第一部分 HTML设计要求与内容
- 格式:doc
- 大小:12.07 MB
- 文档页数:18

HTML网页设计(头部、主体属性设置)一、HTML文件的基本结构编写HTML文件的时候,必须遵循HTML的语法规则。
一个完整的HTML文件由标题、段落、列表、表格、单词的等嵌入的各种对象组成。
这些逻辑上统一的对象称为元素,HTML 使用标签来分割并描述这些元素。
实际上整个HTML文件就是由元素与标签组成的,HTML文档的组成包括定义文档内容的文本和定义文档结构及外观的标签。
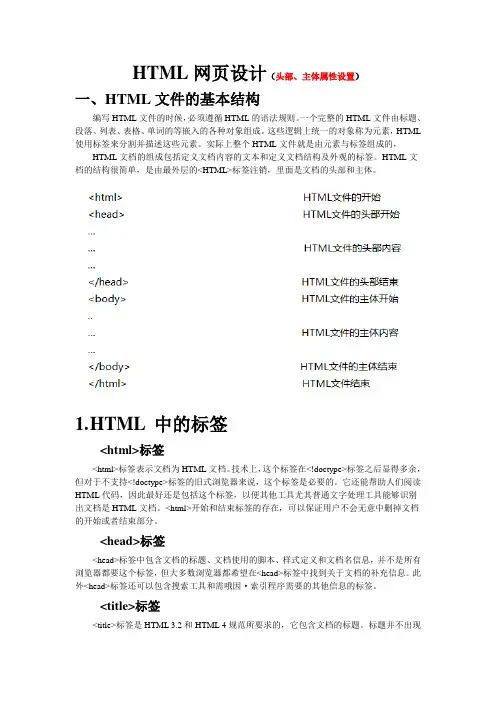
HTML文档的结构很简单,是由最外层的<HTML>标签注销,里面是文档的头部和主体。
1.H TML 中的标签<html>标签<html>标签表示文档为HTML文档。
技术上,这个标签在<!doctype>标签之后显得多余,但对于不支持<!doctype>标签的旧式浏览器来说,这个标签是必要的。
它还能帮助人们阅读HTML代码,因此最好还是包括这个标签,以便其他工具尤其普通文字处理工具能够识别出文档是HTML文档。
<html>开始和结束标签的存在,可以保证用户不会无意中删掉文档的开始或者结束部分。
<head>标签<head>标签中包含文档的标题、文档使用的脚本、样式定义和文档名信息,并不是所有浏览器都要这个标签,但大多数浏览器都希望在<head>标签中找到关于文档的补充信息。
此外<head>标签还可以包含搜索工具和需哦因·索引程序需要的其他信息的标签。
<title>标签<title>标签是HTML 3.2和HTML 4规范所要求的,它包含文档的标题。
标题并不出现在浏览器的窗口中,而是显示在浏览器标题栏中。
在起始和结束标签之间,可以放置简述文档内容的标题。
<body>标签<body>标签放要在访问者浏览器中显示信息的所有标签和属性。
后面涉及的绝大多数内容都在<body>标签中。

《网页设计与开发》课程教学大纲《网页设计与开发》教学大纲一、课程简介网页设计课程是高等院校计算机、信息管理、电子商务和其他相关专业的一门重要的基础课程,也是一门实践性和技能性要求很强的学科。
课程涵盖HTML基本元素、CSS样式表和JavaScript脚本编程语言、页面布局和整站建设三大内容,全面介绍了WEB站点设计与开发的基本操作技术和应用技巧。
本课程采用课堂与实践相结合讲授、案例向导的教学方式。
二、教学目标通过本课程的学习,使学生对网页设计的基本原则、栏目和目录结构定义、主流页面布局方法、导航制作、图文排版、色彩理论等进行详细了解。
掌握网站规划、设计、制作、管理、发布的相关技术及网页制作的操作技能;并熟练运用HTML中的文字、链接、列表、表格、表单、图像、多媒体、框架标记及属性设计出框架网页、表单网页、多媒体动态网页;掌握使用css技术进行网页布局的基本方法。
掌握JavaScript脚本语言的基本语法知识,HTML中JavaScript程序的嵌入方法,对象的概念及使用JavaScript来进行开发、维护、管理和设置WEB应用程序;掌握HTML5最新页面开发技术;掌握综合网站设计和发布的基本流程和方法。
三、教学内容和要求1、教学内容教学内容主要分为基础内容和进阶提高两大部分。
基础内容全面地讲述了HTML、CSS、JavaScript技术。
主要包括HTML设计和开发所需了解的基本概念和框架结构;文字与段落、列表、超链接、表格、表单和多媒体在页面开发中的应用; CSS在实际开发中的应用技巧;JavaScript在动态网页开发中的基本概念和应用。
进阶提高主要包括web设计的基本原则和方法;基于表格的页面布局方法和基于div+css的页面布局方法,以及常见导航菜单的制作;HTML5中介绍了画布、新增表单元素及多媒体应用;综合案例系统介绍了网站开发从规划、实现到发布的完整过程。
2、教学要求●了解万维网的用途及网页设计的基本概念;●了解HTML、CSS、JavaScript在网页设计中的重要作用;●掌握HTML文档的基本结构及标记属性的使用方法和规则●理解HTML中的文本、字符、段落、表格、列表、表单标记的作用;●掌握主流页面布局方法;●理解JavaScript语言的作用和执行方式,掌握在网页中使用客户端脚本的方法,了解事件响应机制,掌握页面事件编程;●了解网页设计的基本原则和方法;●掌握HTML5最新网页设计技术;●掌握网站发布的基本流程。




山东信息职业技术学院《网页设计》实验报告(2010—2011学年第二学期)班级:姓名:学号:指导老师:实验一认识Dreamweaver CS3一、实验目的1、熟悉Dreamweaver CS3环境。
2、了解HTML文件结构。
二、实验环境计算机三、实验内容创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。
无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。
下面介绍一下这两种方式的具体操作步骤。
1.使用向导建立站点使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。
①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。
②选择“站点”菜单中的“新建站点”命令。
③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。
起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字”文本框中输入站点名字,如travel。
若已申请域名则可以在“您的站点的HTTP地址(URL)是什么”文本框中填入申请的域名地址。
如图所示。
设置站点名和URL地址(3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。
若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。
选择是否使用服务器技术(4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。
(5)单击“下一步”按钮,在“您如何连接到远程服务器”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。
(6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。

⽹页设计与制作课程标准江苏农林职业技术学院《⽹页设计与制作》课程标准课程代码:08058⼀、适⽤对象电⼦信息⼯程、计算机应⽤、电⼦商务等专业的三年制⼤专。
⼆、课程性质⽹页设计与制作是当今社会的热门技术之⼀,也是三年制计算机专科学⽣的⼀门专业必修课,是根据⽹页设计与制作、⽹站管理、⽹页编辑的⼯作岗位能⼒要求所开设的课程。
本课程的教学⽬的是:以HTML、DreamWeaver和ASP为蓝本,全⾯介绍与⽹页设计制作有关的知识,使学⽣具有解决⼀般⽹页制作问题的能⼒。
与此同时,通过对Web页制作技术和制作⼯具的学习,使学⽣对于⽹页设计中所涉及的相关知识有⼀个全⾯的了解。
使学⽣具有良好的⽹站规划、设计、编辑与维护能⼒。
三、参考学时74学时(理论34学时、实训40学时)四、学分4学分五、课程⽬标通过本课程的学习,学⽣具有⽹页设计师⼯作最基本的知识与技能、具备较⾼的职业素质,能基本胜任各公司的⽹页设计师和⽹站管理维护等岗位⼯作。
具体来讲,⼜分为职业能⼒、⼯作能⼒和创新能⼒的培养。
(⼀)情感与态度⽬标1. 具有勤奋学习的态度,严谨求实,创新的⼯作作风;2. 具有良好的⼼理素质和职业道德素质;3. 具有⾼度责任⼼和良好的团队合作精神;4. 具有⼀定的科学思维⽅式和判断分析问题的能⼒;5. 具有较强的⽹页设计创意思维,艺术设计素质.(⼆)能⼒⽬标(五号⿊体,顶头空两字)1、熟悉DreamWeaver软件的使⽤。
2、掌握创建和管理站点的原理和⽅法。
3、掌握⽹页⽂本的编辑和控制、表格设计和制作⽹页的技术。
4、掌握⽹页图像的处理、超链接的使⽤、⽹页表单的编辑的技术。
5、掌握制作⽹页框架、图层技术、CSS样式的技术。
6、掌握⽹页中插⼊多媒体、利⽤模板和库设计⽹页的技术。
7、掌握⽹页测试和发布等技能。
8、具备进⾏综合⽹站规划与设计的能⼒。
9、具备⽹站的更新与维护能⼒。
(三)知识⽬标1. 会使⽤dreamweaver⽹页设计⼯具制作⽹页;2. 理解html语⾔中的标记设置颜⾊,⽂本格式和列表;3. 熟练掌握颜⾊值的配置和背景图案的设置⽅法,熟练掌握字符,链接颜⾊的设置⽅法;4. 熟练掌握⽹页设计中字符格式的设置⽅法,段落分段与换⾏的⽅法;5. 掌握html的语法结构,掌握html语⾔中标记的使⽤⽅法;6. 掌握在⽹页中添加css的⽅法.掌握三种添加样式信息的⽅法,会使⽤css设置⽹页格式和列表的格式;7. 掌握在⽹页中嵌⼊图像的⽅法,掌握与嵌⼊图像相关标记的⽤法;8. 掌握与图像布局和位置相关的标记的概念和⽤法;9. 熟练掌握使⽤绝对和相对url,创建超链接,图像链接;学会图像映射的建⽴⽅法;10.熟练掌握表格的使⽤⽅法,会⽤表格布局并设计⽹页;11.掌握框架制作⽹页的⽅法,会使⽤框架设计⽹页;12.掌握制作表单的⽅法,会利⽤表单建⽴交互式页⾯;13.掌握javascript语⾔的语法;14.掌握在html语⾔代码中嵌⼊javascript代码的⽅法,能看懂javascript特效⽹页源代码;15.学会使⽤javascript语⾔实现⽹页特效.。


html网页制作实验报告【篇一:html实验报告】武夷学院实验报告课程名称:电子商务网站设计与开发_ 项目名称:_基于html的网页设计姓名:林元卿专业:旅游管理班级:3班学号:20136031005实验操作成绩(百分制)__________ 实验指导教师签字:__________)实验报告成绩(百分制)__________ 实验指导教师签字:__________【篇二:html标记的综合应用网页设计实验报告】学生实验报告学院:软件与通信工程学院课程名称:网页设计基础专业班级: 08软件与通信工程学院4班姓名:陈贝贝学号: 0088225学生实验报告一、实验综述1、实验目的及要求实验目的:通过用html语言进行编辑,使学生了解网站的制作流程;了解html表单标记的应用;了解html表格标记的应用;掌握html的基本概念、文档的基本结构;掌握html文档的结构、html设计文字排版;掌握html插入多媒体;掌握html基本标记,包括标题、背景图片、图像、水平线、字体编辑、段落、超链接、文本堆砌等的使用方法。
熟练掌握html中的常用标记的名称及用途。
熟练掌握对html语言文字结构的理解;掌握各种元素的使用;熟练掌握图片、动画、声音的嵌入以及超级连接的控制和应用,结合实际,巩固课堂中所学的理论知识。
实验要求:以个人独立完成的方式,完成一个用html语言进行编辑的网页制作,实现一个具有独立主题的网页制作。
2、实验仪器、设备或软件带ie浏览器的计算机,windows的写字板、记事本。
二、实验过程(实验步骤、记录、数据、分析)step1:设计网站logo,网站的标准色彩,并且确定网站主题和网站栏目,一切设计完成后开始构建页面。
我定义的主题是个人网站,所以主要突出自己的个性特质。
logo是sky dream,寓意是我的梦游园。
色彩主页是以蓝色为主,强调梦感。
栏目分为主页,日志(我的印记),相册(美丽瞬间),个人档案(我的万花筒),心情(我的叨叨)和留言板(留言星星河)。

csshtml课程设计一、课程目标知识目标:1. 学生能理解HTML的基本结构和常用标签的功能,掌握CSS的基础语法和选择器。
2. 学生能够运用HTML和CSS创建和布局简单的网页,实现文本、图像、链接等基本元素的展示。
3. 学生了解HTML5和CSS3的新特性,并能够运用到实际项目中。
技能目标:1. 学生掌握使用HTML和CSS进行网页设计和布局的技能,能够独立构建静态网页。
2. 学生能够运用网页开发工具(如VS Code、Sublime Text等)进行代码编写和调试。
3. 学生学会运用浏览器开发者工具进行页面调试和优化,提高页面性能。
情感态度价值观目标:1. 培养学生对前端开发的兴趣和热情,激发他们主动探索新技术的欲望。
2. 培养学生的团队协作精神,让他们学会在项目合作中沟通、解决问题。
3. 培养学生的审美观念,让他们关注网页设计的美感和用户体验。
课程性质:本课程为信息技术课程,旨在让学生掌握HTML和CSS的基础知识,培养他们独立设计和制作网页的能力。
学生特点:六年级学生已具备一定的计算机操作基础,对网络和多媒体有较高的兴趣,好奇心强,但注意力容易分散。
教学要求:结合学生特点,课程设计应注重实践操作,以任务驱动法引导学生主动探究,同时关注个体差异,提供有针对性的指导。
通过小组合作、作品展示等形式,激发学生的学习兴趣和自信心。
教学过程中,注重培养学生的动手能力和创新能力,为后续学习打下坚实基础。
二、教学内容1. HTML基础:- 网页结构及基本标签:Doctype、html、head、body等;- 文本、图像、链接、列表等元素的创建与属性设置;- 表格、表单的使用及其属性;- HTML5新特性:语义标签、音频、视频、Canvas等。
2. CSS基础:- 选择器:标签、类、ID、属性等;- 布局属性:display、position、float等;- 盒子模型:margin、border、padding、width、height;- 文本样式:font、color、text-decoration等;- CSS3新特性:圆角、阴影、过渡、动画等。

《HTML5+CSS3网页设计基础教程》课程标准第一部分、课程定位一、课程性质本课程是计算机应用专业一门专业必修课程二、课程性质与目标《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容。
通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
三、前导、后续课程(1)前导课程计算机应用基础(2)后续课程JavaScript编程、Vue.js、微信小程序开发第二部分、课程设计一、基本理念高职教育的集中实践教学环节需明确必要的理论知识的深化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
二、课程设计思路(1)以职业岗位和后续课程需求确定课程目标首先组建专业必修课、专业教师、企业专家三方人员组成的课程开发团队,进行课程服务专业的人才培养目标分析,确定计算机应用专业的岗位面向;进而确定本课程所织成的具体核心课程有哪些?同时结合行业对岗位任职的具体标准,确定课程的具体目标。
(2)依据职业标准,通过对所服务的后续课程和必修课程本身分析,以专业基础课与学习领域课程聚合点构建教学内容通过对职业标准进行剖析和本门课程所服务的后续课程本身进行分析,得出后续专业课程负载点与专业基础课程支撑点存在聚合,将这些聚合点作为教学内容选择、实训任务确定的依据。
(3)根据教学内容需求和学生学情的分析设计教学方法和手段根据教学内容需求,以及根据学生形象思维强、逻辑思维相对弱的现状,设计案例教学法、引导文教法等,应用项目应用设计等教学手段服务抽象的理论教学。
(4)以优质的教学资源和优秀的教学团队,为课程实施和后续课程服务提供保障。
《HTML5+CSS3 网站设计基础教程》课程教学大纲(课程英文名称)课程编号:201601210011学分:5 学分学时:76 学时(其中:讲课学时:47 学时上机学时:26 学时)先修课程:计算机基础、计算机网络、计算机应用后续课程:UI 设计、 JavaScript 网页特效适用专业:信息技术及其计算机相关专业开课部门:计算机系一、课程的性质与目标《HTML5+CSS3 网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML 标记、CSS 样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页 web 发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
二、课程设计理念与思路课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以职业技能培养为目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。
三、教学条件要求开发工具:Dreamweaver CS6四、课程的主要内容及基本要求第一章初识 HTML5第二章HTML5 页面元素及属性第三章CSS3 入门第四章CSS3 选择器第五章CSS 盒子模型第六章浮动与定位第七章表单的应用第八章多媒体技术第九章CSS3 高级应用第十章实战开发—制作电商网站首页面…………………………………………………………………五、学时分配六、考核模式与成绩评定办法本课程为考试课程,期末考试采用百分制的闭卷考试模式。
html css 课程设计一、教学目标本课程旨在通过学习HTML和CSS,使学生掌握网页设计与制作的基本技能,能够独立完成静态网页的构建。
知识目标要求学生理解并掌握HTML的基本标签、属性以及CSS的选择器、属性设置等;技能目标要求学生能够熟练运用HTML和CSS进行网页布局和美化;情感态度价值观目标培养学生的创新意识和团队协作精神,激发学生对网络技术的热爱。
二、教学内容本课程的教学内容主要包括HTML和CSS两部分。
HTML部分将教授学生基本标签的使用、属性的设置以及语义化标签的应用;CSS部分将教授学生选择器的使用、属性的设置、盒模型的理解以及响应式布局等。
具体的教学大纲和进度安排请参考下表:章节 | 内容安排 |———— | ———————————————- |第一章 | HTML基础 |1.1 | 网页与HTML |1.2 | 基本标签的使用 |1.3 | 属性设置与语义化标签 |第二章 | CSS基础 |2.1 | CSS选择器与基本样式设置 |2.2 | 盒模型与布局 |2.3 | 响应式布局与媒体查询 |第三章 | 网页美化与进阶技巧 |3.1 | 颜色、字体与边距设置 |3.2 | 过渡与动画效果 |3.3 | 网页组件设计与实现 |三、教学方法为了提高学生的学习兴趣和主动性,本课程将采用讲授法、案例分析法和实验法等多种教学方法。
讲授法用于向学生传授基本知识和概念;案例分析法通过分析实际案例,使学生更好地理解和掌握知识;实验法通过动手实践,培养学生的实际操作能力。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将选择和准备以下教学资源:教材《HTML与CSS入门教程》、参考书《HTML与CSS权威指南》、多媒体教学课件、在线编程练习平台以及实验室设备。
通过这些教学资源,学生可以更好地掌握HTML和CSS的知识与技能。
五、教学评估本课程的教学评估将采用多元化评价方式,全面客观地评价学生的学习成果。
html编程的基本格式
1、<!DOCTYPE>
<!DOCTYPE>位于文档的最前面,用于向浏览器说明当前文档使用那种HTML或XHTML标准规范。
只有在开头处使用<!DOCTYPE>声明,浏览文档作为有效的HTML文档,并按指定的文档类型进行解析。
2、<html>
<html>位于<!DOCTYPE>之后,也被称为跟标签。
跟标签主要用于告知浏览器其自身是一个HTML文旦,其中<HTML>标志着HTML文档的开始志着HTML文旦的结束,在它们之间是文档的头部和主体内容。
3、<head>
<head>用于定义HTML文档的头部信息,也被称为头部标签,紧跟在<html>之后。
头部标签主要用于封装其他位于文档头部的标签,例<meta>、<link>和<style>等,用来描述文档的标题、作者,以及与其他文档的关系。
4、<body>
<body>用于定义HTML文档所要显示的内容,也被成为主体标签。
浏览器中显示的所有文本、图像、音频和视频等信息都必须位于<body>内,示给用户。
网页设计与制作课程设计
专业:
班级:
姓名:
学号:
教师评分:
第一部分HTML
要求所有网页标题显示“天津职业技术师范大学(电商某某某)”,此处某某某是指网页编写者本人姓名。
1.用HTML语言编写符合以下要求的文档:
浏览器窗口用户区显示“欢迎来到天津职业技术师范大学”;
并显示学校图片(图片使用素材一中的tute.gif);
请参考第一章和第二章内容编写,完成后的效果如下图所示。
网页代码index.html:
执行结果(网页截图):
2.用HTML语言制作如下图所示效果的网页,文本内容使用素材一中的f1.txt,请参考第三章内容编写。
网页代码f1.html:
执行结果(网页截图):
3.用HTML语言制作如下图所示效果的网页,请参考第三章内容编写。
网页代码first.html:
执行结果(网页截图):
L1.txt,请参考第四章内容编写。
网页代码L1.html:
执行结果(网页截图):
一中的L2.txt,请参考第四章内容编写。
网页代码L2.html:
执行结果(网页截图):
6. 采用内部链接的方式按照下图所示效果设计网页 c.html、link1.html、link2.html、link3.html;
通过点击c.html中的超链接“再别康桥”,会相应打开关于“再别康桥”内容的另一个网页link1.html,
通过点击c.html中的超链接“雪花的快乐”,会相应打开关于“雪花的快乐”内容的另一个网页link2.html,
通过点击c.html中的超链接“最后的那一天”,会相应打开关于“最后的那一天”内容的另一个网页link3.html,
文本内容使用素材一中的c.txt、link1.txt、link2.txt、link3.txt;
请参考第五章内容编写。
网页代码c.html:
网页代码linkl.html:
执行结果(网页截图):
7. 按照下图所示效果设计网页bookmark.html,制作书签链接,实现在同一页面
内的书签链接。
通过点击“软件介绍”书签链接,可以跳到该页面中“软件介绍”文字内容的位置,在该文字段落后有一个“返回页首”的链接,单击之后页面位置将定位到书签链接所在位置。
“使用帮助”“本地下载”书签链接的使用方法类似。
文本内容使用素材一中的bookmark.txt;
请参考第五章内容编写。
网页代码bookmark.html:
执行结果(网页截图):
8. 按照下图所示效果设计网页score.html,实现一个学生成绩表。
表格背景图片使用素材一中的scorebg.jpg。
请参考第六章内容编写。
网页代码score.html:
执行结果(网页截图):
9. 设计一幅网页标题为“鼠标大全”的5行3列的表格网页,网页的背景颜
色为“#FFCC99”、表格的宽度为“400像素”、粗细宽度为“1”、居中对齐;表格第一行只有两个单元格,其中内容分别为“品牌”和“鼠标名称”;具体品牌和鼠标名称分别对应lenovo-N70无线激光鼠标、lenovo-S201迷你光学鼠标、lenovo-M40光学鼠标、DELL-MS111光电鼠标。
所有单元格内容全部居中对齐。
具体效果如下图。
最后以文件名mouse.html保存。
(电子商务师试题06)
请参考第六章内容编写。
网页代码mouse.html:
执行结果(网页截图):
10.利用框架标记设计一个网页,
通过点击左窗口(左子框架)中的超链接,
超链接链接的文件显示在右边窗口(右子框架)中。
文本内容使用素材一中的k1.txt、k2.txt。
效果如下图所示,请参考第七章内容编写。
主页代码testMain.html:
左窗口装载网页代码testLeft.html:
右窗口装载网页代码testK1.html:
右窗口装载网页代码testK2.html:
执行结果(网页截图):
11. 利用表单设计一个个人求职页面,效果如下图所示。
请参考第八章内容编写。
网页代码jobForm.html:
执行结果(网页截图):
12.利用表单设计一个会员注册的页面,将表单内容置于表格中,
效果如下图所示。
请参考第六章和第八章内容编写。
网页代码reg.html:
执行结果(网页截图):
13. 利用FrontPage工具设计如下网页。
所用素材见“素材一”文件夹。
执行结果(网页截图):
14. 利用FrontPage工具设计如下网页。
所用素材见“素材一”文件夹。
执行结果(网页截图):
15. 利用FrontPage工具设计如下网页。
所用素材见“素材一”文件夹。
网页代码action.html:执行结果(网页截图):。