
网页设计比赛方案
一、活动宗旨
为迎接“六一”国际儿童节,丰富学生的校园文化生活,促进我校信息技术教学,提高学生学习信息技术的兴趣和审美能力,激发学生创新和设计的潜能,提高学生的网页制作水平,现决定于2013年5月下旬举办六年级网页设计比赛。
二、活动主题
本次比赛以“我的校园生活”、“毕业季”、“地震四周年”、“母亲节”为主题,具体内容自拟。
三、参赛对象
所有六年级学生,可个人参赛亦可组队(队员最多不超过5个)参赛。
四、作品要求
1、参赛选手根据主题,自拟作品内容,要求建立一个网站,网站以“参赛人
名字+班级”命名(如组队参加以组长名字为准)。
2、作品内容必须健康向上,符合本次比赛活动要求,最好做到设计新颖,页
面结构美观。
3、在制作软件上,要求使用frontpage2003,通过合理利用网页设计的各种技
术体现良好的艺术性和实用性。
4、网页总页数不少于5页,使用本学期所学知识完成网页的制作。
五、比赛活动时间和作品提交方式
1、活动时间:5月25日
2、作品提交方式:当堂提交至教师机或发送至邮
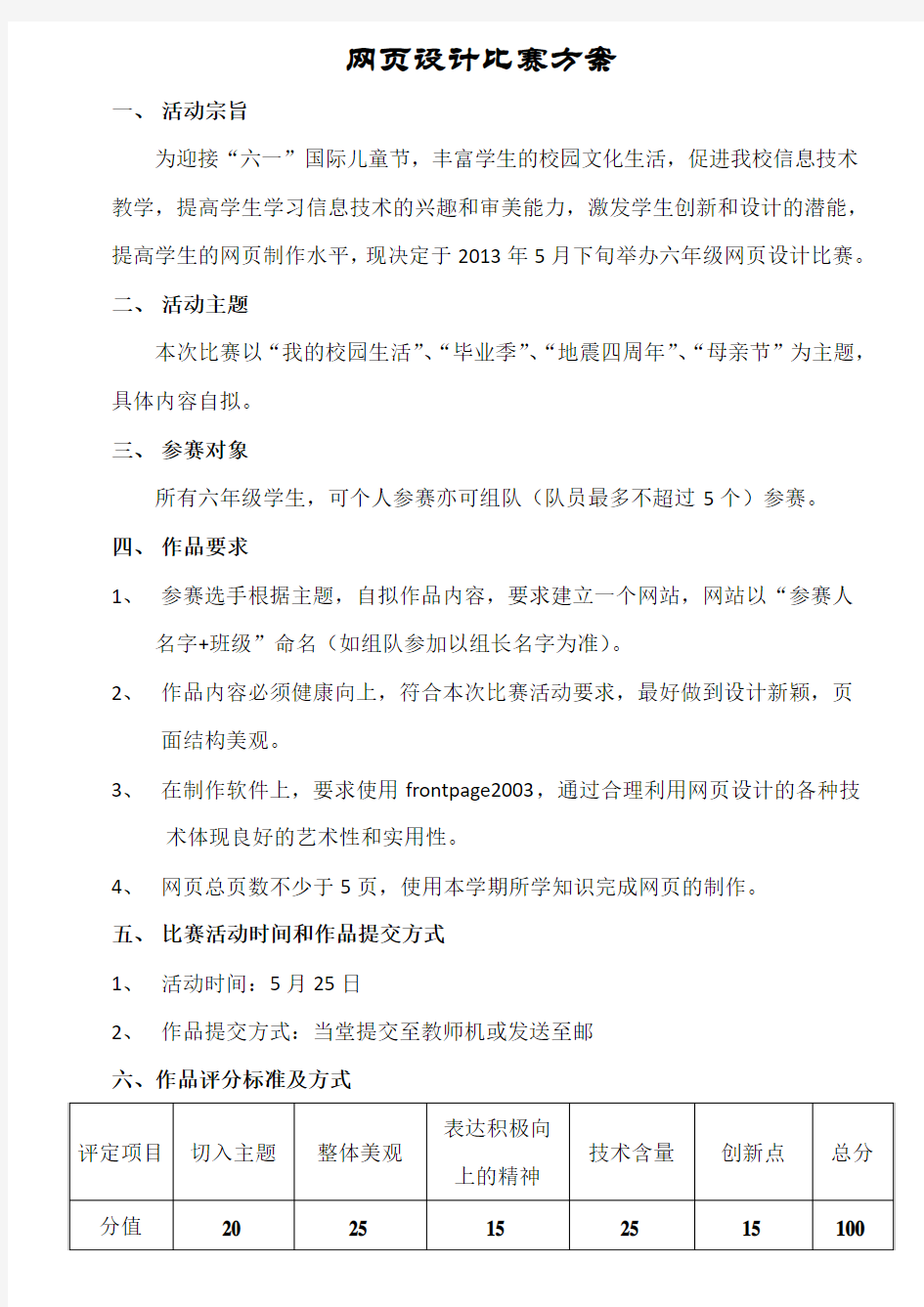
六、作品评分标准及方式
网页设计美工工作总结报告 时光匆匆,xx年马上离我们远去。回首这走来的一年,似乎去年 的圣诞歌还在耳边萦绕,实是感叹时间的飞逝,让自己的脚步显得如 此匆忙。可细细品味,却也发觉自己在不轻易间成熟了很多。不知不 觉中,充满希望的xx年就伴随着新年伊始临近。回首xx年的工作, 有硕果累累的喜悦,也有遇到困难和挫折时惆怅。 在医院我所从事的岗位是网络美工,工作主要涉及到网站的广告 设计,广告图片替换,页面策划修改;网站的页面制作,样式修改,后 期维护等不同工作。能够说凡是需要突出我们网络部及网站整体形象 的地方,就需要美工参与工作。 设计工作是痛苦并着快乐,每当面临重大的设计任务时充满了压力,开始搜集各种资料(包括文字的、图片的),接下来寻找设计灵感,沉思、焦灼,经过痛苦煎熬,终于有了满意的创意时倍感轻松。每当 经过艰苦的磨砺,自己的劳动成果得到大家的肯定时,便是工作中的 快乐!充满了快意。 下面是我过去一年来工作回顾,工作主要围绕以下内容: 1、官方网站改版。 2、激光美容网制作与设计。 3、中韩整形美容网站相关样式修改,日常维护,广告设计,内容 更新。 4、活动专题,与项目专题的设计。根据文案提供的内容来设计策 划专题活动。平均 3天/个。 二、经验总结: 作为一个网页美工除了要求网页三剑客,ps这些必会的软件之外,还要求对html用得熟练,对asp或php,以及jsp要有初步的了解。
1.表达一定的艺术效果,特别是医疗网站,视觉效果很重要。一 个成功的网站应该把网页设计得吸引人,同时又要传达设计思想和情感。网页作为一种媒体,它必须具有一定的艺术感染力,一个平淡无奇、杂乱无章或毫无美感的网页很难会有浏览者喜欢,更不说去浏览 它的内容了。 2.使页面结构清晰可读性强经常能够看到这样的页面,上面堆砌 了很多内容,却没有考虑它的空间框架,让人无法知晓那些内容才是的。没有流畅的视觉流程,这是典型的没有注意到编排清晰度、可读 性的表现。 3.实现不同的功能:在网络这条信息高速公路上,网页最主要的 功能就是一种传递信息的手段。所以,它一切内容都是为了这个目的 而服务。都要围绕这个中心实行设计。然后,要实现这个功能,网页 的美工设计和内容都必须有针对性。所谓针对性,就是指对不同类别 的网页要求采用不同的美工艺术效果。 4.网页的内容: 网页设计人员美化网页,增加网页设计的艺术感,都是为了网页 设计的内容服务的。一般来说,网页的几项基本内容:标题、网站标志、主体内容、导航、广告栏等。 5.确定网站的风格: 整形美容行业的网站或者专题,浏览用户群体,一般都是爱美人士。年龄大约在20~45岁之间,对于这类群体,页面设计得浪漫并有 艺术感。 6.确定网页之间的链接关系: 在网站的部体规划列出来后,就必须要考虑各个网页之间的关系,是星型、树形、网型还是直线链接!
网页设计比赛方案 一、参赛对象:1013、 1102 二、参赛时间:5月 20日—— 6月 10日 三、参赛内容及设计要求: 1、网页内容健康、合法、安全、不得有恶意代码,可运用多项网络技术。 2、参赛作品要求内容积极向上,形式新颖,构思独特,有开创性;页面协调统一,能够引发浏览者的视觉享受; 网站内容丰富, 实用性强; 网页标志鲜明突出, 网页显示速度快; 有效运用网页特效,有较强的艺术表现力和感染力;导航明显突出,方便快捷。 3、选手可根据自己掌握的网页技术自由创作,但必须主题明确,构思新颖 . 。 4、页面深度必须在 3层左右,网页的总页面数不少于 8页,全部文件的总容量不超过 20M 。 5、网页规模:网页的深度至少包括二级页面,以 4~7个页面为适宜。 6、作品中所有文件均要以小写字母或阿拉伯数字命名;由于系统对字母的读写敏感, 请不要采用中文作为文件名且一律使用小写字母。 7、作品制作规范符合要求;作品首页请一律采用 index.htm 或 index.asp 等文件名。 8、超连接的路径为相对路径,所有路径都必须正确而且不作空白。 9、我们鼓励原创,允许模仿他人但不可以直接利用他人模板,完全盗用模板者一律无条件退出比赛。 四、评选原则:以页面设计为主,兼及内容、网页动态技巧。
五、奖项设置:一等奖 1名,二等奖 2名,三等奖 3名,优秀奖若干。 六、评分标准(百分制 1. 内容质量(20分 内容健康、充实且积极向上; 内容具有观赏性、普及性、艺术性、可读性, 语言文字有特色; 分突出主题,全站点围绕一个主题及其周边内容进行建设 设计思路清晰,明确表达设计意图; 2、网页结构(15分 框架及表格结构清楚合理,页面内容清晰明了。 子页面及父页面方便返回访问,打开 /关闭窗口较为轻易 没有空链接和错误链接。 3. 版面与视觉感受(40分 浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况 图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观。 4. 网页创意(25分 5. 页面具有较强的个人设计创意。 (10分 网页整体风格创意,色彩搭配鲜明,内容布局合理。
《大学计算机基础》 实验报告 专业名称: 电子商务2班 学号: xxxxxxxxxxx 姓名: x x 指导教师: x x 2011年12月24日
目录 第一章网站主题设计说明 (1) 1.1 主题内容 (1) 1.2 设计思路 (1) 第二章网站内容设计 (2) 1.1 链接1标题 (2) 1.2 链接2标题 (2) 1.3 flash制作说明 (2) 第三章网站技术难点 (3) 第四章心得体会..................................... ..... ......................... (4)
第一章网站主题设计说明 1.1 主题内容 (1) 网站主题为“四季の花”,包括春夏秋冬四个季节的比较典型的花朵及有关花的诗句,色彩缤纷,十分艳丽夺目。 1.2 设计思路 (2) 大多网站都设计的关于音乐,影视,购物等非常热门的东西,本站设计的主题是花,能让人们在闲下来的时候看看花,品品诗歌,所以做有关花的网页是个不错的选择。同时,让人们分清楚春夏秋冬都各有什么典型的花。
第二章网站内容设计 1.1链接1标题:春の花 春天是生命的季节,在这个季节里,万物复苏。所以就找了虞美人,桃花,牡丹,以及海棠花来作为春天的代表。同时配有与这些花有关的诗句。 1.2 链接2标题:夏の花 夏天充满了激情与阳光,我找了兰花,荷花,百合花等来代表这个季节,色彩艳丽,十分醒目夺人。 1.3 链接3标题:秋の花 大丽花,菊花,月季和牡丹花都竞相出现在本网页,色彩缤纷,赏心悦目。 1.4 链接4标题:冬の花 蝴蝶兰,水仙,迎春花,梅花是冬季的代表,他们刻画了一副傲立冬天的坚强的姿态。
网页设计大赛策划书 计算机工程系首届网页设计大赛 策 划 书 主办:东莞职业技术学院计算机工程系 承办:计算机工程系新闻网络部宣传部 时间:二零一零年十一月二十八日 计算机工程系网页设计大赛一、活动目的: 为丰富校园文化生活、点缀校园缤纷色彩,鼓励同学们对生活积极的观察与发现,提高学生审美能力以及对平面设计作品视觉传达的认识,激发学生创新和设计的潜能,发掘优秀网页设计人才;提高同学们的网页制作水平,使学生学习和实际工作联系起来,拟举办本系第一届网页设计大赛。 二、大赛主题参赛选手可在下列主题中任选其一制作: 1. 校园青春群落,如:校园音乐、摄影、校园文化艺术、旅游、志愿者等等; 2. 电脑方方面面,如:介绍各类型软件的使用及实用教程,收集有意思的图片或动画,体现计算机学习乐趣等等; 3.介绍本系,如:学生会、团总支、老师的介绍、本系各专业的介绍。
4.自由主题,根据自己喜好制作。 三、参赛对象: 东莞职业技术学院全体学生,可以个人参赛,可以团队参赛(团队不能超过2个人) 四、报名方式: 于12月1日至12月3日中午12:00-13:00在饭堂门口活动咨询点领取报名表,并在报名期间填完交回报名处。 四、比赛流程 一、大赛日程具体安排: 12月1日—12月3日:宣传阶段 12月6日—12月8日:现场咨询和报名 12月8日—12月15日:提交作品 12月17日:初赛作品评选 12月21日:决赛和现场颁奖 二、活动具体流程: 1,活动宣传工作(宣传部) 2,参赛人员上传作品(网络新闻部) ? 作品提交方式以ftp提交为主 ? 该服务只有上传和续传功能,为了保护各参赛者的公平性和知识产权 不开通下载功能。
大学网页设计实习报告 网页是世界上最有价值的不动产之一。以下是小编整理的大学网页设计实习报告范文,欢迎阅读! 大学网页设计实习报告1 实习目的:熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件等内容。培养我们利用计算机进行商务网页设计的基本思路和应用开发能力,提高我们的计算机文化素质。 网页是世界上最有价值的不动产之一。人们在这个不足平米的空间内投资达数百万美元。网页对公司的影响比简单的电子商务增收方法大得多;网页也是公司对外的脸面。WEB站点就像一栋房子,它的每一个窗口都可以看成一扇门,人们可以沿着搜索引擎其他WEB站点的链接,绕过主页而进入WEB的深层。 1.讨论网站主题:因为自己对普罗旺斯很感兴趣,于是就想到要是一下为心中的仙境设计一个旅游网站。 2.定位网站CI形象:旅游网站最重要的就是是浏览者产生想去亲身体验一下的共鸣。于是在网页设计上面,根据普罗旺斯梦幻般的意境,我采用的是清新隽永的CI形象。使浏览者有宾至如归的感受。 3.确定栏目和板块: 1]首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。
2]其次就应该考虑导航条的设置了。 3]正文的框架设置 (横向因素和纵向因素交错) 在浏览了很多精美的旅游网站之后,再结合自己的想法,我先在草纸上画出了大体的栏目和板块。 4.网站的整体风格和创意:建立一个浪漫的旅行网站,走映像派路线,目的务必使浏览者留下映像。 1.资料的搜集:由于个人的爱好,我很早以前就收集了许多普罗旺斯的美图,这次就方便多了。接着就搜集了一些有梦幻效果的网页背景,FIASH源代码、小图标和一些GIF 的动画等。 2.熟悉制作工具软件: 主页制作的基本条件有: 硬件: 一台电脑(64MB以上内存,当然越大越好啦);可以拨号上网;如果你有条件的话,建议:配置扫描仪,这将大大方便图像和文字的输入;软件: HTML编辑软件:常用的有Frontpage、Hotdog等,本文重点介绍 Dreamweaver; 图像处理软件:常用的有Photoshop、flash、Fireworks 等; 文件上传软件:常用的有Cuteftp、WSftp等。 真的是万事开头难啊,遇到了很多问题,比如:插入的
网页制作比赛活动策划方案 一、活动目的: 适应信息化的时代要求,展示我系学生的信息技术创作才华和成果,促进信息交流,营造良好的科技文化氛围。 二、活动时间: 三、主办单位: 四、报名资格 1、参赛选手为全院在校学生 2、参赛分为三年制组和五年制组 3、可以以个人或者组队形式参加比赛 五、报名方式 1、到系部网站下载报名表格 2、报名表格复印有效 3、报名表交至*********处 4、报名截至时间:*年*月*日 六、作品上交方式(三种方式任取两种)
1、将作品发到******邮箱 2、将作品拷贝到经济贸易系系部电脑D盘下“网页制作比赛”文件夹内 3、将作品刻录成光盘送至经济贸易系学工办王淼老师处 七、作品要求 1、由参赛选手自行策划设计制作,不限定创作工具。作品内容不得含有不健康信息,可出现商业性广告语和任何外部链接,应严格遵守国家有关法律法规。 2、网页首页文件名为index.html、index.htm或index.asp、index.php等。 3、网页应有较好的浏览兼容性,同时应考虑显示分辨率(以1024*768分辨率为显示标准),必须支持IE浏览。 4、所有网页应保证不携带病毒。(若由于病毒问题影响网页显示效果,由参赛选手自行负责)。 5、网页应充分体现数字技术开放性、交互性和共享性的特征,网页作品大小不超过50MB(非压缩文件)。 6、作品提交时必须注明:作品名,作者名,作者Email ,联系电话,以及完整的作品简介( 包括作品名称、作品说明、创作动机、创作思路等) 。 八、评委会组成:
主任: 副主任: 成员: 九、评比标准 详细内容见附件3。 十、奖项设置: 一等奖1名 二等奖2名 三等奖3名 参与奖5名 十一、注意事项 1、参赛作品收件后概不退还,所有得奖作品将于系部网站做长期展示。 2、若得奖作品经检举有抄袭之嫌查证属实,取消名次、并且追回奖项。 3、比赛作品所有引用之数据,务必标示出及来源。十二、所需设备 计算机一台、移动硬盘一个
网页设计与制作 实训报告 班级:多媒体152 姓名:张莉钧 学号: 指导老师:薛杨王淑惠 实训时间:6.20——6.24 一、实训目的: 1、进一步熟悉和掌握网站建设的基本流程和技术规范; 2、巩固运用Dreamweaver网页制作软件制作网页、特别是制作复杂网页的知识; 3、巩固运用PS图像处理软件进行网页中图形制作和运用flash动画制作软件设计网页中动画的知识; 4、巩固综合运用Dreamweaver、PS、flash三个软件完成网站建设任务的方法,能独立设计一个内容完整、图文并茂、技术运用得当的网站; 5、具备独立撰写实训报告基本能力; 6、在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力和团队意识; 7、紧紧围绕网页制作的流程:规划、设计、开发、发布、维护来进行网站的开发,制作出具有较高水准的静态网页。以此作为学生学习这门课程的阶段性总结,使学生复习、巩固所学过的理论,并予 以适当的深化,进一步训练学生的基本技能(如:搜集资料、整理数据、发现与分析问题、寻求解决问题的方案等),为今后从事网站开 发、维护和管理奠定基础 二、实训项目——特色美食餐厅网站设计 1、网站主题 我的网站的主旨在于从各个方面全面的介绍特色美食餐厅,包括它的菜品、餐厅的环境以及促销活动。另外,网站里还包括餐厅资料和联系方式,网站里的每一个网页都有统一的风格,每一个网页的主题色彩都是橙色和白色搭配,用以展示餐厅特色的效果。其实最重要的是要做出自己的风格,给浏览者好的欣赏感受。 2、网站材料 主要在网站上搜集所要的网页信息,包括图片、文字。同时,查 询相关的书籍、百度等方式收集所需的文字资料,图象资料,flash动画和网页特效等,用以得来更加具有说服力的页面。要想做好自己的网站,能够给浏览者好的欣感受,就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。精选自己收集的材料,作为自己制作网页的素材,这样就可以做好一个好的网站。 3、网站规划 我的网站共有7个主页面:首页、美食介绍、优惠活动、商品促销、宴会定制、会员中心和关于我们。每一个页面用统一的模块,以保证网站统一的页面风格。网页布局主要用框架和表格,用框架定位内容的大体结构,再用表格具体定位。位子的设计也是重要的一个部分,根据具体内容决定字体风格,相同的风格多次调用是CSS设计一个样式,以保证随时、准确的调用。 三、网页设计工具使用 1、Dreamweaver——我们使用它做网页的主要布局。 2、Photoshop——我们使用它做网页图片的处理以及logo的制作。
2015年全国职业院校技能大赛 竞赛项目方案申报书 赛项名称:微网站设计与开发 赛项类别: □规划赛项 □已有赛项 ■新增赛项 赛项组别:(■中职组□高职组) 申报单位(盖章):中国职业技术教育学会 信息化工作委员会 方案申报负责人:孙林营 电话: 手机: 邮件: 通讯地址:北京市西城区新街口外大街19号 邮政编码: 100875
申报时间: 2015年8月26日 2015年全国职业院校技能大赛 竞赛项目方案 一、赛项名称 (一)赛项名称 微网站设计与开发 (二)压题彩照
(三)赛项归属产业类型 电子信息产业、现代服务业 (四)在现行中职专业目录中的分类 中职信息技术类---网站建设与管理专业(专业代码090600)中职信息技术类---计算机应用专业(专业代码090100) 中职信息技术类---计算机网络技术(专业代码090500) 中职信息技术类---计算机平面设计专业(专业代码090300)中职财经商贸类---电子商务专业(专业代码121100) 二、赛项申报专家组
三、赛项目的 移动互联时代的到来改变了人们的上网方式,由过去的电脑浏览转变为移动端浏览。同时,微信的广泛应用、用户量的迅速增长,为市场蕴藏巨大商机。作为企业推广的重要平台——“微
网站”能够有效为企业吸引潜在用户,提升企业知名度及形象。微网站的优秀设计精良制作,可提高微网站访问量,进而增加微信粉丝数,为企业立足移动互联时代打好基础。 因此,随着微网站、微平台的兴起,移动平台建设成为近两年越来越火的一个新领域,微网站的设计和开发己经成为一个新兴的求职领域。 (一)促进中职学校教学模式的创新 通过微网站建设与开发大赛,引导职业学校调整人才培养、专业设置、课程改革,将通用性的网站建设、平面设计与移动通信、互联网技术充分融合;使学校的专业建设能快速跟上移动互联网的产业发展趋势。 (二)培养复合型的移动互联网技能人才 移动互联网是行业复合的结果,结合了移动通信和传统互联网两个不同的行业,并在很多传统行业上进行多样化的应用;微网站同时是技术复合的结果,结合了美术设计和程序设计两个不同的知识和技能。通过大赛,使计算机应用、平面设计等专业学生明确认知和熟练掌握移动互联网、微网站建设与开发技术,紧密将职业学校人才培养机制、专业设置与人才市场需求的结合,培养了创新型高素质的复合型移动互联网技能人才。 四、赛项的设计原则
网页设计毕业实习报告 篇一网页是世界上最有价值的不动产之一。人们在这个不足平米的空间内投资达数百万美元。网页对公司的影响比简单的电子商务增收方法大得多;网页也是公司对外的脸面。WEB站点就像一栋房子,它的每一个窗口都可以看成一扇门,人们可以沿着搜索引擎其他WEB站点的链接,绕过主页而进入WEB的深层。 一.网站的整体规划 1.讨论网站主题:因为自己对普罗旺斯很感兴趣,于是就想到要是一下为心中的仙境设计一个旅游网站。 2.定位网站CI形象:旅游网站最重要的就是是浏览者产生想去亲身体验一下的共鸣。于是在网页设计上面,根据普罗旺斯梦幻般的意境,我采用的是清新隽永的CI形象。使浏览者有宾至如归的感受。 3.确定栏目和板块: 1]首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。 2]其次就应该考虑导航条的设置了。 3]正文的框架设置 (横向因素和纵向因素交错) 在浏览了很多精美的旅游网站之后,再结合自己的想法,我先在草纸上画出了大体的栏目和板块。 4.网站的整体风格和创意:建立一个浪漫的旅行网站,
走映像派路线,目的务必使浏览者留下映像。 二.网页制作的前期策划与准备 1.资料的搜集:由于个人的爱好,我很早以前就收集了许多普罗旺斯的美图,这次就方便多了。接着就搜集了一些有梦幻效果的网页背景,FIASH源代码、小图标和一些GIF 的动画等。 2.熟悉制作工具软件: 主页制作的基本条件有: 硬件: 一台电脑(64MB以上内存,当然越大越好啦);可以拨号上网;如果你有条件的话,建议:配置扫描仪,这将大大方便图像和文字的输入;软件: HTML编辑软件:常用的有Frontpage、Hotdog等,本文重点介绍 Dreamweaver; 图像处理软件:常用的有Photoshop、flash、Fireworks 等; 文件上传软件:常用的有Cuteftp、WSftp等。 三.网页制作 真的是万事开头难啊,遇到了很多问题,比如:插入的图片不符合规格,一下子把其他内容的框架挤开;插入的层太多,大一点的就把小一点的给覆盖掉了;插入的 FLASH不
个人网页设计大赛活动策划书 一、活动前言 经过年寒窗的苦读,我们终于进入了我们期待已久的大学生活。网页大家也再熟悉不过,我系有自己的信计专业,而计算机系在这面专攻,为了让这些学子在步入社会后有更多工作经验,我PHP网页开发协会特地举办本次个人网页设计大赛,希望能鼓励更多人去学习网页设计,为国家和社会提供一批专业人才。 二、活动时间:XX年11月XX日至XX年11月XX日 三、活动主体 策划主办单位:怀化学院PHP网页开发协会协会 活动对象:怀化学院在校全日制学生 四、活动主题:畅游网页世界编织你我梦想 六、活动流程: (1)报名时间:XX年11月XX日21:00 决赛地点:E1B-511 比赛形式:采取答辩的形式现场进行展示、演示并进行解说。老师现场提问。 评选方式:邀请相关有设计经验的老师、给参赛选手打分,以平均分决出最终比赛结果。 评比标准:原创性(25%)、创新性(25%)、质量(30%)、实用性(20%)
七、注意事项 1、初赛作品必须按时提交。 2、必须原创性,若有抄袭现象,主办方有权取消其参赛资格。 3、决赛每个队伍时间在8—10分钟左右。 八、奖项设置 一等奖 院级证书 奖金 一名 二等奖 院级证书 奖金 二名 三等奖 院级证书 奖金 四名 优胜奖 院级证书 六名 优秀工作者
院级证书 二名 九、活动经费预算: 报名表:200份 200*=20元 宣传单:200份 200*=20元 矿泉水:10瓶 10*=15元 获奖奖金 一等奖 1*60=60元 二等奖 2*40=80元 三等奖 4*20=80元 总计:275元 怀化学院PHP网页开发协会XX年11月XX日
网页设计师工作总结4篇 本文是关于网页设计师工作总结4篇,仅供参考,希望对您有所帮助,感谢阅读。 时间一晃而过,转眼间试用期已接近尾声。在这段试用期中可以说是有喜也有忧。和同事们工作相处中,自己慢慢转变为一个社会人,自身实践经验和工作能力得到提高,详细内容请看下文网页设计师工作总结。 记得初到公司时,我对公司的了解仅仅局限于公司网站的简单介绍,除此之外,便一无所知了。但是,在领导和同事们的支持和帮助下,我不仅加深了对公司的了解,而且很快就掌握和熟悉本岗位工作的要求及技巧,严格做到按时按量完成产品终端页等页面的制作,保证页面的与效果图的一致性和页面在各个浏览器中的兼容性。同时,减少页面中冗余的代码,保证页面的加载速度。此外,注意用户体验问题,站在用户的角度浏览网页,发现问题、解决问题,以提高网站的浏览量。 自从担任网页制作以来,虽然在工作中取得了较好的成绩,但也还存在一些不足之处。例如:工作中没有充分领会领导的意图,有时会忽视公司的工作流程等等,这些都是由于工作态度和细节决定的。这些不足都需要在今后的工作中加以改进。 在今后工作中,我将努力提高技术水平,克服不足之处,朝着以下两个方向努力: 1、在以后的工作中不断学习技术知识,通过多看、多学、多问、多练来不断的提高自己的各项业务技能。 2、提高自己解决实际问题的能力,并在工作过程中慢慢克服急躁情绪,积极、热情、细致地的对待每一项工作。 短短三个月的时间,我学到了很多专业的知识,能够得心应手开展工作;在一个和谐的环境下,开心的工作;可以说都是受益于各位领导的栽培和各位同事的赐教。 总的来说,由于本人工作经验不多,能力还有欠缺。虽然能胜任本职工作,
2013年上海市职业技能竞赛 市级一类竞赛 网页设计制作员 决赛方案 上海市职业技能竞赛组织委员会 二○一三年五月
目录 1. 简介 (1) 1.1项目名称 (1) 1.2项目说明 (1) 2. 决赛内容 (1) 2.1技能模块内容及要求 (1) 2.1.1模块一:网站总体设计 (1) 2.1.2模块二:网页设计制作 (2) 3. 评分标准 (3) 4. 安全规定 (3) 5. 材料与设备 (3) 5.1基本设施清单 (3) 5.2参赛选手自备的材料、设备和工具 (4) 5.3竞赛场地禁止使用的材料和设备 (4)
1. 简介 1.1项目名称 网页设计制作员 1.2项目说明 本竞赛项目内容以网页设计制作员(三级)国家职业标准为参考,竞赛内容由2个操作技能模块组成,决赛时间为3小时。 本方案是对上海市一类技能大赛决赛内容的框架性描述,正式决赛内容要求以决赛题为准。 2. 决赛内容 本方案所描述的内容在一般情况下为决赛内容,如参加竞赛的人数较多,则操作技能需进行复赛,复赛内容可参照本网页设计制作员(三级)的二类竞赛内容。 2.1技能模块内容及要求 本项目技能模块分成网站总体设计和网页设计制作2个模块,时间合并计算为3小时。 2.1.1模块一:网站总体设计 1.网站创意设计: (1)网站需求分析; (2)根据网站主题设计网站用户体验(UI) (3)分析和量化网站用户体验的四个关联要素; (4)根据文档规范要求编写网站设计方案;
2.网站结构设计: (1)根据网页功能需求设计网站层次结构; (2)根据文档规范要求编写网站层次结构设计文档;3.网站视觉设计: (1)设计网站界面视觉效果方案 (2)设计网页动态效果方案 2.1.2模块二:网页设计制作 1.制作页面效果图(使用PhotoshopCS3) (1)运用形式感法则设计版面; (2)划分网站首页的功能区域; (3)按照色彩使用法则明确功能区的色彩; (4)按照版面设计的原则进行初步排版; (5)确定版面文字; (6)确定动画及音乐等媒体效果; 2.制作网站主标识(Logo) (1)使用Adobe Photoshop CS3制作网站主标识(logo);(2)设计字母标志; (3)设计概括形体; (4)选择字体及位置; 3.制作网站导航 (1)根据网站的信息量及网站风格设计导航; (2)根据用户需求和网站风格设计不同形式的导航;4.制作Flash动画 (1)应用Adobe Flash CS3软件进行特殊效果处理;(2)应用ActionScript实现交互式flash制作; 5. 制作网页动态效果 (1)设计制作视觉效果样本; (2)使用网页脚本程序实现网页动态效果;
软件职业技术学院 网页设计大赛 策 划 书 策划单位:社团联合会策划部 策划时间:2014年3月一、大赛主题: 知识源于创作,网页来自新颖 二、大赛背景:
在网站搭建中网页的设计往往发挥着非同凡响的作用,一个网页做的好坏直接影响到能不能吸引访客驻足的时间长短。同时访客多少同时又是体现设计水平的高低。 三、大赛目的: 通过本次网页制作比赛,旨在丰富同学们的课余生活,活跃同学们的思想,拓宽视听范围。体现大学生朝气蓬勃积极向上的精神状态,培养挖掘设计类与审美类人才,提高同学们对于独具想法、审美设计、统筹规划、技术操作、语言组织能力等。 四、大赛宗旨: 让网页更有魅力 五、比赛时间: 2014年5月日-2014年5月日 六、比赛地点: 软件楼116 七、活动对象: 软件职业技术学院全体12、13级本专科学生 八、比赛项目: 网页设计大赛 九、报名办法: 请各班同学于5月日将职业规划发送到指定邮箱: 十、活动流程: 本次大赛分为初赛和决赛两个阶段进行 1)初赛阶段: 从下发通知时开始投稿,截止到决赛前9天,再由大赛组委会交于相关评委老师评审,决出决赛选手名单,赛前一个礼拜公
布决赛选手名单,进入决赛的选手(12位) 2)决赛阶段: 环节一:需要对初赛作品进行优化,并现在场的观众展现决赛成果。 环节二:抽取操作题,并向在场观众展示实现操作(限时1分钟)。 十一、奖项设置: 第一名:奖励 +荣誉证书 第二名:奖励 +荣誉证书 第三名:奖励 +荣誉证书 最佳创意奖:奖励 +荣誉证书 最佳潜力奖:奖励 +荣誉证书 十二、备注: 1、网页数量不低于10张、且采用不低于8中构造手法。 2、网页路径都采用绝对路径。 3、网页必须原创,一经发现拷贝痕迹立即取消参赛资格。 4、网页主题必须选自:家乡美、学院十周年、个人show 等 软件职业技术学院社团联合会 2014年3月29日
上海市“星光计划” 第六届职业院校职业技能大赛 网站设计(中职组) 决赛方案 上海市星光计划组委会竞赛办公室 二○一四年十二月
目录 1. 简介 (3) 1.1项目名称 (3) 1.2项目说明 (3) 2. 决赛内容 (4) 2.1决赛项目及要求 (4) 2.1.1模块一:重设计 (4) 2.1.2模块二:页面实现 (4) 2.1.3模块三:代码功能 (4) 3. 评分标准 (5) 4. 安全规定 (5) 5. 材料与设备 (5) 5.1基本设施清单 (5) 5.2决赛选手自备的材料、设备和工具 (6) 5.3决赛场地禁止使用的材料和设备 (6) 附录一. 决赛技能练习题 (7)
1. 简介 1.1项目名称 网站设计 1.2项目说明 网站设计是一门不断动态发展变化的技术,融合了网页的制作和维护。网站设计人员使用计算机程序生成网页,包括其他网站的链接、图形元素、文字和照片。这些元素的布局也可以通过脚本或画纸的方式呈现。在技术实现方面需要运用电脑软件、开放源码库以及框架技术。在工作中,设计者和构建者一定要注意版权法以及相关道德问题。 当今任何人都可以尝试网站设计,这给专业设计师带来更大压力。为了吸引访客注意并在网站停留,设计师必须学习新技术并使用这些新技术来解决问题。当专业设计者而非业余者设计出的网站引来访客时,网络便成为企业沟通、营销和贸易的重要平台。 网站设计者能够理解网页制作的技术和相关艺术价值。在网站上,技术的运用是为了将功能自动化并帮助页面内容管理者更好地工作。网站的颜色、字体、图形以及布局则需要富有创意的设计技巧。用户界面(UI)的设计则确保了一种良好的用户体验(UX)。网站制作者也必须对项目工作内容、项目内容制作和网站管理有基本的理解。 最后的成品与标准的浏览器及软硬件间的兼容性也是十分重要的。 本决赛方案是对第六届“星光计划”职业技能决赛内容的框架性描述,具体内容要求以竞赛样题为准。
网页设计大赛策划书 一、活动目的 为了提高学生网络技术水平,调动学生动手制作网页的热情和创新能力,全面提高学生的综合素质,创造健康向上的网络文化氛围,为推动学院信息化建设和提高学院网站整体建设水平作贡献。 二、参赛对象 信息工程系各专业学生及其他系部爱好网页制作的学生。 三、活动时间及注意事项 1、各参赛队于9月15日之前将参赛作品用u盘或e-mail报送至信息工程系杜毅老师处(602室 e-mail: gaite_1981@126ZZZ)。 2、上交的作品必须标明系部、班级、姓名(本人及其他成员)、作品名称及联系方式(只需组长联系方式)。 3、9月17日组织专业老师进行初评,评选出前10组作品进入决赛。 4、9月24日晚7:00进行决赛。(注:决赛为选手个人现场演示其网页作品并进行现场讲解,每幅作品演示时间不超过5分钟。) 四、活动地点:西区学术报告厅 五、参赛形式
1、比赛作品以个人、班级或者各社团、院系网页内容为主,要求健康充实、有适当的时效性,形式不限。 2、参赛队可以是个人组队,也可以是团体组队(团体组队不得超过3人) 六、比赛规则 (一)网页内容: 1、网页文本撰写应富于文采并体现社团、班级或个人特色; 2、网页内容应符合主题要求,构思新颖,有特别之处; 3、各页面和超级链接应形成清晰合理的框架; (二)浏览效果: 1、页面布局协调合理,整体风格统一且有美感; 2、恰当使用图形和动画,美观且能突出主题; 3、所有背景和色彩搭配合适,有恰当的音效; 注:以上三项应切合主题,且考虑相互之间的和谐统一。 (三)技术要求: 1、图形、动画、声音文件不能太大。整套网页不超过15m,注意提高网上浏览速度; 2、浏览便利,联接处明显,易点击; 3、充分考虑不同浏览器下的浏览效果,且注意分辨率; (四)决赛地点:西区学术报告厅。 七、奖项设置
网页设计报告总结 网页设计报告总结(1) 现在,计算机和网络已经深入到了我们生活中的方方面面,也 已经成了生活中不可缺少的一部分,网络成了我们获取知识和信息的一种便捷工具,现在的网民也在不断的增多,所以,了解和学习网络知识是我们作为一名大学生迫切所需的, 网页设计心得体会。 我利用寒假的时间,对网页设计进行了初步的认识和了解,并 基本掌握Dreamweaver的应用。 通过对网页设计书籍的翻阅,我学习到了一些关于建设网站和 制作网页的知识,在实践查阅资料时,对flash也有所了解。 我还了解了一些基础的网络技术。 通过学习,我对计算机有了更深层次得到了解,也有了更浓厚 的兴趣。 尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。 在这个过程中,我同样认识到网页设计不是一门学科的独秀, 而是多种课程的综合,他是、Flash、Fireworks等网页软件的综合 应用。 下面阐述一下我在翻阅《Dreamweaver》时的一些关于网页设计的见解。
在具体的制作一个网页时我了解到一个优秀的网页设计应该具备一些基本原则。 首先,要·确定网页设计的内容一个优秀的风站要有一个明确的主题。 整个网站围绕这个主题,也就是你在网页设计之前要明确你这 个网站有什么目的,用来做什么,所有页面都是围绕着这个内容来制作,有了明确的内容对排名有很重要的作用;其次,要了解你网站所在行业的客户,及你的网页属于哪个类别。 用户是一个网站成败的关键,如果用户要花很多时间进入你网 站很有可能用户会立即关掉你网站,或者你网站操作很不方便用户也会马上离开,这种网站是很失败的设计,只会让用户失望的离去. 在完成以上的基本内容之后网页的基本框架便成形成了, 下面要开始的便是优化工作, 内容是整个网页的核心。 在网页设计之前必须明确网页的内容安排。 优秀网页设计是要建立在平凡的基础上的。 然后在具体的规划一个网页时,可以用树状结构先把每个页面的内容大纲列出来,尤其要制作一个大的网站(有很多页面)的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又要一改再改整个网站的架构,很浪费时间和财力。 大纲列出来后,还必须考虑每个页面之间的链接关系。 是星形,树形,或是网形链接。
科比球迷网站建设方案 姓名 学号 院(系) 专业、年级 指导教师 二○一二年五月
前言 科比·布莱恩特(1978年8月23日-),是美国职业篮球运动员,自1996年起效力于洛杉矶湖人队,司职得分后卫。科比·布莱恩特是前篮球运动员乔·布莱恩特的儿子。他是最好的得分手之一,突破、投篮、罚球、三分球他都驾轻就熟,几乎没有进攻盲区,单场比赛81分的个人纪录就有力的证明了这一点。除了疯狂的得分外,科比的组织能力也非常出众,经常担任球队进攻的第一发起人。另外科比还是联盟中最好的防守人之一,贴身防守非常具有压迫性。科比因为这样强大的篮球实力和独特的个人魅力等到了全球广大篮球爱好者的喜欢,他的球迷都将其爱称为小飞侠()或者黑曼巴()。也许有人是因为喜欢上了科比而去看,也许有人是因为看而喜欢上了科比。但无可否认的是,是科比带给了我们新的篮球享受、让我们对篮球产生了跟家浓厚的兴趣。科比球迷网站将会关于科比带给我们更加全面的介绍。了解他的实时动态,欣赏他的比赛风采。
1项目背景 随着中国社会的发展以及与世界各国的广泛交流,更多的人将目光投向了体育领域,优秀的体育明星成了广大球迷追逐的对象。科比更是广大中国篮球迷钟爱。 本网站就是为科比球迷提供交流平台,以及科比的全面资料,还有多方面关于科比的球迷活动。 1)整个网站投资计划 本项目的开发经费不超过10000元; 1. 辅导老师1人,开发人员1人; 2. 在管理方针,硬件的限制,并行操作安全和保密方面无约束。 3. 开发期限:3个月左右 2)投资回报计划与评估计划 网站访问量:综合排名: 329010 下期排名: 329010 收录日期: 022006 品牌知名度:本网站主要是吸引科比球迷的关注,除此之外是想通过网站的方式传播科比、、和篮球运动。使更多人能够喜爱篮球运动,并从中获得乐趣。能够使广大的体育爱好者经常关注。
校园网页设计大赛策划书 篇一 一、大赛介绍 网页设计大赛是我院较早设立的项目之一,与创业设计大赛一样是学院领导和各专业同学非常重视的项目之一。 本大赛旨在激发同学们进行网页设计的兴趣和激情,不断提升自己适应社会需求的竞争优势。作为一名二十一世纪高素质的大学生,网页设计无论在学习还是实践中都具有相当强的技术性与实用性,无论在不断提升自己适应社会需求的能力,锻炼自己的团队协作能力与创新创意意识层面都具有深远的意义。这也正是暨南大学深圳旅游学院立足实际,实事求是,大力培养真正适应社会需求高素质实战性专业人才的重要实践活动。 所以为了满足同学们积极参与各项竞赛活动的要求,进一步活跃学院学术气氛,充分展示我院的创新与进取开拓精神,提高和展示我院学生网页设计与制作水平,整体推进学院学生创新综合能力发展,团委科技部届时将在四月份面向全院各个系及专业组织、举办20xx学年度网页设计比赛。
二、大赛宗旨 创意绽放才华技术再造风流 合作分享快乐服务共享成功 三、大赛目的 1.丰富和活跃学院学术文化,激发同学对网页设计的热情。 2.学以致用,为学有所长的同学提供一个展示自我,认识自我的舞台。 3.提供同学间互相对比,互相交流,互相促进的机会,培养同学们的实践与合作精神。 4.丰富学院同学的网络和网页设计知识,提高专业素质与综合技能,促进电子商务等专业的学科发展。 5.加强学院四大组织和xx大学xx校友会与同学们的联系,为学院四大组织和校友会网站的改进提出改进性建议,从而促进共同进步。
四、大赛口号 设计绽放风采,交流共同提高。 五、参赛对象 1.网页设计有兴趣,对网站建设有自己独到的见解,无论技术如何,都有资格参加本年度网页设计大赛。 2.有网页设计基本知识,有网站建设和美工知识的各个年级同学; 3.大一新生具有独立完成网页设计能力的可以自主组队参赛; 4.电子商务协会等专业组织可以以部门形式由不同年级同学组队参赛,鼓励跨年级跨专业组队。 本次大赛每个队参赛人数限制在3-8人之间,希望各个年级和各个专业的同学踊跃参赛,只要你能在网页设计的活动中找到自己的定位,团委科技部就会为你搭建一个公平竞争,展现自我实力与风采的舞台!
浙江省中职计算机大类专业教师技能竞赛方案 项目:网页设计与制作 类型:个人项目,赛时:180分钟 一、比赛内容及要求 网页设计与制作比赛内容只涉及静态网页的内容,不涉及动态网页。比赛根据指定的主题,利用提供的素材,设计制作基于互联网环境的静态网页。本次比赛结合网页制作人才市场需求与中职教学实际进行命题。参赛选手应遵守基本职业道德、体现良好的职业素养。 参赛选手利用大赛组委会提供的软硬件环境,根据竞赛试题要求和文档说明,完成相关网页设计与制作并保存在磁盘的指定位置。 比赛要求: 比赛采取定时不定量的方法,选手根据大赛组委会提供的试题要求和文档说明,在规定时间内独立完成相应的网页设计题目。评委根据程序题目完成程度评判成绩。
二、参赛资格与组队报名 浙江省在职在编的中职计算机专业教师,每地区2-3人。 三、比赛场地及软件要求 1.比赛在标准机房进行,安装、使用的软件由专人负责安装。 2.硬件环境 计算机的主要技术指标为:CPU双核、主频1.8 GHz以上;内存2 GB以上;硬盘120 GB以上。 3.软件环境 Windows 7 Microsoft Office 2010 (中文版) Adobe? Dreamweaver CS3 (中文版) Adobe? Flash CS3 Professional (中文版) Adobe? Fireworks CS3 (中文版) Adobe? Photoshop CS3 (中文版) 以上软件均不提供原介质包以外的第三方插件。 JQUERY代码库(含10-15段常用代码以及使用说明) 4.版本说明 HTML版本:XHTML 1.0 Transitional CSS版本:CSS2.1 浏览器:IE8 JQUERY库:jquery-1.11.1 四、比赛规则 1. 参赛选手的操作机位由抽签决定。选手应严格遵守赛场纪律,服从指挥。 2. 参赛选手不得携带移动硬盘、优盘、MP3等物品进入赛场。 3. 参赛选手须提前10分钟入场,入场必须佩戴参赛证并出示身份证。按机位号入座。 4. 比赛过程中,选手若需休息、饮水或去洗手间,一律计算在操作时间内。竞赛期间的食品和饮水由赛场统一提供。 5. 比赛过程中如发生机器故障,必须经监考老师确认后方能更换机位。 6.比赛过程中选手不得相互讨论交流。 7.选手没按指定位置存放文件将不计入成绩。 8.比赛严禁冒名顶替,弄虚作假。其它未尽事宜,将在赛前向
网页设计总结报告 目录 一、设计介绍 (2) 二、制作过程 (3) 1、布局............................................................................................................................................... (3) 2、相关插入 (4) 3、相关链接 (4) 三、制作代码 (5) 四、心得体会 (7) 五、参考资料 (8)
一、网页设计介绍 从文件的角度来说,一个网页就是一个HTML文件。当浏览者输入一个网址或单击某个链接后,在浏览器中显示出来的就是一个网页。一般网页上都会有文本、图片等信息,而复杂一些的网页上还会有声音、视频、动画等多媒体内容,为网页增添了丰富的色彩和动感。静态网页是指网页文件中没有程序,只有HTML代码,一般以.html或.htm为后缀名的网页,静态网站内容不会在制作完成后发生变化,任何人访问都显示一样的内容。网站是一系列逻辑上可以视为一个整体的网页集合,是许多相关网页有机结合而组成的一个信息服务中心。对于小型网站,是指带有一定主题的多个网页集合;对于大型网站还包含数据库和服务器端应用程序等如新浪、网易、搜狐等门户网站。在构成网站的众多网页中,有一个页面比较特殊,称为首页,即网站的第一个页面。动态网页是指网页文件不仅具有HTML标记,而且还含有程序代码,并使用数据库连接。动态网页能根据不同的时间,不同的来访者显示不同的内容,动态网站更新方便,一般在后台直接更新。 我的网站是介绍自己的个人网站,这是一个关于家乡美食的介绍,总共6 个页面,其中上有首页5个链接,包括剁椒鱼头,蚂蚁上树,浏阳蒸菜,家常酸菜鱼,长沙臭豆腐,而然后每个子页可以和上一页和下一页相连。 首页部分:介绍了湖南一些好吃的资料菜名,其中附有一张凤凰的图片,很想与老师和同学们分。 然后就是每个子页中,前四张介绍了五道菜和它们的做法,则是一道比较有名的小吃,为长沙臭豆腐,但由于其做法是秘方,只附有对其的介绍。 二、制作过程 网页布局 它们不仅能点缀网页,使网页更活泼有趣,而且在网上娱乐、电子商务等方面也有着不可忽视的作用。