个人网站设计实例
- 格式:doc
- 大小:66.00 KB
- 文档页数:8

毕业设计个人网站的设计与实现一、选题背景和意义随着互联网和信息技术的快速发展,个人网站成为了人们展示个人能力、经历和作品的重要途径。
特别是对于即将毕业的学生来说,一个精心设计并实现的个人网站不仅可以为自己在就业市场上增加竞争力,还可以用来展示自己的专业技能和毕业设计成果。
因此,本文选题了“个人网站的设计与实现”,旨在通过设计和实现一个完整的个人网站,探究如何充分展示个人能力与经历,提高个人形象和竞争力。
二、研究目标和内容本文的研究目标是设计和实现一个具有良好用户体验和创意的个人网站,以展示个人的能力、经历和作品,提高个人形象和竞争力。
具体研究内容包括以下几个方面:1.个人网站的选题和设计:根据个人的专业背景和兴趣爱好选择适合的网站主题和风格,并设计出符合个人形象的网页布局和界面风格。
2.网站功能和模块设计:根据个人的能力和经历,设计和实现适合的网站功能和模块,包括个人简介、教育背景、工作经历、项目经验、技能展示、作品展示等。
3.网站交互和用户体验设计:通过采用合适的交互设计和用户体验原则,提高网站的易用性和吸引力,使用户对个人的能力和经历产生强烈兴趣,并提高网站的用户留存率。
4.网站技术实现:使用合适的前端和后端技术,实现个人网站的各项功能和效果,确保网站的性能和稳定性。
三、研究方法和步骤本文将采用以下研究方法和步骤进行个人网站的设计与实现:1.调研阶段:通过阅读相关的文献和案例研究,了解当前个人网站的设计和实现的最新发展趋势和技术。
同时,调研目标用户的需求和偏好,为网站设计和实现提供参考。
2.设计阶段:根据调研结果和个人的实际情况,进行网站主题和功能的选题和设计。
绘制网站的页面结构和布局,设计网站的风格和色彩搭配,确定网站的核心功能和模块。
3. 实现阶段:根据设计图,使用HTML、CSS和JavaScript等前端技术,实现网站的页面和交互效果。
同时,使用后端技术如PHP或Python搭建网站的数据库和后台管理系统,支持用户和内容的管理和更新。

个人网站案例在当今信息化社会,个人网站已经成为人们展示自我、分享知识和经验的重要平台。
通过个人网站,我们可以展示自己的作品,分享自己的见解,甚至开展个人品牌推广和商业活动。
下面,我将介绍一个成功的个人网站案例,希望能够给大家带来一些灵感和启发。
这个个人网站的拥有者是一位名叫李华的设计师。
他的网站以展示自己的设计作品为主题,包括平面设计、网页设计、插画等多个方面。
网站整体风格简洁大方,色彩搭配和谐,给人一种清新、舒适的感觉。
在首页,李华用大图展示了自己最具代表性的作品,吸引了许多访客的注意。
同时,网站的导航设计也非常清晰,让访客能够快速找到自己感兴趣的内容。
除了展示作品,李华的个人网站还设有博客栏目,他在博客中分享自己的设计理念、创作经验和行业动态。
这些内容不仅丰富了网站的信息量,也增加了访客的黏性。
通过博客,访客可以更加全面地了解李华,甚至与他进行交流互动。
另外,李华的个人网站还设置了作品展示和服务定制的页面。
在作品展示页面,他将自己的作品按照不同的类别进行了分类,方便访客浏览和选择。
而在服务定制页面,他详细介绍了自己的设计服务内容和流程,同时提供了在线咨询的功能,让潜在客户可以方便地与他取得联系。
除了上述内容,李华的个人网站还拥有良好的用户体验。
网站的加载速度很快,界面设计简洁明了,让访客在浏览网站时感到舒适和愉悦。
而且,网站还兼容不同的终端设备,无论是在电脑、平板还是手机上访问,都能够得到良好的体验。
通过这个个人网站案例,我们可以看到,一个成功的个人网站不仅要有精美的设计和丰富的内容,还需要考虑访客的体验和交互。
只有在这些方面做得到位,才能吸引更多的访客,提升个人品牌的知名度和美誉度。
总的来说,个人网站是一个展示自我的平台,它不仅仅是一个展示作品的空间,更是一个展示个人风采和实力的舞台。
希望通过这个案例的介绍,可以给大家在搭建个人网站时提供一些有益的参考和借鉴。
让我们共同努力,打造更加优秀的个人网站,展现自己的魅力和价值。

十大特色摄影师个人网站1、Brian Finke布赖恩·芬克(Brian Finke)的镜头关注的是非主流文化——从啦啦队队员到空姐。
这个网站是他最主要的交流工具。
网站是由他的妻子莉莎·丹尼尔斯(Lisa Daniels)设计的,网站的风格非常简洁,画面非常整齐。
设计时间:2001年设计:莉莎·丹尼尔斯(Lisa Daniels)网站理念:“让事物更清晰,更简洁,照片就是一切”。
2、Guido Mocafico“我不想花费太多的时间在网络上,但是我最近突然喜欢上它了。
”法国商业摄影师古伊度·莫卡菲克(Guido Mocafico)说。
4年前,当他开始建立这个属于自己的网站的时候,就发现这是一个好的迹象。
我的朋友文森特·伯杰拉特(Vincent Bergerat)帮我设计了这个网站。
我想要的都是由他来具体完成。
这个网站帮我吸引了许多名牌来关注我的摄影作品,带来了不错的经济效益。
我们按规律更新照片,但是从不删除任何照片。
设计时间:2002年设计:文森特·伯杰拉特(Vincent Bergerat)网站理念:“一个网站看起来就像是一个摄影师照片和观念的银行。
对于客户来说又像是一个超级市场。
”3、Alec Soth在网络上你可以发现许多关于爱的主题,但是没有什么能比得上亚历克·苏思(Alec Soth)网站的这些摄影作品。
苏斯用两年的时间来关注密西西比河流域的文化生活。
之后又拍摄了美国传说中的蜜月圣地——尼亚加拉瀑布。
这些主题都反映了他对爱的理解,对爱的诠释。
设计时间:2001年设计:亚历克·苏思(Alec Soth)网站理念:“事实上我并不是通过网站来展示自己的作品,因此我也不担心网站展览的照片是否能对我有什么帮助。
我想要的是让人们依靠自己的方式来发现和喜欢我的摄影作品。
”4、Amanda Marsalis从她充满阳光的加利福尼亚冲浪女孩的肖像到远东地区的摄影作品,都折射出女摄影师阿曼达·玛萨莉斯(Amanda Marsalis)独特的审美理念。

个人网站建设方案书模板个人网站建设方案书模板篇1一、执行总结(一)运营网站:一起爱动漫(二)企业项目:“一起爱动漫”网站是一个C2C的电子商务网站,是一个与动漫周边产品有关的集合体。
二、市场分析中国有广阔的动漫市场,各地动漫产业发展计划的制定更是如火如荼,纷纷打造自己的“动漫之都”。
动漫产品本身有巨大的市场空间,而动漫产品的衍生产品市场空间更大。
众所周知,中国是举世公认的动漫消费大国,13亿人口中有3、67亿未成年人,5亿漫迷。
如果受众人群向中老年人扩展,我国喜好动漫人群还会扩大,随着经济发展和人们生活水平提高,仅国内需求就可以支撑动漫产业较好地发展,加上在国际动漫市场份额不断扩大,将为我国动漫产业发展提供巨大空间。
根据有关部门对京、沪、穗三大城市有关动漫产品消费的调查表明,其每年由14-30岁的城市青年的消费额即可超过100亿元(这还不包括3-13岁消费群体),所以整个动漫产品消费市场环境极为可观。
三、本店及网站介绍(一)本店及网站概述:“一起爱动漫”网站是一个C2C的电子商务网站,它的主旨是给爱动漫的人在现实中找到模型的平台,同时也可以在论坛上找到自己的“漫友”,面对的主要是热爱动漫和喜欢动漫周边产品的人群。
(二)经营内容:动漫产品本身,音像产品,动漫衍生品(图书、毛绒玩具、公仔、背包、衣服、饰品等)。
其中动漫衍生品里包括DIY产品制作。
(三)目标顾客:专家指出我国约有5亿人是动漫产品的消费群,而超过80%的动漫接触人群集中在18岁至39岁的年龄段,大学生则是这些消费群的主力军,而从学历看,动漫接触人群中,学历在高中及以上的占59、3%。
所以我们的目标顾客以大学生为代表的青少年消费者为主,同时对儿童消费者和成年人消费者提供一定产品。
(四)市场定位:市场定位结合时代时尚文化的背景,结合儿童和青年的喜好,以时尚、个性、搞笑、恶搞、潮流为特点,从设计形象到动漫品牌开发都是独树一帜。
其定位特点不只做可爱,美丽。

题目:设计一个个人网站一、要求:1.使用Dreamweave网页工具制作一个个人网站;2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。
3.网页中要有图片和文字内容,用表格进行页面布局;4.添加至少两种行为,并为首页添加背景音乐。
5. 在网站中设计一个表单页面。
6. 首页必须包含页面标题,动态按钮导航栏。
首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字,不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图打开Dreamweaver软件,得到图做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。
选择站点——新建站点。
我们建的文件夹就是站点根文件夹。
新建站点后得到这样一个界面点选高级,得到界面站点名称与我们建文件夹得名字相同,zs填进去就可以了本地根文件夹就是我们新建的那个文件夹zs,http地址为http://localhost/zs接下来选择左侧栏里远程信息点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹接下来点选左面菜单里的测试服务器,点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs然后点击确定就可以了得到这样一个界面。
下面看老师的第一条要求,是要至少四个网页,那我们就做四个单击新建,然后单击接下来,选择然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字不能是汉字,只能是字母或者数字,因为我们只坐四个网页,可以简单一点,把这四个网页命名为a、b、c、d,或者1、2、3、4,当然一个网站默认的索引首页名为index,这里也用index,单击保存,这样得到第一个页面,以同样的方式建剩下的三个页面,这里我的首页默认为index.html,其他三个网页的名字分别为a.html、b.html、c.html,我们这四个网页文件已经保存在我们建的文件夹里。

如何利用Dreamweaver搭建个人网站1. 简介搭建个人网站是展示个人信息和技能的好方式,利用Dreamweaver这一强大的网页开发工具,可以轻松实现个人网站的搭建。
本文将介绍如何利用Dreamweaver搭建个人网站,包括设置网站,设计网页布局,添加内容和样式,以及发布网站。
2. 设置网站在开始之前,我们需要设置一个新的网站。
在Dreamweaver中,点击“文件”菜单,选择“新建”>“网站”,填写网站名称、本地文件夹和默认的服务器设置(如果有的话)。
完成设置后,就可以开始设计网页了。
3. 设计网页布局在Dreamweaver中,网页布局可以通过网格系统或自由设计来实现。
网格系统是一种按照固定比例划分的布局,可以在网页中创建各种网格,并在其中放置内容。
自由设计允许您自由移动和调整元素的位置和大小。
选择适合您的需求的布局方式,然后开始设计您的个人网站。
4. 添加内容一个个人网站通常需要包含多个页面,如主页、个人资料、项目展示、联系方式等。
在Dreamweaver中,可以使用“插入”菜单将各种内容添加到您的网页中。
例如,您可以插入文字、图片、视频、音频和表格等。
在添加内容时要注意布局和可用性。
5. 设计样式为了使个人网站更具吸引力,您可以使用CSS(层叠样式表)来设计和设置样式。
在Dreamweaver中,您可以使用CSS面板来编辑和应用样式。
通过定义样式规则,您可以通过一次更改就应用到整个网站中,从而确保网站风格的一致性。
6. 调试和优化在设计完个人网站后,对其进行调试和优化是非常重要的。
Dreamweaver提供了内置的调试和优化工具,可以帮助您检查并修复可能出现的问题,如链接错误、代码错误和页面加载速度等。
优化网站,包括减小文件大小、优化图片和脚本、合理使用缓存等,将对网站的访问速度和用户体验有着重要影响。
7. 发布网站当您完成个人网站的设计和调试后,可以开始将其发布到互联网上。

个人网站设计模板首先,一个成功的个人网站设计模板需要有吸引人的首页。
首页是用户进入网站的第一印象,因此需要简洁明了地展示个人信息和特色。
可以通过大图、简短的自我介绍和核心作品展示来吸引用户的注意力,让他们对你的个人品牌有一个直观的认识。
其次,个人网站设计模板需要注重响应式设计。
随着移动互联网的发展,越来越多的用户通过移动设备访问网站。
因此,一个优秀的个人网站设计模板必须能够在不同的设备上都能够呈现出良好的用户体验,包括手机、平板和电脑等。
另外,个人网站设计模板的导航和布局也至关重要。
清晰的导航可以帮助用户快速找到他们感兴趣的内容,而合理的布局可以让网站内容更加吸引人。
在设计导航时,可以考虑使用简洁明了的菜单结构,同时在页面底部加入相关链接,提高用户的浏览深度。
此外,个人网站设计模板的配色和字体选择也需要慎重考虑。
色彩和字体是网站视觉效果的重要组成部分,可以直接影响用户的情绪和体验。
在选择配色方面,可以根据个人品牌的定位和风格选择适合的颜色,同时要注意颜色搭配的协调性。
在选择字体时,可以使用清晰易读的字体,并根据不同的版块和内容进行合理的搭配,突出重点信息。
最后,个人网站设计模板需要注重内容的呈现。
优质的内容是吸引用户的关键,因此在设计模板时要考虑如何更好地展示个人的作品、案例和博客等内容。
可以通过图片、视频和文字相结合的方式,让内容更加生动有趣,吸引用户的注意力。
综上所述,一个成功的个人网站设计模板需要有吸引人的首页、响应式设计、清晰的导航和布局、合理的配色和字体选择,以及优质的内容呈现。
通过精心设计和不断优化,你可以打造一个个人网站设计模板,展现出个人独特的魅力,吸引更多的用户关注和欣赏。
希望本文的分享能够对你设计个人网站有所帮助,祝你的个人网站越来越成功!。

河南工程学院实习报告课程名称程序设计实训设计题目个人网站的设计与实现系(部)计算机学院班级学号姓名实习时间2013.12.30-2014.1.3指导教师李艳玮2014年 1 月3日实习(训)报告评语等级:评阅人:职称:年月日目录一、实训题目 (4)二、系统需求分析 (4)2.1可行性分析 (4)2.1.1社会可行性 (4)2.1.2技术可行性 (4)2.1.3经济可行性 (5)三、系统设计目标和原则 (5)3.1设计目标 (5)3.2设计原则 (6)四、系统功能模块设计 (6)4.1前台管理模块 (6)4.2 后台管理模块 (7)五、数据库设计 (7)5.1数据库表设计 (7)5.1.1 dbo.Logger(文章信息表) (7)5.1.2 dbo.LoginTime(登录时间表) (8)5.1.3 dbo.MessageBoard(文章信息表) (8)5.1.4 dbo.Mood(日志表) (9)5.1.5 dbo.Musics(音乐文件信息表) (9)5.1.6 ers(用户登录表) (9)六、基本程序清单 (10)6.1 数据库连接类清单 (10)6.2页面清单 (12)6.2.1登陆界面 (12)6.2.2关于我们 (15)6.2.3音乐页面 (15)七、实训总结 (19)个人网站设计与实现一、实训题目个人网站设计与实现二、系统需求分析信息时代的今天,网络已经成为人们工作、学习的一部分,不断充实和改变着人们的生活。
在网络中,一个个性化的个人网站,可以充实地表达自己的想法,通过发布日志文章展示个人能力,抒发个人情感,朋友则可以根据主题发表个人的意见,表达自己的想法,进行思想交流,乐在其中。
也可以通过个人网站让朋友更加清楚的了解自己的爱好和习惯。
通过网络,更加了解身边的人。
2.1可行性分析2.1.1社会可行性社会可行性具有比较广泛的内容,需要从政策、法律、道德、制度、等社会因素论证开发的可行性和现实性。

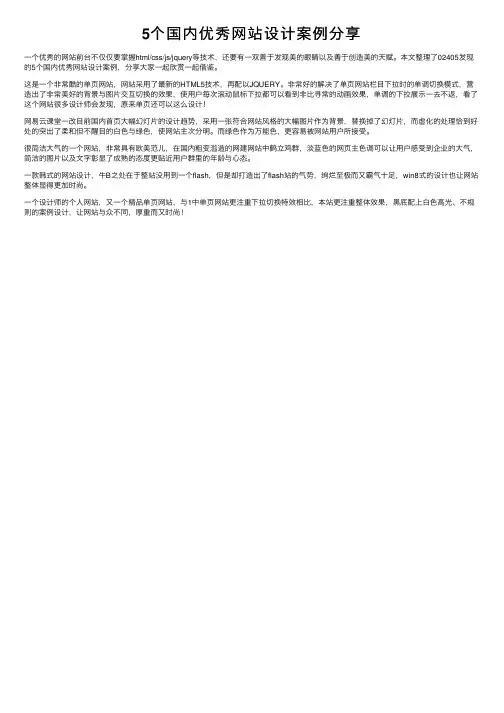
5个国内优秀⽹站设计案例分享
⼀个优秀的⽹站前台不仅仅要掌握html/css/js/jquery等技术,还要有⼀双善于发现美的眼睛以及善于创造美的天赋。
本⽂整理了02405发现的5个国内优秀⽹站设计案例,分享⼤家⼀起欣赏⼀起借鉴。
这是⼀个⾮常酷的单页⽹站,⽹站采⽤了最新的HTML5技术,再配以JQUERY。
⾮常好的解决了单页⽹站栏⽬下拉时的单调切换模式,营造出了⾮常美好的背景与图⽚交互切换的效果,使⽤户每次滚动⿏标下拉都可以看到⾮⽐寻常的动画效果,单调的下拉展⽰⼀去不返,看了这个⽹站很多设计师会发现,原来单页还可以这么设计!
⽹易云课堂⼀改⽬前国内⾸页⼤幅幻灯⽚的设计趋势,采⽤⼀张符合⽹站风格的⼤幅图⽚作为背景,替换掉了幻灯⽚,⽽虚化的处理恰到好处的突出了柔和但不醒⽬的⽩⾊与绿⾊,使⽹站主次分明。
⽽绿⾊作为万能⾊,更容易被⽹站⽤户所接受。
很简洁⼤⽓的⼀个⽹站,⾮常具有欧美范⼉,在国内粗变滥造的⽹建⽹站中鹤⽴鸡群,淡蓝⾊的⽹页主⾊调可以让⽤户感受到企业的⼤⽓,简洁的图⽚以及⽂字彰显了成熟的态度更贴近⽤户群⾥的年龄与⼼态。
⼀款韩式的⽹站设计,⽜B之处在于整站没⽤到⼀个flash,但是却打造出了flash站的⽓势,绚烂⾄极⽽⼜霸⽓⼗⾜,win8式的设计也让⽹站整体显得更加时尚。
⼀个设计师的个⼈⽹站,⼜⼀个精品单页⽹站,与1中单页⽹站更注重下拉切换特效相⽐,本站更注重整体效果,⿊底配上⽩⾊⾼光、不规则的案例设计,让⽹站与众不同,厚重⽽⼜时尚!。

个人网站策划范文五篇通过制作个人网站,可以将自己更好的展现在大家面前。
下面小编给大家整理的个人网站策划范文五篇,希望大家喜欢!个人网站策划范文1一、项目概述1.1编写目的制作个人音乐网站,能让喜欢听歌的网友一起交流,一起欣赏歌曲。
个人音乐网站主要有前台页面和后台管理两大模块。
前台模块:主要是提供音乐展示,可以在线视听;阅读个人听歌的心情和感受。
而后台主要是管理员利用用户名和密码登陆网站后台,对网站的音乐信息进行上传操作,对该网站的音乐信息进行更新和个人听歌的一些分享。
本开发计划书的目的,在于明确说明系统开发过程各个阶段的分工内容、进度安排;介绍工作内容;规范系统各功能需求实现所需时间;明确参与人员与分工;明确系统运行环境、验收标准、交付文档及产品。
1.2项目背景随着网络技术的发展,人们在利用网络学习的同时,也在享受着网络带来的各种附带产品所产生的效应。
如网络游戏、网络歌曲。
个人音乐网站正是在这样的需求前提下应运而生。
给人们的日常生活带来了极大的乐趣,让人们在繁忙疲惫的工作之后可以进行休闲。
1.3项目的范围和目标(1)主要功能登录与注销:管理员都可以用自己的帐号登录后台。
管理员操作完成后退出系统、注销后可以重新登录系统。
修改密码:管理员登录本系统之后都可以更改自己的登录密码。
音乐信息管理:添加音乐信息、修改音乐信息。
音乐文章:编写对某音乐的个人感受。
普通用户:普通用户可以浏览该网站,评论歌曲和文章。
(2)此次设计我们使用php编程,实现了个人音乐系统的过程。
本系统采用和myaql数据库管理系统作为开发工具,通过对个人音乐系统进行可行性分析、需求分析和设计逐步将一个个人音乐系统的开发过程呈现出来。
系统开发目标:制作个人音乐网站,让喜欢听歌的网友一起交流,一起欣赏歌曲。
互联网给学习者提供了丰富的超媒体资源,为网友创造出了一种由他们自行控制的娱乐环境,如果长期手动从网上找寻,就会产生一种无从适从的感觉〈佣降低网友的兴趣。

前端开发实训案例教程初级设计个人简历网站在前端开发中,为了展示个人能力和经历,设计一个个人简历网站是非常有必要的。
本教程将为你提供一个初级的案例,教你如何设计一个简洁美观、功能强大的个人简历网站。
1. 起步开始之前,我们需要明确一些基本的事项。
首先,确定你将使用的前端技术栈,比如HTML、CSS和JavaScript。
其次,决定网站的整体风格和色彩搭配,确保与你个人的风格相符。
最后,准备好你的个人信息、项目经历和教育经历等内容,便于后续填充。
2. 构建项目结构在设计个人简历网站时,良好的项目结构能够提高代码的可读性和维护性。
你可以按照以下结构组织你的项目文件:- index.html:网站的主页,包含个人信息的概览和导航菜单- styles.css:CSS样式文件,用来定义网站的主题风格和布局- script.js:JavaScript脚本文件,用来实现一些交互功能和动态效果- images文件夹:存放网站所需的图片资源3. 创建主页主页是个人简历网站的入口,它需要简洁明了地展示你的个人信息,并提供一些导航选项供访问者查看更多细节。
首先,你可以在主页的顶部设计一个导航栏,包含关于我、项目经历、教育经历和联系方式等选项。
这些选项应该链接到相应的页面,方便访问者查看详细内容。
接下来,你可以创建一个简洁的个人信息区块,包含你的照片、姓名、职位和个人简介。
你可以使用CSS来设置合适的样式,使其呈现出专业和时尚的风格。
在主页的其余部分,你可以添加一些重要的亮点项目,突出你的技能和经验。
这些项目可以使用列表或图标来展示。
同时,你还可以添加一些证书和奖项的区块,增强你的专业形象。
4. 编写项目经历页面在个人简历网站中,项目经历是非常重要的一部分。
你可以为每个项目创建一个单独的页面,详细描述项目的背景、目标、你的角色以及项目的成果。
在项目经历页面中,你可以使用标题、段落和列表等HTML元素来展示信息。
同时,你还可以添加项目截图或相关图片,使页面更加生动有趣。
个人网站设计与实现(动态)俸亚雄(湖南交通职业技术学院物流管理学院,湖南423000)摘要:网站伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常的重要,其中个人网站作为其对外展示自己的窗口,在现代互联网时代是推销自己的不二选择工具。
本文将简单介绍个人网站在社会生活中对人们生活产生的影响,说明个人网站在互联网时代对个人的重要性,其次介绍网站个人网站的色调搭配,设计风格,重点介绍个人网站的功能模块以及文字内容和图片展示;最后解释一些网站设计的重要代码以及其实现功能。
关键词:个人网站、网站设计、功能模块、程序代码目录摘要-—---——---—----—---—-------—-----—--—-—-—--—-———--—-—--—-—-----—-—------——-----——-——-—-----——-----——-—--—-I第一章文献综述--—---——-———-----—--———--—---——-—-—————--—-——-—-—----——--———--——-—-------—-—---—----—--—--1.网页设计行业现状-—-—-—-—--———---——-———-----------——------------—---—-—-—-——--—————---—-—--——-—---—--2。
网站设计条件—-----—---—----------------—————--—---—————-—-----——--—---——-—--—-—-—--—----——-—-—----——---3.网站建设入门门槛(大专)--—-—--—----——------—---—-----—-----——-——————--—-—-—————----——-———------—第二章设计部分--———-—-—-—--—-—-———---—--———-——-———---———-----—-—--—-----—-———-——--------—-—-—--—---——-—---1.设计愿望—----——--—---—---—————-—----—--—--—---——--——-—-—-————--——---———-———---—--—---———-----————-—-—-—-—2。
目录引言 0一、网页设计的需求 (1)1。
1、网站开发的背景11.2、网页的开发环境 (1)二、网站规划相关技术综述 (3)2。
1、网站开发工具的介绍及选择 (3)2。
1。
1、网站开发工具Dreamweaver cs3介绍 (3)2.1。
2 、CSS+DIV 介绍 (5)2.1。
3、 HTML 简介 (9)2.1.4、 IIS简介 (11)2.1.5、 ASP简介 (13)2.1.6、数据库技术简介 (15)2.2、社会可行性研究 (17)2。
2。
1、本课题的研究意义 (17)2.2.2、同类课题存在的问题 (17)2.2。
3、本课题要达到的设计目标 (17)三、网站总体设计与规划 (19)3。
1网页艺术设计介绍 (19)3.1.1网页艺术设计的内容 (19)3。
1.2网页艺术设计的原则 (20)3.1.3网页艺术设计的特点 (22)3。
2网站的整体布局及结构 (24)3.2。
1确定建设网站的主题与规划网站 (24)3。
2.2网页的整体布局和导航 (24)3。
3网站画面风格的设计及素材处理 (25)3.3.1网页画面风格设计 (25)3。
3。
2网页素材处理技术 (25)3。
3。
3网站栏目介绍及功能简介 (26)四、网站的详细设计与制作 (27)4.1站点 (27)4.1。
1创建和设计站点 (27)4.2网页制作 (30)4.2。
1创建文件夹 (30)4.2.2创建文件 (30)4。
2。
3创建欢迎flash动画 (31)4。
2.4创建主页面1。
asp (32)4。
2.5留言板及个人心情网页设计 (32)4。
2。
6网站实现的主要功能 (35)五、网站的调试及维护 (37)5.1网站系统测试 (37)5.2系统维护 (38)六、结论................................... 错误!未定义书签。
七、结束语 (40)八、参考文献 (41)九、附录 .................................... 错误!未定义书签。
个人网站的设计与实现刘胜文马恩辉2010.7内容摘要:在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道。
Internet上发布信息主要是通过网站来实现的,因此网站建设在Internet应用上的地位显而易见。
为了满足个人建站的学习需要,本文首先介绍个人建站要考虑的问题,再介绍建站常用的工具和方案,最后根据个人建站的特点主要探讨了如何由静态网页和PHP+MySql+Apache的动态网页混用来组建一个具有个性的小型个人网站。
关键词:个人网站、设计、静态网页、PHP+MySql+Apache动态网页引言:如今网络已是人们生活的一部分已,成为人们获取、发布信息的重要渠道,Internet上发布信息主要是通过网站来实现的,因此很多人都想尝试自己也来建一个个人网站,能按照自己的偏好布局版面,并发布图片、视频等多种信息。
但是很多个人觉得网站太难建,不知道如何才能建好自己的个人网站,我们经过近5年的探索找到了适合个人建站的方案,在此把我们的个人建站的一些成功经验拿来和大家一起分享,希望它能对想个人建站的朋友有所帮助。
1、建个人网站前首先要考虑的问题:(1)所建网站的主要内容是什么以及内容的逻辑结构关系和版面安排。
(2)是建静态网站还是建具有数据库功能的动态网站,若是动态网站就要考虑选何种语言(如ASP、PHP、JSP等)的动态网站。
(3)是完全靠自己设计还是利用网站模板设计。
(4)建好后的网站是放在自己的服务器上还是放在网络服务商(ISP)提供的服务器上。
2、建站常用的工具和方案建静态网站一般使用Office办公软件中的网页制作软件FrontPaga或专业的网页制作软件Dreamweaver,当然网页中少不了图像和动画,故还要用到图像处理软件photoshop或Fireworks等和动画制作软件Flash等。
因网站需要放在网站服务器上,故还需要在服务器电脑上安装Web服务器(如IIS互联网信息服务器或Apache 服务器等)。
web前端毕业设计实例1. 在线购物系统:- 实现用户注册、登录功能,以及个人中心页面展示用户基本信息。
- 实现商品分类、搜索功能,用户可以浏览商品列表,点击商品查看详细信息。
- 实现购物车功能,用户可以将商品加入购物车,结算购物车内的商品。
- 支持用户提交订单、查看订单状态和订单详情。
- 后台管理员可以管理商品信息,处理用户的订单。
2. 新闻阅读应用:- 实现用户注册、登录功能,以及个人中心页面展示用户基本信息。
- 实现新闻分类、搜索功能,用户可以浏览不同分类的新闻。
- 用户可以点击新闻标题查看详细内容,支持新闻评论功能。
- 用户可以收藏感兴趣的新闻,管理自己的收藏夹。
- 后台管理员可以发布、编辑和删除新闻,同时可以查看用户的评论和收藏。
3. 在线教育平台:- 实现用户注册、登录功能,以及个人中心页面展示用户基本信息。
- 学生可以浏览不同分类的课程,查看课程详细信息和视频教程。
- 学生可以购买课程,管理自己已购买的课程。
- 实现课程评论功能,学生可以给课程评分和留下评论。
- 教师可以发布、编辑和删除课程,同时可以查看学生的评论和评分。
4. 社交网络平台:- 实现用户注册、登录功能,以及个人中心页面展示用户基本信息和好友列表。
- 用户可以发布、编辑和删除动态,可以查看好友的动态。
- 用户可以搜索添加好友,发送私信和创建群组进行交流。
- 实现点赞和评论功能,用户可以对好友的动态进行互动。
- 实现用户动态的推送功能,用户可以查看关注的人的动态。
以上是一些常见的前端毕业设计实例,可以根据具体情况进行调整和扩展。
可以根据个人的前端技能和项目需求选择合适的实例进行设计。
情景模式:书法家庄辉个人网站主页效果图设计与制作项目背景:庄辉,字炤父,号无名山人。
1959年7月生,籍江苏泗阳。
现为中国书法家协会会员,国家高级美术师,江苏省淮安书画院专职画师。
庄辉个人网站项目主要是通过网络媒体使书法家本人知名度进一步提高。
网站建设中主要包含个人简介、国画作品、书法作品、联系方式等。
关键知识点一:渐变工具的使用法“渐变工具“的作用是产生逐渐变化的色彩,在图像中选择需要填充渐变的区域,起点(按下鼠标处)和终点(松开鼠标处)会影响外观,具体取决于所使用的渐变的工具。
关键知识点一:LOGO的设计综述文字看不到关键知识点二:色调与色彩的调整—色调调整执行“图像”—“调整”—“色阶”命令关键知识点二:色调与色彩的调整—色调调整关键知识点二:色调与色彩的调整—色调调整关键知识点二:色调与色彩的调整—亮度对比度执行“图像”—“调整”—“亮度/对比度”命令关键知识点二:色调与色彩的调整—色相/饱和度“图像”—“调整”—“色相/饱和度”命令关键知识点二:色调与色彩的调整—色相/饱和度关键知识点三:图像混合方式的使用Photoshop将混合模式分为6大类23种混合形式,即:组合模式(正常、溶解),加深混合模式(变暗、正片叠底、颜色加深、线性加深),减淡混合模式(变亮、滤色、颜色减淡、线性减淡),对比混合模式(叠加、柔光、强光、亮光、线性光、点光、实色混合),比较混合模式(差值、排除),色彩混合模式(色相、饱和度、颜色、亮度)。
现进行简单介绍:(1)组合混合模式:组合模式中包含“正常和溶解”模式,它们需要配合使用不透明度才能产生一定的混合效果。
正常模式:在“正常”模式下调整上面图层的不透明度可以使当前图像与底层图像产生混合效果,在此模式下形成的合成色或者着色作品不会用到颜色的相减属性。
溶解模式:特点是配合调整不透明度可创建点状喷雾式的图像效果,不透明度越底,像素点越分散。
51知识库关键知识三:图像混合方式的使用(2)加深混合模式:加深混合模式可将当前图像与底层图像进行比较使底层图像变暗。
个人简介网站模板作为一个个人简介网站的创作者,你可能会面临一个挑战,如何设计一个简洁而又生动的网站模板,能够真实地展现你的个人特点和才华。
在这篇文档中,我将为你提供一个简单而又实用的个人简介网站模板,希望能够帮助你打造一个独具个性的个人网站。
首先,让我们来谈谈首页的设计。
首页是整个网站的门面,因此在设计上需要尽可能地简洁明了。
你可以选择一张高清的个人照片作为背景,然后在照片上叠加你的名字和一个简短的个人标语。
这样的设计既简单又有吸引力,能够吸引访客的注意力,让他们对你产生兴趣。
接下来,我们来看看个人简介页面的设计。
在这个页面上,你需要简要地介绍一下自己的基本情况,比如你的姓名、年龄、职业等。
除此之外,你还可以在这个页面上展示一些你的个人特点和兴趣爱好,比如你的技能、爱好、个人成就等。
这样的设计能够让访客更好地了解你,产生共鸣。
除了个人简介页面,你还可以设计一个作品展示页面。
在这个页面上,你可以展示一些你的作品,比如文章、摄影作品、设计作品等。
这样的设计能够让访客更好地了解你的专业能力和创作才华,提升你的个人形象。
最后,我们来谈谈联系方式页面的设计。
在这个页面上,你可以留下你的邮箱地址、电话号码等联系方式,方便访客与你取得联系。
除此之外,你还可以在这个页面上添加一些社交媒体的链接,比如微博、微信、LinkedIn等。
这样的设计能够让访客更方便地与你互动,增加你的社交影响力。
综上所述,一个好的个人简介网站模板应该是简洁、生动、有吸引力的。
通过一个简单而又实用的网站模板,你可以真实地展现自己的个人特点和才华,提升个人形象,增加社交影响力。
希望这个个人简介网站模板能够帮助到你,祝你的个人网站越来越成功!。
1 内容:设计并制作一个个人网站。
栏目设置:因为时间的原因,仅包括以下几个栏目1、个人简介介绍个人的基本情况,年龄、学历、学位、毕业院校、所学专业、身高、体重等等。
2、成长经历介绍个人的成长经历,从初中起学习、社会实践和获得荣誉情况。
3、兴趣爱好介绍个人的兴趣爱好。
4、个人特长介绍个人的特长,文字+图片+视频。
5、个人相册版面设置一般来说网站的结构为倒树的结构网页的类型可分为:首页、栏目页、内容页三种。
其中栏目页又可分为单页和列表页两种。
对于个人网站,除了个人相册是列表页外,各栏目基本上都是单页类型的栏目。
网页的设计比较常用的方法是首先在photoshop中作出效果图,然后再切片做成html网页。
这里,我们用word表格来做设计。
首页的设计:个人相册列表页Banner800*150Menu800*30侧栏相片相片相片相片相片相片相片相片相片Foot800*30布局知识介绍网页布局有两种方法:1、div+css 2、用table标签布局。
本文采用第2种方法,这也早期的网站常用的布局方式。
特点是简单易学。
缺点是代码冗余,不易于修改。
table标签的用法首先我们来看一个九宫格的代码。
<table width="200" border="1"><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr><tr><td>7</td><td>8</td><td>9</td></tr></table>用table布局的方法:1、单个table,行列合并2、table的嵌套用table的嵌套操作方法,易于修改和维护。
方法1:创建一个6行3列的table,然后合并3、4、5行的第1列,合并1、2、6行的所有列,合并第5行的2、3列。
代码如下:<table width="600" border="1"><tr><td height="37" colspan="3"> </td></tr><tr><td height="25" colspan="3"> </td></tr><tr><td width="130" rowspan="3"> </td><td width="213" height="31"> </td><td width="235"> </td></tr><tr><td height="117"> </td><td> </td></tr><tr><td height="81" colspan="2"> </td></tr><tr><td colspan="3"> </td></tr></table>方法2:创建4行1列的表格,然后在第3行嵌入1个1行2列的表格,在这个表格的第列嵌入一个3行2列的表格,并合并其第3行。
<table width="600" border="1"><tr><td> </td></tr><tr><td> </td></tr><tr><td height="300" valign="top"><table width="600" border="1"><tr><td width="148" height="301"> </td><td width="436" valign="top"><table width="100%" border="1"><tr><td height="92"> </td><td> </td></tr><tr><td height="100"> </td><td> </td></tr><tr><td height="95" colspan="2"> </td></tr></table></td></tr></table></td></tr><tr><td height="29"> </td></tr></table>2、网页制作步骤及要点2.1首页(1)banner的设计与制作(2)菜单确定各栏目页的文件名和站点主页的文件名。
栏目名称文件名首页index.html个人简介grjj..html成长经历czjl..html兴趣爱好xqah.html个人特长grtc.html相册xc.html菜单为一级栏目导航,点击对应项可跳转到对应栏目首页。
代码:<tr bgcolor="#eee"><td align="center" width="136"><a href="index.html">首页</a></td><td align="center" width="136"><a href="grjj.html">个人简介</a></td><td align="center" width="136"><a href="czjl.html">成长经历</a></td><td align="center" width="136"><a href="xqah.html">兴趣爱好</a></td><td align="center" width="136"><a href="grtc.html">个人特长</a></td><td align="center" width="136"><a href="xc.html">相册</a></td></tr>(3)主体部分放置一个欢迎动画。
操作方法非常简单,点击“插入》媒体》flash”(快捷方式ctrl+alt+f)插入制作好的flash即可。
(4)页脚部分输入一些版权或者联系方式等信息。
2.2 单页形式的栏目页Banner、menu和foot可以直接从首页的源文件复制,内容根据设计修改。
要点:(1)通过嵌套的表格布局。
(2)图文排版(css样式控制)CSS 概述:•CSS 指层叠样式表 (C ascading S tyle S heets)•样式定义如何显示 HTML 元素•样式通常存储在样式表中•把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题•外部样式表可以极大提高工作效率•外部样式表通常存储在CSS 文件中•多个样式定义可层叠为一样式表极大地提高了工作效率样式表定义如何显示HTML 元素,就像HTML 3.2 的字体标签和颜色属性所起的作用那样。
样式通常保存在外部的.css 文件中。
通过仅仅编辑一个简单的CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
由于允许同时控制多重页面的样式和布局,CSS 可以称得上WEB 设计领域的一个突破。
作为网站开发者,你能够为每个HTML 元素定义样式,并将之应用于你希望的任意多的页面中。
如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。
多重样式将层叠为一个样式表允许以多种方式规定样式信息。
样式可以规定在单个的HTML 元素中,在HTML 页的头元素中,或在一个外部的CSS 文件中。
甚至可以在同一个HTML 文档内部引用多个外部样式表。
层叠次序当同一个HTML 元素被不止一个样式定义时,会使用哪个样式呢?一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
i.浏览器缺省设置ii.外部样式表iii.内部样式表(位于<head> 标签内部)iv.内联样式(在HTML 元素内部)因此,内联样式(在HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。