

《Web前端技术课程设计》报告
一、实训课题名称
二、课题设计目的
通过实训,应使学生巩固所学知识,把所学的理论知识运用到网站制作实践中。
培养学生动手能力,将PS制作效果图、HTML、CSS+DIV网页布局、JavaScript等Web 前端开发技术结合起来,在实训环节中进行运用。为以后学习动态网站打下基础。三、实现功能:
用PhotoShop、DreamWeaver等开发工具制作一个由静态网页构成的简单网站,要求包括一个首页、至少三个子网页,按照网站开发流程,先做网页效果图,然后制作网页素材、构建网站文件结构、规划网页布局、制作网页动画、实现网页功能,尔后进行网站测试,并编制出各阶段必要的文档。在编写文档时,必须严格遵照要求,最后提交文档。
功能要求:该网站首页必须包括网站logo、导航条(带有鼠标事件变化效果)、banner (简单flash动画)、图片、多媒体运用、文字等主要信息展示;子网页包括用户注册(带有表单输入项本地验证功能)、登录(用户名和密码非空验证)、子网页相关栏目。各页面之间通过超链接切换。
最后要求提交详细的课程设计报告及网页效果图(.psd)和网站运行文件,现场运行验收开发的系统。
四、课题设计内容:
(1)开发背景
(2)网站分析设计部分
1)客户需求分析
●网站栏目划分
●栏目内容介绍
●网站拓扑图
●网页风格创意设计
2)网站风格定位
3)网站建设方案
4)网站效果图
(3)网站制作部分
1)效果图制作
2)网页素材及网站架构制作
3)首页制作页面设计
4)子页面制作
五、体会及下一步学习方向
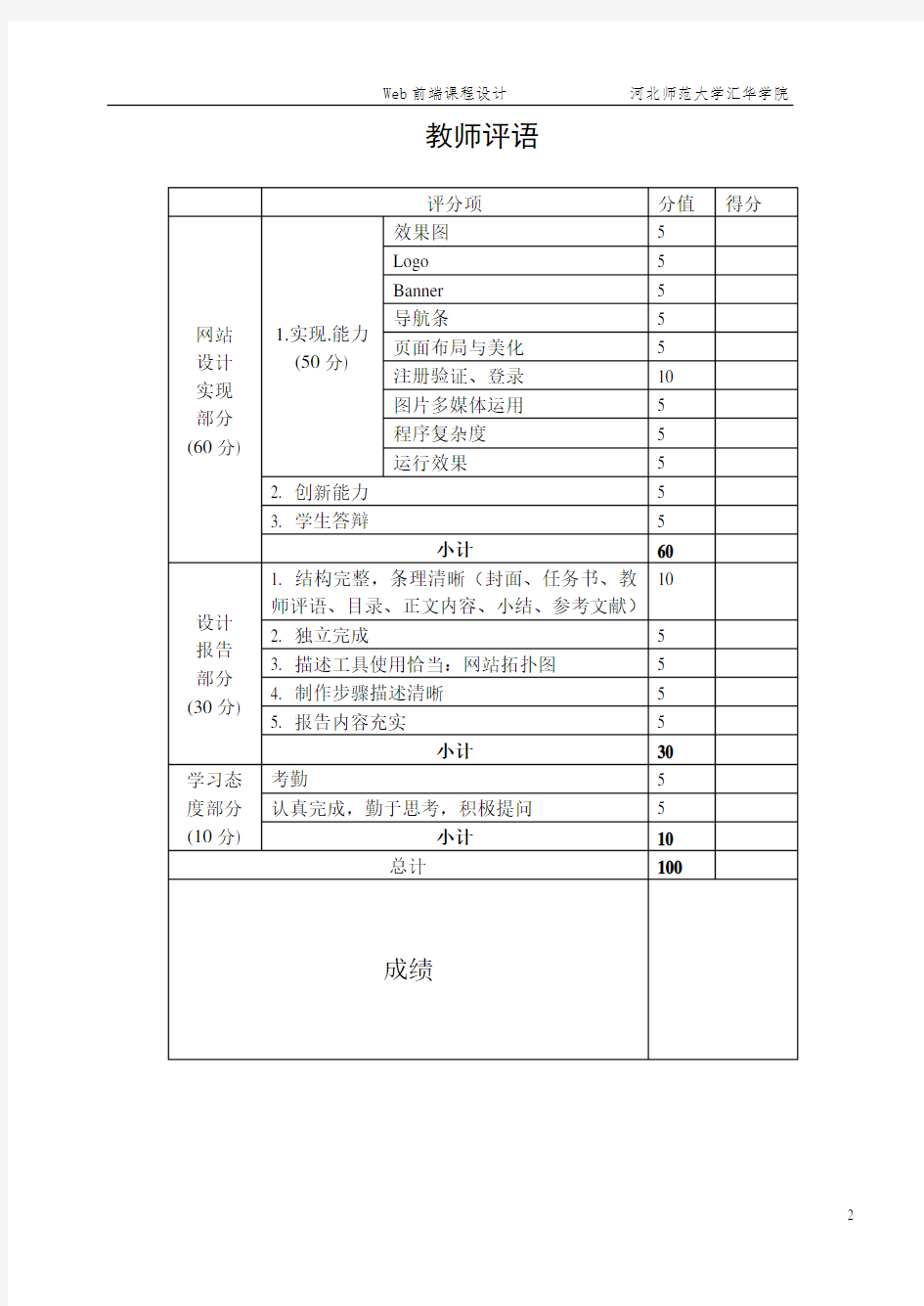
教师评语
参考方案:
目录
开发背景 (4)
前期准备 (4)
客户需求分析 (4)
网站风格定位 (5)
色彩 (5)
排版 (5)
特效 (6)
网站建设方案 (6)
网页风格创意设计 (7)
网站栏目划分 (7)
栏目内容介绍 (8)
网站拓扑图 (9)
实训目的 (10)
实训任务 (10)
实训项目 (11)
网站基本介绍 (11)
报名界面 (10)
保存的文件位置 (11)
首页展示效果图 (12)
导航条展示效果图 (13)
留言板表格布局 (14)
网站版权的展示图 (14)
国内黑客网站界面展示图 (15)
黑客新闻界面展示图 (16)
电影展示图 (18)
黑客简介界面展示图 (20)
黑客区别界面展示图 (21)
黑客分类界面展示图 (22)
实训中的问题和解决办法 (23)
实训体会 (24)
一、开发背景
如今已是信息化时代,很多网络中的强盗已经将魔爪伸向我们每一个网民。由此可见关于了解黑客以及黑客攻防方面的知识和新闻是很有必要的。黑客学习网一直致力于面向全球华人提供最新的黑客新闻、最先进的黑客攻防技术,力求将黑客学习网打造成网民每天必看的学习网站!
二、前期准备
本网站是以信息安全类为主体设计,系统的介绍了黑客攻防的新闻的知识。
三、客户需求分析
客户需求是指客户创建本网站的目的和对网站建设提出来的特定的要求。
了解客户的需求,是建好黑客学习网站的前提。黑客学习网站通过互联网可以更好的开展信息技术的交流、学习和网上报名等活动。这样可以提高网站的访问量、知名度,也是网站业务的重要来源。客户对其拟建的黑客学习网站提出的主要要求有以下几点:
1、宣传信息安全的重要性,提高人们对信息安全的认识,增加网站的知名度。
2、适时地发布最新黑客新闻和技术,为学习者提供最佳资源。
3、在网上发布报名表,引进国内外的爱好者来此学习交流。
4、网站上要设有爱好者交流留言板,用户可以网站新闻和技术文章进行评论和留言交流,对于网站的改进和更新很有帮助。
四、网站风格定位
网站风格是指网站的整体形象给浏览者的综合感受。这个整体形象包括站点的logo、标志、色彩、字体、标语、版面布局、浏览方式、交互性、文字、内容价值等诸多元素。可以从三个方面对长白山旅游网进行定位。
1、色彩
网站的色彩是浏览者整体的视觉感官,如果网站的色彩具有一致性,会使网站看起来美观,使浏览者不容易对内容混淆,增加了浏览的简洁与方便。从而更能衬托网站的主题,若色彩能与主题合理搭配,将会增加网站的易读性。
黑客学习网站选定的主题色是黑灰色。因为若是要打开一个黑客方面的网站,每个人的头脑中肯定都是黑色或者灰色,即为较暗淡神秘的颜色。能给吸引更多用户并给用户一种神秘感,很适合黑客学习的网站。
网站中除了采用黑灰色系外,还和淡蓝色、白色搭配,使网站产生一种舒适的气氛,使人可以长时间驻留其间,眼睛也不会觉得疲劳。
2、排版
网页是网站构成的基本元素。当浏览者轻点鼠标,在网站中漫游时,一幅幅精彩的网页会呈现在面前。那么,决定网页精彩元素是什么?色彩的搭配、文字的变化、图片的处理等式不可忽略的因素,除了这些外,还有一个非常重要的元素——网页排版。
黑客学习网站采用的是“厂字型”排版形式。最上面是网站的logo。接下来是网站的menu,中心内容分为两部分:一是左侧meun 二是右侧显示menu的主要内容。最下面的是网站的一种基本信息、联系方式、版权声明等。这种版式的优点是网页结构清晰,主次分明,但弱点是规矩呆板,信息量少。针对这个弱点,该网站在细节上做了一些处理。例如:对于黑客新闻以链接到另一个网页的形式,并将所有新闻的超级链接置于此网页,增大的信息量。logo设置较为个性并动态显示,使整个页面显得更加生动富有特色。
3、特效
网站的特效就是让网页看起来生动活泼的各种应用,如Flash、JavaScript等。
五、网站建设方案
在黑客学习网站的建设中,前期准备至关重要的,要有明确的做网站的根本目的。该黑客学习网站通过黑客的介绍、黑客新闻以及黑客攻防技术的宣传,大大的提高了网站的知名度。由于信息化时代
的很多漏洞,大多数人没有全面的意识,且很大一部分人对黑客十分感兴趣,因此黑客学习网站的存在想必给很爱好者们大量的信息量和学习资源,也为同爱好者或是高手提供了交流平台,从而推动了信息化时代的进一步发展,也为网民提供了更多的学习平台。为了充分发挥黑客学习网站的作用,就需要对网站的内容进行系统规划。
六、网页风格创意设计
该网站页面颜色采用黑灰色为主,淡蓝色为辅。在此色调的基础上对黑灰色进行有机搭配,同时还要适当的辅以淡蓝色。通过颜色传达了新颖、神秘、安全、技术等元素,从而使网站产生了一种知识海洋的氛围。
七、网站栏目划分
1、网站首页
2、黑客简介
3、等级区分
4、黑客新闻
5、国内黑客网站
6、相关电影资源
7、爱好者报名表8、黑客交流版
八、栏目内容介绍
1、网站首页:本栏目为导航页面,为吸引用户在main中放置与
黑客相关视频。
2、黑客简介:本栏目中介绍黑客的基本定义,并对黑客名字的来
源作以详细的介绍。
4、黑客分类:本栏目中介绍黑客的分类,
3、等级区分:本栏目主要是让用户在对黑客有了简单认识下区分
黑客的等级,提升在用户心中的荣耀感。
4、黑客新闻:该栏目具体放置的为有关黑客的最新新闻以及其中
的技术。
5、国内黑客网站:该栏目的主要目的是让用户了解国内四大有名
的黑客网站:中国黑客联盟,中国红客,中国第八军团,华夏联盟。
6、相关电影资源:该栏目主要是为用户提供有关黑客的电影。
7、爱好者报名表:该栏目主要是让爱好者通过报名的方式成为我
们中的一员,进行更进一步的学习。
8、黑客交流版:该栏目主要用来让黑客以及爱好者对黑客技术文
章或者新闻等方面在网上进行评论交流。
九、网站拓扑图
十、实训目的
1.更好的熟悉和掌握网站建设的基本流程和技术规范;
2.运用flash动画制作软件设计网页中动画的知识;
3.巩固运用Fireworks图像处理软件进行网页中图形制作4.综合使用Dreamweaver、Flash、Photoshop、Css3Menu四个软件完成网站的建设,可以独立构思并设计出内容完整图文并茂的网站。
5.具备独立撰写实训报告等科技文件的基本能力;
6.在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力。
十一、实训任务
1.站点规划,搜集资料。确定网站主题内容,规划站点结构,从网上搜索相关资料(图片、文字等)。
2.进行主页设计。构思主页布局,进行主页标题图片的设计(要求原创),进行主页其余图片的设计和页面内容的录入,
最后进行主页的整体优化设计。
3.网页设计。除主页以外的网页设计,首先设计网页模版,一部分网页由模版生成,一部分为单独设计(依据实际需要确
定哪些网页由模版生成,确定哪些网页单独设计)。包括版面
设计和图形设计、内容录入等。
4.动画设计。主页动画设计和其余页面动画设计,充分运用
所掌握技术,效果好。
5.综合优化。链接正确、得当,动态效果好(时间轴动画、行为、代码的嵌入等)
6.网站测试并递交。在浏览器中对完成的网站逐页打开测试,包括链接正确与否,页面打开时间,图片和动画是否丢失
等。
十二、实训项目
1、网站基本介绍
网站的主题是:游览天下行,快乐共分享。背景图片均为国内外知名旅游地图片,体现网站主题。图片和文字部分采用浮动形式,让网站看起来更生动,更有吸引力;导航栏采用超链接,链接到相关网站,同时插入表单,设置了登陆界面和主页的链接。还插入了音乐,轻柔舒缓,仿佛置身于游览圣地中。
2、报名界面:
3、保存的文件位置:
4、首页展示效果图:
5、导航条展示效果图:
6、留言板表格布局:
7、网站版权的展示图:
8、国内黑客网站界面展示:
9、黑客新闻界面展示:
10、电影展示图:一主页视频二为相关电影推荐
11、黑客简介界面展示(含滚动图片展示):
长春大学 20 15 —2016学年第二学期Web前端开发技术课程 实验报告 学院:计算机科学技术专业:软件工程 班级:软件15402
学号:041440210 姓名:王悦 任课教师:车娜 实验三 CSS网页布局 一、实验目的 1.掌握CSS盒子模型的概念,能够灵活运用盒子模型布局页面; 2.掌握盒子模型相关属性,能够使用它们熟练地控制网页元素; 3.理解块元素与行内元素的区别,能够对它们进行转换。 二、内容及要求 运用盒子模型的相关属性实现网页弹出框效果,满足如下要求: 1.网页弹出框由上面的标题和下面的宣传内容两部分组成; 2.标题通过h2定义; 3.在段落文本中内容部分由h3和p标记进行定义; 4.应用
web前端个人简历范文标准模板 个人简历是web前端个人求职者给招聘单位发的第一份简要介绍,在web前端个人求职者的求职中占有重要的位置。下面是由分享的web前端个人简历范文,希望对你有用。 web前端个人简历范文(一) • 基本资料 姓名:diyifanwen 性别:男 出生年月:1993-6 婚姻状况:未婚 政治面貌:群众 身高:171 籍贯:广东 目前所在地:广州 • 联系方式 联系电话: 电子邮箱:@https://www.doczj.com/doc/4a4256201.html, • 求职意向 期望职位:web 前端 职位类型:全职 工作地点:广州 工资待遇:3000-4000元
住房要求:面议 • 工作经验 20xx年12月-20xx年2月,在广州科技有限公司实习。目前在广州科技有限公司上班,从事web前端开发等。 • 教育背景 毕业院校:广东技术师范学院 最高学历:大专 所学专业:计算机应用技术 毕业时间:20xx-7 英语:普通 计算机能力:熟练 其它能力:善于学习,沟通 • 自我评价 做事认真负责,性格直爽,热爱学习。时间都去哪了这句话时刻提醒着自己,要努力,加油! web前端个人简历范文(二) 基本资料 姓名:diyifanwen 性别:女 年龄:22 婚姻状况:未婚 身高:161CM
体重:51KG 籍贯:浙江 现所在地:浙江 联系方式 联系电话: 电子邮箱:https://www.doczj.com/doc/4a4256201.html, 求职意向 意向岗位:网页设计与制作;网络工程师 求职类型:全职 期望月薪:面议 到岗时间:随时到岗 期望工作地点:浙江 从事行业:计算机业、互联网、电子商务 教育经历 20xx年9月~至今温州大学计算机网络工程本科 课程描述:主修专业为计算机安全、无线、路由与交换计算机基础、编程等计算机相关专业学科,掌握基本程序语言,如C,html,div+css 工作经验 20xx年7月 ~20xx年8月网络公司 公司性质:私营企业
实习报告 学生姓名: 学号: 专业班级: 实习单位: 实习时间: 校外指导教师: 校内指导教师: 成绩:
目录 1实习背景 (1) 1.1实习目的 (1) 1.2实习起止时间 (1) 1.3实习内容概要 (1) 2实习内容 (1) 2.1实习过程 (1) 2.2实习内容 (4) 2.3主要成果 (5) 3总结 (5) 3.1网页游戏的认识 (5) 3.2实习的自我评价 (6)
1实习背景 1.1实习目的 ?了解软件开发的各种模式,开发流程,以及各种形式的建模 ?详细学习敏捷开发的各个流程,并通过实习来体会敏捷开发所带来的效率?掌握HTML5、CSS、JA V ASCRIPT等技术 1.2实习起止时间 ?开始时间:2015年7月12号 ?截止时间:2015年7月18号 1.3实习内容概要 ?学习软件开发的各种模式,重点学习了敏捷开发(专业老师讲授) ?学习HTML5、CSS、JAVASCRIP技术(形式:观看视频) ?按照敏捷开发的流程,学员分组,制定每日的站立会议时间 ?观看实习内容例子的视频,分工合作 ?提交实习成果,老师检查打分 2 实习内容 2.1 实习过程 可以以周为时间单位概述实习各阶段所从事的主要工作等; ?学习阶段 ?开发模式 1)软件生命周期
同任何事物一样,一个软件产品或软件系统也要经历孕育、诞生、成长、成熟、 -衰亡等阶段,这一般称为软件生命周期。 软件开发生命周期(SDLC)是指软件开发的全部过程、活动和任务的结构框架。 SDLC的一般步骤包括:确定问题、可行性分析与开发计划、收集需求、分析与设计、编码开发、测试、安装、维护。 2)软件生命周期模式 典型的几种生命周期模式包括:瀑布模式、演化模式、螺旋模式、快速原型模式、喷泉模式和混合模式等。 3)敏捷开发 敏捷开发(Agile)是一种关注价值、消除浪费、以人为核心、迭代、循序渐进的开发方法。 特点: a)是一种开发方法学(Methodology),可以应对客户快速变更的需求。 b)强调以人为核心,采用迭代的方式,循序渐进地开发软件。 c)在敏捷开发过程中,软件项目被划分成多个相互联系但也能独立运行的子项 目。 d)每个子项目在开发、测试直至完成的过程中一直保持可使用的状态。 e)这个过程就是要形成开发过程中团队之成员之间更加有效的合作关系,使其 灵活性更高,以适应不断变化的需求。 技术讲解 1)讲解内容:HTML5、CSS、JA V ASCRIPT技术 2)HTML5 HTML5是一个描述用于帮助开发者创建下一代网站和应用的HTML、CSS和JavaScript规格的涵盖性术语。这个定义中最显眼的三个部分是:HTML、CSS和JavaScript。他们定义了开发者如何使用优化标记,风格更丰富的性能,以及新JavaScript API来制作最新的网络开发功能。简单而言,HTML5=HTML+CSS+JavaScript。 特性: a)语义特性(Class:Semantic) b)本地存储特性(Class: OFFLINE & STORAGE) c)设备兼容特性(Class: DEVICE ACCESS) d)连接特性(Class: CONNECTIVITY)
web前端设计与开发实验 实验须知: 1.本实验课程一共有6个实验,围绕“个人主页”的主题,(1)使用Axure制作网站 的页面原型;(2)使用HTML标签设计页面的结构;(3)使用CSS控制页面的表现;(4)使用JavaScript脚本实现网页的交互效果;(5)并使用PhotoShop完善网站的视觉设计(6)最终呈现一个完整的“个人主页”网站。 2.网站推荐使用“一页式”的“响应式设计”,但这不是必须的。 3.网站如果采用“一页式”设计,则必须有三屏内容;如果是多网页设计,则必须有 三个页面,包括首页。 实验1:网站页面原型设计 实验目的: 1.掌握Axure工具的使用; 2.领会网站设计的思想; 3.理解页面原型的作用。 实验要求: 1.网站主题:“个人主页”或“个人求职主页”; 2.网站推荐使用“一页式”的“响应式设计”,但这不是必须的; 3.网站如果采用“一页式”设计,则必须有三屏内容;如果是多网页设计,则必须有 三个页面,包括首页在内; 4.要求设计出网页的基本结构,并有一定的交互效果; 5.尽可能设计出高保真型原型。 实验2:网站页面HTML设计与实现 实验目的: 1.掌握HTML标签的使用; 2.理解HTML标签的语义; 3.合理使用HTML标签结构化页面元素。 实验要求: 1.要求使用HTML语言将实验一设计的网页原型实现; 2.要求语义化使用HTML标签,合理地结构化页面元素及内容; 3.要求可适当分析页面布局,加入控制布局的标签; 4.要求设计一个合适的前端框架,即能分类存放不同的文档。 实验3:使用DIV+CSS布局并美化网页 实验目的: 1.掌握CSS基本语法;
web前端工程师面试自我介绍第一篇 我喜欢篮球和乒乓球,曾担任大学校篮球队队员。在篮球队中深刻体会到在大家共同努力下击败对手的成就感! 对于计算机有着狂热的喜爱,虽掌握软件众多,但对编程情有独钟!在每一次解决了问题后都有一种成就感!我喜欢这种感觉,让我能沉迷于我的代码的世界中! 爱好程序设计,喜欢开发自已的小型产品,追求技术上的满足感;稳固的架构,健壮的代码,团结的合作,是我的不懈追求。 有良好的编程习惯,以及程序错误控制和解决能力,我爱程序员这个岗位,当每天敲着代码,听着音乐,是很快乐的 用心工作,用心生活!我可能不是最好的,最合适的,我觉得我是最有潜力的!2016,一起加油! web前端工程师面试自我介绍第二篇 good morning, my name is jack, it is really a great honor to have this opportunity for a interview, i would like to answer whatever you may raise, and i hope i can make a good performance today, eventually enroll in this prestigious university in september. now i will introduce myself briefly,i am 21 years old,born in heilongjiang province ,northeast of china,and i am curruently a senior student at beijing xx uni.my major is packaging engineering.and i will receive my bachelor degree after my graduation in june.in the past 4 years,i spend most of my time on study,i have passed cet4/6 with an ease. and i have acquired basic knowledge of packaging and publishing both in theory and in practice. besides, i have attend several packaging exhibition hold in beijing, this is our advantage study here, i have taken a tour to some big factory and company. through these i have a deeply understanding of domestic packaging industry. compared to developed countries such as us, unfortunately, although we have made extraordinary progress since 1978,our packaging industry are still underdeveloped, mess, unstable, the situation of employees in this field are awkard. but i have full confidence in a bright future if only our economy can keep the growth pace still. i guess you
《Web前端技术课程设计》报告 一、实训课题名称 二、课题设计目的 通过实训,应使学生巩固所学知识,把所学的理论知识运用到网站制作实践中。 培养学生动手能力,将PS制作效果图、HTML、CSS+DIV网页布局、JavaScript等Web 前端开发技术结合起来,在实训环节中进行运用。为以后学习动态网站打下基础。三、实现功能: 用PhotoShop、DreamWeaver等开发工具制作一个由静态网页构成的简单网站,要求包括一个首页、至少三个子网页,按照网站开发流程,先做网页效果图,然后制作网页素材、构建网站文件结构、规划网页布局、制作网页动画、实现网页功能,尔后进行网站测试,并编制出各阶段必要的文档。在编写文档时,必须严格遵照要求,最后提交文档。 功能要求:该网站首页必须包括网站logo、导航条(带有鼠标事件变化效果)、banner (简单flash动画)、图片、多媒体运用、文字等主要信息展示;子网页包括用户注册(带有表单输入项本地验证功能)、登录(用户名和密码非空验证)、子网页相关栏目。各页面之间通过超链接切换。 最后要求提交详细的课程设计报告及网页效果图(.psd)和网站运行文件,现场运行验收开发的系统。 四、课题设计内容: (1)开发背景 (2)网站分析设计部分 1)客户需求分析 ●网站栏目划分 ●栏目内容介绍 ●网站拓扑图 ●网页风格创意设计 2)网站风格定位 3)网站建设方案 4)网站效果图 (3)网站制作部分 1)效果图制作 2)网页素材及网站架构制作 3)首页制作页面设计 4)子页面制作 五、体会及下一步学习方向
教师评语
参考方案: 目录 开发背景 (4) 前期准备 (4) 客户需求分析 (4) 网站风格定位 (5) 色彩 (5) 排版 (5) 特效 (6) 网站建设方案 (6) 网页风格创意设计 (7) 网站栏目划分 (7) 栏目内容介绍 (8) 网站拓扑图 (9) 实训目的 (10) 实训任务 (10) 实训项目 (11) 网站基本介绍 (11) 报名界面 (10) 保存的文件位置 (11) 首页展示效果图 (12) 导航条展示效果图 (13) 留言板表格布局 (14) 网站版权的展示图 (14) 国内黑客网站界面展示图 (15) 黑客新闻界面展示图 (16) 电影展示图 (18) 黑客简介界面展示图 (20) 黑客区别界面展示图 (21) 黑客分类界面展示图 (22) 实训中的问题和解决办法 (23) 实训体会 (24)
《Web前端技术课程设计》报告实训课题名称 二、课题设计目的 通过实训,应使学生巩固所学知识,把所学的理论知识运用到网站制作实践中。 培养学生动手能力,将PS制作效果图、HTML、CSS+DIV网页布局、JavaScript等Web 前端开发技术结合起来,在实训环节中进行运用。为以后学习动态网站打下基础。三、实现功能: 用PhotoShop、DreamWeaver等开发工具制作一个由静态网页构成的简单网站,要求包括一个首页、至少三个子网页,按照网站开发流程,先做网页效果图,然后制作网页素材、构建网站文件结构、规划网页布局、制作网页动画、实现网页功能,尔后进行网站测试,并编制出各阶段必要的文档。在编写文档时,必须严格遵照要求,最后提交文档。 功能要求:该网站首页必须包括网站logo、导航条(带有鼠标事件变化效果)、banner (简单flash动画)、图片、多媒体运用、文字等主要信息展示;子网页包括用户注册(带有表单输入项本地验证功能)、登录(用户名和密码非空验证)、子网页相关栏目。各页面之间通过超链接切换。 最后要求提交详细的课程设计报告及网页效果图(.psd)和网站运行文件,现场运行验收开发的系统。 四、课题设计内容: (1)开发背景 (2)网站分析设计部分 1)客户需求分析 ●网站栏目划分 ●栏目内容介绍 ●网站拓扑图 ●网页风格创意设计 2)网站风格定位 3)网站建设方案 4)网站效果图 (3)网站制作部分 1)效果图制作 2)网页素材及网站架构制作 3)首页制作页面设计 4)子页面制作 五、体会及下一步学习方向
教师评语
参考方案: 目录 开发背景 (4) 前期准备 (4) 客户需求分析 (4) 网站风格定位 (5) 色彩 (5) 排版 (5) 特效 (6) 网站建设方案 (6) 网页风格创意设计 (7) 网站栏目划分 (7) 栏目内容介绍 (8) 网站拓扑图 (9) 实训目的 (10) 实训任务 (10) 实训项目 (11) 网站基本介绍 (11) 报名界面 (10) 保存的文件位置 (11) 首页展示效果图 (12) 导航条展示效果图 (13) 留言板表格布局 (14) 网站版权的展示图 (14) 国内黑客网站界面展示图 (15) 黑客新闻界面展示图 (16) 电影展示图 (18) 黑客简介界面展示图 (20) 黑客区别界面展示图 (21) 黑客分类界面展示图 (22) 实训中的问题和解决办法 (23) 实训体会 (24)
个人简历 【个人资料】 姓名: 出生年月: 移动电话:电子邮件: 户籍地:居住地: 【求职意向】 前端开发 【IT专业技能】 1. 熟练掌握动态网站开发,具有良好的编程习惯 2. 熟悉HTML,CSS,ASP , PHP等WEB编程技术 3. 熟悉MySQL数据库,掌握基本的SQL语句操作,熟练使用JDBC技术 4. 熟练掌握java基础,对android系统开发有基本的了解,理解面向对象开发思想。 5. 熟悉在Windows系统下进行服务器环境配置,如:PHP + Apache + Mysql、FTP 【项目经历】 1. 应用HTML,CSS,ASP , PHP等WEB编程技术,独立完成旅游新闻网站设计; 2.应用PHP技术和小组成员合作完成“美职网”求职网站设计,主要负责网 站后台开发以及sql语句的编写; 3.带领团队参加第五届全国大学生电子商务“创新、创意及创业“挑战赛”, 所开发的“馨窝室内装修设计APP”获得河北赛区二等奖。团队共4人,本人为组长,主要负责总体方案设计及java代码编写; 4.参加2016年“创青春“河北大学生创业大赛,获得三等奖; 5.和团队成员一起针对伊利官方网站进行网站优化; 【实践经历】 在校实践经历:2014.10-2015.10 青年志愿者协会策划部部长,积极参加志愿活动,策划组织志愿者风采大赛等活动; 社会实践经历:2014.7-2014.10北京昭和盛泰投资管理有限公司,进行金融产品网络销售; 【教育背景】 主修课程:《C语言基础》、《PHP动态网站开发》、《管理信息系统》、《Java编程基础》、《数据结构》、《计算机网络》、《数据库概论》、《网页设计》等 【荣誉奖励】
Web前端培训学习心得 目前web前端最火的莫过于html5了,HTML指的是超文本标记语言(Hyper Text Markup Language),标记语言是一套标记标签(markup tag),HTML使用标记标签来描述网页。HTML5区别于HTML的标准,基于全新的规则手册,提供了一些新的元素和属性。今天华清远见web前端培训的小编就为大家分享一下web前端培训学习心得。 一、了解HTML5前端开发技术 HTML指的是超文本标记语言(Hyper Text Markup Language),标记语言是一套标记标签(markup tag),HTML使用标记标签来描述网页。HTML5区别于HTML的标准,基于全新的规则手册,提供了一些新的元素和属性,在web技术发展的过程中成为新的里程碑。HTML5被推广用于Web平台游戏开发,及手机移动领域,国内,腾讯手机QQ浏览器、WEBQQ、QQLive,手机新浪,优酷视频等都在支持HTML5。从市场来看,无论是桌面应用还是移动应用,HTML5都是当下Web技术中最炙手可热的新宠,是创新的主旋律,在不久的时间里一定会大有作为。 二、课程能让你学到什么? 从前端开发的基础出发,学习使用HTML,CSS,JavaScript等一系列前端技术,实现动画特效。以开发实例展示为主导,循序渐进让学员
掌握HTML5技术的应用。强化学员基础,尤其是要针对JavaScpript 基础的强化从而掌握HTML5新功能API。构建开放的教学环境,鼓励相互的技术交流,让学员树立良好的持续学习态度,分享最新前端技术革新和理念。为学员在这一领域能有进一步的发展和造诣提供帮助和机遇。 三、胜任的岗位: 前端开发工程师,Web开发工程师,JS/AJAX工程师,人机交互设计师。 四:华清远见web前端培训具有以下优势 1.适合不同基础的学员 教育培训行业一直面临的难题是:“无法根据不同学习能力、不同学习水平的学员进行针对性的因材施教,导致不同学习水平、不同学习能力的学员在一个班级内混合上课,学生学习的效果无法实现最大化”。但是华清远见的web前端培训课程却恰恰解决了这一难题,即便你是零基础也能手把手教你入门; 2.满足企业需求 随着企业招聘职位的越来越细化,对岗位的技术要求越来越细,华清远见必须按照企业的需求为企业提供高水平的技术人才,满足企业的招聘需求。
web前端实习报告三篇 篇一 一、实训项目 简易记事本 二、实训目的和要求 本次实训是对前面学过的所有面向对象的编程思想以 及JAVAWEB编程方法的一个总结、回顾和实践,因此,开始 设计前学生一定要先回顾以前所学的内容,明确本次作业设 计所要用到的技术点并到网上搜索以及查阅相关的书籍来 搜集资料。通过编写采用JSP+Servlet+JavaBean技术框架的应用系统综合实例,以掌握JavaWEB开发技术。 具体要求有以下几点: 1.问题的描述与程序将要实现的具体功能。 2.程序功能实现的具体设计思路或框架,并检查流程设计。 3.代码实现。 4.设计小结。 三、实训项目的开发环境和所使用的技术 基于J2SE基础,利用以上版本的集成开发环境完成实 训项目,界面友好,代码的可维护性好,有必要的注释和相 应的文档。 四、实训地点、日程、分组情况: 实训地点:4栋303机房日程:
阶段:1.班级分组,选定课题,查阅相关资料半天 2.划分模块、小组成员分工半天 3.利用CASE工具进行系统设计和分析,并编制源程序5天 第二阶段:上机调试,修改、调试、完善系统2天 第三阶段:撰写、上交课程设计报告,上交课程设计作 品源程序(每人1份)2天 五、程序分析 功能模块说明弹出菜单 for(intf=0;f 创建保存文件对话框 publicvoidsaveFile { 创建打开文件对话框 privatevoidopenFile { JFileChooserfilechoose=newJFileChooser ;intresult=( null);if(result==_OPTION)} {try{ Filefile= ;FileReaderfr=newFileReader(file);intlen= (int) ;char[]context=newchar[len];(context,0,len); ; (newString(context));
web前端应聘自我介绍 自我介绍,就是自己将自己介绍给他人或众人的一种介绍方式。那么Web前端工程师应聘时自我介绍应该怎么说以下是小编整理的web前端应聘自我介绍,欢迎阅读。 web前端应聘自我介绍1 我喜欢篮球和乒乓球,曾担任大学校篮球队队员。在篮球队中深刻体会到在大家共同努力下击败对手的成就感! 对于计算机有着狂热的喜爱,虽掌握软件众多,但对编程情有独钟!在每一次解决了问题后都有一种成就感!我喜欢这种感觉,让我能沉迷于我的代码的世界中! 爱好程序设计,喜欢开发自已的小型产品,追求技术上的满足感;稳固的架构,健壮的代码,团结的合作,是我的不懈追求。 有良好的编程习惯,以及程序错误控制和解决能力,我爱程序员这个岗位,当每天敲着代码,听着音乐,是很快乐的 用心工作,用心生活!我可能不是最好的,最合适的,我觉得我是最有潜力的! web前端应聘自我介绍2 回首三年的大学校园生活生涯和社会实践生活,有渴望、有追求、有成功也有失败,我孜孜不倦,不断地挑战自我,充实自己,为实现人生的价值打下坚实的基础。
在思想品德上,本人有良好道德修养,并有坚定的政治方向,我积极地向党组织靠拢,使我对我们党有可更为深刻的认识,并参加了入党积极分子培训班”的培训。本人遵纪守法、爱护公共财产、关心和帮助他人,并以务实求真的精神热心参与学校的公益宣传和爱国活动。 在学习上,我热爱自己的专业,还利用课余时间专修计算机专业知识,使我能轻松操作各种络和办公软件。曾多次获得学金,在书法和体育运动都获得好成绩。英语、电脑、普通话等方面的等级考试已达标。除了在专业知识方面精益求精外,平时我还涉猎了大量络编程、络管理与维护、页设计等知识。并且相信在以后理论与实际结合当中,能有更大提高。 在工作上,对工作热情,任劳任怨,责任心强,具有良好的组织交际能力,和同学团结一致,注重配合其他学生干部出色完成各项工作,得到了大家的一致好评。 在生活上,我最大的特点是诚实守信,热心待人,勇于挑战自我,时间观念强,有着良好的生活习惯和正派作风。由于平易近人待人友好,所以一直以来与人相处甚是融洽,连续担任了分院的乒协的秘书长一职。有广泛爱好的我特别擅长于页设计和站管理与维护方面。曾独立完成一个中型站的设计,以及大型综合站的策划与修改工作。 身为平面设计专业的学生,我在修好学业的同时也注重
web前端实习报告 篇一:Web前端技术实训报告书 《Web前端技术实训》任务书 一、实训课题名称 1、教育类站的设计与制作 2、商业类站的设计与制作 3、旅游休闲类站的设计与制作 4、体育健身类站的设计与制作 二、课题设计目的 通过实训,应使学生巩固所学知识,把所学的理论知识运用到站制作实践中。培养学生动手能力,将PS制作效果图、HTML、CSS+DIV页布局、JavaScript等Web前端开发技术结合起来,在实训环节中进行运用。为以后学习动态站打下基础。 三、任务要求: 用PhotoShop、DreamWeaver等开发工具制作一个由静态页构成的简单站,要求包括一个首页、至少三个子页,按照站开发流程,先做页效果图,然后制作页素材、构建站文件结构、规划页布局、制作页动画、实现页功能,尔后进行站测试,并编制出各阶段必要的文档。在编写文档时,必须严格遵照要求,最后提交文档。 功能要求:该站首页必须包括站logo、导航条(带有鼠
标事件变化效果)、banner(简单flash动画)、图片、多媒体运用、文字等主要信息展示;子页包括用户注册(带有表单输入项本地验证功能)、登录(用户名和密码非空验证)、子页相关栏目。各页面之间通过超链接切换。 最后要求提交详细的课程设计报告及页效果图(.psd)和站运行文件,现场运行验收开发的系统。 四、课题设计报告书要求: 1、课题设计报告书第一页为封面,封面上写清楚标题、班级、姓名、指导老师、 完成日期。 2、课题设计报告书第二页为本任务书。 3、课题设计报告书第三页为教师评语。 4、课题设计报告书第四页为目录。 5、课题设计报告书第五页开始为具体内容: (1)开发背景站栏目划分 2)页素材及站架(2)站分析设计部分栏目内容介绍构制作 1)客户需求分析站拓扑图 3)首页制作页面设计 2)站风格定位 4)站效果图 4)子页面制作 3)站建设方案(3)站制作部分页风格创意设计 1)效果图制作 6、课题设计报告书最后一页是本次课程设计的小结和参考文献。 7、字数要求不少于3000字。
Web前端技术课程 实训报告 1 2020年4月19日
《Web前端技术课程设计》报告 一、实训课题名称 二、课题设计目的 经过实训,应使学生巩固所学知识,把所学的理论知识运用到网站制作实践中。培养学生动手能力,将PS制作效果图、HTML、CSS+DIV网页布局、JavaScript等Web前端开发技术结合起来,在实训环节中进行运用。为以后学习动态网站打下基础。 三、实现功能: 用PhotoShop、DreamWeaver等开发工具制作一个由静态网页构成的简单网站,要求包括一个首页、至少三个子网页,按照网站开发流程,先做网页效果图,然后制作网页素材、构建网站文件结构、规划网页布局、制作网页动画、实现网页功能,尔后进行网站测试,并编制出各阶段必要的文档。在编写文档时,必须严格遵照要求,最后提交文档。 功能要求:该网站首页必须包括网站logo、导航条(带有鼠标事件变化效果)、banner(简单flash动画)、图片、多媒体运用、文字等主要信息展示;子网页包括用户注册(带有表单输入 2 2020年4月19日
项本地验证功能)、登录(用户名和密码非空验证)、子网页相关栏目。各页面之间经过超链接切换。 最后要求提交详细的课程设计报告及网页效果图(.psd)和网站运行文件,现场运行验收开发的系统。 四、课题设计内容: (1)开发背景 (2)网站分析设计部分 1)客户需求分析 ●网站栏目划分 ●栏目内容介绍 ●网站拓扑图 ●网页风格创意设计 2)网站风格定位 3)网站建设方案 4)网站效果图 (3)网站制作部分 1)效果图制作 2)网页素材及网站架构制作 3 2020年4月19日
个人简历 个人信息 姓名:xxxx 性别:男 出生日期:1993.03 婚姻状况:未婚 工作所在地:北京家庭所在地:湖北 联系电话:18xxxxxx 电子邮箱:xxxxxx@https://www.doczj.com/doc/4a4256201.html, 专业技能 1、熟练使用Sublime、Photoshop等软件,掌握网站效果图的制作、切片以及HTML页面代码优化等技术; 2、精通HTML5+CSS 3、DIV+CSS等网站前端技术; 3、能够熟练编写标准前端代码,熟悉浏览器兼容问题解决方案; 4、熟练掌握javascript语言,精通jQuery库、bootstrap库,能够实现网页的动态效果与页面交互; 5、熟练掌握响应式设计,能够开发移动端页面;熟练使用swiper手机端应用库; 6、了解node后台,熟练掌握Ajax技术; 7、了解gulp自动化构建工具,了解less,echarts图表库; 工作经验 2015.07–至今北京第嘉传媒文化有限公司职位名称:前端开发工程师 工作职责: 负责公司产品或项目Web前端开发,根据产品需求和UI效果图利用sublime编程软件进行div/css 标准网页制作,Js逻辑设计与开发、jQuery特效编写以及使用插件实现特效,解决主流浏览器兼容性问题,对网站用户体验性能进行优化,完成产品前端展示效果和交互功能。 2014.09– 2015.6 秦皇岛市金銮之巅科技开发有限公司职位名称:前端开发工程师 工作职责: 负责公司项目的前端修改调试和开发工作,精确的将网站设计图重构成html 页面。从ps切图到div/css标准网页制作及主流浏览器兼容问题的解决,并与后台紧密配合,确保代码有效链接。 项目经历: PC端 中国智力运动网 https://www.doczj.com/doc/4a4256201.html, 为智力运动量身打造的综合业务网络管理平台,国家体育总局棋牌运动管理中心综合服务管理平台。 涵盖了围棋、象棋、国际象棋、桥牌、国际跳棋等各种协会。
(一)、简介: 随着互联网的迅猛发展和普及,一个新型的行业和新兴的职位正在上升到技术的层面:web前端开发工程师 Web前端开发工程师,除了主要职责外,还要为网站上提供的产品和服务实现一流的Web界面,优化代码并保持良好兼容性。 Web前端开发工程师-web2.0时代Web前端表现层及与前后端交互的架构设计和开发配合后台开发人员实现产品界面和功能利用各种Web技术模拟开发产品原型,Web新技术调研和资讯整理,精通HTML、CSS,熟悉页面架构和布局,对Web标准和标签语义化有深入理解,掌握面向对象编程思想 培养目标:全流程的技能管理性人才,收入比较高 (二)、课时:16周(4个月) (三)、学费:17900元(火星超震撼助学金计划—— 先学习,后付款!只有我们敢这样承诺!)(四)、工资收入:13k/月(一年工作经验) (五)、就业方向: 1、电商类公司 2、软件公司 3、手机制作公司 4、游戏公司 5、移动媒体公司 6、视频网站 7、网络推广公司 (六)、就业岗位:1、WEB前端工程师 2、项目经理 3、项目总监 (七)、软件技术: HTM 5\CSS\ javascript \FLASH\PHP\SQL\PHP\Dreamweaver\ (八)、就业情况 其实前端开发非常重要,就经验来讲,客户第一眼看到的就是你的界面。(就跟你找媳妇似的,长得不好看,就没有谈下去的兴趣了。) 你的界面设计好坏直接影响到客户对你软件产品的兴趣,第二眼才会看功能等其它部分,(这时候才会去发觉她的内在美) 所以我觉得前端开发在软件团队中是很重要的一部分。还是很有前景的。 标准
标准
长春大学2015—2016学年第二学期Web前端开发技术课程 实验报告 学院:计算机科学技术专业:软件工程 班级:软件15401 学号:01 姓名: 任课教师:车娜
实验九网页综合设计(一) 一、实验目的 1.掌握站点的建立,能够建立规范的站点; 2.了解切图工具,能够运用切片裁切效果图; 3.完成首页面的制作,并能够实现简单的JavaScript特效; 二、内容及要求 1.建立一个站点,完成网站的初始化设置; 2.利用Fireworks工具,对效果图进行裁切; 3.完成主页的布局,以及对css公共样式进行初始化设置。 4.完成头部区域、导航菜单、banner焦点图以及通知公告区域的制作; 5.使用滑动门技术,实现导航菜单在鼠标进过时显示特殊背景效果。 图9-1效果图 三、实验原理 1.建立站点:打开Dreamweaver工具,在菜单栏中选择【站点】→【新建站点】选项,在弹出的窗口中输入站点名称。然后,浏览并选择站点根目录的存储位置,如下图所示。 图9-2建立站点
2.切片:打开Fireworks工具,选择工具箱中的切片工具,拖动鼠标左键,根据网页需要在图像上绘制切片区域。绘制完成后,在菜单栏上选择【文件】→【导出】选项,导出后的图片存储在站点根目录的images文件夹内,切图后的素材如下图所示。 图9-3切片图像 3.HTML结构:整个页面大致可以分为头部、导航、banner焦点图、通知公告、主体内容、版权信息等六个模块,具体结构如下图所示。 图9-4HTML结构图 4.CSS样式:页面导航和版权信息模块通栏显示,其他模块均宽1000px
且居中显示,即页面的版心为1000px。除了banner部分的文字为微软雅黑和黑体外,其余文字均为宋体。主体内容中链接文字均显示为#222222、宋体、12px。这些共同的样式可以提前定义,以减少代码冗余。 5.JavaScript特效 在该页面中,分别在头部、banner焦点图和主体内容部分添加了JavaScript 特效。具体如下: ?头部 当鼠标移至头部的“我的收藏”时,会弹出一个下拉菜单,如下图所示 图9-5头部效果图 ?banner焦点图 banner焦点图可实现自动轮播,当鼠标移动到轮播按钮时停止轮播,并显示当前轮播按钮所对应的焦点图,同时按钮的样式也发生改变。当鼠标移出时继续执行自动轮播效果。例如,鼠标移上按钮3时的效果如下图所示。 图9-6banner焦点图 四、实验步骤 1、结构分析 2、样式分析
w e b前端个人简历集团标准化工作小组 #Q8QGGQT-GX8G08Q8-GNQGJ8-MHHGN#
个人简历 个人信息 姓名:xxxx 性别:男 出生日期:婚姻状况:未婚 工作所在地:北京家庭所在地:湖北 联系电话:18xxxxxx 电子邮箱: 专业技能 1、熟练使用Sublime、Photoshop等软件,掌握网站效果图的制作、切片以及HTML页面代码优化等技术; 2、精通HTML5+CSS 3、DIV+CSS等网站前端技术; 3、能够熟练编写标准前端代码,熟悉浏览器兼容问题解决方案; 4、熟练掌握javascript语言,精通jQuery库、bootstrap库,能够实现网页的动态效果与页面交互; 5、熟练掌握响应式设计,能够开发移动端页面;熟练使用swiper手机端应用库; 6、了解node后台,熟练掌握Ajax技术; 7、了解gulp自动化构建工具,了解less,echarts图表库; 工作经验 –至今北京第嘉传媒文化有限公司职位名称:前端开发工程师 工作职责: 负责公司产品或项目Web前端开发,根据产品需求和UI效果图利用sublime编程软件进行div/css 标准网页制作,Js逻辑设计与开发、jQuery特效编写以及使用插件实现特效,解决主流浏览器兼容性问题,对网站用户体验性能进行优化,完成产品前端展示效果和交互功能。 –秦皇岛市金銮之巅科技开发有限公司职位名称:前端开发工程师 工作职责: 负责公司项目的前端修改调试和开发工作,精确的将网站设计图重构成html 页面。从ps切图到div/css标准网页制作及主流浏览器兼容问题的解决,并与后台紧密配合,确保代码有效链接。 项目经历: PC端 中国智力运动网 为智力运动量身打造的综合业务网络管理平台,国家体育总局棋牌运动管理中心综合服务管理平台。
《Web前端综合实战》实训课程标准 一、课程性质与任务 本课程是软件技术专业的一门专业实践教学模块课程,为期一周。是在学生学习了《网页设计与制作技术(HTML+CSS+Javascript)》及《Web前端综合实践》课程以后,通过项目开发的实战训练,要求学生能掌握JavaScript语言的基本编程思想,并能熟练利用JavaScript和JQuery控制WEB页面各级元素,实现WEB前端的验证、动态展示等任务。课程采用任务驱动,让学生在完成任务的基础上,进一步掌握动态网页设计的基本流程及方法。 二、课程教学目标 1.知识目标 能制作包含客户端验证、具有常见动态效果、界面美观大方的商业网站,但不包含任何服务器端脚本。包含的知识点如下: (1) CSS3布局及美化; (2)会使用JavaScript美化网页; (3)会使用jQuery美化网页; (4)实现客户端表单校验。 2.能力目标 (1)掌握在网页中添加CSS的方法。掌握三种添加样式信息的方法,会使用CSS设置网页格式和列表的格式; (2)掌握在网页中嵌入图像的方法,掌握与嵌入图像相关标记的用法; (3)掌握与图像布局和位置相关的标记的概念和用法;
(4)熟练掌握表格的使用方法,会用表格布局并设计网页; (5)掌握框架制作网页的方法,会使用框架设计网页; (6)掌握制作表单的方法,会利用表单建立交互式页面; (7)掌握JavaScript语言的语法; (8)掌握在HTML语言代码中嵌入JavaScript代码的方法,能看懂JavaScript特效网页源代码; (9)学会修改JavaScript代码,实现不同的特效网页效果; (10)学会使用JavaScript语言实现网页特效。 (11)会使用JavaScript+JQuery设置网页动画效果; (12)会使用JavaScript+JQuery设置网页验证效果; (13)会使用JavaScript+JQuery设置表单特效。 3.素质目标 (1)培养学生的网页设计创意思维、艺术设计素质; (2)培养学生的团队协作精神和创新精神、交流与沟通能力; (3)培养学生科学研究、专业设计和撰写实训报告的基本技能; (4)主动学习的能力、分析问题的能力。 三、课程教学内容及课时安排
web前端开发自我介绍解读 Q:关于公司的期望 A:我希望第一份工作能有比较大的发展空间,能够长时间的在一个良好的环境中养成良好的习惯。 Q:大学时经历的团队合作 A:最初的时候谁也不知道应该做什么,就从理论上一点一点的抠出东西来,经过两三次的课程我们的固定团队大致有了自己的开发流程,知道怎么样进行相互间的交流沟通、协作,也能从其他团队的汇报中吸取很多经验与教训。有的时候我们团队里会加进比较牛的高人,他也会愿意对我们进行额外的指导,大家一起交流想法,各自说出来,再一起逐一分析优劣,最终定下方案。 Q:关于前端的理解 A:前端开发处于一个猛烈发展的阶段,现在可以说大部分的网站都在关注前端,前端是直接接触用户的部分,它融合了设计、程序还有一些整体的理念,一些优化,包括SEO。很多技术的实现都要通过前端,怎么把这部分做好是非常具有挑战性的事情。可能四五年前很多人都还在标准的实现上摸索,而现在有一个大家都朝着标准走的大方向,就能够更好的坚持,更好的专注,把前端技术做得更强大。 Q:自己的发展计划 A:刚毕业的这一两年希望能专注于技术的提高,和适应良好的工作流程——这也是为什么我希望能够在一个发展环境良好的公司工作,锻炼好实践能力,结合公司的产品需求,当然还有一些不断萌发的新技术。之后会向产品的方向发展,就是前端技术所要实现的目标,因为前端确实是结合很广阔的一个职位。 Q:优缺点 A:我的优点,自己觉得是比较细心,包括细致的观察还有处理细节上的事情。我之前在365日历网实习的时候,还有课程小组学习的时候,他们评价我会说我比较可靠,我觉得可能不是那种技术上特别牛什么问题都能解决的,我个人觉得是来自细心和认真负责的态度。另外后面在九星时代实习的时候,临走上司对我评价是说我抗压学习能力比较强。当时项目特别急,又有涉及到一些我还不
,就是自己将自己介绍给他人或众人的一种介绍方式。那么Web前端工程师应聘时自我介绍应该怎么说?以下是小编整理的web前端应聘自我介绍,欢迎阅读。 我喜欢篮球和乒乓球,曾担任大学校篮球队队员。在篮球队中深刻体会到在大家共同努力下击败对手的成就感! 对于有着狂热的喜爱,虽掌握软件众多,但对编程情有独钟!在每一次解决了问题后都有一种成就感!我喜欢这种感觉,让我能沉迷于我的代码的世界中! 爱好程序设计,喜欢开发自已的小型产品,追求技术上的满足感;稳固的架构,健壮的代码,团结的合作,是我的不懈追求。 有良好的编程习惯,以及程序错误控制和解决能力,我爱程序员这个岗位,当每天敲着代码,听着音乐,是很快乐的 用心工作,用心生活!我可能不是最好的,最合适的,我觉得我是最有潜力的! 回首三年的大学校园生活生涯和社会实践生活,有渴望、有追求、有成功也有失败,我孜孜不倦,不断地挑战自我,充实自己,为实现人生的价值打下坚实的基础。 在思想品德上,本人有良好道德修养,并有坚定的方向,我积极地向党组织靠拢,使我对我们党有可更为深刻的认识,并参加了入党积极分子培训班”的培训。本人遵纪守法、爱护公共财产、关心和帮助他人,并以务实求真的精神热心参与学校的公益宣传和爱国活动。 在学习上,我热爱自己的专业,还利用课余时间专修计算机专业知识,使我能轻松操作各种网络和办公软件。曾多次获得学金,在书法和体育运动都获得好成绩。、电脑、普通话等方面的等级考试已达标。除了在专业知识方面精益求精外,平时我还涉猎了大量网络编程、网络管理与维护、网页设计等知识。并且相信在以后理论与实际结合当中,能有更大提高。 在工作上,对工作热情,任劳任怨,责任心强,具有良好的组织交际能力,和同学团结一致,注重配合其他学生干部出色完成各项工作,得到了大家的一致好评。 在生活上,我最大的特点是诚实守信,热心待人,勇于挑战自我,时间观念强,有着良好的生活习惯和正派作风。由于平易近人待人友好,所以一直以来与人相处甚是融洽,连续担任了分院的乒协的秘书长一职。有广泛爱好的我特别擅长于网页设计和网站管理与维护方面。曾独立完成一个中型网站的设计,以及大型综合网站的策划与修改工作。