

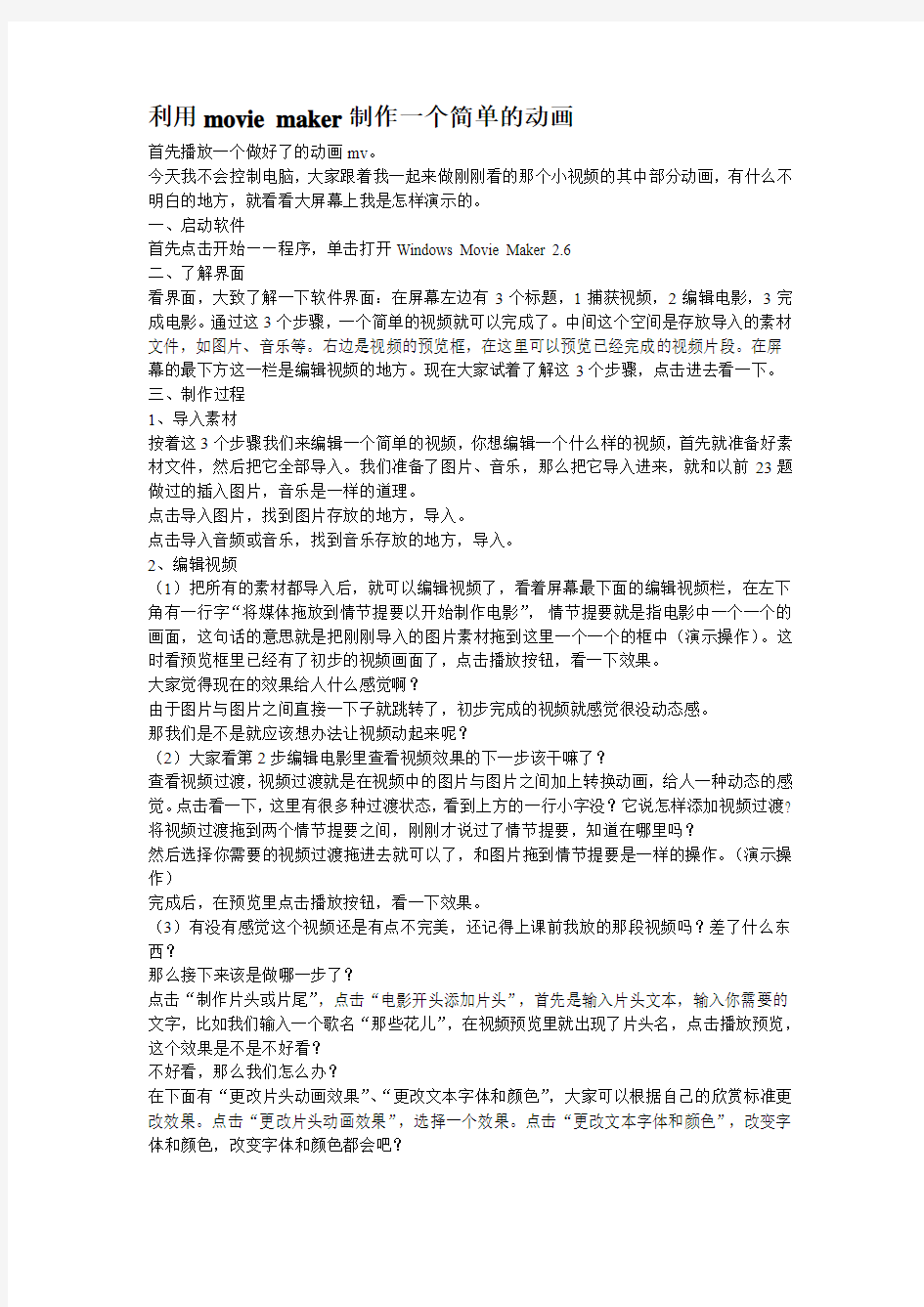
利用movie maker制作一个简单的动画
首先播放一个做好了的动画mv。
今天我不会控制电脑,大家跟着我一起来做刚刚看的那个小视频的其中部分动画,有什么不明白的地方,就看看大屏幕上我是怎样演示的。
一、启动软件
首先点击开始——程序,单击打开Windows Movie Maker 2.6
二、了解界面
看界面,大致了解一下软件界面:在屏幕左边有3个标题,1捕获视频,2编辑电影,3完成电影。通过这3个步骤,一个简单的视频就可以完成了。中间这个空间是存放导入的素材文件,如图片、音乐等。右边是视频的预览框,在这里可以预览已经完成的视频片段。在屏幕的最下方这一栏是编辑视频的地方。现在大家试着了解这3个步骤,点击进去看一下。
三、制作过程
1、导入素材
按着这3个步骤我们来编辑一个简单的视频,你想编辑一个什么样的视频,首先就准备好素材文件,然后把它全部导入。我们准备了图片、音乐,那么把它导入进来,就和以前23题做过的插入图片,音乐是一样的道理。
点击导入图片,找到图片存放的地方,导入。
点击导入音频或音乐,找到音乐存放的地方,导入。
2、编辑视频
(1)把所有的素材都导入后,就可以编辑视频了,看着屏幕最下面的编辑视频栏,在左下角有一行字“将媒体拖放到情节提要以开始制作电影”,情节提要就是指电影中一个一个的画面,这句话的意思就是把刚刚导入的图片素材拖到这里一个一个的框中(演示操作)。这时看预览框里已经有了初步的视频画面了,点击播放按钮,看一下效果。
大家觉得现在的效果给人什么感觉啊?
由于图片与图片之间直接一下子就跳转了,初步完成的视频就感觉很没动态感。
那我们是不是就应该想办法让视频动起来呢?
(2)大家看第2步编辑电影里查看视频效果的下一步该干嘛了?
查看视频过渡,视频过渡就是在视频中的图片与图片之间加上转换动画,给人一种动态的感觉。点击看一下,这里有很多种过渡状态,看到上方的一行小字没?它说怎样添加视频过渡? 将视频过渡拖到两个情节提要之间,刚刚才说过了情节提要,知道在哪里吗?
然后选择你需要的视频过渡拖进去就可以了,和图片拖到情节提要是一样的操作。(演示操作)
完成后,在预览里点击播放按钮,看一下效果。
(3)有没有感觉这个视频还是有点不完美,还记得上课前我放的那段视频吗?差了什么东西?
那么接下来该是做哪一步了?
点击“制作片头或片尾”,点击“电影开头添加片头”,首先是输入片头文本,输入你需要的文字,比如我们输入一个歌名“那些花儿”,在视频预览里就出现了片头名,点击播放预览,这个效果是不是不好看?
不好看,那么我们怎么办?
在下面有“更改片头动画效果”、“更改文本字体和颜色”,大家可以根据自己的欣赏标准更改效果。点击“更改片头动画效果”,选择一个效果。点击“更改文本字体和颜色”,改变字体和颜色,改变字体和颜色都会吧?
完成后,就点击“完成,为电影添加片头”。看着屏幕下方的编辑视频栏里,就多了一个情节提要了,但是还差一个过渡,然后添加一个过渡进去。最后预览视频,看看效果。(4)图片都编辑完了,接下来该编辑什么了?
把声音添加到视频中去,看着编辑视频栏里有几个字“显示时间线”,找到没?
点击“显示时间线”,第一行是视频我们已经编辑好了,接下来编辑音乐。用同样的方法,把音乐拖到音频/音乐处。点击编辑电影里的显示收藏,找到音频文件,然后拖进去,要把音乐拖到与上面的视频顶对齐,如果没有顶对齐就移到顶对齐。(演示操作)
预览播放,看看效果,是不是视频与音频没有一起结束,那么就改变时间线让它们一起结束(演示操作)
四、保存视频
完成后,点击保存按钮。
然后在点击“保存到我的计算机”,然后点击完成。
找到制作好的视频文件,播放。
逐帧动画的制作 一、教材分析 这一节课在本单元的重要性不言而喻。我认为这一节课,如果单单从技能的角度来看,则这是一堂相当简单的课;因为对于学生来说,只要有一些基本的电脑操作技能,那么依葫芦画瓢做一件逐帧动画的作品是很容易达成的。虽然如此,但信息技术培养学的目标绝不只是简单技能的掌握,而是注重一种素养的养成。这就需要从技术能力的层面,上升到科学文化的层面。让学生们在学习技术的同时,获得相应的科学文化知识;从而获得与之相适应的科学文化素养(信息素养)。 二、学生分析 认知水平: 本班为初二年级学生,善于接受直观性事物,欠缺观察力、分析能力、知识迁移能力。 知识技能水平: 此课之前,教师已经与学生们共同探究学习了动画的基本原理,以及手工制作逐帧动画的体验。课前学生们已经了解和自主学习了制作逐帧动画的方法。因此这堂课我将从科学文化的层次,用饱含人文启发的主题与同学们一同构建一堂课;用以培养爱观察,爱思考,爱动手的文化基因。 三、教学目标 (一)知识与技能 1.了解帧的类型及其作用 2. 尝试分析动画的分解动作画面 3. 初步学会制作逐帧动画 4. 学会测试影片,并根据需要调整动画的速度和节奏 (二)过程与方法 通过课堂构建和主题动画的制作和调试来学习,在交流中学习,在思考中构建,在行动中掌握。这堂课,不是为了讲动画而讲动画;而是一种理念的共同探究,是一种科学文化火花的迸发。同学们能感受到老师构建的过程,老师能体验到学笺思维过程;是思维开放,观念碰撞,行动实践的过程。 (三)情感态度与价值观 1. 通过这堂课,学生身体里注入爱观察,爱思考,爱动手的文化基因 2. 通过这堂课,学生形成一种虚拟思维的模式(符合逻辑推理的思维);植入科学发现,技术创新的文化元素。 四、教学重点 观察:通过记忆回放,在脑海里观察曾经看到的画面 构建:通过观察,在脑海里以时间为轴,构建虚拟的相关联的逐幅画面 思考:思考将现实活动虚拟成对应动画的步骤
制作简单的 Flash 动画教学设计 一、教学内容分析 1、课程标准内容 学会使用一种动画制作软件尝试制作简单的动画,了解动画生成的基本原理。 2、教材作用与地位 本节是江苏科学技术出版社 2007年出版的《信息技术》 (初中下册第 8单元动画制作中 Flash 部分的开端,设计为 2课时, 《制作简单的 Flash 动画》是第 2课时。这部分内容主要是让学生体验 Flash 动画制作的一般步骤, 初步理解 Flash 动画制作中的一些基本概念, 学会创建和调用图形元件。通过对制作过程的了解, 让学生消除动画制作的神秘感, 激发学生学习 Flash 动画制作的求知欲。在尝试制作的过程中理解基本概念, 形成正确、规范的制作习惯,为后续的深层次的学习打下坚实的基础。 二、学情分析 学生对 Flash 概念的认识是基于网络上流行广泛的各种动漫作品和 Flash 小游戏,因此, 体验活动仅仅是欣赏和娱乐。大多数学生没有去主动创作动画的意识, 对动画的制作有神秘感和距离感, 对动画制作的过程知之甚少, 甚至一无所知。通过上节课对源程序的分析学习,学生对一些基本概念比如:关键帧、图层、图形元件等已经有了一定的了解。学生产生了很强的实践欲望, 希望通过这节课亲手制作, 在制作过程中加深对基本概念的理解, 亲历制作的全过程。 三、教学目标 1、知识与技能 (1体验 Flash 动画制作的一般步骤;
(2初步理解 Flash 动画制作中的一些基本概念; (3学会创建和调用图形元件; (4常用图形工具、文本工具的使用方法; (5制作简单的补间动画; (6了解 Flash 动画制作的基本方法; 2、过程与方法 通过制作《打地鼠》简单动画,让学生了解通过导入位图制作动画的方法;通过制作《撞球》补间动画, 让学生了解利用绘图工具制作图形元件, 重复调用元件的方法。通过对 《撞球》中两个运动元素的动画制作, 让学生学会分析和分解运动过程, 并学会用已有的操作技能来恰当地表现这些运动。让学生体验了较为复杂动画制作的设计、制作过程, 初步领会 Flash 动画的基本设计、制作思路。 3、情感态度 排除学生的畏难情绪,激发学生学习动画制作的兴趣;培养学生规范的制作习惯和积极探究新知识的精神。 四、教学重点 (1体验 Flash 动画制作的一般步骤 (2了解 Flash 动画制作的基本方法 五、教学难点 (1理解 Flash 动画制作中的一些基本概念
第2节逐帧动画 【教学目标】 知识目标: 1.学会导入静态图片和直接在舞台上绘制简单图像。 2.学会添加关键帧、空白关键帧和普通帧。 3.学会测试影片并调整动画。 4.熟悉flash软件的相关工具和命令。 技能目标: 掌握在flash中制作逐帧动画的技巧,体验在flash中制作逐帧动画的过程。 情感态度与价值观目标: 通过动画作品的制作与评价,培养学生的审美能力,激发学生的探究兴趣和创新精神,让学生体验制作动画的乐趣;体验成功的喜悦,增强自信心。 【教学重、难点】 重点:能够导入静态图片 难点:通过改变帧频或帧数控制动画的播放时间 【教学环境】 硬件资源:具备局域网条件的微机室、电子教室。 软件资源:上课用的素材、课件、学生用的导学案、学生自主学习材料等。 【教学方法】 小组合作尝试探究、任务驱动式、案例教学法 【教学过程】 一、谈话激趣,导入新课 师:课前我和咱们学校的信息技术老师交流过多次,他们说咱们这些同学自学能力特别强,语言表达能力很强,我知道其实咱们同学还有好多能力你们的老师没有告诉我,例如小组合作能力、尝试探究能力等,老师希望同学们在这堂课上把咱们的能力最大限度的发挥出来好不好?请同学们打开“个人学习档案文件夹”中的“逐帧动画评分标准”文件,记住在上课过程中要及时给予评价。在上课过程中要注意与他人的合作。既要学
会自评,又要学会欣赏评价他人作品。 同学们,咱们每个同学都看过动画片,喜欢动画片吗?在课前让大家看了一段视频,实际上就是想让同学们了解动画的原理。请同学们回答:例一中你看到了什么? 生:纸的一面画了个鱼缸,一面画了条鱼,当纸快速地转动起来,我们发现鱼好像到了鱼缸里。 师:同学们看的都很仔细,你能不能利用刚才视频中介绍的知识并结合“自主学习材料”中“动画原理”来解释这个现象? 生:这是因为人的眼睛有“视觉暂留”现象,人的眼睛在观看运动的物像时,每个物像都在消息后继续滞留于视网膜上约十分之一秒的时间。利用“视觉暂留”的原理,把运动的物体按照一定规律进行动作分解,把分解动作分别画成一连串静止的图画,然后让这些静止的图画按一定的速度连续播放,人眼中残留的影像被一次次无缝接收,观察者就认为图像是连续运动的,这就是最简单的动画原理。 师:同学们回答的很好,例二“小台灯在找什么”,知道这是怎么完成的吗? 生:是根据“视觉暂留”的道理,用一个小台灯,一架照相机,一边连续调整台灯的动作,一边逐个动作的拍摄,然后调整照片之间的间隔时间,最后把拍摄到的图片连续播放,就得到了“小台灯在找什么”的动画。 既然同学们都对动画很感兴趣,现在又知道了动画的原理,请同学们参考“自主探究学习材料”的基本概念部分内容思考并回答:什么是动画? 生:将许多图片按照一定的顺序排列起来,然后按照一定的速率将图片按排列顺序逐张显示出来就形成了动画。 二、讲授新课 (一)展示教学目标 (二)引导学生自主探究 师:同学们想不想自己动手做自己的第一个动画呢?你觉得做动画难不难?老师告诉同学们其实做动画不难,关键是我们得用心。这节课我们就来学习一种最简单动画——逐帧动画的制作方法。请同学们参考学习网站“自主探究”网页基本概念部分的内容思考并回答什么是逐帧动画?有何优缺点? 生:模仿传统手工动画的方式,每一帧都由导入图片或手工绘制完成的动画称为逐帧动画。要求是,从第2幅画面开始,每一幅都是上一幅的后续,两幅之间有着微小的差别,动作分解的越细,将来生成的动画就越细腻。 优点:对画面一帧帧地处理,具有非常大的灵活性,几乎可以表现任何想表现的内容。 缺点:帧序列内容不一样,制作负担大,最终输出的文件也较大。
逐帧动画教学设计 Company number:【WTUT-WT88Y-W8BBGB-BWYTT-19998】
《Flash逐帧动画制作》教学设计 【教材分析】 本课的教学内容是利用Flash制作简单的“逐帧动画”。这是一种常见的动画手法,它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。掌握本节内容可以做出许多生动有趣的动画。因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。 【学生分析】 由于不同的学生能力、水平、爱好等有较大的差异,故应采用分组、分层次教学。可以通过设立多级学习目标和多样的学习方式,让不同的学生都能根据自己的实际需要选择到合适的内容;教师还应给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。教师可以根据学生的能力差异、水平差异针对性地实施分层次教学。 【教学目标】 1、知识与能力 1.知道帧、帧频与关键帧的含义。 2.能够导入静态图片 3.插入、编辑关键帧。 4.掌握制作“逐帧动画”的方法。 5.学会通过改变帧频控制动画的播放时间。 2、过程与方法 能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。亲身参与探究过程,在交流、沟通与合作中,共同掌握“逐帧动画”制作方法,提高Flash 动画制作水平。 3、情感态度与价值观 创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究问题的能力;培养创造性思维能力。
【教学重难点】 重点:能够导入静态图片 难点:通过改变帧频控制动画的播放时间 【教学方法】 本着学生是主体的理念,采用项目教学法,在项目中提出任务,采用任务驱动法,在教学中让学生自主探究,分组互评,使学生掌握相应的知识。同时根据任务的难易程度,采用演示法,分组讨论法,使不同层次的学生更好的完成任务。 【教学手段】 采用多媒体教学手段,增大教学容量和直观性。 【教学流程图】 导入新课 上。 彩的flash
课题:制作简单地逐帧动画年级:初二课时:第课时课型:新授 教材分析与设计思路: 本节课地教学内容是“动画制作”——《制作简单地逐帧动画》,着重介绍逐帧动画,这是一种常见地动画手法,它地原理将一个动画地连续动作分解成一个一个图片,把每一个图片用关键帧描绘出来,将这些关键帧连续播放,形成动画效果.掌握本节内容可以做出许多生动有趣地动画.因此,学生会在本版块地学习过程中,产生非常高地学习热情.为今后地学习打下坚实地基础.资料个人收集整理,勿做商业用途 学生分析: 、学生对动画制作有浓厚地兴趣,但能坚持学下去地并不多,主要原因是找不到规律性地东西,越学就越感到困难.资料个人收集整理,勿做商业用途 、有关地书籍很多,作者根据初二学生地认知特点选择较简单、有趣地例子,在动画制作过程中渗透地基本知识与基本技能,为学生今后自学打下良好地基础.资料个人收集整理,勿做商业用途 教学目标: 、知识与能力:掌握制作逐帧动画地方法和图层地应用. 、过程与方法:能综合运用所学知识制作一幅主题鲜明、具有动画效果地作品. 、情感态度与价值观:体会创作地乐趣,进一步培养制作动画地兴趣;培养学 生创新能力与探究问题地能力;培养创造性思维能力. 教学重点:制作逐帧动画 教学难点:、关键帧 、图层在动画制作中地运用 教学方法: 、演示教学法:通过在多媒体教室,实际操作演示用制作动画地过程,活跃课堂气氛,激发学生学习情趣.资料个人收集整理,勿做商业用途 、任务驱动式:该方法主要是通过设计一些学习目标,让学生自己上机去实现,让他们在亲身实践中体会、提高,在同学之间地互相学习和交流、甚至争论中提高学习兴趣,开阔思路.既培养了学生地动手实践能力,又加强了学生地实践探究、交流合作解决问题地能力.资料个人收集整理,勿做商业用途 、案例教学法:选取地案例取材于学生在课堂中出现地问题动画,用于训练学生解决实际问题地能力. 教学过程: 一、提问导入: 同学们,我们上节课学习了哪些知识大家还记得吗?生:启动、退出程序,认识工作界面,简单地绘画.老师说过绘画是为制作出精美地动画打基础地,现在你准备好了吗?生:准备好了.从今天这节课开始我们就开始涉足制作动画.首先请大家欣赏几个简单地动画(见课件).资料个人收集整理,勿做商业用途 动画一般分为五种常见地动画形式:逐帧动画、形状补间动画、动作补间动画、引导层动画、遮罩层动画.资料个人收集整理,勿做商业用途 演示到这里,老师问问大家:你们想学做闪客吗?生:想 好,下面我们就从简单地常见地逐帧动画来开始吧.首先了解什么是逐帧动画. 二、讲授新课 逐帧动画:是一种常见地动画形式,是在时间轴地每个关键帧上逐帧绘制不同地内容,使其连续播放而成地动画.例如:小鸟飞、秒表、数字地变化、飞舞地蜜蜂、眨眼地星星、飞奔地骏马、林中漫步等资料个人收集整理,勿做商业用途
F l a s h制作简单动画实 验报告 Company Document number:WUUT-WUUY-WBBGB-BWYTT-1982GT
实验二秋水孤鹜的制作 一.实验目的 1.了解动画基本概念和原理。 2.了解Flash软件界面。 3.了解全部工具,掌握工具的使用。 4.熟练运用Flash制作简单动画。 二.实验要求 1.熟悉使用实验制作中所需要的实验工具,看视频完成作品制作 2.在完成作品的基础上,尽量让作品美观,自然 三、实验器材 1.实验所用计算机 2.Windows操作系统。 3.Flash软件。 4.实验示范视频 四. 1 新建一个Action 文件,将背景颜色改为#00ccff 2.打开颜色面板,笔触调为无色,选择线性渐变,左渐变颜色为#00276C,右渐变颜色为2EAAFC 如图: 3 最后单击矩形选择工具来绘制大海。 4.选择铅笔工具,在工具栏底部将铅笔模式设置为平滑。然后绘制云朵。绘制好云朵后使用颜料桶工具,选择线性渐变,左渐变为白色,右渐变为灰色。Alpha值为80% ,最后填充云朵颜色如图:
5.使用选择工具选择好云朵的轮廓线,然后删除。 6.选择渐变变形工具,单击云朵,对渐变色进行调整,然后选择修改—形状—柔滑填充边缘命令,修改参数如图这样就完成了一朵云彩。、依次对其他云朵做出修改。 7..使用刷子工具绘制飞鸟。选择刷子工具,在工具栏底部将笔刷形状变成矩形,颜色变成白色,然后开始绘制飞鸟。绘制过程中可以使用橡皮擦工具进行修改。 8.使用铅笔工具绘制芦苇叶。使用铅笔工具将笔触颜色改为灰色,将绘制好的芦苇叶用颜料桶工具填充,颜色为暗绿色然后进行按住alt进行复制,并做出调整。 9.最后使用钢笔工具绘制芦花。如图将芦苇花调整到合适的位置。 这样一个秋水孤鹜就完成了。
课题认识Flash软件及逐帧动画的制作课型新授第课时 教学目标 1.知识与技能 (1)了解常用的几种动画制作软件 (2)熟悉flash软件的工作环境和窗口界面的组成 (3)能够熟练使用工具箱中的常用工具进行相应操作,比如使用选择工具对对象进行选择、拖动等操作,用矩形工具画出一定大小的矩形、用椭圆工具画出一定大小的椭圆和圆、用任意变形工具改变对象的大小。 (4)能够区分帧、关键帧、过渡帧、空白关键帧。 (5)能够利用已有的素材或网上收集的素材制作简单的逐帧动画(6)能够区分.fla与.swf两种不同的动画格式 2.过程与方法 (1)。 (2)通过观看视频,观察示例理解动画的原理。 (3)通过观看Flash动画实例,体验Flash动画的特点。 3.情感态度与价值观 通过上课规范再学习,强化规范意识;建立本学期本学科学习的大局观;通过复习强化上学期的部分知识点;通过理解动画原理与体验Flash动画,初步建立运用动画表达信息的意识,培养制作动画的兴趣。 教学重点与难点 重点:关键帧、空白关键帧、过渡帧、帧频的含义;逐帧动画的制作方法 难点:逐帧动画的制作 教具与 媒体应 用 多媒体展台 教学过程 【教学引入】:同学们好,上节课,我们认识了一款制作gif动画的软件,并用gif animator软件制作了简单的gif 动画,对动画有了初步体验。那同学们还知道哪些制作动画软件呢? 学生预设:flash、、、 ppt呈现(常用动画软件):flash、Ulead cool 3D、Ulead gif animator 老师:Flash简介:Flash又被称之为闪客,是一款制作二维交互式动画的软件,可以通过添加添加图片、声音、视频和特殊效果,构建丰富的交互式动画,曾经与DW、FW并称网页三剑客,可见其影响。 flash有什么神奇的地方呢,这节课我们就体验一下flash的魅力。首先,明确一下这节课主要学习目标: 1、认识flash工作界面的主要组成部分 2、帧、关键帧、空白关键帧、过渡帧的含义 3、能够掌握工具箱中常用工具的用途 4、能制作简单的逐帧动画 5、能够区分.fla与.swf两种不同动画格式
《做一个简单的动画》教学设计 即墨市第一实验小学 刘燕
第七课做一个简单的动画教学目标 ㈠知识目标 1.认识flash元件,学习制作元件。 2.学会制作小球移动的动画。 3.学会测试和预览动画。 ㈡能力目标 1.在教学中培养学生发现问题、分析问题、解决问题的能力。 2.培养学生的合作学习能力。 3.培养学生的审美能力。 ㈢情感目标 1.分小组活动,学会与他人合作。 2.在欣赏作品过程中让学生学会发现别人的优点。 3.培养学生乐于助人的良好品质。 教学重点和难点: 重点:元件的制作以及移动动画的制作。 难点:移动动画的制作及知识的灵活应用。 课学准备: 划分小组,贴评比台,奖励优秀合作小组 准备羊羊贴纸,奖励优秀表现个人 教学过程: 一、欣赏动画,导入新课
1、欣赏“喜羊羊与灰太狼”图片 2、谈话:同学们你们认识它们吗?。。。。。。它们生活在哪儿?。。。。。。我听说青 青草原发生了一件大事,咱们一起去看看吧! 3、欣赏动画《羊羊运动会》 4、谈话:原来羊村正在举行“羊羊运动会”啊,慢羊羊还成了火炬传递手。可 咱们的慢羊羊村长年事已高、行动缓慢,能在一定的时间内,完成这项艰巨而伟大的任务吗?同学们,想不想帮帮他? 5、谈话:让我们一起帮慢羊羊在flsah 中完成圣火的传递好 不好。先让我们看一下在flash中慢羊羊是怎样传递圣火 的。 (通过学生喜欢的羊羊运动会来创设情境,激发学生的学生兴趣,让他们对这节课充满无限期待) 复习旧知,前后联系: 1、慢羊羊要顺利完成圣火的传递就必须闯过灰太狼为它设置的三个关卡,在闯关之前先让我们做一下准备,为慢羊羊搭建一个舞台,现在就让我们启动flash 程序,新建一个文档,继续参照通关攻略的第一步,为演员“慢洋洋”搭建舞台,大小设置为500*500像素。 2、谈话:同学们,舞台搭建好了吗?下面是不是该请演员上场了?继续参照通关攻略的第二步,把演员“慢洋洋”请上台吧。 二、合作探究,知识新授 第一关:转换元件
制作一部动画片的简单过程 1、企划:企划是做一部卡通前的准备工作,包括举行企划会议和制作会议。企划会议---就是把出钱要做这部片子的人和卡通公司的人、以及负责将来要把这部片子卖出去的发行公司,甚至玩具制作商等相关的人都召集在一起,讨论要怎么样做这部片子,要怎么样发行这部片子,有没有周边的商品可以开发等,当然最好的状况就是把片子做得又好看、又赚钱,这就必须要靠不同专长的人结合在一起规划,才能將片子做成功。制作会议---在前面的企划会议当中,其实也要把一些制作的基本內容方向画出來,然后再由卡通公司召开技术、进度、设计方面的会议。 2、文字剧本:不论是自己发明的故事,或将別人写过的故事拿来加以改编都可以,一定要具有卡通的特色,就是有一些好笑、有一些夸张、有一些紧张、又有一些感动,那么这个故事就会受到大家的欢迎。当然,不要忘了要把对白和动作、场景写出來。根据制作会议所得到的资料,作家开始编写剧本:本画家绝对要能使动画家有所发挥之处历史剧要有考据服装、道具、建筑、自然物…等都要将形状写出來 3、故事脚本:文字写好之后,就要画成画面,但它并不是真正的动画图稿,它只是一连串的小图,详细的画出每一个画面出现的人物、故事地点、摄影角度、对白內容、画面的时间、做了什么动作等。这个脚本可以让后面的画家明白整个故事进行的情形,因为从「构图」之后的步骤,就开始将一部卡通拆开來交由很多位画家分工绘制,所以这个脚本一定要画得越详细越不会出差错。将文字剧本详细读过,经由动画家以卡通语言再整理消化后开始绘制分镜脚本人物位置,地理环境都要画出场景要十分清楚对白、动作、音效、秒数都要写好镜头运用、特效(如透过光、高反差…)也须注明脚本绘制工作最佳人选应当由对电影十分了解的卡通导演担任视线、进出场方向、观点都要画得很顺畅 4、造型与美术设定:造型设计就是根据故事的需要,将人物一个个设计出来,而且还要画出他们之间的高矮比例、各种角度的样子、脸部的表情、他们使用的用品等。美术设定就是一种视觉上的感受,包括色彩、明暗、透视感、线条等,这整个就构成了一部片子的「美术风格」,像「龙猫」的感觉就很温馨、青翠、舒适,这种风格很适合用來表现亲情之间的故事,而「蝙蝠侠」就是一种夸张、压迫、强烈的感觉,用这种风格来表现正义与邪恶间的对抗非常的适合。主角、配角与丑角要有很明
制作逐帧动画教案 一、教学目标 知识与技能 (1)了解Flash动画制作软件的功能及FLASH的启动方法 (2)认识FLASH工作界面,舞台、时间轴、关键帧等概念 (3)学会常用绘图工具的使用 (4)学会制作简单的逐帧动画 过程与方法 通过任务驱动,使学生掌握逐帧动画的制作过程。通过调整帧数和帧频来改变动画效果,从而体验动画制作中的一些有关控制帧数和帧频的方法。 情感态度与价值观 在测试和调整动画播放过程中激发学生学习flash的兴趣,培养学生分析问题、解决问题的能力以及实践操作能力、合作能力和审美能力。 二、教学重难点 学会制作简单的逐帧动画 三、突破重难点措施 教师演示,引导,学生自主、合作学习 四、教学工具 FlashMX2004,网络教室,逐帧动画素材 五、教学准备 素材、软件 六、教学过程 (一)导入
同学们,在上课之前,让我们先看一个动画好不好?大家看到这个动画里面的形象是不是有点眼熟,对这就是我们上节课自己动手画的那朵小花。 幻灯片中的动画就是用我们这学期学的flash制作的。大家想不想自己制作一个简单的动画呢?那我们今天就来一起学习怎样制作逐帧动画。(板书课题) (二)任务驱动,合作探究 1、请同学们打开flash软件,单击“文件”菜单中的“打开”命令。在弹出的“打开”对话框中选择“小花”文件,单击“打开”按钮。(教师巡视学生操作情况) 2、春天到,花儿开,花儿朵朵随风摆。那同学们想想怎样才能让花儿摆动起来?小组讨论一下,然后参照导学案,小组成员合作,看能不能让花儿动起来。(教师巡导) 在导学案中,同学们会发现,制作动画需要用到一个以前我们没有接触过的东西,叫什么?(关键帧)关键帧在我们动画制作中是非常重要的,我们知道帧窗格中的每一帧对应一幅画面。帧窗格中带黑点的帧称为关键帧,关键帧用于改变动画的画面,因此只有关键帧中的画面是可以修改的。 (三)汇报交流,教师点拨 1、小组展示(任务完成小组展示合作结果) 2、你在制作过程中,发现有什么问题吗?提出问题、反馈信息(学生提出在合作过程中遇到的问题进行反馈) 如:小花摆动的太快,摆动的时候根部也在摆,不符合自然规律 3、教师演示、说清方法、明确步骤 4、学生根据老师讲解,独立完成逐帧动画“小花摇摆”制作过程。 5、学生展示自主完成结果。(教师及时突出重点) (四)拓展练习、巩固新知 同学们,刚才我们让鲜艳的花朵动了起来,太阳出来对我们笑了,请同学们自己利用flash工具制作出动画“太阳笑呵呵”。看哪个小组制作的即漂亮又流畅。 三、练习展示,进行评价
2019年全市小学信息技术教师综合素质竞赛教学设计 姓名:袁冬长 工作单位:于都县第六小学 竞赛学段科目:小学信息技术甲组 指导老师:吴庚燊 2019年05月
《简单的逐帧动画》教学设计 一、教学背景 1.内容分析 本节课内容选自江西科学技术出版社六年级上册第一单元Flash CS3动画制作初步的第2课时简单的逐帧动画。 本节课,是在学生学会了启动Flash软件,并了解Flash窗口的组成的基础上,学习逐帧动画,了解逐帧动画的制作过程;通过完成如何让“蝴蝶”图片“动起来”任务,让学生体会并思考从问题入手到完成逐帧动画的过程,从而训练学生逻辑思维,为以后Flash的学习打下基础。 2.学生分析 本课是授课对像是六年级学生,已经学习并掌握: ①鼠标键盘的基本操作方法。 ②学生已经了解并掌握了软件窗口有基本的标题栏、菜单栏、工具栏等组成部分,也学会了保存动画和导出动画的操作方法。 学生对于动画都很感兴趣,但对图形文字等对象使它们动起来没有概念且很难理解。因此在课堂上将采用PPT课件、动手演示、小组交流讨论等方法,帮助学生降低学习难度,调动学生的学习兴趣。 二、教学目标: 知识与技能: 1.了解逐帧动画的原理。 2.掌握制作“逐帧动画”的方法。 3.理解帧、关键帧、空白关键帧和普通帧的含义,学会使用“任意变形工具”对图片进行缩放。
过程与方法:通过学生自主探究、小组合作体验在flash中制作逐帧动画的过程,培养学生学生动手实践的能力、创新能力。 情感态度与价值观:通过动画作品的制作与评价,培养学生的审美能力,激发学生的探究欲望和创新精神,让学生体验制作动画的乐趣,体验成功的喜悦,增强自信心。 三、教学重点: 1.掌握导入已有图片,使用任意变形工具,制作“逐帧动画”的方法。 2.能对时间轴上的帧进行选定,插入等简单操作。 3.学会对动画进行有效的调试。 四、教学难点: 1. 理解帧、关键帧在动画中的作用; 2. 能利用Flash软件制作一个简单的逐帧动画。 五、教学准备: 硬件:多媒体计算机房。 软件:Flash CS3、网络教室软件。
第2单元动画制作好帮手——Flash 制作一个简单的动画 【教学内容】制作简单的“礼花”动画 【教学目标】 1、掌握创建、保存、打开Flash文件的方法。 2、学会制作简单的“礼花”动画。 【教学重点】 1、掌握启动和退出Flash软件的方法。 2、制作简单的“礼花”动画。 3、掌握新建、打开、保存Flash文件的方法。 【教学难点】 1、理解“文档”属性面板中各项参数的含义,会合理地设置文档属性。 2、制作“礼花”动画。 【教学课型】 新授课实践课 【教学准备】 Flash软件、教学光盘资源及教学课件 【教学过程】 一、复习引入 师:上一节课我们熟悉了一下Flash制作软件,我们来回顾一下Flash制作软件的各个表框。(1分钟)
那么这一节课咱们一起来了解一下Flash制作软件有什么作用(GIF格式图片展示)让同学们了解Flash制作软件是将静态的图片拼接制成动态的图片 所以今天我们一起来制作一个简单的动画(标题书写) 同学们,大家喜不喜欢烟花? 想不想亲手制作一朵璀璨的烟花呢? 那么下面我们一起来观看一下烟花视频,在看的同时,带着老师的几个问题去记录并思考: 1.视频里的烟花都有哪些颜色,哪些形状?2.你喜欢哪些形状和哪些颜色的烟花? (播放:礼花绽放的动画)((3分钟) 下面就请同学们来回答一下我刚才提出的三个问题:1.烟花有哪些颜色? 请同学回答 2.烟花有哪些形状? 请同学回答 2.你喜欢哪些形状和哪些颜色的烟花? 请同学来回答 总结:综合同学们列举的烟花的形状,老师把他们归类成以下几种大类:数字、中英文、动物、植物、花果蔬菜等各种你所能看到的图形图案。 通过以上同学们的大胆创想以及根据老师在黑板上放置的这些图片,大家有没有迫不及待地想亲手制作一朵烟花视频呢?
《制作简单的逐帧动画》教学设计 年级:八年级授课人:刘静 一、教材分析 本课是江苏省凤凰科学技术出版社出版的《8年级初中信息技术》的第二章的第二节教学内容,《制作简单的逐帧动画》是利用Flash制作简单的“逐帧动画”,这是一种常见的动画手法,它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。学生在上节课已经初步认识了flash动画软件,掌握本节内容可以做出许多生动有趣的动画,因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。 二、学情分析 由于不同的学生能力、水平、爱好等有较大的差异,故应采用分组、分层次教学。可以通过设立多级学习目标和多样的学习方式,让不同的学生都能根据自己的实际需要选择到合适容;教师还应给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓多样化的问题解决方式和方法。教师可以根据学生的能力差异、水平差异针对性地实施分层次教学。 三、教学目标 知识与技能: 1.学会使用工具箱中的工具绘制图形。 2.掌握制作逐帧动画的一般方法。
过程与方法: 通过自主学习与合作学习等方法,让学生运用综合知识制作简单的逐帧动画,培养学生自主探究的学习方法。 情感态度与价值观: 让学生体会到创作的乐趣,进一步培养学生制作动画的兴趣;培养学生自主探究问题与创新的能力和创新学习的精神。 四、教学重难点 1.教学重点:(1)学会使用工具箱中的工具绘制图形。 (2)学会制作简单的逐帧动画。 2.教学难点:能够根据实际,制作一些简单的逐帧动画,并可以通过改变帧频来改变动画的播放快慢和时间。 五、教学方法 1.演示教学法:通过在微机房,老师和学生实际操作演示用Flash制作动画的过程,活跃课堂气氛,激发学生学情趣。 2.任务驱动法:该方法主要是通过设计一些学习目标,让学生自己上机去实现,让他们在亲身实践中体会、提高,在同学之间的互相学习和交流、甚至争论中提高学习兴趣,开阔思路。既培养了学生的动手实践能力,又加强了学生的实践探究、交流合作解决问题的能力。 3.合作学习法:在完成的任务过程中,让学生通过小组合作讨论学习,培养学生的合作探究学习能力以及团队合作意识。
“制作简单的flash动画” 一、教学内容分析 本节是第二单元动画制作中Flash部分的开端,设计为2课时,《制作简单的Flash 动画》是第1课时。这部分内容主要是让学生熟悉flash的工作环境,体验Flash动画制作的一般步骤,初步理解Flash动画制作中的一些基本概念,学会创建图形元件。通过对制作过程的了解,让学生消除动画制作的神秘感,激发学生学习Flash动画制作的求知欲。在尝试制作的过程中理解基本概念,形成正确、规范的制作习惯,为后续的深层次的学习打下坚实的基础。 二、学情分析 绝大部分学生都没有flash制作经验,学生对Flash概念的认识是基于网络上流行广泛的各种动漫作品和Flash小游戏,因此,体验活动仅仅是欣赏和娱乐。大多数学生没有去主动创作动画的意识,对动画的制作有神秘感和距离感,对动画制作的过程知之甚少,甚至一无所知。 三、教学目标 1、知识与技能 (1)了解Flash软件界面; (2)初步理解时间轴(帧、关键帧、过渡帧和播放指针),了解图层技术; (3)学会Flash工具面板中椭圆、颜料桶、选择等工具的简单使用; (4)体会Flash动画制作的一般步骤,并能制作简单动画。 2、过程与方法 通过类比Word软件,初步认识Flash软件的窗口组成和使用方法;通过将“时间轴”类比为“电影胶片”来理解相关概念;通过制作简单实例“移动的小球”等动画,体会Flash 动画制作的一般步骤。 3、情感态度与价值观 排除学生的畏难情绪,激发学生学习动画制作的兴趣;培养学生规范的制作习惯和积极探究新知识的精神。 四、教学重难点: 重点: 1、体验Flash动画制作的一般步骤 2、了解Flash动画制作的基本方法
简单有趣的逐帧动画 ——利用导入图片的方法制作逐帧动画 一、案例背景信息 1.模块:小学信息技术 2.年级:小学五年级下册 3.所用教材版本:教育厅教研室编著电子工业出版 4.学时数:1课时 讲授时间:12 分钟,学生上机操作时间21分钟,学生演示、教其他学生、交流的时间:7分钟 本教学案例参与人员基本信息 二、教学设计
(一)教学目标: (1)知识与技能目标: 1、学会在FLASH中导入图片 2、学会制作逐帧动画并会测试影片 3、理解逐帧动画的概念 4、理解帧、关键帧、空白关键帧、帧频的概念并能通过控制帧 频来控制影片的播放速度 (2)情感、态度、价值观目标: 1、通过任务驱动的方法培养学生自主探究解决问题的能力 2、培养学生通过自主探究的方法体验成功的喜悦和乐趣 3、激发学习兴趣,培养良好的学习习惯 (二)、容分析: 本节课的容安排在全册书第4单元的第2小节,比较靠后,学生有了一些制作动画的基础,但还很浅,因此,本节课就是要在以前的基础上有所推进,教会学 生利用导入图片的方法制作出简
单、有一定表现力的动画,同时,要让学生进一步感受、了解动画的表现形式,感受动画的魅力,进一步激发学习热情,为以后更深入地学习打下坚实的基础。 从容安排上来讲,本节课具有具有承上启下、推前助后的作用。 (三)、学生分析: 学生已经认识、了解了flash软件的启动、退出、窗口等知识,学会了绘制简单的动画对象,可以说有了一点儿基础,但是对动画的概念还是比较模糊,还不能制作出较为生动有趣、表现力强的动画。 (四)、教学策略设计 本节课教师通过模拟学习武术的过程,创设出一个步步深入、层层递进、由易到难的学习情景,让学生多次体验进步、成功的乐趣。教师设置了一个个简单有趣的任务,学生通过自主探究,不断尝试各种学习方法,最终完成了各个任务,学会了各种“武功”,成为了真正的“武林高手”。这样一个任务情景决定了“任务驱动”是本节课最核心的教学方法,“任务”就成为了本节课的灵魂, 是贯穿始终的线索。 教学重点: 利用导入图片的方法制作逐帧动画 教学难点: 理解帧、关键帧、空白关键帧、帧频的概念
有朋友问我,如何做作有个性化的动画图?做动画的方法有很多种,我们就从简单学起,介绍如何用Photoshop和Imageready制作动画。 效果图 1)新建文件 点击“文件”—“新建”—“FUPING111”,设定宽度、高度、名称,“背景内容”选透明”,新建一个300(宽)×150(高)象素即可,具体尺寸可以按自己需要设定。 2)制作所需的图片或素材 在photoshop里打开所需的图片,这里只需要一张背景图,再输入您所要显示的文字如图1。鼠标左键点击背景图片,按“ Ctrl+A”,图四周出现流动的虚线框,再 Ctrl+C拷贝该图片。鼠标左键点击刚才新建的“FUPING111”文件,按“Ctrl+V”,就将图片粘贴进“FUPING111”中了。(如果图片不是300×150象素,那么还需要把图片制作成300×150象素) 图1 3)进入动画软件
点击photoshop的工具条最下方的图标。进入Imageready软件,如图2。 图2 如果这个步骤无法完成,表示您安装的是 photoshop迷你版本,请重新下载完整版的 photoshop。正常情况下, Imageready在左下角有个“动画窗口”,右下角有“图层窗口”。如果找不到这 2个窗口,请在软件菜单“窗口”菜单中勾选显示出来。 图3 4)动画制作
进入 Imagereadym,在“动画”对话框内默认为一帧。我们初步的设计为文字从左侧进入图片中央,停顿5秒,再从右侧滚出。所以先将第一桢的文字使用移动工具,将文字拖到左侧图框外。点“复制桢”按钮,复制第二桢,在第二桢把文字拖到图框中央,见图4 图4 按住“SHIFT”键,选取1、2桢,点“过渡”按钮,出现“过渡”对话框,在“要添加的桢”狂内,填入“10”,增加10桢的过渡。添加的过渡桢数越多,动画过渡的越自然,但动画文件越大。见图5
Flash逐帧动画教学设计 【教材分析】 本课的教学内容是利用Flash制作简单的“逐帧动画”。这是一种常见的动画手法,它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。掌握本节内容可以做出许多生动有趣的动画。因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。 【学生分析】 由于不同的学生能力、水平、爱好等有较大的差异,故应采用分组、分层次教学。可以通过设立多级学习目标和多样的学习方式,让不同的学生都能根据自己的实际需要选择到合适的内容;教师还应给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。教师可以根据学生的能力差异、水平差异针对性地实施分层次教学。 【教学目标】 1、知识与能力 1.知道帧、帧频与关键帧的含义。 2.能够导入静态图片 3.插入、编辑关键帧。 4.掌握制作“逐帧动画”的方法。 5.学会通过改变帧频控制动画的播放时间。 2、过程与方法 能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。亲身参与探究过程,在交流、沟通与合作中,共同掌握“逐帧动画”制作方法,提高Flash 动画制作水平。 3、情感态度与价值观 体会创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究问题的能力;培养创造性思维能力。
【教学重难点】 重点:能够导入静态图片 难点:通过改变帧频控制动画的播放时间 【教学方法】 1.演示教学法:通过在多媒体教室,实际操作演示用Flash制作动画的过程,活跃课堂气氛,激发学生学习情趣。 2.任务驱动式:该方法主要是通过设计一些学习目标,让学生自己上机去实现,让他们在亲身实践中体会、提高,在同学之间的互相学习和交流、甚至争论中提高学习兴趣,开阔思路。既培养了学生的动手实践能力,又加强了学生的实践探究、交流合作解决问题的能力。 3.案例教学法:选取的案例取材于学生在课堂中出现的问题动画,用于训练学生解决实际问题的能力。 【教学过程】 激趣导入 师:课前,老师将一组马的连续图片按顺序贴在一本书的每页纸的相同位置上。 现在我们一起快速翻动按顺序装订好的页面。大家看到了什么? 生:一匹马在走动。 师(改变几张图片的位置后翻动):为什么现在这匹马在跳? 生:因为图片没贴到相同的位置上! 这是一种古老的看动画效果方法,称为“快捷翻书法”。我们看到的每一幅画面称为一个“帧”。帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的。 我们共同来回顾一下上节课提到的帧主要有哪几种类型?(播放) 关键帧——顾名思义,有关键内容的帧。 空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。 普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。讲授新课
小学信息技术《制作简单的动画》教学设计 教学系统设计: 本课教学是人教版五年级《信息技术》五年级上册教材第九课的内容。这一节是对flash 丰富的艺术功能的展现,对学生利用flash设计多彩的动画效果有着重要的作用,特别是对于培养学生的审美观点和能力、提升学生的审美情趣更是举足轻重。从内容角度考虑:学生在前面学过在flash中插入文字、图片,加上关键帧等一系列效果,做成一个多彩的动画效果。;从学生兴趣分析:通过flash制作多彩的动画,对学生来讲具有一定的趣味性,可以通过合适的引导完成本节内容;从教学引入分析:对本节内容,部分教学设计是通过动画等形式来穿插进行,增加了学生的学习兴趣,也能在愉快的氛围中完成教学任务。 教学目标 知识目标:●了解flash8的工作界面。 ●知道帧、关键帧的概念 ●掌握各种面板的属性。 技能目标:●通过关键帧制作一个简单的动画 ●对多个对象创建动画。 情感目标:●通过作品的展示,激发学生的求知愿望。 ●要求学生自己独立完成作品的创作,培养学生的信息素养。
教学重难点 重点:关键帧的使用 难点:对多个对象创作动画 教学策略 支架式教学策略:搭脚手架,引出主题进入情境,教师演示独立探索,解难释疑作品展示,效果评价 教学准备 ●人教版信息技术五年级上册《制作简单的动画》课件 ●微格教室 教学过程 一、情境导入,激发兴趣 师: Flash软件是现在最流行的网络动画制作软件,利用它制作的作品不仅声情并茂,而且文 件特别小,传输速度快。网络上的许多动画短片、小游戏、广告条都是用它制作的。Flash 的设计界面友好,操作方便。下面,我们就来体验一下Flash动画制作的无穷魅力吧! 揭示课题——制作简单动画 二、知识新授
《Flash动画制作》授课计划
2.Flash的历史与发展 3.Flash的特点 1.2 Flash应用领域 1.3 Flash动画原理 1.动画原理 2.Flash动画制作原理 1.4 Flash工作环境 1、舞台就是工作区,最主要的可编辑区域。在这里可以直接绘图,或者导入外部图形文 件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。 2、时间轴窗口用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧 里,以安排电影内容播放的顺序。 3、绘图工具栏放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂, 修改以及编排文字,还有些工具可以改变查看工作区的方式。在选择了某一工具时,其所对应的 修改器(Modifier)也会在工具条下面的位置出现,修改器的作用是改变相应工具对图形处理的效 果。 4、标准工具栏列出了大部分最常用的文件操作,打印,剪贴板,撤消和重做,修改器以及 控制舞台放大比例的图标和选项,便于进行更为快捷的操作。 5、图库窗口用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics), 按钮(Button)和电影片断(Movie Clip)。其调用的快捷键为Ctrl-L。 6、控制器面板控制电影的播放操作的工具集合,一般不大常用,处于隐藏状态。 例1:使用工具制作一个“笑脸”或“哭脸” 思考:如何让“哭脸”变成“笑脸”? 引入层的概念,将“嘴”放在新建的图层上 引入简单动画制作步骤: a、绘制动作的开始状态与结束状态,即绘制两个关键帧,并注意两个关键帧在时间线上的 位置。 b、选择所有帧,创建动画。 例2:小球的直线运动。 步骤1:在舞台上画出小球。 步骤2:在第20 帧上插入关键帧。 步骤3:移动小球,使其开始位置与结束位置不同。 步骤4:选择所有帧,创建形状渐变动画。 例3:小球沿规定的轨迹运行。 步骤5:在前一个动画的基础上添加引导层 讲述层的概述时, 可结合前期学习 过的Photoshop 中层的概念,这样 学生头脑中就有 了印象。 请学生注意动画 制作的过程,并能 自己制作上述两 个动画。 注意flash的两种 不同格式的文件, 源文件和播放文 件分别的打开方 式