Javascript_DOM编程艺术翻译版
- 格式:doc
- 大小:615.00 KB
- 文档页数:39


构成javascript 完整实现的各个部分:>javascript 的核心ECMAScript 描述了该语言的语法和基本对象;描述了该语言的语法和基本对象;>DOM 描述了处理页面内容的方法和接口;描述了处理页面内容的方法和接口;>BOM 描述了与浏览器进行交互的方法和接口;原始值和引用值在ECMAScript 中,变量可以存放两种类型的值,即原始值和引用值。
原始值是存储在栈中的简单数据段,原始值是存储在栈中的简单数据段,也就是说,也就是说,它们的值直接存储在变量访问的位置。
位置。
引用值是存储在堆中的对象,引用值是存储在堆中的对象,也就是说,也就是说,也就是说,存储在变量处的值是一个指针,存储在变量处的值是一个指针,存储在变量处的值是一个指针,指向存指向存储对象的内存处。
储对象的内存处。
为变量赋值时,为变量赋值时,ECMAScript ECMAScript 的解释程序必须判断该值是原始类型的,还是引用类型的。
要实现这一点,解释程序则需尝试判断该值是否为ECMAScript 的原始类型之一。
由于这些原始类型占据的空间是固定的,由于这些原始类型占据的空间是固定的,所以可将它们存储在较小的所以可将它们存储在较小的内存区域内存区域------------栈中。
栈中。
栈中。
ECMAScript 有5种原始类型,即underfined underfined 、、null null、、boolean boolean 、、number number、、stringECMAScript 提供了typeof 运算来判断一个值是否在某种类型的范围内。
注意:对变量或值调用typeof 运算符的时候返回object---object---的变量是一种引用的变量是一种引用类型或null 类型。
类型。
String 类型的独特之处在于,它是唯一没有固定大小的原始类型。
转换成字符串:转换成字符串:ECMAScript 的boolean 值、数字、字符串的原始值得有趣之处在于它们是伪对象,这意味着它们实际上具有属性和方法。

1、《JavaScript DOM编程艺术》推荐3(比较基础,小白入门的话推荐,有基础的话不推荐)
2、《css权威指南》推荐2(书是好书,看了忘了的工具书,写样式谷歌更高效)
3、《css揭秘》推荐5(不是css入门书籍,css提升必备,最棒的css工具书,css魔法)
4、《JavaScript 语言精粹》推荐4(有经验的js可以看看,个人没get到传说中的惊艳,加深理解)
5、《JavaScript 高级程序设计》推荐5(最权威的js入门书籍,不要被名字吓到)
6、《JavaScript 权威指南(第6版)》推荐4(入门刚入门都不推荐,个人的枕头书,讲得挺全面的,可读性不高,提升的话应该要看吧,头看大了还没看完)
7、《你不知道的JavaScript 上卷》推荐5(强烈推荐,刷新对js的看法。
语言精粹的配合着看,明明白白的理解原型链不需要工作5年后还不懂)
8、《高性能JavaScript 》推荐4(提升必备吧,个人感觉,有些实践经常遇到)
9、《Node.js实战》推荐3(不推荐,书出得比较早也烂大街,一些实践已经有更好的代替模块了,没有后端基础的话可以看看)
10、《HTML5权威指南》推荐3(书是好书,适合入门,有前端基础的推荐MDN效率更高,一点基础都没有的话抓不到主次适合泛读,没时间看的话不推荐,提升没有帮助)。

深入浅出JavaScript引言:JavaScript是一种广泛应用于Web开发的编程语言,它为网页带来了动态效果和交互性。
本课件旨在为您提供关于JavaScript的全面概述,包括其基本概念、语法、功能和应用场景。
通过本课件的讲解,您将能够理解JavaScript的工作原理,并能够运用它来创建更加丰富和互动的Web体验。
第一部分:JavaScript概述1.1JavaScript的历史和发展1.2JavaScript的主要特点和优势1.3JavaScript在Web开发中的应用场景第二部分:JavaScript基础语法2.1变量和数据类型2.2运算符和表达式2.3控制语句和循环语句2.4函数的定义和调用第三部分:JavaScript对象和数组3.1对象的基本概念和创建方式3.2数组的基本概念和操作方法3.3内置对象和全局对象第四部分:JavaScript高级特性4.1闭包的概念和应用4.2原型链和继承4.3异步编程和回调函数4.4事件处理和事件委托第五部分:JavaScript与DOM操作5.1DOM的基本概念和结构5.2DOM的查询和操作方法5.3事件冒泡和事件捕获5.4AJAX和动态数据加载第六部分:JavaScript框架和库6.1jQuery的基本使用和优势6.2React的基本概念和组件化开发6.3Vue.js的基本概念和双向数据绑定6.4Angular的基本概念和依赖注入第七部分:JavaScript最佳实践和性能优化7.1代码规范和命名约定7.2代码压缩和合并7.3异步加载和懒加载7.4优化DOM操作和事件处理第八部分:JavaScript安全性和错误处理8.1JavaScript的安全性问题8.2错误处理和异常捕获8.3跨域请求和安全措施结论:通过本课件的学习,您已经了解了JavaScript的基本概念、语法和功能,并能够运用它来创建动态和交互式的Web页面。
JavaScript作为一种灵活和强大的编程语言,将继续在Web开发中发挥重要作用。


dom常用话术DOM(DocumentObjectModel)是一种用于处理HTML和XML文档的编程接口。
在Web开发中,DOM的重要性不言而喻,它是JavaScript 与HTML文档之间的桥梁,可以让我们通过JavaScript来操作HTML 文档中的元素。
本文将介绍一些常用的DOM话术,以帮助读者更好地理解和应用DOM。
1. 获取元素在操作HTML文档之前,我们需要先获取HTML文档中的元素。
DOM 提供了多种方法来获取元素,常用的有以下几种:1.1 getElementById该方法可以通过元素的id属性获取元素,返回值是一个元素对象。
例如,我们可以通过以下代码获取id为“demo”的元素:```javascriptvar demo = document.getElementById('demo');```1.2 getElementsByTagName该方法可以通过元素的标签名获取元素,返回值是一个HTMLCollection对象。
例如,我们可以通过以下代码获取所有的p 元素:```javascriptvar pList = document.getElementsByTagName('p');```1.3 getElementsByClassName该方法可以通过元素的class属性获取元素,返回值是一个HTMLCollection对象。
例如,我们可以通过以下代码获取所有class 为“demo”的元素:```javascriptvar demoList = document.getElementsByClassName('demo'); ```1.4 querySelector该方法可以通过CSS选择器获取元素,返回值是一个元素对象。
例如,我们可以通过以下代码获取第一个class为“demo”的p元素: ```javascriptvar demo = document.querySelector('p.demo');```1.5 querySelectorAll该方法可以通过CSS选择器获取多个元素,返回值是一个NodeList对象。

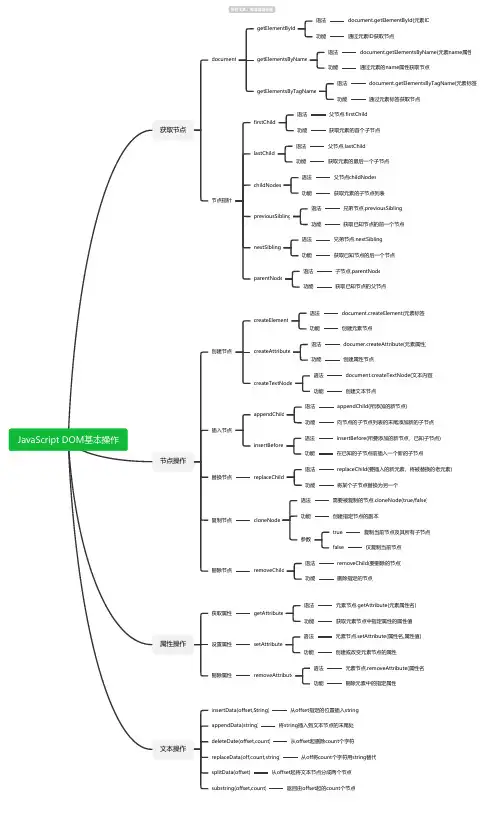
JavaScript DOM基本操作获取节点documentgetElementById语法document.getElementById(元素ID功能通过元素ID获取节点getElementsByName语法document.getElementsByName(元素name属性功能通过元素的name属性获取节点getElementsByTagName语法document.getElementsByTagName(元素标签功能通过元素标签获取节点节点指针firstChild语法父节点.firstChild功能获取元素的首个子节点lastChild语法父节点.IastChild功能获取元素的最后一个子节点childNodes语法父节点childNodes功能获取元素的子节点列表previousSibling语法兄弟节点.previousSibling功能获取已知节点的前一个节点nextSibling语法兄弟节点.nextSibling功能获取已知节点的后一个节点parentNode语法子节点.parentNode功能获取已知节点的父节点节点操作创建节点createElement语法document.createElement(元素标签)功能创建元素节点createAttribute语法documer.createAttribute(元素属性)功能创建属性节点createTextNode语法document.createTextNode(文本内容)功能创建文本节点插入节点appendChild语法appendChild(所添加的新节点)功能向节点的子节点列表的末尾添加新的子节点insertBefore语法insertBefore(所要添加的新节点,已知子节点)功能在已知的子节点前插入一个新的子节点替换节点replaceChild语法replaceChild(要插入的新元素,将被替换的老元素)功能将某个子节点替换为另一个复制节点cloneNode语法需要被复制的节点.cloneNode(true/false)功能创建指定节点的副本参数true复制当前节点及其所有子节点false仅复制当前节点删除节点removeChild语法removeChild(要删除的节点)功能删除指定的节点属性操作获取属性getAttribute语法元素节点.getAttribute(元素属性名)功能获取元素节点中指定属性的属性值设置属性setAttribute语法元素节点.setAttribute(属性名,属性值)功能创建或改变元素节点的属性删除属性removeAttribute语法元素节点.removeAttribute(属性名)功能删除元素中的指定属性文本操作insertData(offset,String)从offset指定的位置插入stringappendData(string)将string插入到文本节点的末尾处deleteDate(offset,count)从offset起删除count个字符replaceData(off,count,string)从off将count个字符用string替代splitData(offset)从offset起将文本节点分成两个节点substring(offset,count)返回由offset起的count个节点。



JavaScript最新教案一、课程简介1. 课程目标:通过本课程的学习,使学员掌握JavaScript的基本语法、流程控制、函数、事件处理、DOM操作等核心知识,能够独立编写简单的JavaScript 代码,为前端开发打下坚实基础。
2. 适用对象:本课程适用于前端开发初学者,以及对JavaScript有一定了解的开发者。
3. 课程内容:本课程共十个章节,涵盖JavaScript的基础知识、高级特性以及实际应用。
二、JavaScript基础1. JavaScript简介:介绍JavaScript的起源、特点和版本等信息。
2. 基本语法:讲解变量、数据类型、运算符、类型转换等基本语法规则。
3. 流程控制:介绍条件语句、循环语句、以及break和continue等控制语句的使用。
4. 函数:讲解函数的声明、调用、参数传递、返回值等概念。
三、JavaScript高级特性1. 对象:介绍对象的概念、创建方式、属性访问、方法定义等。
2. 数组:讲解数组的创建、访问、遍历、排序等操作。
3. 原型链:解释原型链的概念、作用以及如何利用原型链实现继承。
4. 闭包:讲解闭包的定义、作用以及如何利用闭包实现模块化。
四、DOM操作1. DOM简介:介绍DOM的概念、结构以及DOM树。
2. 节点操作:讲解如何获取和修改DOM节点的内容、属性、样式等。
3. 事件处理:介绍事件的概念、事件流、事件处理程序以及事件对象等。
4. 动画效果:讲解如何使用JavaScript实现简单的动画效果。
五、实际应用1. 表单验证:结合实际案例,讲解如何使用JavaScript进行表单验证。
2. 网页特效:介绍如何使用JavaScript实现网页特效,如弹窗、轮播图等。
3. 前后端交互:讲解如何使用JavaScript与后端进行数据交互,如使用AJAX 技术。
4. 完整项目实战:提供一个完整的JavaScript项目案例,让学员学会将所学知识应用于实际项目中。

JavaScript 入门哪本书最好?(问、答) 《转载》司徒正美,JS魔法师,去哪儿网前端架构师知乎用户、zinwa.lin、Yang?等人赞同入门可以看《javascript高级程序设计》与《javascript dom 编程艺术》尤其是后者,真是好书。
我以前看了许多视频,翻那本很厚的指南与高程,最后还是靠《javascript dom 编程艺术》激发我学习兴趣入门。
看了三四次《javascript高级程序设计》就可以看蝴蝶书《javascript语言精辟》,这是讲JS的语法设计,那些语法应该用,那些不应该用(如==、 with、 eval、 argument.caller),这提高你的代码质量必不可少。
如果你想写一个插件或一个库,就要涉及大量DOM,BOM知识了。
毕竟javascript是胶水语言,而CSS与HTML在JS里都会映射为DOM,此外还有一些涉及浏览器的东西,叫BOM。
掌握各大浏览器提供的底层DOM、BOM API,及了解它们之间的差异,如何检测它们是否支持,如果屏蔽它们之间的差异性,如何选用最佳的API是我们成为高手的关键。
《PPK 谈 Javascript》,主要是说DOM的兼容性与可用性问题。
《JavaScript DOM高级程序设计》,这本非常优秀,不知为何被理没了(也可能是出版社的缘故,很早就买断货就不知道补课),我在这里了解许多操作CSS的API。
《JavaScript框架设计》这完全是本面向中高级的书,涉及一般书没有讲解过的模块加载器,事件管理系统,选择器引擎,异步列队,动画引擎,及时下日益流行的MVVM架构。
《数据结构与算法JavaScript描述》,越复杂的系统,最后都在架构与算法与数据结构上下功夫,虽然用得不多,但作为一个高手,算法不精真是一个痛点。
比较实现一个选择器引擎,人家都会问你比jQuery的快吗?加之JS 在这方面也有它的特殊点,因此还得学习。
时下也有许多angular与backbone的书,我本人认为他们基本上照搬官网的API文档,很少能讲到底层的实现,能获得的知识点太少了,它们只能用于入门(你英语不好的话),因此不建议入。
nodejs简单实现中英⽂翻译帮以前同事解决⼀个需求,中⽂项⽬翻译英⽂项⽬~~~考虑到具体实现⽅⾯的问题,如果智能的话,肯定是要做中⽂的语法分析,不过感觉这个有难度。
所以最后的⽅案是遍历⽂件,将中⽂短语匹配出来,再进⾏⼈⼯翻译,将中⽂短语替换成翻译的内容。
当然后期还是需要⼈⼯再检验下,毕竟代码中的中⽂,可能会影响到相关的程序。
这个问题,明显涉及到多线程,⽂件读写,第⼀时间就想到的是 nodejs,虽然nodejs是⼀个主线程,但是异步⽂件读写,事件响应机制,肯定也是调⽤了线程,在实际编程的时候不需要考虑线程的相关的问题。
代码不复杂如下,写完了之后,适当的封装了下var fs = require('fs');var http = require('http');var filePath = 'D:\\WORK_new\\';var logPath = 'D:\\chinese.log';var map = {};var num = 0;var dictionary = (function () {var map = {};return {logPath: 'D:\\chinese.log',set: function (key, val) {map[key] = val || '';},get: function (key) {return map[key]||'';},save2File: function () {fs.writeFile(this.logPath, JSON.stringify(map).replace(/","/g,'",\r\n"'),{encoding:'utf8',flag:'w'}, function (err) {if (err) throw err;});},loadFile: function (callback) {fs.readFile(this.logPath, {encoding:'utf8'},function (err, data) {map = JSON.parse(data);callback();})},translateByGoogle: function (callback) {var index = 0;for (var key in map) {if (map[key] == '') {index++;(function (key) {http.get("/translate_a/t?client=t&hl=zh-CN&sl=zh-CN&tl=en&ie=UTF-8&oe=UTF-8&oc=2&otf=1&ssel=3&tsel=6&sc=2&q="+key, function(res) { res.setEncoding('utf8');var body = "";res.on('data', function (chunk) {body+=chunk;}).on('end', function (){var obj = eval('('+body+')');map[key] = obj[0][0][0];index--;if (index == 0) {callback();}});}).on('error', function(e) {console.log('http error');index--;if (index == 0) {callback();}console.log("Got error: " + e.message);});})(key);}}}}})();function File () {var index = 0;var _readFile = function (pathStr, fileBack, doneBack) {fs.readFile(pathStr,{encoding:'utf8'}, function (err, data) {index--;if (err) {data = "";console.log(err,pathStr)//throw err;}fileBack(data,pathStr);if (index == 0) {doneBack();}});};var _walkDir = function (pathStr, fileBack, doneBack) {fs.readdir(pathStr, function (err, files) {files.forEach(function (file) {if(fs.statSync(pathStr + '/' + file).isDirectory()){_walkDir(pathStr + '/' + file, fileBack, doneBack);} else {if (/.js$|.html$|.htm$|.jsp$/.test(file)){index ++;_readFile(pathStr + '/' + file, fileBack, doneBack);}return;}});});}this.walkDir = function (pathStr, fileBack, doneBack) {index = 0;_walkDir(pathStr, fileBack, doneBack);}}//第⼀步获取中⽂dictionary.logPath = logPath;new File().walkDir(filePath, function (data) {if (!!data) {var match = data.match(/[\u4e00-\u9faf]+/g);if (!!match) {match.forEach(function (mat) {dictionary.set(mat);})}}}, function () {console.log('获取中⽂ OK');dictionary.save2File();})//第⼆步 google翻译/*dictionary.loadFile(function () {dictionary.translateByGoogle(function () {dictionary.save2File();})});*///第三步中⽂替换/*dictionary.loadFile(function () {new File().walkDir(filePath, function (data,pathStr) {fs.writeFile(pathStr, data.replace(/[\u4e00-\u9faf]+/g, function (ch) {return dictionary.get(ch);}),{encoding:'ascii',flag:'w'}, function (err) {if (err) throw err;});}, function () {console.log('中⽂替换 OK');})});*/问题还是有的1.nodejs编码问题,在window环境下对GBK编码⽀持不好,主要是utf8⽂件的处理2.效率上⾯可能可以再通过线程进⾏优化,这块没做深⼊的考虑3.匹配出来,可能有单个的标点符号的短语等情况,需要⼈⼯排查实际情况中,⽂件是GBK的,还有些⽂件是utf8的,后来还是考虑通过脚本语⾔快⼿实现的时候,1.⽂件编码的问题,判断通过搜索判断⽂件⾸位3个字节是不是 ef bb bf,但是这个只是针对有BOM的utf8格式对⽆BOM的utf8格式,需要进⾏字节特征码的判断(有难度,精⼒有限,使⽤了上⾯的⽅案,对于⽆BOM的情况,进⾏⼈⼯排查)。
JS操作DOM元素属性和方法JavaScript是一种强大的编程语言,它可以用来操作HTML文档中的DOM(文档对象模型)元素。
DOM是将HTML文档表示为一个树状结构,每个HTML元素都是DOM树的一个节点,可以通过JavaScript来访问和操作这些节点的属性和方法。
1.获取DOM元素:2.修改DOM属性:通过JavaScript,可以直接修改DOM元素的属性值,例如修改元素的style属性、className属性和innerHTML属性等。
这些属性可以用来改变元素的样式、类名和内容等。
3.创建和添加新的DOM元素:通过JavaScript,可以使用createElement方法来创建一个新的DOM元素,并使用appendChild方法将其添加到指定的父元素中。
这样可以动态地向HTML文档中添加新的元素。
4.删除DOM元素:通过JavaScript,可以使用removeChild方法来删除指定的DOM元素。
这样可以在不刷新整个页面的情况下,动态地删除不需要的DOM元素。
5.修改DOM元素的样式:通过JavaScript,可以直接修改DOM元素的样式属性,例如修改元素的背景颜色、字体大小和边框样式等。
这样可以实现动态改变元素的样式效果。
6.绑定和响应事件:通过JavaScript,可以通过addEventListener方法将事件绑定到DOM元素上,并在事件发生时执行相应的处理函数。
这样可以实现对用户操作的响应,例如点击事件、鼠标移动事件和键盘事件等。
7.查询和修改DOM元素的位置信息:通过JavaScript,可以使用offsetLeft、offsetTop、clientWidth 和clientHeight等属性来查询元素的位置和尺寸信息。
这样可以实现根据元素的位置来进行相应的布局和排列。
8.查询和修改DOM元素的父子关系:通过JavaScript,可以使用parentNode、childNodes和nextSibling等属性来查询和修改DOM元素的父子关系。
JavaScript⾼级程序设计4.pdf虽然执⾏环境的类型总共只有两种——全局和局部(函数),但还有其他⽅法延长作⽤域链,有些语句可以在作⽤域链的前端临时增加⼀个变量对象,执⾏后会被移除try-catch语句的catch块和with语句with语句会将指定对象添加到作⽤域链中,catch会创建⼀个新的变量对象function buildUrl (){var qs="?debug=true";with (location) { var url=href + qs; }return url;}在此,with语句接受的是location对象,因此其变量对象就包含了location对象的所有属性和⽅法,⽽这个变量对象被添加到了作⽤域链的前端。
JavaScript没有块级作⽤域if (true){var color="blue";}alert(color); //"blue"if语句的变量声明会将变量添加到当前执⾏环境(这⾥是全局执⾏环境)由for语句创建的变量 i 即使在for循环结束后依然存在与循环外部的执⾏环境中1声明变量如果没有使⽤var,该变量会⾃动添加到全局环境2查询标识符由当前执⾏环境开始搜索找出那些不再继续使⽤的变量,然后释放其占⽤的内存常见的是标记清除进⼊环境标记,离开环境清除引⽤计数是跟踪记录每个值被引⽤的次数对循环引⽤使⽤⼿⼯消除的⽅式myObject.element=null;element.someObject=null;对数据的值设置null叫做解除引⽤,适⽤⼤多数全局变量和全局变量的属性,局部变量会在他们离开执⾏环境后被解除引⽤第5章 引⽤类型引⽤类型的值(对象)是引⽤类型的⼀个实例,在ECMAScript中,引⽤类型是⼀种数据结构,⽤于将数据和功能组织在⼀起新对象是使⽤new操作符后跟⼀个构造函数来创建的var person = new object();Object的实例是存储和传输的理想选择创建Object有两种⽅式:第⼀种是new操作符后跟Object构造函数var person = new Object(); = "Nicholas";person.age = 29;另⼀种⽅式是使⽤对象字⾯量表⽰法,它是对象定义的⼀种简写形式,⽬的在于简化创建包含⼤量属性的对象的过程var person ={name:"Nicholas",age:29};ECMAScript中的表达式上下⽂指的是能够返回⼀个值(表达式),左花括号表⽰⼀个表达式或者代码块的开始对象字⾯量也是向函数传递⼤量可选参数的⾸选⽅式function displayInfo (args){ var output=""; if(typeof =="string") { output +="Name: "++ "\n"; } if(typeof args.age=="number") { output +="Age: "+args.age+ "\n" } alert(output);}displayInfo({ name:"Ncholas", age:29 });displayInfo({ name:"Greq" });⼀般来说,访问对象的属性都是点表⽰法,也是很多⾯向对象语⾔中通⽤的语法,在JavaScript中也可以使⽤⽅括号表⽰法来访问对象的属性,将访问的属性以字符串的形式放在⽅括号中alert() //"Nicholas"alert(person.["name"]) //"Nicholas"⽅括号语法主要优点是可以通过变量来访问属性var propertyName="name";alert(person[propertyName]);//"Nicholas"如果属性名中包含会导致语法错误的字符,或者属性名使⽤的是关键字或保留字,也可以使⽤⽅括号表⽰法person["first name"]="Nicholas"; //由于"first name"包含⼀个空格,所以不能使⽤点表⽰法来访问创建数组的基本⽅式有两种,第⼀种是使⽤Array构造函数var colors= new Array();如果预先知道数组的要保存的项⽬数量var colors= new Array(20); //⾃动创建length值为20的数组也可以向Array构造函数传递数组中应该包含的项var colors= new Array("red","blue","green");创建数组的第⼆种基本⽅式是使⽤数组字⾯量表⽰法由⼀些包含数组项的⽅括号表⽰,多个数组项之间以逗号隔开var colors= ["red","blue","green"];var name= [];var value= [1,2,] //在最后⼀个数组项加逗号会导致创建⼀个包含2或3项的数组在读取和设置数组的值时,要⽤⽅括号并提供基于0的数字的索引var color= ["red","blue","green"]; //定义alert(colors[0]); //读取color[1]="black"; //修改color[3]="gray"; //新增数组的length是可读写的,通过设置这个属性可以向数组移除或者添加新项var colors=["red","blue","green"];colors.length=2;alert(colors[2]); //undefinedvar colors=["red","blue","green"];colors[colors.length]="black"; //添加第3项colors[colors.length]="gray"; //添加第4项var colors=["red","blue","green"];colors[99]="black";alert(colors.length); //100检测数组⼀般可以使⽤if (value instanceof Array){//对数组的操作}instanceof操作符的问题在于,它假定单⼀的全局执⾏环境,如果⽹页包含多个框架就有多个不同的执⾏环境,就有多个不同版本的Array构造函数为了解决这个问题ECMAScript5新增了Array.isArray()⽅法,这个⽅法能确定某个值到底是不是数组,⽽不管是在哪个全局执⾏环境中创建的if(Array.isArray(value)){//对数组的操作}转换⽅法所有对象都具有toLocaleString()、toString()、valueOf()⽅法var colors=["red","blue","green"];alert(colors.toStrings()); //red,blue,greenalert(colors.valueOf()); //red.blue,greenalert(colors); //red,blue,greenvar person1={ toLocaleString:function() { return "Nikolaos"; }, toString:function() { return"Nicholas"; }};var person2={ toLocaleString:function() { return"Grigorios"; }, toString:function() { return"Greg"; }};var people = [person1,person2];alert(people);alert(people.toString());alert(people.toLocaleString());join()⽅法可以使⽤不同的分隔符来构建这个字符串var colors=["red","blue","green"];alert(colors.join(",")); //red,green,bluealert(colors.join("||")); //red||green||blue栈是⼀种LIFO(Last-In-First-Out后进先出)数据结构,栈中项的推⼊和移除只在栈的顶部发⽣,ECMAScript为数组提供push()和pop()⽅法实现类似的功能var colors=new Array();var count=colors.push("red","green"); //推⼊两项alert(count); //2count=colors.push("black"); //推⼊另⼀项alert(count); //3var item=colors.pop();alert(item); //"black"alert(colors.length); //2-------------------------------------------今天任务没完成,⽋债的感觉不好受,还要付出更多的时间才⾏呐,好惆怅好忧伤-----------------------------------------------------。
JavaScript中的DOM操作和事件处理DOM操作和事件处理是JavaScript编程中非常重要的部分。
DOM (文档对象模型)是指将HTML文档转换成对象模型,通过JavaScript 代码来操作这些对象,实现动态的网页功能。
一、DOM操作1.获取元素:通过getElementById、getElementsByClassName、getElementsByTagName等方法获取页面上的元素。
例如:```var element = document.getElementById("myElement");```2.创建元素:通过createElement方法来创建新的元素,可以指定标签名称,然后可以添加到文档中。
```var newElement = document.createElement("div");```3.修改元素属性:可以使用DOM元素的属性来修改元素的各种属性,如id、class、style等。
```element.className = "new-class";element.style.color = "red";```4.修改元素内容:可以使用innerHTML属性来修改元素的显示内容。
```element.innerHTML = "新的内容";```5.添加子元素:可以使用appendChild方法将一个元素添加为另一个元素的子元素。
```parentElement.appendChild(childElement);```6.删除元素:可以使用removeChild方法将一个元素从文档中移除。
```parentElement.removeChild(childElement);```7.修改元素样式:可以使用style属性来修改元素的各种样式。
```element.style.color = "red";element.style.backgroundColor = "blue";```二、事件处理1.注册事件:使用addEventListener方法来注册事件,指定事件类型和对应的处理函数。
JavaScript单词汇总时间:2016-10-01 00:06:17 JavaScript单词汇总1. HTML 超文本标记语言a) Hyper [?ha?p?(r)]高度紧张的(嗨泼)b) Text [tekst]文本(太克死)c) Markup [?mɑ:k??p]加价(马克啊普)d) Language [?læ?ɡwid?]语言(狼贵之)e) Hyper Text 超文本f) Markup Language 标记语言2. Head [hed]头部(害的)3. Title [?taitl]标题(抬头)4. meta [‘m?t?]在……之后或超出(米特)5. body [?b?di]身体(包dei)6. bgcolor背景颜色(BG卡了)a) back [bæk]背,背面(拜客)b) ground [ɡraund]地面(个让的)c) color [?k?l?]颜色7. 倾斜a) incline [in?klain]倾斜(因克兰)8. 加粗a) brawny [?br?:ni:]健壮的(不让你)9.a) underline [??nd??lain]下划线(俺的蓝)10. font [f?nt]字体(放特)11. size [saiz]大小,尺寸(赛z)12. width[widθ]宽度(外z)13. align[??la?n]排列;成一条线(额蓝)14. left[left]左(力付特)15. right[rait]右(rua的)16. ul无序列表a) Unordered[??n??:d?d]无序的b) list[list]清单,目录17. ol有序列表a) Ordered[??:d?d] 安排好的,整齐的,规则的18. img图片a) image[?imid?]影像;肖像19. table[?teibl]表,目录20. caption[?kæp??n]标题21. form [f?:m]形状,表格22. action [?æk??n]行动,活动23. method [?meθ?d]方法;条理24. input [?input]输入25. password [?pæs?w?:d]密码26. radio [?reidi?u]无线电27. checkbox [‘t??kbɑks]复选框28. submit [s?b?mit]提交29. reset [?ri:?set]重置30. button [?b?t?n]按钮31. value [?vælju]价值,意义,涵义32. checked [t?ekt]受阻的;封闭的33. rows [r?uz]行34. select [si?lekt]选择35. option [??p??n]选择;选项36. frame[freim]框架37. set[set]放置,安置,集38. CSSa) Cascading[kæ?ske?d??]大量落下;梯流b) style[stail]风格;时尚c) Sheet[?i:t]纸;被单39. Number[?n?mb?]数;数目40. string[stri?]字符串41. boolean [?bu:li:?n]布尔42. true [tru?]正确的;真正的43. false [f??ls]虚伪的;不正的,非法的,假造的44. null [n?l]零值的;等于零的;45. undefined [??ndi?faind]不明确的,未定义的46. array[??rei]队列,数组47. object[??bd?ikt]对象48. eval [?‘væl]评价49. infinity [?n?f?n?ti:]无穷大50. NaN (Not a Number)不是数51. New [nju:]新的52. If [if]如果53. else [els]否则54. switch [swit?]开关;转换55. case [keis]实例,事例,情况56. for [f?:, f?]为,为了,因为,由于57. while [hwail]在……期间;与……同时;虽然,而58. break [breik]打破;折断;弄坏;间断59. continue [k?n?tinju]继续,连续60. function [?f??k??n]功能,作用,函数61. return [ri?t?:n]回转,返回62. global [?ɡl?ub?l]全局的,全面的63. variables ?[v??ri?blz]可变因素,变数64. length [le?θ]长度,长65. push [pu?]增加66. unshift [?n??ift]67. pop [p?p]出现;行动68. shift [?ift]改变,去掉69. splice [spla?s]绞接,胶接;粘接;粘接处70. slice [slais]切成片;切下;划分71. concat 中除去72. reverse [ri?v?:s]反转,颠倒,倒转,反向73. sort [s?:t]分类,类别,品质74. join [d??in]连接,加入;参加;结合;参与75. replace [ri?pleis]替换;代替76. substring [?s?bstri?]子链;子串77. split [split]分开;分裂;分担78. toUpperCase 转换为大写79. toLowerCase转换为小写80. math [mæθ]数学81. abs [?e??bi:z]吸收82. ceil [si:l]装天花板83. floor [fl?:]地面,地板84. max [mæks]至多;最大值85. min [m?n]分,少数,小型的86. round [raund]圆形的;大约;把……四舍五入87. random [?rænd?m]随机的,任意的88. date [deit]日期,日子89. Day [dei]一天,白天90. month [m?nθ]月,月份91. full [ful]满的,完全92. year [j?:]年,年纪93. hours ?[au?z]小时94. minutes [‘minits]分钟95. seconds ?[sek?ndz]秒96. milliseconds [?mili?sek?ndz]毫秒97. time [taim]时间,所需时间98. window [?wind?u] 窗,窗户,窗口99. status [?steit?s]状态100. document [?d?kjum?nt]文档101. location [l?u?kei??n]位置,场所,定位102. history [?hist?ri]历史103. alert [??l?:t]警报104. confirm [k?n?f?:m]确认105. open [??up?n]打开106. close [kl?uz]关;结束;关闭107. prompt [pr?mpt]提示108. setInterval设置时间间隔a) interval [?int?v?l]间隔109. clearIntervala) clear [kli?]清楚的,明白的,除去,扫除,空间110. out [aut]出局,在外111. BOM浏览器对象模式a) browser [?brauz?]浏览器b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式112. DOM文档对象模型a) document [?d?kjum?nt]文档b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式113. navigator [?næv??ge?t?]航海家,航行者114. event [i?vent]事件115. getElementByIda) get [ɡet]得到b) element [?elim?nt]元素c) by [bai]通过;被;按照d) id [id]标识符,身份证116. name [neim]名字117. tag [tæɡ]标签118. write [rait]写119. back [bæk]后面,反面,后部,背面120. go [ɡ?u]去,进行121. forward [?f?:w?d]前进地;向前122. reload [ri:?l??d]再装,重新装123. replace [ri?pleis]替换,代替,替换124. width [widθ]宽度,广度125. height [hait]高度,海拔,高地,身高126. appVersion 浏览器的版本号a) app [æp]计算机应用程序b) version [?v?:??n]版本,译文127. onfocus当对象获取焦点时a) focus [?f?uk?s]焦点128. onblur当对象失去焦点a) blur [bl?:]污迹,弄脏129. onchange更改a) change [t?eind?]改变,变化130. onload [??nl?ud]装载131. onclick点击a) click [klik]点击132. onmouseover当鼠标悬于其上时a) mouse [maus]老鼠,鼠标b) over [??uv?]越过,在……上面,在上的,走过c) out [aut]出局,在外,离去d) move [mu:v]移动e) down [daun]下,向下,放下f) up [?p]在上面,向上,上升133. onkeyup 放开键盘按键时a) key [ki:]钥匙,键,关键,键入b) press [pres]压,按134. regEXP正则表达式135. test [test]试验,考验,测验136. search [s?:t?]搜索,调查137. match [mæt?]比赛,对手,相同,适应,使相配,使相称138. firstChilda) first [f?:st]第一b) child [t?aild]孩子c) last [lɑ:st]末尾,最后139. nextSiblinga) next [nekst]下一个b) sibling [?s?bl??]兄弟,姐妹c) previous [?pri:vi?s]先前的,以前的,在先140. parentNodea) parent [?p??r?nt]父亲(或母亲),先辈,根源,起源b) node [n?ud]节点141. createElementa) create [kri?eit]创造,创作,产生142. append [??pend]附加,添加143. remove [ri?mu:v]开除,去除,拿下,离开,移动144. XMLa) Extensible [ik?stensib(?)l]可展开的,可扩张的,可延长的b) Markup [?mɑ:k??p]加价,利润,赢利c) Language [?læ?ɡwid?]语言145. attribute [??tribju:t]属性1. HTML 超文本标记语言a) Hyper [?ha?p?(r)]高度紧张的(嗨泼)b) Text [tekst]文本(太克死)c) Markup [?mɑ:k??p]加价(马克啊普)d) Language [?læ?ɡwid?]语言(狼贵之)e) Hyper Text 超文本f) Markup Language 标记语言2. Head [hed]头部(害的)3. Title [?taitl]标题(抬头)4. meta [‘m?t?]在……之后或超出(米特)5. body [?b?di]身体(包dei)6. bgcolor背景颜色(BG卡了)a) back [bæk]背,背面(拜客)b) ground [ɡraund]地面(个让的)c) color [?k?l?]颜色7. 倾斜a) incline [in?klain]倾斜(因克兰)8. 加粗a) brawny [?br?:ni:]健壮的(不让你)9.a) underline [??nd??lain]下划线(俺的蓝)10. font [f?nt]字体(放特)11. size [saiz]大小,尺寸(赛z)12. width[widθ]宽度(外z)13. align[??la?n]排列;成一条线(额蓝)14. left[left]左(力付特)15. right[rait]右(rua的)16. ul无序列表a) Unordered[??n??:d?d]无序的b) list[list]清单,目录17. ol有序列表a) Ordered[??:d?d] 安排好的,整齐的,规则的18. img图片a) image[?imid?]影像;肖像19. table[?teibl]表,目录20. caption[?kæp??n]标题21. form [f?:m]形状,表格22. action [?æk??n]行动,活动23. method [?meθ?d]方法;条理24. input [?input]输入25. password [?pæs?w?:d]密码26. radio [?reidi?u]无线电27. checkbox [‘t??kbɑks]复选框28. submit [s?b?mit]提交29. reset [?ri:?set]重置30. button [?b?t?n]按钮31. value [?vælju]价值,意义,涵义32. checked [t?ekt]受阻的;封闭的33. rows [r?uz]行34. select [si?lekt]选择35. option [??p??n]选择;选项36. frame[freim]框架37. set[set]放置,安置,集38. CSSa) Cascading[kæ?ske?d??]大量落下;梯流b) style[stail]风格;时尚c) Sheet[?i:t]纸;被单39. Number[?n?mb?]数;数目40. string[stri?]字符串41. boolean [?bu:li:?n]布尔42. true [tru?]正确的;真正的43. false [f??ls]虚伪的;不正的,非法的,假造的44. null [n?l]零值的;等于零的;45. undefined [??ndi?faind]不明确的,未定义的46. array[??rei]队列,数组47. object[??bd?ikt]对象48. eval [?‘væl]评价49. infinity [?n?f?n?ti:]无穷大50. NaN (Not a Number)不是数51. New [nju:]新的52. If [if]如果53. else [els]否则54. switch [swit?]开关;转换55. case [keis]实例,事例,情况56. for [f?:, f?]为,为了,因为,由于57. while [hwail]在……期间;与……同时;虽然,而58. break [breik]打破;折断;弄坏;间断59. continue [k?n?tinju]继续,连续60. function [?f??k??n]功能,作用,函数61. return [ri?t?:n]回转,返回62. global [?ɡl?ub?l]全局的,全面的63. variables ?[v??ri?blz]可变因素,变数64. length [le?θ]长度,长65. push [pu?]增加66. unshift [?n??ift]67. pop [p?p]出现;行动68. shift [?ift]改变,去掉69. splice [spla?s]绞接,胶接;粘接;粘接处70. slice [slais]切成片;切下;划分71. concat 中除去72. reverse [ri?v?:s]反转,颠倒,倒转,反向73. sort [s?:t]分类,类别,品质74. join [d??in]连接,加入;参加;结合;参与75. replace [ri?pleis]替换;代替76. substring [?s?bstri?]子链;子串77. split [split]分开;分裂;分担78. toUpperCase 转换为大写79. toLowerCase转换为小写80. math [mæθ]数学81. abs [?e??bi:z]吸收82. ceil [si:l]装天花板83. floor [fl?:]地面,地板84. max [mæks]至多;最大值85. min [m?n]分,少数,小型的86. round [raund]圆形的;大约;把……四舍五入87. random [?rænd?m]随机的,任意的88. date [deit]日期,日子89. Day [dei]一天,白天90. month [m?nθ]月,月份91. full [ful]满的,完全92. year [j?:]年,年纪93. hours ?[au?z]小时94. minutes [‘minits]分钟95. seconds ?[sek?ndz]秒96. milliseconds [?mili?sek?ndz]毫秒97. time [taim]时间,所需时间98. window [?wind?u] 窗,窗户,窗口99. status [?steit?s]状态100. document [?d?kjum?nt]文档101. location [l?u?kei??n]位置,场所,定位102. history [?hist?ri]历史103. alert [??l?:t]警报104. confirm [k?n?f?:m]确认105. open [??up?n]打开106. close [kl?uz]关;结束;关闭107. prompt [pr?mpt]提示108. setInterval设置时间间隔a) interval [?int?v?l]间隔109. clearIntervala) clear [kli?]清楚的,明白的,除去,扫除,空间110. out [aut]出局,在外111. BOM浏览器对象模式a) browser [?brauz?]浏览器b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式112. DOM文档对象模型a) document [?d?kjum?nt]文档b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式113. navigator [?næv??ge?t?]航海家,航行者114. event [i?vent]事件115. getElementByIda) get [ɡet]得到b) element [?elim?nt]元素c) by [bai]通过;被;按照d) id [id]标识符,身份证116. name [neim]名字117. tag [tæɡ]标签118. write [rait]写119. back [bæk]后面,反面,后部,背面120. go [ɡ?u]去,进行121. forward [?f?:w?d]前进地;向前122. reload [ri:?l??d]再装,重新装123. replace [ri?pleis]替换,代替,替换124. width [widθ]宽度,广度125. height [hait]高度,海拔,高地,身高126. appVersion 浏览器的版本号a) app [æp]计算机应用程序b) version [?v?:??n]版本,译文127. onfocus当对象获取焦点时a) focus [?f?uk?s]焦点128. onblur当对象失去焦点a) blur [bl?:]污迹,弄脏129. onchange更改a) change [t?eind?]改变,变化130. onload [??nl?ud]装载131. onclick点击a) click [klik]点击132. onmouseover当鼠标悬于其上时a) mouse [maus]老鼠,鼠标b) over [??uv?]越过,在……上面,在上的,走过c) out [aut]出局,在外,离去d) move [mu:v]移动e) down [daun]下,向下,放下f) up [?p]在上面,向上,上升133. onkeyup 放开键盘按键时a) key [ki:]钥匙,键,关键,键入b) press [pres]压,按134. regEXP正则表达式135. test [test]试验,考验,测验136. search [s?:t?]搜索,调查137. match [mæt?]比赛,对手,相同,适应,使相配,使相称138. firstChilda) first [f?:st]第一b) child [t?aild]孩子c) last [lɑ:st]末尾,最后139. nextSiblinga) next [nekst]下一个b) sibling [?s?bl??]兄弟,姐妹c) previous [?pri:vi?s]先前的,以前的,在先140. parentNodea) parent [?p??r?nt]父亲(或母亲),先辈,根源,起源b) node [n?ud]节点141. createElementa) create [kri?eit]创造,创作,产生142. append [??pend]附加,添加143. remove [ri?mu:v]开除,去除,拿下,离开,移动144. XMLa) Extensible [ik?stensib(?)l]可展开的,可扩张的,可延长的b) Markup [?mɑ:k??p]加价,利润,赢利c) Language [?læ?ɡwid?]语言attribute [??tribju:t]属性。
第3章DOM本章内容● 节点的概念●四个非常实用的DOM方法:getElementById、getElementsByTagName、getAttribute和setAttribute终于要与DOM面对面了。
能够向大家介绍DOM是笔者的荣幸,我非常乐于带领大家通过DOM的眼睛去看世界。
3.1文档:DOM中的“D”DOM是“Document Object Model”(文档对象模型)的首字母缩写。
如果没有document(文档),DOM也就无从谈起。
当创建了一个网页并把它加载到Web 浏览器中时,DOM就在幕后悄然而生。
它将根据你编写的网页文档创建一个文档对象。
在人类语言中,“对象”这个词的含义往往不那么明确和具体,它几乎可以用来称呼任何一种客观存在的事物。
但在程序设计语言中,“对象”这个词的含义非常明确和具体。
3.2对象:DOM中的“O”在上一章的末尾,我们向大家展示了几个JavaScript对象的例子。
你们应该还记得,“对象”是一种独立的数据集合。
与某个特定对象相关联的变量被称为这个对象的属性;可以通过某个特定对象去调用的函数被称为这个对象的方法。
JavaScript语言里的对象可以分为三种类型:●用户定义对象(user-defined object):由程序员自行创建的对象。
本书不讨论这种对象。
●内建对象(native object):内建在JavaScript语言里的对象,如Array、Math和Date 等。
●宿主对象(host object):由浏览器提供的对象。
在JavaScript语言的发展初期,程序员在编写JavaScript脚本时经常需要用到一些非常重要的宿主对象,它们当中最基础的是window对象。
window对象对应着浏览器窗口本身,这个对象的属性和方法通常被统称为B OM(浏览器对象模型)——但我觉得称之为Window Object Model(窗口对象模型)更为贴切。
BOM向程序员提供了window.open和window.blur等方法,你们在上网冲浪时看到的各种弹出窗口和下拉菜单——其数量之多已经到了泛滥成灾的地步——几乎都是由这些方法负责创建和处理的。
难怪JavaScript会有一个不好的名声!值得庆幸的是,在这本书里我们不需要与BOM打太多的交道。
我们将把注意力集中在浏览器窗口的内部而不是浏览器窗口本身。
我们将着重探讨如何对网页的内容进行处理,而用来实现这一目标的载体就是document对象。
在本书的后续内容里,我们将尽可能地只讨论document对象的属性和方法。
现在,我们已经对DOM中的字母“D”(document,文档)和字母“O”(ob ject,对象)做了解释,那么字母“M”又代表着什么呢?3.3模型:DOM中的“M”DOM中的“M”代表着“Model”(模型),但说它代表着“Map”(地图)也未尝不可。
模型也好,地图也罢,它们的含义都是某种事物的表现形式。
就像一个模型火车代表着一列真正的火车、一张城市街道图代表着一个实际存在的城市那样,DOM代表着被加载到浏览器窗口里的当前网页:浏览器向我们提供了当前网页的地图(或者说模型),而我们可以通过JavaScript去读取这张地图。
既然是地图,就必须有诸如方向、等高线和比例尺之类的记号。
要想看懂和使用地图,就必须知道这些记号的含义和用途——这个道理同样适用于DOM。
要想从DOM获得信息,我们必须先把各种用来表示和描述一份文档的记号弄明白。
DOM把一份文档表示为一棵树(这里所说的“树”是数学意义上的概念),这是我们理解和运用这一模型的关键。
更具体地说,DOM把文档表示为一棵家谱树。
家谱树本身又是一种模型。
家谱树的典型用法是表示一个人类家族的谱系并使用parent(父)、child(子)、sibling(兄弟)等记号来表明家族成员之间的关系。
家谱树可以把一些相当复杂的关系简明地表示出来:一位特定的家族成员既是某些成员的父辈,又是另一位成员的子辈,同时还是另一位成员的兄弟。
类似于人类家族谱系的情况,家谱树模型也非常适合用来表示一份用(X)HTM L语言编写出来的文档。
请看下面这份非常基本的网页,它的内容是一份购物清单。
这份文档可以用图3-1中的模型来表示。
我们来分析一下这个网页的结构。
这种分析不仅可以让我们了解它是由哪些元素构成的,还可以让我们了解为什么图3-1中的模型可以如此完美地把它表示出来。
在对Doctype做出声明后,这份文档首先打开了一个<html>标签,而这个网页里的所有其他元素都包含在这个元素里。
因为所有其他的元素都包含在其内部,所以这个<html>标签既没有父辈,也没有兄弟。
如果这是一棵真正的树的话,这个<html>标签显然就是树根。
图3-1 把网页中的元素表示为一棵家谱树这正是图3-1中的家谱树以html为根元素的原因。
毫无疑问,html元素完全可以代表整个文档。
如果在这份文档里更深入一层,我们将发现<head>和<body>两个分枝。
它们存在于同一层次且互不包含,所以它们是兄弟关系。
它们有着共同的父元素<ht ml>,但又各有各的子元素,所以它们本身又是其他一些元素的父元素。
<head>元素有两个子元素:<meta>和<title>(这两个元素是兄弟关系)。
< body>元素有三个子元素:<h1>、<p>和<ul>(这三个元素是兄弟关系)。
如果继续深入下去,我们将发现<ul>也是一个父元素。
它有三个子元素,它们都是<li>元素。
利用这种简单的家谱关系记号,我们可以把各元素之间的关系简明清晰地表达出来。
例如,<h1>和<ul>之间是什么关系?答案是它们是兄弟关系。
那么<body>和<ul>之间又是什么关系?<body>是<ul>的父元素,<ul>是<bod y>的一个子元素。
如果把各种文档元素想像成一棵家谱树上的各个节点的话,我们就可以用同样的记号来描述DOM。
不过,与使用“家谱树”这个术语相比,把一份文档称为一棵“节点树”更准确。
3.3.1节点节点(node)这个名词来自网络理论,它代表着网络中的一个连接点。
网络是由节点构成的集合。
在现实世界里,一切事物都由原子构成。
原子是现实世界的节点。
但原子本身还可以进一步分解为更细小的亚原子微粒。
这些亚原子微粒同样是节点。
DOM也是同样的情况。
文档也是由节点构成的集合,只不过此时的节点是文档树上的树枝和树叶而已。
在DOM里存在着许多不同类型的节点。
就像原子包含着亚原子微粒那样,有些DOM节点类型还包含着其他类型的节点。
1. 元素节点DOM的原子是元素节点(element node)。
在描述刚才那份“购物清单”文档时,我们使用了诸如<body>、<p>和<ul>之类的元素。
如果把Web上的文档比作一座大厦,元素就是建造这座大厦的砖块,这些元素在文档中的布局形成了文档的结构。
各种标签提供了元素的名字。
文本段落元素的名字是“p”,无序清单元素的名字是“ul”,列表项元素的名字是“li”。
元素可以包含其他的元素。
在我们的“购物清单”文档里,所有的列表项元素都包含在一个无序清单元素的内部。
事实上,没有被包含在其他元素里的唯一元素是<html>元素。
它是我们的节点树的根元素。
2.文本节点元素只是不同节点类型中的一种。
如果一份文档完全由一些空白元素构成,它将有一个结构,但这份文档本身将不会包含什么内容。
在网上,内容决定着一切,没有内容的文档是没有任何价值的,而绝大多数内容都是由文本提供的。
在“购物清单”例子里,<p>元素包含着文本“Don’t forget to buy this stuff.”。
它是一个文本节点(text node)。
在XHTML文档里,文本节点总是被包含在元素节点的内部。
但并非所有的元素节点都包含有文本节点。
在“购物清单”文档里,<ul>元素没有直接包含任何文本节点——它包含着其他的元素节点(一些<li>元素),后者包含着文本节点。
3.属性节点还存在着其他一些节点类型。
例如,注释就是另外一种节点类型。
但我们这里还想向大家再多介绍一种节点类型。
元素都或多或少地有一些属性,属性的作用是对元素做出更具体的描述。
例如,几乎所有的元素都有一个title属性,而我们可以利用这个属性对包含在元素里的东西做出准确的描述:在DOM中,title="a gentle reminder"是一个属性节点(attribute node),如图3-2所示。
因为属性总是被放在起始标签里,所以属性节点总是被包含在元素节点当中。
并非所有的元素都包含着属性,但所有的属性都会被包含在元素里。
图3-2 一个元素节点,它包含着一个属性节点和一个文本节点在前面的“购物清单”示例文档里,我们可以清楚地看到那个无序清单元素(<ul>)有个id属性。
如果曾经使用过CSS,你们对id和class之类的属性应该不会感到陌生。
不过,为了照顾那些对CSS还不太熟悉的读者,我们下面将简要地重温几个最基本的CSS概念。
4.CSS:层叠样式表DOM并不是人们与网页的结构打交道的唯一手段。
我们还可以通过CSS(层叠样式表)告诉浏览器应该如何显示一份文档的内容。
类似于JavaScript脚本,对样式的声明既可以嵌在文档的<head>部分(这需要用到<style>标签),也可以放在另外一个样式表文件里。
利用CSS对某个元素的样式做出声明的语法与JavaScript函数的定义语法很相似:在样式声明里,我们可以对浏览器在显示各有关元素时使用的颜色、字体和字号做出定义,如下所示:继承(inheritance)是CSS技术中的一项强大功能。
类似于DOM,CSS也把文档的内容视为一棵节点树。
节点树上的各个元素将继承其父元素的样式属性。
例如,如果我们为body元素定义了一些颜色或字体,包含在body元素里的所有元素都将自动获得——也就是继承,那些样式:这些颜色将不仅作用于那些被直接包含在<body>标签里的内容,还将作用于那些嵌套在body元素内部的所有元素。
这里是把刚才定义的样式应用在“购物清单”示例文档上而得到的网页显示效果。
在某些场合,当把样式应用于一份文档时,我们其实只想让那些样式只作用于某个特定的元素。
例如,我们只想让某一段文本变成某种特殊的颜色和字体,但不想让其他段落受到影响。