

表单和表格设计要点
后台网页设计的风格理解,大致可以分为三类:纯白背景风,轻淡背景风,深色背景风。在后台开始设计之前,你最好先选定其中一种风格,因为后面的所有元件的设计,都得基于这个风格来设计。
纯白背景风:线框/轻淡色(灰)背景(文字一般采用黑色)
轻淡背景风:纯白色块背景(文字一般采用黑色)
深色背景风:带有透明度的纯色背景(文字一般采用白色)
设计过程是很主观的,所有设计参数都取决于设计师,但是要严格按照设计规范,并且让所有设计看起来和用起来都是合适的。
全屏响应式+轻淡色背景风是目前很主流的设计,也是很保守和安全的设计。对于轻淡色的HSB色值,可参考:H:0-360;S:0-5;B:90-97,当然没有绝对大部分情况用的浅灰是最多的,如H0;S0;B93-95。
以下将依据这个设计风格做例子展示。
一个完整的后台,由菜单/导航、数据/图形展示、表格、表单、控件/组件以及弹窗等构成,我把这些称为元件。这里主要分享的是构成后台中的模块和元件设计中的细节。下面重点跟大家分享表格和表单的设计。
简洁又灵活的表格
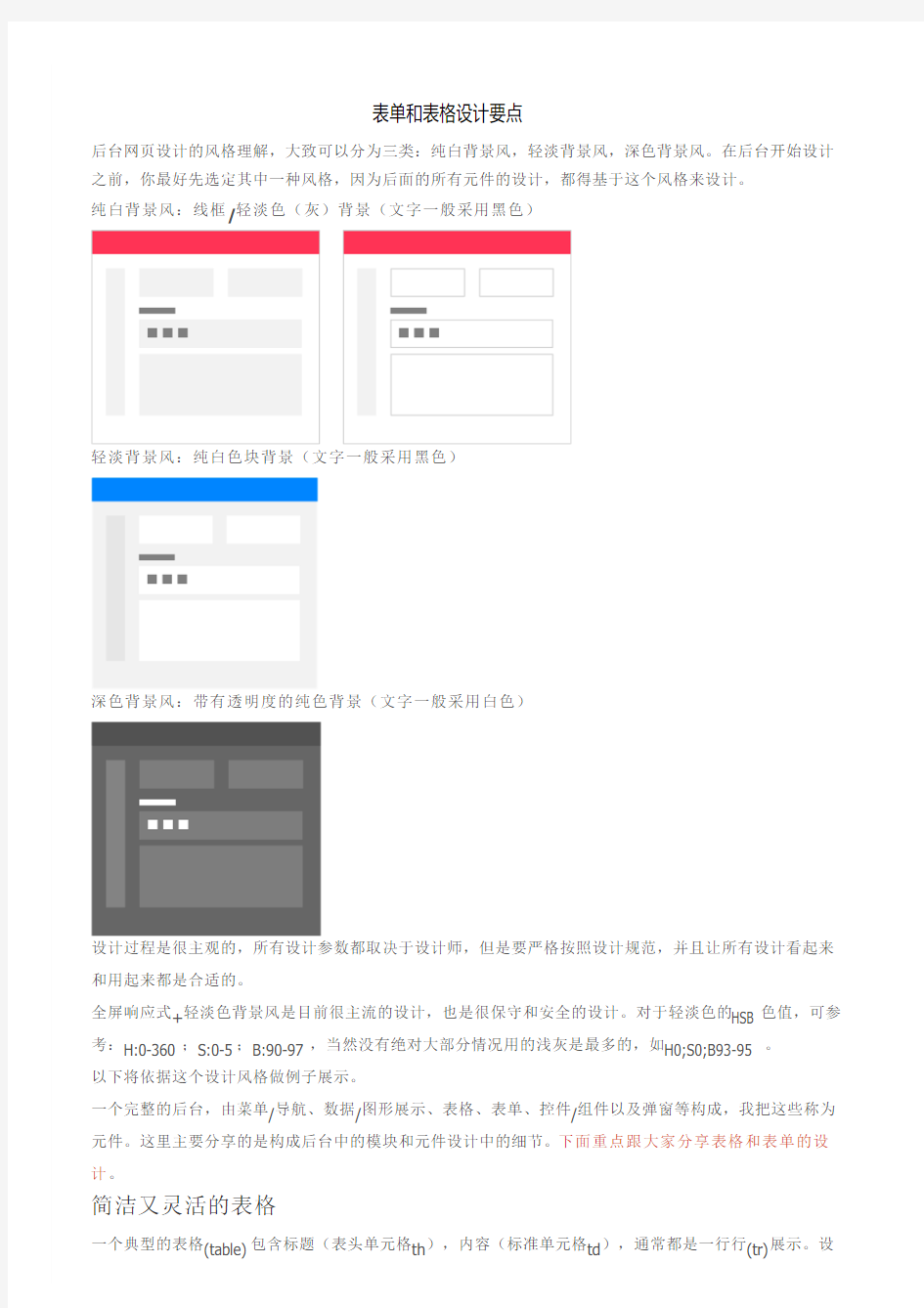
一个典型的表格(table)包含标题(表头单元格th),内容(标准单元格td),通常都是一行行(tr)展示。设
因为每个列表的宽度是可以拖动的,我们不能决定其固定的宽度,但每一行的高度可以设置一个值,建议所有元件的高度、宽度、间距的数值参数都设置为偶数。
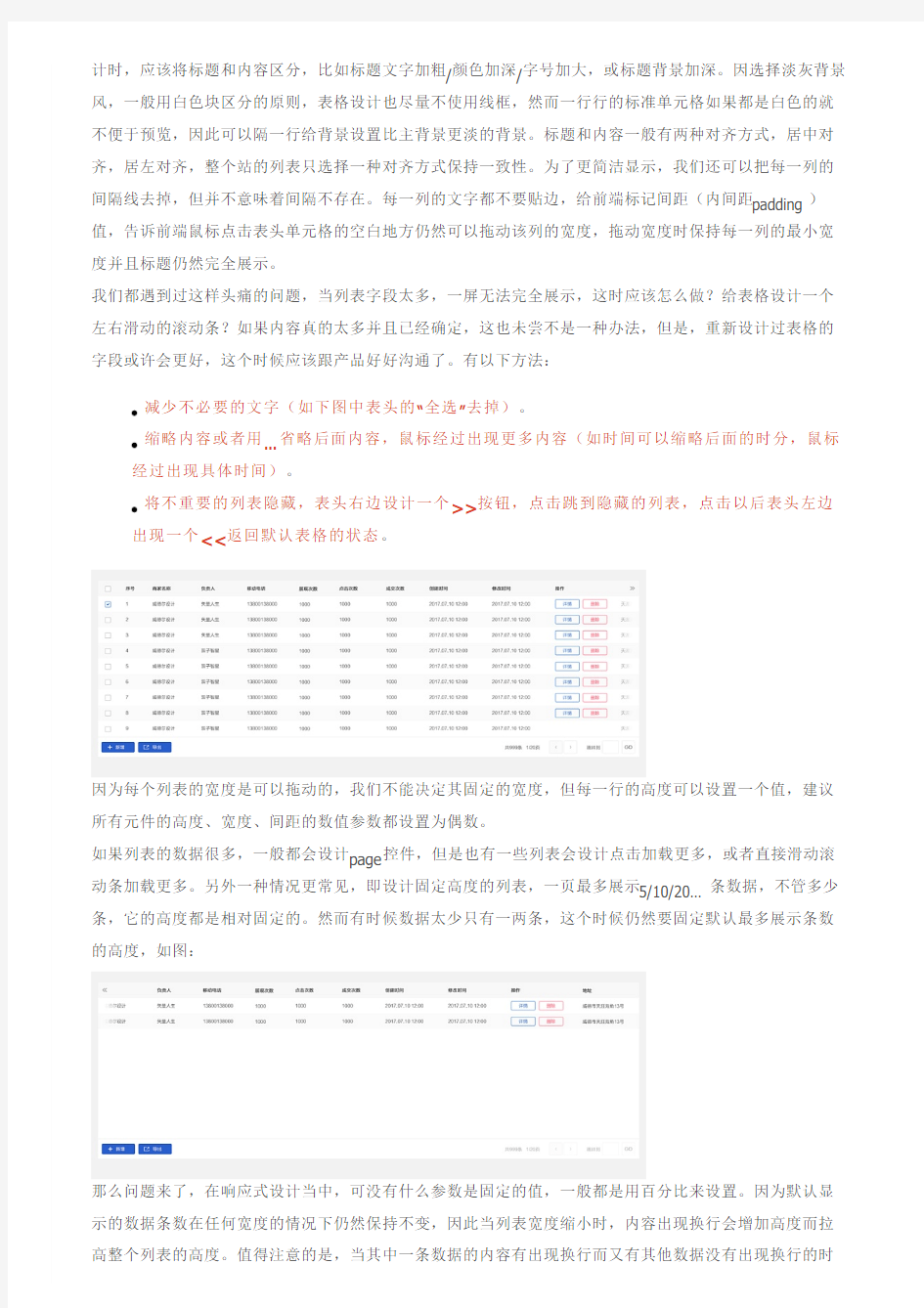
如果列表的数据很多,一般都会设计page控件,但是也有一些列表会设计点击加载更多,或者直接滑动滚
5/10/20…
那么问题来了,在响应式设计当中,可没有什么参数是固定的值,一般都是用百分比来设置。因为默认显示的数据条数在任何宽度的情况下仍然保持不变,因此当列表宽度缩小时,内容出现换行会增加高度而拉高整个列表的高度。值得注意的是,当其中一条数据的内容有出现换行而又有其他数据没有出现换行的时
候,每一行的高度都应该按出现换行的且最高的高度保持一致,并且内容仍然保持垂直居中显示。另外,当前端做成这种响应式的列表时,一般不再让鼠标拖动列的宽度了。
同一组数据的不同宽度显示
当宽度拖到第三种情况,按钮也出现了换行,那每一行的高度都应该按照这个高度保持一致,即使有一些数据只有一个按钮/地址并没有出现换行,如图:
当然,如果你不想让内容出现换行,就可以用上面说的那三种方法来实现了。
不要再说为什么别人做的表格那么高大上,明明自己做的效果图还挺好看,为什么实现出来却那么丑,当你了解这里面的各种参数和逻辑,并且很好的跟前端沟通,参照以上规则,不管再复杂的列表都可以做的得心应手并且得以实现。
整齐并带有交互功能的表单
在后台设计中,表单出现的频率并不低于表格,甚至可以说几乎所有类型的网页都会出现。比如登录注册、信息录入、搜索、选择器等等。常见的表单有输入框、普通按钮、开关按钮、单选框、复选框、下拉菜单。
一个输入框,通常有标签名称label、提示信息placeholder(输入信息后提示文字消失)、初始值value(需手动删除)。如果是必填表单,在适当位置(标签的前后,输入框后)加上红色*号(或其他符号)。
一些有字数规定的输入框,可以增加一个剩余字段提示
事实上,在设计表单之前,我们就要先对表单的标签进行优化,标签字段尽可能的简约。每个组的表单,标签都必须是对齐的,输入框/选择框也应是对齐的。当这个组的表单的标签字数较少并且较对应时,可以采用左对齐的方式,并且最长标签的名称离输入框有margin值。
另一种情况,也是更经常遇到的情况,当一组表单的标签很多时,某些标签字段不能更好的简化,标签的字段都不对应,这个时候可以采用右对齐的方式,这种方式更灵活。
当一组表单的标签太多时,请对其进行分类。
有些表单是有逻辑/顺序的,比如地区的选择、出生年月与生肖/星座的对应等等。例如,在选择省份之前,市区是不可操作的,在UI上做灰度显示不可操作。除了灰度代表不可操作,透明度也可以起到同样作用,这种方式也可以运用在按钮上。
带有识别功能的输入框:
当输入有误时,尽量避免弹出框提示,可以直接对输入框设计不同的状态显示默认状态、选中状态、错误状态、成功状态。
通过以上方式设计的一组信息录入型的表单设计,如图:
表单的设计可以单独出一篇更详细的文章,还有筛选/选择器一类的表单,这里就不一一描述了。
友好舒适的弹窗
弹窗在后台的出现频率非常高,其强度一般分为三种,弱弹窗、强弹窗、重弹窗。字面上已经很好理解,轻弹窗,一般鼠标经过的时候即可出现而不用点击,比如提示说明,显示更多信息,鼠标移过后立即消失,它不会影响下一层(当前页面内容)页面的视觉效果和操作,因此这个弹窗通常会设计一个浮动带有阴影效果的框。
而强弹窗则是一个对话框,它暗示你必须对这个对话框进行操作后才可以离开,如确认信息、错误提示信
息。而重弹窗更像是一个新的页面,比如弹出的列表,详情,表单等。这两种弹窗通常是点击某一个按钮/经过某一个操作触发的。这两种弹窗一般会对下一层页面的视觉做蒙版处理,比如加上一定透明的黑色/白色,给下一层页面的内容做模糊滤镜等等。
当然,这三种弹窗式可以结合的,针对不同场景使用不同的弹窗设计这点非常重要,这直接关系到用户体验效果。你是否可曾遇到过使用一款产品时,动不动就弹窗,并且需要去点某一个按钮才可以关闭。
任何一种场景在设计上都可以得以解决,什么情况下使用什么弹窗设计,或者有时候必须使用强弹窗,但是又不想让用户操作关闭,我们可以设计几秒后自动关闭,或者点击弹窗以外的区域直接关闭。
弹窗还有两种主要的表现形式,一种是顶部有关闭按钮,另外一种是直接点击确认按钮或者读秒关闭。在保持规范性的同时,尽量避免按钮功能的重复,比如一个提示信息必须让用户点击确认按钮才可以关闭,那么就使用没有顶部关闭按钮的设计。对于重弹窗,一般都会采用顶部有关闭按钮的设计。
弹窗并不是后台的专利,它在移动端更高频率的出现,例如活动页面的弹窗,趣味性就显得更重要了。
表单自定义设计器 1设计思路 1.1表单自定义功能的误区 1、关于成本:表单自定义一般容易实现的仅布局、字段的增减、简单的脚本控制等,但有很多诸如复杂脚本控制、自动计算、特殊逻辑验证、主从关系,复杂基础数据选择(过滤、合并)、与其它功能模块的交互等等需求,自定义工具都不能很轻易地解决,最终可能带来的代价是重做,甚至推翻整个系统架构重新实现,付出成本是预计成本的2-4倍以上均有可能。建议采用对此类复杂需求通过关联创建人定义的SQL语句来实现。 2、表单自定义功能实现的方式一般是数据库表中预制了很多字段或者是一个表中的记录存储为ID、字段名、值、字段类型,而且值的类型往往是字符型,这些做法给数据的查询统计及SQL优化带来的是非常大的性能损失和阻力,业务系统数据量不大的时候看不出,一旦数据业务表大到一定程度的时候,性能瓶颈就会出现。我们知道需要工作流的业务系统都是大量用户和大规模业务数据的。对于表单自定义做法,性能瓶颈是一定要考虑的; 3、??表单自定义往往实现的是一个数据实体的增、删、改,但对于一个系统来讲一个表单仅仅是一个功能点而已,这个功能点对于整个系统来讲远不是那么单纯的,有可能一个数据实体的资料分别在多个表单里进行更新和维护,自定义逻辑往往是处理不了它们之间的冲突,还有查询和统计分析,这些是需要关联很多基础数据、关联其它业务数据。自定义表单功能本身也只是从功能特性的角度去出发,对于系统复杂的实体关系、业务模式、设计模式的支持几乎为零,一个高质量系统需要的因素基本实现不了; 4、?企业使用表单自定义工具的时候往往已经有了很多的系统,比如HR、CRM甚至ERP系统,很多关联数据会是来自于这些系统的数据。表单自定义工具往往无法提供高可靠性的集成方案,即使能集成也是勉强的,后续会付出很多手工同步、统计口径不一致等代价,为企业整体的信息化效果大打折扣; 5、?另外从实际的使用情况而言,实现一个表单自定义功能的目标往往是为了方便用户实现自己的业务逻辑,但实际上很少客户会自己去自定义这些表
设计开发控制程序表单
————————————————————————————————作者:————————————————————————————————日期:
设计开发任务书 LX.QMS/JS-001 序号: 项目名称产品图号 型号规格预算费用 客户名称起止日期 依据的标准、法律法规及技术协议的主要内容: 设计内容(包括产品主要功能、性能、技术指标、主要结构等): 设计部门及项目负责人: 备注: 技术部负责人签字:日期:年月日
设计开发计划书 LX.QMS/JS-001 序号: 项目名称起止日期 型号规格预算 职责设计开发人员职责设计开发人员 资源配置(包括人员、生产及检测设备、设计经费预算分配及信息交流手段等)要求: 设计开发阶段的划分及主要内容设计开发人员负责人配合部门完成期限 备注: 批准: 日期:审核:日期:编制: 日期: 设计开发输入清单
LX.QMS/JS-001序号: 项目名称产品图号 设计开发输入清单(附相关资料份): 备注: 批准:日期: 审核:日期:编制:日期: 设计开发输出清单 LX.QMS/JS-001 序号: 项目名称产品图号 设计开发输出清单(附相关资料份): 备注: 批准: 日期:审核: 日期: 编制:日期: 设计开发评审报告 LX.QMS/JS-001
序号: 项目名称型号规格 设计开发阶段化负责人 评审人员部门职务或职称评审人员部门职务或职称 评审内容:“□”内打“√”表评审通过。“?”表有建议或疑问,“X”表不同意 1合同标准符合性□2采购可行性□3加工可行性□4结构合理性□ 5可维修性□6可检验性□7美观性□8环境影响□ 9安全性□10 □11□12□ 存在问题及改进建议: 评审结论: 对纠正、改进措施的跟踪验证结果: 验证人:日期: 备注:1评审会议记录应予以保留。 2可另加页叙述。 批准: 日期: 审核: 日期: 编制:日期: 设计开发验证报告
泛微O A开发技巧流程表单H T M L扩展开发设计器实现设置表单元 素的长度 文件编码(008-TTIG-UTITD-GKBTT-PUUTI-WYTUI-8256)
版本 文档主题(Title) 【开发技巧】流程表单HTML 扩展开发(推荐:设 计器实现设置表单元素的长度) 作者(Author) 胡顺 审批者(To Be Approved By) 说明(Comments) 文件名称(File Name) 【开发技巧】流程表单HTML 扩展开发(推荐:设计器实现设置表单元素的长度).doc 序号 日期 版本 变更说明 修改人 注释 2017-12-19 创建目录功能点 刘泰宏 2018-2-1 完善各模块内容 胡顺 目录 仅限阅读 请勿 传播 流程表单HTML 设计器 实现自定义控制表单元素的长度 及其他常见需求实现案例
1.说明 难度:★★★☆☆ 预计时间:1小时 涉及代码开发:有 目标需求: 此案例适用项目人员通过流程表单HTML设计器实现自定义控制表单元素的长度。当不得不这么做的时候,请参考该方案进行适当调整。 可以按照客户要求对时间流程表单进行适当改造。 流程表单上面布局、校验、样式等功能 可以jQuery的方式进行适当改造。
知识点: 基本信息: 背景知识: 1、在阅读本教程之前,需具备html和JavaScript基本知识。 2、在阅读本教程之前,需具备jsp页面读写的基本能力。 最终效果: 通过流程表单HTML设计器实现自定义控制表单元素的长度实现隐藏表单原始边框 实现表单元素未输入内容时悬浮提醒的效果 html签字节点格式调整(内容在左,署名在右) html签字节点按时间排序并调整格式 2.准备工作 1、准备一台和正式环境一致操作系统的服务器。 3.(推荐)实现自主设置表单元素的长度 将附件提供的上传到服务器的/css/width/目录下面。
XXXXXXX 有限公司 APQP 全套表单
APQP 设计开发过程全套记录表格清单
序号
编号名称
1 TTQR8.1-01 运行策划和控制方案
2 TTQR8.1-02 质量计划书
3 TTQR8.1-03 保密检查情况记录
4 TTQR8.3-01 设计和开发总策划
5 TTQR8.3-02 产品开发项目立项书
6 TTQR8.3-03 新品开发计划
7 TTQR8.3-04 设计任务书
8 TTQR8.3-05APQP 小组成员及职责技能表
9 TTQR8.3-06 初始材料清单
10 TTQR8.3-07APQP 计划阶段评审报告
11 TTQR8.3-08 产品设计开发输入评审
12 TTQR8.3-09 DFMEA
13 TTQR8.3-10 产品特殊特性清单
14 TTQR8.3-11 产品标准规范
15 TTQR8.3-12 总成图、零件图、装配图
16 TTQR8.3-13 设计和开发评审
17 TTQR8.3-14 产品保证计划
18 TTQR8.3-15 设计验证计划
19 TTQR8.3-16 初始过程流程图
20 TTQR8.3-17 样件控制计划
21 TTQR8.3-18 样品验证报告
22 TTQR8.3-19 新设备工装检测设备检查表及开发计划进度表
23 TTQR8.3-20 产品安全防护表
24 TTQR8.3-21 产品材料用量规格表(BOM)
25 TTQR8.3-22 工程规范审查确认
26 TTQR8.3-23 产品防错一览表
27 TTQR8.3-24 可制造性和装配性设计
28 TTQR8.3-25 模具配置申请表
29 TTQR8.3-26 模具设计任务书
30 TTQR8.3-27 模具制造报价单
31 TTQR8.3-28 模具供方评定表
32 TTQR8.3-29 模具加工合同
33 TTQR8.3-30 模具跟踪评审验收记录
34 TTQR8.3-31 设计和开发验证记录
35 TTQR8.3-32 小组可行性承诺
36 TTQR8.3-33 产品设计和开发输出评审
设计开发程序 1、目的:本程序的目的是确保与设计开发有关的过程在控制状态下进行,使设计开发满足要求且具有适 宜的经济性和可行性 2、适用范围:本程序适用于公司对包括新产品在内的所有产品的设计、开发和改进。 3、引用文件: 3.1《工程变更程序》 3.2《物料编码原则》 4、定义: 4.1 ODM 客户委托设计及生产制造之产品。 4.2 OEM 客户委托生产制造之产品。 4.3 PDS (Product Design Scheme)新产品开发计划。 4.4 EV Engineering Validate)工程验证阶段 4.5 DV (Design Validate)设计验证阶段 4.6 PV (Production Validate)试产验证阶段 4.7 MP (Mass Production)大批量生产阶段 4.8功能组研发部内分电子、结构、电声、实验室共4个功能组 5、权责: 5.1 营销中心等各职能部门负责提供必要的设计开发所需的信息。 5.2 研发中心负责主导设计开发的策划、实施、评审、验证、确认。 5.3 研发中心实验室负责新产品样机制作及调试。 5.4 工程部编写工艺文件和试产问题的分析、解决、跟踪及试产结论评估。及新产品资料确认。 5.5 品质部负责对新产品品质评估和可靠性试验的检测。 6、程序: 6.1 市场调研 6.1.1 营销中心、研发中心可根据国内、外市场的需求及趋势,针对性地做市场调研,收集市场情 报,了解市场需求,并把收集的情报整理、分板、提报《市场评估表》,以便作为新产品企划 方案的依据。 6.1.2 客户委托设计的产品设计的产品由营销中心、研发中心与客户充分沟通了解并收集相关规格 资料,在情况允许的条件下,由客户提供参考样机或购回参考样机,以供研发中心开发参考 之用。 6.2企划提案书的提出: 6.2.1 营销中心各业务员根据市场调研,分析结果和客户的具体要求,提出《新产品企划提案书》, 由营销中心总监审核后向副总经理和研发中心提报,同时附带《市场评估表》供副总经理和 研发中心参考。 6.2.2 研发中心根据市场调研结果对《新产品企划提案书》进行审核,并召集营销中心、研发中心 及相关部门的专业人员对该《新产品企划提案书》进行评估,并完成《企划方案评估报告》, 若评估可行,营销中心各业务员要完成《新产品开发立项书》,由营销总监审核后提交副总经 理核准。研发中心确认《新产品企划提案书》及《新产品开发立项书》后,进行技术评估。成 本管理委员会组织研发中心及营销中心对成本评估。 6.2.3 ODM、OEM产品由营销中心根据与客户协商的具体要求,并填写《新产品企划提案书》,由营销 总监审核后提交副总经理核准,核准后完成《新产品开发立项书》,研发中心确认《新产品企
某公司APQP新产品开发设计表单(doc 101页)
XXX 有限公司 新产品制造可行性报告 新产品名称开发产品数量 新产品规格 /型号顾客名称 一、顾客概况(包括:人员、工厂规模、现有主要车型、年产量、企业性质、生产经营状况、近几年 发展情况等): 二、顾客对新产品开发项目的质量和技术要求及其它基本要求(包括:外观、尺寸、功能、性能、材 料、装于何种车型、进度要求、数量要求等基本要求): 三、顾客对新产品的竞争选点情况(包括:有几家竞争对手与顾客配套、竞争对手的质量和技术状况、 竞争对手的设计和开发能力状况等):
核准审查制表 第页共页 PPP-2-01A0-1 XXX 有限公司 新产品制造可行性报告(续) 新产品名称开发产品数量 新产品 规格/型号顾客名称 四、顾客对新产品定点及认可程序: 五、市场预测(包括:新车型开发进度、何时装车试验、产量计划等):
六、顾客有关部门/人员的联系电话和地址情况(包括:设计和开发部门、质量管理部门、采购部门、 工程技术部门等主要负责人的联系电话和地址): 核准审查制表 第页共页 PPP-2-01A0-2 XXX 有限公司 新产品制造可行性报告(续) 新产品名称开发产品数量 新产品 规格/型号顾客名称 七、对新产品的基本构思和采用先进技术的设想及目前现有系统存在的问题:
八、新产品先行试验和关键技术问题及风险分析: 九、新产品开发的进度安排: 核准审查制表 第页共页 PPP-2-01A0-3 XXX 有限公司 新产品制造可行性报告(续) 评估部门:评估日期:年月日
新产品名称开发产品数量新产品 规格/型号顾客名称十、新产品的预计年产量、成本估算、价格预算: 十一、投资预算(包括:人员投资、设施/设备投资等): 十二、销售渠道及其它情况: 十三、结论: 备 注 核准审 查 制 表
流程表单HTML扩展开发版本v0.2 仅限阅读请勿传播 当您阅读本方案时,即表示您同意不传播本方案的所有内容 流程表单HTML设计器实现自定义控制表单元素的长度及其他常见需求实现案例
目录 1.说明 (5) 2.准备工作 (6) 3.实现自主设置表单元素的长度 (6) 3.1.支持PC端及手机端HMTL模式流程表单(单个流程) (6) 3.2.HMTL模式流程引入样式文件(一劳永逸) (8) 4.实现隐藏表单元素表单边框的需求 (11) 4.1.代码块 (11) 4.2.实现效果 (11) 5.实现表单未输入内容时悬浮提醒的效果 (12) 5.1.代码块 (12) 5.2.实现效果 (13) 6.实现提交时校验身份证号码的需求 (15) 6.1.代码块 (15) 6.2.实现效果 (17) 7.实现某个check框设置为必填的需求 (18) 7.1.代码块 (18) 8.html打印时解决签字意见多个空格问题 (19) 8.1.代码块 (19) 8.2.实现效果 (20)
9.html同一节点多个签字节点排序。 (21) 9.1.多个签字节点按时间先后正序排序 (21) 9.2.多个签字节点按时间先后倒序排序 (24) 9.3. 实现效果 (26) 10.html签字节点格式调整 (27) 10.1.html签字节点格式调整为“内容居左,署名居右” (27) 10.2.实现效果 (28) 11. html签字按时间排序并调整格式 (29) 11.1 按时间先后顺序排序并调整格式 (29) 11.2. 按时间先后倒序排序并调整格式 (30)
1.说明 难度:★★★☆☆ 预计时间:1小时 涉及代码开发:有 目标需求: 此案例适用项目人员通过流程表单HTML设计器实现自定义控制表单元素的长度。当不得不这么做的时候,请参考该方案进行适当调整。 ●可以按照客户要求对时间流程表单进行适当改造。 流程表单上面布局、校验、样式等功能 可以jQuery的方式进行适当改造。 知识点: 基本信息: 背景知识: 1、在阅读本教程之前,需具备html和JavaScript基本知识。 2、在阅读本教程之前,需具备jsp页面读写的基本能力。 最终效果: ●通过流程表单HTML设计器实现自定义控制表单元素的长度 ●实现隐藏表单原始边框 ●实现表单元素未输入内容时悬浮提醒的效果 ●html签字节点格式调整(内容在左,署名在右) ●html签字节点按时间排序并调整格式
文件编号:Q/YC–P019–2013/A 0 归口管理:行政部 软件设计开发控制程序 一、目的 为确保按软件工程方法管理软件的设计和开发,以提高软件的产品质量和开发效率,保证开发的软件符合要求并增强顾客满意,制定本程序。 二、范围 本程序适用于软件设计和开发阶段的管理与控制。 三、职责 (1)科研管理部门负责软件设计和开发的管理与控制。 (2)质量管理部门参加软件的测试和质量管理。 四、管理与控制程序 1.术语 1)软件工程 指软件开发、运行、维护和引退的系统方法。 2)软件配置 在软件生存周期各阶段产生的各种版本的文档、程序、数据及环境的组件。 3)嵌入式计算机软件: 软件和所属计算机一起嵌入到整个系统里工作。嵌入式软件主要目的不是进行专门的数值计算,而是用于装备的控制、测试、诊断、通讯、侦察、监视、情报等工作。 4)集成测试 有关软件程序的一种有序的、递增的测试过程,在该过程中对软件元素、硬件元素或软硬件元素进行组合并测试,直到整个系统集成起来以表明其是否符合程序设计及系统的能力和要求。 2.软件设计和开发 软件研制的过程和对过程的控制是实施软件工程的关键。 1)设计和开发的策划 应编制软件开发计划,必要时,应编制质量保证计划、配置管理计划和风险管理计划。软件开发计划中应包括采用的开发方法、阶段划分法、软件需求分析、概要设计、详细设计、软件实现(编码和单元测试)、软件测试(部件集成测试、确认测试)、人员职责、文档要求、配置管理等。 2)设计和开发输入 在进行软件需求分析的基础上形成软件需求规格说明,要求如下: (1)软件需求规格说明一般包括:功能需求、性能需求、数据需求、接口需求、设计约束、安全保密要求、运行环境需求、引用标准等; (2)应对软件需求规定进行评审; (3)需求应具有可追溯性,用产品验收时能认可的形式表达; (4)必要时,软件需求规格说明得到顾客的认可。