

利用色轮选择颜色搭配——方便,实用
我们曾经在《透视色轮》一文中探讨过色轮的构成及作用,但你可能更多的只是将其作为了解颜色关系的一个工具,却不一定将其作为实际设计中选择颜色的工具。在本文中,我们将以
还记得我们曾经在《透视色轮》一文中探讨过色轮的构成及作用,但你可能更多的只是将其作为了解颜色关系的一个工具,却不一定将其作为实际设计中选择颜色的工具。在本文中,我们将以一个充实的例子来说明在设计中,如何利用色轮来选择颜色搭配。一篇可能让你彻底告别颜色搭配烦恼的文章。
开创平面设计培训——专一专注于平面设计培训
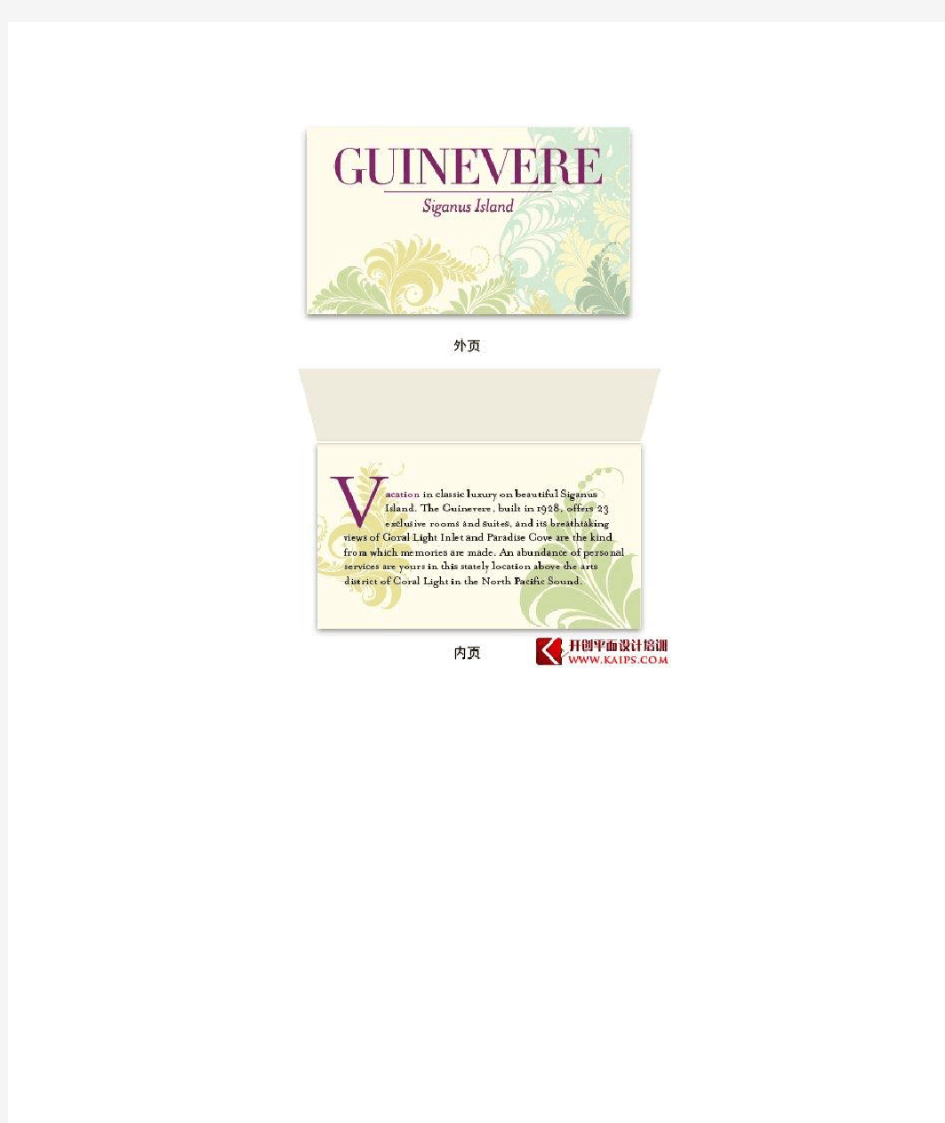
利用色轮,我们可以将一张度假酒店的宣传卡片轻易变成一系列不同颜色搭配的设计。
你是否曾经想过,要如何才能让你付出越少,收获更多?在本文中,我们将讨论一个系列卡片的设计,每一张卡片色调完全不一样,但却让人感觉是一个系列的设计,这种设计我们可以轻易完成,设计起来所花的时间和精力都不多。我们利用了一张矢量图片来产生不同视觉效果的设计,看一下我们是如何实现的。
从矢量格式图片开始:
矢量图片是利用绘制的程序产生而成,它与照片不一样,矢量格式的线条及形状是对象,而不是象素。
有两种图片格式:
栅格格式:
一般的照片是由栅格中的微小象素构成,其优点是它色泽丰富逼真,而且渐变丰富。而缺点则是图片修改起来非常麻烦。Raster一词来源于德语,意思就是栅格。
矢量格式:
矢量格式是利用定位点将直线及曲线连接起来,象Adobe Illustrator软件,就是处理矢量格式的软件。矢量格式的优点是对图片的修整非常轻松,而且你可以任意放大缩小都不会降低图片质量,而且存储的文件也非常小。“矢量”是一个数学术语,意思是空间中的一个点与其它对象的关系。
矢量格式非常容易调整:
矢量格式的特点使它非常容易进行移动元素、改变形状、填充颜色等操作。
仔细观察:在你开始工作前,让我们先花些时间来看一下我们所要面对的这个图案的构成及各个元素之间的关系。
放置并裁剪图案:
在开始时我们要处理好构图,在这个设计中,为了传达一种茂盛及花园气息,我们的花朵图案大概占了设计版面的60%,超出的部分,我们可以不要。
观察颜色:为了使我们对这张卡片的上色能够轻松达到漂亮的效果,我们不能随随便便地挑选一些颜色。我们需要明白颜色之间的关系,为此,我们需要利用到色轮,色轮是将无数种颜色简化为12种基本色相。
12种基本色相,再加上明色及暗色。中间的色环是12种基色,而上方:(1)
黄红蓝,是三原色,只有这三种颜色不是由其它的颜色调合而成。(2)二次色
是三原色中间的颜色,每一种二次色都是由相邻的两种原色等量调合而成的颜色。(3)剩余的颜色中,则是三次色。他们是由相邻的原色及二次色调合而成。而
内环及外环则是明色及暗色,是通过增加白色及黑色调合而成。
选择色域:真实世界中有无数中漂亮的颜色变化,但为了使设计变得简单,我们只选择色轮中已有的颜色。我们将会用到类比色来达到和谐的效果,然后用补色来产生对比及差异。
相同/相反:上图中,相邻色(即类比色)搭配总是能够产生和谐的视觉效果,因为他们都含有大量相同的颜色。在上面示意图所示区域中,每一种颜色都是黄色作为主导。而与其相对的另一边,则是补色,互为补色的两种颜色意味着它们没有共同的颜色,所以补色搭配能够产生强烈的对比。
明色及暗色:为了使我们在设计中所选择的色域范围更广,我们将整个色轮通过增加白色或黑色来变亮或变暗。这些就是不饱和颜色,不饱和颜色通常给人一种柔和、低调、朦胧及更意味深长的感觉。有趣的是,虽然我们是从三个色轮中取色,但所选择的颜色都可以互相交换,因为它们都具有相同的基色。
开始填色
现在我们要做的是,利用色轮分成十二个步骤及明暗两种色调来设计卡片。花纹图案将会采用类比色搭配,而文字则采用与其相对的补色,看一下效果如何:
第一种:
第二种:
第三种:
点击上图看大图第四种:
点击上图看大图第五种:
点击上图看大图第六种:
点击上图看大图第七种:
点击上图看大图第八种:
点击上图看大图第九种:
点击上图看大图第十种:
第十一种:
第十二种:
内页设计:
一般来说,内页的设计应该比外页更简洁,我们从原图案中采用一至两个元素,调整好大小,改变位置即可。
相同的背景及图案:在上面这个内页设计中,我们从原图案中采用其中两个元素来设计,并且放大;其中一个元素将其镜像翻转并且旋转。最简单的上色办法就是直接采用外页的颜色用在内页上,这使到内外两页的颜色自然形成良好的搭配效果。
使用同一种字体:内页的正文与外页的标题内容并不一样,但我们还要是要遵从延续性的原则,内页的文字应该要与外页的文字形成和谐搭配。在这个例子中,下沉字母我们采用了外页的大标题字体(Didot HTF 24 Light Roman字体),而正文则采用了外页“Siganus Island”所使用的字体(Mrs Eaves Italic字体)。
本文所使用的颜色数值:
基本配色——奔放 ----------------------------------------------------------------------------------- 藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。 这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。 基本配色——传统 ----------------------------------------------------------------------------------- 传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。 蓝、暗红、褐和绿等保守的颜色加上了灰色或是加深了色彩,都可表达传统的主题。 例如,绿,不管是纯色或是加上灰色的暗色,都象征财富。 狩猎绿(hunter green)配上浓金或是暗红或是黑色表示稳定与富有。这种色彩常出现在银行和律师事务所的装潢上,因为它们代表恒久与价值。 基本配色——低沉 -----------------------------------------------------------------------------------
不同于其它色彩展现柔和,低沉之美的灰紫色没有对比色。灰紫色调合了红紫色、灰色和白色,是个少见的彩色。 任何颜色加上少许的灰色或白色,能表达出的柔和之美,有许多种包括灰蓝色、灰绿色等。但若灰紫色本身被赋其它彩度或亮度,则可能掩盖了原颜色的原有意境。使用补色,或比原色更生动的颜色,可使这些展现柔和之美的颜色顿时生意昂然,但要保持自然的柔美,亮度的变化应尽少使用。 基本配色——动感 ----------------------------------------------------------------------------------- 最鲜艳的色彩组合通常中央都有原色——黄色。黄色代表带给万物生机的太阳,活力和永恒的动感。当黄色加入了白色,它光亮的特质就会增加,产生出格外耀眼的全盘效果。 高度对比的配色设计,像黄色和它的补色紫色,就含有活力和行动的意味,尤其是出现在圆形的空间里面。身处在黄色或它的任何一个明色的环境,几乎是不可能会感到沮丧的。 基本配色——丰富 ----------------------------------------------------------------------------------- 要表现色彩里的浓烈、富足感可藉由组合一个有力的色彩和它暗下来的补色。例如,深白兰地酒红色就是在红色中加了黑色,就像产自法国葡萄园里陈年纯美的葡萄酒,象征财富。白兰地酒红色和深森林绿如果和金色一起使用可表现富裕。
网页设计配色方案-基本色 配色方案一(紫色): 版面表格边框颜色#983498 版面标题表格颜色#d890d8 版面内容表格颜色1 #f8dcf8 版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列#fff0ff 版面标题表格字体颜色#602060 版面内容表格字体颜色#602060 提醒语句颜色#602060 配色方案二(粉色): 版面表格边框颜色#f00078 版面标题表格颜色#ff98do 版面内容表格颜色1 #ffe8f0 版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列#fff6fc 版面标题表格字体颜色#602060 版面内容表格字体颜色#602060 提醒语句颜色#602060 配色方案三(果绿色): 版面表格边框颜色#507010 版面标题表格颜色#a0dc40 版面内容表格颜色1 #e8f8d0 版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列#f8fcf0 版面标题表格字体颜色#003300 版面内容表格字体颜色#003300 提醒语句颜色#309478 配色方案四(深绿色): 版面表格边框颜色#288058 版面标题表格颜色#88d8b0 版面内容表格颜色1 #e0f4e8 版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列#f0f8f0 版面标题表格字体颜色#205838 版面内容表格字体颜色#205838 提醒语句颜色#287048 配色方案五(金黄色): 版面表格边框颜色#co7800 版面标题表格颜色#ffc562 版面内容表格颜色1 #ffeed0 版面内容表格颜色2,颜色1和颜色2在bbs风格中互相穿插排列#Fffaf0 版面标题表格字体颜色#754900
做效果图之基本配色方案及色标大全(新手颜色搭配必学) 基本配色——奔放 ----------------------------------------------------------------------------------- 藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。 这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。 基本配色——传统 ----------------------------------------------------------------------------------- 传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。 蓝、暗红、褐和绿等保守的颜色加上了灰色或是加深了色彩,都可表达传统的主题。 例如,绿,不管是纯色或是加上灰色的暗色,都象征财富。
狩猎绿(hunter green)配上浓金或是暗红或是黑色表示稳定与富有。这种色彩常出现在银行和律师事务所的装潢上,因为它们代表恒久与价值。 基本配色——低沉 ----------------------------------------------------------------------------------- 不同于其它色彩展现柔和,低沉之美的灰紫色没有对比色。灰紫色调合了红紫色、灰色和白色,是个少见的彩色。 任何颜色加上少许的灰色或白色,能表达出的柔和之美,有许多种包括灰蓝色、灰绿色等。但若灰紫色本身被赋其它彩度或亮度,则可能掩盖了原颜色的原有意境。使用补色,或比原色更生动的颜色,可使这些展现柔和之美的颜色顿时生意昂然,但要保持自然的柔美,亮度的变化应尽少使用。 基本配色——动感 ----------------------------------------------------------------------------------- 最鲜艳的色彩组合通常中央都有原色——黄色。黄色代表带给万物生机的太阳,活力和永恒的动感。当黄色加入了白色,它光亮的特质就会增加,产生出格外耀眼的全盘效果。 高度对比的配色设计,像黄色和它的补色紫色,就含有活力和行动的意味,尤其是出现在圆形的空间里面。身处在黄色或它的任何一
网页设计的6条配色原则 网站的配色对内容而言就像衣服对于人的重要性,对此你必须制定一套完美的并且合身的衣服。下面小编为大家整理了网页设计的6条配色原则,希望能帮到大家! 一个在网页设计中最根本的原则是,无论你花了多少时间创造了一个辉煌的设计,其最终的作用是发挥出内容的核心位置。你的配色方案永远不应该比它呈现的内容的更加“响亮”。你的设计应该是在后台,目的是帮助突出网站的内容。 淡色的画布突出了图像,而明亮的画布有时反而不能突出你的内容。 用Photoshop或者Sketch等软件设计网站的时候,创建设计的过程往往是相互独立的。有些设计单个看起来很不错,也能被你的客户所接受,但是当它真正被设计成网页的时候不适当的配色往往会分散访客的注意力。事实上,网页设计的过程是和内容紧密相连的,很多制作高品质的网页看上去空空荡荡,几乎没有内容。 这是一个伟大的想法:你可以在你的网站上先铺陈出你的内容,用设计软件也好用代码也好,然后在你内容的周围设计你的网页。当然这也是一个特殊情况,如果一个特定风格的图像和照片都能和你的设计和谐的融为一体,那么你的
设计配色才算是完美。试想一下,网站的配色对内容而言就像衣服对于人的重要性,对此你必须制定一套完美的并且合身的衣服。 你可以为你的网站基调选择无数种颜色,不过我建议你采用最简单的颜色,比如白色/浅灰色与深灰色的搭配文字背景。 你可以看看任何热门的网站、模版、主题,白色或浅灰色与深灰色搭配成了大多数的选择,这当然也是有充分理由的。这样的搭配对访客而言提高了你内容的可读性,并且把你的图片突出在最前方。 一般来说,你的文字最好避免使用墨黑色,深灰色一般更容易阅读。 文字颜色建议范围:#333333到#666666;背景颜色建议范围:#FFFFFF到#CCCCCC。 当然,这些颜色的选择都不是固定死的。只不过如果你是新手,以上的配色方案你可以放心使用。 如果你选择好几种不同的色调来,那么你的配色方案绝大多数是有问题的。你颜色用得越多,你的页面就越来越难以控制。所以,在你网页以灰色基调的前提下,你最好只选择一种鲜艳的颜色来作为你想要突出的事物,比如标题、菜单、按钮等等。你的高亮颜色可以是蓝色、红色、绿色,等等。
这样配色,让你的笔记更美观,轻松变身高颜值! 那沐白今天就教给大家几种笔记的配色方案,轻松做出高颜值笔记单色系 我们平时使用度最高的就是黑笔(或者蓝笔)了,不管是做笔记还是平时涂涂画画,黑笔都是很实用的。如果你对于文具没有太高追求,属于笔记初级玩家,只拥有一支笔也不会造成压力。但是千万不要小瞧了它,只用一种颜色的笔也可以做出很好看的笔记。重点要记得应用我们讲过的一些排版小技巧哦~ 在一种颜色的前提下,我们还可以再使用一只粗笔,这样粗细形成对比,会让笔记层级更清晰,更容易传递信息。双色搭 除了黑笔之外呢,我们还可以再配上一只彩笔。对于初学者,小沐十分推荐这种「黑色+一种颜色」的组合。 黑色属于百搭色,和其它任何鲜艳的颜色配在一起都不会产生违和感,所以这里的颜色随便选择哪一种不太深的颜色都OK 的~ 单独的颜色会直接从黑色中跳出来,这样就方便我们标注重点或者书写标题啦~荧光笔的颜色普遍都会比较亮,很刺眼。那小沐安利一款iconic,颜色比较柔和,看起来很舒服~ From:淘宝
这款笔有三个套装,颜色有所差异,一套有五只。不仅颜值高,质量也比较好~有两个头可以书写,平时更为常用的还是斩刀形粗头~ 「黑色+黄色」是平时小沐应用最多,也是最好用的。三色搭 这种配色方案就是在双色的基础上再加上一种颜色~ 如果你对于配色没什么感觉,而且普通的荧光笔任何两只都会比较冲突。那上面推荐的iconic 套装中,闭眼随便拿出来两只都是很协调的。 当然,黑色还是书写的主力,两种彩色会让我们的笔记更加活波。但是使用的时候一定要给自己制定一份规则,这样才不至于让我们的笔记陷入混乱。 比如说:? 大标题使用一种颜色,点缀图案使用一种,其它正文用黑笔写? 划重点一种颜色,分隔线一种颜色,其它正文黑笔书写 带三只笔可能会有点占空间,这种方案还是可以在我们使用paper53 等电子笔记时候使用还是OK 的~ 四色搭 有些同学比较喜欢颜色多一些的笔记,但是再多,小沐都不建议超过4 种,再多就太花哨了,难道你想在笔记中画个彩虹?虽然说是四色搭配,但是到这里只需要一支笔就可以搞定~ From:淘宝
设计配色搭配十大经典法则 【法则一:色彩的黄金法则60:30:10】这是一个很基本的法则。设计师都知道60:30:10,主色彩是60%的比例,次要色彩是30%的比例,辅助色彩是10%的比例。比如一个男士的上装,打一个比方,外套可以用60%,那么衬衫是30%,领带就是10%。如果室内空间的话,墙壁用60%的比例,家居床品、创联之内就是30%。那么10%就是小的饰品和艺术品,这个法则是黄金法则,在任何时间任何地方都是非常正确的。这个法则在后面讲到的很多法则都可用到,世界最好的设计基本上都脱不了这个法则,这是很简单的道理,但我们往往都会忽略它。有一双会发现色彩的眼睛很重要。我们经常去旅游,也拍了很多照片,更多人会热衷于对美景的赞叹和对当地的风土人情的介绍,但是很少人对色彩有分析。其实60:30:10多少也是得到了自然界的启发。我想在我们整个自然生涯中,旅行就是很好的色彩课。 【法则二:选择配色方案】选择配色方案,也就是说,我们一般两种选择,一种是补色的搭配,一个是叫类色搭配,学过美术都知道,色盘上面,两个颜色相对的就是补色的搭配,类似的颜色就是类色搭配。我们一般在需要营造那种活泼的有动感的空间的时候,选择红与绿、蓝与绿。那么类似色是相近的,比如黄与绿、蓝与紫。 【法则三:勿忘黑色现在我们看到很多所谓现代简约风格都会利用黑色,但是要灵巧运用黑色,而不是用太多的黑色。黑色能够让任何一个色彩看起来干净,但它本身并不是一个重点,它能够给家庭营造一种对比平衡。巧妙的运用黑色,可以是一个黑色的箱子,画框,做一种点缀,效果是十分不错的。 【法则四:听从自然的教导只要是在地球上,你看到地球是什么颜色,是大地土壤,中间是群山。】它是介于深和浅之间。我也看到很多人的很多作品,如果没有遵循这个法律,非
精彩网站配色方案赏析 1. 网站配色之红色 分析:该页面中的深红色在原有的红色基础上降低了明度而得,是红色系中的明度变化。从图中可以看出明度较低。 结论:这类颜色的组合随着明度的变暗,比较容易制造深邃、幽怨的故事气氛。传达的是稳重、成熟、高贵、消极的心理感受。
2. 网站配色之蓝色 分析:该页面中间色较多,主要是在蓝色范畴内做明度的变化,所以色度差非常缓和,以致于页面的色彩呈现非常柔和,甚至稍有些发灰的感觉,好在该页面还有些较大色块的浅蓝色及白色,拉大了页面的色阶,使得这种灰的感觉减弱不少。 结论:浅蓝色给人一种很宁静安静的心理感受。浅蓝色系有淡雅、清新、浪漫、高级的特质,常用于化妆品、女性、服装网站。它是最具凉爽,清新特征的色彩。和白色混合时,能体现柔顺,淡雅,浪漫的气氛。 主色调选择明亮的蓝色,配以白色的背景和灰亮的辅助色,可以使站点干净而整洁,给人庄重、充实的印象。 3. 网站配色之绿色 分析:深绿色给人茂盛、健康、成熟、稳重、生命、开阔的心理感受。
结论:主页面的绿色通过不同明度的变化,能较递增缓和变化同时却也较明显的体现出页面的色彩层次感来。整个页面配色很少,但得到的效果却是强烈的、显眼的,达到充分展现产品主题的目的。 4. 网站配色之黄色 分析:大面积显眼的正黄色有黑色的线条压制,黄色顿时显得沉稳,页面增添内容感。白色是点睛色,让层次感更明显。 结论:当鲜度、明度高的背景色与前景辅助色暗度低的黑色在明度形成较强烈的对比时,艳度降低,较能协调视觉。整个页面配色单纯,却也不简单,形成另一种设计风格。 5. 网站配色之灰色 分析:页面的主色调不是纯正的非色系,里面掺杂了其他色彩,辅色系采用渐变色。 结论:该页面依旧以灰色为主导位置,与页面其他色彩元素较统一调和。
平面设计常见的配色方案及色标 粉红代表浪漫。粉红色是把数量不一的白色加在红色里面,造成一种明亮的红。象红色一样,粉红色会引起人的兴趣与快感,但是比较柔和、宁静的方式进行。 浪漫色彩设计,藉由使用粉红、淡紫和桃红(略带黄色的粉红色),会令人觉得柔和、典雅。和其它明亮的粉彩配合起来,红色会让想起梦幻般的6月天和满满一束夏日炎炎下娇柔的花朵。
流行——基本配色. 今天“流行”的,明天可能就“落伍”了。流行的配色设计看起来挺舒服的,但却有震撼他人目光的效果。 淡黄绿色(chartreuse)就是一个很好的例子,色彩醒目,适用于青春有活力且不寻常的事物上。 从棒球运动鞋到毛衣,这种鲜明的色彩在流行服饰里创造出无数成功的色彩组合。黄绿或淡黄绿色和它完美的补色——苯胺红(magenta)搭配起来,就是一种绝妙的对比色彩组合。
基本配色——平静 ----------------------------------------------------------------------------------- 在任何充满压力的环境里,只要搭配出一些灰蓝或淡蓝的明色色彩组合,就会制造出令人平和、恬静的效果。 中间是淡蓝的配色设计,会给人安心的感觉,因为它看起来诚实、直接。 带着明色的寒色可保持安宁、平和的感觉。补色和这些强调平静的色彩在明暗度方面一定要类似,这点很重要,因为要是色彩太鲜明,会制造出不必要的紧张。
基本配色——强烈 ----------------------------------------------------------------------------------------- 最有力的色彩组合是充满刺激的快感和支配的欲念,但总离不开红色;不管颜色是怎么组合,红色绝对是少不了的。 红色是最终力量来源——强烈、大胆、极端。力量的色彩组合象征人类最激烈的感情:爱、恨、情、仇,表现情感的充分发泄。 在广告和展示的时候,有力色彩组合是用来传达活力、醒目等强烈的讯息,并且总能吸引众人的目光。
各种色系颜色的搭配 1.由于原色的纯度最高,最醒目,因此在配色中是当之无愧的主角。即使在配色中所占的面积不多也常常会有画龙点睛的效果。 原色与原色相配是“强强联手”,强力而鲜明的感觉自不待言,但也因过分刺激而缩小了应用的范围仅适用于特定的场合。 原色及其补色的相配是“相得益彩”,因为互为补色会使人在视觉上产生一种平衡,并互为促进,使它们朝着各自的特征方 向进一步加强,而达到非常强烈的视觉效应。 要使原色在配色中安静下来,选用略浅色可以起到调节作用。 2. 淡粉色的配色 各色相的低浓度形成的淡粉色,色彩感往往不强,只有达到一定面积时才具有色彩效果。当淡粉色作为主色,选择其他辅助 颜色进行搭配时所起的作用是不尽相同的。 浅淡色和浅淡色相配时,明快的基调不变,变化的只是冷暖色调。 浅淡色和暗浅色的相配时,是在在柔和,平静气氛中的明暗对比。 浅淡色和浓烈色相配时,对比强烈,浓烈色被浅色衬托得更富有感染力。 3. 暗浅色的配色 暗浅色的个性不强却是一种亲和力很强的颜色,它是色彩群体中最随和的朋友,和谁都很好相处。 暗浅色之间的相配全显得过于平淡而又寂寞,但是那种褪色般的陈旧感有时也会产生一种古典美。 暗浅色最好的朋友是白色,暗浅色只有在白色中才显露出了自己仅有的妩媚--那种文静的优雅的 色彩感。 暗浅色和浓烈色是绿叶和红花之间的关系。这时候,暗浅色从不喧宾夺主,却是永远不可或缺的陪 客。 3. 明亮色的配色 明亮色的配色一般都可以达到清新亮丽,轻松愉快的效果。但是用不同的明亮色相配时,有时会有“抢” 的感觉,而且容易显得不和谐。 明亮色和浅粉色相配给人以青春和活泼的感觉,也是夏季服饰的典型搭配。 明亮色和鲜艳色的配色是大胆而令人兴奋的,它那童话世界般的效果是少年儿童的专爱。明亮色和黑灰色,特别是各种色相的深暗色相配,使之亮色更亮,暗色生辉,效果最好。 4. 鲜艳色的配色 鲜艳色具有最强的视觉冲击力,各种鲜艳色为主色调时装饰感均十分显著。但是,鲜艳色有时候也过于张扬,过于刺目,如果在配色
在网页设计中,对目前的网站配色(Landscape of color)认真琢磨一下还是非常有趣的。大多数网站或多或少相同,但是颜色的设计搭配却是一个非常给力的工具。 我并不想尝试去阐述一些具有革命性的东西或者是特别的发现。但如果大部分网站都采用同样的配色方案,那对颜色意味着什么呢?实际上,远超出你的想象。幻想一下整个世界的每一个网站都是非常漂亮和五彩缤纷的,但它同时也意味着千篇一律。这就像你文章中每一个段落的粗体。 因此,当配色方案比较柔和的时候,它允许有更多的机会。 关注你想要的任何东西 许多网站都有一个基本的灰度配色方案-白色的背景和黑色的字体。(网页中)想让你看到的部分会赋予颜色作为强调。这就是为什么网页不会充满颜色—它们使用在想让你看到的按钮,标题或者链接上面。 Vibrant ,当你第一次登陆它们的主页,主页的背景和图片是黑白的,网站标志,可点击的按钮和汉堡菜单是亮黄色,这些可以很快的(在灰度背景中)脱颖而出,吸引你的注意力。 另一个例子是Takeit; 当你第一次登录他们的主页就看一个大大的蓝色背景。然而,其他的都是白色的。最前面并且居中的大标题会让你的注意力集中在中间。
同时,你的眼睛在很短的时间内就能注意尺寸较小但是仍然明显的APP商城的按钮。你可以从中研究一下是颜色如何引导用户的注意力的。 创造个性 颜色是非常奇妙的,因为它可以展现一个网站或者品牌的语气和情绪。Beagle (很遗憾,译者访问的时候,网站已经不在了)提供创建项目简介的服务,他们的网站使用了较轻的茶色。当你向下滚动他们的主页时,你会看到棕色,炭色,绿色,甚至粉红色这样一些愉快的色调。世俗的色调(earthly tones)看起来专业和优雅,给人对于其所代表的公司(留下)一个非常好的印象。 An Interesting Day网站它特指“在奥斯陆峡湾(Oslofjord)的一个小岛上举办的一个不可思议的,为期一天的会议”(“a weird, one-day conference on a tiny island in the Oslofjord”)。当红色的背景和红色的字体在上面的时候,
R G B值R G B值R G B值 黑色0 00#000000黄色2552550#FFFF00浅灰蓝色176224230#B0E0E6象牙黑413633#292421香蕉色22720787#E3CF57品蓝65105225#4169E1灰色192192192#C0C0C0镉黄25515318#FF9912石板蓝10690205#6A5ACD 冷灰128138135#808A87dougello23514285#EB8E55天蓝135206235#87CEEB 石板灰112128105#708069forum gold255227132#FFE384 暖灰色128128105#808069金黄色2552150#FFD700青色0255255#00FFFF 黄花色218165105#DAA569绿土569415#385E0F 白色255255255#FFFFFF瓜色227168105#E3A869靛青84684#082E54古董白250235215#FAEBD7橙色255970#FF6100碧绿色127255212#7FFFD4 天蓝色240255255#F0FFFF镉橙255973#FF6103青绿色64224208#40E0D0白烟245245245#F5F5F5胡萝卜色23714533#ED9121绿色02550#00FF00白杏仁255235205#FFFFCD桔黄2551280#FF8000黄绿色1272550#7FFF00 cornsilk255248220#FFF8DC淡黄色245222179#F5DEB3钴绿色6114564#3D9140 蛋壳色252230201#FCE6C9翠绿色020187#00C957花白255250240#FFFAF0棕色1284242#802A2A森林绿3413934#228B22 gainsboro220220220#DCDCDC米色163148128#A39480草地绿1242520#7CFC00 ghostWhite248248255#F8F8FF锻浓黄土色1385415#8A360F酸橙绿5020550#32CD32蜜露橙240255240#F0FFF0锻棕土色1355136#873324薄荷色189252201#BDFCC9 象牙白250255240#FAFFF0巧克力色21010530#D2691E草绿色10714235#6B8E23 亚麻色250240230#FAF0E6肉色25512564#FF7D40暗绿色4812820#308014 navajoWhite255222173#FFDEAD黄褐色240230140#F0E68C海绿色4613987#2E8B57 1
【调色】颜色配色表适合重彩搭配用
三基色是指红,绿,蓝三色,各自对应的波长分别为700nm,546.1nm,435.8nm; 原色,又称为基色,即用以调配其他色彩的基本色。原色的色纯度最高,最纯净、最鲜艳。可以调配出 绝大多数色彩,而其他颜色不能调配出三原色。 三原色通常分为两类,一类是色光三原色,另一类是颜料三原色,但在美术上又把红,黄,蓝定义为 色彩三原色。 配图中右图是光的三原色,左图是颜料的三原色。 原色的加减性质 原色以不同比例混合时,会产生其他颜色。在不同的色彩空间系统中,有不同的原色组合。可以分为“叠加 型”和“消减型”两种系统。 色光三原色——加色法原理 人的眼睛是根据所看见的光的波长来识别颜色的。可见光谱中的大部分颜色可以由三种基本色光按不同的比例混合而成,这三种基本色光的颜色就是红(Red)、绿(Green)、蓝(Blue)三原色光。这三
种光以相同的比例混合、且达到一定的强度,就呈现白色(白光);若三种光的强度均为零,就是黑色(黑暗)。这就是加色法原理,加色法原理被广泛应用于电视机、监视器等主动发光的产品中。 颜料三原色——减色法原理 而在打印、印刷、油漆、绘画等靠介质表面的反射被动发光的场合,物体所呈现的颜色是光源中被颜料吸收后所剩余的部分,所以其成色的原理叫做减色法原理。减色法原理被广泛应用于各种被动发光的场合。在减色法原理中的三原色颜料分别是青(Cyan)、品红(Magenta)和黄(Yellow)。 应用与实践 美术色彩三原色:红,黄,蓝 红、黄、蓝为人们加入了感觉实际,是实际上的三原色。 美术教科书讲的是绘画颜料的使用,色彩调色是红、黄、蓝为三原色。 美术色彩色光三原色——加色法原理橙绿紫 美术色彩颜料三原色——减色法原理红黄蓝 美术色彩三原色组成的六色体系红黄蓝橙绿紫给人以实际色彩感受,符合客观实际,黄、品红、青是科学上精确的三原色。不符合人的实际色彩感受,太吹毛求疵,不符合实际使用,如品 红,先辈都没有给她以一个字的名字命名。 美术实践证明,品红加少量黄可以调出大红(红=M100+Y100),而大红却无法调出品红;青加少量品红可以得到蓝(蓝=C100+M100),而蓝加白得到的却是不鲜艳的青;用黄、品红、青三色能调配出更多的颜色,而且纯正并鲜艳。用青加黄调出的绿(绿=Y100+C100),比蓝加黄调出的绿更加纯正与鲜艳,而后者调出的却较为灰暗;品红加青调出的紫是很纯正的(紫=C20+M80),而大红加蓝只能得到灰紫等等。此外,从调配其他颜色的情况来看,都是以黄、品红、青为其原色,色彩更为丰富、色光更为纯正而 鲜艳。 一般电视光色等光色是红、绿、蓝,在美术实践中和生产操作中的情况说的是科学上精确的三原色。彩色印刷的油墨调配、彩色照片的原理及生产、彩色打印机设计以及实际应用,都是黄、品红、青为三原色。彩色印刷品是以黄、品红、青三种油墨加黑油墨印刷的,四色彩色印刷机的印刷就是一个典型的例证。在彩色照片的成像中,三层乳剂层分别为:底层为黄色、中层为品红,上层为青色。各品牌彩色喷墨打印机也都是以黄、品红、青加黑墨盒打印彩色图片的。按照定义,原色应该能调制出绝大部分的其他色,而其 他色都调不出原色。 综上所述,无论是从原色的定义出发,还是以实际应用的结果验证都足以说明,黄、品红、青是科学上精确的三原色。红、绿、蓝黄、品红、青是科学上精确的六色组合。不符合人的实际色彩感受,不符合实 际使用。 美术教材把红、黄、蓝称为三原色已经符合客观实际。只是要注上黄、品红、青是科学上精确的三原色光谱所谓光,就其物理属性而言是一种电磁波,其中的一部分可以为人的视觉器官——眼所接受,并作出反应,通常被称为可见光。因此,色彩应是可见光的作用所导致的视觉现象,可见光刺激眼睛后可引起视觉反应,使人感觉到色彩和知觉空间环境。可见光很普通,凡视觉正常的人都可感觉到它。可见光又神秘莫测和千变万化,因为除了看见之外,没有别的办法加以接触、稳定和认识。因此古今中外的许多科学家、艺术家、思想家都曾观察、研究和思考它,但几乎都没有找到令人信服的答案。尽管牛顿把光作了分解, 然而有人把这说成是“破碎了的光”。 1、种类 1.原色:色彩中不能再分解的基本色称为原色。原色能合成出其它色,而其他色不能还原出本来的颜色。原色只有三种,色光三原色为红、绿、蓝,颜料三原色为品红(明亮的玫红)、黄、青(湖蓝)。色光三原色可以合成出所有色彩,同时相加得白色光。颜料三原色从理论上来讲可以调配出其他任何色彩,同色相加得黑色,因为常用的颜料中除了色素外还含有其它化学成分,所以两种以上的颜料相调和,纯度就受影响,调和的色种越多就越不纯,也越不鲜明,颜料三元色相加只能得到一种黑浊色,而不是纯黑色。
颜色表大全及配色方 案
颜色表大全温馨提示:快速查找颜色请按 Ctrl+F 鸨色#f7acbc 赤白橡 #deab8a 油色 #817936 绀桔梗 #444693 踯躅色#ef5b9c 肌色 #fedcbd 伽罗色 #7f7522 花色 #2b4490 桜色#feeeed 橙色 #f47920 青丹 #80752c 瑠璃色 #2a5caa 蔷薇色#f05b72 灰茶 #905a3d 莺色 #87843b 琉璃绀 #224b8 韩红#f15b6c 茶色 #8f4b2e 利久色 #726930 绀色 #003a6c 珊瑚色#f8aba6 桦茶色 #87481f 媚茶 #454926 青蓝 #102b6 红梅色#f69c9f 枯茶 #5f3c23 蓝海松茶 #2e3a1f 杜若色 #426ab3 桃色#f58f98 焦茶 #6b473c 青钝 #4d4f36 胜色 #46485 薄柿#ca8687 柑子色 #faa755 抹茶色 #b7ba6b 群青色 #4e72b8 薄红梅#f391a9 杏色 #fab27b 黄緑 #b2d235 铁绀 #181d4b 曙色#bd6758 蜜柑色 #f58220 苔色 #5c7a29 蓝铁 #1a2933 红色#d71345 褐色 #843900 若草色 #bed742 青褐 #121a2a 赤丹#d64f44 路考茶 #905d1d 若緑 #7fb80e 褐返 #0c212b 红赤#d93a49 饴色 #8a5d19 萌黄 #a3cf62 藤纳戸 #6a6da9 臙脂色丁子色苗色桔梗色
#b3424a #8c531b #769149 #585eaa 真赭#c76968 丁子茶 #826858 草色 #6d8346 绀蓝 #494e8 今様色#bb505d 黄栌 #64492b 柳色 #78a355 藤色 #afb4db 梅染#987165 土器色 #ae6642 若草色 #abc88b 藤紫 #9b95c9 退红色#ac6767 黄枯茶 #56452d 松叶色 #74905d 青紫 #6950a1 苏芳#973c3f 狐色 #96582a 白緑 #cde6c7 菫色 #6f60aa 茜色#b22c46 黄橡 #705628 薄緑 #1d953f 鸠羽色 #867892 红 #a7324a 银煤竹 #4a3113 千草色 #77ac98 薄色 #918597 银朱#aa363d 涅色 #412f1f 青緑 #007d65 薄鼠 #6f6d85 赤 #ed1941 胡桃色 #845538 浅緑 #84bf96 鸠羽鼠 #594c6d 朱色#f26522 香色 #8e7437 緑 #45b97c 菖蒲色 #694d9 洗朱#d2553d 国防色 #69541b 草色 #225a1f 江戸紫 #6f599c 红桦色#b4534b 练色 #d5c59f 木贼色 #367459 紫 #8552a1 红绯#ef4136 肉色 #cd9a5b 常盘色 #007947 灭紫 #543044 桦色#c63c26 人色 #cd9a5b 緑青色 #40835e 葡萄鼠 #63434 铅丹色土色千歳緑古代紫
色彩的搭配---24 色 色彩的搭配——灰色 灰色不易搭配,但搭配好了,其实最能表现人的特质。灰色有各种浓淡、色调的变化。单一色调的灰色容易搭配,以不同的浓淡色调更能呈现不同的神采。 (1) 灰色与明亮色的组合 灰色加上太多的明亮色(红、黄、绿等) 后,就会失去平衡感,减低灰色原有的风味。因此,有重点地配上少许明亮色就足够了。 (2) 浅灰色与白色的组合 近似白色的浅灰色百褶裙搭配雪白的衬衫及V 字领毛衣,展现出淑女的风范。领口的漂亮缎带是强调的重点。 (3) 灰色与蓝色的组合灰色的条纹衬衫与柔和的浅蓝色长裤组合,加上肩上蓝色毛衣的搭配,显得俏丽极了。帽子、鞋子也是成功的组合。浅灰色短裙与浅蓝色夹克衫及蓝色T 恤的组合,非常柔和, 予人新颖的感觉。鞋子、袜子、头巾、手袋的组合也非常巧妙。 (4) 铁灰色的温柔组合 铁灰色的长裤,与充满透明感的天蓝色毛衣的组合十分温柔,再以皮带、丝巾、白衬衫来调和,显得非常帅气。 (5) 由衣服至配件的色调变化的组合由浅灰色至黑色的巧妙组合。带有少许紫色的薰衣草灰色裙子,深灰色的高领上衣,黑色的外套、浅灰色的手套、手袋,构成不同的色彩组合,相当协调和谐,并以蓝色的发带来点缀,更具韵味。 (6) 粉红色衬托铁灰色长裤的柔美细纹的铁灰色长裤,在粉红色毛衣和白色外套的衬托下,显出几分沉稳和自信。丝巾、皮带也是不可或缺的饰件。 (7) 灰色格子外套与黑白的组合灰色的格子外套,配合黑色的裙子、白色的衬衫,显得十分 雅致。 (8) 同一色系的明度差异组成重叠色调的组合以同一色系的明度差异的组合,充满着现代风情。轻便的长裤、外套、白衬衫非常漂亮,在皮带、手饰、耳环的点缀下,整齐而漂亮。 (9) 套装与条纹T 恤的轻快组合整齐素雅的灰色套装,如果穿上白衬衫,就会显得端庄和斯文,但如果换成T 恤之后,就会显得年轻活泼。黑白条纹的T 恤使套装有不一样的风韵。白色的帽子、手袋是成功的 配件。
配色方案大全 配色方案一(粉绿色): 浏览器边框颜色#e8ffe8 顶部菜单表格背景(深背景) #e8ffe8 顶部菜单表格背景(浅背景) #f7fff7 表格边框颜色一#00b700 表格边框颜色二#b0ffb0 标题表格颜色一(深背景)#e8ffe8 标题表格颜色二(浅背景)#f7fff7 表格体颜色一#f7fff7 表格体颜色二(1和2颜色在首页显示中穿插) #e8ffe8 表格标题栏字体颜色#006a00 表格内容栏字体颜色#006a00 警告提醒语句的颜色#000000 配色方案二(水橘红色): 浏览器边框颜色#ffe9e1 顶部菜单表格背景(深背景) #ffe9e1 顶部菜单表格背景(浅背景) #fff9f7 表格边框颜色一#ff8e68 表格边框颜色二#ffa98c 标题表格颜色一(深背景)#ffe9e1 标题表格颜色二(浅背景)#fff9f7 表格体颜色一#fff9f7 表格体颜色二(1和2颜色在首页显示中穿插) #ffe9e1 表格标题栏字体颜色#9b2700 表格内容栏字体颜色#9b2700 警告提醒语句的颜色#000000 配色方案三(西瓜红色): 浏览器边框颜色#ffe1f0 顶部菜单表格背景(深背景) #ffe1f0 顶部菜单表格背景(浅背景) #fff4fa 表格边框颜色一#ff51b0 表格边框颜色二#ff8cc6 标题表格颜色一(深背景)#ffe1f0 标题表格颜色二(浅背景)#fff4fa 表格体颜色一#fff4fa 表格体颜色二(1和2颜色在首页显示中穿插) #ffe1f0 表格标题栏字体颜色#bf0069
警告提醒语句的颜色#602060 配色方案四(宝石蓝色): 浏览器边框颜色#d0dcff 顶部菜单表格背景(深背景) #d0dcff 顶部菜单表格背景(浅背景) #eef2ff 表格边框颜色一#002cae 表格边框颜色二#7d9aff 标题表格颜色一(深背景)#d0dcff 标题表格颜色二(浅背景)#eef2ff 表格体颜色一#eef2ff 表格体颜色二(1和2颜色在首页显示中穿插) #d0dcff 表格标题栏字体颜色#001c7b 表格内容栏字体颜色#001c7b 警告提醒语句的颜色#000000 配色方案五(湖蓝色): 浏览器边框颜色#cef3ff 顶部菜单表格背景(深背景) #cef3ff 顶部菜单表格背景(浅背景) #ecfbff 表格边框颜色一#007ca6 表格边框颜色二#15b9ff 标题表格颜色一(深背景)#cef3ff 标题表格颜色二(浅背景)#ecfbff 表格体颜色一#ecfbff 表格体颜色二(1和2颜色在首页显示中穿插) #cef3ff 表格标题栏字体颜色#00637b 表格内容栏字体颜色#00637b 警告提醒语句的颜色#007a99 配色方案六(金黄色): 浏览器边框颜色#ffeed0 顶部菜单表格背景(深背景) #ffeed0 顶部菜单表格背景(浅背景) #Fffaf0 表格边框颜色一#co7800 表格边框颜色二#ffc562 标题表格颜色一(深背景)#ffeed0 标题表格颜色二(浅背景)#Fffaf0 表格体颜色一#Fffaf0 表格体颜色二(1和2颜色在首页显示中穿插) #ffeed0
配色方案及色标------配色宝典
基本配色——奔放藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。 这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上, 都是非常有效。
基本配色——传统 ----------------------------------------------------------------------------------- 传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。 蓝、暗红、褐和绿等保守的颜色加上了灰色或是加深了色彩,都可表达传统的主题。 例如,绿,不管是纯色或是加上灰色的暗色,都象征财富。 狩猎绿(hunter green)配上浓金或是暗红或是黑色表示稳定与富有。这种色彩常出现在银行和律师事务所的装潢上,因为它们代表恒久与价值。 基本配色——低沉 ----------------------------------------------------------------------------------- 不同于其它色彩展现柔和,低沉之美的灰紫色没有对比色。灰紫色调合了红紫色、灰色和白色,是个少见的彩色。 任何颜色加上少许的灰色或白色,能表达出的柔和之美,有许多种包括灰蓝色、灰绿色等。但若灰紫色本身被赋其它彩度或亮度,则可能掩盖了原颜色的原有意境。使用补色,或比原色更生动的颜色,可使这些展现柔和之美的颜色顿时生意昂然,但要保持自然的柔美,亮度的变化应尽少使用。基本配色——动感----------------------------------------------------------------------------------- 最鲜艳的色彩组合通常中央都有原色——黄色。黄色代表带给万物生机的太阳,活力和永恒的动感。当黄色加入了白色,它光亮的特质就会增加,产生出格外耀眼的全盘效果。 高度对比的配色设计,像黄色和它的补色紫色,就含有活力和行动的意味,尤其是出现在圆形的空间里面。身处在黄色或它的任何一个明色的环境,几乎是不可能会感到沮丧的。基本配色——丰富 ----------------------------------------------------------------------------------- 要表现色彩里的浓烈、富足感可藉由组合一个有力的色彩和它暗下来的补色。例如,深白兰地酒红色就是在红色中加了黑色,就像产自法国葡萄园里陈年纯美的葡萄酒,象征财富。白兰地酒红色和深森林绿如果和金色一起使用可表现富裕。 这些深色、华丽的色彩用在各式各样的织料上,如皮革和波纹皱丝等等,可创造出戏剧性、难以忘怀的效果。这些色彩会给人一种财富和地位的感觉。 基本配色——高雅 ----------------------------------------------------------------------------------- 高雅的色彩组合只会使用最淡的明色。例如,少许的黄色加上白色会形成粉黄色,这种色彩会给全白的房间带来更温馨的感觉。自然光造成柔和的阴影,并且凸显建筑上的细微部分,如此,将能达到设计出幽雅的目的。 在服装设计上,米色色调高雅的亚麻、丝绸、羊毛和丝绒能轻描淡写地表示古典、高贵的气质,给人一种雍容华贵的印象。
R G B值R G B值R G B值黑色0 00#000000黄色2552550#FFFF00浅灰蓝色176224230#B0E0E6象牙黑413633#292421香蕉色22720787#E3CF57品蓝65105225#4169E1灰色192192192#C0C0C0镉黄25515318#FF9912石板蓝10690205#6A5ACD 冷灰128138135#808A87dougello23514285#EB8E55天蓝135206235#87CEEB 石板灰112128105#708069forum gold255227132#FFE384 暖灰色128128105#808069金黄色2552150#FFD700青色0255255#00FFFF 黄花色218165105#DAA569绿土569415#385E0F 白色255255255#FFFFFF瓜色227168105#E3A869靛青84684#082E54古董白250235215#FAEBD7橙色255970#FF6100碧绿色127255212#7FFFD4天蓝色240255255#F0FFFF镉橙255973#FF6103青绿色64224208#40E0D0白烟245245245#F5F5F5胡萝卜色23714533#ED9121绿色02550#00FF00白杏仁255235205#FFFFCD桔黄2551280#FF8000黄绿色1272550#7FFF00 cornsilk255248220#FFF8DC淡黄色245222179#F5DEB3钴绿色6114564#3D9140蛋壳色252230201#FCE6C9翠绿色020187#00C957花白255250240#FFFAF0棕色1284242#802A2A森林绿3413934#228B22 gainsboro220220220#DCDCDC米色163148128#A39480草地绿1242520#7CFC00 ghostWhite248248255#F8F8FF锻浓黄土色1385415#8A360F酸橙绿5020550#32CD32蜜露橙240255240#F0FFF0锻棕土色1355136#873324薄荷色189252201#BDFCC9