当前位置:
文档之家› 2012年网页设计十大创新趋势分享
2012年网页设计十大创新趋势分享
2012年网页设计十大创新趋势分享
你可能会发现网页设计趋势难以捉摸,或许你已洞察些许,虽然以下10种设计应用不一定会在2012年成为主流,也很可能会被不断改进,济南网站建设认为但这些概念都很值得学习。
1.响应式网页设计
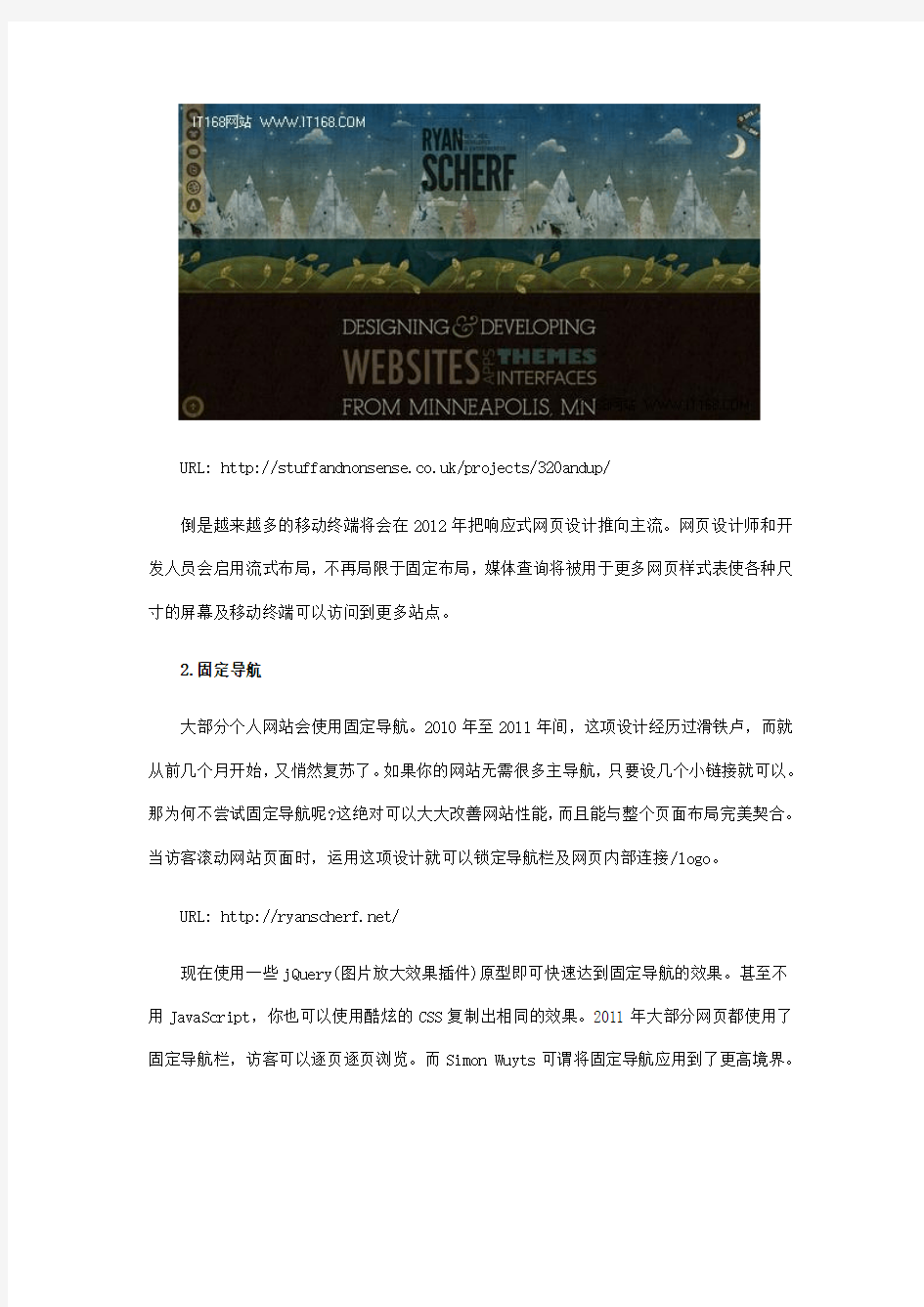
我始终相信,总有一天我们会停止谈论响应式网页设计这一话题,倒不是因为它不再起作用,而是因为它是必然之趋,人们都想用。但是,我认为2012年还不会普及,毕竟现在这还是个新概念,而且很多网页设计师对它还不熟。
URL: https://www.doczj.com/doc/5410812059.html,/projects/320andup/
倒是越来越多的移动终端将会在2012年把响应式网页设计推向主流。网页设计师和开发人员会启用流式布局,不再局限于固定布局,媒体查询将被用于更多网页样式表使各种尺寸的屏幕及移动终端可以访问到更多站点。
2.固定导航
大部分个人网站会使用固定导航。2010年至2011年间,这项设计经历过滑铁卢,而就从前几个月开始,又悄然复苏了。如果你的网站无需很多主导航,只要设几个小链接就可以。那为何不尝试固定导航呢?这绝对可以大大改善网站性能,而且能与整个页面布局完美契合。当访客滚动网站页面时,运用这项设计就可以锁定导航栏及网页内部连接/logo。
URL: https://www.doczj.com/doc/5410812059.html,/
现在使用一些jQuery(图片放大效果插件)原型即可快速达到固定导航的效果。甚至不用JavaScript,你也可以使用酷炫的CSS复制出相同的效果。2011年大部分网页都使用了固定导航栏,访客可以逐页逐页浏览。而Simon Wuyts可谓将固定导航应用到了更高境界。
图为由Simon Wuyts创建的netontwerp网站
过去你可能从不会考虑幻灯片风格的网页设计。然而这种风格不仅能消除分辨率兼容问题,而且导航栏也更易于使用,还可以完美兼容移动浏览器。在即将来临的2012年里我建议你重新考虑这种设计,来个布局大翻新吧。
3. 圆形元素
其实现在的网页设计中圆形要素挺多见,但近几年势头略减。受Web2.0热潮影响,设计师更注重基于台式机的网页设计,如阴影和圆角元素。如今使用CSS3,不仅可以轻松实现花俏的方块效果,还能不借助任何图片设计出圆形及其他图形的图案。正是受到CSS3的启发,设计师开始从另一个角度考虑图片问题。一直以来我都有留意设计师的各种设计,发现圆形元素的使用频率越来越高。这些圆形设计可以用于导航链接、页脚图标,甚至可以展示个人作品等。
URL: https://www.doczj.com/doc/5410812059.html,/
圆形可以让图片看起来更加光滑舒服,更容易吸引访客的目光和关注。使用圆形元素作为特别标注来突出设计亮点,例如罗列有用的资源和主要的页面时,就可以使用圆形元素的图标。这里同样是度的问题,过犹不及。切勿为了形状本身而忽略效果,否则适得其反。
URL: https://www.doczj.com/doc/5410812059.html,/
4. 大幅矢量图
可以在网站中使用超大的吉祥物打造品牌。几年前很难在网络品牌中找到使用大量矢量图的案例。但随着设计师水平的逐步提升,应用可爱的动画矢量图来营销品牌这一设计概念越发常见。
Mozilla和Firefox的动物形象矢量图就是不错的例子。MailChimp则又是一个优秀的案例,品牌形象图就更大了。无论是网站还是使用iOS、Android app都能清晰看到那只有趣的猴子邮递员。
此外Freelance Switch网站的小帅哥另我印象非常深刻。你可以在他们的网站布局中发现各种不错的吉祥物矢量图。这种做法已达到了网站美学的新境界,我有理由相信2012年你将会看到更多可爱的矢量logo设计。
5. 多列式菜单
不同于前面的例子,有时候有的网站需要建很多链接。若按照网页标准型导航排列会显得过于凌乱和拥挤,除非你将链接放置到边栏。但经验告诉我们,链接放置在页面顶部,更有利于用户体验。
URL: https://www.doczj.com/doc/5410812059.html,/
接下来的一年可是设计师重建页面导航的绝佳时机。能一直想出好的Idea不容易,但我们就需要不断挖掘自己。多列式菜单布局更美,让人看起来更舒服,通过这种设计方式你可以在logo周围放置更多链接以便用户访问。
URL: https://www.doczj.com/doc/5410812059.html,/
想要知道设计风格是否舒适,就必须实践。阅读相关文章以获取网页导航设计的最新趋势。作为设计师,想法要超前,并且勇于尝新。打破传统理应是每个设计师的菜。
6. jQuery/CSS3/HTML5动画
我经常推荐jQuery插件。网页设计必须兼顾用户体验、美学和动画等多方面因素。随着jQuery和CSS3的不断优化,现在用很少的代码就能制作出非常酷炫的效果。
过去的一年我不断地学习相关的网络教程。了解到jQuery特效是目前最优秀的web前端效果,但并不是所有浏览器都支持jQuery。因此,通过CSS来实现浏览器兼容或许是个好办法。临近2012年,相信网页开发者们又有了新动态,让我们拭目以待,期待
jQuery/CSS3/HTML5时代的到来。
7.丝带及横幅图形
2011年我就开始密切注意到这样的设计元素。设计师们纷纷开始编写关于丝带风格页面、横幅、书签或其他类型图形的设计教程。大量免费教程的出现使得越来越多的设计师开始跟走丝带横幅风。
URL: https://www.doczj.com/doc/5410812059.html,/
过去6个月,这种设计风格的网站如雨后春笋般冒出,对此你不必惊讶。勇于尝新的设计师们频繁将其应用于新的软件和app中。此外你会发现博客的免费下载内容或热门文章栏目都已开始使用这类横幅设计。我还专门收集了这类设计的PSD素材,有兴趣的朋友可以尝试下载来参看下:
Corner Ribbon
Dark Slider with Featured Ribbon
Colorful Ribbons
Green Corner Ribbon Templates
Simple Product Box
8. 自定义字体外观
免费字体库Typekit为对此设计感兴趣的设计师提供了免费试用。有了这个工具你只需在网站中嵌入一小段JavaScript代码即可实现CSS效果中的任何字体式样。今年这种设计风格大热,尤其很多WordPress设计师已使用这种方法个性化自己的博客了。
几年前,Typekit还是一个不起眼的系统,如今Google Web Fonts提供资金支持后,Typekit一炮打响。操作很简便:字体库中的每种字体,Goole都会提供相应代码。
自定义字体最近已趋于主流,甚至开发人员专为此开发了免费插件,以简易化安装过程。不需要上传字体,没有服务器压力和几近零错误。因此,博主们应该关注这个趋势,使用一些适合自己博客的字体,绝对够个性。
9.信息图表
虽然这个趋势对网页设计大走向影响不大,但有利于用户体验及新媒体的发展。以前使用这种设计的网站并不多,即使你不太了解其中所展示的信息也无妨,这些图表给了读者足够多的想象空间,5岁小孩也能参与互动起来。
URL:
https://www.doczj.com/doc/5410812059.html,/2011/08/18/some-fun-facts-about-instagram-infographic/ 信息图表并不适用于对所有网站,而且制作这样的图表需要在Photoshop上花费大量时间。但如果你擅长做这个而自己的网站也有这样的需要,不妨尝试下,绝对会为你的访客带来全新体验。相比以前,现在的网络信息量大,我们可以从中获取各种信息,而使用信息图表恰能提升用户体验。此设计应用不仅能加快互联网发展,同时可以秉承互联网精神。
10. 简洁
任何网站设计的最终目的就是让访客尽快从A点访问到B点。简单、直观的界面是最直接有效的方法。过去5年,简易风俨然成为了主流。道理很简单:页面元素少,访客自然容易将目光集中在网站内容和链接上。我们可以找到很多这样的例子。今年5月,我们就列举过一批非常优秀的案例,根据网站类型,你会需要各种界面元素来营造简易风。但重新布局
一个简单的界面并不容易。你需要事先精心起草导航架构、页面层次结构、页眉、内容区域等。
URL: https://www.doczj.com/doc/5410812059.html,/site2011/ (编者注:logartis网站做的简单却又非常不简单:整个loading画面是这棵树从发芽之后,开始日出日落长叶与落叶的循环flash,而且树上还暗藏玄机。)结论
以上10大趋势仅仅是我们根据网页设计的发展历史及现阶段特征所预测的,未来到底会怎样是无法预知的,网页设计趋势会不断变化。但可以确定的是,相比以前任何时候,现在的网页设计师的学习能力是最强的,我们可以期许他们会不断创新,带领我们一起融入互
联网黄金时代https://www.doczj.com/doc/5410812059.html,/
论网页设计的发展趋势和未来前景
论网页设计的发展趋势和未来前景 作者:刘斌专业班级:资源0802班学号:0120808280228 【摘要】 本文介绍了网页设计的发展趋势,中国的网络市场存在着巨大的潜力。在互联网越来越深入到生活中每一个角落的年代,网页的表现形式更加多样化。网页设计师是现代社会不可或缺的职业,是未来非常有发展前景的工作,只要有能力就可以得到非常诱人的薪水,必须全面提升自己特别是专业的技能,要立志做一个有竞争力的网页设计师。 【关键词】 网页设计网站策划网页设计师工资发展趋势未来前景 【正文】 美国市场调研机构ComScore NetWorks提供的报告显示,2007年1月,全球15岁及以上使用互联网的人数达到了7.47亿,同比增长10%。ComScore发现,美国互联网用户达到了1.53亿,依然是全球网民最多的国家,但增长率仅为2%,中国网民数量仅次于美国,为8670万,但增长率却高达20%。通过以上数据,我们不难发现中国的网络市场存在着巨大的潜力,那么如何把握住这个机遇,培养出合格的人才,就成了我们这些高校专业教师需要考虑的问题,我认为作为一名有竞争力的网页设计师,不但要做到有美术修养,还要做到懂编程,这样一来我们的网页设计师就可以既能胜任前台的设计工作又能胜任后台的编程工作了。 一、网页设计的发展趋势 网页设计是成功网站平台建设成败的关键内容之一。在中国真正普及全职的网站设计员严格讲是2002年,在之前更多是由技术性人才担任此项职位,随着中国互联网环境转晴,网站的高竞争使网站策划的地位突显。我们可以看到,许多真正处于领军性地位的网站平台90%具有一个特点——网站策划思路清晰合理,界面友好,网站营销作用强;因此专业的网站设计是未来网站成功的重要条件之一。 在未来,网页设计呈现以下5大趋势: 1.具备市场销售意识,且掌握扎实技术的专业网站策划人才成抢手货
2020年智慧树知道网课《动态网页设计技术》课后习题章节测试满分答案
第一章测试 1 【单选题】(2分) 关于CSS的描述,下列说法正确的是()。 A. 只有独立的CSS文件才符合结构与表现分离的特点。 B. 当CSS作为独立的文件时,必须以.html为后缀名。 C. CSS用于设置HTML页面中的文本内容、图片的外形以及版面的布局等外观显示样式。 D. 目前流行的CSS版本为CSS3。 2 【单选题】(2分) 下列选项中,JavaScript运算符的优先级最高的是()。 A. == B. ++ C. () D. +
3 【单选题】(2分) 根据运算符的优先级,表达式z=2*(1+2*3)的运算结果为()。 A. 16 B. 18 C. 14 D. 12 4 【单选题】(2分) 下列选项中,没有对应的结束标记的是哪一项?()。 A.
B. <html> C. <br/> D. <body></p><p>5 【单选题】(2分) 下列选项中,字号最大的是哪一项?()。 A. <h1> B. <h4> C. <h2> D. <h3> 第二章测试 1 【单选题】(2分) 一个格式良好的XML文件的根元素个数是()。 A. 3 B. 4 C. 2 D. 1</p><p>2 【单选题】(2分) 假设在helloapp应用中有一个hello.jsp,它的文件路径如下: <CATALINA_HOME>/webapps/helloapp/hello/hello.jsp 在web.xml文件中没有对hello.jsp作任何配置,那么浏览器端访问hello.jsp的URL是什么? A. http://localhost:8080/hello.jsp B. http://localhost:8080/helloapp.jsp C. http://localhost:8080/hello D. http://localhost:8080/helloapp/hello/hello.jsp 3 【单选题】(2分) 下面选项中,关于Tomcat存放Web应用程序需要访问的JAR包的是()。 A. webapps B. lib C.</p><h2>HTML网页设计毕业论文-html网页设计论文</h2><p>毕业论文 网站设计与制作 所属系:计算机 专业:应用技术 学生姓名: *** 学号: ************ 指导老师: **** 二〇一一年五月 第 1 章网站总体分析及概要设计 1.1 模块功能分析 1.1.1 引导首页模块 引导首页使用整体颜色背景,配合图片或Flash 构成,顶部为导航首页链接。 1.1.2 班级形象模块 该模块功能主要是展示班级的形象,同时作为网站的导航首页,在用户登录后就可以看到班级的 更整体形象,班级的展示及班级动态,用户还可以通过顶部和左侧的导航栏进入网站,深入的了解 该班级。 1.1.3 用户模块 用户注册与登录:网络上的用户通过填写ID、密码等信息可以注册成为会员,并获得相应 的用户权限。系统自动把用户的注册信息存储到服务器端的数据库中。如果用户ID 重复或者填写错误,系统会给出提示信息,而通过用户注册与登录、可以自由发布与查看各种信息。 用户信息维护:系统的注册用户可以随时修改自己的注册信息,这些修改后的信息将自动更 新到服务器端的数据库中。 用户登录 / 退出:系统的注册用户可以登录系统并且获得相应的权限,登录了的用户也可以 选择退出登录。 1.1.4 留言板模块 该模块功能主要是提供用户与网站主之间的交流平台及站长收集用户反馈信息以改善站点。 1.2 网站导航功能结构 网站主要实现的功能有:网站首页导航,各页面导航以及其他模块。 1.3 论文可行性分析 1.3.1 社会可行性分析 可行性分析主要分析现有技术条件能否顺利完成开发工作,软硬件配置能否满足开发者的需要等。随着计算机硬件和软件技术的飞速发展,为网站的建设提供了有利的技术条件,由此看来技术基础也已非常成熟,因而技术上是可行的。 1.3.2 软件可行性分析 1.3. 2.1 ASP技术介绍 ASP( Active Server pages)即“动态服务器网页”,ASP之所以能受到大家的重视与使用的原 因,只要在于脚本在服务器上而不是在客户端运行,传送到浏览器上的Web 页是在 Web 服务器上生成的。所以不必担心浏览器能否处理脚本,Web 服务器已经完成了所有脚本的处 理,并肩标准的HTML 传输到浏览器。由于只有脚本的结果返回到浏览器,所有服务器端脚本不易复制。用户看不到创建他们正在浏览的页的脚本命令。所以在客户端看到的只能是经 过解析之后的数据,而无法获得源代码,故编写者不用担心自己的代码会被别人剽窃。 ASP的主要特点:容易产生,无需Compile 变异或Link 链接即可执行,集成于HTML 中,使</p><h2>网页设计年度考核个人总结</h2><p>网页设计年度考核个人总结 时间飞逝,来到这里已经整整一年了,在这里我对我一年以来的工作情况进行简要的总结,算是对公司也是对个人这段时间的工作的一个交代。 一、个人工作总结 我是去年2月有幸被录用的,之前我一直从事广告平面设计方面的工作,到了苏州后找的第一份工作就是页设计,不过做的时间不是很长,对这方面还算是个生手。 到了同程以后,先是担任平台设计师的工作至5月下旬,然后又调到站建设部做站设计师一直至今。在工作中,我学到了很多东西,从不懂,到有点懂,再到熟悉。这中间的过程,只有我自己最清楚。 很多时候,日常的工作是琐碎的,我们只有自己从中找到乐趣,才不会觉得枯燥;很多时候当我们做站刚有灵感的时候,会突然有其它的工作布置下来,我们只有自己调整好自己的心态,统筹安排好自己的工作,才不会手忙脚乱。 那天爸爸给我打电话的时候,我正在加班,爸爸说,怎么又在加班了,要注意身体。我告诉爸爸,不知道为什么我喜欢工作,喜欢那种充实的感觉,虽然有的时候回到家的时候真的很累,也会偶尔觉得自己活得有点辛苦,但是一旦自己真的闲下来的时候,反而觉得很不适应了。爸爸说,恭喜你,长大了,那至少说明你不是一个好逸恶劳的人。 我喜欢爸爸的评价,我是个极其热爱设计的人,有兴趣,有灵感,我知道我或许不是最好的,但是我一定是最有激情的。我真的很喜欢设计,我也不知道为什么,所以,我想证明自己,证明自己的能力和一颗真诚而执著的心。明天会怎么样,谁也不知道。至少今天我要对得起自己。 非常感谢公司给我这个成长的平台,令我在工作中能不断的学习,不断的进步,不断提升自身的素质与才能。</p><p>二、与同事相处 到了同程以后,要感谢的人真的很多 在平台上工作的时候,感谢总监一直教导我,要不断提高自己的设计能力;感谢龚琳娜从我进公司的第一天起,就耐心的教给我很多我不懂的东西;感谢刘国平和邱小东,在我刚进公司对代码丝毫不懂的情况下,对我的热心的帮助。感谢有在平台上磨练的那段时光,正是那段时间激发了我的斗志和工作热情! 到了站建设部以后,我被一种莫名的东西感动着。我们是一支年轻的队伍,部门经理也是一个80年代以后的年轻的女孩子。我们虽然年轻,但是我们并不浮躁,我们充满激情和憧憬,我们充满力量和动力。这不正是我想要的那种感觉吗为了一个同目标,我们会齐心奋力向前。我的心找到了归宿,我安定了下来。我确定:这就是我的事业,为同程,为自己,努力着!前进着! 感谢每一个人对我的帮助和支持,感谢大家那么喜欢我(哈哈~~我脸皮是不是有点厚了啊!)我会继续努力的,让我们前进的步伐越走越坚定!!! 三、与客户沟通 虽然从大学毕业的时间还不到两年,但是,可能因为我是一个不太能闲得住的人吧,从大二开始我就在学习之余将自己的另一只脚正式踏入了设计行业。 在来同程之前,我也接触过很多各种各样的客户,有蛮不讲理的,也有和蔼可亲的,不过那些都是和客户当面沟通交流的,和客户在意见上发生分歧时,大部分我可以很轻易的用我的设计专业方面的知识说服客户,甚至可以现场做出效果来改变他们的主意。 可是,来了同程之后,我才发现电话沟通真的是一门很深奥的学问。在电话这头的我,看不见电话那头客户的表情,动作,只能从电话中客户的语气来分析猜测客户此时的想法和心情。也渐渐开始明白:有些时候,不论客户再怎么纠缠,我都必须坚持某些工作上的原则, 因为一旦为一个客户开了先河,我就必须考虑到接下来该如何面对更多的</p><h2>精品网页设计欣赏及评析</h2><p>精品网页设计欣赏及评析 1.商业清爽型 国外现在较流行的风格,国内也有不少模范者,可是往往在色彩调配和细节方面有所欠缺。图一图二特点:利用方框构图,简介明了,图片一般大面积出现,但图片一定要结构清晰,色彩鲜明色彩方面多使用大面积浅灰度和白色,以衬托logo 和配图的色彩鲜艳,配以高明度小小色块(如导航处)。因为结构构图简单,细节方面一定要讲究,不适宜有过于复杂的logo 和点缀出现,多用简洁明快的几何图形结合。一般此类风格背景如果是彩色,都会是低纯度低亮度彩色,以反衬主题图片和logo。在大面积背景压住的情况下,图片明度越高越爽。画面应该有一个主色调。注意图二左下脚的logo,有意与背景色调相同,以免抢了视觉中心,这是很多人常犯的错误。图三注意细节图案的使用,这是大多数设计者弱点所在,细直线条与箭头、方块、园点不要乱用,每个点的存在你都要有理由。 2. 商业门户型现在的商业门户网站在几乎都是三栏,上面是logo+banner 。其实门户网站因为信息大,更新频繁,在设计时应该充分考虑可扩展性,我认为可以充分利用下拉特性,充分考虑左上位置的设计,主体争取结构明了简洁。下面我们一起来看看几个门户网站的设计。图四所示的这个网站是卡通网站,广告栏很大,但通过精心设计使之醒目而不凌乱。图片统一使用斜角,统一又不呆板。图五所示网站使用曲线与直线的结合,蓝灰色主色,画面沉静而不脏,这里的色彩难度很高,需要细心调试,色块分割,简单明了。图六所示网站主题部分简之又简,在背景上做足了功夫,轻轻的灰度变化,是现在国际流行的风格,高雅,不花,充分烘托主体。图四图五图六 3. IT 企业实用模板图七图八图九图十 4. 时尚企业网站模板图十一图十二 5. 主题型实用网站模板图十三上图所示模板其logo 和图片以及其绿色的主色调与动物园的环境和业务非常贴切。美食业务主题网站,布局合理大方,整体设计“色香味”俱全,主题鲜明,功能齐全。 6. 学校教育型模板图十四图十五 7. 儿童主题型网站模板图十六图十七图十八图十九 8. 个人个性化网站模板 以下的10个网页设计作品是ThemeForest上最受欢迎的优秀企业网站设计模板的其中一小部分。它们风格低调沉稳,几乎只使用黑白灰三种色彩,却不雷同,并且在细节上都非常讲究。ThemeForest是非常值得网页设计师关注的高品质网站,其上的几乎每一个设计模板都称得上是杰出的设计作品,值得我们认真揣摩学习。这篇文章里我将根据自己的观点对这10个设计模板的设计思路和方法做一总结,列出其中的要点,挖掘值得我们在网页设计中值得借鉴的东西,希望能够对大家有所帮助。</p><h2>最新ui设计就业前景分析报告</h2><p>ui设计就业前景分析 在设计行业不断发展的今天,如果你还认为ui设计就是网页设计,那你真是out了。在设计行业高速发展的今天,UI已经远远突破了网上设计的畴,UI设计还包括软件界面的美术设计、创意制作;根据各种相关软件的用户群,提出构思新颖、有高度吸引力的创意设计;对页面进行优化,使用户操作更趋于人性化;维护现有的应用产品;收集和分析用户对于GUI的需求等。 UI设计师可以说是兼具美术设计、程序编码、市场调查、心理学分析等诸多方面的综合能力。作为一名UI设计师,我们需要紧跟时代对UI设计师的最新要求,否则我们必被时代无情的淘汰,因为我们的能力单一化,我们只能做出一个网页出来。 XX年也必将延续移动互联网高速发展的态势,产业规模不断扩大,增速飞快,用户体验至上的时代已经来临。随着技术领域的逐步拓展,产品生产的人性化意识日趋增强,UI 设计师也成为了人才市场上十分紧俏的职业。需要招聘该类型人才的企业不仅仅局限于移动互联网企业,越来越多的企业开始注重交互设计、用户测试方面的投入,如金融、交通、零售等一些行业均需要该类型设计人才。 移动互联时代,移动设备和大屏幕设备越来越多,手持界面和大屏幕的用户体验设计是大势所趋,你仅仅会设计,</p><p>更懂得用设计抓住用户心理,锁定用户需求。 目前在国UI设计还是一个相对陌生的词,即便是一些设计人员也对这个词不太了解。我们经常看到一些招聘广告写着:招聘界面美工、界面美术设计师等等。这表明在国对UI设计的理解还停留在美术设计方面,缺乏对用户交互的重要性的理解;另一方面在软件开发过程中还存在重技术而不重应用的现象。许多商家认为软件产品的核心是技术,而UI 设计仅仅是次要的辅助,这点在人员的比例与待遇上可以表现出来。?但这不是UI设计真正的价值体现,只是UI设计发展的一个必经过程。 UI即用户界面设计,也称人机界面,最普遍的应用是在软件开发中,主要是指程序的用户操作界面的设计,随着Web 应用的普及,UI也应用在了Web的用户界面规划上了。用户界面(W?UI)要经过规划、美术设计、制作几个过程。简而言之,UI一般指界面、软件界面、手机应用界面等所有图形用户界面的设计,手机操作系统、游戏操作系统、各种网页的界面设计,也属于UI设计畴。但专业、顶尖的UI设计师不仅仅局限在网页、APP应用程序上的界面设计,更应掌握人机交互的技能。以用户体验为基础进行的人机交互设计,能考虑用户的背景、使用经验以及在操作过程中的感受,从而设计符合最终用户的产品,使最终用户在使用产品时愉悦、符合自己的逻辑、有效完成并且高效使用产品。交互设计的</p><h2>网页设计毕业论文题目</h2><p>网页设计毕业论文题目 很多同学在写网页设计毕业论文的时候不知道从哪里入手,可以看看我们搜集的网页设计毕业论文题目,也许会对你有帮助。网页设计毕业论文题目一: [1]李卓。网页设计中的认知心理学与艺术设计理念。吉林大学,2005. [2]张思望。网页设计中视觉元素的功能与审美性研究。西北大学,2006. [3]张春立。研究性学习在中等职业学校《网页设计制作》课程中的实施。首都师范大学,2005. [4]范翠丽。教育网站中页面的艺术设计。山东师范大学,2005. [5]吴莎莎。基于设计指南的网页可用性分析工具研究。大连海事大学,2006. [6]刘杰。针对网页设计的用户视觉搜索能力研究。清华大学,2005. [7]刘丹。网页设计中的Flash动画视觉语言研究。合肥工业大学,2006. [8]廖晔。网页界面设计及其学科相关性研究。湖南师范大学,2006. [9]何丽萍。基于网页设计的视觉信息传达有效性的研究。浙江大学,2006. [10]杜大龙。网页艺术设计的基本因素研究。吉林大学,2006. [11]朱世根。学习理论在教学网页设计中的应用研究。江西师范大学,2005. [12]朱松岩。现代网页设计与印刷类平面设计比较研究。苏州大学,2006. [13]王静。酒店网页设计的文化差异及其启示。上海外国语大学,2007. [14]倪冰。基于项目的学习理论在课程教学中应用的研究。华东师范大学,2007. [15]杨飞飞。网页设计中的动感形态研究。南京艺术学院,2007. [16]白珊。网页设计中图片与文字互动关系的研究。北京印刷学院,2008. [17]常海霞。Flash动画在网页设计中的互动性研究。西北大学,2008. [18]郭安。从韩国网页设计看网页艺术设计的视觉呈现。武汉理工大学,2008. [19]杨旭兰。色彩在网页设计中的应用研究。南京林业大学,2009. [20]李晓蕙。网页游戏中界面设计的研究和应用。上海交通大学,2008. [21]聂璐。论网页界面设计中的人性化因素。湖南师范大学,2010. [22]丁文洁。基于SMIL技术的网站视觉无障碍优化研究。上海交通大学,2010. [23]乔柳。网页界面设计中的信息图形化研究。上海交通大学,2010. [24]聂英。网页设计中信息传达的人性化探究。西北师范大学,2015. [25]罗婧瑄。极简主义在扁平化风格网页设计中的应用与研究。西北师范大学,2015. [26]李美林。基于感性工学的网页界面优化设计研究。东北大学,2014. [27]田梦琦。基于用户体验的网页交互设计研究。湖北工业大学,2016. [28]张乃恒。网页界面设计风格多样化研究。东南大学,2015. [29]金泠泠。数字技术与设计美学的博弈。中国美术学院,2008. [30]董海斌。平面视觉元素在网页设计中的应用研究。西安理工大学,2008. [31]许娟。任务驱动教学模式在艺术设计专业网页设计教学中的应用研究。南京艺术学院,2008. [32]康康。论网页设计课程的教学设计。南京艺术学院,2008. [33]李双。基于用户思维模型分析的网页可用性设计研究。江南大学,2008. [34]李多。网页的视觉传达与设计表现研究。河南大学,2009. [35]张烨烨。网页版式设计研究。东北师范大学,2009. [36]张莹莹。网页设计中的交互特性。中央美术学院,2009. [37]赵鑫。项目教学法在高职《网页设计与制作》课程教学中的应用。华中师范大学,2009. [38]温婷婷。网页版式语言及应用设计研究。东北师范大学,2010. [39]刘利华。网页设计中视觉元素的运用研究。湖南师范大学,2009.</p><h2>网页设计开题报告范文</h2><p>XX网页设计开题报告范文 1. 本课题所涉及的问题在国内(外)的研究现状综述 1.我国目前网页设计还处于初级的认知阶段,国内的网站绝大多数采用的还是非常传统的横向区块布局,信息密度高,版式缺乏节奏和韵律,尤其是北京、上海、广州三地,基本上代表了目前我国网页设计的制作水平,但是网页设计的发展正在呈不断上升的发展趋势,找到具有本民族特色的网页设计语言,对我国的网页艺术走向世界具有重大意义。 国外的网站更加人性化,设计更加紧密,服务也更加周到,个性也比国内的网站突出,让人更容易记住,国外的大容量信息网站的趋势是降低首页的信息密度,把内容分摊到二级频道;版式上更具引导性、更适于阅读,浏览方式像读报一样更流畅随意。 随着世界各国对于文化多样性的着力维护与普遍关注,网页本土化受到越来越多的网站建设者们所注重随着互连网技术的发展,各种企业和机构在网络上的竞争也日趋激烈,为了吸引眼球,企业和机构都在想方设法在网站的形象上来包装自己,以使自己在同行业的竞争中脱颖而出,而且这种趋势愈演愈烈,网站设计的需求量呈爆发性增长。网络是我国新兴文化,作为现代人的大多数人,都是通过网络了解信息,尤其现在青年一代更是热衷于网络。网站是企业向用户和网民提供信息(包括产品和服务)的一种方式,是企业开展</p><p>电子商务的基础设施和信息平台,离开网站(或者只是利用第三方网站)去谈电子商务是不可能的。企业的网址被称为“网络商标”,也是企业无形资产的组成部分,而网站是internet上宣传和反映企业形象和文化的重要窗口。 2. 本人对课题任务书提出的任务要求及实现预期目标的可行性分析 任务要求: 为了弘扬京剧文化,提高京剧的知名度;使京剧信息传播更为迅速有效;京剧做为我国的国粹,有着悠久而漫长的历史。作为现代人的大多数人,已经不懂的如何去欣赏京剧,更不懂得京剧文化。通过系列网页设计让更多的人了解它、喜欢它、欣赏它。给社会大众留下强烈的印象与影响力。 1)通过网页设计来体现京剧形象; 2)通过结合京剧的特点,将各“生.旦.净.末.丑”五个角色有机、自然地结合起来,以求得完美统一的设计形象。 3)通过运用巧妙的网页设计,为京剧的传播提供更大的发展前景。 可行性分析:通过学习《网页三剑客》、《精通css+div 网页样式和布局》、《版式设计》、《色彩设计》等专业课;熟练运用photoshop、flash、dreamweaver等设计软件;在老师的指导下,通过自己的努力相信一定能够达到毕业设计的预期目标、任务。</p><h2>论网页设计的发展趋势和未来前景.</h2><p>论网页设计的发展趋势和未来前景 作者:刘斌专业班级:资源0802班学号:0120808280228 【摘要】 本文介绍了网页设计的发展趋势,中国的网络市场存在着巨大的潜力。在互联网越来越深入到生活中每一个角落的年代,网页的表现形式更加多样化。网页设计师是现代社会不可或缺的职业,是未来非常有发展前景的工作,只要有能力就可以得到非常诱人的薪水,必须全面提升自己特别是专业的技能,要立志做一个有竞争力的网页设计师。 【关键词】 网页设计网站策划网页设计师工资发展趋势未来前景 【正文】 美国市场调研机构ComScore NetWorks提供的报告显示,2007年1月,全球15岁及以上使用互联网的人数达到了7.47亿,同比增长10%。ComScore发现,美国互联网用户达到了1.53亿,依然是全球网民最多的国家,但增长率仅为2%,中国网民数量仅次于美国,为8670万,但增长率却高达20%。通过以上数据,我们不难发现中国的网络市场存在着巨大的潜力,那么如何把握住这个机遇,培养出合格的人才,就成了我们这些高校专业教师需要考虑的问题,我认为作为一名有竞争力的网页设计师,不但要做到有美术修养,还要做到懂编程,这样一来我们的网页设计师就可以既能胜任前台的设计工作又能胜任后台的编程工作了。 一、网页设计的发展趋势 网页设计是成功网站平台建设成败的关键内容之一。在中国真正普及全职的网站设计员严格讲是2002年,在之前更多是由技术性人才担任此项职位,随着中国互联网环境转晴,网站的高竞争使网站策划的地位突显。我们可以看到,许多真正处于领军性地位的网站平台90%具有一个特点——网站策划思路清晰合理,界面友好,网站营销作用强;因此专业的网站设计是未来网站成功的重要条件之一。</p><h2>动态网页设计习题答案</h2><p>模块1 建设基础 一、填空题 1. 全球信息网 2. html、htm 3. 域名、空间 4. cascading style shee,被称为层叠样式表或级联样式表 5. 记事本、HotDog Professional、HomeSite、UltraEdit、WYSIWYG Web Builder 8.1、Dreamweaver、Frontpage 6. uniform resource locator 7. HTML、HTML 8. W3C 9.JavaScript 二、简答题 1.写出URL包含的3部分容的作用。 答:URL通常包括3部分,第一部分是Scheme,告诉浏览器该如何工作;第二部分是文件所在的主机;第三部分是文件的路径和文件名。 2.网页和有什么区别? 答:网页是上的某一个页面,它是一个以扩展名为html或htm 的文件,向浏览者传递信息的载体,以超文本和超媒体为技术,采用HTML、CSS、XML、JavaScript等语言来描述组成页面的元素,并通</p><p>过浏览器进行解释,最后把结果信息通过浏览器在网页上显示出来。 (website)是指Internet上的一个固定的面向全世界发布消息的地方,由域名(也就是地址)和空间构成,通常包括主页和其他具有超文件的页面。 3.写出开发的基本流程。 答:1.建设前的市场分析 2.建设的目的及功能定位 3.技术解决方案 4.容及实现方式 5.进行网页设计 6.选择网页设计的工具 7.费用预算 8.测试 9.维护 10.发布与推广 模块2 Web标准及其构成 一、填空题 1. W3C和ECMA 2. 表现标准语言主要包括CSS,行为标准语言主要包括对象模型(如W3C DOM)、ECMAScript</p><h2>网页板块设计研究</h2><p>网页板块设计研究 用户体验(User Experience,简称UE)是用户在使用产品过程中建立起来的一种纯主观感受。在基于Web的产品设计中,UE是一个相对较新的概念。Donald Norman博士提出了―用户体验‖一词,他是一个认知科学的研究人员,首次提出了在互联网领域以用户为中心设计的重要性(用户的需求决定产品如何设计)。 Donald Norman 用户体验很重要,最大的理由是:它对你的用户很重要。 ◆最起码是要让产品有用,这个有用是指用户的需求。(尊重用户价值+满足用户需求) ◆其次是能用,所有的流程都走得通,没有致命的BUG。(尊重用户价值+满足用户需求) ◆然后是易用,操作起来很便利,这非常关键。(注重用户体验) ◆设计的下一个方向就是友好,关注用户的情感需求。(注重用户体验+关注创新) 以上四者都做好了,就融会贯通上升到品牌。(品质:品味+质量→品牌) 用户的需求决定产品如何设计</p><p>人的视觉通常不是先看中间,而是根据母语的读写习惯,经过大脑的指令,按照:从上到下,从左到右的路线进行查看,下图为用户浏览网站时视线注意力―F现象‖研究:注:绿色、黄色、红色关注度以此升高,这说明人喜欢第一眼看左上角的内容,这告诉我们,重点要在左边偏上的部位出现。 从左上角的至右下角优先比重逐级递减</p><p>[案例]淘宝网商品搜索列表页 谷歌的搜索结果出现―金三角‖现象: 谷歌搜索列表页 对于google搜索结果的―金三角‖现象(也有很多前端设计师形象地描述为搜索结果的―F 现象‖)。 什么是google搜索结果的―金三角‖现象? 这项关于用户对于搜索结果注意力的研究由搜索引擎营销公司Enquiro、Did-it以及专门研究人们眼睛运动行为的公司Eyetools联合完成,通过对用户观察google搜索结果页面时眼睛的运动来确定对搜索结果内容的关注程度。 该调查结论是,位于google自然搜索结果―F‖顶部的信息,获得了被调查者100%的注意(该研究总共有50位被调查者),而位于最下面的信息则只获得了20%的注意力。以下是自然搜索结果排名前10位的信息受到被调查者关注的比例: ·第1位– 100% ·第2位– 100% ·第3位– 100% ·第4位– 85% ·第5位– 60% ·第6位– 50% ·第7位– 50% ·第8位– 30% ·第9位– 30% ·第10位– 20% 对于google搜索结果右侧的赞助商链接内容(即关键词广告),其受关注程度大约只有自然搜索结果的一半,即使位于第一位也只获得了50%的注意力。下面是被调查者对全部8个关键词广告信息的关注情况。 ·关键词广告第1位– 50% ·关键词广告第2位– 40% ·关键词广告第3位– 30%</p><h2>2013网页设计趋势</h2><p>2013年的11个网页设计趋势热点 最近有很多工作中都是用web设计的,所以对web设计也比较感兴趣,看到一篇好文章,跟大家分享一下,也把自己的观点写下来。 2013年的11个网页设计趋势热点 导语:设计与开发之间本有一线界限,但当时代步入又一个十年,这个线变得更加模糊甚至感觉不到它的存在。使用PS设计网页版面,足矣?或许五年前是吧!现在的互联网用户要求越来越多。没有内涵的华丽很快就会被丢弃。如果设计师追求华而不实的设计,那么相信你很快会被时代遗弃。2013年不再属于单纯的华丽而是注重功能。新的一年或者未来十年的设计趋势是响应设计(responsive design)、持续联系(constant connection)和虚拟现实(virtual reality)。 作为设计师的你,2013年会做什么打算?真正的设计师设计的东西不是为了哗众取宠而是在艺术和功能上做到两全其美。肤浅的赞赏易得肤浅的设计也易被遗忘。出色的设计师犹如造梦师,给用户创造一个梦境,让用户感觉到如此真实而不知道自己是在梦中。这样的梦需要几个元素:优秀的配色,直观的设计,良好的交互性和快的响应速度。此外,永远不要低估简约的力量。2013年,你的设计不但要考虑笔记本、台式电脑,还要考虑智能手机、上网本和平板电脑等设备。你都准备好了吗? 2013年网页设计趋势有何变化?一起关注11个网页设计趋势热点:</p><p>1. 更多的CSS3 + HTML5 这是期待已久的事情。在过去的几年设计师已经开始关注和使用CSS3+HTML5,但在2013年CSS3+HTML5将会得到更广泛的应用。网页设计师最终会抛弃Flash。Flash不再是昔日的王者,新技术(指CSS3+HTML5)将会取而代之。2013年,Flash渐行渐远,魔术师“HTML5”成为舞台的主角: 当然,说HTML5代替Flash为时还早。从上面的两幅截图你可以知道Flash和HTML5还是有差距的。因此,2013年两者会各自保持属于自己的位置。不过2010年以前网页设计师滥用Flash的现象会慢慢减少。现在很少设计师会整个网站都是用Flash设计,他们会在一些可用的地方使用 HTML5替代Flash,使网站变得简单运行更快速。然而,目前HTML5还不能够取代Flash,Flash的某些效果HTML5暂时还不能够实现。 然而最值得人兴奋的是CSS3的应用越来越广,在某些地方甚至超越PS(Adobe 表示有压力),因为利用CSS3来实现文字阴影、图片圆角和图片透明实在是easy job。如果你还不会,是时候去了解CSS3和HTML5。 html5目前已经逐渐成为了行业内的标准,关键是谁能给我们带来更简单通用的方法。 2. 简单的配色方案</p><h2>网页设计师前景分析</h2><p>网页设计师前景分析 在互联网越来越深入到生活中每一个角落的年代,网页的表现形式就如同以前书本上的文字,传达着的是网络语言,每一条线、每一个色块、每一种版式、每一种组合都传递给阅读者一种感觉。 实际上网页的表现形式已是互联网至关重要的元素,这些工作都是由网页设计师来做的,是一种创造性、有成就感的工作,更是不可或缺的职业。 做网页设计师,有创造的快乐,也有很多无奈。如果做的是公司内部网站的设计,或是维护自己公司的网站,定期的改版,图片FLASH的增加等工作,那还好,自己内部嘛,通常沟通的清楚,自己的创意可以得到更多的尊重。 如果是给客户做网站,即使是理解客户的所谓需求,作出来的东西常被客户指指点点,有任人宰割的感觉,但这没办法,出钱的都是爷,客户是上帝,客户永远是对的。不必要在心里品评客户的品味,大千世界,人各有所好。 网页设计示例图片 要紧的是耐心地与客户沟通,尽管有时客户也说不清到底想要的是什么,更有甚者,需求也老是在变,直至最后的境况通常是你怎么说我就怎么做了,唉,这也是作为网页设计师的无言的结局。 我们每个人都知道要抓住机会,但是,你首先要能够看到机会,否则根本没有这个机会可抓,即将出现的网页设计师需求井喷机会你看到了吗?常言道,机会总是给那些有准备的人,你准备好网页设计师的技能了吗? 知道了网页设计师的前景,我们再一起来了解一下,要想成为一个合格的网页设计师需要学习哪些内容。 网站前台初级学习内容: 网页梦幻三组合:Dreamweaver cs4、Flash cs4、Fireworks cs4; 本课程遵循循序渐进的原则,理论和实践相结合,让学生能够从中拓展创作思维。讲解</p><h2>网页设计的四大发展趋势</h2><p>南通科迅教育培训中心 网页设计的四大发展趋势 每个事物都是有自己的发展规律的,网页设计也不是例外的一个,深圳网络公司小编今天在这里讨论的所有的趋势是相互依存的,从根本上定义的四个原则:以内容为导向,UX-为本和简单的设计互动。下面小编就给大家分享网页设计的发展趋势: 网页设计第一大趋势:内容第一 内容首先将这一体系的核心。内容也是我们经常讨论的。这方面我们应该把内容深入地呈现给用户,而且应该做到去适应它的设备。无论在那个阶段这都是我们必须重视的。这就需要我们建立高效,搜索,访问,多平台的内容,并确保达到跟用户最好的互动体验。 网页设计第二大趋势:简单设计的互动内容 简单的新方式。简化就是将是唯一的工具,我们将所表现的内容和内容的可读性,做出最佳的用户体验。另外,内容战略,UX,可用性,可访问性和视觉设计都必须遵循这一要点。 网页设计第三大趋势:UX中心的设计 从用户的角度来看,从网站到体验,其最重要的还是内容本身。所用户都一直赞同提供简化的视觉设计和交互水平。传统的网站一直</p><p>在采取移动应用程序的UI模式,一直是在提供一个简单和高效的用户体验,这多少给了我们一些提示,“应用程序风格的界面” 网页设计第四大趋势:APP风格的界面 我们现在正在想一个方面转移,就设计对于大多数桌面网站,将越来越多地模仿的风格和移动应用程序的接口,统一并简化内容和设计,并同时促进创建响应项目。 注意: 当然发展都是一切实物的趋势的,我们也不能停止不前,需要我们多多的学习的,顺应时代的发展,才能立于不败之地。 在如今这样人人都需要网络的时代,可想网页设计师的这个行业的前景是无限美好的。来科迅学习,让你成为一名优秀的网页设计师。南通科迅教育对学员承诺: 1 一对一教学; 2 包教包会; 3 在规定时间内提前学完的学生,若对其他的软件感兴趣,可以免费教学! 4 毕业颁发国家认证的毕业证书; 5 包推荐就业!</p><h2>论网页设计的发展趋势和未来前景</h2><p>论网页设计的发展趋势 和未来前景 Document serial number【UU89WT-UU98YT-UU8CB-UUUT-UUT108】</p><p>论网页设计的发展趋势和未来前景 作者:刘斌 【摘要】 本文介绍了网页设计的趋势,中国的市场存在着巨大的潜力。在互联网越来越深入到生活中每一个角落的年代,网页的表现形式更加多样化。网页设计师是现代社会不可或缺的职业,是未来非常有发展前景的工作,只要有能力就可以得到非常诱人的薪水,必须全面提升自己特别是专业的技能,要立志做一个有竞争力的网页设计师。 【关键词】 网页设计网站策划网页设计师工资发展趋势未来前景 【正文】 美国市场调研机构ComScore NetWorks提供的报告显示,2007年1月,全球15岁及以上使用互联网的人数达到了亿,同比增长10%。ComScore发现,美国互联网用户达到了亿,依然是全球网民最多的国家,但增长率仅为2%,网民数量仅次于美国,为8670万,但增长率却高达20%。通过以上数据,我们不难发现中国的市场存在着巨大的潜力,那么如何把握住这个机遇,培养出合格的人才,就成了我们这些高校专业教师需要考虑的问题,我认为作为一名有竞争力的网页设计师,不但要做到有美术修养,还要做到懂编程,这样一来我们的网页设计师就可以既能胜任前台的设计工作又能胜任后台的编程工作了。 一、网页设计的发展趋势 网页设计是成功网站平台建设成败的关键内容之一。在中国真正普及全职的网站设计员严格讲是2002年,在之前更多是由技术性人才担任此项职位,随着中国互联网环境转晴,网站的高竞争使网站策划的地位突显。我们可以看到,许多真正处于领军性地位的网站平台90%具有一个特点——网站策划思路清晰合理,界面友好,网站营销作用强;因此专业的网站设计是未来网站成功的重要条件之一。 在未来,网页设计呈现以下5大趋势:</p><h2>网站设计毕业论文</h2><p>网站设计毕业论文 Document serial number【UU89WT-UU98YT-UU8CB-UUUT-UUT108】</p><p>毕业论文</p><p>目录 中文摘要............................................................. (1) 英文摘要............................................................. (2) ............................................................... (3) 4 1 1 5 1 4 4</p><p>6 7 8 9</p><p>JSP校园二手网站 摘要:随着科学技术和信息通讯的飞速发展,Internet极大的丰富和改变着我们生活的各个行业。随着Internet的普及应用,人们可以跨越时间和空间的限制,足不出户便能通过网络完成信息交流,而完成这一切我们需要的便是网络交易系统这个平台。为实现这一目的,本设计通过详尽的分析和探讨,利用网络编程和数据库来实现基于B/S结构的二手平台交易系统,从而为注册用户提供一个发布资源的平台,实现物品信息的交流和共享的功能。 系统开发遵循软件工程的设计方法,采用JSP作为系统开发语言,使用SQL SERVER 2000数据库作为整个交易系统的数据库 服务器,提供数据存储和调用。通过设计最终实现了一个二手物 品的交易平台。通过该系统可以方便、有效的进行二手物品的交 易。 关键词:数据库;二手交易;JavaBeans;Java;B/S</p><h2>网页设计作品设计说明</h2><p>湖南软件职业学院《网页设计》期末作品设计说明书 课程名称:网页设计期末作品设计说明书 设计题目:某律师团队专业法律服务网 专业班级: 学生姓名: 指导教师: 起止日期:</p><p>某律师团队专业法律服务网网站制作说明 一、网站开发目的和功能简介 随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。门户网站越来越称为律师行业进行…………(略) 二、网站的总体设计 2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分: 根据本网站的目的和功能规划网站内容,包括如下信息: (1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略) (2)法律服务:…………(略) (3)法律文书:…………(略) (4)律师手记:…………(略) (5)经典案例:…………(略) (6)在线服务:…………(略) 具休如下图示:</p><p>2.3网站导航应用于所有页面提高网站的操作友好性。 2.4网站的风格与色彩选择:页面以浅绿色为背景,黑白灰三色为主体。浅绿色体现了本律师事务所的活力,字体用黑、白、灰色给人一种清析、稳重的感觉。所有页面色调统一,布局相似。 2.5网站目录结构设计合理:不同素材采用不同学文件夹分开存放。如声音放在sound 文件夹、图片放在images文件夹,照片放在photos、FLASH动画放在flash文件夹、样式表文件放在CSS文件夹中、作业成果图放在works等。 三、网站的总体设计 3.1 LOGO设计 Logo应体现律师行业庄重、严谨的形象。本LOGO以暗绿色为背景,金黄色为前景,…………(略) 3.2首页的制作过程 版面分栏结构,即页头、导航栏、FLASH展示、相关内容、版权(如下图)</p><h2>浅谈网页界面设计发展新趋势</h2><p>浅谈网页界面设计发展新趋势 【摘要】网站是公司或企业宣传形象文化的重要窗口,一个界面良好的企业网站可以提高公司品牌的知名度。要设计个性的网站就要紧跟潮流,本文主要讨论网页设计发展的新趋势及其在社会中的应用。 【关键词】网页设计;界面设计;单页布局;响应式页面 1.网页设计的总体要求 一个企业创建网站的主要目的是增加产品供应和提高品牌的知名度,通过它客户可以得到企业最新信息,获得最新产品介绍。 Web网站的设计是展现企业形象、介绍产品和服务、体现企业发展战略的重要途径,因此我们必须明确设计站点的目的和用户需求,从而做出切实可行的设计方案。我们会根据消费者的需求、市场的状况、企业自身的情况等进行综合分析进行设计规划。在设计规划时我们会考虑:建设网站的目的;提供服务和产品的对象;企业能提供什么样的产品和服务; 网站的目的消费者的特点是什么;企业产品和服务适合什么样的表现方式。 在目标明确的基础上,完成网站的构思创意,对网站的整体风格和特色作出定位,规划网站的组织结构。网站应针对所服务对象的不同而具有不同的形式。有些站点只提供简洁文本信息;有些则采用多媒体表现手法,提供华丽的图像、闪烁的灯光、复杂的页面布置,甚至可以下载声音和录像片段。好的Web站点把图形表现手法和有效的组织与通信结合起来。 为了做到主题鲜明突出,要点明确,我们将按照客户的要求,以简单明确的语言和画面体现站点的主题;调动一切手段充分表现网站点的个性和情趣,办出网站的特点。 2.传统网页界面设计方法 网页界面设计通常指网站前台或前端设计,重在观念设计,即对站点整体视觉布局与单页面视觉互动。 2.1 网站的版式设计 网页作为一种视觉语言,特别讲究编排和布局。版式设计通过文字图形的空间组合,表达出和谐与美。多页面站点页面的编排设计要求把页面之间的有机联系反映出来,特别要处理好页面之间和页面内的秩序与内容的关系。为了达到最佳的视觉表现效果,我们将反复推敲整体布局的合理性,使浏览者有一个流畅的视觉体验。</p><h2>优秀网页设计毕业论文题目采撷</h2><p>优秀毕业论文资料专题</p><p>优秀网页设计毕业论文题目采撷 网页设计是企业根据自身与客户需求,对网站功能进行策划,然后对网站页面进行美化。网页设计专业在信息时代已成为一个热门专业。这里展示一些网页设计毕业论文题目,供大家参考。 1、基于全景摄影的网页设计研究 2、浅谈WAP时代的网页前端设计 3、创新网页设计与制作课程的考核模式 4、网页设计之与教材配套的“微点”的开发与应用 5、网页设计中的美学应用研究 6、浅谈极简风格在网页设计中的运用 7、网页设计的原则与要求 8、网页设计与网站管理教学设计研究 9、响应式网页设计案例实现与分析 10、网页设计创意解析 11、体验设计在网页设计中的应用 12、图形图像课程网页制作信息化教学设计 13、论网页设计与网站建设的创意与实施 14、设计美学在网页设计中的体现 15、网页设计与制作课程一体化教学思考 16、响应式网页设计与实现 17、网络视觉文化传播与网页交互界面设计研究 18、网页设计与制作课程中的教学模式探究 19、北京学院路地区高校教学共同体的网页设计与制作教学探讨 20、《网页制作》课程实践教学模式的探索与设计 21、浅论电子商务中的网页视觉设计 22、“网页设计与制作”课赛融合教学模式研究 23、网页平面设计的一些问题讨论 24、依托精品资源构建《网页设计》教学新模式 25、网页设计中视觉语言的审美性表现研究 26、高职高专网页设计与制作课程教学探析 27、浅析网页界面设计中信息的有效视觉传达 28、网页设计中的视觉构成分析 29、《网页设计》课程教学改革初探 30、浅谈网页中字体设计的重要性</p><p>31、网页设计中艺术创新的研究与实现探讨 32、基于网站建设中网页设计的安全缺陷及对策 33、浅谈网页设计风格的变化 34、网页视觉亲和力的设计方法研究[D] 35、《网页设计》课程教学改革措施[A] 36、网页设计中技术与艺术的结合路径--以新闻门户网站为例 37、视觉传达在网页设计中的动态艺术效果及其技术实现 38、高职《网页设计与制作》课程现状及改革措施 39、浅谈网页设计中页面的布局方式 40、浅论网络视觉文化传播及其对网页交互界面设计的影响 41、电子商务专业《网页设计与制作》实训课程设计的探索研究 42、自适应网页设计问题浅析 43、静态网页设计中存在的问题与解决措施探究 44、网页设计中的色彩应用 45、“留白”理念在网页设计中的映射 46、《网页制作》课程“精讲热练”教学模式的探索与设计 47、网页设计课程教学模式研究 48、浅谈高职《网页设计与制作》课程教学改革探索 49、网页设计与色彩综述 50、浅析网页设计的秩序与灵动 51、视觉元素在网页设计中的表达与运用 52、一种网页实时防篡改技术的设计与实现 53、从电影网站设计浅析网页UI设计趋势 54、网页版面设计中浏览器兼容性问题分析 55、网页设计中使用表格和层排版的技巧分析 56、结合课程改革的《网页设计与制作》教学模式探讨 57、高职“网页设计”课程混合式教学方法研究 58、《商务网页设计与制作》工学结合课程对学生职业化的塑造 59、隐私权保护背景下网页编程的安全性设计研究 60、试析网站建设中网页设计的安全缺陷与解决策略 61、三维教学目标下《网页设计》课程教学改革 62、浅析网页界面设计中如何提升交互性的元素 63、网页设计中的视觉构成探讨 64、浅谈图片在网页设计中的重要作用及处理方法</p>
<div>
<div>相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="23354950"><a href="/topic/23354950/" target="_blank">网页设计创新研究</a></li>
<li id="2012114"><a href="/topic/2012114/" target="_blank">网页设计的发展趋势</a></li>
<li id="13801720"><a href="/topic/13801720/" target="_blank">网页设计分析与趋势</a></li>
<li id="8372460"><a href="/topic/8372460/" target="_blank">动态网页设计第七章</a></li>
<li id="3202616"><a href="/topic/3202616/" target="_blank">网页设计经典作品欣赏</a></li>
<li id="22939423"><a href="/topic/22939423/" target="_blank">毕业论文网页设计</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div>文本预览</div>
<div class="textcontent">
</div>
</div>
</div>
<div class="category">
<span class="navname">相关文档</span>
<ul class="lista">
<li><a href="/doc/2f13684952.html" target="_blank">网页板块设计研究</a></li>
<li><a href="/doc/7f7399322.html" target="_blank">2021网页设计开题报告范文</a></li>
<li><a href="/doc/c418880455.html" target="_blank">XX网页设计开题报告范文</a></li>
<li><a href="/doc/5317297899.html" target="_blank">网页设计毕业设计开题报告精选</a></li>
<li><a href="/doc/9113340798.html" target="_blank">网页设计创意</a></li>
<li><a href="/doc/0215629038.html" target="_blank">网页设计开题报告范文</a></li>
<li><a href="/doc/7a608904.html" target="_blank">网页设计毕业论文选题参考</a></li>
<li><a href="/doc/b012522556.html" target="_blank">网页设计毕业论文题目</a></li>
<li><a href="/doc/445961581.html" target="_blank">网页界面设计的创新探索</a></li>
<li><a href="/doc/9012211791.html" target="_blank">【毕业论文选题】网页设计毕业论文题目</a></li>
<li><a href="/doc/0411286986.html" target="_blank">网页设计年度考核个人总结</a></li>
<li><a href="/doc/664313746.html" target="_blank">优秀网页设计毕业论文题目采撷</a></li>
<li><a href="/doc/be10640230.html" target="_blank">怎样在网页设计上进行创新</a></li>
<li><a href="/doc/3615561356.html" target="_blank">开题报告研究的目标、内容和创新之处</a></li>
<li><a href="/doc/9b7832058.html" target="_blank">2021网页设计开题报告范文</a></li>
<li><a href="/doc/66697162.html" target="_blank">网页设计毕业论文题目</a></li>
<li><a href="/doc/9317992797.html" target="_blank">网页设计专业开题报告</a></li>
</ul>
<span class="navname">最新文档</span>
<ul class="lista">
<li><a href="/doc/0619509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0a19509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9619184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3319258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d719211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a519240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9019184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8819195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8319195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7b19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7019336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6819035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6819035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4219232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2a19396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2c19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1619338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/e619066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/b019159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "58f904bbf121dd36a32d82e7";
</script>
<script type="text/javascript">bdtj();</script>
<footer class="footer">
<p><a href="/tousu.html" target="_blank">侵权投诉</a> © 2022 www.doczj.com <a href="/sitemap.html">网站地图</a></p>
<p>
<a href="https://beian.miit.gov.cn" target="_blank">闽ICP备18022250号-1</a> 本站资源均为网友上传分享,本站仅负责分类整理,如有任何问题可通过上方投诉通道反馈
<script type="text/javascript">foot();</script>
</p>
</footer>
</body>
</html>