

HTML知识点
一、功能
用来制作静态网页,网页中的全部内容都是通过Html语言展现出来。
使用场合:开发静态网页。
二、思想
一切功能都由标签实现,标签具有四要素。
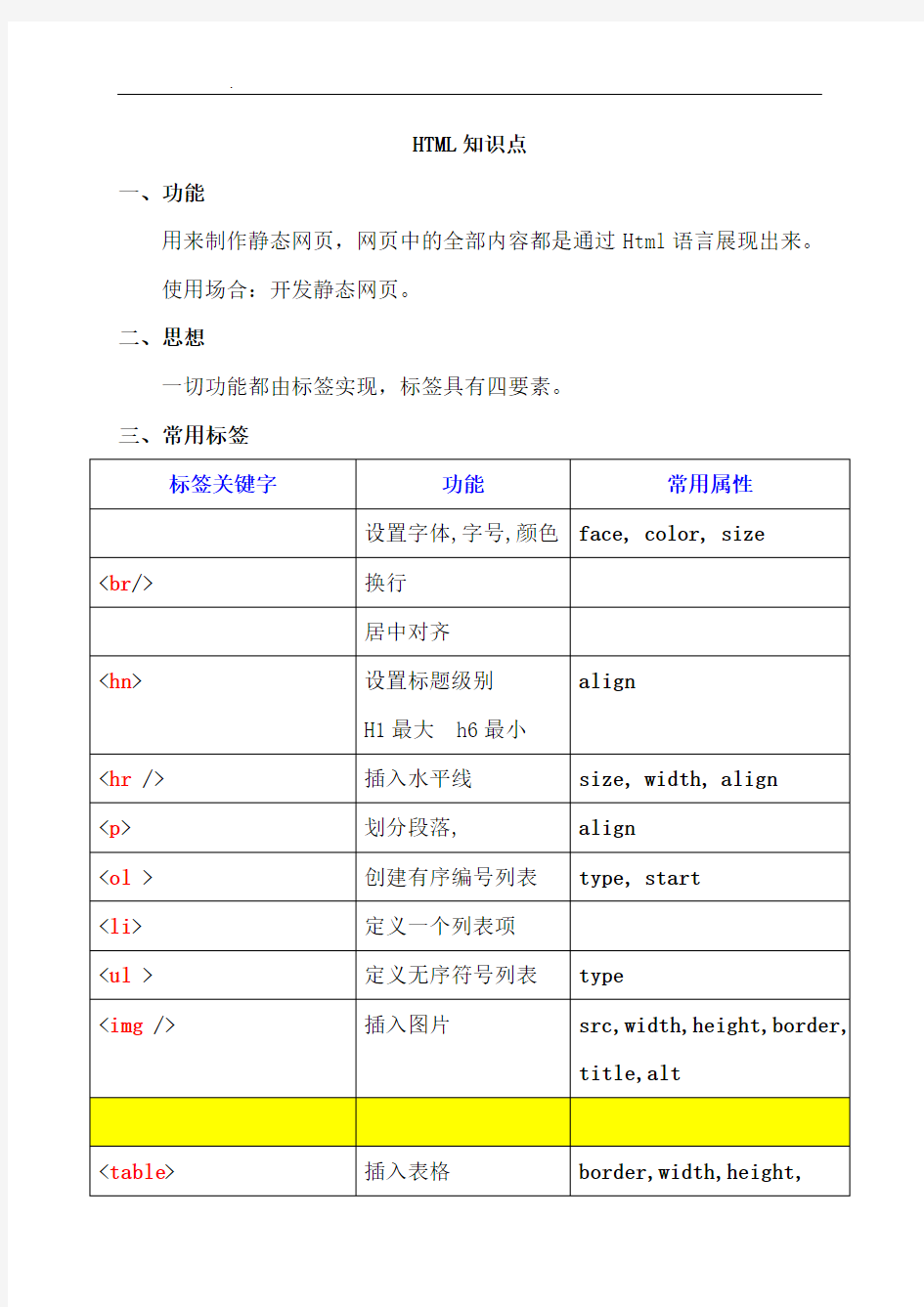
三、常用标签
四、案例
1、诗篇
2、学生课程表
3、注册页
CSS知识点
一、功能
1、css格式化页面中的各组成元素
2、css决定元素在页面的具体位置
二、思想
属性是css最小构成单元,每个属性都有特定功能,多个属性构成样式,由样式修饰html语言的标签。
三、样式修饰标签
1、style属性
html标签添加style属性,属性值是多个css属性的组合。
2、标签选择器
样式名与标签关键字相同,根据名称相同自动关联。
3、ID选择器
1>样式名以#开始;2>标签添加id属性与样式关联。
4、类选择器
1>样式名以.开始;2>标签添加class属性与样式关联。
5、属性选择器
标签名[属性名=属性值],根据标签关键字和属性值自动关联。
6、包含选择器
1>子样式名中间加>或空格分隔(>直接包含);
2>看最后一个子样式是什么选择器就如何关联标签。
7、多个样式名同一样式体
1>样式名中间加逗号分隔;
2>根据样式类型决定如何与标签关联。
8、多条件同时成立选择器
1>多个子样式名紧挨着
2>一个标签必须同时具备这多个条件才可以被该样式修饰
9、各选择器使用场合
1)如果想根据标签名用一个样式修饰所有同名标签时,用标签选择器;
2)如果一个样式只想修饰唯一的一个标签时,用id选择器;
3)如果一个样式想修饰多个任意标签时,用类选择器;
4)尽量使用包含选择器。
四、元素定位
1、盒子模型
通过设置标签的内外边距从而改变元素的位置,没有脱离标准文档流。
相关属性:
marging-top:外上边距
margin-right:外右边距
margin-bottom:外下边距
margin-left:外左边距
margin:同时设置上右下左四个外边距(顺时针)
padding-top:内上边距
padding-right:内右边距
padding-bottom:内下边距
j s p+s e r v l e t+m y s q l论坛项目实训总结 实训人:程路峰学号 通过为期10天的实训,我学习了很多关于java web的知识。在老师的正确指导下,顺利的完成了我的实训内容。在此,也有同学的帮助,在他们的帮助下我也受益匪浅。最终,能顺利完成实训的任务也很高兴。 在实训生活中,我了解开发项目的需求、设计、实现、确认以及维护等活动整个过程,让自己开始懂得 一点软件工程的知识点。 首先,了解需求分析的重要性,比如:需求分析就是分析软件用户的需求是什么.如果投入大量的人力,物力,财力,时间,开发出的软件却没人要,那所有的投入都是徒劳.如果费了很大的精力,开发一个软件,最后却不满足用户的要求,从而要重新开发过,这种返工是让人痛心疾首的.(相信大家都有体会)比如,用户需要一 个 for linux 的软件,而你在软件开发前期忽略了软件的运行环境,忘了向用户询问这个问题,而想当然 的认为是开发 for windows 的软件,当你千辛万苦地开发完成向用户提交时才发现出了问题,那时候你是 欲哭无泪了,恨不得找块豆腐一头撞死。所以,需求分析是成功的第一步,就是要全面地理解用户的各项要求,并准确地表达所接受的用户需求。 然后呢?确实客户的需求的以后我们要做什么呢,那当然是设计和分析。此阶段主要根据需求分析的 结果,对整个软件系统进行设计,如系统框架设计,数据库设计等等。软件设计一般分为总体设计和详细设计。好的软件设计将为软件程序编写打下良好的基础。 接下来是代码实现,此阶段是将网站项目设计的结果转换成计算机可运行的程序代码,我们这个项目为 4个模块,1.界面,2.逻辑层。3实现层。4.数据库及使用说明文档,分别为4个小组成员完成。这阶段我学到很多编程的思想,如: 分层思想、mvc、三大架构的整合、dao 的编写。 编号程序之后就是软件测试了,此时在软件设计完成后要经过严密的测试,以发现软件在整个设计过程 中存在的问题并加以纠正。由于时间有限,我们测试是简单的使用一下每一个功能。 在编写代码时,由于自己技术知识水平不广,常常遇到技术难题;还有自己没有良好的编程习惯,不注释,有时连自己也看懵了;编程的结构不好,维修和修改代码是很慢。这次实训让我意识到了自己做为计算 机软件工程专业的学生,要想在以后的职业中崭露头角,除了要有过硬的理论知识,健康的体魄外,还必须 具备良好的心理素质,使自己在以后的途中无论经历什么样的困难,都立于不败之地。"纸上得来终觉浅, 绝知此事要躬行!"在这短短的时间里,让我深深的感觉到自己在实际应用中所学专业知识的匮乏。让我真 真领悟到"学无止境"这句话的涵义。而所学的,都是课本上没有而对我们又非常实用的东西,这又给我们的实训增加了浓墨淡采的光辉。我懂得了实际生活中,专业知识是怎样应用与实践的。 在这次实训中,我不仅知道了职业生涯所需具备的专业知识,而且让我深深体会到一个团队中各成员合 作的重要性,要善于团队合作,善于利用别人的智慧,这才是大智慧。靠单一的力量是很难完成一个大项目的,在进行团队合作的时候,还要耐心听取每个成员的意见,使我们的组合达到更加完美。实训过程中,除 了要专业知识,包括人际交往,沟通方式及相关礼节方面的内容,对于团队开发来说,团结一致使我深有体会。团队的合作 注重沟通和信任,不能不屑于做小事,永远都要保持亲和诚信,把专业理论运用到具体实践中,不仅 加深我对理论的掌握和运用,还让我拥有了一次又一次难忘的开发经历,这也是实训最大的收获。 这次实训带给我太多的感触,它让我知道工作上的辛苦,事业途中的艰辛。让我知道了实际的工作并不像在学校学习那样轻松。让我学到了很多课堂上更本学不到的东西,仿佛自己一下子成熟了,懂得了做人做事的 道理,也懂得了学习的意义,时间的宝贵,人生的真谛。明白人世间一生不可能都是一帆风顺的,只要 勇敢去面对人生中的每个驿站!这让我清楚地感到了自己肩上的重任,看清了自己的人生方向,也让我认识 到了做软件应支持仔细认真的工作态度,要有一种平和的心态和不耻下问的精神,不管遇到什么事都要总代 表地去思考,多听别人的建议,不要太过急燥。
javaweb实习报告 篇一:JavaWeb实习报告 JavaWeb实习报告 一、实习目的与任务 为了锻炼我们的实践动手能力,提高我们分析问题、解决问题的能力,培养我们的工作意识和团队合作的意识,了解软件开发的过程和基本流程,以便于帮助我们能够在大四毕业时可找到一份客观的工作,我们在大四刚开学就开始了生产实习。 这次实习的主要任务是Java Web软件开发,学习Java 开发中比较典型且经常用到的几个知识,其中包括Jsp、Servlet、Html、JDBC等等,另外,Java开发中也必须要用到数据库,因此实习中还加入了Mysql数据库的学习。掌握了这些基本知识之后,就开始真正的项目开发,而且此次我们所要开发的项目是有关博客页面的项目,并完成老师指定的功能。 二、实习地点 重庆足下科技有限公司 三、实习内容和要求 我们这次实习,在校外也就是软帝公司总共是十天,开始几天基本上是每天学习一个方面的内容,大概学习了六天其中包括Jsp、Servlet、Html、JDBC、Mysql等等,剩下几
天就是项目时间,做出一个博客开发的项目。大致内容如下: 一、Java语言简介 Java语言Java是由Sun微系统公司所发展出来的程序语言,它是一种面向地向的语言,Java也号称是能跨平台使用的语言,这主要是因为Java本身被编译之后,并不是直接产生可执行的代码,而是产生一种中间码叫作 ByteCode,这种代码必需在透过 Java 的直译器来解读它,才能够真正的被执行,所以只要平台上装有这种Java的直译器,就能解读ByteCode也就能执行Java编译过的程序,故与Java 程序是在那种平台上被编译的,就完全没有干系了。 Java写出来的程序可分为两类,分别是Java Applet与一般的Application,而Application这一类就与一般的程序如C++的作用是比较类似的,是一个独立可执行的应用程序,像HotJava是一个浏览器,且就是使用Java程序所发展出来的。最常见的Java程序包括应用程序和applets。应用程序是单独的程序,诸如HotJava浏览器软件就是用Java 语言编写的。 Applets类似于应用程序,但是它们不能单独运行,Applets可以在支持Java的浏览器中运行。Applet主要是内置于HTML页中,在浏览时发挥作用。 Java的目标是为了满足在一个充满各式各样不同种机器,不同操作系统平台的络环境中开发软件。利用Java程
2016个人年度工作总结 工作回顾 在我进入公司的这七个月里,我陆续接触了公司的软件开发平台,一些已经完成的项目,b2b,收银等。在工作之余,我也在努力的学习,和同事及客户友商进行交流,学习先进的开发技术,请教别人相关开发技术问题。 存在问题 1.由于开始对公司开发平台不是很熟悉,所以在了解客户所要开发的功能及表单过程中多次出现因为需求的原因,而不断修改的情况。在与客户交流的时候,这个问题多次困扰着我,对方的需求不明,每次交流的过程中都在变更需求,从而导致了效率比较低的问题。 2.在工作过程中,用到很多我所不知道或很多我知道但不太熟悉的领域,在这个领域内,我需要不断的学习。 3.学习的知识不够广泛。对专业知识技能方面还需要努力的加强,这方面也是目前最欠缺,希望高总能给予指导和培养。一个项目中,涉及的技术往往有多种,知识多了,就会灵活变通,所以我会加强这方面的学习。 工作心得 1. 每一个项目在开始着手的第一步,一定要和客户把需求沟通清楚,只有了解了项目的需求,才有可能真正做好一个项目。 2. 工作中,有一个无论是技术,还是经验都比较让人肯定的前辈带领,将任务详细化,详细到,每个页面、甚至是一个页面中的图片什么时候做好,做到什么程度,这样把工作进度有计划有方向的赞定下来,做事很有效率。所以希望高总多给予我们一些指导。 3. 每周的工作小结真的很重要,这让我们每天都有计划的知道自己干了什么,不是漫无目的的工作,所以我们应该养成,周记、月记、年记的工作习惯。
4. 工作并不是一成不变的,也许有一天你要去其他岗位帮忙,所以同事之间的技术要互相学习,也许有一天,公司需要你发挥其他的技能帮忙,所以互相学习也是很重要的。自己的工作不能仅仅局限于自己的业务范畴。 工作计划 1. 要提高工作的主动性,做事干脆果断,不拖泥带水。 2.工作要注重实效、注重结果,一切工作围绕着目标的完成。 3. 要提高大局观,是否能让其他人的工作更顺畅作为衡量工作的标尺。 4. 精细化工作方式的思考和实践。 5. 虚心请教比我做的优秀的其他同事,向他们学习技术或经验。其实作为一个新员工,所有的地方都是需要学习的,多听、多看、多想、多做、多沟通,向每一个员工学习他们身上的优秀工作习惯,丰富的专业技能,配合着实际工作不断的进步,不论在什么环境下,我都相信这两点:一是三人行必有我师,二是天道酬勤。 在参加工作的这短短的七个月中,我深刻的体会到,把自己所有的精力都投入进去,技术工作都不可能做到完美程度,毕竟技术工作太繁杂,项目多而人手少,但多付出一些,工作就会优化一些,这就需要认认真真沉下心去做事情,职业做事,诚信待人。
课程标准 所属系部:信息工程系 课程名称:JavaWeb应用开发 课程性质:专业必修课 课程学时:96 适用专业:云计算技术与应用()
《JavaWeb应用开发》课程标准 1、课程概述 1.1课程定位 JavaWeb应用开发是云计算技术与应用专业的核心课程之一,是该专业的专业必修课。通过本课程的学习,使学生具备JavaWeb应用开发相关知识、良好的编程习惯和手机应用软件开发的能力,能胜任基于JavaWeb开发等工作任务。Java的J2EE体系中,JSP/Servlct/J avaBcan占据了非常重要的位置,不仅成为web项目开发的利器,而且也是人们接触和使用J 2EE的一个基础。通过详实的内容和丰富的案例,引领学生学习JSP/Scrvlet/JavaBcan的开发体系,以及这套技术在项目开发中的实际应用。同时,通过教学过程中的实际开发过程的规范要求,培养学生分析和解决实际问题的能力,强化学生的职业道德意识、职业素质养意识和创新意识,为学生以后从事更专业化的软件开发工作奠定基础。《JavaWeb程序开发入门》是面向计算机相关专业的一门专业JavaWeb入门课程,涉及XML基础、Tomcat服务器、HTTP协议、Servlet技术以及JSP技术等内容,通过本课程的学习,学生能够了解XML的语法及其约束的定义,能够掌握JSP和Servlet技术并开发简单的JavaWeb项目、使用Tomcat 服务器发布和运行JavaWeb项目。前导课程有《Java程序设计》、《数据库技术基础》,后续课程有《J2EE项目开发》、《JavaWeb应用开发实训》、《毕业实习》等。 1.2课程设计思路 本课程标准以“开发”、“应用”为原则,彻底打破原来学科课程链路模式,根据基于工作过程专业建设模式,以能力为本位,构建以实际工作情境为单位的课程体系。课程内容的选取按照软件开发市场、软件企业、行业对Web开发程序员的需求情况,确定了“初级We b程序员”的职业岗位培养目标。在教学实施过程中基于实际工作的教学模式、通过各种各样的教学方法和教学手段,培养Web程序员应具备的能力。 每个项目的学习都是围绕职业能力的形成组织课程内容,以真实项目为核心整合Web程序员的所需的知识、技能和态度。实践中创设职业情境,围绕着软件企业、软件行业中的实际项目而展开的,学生通过各个环节的技能训练,感受职业环境,实现编程技能的逐步提升。本课程课时为96学时。 本课程在教学过程中,倡导自主学习,启发学生对设定问题积极思考、分析,鼓励多种思维方式并将其表达出来,尊重个体差异。采用项目教学法进行教学,每个项目的成绩采取自评、互评、教师综合评价相结合的方式能激励学生的学习兴趣和自主学习能力的发展。教
XXweb前端工作总结 web前端XX年最火的职业,你是否也想学前端呢,那快来看看吧,下面是小编整理的几篇XXweb前端工作总结范文,希望能够给你带来不一样的体会。 XXweb前端工作总结范文篇一工作回顾 在我进入公司的这七个月里,我陆续接触了公司的软件开发平台,一些已经完成的项目,b2b,收银等。在工作之余,我也在努力的学习,和同事及客户友商进行交流,学习先进的开发技术,请教别人相关开发技术问题。 存在问题 1.由于开始对公司开发平台不是很熟悉,所以在了解客户所要开发的功能及表单过程中多次出现因为需求的原因,而不断修改的情况。在与客户交流的时候,这个问题多次困扰着我,对方的需求不明,每次交流的过程中都在变更需求,从而导致了效率比较低的问题。 2.在工作过程中,用到很多我所不知道或很多我知道但不太熟悉的领域,在这个领域内,我需要不断的学习。 3.学习的知识不够广泛。对专业知识技能方面还需要努力的加强,这方面也是目前最欠缺,希望高总能给予指导和培养。一个项目中,涉及的技术往往有多种,知识多了,就会灵活变通,所以我会加强这方面的学习。
工作心得 1. 每一个项目在开始着手的第一步,一定要和客户把需求沟通清楚,只有了解了项目的需求,才有可能真正做好一个项目。 2. 工作中,有一个无论是技术,还是经验都比较让人肯定的前辈带领,将任务详细化,详细到,每个页面、甚至是一个页面中的图片什么时候做好,做到什么程度,这样把工作进度有计划有方向的赞定下来,做事很有效率。所以希望高总多给予我们一些指导。 3. 每周的工作小结真的很重要,这让我们每天都有计划的知道自己干了什么,不是漫无目的的工作,所以我们应该养成,周记、月记、年记的工作习惯。 4. 工作并不是一成不变的,也许有一天你要去其他岗位帮忙,所以同事之间的技术要互相学习,也许有一天,公司需要你发挥其他的技能帮忙,所以互相学习也是很重要的。自己的工作不能仅仅局限于自己的业务范畴。 工作计划 1. 要提高工作的主动性,做事干脆果断,不拖泥带水。 2.工作要注重实效、注重结果,一切工作围绕着目标的完成。 3. 要提高大局观,是否能让其他人的工作更顺畅作为衡量工作的标尺。
javaweb实训总结 实训已经进行两周多了,还有一周就要正式结束了,突然发 现自己似乎又重蹈覆辙了,再一次一次的不经意中和某些人 的就距离却是越来越来大,总是想偷一下懒,总是想着马马 虎虎过去算了,没有那么精打细算过。结果不经意有些人人 开始脱颖而出,有些人开始展露锋芒,而我也开始黯淡下去。我是想好好学学别人的,结果画虎不成反类犬。原来我也是 不轻易臣服的人,我即便不去领导他们也没有人可以领导我。给我分的实训小组连个能交流的人都没有,身边一个研究生 只会不停地打击我,我只能不知所谓的笑笑。这个项目小组 真让我郁闷,组长谁也领导不了,组长不是我,我也懒得管,乐得清闲。 这两周究竟自己学到了什么,确实在脑海中总还是模糊不清的,J2SE,J2EE,HTML,JScrip特效,CSS,JAVAweb,Servlet,JDBC,数据库快速建模,数据池,单态模式,JFreechart,俄罗斯方块项目,人力资源项目,购物网项目,这都算是过 来了,可是心里却不是很有谱自己心里七上八下的,自知学 的只有四成火候,又不断地被人打击打击么还没有可以交流,心中这两天的抑郁让我难以忍受,总是喉咙里很堵,心里着 实闷得难受。回去想跟室友聊聊,他只说了一句,寂寞才说爱,活该。我就更郁闷了,我一直对自己说我只是活着我只 是深爱着。明天就要进行最后一周实训了,各项目都到了结
束完善阶段,也是所学的整理复习阶段。看着周围有人夸夸 其谈,有人韬光养晦,自己心里也很没底,项目结项之后还 有个考核我都十分担忧。其实这各阶段我更担忧的是我发现 自己的学力已经下降,可能是长时间习惯不听老师讲课,只 靠自学和考前突击。现在听讲师讲课总是听着听着就跑神了,听着听着就觉得没意思了,总想自己看书自己单干,可真的 有时间的时候我却提不起精神去单搞,总是事倍功半花了三 四个小时有时候只是把讲师四十分钟的搞完。然后精疲力竭 的倒下。 拥有太多的东西总是不会去珍惜的。我懒惰的恶习让我异常 痛苦。我现在唯一拥有的财富就剩下我的青春了,我发誓我 会努力努力再努力,捍卫自己的青春,我说过我会成为伟人的。以后我会给自己出ail邮件开发详解》的作者之一方**。现在列举出这些东西并实现技术虽然很容易,但是在当时学 习的时候可是吃了不少苦,因为开始不懂啊,就拿人家写好 的代码,一个显示屏幕分成两块,开始手动copy...虽然写出了功能,但是没过多久就会忘记,即使3个月不忘记,6个月也会忘,因为它不是自己的东西嘛。这些问题是在我第 二次写东西的时候发现的,因为要对自己负责嘛。所以自己 很难受。于是开始找方老师想办法,他给我讲解了一遍这些 技术的实现思路并操做演示给我看。在他讲解完,我是茅塞 顿开。自己开始继续写,可是一写就发现还是不会,又开始
jsp+servlet+mysql 论坛项目实训总结 实训人:程路峰学号: 11103303 通过为期 10 天的实训,我学习了很多关于 java web 的知识。在老师的正确指导下,顺利的完成了我的实训内容。在此,也有同学的帮助,在他们的帮助下我也受益匪浅。最终,能顺利完成实训的任务也很高兴。 在实训生活中,我了解开发项目的需求、设计、实现、确认以及维护等活动整个过程,让自己开始懂得一点软件工程的知识点。 首先,了解需求分析的重要性,比如:需求分析就是分析软件用户的需求是什么.如果投入大量的人力,物力,财力,时间,开发出的软件却没人要,那所有的投入都是徒劳.如果费了很大的精力,开发一个软件,最后却不满足用户的要求, 从而要重新开发过,这种返工是让人痛心疾首的.(相信大家都有体会)比如,用户需要一个 for linux 的软件,而你在软件开发前期忽略了软件的运行环境,忘了向用户询问这个问题,而想当然的认为是开发 for windows 的软件,当你千辛万苦地开发完成向用户提交时才发现出了问题,那时候你是欲哭无泪了,恨不得找块豆腐一头撞死。所以,需求分析是成功的第一步,就是要全面地理解用户的各项要求,并准确地表达所接受的用户需求。 然后呢?确实客户的需求的以后我们要做什么呢,那当然是设计和分析。此阶段主要根据需求分析的结果,对整个软件系统进行设计,如系统框架设计,数据库设计等等。软件设计一般分为总体设计和详细设计。好的软件设计将为软件程序编写打下良好的基础。 接下来是代码实现,此阶段是将网站项目设计的结果转换成计算机可运行的程序代码,我们这个项目为 4 个模块,1.界面,2.逻辑层。3 实现层。4.数据库及使用说明文档,分别为4 个小组成员完成。这阶段我学到很多编程的思想,如: 分层思想、mvc、三大架构的整合、dao 的编写。 编号程序之后就是软件测试了,此时在软件设计完成后要经过严密的测试,以发现软件在整个设计过程中存在的问题并加以纠正。由于时间有限,我们测试是简单的使用一下每一个功能。 在编写代码时,由于自己技术知识水平不广,常常遇到技术难题;还有自己没有良好的编程习惯,不注释,有时连自己也看懵了;编程的结构不好,维修和修改代码是很慢。这次实训让我意识到了自己做为计算机软件工程专业的学生,要想在以后的职业中崭露头角,除了要有过硬的理论知识,健康的体魄外,还必须具备良好的心理素质,使自己在以后的途中无论经历什么样的困难,都立于不败之地。“纸上得来终觉浅,绝知此事要躬行!”在这短短的时间里,让我深深的感觉到自己在实际应用中所学专业知识的匮乏。让我真真领悟到“学无止境” 这句话的涵义。而所学的,都是课本上没有而对我们又非常实用的东西,这又给我们的实训增加了浓墨淡采的光辉。我懂得了实际生活中,专业知识是怎样应用与实践的。 在这次实训中,我不仅知道了职业生涯所需具备的专业知识,而且让我深深体会到一个团队中各成员合作的重要性,要善于团队合作,善于利用别人的智慧,这才是大智慧。靠单一的力量是很难完成一个大项目的,在进行团队合作的时候,还要耐心听取每个成员的意见,使我们的组合达到更加完美。实训过程中,除了要专业知识,包括人际交往,沟通方式及相关礼节方面的内容,对于团队开发来说,团结一致使我深有体会。团队的合作 注重沟通和信任,不能不屑于做小事,永远都要保持亲和诚信,把专业理论运用到具体实践中,不仅加深我对理论的掌握和运用,还让我拥有了一次又一次难忘的开发经历,这也是实训最大的收获。
Web前端基础总结三篇 前端工作总结篇一:前端开发心得 从事前端开发工作1年多了,从最初的DIV+CSS学起,到现在学到html5、css3、javascript,jquery等等,我觉得前端要学的技术太多了,很多人认为前端开发要掌握的技能简单,就是网页制作,其实不然,前端开发是网站的前台代码实现,包括基本的HTML和CSS 以及JavaScript/ajax,现在最新的高级版本是HTML5、CSS3,以及SVG等。JavaScript作为最难的语言之一,许多编程高手也不敢妄自菲薄、自封精通。 关于兼容性的问题我相信对于每个做前端开发的人来讲是一个很头疼的问题,互联网目前主流浏览器有IE6789,Firefox,Chrome,Opera,Safari,遨游,包括国内主流的搜狗,腾讯TT,360等等;从内核上讲主要有IE的,遨游版IE,safari,firefox以及opera 的,这些都是大家常见的。所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,用户用什么浏览器来查看同一网站,都应该是统一的显示效果。所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。这个时候就需要针对不同的浏览器写不同的CSS,这个过程叫CSShack。虽然我们写代码都要求按照标准,不写hack代码,但实际工作中为了兼容主流浏览器,hack代码是免不了的,所以这也应该是每个前端开发人员必备的技能。
前端的开发工具很多,比较常见的有Dreamweaver,Notepad,webstrom,SublimeText等等,我现在在使用webstorm,强大的提示功能可以帮助我们很快的熟悉并掌握网页布局,检查错误等。调试代码的工具我使用的Firebug。Firebug是网页浏览器Mozillafirefox 下的一款开发类插件,它集HTML查看和、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web 页面内部的细节层面,给Web开发者带来很大的便利。Firebug也是一个除错工具。用户可以利用它除错、、甚至删改任何网站的CSS、HTML、Dom以及Javascript代码。 以上是自己做前端开发的一点心得,它所涵盖的知识面远远不止这些,我也在不断的学习,不断地丰富自己,希望自己能在前端这个职位上开阔自己的一片天地! 前端工作总结篇二:WEB前端开发经验总结 这里跟大家谈谈个人对WEB前端开发的一些经验(当然都是个人的一些理解,有什么地方说的欠妥或不对的地方还请包含和指正),这里我就从WEB标准开始吧。 WEB标准是什么? 说是WEB标准,不过我这里主要是对XHTML1.1和CSS2.1的一些经验总结。因为WEB含盖的内容实在是太多了,“WEB标准”是一系列标准的总称,包括HTML4.0、XHTML1.1、CSS2.1、XML1.0、RSS2.0、ECMAScript1.1、DOM1.0等等。所以这里要跟大家指出来一下,WEB
实习报告 学生姓名:陈育伟 学号:20096361 专业班级:信息与计算科学1班 实习单位:高博教育 实习时间:2012-7-1——2012-7-14 2012年 7 月 14 日
一、实习目的 通过对java语言、JavaWeb、Oracle数据库应用设计及SQL语言的复习和锻炼,并且通过使用MyEclipse 开发平台设计库存管理系统项目,以达到充分熟悉开发平台及其应用设计。同时掌握并实践软件项目设计规范及其开发流程:需求分析、概要设计、详细设计、代码编写、系统测试及软件手册编写,以便提前适应软件公司开发流程、环境和工作要求进一步了解java开发的相关知识,掌握java开发的基本技术,丰富java开发的实战经验。学习SQL的基础知识及正确的运用方法,和有用的相关技术,提高自己的工作效率。通过实习,培养我们综合运用已学知识Java语言的面向对象编程能力;培养我们动手能力;培养我们良好编程规范、编程方法;以便能较全面地理解、掌握和综合运用所学的知识,提高自身的编程能力;增强自己的团队协作意识,了解软件开发的思考角度和主要流程。为毕业之后能够更快地进入工作状态并且能够更好的工作,打好一定的基础。 二、实习主要流程 1、公司管理规则,程序员素质,程序员编码规范; 2、需求开发与管理; 3、面向对象分析与设计,面向对象编程的特性; 4、javaSE、javaWeb 、页面设计-JSP页面; 5、数据库设计、SQL应用; 6、软件需求分析与设计; 7、项目实战 三、实习内容 Oracle数据库 数据库是数据的结构化集合。计算机是处理大量数据的理想工具,因此,数据库管理系统在计算方面扮演着关键的中心角色,或是作为独立的实用工具,或是作为其他应用程序的组成部分。 Oracle服务器还有一套实用的特性集合,这些特性是通过与我们用户的密切合作而开发的。在我们的基准测试主页上,给出了Oracle服务器和其他数据库管理器的比较结
javaweb学习心得范文 时间过得真快,转眼间,在××实训基地短短20天的实训生活 已悄然过去几天了,然而实训的过程还历历在目。 经过几天的JAVAwebOA办公系统开发的实训,我对JAVA软件开 发平台有了更深一步的了解与深入,对MyEclipse认识与使用也有 了大大的提高。开发这个OA办公系统用到知识几乎都是以前课本上 所没有学到这,很多都是现学现卖,所以用起来遇到很多的阻力。 我做的模块是考勤的请假管理,要用到DAO,和MVC设计思想模式。听课的时候不太明白这是怎样的一种设计模式,随着慢慢的深入开发,通过解决各种问题,体会到了这两个设计模式的一些要领。虽 然后面和数据库连接时成功,但是却没有在数据库看到应该增加进 去的内容,调试了很久还是没有成功,由于时间问题最后只好作罢。但是我有决心会去弄明白它。 这次实训也让我深刻了解到,不管在工作中还是在生活中要和老师,同学保持良好的关系是很重要的。做事首先要学做人,要明白 做人的道理,如何与人相处是现代社会的做人的一个最基本的问题。对于自己这样一个即将步入社会的人来说,需要学习的东西很多, 他们就是最好的老师,正所谓“三人行,必有我师”,我们可以向 他们学习很多知识、道理。突然想起鲁迅先生的一句话:这里本来 没有路,只是走的人多了,也便成了路。生活的路呢?生活的路也是 人走出来的,每个人一生总要去很多陌生的地方,然后熟悉,而接 着又要启程去另一个陌生的地方。在不久就要踏上人生另一旅程的 时候,有时不免会感到有些茫然,感到无助,但生活的路谁都无法 预设,只能一步一步摸索,但只要方向正确,不要走入歧途,走哪 条路都走向光明。 此次只实训了短短的三周。虽说时间很短,但其中的每一天都使我收获很大、受益匪浅,它不但极大地加深了我对一些理论知识的 理解,不仅使我在理论上对Java有了全新的认识,在实践能力上也
1、静态Web和动态Web的区别? 静态Web与动态Web最本质的区别是静态Web是无法进行数据库操作,而动态Web是可以进行数据库操作的。 动态Web的最大特点就是具有交互性,所谓交互性就是服务器端会自动根据用户请求的不同而显示不同的结果。 2、说一说你了解的动态Web技术有哪些? CGI、PHP、ASP、https://www.doczj.com/doc/5613452609.html, JSP 3、什么是Servlet? Servlet是运行于服务器端的,按照其自身规范编写的Java应用程序。 1、Servlet是用Java语言编写的,它是一个Java类。因而Servelet遵守所有Java语 言的语法规则,并且它可以调用一般Java程序可以调用的JDK类库。 2、Servlet是在服务器端运行的。它编译后的".class"文件被服务器端调用和执行。 Web服务器使用该class文件去处理浏览器请求,并将处理的结果返回到客户端。 3、由于Servlet特殊的应用特点,它有自身特殊的规则。一般来说,它必须调用Java Servlet API,必须是对特定类或接口的继承和实现。并且,它必须重写特定的方法去处理客户端请求。 4、Servlet的主要功能有哪些? Servlet的主要功能是用来接受、处理客户端请求,并把处理结果返回到客户端显示。 其过程如下: 1、客户端把请求送到Servlet处理 2、Servlet处理请求。这时Servlet相应的方法被Web服务器调用去处理请求。这个 过程中,Servlet可以和服务器端的其他资源(文件、数据库等)交互。 3、Servlet把请求的结果返回。在这个过程中,Servlet返回的并不仅仅是数据结果, 而是整个HTML文件。 5、Servet的生命周期? 生命周期包括加载(创建)程序、初始化、服务、终止(销毁)、卸载5个部分。 6、谈一谈请求转发和重定向的区别? 7、什么是HTTP协议? HTTP(Hypertext Transfer Protocol)中文“超文本传输协议”,是一种为分布式,合作式,多媒体信息系统服务,面向应用层的协议,是Internet上目前使用最广泛的应用层协议,它基于传输层的TCP协议进行通信,HTTP协议是通用的、无状态的协议。 8、HTTP协议的主要特点有哪些? 遵循请求/响应模型、无连接、无状态、简单快速、灵活 9、HTTP协议请求由哪几部分组成? 请求行、消息报头、请求正文 10、HTTP协议响应由哪几部分组成? 状态行、消息报头、响应正文 11、HTTP协议中请求方法的GET和POST的区别?
web前端年度工作总结 Web前端开发工程师,主要职责是利用 (X)HTML/CSS/JavaScript/Flash等各种Web技术进行客户端产品的开发。下面是找 ___的web前端年度工作总结范文,欢迎参考。 从入职到现在,我在XXX导师的指导下走上了前端之路。在这段时间的学习和项目中使我对前端业务需求和项目开发流程有一定的 了解和认识,对前端也有自己的理解。前端是建立在以产品为核心,用户体验为基础的一门技术(其实我个人更喜欢用艺术来形容前端),每一个细微的视觉效果、交互体验都能给用户带去不同的感受,舒适、简单、不失高雅的前端产品更能获得用户的好评。 项目中我参与讨论产品实现的技术方案,例如:移动端中webview 空页面加载方式和有内容页面加载方式是采用进度条还是蒙层加载,对比分析那种加载方式对用户更加友好;PC端中置顶小动画按钮应该在什么情况下出现,是在出现滚动条的情况下马上出现,还是滚动到一定距离的时候再出现会对用户更加友好。前端开发中“细心”极为重要,任何一个页面的行为,它都可能关系着产品的成败,更是对用户的责任。作为一名前端,在项目上需要熟悉整个业务才能更好的开发,例如:花币领取项目中,由于对需求了解的不够透彻,在完成开发后发现有很多场景未考虑完全而大大的延迟了迭代周期,如果一开
始就熟悉业务,了解需求,考虑到所有的场景,那么可以大大的减少开发的时间。 学习中在我导师的指导下了解到前端基础的重要性,了解结构和表现在前端技能中的分量。前端基础就好比大楼的地基,只有拥有坚固的地基,才能搭建起一座摩天大厦。结构和表现是区分后端的重要凭证,前端注重视觉效果,后端着重功能实现,作为一名合格的前端,在结构和表现的技能上必须具备自己的专业优势。 前端是整个项目的桥梁,沟通产品、后台、和设计。整个项目中不仅需要对自己技术肯定,更需要了解业务,才能更有效率的开发和维护产品。 十年磨一剑,我怀揣着梦想站在巨人的肩膀上,紧跟着的脚步希望能越走越快,有朝一日,晚霞落幕,回望过往,那片片云彩皆在欢笑。 大三下学期开始自学的前端,断断续续半年多,开始找前端相关的工作;到现在,走过了毕业期的十字路口,已经工作一年了;好吧,严重掉底子了,我是个比较懒的人。。。既然起步较晚,那么就只有马不停蹄的追赶了,奔跑吧,小前端!
第一章Web开发基础知识(简单描述)表单(续) 表单元素