

网页设计中“点、线、面”的视觉构成
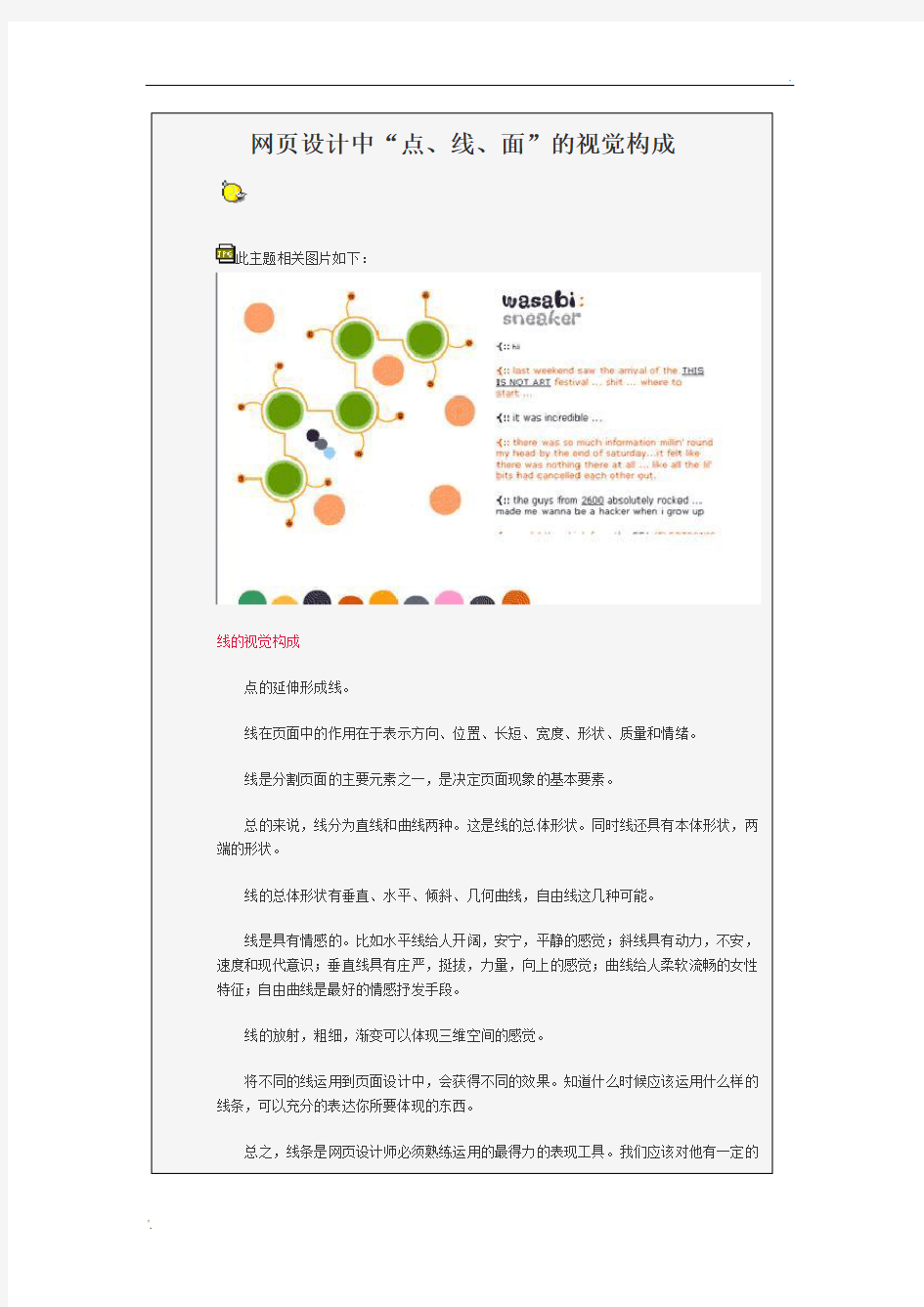
此主题相关图片如下:
线的视觉构成
点的延伸形成线。
线在页面中的作用在于表示方向、位置、长短、宽度、形状、质量和情绪。
线是分割页面的主要元素之一,是决定页面现象的基本要素。
总的来说,线分为直线和曲线两种。这是线的总体形状。同时线还具有本体形状,两端的形状。
线的总体形状有垂直、水平、倾斜、几何曲线,自由线这几种可能。
线是具有情感的。比如水平线给人开阔,安宁,平静的感觉;斜线具有动力,不安,速度和现代意识;垂直线具有庄严,挺拔,力量,向上的感觉;曲线给人柔软流畅的女性特征;自由曲线是最好的情感抒发手段。
线的放射,粗细,渐变可以体现三维空间的感觉。
将不同的线运用到页面设计中,会获得不同的效果。知道什么时候应该运用什么样的线条,可以充分的表达你所要体现的东西。
总之,线条是网页设计师必须熟练运用的最得力的表现工具。我们应该对他有一定的
了解。下面我们用一些精彩实例来做具体的分析说明。
在这个页面中,水平线的重复排列形成一种强烈的形式感和视觉冲击力,能够在第一眼就产生兴趣,达到了吸引访问者注意力的目的。
自由曲线的运用,打破了水平线组成的庄严和单调,给网页增加了丰富、流畅、活泼的气氛。
水平线和自由曲线的组合运用,形成新颖的形式和不同情感的对比,从而将视觉中心有力的衬托出来。
值得提出的是,页面中点(按钮)的运用,使页面的形象更加活泼,丰满。
此主题相关图片如下:
线还具有两端形状。线的两端形状可以任意形的,它决定了线的本体形状。
在这个页面中,设计师运用了具有书法味道的线条,粗糙的边缘形成特殊的肌理,表现了强烈的个性特征和艺术效果。
边缘圆滑的曲线条(字母)在粗糙背景的衬托下,显得很特殊并引人注目。在这里,字母也可以看做是构成页面的线条的一种。
底纹采用了不规则,方向不一的虚线条,在丰富肌理的同时,和粗线、曲线(字母)形成对比,产生了纵深空间的感觉。
曲线(字母)的大小对比也可以丰富空间层次。
近实远虚的绘画原理,在这里得到了最充分地体现
此主题相关图片如下:
将曲线(字母)随意的重叠,变形,占踞了页面左上角的很的一部分空间。配合梦幻般的背景,体现了设计师虚无迷茫,杂乱无章的思绪。
自由曲线是表现情感的最佳造型手段。
此主题相关图片如下:
线条除了体现情感外,还能够利用粗细、虚实(例二谈过),渐变,放射产生深度空间和广度空间。
上面的页面中,围绕同心的放射圆,在粗细和虚实上形成深度空间。设计师巧妙的将3D造型的LOGO放在圆心上,非常引人注目。
页面左边,长短不一的线段在视觉中形成虚实的变化,强调了页面空间的构成。
此主题相关图片如下:
________________________________________
★★★【网页设计版】版主 @ https://www.doczj.com/doc/5916806594.html, (Forum)
2003-5-1 20:30:06
zhoufei988
头衔:飞侠
等级:版主
威望:1
积分:80
金钱:298
文章:4341
经验:4847
注册:2002-7-19
第3楼
离心放射的线条,具有力量和挺拔的感觉。类似于太阳的光芒,使版面的视线更加开阔。
他同时具有吸引浏览者视线的作用,和同心放射有异曲同工之妙。
此主题相关图片如下:
线条还具有分割版面的作用。
在上页中,水平线将页面分割成上下两部分。
在页面上部,曲线的勾勒配合色彩渐变,创造出不同的形体(产品),并通过右上角的线(产品轮廓)联系起来,并将视线引导到网站的LOGO上面。
在页面下部,线条分割造成大小方向不一的,带有圆角的形,作为网站的功能按钮区。通过柔软并稍微向右上倾斜的波浪线连成一个整体。同样将视线引导到LOGO附近。
此主题相关图片如下:
在这个页面中,优美的曲线将页面清晰的分割为功能和内容两个区域。
同时,富有变化的,柔软流畅的曲线,配合时尚的色彩,将这个女性用品网站淋漓尽致的表达出来。
此主题相关图片如下:
这是上面的系列站点,在这里,向上,挺拔的直线分割了整个页面。直线和中灰色彩的运
用,突出了网站的男性定位。
此主题相关图片如下:
________________________________________
★★★【网页设计版】版主 @ https://www.doczj.com/doc/5916806594.html, (Forum)
2003-5-1 20:32:
03
第4 ufei988
头衔:飞侠
等级:版主
威望:1
积分:80
金钱:298
文章:4341
经验:4847
注册:2002-7-19 面的视觉构成
线的推移形成面。面是无数点和线的组合。
面具有一定的面积和质量,占据空间的位置更多,因而相比点和线来说视觉冲击力更大更强烈。
面的形状可以大概的分为以下几种:
几何型的面:方,圆,三角,多边型的面在页面中经常出现。而一段文字也可以看做是一个方形的面;
有机切面:可以用弧形相交或者相切得到;
不规则形的面和意外因素形成的随意形面。
面具有自己鲜明的个性和情感特征,在网页的版面设计上,不同形状的面之间的相互关系和整体的和谐需要我们去熟练握。
可以这么说,只有合理的安排好面的关系,才能设计出充满美感,艺术加实用的网页作品。下面我们举几个实例来具体明:
方形的面具有沉着,稳重,厚实,坚强的男性特征。
IBM的网站使用了大量方形的面,充分表达了这个国际公司深厚的背景和强大实力。
在方形面的应用上,大小有明显的区别,重点突出。位置整齐但也有微小的变化,在严肃中透露轻松。
在视觉中心的位置,放置页面最大面积的深灰色的方形,配合线条、文字和色彩,以及页面上唯一的,亮丽的自由面(女头部)将重点信息完整强烈的表达出来。
这个页面可以说是商业站点中的典范之作。
此主题相关图片如下:
同样是方形面运用的典范之作。在这个页面,面的大小和色彩对比更加强烈。
页面中部的几个彩色块也可以看做是点,在丰富了页面的色彩,起了点睛的作用。
此主题相关图片如下:
在这个页面中,有机的接近流线形的面(苹果电脑)占据了页面的大部分位置,造成强烈的视觉冲击。
带圆狐的稍微向右上方倾斜的有机三角形,充满了时尚和流行的味道,在由多个透明按钮组成的水平的面上,大方又带有感,轻盈又不失稳重。
此主题相关图片如下:
圆形的面和自由形的面组成了一个极不稳定的倒三角构图。加上网页中动态的高速向外冲的卡通飞车高手,制造了一个紧张的境,让观众在担心之后,自然记住了这个特殊的视觉效果。
倒三角形可以给人们活泼,新颖的感觉。
倒三角面的不稳定性,可以制造危险的气氛。
此主题相关图片如下:
圆形的面给人以充实、圆满、活泼的感觉,比较适合表现儿童或者女性特征。
这个页面充满了天真和童趣,紧张之余,我们都希望能够去这放松放松。
同时这个页面还采用了很多的动态元素,符合儿童好动的心理。
此主题相关图片如下:
________________________________________
★★★【网页设计版】版主 @ https://www.doczj.com/doc/5916806594.html, (Forum)
2003-5-1 20:36:
06
zhoufei988
头衔:飞侠
等级:版主
威望:1
积分:80
金钱:298
文章:4341
经验:4847
注册:2002-7-19
第5楼
耐克的站点大量采用了接近圆形的几何面,加上灌蓝高手的精彩定格,使整个站点充满了跳跃和运动的感觉。
在这个页面中,自由形(乔丹)的运动方向对视线的引导起了很大作用,他将视线牵引到页面的右上角。右上角的面所要推荐的产品,应该是这个页面的重点中的重点了。
中间位置不同内容的几何面的运用,避免了单纯采用文字的单调感。既能够最直接地反映产品的信息,又在色彩和版面上为整个站点活跃了气氛,可谓是一举多得。
此主题相关图片如下:
面还有正形和负形两种表现。
正型可以解释为以白衬黑。在页面的右边,白底上的四个人物动态可以称之为正型。正型在页面中特性为一个实体,具有明确,肯定,向前的感觉。
负形可以理解为以黑衬白。在页面的左边圆中,女性的白色衣服和皮肤即为负形,在重色的背景的衬托下,体现出虚幻,轻松,深远的感觉。
总结
自然界的万物形态构成都离不开点、线、面。
点、线、面是视觉构成的基本元素,是每个网页设计师必须熟练掌握的设计语言。
点、线、面具有不同的情感特征,我们要善于采用不同的组合去体现不同的情感诉求。
在网页的视觉构成中,点、线、面既是最基本的造型元素,又是最重要的表现手段。
在我们确定网页主体形象的位置、动态时,点线面将是需要最先考虑的因素。只有合理的安排好点线面的互相关系,才能设计出具有最佳视觉效果的页面,充分的表达出网页最终的诉求!
平面构成中的点、线、面 先声明一下,我们这一次课的重点是解构,我们先要做到看山不是山,看水不是水,我们以后再回复自然。 上次课我们已经讲了平面设计理论的一些概念,知道了所谓的理论就是清理出自然美背后的规律,并且按规律来搞设计;同时,我们也讲了平面构成在平面设计中的基础性地位,不过我想,可能有同学对为什么要学平面构成还是有点疑惑,现在我就讲讲平面构成的目的。 小时候我们学画画,复杂的东西我们都画不出来,所以老师多半会教我们用一些简单的方型、三角型和圆型来画,这样,复杂的世界在我们孩子的眼中,就变成了一些几何图形。(如下图:) 平面构成也是一样的,上次课我已经讲过,自然的图案,它们之所以看起来美丽,是因为它们背后蕴含了美的规律,比如美女(见下图) 这个女孩绝大多数正常的人看了都会觉得美,为什么会有美的感觉呢?有人说是眼睛大,有人说是嘴小,其实,最重要的不是五官单个的表现,虽然每一项的好看是必要的,但更重要的是因为比例协调,比如双眼的宽度与眉心到鼻子相等,眉角、眼角与嘴角成一条线的结构等等,其实美与不美,我们心中都有分寸,但整容行业,就得靠这些比例来制造人造美女。整容行业所依据的比例,就是一些美的基本规律,我们平面设计,好比整容的行业,如果了解了自然中美的规律,按这个规律来设计图案,不就能够得到绝大多数人看上去很美的东西了吗?
平面构成就是需要从自然美的背后发掘一下比例、对称、统一之类的规律(见上图,对称的设计使这个音乐会的招贴体现出了美感)。 平面构成强调组合,它分为自然构成和抽象构成,更强调抽象构成, 自然构成也就是自然的图案之间的分割、组合、排列等。 抽象构成就是将自然界中的复杂图案解构为点、线、面这三种最基本的构成元素,然后 按照一定的规律进行构成。 刚才我们不是讲了孩子时候的画吗?其实这种抽象构成就可以理解为孩子时的画,为了不受复杂图案的影响,我们透过现象看本质,比如,我们可以将上面三幅图中的许多钞票看成一个个的点,将上图那个人与车的剪影看成一个面,将右图建筑物中的装饰看成线。这样,复杂的图形在我们的设计里就成了点、线与面,那么,我们就可以运用点、线、面之间组合、 排列、分割等规律来对付我们手里的设计素材了。
视觉元素在网页设计中的应用 摘要】网页设计与视觉元素息息相关,包括文字、颜色、图样、动画、排列组 合等内容。因此,研究视觉元素在网页设计中的应用是很有意义的。本文将探究 文字、颜色、图像、排版四个角度,希望能对网页设计领域有一个清晰的解析。 【关键词】视觉元素;网页设计;四个角度 二十一世纪是高速发展的信息时代,人类社会的信息交流法式相较于上个世 纪发生了翻天覆地的变化,网路成为了现代信息传播与交流最为重要的载体,与 人们的生活息息相关。每时每刻都有成千上万的人浏览网页,从中获取信息。如 何让信息更吸引人注意,便于读取,提高信息量与价值,便是网页设计的重点。 本文将探究视觉元素中的各项元素在网页设计中的应用,以促进网页设计的发展。 一、文字元素在网页中的应用 (一)文字元素 文字是交流信息的工具之一,蕴含丰富的意义与审美价值。中文汉字更是其 中佼佼者,作为视觉元素之一,承担了大部分的信息传递功能。在网页设计中, 需要合理运用文字的颜色、大小、种类、排版,提高网页整体感观,让人更便捷 地阅读以获取信息。 (二)文字设计 文字设计首先需要字体类型的选择,字体可以说是一种艺术形式,在网页设 计的过程中,对于不同的内容选择不同的字体,考虑文字的设计在视觉方面是否 与整体内容相契合、呼应主题。在字体元素当中,对于字体类型的选择与搭配是 极为重要的,文字的设计是排版、阅读的基础,文字编排的目的是为了更方便更 快捷地阅读,使内容更加具有吸引性,因此,在设计过程中,注重用字体来体现 文字所表达的情感内容的同时,理应创新文字的美感,体现文字的艺术感。注重 文字的编排,是传达现代感的一种方式。 二、颜色元素在网页中的应用 (一)色彩元素 在网页设计的过程中,色彩的应用会影响整个设计效果呈现。色彩搭配的应 用水平,很大程度上反映了网页设计水平的高低。对于阅读者而言,首当其冲的 不是内容,而是色彩。网页的首要感观效果,直接体现在色彩搭配的好坏,色彩 打动了阅读者的心,勾起了兴趣。所以说,网页设计人员对于色彩元素的应用, 需要考虑视觉元素的感染力,网页的视觉冲击力,为阅读者带来的情感因素。 (二)颜色元素的应用 色彩设计的最终目的,便是取得更好的视觉效果。分为两个方面:选择与搭配。成功的色彩选择搭配,不仅要做到协调美观,还应该有层次感、节奏感,能 够吸引阅读者的注意。合理应用色彩变化,契合网页效果,便能强化主题内容。 例如,户外主题偏向绿色环保,婴幼儿主题偏向暖色,商务办公主题则偏向冷色调。颜色的科学合理应用,足以突出相应的网页设计风格。 三、图像元素在网页中的应用 (一)图像元素 图像是人类视觉的基础,是人类社会交流信息的重要载体之一,具有极强的 信息宣传功能,极具形象与直观。对于阅读者而言,相较于文字,阅览图像更加 快捷,这是一种简易迅速的信息获取方式。图像更具有视觉冲击效果,能够直击
网页设计中“点、线、面”的视觉构成 此主题相关图片如下: 线的视觉构成 点的延伸形成线。 线在页面中的作用在于表示方向、位置、长短、宽度、形状、质量和情绪。 线是分割页面的主要元素之一,是决定页面现象的基本要素。 总的来说,线分为直线和曲线两种。这是线的总体形状。同时线还具有本体形状,两端的形状。 线的总体形状有垂直、水平、倾斜、几何曲线,自由线这几种可能。 线是具有情感的。比如水平线给人开阔,安宁,平静的感觉;斜线具有动力,不安,速度和现代意识;垂直线具有庄严,挺拔,力量,向上的感觉;曲线给人柔软流畅的女性特征;自由曲线是最好的情感抒发手段。 线的放射,粗细,渐变可以体现三维空间的感觉。 将不同的线运用到页面设计中,会获得不同的效果。知道什么时候应该运用什么样的线条,可以充分的表达你所要体现的东西。 总之,线条是网页设计师必须熟练运用的最得力的表现工具。我们应该对他有一定的了解。下面我们用一些精彩实例来做具体的分析说明。
在这个页面中,水平线的重复排列形成一种强烈的形式感和视觉冲击力,能够在第一眼就产生兴趣,达到了吸引访问者注意力的目的。 自由曲线的运用,打破了水平线组成的庄严和单调,给网页增加了丰富、流畅、活泼的气氛。 水平线和自由曲线的组合运用,形成新颖的形式和不同情感的对比,从而将视觉中心有力的衬托出来。 值得提出的是,页面中点(按钮)的运用,使页面的形象更加活泼,丰满。 此主题相关图片如下: 线还具有两端形状。线的两端形状可以任意形的,它决定了线的本体形状。 在这个页面中,设计师运用了具有书法味道的线条,粗糙的边缘形成特殊的肌理,表现了强烈的个性特征和艺术效果。 边缘圆滑的曲线条(字母)在粗糙背景的衬托下,显得很特殊并引人注目。在这里,字母也可以看做是构成页面的线条的一种。 底纹采用了不规则,方向不一的虚线条,在丰富肌理的同时,和粗线、曲线(字母)形成对比,产生了纵深空间的感觉。 曲线(字母)的大小对比也可以丰富空间层次。 近实远虚的绘画原理,在这里得到了最充分地体现 此主题相关图片如下:
《网页界面设计》课程教学大纲 一、课程名称:网页界面设计 课程代码: 课程负责人: 二、学时与学分:56学时,3.5学分 三、课程性质:必修 四、适用专业:视觉传达/数字媒体设计/网络与新媒体 五、使用教材: 余兰亭编.《网页设计:从界面布局到视觉表现(视频版)》.人民邮电出版社,2018年2月 六、参考教材: 陈洁、杨瑞梅编.《HTML+CSS+前端开发(慕课版)》.人民邮电出版社,2017年5月; 七、开课单位:艺术设计学院 八、课程的目的和任务: 网页界面设计为视觉传达专业的专业必修课程。通过对网站设计流程、网站交互及网页界面排版理论知识与经典案例的讲解,辅助PS、AI、Axure、DW软件的实践操作让学生能够独立设计及制作静态网页界面。在教学过程中鼓励学生自主收集优秀网站界面,在实践中能了解网页的设计原则,以及网页功能结构、交互设计、视觉设计的重要性。通过该课程的学习,培养学生的审美能力、创新能力、动手能力和自学能力以及分析能力和解决问题的能力。 九、课程的教学基本要求: 网页界面设计是一门集艺术设计与计算机专业相交叉的学科,涵盖的知识点广,本课程所针对的是网页设计中的网站建设、前端界面和交互设计。因此应在学习版式设计、Photoshop、Illustrator、界面与交互设计课程后,才能更有效地进行网页设计的教学。在辅导实战作业时,必须加强理论与实践的联系。 十、课程的主要内容: 第一章网页设计的概论 1.教学目标: ①掌握网站的基础概念。 ②熟悉网站的分类。 2.教学内容: 第一节认识网站 第二节网页界面空间的影响要素 第三节网站开发的团队与协作 第四节网页的制作流程 3.教学重点: 理解网站的基本理论知识。 4.教学难点:
浅谈网页设计中的版式设计 【摘要】网页设计包含视听元素与版式设计两项内容,而网页的版式设计在整个网页设计中具有重要的作用。它决定了网页的艺术风格 和个性特征,形成了网页整体视觉印象,本文拟就网页设计的版式设计谈谈自己的看法。 【关键词】网页设计;版式设计;布局 1.概念 1.1网页设计网页设计是在Internet的发展和数字技术的发展中出现的新艺术形式。它是以Internet为载体,以网络技术和数字技术为基础,依照设计目的、遵循艺术设计规律,实现设计目的与功能,强调艺术与科学密切结合的一种艺术创造化视觉传达活动。它是网络视觉艺术的主要表现形式,也是设计艺术的重要组成部分,它具有媒体相关性、数字技术性和设计艺术性三大基本内涵。 1.2网页版式设计网页版式设计是指在有限的屏幕空间内,按照设计师的想法、意图将网页的形态要数按照一定的艺术规律进行组织和布局,使其形成整体视觉印象,最终达到有效传达信息的视觉设计。它以有效传达信息为目标,利用视觉艺术规律,将网页的文字、图像、动画、音频、视频等元素组织起来,产生感官上的美感和精神上的享受,充分体现了设计师的艺术风格。 2.网页版式设计的作用 网页版式设计是设计师理性思维与感性表达的产物。它决定了网页的艺术风格和个性特征,并以视觉配置为手段影响着网页页面之间导航的方向性,以吸引浏览者注意力,增强网页内容的表达效果。网页版式设计在整个网页的设计中占有很重要的作用。 3.网页版式设计与传统印刷版式设计的差异网页的版式设计同报纸杂志等平面媒体的版式设计有很多共同之处,但网页的排版与书籍杂志的排版又有很大差异。印刷品都有固定的规格尺寸,网页则不然,它的尺寸是由读者来控制的。这使网页设计者不能精确控制页面上每个元素的尺寸和位置。而且,网页的组织 结构不像印刷品那样为线性组合,这给网页的版式设计带来了一定的难度。具体表现如下:
浅论电子商务中的网页视觉设计 本文首先分析了电子商务中网页视觉设计需要关注的问题:图文的运用、FLASH的优化、编排符号的运用,然后探讨了网页视觉设计优化途径:界面色彩搭配简洁大方,色彩合理运用;界面布局清晰明白;设定网页设计的个性化;科学化导航系统,灵活有效。 标签:电子商务;网页;视觉设计 在高速发展的信息时代,互联网商业发展迅猛。在电子商务带动巨大利益下,消费与市场对于销售者而言至关重要。网络之中,网站是作为连接买主与卖主的枢纽。网站主要是由三部分组成,其中三部分分别是网站空间、域名与网站源程序。其中网站设计主要通过视觉影响消费者,所以电子商务逐渐在此基础之上进行相应的发展。 界面是一个网页内容的排版以及布局的整个表现形式,其中一个网页的视觉设计是吸引浏览者的主要特点,对于使用者的视觉生理形成有利的视觉冲击波,从而吸引浏览者的眼球。浏览者通过网页的视觉,进行相应的信息的查询、分析、操纵与判断。 1 电子商务中网页视觉设计需要关注的问题 1.1 图文的运用 网站通俗来说,主要是由文字与图片的编排组成,其中文字与图片的排列组合包含文字的多少、图片的大小与文字与图片的互动,使得浏览者能够直接或者间接地做出相应的消极与积极的反应。所以在电子商务之中网页视觉的设计需要关注的第一问题便是对网页进行图片与文字的编排,使得图片与文字能够符合主题并且各种色彩的方案能够更加吸引浏览者。 1.2 FLASH的优化 互联网本身有着迅捷、方便的特点,在实际的电子商务之中,因为影音的存在,电子商务之中FLASH的运用,可以为网站增色不少。购买者将实体的购物逐渐扩大到虚拟网络的购物,所以运用影音对于顾客进行视觉的影响,为卖主带来了很多便利。动态影音的插入以及位置的安排是网页视觉设计之中比较难解决的问题。 1.3 编排符号的运用 浏览者的审美逐步提升,为了能够满足浏览者不断提升的审美,设计的发展需要进行更加高层次的提升。需要抓住浏览者的眼球的设计,需要在页面的编排与编排之间进行有效以及完美的连接与安排。宏观设计界面,并且使得浏览者能
平面构成入门 点的构成形式 AKI 越小的形体越能给人以点的感觉 (1) 不同大小、疏密的混合排列,使之成为 一种散点式的构成形式 (2)将大小一致的点按一定的方向进行有规 律的排列,给人的视觉留下一种由点的移动 而产生线化的感觉 (3)以由大到小的点按一定的轨迹、方向进 行变化,使之产生一种优美的韵律感 (4)把点以大小不同的形式,既密集、又分 散的进行有目的的排列,产生点的面化感觉 (5)将大小一致的点以相对的方向,逐渐重 合,产生微妙的动态视觉 (6)不规则点的视觉效果 线的构成形式 AKI 线是点移动的轨迹 (1) 面化的线(等距的密集排列) (2)疏密变化的线(按不同距离排列)透 视空间的视觉效果 (3)粗细变化空间,虚实空间的视觉效果
(4)错觉化的线(将原来较为规的线条 排列作一些切换变化) (5)立体化的线 (6)不规则的线 面的构成形式 AKI 它体现了充实、厚重、整体、稳定的视觉效果 (1) 几何形的面,表现规则、平稳、较为理 性的视觉效果 (2)自然形的面,不同外形的物体以面的形 式出现后,给人以更为生动、厚实的视觉效 果 (3)徒手的面 (4)有机形的面,得出柔和、自然、抽象的 面的形态 (5)偶然形的面,自由、活泼而富有哲理性 (6)人造形的面,较为理性的人文特点 单形的构成 AKI (1) 几何单形的相互构成(以圆形、方形、三角形为基本形体,将它们分别以连接、重合、重叠、透叠等形式,构成不同形象特点的造型)
(2)分割所构成的形体(训练设计者灵活的造型能力) (3)重合所构成的形体,(形体间相互重合、添加派生出各种形态各异的造型) (4)自然形单形的构成(把自然物的基本形以真实、自然、概括的形式表现出来,使用到构成设计中去) 平面构成的形式 AKI 1.平面构成的基本格式(基本格式大体分为:90度排列格式、45度排列格式、弧线排列格式、折线排列格式) 2.重复构成形式(以一个基本单形为主体在基本格式重复排列,排列时可作方向、位置变化,具有很强的形式美感) -简单重复构成 -多元重复 3.近似构成形式(有相似之处形体之间的构成,寓“变化”于“统一”之中是近似构成的特征,在设计中,一般采用基本形体之间的相加或相减来求得近似的基本形) 4.渐变构成形式(把基本形体按大小、方向、虚实、色彩等关系进行渐次变化排列的构成形式)
浅析视觉元素在网页设计中的表达与运用 随着科学与技术的发展,信息传播的方式也越来越多样化,除了传统的纸质媒介,互联网和移动设备越来越成为人们生活与工作不可或缺的部分。界面设计,UI设计这些新兴名词渐渐进入大家的视野,成为互联网时代的调味剂。90年代中后期出现了许多新技术,如java 语言,动态HTML,FLASH以及虚拟现实造型语言等技术,使网页设计变得更为生动和精彩。网页的版面布局可以说是网页设计中的一个关键环节,与网站性质贴切吻合的版面布局,不但会给初次浏览者良好的第一印象,同时还能最大程度地宣传网站自身形象,明确网站运营宗旨。网页设计中包含了文字、图片与图形、色彩这三大块视觉元素,它们之间的组合与变化形成了丰富多彩的页面效果。任何视觉图形或文字信息,都可以简化或趋近于点、线、面的视觉元素.文字作为页面设计中的点,图片和图形作为线,色彩作为面,三者相辅相成。 网页设计中的文字主要分为标题文、正文、辅助文字这三大类,优秀的文字排版适合于各种情境下的设计,能够保持良好的可读性与识别性。 图片图形在网页设计中占有很大的比例,视觉冲击力相对同等面积的文字强.但这并非表明语言或文字表现力可以忽略,而是应使图片在视觉信息传达上能辅助文字,帮助理解.因为图片能具体而直接地把信息内容高素质、高境界地表现出来,使本来平淡的事物变成强而有力的诉求性画面,体现出更强烈的创造性.图片在版面构成要素中,充当着形成独特画面风格和吸引视觉关注的重要角色,具有烘托视觉效果和引导阅读两大功能。随着科技的进步,图片的呈现方式由原来静态的,幻灯片式的演变到了动态图形的插入;视频类的版块,从听觉,视觉上刺激体验者,而不再是千篇一律的框架式布局,有效地防止用户出现审美疲劳。色彩元素在网页设计中同样占据着非常重要的地位,是最先也是最持久地反映和代表网站风格的视觉元素.它是调适浏览者视觉心理、引起受众注意的重要手段之一。不同色调的网页设计给观者带来的视觉感受也不同,色彩的表达使整体设计变得更加的生动和有趣,能很好地烘托气氛,给观者强烈视觉上的刺激。 下面我从四大类型的网站来分析视觉元素在网页设计中的表达方式与特征。 一、儿童游戏类 这一类的网站在视觉风格上比较轻松活泼,具有趣味性。摆脱了网站固有的框架模式,除了动画和涂鸦,设计师采用了视差滚动的手法,所谓视差滚动,是指让多层背景以不同的速度移动,形成立体的运动效果,从而带来出色的视觉体验。作为当下网页设计的热点趋势,越来越多的网站应用了这项技术。尤其是在以插画为主的页面设计中体现突出,经常看到设计师运用这种鼠标滚动式的效果来增加网页与读者的互动和趣味性,较适合大画幅的背景墙与大场景的表达。 关于游戏设计的网站,大胆的撞色和明亮的色块是这款设计比较突出的表达方式,营造出活泼生动的氛围。网页使用了视差滚动的方式,从上到下依次展现画面。导航的呈现方式采用了地图式的转换,这种导航方式称之为路线引导,就像故事中的线索一样,给读者引出一条浏览路线。这种浏览方式与网站的主题十分契合,好像让体验者身临其境,已经融入在游戏当中了。文字方面,设计师采用了自己独特设计的字体代替标准印刷体,让设计更加独特耐看。整体上看设计以图为主,文字内容并不多,设计师主要从审美性和趣味性着手进行
浅谈网页视觉设计的基本元素 【摘要】在互联网飞速发展的今天,网页设计伴随着国际互联网络的不断发展而快速兴起。网页作为网络的主要依托,已深入到人们生活的各个层面,不断冲击着人们的视觉感官。网页中的视觉元素综合了文字、图形、色彩等多种信息,给人们提供了一个便捷的信息交流平台。网页中视觉信息的表达成为网络信息传达的重要部分。近年来,网页的视觉表现己经从简单的图文编排形式,发展到多种视觉元素的综合运用。表面上看,网页设计不过是关于网页视觉元素编排的技巧与方法,而实际上,它不仅是一种技能,更是艺术与技术的高度统一。因而,进行网页设计时设计者需要考虑如何做到吸引浏览者的注意,这就需要从艺术设计的审美方面,设计出内容传达准确、整体效果优秀,有一定艺术表现力的网页界面。网页的构成要素包括文字、图形、图像、标志、色彩等造型要素及标题、信息菜单、信息正文、标语、单位名称等内容要素。本文通过对视觉元素等概念的阐述及分析视觉元素的特性,提出根据视觉元素的运用规律及其所引起的情感因素来创新思路,达到视觉传达和审美的目的,更好地提高网页设计的水平。 【关键词】:网页设计;视觉元素的特性;文字;图形;版面设计; 一.引言 在互联网飞速发展的今天,网页设计伴随着国际互联网络的不断发展而快速兴起。网页作为网络的主要依托,已深入到人们生活的各个层面,不断冲击着人们的视觉感官。网页中的视觉元素综合了文字、图形、色彩等多种信息,给人们提供了一个便捷的信息交流平台。网页中视觉信息的表达成为网络信息传达的重要部分。近年来,网页的视觉表现己经从简单的图文编排形式,发展到多种视觉元素的综合运用。 表面上看,网页设计不过是关于网页视觉元素编排的技巧与方法,而实际上,它不仅是一种技能,更是艺术与技术的高度统一。因而,进行网页设计时设计者需要考虑如何做到吸引浏览者的注意,这就需要从艺术设计的审美方面,设计出内容传达准确、整体效果优秀,有一定艺术表现力的网页界面。网页的构成要素包括文字、图形、色彩等造型要素及标题、信息菜单、信息正文、标语、单位名称等内容要素。下面就网页设计的文字、图形及版式、色彩基本元素进
基于用户体验的网页UI设计 【摘要】本文基于用户体验剖析网页UI设计,阐述了网页界面视觉设计和网页界面交互设计重要性。结合当前人们的生活方式、行为习惯及心理体验等方面论述如何进行网页UI设计。 【关键词】网页UI设计;视觉设计;视觉吸引;交互设计;交互艺术 随着信息化的深入,网页成为人们浏览信息、获取信息、放眼世界的主要窗口之一。在传统网页的界面设计中,人们认为网页界面设计就是美工,而美工就是单纯对网页进行装饰。随着网络技术的发展与普及,网页界面设计的技术在不断的进步,设计的理念也在不断的更新,网页界面设计不再是单纯的视觉设计,而是将视觉设计与人的行为习惯、生活方式、心理体验等结合在一起的设计,基于用户体验的网页UI设计是当前研究的热点。 一、网页UI设计及用户体验 UI即User Interface(用户界面)的简称,指对软件的人机交互、操作逻辑、界面美观的整体设计。网页UI设计用户体验(User Experience,简称UE)则是一种纯主观在用户使用产品过程中建立起来的感受。由于生活习惯、文化背景、行为方式及心理体验等不同,用户体验产品时会有不同的感受,一个好的UI设计要能充分满足大众的需求,使用户在体验过程中都能心情愉悦、操作流畅、交互高效。 就网页UI设计而言,用户浏览网页的需求是什么?抽象出来可以归纳为两点:一浏览信息,二操作数据。这里的数据是指在数据库中躺着的数据,用户在单纯浏览信息时,不会对页面背后的“数据”造成任何操作,但用户进行点击链接、跳转页面和处理信息时,就要和页面背后的数据进行交互。所以,在做网页UI 设计时候主要满足于用户的这两方面的需求,第一是用户在浏览信息时候,要有一个赏心悦目的界面,即网页界面的视觉设计要美观。第二是用户在操作数据时候要高效,即网页界面的交互设计灵活。 二、网页界面视觉设计 爱美之心人皆有之,漂亮的网页界面能吸引浏览者的眼球、提高网页的浏览量。传统网页美工设计,更注重网页的布局以及网页的颜色搭配,换言之,就是重在设计网页平面效果图和以及对网页进行装饰。随着人们生活节奏的加快,快餐文化日渐丰富,仅靠传统网页美工已不能适应当今网页发展的需要。那么,如何让你的网站跟上时代的步伐,满足当今用户的需求呢? 从用户体验出发:什么东西能让我们从电脑屏幕上看到接近于现实世界的东西?是视觉吸引,视觉吸引是非常有效的提示工具,通常在用户第一次打开某个应用,或进入某个新的界面时出现。简单的视觉吸引能扭转乾坤,把令人沮丧万
进入21世纪,随着国际互联网络的不断普及与发展,网络正在成为信息传播的重要渠道和交流方式,它越来越成为人们日常生活不可缺少的一部分。网页界面设计作为一门全新的设计领域,既是平面设计在信息时代的延续,又是平面设计新的发展方向[1]。网页界面作为视觉传达的载体,从产生阶段就继承了传统平面设计的优势,从而为这种全新的大众媒体奠定了坚实的发展基础。 平面视觉元素是二维空间的平面视觉构成元素,它包括文字、字体、图形、图像、色彩、版式等。网页界面作为人与信息交流的媒介,通过对这些构成元素的设计布局以及自身特有的界面视觉元素和构成方式的运用,来达到信息传达和审美的目的。 1网页界面设计中平面视觉元素的特性 随着网络时代的发展,网页的应用已深入到人们生活的各个领域,同时它也通过其时效、精炼、速达的视觉语言达到信息交流和传递的目的。 在网页界面设计中恰当地使用平面视觉元素语言,能收到更好的效果。作为一门全新设计领域的平面视觉语言它需要满足以下几个特性。 1.1注目性 注目性是指页面形象要能引起浏览者视觉的注意。这种注意同视觉形象的结构、大小、方位、环境、色彩因素有关。现代社会环境,变化万千,信息流动性强,使浏览者的注意力不易集中,如果没有引起浏览者足够注意的因素,那么信息的传达就很难进行,因此加强注目性和视认度便成了网页界面设计师必须追求和注意的事项,于是在设计时往往采用概括简洁、生动鲜明的视觉语言,通过对图形或色彩的创意变化,将用文字或听觉语言都难以表达清楚的含义展现出来,这种表达方式利于吸引视线和注意力,可以产生事半功倍的效果。 网页界面设计中的平面视觉元素 董海斌1,王丽梅2,孙浩章1 (1.西安理工大学,西安710054;2.西京大学,西安710123) 摘要:分析了网页界面设计中平面视觉元素的6个特性。结合传统平面构成方式在网页界面设计中的运用情况, 阐述了文字与字体、图形图像、色彩、版面等平面视觉元素适应网页界面设计发展的新特点。针对网页界面设计中 的交互元素和动态元素,提出了与平面视觉元素相结合的设计方法。 关键词:网页界面;平面视觉元素;信息 中图分类号:J525.9文献标识码:A文章编号:1001-3563(2010)04-0089-03 Plane Visual Elements in the Web Interface Design DONG Hai-bin1,WANG Li-mei2,SUN Hao-zhang1 (1.Xi’an University of Technology,Xi’an710054,China;2.Xijing University,Xi’an710123,China) Abstract:Analyze six characteristics of plane visual elements in the web https://www.doczj.com/doc/5916806594.html,bined with application of traditional plane structure form in the web interface design,the new characteristics of plane visual elements such as character,font,image,color,layout are illustrated.Aiming at interaction and dynamic elements in the web interface design,the design methods combined with plane visual elements are put forward. Key words:web interface;plane visual elements;information 收稿日期:2009-09-04 作者简介:董海斌(1979-),男,陕西人,硕士,西安理工大学助教,主要从事动画教学和研究。 董海斌等网页界面设计中的平面视觉元素89
网页设计的视觉要素分析 摘要:随着网络的大众化发展,网页已经不再停留在简单的传达信息的单纯需求上。如何更好、更快的传达信息,让用户在使用网页的同时享受到最优质的信息服务成为当下设计者们思考的问题。本论文从视觉要素的角度对网页设计进行分析,立足于满足人们对情感和视觉审美的心理需求。了解网页设计的视觉元素有助于找到设计的问题和解决的方案。 关键词网页视觉要素情感 一、视觉中认知心理要素 人们对事物的认知源于对生活的接触和积累。即使没看过,没碰过,也能判断它的冷热,轻重,大小,肥瘦……尽管每个人的家庭生活背景,学习背景各不相同,但经过源于生活的归纳和秩序化的本能,大多数人的心底所不自觉自行积累的感官经验几乎是完全相似的。就现实生活而言,家庭宠物本身的外在并没有任何情绪,但由于人们的认知和经验的积累,才会让人感受到大宠物笨拙、小宠物灵敏、血统纯正的高贵、杂交的甚至会不受人喜欢,那么不同的颜色也会有不同的情绪象征意义。这说明,受众并不是对外界信息表示被动与消极,相反,他们是处理的主体,可以对自己的喜好和对更多信息主动的进行加工和选择。当人们面对某种事物时,心理和情感的诉求变得极为重要。如何正确的把握并利用这一要素成为了网页设计撼动受众的根本。 人们在浏览多种网页的同时会产生不同的视觉和心理感受,而这种直观的第一感受大部分来源于网页界面的视觉效果。为了使网页获得最大的视觉传达效果,使网络真正成为可读性强的媒体,设计师在进行网页设计时必须考虑到人们视觉流向的心理和生理特点,由此确定各种视觉构成元素之间的关系和秩序。视觉规律的形成是由人类的视觉特性所决定的。浏览者的阅读行为在浏览不同性质的网站和肩负不同的阅读任务时候都表现出基本恒定的习惯。首先是水平扫描,常常是扫过网页内容的最上半部分,因此,上部和中上部被称为“最佳视域”,也就是最优选的地方;然后,向下移,浏览下面区域;最后,从网页左边的部分进行垂直扫描。 二、视觉中造型要素 网页设计就是指把造型、图形、视觉、色彩、信息等要素集于一体,在网页中表现出来。 (一)视知觉。 心理学的观点认为视觉是一种空间的感觉,我们通常把空间的感觉称为视空间,视空间又分为生理的第一次印象和经验的第二次印象。人们在观察物体时,视线有着一系列的跳动和注视,并不是沿着直线平稳的运动的,一般来说,物体的棱角处,或者轮廓发生变化的地方,或者细节很特殊的地方是我们视线最集中的地方,例如矩形的四个角是我们视线停留最多的地方。视线是有一定规律的,从上到下,或从左到右。所以,在进行网页设计时,强调其特点,以增强网页对大众的吸引。 (二)文字与图形。 在现实生活中,人们看到的任何物体都是相互依存的,文字是最初网页设计的基本构成要素,随后逐渐加入了图形,打破初期的单纯文字界面,也带来了新的直观表现形式。图形能引起人们的注意,并激发阅读兴趣,给人的视觉印象高
网页设计流程中常见问题分析及建议 从和客户沟通了解客户需求到画出草图进行构思和创意,直至打开Photoshop完成整个的设计,每一个网页设计师都在每一个新的设计项目中不断重复这个过程。整个看上去规范而流程化的工作方式似乎按部就班就能够顺利拿到 让大家都满意的结果,但其实在每一个步骤中都存在难度,某一个方面没有做好,可能就会影响到最终设计稿的质量。因此在这篇文章中我就来结合自己的设计体会谈谈这其中 存在的常见问题,以及我们应该如何有意识的避免或者解决它们。 这篇文章中的内容我已经在SDC的网页设计讲座中和大家谈到,这次算是对整个讲座内容的总结和归纳,如果大家需要查看讲座当天的文字记录,欢迎加飞鱼的声纳的QQ群:233898966。关于网页设计中的问题,我总结了个人认为常见的六个,下面一一道来。 问题一、和客户沟通的不够充分,导致设计方向出现偏差。这个问题是在设计流程中出现最多,也最容易导致客户和设计师产生矛盾的问题。最终的结果是客户觉得怎么修改设计都不能让自己满意,而设计师却不胜其烦,认为客户太难说话,原因其实就出在双方的沟通上。 作为客户来说,很多时候他们对于期望的设计产品脑子里往
往只有模糊的概念,只能交代给设计师一个过于粗略的设计方向,甚至有些客户提出”先做一稿出来我再看”的要求。遇到这种情况,设计师要清楚客户自己的设计需求是不明晰的,而作为设计师来说,这时就需要积极地引导客户,使他们明晰设计需求,从而避免由于双方未在设计目标和期许上达成一致,造成设计方向上出现偏差,而导致设计中大范围、不断的修改设计稿,甚至一遍一遍的推倒重来的结果。 要使双方对最终的设计都满意,就需要尽可能详细的沟通,客户和设计师之间理解程度越高,最后达成的一致性也越高,这两者是呈正相关的关系。要做到这一点,我个人的方法是在沟通的环节设计系统的调查问卷让客户作答,以帮助客户梳理、明晰设计需求。下面是我经常使用的调查问卷内容,其中需要客户作答7个问题,这些问题基本可以帮助客户和设计师明确设计方向,你也可以依据在和客户沟通中的具体情况修改或者完善这些问题。 1、当访问者访问你的网站的时候,你希望它们做什么?(比如购买某种产品、服务,或者展示企业的形象等) 2、网站的主体用户是哪部分人群?(白领年轻女性、有某方面需求的老年人等) 3、网站的整体风格是什么?当访问者进入你的网站,你希望他们有什么感觉?不希望他们有什么感觉? 4、举几个你喜欢的网站,并说明原因;例举几个你讨厌的
首先、说教材 教材内容本节内容是高等教育出版社美术教材课程的“平面构成点、线、面” 一。学情分析 本节内容不仅是本章的一个重点也是整个平面构成知识课程的重点之一。这部分内容是学生在初步了解平面构成知识的基础上学习的。是对平面构成基本元素知识的了解又是后面更深一步学习平面构成设计的基础。这是因为在平面构成中点线面是三个基本要素巧妙地使用点线面于各种设计中能变化出很多不同的感情和视觉效果。掌握和了解了平面构成点线面的知识可以更好地认识它在平面设计领域上的作用可以说了解点线面这三个设计基本元素就是我们打开设计大门的一把钥匙。为学生通过对平面构成点线面的抽象形态组合建立新的思维方式。也有利于学生审美上和设计应用上得到提升。因此必须使学生切实学好。 二教学分析与教学设计... 1. 教学重、难点 根据教学大纲要求及教材的特点我认为点线面在构成中的意义和重要地位作为本节的重点。根据学生的认知水平我把学生通过对平面构成中点线面的组合建立新的思维方式作为本节教学的难点。
2. 教学目标 根据大纲对本节的具体要求同时针对职高生的心理特点和认知水平结合教材本着面向全体、使学生全面主动发展的原则确定本节课的教学目标如下 1 知识目标 (1)了解平面构成中点线面的基本概念和他们之间的关系 (2)点线面在平面构成中的意义和重要地位 (3)通过对平面设计中点线面的组合建立新的思维方式。 2 能力目标通过学生的提问、讨论和总结 1 培养学生运用本节的知识明确平面构成中点线面的构成方法和学习的意义培养学生的创造思维和设计能力。 2 培养学生观察问题、分析问题和解决问题的能力。 3 使学生养成科学思维的习惯 3情感目标 结合本节的教学向学生渗透平面构成点线面的基础意识同时开拓学生设计的思想。理性设计观念,严谨、系统的思维方式;提高学生的应用能力和解决实际工作问题的能力以及团结协作的能力;培养学生的良好的思想政治素质、人文素质以及职业道德 通过课堂的师生交流、生生交流创造良好的学习氛围增强师生感情增强班级凝聚力使学生对本学科更加热爱。 3、教学设计教学有法、教无定法、贵在得法。根据平面构
《网页设计与制作》 序号: 学号: 姓名: 手机: 班级: 学院:
网页设计与制作 1 HTML 1.1 HTML标签,元素和属性 1.1.1标签 HTML 标记标签通常被称为HTML标签(HTML tag),HTML标签是HTML语言中最基本的单位,HTML标签是HTML语言最重要的组成部分。HTML标签的大小写无关的,
跟表示的意思是一样的,推荐使用小写。 HTML标签是由尖括号包围的关键词,比如 HTML标签通常是成对出现的,比如 等。 一般成对出现的标签,其内容在两个标签中间。单独呈现的标签,则在标签属性中赋值。如
等。 一般成对出现的标签,其内容在两个标签中间。单独呈现的标签,则在标签属性中赋值。如网页设计中视觉元素的应用 随着科技的进步和时代的发展,网页设计作为新的视觉语言,已经成为信息交流中极具影响力的新兴媒体,但是网页设计作为新兴媒体还存在着一些问题,本文探讨了视觉元素在网页设计中的运用方法和原则,期望能在一定程度上解決当前网页设计中存在的问题。 标签:网页设计视觉元素运用 一、网页设计中存在的问题 1.视觉元素的堆砌和内容的缺乏 网页中除了包括平面视觉构成的各个元素和布局机制之外,还包括了动态、多媒体、交互元素等网页特有的视觉元素。目前市场上,有很多网页在设计上缺乏审美意识,在布局规划上也有欠考虑,只是以简单的堆砌进行设计从而浪费了这些资源。网页中的文字、图像、动画、色块、广告窗口等杂乱无章的罗列着,这些都在挑战用户在浏览网页时的忍耐极限。而某些网页设计精美,在浏览者对其美观的界面进行赞叹后,却发现其内容空洞,收效甚微。 2.网页设计的利益性影响 在网页设计制作时,由于受到利益性的影响,大多数网页的设计者故意诱使用户不断刷新网页或点击广告,将真正的资源链接发在不被注意的位置,从而使浏览者将目光放在广告区域。我国国内的某些网站,经常存在悬浮的广告图片,挡住了下层页面的真正内容。这些蓄意干扰,是网页设计中的大忌。 3.模仿让网页设计失去创造性 我国网页设计中的一大软肋便是缺乏独立创造性,很多网页设计都是模仿和照搬,千篇一律的网页不能给用户带来欣赏的愉悦感,只有与人内心深处情感共鸣的设计才是好的艺术设计。 4.技术因素带来的视觉困扰 网页设计中经常利用到的图片、影像、文字等内容需要通过专门的软件才能在计算机的屏幕上显示出来。所以网页的观赏效果不仅受到设计者和出版单位的影响,还受到用户电脑配置的制约。因为机器的不同有可能会导致网页内容面目皆非。而在观看flash动画的媒体形式时,必须下载特定的插件才能播放,否则将显示空白框和提示文字给浏览者。 二、网页设计中视觉元素的使用原则
网页设计视觉呈现分析 随着商业社会的繁荣,大众生活品质的提高,互联网代表着一种崭新的信息交流方式,同时我们开始关注“信息的品质”。而网页是网络信息传达的主要载体,网页设计成为人机交互的重要对象之一。其视觉呈现更是直接影响最终的网络传播效果。通过对网页版式设计的视觉流程的筹划分析以及影响网页设计页面视觉呈现要素的阐述,凸显了简洁网页设计的视觉呈现和艺术美感的重要性。只有轻薄简洁美观的视觉呈现才能更多的吸引消费者,对于网络信息传达来讲具有重要的意义。 标签: 网页设计;简约主义;视觉呈现 F49 1 网页设计视觉流程筹划 首先,什么是视觉流程?通俗的讲,就是人们在观看网页时候的视觉路线走向。我们在浏览网页是时候通常是从第一感觉印象到具体信息传达,最后产生整体感官印象的过程。美国阿尔多斯.赫叙尼在《观看的艺术》中提到:感觉+选择+理解=观看。观看的第二步是从视野中选定一个特定的元素,进行下一步详尽的理解。这是他总结给我们看清事物的方法。 视觉流程是视线在观赏物体上移动的过程,而网页设计中的视觉流动路线是相当重要的,是设计师们不可忽视的关键因素之一。垂直的物体在页面上会引导人们的视线做上下的运动轨迹,水平的物体在页面则给我带来的是左右的视觉流动,三角形的物体会让我们的视觉由角顶开始做循环的视觉流动,而圆形的物体往往会让我们的视线呈辐射状运动。 因此,网页设计中不同的视区范围有着不同的注目度。我们浏览网页时一般的阅读习惯是从左至右,从上至下。也就是说我们在浏览网页时一般视觉流程是从左上角向下逐渐移动的,所以,我们一般会把一些重要的讯息,比如logo、通知、最新信息放在左上位置,通常我们叫这个位置为视觉中心。 2 影响网页页面视觉呈现的要素 2.1 网页页面的版面率 版面率指的是网页设计中文字、图形、图像、颜色等的占有率,它不仅影响页面信息传达效率,也决定着整个网页设计的视觉呈现效果。一般来说,版面率
网页视觉设计原则 网页视觉设计原则关系到网站的用户体验。然而对于网页的设计原则,需要网页设计师充分了解设计原则才能设计出更好的网页。这里网站建设协策网络给大家介绍一下网页的视觉设计原则。 1、通过字体表达产品风格 视觉设计中,字体的选择对于产品风格的表现是作用明显的,同一段文字,用不同字体写出,感觉确实千差万别。 2、通过配色展示产品定位 通过配色来展示产品定位,也是设计师必用的方法。视觉设计前期调研阶段,常常通过情绪版提炼适合目标用户的颜色,形成一整套的配色方案。 紫色,关键词:优雅、高贵、女性、庄重、神圣、成熟、深度、神秘、时尚。 红色,关键词:艺术、热烈、开放、激情、积极、活力、喜庆、生命、成熟。 蓝色,关键词:理智、知性、公正、商务、科技、严格、细致、严谨、公式化。 橙色,关键词:阳光、辉煌、活动、温暖、记忆、家庭、健康、快乐。 绿色,关键词:成长、朴素、公益、生命、安全、新鲜、和平、春天、大自然。 3、营造统一的品牌形象 品牌形象是一个很大的领域,具体到某个产品的品牌感,更多的还是通过视觉形象来传达。这就需要视觉设计师制定一套系统的视觉体系,让用户看一眼,就能清晰地辨认。 4、造型让产品更有冲击力 视觉设计中,夸张的造型对用户的冲击力非常大,很容易一下抓住用户。 5、重要内容留在首屏 这是视觉和交互设计师中都要注意的,有时往往原型中放在了首屏,视觉设计时由于一些原因(加模块或是加高头图)又被挤到了下面,这点大家在视觉审核与测试中要格外注意。 6、让页面有层次有重点 交互设计师完成页面布局设计,突出页面重点,方便用户浏览信息、完成任务。视觉设计阶段,好的设计稿对于延续前期交互理念,引导用户操作是非常有帮助的。 7、模拟现实世界匹配用户心智模型 原型设计中常说,操作方式要符合用户的心智模型,其实视觉设计也一样。把一些现实元素拿来,模拟真实世界,会给用户身临其境的感觉。
《网页界面设计》教案 授课课题:第一章网页设计的概论 授课时间:月日第周星期第节授课班级: 教学目标、要求:掌握网站的基础概念,熟悉网站的分类,理解网页的制作整个流程及团队协作。 教学重点、难点:理解网站的基本理论知识。 教学方法:讨论、演示结合 教学手段:多媒体教学 教时安排: 2 教学过程: 一、导入——讨论 同一个网址在不同的电脑上看效果为什么不一样?影响网页界面视觉效果的因素有哪些? 二、知识点讲解—— 1.界定网站的基本概念 网页VS网站VS主页 网页是以提供人机交流便利为目的的中间媒体。 网站是由多个网页用超链接的方式组成的有机整体。 主页也称首页,是用户访问一个网站时看到的第一个页面。 静态网页VS 动态网页 静态网页是指不用程序(如Asp,Jsp,PHP等)而直接制作成HTML页面。 2、网站的分类 网站按照主体性质不同,可大概分为:门户类、垂直类、电子商务类、社交类、企业类和个 人类。 门户类网站是以提供信息资讯为主要目的,类似于网络世界的“超市”的综合网站。 垂直类网站是聚焦于某些特定的领域,提供该领域的深度信息和相关服务的网站。 电子商务类网站是企业、机构或者个人实施电商服务或交易的窗口。它的用户为供应商、客户或者企业产品的消费群体。 社交类网站也称为SNS(Social Network Site)是帮助用户建立社会性网络关系的互联网平台。 企业类网站是企业向用户宣传产品和服务的互联网平台,是当今时代企业对外的窗口。 个人网站可以说是个人在网络上的家,可以存放个人信息资料,让更多的网页浏览者了解你,相互结识成为网络中的朋友。 3、网站的商业模式 流量变现模式;佣金与分成;增值服务收费;直销模式; 4、网页界面空间的影响要素 分辨率与显示器;浏览器