

经典网页设计欣赏
1.
蓝色代表海洋,宇宙,大海。是一种博大的颜色。此网页采用主色为蓝色。代表了一种博大的精神。也代表了本公司的科技领域强项。不同的蓝色的转换给人一种轻松的感觉。网页右边加以黄色区域来烘托出产品的外形,以及独特。网页整体简单明了。正是这种公司所需要的。
2.
网页采用主色浅蓝色,给人特别轻松的感觉,不是那么的压抑。还有不同的黄色给人的感觉很温暖很平和,黄色的背面是淡淡的绿色,给人清新的感觉。网页的整体似乎让我们知道了这就是生活。是那么舒适安逸。点缀的红色更是画龙点睛。
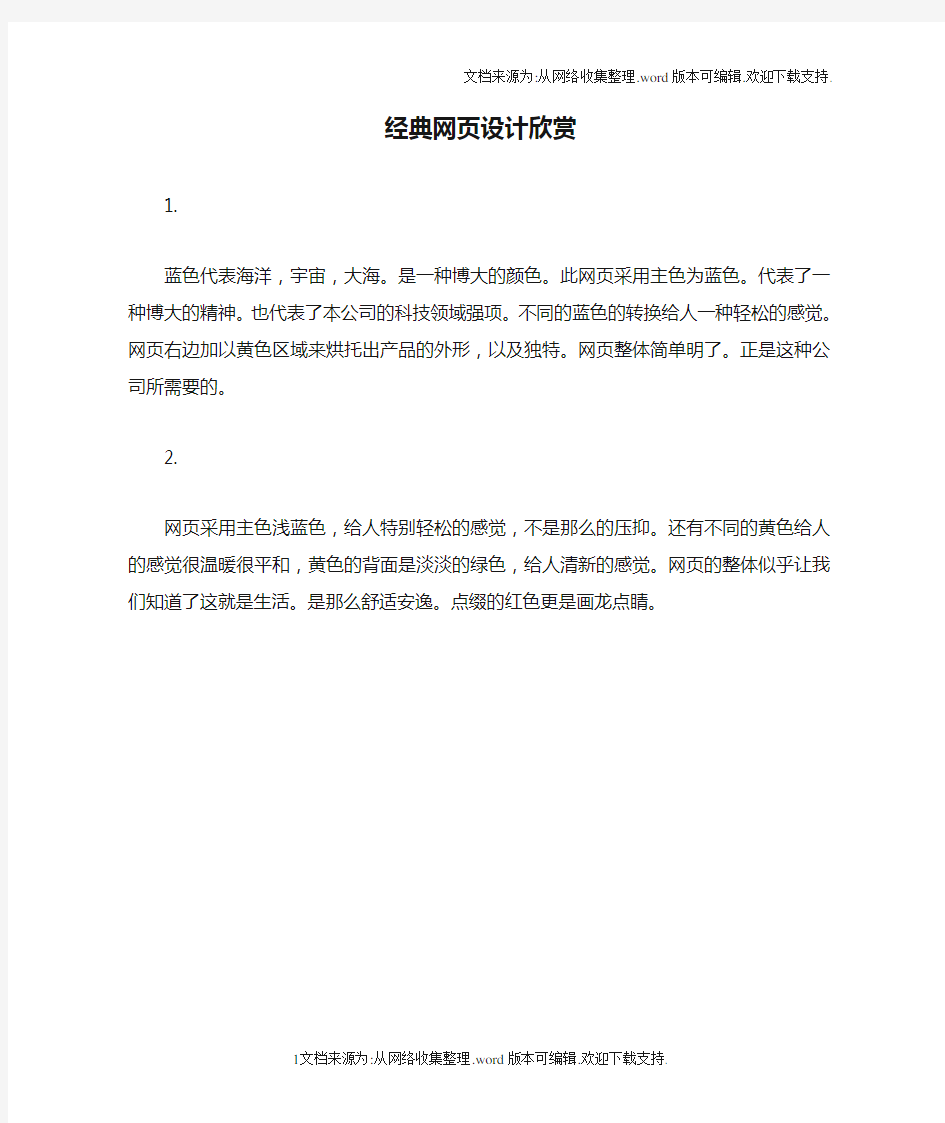
3.
网页是一则汽车的网页,和传统汽车网页一样采用黑色的背景,凸显出一种高贵,科技的感觉。文章的文字部分采用高明度灰色,体现了主题。汽车轮子处的火,表现了激情,兴奋。使主题更加生化一步。给人庄重稳重的同时,不失激情活跃的一面。
4.
网页主色为黑色,整体为暗色主调。给人神秘的感觉网页主题以黄色明调强调,体现出主题的所有内容。主人物以稍微亮点的色包围,能更好的表现出人物。整体的设计风格让人感到非常的神秘。很让人去向往其中的世界,设计的母=目的体现的淋漓酣至,至善至美。
5.
红色主题永远给人激情的一面。此网页是一则体育网页,红色永远是体育方面的主色调。因为他代表的精神是其他颜色所无法比拟的。白色的文字在红色的界面更加的醒目。文字的编排也很有形式感。页面将主人物和次人物的安排的很恰当。整体给人就是体育激情的一面。
6.
黑色为主色。整体色调为暗色。黑色也是高贵的颜色。整体的黑色就是为了体现出主人物。网页的布局突显出高贵的一面。文字颜色的使用恰到好处。局部的图片处理很恰当。设计风格给人耳目一新的感觉。
7.
网页是一则体育网页,确切的说是一则以赛车为主题的网页,红色的使用让我们感受到赛车给人们带来的激情和兴奋。网页上半部分采用流动的色块,更加表达了主题。文字的使用是一种完美。图片的摆放和处理都是为了明确主题。黑色和红色的搭配是一种完善。风格杂而不乱。
8.
网页整体给人一种特别舒适的感觉无论从文字的编排和颜色的使用。图片的应用更是恰到好处。白色使用增添了一点清爽的感觉,绿色的点缀有一种自然的感觉。版面简单不失形式美,让人仿佛在浏览一则风景。
精品网页设计欣赏及评析 1.商业清爽型 国外现在较流行的风格,国内也有不少模范者,可是往往在色彩调配和细节方面有所欠缺。图一图二特点:利用方框构图,简介明了,图片一般大面积出现,但图片一定要结构清晰,色彩鲜明色彩方面多使用大面积浅灰度和白色,以衬托logo 和配图的色彩鲜艳,配以高明度小小色块(如导航处)。因为结构构图简单,细节方面一定要讲究,不适宜有过于复杂的logo 和点缀出现,多用简洁明快的几何图形结合。一般此类风格背景如果是彩色,都会是低纯度低亮度彩色,以反衬主题图片和logo。在大面积背景压住的情况下,图片明度越高越爽。画面应该有一个主色调。注意图二左下脚的logo,有意与背景色调相同,以免抢了视觉中心,这是很多人常犯的错误。图三注意细节图案的使用,这是大多数设计者弱点所在,细直线条与箭头、方块、园点不要乱用,每个点的存在你都要有理由。 2. 商业门户型现在的商业门户网站在几乎都是三栏,上面是logo+banner 。其实门户网站因为信息大,更新频繁,在设计时应该充分考虑可扩展性,我认为可以充分利用下拉特性,充分考虑左上位置的设计,主体争取结构明了简洁。下面我们一起来看看几个门户网站的设计。图四所示的这个网站是卡通网站,广告栏很大,但通过精心设计使之醒目而不凌乱。图片统一使用斜角,统一又不呆板。图五所示网站使用曲线与直线的结合,蓝灰色主色,画面沉静而不脏,这里的色彩难度很高,需要细心调试,色块分割,简单明了。图六所示网站主题部分简之又简,在背景上做足了功夫,轻轻的灰度变化,是现在国际流行的风格,高雅,不花,充分烘托主体。图四图五图六 3. IT 企业实用模板图七图八图九图十 4. 时尚企业网站模板图十一图十二 5. 主题型实用网站模板图十三上图所示模板其logo 和图片以及其绿色的主色调与动物园的环境和业务非常贴切。美食业务主题网站,布局合理大方,整体设计“色香味”俱全,主题鲜明,功能齐全。 6. 学校教育型模板图十四图十五 7. 儿童主题型网站模板图十六图十七图十八图十九 8. 个人个性化网站模板 以下的10个网页设计作品是ThemeForest上最受欢迎的优秀企业网站设计模板的其中一小部分。它们风格低调沉稳,几乎只使用黑白灰三种色彩,却不雷同,并且在细节上都非常讲究。ThemeForest是非常值得网页设计师关注的高品质网站,其上的几乎每一个设计模板都称得上是杰出的设计作品,值得我们认真揣摩学习。这篇文章里我将根据自己的观点对这10个设计模板的设计思路和方法做一总结,列出其中的要点,挖掘值得我们在网页设计中值得借鉴的东西,希望能够对大家有所帮助。
湖南软件职业学院《网页设计》期末作品设计说明书 课程名称:网页设计期末作品设计说明书 设计题目:某律师团队专业法律服务网 专业班级: 学生姓名: 指导教师: 起止日期:
某律师团队专业法律服务网网站制作说明 一、网站开发目的和功能简介 随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。门户网站越来越称为律师行业进行…………(略) 二、网站的总体设计 2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分: 根据本网站的目的和功能规划网站内容,包括如下信息: (1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略) (2)法律服务:…………(略) (3)法律文书:…………(略) (4)律师手记:…………(略) (5)经典案例:…………(略) (6)在线服务:…………(略) 具休如下图示:
2.3网站导航应用于所有页面提高网站的操作友好性。 2.4网站的风格与色彩选择:页面以浅绿色为背景,黑白灰三色为主体。浅绿色体现了本律师事务所的活力,字体用黑、白、灰色给人一种清析、稳重的感觉。所有页面色调统一,布局相似。 2.5网站目录结构设计合理:不同素材采用不同学文件夹分开存放。如声音放在sound 文件夹、图片放在images文件夹,照片放在photos、FLASH动画放在flash文件夹、样式表文件放在CSS文件夹中、作业成果图放在works等。 三、网站的总体设计 3.1 LOGO设计 Logo应体现律师行业庄重、严谨的形象。本LOGO以暗绿色为背景,金黄色为前景,…………(略) 3.2首页的制作过程 版面分栏结构,即页头、导航栏、FLASH展示、相关内容、版权(如下图)
____________________________________________________________________________________________ 网页设计经典作品欣赏 大同小异的网页设计已经让你视觉疲劳了吧,加入不规则几何形状的网页设计也许能让你的眼睛重获新鲜感。几何元素的融入不仅让网页变得高大上,也在无形中突出了网页中的某些内容,这样的突出方式并不单薄无力,反而让网页看起来更自然。一网学,致力于网页设计培训、UI设计培训、淘宝美工培训,平面设计培训,是最好的远程设计培训学校。 没有人会对沉闷的网页产生兴趣,而几何图形恰巧能在增强视觉体验的同时营造出活跃的氛围。我们为大家找到了14个融入了几何元素的网页设计,尽情享受吧! Ondo Ondo的网站选用了较为鲜艳的色彩,再加以特别的效果,让用户在浏览时得到了一种别样的视觉感受。如果上一个案例表达了宁静的主题,那么Ondo表达的就是城市中的现代繁华。 Wildlife 这个网站中的几何元素体现在各方各面,既有设计师的设计,同时,局部也拼凑了一些包含几何元素的真实图片。我们可以看出该设计师对不规则元素十分热爱,图片本身的形状也不是传统的中规中矩,让整个页面多了一种拼贴感。
____________________________________________________________________________________________ Wixel Wixel的网站运用了几何元素,增加了现代化元素。
____________________________________________________________________________________________ Kinder Fotografie 几何元素的叠加使用使画面富有层次感,大小不一的正六边形更是增添了活力。 LIGAYA SCAFF 几何元素的作用比较多元化,随着周围坏境色彩的变化,它也能随之显现出完全不同的效果。在这个案例中,几何元素释放了它的神秘感。半透明的图片设计让网页有了重叠感,而规则的几何也不会让网页很繁复。
精美网页设计欣赏 篇一:40个精美网站设计欣赏 40个精美网站设计欣赏 这组网页设计有各种行业的,大家可以从中找下感觉,学习学习高手们是怎么构图,怎么用色的。 篇二:2015年度最受欢迎的的优秀网页设计网站! 2015 年度最受欢迎的的优秀网页设计网站! 作者: 一网学最后更新时间:2015-12-17 10:20:27 小编:才看完2015最网页设计丑排行榜,有没有伤到各位的眼睛?在2015年快要结束的时候,我们一起来欣赏一组2015优秀的网页设计,每个网页都各具自己的独特风格。 下面,是 Designmodo 团队评选出的2015最佳网页设计作品: BBQ Cultures BBQ Cultures 的页面设计证明了关乎烧烤的餐饮业网站也可以设计得高大上。设计手法上,设计师结合流行的设计趋势,用足以取悦用户的设计手法来完成设计,包括高清而充满气质的图片,精心制作的视频,漂亮的装饰图形和微妙的交互和动效。尤其是微动效和微交互,让整个站都充满了活力。 In Pieces In Pieces 的页面展示了第一流的动态展示效果是怎样的,设计师巧妙地使用
JS和 CSS将多边形融入页面不同的元素中,让多边形元素赋予了页面全 新的生命力。 Trippeo Trippeo 展示了如何使用现代的解决方案来呈现即将到来的产品。 这个网站采用了经典的横向布局,本质上接近单页滚动式页面设计,所以页面中的滚动动效设计地非常不错,给用户深刻的印象。 Be More by Reebok Reebok 的这个网页采用了经典的单页式的设计,有效地收纳了全部 的相关信息。风格化明显的Grunge 风元素让整个页面的质感极为 突出,动态效果的执行力也极强,赋予了页面良好的用户体验。 The DNA Project The DNA Project 是一个极为创新的音乐网站项目,它为用户提供 了截然不同的音乐制作流程,时尚又不同凡响。每首歌都被划分为 关键的音乐节点、 音轨背后的故事和参与的音乐家等几个部分,这个项目让用户与音 乐人们一同制作音乐。 ACME Experience 网站以更加视觉化的方式来践行这家公司的口号“我们是未来先锋”,这个页面采用率非对称式布局,多层布局技术和微妙的动效,配合这色调活泼的背景,许多有趣的小技巧在页面中各自发挥出独 特的功用,充分展现了“先锋”这一特色。 Weltrade
设计师最常用网站汇总(附带专业点评,设计师必备收藏,持续更 新…) 素材网站 昵图网:(种类齐全、设计师的拼图家园,你懂得) 素材中国:(免费素材网站) 三联素材网:(是一个以提供经典设计素材为主的资源网) 站长素材:(国内最大的建站素材库、互联网人必备网站) 素材库:(分类比较详细,但是数量不是很多,选择少) 素材公社:(上传原创素材可以赚人民币的网站) 图酷:(海量国外矢量素材) 佳木中国:(专注于网站模板和网页素材) 天天素材:(感觉和素材中国太像了……一般的素材还是能够找到的) 创意产业电商交易模式网站 视觉中国:(前身为视觉中国网,目前定位于图片分享及设计产品社会化电商平台) 亚洲CI:(设计公司品牌宣传、视觉设计网络互动平台) 牛社网:(致力于设计师品牌包装、宣传、作品展示与接单,用户可以为自己的网上工作室设置 个性二级域名便于对外宣传) 中国包装设计网:(过去以交流学习为主,目前倾向于包装设计电商发展模式) 插画中国:(全国最大的插画动漫征稿接稿及人才招聘的网站) 网页设计联盟:(致力于网页设计师品牌宣传包装) 哇塞网:(中国领先的手工、原创设计、艺术品、传统工艺品在线交易平台。) 欣赏交流 站酷:(国内最活跃的原创设计交流平台) 红动中国:(设计交流、作品展示平台)
视觉同盟:(专注于中国设计行业及中国设计教育的网络媒体) 中国艺术设计联盟:(拥有大量国内外最新行业资讯和设计大赛) 蓝色理想:(网站设计与开发工作者的交流平台) 中国设计网:(设计师交流学习平台,一个比较早的设计网站) 中国设计之窗:(主要是以资讯和竞赛动态为主的网站) 字体下载网站 找字网:(分类齐全、直接展示字体效果,更方便你查找字体) 字体中国:(专业字体网站) 设计无限:(可以在线预览字体网页效果,更适合网页设计的同学使用) 中国设计网.字体频道:(欣赏学习字体设计) dafont: (英文字体很多、分类详细、唯一缺点是中文字体较少) urbanfonts: (英文字体很多、分类详细) myfonts:(网站最大特色是可根据图片来判断字体,再也不用在群里喊这是什么字体了) 图片分享网站 视觉中国:(前身为视觉中国网,目前定位于图片分享及设计产品社会化电商平台) 花瓣网:(快速收集网络上的图片、视频和网页) 牛社网:(可以上传原创作品出售你的设计服务,同时具备类似花瓣网的图片网络搜藏功能)
网站开发技术课程设计报告 题目:兄弟依旧 专业: 班级: 学号: 姓名: 老师: 成绩:_____________________
一、网站设计要求 ?站点题目:自定 ?具体内容自行设计; ?具体要求: 按照Fireworks作效果图—〉切图—〉页面布局的过程进行; 须提交完整的Fireworks页面效果图; 必须用CSS+DIV页面布局; 页面中必须包含JavaScript编程; 页面中必须包含Flash动画(须提交Flash源文件.fla); 二、信息等相关素材收集 基于设计网站的的要求,其内所包含的图片与文字信息皆来自互联网。并且其选材比较贴合电影说体现的主题,再加上其内的色彩调用,很会让人为之动容并有一种身临其境的感觉。 三、个人网站的总体规划和步骤 1、设计的目的 又一年毕业季,又是一个让彼此动容的季节,在向这段充满欢笑、充满浪漫、充满豪情壮志、也充满酸涩与淡淡忧郁的学生时代告别之际。为此做了个网站以怀念曾经的你和我、曾经一起奋斗的日子、以及那个他或者她。还有此刻的美丽,以及无限的未来向往。 2、设计布局 在网站的右上角有一个音乐播放器,重复播放着BEYONGD的代表作(光辉岁月),在其下面有一个利用JavaScript制作的一个图片轮显效果的界面。写满了对大学四年的怀念图片。网站的左上角用flash制作的一个标题,并在其下方有一个用户登录栏,主要是为了方便用户对网页进行操作。最后一个网站的右下角是主题介绍的大学毕业的微电影链接。 3、网站具体设计过程 首先选定本网页制作工具是网页三剑客:Adobe Dreamweaver CS3+Adobe Fireworks CS3+Adobe Flash CS3
经典网页设计欣赏 1. 蓝色代表海洋,宇宙,大海。是一种博大的颜色。此网页采用主色为蓝色。代表了一种博大的精神。也代表了本公司的科技领域强项。不同的蓝色的转换给人一种轻松的感觉。网页右边加以黄色区域来烘托出产品的外形,以及独特。网页整体简单明了。正是这种公司所需要的。 2. 网页采用主色浅蓝色,给人特别轻松的感觉,不是那么的压抑。还有不同的黄色给人的感觉很温暖很平和,黄色的背面是淡淡的绿色,给人清新的感觉。网页的整体似乎让我们知道了这就是生活。是那么舒适安逸。点缀的红色更是画龙点睛。 3.
网页是一则汽车的网页,和传统汽车网页一样采用黑色的背景,凸显出一种高贵,科技的感觉。文章的文字部分采用高明度灰色,体现了主题。汽车轮子处的火,表现了激情,兴奋。使主题更加生化一步。给人庄重稳重的同时,不失激情活跃的一面。 4. 网页主色为黑色,整体为暗色主调。给人神秘的感觉网页主题以黄色明调强调,体现出主题的所有内容。主人物以稍微亮点的色包围,能更好的表现出人物。整体的设计风格让人感到非常的神秘。很让人去向往其中的世界,设计的母=目的体现的淋漓酣至,至善至美。
5. 红色主题永远给人激情的一面。此网页是一则体育网页,红色永远是体育方面的主色调。因为他代表的精神是其他颜色所无法比拟的。白色的文字在红色的界面更加的醒目。文字的编排也很有形式感。页面将主人物和次人物的安排的很恰当。整体给人就是体育激情的一面。 6.
黑色为主色。整体色调为暗色。黑色也是高贵的颜色。整体的黑色就是为了体现出主人物。网页的布局突显出高贵的一面。文字颜色的使用恰到好处。局部的图片处理很恰当。设计风格给人耳目一新的感觉。 7.
推荐网页设计欣赏—灰色系网页设计 译自:Color In Design: Gray 中文:设计中的色彩:灰色 原作者:Jennifer Farley 请尊重版权,转载请注明来源! 在这个系列中,我们差不多了解了彩虹中的每一种颜色及其在设计中的应用。在这篇中,我们将讨论一下七彩之外的色彩,让我们看一下灰色。灰色是一个平稳的、中立的色彩,它在网页设计中非常漂亮。它不会激发非常强烈的情感(或许除了一种不好的心情),而红色、橙色或者紫色则会。它不像黑色那么鲜明,但是一个非常暗的灰色可以做同样的事情。同样非常浅的灰色又不像白色那么死板,而且有的时候它还可以填补白色占据的空间。 灰色有正面和负面的含义。“灰质(Gray matter)”会联系到智商与脑力。不过好像灰色的贬义词比较多,“灰色”本身就被用于描述一些暗淡和单调的东西,比如灰色地带、灰姑娘、灰心等。公司中常常是清一色的灰色西装。灰颜色的名字包括炭灰色、炮铜色、粉灰、苍白色、铅灰色以及蓝灰色。 设计中的灰色 使用灰色很难会犯太严重的错误。它好像可以和任何色彩搭配。由于它的中立性,它常常被用作背景颜色。它可以让其它色彩突出。正如前面提到的,你可以使用浅灰色替代白色或者用暗灰色替代黑色。要想得到一个更暖的更有泥土气息的灰色,使用灰褐色,它是一种带浅灰色的褐色。记得淘宝网男装首页一开始就是有点灰色。 使用灰色和柔软的粉色可以产生一种女性的感觉,而暗色搭配灰色可以产生更男子汉的感觉。暗灰和红色或橙色是一个特别吸引眼球的组合。请欣赏下面的电影海报:
灰色常常被用作作品集的背景色(无论是在线的还是离线的)。它允许照片、插画或其它的色彩元素走到最前面同时为作品集提供一个坚实的支柱。让页面中的大部分布局使用灰色几乎可以使背景消失,从而使其它颜色的颜色真正的凸显出来。 使用灰色的网站设计 灰色无论是作为背景颜色还是标题或者主字体颜色都很流行。这里是一些使用灰色的几个很不错的网站设计。 另外,灰色是极简主义网站设计的首选色彩,这类网站通常(当然不是全部)会选用浅灰色作为背景色彩,然后选用深灰色作为主要的字体颜色。 Ok Cog Aoke
设计师最常用网站汇总 素材网站 昵图网:(种类齐全、设计师的拼图家园,你懂得) 素材中国:(免费素材网站) 三联素材网:(是一个以提供经典设计素材为主的资源网) 站长素材:(国内最大的建站素材库、互联网人必备网站) 素材库:(分类比较详细,但是数量不是很多,选择少) 素材公社:(上传原创素材可以赚人民币的网站) 图酷:(海量国外矢量素材) 佳木中国:(专注于网站模板和网页素材) 天天素材:(感觉和素材中国太像了……一般的素材还是能够找到的) 创意产业电商交易模式网站 视觉中国:(前身为视觉中国网,目前定位于图片分享及设计产品社会化电商平台) 亚洲CI:(设计公司品牌宣传、视觉设计网络互动平台) 牛社网:(致力于设计师品牌包装、宣传、作品展示与接单,用户可以为自己的网上工作室设置个性二级域名便于对外宣传) 中国包装设计网:(过去以交流学习为主,目前倾向于包装设计电商发展模式) 插画中国:(全国最大的插画动漫征稿接稿及人才招聘的网站) 网页设计联盟:(致力于网页设计师品牌宣传包装) 哇塞网:(中国领先的手工、原创设计、艺术品、传统工艺品在线交易平台。) 视频网站 翼虎网:(中国领先视频教程,培训课程,作品等)https://www.doczj.com/doc/568385748.html, 欣赏交流 站酷:(国内最活跃的原创设计交流平台) 红动中国:(设计交流、作品展示平台) 视觉同盟:(专注于中国设计行业及中国设计教育的网络媒体) 中国平面设计圈:(设计师交流学习和素材下载平台) 中国艺术设计联盟:(拥有大量国内外最新行业资讯和设计大赛) 蓝色理想:(网站设计与开发工作者的交流平台) 中国设计网:(设计师交流学习平台,一个比较早的设计网站) 中国设计之窗:(主要是以资讯和竞赛动态为主的网站) 字体下载网站 找字网:(分类齐全、直接展示字体效果,更方便你查找字体) 字体中国:(专业字体网站) 设计无限:(可以在线预览字体网页效果,更适合网页设计的同学使用) 中国设计网.字体频道:(欣赏学习字体设计)
1、整体布局:分析30个经典网站的布局结构,主页面结构,次主页结构,页面结构,及相关联系。 1、整体布局:分析30个经典网站的布局结构,主页面结构,次主页结构,页面结构,及相关联系。 2、整个UI:界面设计,分析20个网页的风格,查阅和学习色彩结构方面的内容,至少查看100个风格不同的网页。 3、网站结构能力:能在书面上画出一个网站的整个结构,分支结构,各子模块,以及其相关的联系和内容。要求画出两个中型网站的设计结构,之间联系和关系。 优秀:能根据网站外在结构,外在URL就能分析网站结构,并知道其设计优劣。通过网站结构,就能其发展前途有多少。 技术方面能力: 1、了解各方面的技术对于网站平台的影响,知道什么样的服务器平台应于什么样的标准。要求了解互联网常用系统,三大平台,windows,Linux, UNIX,及其应用。 2、了解三大代码结构,ASP,PHP,JSP各种优劣,知道其应用。 3、了解三大数据库的应用级结构,access,sqlserver,mysql,每个数据特点及结构。 优秀:对任何网站设计一目了然,对任何数据库都能通过外在程序处理解决问题。 运营方面能力: 1、解市场方面的价格变化,包括供应方面的服务器价格,内容。随时关注于自己的成本。要求:对现在的服务器托管价格了解列表,做个成本表,核算自己的成本。 2、关注产品结构。随时关注自己的产品结构,了解销售渠道和销售价格。并准备设计新产品。要求:列出自己网站所能提供的产品和服务内容,知道什么样的价格可以把他们卖出去。 3、关注客户需求,了解最大的客户群是谁,和他们保持联系,做好客户的服务工作。并随时寻找新客户,了解潜在的客户。要求:列出自己的主要客户名单,知道自己的主要销售利润来源于哪里。 优秀:面对任何一个人,能够熟练的讲解本公司网站业务,和他相关的关系。面对任何一个客户,都能直接设计出其适合的产品,并直接报价。 战略市场能力: 1、熟知怎么样把网络能力和线下的资源紧密结合,并把网络和线下的资源相互的重新优化配合,产生出新的内容。要求:设计出三个新的产品或服务活动模式,即为合格。 2、了解常用的营销和销售模式,知道怎么样以最小的代价把信息传递给需要的客户。了解整合和互动营销的内容。要求,做出两三次营销活动,即为合格。培训:富爸爸销售狗。 3、知道在什么地方出现,去认识什么样的人。包括三方面的地方,有客户的地方,有同业的地方,有商业机会的地方。去见什么样的人,根据需要而变。要求:列出这方面三个不同的活动聚会。
作品要求 1 作品要体现出我院学生拼搏向上的朝气,作品主题鲜明,作品大小不超过10M,页面深度必须在2层及以上,子页面数量12个以上,原则上不设主题,同学们可以自由发挥,但必须主题健康。 2自定一个站点名称,以静态网页格式为主。要求主题鲜明突出,创意新颖,页面结构美观,还可以具有一定的幽默效果。 3 同学们在作品中应建立Word 文档文件readme.doc,附上作品简介、姓名、性别、学校、所在班级、通讯地址、联系电话等。 4 作品中所有文件均要以字母或阿拉伯数字命名,包括(各文件夹、网页文件、图片文件、Flash文件等等)文件名及其后缀名;不要用中文命名。作品制作规范符合要求;作品首页请一律采用 index.htm;网页中不允许出现真实的人名或者信息。 5作品以U盘形式上交,写清楚姓名、所在班级、学号等,直接交到老师手上; 6作品必须自行设计、制作,不得抄袭,不得套用网上或相关网页制作软件的模板,不得由他人代替或盗用他人作品,否则,取消其成绩并通报批评。
网页设计作品评分细则 一、内容(20分) 1、内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色。(5分) 2、突出主题,全站点围绕一个主题及其周边内容进行建设。(10分) 3、设计思路清晰,明确表达设计意图。(5分) 二、结构(15分) 1、框架及表格结构清楚合理,页面内容清晰明了。 (5分) 2、子页面及父页面方便返回访问,打开/关闭窗口较为轻易。(5分) 3、没有空链接和错误链接。 (5分) 三、版面与视觉感受(40分) 1、浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况。 (5分) 2、图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观。 (10分) 3、使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题。(10分) 4、使用css中的"扩展"修饰页面或页面中图片或flash为原创作品。 (15分) 四、创意 (25分) 1、页面具有较强的个人设计创意。 (10分) 2、网页整体风格创意,色彩搭配鲜明,内容布局合理。 (15分)
制作人:萧维希 湖南软件职业学院《网页设计》期末作品设计说明书 课程名称:网页设计期末作品设计说明书 设计题目:某律师团队专业法律服务网 专业班级: 学生姓名: 指导教师: 起止日期:
某律师团队专业法律服务网网站制作说明 一、网站开发目的和功能简介 随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。门户网站越来越称为律师行业进行…………(略) 二、网站的总体设计 2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分: 根据本网站的目的和功能规划网站内容,包括如下信息: (1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略) (2)法律服务:…………(略) (3)法律文书:…………(略) (4)律师手记:…………(略) (5)经典案例:…………(略) (6)在线服务:…………(略) 具休如下图示:
2.3网站导航应用于所有页面提高网站的操作友好性。 2.4网站的风格与色彩选择:页面以浅绿色为背景,黑白灰三色为主体。浅绿色体现了本律师事务所的活力,字体用黑、白、灰色给人一种清析、稳重的感觉。所有页面色调统一,布局相似。 2.5网站目录结构设计合理:不同素材采用不同学文件夹分开存放。如声音放在sound 文件夹、图片放在images文件夹,照片放在photos、FLASH动画放在flash文件夹、样式表文件放在CSS文件夹中、作业成果图放在works等。 三、网站的总体设计 3.1 LOGO设计 Logo应体现律师行业庄重、严谨的形象。本LOGO以暗绿色为背景,金黄色为前景,…………(略) 3.2首页的制作过程 版面分栏结构,即页头、导航栏、FLASH展示、相关内容、版权(如下图)
22个网页设计经典案例不容错过! 22个网页设计经典案例不容错过! 2015-12-29 10:30:14 |阅读原文摘要:响应式页面设计与传统设计的技术和创意方面有着显著的不同,巧妙利用响应式设计在设计网站时就能得到惊人的效果。Responsive web design【响应式网页设计】这个概念与开发网站设计有关,该设计用以帮助网页适应每个用户的计算机的分辨率,即根据每个用户使用的计算机的分辨率不同而改变网页的表现 方式。更确切地说,这个概念允许一个4列布局的1292px 宽度的网页可以在1025px的宽度屏幕中显示并自动简化成为两列。此外,它还能适应智能手机和电脑平板电脑。这种特殊的设计理念我们称之为“响应式设计”。 现在你可以测试一下你的网站使用的响应式设计工具。 相比较与传统的网页开发设计,响应式网页设计是一个完全不同的形式,并且开发人员【尤其是年轻的开发人员】要知道响应式网页设计的利与弊。这篇博客就是一个能够说明响应式网页设计用途的一个很有用的例子。用来开发一个响应式网站最基础直接的可能就是选择“media queries”【媒体查询,即根据条件给相应符合条件的媒体调用相应的样式表】。然而唯一比较麻烦的是,新的查询可以在瞬间弹出,但每一次跳动,网页的外观和组织都会产生突然和急剧的变化。专
家建议这种情况可以使用CSS来缓解页面的跳动。 包含数据表的页面给响应式页面设计师带来了特殊挑战。数据表在默认的情况下是非常宽的,当用户缩小页面去看整个列表时,列表就会变得太小以至于难以阅读。但当你试着放大它以便可以阅读时,就只能通过水平或竖直的滚动页面来查看它。好吧,其实是有多种方式来避免这个问题的。转变数据表的形式为饼状图或者微型图形是已经被认可的一种解决方式。这种迷你图形更适合狭小的屏幕。 图片在响应式页面设计中被称作情景感知。这独有的技术服务存在真正意义是在响应式设计中可以作为图像服务于不同的分辨率,从大屏幕到小屏幕都可以完美适应。缩放图像显然在更新开发者的工具和编码语言的帮助下更新的更加流畅,允许其在任何情况下都能更快反应。 响应式页面设计与传统设计的技术和创意方面有着显著的不同,巧妙利用响应式设计在设计网站时就能得到惊人的效果。 响应式网页设计实例 Simon Collison尽管现在这个色调看起来灰蒙蒙的,网格式风格的网页看起来有点单调无趣,但是当这个网页发布时还是引起了一定程度上的热议,因为他那高档的布局。 主要原因是设计师集中精力在网页的响应式交互上,这使得响应式设计能在最近开始流行,从而给普通设计师提供了一
《网页艺术设计》课程标准 课程类型:必修课 适用专业:视觉传达 总学时:64 适宜开设学期:4 一、课程概述 本课程是视觉传达艺术设计专业数字媒体技术方向的一门专业核心课程。通过本课程的学习,要求学生掌握目前行业中网页设计的方法和流程,网页交互的形式,网页制作的方法。具备通过对客户需求的分析,从美学的角度的去完成网页的设计,同时通过本课程的学习,提高学生的操作技能,培养学生踏实认真、精益求精、团结合作、创新的精神,培养良好的职业道德。 1.本课程学习领域包含版面设计,制作和容编排。通过对的用户需求分析、题材选择、设计元素、表现形式、优秀作品分析等使学生在认知并研究文字、图案、导航等平面设计语言,具备在各种形式的网页设计中灵活应用、整体把握的能力,培养学生的创意能力,并提高对网络元素设计在市场中定位的准确性。 2.本学习领域的学习情境设计是依据企业、商业、社会团体、文化机构等设计活动之需要而设计,围绕着企业典型工作任务设定若干个学习情境,通过社会实践与项目实训课题相结合的教学模式。 3.本课程需在《计算机应用》、《数码摄影与图象处理》等课程之后开设。此时学生已经具备一定的计算机基础知识和操作能力,能较快地掌握网页设计的各种知识,并运用所学知识做出具有特色的。 二、课程目标 1.专业能力 学生应熟练掌握设计与制作的相关方法和技术,包括LOGO设计、网页的Banner 设计、网页的版面设计,网页设计中的文字图片色彩的运用、网页中HTML-DIV-CSS样式的语言运用。以适应现代多媒体行业发展要求及拓宽学生求职能力的需要。 2.方法能力 (1)具有较强的草稿绘制和平面设计编排能力。 (2)具有较强的自学能力及分析问题和解决问题的能力。 (3)具有较准确的市场分析、调研、信息获取及判断的能力。
网页设计作业要求: 1、团队完成,每个团队限5人以下。 设计优秀的必须有原创内容。应付了事的只能算完成。 2、设计完成分工情况: 组长:班级姓名学号完成的主要工作 主要参加者:班级姓名学号完成的主要工作 协同完成者:班级姓名学号完成的主要工作 作业说明书一份,参考下面的一个文档。学生名单在群共享,大家可以自由组合。在11月底前完成网页设计作业。另外一份书面作业开卷考试内容请注意通知。 文档内容控制在15页之内,包括网站设计说明,截图,及部分css代码。动态的内容不要求,就是网页布局就可以了。 实际设计的网页必须在十个以上,包括主页,列表页,内容页。必须是使用CSS样式表来控制网页的外观。群共享里有一本书[变幻之美-DivCSS网页布局揭秘-案例实战篇].(金峰).扫描版,还有源代码可以下载学习下。讲解的很细致,值得看看。
XX学院 《网页设计》期末作品设计说明书 课程名称:网页设计期末作品设计说明书 设计题目:某律师团队专业法律服务网 组长:姓名(班级) 联系方式:QQ ,手机 主要参加者:姓名 协同完成者:姓名 起止日期:11月3日~11月30日
某律师团队专业法律服务网网站制作说明 一、网站开发目的和功能简介 随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。门户网站越来越称为律师行业进行…………(略) 二、网站的总体设计 2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分: 根据本网站的目的和功能规划网站内容,包括如下信息: (1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略) (2)法律服务:…………(略) (3)法律文书:…………(略) (4)律师手记:…………(略) (5)经典案例:…………(略) (6)在线服务:…………(略) 具休如下图示: