

FLASH 简介
教学目标:
1.Flash MX简介
2.Flash MX动画产生原理
3.熟悉Flash MX 基本界面,工作环境
教学重点与难点:
1.Flash MX动画产生原理
2.掌握Flash MX 的工作环境
实例说明:
技术要点:
教学方法:
实例演示法
教学步骤:
一、Flash MX简介
1.什么是FLASH
Flash是美国Macromedia公司出品的一个矢量图形和交互式动画制作软件.主要应用于网页设计和多媒体动画创作领域.它可以将文字、图画、声音和视频融于一体,最终构成有声有色,品位独特的具有交互功能的动画效果。使用Flash可以作出梦幻般的动画效果.
2、Flash动画的特点:
a.动画文件非常小,适合在网络上传输。
b.易学易用,功能强大。
c.交互功能强大,使用flash制作出的影片可以是观赏者轻松地参与到故事情节中,
因此使用flash可开发出许多好玩的游戏。
d.流媒体格式。可以边下载边观看(无需完全下载完在进行播放)
e.用Flash作出来的动画是矢量动画(当把它放大时,它依然很清晰),而不象一般的
gif格式和jpf格式的图象,放大时,看到的是一个个方形的色块.
3、Flash动画的应用:
a、引领多媒体课件制作的新概念。b.Flash还可以应用于产品展示,宣传广告方面。
c.制作MTV。
d.开发各种交互式游戏
4、Flash动画产生的原理:
一幅幅静态图象(帧)————形成连续运动的动画。
快速播放
原理:图象迅速播放使得人眼很难觉察出短暂的时间间隔。
5、FlashMX的三种文件格式:
a.fla 源文件,可在flash中打开修改。
b.swf 发布文件,不包括原始的冗余的信息,只包含与动画播放有的必要信息。
所以,swf文件不可用flash在重新打开修改.
c.exe文件中包含了flash播放器和swf内容的程序,它不需要播放器就可直接浏览。
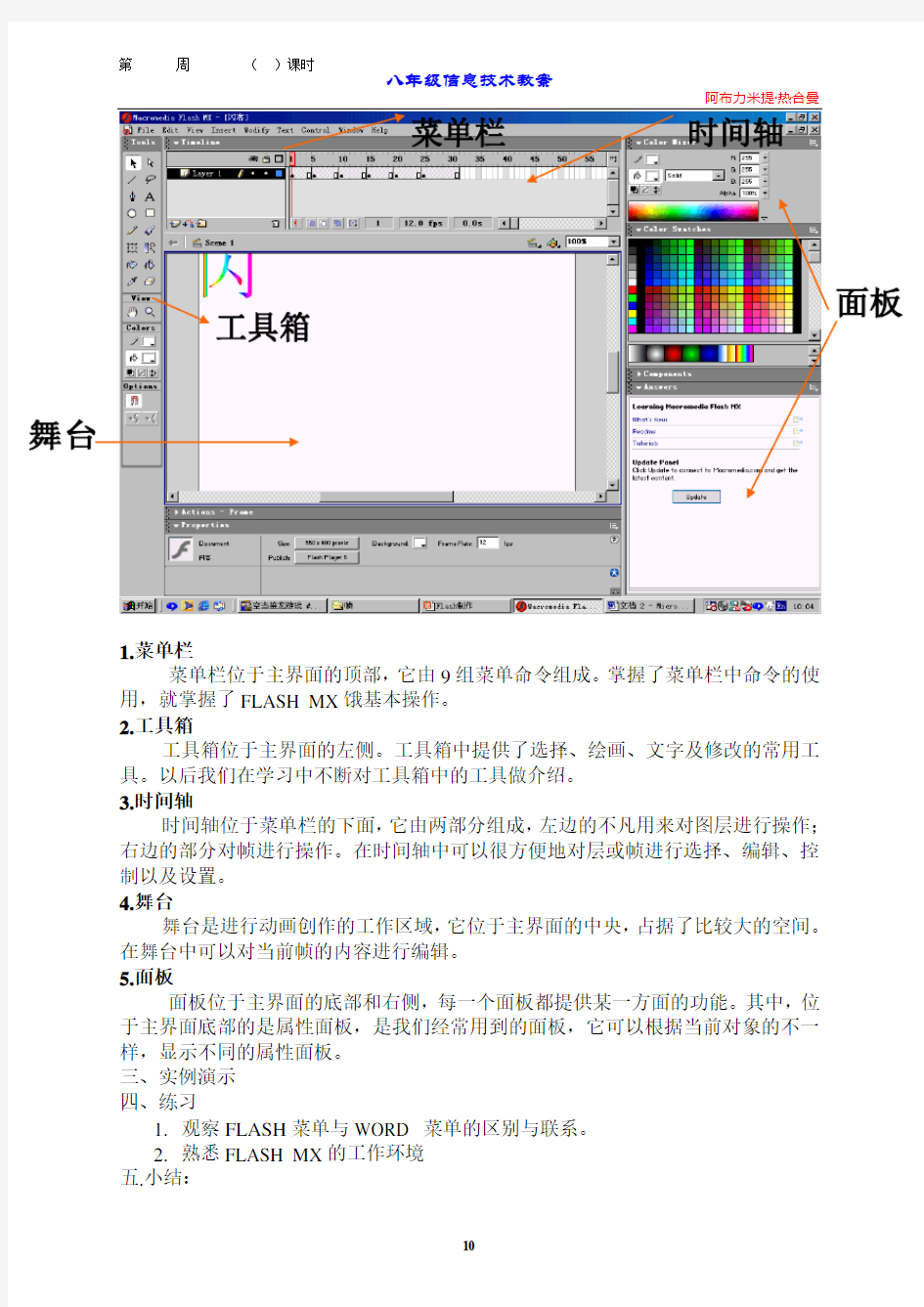
1.菜单栏
菜单栏位于主界面的顶部,它由9组菜单命令组成。掌握了菜单栏中命令的使用,就掌握了FLASH MX饿基本操作。
2.工具箱
工具箱位于主界面的左侧。工具箱中提供了选择、绘画、文字及修改的常用工具。以后我们在学习中不断对工具箱中的工具做介绍。
3.时间轴
时间轴位于菜单栏的下面,它由两部分组成,左边的不凡用来对图层进行操作;右边的部分对帧进行操作。在时间轴中可以很方便地对层或帧进行选择、编辑、控制以及设置。
4.舞台
舞台是进行动画创作的工作区域,它位于主界面的中央,占据了比较大的空间。在舞台中可以对当前帧的内容进行编辑。
5.面板
面板位于主界面的底部和右侧,每一个面板都提供某一方面的功能。其中,位于主界面底部的是属性面板,是我们经常用到的面板,它可以根据当前对象的不一样,显示不同的属性面板。
三、实例演示
四、练习
1.观察FLASH菜单与WORD 菜单的区别与联系。
2.熟悉FLASH MX的工作环境
五.小结:
帧与关键帧动画
教学目标:
1.帧、关键帧和空白关键帧的概念
2.制作关键帧动画
教学重点与难点:
1.制作关键帧动画
实例说明:本例制作一个简单的关键帧文字动画
技术要点:本例主要应用箭头工具、文本工具、颜料桶工具、打散功能、属性面板功能和关键帧动画制作的原理
教学方法:
实例演示法
教学步骤:
一、帧(frames)与关键帧(keyframe)
1.帧(frames)就是将连续动画均匀地划分为一系列各个时刻的静态画面.在flash默认的情况下,每秒的动画被划分为12份,每一帧在播放的时候显示为1/12秒.人眼很难觉察如此短暂的时间间隔,因此所看到的动画就是连续的画面.
2.帧的分类:
帧(frame)关键帧(keyframe)空白关键帧(blankkeyframe)
3.关键帧:是指动画制作时的关键画面.在Flash动画制作中,为了提高效率,有些画面必须由作者制作,而有些画面由计算机自动生成.前者----自己制作的画面称为关键帧.后者----计算机自动生成的画面称为中间帧.
插入帧
1.选中一个帧,然后从菜单中选择Insert—frame命令
2.选中一个帧,然后按F5键
3.选中一个帧,然后单击鼠标右键,从弹出菜单中选择Insertframe命令,即可在该帧位置建立一个帧。
说明:如果插入关键帧,键盘为F6键;或者相应选择keyframe
相关快捷方式:
插入关键帧:F6 删除关键帧:Shift+F6
出入帧:F5 删除帧:Shift+F5
4.关键帧动画原理
关键帧动画就是将一个动画分解为多个步骤,然后将每个步骤中的内容在各个关键帧中制作出来,在连续播放这些关键帧形成的动画。
二、步骤
1.新建一个FALSH文件
2.单击第一帧,选择文本工具,
3.在舞台上按住鼠标左键拖动出一个虚线框,输入“闪客”两个字。
4.单击工具栏上的箭头工具,然后单击“闪客”两个字(选中文字);
5.在属性面板中设置文字的颜色、大小和字型分别为黑色、100、宋体。
6.单击菜单栏上的Modify---BreakApart(打散),连续两次打散,将文本转换为图形。
(如果一个字打散一次就可以,如果是两个字以上,打散两次)
7.单击工具栏上的颜料桶工具,鼠标变成颜料桶形状,然后在COLOR工具中选择七彩颜色,将鼠标移至文字上,单击鼠标左键,文字颜色变为七彩颜色。
8.选中第15帧,单击菜单栏Insert----- keyframe选项,即在第15帧插入关键帧。
9.选中第1帧,然后选中“客”字,按DEL键将“客”字删除;并将“闪”移至舞台左上角
10在第5、10帧处插入keyframe,并在第5帧处将“闪”字移至舞台右上角,第10帧处将“闪”字移至舞台中央。
11. 在第20、25帧处插入keyframe,
12.在第15、20、25帧处分别将“客”字移至左上角、右上角和中央。
13.在第35帧处插入Frames。
14.单击菜单栏上的File----Save As,保存文件。
15.按住Ctrl+Enter,预览动画。
三.练习
模仿老师所讲,制作“闪客”两字的关键帧动画.
四、小结
形状渐变动画---Shape
第1课时形状渐变动画初步入门
教学目标:
1.掌握形状渐变动画制作的原理
2.制作简单的三形互变动画
3.自由变形工具
教学重点与难点:
1.形状渐变动画制作的原理
实例说明:本例制作一个三形互变的动画。其效果是手形变成圆形,圆形变成方形。
实例中应用了形变动画的制作技巧,如果掌握了本例就掌握了形变动画的
制作方法。
技术要点:使用直线工具,椭圆工具和颜料桶工具绘制手形,圆形、方形;自由变形工具的功能和形变动画制作的方法
教学方法:
实例演示法
教学步骤:
一、形状渐变动画原理
形状渐变是动画制作的常用手法,它只能应用于打散的图形。其计算方法是在相近的特征处平滑变换。作者可以充分发挥想象力,创作出构思巧妙的动画作品。
原理:Flash自动变形技术可以将一种形状自动变形为另一种形状.制作者只需要指定起始的图形和结束的图形,中间的过渡部分就可由Flash自动完成.
二、自由变形工具(Free Transform Tool)
自由变形工具用来对选中的对象进行各种变形,包括缩放、旋转、歪斜及扭曲,等等。该工具有5种变形模式,分别是:自由变形模式、旋转和歪斜变形模式、缩
放变形模式、扭曲模式和环绕变形模式。
旋转和歪斜缩放变形(scale)扭曲变形
环绕变形
三、操作步骤:
1.新建一个Flash文件,
2.选中第1帧,然后选择铅笔工具,在舞台中央绘制一手形轮廓,填充颜色为橘
黄色,并将其打散。
3.选中第10帧,插入关键帧,然后选择椭圆工具,在舞台中央绘制一圆,填充颜
色为橘黄色。
4.选中第20帧,插入关键帧,然后选择正方形工具,在舞台中央绘制一正方形,
填充颜色为橘黄色。
5.选中第30帧,插入帧,使得方形在屏幕上停顿几秒钟。
6.选中第1帧,在属性面板中设置如下:Tween----Shape(设置形状渐变动画)
7.依次在第10、20帧处设置运动属性为:shape(形状渐变动画)
8. 按住Ctrl+Enter,预览动画。
四、练习
1.做一个三形互变动画。
2.练习使用自由变形工具,将图形做缩放,扭曲变形。
第2课时实例制作---I YOU
教学目标:
1.巩固制作形状渐变动画
2.自由变形工具的使用
教学重点与难点:
实例说明:本例是结合关键帧动画与形状渐变动画制作出由圆变为心,再由心做各种旋转动作形成动画
技术要点:椭圆工具,自由变形工具(旋转和倾斜功能),颜料桶工具文本工具以及形状渐变动画制作技巧。
教学方法:
实例演示法
教学步骤:
一、预备知识:心的画法
1.单击工具箱中的椭圆工具,边框颜色和填充颜色均为红色.然后在舞台中拖出一个
椭圆
2.选中椭圆,按住Ctrl键复制出一个相同的椭圆.
3.移动复制出的椭圆使得两个椭圆相交,并将中间的线条删除
4.单击直线工具,线条颜色为红色,做直线和左边椭圆的切线,继续做直线和右边椭
圆的切线,使得两条切线相交.
5.将切线和椭圆组成的心形图案中的线条删除.
6.用颜料桶工具填充心形图案为红颜色.这样就完成一颗心的画法.
1.画椭圆
2.复制椭圆并相交
3.做切线,并填充
操作步骤:
1.新建flash文档.
2.选中第1帧,在舞台中插入两个字”I 和YOU”,并将其打散,填充颜色为七彩颜色;
3.分别选中I和YOU,将其移动到舞台的左边和右边.
4.选中椭圆工具,填充颜色和线条颜色均为红色,在舞台中央拖出一个圆,与字在同
一水平线上.
5.在第10处插入关键帧,并将圆删除,在圆的位置处画一颗心。
6.在第20、25、30、35帧处插入关键帧,在第40帧处插入帧
7.选中第20帧,先选中I,单击自由变形工具,在其样式框中选择旋转和倾斜模式
,单击I,将鼠标移至字的左上角,当变成旋转形状时,按住鼠标左键将I 向左旋转60度。依次将心和YOU向左旋转60度。
8.选中第30帧,将I 、YOU、心向右旋转60度。
9.选中第一帧,在属性面板中设置其运动属性为shape。
10.按住Ctrl+Enter,预览动画。
11.为学生在演示几个作好的类似不同形状转换为心形,观察其形变过程。
二、练习
1.按照教师讲的制作一个I YOU动画
三、小结:
这个动画能够激发学生的积极性,但由于动手不熟练,作出的动画没有作到尽善尽美。
第3课时颜色形状渐变动画
教学目标:
1.掌握颜色形状渐变动画的制作
2.了解由大变小、由小变大动画的制作方法
3.填充调整工具的使用
教学重点与难点:
1.颜色渐变动画的制作
2.填充调整工具的使用
实例说明:
本例制作一个颜色不断变化的球体。颜色由绿色变为红色,在从红色变
为兰色,反光部分随之移动。
技术要点:绘制基本图形,填色及使用填充调整工具调整填充效果;使用形变动画技术制作色彩变化效果
教学方法:
实例演示法
教学步骤:
一、填充调整工具(Fill Transform Tool)
填充调整工具可以编辑的填充方式有3种:线性渐变填充、辐射渐变填充和位图填充。下面以线性渐变填充的调整为例来说明该工具的使用方法。
1.从工具箱中选择填充调整工具
2.在舞台中选中要调整填充的对象,这时在该对象上将会出现控制柄,如图所示:
3.拖动中心控制柄可以调整填充中心的位置。(在flash 中为学生演示起效果)
4.拖动旋转控制柄可以调整填充的方向
5.拖动比例控制柄可以调整线型的填充范围。
二、操作步骤:
1.新建flash文档
2.选中第1帧,从工具箱中选择椭圆工具,在属性面板中选择颜色按钮,打开拾色
器。按住shift 键在场景中绘制一个圆形。
3.选择颜料桶工具,打开拾色器。选择拾色器底部第2个色块,然后将鼠标移动到
圆形上方为图形填色。
4.选择填充调整工具,单击场景中的圆形。这时在圆形周围出现调节句柄,使用鼠
标移动句柄,就可以修改图形反光部分。
5.选中第15帧,插入关键帧
6.打开颜料桶工具的拾色器。选择拾色器底部第3个色块,然后将鼠标移动到图形
上方为图形填色。使用填充调整工具修改图形反光部分。
7.选中第1帧,在属性面板中设置运动属性为Shape,在第1帧和第15帧之间创
建形变动画。
8.在第30帧插入关键帧。打开颜料桶工具的拾色器。选择拾色器底部第4个色块,
然后将鼠标移动到圆形上方为图形填色。使用填充调整工具修改图形的反光部分。在第15帧和第30帧之间创建形变动画。
9.在第45帧插入关键帧。打开颜料桶工具的拾色器。选择拾色器底部第5个色块,
然后将鼠标移动到圆形上方为图形填色。使用填充调整工具修改图形的反光部分。在第3帧和第45帧之间创建形变动画。
10.按住Ctrl+Enter,预览动画。
三、练习
1.按教师所讲,制作动感球体动画。
运动动画(Motion)
运动动画初步入门
教学目标:
1.运动动画的初步掌握
2.层概念的理解以及重命名
3.引导层与链接层的理解
教学重点与难点:
1.引导层与链接层关系的理解
2.多层动画的理解
实例说明:本例展示了地球公转运动的动画示意。
技术要点:引导层,引导线,多层动画的原理,形变动画与运动动画相结合;组合功能、椭圆工具,颜料填充工具、铅笔工具、刷子的使用
教学方法:
实例演示法
教学步骤:
一、运动动画
运动动画就是Motion动画,它是一种常见的动画形式。制作运动动画的要点是如何控制物体沿路径作不规则运动。
引导层(Motion Guide)可以在引导层中绘制一条任意形状的路径,然后把其它层链向引导层,使该层中的物体沿引导层中所绘制的路径运动。当然也可以将多个层链向同一个引导层,使多个对象沿同一路径运动。
注意:1.引导层下的链向层中的图形必须是组合图形.;组合命令(CTRL+G).
2.引导层位于链向层的上方。
二、层(layer)
1.层的概念
层可以看成是叠放在一起的透明胶片,如果层上没有任何东西的话,就可以透过它直接看到下一层。所以我们可以根据需要,在不同层上编辑不同的动画而互不影响,并在放映时得到合成的效果。使用图层并不会增加动画文件的大小,相反它可以更好地帮助我们安排和组织图形。
2.层的属性
隐藏和显示层:当层处于显示状态时,该层名称右边位于图标的那列显示为小黑点;当层处于隐藏状态时,则相应位置显示为。单击处于显示状
态的层中的图标那列的小黑点,小黑点将会变为,层中的内
容就隐藏起来。相反,单击层中的,相应的位置将会出现小黑点,
层中的内容将会显示出来。
锁定和解锁层:当层处于解锁状态时,该层名称的右边位于图标的那列显示为小黑点,这时该层的内容可以被编辑。单击该小黑点,这时小黑点变
成,层被锁定,该层中的内容无法进行编辑。在单击图标,即
可将该层解锁。
3.层的重命名:
双击层的名称,这时层的名称变为可编辑的文本框,在文本框中输入
层的名称,然后按Enter键即可。
三、操作步骤:
1.新建Flash文档,单击舞台,在属性面板中设置背景颜色为:黑色。帧速率为:
6。
2、修改第1层的名字为:地球;选中第1帧,单击椭圆工具,在拾色器中选择第1
个颜色,在舞台中画入一个圆;选中该圆,按住组合键CTRL+G(组合功能),将圆组合为一个整体,用兰色矩形选中。
3. 在第10、15、20、30、40帧处插入关键帧。并在第1—10、10—15、15—20、
20—30、30—40之间创建运动动画。方法:单击第1帧,在属性面板中设置Tween—Motion。
4. 单击菜单栏上的Insert---Motion Guide,创建引导层。
5. 锁住地球层,选中引导层,单击工具箱中的铅笔工具,将颜色设置为黑色,然后
在舞台中央绘制一个椭圆。
6.锁住引导层,解锁地球层;选中地球层,分别将第1、10、15、20、30、40帧处
的地球放置在椭圆的不同的位置处,使得椭圆和引导线相交。
7.单击引导层,单击菜单栏上的Insert——layer,插入新的一层:layer3,并将
layer3重命名为太阳。
8.锁住引导层和地球层;选中太阳层,在第1帧处,单击椭圆工具,边框颜色为兰
色,绘制一个椭圆,并将其填充删除;然后移动到与引导层中椭圆相重合的位置。
最后在轨道的中间利用椭圆工具绘制一个太阳,太阳的填充颜色为拾色器中的第二个颜色。
9.在第10、15、20、30、40帧处插入关键帧。并在每一帧中调整太阳的填充位置
(目
的:使得太阳随着阴影的变换形成动的感觉,类似动感球体的制作)。并在第1—10、10—15、15—20、20—30、30—40之间创建形状渐变动画。
10.锁住引导层、地球层和太阳层;单击菜单栏上的Insert——layer,插入新的
一层:layer4,并将layer4重命名为星星。
11.在星星层中的第1帧,单击工具箱中的刷子工具,刷子样式选择最小,颜色为:
黄色;然后在舞台中绘制一个十字;
12.选中该十字,将鼠标放在选中的十字上,按住左键同时按住Ctrl键,移动鼠标
到不同的位置,复制出一个星星。依法在舞台中复制多个星星。
13.在第20、40帧处插入关键帧;并在第1—20,20—40之间建立形状渐变动画。
14.选中第20帧,选中全部星星,设置填充颜色为白色。不规则的选中星星,按住
小键盘上的箭头键作微小移动。美丽星空图到此完成。
15.按住Ctrl+Enter,预览动画。
三、小结:
美丽星空图动画为综合性强的动画,在制作过程中,需要分两步来完成。