

网站Banner设计实例
、网站Banner设计实例
Banner也称为横幅广告,是互联网广告中最基本的广告形式。网站Banner可以位于网页顶部、中部或底部的任意一处。可以是GIF、JPG等格式的图像文件,同时还可使用Java等语言使其产生交互性,用Shockwave等插件工具增强表现力。
二级页面Banner最终效果如图所示
(或)狸承网竝学竣厶聚名师与科技培养国之栋梁
二级页面Banner具体的操作步骤。
(1)执行“文件” | “新建”命令,新建文档。
(2)执行“视图” | “标尺”命令,显示出标尺,鼠标移动到标尺上,在图像的中间位置拖出标尺辅助线。
(3)工具箱中选择“钢笔工具”,在路径面板上新建“路径1”,绘制路径。(闭合路径)
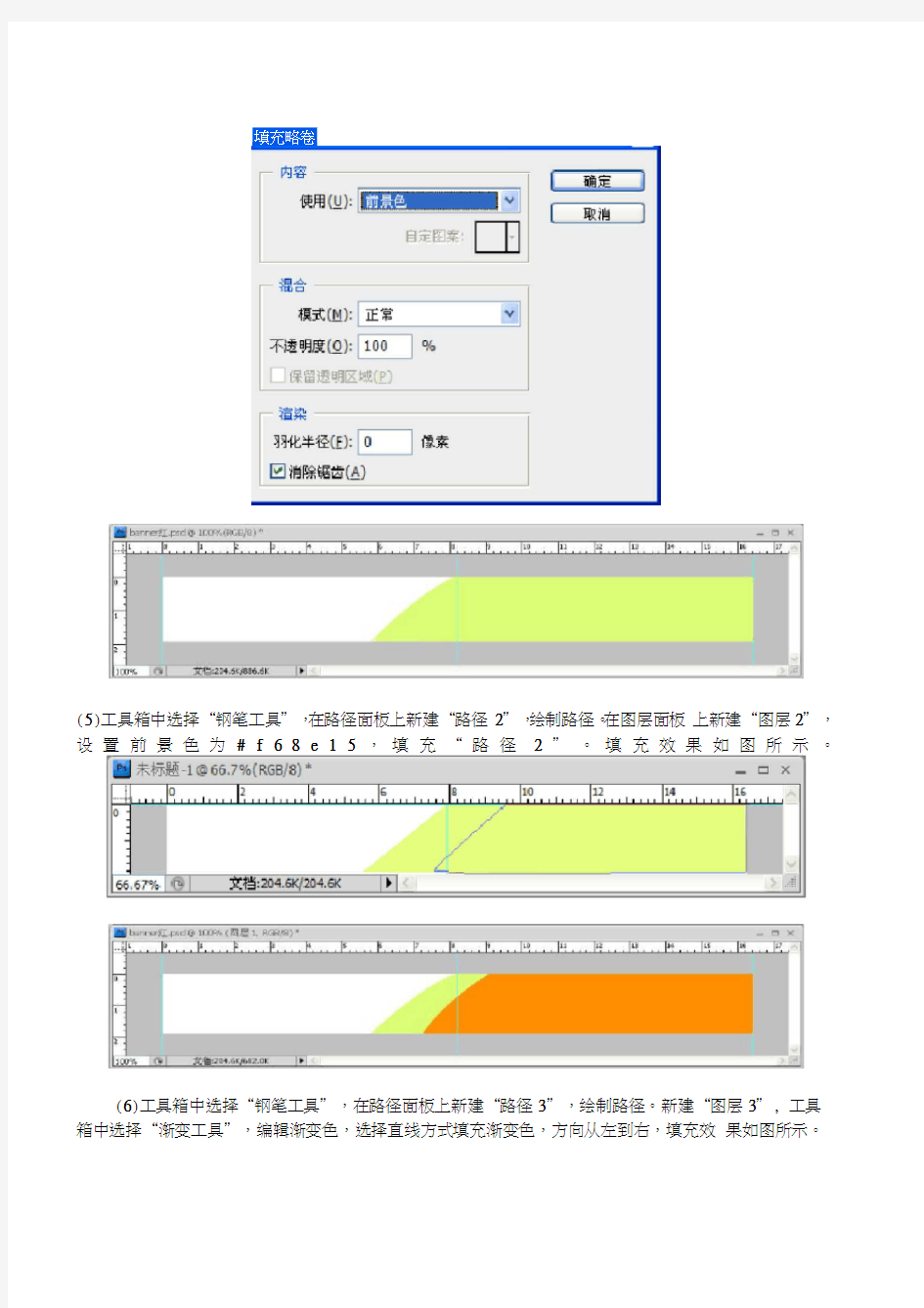
(4)新建“图层1”,设置前景色为#e4fd7e,在“路径1”上单击右键,在快捷菜单中选择“填充路径”,设置填充路径效果如图所示。
填充略卷
(5)工具箱中选择“钢笔工具”,在路径面板上新建“路径2”,绘制路径。在图层面板上新建“图层2”,设置前景色为#f68e15,填充“路径2”。填充效果如图所示。
(6)工具箱中选择“钢笔工具”,在路径面板上新建“路径3”,绘制路径。新建“图层3”, 工具箱中选择“渐变工具”,编辑渐变色,选择直线方式填充渐变色,方向从左到右,填充效果如图所示。
(10)执行“文件” | “存储”命令,文件名:banner ,扩展名:jpg ,单击“保存”按钮
二、网页按钮和导航栏设计实例
导航栏是组成网页的元素之一,它的任务是帮助浏览者在网站上方便地查找信息。同时, 合理的导航栏可以让浏览者清楚自己浏览的网页在网站中的位置。导航栏的样式多样,常见 的是简单的文字、图片、按钮,还可以是下拉菜单导航。
1.按钮设计
按钮在网页中的应用较广泛,很多导航栏由按钮组成,先介绍一下常见的按钮设计方法。 【案例】水晶按钮设计
(1) 执行“文件” | “新建”命令,新建文档。(图像大小200X 50像素)
(2) 新建“图层1”重命名为“按钮”。工具箱中选择“矩形工具”,选项卡栏选择“填 充像素”,绘制矩形图像。
(3) 双击“按钮”图层,弹出“图层样式”对话框选择“渐变叠加”选项,对该选项进 行相应的设
置,如图所示。
之栋梁
(7) 图层面板上新建“图层4”工具箱中选择“椭圆形选框工具”,按【shift 】键绘制 正圆形选区,在选区中填充白色,调整图层 4的不透明度。
(8) 同理绘制其它正圆形选区,填充白色并调整图层的不透明度,效果如图所示。
(9)设置前景色为#90090f ,工具箱中选择“文字工具”,输入文字。复制LOGC B 标
聚名师与科技 培养
(4) 在对话框中的“样式”列表框中选择“内发光”选项,对该选项进行相应的设置, 如图所示。
5)在对话框中的“样式”列表框中选择“描边”选项,对该选项进行相应的设置,如图 所示。
9
9
Ct 4
i
I
i
KtillA
*Jt'¥
IDO
GX * wusy -- J
> 炳8盼 ^cldTec^ HftibSHi* #d3%M 戏 卅込 aM“ 估詈2 QR4>-悅毘IS 1!伽{y 噩40R 仙 位置三100% □阳. □卩」隈盘 □桂光 回內林世 □决面 □軒崗星 口坝理 □瞬 □丽巴彗7H 辺M 娈前】 [_|殴勤I (6)最终效果如图所示。 、导航栏设计 网站中的导航栏在各个页面中的位置基本上是固定的。 导航栏常见的位置一般有4种:在 网页的左侧、右侧、顶部、底部。在同一页面上出现多种导航时就要合理地运用,协调一致。 下图所示为本书网站首页导航栏,网站首页导航栏全部是文字链接,只需在Dreamweaver 制作网页时首耳I 曉上劭I 院奈阿I 阳鱗生丨應珈 I 訐爺业I 翡芙彗I 鬟宇管理I 德承董页I 競腓 如图所示为网站二级页面左侧导航栏 学院简介 学院优势 学院特色 美丽校园 设计左侧导航栏的具体操作步骤如下 盹;■ FlTOtft (1)执行“文件” | “新建”命令,新建文档。(图像大小160X 60像素) (2)新建“图层T,工具箱中选“单行选框工具”,创建单行选区。 (3)设置前景色为#87c1ea,背景色为白色#ffffff ,选择“渐变工具”,选择“前景色到背景色的渐变”,以直线方式从左到右填充渐变色。 (4)工具箱中选择“矩形选框工具”,选项卡栏中样式:固定大小,宽度:160px,高度: 2px。在文档上创建矩形选区,如图所示。 (5)执行“编辑” | “定义图案”命令,弹出“图案名称”对话框,单击按钮。 (6)单击图层面板上的按钮,新建“图层2”。工具箱中选择“油漆桶工具”,填充该图案。 (7)工具箱中选择“单列选框工具”,在文档的最右边创建单列选区,按【Alt+Delete】组合键填充前景色,如图所示。 (8)执行“文件” | “存储”命令,文件名:beijing2,扩展名:gif,单击“保存”按钮。 (9)新建“图层3”,工具箱中选择“圆角矩形工具”,选项卡栏选择“填充像素”,圆角半径:4px。 (10)当前层为“图层3”,执行“图层” | “图层样式” | “投影”命令,弹出“图层样式”对话框,在对话框中进行相应的设置,如图所示。 11)在对话框中的样式的“样式”列表框中选择“斜面和浮雕”选项,在对话框中进行相 应的设置,如图所示 凶 (12)单击【确定】按钮,设置样式后的效果如图所示。 (13)输入文字。并设计其它的按钮。(也可以只设计一个背景按钮,以后在Dreamweaver 中作为背景,再输入文字。 (13)执行“文件” | “存储为”命令,文件名:beijing1 ,扩展名:gif,单击“保存” 按钮。 四、二级页面特效文字效果如图所示 设计步骤。 (1)执行“文件” | “新建”命令,新建文档。(图像大小550X 50像素) (2)执行“视图” | “标尺”命令,显示出标尺。 (3)设置前景色为#75abff,背景色为白色#ffffff ,新建“图层1”,参考2.2.4节中导航栏背景设计,制作出如图所示图像。 n bsijingl.psd(@ 200% 层气RGB/6*)一口X