Javaweb中JavaScript的字符串转换为数字
- 格式:docx
- 大小:10.56 KB
- 文档页数:1

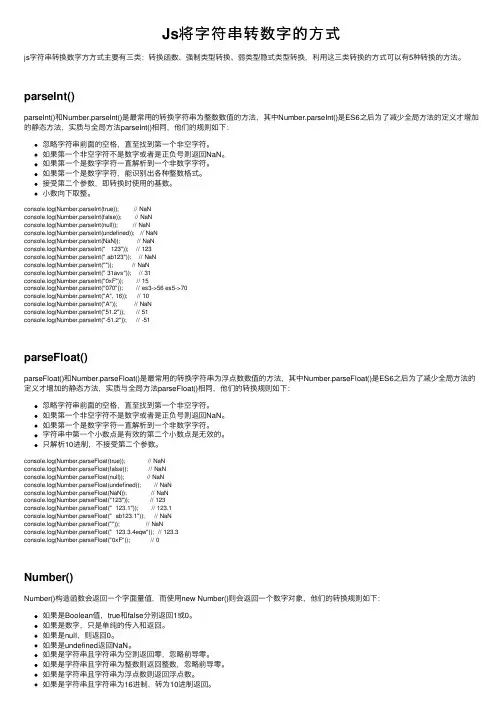
Js将字符串转数字的⽅式js字符串转换数字⽅⽅式主要有三类:转换函数、强制类型转换、弱类型隐式类型转换,利⽤这三类转换的⽅式可以有5种转换的⽅法。
parseInt()parseInt()和Number.parseInt()是最常⽤的转换字符串为整数数值的⽅法,其中Number.parseInt()是ES6之后为了减少全局⽅法的定义才增加的静态⽅法,实质与全局⽅法parseInt()相同,他们的规则如下:忽略字符串前⾯的空格,直⾄找到第⼀个⾮空字符。
如果第⼀个⾮空字符不是数字或者是正负号则返回NaN。
如果第⼀个是数字字符⼀直解析到⼀个⾮数字字符。
如果第⼀个是数字字符,能识别出各种整数格式。
接受第⼆个参数,即转换时使⽤的基数。
⼩数向下取整。
console.log(Number.parseInt(true)); // NaNconsole.log(Number.parseInt(false)); // NaNconsole.log(Number.parseInt(null)); // NaNconsole.log(Number.parseInt(undefined)); // NaNconsole.log(Number.parseInt(NaN)); // NaNconsole.log(Number.parseInt(" 123")); // 123console.log(Number.parseInt(" ab123")); // NaNconsole.log(Number.parseInt("")); // NaNconsole.log(Number.parseInt(" 31avs")); // 31console.log(Number.parseInt("0xF")); // 15console.log(Number.parseInt("070")); // es3->56 es5->70console.log(Number.parseInt("A", 16)); // 10console.log(Number.parseInt("A")); // NaNconsole.log(Number.parseInt("51.2")); // 51console.log(Number.parseInt("-51.2")); // -51parseFloat()parseFloat()和Number.parseFloat()是最常⽤的转换字符串为浮点数数值的⽅法,其中Number.parseFloat()是ES6之后为了减少全局⽅法的定义才增加的静态⽅法,实质与全局⽅法parseFloat()相同,他们的转换规则如下:忽略字符串前⾯的空格,直⾄找到第⼀个⾮空字符。

前端开发与数据库交互考试(答案见尾页)一、选择题1. 前端开发中常用的HTML和CSS技术是用来做什么的?A. 用于页面布局和样式设计B. 用于实现网页上的动画效果C. 用于开发交互式的Web应用程序D. 用于服务器端的编程2. 在前端开发中,以下哪个选项不是用于响应式设计的布局方式?A. 相对布局B. 绝对布局C. 流式布局D. 网格布局3. 前端开发中,JavaScript的主要作用是什么?A. 处理用户输入B. 提供页面动态效果C. 控制DOM操作D. 执行服务器请求4. 前端开发中,哪种技术可以实现网页的异步加载和更新?A. AJAXB. WebSocketC. FormDataD. localStorage5. 在数据库中,哪个概念描述了关系表中的一列或多列之间的关系?A. 主键B. 外键C. 存储过程6. 数据库管理系统(DBMS)的主要功能是什么?A. 存储数据B. 管理数据C. 提供数据查询D. 执行事务处理7. SQL语言中,用于查询表中所有记录的命令是?A. SELECT * FROM table_name;B. INSERT INTO table_name (column1, column2, ...) VALUES (value1, value2, ...);C. DELETE FROM table_name WHERE condition;D. CREATE TABLE8. 在前端开发中,如何使用JavaScript来验证用户输入数据的合法性?A. 使用正则表达式B. 使用事件监听器C. 使用服务器端验证D. 使用CSS样式设置9. 前端开发中,哪个框架或库常用于构建单页应用程序(SPA)?A. ReactB. AngularC. Vue.jsD. jQuery10. 在数据库管理中,如何使用备份工具来恢复丢失的数据?A. 使用MySQL Workbench进行数据恢复B. 使用phpMyAdmin进行数据恢复C. 使用操作系统命令进行数据恢复D. 使用第三方数据恢复软件11. 前端开发中,哪种技术用于实现页面的动态效果?B. CSSC. JavaScriptD. Python12. 在前端开发中,用于与数据库进行交互的常用技术是?A. AJAXB. WebSocketC. LocalStorageD. SessionStorage13. 前端开发框架中,哪个最受欢迎并广泛应用于各种项目?A. ReactB. AngularC. Vue.jsD. Backbone.js14. 在HTML中,以下哪个元素用于定义一个区域内可编辑的内容?A. <article>B. <section>C. <div>D. <span>15. 前端开发中,用于实现页面布局的CSS属性是?A. widthB. heightC. positionD. float16. 在JavaScript中,以下哪个函数用于将字符串转换为数字?A. parseInt()B. parseFloat()C. isNaN()D. isFinite()17. 在前端开发中,用于显示当前页面的URL地址的是?B. <meta>C. <link>D. <a>18. 前端开发中,哪个技术可以实现网页的多媒体播放?A. HTML5B. CSS3C. JavaScriptD. Flash19. 在前端开发中,用于实现网页表单提交功能的技术是?A. <form>B. <input>C. <button>D. <textarea>20. 前端开发中,以下哪个技术用于实现页面的动态效果?A. HTMLB. CSSC. JavaScriptD. Python21. 前端开发中,CSS样式表通常用于以下哪个目的?A. 控制页面布局B. 处理用户输入数据C. 实现页面动态效果D. 提供程序逻辑22. 在前端开发中,以下哪个技术用于与服务器进行通信?A. AJAXB. WebSocketC. HTMLD. CSS23. 前端开发中,哪种图片格式通常用于展示照片和图标?A. GIFB. PNGC. SVGD. JPEG24. 前端开发中,以下哪个框架不是用于构建用户界面的?A. ReactB. Vue.jsC. AngularD. JavaFX25. 数据库中,以下哪个概念用于组织和管理数据?A. 关系模型B. 非关系模型C. 对象关系模型D. 数据库语言26. 在数据库中,以下哪个术语用于描述数据的结构化集合?A. 表格B. 结构化查询语言(SQL)C. 数据库管理系统(DBMS)D. 数据仓库27. 前端开发中,以下哪个技术用于响应用户的操作?A. 事件监听B. AJAXC. 节流和防抖D. 动画效果28. 数据库中,以下哪个概念用于定义数据之间的关系?A. 索引B. 视图C. 存储过程D. 触发器29. 前端开发中,以下哪个技术用于实现页面的无刷新更新?A. AJAXB. WebSocketsC. LocalStorageD. Cookies30. 前端开发中,哪种不是常见的浏览器内置函数?A. alert()B. prompt()C. confirm()D. console.log()31. 在HTML中,用于插入链接的标签是?A. <a>B. <link>C. <meta>D. <script>32. 前端开发中,CSS样式表通常有哪两种写作方式?A. 内联样式B. 外部样式C. 动态样式D. 事件驱动样式33. 在JavaScript中,以下哪个不是常用的数据类型?A. stringB. numberC. booleanD. object34. 前端开发中,什么是AJAX?A. Asynchronous JavaScript and XMLB. Apache JavaScript ProjectC. JavaScript Object NotationD. Java API for XML35. 在HTML中,新的语义化标签有哪些?A. <header>B. <footer>C. <article>D. <section>36. CSS中,用于设置文本大小的属性是什么?A. font-sizeB. text-sizeC. font-weightD. text-align37. 在JavaScript中,什么是闭包?A. 一个函数在其定义域以外的地方被调用B. 一个函数包含另一个函数C. 一个函数在另一个函数内部被定义D. 一个函数只有一个执行入口38. 前端开发中,哪种布局方式通常用于响应式设计?A. FlexboxB. GridC. PositionD. Table39. 在数据库中,哪种不是常见的关系型数据库管理系统?A. MySQLB. PostgreSQLC. OracleD. MongoDB40. 前端开发中常用的技术有哪些?A. HTMLB. CSSC. JavaScriptD. PHP41. 在前端开发中,用于处理用户输入的数据并显示的是哪个部分?A. HTMLB. CSSC. JavaScriptD. Python42. 数据库中用于存储用户信息的表通常叫什么名字?A. 用户表B. 数据表C. 管理员表D. 账户表43. 前端开发中,用于和服务器进行数据交互的技术是什么?A. AJAXB. WebSocketC. SQLD. Python44. 在数据库中,用于查询数据的SQL语句是什么?A. SELECTB. INSERTC. UPDATED. DELETE45. 前端开发中,用于响应用户操作的技术是什么?A. 事件监听B. 动画效果C. 异步加载D. 跨域请求46. 在前端开发中,用于展示网页布局的是哪一部分?A. HTMLB. CSSC. JavaScriptD. Python47. 数据库中,用于定义数据结构和关系的是哪个部分?A. 表B. 视图C. 索引D. 存储过程48. 前端开发中,用于分割和组织代码的结构是什么?A. 模块化B. 组件化C. 响应式设计D. 容器化49. 在数据库中,用于备份数据的技术是什么?A. SQL备份B. 文件备份C. 物理备份D. 云备份二、问答题1. 什么是DOM?请简述DOM的作用。

【js,字符串转换成数字的三种方法】js转化为字符串js提供了parseInt()和parseFloat()两个转换函数。
前者把值转换成整数,后者把值转换成浮点数。
只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型返回的都是NaN(Not a Number)。
一些示例如下:复制代码代码如下:parseInt("1234blue"); //returns 1234parseInt("0xA"); //returns 10parseInt("22.5"); //returns 22parseInt("blue"); //returns NaNparseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。
基是由parseInt()方法的第二个参数指定的,示例如下:复制代码代码如下:parseInt("AF", 16); //returns 175parseInt("10", 2); //returns 2parseInt("10", 8); //returns 8parseInt("10", 10); //returns 10如果十进制数包含前导0,那么最好采用基数10,这样才不会意外地得到八进制的值。
例如:复制代码代码如下:parseInt("010"); //returns 8parseInt("010", 8); //returns 8parseInt("010", 10); //returns 10parseFloat()方法与parseInt()方法的处理方式相似。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,parseFloat()没有基模式。

js 字符串转换成数字的三种方法各位读友大家好!你有你的木棉,我有我的文章,为了你的木棉,应读我的文章!若为比翼双飞鸟,定是人间有情人!若读此篇优秀文,必成天上比翼鸟!js 字符串转换成数字的三种方法 1. 转换函数:js提供了parseInt()和parseFloat()两个转换函数。
前者把值转换成整数,后者把值转换成浮点数。
只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型返回的都是NaN(Not a Number)。
一些示例如下:复制代码代码如下:pa rseInt(“1234blue”); //returns 1234parseInt(“0xA”); //returns 10parseInt(“22.5”); //returns 22parseInt(“blue”); //returns NaNparseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。
基是由parseInt()方法的第二个参数指定的,示例如下:复制代码代码如下:parseInt(“AF”, 16); //returns 175parseInt(“10”, 2); //returns 2parseInt(“10”, 8); //returns 8parseInt(“10”, 10); //returns 10如果十进制数包含前导0,那么最好采用基数10,这样才不会意外地得到八进制的值。
例如:复制代码代码如下:parseInt(“010”); //returns 8parseInt(“010”, 8); //returns 8parseInt(“010”, 10); //returns 10parseFloat()方法与parseInt()方法的处理方式相似。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,parseFloat()没有基模式。

java中字符串转int方法Java中字符串转int方法在Java编程中,经常需要将字符串转换为整数类型,这在一些需要处理用户输入的情况下尤为重要。
本文将介绍几种常用的字符串转int的方法,帮助读者在实际开发中灵活运用。
方法一:使用Integer.parseInt()方法Integer.parseInt()方法是Java中最常用的将字符串转换为整数的方法之一。
该方法将字符串作为参数传入,并返回一个对应的整数类型值。
下面是使用该方法的示例代码:```javaString numStr = "123";int num = Integer.parseInt(numStr);System.out.println(num); // 输出 123```需要注意的是,如果字符串无法转换为整数,例如包含了非数字字符,将会抛出NumberFormatException异常。
因此,在使用Integer.parseInt()方法时,需要注意对异常进行处理。
方法二:使用Integer.valueOf()方法Integer.valueOf()方法也可以将字符串转换为整数类型,但与parseInt()方法不同的是,valueOf()方法返回的是一个Integer对象,而不是基本类型int。
需要通过调用Integer对象的intValue()方法获取整数值。
下面是使用valueOf()方法的示例代码:```javaString numStr = "456";Integer numObj = Integer.valueOf(numStr);int num = numObj.intValue();System.out.println(num); // 输出 456```同样地,如果字符串无法转换为整数,将会抛出NumberFormatException异常,需要进行异常处理。
方法三:使用Integer.parseInt()方法的重载形式除了接受一个字符串参数的parseInt()方法,Java还提供了其他重载形式的parseInt()方法,可以接受多个参数。

在JavaScript(js)中,可以使用以下方法将对象转换成数字类型:
1. Number() 方法:可以将任何值转换为数字,包括整数和浮点数。
如果要将对象转换为数字类型,可以使用Number() 方法。
let obj = { a: 1, b: 2 };
let numObj = Number(obj); // 返回类型为Number 对象
console.log(numObj); // 输出:12
2. parseInt() 方法:可以将字符串转换为整数。
如果要将对象转换为数字类型,可以先将对象转换为字符串,然后使用parseInt() 方法将其转换为整数。
let obj = { a: 1, b: 2 };
let strObj = JSON.stringify(obj);
let numStr = parseInt(strObj); // 返回类型为Number 对象
console.log(numStr); // 输出:12
3. parseFloat() 方法:可以将字符串转换为浮点数。
如果要将对象转换为数字类型,可以先将对象转换为字符串,然后使用parseFloat() 方法将其转换为浮点数。
let obj = { a: 1.23, b: 4.56 };
let strObj = JSON.stringify(obj);
let numStr = parseFloat(strObj); // 返回类型为Number 对象
console.log(numStr); // 输出:1.23
需要注意的是,如果要将对象转换为数字类型,需要先将其转换为字符串,因为对象本身不是数字类型,无法直接转换为数字类型。

JavaWeb之javaScript JavaScriptJavaScriptjs简介js是基于对象和事件驱动语⾔(脚本)基于对象,提供了很多对象,可以直接使⽤事件驱动,动作触发时,要执⾏的功能,可以理解为“监听器”js特性交互性,数据信息的交互安全性,js本⾝是不能访问客户端本地磁盘的跨平台,通过浏览器实现跨平台JavaScript结构ECMAScriptECMA:欧洲计算机协会scriptBOMbrowser object model浏览器对象模型DOMdocument object model⽂档对象模型js的使⽤JavaScript与HTML结合使⽤使⽤⽅式使⽤script标签导⼊script⽂件如果在script标签中导⼊js⽂件,就不能在此标签中写js代码js的原始类型string字符串var str = "hello"number数值var shu = 10var xiaoshu = 3.14boolean布尔var bool = truenull作⽤在对象⾝上var date = new Date()undifined未知的数值在js中,没有数据类型匹配,在js中定义变量或对象时,统⼀使⽤vartypeof⼯具⽅法,查看当前变量是什么类型的js语句ifswitchforwhiledo...whilejs运算符⼤部分和Java⼀样 ~(-……-)||~与Java不同的地⽅整数区别:Java整数有取整现象,但是js中不存在(js没有数据类型)字符串区别:在Java中使⽤字符串‘+’操作,字符串连接,js⼀样。
但是在使⽤‘-’运算符时,Java会报错,js:NaN(表⽰不是⼀个数字)布尔区别:在js中true可以理解成⼀切⾮零值,false理解成零值,但是在Java中不可以,Java是强类型语⾔,类型不同不能⽐较‘==’和‘===’的区别,在js中‘===’需要判断类型是否相同,类型相同后继续⽐较数值是否相等,⽽Java中,根本就没有三个等号啊,秋梨膏js中的数组Java中的数组 int[] arr = new int[10]js中的数组 var arr=[10,"hello",3.14] var arr = new Array(3,4,5)常⽤⽅法join(String):将数组中的每个元素与指定参数相连接,形成⼀个字符串push():将指定参数数据添加到数组的尾部pop():将数组的最后尾部数据弹出reverse():将数组的数据翻转js中的函数在定义函数的时候需要使⽤关键字function函数名称(参数列表){函数体;返回值;}参数列表中的每个形参是不需要指定varjs中的String对象js中的字符串与Java中的String类相似bold:设置字符串加粗fontcolor:设置字符串颜⾊link:设置字符串链接forsize:设置字符串⼤⼩sub:设置字符串下⾓标sup:设置字符串上⾓标等等字符串常⽤操作⽅法⼤部分和Java相差不⼤charAt():查找字符indexOf():查找索引split():截取length():长度concat():连接replace():替换时间Date表⽰时间也需要new Date()toLocaleString()转换成本地时间getFullYear():获取年getMonth()+1:获取⽉份 -- 默认是0-11getDate():获取⽇getHours():获取时getMinutes():获取分getSeconds():获取秒getDay():获取星期 0-6(0指星期⽇)getTime():获取时间戳js中的全局函数eval(String):可以将String参数以js的⽅式进⾏解析encodeURL(String):对字符串进⾏编码decodeURL(String):对编码进⾏转换成字符串isNaN():判断是否为⼀个数字parelnt()类型转换js中的BOM什么是BOMbrowser object model 浏览器对象模型常⽤操作navigator:获取客户端浏览器相关信息screen:获取客户端⽤于显⽰的信息,常⽤的是获取屏幕的分辨率location:控制浏览器的URL地址栏,可以使⽤href属性设置页⾯动态地址history:访问浏览器的历史记录(只限于当次使⽤'后退、前进、刷新')前置history.back();history.go(-1);(可以理解为前进),后置history.forward();history.go(1);(可以理解为后退)window由与window对象是js核⼼对象,在访问window对象下的⽅法时,不需要window调⽤confirm():确认框 -- 返回值Boolean参数Stringalert():弹窗var url = prompt("提⽰信息","默认值") -- 返回值是获取输⼊框中的数据open( URL , "保留参数,⼀般给空" , "(宽,⾼)" ,"Boolean 也可不给")close():关闭窗⼝opener.close():关闭关联/弹出窗⼝close⽅法兼容性⽐较差定时器setInterval(Striing,int,第三个⽤的少,可以不写 ) -- 循环定时器setTime -- 只执⾏⼀次js中的DOMjs中的DOM对象主要针对于页⾯⽂档当页⾯被加载时,浏览器会将页⾯中的标签,⽣成节点对象,多个嵌套标签构成"⽂档树"(DOM树)整个⽂档对象称为:document元素对象:Element(⼜称为"标签对象")属性对象(id、class等等)⽂本对象节点对象:Node -- 是所有对象的⽗类常⽤⽅法wrile() -- 向页⾯输出数据,在输出数据时,可以输出常量/变量的数据,同时也可以在数据中体现出html标签getElement(标签的id) -- 通过标签id获取标签对象getElementsByName(标签的name属性) -- 根据标签的名称获取标签对象返回值:标签对象数组getElementsByTagName(标签名称) -- 根据标签的名称获取标签对象返回值:标签对象数组节点操作可以使⽤DOM对象来对整个⽂档进⾏操作创建节点对象document.createElement("标签名") -- 属性对象document.createTextNode("数据") -- ⽂本对象将对象添加⽗节点.appendChild(新节点)操作对象常⽤⽅法createElement(标签名称) -- 创建标签对象节点createTextNode(⽂本数据) -- 创建⽂本对象节点元素对象DOM树中,每⼀个标签所对应的节点对象被称为"元素对象"常⽤⽅法getAttribute("属性对象名称" -- 获得属性对象的值)setAttribute("属性对象名称","值") -- 可以根据属性对象名修改其值removeAttribute("属性对象名称" -- 根据属性对象名称删除属性对象)获取⼦标签childNodes() -- 获取整个DOM树下所有的⼦标签可以使⽤此⽅法获取⼦节点,但是兼容性不是很好可以使⽤getElementsByTagName()⽅法来实现此功能Node操作在操作节点时不知道是属于哪种类型的节点时,可以使⽤Node节点来进⾏存储Node对象结构nodeNamenodeTypenodeValue三种情况标签节点nodeType -- 对应值:1(代表标签对象)nodeName -- 标签名称(全⼤写形式存储)nodeValue -- null属性节点nodeType -- 对应值:2(代表属性对象)nodeName -- 属性名称nodeValue -- 属性值⽂本节点nodeType -- 对应值:3(代表⽂本对象)nodeName -- #textnodeValue --⽂本内容Node节点操作在DOM树结构中,可以通过制定的接地那对象获取相应结构⽗节点:parentNode()⼦节点:firstChild()、lastChild()兄弟节点、同级节点下⼀个节点:nextSibing上⼀个节点:previousSibing注意:在ul和li结构中不能加载⽂本,所以在两个节点中中间提供⼀个⽂本节点添加⼀个⼦节点:appendChild()插⼊节点:insertBefore(newNode,oldNode)在指定节点之前,插⼊⼀个新节点,参数⼀新节点,参数⼆现有节点移除指定节点:remove()移除指定的⼦节点,移除节点时,不能⾃⼰移除⾃⼰的节点替换节点:replaceChild(newNode,oldNode)替换指定的节点,参数⼀新节点,参数⼆要被替换的节点克隆(复制节点)节点:cloneNode(Boolean)克隆、复制⼀个节点,参数为Boolean,true表⽰克隆var clone_ul = ul.cloneNode(true);getAttributeNode() -- 获取属性节点⽅法操作⽂本的⽅法innerHTML可以解析HTMLinnerText可以解析不能解析HTML。

ajax对象数字字符串转化为数字的方法在使用Ajax对象进行数据交互的过程中,有时候会遇到将从服务器获取的数字字符串转化为数字的需求。
这种情况下,我们可以使用JavaScript中的一些方法来实现这个功能。
在本文中,我们将介绍一些常用的方法和技巧。
首先,我们需要理解数字字符串和数字之间的转换关系。
在JavaScript中,数字字符串是由数字0-9组成的字符序列,而数字是其对应的数值。
例如,数字字符串"123"对应的数字就是整数123。
为了将数字字符串转化为数字,我们可以使用以下方法:1. parseInt()函数:parseInt()函数将其参数解析为一个整数。
如果传入的参数是一个数字字符串,则解析后返回相应的整数;如果传入的参数不是一个数字字符串,则返回NaN(Not a Number)。
例如:```javascriptvar str = "123";var num = parseInt(str);console.log(num); //输出:123```2. parseFloat()函数:parseFloat()函数将其参数解析为一个浮点数。
如果传入的参数是一个数字字符串,则解析后返回相应的浮点数;如果传入的参数不是一个数字字符串,则返回NaN。
例如:```javascriptvar str = "123.45";var num = parseFloat(str);console.log(num); //输出:123.45```3. Number()函数:Number()函数将其参数转换为一个数字。
如果传入的参数是一个数字字符串,则返回相应的数字;如果传入的参数不是一个数字字符串,则返回NaN。
例如:```javascriptvar str = "123.45";var num = Number(str);console.log(num); //输出:123.45```4.加号(+)运算符:加号(+)运算符可以将其操作数转换为数字。

js字符串转数字方法在JavaScript中,有多种方法可以将字符串转换为数字。
以下是一些常见的方法:1. Number(): 这是最简单的方法,它将尝试将字符串转换为数字。
如果字符串不能被解析为一个数字,它将返回`NaN`。
```javascriptlet str = "123";let num = Number(str); // 123```2. parseInt(): 这个函数将字符串解析为整数。
如果字符串包含非数字字符,它将只解析到第一个非数字字符。
```javascriptlet str = "123abc";let intNum = parseInt(str); // 123```3. parseFloat(): 这个函数将字符串解析为浮点数。
如果字符串包含非数字字符,它将只解析到第一个非数字字符。
```javascriptlet str = "";let floatNum = parseFloat(str); //```4. +操作符: 这个操作符也可以将字符串转换为数字。
如果字符串不能被解析为一个数字,它将返回`NaN`。
```javascriptlet str = "123";let num = +str; // 123```5. Array的indexOf方法: 这是一个稍微复杂的方法,可以用于在逗号分隔的字符串数组中查找特定项的索引。
例如,你可以使用这个方法将逗号分隔的字符串转换为数字数组。
```javascriptlet str = "1,2,3,4,5";let nums = (',').map(Number); // [1, 2, 3, 4, 5]```6. toFixed()和toExponential()方法: 这两个方法主要用于格式化数字的字符串表示形式,但也可以用于将数字转换为字符串。

JavaScript将数组中的字符串转变成整数数字JavaScript将数组中的字符串转变成整数数字使⽤parseInt时的注意var arr = ['1', '2', '3']console.log(arr.map(parseInt))//打印结果: 1,NaN,NaN123再看另⼀个例⼦var arr = ['10', '10', '10']console.log(arr.map(parseInt))//打印结果: 10,NaN,2123此时发现两个例⼦打印出不同的结果,产⽣上⾯结果的原因是其实map遍历后打印出的顺序是parseInt('1', 0); // 1parseInt('2', 1); // NaNparseInt('3', 2); // NaNparseInt(‘10', 0); // 10parseInt(‘10', 1); // NaNparseInt(‘10', 2); // 21234567再去看⼀下MDN的官⽅⽂档说明两个例⼦产⽣不同结果的具体原因总结为1’ radix不能超出范围2’ 把’3‘看做⼆进制,返回⼗进制数不可实现,因为除了0,1外,其它数字都不是有效⼆进制数字。
两个例⼦产⽣不同结果的具体原因总结为1’ radix不能超出范围2’ 把’3‘看做⼆进制,返回⼗进制数不可实现,因为除了0,1外,其它数字都不是有效⼆进制数字。
现在再来实现将数组中的字符串转变成整数数字,有以下⼏种⽅法:第⼀种⽅法(改写parseInt的⽤法, 建议每次遍历时加上radix的数值)var arr = ['1', '2', '3']console.log(arr.map(i => parseInt(i, 0)));第⼆种⽅法var arr = ['1', '2', '3']console.log(arr.map(i => i * 1));//或者console.log(arr.map(i => i / 1));1第三种⽅法var arr = ['1', '2', '3']console.log(arr.map(i => Math.floor(i))); 12第四种⽅法var arr = ['1', '2', '3']console.log(arr.map(Number));12如有错误或者缺漏,欢迎指点。

javascript字符串数组转换为数字数组的函数在JavaScript中,要将字符串数组转换为数字数组,我们可以使用多种方法。
以下是几种常见的方法:1.使用for循环遍历字符串数组,然后使用parseInt()或parseFloat()函数将每个字符串转换为相应的数字类型,并将其存储在一个新的数组中。
```javascriptfunction convertToNumberArray(arr) {var result = [];for (var i = 0; i < arr.length; i++) {result.push(parseFloat(arr[i]));}return result;}```这个函数首先创建了一个空数组`result`用于存储转换后的数字。
然后,使用for循环遍历输入的字符串数组`arr`,并用parseFloat()函数将每个字符串转换为浮点数,然后将其添加到结果数组中。
最后,返回结果数组。
这种方法的优点是简单易懂,容易实现。
但是,它只适用于字符串数组中的每个元素都能转换为数字的情况。
如果数组中有非数字字符串,则会返回NaN。
2.使用map()函数和Number()函数将每个字符串转换为数字。
```javascriptfunction convertToNumberArray(arr) {return arr.map(Number);}```这种方法使用了JavaScript中的map()函数,对数组中的每个元素应用一个函数,并将结果存储在新的数组中。
在这种情况下,我们将Number()函数用作映射函数,它将每个字符串转换为相应的数字类型。
这种方法的优点是代码简洁明了,易于理解。
它也能处理非数字字符串,将其转换为NaN。
然而,它只能将字符串转换为数字,而不能处理其他类型的字符串,例如日期或布尔值。
3.使用数组解构和map()函数将字符串数组中的每个元素转换为数字。
大专试题及答案一、选择题(每题2分,共20分)1. 计算机的中央处理器简称为:A. CPUB. GPUC. RAMD. ROM答案:A2. 以下哪个不是操作系统的功能?A. 进程管理B. 存储管理C. 网络通信D. 硬件故障检测答案:D3. 在数据库中,用于存储数据的逻辑结构称为:A. 表B. 索引C. 视图D. 触发器答案:A4. 以下哪个是网络协议?A. TCP/IPB. USBC. HDMID. PCI答案:A5. 以下哪种编程语言是静态类型语言?A. PythonB. JavaC. JavaScriptD. Ruby答案:B6. 以下哪个是面向对象编程的特性?A. 继承B. 封装C. 多态D. 所有选项都是答案:D7. 以下哪种数据结构可以快速访问任意位置的元素?A. 链表B. 栈C. 队列D. 数组答案:D8. 在HTML中,用于定义文档类型声明的标签是:A. <html>B. <head>C. <body>D. <!DOCTYPE>答案:D9. 以下哪个是CSS的单位?A. pxB. emC. %D. 所有选项都是答案:D10. 在JavaScript中,用于定义函数的关键字是:A. functionB. varC. letD. const答案:A二、填空题(每空2分,共20分)1. 在HTML中,用于插入图片的标签是________。
答案:<img>2. 在CSS中,用于设置文本颜色的属性是________。
答案:color3. 面向对象编程中,封装的目的是隐藏对象的________。
答案:实现细节4. 在JavaScript中,用于定义对象字面量的语法是________。
答案:{ property: value }5. 数据库管理系统(DBMS)的主要功能包括数据的________、存储、检索和维护。
答案:创建6. 在计算机网络中,TCP协议提供的是________通信。
js千分位转正常数值1.引言1.1 概述千分位是一种数字格式化方式,用于在数字的整数部分中插入逗号分隔符,以提高数字的可读性。
例如,将数字1000格式化为1,000。
在Web开发中,经常需要对数字进行格式化显示,特别是在金融、统计和数据分析等领域。
JavaScript作为一种常用的脚本语言,提供了多种方法来实现千分位转正常数值的功能。
本文将介绍在JavaScript中实现千分位转正常数值的方法,通过这些方法可以轻松处理数字的格式化显示,使数字更加易读。
无论您是从事前端开发还是想通过JavaScript来优化您的数字处理需求,本文的内容将为您提供实用的解决方案。
在接下来的章节中,我们将首先讲解千分位的概念以及为什么需要将数字进行千分位格式化。
随后,我们将介绍几种常用的JavaScript方法来实现千分位转正常数值。
最后,我们将对本文进行总结,并探讨千分位转正常数值的应用场景。
让我们一起深入了解如何在JavaScript中实现千分位转正常数值的方法吧!1.2文章结构1.2 文章结构在本文中,将介绍如何使用JavaScript实现千分位转正常数值的方法。
本文分为引言、正文和结论三部分。
引言部分会对本文的主题进行概述,简要介绍千分位以及本文的目的和意义。
然后,文章会详细阐述千分位的定义和原理。
接下来,正文部分将重点介绍使用JavaScript实现千分位转正常数值的方法。
首先,我们会讲解使用正则表达式来实现千分位转换的基本原理。
然后,我们会介绍如何编写JavaScript函数来实现千分位转换,包括对整数部分和小数部分的处理。
通过详细的代码示例和讲解,读者将能够理解并掌握这种方法的实现。
最后,结论部分会对本文进行总结,并探讨使用千分位转正常数值的方法在实际场景中的应用。
我们将讨论一些可能会遇到的问题和注意事项,并给出一些使用该方法的示例和建议。
通过阅读本文,读者将能够全面了解千分位转正常数值的方法,掌握使用JavaScript实现该方法的技巧和步骤。
java字符串取数字方法Java字符串取数字方法在Java中,经常需要从字符串中提取数字。
本文将介绍几种常用的方法来实现这个功能。
1. 使用正则表达式正则表达式是一种强大的工具,可以用来匹配字符串中的特定模式。
在Java中,可以使用正则表达式来提取数字。
我们需要创建一个正则表达式,用于匹配数字的模式。
例如,要匹配整数,可以使用正则表达式"\d+"。
然后,使用Pattern和Matcher类来进行匹配操作。
下面是一个示例代码:```javaimport java.util.regex.Matcher;import java.util.regex.Pattern;public class RegexExample {public static void main(String[] args) {String str = "abc123def456";Pattern pattern = pile("\\d+");Matcher matcher = pattern.matcher(str);while (matcher.find()) {String number = matcher.group();System.out.println(number);}}}```运行以上代码,将输出字符串中的所有数字:"123"和"456"。
2. 使用字符串分割另一种常见的方法是使用字符串的split方法进行分割。
可以指定一个分隔符,将字符串分割成多个子串。
然后,遍历这些子串,对每个子串进行判断是否为数字。
下面是一个示例代码:```javapublic class SplitExample {public static void main(String[] args) {String str = "abc123def456";String[] parts = str.split("\\D+");for (String part : parts) {if (!part.isEmpty()) {System.out.println(part);}}}}```运行以上代码,将输出字符串中的所有数字:"123"和"456"。
java内把¥字符串转换成数字的方法摘要:1.了解Java中字符串与数字之间的转换方法2.解析Integer、Double、Float类中的parseXxx()方法3.字符串转数字的实用示例4.注意事项和潜在问题正文:在Java编程中,我们经常会遇到将字符串转换成数字的需求,例如将用户输入的数字字符串转换成整数、浮点数等。
这里我们将介绍几种常见的字符串转数字的方法,以及一些实用示例和注意事项。
1.字符串转整数在Java中,可以使用Integer类的parseInt()方法将字符串转换为整数。
如:```javaString str = "123";int num = Integer.parseInt(str);```需要注意的是,如果字符串不能转换为整数,如包含非数字字符,parseInt()方法会抛出NumberFormatException异常。
因此,在实际应用中,我们通常需要对输入的字符串进行校验,确保其只包含数字。
2.字符串转浮点数与整数转换类似,可以使用Double和Float类的parseDouble()和parseFloat()方法将字符串转换为浮点数。
例如:```javaString str = "123.45";double num = Double.parseDouble(str);```同样,如果字符串不能转换为浮点数,如包含非数字字符,相应的方法会抛出NumberFormatException异常。
因此,在实际应用中,我们同样需要对输入的字符串进行校验。
3.实用示例下面是一个简单的在线商城订单系统中,将用户输入的金额字符串转换为整数的示例:```javaString amountStr = "123.45";double amount = Double.parseDouble(amountStr);int total = (int) (amount * 100); // 将金额乘以100,便于后续处理```4.注意事项和潜在问题在进行字符串转数字时,请注意以下几点:1) 确保输入的字符串只包含数字,如有必要,可以使用正则表达式进行校验。
js布尔型转换数字摘要:1.布尔型转换数字的概述2.布尔型转换数字的方法a.使用Number()函数b.使用parseInt()函数c.使用bitwise AND操作符3.转换实例与分析4.注意事项正文:js布尔型转换数字在JavaScript中,布尔型(boolean)转换数字是一种常见的操作。
本文将介绍布尔型转换数字的方法,以及相关注意事项。
1.布尔型转换数字的概述在JavaScript中,布尔型数据可以转换为数字。
这种转换通常用于需要数字参数的函数或运算符,或者在某些条件下需要对布尔值进行数值处理的情况。
布尔型转换数字的结果通常是1或0,分别表示true和false。
2.布尔型转换数字的方法以下是三种常见的布尔型转换数字的方法:a.使用Number()函数```javascriptlet boolValue = true;let numValue = Number(boolValue); // numValue = 1```b.使用parseInt()函数```javascriptlet boolValue = true;let numValue = parseInt(boolValue); // numValue = 1```注意:parseInt()函数会将字符串转换为整数,如果布尔值为"true",则会转换为1,如果为"false",则会转换为0。
c.使用bitwise AND操作符```javascriptlet boolValue = true;let numValue = boolValue ? 1 : 0; // numValue = 1```3.转换实例与分析以下是一些布尔型转换数字的实例:```javascript// 实例1let boolValue1 = true;let numValue1 = Number(boolValue1); // numValue1 = 1// 实例2let boolValue2 = "true";let numValue2 = parseInt(boolValue2); // numValue2 = 1// 实例3let boolValue3 = false;let numValue3 = Number(boolValue3); // numValue3 = 0// 实例4let boolValue4 = "false";let numValue4 = parseInt(boolValue4); // numValue4 = 0```4.注意事项在进行布尔型转换数字时,需要注意以下几点:- 使用Number()函数和parseInt()函数时,需要注意布尔值和字符串之间的转换差异。
本文由我司收集整编,推荐下载,如有疑问,请与我司联系
Javaweb 中JavaScript 的字符串转换为数字
2016/11/25 703056 head script type=“text/javascript”/* 字符串转数字parseInt() 可以把一个字符串转换成整数。
parseFloat() 可以把一个字符串转换成小数。
*/
var a = “12”;//(b=12) a = 12.64;//(b=12) a = “123abc123”;/*(b=123) parseInt 方法如果接收的字符串含有非数字的字符,那么parseInt 方法会从字符串的
首个字符开始寻找一直找到非数字字符为止,然后就使用前面的数字字符转换成数
字,*/ a = “a123”; //(NaN) NaN not a number(不是一个数字) a = “012”; /* (b=12) 如果首位是0,那么就想去除0 再进行转换。
*/ a = “0x10”;/*(b=16) 如果一个字符串
是以0x 开头,那么会把字符串中的内容作为十六进行的数据,然后转换成10 进制
的数。
*/ var b = parseInt(a); document.write(“结果:”+b+” br/ “); var c= “3.14”; c = “10”; // 如果是一个字符串是整数的,那么使用parseFloat 还是转换成整数。
c = “100a”;//结果:100 c = “abc123”;//结果:NaN c = parseFloat(c); document.write(“结果:”+c+”br/ “);/*javascript 提供一个IsNaN()方法让我们判断该字符串是否是一个
数字。
is not a muber 不是一个数字。
不是一个数字返回true,是一个数字返回false.*/ document.write(isNaN(“123”)+” br/ “);document.write(isNaN(“abc123”)); /script meta http-equiv=“Content-Type”content=“text/html; charset=utf-8” / title 无标题文档/title /head body /body tips:感谢大家的阅读,本文由我司收集整编。
仅供参阅!。