Designing the User Interface of an Interactive Software Environment for Children
- 格式:pdf
- 大小:744.25 KB
- 文档页数:22

研发app的英语作文The Dynamic Landscape of App Development: Embracing Innovation and User-Centricity.In the ever-evolving digital realm, mobile applications have emerged as indispensable tools, seamlessly integrating into our daily lives. The demand for innovative, user-friendly apps has skyrocketed, driving the app development industry into a dynamic and rapidly growing market. This article delves into the intricate world of app development, exploring the key stages involved, emerging trends, and best practices that shape the creation of successful mobile applications.Stages of App Development:The app development lifecycle typically encompasses several distinct stages, each playing a crucial role in ensuring the app's functionality, usability, and overall success.1. Ideation and Planning:The inception of an app idea often begins withidentifying a market need or solving a specific problem. This stage involves thorough research, market analysis, and defining the app's core features and target audience.2. Design and Prototyping:With the concept solidified, the next step is to create a visual representation of the app through wireframing and prototyping. This involves designing the user interface, defining user flows, and ensuring a seamless user experience.3. Development:The app's core functionality is built during the development stage, involving the selection of programming languages, frameworks, and coding implementation. This process encompasses both front-end and back-end development,ensuring the app's visual appeal and data handling capabilities.4. Testing and Quality Assurance:Rigorous testing is essential to identify and rectify any potential bugs or performance issues. This stage involves both functional and non-functional testing, ensuring the app's stability, performance, and adherence to quality standards.5. Deployment and Maintenance:Once thoroughly tested, the app is deployed to the target platform, typically the Apple App Store or Google Play Store. Ongoing maintenance is critical to address user feedback, fix issues, and introduce new features or updates to enhance the app's functionality and user experience over time.Emerging Trends in App Development:The app development landscape is constantly evolving, with new technologies and trends shaping the industry:1. Cloud-based App Development:Cloud computing has revolutionized app development, providing access to scalable, cost-effective infrastructure and reducing the need for expensive on-premise hardware. This allows developers to focus on core app functionality rather than managing infrastructure.2. Artificial Intelligence and Machine Learning:AI and ML technologies are transforming app development, enabling apps to process large amounts of data, make predictions, and provide personalized experiences. They are used in areas such as image recognition, speech processing, and recommendation engines.3. Cross-Platform Development:Developers can now create apps that run seamlessly onmultiple platforms using cross-platform development tools and frameworks. This reduces development time and costs, allowing businesses to reach a wider audience.4. Augmented and Virtual Reality:AR and VR technologies are creating immersive and engaging app experiences, blurring the lines between the digital and physical worlds. They have found applicationsin areas such as gaming, education, and retail.Best Practices for App Development:1. User-Centric Design:Prioritizing user needs and preferences is paramount in app development. This involves conducting user research, implementing intuitive user interfaces, and ensuring accessibility for all users.2. Agile Development:Agile development methodologies, such as Scrum and Kanban, promote iterative development, continuous collaboration, and rapid feedback loops. This approach enhances flexibility, reduces risk, and allows teams to respond quickly to changing requirements.3. Data Security and Privacy:Ensuring the security and privacy of user data iscritical in app development. This involves implementing strong encryption measures, adhering to privacy regulations, and obtaining user consent for data collection and usage.4. Performance Optimization:Optimizing app performance is essential for user satisfaction and retention. Developers should focus on minimizing load times, reducing resource consumption, and ensuring responsiveness across different devices andnetwork conditions.Conclusion:App development is a dynamic and challenging field that requires a blend of technical expertise, user-centric design, and a keen understanding of the latest trends and best practices. By embracing innovation, focusing on user needs, and adhering to industry standards, developers can create successful mobile applications that enhance user experiences, drive business value, and reshape the digital landscape.。

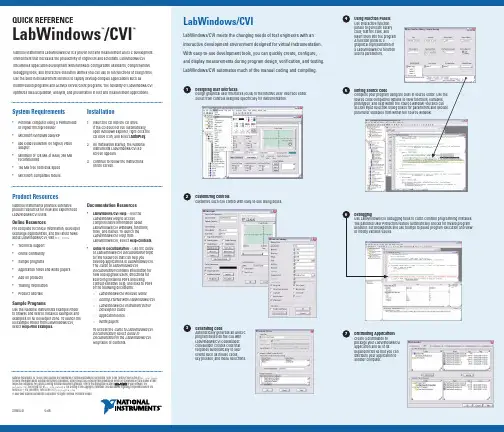
QUICK REFERENCE LabWindows/CVI™™System Requirements •Personal computer using a Pentium 600 or higher microprocessor• Microsoft Windows 2000/XP• 800 x 600 resolution (or higher) video adapter• Minimum of 128 MB of RAM, 256 MB recommended•150 MB free hard disk space •Microsoft-compatible mouse Installation1.Insert the CD into the CD drive.If the CD does not run automatically,open Windows Explorer, right-click the CD drive icon, and select AutoPlay.2. On installation startup, the NationalInstruments LabWindows/CVI 8.0screen appears.3. Continue to follow the instructionson the screen.National Instruments LabWindows/CVI is a proven test and measurement ANSI C development environment that increases the productivity of engineers and scientists. LabWindows/CVI streamlines application development with hardware configuration assistants, comprehensive debugging tools, and interactive execution utilities you can use to run functions at design time. Use the built-in measurement libraries to rapidly develop complex applications such as multithreaded programs and ActiveX server/client programs. The flexibility of LabWindows/CVI optimizes data acquisition, analysis, and presentation in test and measurement applications. LabWindows/CVILabWindows/CVI meets the changing needs of test engineers with an interactive development environment designed for virtual instrumentation. With easy-to-use development tools, you can quickly create, configure, and display measurements during program design, verification, and testing. LabWindows/CVI automates much of the manual coding and compiling.Product ResourcesNational Instruments provides extensive product resources for new and experienced LabWindows/CVI users.Online ResourcesFor complete technical information, developer exchange opportunities, and the latest news about LabWindows/CVI, visit :•Technical support•Online community•Sample programs•Application notes and white papers•Add-on products•Training information•Product tutorialsSample ProgramsUse the National Instruments Example Finder to browse and search installed examples and examples on NI Developer Zone. To launch the NI Example Finder from LabWindows/CVI, select Help»Find Examples.Documentation Resources•LabWindows/CVI Help—Use theLabWindows Help to accesscomprehensive information aboutLabWindows/CVI windows, functions,tools, and menus. To launch theLabWindows/CVI Help fromLabWindows/CVI, select Help»Contents.•Guide to Documentation—Use the Guideto LabWindows/CVI Documentation topicto find resources that can help youdevelop applications in LabWindows/CVI.The Guide to LabWindows/CVIDocumentation contains information fornew and upgrade users, directions forsearching installed PDFs and usingcontext-sensitive help, and links to PDFsof the following documents:–LabWindows/CVI Release Notes–Getting Started with LabWindows/CVI–LabWindows/CVI Instrument DriverDevelopers Guide–Application notes–White papersTo access the Guide to LabWindows/CVIDocumentation, select Guide toDocumentation in the LabWindows/CVIHelp table of contents.Designing User InterfacesDesign graphical user interfaces (GUIs) in the intuitive User Interface Editor.Select from controls designed specifically for instrumentation.1Customizing ControlsCustomize each GUI control with easy-to-use dialog boxes.2Generating CodeAutomatically generate an ANSI Cprogram based on the GUI withLabWindows/CVI CodeBuilder.CodeBuilder creates code thatresponds automatically to userevents such as mouse clicks,key presses, and menu selections.3Using Function PanelsUse interactive functionpanels to generate librarycalls, test the calls, andinsert them into the program.A function panel is agraphical representation ofa LabWindows/CVI functionand its parameters.4Editing Source CodeComplete your program using the built-in source editor. Use thesource code completion options to view functions, variables,prototypes, and help within the Source window. You also canaccess input selection dialog boxes for parameters and declareparameter variables from within the Source window.5Distributing ApplicationsCreate a distribution topackage your LabWindows/CVIapplication and all of itsdependencies so that you candistribute your application toanother computer.7DebuggingUse LabWindows/CVI debugging tools to catch common programming mistakes.The patented User Protection feature automatically checks for invalid programbehavior. Set breakpoints and use tooltips to pause program execution and viewor modify variable values.6National Instruments, NI, , and LabVIEW are trademarks of National Instruments Corporation. Refer to the Terms of Use section on /legal for more information about National Instruments trademarks. Other product and company names mentioned herein are trademarks or trade names of their respective companies. For patents covering National Instruments products, refer to the appropriate location: H H e l p»P a t e n t s in your software, the patents.txt file on your CD, or /patents. For a listing of the copyrights, conditions, and disclaimers regarding components used in USI (Xerces C++, ICU, and HDF5), refer to the USICopyrights.chm.© 2003–2005 National Instruments Corporation. All rights reserved. Printed in Ireland.373551A-01Oct05LabWindows/CVIUse built-in instrumentation libraries to interface test applications to the outside world. LabWindows/CVI includes a large set of run-time libraries for instrument control, data acquisition, analysis, and user interface creation. This chart illustrates the classes in each library. To find specific functions, press <Ctrl-Shift-P> in the Source window. You also can use the Library Tree to browse to and search for functions.L a b W i n d o w s /C V I L i b r a r y R e f e r e n c e。

User experience design知到章节测试答案智慧树2023年最新浙江大学第一章测试1.Who studies consumer experience through "Human Brain Module Analysis"and psychosocial theory, and proposes five major experience systems?( )参考答案:Bernt Schmidt2.What is the design period/category at present? ( )参考答案:Service design3.There are three modes of innovation: original innovation, integratedinnovation, and digestion and re-innovation.( )参考答案:对4.Functionality is not the element of user experience.( )参考答案:错5.What are the levels of product experience proposed by Desmet and Hekkert(2007)? ( )参考答案:Experience of meaning;Emotional experience;Aesthetic experience第二章测试1.What is the Interactive Demands mainly focused on? ( )参考答案:Usability2.What kind of design that carry out adaptive design to meet the diversifiedneeds of users? ( )参考答案:Personalized design3.The user experience process is a straight-line process.( )参考答案:错4.Life style determines what kind of products people need to serve themselves,why they need these products and how to use them.( )参考答案:对5.What levels are divided by Dornald Norman in 2004?( )参考答案:Visceral;Behavior;Reflective第三章测试1.When was Dreyfus anthropometrics and scissors designed by ZdenekKovar?( )参考答案:19522.The research content of user experience and product innovation design isconsistent with this theory, starting from what?( )参考答案:people3.What does tacit knowledge occupy the majority?( )参考答案:the human knowledge struc对4.To balance the relationship between users and enterprises, it is necessary tofind a systematic method to integrate the process of finding problems andfinding solutions, focusing on individual factors without losing the bigpic.( 对 )参考答案:对5.In the 20th century, the modern design movement in Europe and The UnitedStates influenced Germany's mechanized production( )参考答案:对第四章测试1.Which of the following is NOT belong to design knowledge?()参考答案:The impression of product2.In general, the two broad categories of user research methods are( )参考答案:Quantitative Analysis;Qualitative Analysisers have their own unique knowledge, including explicit knowledge andimplicit knowledge, including 4W1H. ( )参考答案:对4.The most important step in creating a user role is storytelling. ( )参考答案:错5.Storytelling is one of the oldest and most effective ways to experience. ( )参考答案:对第五章测试1.For user experience and product innovation design, what runs through theentire process( )参考答案:product-centricity2.With object-oriented tasks, designers can identify the main aspects of thoseproblems and ignore necessary problems.(错)错3.What are the specific operations of user task model( )参考答案:null4.what are the task assessment of user task model( )参考答案:Is there any way to correct the operation error?;Study users review and evaluate actions after completing tasks?;By what method? How about satisfaction;What setbacks?5.Which stages can be divided when it comes to the model and process of taskanalysis? ( )参考答案:framework definition and optimization;requirements definition;research;modeling第六章测试1.80-90% of the product life cycle cost is determined by the earliest () of thedesign stage. ( ).参考答案:2.What methods can be used to classify content? ( ).参考答案:Card Classification& Faceted Classification.3.As an information designer, which of the following qualities should bepossessed___. ( ).参考答案:The ability to create pic对s and text, static and dynamic informationexpressions, simplifies task-related activities.;Familiar with the communication characteristics and relationship ofvisual information elements.;Innovative and systematic thinking.4.Which of the following two situations belong to prototype testing? ( ).参考答案:Test the software and device prototypes in the laboratory environment ;Invite target users, set up a simulated scenario for the participants to operate and evaluate the user experiencermation architec对 has different meanings for different groups of people.( ).参考答案:对第七章测试1.What kind of design is a system design method that uses context as thecore( ).参考答案:Context-based design2.Which design stage should invite users to evaluate the user experiencesatisfaction of the product? ( )参考答案:Design testinger interface is an interdisciplinary research field of( ).参考答案:Computer science;Design art;Cognitive science;Psychology4. A good user interface should improve interaction efficiency.( )参考答案:对5.Mobile phone interface can be divided into three types: logical user interface,physical user interface and graphical user interface ( )参考答案:对第八章测试er experience evaluation can be roughly divided into which two categories?( )参考答案:Summary evaluation and Formative evaluation2.Generally speaking, prototype methods can be divided into three types,which one is not the one of them? ( )参考答案:Diminishing Prototyping3.Which indicators are the important basis for evaluating usability? ( )参考答案:Efficiency of a particular product;Effectiveness of a particular product;User subjective satisfaction4.The summary evaluations usually use open methods, and the phasedevaluations mostly use more stringent quantitative evaluations. ( )参考答案:错5.The place users see may not be what they think. Therefore, in general, whenperforming eye movement evaluation, it can also be used in combinationwith other methods, such as spoken language analysis, to fully understandthe user's thoughts and actions. ( )参考答案:对第九章测试1.Nearly how many years did it spend from design2.0era to3.0 era?( )参考答案:70 years2.Which element plays an important role in the service design process(mentioned in service design prototype) ?( )参考答案:Roles3.In the whole process, what are the key elements of service design? ( )参考答案:People;Objects;Environment4.Traditional design focuses on the relationship between users and customers,while service design considers more touchpoints. ( )参考答案:错5.Service design is an emerging research field. Researchers and designers havealready completed the whole process of service design. ( )参考答案:错第十章测试1.“Serving for people” is our goal of? ( )参考答案:Core socialist values2.Which option would science and technology be able to empathize with in thefu对 society? ( )参考答案:Human’s thinking ability;Value system of human civilization;Human’s perception ability3.Choose technology examples that teacher used on the class:( )参考答案:Internet of things;Environmental intelligence;Ubiquitous computing4.In which aspects in following options, will ubiquitous intelligence need towork hard, to gain public's trust and confidence in the fu对? ( )参考答案:Emphasis on accuracy;Reliability;Privacy protection;Security5.In order to gain public confidence, ubiquitous intelligence needs to givepriority to risk management, data prediction and system reliability. ( )参考答案:错。


英语项目团队工作计划范文IntroductionThe success of any project depends on the efficiency and teamwork of the project team. A well-defined work plan can help the project team to work effectively towards achieving the project goals. This project team work plan outlines the various activities, roles, responsibilities, and timelines for the project team members.Project OverviewThe project is to develop a new mobile application for a client, which includes features for social networking, location tracking, and e-commerce. The project team consists of 10 members, including developers, designers, testers, and project managers. The project duration is 6 months, and the budget is $100,000.Team StructureThe project team is structured as follows:1. Project Manager2. Senior Developer3. UI/UX Designer4. Backend Developer5. Frontend Developer6. Quality Assurance Tester7. Marketing Specialist8. Business Analyst9. Technical Writer10. Customer Support SpecialistRoles and ResponsibilitiesEach team member has specific roles and responsibilities in the project:1. Project Manager – The project manager is responsible for overall project management, including planning, organizing, and controlling the project activities. The project manager is also responsible for stakeholder communication and project documentation.2. Senior Developer – The senior developer is responsible for leading the development team and ensuring the quality of the code. The senior developer is also responsible for reviewing the code, providing technical guidance to the team, and resolving technical issues.3. UI/UX Designer – The UI/UX designer is responsible for designing the user interface and user experience of the mobile application. The designer is also responsible for creating prototypes, wireframes, and mockups of the application.4. Backend Developer – The backend developer is responsible for developing the backend of the mobile application, including the server-side logic, database integration, and API development.5. Frontend Developer – The frontend developer is responsible for developing the frontend of the mobile application, including the user interface, user interaction, and client-side logic.6. Quality Assurance Tester – The Quality Assurance Tester (QA) is responsible for testing the mobile application to ensure that it meets the quality standards and user requirements. The QA tester is also responsible for identifying and reporting bugs and issues.7. Marketing Specialist – The marketing specialist is responsible for creating and implementing the marketing strategy for the mobile application, including social media marketing, content marketing, and advertising.8. Business Analyst – The business analyst is responsible for gathering and analyzing the business requirements, defining the project scope, and creating the project documentation.9. Technical Writer – The technical writer is responsible for creating project documentation, including user manuals, technical specifications, and system documentation.10. Customer Support Specialist – The customer support specialist is responsible for providing customer support for the mobile application, including responding to user inquiries, resolving user issues, and providing training and support.Project PlanThe project plan includes the following key activities and timelines:1. Planning Phase (Month 1)- Define the project scope, objectives, and requirements.- Create the project plan, including the project schedule, budget, and resource allocation.- Identify the project risks, assumptions, and constraints.2. Design Phase (Month 2-3)- Design the user interface and user experience of the mobile application.- Create prototypes, wireframes, and mockups of the application.- Define the database schema, server-side logic, and API development.3. Development Phase (Month 4-5)- Develop the backend of the mobile application, including the server-side logic, database integration, and API development.- Develop the frontend of the mobile application, including the user interface, user interaction, and client-side logic.- Integrate the backend and frontend components of the mobile application.4. Testing Phase (Month 6)- Test the mobile application to ensure that it meets the quality standards and user requirements.- Identify and report bugs and issues.- Conduct user acceptance testing.5. Deployment Phase (Month 6)- Deploy the mobile application to the app stores.- Launch the marketing campaign for the mobile application.- Provide customer support for the mobile application.Project TimelineThe project timeline is as follows:- Planning Phase: Month 1- Design Phase: Month 2-3- Development Phase: Month 4-5- Testing Phase: Month 6- Deployment Phase: Month 6Project ResourcesThe project resources include the following:- Project budget: $100,000- Project team: 10 members- Project tools and software: Development tools, design tools, testing tools, and project management tools.Communication PlanThe project team will communicate through regular team meetings, email, instant messaging, and project management tools. The project manager will also liaise with stakeholders and provide regular project updates.Risk Management PlanThe project team will identify and assess the project risks, and develop a risk management plan to mitigate the risks. The project manager will be responsible for monitoring the project risks and implementing risk mitigation strategies.ConclusionThe project team work plan provides a roadmap for the project team to work together towards achieving the project goals. By following the work plan and collaborating effectively, the project team can deliver the mobile application on time, within budget, and with high quality. The success of the project depends on the commitment, cooperation, and efforts of the project team members.。

自动化专业常用英语词汇1. Automation(自动化): The use of technology to control and operate processes without human intervention.2. Control system(控制系统): A system that manages and regulates the behavior of other systems or processes.3. Programmable logic controller (PLC)(可编程逻辑控制器): A digital computer used for automation of electromechanical processes.4. Human-machine interface (HMI)(人机界面): A graphical user interface that allows interaction between humans and machines.5. Sensor(传感器): A device that detects and responds to physical input from the environment.6. Actuator(执行器): A device that converts electrical signals into mechanical motion.7. Robotics(机器人技术): The design, construction, and operation of robots for automation and autonomous tasks.8. SCADA (Supervisory Control and Data Acquisition)(监控与数据采集系统):A control system architecture that combines hardware and software for monitoring and controlling industrial processes.9. Process control(过程控制): The regulation of variables in a manufacturing or industrial process to maintain desired output.10. Feedback loop(反馈回路): A control system mechanism that continuously monitors and adjusts the output based on the measured performance.11. PID controller(PID控制器): A control algorithm used in feedback control systems to adjust the output based on proportional, integral, and derivative terms.12. Industrial automation(工业自动化): The application of automation technology in industrial processes to increase efficiency, productivity, and safety.13. PLC programming(PLC编程): The process of writing and implementing instructions for a programmable logic controller.14. DCS (Distributed Control System)(分布式控制系统): A control system that consists of multiple control elements distributed throughout a plant or facility.15. SCARA robot (Selective Compliance Assembly Robot Arm)(选择性顺从装配机器人): A type of robot with a rigid vertical arm and a flexible horizontal arm, commonly used in assembly tasks.16. CNC (Computer Numerical Control)(数控): A control system that uses computers to control machine tools and manufacturing processes.17. Fieldbus(现场总线): A digital communication network used to connect sensors, actuators, and controllers in an industrial automation system.18. HMI programming(HMI编程): The process of designing and implementing the user interface for a human-machine interface.19. SCADA programming(SCADA编程): The process of configuring and programming a SCADA system to monitor and control industrial processes.20. Industrial network(工业网络): A communication network that connects devices and systems in an industrial automation environment.21. Safety system(安全系统): A system designed to prevent accidents and protect personnel and equipment in an industrial setting.22. Motion control(运动控制): The management and regulation of the movement of machines or robotic systems.23. Fault diagnosis(故障诊断): The process of identifying and analyzing faults or malfunctions in an automated system.24. Process optimization(过程优化): The practice of improving efficiency and performance in industrial processes through automation and control.25. Industrial robotics(工业机器人): The application of robotic systems in industrial settings for tasks such as assembly, welding, and material handling.以上是自动化专业常用英语词汇的详细介绍。
软考高级架构师系统设计40题1. In a system design, which of the following is the most important consideration for scalability?A. Hardware performanceB. Software architectureC. Network bandwidthD. User interface design答案:B。
解析:软件架构对于系统的可扩展性至关重要。
硬件性能在一定程度上影响,但不是最关键的。
网络带宽主要影响数据传输,对可扩展性的直接影响较小。
用户界面设计与系统的可扩展性关系不大。
2. When designing a system, which principle should be followed to ensure high availability?A. RedundancyB. Minimization of componentsC. Simple architectureD. Low cost答案:A。
解析:冗余是确保高可用性的重要原则。
减少组件可能会降低复杂性,但不一定能保证高可用性。
简单架构有助于理解和维护,但不是保证高可用性的关键。
低成本通常不是高可用性设计的首要考虑因素。
3. Which of the following is a key factor in determining theperformance of a system?A. The number of usersB. The algorithm usedC. The color scheme of the interfaceD. The brand of the hardware答案:B。
解析:算法的优劣直接决定了系统的性能。
用户数量会影响系统负载,但不是决定性能的根本因素。
界面的颜色方案与性能无关。
硬件品牌对性能有一定影响,但算法的影响更为关键。
第1篇IntroductionIn this English interview question, we will explore the concept of designing an innovative learning app specifically tailored for multilingual children. The app aims to enhance their language skills, cultural understanding, and cognitive development in a fun and interactive manner. The candidate will be expected to demonstrate their ability to think critically, solve problems, and apply their knowledge of educational technology, linguistics, and child psychology.Question:As a team of educational technologists and language experts, we are tasked with designing an innovative learning app for multilingual children aged 5-12. The app should cater to various language levels, from beginners to advanced, and should be accessible across different devices. Your role is to outline the key features, functionalities, and educational strategies that will make this app a success. Please address the following points in your response:1. App Overview and Target Audience:- Provide a brief overview of the app's purpose and target audience.- Explain the rationale behind focusing on multilingual children and the potential benefits of early language exposure.2. User Interface and Design:- Describe the user interface (UI) and user experience (UX) design principles that will be applied to ensure the app is user-friendly and engaging for children.- Discuss the importance of visual appeal, color schemes, and graphics in attracting and retaining young users.3. Language Features:- Outline the different language options available in the app and how they cater to varying levels of proficiency.- Explain the methods for incorporating pronunciation guides, vocabulary building, and grammar exercises.4. Interactive Learning Modules:- Describe the types of interactive learning modules that will be included in the app, such as games, quizzes, stories, and role-playing scenarios.- Discuss how these modules will encourage active learning and provide immediate feedback to children.5. Cultural Integration:- Explain how the app will integrate cultural elements to enhance children's understanding of different languages and cultures.- Provide examples of cultural activities, festivals, and traditions that will be featured in the app.6. Parental Involvement and Monitoring:- Discuss the features that will enable parents to monitor theirchild's progress and provide support.- Explain how the app will encourage parental involvement and ensure a safe and educational environment.7. Technology Integration:- Describe the technologies that will be used to ensure the app runs smoothly and efficiently on various devices.- Discuss the importance of cloud-based services, data analytics, and adaptive learning algorithms.8. Testing and Feedback:- Outline the testing phases and methodologies that will be employed to ensure the app's effectiveness and usability.- Discuss the importance of collecting and analyzing user feedback to continuously improve the app.9. Marketing and Distribution:- Propose a marketing strategy to promote the app to parents, educators, and schools.- Discuss the distribution channels and partnerships that will be utilized to maximize the app's reach.10. Ethical Considerations and Accessibility:- Address any ethical considerations, such as data privacy and child safety, that must be taken into account during the app's development.- Discuss the measures that will be implemented to ensure the app is accessible to children with disabilities.Answer:1. App Overview and Target Audience:The Multilingual Lighthouse app is designed to provide a comprehensive language learning experience for multilingual children aged 5-12. Our target audience includes children who are native speakers of one language, have one or more additional languages at varying levels of proficiency, and are eager to explore and enhance their linguistic skills. The app aims to foster cultural understanding, improve cognitive development, and lay a strong foundation for future language learning.2. User Interface and Design:The UI of the Multilingual Lighthouse app will be intuitive, engaging, and age-appropriate. We will use bright, vibrant colors and playful graphics to capture the attention of young users. The UX design will focus on simplicity, ensuring that children can navigate the appindependently. Interactive elements, such as touch gestures and voice commands, will be employed to enhance the learning experience.3. Language Features:The app will offer language options in English, Spanish, French, German, Mandarin, and Japanese, with additional languages to be added in future updates. Each language will have its own set of levels, ranging from beginner to advanced. Pronunciation guides will use both audio andvisual aids, and vocabulary building exercises will include flashcards, quizzes, and interactive games.4. Interactive Learning Modules:The app will feature a variety of interactive learning modules, such as:- Language Games: Engaging games that reinforce vocabulary, grammar, and pronunciation.- Story Time: Interactive stories that introduce new words and phrasesin context.- Role-Playing: Scenarios where children can practice conversational skills with animated characters.- Grammar Challenges: Quizzes and exercises designed to improve grammar knowledge.Each module will provide immediate feedback, allowing children to track their progress and celebrate their achievements.5. Cultural Integration:The app will incorporate cultural elements through:- Cultural Stories: Stories set in different countries, featuring traditional customs, festivals, and foods.- Cultural Games: Games that teach children about different cultures, such as cooking, music, and dance.- Cultural Quizzes: Quizzes that test knowledge about various cultures and traditions.6. Parental Involvement and Monitoring:The app will include features for parents, such as:- Progress Tracking: Real-time updates on their child's progress.- Customizable Settings: Options to adjust the difficulty level and learning pace.- Resource Library: Access to additional learning materials, such as worksheets and flashcards.7. Technology Integration:The app will be developed using the latest technologies, including:- Cloud Services: To ensure seamless access to the app across different devices.- Data Analytics: To gather insights on user behavior and improve the app's performance.- Adaptive Learning: Algorithms that adjust the learning content based on the child's performance and preferences.8. Testing and Feedback:The app will undergo rigorous testing, including:- User Testing: Inviting children to test the app and provide feedback on its usability and effectiveness.- Beta Testing: Releasing a limited version of the app to a select group of users and collecting their feedback.- Continuous Improvement: Regular updates based on user feedback and performance data.9. Marketing and Distribution:The marketing strategy will include:- Social Media Campaigns: Utilizing platforms like Instagram, Facebook, and YouTube to reach parents and educators.- Partnerships: Collaborating with schools, language learning institutions, and cultural organizations.- Influencer Marketing: Working with educational influencers to promote the app.10. Ethical Considerations and Accessibility:The app will adhere to strict ethical standards, including:- Data Privacy: Ensuring that user data is securely stored and only used for app improvement.- Child Safety: Implementing safety measures to protect children from inappropriate content and online predators.- Accessibility: Designing the app to be accessible to children with disabilities, such as visual and auditory impairments.In conclusion, the Multilingual Lighthouse app will be a groundbreaking tool for multilingual children, providing them with a fun andinteractive learning experience that enhances their language skills and cultural understanding.第2篇IntroductionIn today's rapidly evolving world, cities are at the forefront of technological advancements, economic growth, and environmental challenges. As we look towards the future, it is crucial to envision and design sustainable cities that can cater to the needs of the growing population while minimizing environmental impact. This interview question aims to assess the candidate's ability to think critically, propose innovative solutions, and demonstrate a comprehensive understanding of sustainable urban planning.Interview Question:Imagine you have been tasked with designing a sustainable city for the future. This city will be built from scratch, with no existing infrastructure or population. Your goal is to create a city that is environmentally friendly, economically viable, and socially inclusive. Please outline your approach, considering the following aspects:1. Geographic Location and Climate Considerations:- Choose a suitable geographic location for your sustainable city.- Explain how you would adapt the city's design to the local climate and topography.2. Urban Planning and Design:- Describe the layout of the city, including the placement of residential, commercial, and industrial areas.- Discuss the use of green spaces, parks, and recreational facilities within the city.- Explain how you would incorporate smart city technologies into the design.3. Transportation and Mobility:- Propose a comprehensive transportation system that minimizes reliance on private vehicles.- Discuss the role of public transportation, cycling, and walking in your city's design.- Explain how you would address the challenges of traffic congestion and air pollution.4. Energy and Resources:- Describe the energy sources you would use to power the city.- Discuss the implementation of renewable energy technologies, such as solar, wind, and hydroelectric power.- Explain how you would manage water resources and promote water conservation.5. Economic Development and Job Creation:- Outline the industries and businesses that would be supported in the city.- Discuss how you would attract investment and create job opportunities.- Explain how you would ensure economic stability and growth.6. Social Inclusion and Community Development:- Describe how you would ensure that the city is accessible and affordable for all residents.- Discuss the role of education, healthcare, and social services in the city's design.- Explain how you would foster a sense of community and promote cultural diversity.7. Challenges and Mitigation Strategies:- Identify potential challenges in creating a sustainable city and propose mitigation strategies.- Discuss how you would adapt the city's design to accommodate future population growth and technological advancements.Expected Length: 2500+ WordsGuidelines for Answering the Question:1. Introduction:- Begin by providing a brief overview of the importance of sustainable urban planning.- State your chosen geographic location and explain its suitability for the sustainable city.2. Geographic Location and Climate Considerations:- Discuss the specific characteristics of the chosen location, such as its climate, topography, and proximity to natural resources.- Explain how you would leverage these characteristics to enhance the city's sustainability.3. Urban Planning and Design:- Describe the overall layout of the city, emphasizing theintegration of different land uses.- Discuss the inclusion of green spaces, parks, and recreational facilities, ensuring accessibility and connectivity.- Explain how smart city technologies would be integrated into the design, such as smart grids, IoT devices, and autonomous vehicles.4. Transportation and Mobility:- Propose a multi-modal transportation system that prioritizes public transportation, cycling, and walking.- Discuss the role of infrastructure, such as bike lanes, pedestrian pathways, and public transit networks.- Address the challenges of traffic congestion and air pollution, proposing solutions like congestion pricing and electric vehicle incentives.5. Energy and Resources:- Describe the renewable energy sources you would use, such as solar, wind, and hydroelectric power.- Discuss the implementation of energy-efficient buildings and smart grid technology.- Explain how water resources would be managed, including rainwater harvesting, greywater recycling, and water conservation initiatives.6. Economic Development and Job Creation:- Outline the industries and businesses that would be supported in the city, focusing on sustainability and innovation.- Discuss strategies for attracting investment and creating job opportunities, such as tax incentives and infrastructure development.- Address economic stability and growth, emphasizing the importance of diversifying the economy and promoting entrepreneurship.7. Social Inclusion and Community Development:- Describe how the city would be designed to be accessible and affordable for all residents, including those with disabilities and low-income families.- Discuss the role of education, healthcare, and social services in the city's design, ensuring equitable access to these services.- Explain how you would foster a sense of community and promote cultural diversity, including the integration of cultural spaces and community events.8. Challenges and Mitigation Strategies:- Identify potential challenges in creating a sustainable city, such as political opposition, economic constraints, and social resistance.- Propose mitigation strategies, such as stakeholder engagement, public education, and policy development.- Discuss how the city's design would adapt to future population growth and technological advancements, emphasizing flexibility and scalability.Conclusion:Designing a sustainable city for the future is a complex and multifaceted task that requires a holistic approach. By considering the various aspects outlined in this interview question, candidates can demonstrate their ability to think critically, propose innovative solutions, and contribute to the creation of a more sustainable and livable urban environment.第3篇Introduction:In today's rapidly evolving technological landscape, the impact of innovation on society is more profound than ever. This interview question aims to explore the future of technology and its potential implications on various aspects of our lives. Candidates are expected to demonstrate their understanding of current technological trends, their critical thinking abilities, and their foresight into the potential challenges and opportunities that lie ahead.Question:Imagine you are a member of a futuristic think tank dedicated to shaping the technological landscape of the next 50 years. Your task is topredict the major technological advancements that will shape society and discuss their potential impacts. Please consider the following areas:1. Artificial Intelligence and Machine Learning:- How do you envision the role of AI and machine learning in everyday life by 2073?- What ethical considerations should be at the forefront when developing AI?- How can we ensure that AI is inclusive and benefits all segments of society?2. Biotechnology and Genetic Engineering:- Discuss the potential benefits and risks of advanced genetic engineering.- How might personalized medicine change healthcare delivery?- What ethical and social implications could arise from altering human biology?3. Quantum Computing:- How will quantum computing revolutionize fields such as cryptography, material science, and climate modeling?- What are the potential security risks associated with quantum computing?- How can we prepare for a world where quantum computers are commonplace?4. Space Exploration and Colonization:- What technological advancements will be necessary for successful space colonization?- How will the expansion into space affect global politics and economics?- What are the ethical and environmental concerns related to space exploration?5. Energy and Environmental Technology:- What innovative solutions will be needed to address climate change and energy scarcity?- How can we balance the need for technological advancement with environmental preservation?- What role will renewable energy technologies play in the future?6. Augmented and Virtual Reality:- How will AR and VR transform entertainment, education, and communication?- What are the psychological and social implications of immersive technologies?- How can we ensure that these technologies do not exacerbateexisting inequalities?7. Blockchain and Cryptocurrency:- What is the future of blockchain technology, and how will it impact finance, supply chain, and governance?- What are the potential risks associated with widespread adoption of cryptocurrency?- How can we regulate blockchain and cryptocurrency in a way that promotes innovation while mitigating risks?8. Robotics and Automation:- How will robotics and automation reshape the workforce and job market?- What strategies can be implemented to ensure a smooth transitionfor workers displaced by automation?- How can we ensure that robots and automated systems are designed with human values and safety in mind?9. Neurotechnology and Brain-Computer Interfaces:- What are the potential benefits and risks of advanced neurotechnology?- How might brain-computer interfaces change human-computer interaction?- What ethical considerations should guide the development of neurotechnology?10. The Role of Humans in the Future:- How will technological advancements affect human identity, creativity, and social interactions?- What skills will be most valuable in a world driven by technology?- How can we prepare for a future where technology and humanity are deeply intertwined?Guidelines for Answering:- Begin by summarizing your perspective on the role of technology in shaping the future.- For each area, provide a brief overview of current technological trends and potential future developments.- Discuss the potential benefits and risks associated with each technological advancement.- Address ethical, social, and environmental considerations.- Offer your own insights and predictions, supported by research or logical reasoning.- Conclude by reflecting on the broader implications of technological progress and the responsibilities of society and policymakers.Note:This question is designed to be open-ended and thought-provoking. There is no single correct answer, and candidates are encouraged to explore a wide range of perspectives and possibilities. The goal is to assess critical thinking, analytical skills, and the ability to engage with complex issues.。
简述flash项目开发的流程Flash project development is a complex process that involves several key steps. The first step is to gather requirements from the client. This involves understanding the objectives and goals of the project, as well as any specific features or functionalities that the client may want to see in the final product. Once the requirements are gathered, the next step is to create a detailed project plan. This plan will outline the scope of the project, the timeline for development, and the resources that will be needed to complete the project.Flash项目开发是一个复杂的过程,涉及到几个关键步骤。
第一步是从客户那里收集需求。
这涉及到理解项目的目标和目标,以及客户可能希望在最终产品中看到的任何特定功能或功能。
一旦收集到需求,下一步就是创建详细的项目计划。
该计划将概述项目的范围、开发时间表以及完成项目所需的资源。
Once the project plan is in place, the next step is to design the user interface and user experience. This is a crucial step in the development process, as it sets the foundation for how users will interact with the final product. The design phase may involvecreating wireframes or mockups to visualize the layout and functionality of the flash application. Once the design is approved, the development phase can begin.一旦项目计划就位,下一步就是设计用户界面和用户体验。
摘要现如今,智能手机已经成为我们日常生活中不可或缺的一部分。
年轻消费群体更是将大量时间耗费在手机上。
技术的进步与市场的需求,合理设计智能手机UI 交互界面的重要性显得格外突出,以用户为中心的体验设计也越来越被重视。
手机主题设计作为界面交互设计中的一个新兴领域,满足用户追求个性化的需求,受到越来越多 UI 设计师的关注。
如何合理制定交互方式、确定用户界面风格、布局结构与信息展示方式,如何将手机主题界面设计与用户交互体验有机的结合在一起,是当下非常值得探讨研究的问题。
论文通过研究智能手机 UI 主题界面的设计,在遵循手机主题设计的原则基础上,进行手机主题的系列设计,完成了本次的设计方案。
希望通过该系列设计扩大设计手法的使用价值,为手机主题市场的蓬勃发展贡献力量。
关键词:UI 设计;智能手机;手机主题设计AbstractNowadays, smart phones have become an indispensable part of our daily life. Young consumers spend a lot of time on mobile phones. With the development of technology and the demand of the market, the importance of reasonably designing the UI interface of smartphone becomes more and more prominent. User-centered experience design has also been paid more and more attention. As a new field of interface interaction design, mobile phone theme design has attracted more and more attention from UI designers to meet the needs of users in pursuit of personalization. How to reasonably formulate the interaction mode, determine the user interface style, layout structure and information display mode, and how to organically integrate the mobile phone theme interface design and user interaction experience, are currently very worthy of discussion and research. By studying the design of UI theme interface of smartphone, this paper designs a series of mobile phone theme based on the principle of mobile phone theme design, and completes the design scheme. It is hoped that this series of designs will expand the use value of design techniques and contribute to the vigorous development of the mobile phone theme market.Key words: UI design; smartphone; mobile theme design目录第一章绪论.......................................... - 1 -1.1 课题来源................................................ - 1 -1.2 课题研究的目的及意义.................................... - 1 -1.3 课题研究内容及方法...................................... - 2 -1.3.1 调查法............................................. - 2 -1.3.2 文献分析法......................................... - 2 -1.3.3 实证研究法......................................... - 2 -1.3.4 设计创作法......................................... - 2 - 第二章智能手机 UI 主题设计的概况与分析.............. - 4 -2.1 智能手机 UI 主题设计的概念.............................. - 4 -2.2 智能手机 UI 主题设计的国内外研究现状及分析.............. - 4 -2.2.1 国内研究现状及分析................................. - 4 -2.2.2 国外研究现状及分析................................. - 5 - 第三章智能手机 UI 主题设计.......................... - 7 -3.1 手机壁纸设计............................................ - 7 -3.2 手机应用图标设计....................................... - 10 - 第四章结论与展望................................... - 12 - 参考文献............................................ - 14 - 致谢................................................ - 16 -第一章绪论1.1 课题来源随着网络化和信息化进程的加快发展,现如今,智能手机已然成为我们日常生活中不可或缺的一部分。
Designing the User Interface of an InteractiveSoftware Environment for ChildrenD. Grammenos, A. Paramythis, C. StephanidisInstitute of Computer Science, Foundation for Research & Technology – HellasScience and Technology Park of Crete, Heraklion, Crete, GR-71110 GREECEe-mail: {gramenos, alpar, cs}@ics.forth.grAbstract. This design experience paper reports on the preliminary design of the user interface of an interactive software environment for children 4-8 yeas old, which supports the creation of an ‘electronic diary’. The paper focuses on the design rationale, and on the specification of the interaction with the system. More specifically, the outcomes of the interaction design process (i.e., a user interface specification) are presented, along with the issues and problems that had to be tackled, as well as the adopted solutions and the followed assumptions and conventions.1. INTRODUCTIONThe “Today’s Stories” project (see Acknowledgements) aims to develop the social, communicative and emotional skills of children through a collaborative reflective activity based on the interesting events that take place during a day. This is to be accomplished by empowering children to create a diary of interesting events during the day. The creation of the diary consists of two stages. First, during the day, children can capture events by using a wearable camera (the KidsCam). The same event can be captured by different children, thus providing alternative views. Then, by the end of the day, the collected material is transferred (automatically, through a wireless network) to a workstation (the Magic Mirror), where children can view, annotate and edit it, by using an appropriate software tool (the Diary Composer), thus constructing their Today’s Stories. The users of the Diary Composer are children between 4 and 8 years old, from two different countries (Denmark and Israel), as well as their teachers.During the early phases of the project, requirements and context analysis activities, as well as brainstorming and discussion sessions took place and cooperative inquiry techniques (Druin, 1999a) were employed (whith children) in order to shape the requirements and the high-level concepts upon which the user interface was to be developed (Today’s Stories Consortium, 1999; Koutra et al., 2000). This paper builds upon the outcomes of the aforementioned activities and reports on the preliminary design of the user interface of the Diary Composer, focusing on the design rationale, and on the specification of the interaction with the system. The high-level goals of the performed design activity were to:• Convey available functionality in a highly visual form and do not rely on textual representations, in order for the system to be language independent as well as usable by younger children that can not read, since “highly visual menus and icons appear to be appealing to children and easy for them to understand and use” (Wilson, 1988).• Create an open learning system1 (Jonassen et al., 1993) which can be adapted to suit the children preferences and cultural background (e.g., by adding self-made annotation symbols) and skills (e.g., by customising the functionality offered).• Incorporate interactive elements and provide adequate metaphors (Erickson, 1990) that are intuitive both in terms of the function they represent, but also in terms of how they are to be operated upon (i.e., provide affordances (Norman, 1988)).• Make the presentation and interaction appealing to children by making all the components of the user interface (inter)active and by providing feedback to indicate ‘successful’ interaction steps (Norman, 1988; Cooper, 1995), through animation (Baecker, Small, 1990) and audio effects (Mountford, Gaver, 1990) that on the one hand facilitate the comprehension of the concepts, and on the other hand promote and support exploratory styles of interaction.• Create a ‘forgiving’ environment where there is no ‘incorrect’ or ‘wrong’ input and where active support and guidance is offered whenever needed (Cooper’s “Don’t make the user look stupid” and “Make errors impossible” design principles (Cooper, 1995)).• Be gender-neutral (but also gender-customizable) and avoid the pitfalls of gender-oriented (and usually male-oriented) design (Furger, R., 1998).• Avoid the use of cumbersome input devices (e.g., keyboard, mouse) and interaction techniques (e.g., double-click).The ultimate goal was to provide a transparent user interface, so that children can focus their energies on their activities and not on the interface (Norman, 1990), since if the children’s attention is focussed on the interface itself, then it gets in the way of exploration and knowledge construction (Winn, 1993).2. DESIGNING THE USER INTERFACEOne of the problems encountered when designing the user interface, was that, although several related software products2 targeted to the same user groups (a number of them are described in: Today’s Stories Consortium, 1999; and in: Druin, Solomon, 1996) is available in the market, the relevant literature is relatively limited. Usually, what is described in literature is the final interface design and the high-level process followed to achieve it, but often a number of issues are neglected or missing, such as: (a) user interface design alternatives and decisions; (b) the design rationale; and (c) empirical data concerning the usability and value of the designs after testing them with children, and on how testing affected the redesign of the system.Some helpful general user interface design guidelines for children were found in (Nicol, 1990) and (Druin, 1999a), as well as an illustrating example of a movie authoring and design system (but targeted to 12- to 14-year-old children). Furthermore, a comprehensive list of guidelines for the design of educational software is provided in (Temple University, 1999), but it is oriented towards course-based software.1 According to (Jonassen et al., 1993) open learning systems are those which are: (a) need driven; (b) learner-initiated; and (c) conceptually and intellectually engaging.2 Although the system described in this paper shares some common aspects with them, it differs considerably in respect to its philosophy, educational goals and offered functionality.Along with the above, children- and education-related sources, design knowledge, experiences, and collections of guidelines on more ‘conventional’ user interfaces were also taken into account, such as (Galitz, 1997; Howlett, 1996; Norman, 1988; Shneiderman, 1998; Tognazzini, 1996; Weinschenk et al., 1997; Wood, 1998), as well as sources on cultural diversity issues (Galdo & Nielsen, 1996; Fernandes, 1995; Nielsen, 1990). Additionally, an interesting insight and guidelines on direct manipulation and drag and drop can be found in (Cooper, 1995).The following sections describe the outcomes of the interaction design process (i.e., a user interface specification), along with the issues and problems tackled in the design phase, the adopted solutions and the followed assumptions and conventions.2.1. Functional SpecificationThe following are the principal functional specifications of the Diary Composer (Today’s Stories Consortium, 1999):The Magic Mirror ‘mode’A Magic Mirror metaphor is used to familiarise children with the system. When the system is inactive it emulates a mirror by displaying on its screen the video input that is captured through a video camera positioned on top of the workstation.The Video Explorer ‘mode’When a child, or more, holding KidsCams approach the Magic Mirror, the Workstation switches to video review mode where all the video clips captured by the KidsCams that are in a short range are presented as thumbnails. The children can select, delete or send (to a friend) a video clip, or can review the clips of a previous day. If more than one video clips are related to the same episode, then they are presented linked to each other, so that a multiple perspective view of the event can be provided.The Video Composer ‘mode’When one, or more, video clips are selected from the Video Explorer, the system enters to annotation mode. Here children can collaboratively annotate the selected video clips. Children are also able to insert and remove picture, sound effects and voice annotations. Furthermore, a mechanism for extending the collection of the existing annotation symbols / sounds is provided. Video playback functions are also be supported (e.g., play, stop, fast), as well as volume control and a mechanism to close some of the opened video clips (in order to concentrate in one or two of them). Finally, children can delete video clips, switch the annotations on and off, save the annotated video clips and of course return back to the Video Explorer.In addition to the above, on-line, context-sensitive help to all tasks is also provided. Because of the nature of the system and the particular characteristics of the target user group, a touch screen was selected as the preferable input device, but mouse (or equivalent pointing device) input is also supported, in order to enable use of the system on ordinary PCs (e.g., for home use).2.2. The Magic MirrorThe user interface works like a ‘mirror’. The input from a camera positioned on top of the magic mirror (workstation) is displayed (inverted to simulate a mirror) on the screen. When one or more children approach within a predetermined distance from the Magic Mirror (this is detected through their camera signals) the user interface automatically switches to ‘Video Composer’ through a ‘dissolve’ effect.2.3. The Video Explorer2.3.1. Requirements and constraintsAccording to the project specifications (Today’s Stories Consortium, 1999), a ‘timeline’ metaphor was adopted for representing the functionality related to reviewing the video clips stored in the KidsCam. A timeline is a horizontal line, spanning from the left to the right side of the screen, on which thumbnails of the video clips are placed according to the point in time at which they were captured (see Figure 1).Figure 1: A timelineA number of requirements concerned the use of the timeline metaphor (Koutra et al., 2000): (a) Due to both technical and complexity reasons, the maximum number of concurrentlyvisible timelines was limited to 3. All the available video clips from a single day should be visible in the timeline window, so as to avoid back and forth movement (i.e., scrolling) in the timelines.(b) Children should be allowed to delete video clips from the timeline and have access to aprevious day’s “Today’s Story”. [Initially, an upper limit of 4 video clips per timeline was assumed, but it was also required to accommodate a considerably larger number of video clips.](c) If a video clip was annotated, the annotated version (including maybe an iconrepresenting the ‘annotated’ status of the icon) should be presented on the timeline instead of the original one.(d) Video clips referring to the same episode should be explicitly linked and should act as agroup (e.g., if any one of them was selected then all of them should be selected).In the light of the above mentioned requirements and constraints the design of the Video Explorer’s user interface addressed a number of issues which are discussed in detail in the following subsections.2.3.2. Content and meaning of the timelinesA timeline contains video clips that are captured within a single day. In other words, the timelines within the ‘Video Explorer’ represent a time frame of today. Two design options were considered:(a) the timelines would always represent the same (fixed) time frame (e.g., from 8 a.m. to 2p.m.); or(b) they would represent a variable time frame which is proportional to the period in whichthe separate video clips were captured.If option (a) was selected, in the case that all the video clips were captured in a short period (e.g., between 9 a.m. and 11. a.m.) more than half of the available space would be left blank (Figure 2). Since the available screen estate is quite limited and the size of video thumbnails should be maximised, the part of the timelines that have no thumbnails (the ‘white space’) should be minimised. Thus, option (b) was considered as more appropriate.Figure 2: Fixed time-frame timelines windowAn additional problem stemmed from the non-scrollable timelines approach (and was inherent in both of the above options): in the case that the video clips of different children concentrated on different time periods (e.g., child X shot 4 video clips between 9 a.m. and 10 a.m., while child Y shot 4 video clips between 1 p.m. and 2 p.m.) it was impossible for the timelines to accommodate both the large time range (from 9 a.m. to 2 p.m.) and the large concentration of thumbnails in little screen space without overlapping of the thumbnails (Figure 3). This problem is addressed by the Isis Story builder (Kim, 1995) through focusing on groups (cliques) of temporally close elements and letting the user work with only of them at a time – but this solution requires some kind of scrolling or switching between groups of thumbnails, which in this case was decided (following the project’s requirements) not to be supported.Figure 3: A problem with non-scrollable timelinesHowever, since the activity of video capturing was expected to be performed by children at scheduled (i.e., determined) points in time (e.g., during the break, or during a visit to a museum), it was expected that the various video clips will be, more or less, concentrated in close points in time. Thus, it was decided that the timelines should represent a variable time frame varying according to the period in which the separate video clips were shot.To calculate this time frame the following formula was adopted:• Start of the timelines = the quarter of an hour that is before (the time of the earliest video clip minus a quarter of an hour) – e.g., if the first video clip was shot at 8.35 a.m., then the start of the timelines would be the quarter of an hour that is before (8.35 – 15 = 8.20) which is 8.15 a.m.• End of the timelines = the quarter of an hour that is after (the time of the latest video clip plus a quarter of an hour) – e.g., if the last video clip was shot at 1.35 p.m., then the end of the timelines would be the quarter of an hour that is after (1.35 + 15 = 1.50) which is2.00 p.m.An analogue time-scale is then adjusted on the timelines. The reason why quarters of an hour are used is that they can be conveniently represented. Furthermore, a quarter of an hour is subtracted and added to the start and end of timelines, respectively, in order to avoid having thumbnails at any one of the ends of the timelines.Figure 4: Representation of a time-frameIn order for the start and end time of the timelines to be easily understandable, a small clock (along with a time indication below it) is added over the start, medium and end of the timelines (Figure 4). Although this information might be redundant (or useless) for younger children that are not able to read or understand the time, it can be quite useful to older children (or to the teachers) in order to be aware of what the timelines represent, since this changes dynamically. Children that can not read have the option of hearing the time simply by touching on the clock. In any case, the actual usefulness of the clocks, as well as the appropriateness and timing of presentation for different age groups will be investigated during the evaluation of this preliminary design with children.In addition to the above, the three timelines have different colours and patterns so that children can distinguish their own timeline. The same colours and patterns are used to frame the thumbnails, in order incorporate them on the timelines and provide a coherent image, but also make it possible to distinguish the ‘author’ of each video clip during the annotation phase. Furthermore, a small picture of the child’s face (or another picture selected by the child) is presented at the beginning of each timeline (Figure 5).Figure 5: Distinguishing the timelines2.3.3. Placement of the thumbnails on the timelinesAn inherent problem of the thumbnails is that although they represent a single point in time (i.e., they correspond to a single pixel of a timeline), they have considerable size and span over several pixels. This means that if two consecutive thumbnails correspond to two close points in time, they will probably overlap. A way to minimise this problem is to minimise the size of the thumbnails. On the other hand, as the size of the thumbnails decreases, so does their clarity (it becomes more difficult to see their content), and their ease of use (it becomes more difficult to select them). Additionally, the size of a thumbnail can not be less than 64 x 48 pixels, in order for it to be large enough for being selected using a finger on a touch screen. Furthermore, the screen resolution for which the application is designed is 1024 x 768,and a part of the screen is devoted to a ‘toolbar’ (see below). As a consequence of these constraints, it is impossible to place more than 10 thumbnails on the same timeline.Last, but not least, the fact that thumbnails belonging to different timelines but corresponding to the same episode (i.e., point in time) should be someway linked together imposes an additional constraint on the layout of the thumbnails, as well as to their size, since part of the screen should be devoted to visualise the linking.Taking into consideration the above constraints, two different design approaches were proposed:(a) a less general approach which has the advantage of being quite simple and easy to use andunderstand, and therefore more suitable for the younger children; and(b) a more general approach, supporting the display of a larger number of thumbnails, butmore complex, and therefore suitable for older children.Following approach (a), some constraints arise concerning: (i) the number of the thumbnails; (ii) the time frame during which thumbnails were captured; and (iii) thumbnails’ distribution over time. Thus, (i) the maximum number of video clips that are transferred from the KidsCam to the Video Explorer is considered to be less than, or equal to, 4; (ii) all the video clips are captured in, more or less, the same (limited) time frame (e.g., from 9.15 a.m. to 10.45 a.m.); and (iii) all the video clips belonging to the same timeline are captured in intervals such that their thumbnails do not overlap when positioned on the timeline. These three constraints guarantee that the thumbnails can be placed on the timelines without incurring in the problems discussed in Section 2.2.2.Two or more video clips referring to the same episode are surrounded by a coloured frame, with a semi-transparent background. Since there are only 3 timelines, the following 3 combinations can arise (Figure 6):Figure 6: Alternatives for linking related video clipsAs mentioned above, placing the thumbnails directly on the timeline might lead to overlapping between them. In the approach (b), the solution adopted to overcome this problem– is to place the thumbnails alternatively over and under the timeline, and link them to it through a line (Figure 7). If the minimum thumbnail size (64x48 pixels) is used, there is enough space for up to 20 thumbnails on a single timeline, a number that is possible to accommodate ‘advanced’ use of the system. The maximum thumbnail size that can be used is 128 x 96 pixels (this is constrained by the vertical size of the screen) and offers up to 10 thumbnails per timeline at an acceptable resolution.Figure 7: Linking thumbnails to timelinesWhen the minimum thumbnail size is used, a preview (or ‘zoom’) function is provided to help identifying thumbnails’ contents: when one or more video clips are selected a larger version is presented (Figure 8). Then, if the child presses / clicks on the zoomed video clips, the Video Composer is called, while if the child presses / clicks anywhere else, he / she returns to the Video Explorer. A coloured circle with a semi-transparent background surrounds two or more video clips referring to the same episode. Since there are only 3 timelines, the combinations illustrated in Figure 9 can arise.Figure 8: Zooming in the video clipsDue to the lack of literature and software relevant to the above tasks, this solution represents only a preliminary finding (based on expert knowledge in the HCI and educational software domains) on the usability and appropriateness for the target user groups. Thus, the optimal parameter values (e.g., maximum number and size of thumbnails per timeline) and adequacy of the solutions for different user groups, will be investigated and defined collaboratively with children.Figure 9: Alternatives for linking related video clips2.3.4. Additional functionality offered by the user interfaceIn addition to the above functions, children should be allowed to delete a video clip (and undo the deletion), send / give it to a friend, view a previous day’s ‘Today’s Story’ and get help. It is quite obvious that all these functions can not and should not be implemented directly on the timelines. Additionally, most of them are ‘horizontal’ in the sense that they are also used in other parts of the system (e.g., in the Video Composer). In a ‘traditional’ window-based user interface those functions would belong to a toolbar. Because of the overall style of the suggested user interface, instead of a typical toolbar, part of the screen is separated and ‘populated’ by interactive objects that provide the above functionality. These objects are:2.3.5. Sketches and visualizations of the Video Explorer user interfacesThe above steps lead to the creation of the following sketch (Figure 10) of the Video Explorer user interface for approach (a):Figure 10: Sketch of the Video Explorer user interface – approach (a)3 A Memory Box is a special I/O device developed by the project. It is a wooden box equipped with infra-red that can store in it data and transmit its contents to a computer.A sample visualisation of the Video Explorer user interface for approach (a) follows (Figure11).Figure 11: A sample visualisation of the Video Explorer user interface – approach (a)The following (Figure 12) is a sketch of the Video Explorer user interface according to approach (b):Figure 12: Sketch of the Video Explorer user interface – approach (b)The above sketches and visualisations should not be considered as ‘final’ user interfaces. They are preliminary mock-ups that are used to illustrate some of the alternative design options. Their usefulness relies in the expressiveness of images compared to text, especially in order to: (a) communicate the design; and (b) constitute a common ground for the designers, the developers, and the other stakeholders (teachers, parents, children) for discussing and clarifying issues, and identifying problems or misunderstandings regarding the user interface and functionality of the future system.2.4. The Video ComposerWhen a single thumbnail or a group of thumbnails is selected through the Video Explorer, the user interface switches to the ‘annotation mode’ (the Video Composer), in which children can view and annotate the selected video clips with pictures, sounds and voice commentary. This section provides a detailed analysis and the design specifications of the annotation user interface, and discuss intrinsic constrains, arising problems and their solutions.2.4.1. Requirements and constraintsAccording to the project’s specification (Koutra et al., 2000), children should have access to functionality for video control similar to the one offered by popular video editing software (e.g., Play, Stop, Pause, Rewind, Fast Forward, Slow motion, Volume Control). Additionally they should be empowered to view the original video clip without annotations (i.e., be able to switch annotations on/off). In the case that more than one video clips are open, they should be treated as one, which means that there should be no separate controls for each of them. In this case, children should be able to 'close' (and later open) any of them, so that they can focus on just one or two video clips.Support for three types of annotations was foreseen: image (i.e., symbols), sound (i.e., effects) and voice (i.e., spoken narrative). Image and sound annotations should probably be selected through some kind of ‘palette’. There should be no restrictions on the number of annotation symbols included in the final Diary Composer system. Annotation symbols could be grouped on separate palettes (e.g., emotions, actions, user-defined). This grouping should not be made explicit to the children and each palette should have a flat structure.Image and sound annotations should be inserted (in a specific frame) by stopping (pausing) the video clip and then adding an annotation symbol on it. When the annotation procedure is over, the system should automatically add the annotation symbol in a predefined number of frames before and after the selected frame, ensuring that it is visible for a time period that is perceivable by the human eye / brain. Annotations should be automatically saved. Voice annotations should be treated in a different way, due to their nature. It should be possible to insert a voice annotation both while the video clip is playing and on a specific (paused) frame. In the first case the child should be able to add to the video clip a running commentary (in the same way that a sports caster describes a football game). In the second case, the video clip should be paused and a comment should be inserted at the specific point in time.When more than one video clips are annotated concurrently, the new annotations should not replace the existing ones. Any previously existing annotations should be explicitly deleted / removed by the children.Finally, children should also be provided with a function for removing annotation symbols, but there should be no function available for removing all the annotations simultaneously (i.e., ‘resetting’ the video clip).In the following sections, the issues and design decisions concerning the design the user interface of the ‘Video Composer’ and stemming from the above requirements and constraints are discussed.2.4.2. Supported video control functions and their representationConcerning the video control functions to be offered in the Video Composer, two options were considered. The first option was to support all the functions available by common video editing programs (e.g., Play, Play Backwards, Stop, Pause, Rewind, Fast Forward, Slow Backward & Forward). The second option was to reduce the set of functions for the sake of simplicity and visual clarity, since the user interface is intended for use by young children. The minimum functions opted for to facilitate the annotation process are: Play (forward & backward), Stop (in the sense of ‘pause’), and Fast (forward and backward). When the system is to be used by very young children, these are reduced to just Play (forward & backward) and Stop.Video functions are represented by conventional video controls, since (at least the older) children are quite familiar with them (see Figure 13). Another possible representation suitable for very young children makes use of graphics, such as a hare for fast forward, a turtle for slow forward, etc. In addition to the above, children can start and stop a video clip simply by touching / clicking on it. Once more, the aforementioned alternatives, as well as the actual level of video control needed to support the annotation task, will be investigated during the user trials.Figure 13: Examples of rectangural and round buttons for video controlWhen more than one video clips are open, only a single manifestation of the video buttons is visible (and not one for each video clip), since (according to the project requirements) they should all treated as one. The buttons are placed on a ‘control box’ (see Figure 14).Figure 14: Example of video control boxVolume control is performed through the interaction object presented below (Figure 15):。