

分享shopex实现淘宝客网站功能的方
法
shopex因其本身的架构优势,从SEO的角度来讲,用shopex建站能获得事半功倍的效果。而的中小站长,淘宝客是很多人接触过的,对于用shopex建淘宝客网站,少之又少。如何借助sho 势,助力中小站长的创业之路呢,今天影子分享shopex实现淘宝客网站功能的方法,相信会对很有所启发的。
下面影子给大家讲一下,对shopex进行修改,轻松实现shopex做淘宝客或导购网功能。
实现原理:添加站外购买链接。
在shopex商品页添加站外购买链接步骤如下:
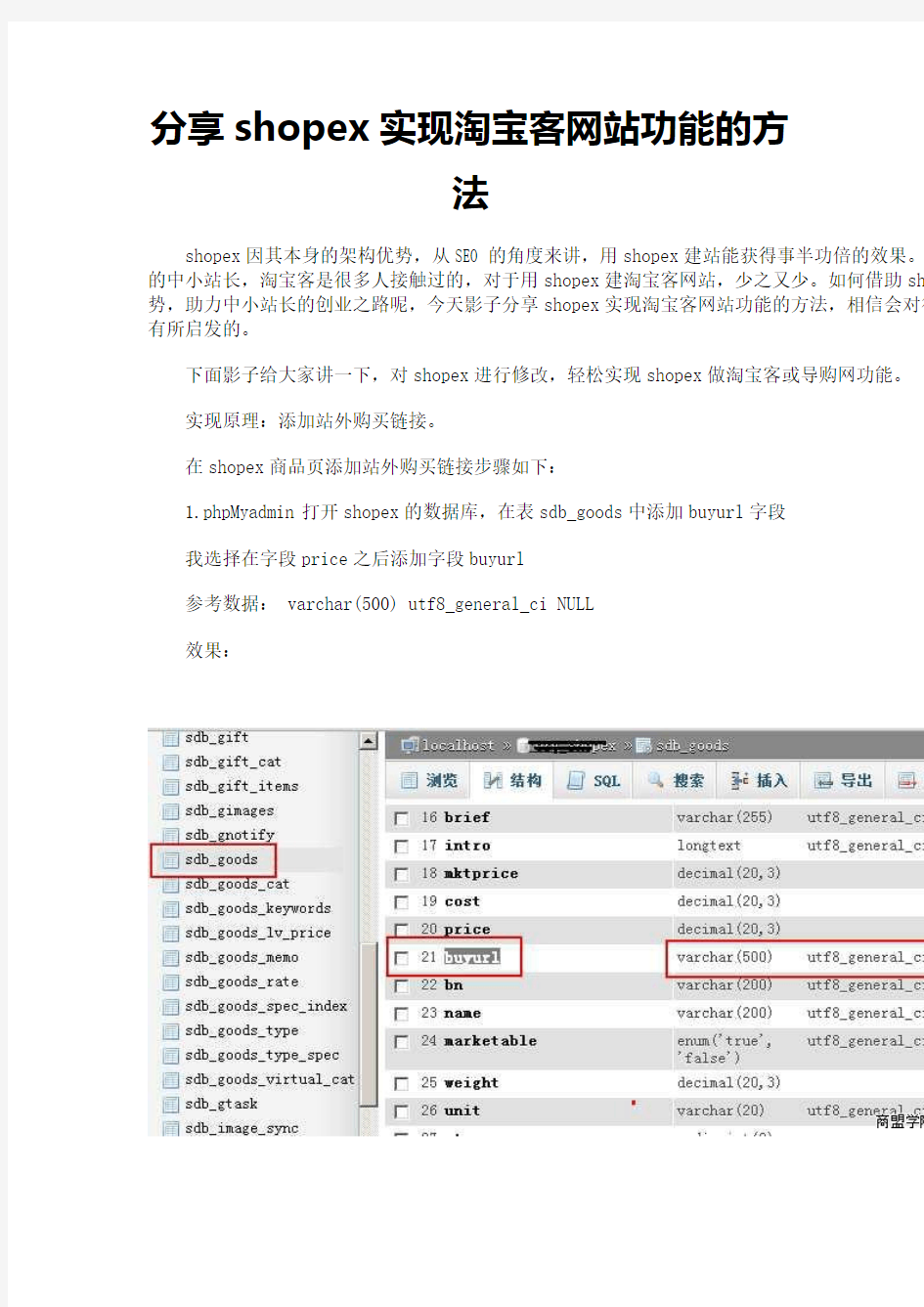
1.phpMyadmin打开shopex的数据库,在表sdb_goods中添加buyurl字段
我选择在字段price之后添加字段buyurl
参考数据: varchar(500) utf8_general_ci NULL
效果:
2.我们在后台添加商品参数中添加输入链接表单项
ftp下载core/admin/view/product/detail/basic.html 文件
找到
<{t}>简介:<{/t}>
<{input type=”textarea” value=$goods.brief name=”goods[brief]” cols=”50″ ro maxth=”255″ }>
<{t}>简短的商品介绍,请不要超过255字节<{/t}>
在其下添加以下代码:
<{t}>购买地址:<{/t}>
<{input type=”text” size=”60″ value=$goods.buyurl name=”goods[buyurl]” }>
保存上传即可。
3.添加函数,用于将后台商品编辑页输入的购买地址写入到数据库中
下载core/shop/controller/ctl.product.php文件
查找如下代码:
function get_goods_bn($result){
return $result['goods']['bn'];
}
在其后添加如下代码:
function get_goods_buyurl($result){
return $result['goods']['buyurl'];
}//购买地址
保存上传即可。
4.前台各页面修改
商品页修改,我们下载/core/shop/view/product/index.html
修改原购买按钮处代码为:
自行进行CSS和图片的修改。在前台商品列表等页面的购买链接,同样可以修改。
效果请看演示站:/
即可达到我们需要的效果。如图:
本文由风光雨广告伞/投稿A5,转载请以链接形式注明出处,谢谢合作。
文章来源于:https://www.doczj.com/doc/5d1184360.html,/article-25674-1.html