

Dreamweaver教案
一、网页设计基础与制作流程
在网络高速发展的今天,网站已经成为一个自我展示和宣传的平台,一个网站是由多个相关联的网页构成的。一般网页上都会有文本和图像信息,复杂一些的网页上还会有声音、视频、动画、多媒体。要制作出精美的网页,不仅需要能够熟练的使用软件,还需要掌握一些网页制作的相关知识。
现在我们常用的浏览器有IE,火狐,欧朋,谷歌,搜狗,360,遨游,百度浏览器,hao123浏览器,腾讯TT。这些国产的浏览器大部分是以IE为内核的。因为浏览器的内核不同,所以同样的代码在浏览器上的显示可能不一样。如果制作页面的话,我建议用火狐或者IE。
二、Dreamweaver简介
Dreamweaver CS6 是一款由Adobe公司大力开发的专业HTML编辑器,用于对WEB站点,WEB页面和WEB应用程序进行设计、编码和开发。利用Dreamweaver中的可视化编辑功能,用户可以快速创建页面而无须编写任何代码。
三、表格的基本应用
表格(table)是页面的重要元素,在DIV+CSS布局方式被广泛
运用之前,表格布局在很长一段时间中都是最重要的页面布局方式。在使用DIV+CSS布局中,也并不是完全不可以使用表格,而是将表格回归他本身的作用,用于显示表格式数据。
现在在一些的系统中,无论是后台使用java或是c#做的,在页面显示数据大部分使用到表格。这里的表格就类似于Excel表格,并且在项目中,通常可以使用表格导出Excel表或者是实现导入Excel 表,这样在办公方面增加了用户体验。
(1)插入表格及设置表格属性
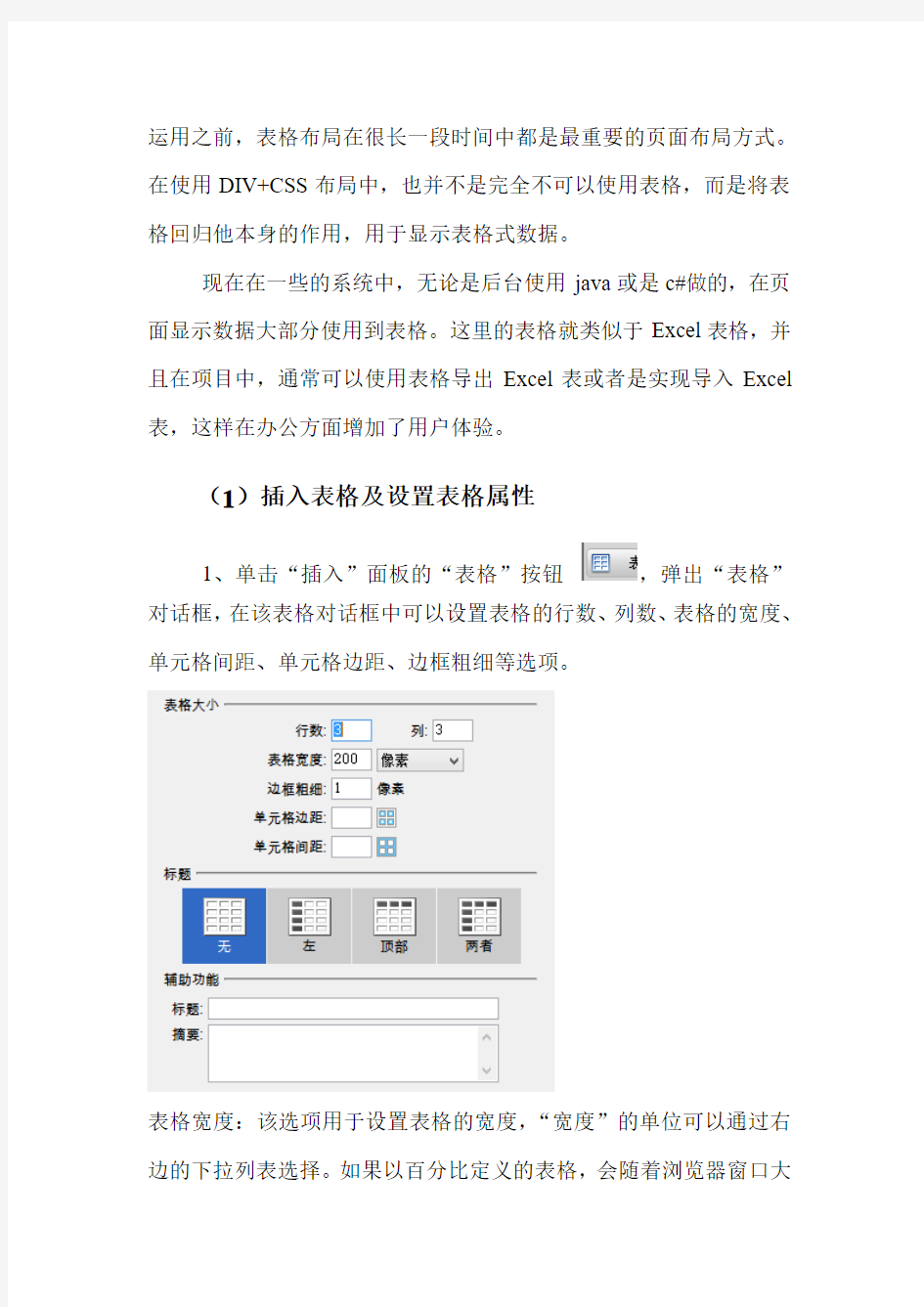
1、单击“插入”面板的“表格”按钮,弹出“表格”对话框,在该表格对话框中可以设置表格的行数、列数、表格的宽度、单元格间距、单元格边距、边框粗细等选项。
表格宽度:该选项用于设置表格的宽度,“宽度”的单位可以通过右边的下拉列表选择。如果以百分比定义的表格,会随着浏览器窗口大
小的改变而改变。
单元格边距:用于设置插入的表格中单元格内容和单元格之间的边框数。
单元格间距:用于设置插入的表格中相邻的表格单元格之间的像素数。
辅助功能:在该选项组定义与表格存储相关的参数,包括在“标题”文本框中定义表格标题,早“摘要”文本框中对标哥进行注释。
2、现在应用以下设置,单击确定按钮创建出一个表格。
3、执行“文件>打开”命令,打开第十二章的12-1-3.html 。将光标放置在单元格内,用鼠标单击表格上方,在弹出的菜单中选择“选择表格”选项即可
单元格边距
单元格间距
边框
还可以在表格中单击鼠标右键,在弹出的快捷键菜单中选择“表格》选择表格”。
4、要选择单个单元格,将鼠标置于需要选择的单元格,在“状态”栏上的“标签选择器”中单击
此时单元格已经被选中。
5、如果需要选择整行,只需要将鼠标移至选择的行左边,单击即可。
6、如果要选择连续的单元格,需要使鼠标从一个单元格上方开始向要连续选择单元格的方向按下左键后拖动,即可连续选择单元格。要选择不连续的几个单元格,则需在单击所选单元格的同时,按住Ctrl。
(2)编辑表格
1、用户可以通过拖动选中表格时显示的3个选择柄来调整表格的大小。在水平方向调整表格大小,可拖动右边的选择柄。在垂直方向调整表哥的大小,可以拖动底部的选择柄。如果需要同时从两个方向调
整表格大小,可以拖动右下角的选择柄。
2、如果要改变某个列的宽度并保持其他列的大小不变,可以按住Shift键,然后拖动列的边框。在一种方法是在属性面板上设置宽和高文本框内的数值。(推荐)
3,对表格的插入删除
选中要插入行或列的单元格,单击鼠标右键,在弹出的菜单中选择“表格>插入行(插入列)”命令,就可以插入。如果要插入多行多列,选择“插入行或列”命令。
4,导入表格内容:执行“文件->打开”,打开12章的12-3-2.html,执行“文件>导入>表格式数据”命令,弹出“导入表格式数据”对话框,将第12章关于我们.txt导入进去,单击确定。
5,转换到该文本所链接的外部CSS样式文件中,创建名为.font01的类CSS样式,返回设计视图,选中相应的文字,在“类”下拉列表中应用刚定义的类CSS样式font01
6,导出表格的内容:如果要导出表格数据,需要把鼠标指针放在表格中的任意单元格中。执行“文件>导出>表格”,命令,弹出导出表格对话框。
四、了解框架
1,在网页中,框架的作用是将浏览器的窗口划分为多个部分进行显示,每个部分显示不同的网页元素。框架结构多用于较为固定的导航栏,同导航栏中相对应的较多变化的具体内容进行组合。框架结构是由框架和框架集组成的。
框架:是浏览器窗口中的另一个组成部分,其可以显示与窗口中内容无关的网页文件。
框架集:是将一个浏览器窗口运行几行几列的方式划分成多个组成部分,每部分的内容显示不同的网页元素。
PS: 因为女生经常逛什么网站不知道,所以用男生的网站做例子 2,Dreamweaver CS6提供了多种创建框架集合的方法,其中预定义框架集的存在避免了自己建立框架集的麻烦,可以直接使用定义好的框架集。
打开Dreamweaver CS6 ,执行“插入>HTML>框架”命令,在弹出菜单中包含了所有的预定义框架集。选择“左对齐”选项后,会弹出“框架标签辅助功能属性”对话框。
单击“确定”按钮,即可插入预定义框架集。执行“窗口>框架”命令,打开“框架”面板,可以在“框架”面板中看到刚插入的框架
集。
当Dreamweaver CS6中预定义的框架集不能够慢走用户的需要
时,用户还可以自己动手设计框架集。
打开Dreamweaver CS6,新建一个空白的HTML页面。执行“查
看>可视化助理>狂加边框”命令,显示出框架边框。大家可以看到稍
微一点点区别,看不到的没办法了,带眼镜吧。
将鼠标放在框架的水平边框上,当鼠标变成双向箭头时,单击鼠标不放既可拖拽出一条垂直的框架边框。
将鼠标放在页面的一个角上,当鼠标变成十字箭头时,单击鼠标不放,即可将页面一次性划分成4个框架。
在划分好的框架上选中某个框架,单击鼠标不放进行拖拽,可划分出更多的嵌套框架。
五、DIV简单介绍
1,DIV是一个容器,在HTML页面中的每个标签对象几乎都可以称得上是一个容器,例如使用P段落标签对象。
DIV是HTML指定的,专门用于布局设计的容器对象。在传统的表格式的布局当中之所以能进行页面的排版布局设计,完全依赖于表哥对象table。在页面当中绘制一个由多个单元格组成的表格,在相应的表格中放置内容,通过表格单元格的位置设置,达到实现布局的目的。
2,如果需要在网页中插入DIV,可以像插入其他的HTML元素一样,只需在代码中应用
这样的标签形式,将内容放置在其中,便可以应用DIV标签。还可以通过Dreamweaver CS6的设计视图,在网页中插入DIV,单击“插入”面板上的“插入DIV标签”按钮,弹出“插入DIV标签”对话框。
在“插入”下拉列表中选择“在插入点”选项,在“ID”下拉列表框中输入需要插入的DIV的ID名称,单击“确定”按钮,即可在网页中插入一个DIV
DIV对象除了可以直接放入文本和其他标签,还可以多个DIV 标签进行嵌套使用,最终的目的是合理表示出页面的区域。
在插入点:选择该选项,即在当前光标所在的位置插入相应的DIV。
在标签之前:选择该选项后,在第二个下来列表中选择标签,可以在所选择的标签之前插入相应的DIV。
在开始标签之后:选择该选项后,在第二个下拉列表中选择标签,可以在所选择的标签的开始标签之后插入相应的DIV.
在结束标签之前:选择该选项后,在第二个下拉列表中选择标签,可以在所选择的标签的结束标签之前插入相应的DIV。
在标签之后:选择该选项后,在第二个下拉列表中选择标签,可以在所选择的标签之后插入相应的DIV.
PS:大家都知道HTML标签是成对出现的,以上结果大家可以动手测试,不要太懒。
六、使用IFrame框架页面
IFrame框架页面的操作非常简单,只需要在页面中显示IFrame 框架的位置插入
其中,