

看到很少这类教程偶也转一个给大家~~~
翻譯&制作:某亚倉猫(朝倉有希)
歡迎轉載但必須保留原內容和署名完整(轉帖時請在日志下留下轉載信息便于管理員查看,謝謝)
出處:倉猫屋 :https://www.doczj.com/doc/531013936.html,
+++SAI制作+++
-------------------------------
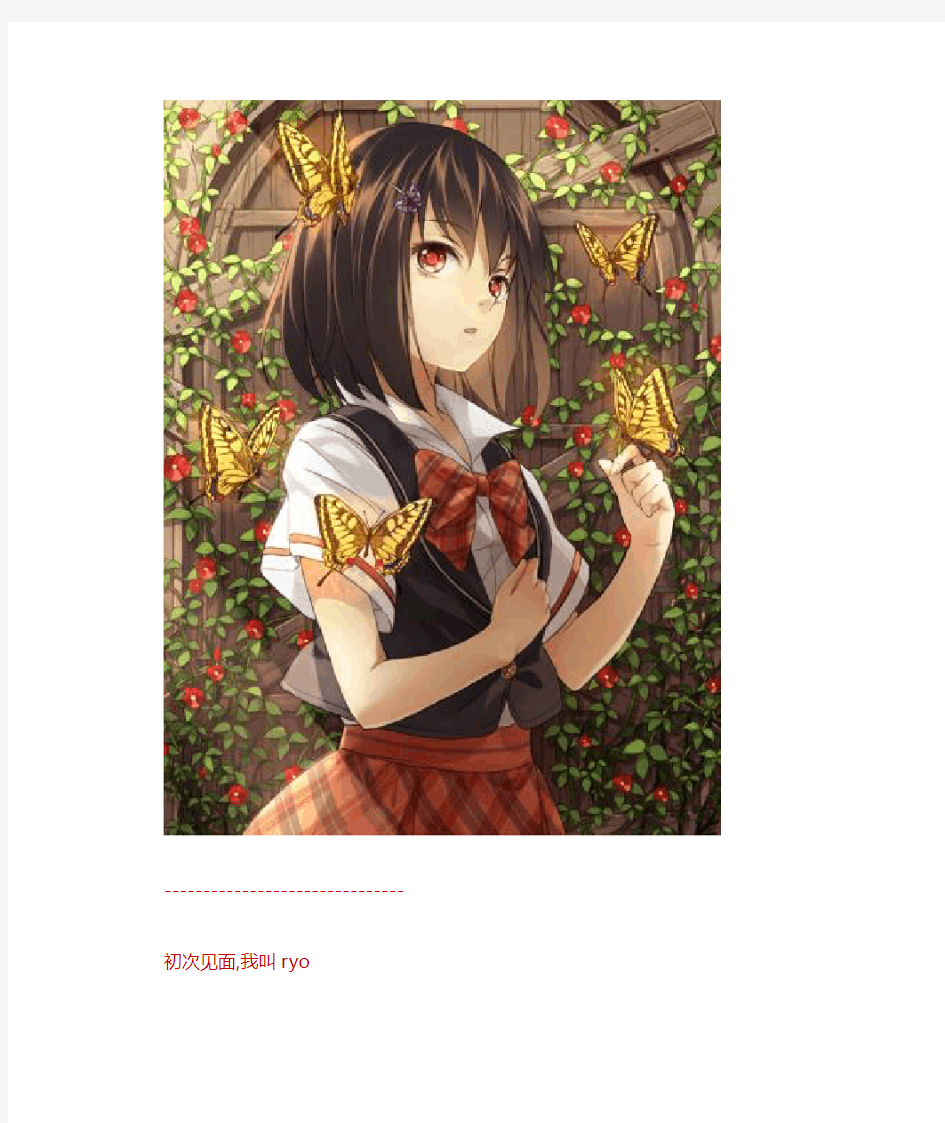
------------------------------- 初次见面,我叫ryo
这次将由我来给大家进行SAI讲座
因为我自己也还在摸索绘画方法的途中这次的讲座希望大家仅当做是参考
可以的话请大家看到最后(´ω`*)
+++环境+++
Windows XP/内存1.5GB
使用软件:SAI
(平时润饰时也用PhotoshopElements)
数位板:intuos3
■ 画面介绍?粗略■
-------------------------------
先介绍一下我最先制作好的画面
分辨率是1024X768
*注:(←RGB滑触↑用这里进行改制
便签工具↑手颤的修正)
颜色用RGB滑触制作,将经常使用的颜色放进便签里
手颤修正设为13.这个数值越大线条的越不显得颤动
画面可以用window进行改制,所以大家就以自己能更方便地绘图为方向来改变看看吧我的情况是把layer相关的panel放在右边让Status bar不显示
那么,就让我们一起来绘制关键的画吧
■粗略地画出一张图■
这次我们不使用Scanner而从最初开始就用SAI进行绘制
【文件】→【新画板】打开500×650的画板
把自己脑海中浮现出来的东西画出来
最初没有考虑到背景,想着「过会儿再说吧」(笑)
我觉得使用接近黑色的颜色比较能不违和地画出来
还有,这个粗图的阶段如果画太复杂的话下笔的时候会搞不清楚要将线条牵到哪里所以请大家整理到自己能弄清楚的程度
画好粗图后就把这个layer选为保留不透明度
*注:
(保留不透明度
用下面的layer进行clipping
在范围检验中指定)
这样一来就只有线条有着色了
*注:
(保留不透明度
用下面的layer进行clipping
在范围检验中指定)
这样一来就只有线条有着色了
要改变线条的颜色还有其他的方法,总而言之能做成这样的浅色彩就OK 然后,现在要改变画板的大小
虽然如果最初就用大画板画的话就没问题,但画都画了也没办法
【画板】→【变更画板的分辨率】设为200%(2倍)
这时检查一下【纵横比固定】吧
*注:
(横像素数200
纵像素数200
幅度1000
高度1300
分辨率72
纵横比固定
纵横像素数固定)
基本上用大尺寸画最后缩小的话看起来会更漂亮那么接下来从上方开始画白描
■線画(白描)■
这个图上的文字我都翻过就跳过了)
在粗图上方制作白描用的layer
还有我想让粗图看起来更薄一点所以就把透明度设置成30%了
画白描需要使用到工具【笔】我用的6px但好像更细一点也没关系。。↓我改制成这种感觉用于画白描
*注(刷子尺寸
最小尺寸
刷子色浓度
通常的圆形强度
无质感强度
混色
水分量
色彩延伸度)
■牵线条■
那么那么让我们来牵线条吧~
view就如图所示扩大了很多牵线条的时候会扩大
为了看平衡度也需要重复缩小动作来进行绘画
如果你认为在角度上很难牵线条就使用【左右反转】或者【画板回转】吧一次性就牵出自己理想的线条是不常有的事呢
为此就需要按下undo(返回上一步)重画到自己满意
这个程序虽然很花精力但白描对完成度会有很大影响
所以请尽量不要放水...也就是说需要耐心
只有蝴蝶用另外的layer来画
在写真素材网站之类的地方找到资料边做参考边画
完成后的白描如下
线条也不会单调有粗有细附上伸张的话看起来一定会更好吧这次的成品稍微有点朴素吧...^ ^;
那么白描也完成了我们就开始上色吧~
■layer(图层)的分配■
白描layer的合成模式设定为【正片叠底】
在白描layer下制作出一个涂满颜色的layer
这是为了让色彩溢出变得容易发现背景如果是白色的话会意外地难以发现呢
那么,接下来以图画的每一部分为单位进行分配layer的程序吧
■layer(图层)的分配■
首先用【自动选择】工具选择皮肤的部分吧
我想应该会变成这样这个状态下在白描layer的下面制作layer
用调大刷子尺寸的铅笔等进行填涂
粗略地只把皮肤的部分填涂了一下,但一些细小的缝隙还是手涂吧
如此这般皮肤layer就做好了在下方再次制作layer 头发服装什么的也同上操作进行分配
请不要忘记将分配好的layer勾选上【保留不透明度】
这次的图因为零件很少比较轻松零件多的时候将无法重合的零件在同一个layer上处理尽量不要增加layer数这样就能一目了然
那么下一站进入认真填涂程序~ 现在才开始变得有趣?
■填涂1■
填涂使用的是捣鼓【水彩笔10版】和【笔】工具的产物
左边的是【水彩笔10版】右边的是【笔】根据情况可以分开来用
但基本上还是用【水彩笔10版】填涂想稍微弄模糊点的地方就用笔涂吧
那么那么就从皮肤开始涂吧~
■开始涂■
隐约地添上色调最初将色彩度调高
再稍微将阴暗色彩重叠还要边考虑到立体感和阴影
完成后就成这样子了
有些地方弄模糊点阴影的话用接近灰色的颜色来涂感觉就会很棒■关于眼睛的涂法由于忘了抓屏所以就另外画了
我想不把眼白完全涂成白色的话会更容易和皮肤相容
第6张图的效果是在上面的layer合成模式的【明暗】中将色彩稍微重叠了以下下面就去看看头发怎么涂吧~
■填涂2■
开始涂头发
用【air brush】之类的工具隐约地添上层次连接脸的部分我涂上了和皮肤相同的颜色
还使用了【模糊】工具轻轻点了几笔
下面开始给头发添上光泽将【水彩笔】刷子调细意识着头发的流向来画这样头发就画好了
继续前进下面是服装
往背心里稍微添加阴影
可能会被阳光照到的地方稍微弄亮我将明暗一点一点地描绘清晰了
SAI绘图软件教程 我们可以说Opencanves是精简版的Painter,可以说Comic Studio是漫画版本的Photoshop,但是SAI就是SAI,这是一个非常独特的软件。作为一款绘画软件,SAI有着精简的体积,极快的运行速度和很多不可代替的功能,这些使这款软件成为绘画的新宠;但是毕竟这是一款全新的小体积软件,有自身难以避免的缺点,这又使得它并没有在足够广泛的范围内流行起来。此次本人使用友基绘图板PF8080,结合8张风格不同的绘画作品,制作了8个由浅入深,各有侧重的SAI教程,对这款有些特立独行的软件做一个全面而且深入的分析,为诸位绘画界的同道好友尽一点绵薄之力。 首先我们来认识一下SAI的界面。 很明显,SAI并不是使用传统的explorer界面,而是使用了自己设计的UI界面。优势是有些很人性化,有些则很不人性化……SAI的界面可以按照功能分为5个部分:导航区、图层区、绘图区、颜色区、工具区。 图1 2.界面的安置可以在“窗口”的下拉菜单中选择布 局。自己可以尝试。 这是SAI的界面中为数不多的可以自定义的内容。 如果想要隐藏所有的界面只剩下画布,和Photoshop 一样,按下Tab键即可。
3.SAI 独有的一个优势是可以高效地、自由地旋转画布视角。 具体选项如图。平时可以ALT + 空格 + 光标运动,就可以实现任意旋转画布视角。 3 4.SAI 没有历史记录面板,但是可以通过画布左上角的箭头控制回撤和恢复,快捷键是Ctrl + Z 和Ctrl + Y 。 SAI 默认记录的历史步骤容量大约是100M 。图层区和Photoshop 类似,你可以看到8种效果截然不同的混合方式,已经很足够用了。 图4 5.再看看颜色区,一共有6种功能盘:色轮、RGB 滑块、HSV 滑块、渐变滑块、色板和调色盘。上面的小按钮选择功能盘的开闭。
SAI基本使用教程 嘛~SAI是个不错的东西,好像这里用的人不太多也不太熟悉,这里就普及下吧~ 只是软件的使用技巧而已,绘画咱还在缓慢的爬行中~ 开篇前先说一句:没有最好的软件,只有最好的绘师. 以下来源于网络,自己整理了下: 一、工具与界面 从上往下依次说起: 1、“旋转和放大缩小”以及“翻转”控制画布。对于我等右撇子来说右上角往左下角的线条绘画最稳定,旋转画布就顺手一些。另外大部分人画图会有不对称的问题,隔一段时间将画布水平翻转可以消除不对称以及视觉疲劳等问题。 2、“铅笔”用来画草稿和线稿,我用的是默认硬度设置(那四个黑块右端最硬左端最柔,默认最硬)。 “画笔”主要是上色用,不习惯它变色的人可以把混色、水分量、色延伸这三项都关掉,还是不能适应可以用软头铅笔代替它。画笔的起笔压力可以调,默认是50%。 “橡皮”用来擦掉错误的或者画多了的部分。橡皮没有压力变化,这让我有点不满,擦细处请换用小橡皮。 3、“图层”是数码绘画基本概念,所有软件里都是一样用,高处的遮盖低处的。如果是带有白色背景的线稿可以放置在顶端把属性设置为正片叠底,别的属性倒是没什么用。 “钢笔图层”是SAI的特色之一,本图层中的钢笔工具可以和铅笔一样直接画,可以调节锚点和线条粗细。不过较长的线条中曲线工具比钢笔工具更好用。 4、这个橡皮擦清除当前层上选区内全部的内容,没有选区的情况会清除当前层所有内容。
要清理画糟糕的草稿请用此项目,而不是按DELETE或者扔进旁边的垃圾桶……(快捷键D,作用:清除当前层所有内容. 5、笔刷大小,铅笔常用的是起草稿的1像素,描线的9像素,画笔常用的是大色调50像素及以上,细部20像素及以下。 二、起稿阶段 构图中如果有超出画布的部位,可以用“图像”-“画布大小”暂时扩大画布,把多余的地方画出来,如下图: 较重的线是修改后的草稿,较浅的线是最初的草稿,大家可以看到大腿这里做了较大的改动,是将画布向下扩大一倍后校正的结果。 三、线稿的清理 描线前在工具栏的“图像”-“图像大小”中对草稿进行放大。 先把分辨率改成300,再把宽度设置为cm后调节为需要的尺寸,确定。A4纸的话宽可以是15~18cm。
先介绍一下我最先制作好的画面 分辨率是1024X768 *注:(←RGB滑触↑用这里进行改制 便签工具↑手颤的修正) 颜色用RGB滑触制作,将经常使用的颜色放进便签里 手颤修正设为13.这个数值越大线条的越不显得颤动 画面可以用window进行改制,所以大家就以自己能更方便地绘图为方向来改变看看吧我的情况是把layer相关的panel放在右边让Status bar不显示 那么,就让我们一起来绘制关键的画吧 ■粗略地画出一张图■ 这次我们不使用Scanner而从最初开始就用SAI进行绘制 【文件】→【新画板】打开500×650的画板 把自己脑海中浮现出来的东西画出来
最初没有考虑到背景,想着「过会儿再说吧」(笑) 我觉得使用接近黑色的颜色比较能不违和地画出来 还有,这个粗图的阶段如果画太复杂的话下笔的时候会搞不清楚要将线条牵到哪里所以请大家整理到自己能弄清楚的程度 画好粗图后就把这个layer选为保留不透明度 *注: (保留不透明度 用下面的layer进行clipping 在范围检验中指定) 这样一来就只有线条有着色了
要改变线条的颜色还有其他的方法,总而言之能做成这样的浅色彩就OK 然后,现在要改变画板的大小 虽然如果最初就用大画板画的话就没问题,但画都画了也没办法 【画板】→【变更画板的分辨率】设为200%(2倍) 这时检查一下【纵横比固定】吧
*注: (横像素数200 纵像素数200 幅度1000 高度1300 分辨率72 纵横比固定 纵横像素数固定) 基本上用大尺寸画最后缩小的话看起来会更漂亮 那么接下来从上方开始画白描 ■線画(白描)■ (这个图上的文字我都翻过就跳过了) 在粗图上方制作白描用的layer 还有我想让粗图看起来更薄一点所以就把透明度设置成30%了 画白描需要使用到工具【笔】我用的6px但好像更细一点也没关系。。
[电脑绘制] SAI上色教程(作者:ryo) 我在搜素材的时候搜到的教程,贴上来和大家分享。 希望对准备学习或者正在学习SAI的同学们有所帮助^ ^ 完成图
+++作者自述+++ 次见面,我叫ryo 这次将由我来给大家进行SAI讲座 因为我自己也还在摸索绘画方法的途中 这次的讲座希望大家仅当做是参考 可以的话请大家看到最后(´ω‘*) +++环境+++ Windows XP/内存1.5GB 使用软件:SAI (平时润饰时也用Photoshop Elements) 数位板:intuos3 ■画面介绍?粗略■ ------------------------------- 先介绍一下我最先制作好的画面 分辨率是1024X768 *注:(←RGB滑触↑用这里进行改制 便签工具↑手颤的修正) 颜色用RGB滑触制作,将经常使用的颜色放进便签里手颤修正设为13.这个数值越大线条的越不显得颤动
画面可以用window进行改制,所以大家就以自己能更方便地绘图为方向来改变看看吧我的情况是把layer相关的panel放在右边让Status bar不显示 那么,就让我们一起来绘制关键的画吧 ■粗略地画出一张图■ 这次我们不使用Scanner而从最初开始就用SAI进行绘制 【文件】→【新画板】打开500×650的画板 把自己脑海中浮现出来的东西画出来 最初没有考虑到背景,想着「过会儿再说吧」(笑)
我觉得使用接近黑色的颜色比较能不违和地画出来 还有,这个粗图的阶段如果画太复杂的话下笔的时候会搞不清楚要将线条牵到哪里所以请大家整理到自己能弄清楚的程度 画好粗图后就把这个layer选为保留不透明度 *注: (保留不透明度 用下面的layer进行clipping 在范围检验中指定) 这样一来就只有线条有着色了
sai绘画软件怎么用 sai绘画软件怎么用, sai基本使用方法: 1.首先我们来认识一下SAI的界面。 很明显,SAI并不是使用传统的explorer界面,而是使用了自己设计的UI界面。优势是有些很人性化,有些则很不人性化…… 线稿够好的话用魔棒套,然后把识别不出来的自己用习惯上色的笔涂上。线稿不是很好【就是有的地方有空缺】就用选择笔把想上色的地方按线稿描一遍然后用油漆桶把中间填满。底色最好上浅色,然后确定光源加阴影。衣服的褶皱这个不太好解释大概就是按照线稿来吧。差不多就是这样,有什么不会的可以再问,还是多练练比较好,或者找些视频教程 SAI的界面可以按照功能分为5个部分:导航区、图层区、绘图区、颜色区、工具区。 2.首先 是SAI打开的版面。 然后打开一个线稿,我就用镜音连的吧
不知道各位看不看得懂 如果各位要开始上色,记得要创建多个图层 并双击图层改个名字,便于区分 首先第一排是各种调色工具。一一打我常用的第一个和倒数第二个。
最后一个是画水彩用的 主要是倒数第二个,可以保存你想要的颜色。 点击鼠标右键选择【添加色样】,就可以添加当前颜色,要是不想要,就鼠标右击点【取消】。尤其是皮肤色,大家要保存好,不然下一次用麻烦多了接下来是画笔,每个画笔画出来的效果都是不一样的。常用的就是笔、铅笔、马克笔。如果有想要画水彩风格的,水彩笔是首选。这些都可以根据自己的喜好和需要调节。 接下来就开始教大家如何上色。 每次上色都是先从皮肤开始【当然可以根据个人喜好来,也可以将全部底色铺满,再一步一步将高光阴影上完】 首先是铺好底色,然后再用深一点的颜色将阴影部分涂好。
简单实用的sai P图教程(新手篇) 想必很多人总是会在看到别人使用那些通过某些软件p出的有趣图片时感到非常羡慕吧,众所周知的Photoshop是p图界的标杆,它强大的功能和处理能力着实令人感到惊奇;但最大的一个问题是,要驾驭这一神器却需要一定的基础!但对于大多数人来说却是一个难题。 因此,笔者今天就安利一个方便快捷的软件——SAI,只需要通过下文中几步简单的步奏,你也能分分钟随心所欲制作自己中意的P 图了! PS:如果你觉得美图秀秀或者是其他软件更好用的话,请您手动关闭此文档。 那么先来简单的介绍一下SAI这款软件。 SAI是由日本SYSTEMAX公司销售的一款绘图软件,具有非常出色的图像绘画和制作能力,是当前诸多电脑绘画爱好者的非常喜爱的绘图工具;短小精悍是它的特点,简单实用的操作才是这款软件的魅力所在。 当然目前网络上可以下载到很多种版本,那么在这里笔者还是建议有条件的童鞋入手正版,那么废话不多说,请结合以下图片参悟简单的p图技巧。 一、打开SAI后,将你需要的图片导入SAI。
点击桌面上的SAI图标 打开之后是这样的界面 然后有两种方式将你需要的图片导入SAI。(1)第一种
在图片所在的路径当中找到需要的素材并把他们都打开。 (2)第二种 Ps:常见问题:无法打开或导入所需的图片。 原因:图片的格式SAI不支持,或者是其他原因。 解决办法:更改图片的后缀或格式,SAI支持大部分的图片格式,例
如jpg,png等。实在不行请自行询问度娘。 Ps:常用的功能键与命令: 1.按住ctrl可以移动当前图层的图像。 2.ctrl+“-”“+”可以调整当前图层的图像大小。 二、抠图 以笔者找到的两张素材图为例,将两张图片的某个部分进行交换,完成P图。 如图所示,我们将需要的部分,也就是你要加到原图上的其他图片上你想要的部分,以例子中的“换脸”为例子。 使用选择笔工具选取需要的部分,图中红圈中的工具选择笔(结合数位笔会很方便)可以很快速的选择出你所需要的部分来,当然如果你只要某些具有固定形状的部分,也可以使用蓝圈中的套索工具和矩形框选区工具。 使用效果如下: 选择笔:
转载]SAI绘图教程~起(2009-09-15 20:15:53) 先介绍一下我最先制作好的画面 分辨率是1024X768 注:(←RGB滑触↑用这里进行改制 便签工具↑手颤的修正) 颜色用RGB滑触制作,将经常使用的颜色放进便签里 手颤修正设为13.这个数值越大线条的越不显得颤动 画面可以用window进行改制,所以大家就以自己能更方便地绘图为方向来改变看看吧我的情况是把layer相关的panel放在右边让Status bar不显示
那么,就让我们一起来绘制关键的画吧 ■粗略地画出一张图■ 这次我们不使用Scanner而从最初开始就用SAI进行绘制 【文件】→【新画板】打开500×650的画板 把自己脑海中浮现出来的东西画出来 最初没有考虑到背景,想着「过会儿再说吧」(笑) 我觉得使用接近黑色的颜色比较能不违和地画出来 还有,这个粗图的阶段如果画太复杂的话下笔的时候会搞不清楚要将线条牵到哪里所以请大家整理到自己能弄清楚的程度 画好粗图后就把这个layer选为保留不透明度 *注: (保留不透明度 用下面的layer进行clipping 在范围检验中指定) 这样一来就只有线条有着色了 *注: (保留不透明度 用下面的layer进行clipping
在范围检验中指定) 这样一来就只有线条有着色了 要改变线条的颜色还有其他的方法,总而言之能做成这样的浅色彩就OK 然后,现在要改变画板的大小 虽然如果最初就用大画板画的话就没问题,但画都画了也没办法 【画板】→【变更画板的分辨率】设为200%(2倍) 这时检查一下【纵横比固定】吧 *注: (横像素数200 纵像素数200 幅度1000 高度1300
sai绘画软件怎么用? sai基本使用方法: 1.首先我们来认识一下SAI的界面。 很明显,SAI并不是使用传统的explorer界面,而是使用了自己设计的UI界面。优势是有些很人性化,有些则很不人性化…… 线稿够好的话用魔棒套,然后把识别不出来的自己用习惯上色的笔涂上。线稿不是很好【就是有的地方有空缺】就用选择笔把想上色的地方按线稿描一遍然后用油漆桶把中间填满。底色最好上浅色,然后确定光源加阴影。衣服的褶皱这个不太好解释大概就是按照线稿来吧。差不多就是这样?有什么不会的可以再问,还是多练练比较好,或者找些视频教程SAI的界面可以按照功能分为5个部分:导航区、图层区、绘图区、颜色区、工具区。 2.首先 是SAI打开的版面。
然后打开一个线稿,我就用镜音连的吧
不知道各位看不看得懂 如果各位要开始上色,记得要创建多个图层 并双击图层改个名字,便于区分 首先第一排是各种调色工具。一一打我常用的第一个和倒数第二个。最后一个是画水彩用的 主要是倒数第二个,可以保存你想要的颜色。
点击鼠标右键选择【添加色样】,就可以添加当前颜色,要是不想要,就鼠标右击点【取消】。尤其是皮肤色,大家要保存好,不然下一次用麻烦多了 接下来是画笔,每个画笔画出来的效果都是不一样的。 常用的就是笔、铅笔、马克笔。如果有想要画水彩风格的,水彩笔是首选。这些都可以根据自己的喜好和需要调节。 接下来就开始教大家如何上色。 每次上色都是先从皮肤开始【当然可以根据个人喜好来,也可以将全部底色铺满,再一步一步将高光阴影上完】 首先是铺好底色,然后再用深一点的颜色将阴影部分涂好。
看到很少这类教程偶也转一个给大家~~~ 翻譯&制作:某亚倉猫(朝倉有希) 歡迎轉載但必須保留原內容和署名完整(轉帖時請在日志下留下轉載信息便于管理員查看,謝謝) 出處:倉猫屋 :https://www.doczj.com/doc/531013936.html, +++SAI制作+++
------------------------------- ------------------------------- 初次见面,我叫ryo 这次将由我来给大家进行SAI讲座 因为我自己也还在摸索绘画方法的途中这次的讲座希望大家仅当做是参考
可以的话请大家看到最后(´ω`*) +++环境+++ Windows XP/内存1.5GB 使用软件:SAI (平时润饰时也用PhotoshopElements) 数位板:intuos3 ■ 画面介绍?粗略■ ------------------------------- 先介绍一下我最先制作好的画面 分辨率是1024X768 *注:(←RGB滑触↑用这里进行改制 便签工具↑手颤的修正) 颜色用RGB滑触制作,将经常使用的颜色放进便签里 手颤修正设为13.这个数值越大线条的越不显得颤动 画面可以用window进行改制,所以大家就以自己能更方便地绘图为方向来改变看看吧我的情况是把layer相关的panel放在右边让Status bar不显示 那么,就让我们一起来绘制关键的画吧 ■粗略地画出一张图■
这次我们不使用Scanner而从最初开始就用SAI进行绘制 【文件】→【新画板】打开500×650的画板 把自己脑海中浮现出来的东西画出来 最初没有考虑到背景,想着「过会儿再说吧」(笑) 我觉得使用接近黑色的颜色比较能不违和地画出来 还有,这个粗图的阶段如果画太复杂的话下笔的时候会搞不清楚要将线条牵到哪里所以请大家整理到自己能弄清楚的程度 画好粗图后就把这个layer选为保留不透明度 *注: (保留不透明度 用下面的layer进行clipping 在范围检验中指定) 这样一来就只有线条有着色了 *注: (保留不透明度
Easy Paint Tool SAI小指南 Easy Paint Tool SAI简体版1.02测试版小指南 写在前面,打字不易~禁无授权转载(估计某人自己会转几个地方,首发在幸福花园,那里的马甲是gongwang)。基本会讲到下面的内容,以下内容为某人用了软件很开心,发现几个有用的,再啃了说明文件的成果,感谢汉化的Xelloss大人。 【官网:http://www.systemax.jp/】 1.软件小常识。 2.如何使用它的水彩方式。 sai是个绘画(打底用)的小软件,私以为它的线条表现不错,旋转功能方面,在图像缩放时抗锯齿能力很强大。8月初玩上手后,一时激动之下弄出了下面的2个玩意。不过,你不用期待它的滤镜表现。对于这个小软件来说,方便好用的绘画功能强过了某人一直深爱的ps(恨ps的线条),图层快捷键及抗锯齿能力强过了pt。咳,没找到教程分类。 1.软件小常识 也许有人会对SAI无法建立你需要的尺寸感到麻烦,这跟电脑的内存容量有关(欺负我家的老电脑>_<)当文件长宽象素乘积比超过你家电脑胃袋时,它就华丽丽给出了红字。你可以在【其他】菜单中的【选项】,在【选项】窗口中的【工作规模】选项卡里设置。某人设的是A4 300dpi的宽度2480 高度3536。 同时这下面也是你需要设定临时文件存放处。放一个大点的盘。不过它临时文件也不算很大。
建立文件后,默认为色彩图层,在这个图层里你可以试验大部分的东东。 由于某人一开新软件,就习惯性的东调西按,笔刷设置早就大变样了,死活没找到能调回默认的常见选项。后来通过建立初始笔刷恢复了几个,可恢复了多少初始设置,天晓得~ 所以,咳,看着办吧。 在色彩图层上,打草稿之前,可以调出【窗口】菜单下的【快捷工具栏】。你可以撤销,恢复刚才的动作,也有取消选择和反选的按钮,图片缩放的下拉菜单『快捷键:PgUp放大,PgDn缩小』,画布为了绘画方便的旋转角度下拉菜单,查看的翻转按钮『快捷键:H』,及抖动修正,普通线条,抖动不需要开很高,反而会拖累速度。玩个3~10之间就可以了,除了线条需要外,开不开这个值对上色关系不大。 【b3】 涂得不满意,可以按下图层关联面板的小橡皮键,一下子清除整个画面太方便了。
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除! == 本文为word格式,下载后可方便编辑和修改! == sai平笔怎么设置 篇一:sai一些基础功能 一、sai工具 1、“旋转和放大缩小”以及“翻转”控制画布。对于我等右撇子来说右上角往左下角的线条绘画最稳定,旋转画布就顺手一些。另外大部分人画图会有不对 称的问题,隔一段时间将画布水平翻转可以消除不对称以及视觉疲劳等问题。 2、“铅笔”用来画草稿和线稿,我用的是默认硬度设置(那四个黑块右端最硬左端最柔,默认最硬)。 “画笔”主要是上色用,不习惯它变色的人可以把混色、水分量、色延伸这三 项都关掉,还是不能适应可以用软头铅笔代替它。画笔的起笔压力可以调,默 认是50%。 “橡皮”用来擦掉错误的或者画多了的部分。橡皮没有压力变化,这让我有点 不满,擦细处请换用小橡皮。 3、“图层”是数码绘画基本概念,所有软件里都是一样用,高处的遮盖低处的。如果是带有白色背景的线稿可以放置在顶端把属性设置为正片叠底,别的属性 倒是没什么用。 “钢笔图层”是SAI的特色之一,本图层中的钢笔工具可以和铅笔一样直接画,可以调节锚点和线条粗细。不过较长的线条中曲线工具比钢笔工具更好用。 4、这个橡皮擦清除当前层上选区内全部的内容,没有选区的情况会清除当前层所有内容。要清理画糟糕的草稿请用此项目,而不是按DELETE或者扔进旁边的垃圾桶?? 5、笔刷大小,铅笔常用的是起草稿的1像素,描线的9像素,画笔常用的是大色调50像素及以上,细部20像素及以下。 二、起稿阶段 在开始画图之前,首先要确立自己画图的目的,是要练习提高画技,还是单纯 地想要完成一副作品。对于想要提高画技的人,我建议在此阶段多花一些时间,
[教程] SAI绘画讲座第1期【圖多殺貓】转载请著名出处https://www.doczj.com/doc/531013936.html,/bbs 大家好!我是Sui。 这次,我将带来如何使用SAI来绘画的讲座。如果能帮上各位的忙,我将十分高兴。 作画环境 操作系统:Windows Vista / 内存1 GB 软件:画图工具SAI 绘图板:Intuos3 PTZ – 930 1:引言 工作画面 我一般画画时是这样的。
[初始窗口],可以在屏幕上进行设置,您可以尝试定制自己喜欢的 创建画布 [文件]→[新文件]创建一个新的图片文件。
这样就准备完了 让我们绘制新的图吧。 2:草稿和素描 首先是把想要的东西先画下来。 在这个阶段,需要完成很多规划,然后一定程度上定稿。 因此,只需要一个大致的粗糙线稿。 我觉得使用什么工具都没有问题。 如果要定一个大致的图像,需要在原来的草图上继续制作。将草图图层的透明度下降至20%,然后制作一个草稿图层。在创建这些图层时,都应该持续命名来更容易分辨。 阴影和细节也都应该这样做以确保每一个都可以清楚分辨。
在草稿上如果完成了一定程度的草稿,那就进入素描做成的阶段。 和前面一样降低草稿图层的不透明度,在那上面创造素描图层,用素描手法来划线使用工具“铅笔”,设置成这样的感觉。
使用的笔刷大小为0.5 到 2.0。手的抖动修正的补正是15 背景颜色需要用看起来舒服的颜色。 绘制时的感觉要一笔平滑画到底,如果不满意就按Ctrl + Z(返回),这样重复来回。如果把Ctrl+Z设定在画图版上的一个快捷键会很方便。 雖然綫的強弱也要注意,使用“水平翻转”和“画面翻转”来画所有的线。
其实现在网上CG教程挺多的吧,于是我干脆选取了不同的方式,主要强调下基础工具的使用和一些绘画中需要注意的事项。 本篇只是基础的基础部分,什么豪华的上色方法啊那种我自己也不懂,需要高阶指导的请另请高明。 如果有地方没讲明白可以提出来,我再修改。 那就开始吧…… 一、工具与界面 SAI的工具很少,我用的更少。基本就是如下几个部分,一看就知道都干什么用吧? 从上往下依次说起: 1、“旋转和放大缩小”以及“翻转”控制画布。对于我等右撇子来说右上角往左下角的线条绘画最稳定,旋转画布就顺手一些。另外大部分人画图会有不对称的问题,隔一段时间将画布水平翻转可以消除不对称以及视觉疲劳等问题。 2、“铅笔”用来画草稿和线稿,我用的是默认硬度设置(那四个黑块右端最硬左端最柔,默
认最硬)。 “画笔”主要是上色用,不习惯它变色的人可以把混色、水分量、色延伸这三项都关掉,还是不能适应可以用软头铅笔代替它。画笔的起笔压力可以调,默认是50%。 “橡皮”用来擦掉错误的或者画多了的部分。橡皮没有压力变化,这让我有点不满,擦细处请换用小橡皮。 3、“图层”是数码绘画基本概念,所有软件里都是一样用,高处的遮盖低处的。如果是带有白色背景的线稿可以放置在顶端把属性设置为正片叠底,别的属性倒是没什么用。 “钢笔图层”是SAI的特色之一,本图层中的钢笔工具可以和铅笔一样直接画,可以调节锚点和线条粗细。不过较长的线条中曲线工具比钢笔工具更好用。 4、这个橡皮擦清除当前层上选区内全部的内容,没有选区的情况会清除当前层所有内容。要清理画糟糕的草稿请用此项目,而不是按DELETE或者扔进旁边的垃圾桶…… 5、笔刷大小,铅笔常用的是起草稿的1像素,描线的9像素,画笔常用的是大色调50像素及以上,细部20像素及以下。 二、起稿阶段 在开始画图之前,首先要确立自己画图的目的,是要练习提高画技,还是单纯地想要完成一副作品。对于想要提高画技的人,我建议在此阶段多花一些时间,不假思索潦草地画十张图还不如动脑认真地画一张,不要回避自己不擅长的部分(比如故意把手藏在身体后面),被挡住的身体部位最好也在底层全都画出来。 首先建立新文件约600X800像素,如此小的草稿的尺寸看似不合理,其实非常实用,它可以避免我们陷入对细节的追求以及节约宝贵的电脑资源。 使用1像素铅笔把自己想要画的东西画出来,然后在新图层上进行修改。对草图的修改主要是明确内容以及调整错误的结构,如果是比较难的动作这样的修改可能会重复两三次。蓬松的衣物根据人体结构草稿画在单独的草稿层上。 在画身体的草稿的时候,正面向前就画出通过前胸的中心线,背面向前就画出脊骨线。肚脐一定通过正面中线,而胸分布在线的两端。 构图中如果有超出画布的部位,可以用“图像”-“画布大小”暂时扩大画布,把多余的地方画出来,如下图:
SAI的自制笔刷与材质 SAI的自制笔刷与材质 简介: 本教程最出彩的地方不是绘画过程,而是作者对SAI自定义方法的讲解,详细的介绍了SAI 的自定义功能。 看到很多同学各种求SAI笔刷和网点,特把此文章搬出来。 本教程最出彩的地方不是绘画过程0 0而是作者对SAI自定义方法的讲解,所以只摘抄了自定义部分的内容。 然后是希望大家有好的教程都告诉咱啊啊啊啊啊啊啊不然咱找不到好教程更新诶诶诶诶Q AQ!!!!!!! 作者简介:卓雨 自由插画师、杂志编辑 SAI的自定义功能是这款软件的主要功能之一。虽然自定义是个相对麻烦的过程,所需做的事要超出软件使用本身,但是经过了解使用,大家就会发现SAI的实力会远远超出你的想象。关于自定义这部分内容,我会分三个部分详细讲解,力求讲得全面和深入。 1.SAI的笔刷和画布纹理效果很好,但是选项却太少。其实这些都可以自定义的。 打开SAI的界面,可以看到有三个选项:笔刷形状、笔刷纹理和画纸质感。这三个选项都有相应的强度数值可以选择,画纸质感还多了一个可以选择纹理缩放的倍率。 图1
2.打开SAI应用程序所在的文件夹,可以看到四个文件夹:elemap、blotmap、brushtex、**tex。elemap和blotmap对应的是笔刷形状选项;brushtex对应的是笔刷纹理选项;**tex 对应的是画纸质感选项。 图2 3.blotmap、brushtex、**tex这三个文件夹中的图片规格是:BMP格式,灰度图(即使有颜色也会显示为灰度),且只接受两种尺寸:512×512、256×256,否则无法显示。 图3 4.接着需要了解的是后缀为.conf的文件,它们是相关功能的列表文件,同样,
SAI系列教程之一《初识SAI + 城堡绘画教程》 SAI系列教程之一《初识SAI + 城堡绘画教程》 作者:卓雨 策划:肖寅爽 助理:万芳 软件:SAI 使用设备:友基绘影ⅡPF8080数位板 作者简介:卓雨 《CGW数码设计》编辑 我们可以说Opencanves是精简版的Painter,可以说Comic Studio是漫画版本 的Photoshop,但是SAI就是SAI,这是一个非常独特的软件。 作为一款绘画软件,SAI有着精简的体积,极快的运行速度和很多不可代替的功能,这些使这款软件成为绘画的新宠;但是毕竟这是一款全新的小体积软件, 有自身难以避免的缺点,这又使得它并没有在足够广泛的范围内流行起来。 此次本人使用友基绘图板PF8080,结合8张风格不同的绘画作品,制作了8个由浅入深,各有侧重的SAI教程,对这款有些特立独行的软件做一个全面而且深入 的分析,为诸位绘画界的同道好友尽一点绵薄之力。 教程-1 初识SAI + 城堡绘画教程 初识SAI 1.首先我们来认识一下SAI的界面。 很明显,SAI并不是使用传统的explorer界面,而是使用了自己设计的UI界面。优 势是有些很人性化,有些则很不人性化…… SAI的界面可以按照功能分为5个部分:导航区、图层区、绘图区、颜色区、工具区。
图1 2.界面的安置可以在“窗口”的下拉菜单中选择布局。自己可以尝试。这是SAI的界面中为数不多的可以自定义的内容。如果想要隐藏所有的界面只剩下画布,和Photoshop一样,按下Tab键即可。
图2 3.SAI独有的一个优势是可以高效地、自由地旋转画布视角。具体选项如图。平时可以ALT + 空格+ 光标运动,就可以实现任意旋转画布视角。
【适当的树的画法】 资源:s酱(pixiv站果然有爱O(∩_∩)O~ 翻译:ムケンクン(呆木瓜,你果然很帅 整理:夏夏(某无尾熊 图一 【恰当的树的画法】 图二 【对比以前在pixiv上投过稿的关于树的适当的描绘方法,有位奇特的朋友想要更为详细的说明,那我就粗略介绍下(我是如何用的)。 基本上在刷子方面偷工减料,这次用的是这个东西,是临时做的。】
图三 【这次的设定是这样子的,以前是怎么设定自己都忘了。 设定形状散布圆滑度为on,各种设定值请看画面(圆滑度是默认值)】(图看不清的请点 击看大图) 图四 【也准备了.abr格式的文件,没地方放就舍弃了。 顺便,画出来的感觉是这样的(3 2PX)】
图五 【那么实际来画画看关于树躯干请适当的画成这样。反正基本上会隐藏在树叶里。接近树 尖的地方随便画也不要紧,基本上就是重复Y字】 图六 【画眼前的叶子,先做一个跟树干不同的新的图层,然后使用刚才的刷子尽情的画。头脑中 想象出云或者花菜(噗~),应该能画的更容易些。】
【到现在为止图层有树干和叶子两张,合成后会变成这样。】 图八 【锁定叶子图层的透明度,在这张图层上打上点明亮的颜色。只要颜色不同刷子可以跟刚才 用的一样。】
图九 【保持相同的刷子和相同的图层添加些不同的颜色请不要加太多就这样叶子的第一张就 基本结束了。】 图十 【将图层添加在在最前面的一张再在明亮的颜色的部分上画,同样用相同的刷子,只要颜 色改变一口气用了三种颜色了。】
图十一 【在明亮叶子的图层上加亮,也的确只有在这点上比较突出,在这部分稍微放置下。(不知 道怎么翻)】 图十二 【在树干图层的下面增加一个图层(要在最底层)在这个图层上要画树干深处茂密的树叶因 为几乎看不见的只要使用一个颜色就行。】
Easy Paint Tool SAI 1.软件小常识。 2.如何使用它的水彩方式。 sai是个绘画(打底用)的小软件,私以为它的线条表现不错,旋转功能方面,在图像缩放时抗锯齿能力很强大。 1.软件小常识 也许有人会对SAI无法建立你需要的尺寸感到麻烦,这跟电脑的内存容量有关(欺负我家的老电脑>_<)当文件长宽象素乘积比超过你家电脑胃袋时,它就华丽丽给出了红字。你可以在【其他】菜单中的【选项】,在【选项】窗口中的【工作规模】选项卡里设置。某人设的是A4 300dpi的宽度2480 高度3536。 同时这下面也是你需要设定临时文件存放处。放一个大点的盘。不过它临时文件也不算很大。 建立文件后,默认为色彩图层,在这个图层里你可以试验大部分的东东。 由于某人一开新软件,就习惯性的东调西按,笔刷设置早就大变样了,死活没找到能调回默认的常见选项。后来通过建立初始笔刷恢复了几个,可恢复了多少初始设置,天晓得~
所以,咳,看着办吧。 在色彩图层上,打草稿之前,可以调出【窗口】菜单下的【快捷工具栏】。你可以撤销,恢复刚才的动作,也有取消选择和反选的按钮,图片缩放的下拉菜单『快捷键:PgUp放大,PgDn缩小』,画布为了绘画方便的旋转角度下拉菜单,查看的翻转按钮『快捷键:H』,及抖动修正,普通线条,抖动不需要开很高,反而会拖累速度。玩个3~10之间就可以了,除了线条需要外,开不开这个值对上色关系不大。 【b3】 涂得不满意,可以按下图层关联面板的小橡皮键,一下子清除整个画面太方便了。 【b2】 『ctrl+Alt+压感笔拖曳』可以方便迅速调整笔刷大小,『[ ]』也很方便,而且缩小大小根据笔刷的现有宽度更改得很适合。 按『TAB』键,来把可画面积放到最大。在这个过程中,因为这个软件不能把单一面板移动,你最好多多设定笔刷快捷键。『ctrl+Z』依然是老牌的撤销键。 『E』是默认的橡皮擦,你可以对某个铅笔设定,例如B为它的快捷键。左键在笔刷上双击,直接调出【自定工具设置面板】 【b5】
友基SAI系列教程之二《SAI的线条优势+ 风景画教程》 作者:卓 雨 策划:友基科技 助理:万 芳 使用软件:SAI 工具:友基绘影ⅡPF8080数位板 作者简介:卓雨自由插画师、杂志编辑 我们可以说Opencanves是精简版的Painter,可以说Comic Studio是漫画版本的Photoshop,但是SAI 就是SAI,这是一个非常独特的软件。 作为一款绘画软件,SAI有着精简的体积,极快的运行速度和很多不可代替的功能,这些使这款软件成为绘画的新宠;但是毕竟这是一款全新的小体积软件,有自身难以避免的缺点,这又使得它并没有在足够广泛的范围内流行起来。 此次本人使用友基绘图板PF8080,结合8张风格不同的绘画作品,制作了8个由浅入深,各有侧重的SAI教程,对这款有些特立独行的软件做一个全面而且深入的分析,为诸位绘画界的同道好友尽一点绵薄之力。 教程-2 SAI的线条优势 看过第一个教程的朋友一定会对SAI的线条表现有很深刻的印象。的确,潇洒的线条是SAI招牌的优势。所以在这个教程中,我将对SAI的笔刷做更加深入的介绍。 1.首先我们来了解一下SAI非常重要的独特功能:抖动修正。在SAI界面的右上角。 图1 2.仔细观察光标。当选择笔类工具时,SAI在画布范围内的光标由2个部分组成,一个是尖头光标,一个是圆头光标。因为不好截屏,我画了一个示意图(如图2)。尖头光标表示的是操控鼠标的运动位置。圆圈部分表示的是笔刷运动的位置,圆圈的大小表示笔刷的尺寸大小。
3.用笔刷画画的时候,SAI根据尖头光标运动的位置加上抖动修正的数值会计算出圆头光标的绘画轨迹,达到磨平手部抖动的效果,从而可以轻易地画出圆滑的“迪斯尼风格线条”。 抖动修正数值开得越大,圆头光标的运动就越滞后于尖头光标,线条也就越趋于平滑。当数值开到8以上,两个光标运动的差异就开始明显。大家可以开到不同的修正值试试手感。 我最终选择较大的一个值9作为我的默认笔刷。 图3 4.再看笔刷的笔头设置。SAI有四种设置用于调整笔刷的软硬程度,基本可以应付大部分的情况。但是要注意,软硬调整这个功能在某些情况下会无法使用,具体情况我将在之后的教程7中为大家详细介绍。 图4 5.设置一下SAI的颜色区域,上个教程已经介绍过了。在这里我只选择了RGB滑块、HSV滑块,渐变滑块和调色盘四个部分。
S A I基本使用教程-CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIAN
SAI基本使用教程 嘛~SAI是个不错的东西,好像这里用的人不太多也不太熟悉,这里就普及下吧~ 只是软件的使用技巧而已,绘画咱还在缓慢的爬行中~ 开篇前先说一句:没有最好的软件,只有最好的绘师. 以下来源于网络,自己整理了下: 一、工具与界面 从上往下依次说起: 1、“旋转和放大缩小”以及“翻转”控制画布。对于我等右撇子来说右上角往左下角的线条绘画最稳定,旋转画布就顺手一些。另外大部分人画图会有不对称的问题,隔一段时间将画布水平翻转可以消除不对称以及视觉疲劳等问题。 2、“铅笔”用来画草稿和线稿,我用的是默认硬度设置(那四个黑块右端最硬左端最柔,默认最硬)。 “画笔”主要是上色用,不习惯它变色的人可以把混色、水分量、色延伸这三项都关掉,还是不能适应可以用软头铅笔代替它。画笔的起笔压力可以调,默认是50%。 “橡皮”用来擦掉错误的或者画多了的部分。橡皮没有压力变化,这让我有点不满,擦细处请换用小橡皮。 3、“图层”是数码绘画基本概念,所有软件里都是一样用,高处的遮盖低处的。如果是带有白色背景的线稿可以放置在顶端把属性设置为正片叠底,别的属性倒是没什么用。
“钢笔图层”是SAI的特色之一,本图层中的钢笔工具可以和铅笔一样直接画,可以调节锚点和线条粗细。不过较长的线条中曲线工具比钢笔工具更好用。4、这个橡皮擦清除当前层上选区内全部的内容,没有选区的情况会清除当前层所有内容。要清理画糟糕的草稿请用此项目,而不是按DELETE或者扔进旁边的垃圾桶……(快捷键D,作用:清除当前层所有内容. 5、笔刷大小,铅笔常用的是起草稿的1像素,描线的9像素,画笔常用的是大色调50像素及以上,细部20像素及以下。 二、起稿阶段 构图中如果有超出画布的部位,可以用“图像”-“画布大小”暂时扩大画布,把多余的地方画出来,如下图: 较重的线是修改后的草稿,较浅的线是最初的草稿,大家可以看到大腿这里做了较大的改动,是将画布向下扩大一倍后校正的结果。 三、线稿的清理 描线前在工具栏的“图像”-“图像大小”中对草稿进行放大。 先把分辨率改成300,再把宽度设置为cm后调节为需要的尺寸,确定。A4纸的话宽可以是15~18cm。
[电脑绘制] SAI上色教程(作者: ryo) 我在搜素材的时候搜到的教程,贴上来和大家分享。 希望对准备学习或者正在学习SAI的同学们有所帮助^ ^ 完成图
+++作者自述+++ 次见面,我叫ryo 这次将由我来给大家进行SAI讲座 因为我自己也还在摸索绘画方法的途中 这次的讲座希望大家仅当做是参考 可以的话请大家看到最后(´ω‘*) +++环境+++
Windows XP/内存1.5GB 使用软件:SAI (平时润饰时也用Photoshop Elements) 数位板:intuos3 ■画面介绍?粗略■ ------------------------------- 先介绍一下我最先制作好的画面 分辨率是1024X768 *注:(←RGB滑触↑用这里进行改制 便签工具↑手颤的修正) 颜色用RGB滑触制作,将经常使用的颜色放进便签里 手颤修正设为13.这个数值越大线条的越不显得颤动 画面可以用window进行改制,所以大家就以自己能更方便地绘图为方向来改变看看吧我的情况是把layer相关的panel放在右边让Status bar不显示 那么,就让我们一起来绘制关键的画吧 ■粗略地画出一张图■ 这次我们不使用Scanner而从最初开始就用SAI进行绘制 【文件】→【新画板】打开500×650的画板 把自己脑海中浮现出来的东西画出来
最初没有考虑到背景,想着「过会儿再说吧」(笑) 我觉得使用接近黑色的颜色比较能不违和地画出来 还有,这个粗图的阶段如果画太复杂的话下笔的时候会搞不清楚要将线条牵到哪里所以请大家整理到自己能弄清楚的程度 画好粗图后就把这个layer选为保留不透明度
比较详细的sai线稿教程 找过好多绘制线稿的教程,感觉这个教程我理解得最明白 所以我就转过来了。感觉自己天天用著别人画的线稿来临摹插画也不是回事,要学会自己画线稿才行,这样才能真正实现插画创作,从今天开始我在临摹插画的同时,也要练线稿。好了,不说废话了,开始搬运 一、工具与界面 SAI的工具很少,我用的更少。基本就是如下几个部分,一看就知道都干什么用 从上往下依次说起: 1、“旋转和放大缩小”以及“翻转”控制画布。对于我等右撇子来说右上角往左下角的线条绘画最稳定,旋转画 布就顺手一些。另外大部分人画图会有不对称的问题,隔一段时间将画布水平翻转可以消除不对称以及视
觉疲劳等问题。 2、“铅笔”用来画草稿和线稿,我用的是默认硬度设置(那四个黑块右端最硬左端最柔,默认最硬)。 “画笔”主要是上色用,不习惯它变色的人可以把混色、水分量、色延伸这三项都关掉,还是不能适应可以用软头铅笔代替它。画笔的起笔压力可以调,默认是50%。 “橡皮”用来擦掉错误的或者画多了的部分。橡皮没有压力变化,这让我有点不满,擦细处请换用小橡皮。3、“图层”是数码绘画基本概念,所有软件里都是一样用,高处的遮盖低处的。如果是带有白色背景的线稿可以放置在顶端把属性设置为正片叠底,别的属性倒是没什么用。 “钢笔图层”是SAI的特色之一,本图层中的钢笔工具可以和铅笔一样直接画,可以调节锚点和线条粗细。不过较长的线条中曲线工具比钢笔工具更好用。 4、这个橡皮擦清除当前层上选区内全部的内容,没有选区的情况会清除当前层所有内容。要清理画糟糕的草稿请用此项目,而不是按DELETE或者扔进旁边的垃圾桶…… 5、笔刷大小,铅笔常用的是起草稿的1像素,描线的9像素,画笔常用的是大色调50像素及以上,细部20像素及以下。 二、起稿阶段 在开始画图之前,首先要确立自己画图的目的,是要练习提高画技,还是单纯地想要完成一副作品。对于想要提高画技的人,我建议在此阶段多花一些时间,不假思索潦草地画十张图还不如动脑认真地画一张,不要回避自己不擅长的部分(比如故意把手藏在身体后面),被挡住的身体部位最好也在底层全都画出来。首先建立新文件约600X800像素,如此小的草稿的尺寸看似不合理,其实非常实用,它可以避免我们陷入对细节的追求以及节约宝贵的电脑资源。 使用1像素铅笔把自己想要画的东西画出来,然后在新图层上进行修改。对草图的修改主要是明确内容以及调整错误的结构,如果是比较难的动作这样的修改可能会重复两三次。蓬松的衣物根据人体结构草稿画在单独的草稿层上。 在画身体的草稿的时候,正面向前就画出通过前胸的中心线,背面向前就画出脊骨线。肚脐一定通过正面中线,而胸分布在线的两端。 构图中如果有超出画布的部位,可以用“图像”-“画布大小”暂时扩大画布,把多余的地方画出来,如下
Sai的基本功能介绍 1 Hello 大家好呐~我是绘伴大陆老师 今天我们午间分享的主题是sai的基本功能介绍。 在大家刚开始接触板绘的时候,我们需要一个绘画软件作为使用的载体,充当我们的笔和纸,而我们今天要学习的软件就是sai了。Sai的操作简单,学习成本低,对于刚接触板 绘的新手来说比较友好,我们将会从以下两点开始学习。 ①sai的常用功能(第一部分) ②线稿上色的基本操作 Sai可以说是ps对绘画功能的提取,但即使如此我们还是要先将最常用的功能认清, 熟悉最基本的操作,然后才来慢慢展开探索。 首先大家看这张图,会不会有同学好奇,这种工整的颜色是怎样实现的呢,是用画笔像手绘一样直接涂的吗?那我们今天就来初步学习这种上色的铺色方法
常用功能: ①新建文件:我们的文件就是我们将要绘制的图片,在点击新建文件后,我们可以选择画布的尺寸等信息。
②图层:图层对于习惯传统绘画的同学来说是一个比较新的概念。每一个图层上的内容都是独立开来不相影响的,我们可以增加和删除图层。这种分层绘画的方式将大幅增加我们绘画 的效率。 ③选区工具:选区工具的作用是,当我们选定了一个选区后(即蚂蚁线的框选范围),我们在绘制的时候内容是不会超过这个选区范围的,这样我们在填充基本颜色的时候就会比较工
整,不会把颜色涂出边界。同时我们可以反推一下,有些同学有时在画布上画不出东西,是 不是忘记把选区取消了? ④画笔工具:陈列在这里的就是我们的画笔了,不同笔刷的设置不同,画出来的效果也不一样。我们常用的橡皮擦也在这里。 线稿上色的基本操作: 当我们熟悉基本操作后,可以对sai最简单的上色方法做一个了解,就是我们上色的第一步,填底色。这里我们拿一个正方体做示范(这种画法对线稿质量有一定的要求,首要的一 点就是线条要密闭,建议大家先把描线学好)