当前位置:
文档之家› 网页制作DREAMVEAWER
网页制作DREAMVEAWER
教案首页
编号 1
1.1 初识Dreamweaver CS3
1.1.1 Dreamweaver CS3的启动
开始”|“Macromedia ”|”Dreamweaver CS3”
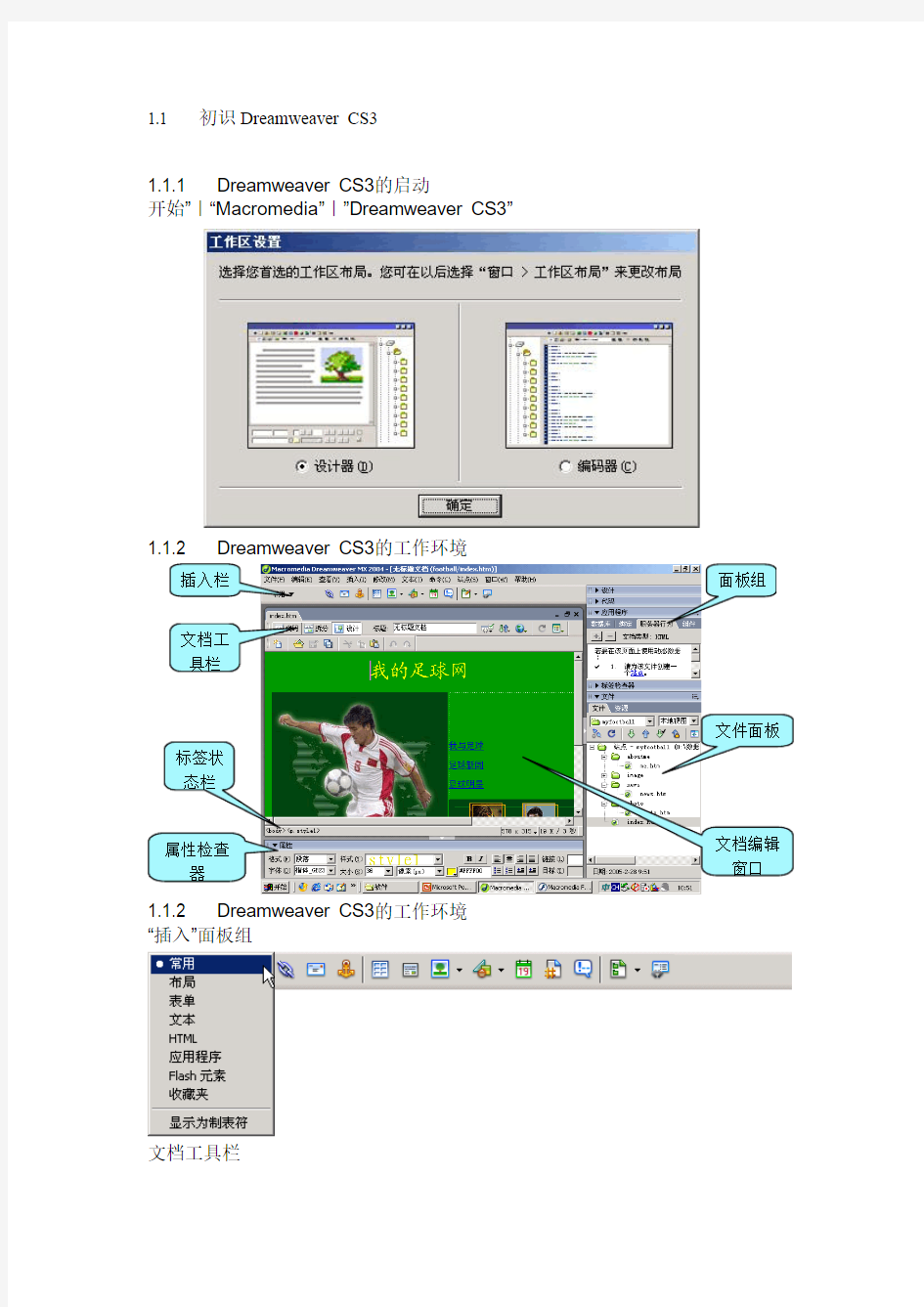
1.1.2 Dreamweaver CS3的工作环境
1.1.2 Dreamweaver CS3的工作环境 “插入”面板组
文档工具栏
1.1.2 Dreamweaver CS3的工作环境“属性”检查器
文档编辑窗口
1.1.2 Dreamweaver CS3的工作环境浮动面板组
1.1.2 Dreamweaver CS3的工作环境
浮动面板组
常用的浮动面板组的操作方法如下。
(1)展开和折叠浮动面板组
单击面板左上角的三角标记即可展开与折叠浮动面板。
(2)移动浮动面板组
将鼠标指向浮动面板组左上角的标签,当鼠标指针变成4个方向箭头的图标时,便可移动浮动面板组。
(3)重新组合浮动面板
选中浮动面板组中某个选项,单击浮动面板组右上角的按钮,打开下拉式菜单,并在级联菜单中选择与当前浮动面板组合的浮动面板组,可重新组合浮动面板
教案首页
编号 2
1.2 创建本地站点—《我的足球网》
1.2.1 案例综述
效果图:我的足球网
通常创建一个网站,总是先在本地计算机上进行开发和调试,待完成后再上传到Internet服务器上。因此,创建网站的第一步,就是首先创建一个本地站点,用以进行网站的开发和管理。
1.2.2 案例分析
创建一个网站应遵循的流程为:
1.对站点进行规划
2.素材准备
3.管理站点。(首先要创建一个站点)
4.制作Web页面。
7.设置Web应用程序运行环境。
8.创建动态页。
9. 测试站点。
10. 上传站点到远程服务器
1.2.3 实现步骤
1.规划站点
2.新建站点
3.在?°文件?±面板中管理文件
4.编辑首页文件
1.2 创建本地站点—《我的足球网》
规划站点:
在F盘新建文件夹“myfootball”,作为整个站点内容的文件夹,也是网站的根目录。
网站名的“我的足球网”,分3个栏目:“我与足球”、“足球新闻”、“足球明星”,这3个栏目内容分别存放在网站根目录下的“aboutme”、“news”、“photo”文件夹里。
网站所有素材图像存放于根目录下的文件夹“image”中。
1.3 创建网站
1.3 创建网站
1.3 创建网站
1.3.3 管理站点
在“文件”面板中实现以下操作
选择多个文件
剪切、粘帖、复制、删除、重命名文件或文件夹
创建文件或文件夹
1.3.3 管理站点
文件面板(扩展)的使用
1.3 创建网站
1.3.4 网页文件的基本操作
创建HTML文档
文件→新建→新建文档→常规→类别→基本页
在文件面板中→右击→新建文件→双击打开已建的HTML文档
文件→打开
在文件面板中→双击该文档
保存指定文件
文件→保存(或Ctrl+S)
文件→另存为
文件→保存全部
关闭文件
文件→关闭
教案首页
编号 3
2.1 图文混排—我与足球
2.1.1 实例综述
通过本例我们可以掌握网页制作时的一些基本步骤和相关的属性设置,学会在网页中加入最基本的元素―-文字和图像。
2.1.2 案例分析
在制作网页,大致需要以下几下环节:
新建或打开网页
设置页面属性
设置头部信息
规划页面布局
添加页面元素
制作超链接
保存网页
2.1 图文混排—我与足球
2.1.3 实现步骤
1、新建或打开网页
2、设置页面属性
3、设置头部信息
插入作者信息
插入“关键字”
插入“说明”
插入“刷新”
4、规划页面布局
5、添加页面元素
(1)插入文本
(2)插入图像
(3)图像文字的混排
(4)图像的编辑
6、设置超链接
7、保存网页
2.2网页文本的输入和属性设置
2.2.1 文本输入
1.输入文本
文件→导入
复制→粘贴
直接输入
2.输入网页中的空格
汉字输入状态下输入
属性面板→格式→预先格式化的
Shift+Ctrl+空格
编辑→首选参数→常规→允许多个连续的空格3.文本换行
Enter→分段(隔一行)
Shift+Enter→换行(不分段)
2.2网页文本的输入和属性设置
2.2.2 文本的格式设置
Dreamweaver 文字格式化主要有三种方式:手工格式化方式
用HTML标记格式化方式
CSS样式(第9章再讲
教案首页
编号 4
2.2网页文本的输入和属性设置
2.2.2 文本的格式设置
1.手工格式化方式
属性面板中的字体、样式、大小、颜色等
2.用HTML标记格式化方式
属性面板中的格式
2.3网页图片的插入与属性设置
2.3.1 网页图像格式
网络上支持的图像格式有3种:GIF, JPEG和PNG
GIF→对色彩要求不高的地方可使用
JPEG→用于色彩丰富的图片
PNG→保留所有原始层、矢量、颜色和效果信息。
2.3网页图片的插入与属性设置
2.3.2 插入图像
插入→图像
插入面板→常用→图像
直接将图像文件拖入编辑区
注意:
在插入图像前应先将网页文件已保存,从而使所插图像引用正确。
图像插入网页后,应确定图像文件已存入站点,否则在下次打开网页时,会出现看不到图像的情况。
2.3.3 设置图像的属性
图像→设置的名称
宽、高→可缩小和放大图片的显示尺寸。
源文件→图片的路径和名称。
链接→图像超链接的URL地址。
替代→图像的说明文字
2.3.3 设置图像的属性
编辑→可打开外部编辑器进行图片的编辑。(默认为Fireworks)
垂直边距和水平边距→图片四周突出的尺寸
低品质源→原图的低品质替换图形
边框→图片是否要加边框
对齐→在一行中图形和文本的对齐方式
地图→创建热区的工具
教案首页
编号 5
3.1 编织网站链接—足球新闻
3.1.1 案例综述
3.1.2 案例分析
本例以编织网站中的各种超链接为主要目的,介绍创建超链接种种方法和技巧
为实现网页的跳转,将创建:
到网站内页面的超链接――内部链接;
到网站外页面的超链接――外部链接;
电子邮件形式的超链接――E-mail链接;
到网页某一特定位置的超链接――锚点链接;
以及其他一些链接。
3.1.3 实现步骤
一、准备网页内容
步骤1选中站点;
步骤2将素材文件夹中的相关文档复制到站点文件夹下。
二、创建超链接
1、创建内部链接
--网站内部页面之间创建相互链接关系
步骤1选中页面中的文字或图像,在属性面板中单击“链接”
文本框右侧的文件夹图标,以通过浏览选择一个文件
步骤2从“目标”下拉菜单中,选择文档的打开位置。
_blank :新打开的空窗口
_parent:如果是嵌套的框架,则在父框架中打开。
_self:会在当前网页所在的窗口或框架中打开。
_top:会在完整的浏览器窗口中打开。
2、创建外部链接
--创建链接到绝对地址的外部链接
选中文字或图像之后,直接在属性面板的“链接”文本框中输入外部的链接地址,如https://www.doczj.com/doc/3d13748010.html,
然后在“目标”下拉菜单中设置这个链接的目标窗口。
3、创建E-mail链接
--当浏览者单击电子邮件链接时,可即时打开浏览器默认的电子邮件程序处理程序。
方法:选中文本和图像
插入栏|常用|电子邮件链接|输入邮件地址
或在属性面板的链接栏中直接输入
4、锚点链接
--是指同一个页面中的不同位置链接。
分为两步:
创建命名锚记,就是在文档中设置位置标记,并给该位置一个名称,以便引用。创建到命名锚记的链接
创建命名锚记
将光标定位在要设置标记的位置,
插入栏|命名锚记|输入锚记名称(注意:区分大小写)
创建到命名锚记的链接
选择要创建链接的文本或图像
在属性面板的链接文本框中,键入#号和锚记名称
或在浏览对话框中,选中要链接的文件后加#和锚记名称。
5、创建其他类型的链接
(1)创建下载链接
当被链接的文件是exe文件或zip文件等浏览器不支持的类型时,这些文件会被下载,这就是网上下载的方法。
链接到下载文件的方法,和链接到网页的方法完全一样。
(2)、创建空链接
空链接用来激活页面中的对象或文本。当文本或对象被激活后,可以为之添加行为。
方法:选中要制作空链接的对象,在链接文本框中直接输入#。
在一般站点首页的导航栏中的首页链接,就可以是一个空链接
6、创建跳转菜单
跳转菜单是文档中的弹出式菜单,可以创建到可在浏览器中打开的任何文件类型的链接。
方法:
插入栏|表单|跳转菜单
在“插入跳转菜单”对话框中,单击+号添加菜单项
在“选择时。转到URL”文本框中,输入该文件的路径。
7、创建图像地图
图像地图指已被分为多个区域(热点)的图像。当用户单击某个热点时,会发生某种操作。
方法:
选中图像
在图像属性面板中,使用热区工具(矩形、椭圆、多边形),在图像上划分热区。为绘制的每一个热区设置不同的链接地址和替代文字。
3.2.1 超链接的类型
内部链接这种链接的目标端点是本站中的其他文档。利用这种链接,可以跳转到本站点其他的页面上。
外部链接这种链接的目标端点是本站点之外的站点或文档。利用这种链接,可以跳转到其他的网站上。
教案首页
编号 6
3.2 超链接概述
3.2.1 超链接的类型
Email链接单击这种链接,可以启动电子邮件程序书写邮件,并发送到指定的地址。
锚点链接这种链接的目标端点是文档中的命名锚记,利用这种链接,可以跳转到当前文档中的某一指定位置上,也可以跳转到其他文档中的某一指定位置上。
3.2.2 链接路径
(1)绝对路径:如果在链接中使用完整的URL地址,这种链接路径就称作绝对路径。路径同链接的源端点无关。
(2)相对路径:相对路径可以表述源端点同目标端点之间的相互位置,它同源端点的位置密切相关。
(3)基于目录的路径:所有的路径都是从站点的根目录开始的,它同源端点的位置无关。通常用一个斜线“/”表示根目录。
3.2.3创建超链接
在文档窗口中选中想作为链接的文本或图片
在属性面板链接一项的空白处填入链接的路径,或者单击浏览按钮,在弹出的【选择文件】对话框中,选定要链接的文档及采用哪种方式表达路径。
链接的对象可以是多样的,如图片文件,电子表格,或者某个网站。
3.2.4 插入导航条
导航条中按钮图像的状态根据浏览者的鼠标动作而改变。
1、将光标放到要插入导航条的位置;
2、选择插入|图像对象|导航条命令;
3、或选择插入|常用|图像|导航条命令。
3.3 管理超链接
3.3.1 自动更新链接
在首选参数对话框中设置自动更新
选择?°编辑?±|?°首选参数?±命令,打开?°首选参数?±对话框,在?°移动文件时更新链接?±选项的下拉列表中进行选择。
总是?a?a每当移动或重命名选定文档时,Dreamweaver将自动更新该文档的所有链接。
提示?a?a将显示一个提示对话框,列出更改影响到的所有文件,以进行进一步选择,系统默认的选项是?°提示?±。
.3.1 自动更新链接
在“站点定义”对话框中设置缓存
Dreamweaver创建缓存文件,主要用以存储有关本地文件夹中所有链接的信息,可以加快更新过程。
选择?°站点?±|?°管理站点?±命令,出现?°编辑站点?±对话框。选择一个站点,然后单击?°编辑?±按钮,出现?°站点定义?±对话框。
?°高级?±|?°本地信息?±。
在?°本地信息?±选项组中,选择?°启用缓存?±复选框。
注意:启动Dreamweaver之后,第一次更改或删除指向本地文件夹中文件的链接时,Dreamweaver会提示载入缓存。
3.3.2 在站点地图中管理
更改链接
在?°站点地图?±窗口中,选择要更改的链接。在?°文件?±面板的主菜单栏选择?°站点?±|?°改变链接?±命令,或单击鼠标右键,从快捷菜单中选择?改变链接?±命令。
在出现的?°选择HTML文件?±窗口中,通过找到希望链接指向的文件,或者输入URL。
删除链接
①在?°站点地图?±窗口中,选择?°站点?±|?°删除链接?±命
令,或从右键快捷菜单中选择?°删除链接?±命令。
②②删除链接不会删除该文件,但会从指向该链接的页面上的
HTML源代码中删除该链接。
3.3.2 在站点地图中管理
打开链接源
①在站点地图中选择一个文件。
②选择?°站点?±|?°打开链接源?±命令,或从右键快捷菜单中选择?°
打开链接源?±命令。
③在?°文档?±窗口中打开属性面板和含有此链接的源文件,同时该链
接以高亮显示。
3.3.3 在整个站点范围内更改链接
①在?°文件?±面板中选择一个文件,如果更改电子邮件链接、FTP链接、空
链接则不需要选择文件。
②选择?°站点?±|?°改变站点范围内链接?±命令,出现?°更改整个站点链
接?±对话框,在?°更改所有的链接?±文本框旁,单击文件夹图标,选择要更改其链接的文件;在?°变成新链接?±文本框旁,单击文件夹图标,选择要链接到的新文件。
③单击?°确定?±按钮,会出现?°更新文件?±对话框,其中列出了需要更新的链接文件,单击?°更新?±按钮。
网页设计与制作实例教程
网页设计与制作实例教程 习题答案 第1章网页与网站基础 一、选择题 1.A 2.B 3.C 4.C 5.A 二、判断题 1.√2.×3.√4.×5.√ 三、问答题 略 第2章网页规划设计 一、选择题 1.D 2.A 3.C 4.A 5.C 二、判断题 1.×2.×3.×4.√5.√ 三、问答题 1.答:网站需求分析一般包括三个阶段的内容:网站背景分析、总体需求分析、具体需求分析。(每个阶段可再详细描述。) 2.答:可从以下几个方面来阐述网站设计的原则:①日期、时间和数字;②欢迎词; ③弹出窗口和引导页面;④新闻和公告信息;⑤网址;⑥控件;⑦链接;⑧主页内容 3.答:打开新浪网首页,分析其布局类型。(答案略) 4.答:网页色彩搭配方法可从以下两个方面去阐述:①根据页面风格以及产品本身的诉求确定主色;②根据主色确定配色。 网页色彩搭配技巧可从以下几个方面去阐述:①用一种色彩;②用两种色彩;③用一个色系;④用黑色和一种色彩以及色彩搭配忌讳的方面。 5.答:打开当当网,具体分析其规划过程。(答案略) 第3章初识网页制作软件 一、选择题 1.C 2.C 3.B
二、填空题 1.代码、拆分、设计2.文件、资源、规则3.超级链接 三、操作题 略 第4章制作网页内容 一、选择题 1.D 2.B 3.A 4.D 5.ABD 6.D 7.B 8.D 9.A 10.A 二、判断题 1.√2.√3.×4.√5.√6.√7.√8.√9.×10.√三、操作题 略 第5章设置网页超级链接 一、选择题 1.D 2.D 3.A 4.D 5. C 二、判断题 1.×2.×3.×4.√5.× 第6章使用CSS样式美化网页 一、选择题 1.B 2.C 3.C 4.B 5.A 6.D 7.D 8.D 9.B 10.C 11.A 12.A 13.C 14.D 15.D 16.A 17.A 18.B 19.D 20.D 二、简答题 1.×2.×3.×4.×5.×6.×7.√8.×9.√10.√11.×12.×13.×14.√15.√16.√ 第7章规划布局网页 一、选择题 1.B 2.A 3.B 4.B 5.D 二、简答题
《HTML CSS JavaScript网页制作案例教程》_教学大纲讲解
《HTML+CSS+JavaScript网页制作案例教程》课程教学大纲 (课程英文名称) 课程编号:201509210011 学分:5学分 学时:64学时(其中:讲课学时:45 上机学时: 19 ) 先修课程:计算机基础、计算机网络、计算机应用 后续课程:UI设计、 JavaScript网页特效 适用专业:信息及其计算机相关专业 开课部门:计算机系 一、课程的性质与目标 《HTML+CSS+JavaScript网页制作案例教程)》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、JavaScript 编程基础与事件处理等内容。通过本课程的学习,学生能够了解HTML、CSS及JavaScript语言的发展历史及未来方向,熟悉网页制作流程、掌握常见的网页布局效果、学会制作各种企业、门户、电商类网站。 二、课程的主要内容及基本要求 第一章网页那点事(2学时) [知识点] 认识网页 常见的互联网专业术语 Web标准 HTML简介 CSS简介 JavaScript简介 常用浏览器介绍 Dreamweaver 工具的使用
使用Dreamweaver创建第一个页面 [重点] Web标准 Dreamweaver工具的使用 [难点] Web标准 Dreamweaver工具创建第一个页面 [基本要求] 了解Web标准,明确HTML、CSS及JavaScript在其中的作用。 熟悉Dreamweaver工具的基本操作,能使用Dreamweaver创建简单的网页。第二章从零开始构建HTML页面(4学时) [相关案例] 【案例1】简单的网页: 【案例2】新闻页面: 【案例3】图文混排: [知识点] HTML文档基本格式
一个完整的网站制作流程
一个完整的网站制作流程 一个网站的制作是负责的,耗时的,想要最有效的建好一个网站,就需要了解网站制作的具体流程,只有详细的了解各个步骤和流程,才能找到最有效的方法,快速有效的制作出网站。 网站建设的具体流程大概如下: 第一步:客户提出需求。 客户将自己所要建设的网站以及相关要求相告知,如想要的效果,开设的栏目,想要的风格等。同时客户需提供网站制作的相关资料,医院简介,联系方式,产品或项目描述,详细的网站框架设计要求等。 第二步:制定网站制作方案 双方就网站制作的内容、风格、细节等问题进行协商,以达成共识。为网站建设的开展做铺垫。 第三步:签定网站制作合同,支付预付款 双方签定《网站制作合同》,合约是双方利益的保障。 第四步:注册域名、空间 选择合适的注册域名和空间是网站开展运营的前提条件。 第五步:网站制作定位 医院网站制作应充分展示医院的服务理念和服务特色。医院做网站应充分展示医院各业务的特色和优势,通过文字,图片,颜色甚至声音等媒介,让用户能在最短的时间内抓住医院所要传递给大家的核
心思想。 第六步:网站风格设计 网站的风格包括很多方面,整个网站的总体风格,每个栏目频段自己独有的风格,网站基本框架的设计等。最后将初步做好的网站与客户进行讨论并加以改进。 第七步:网站制作 网站应当有一个很清晰的网站介绍,我们告诉访问者网站能够提供些什么,以便访问者能找到想要的东西。有效的导航条和良好的树状结构,使人们很容易找到有用的信息,这对访问者很重要。告诉访问者所提供的正是他们想要的信息。 第八步:网站验收 网站制作完成后,将会反复审核、修改最后通过客户的验收,网站才算建好。 第九步:网站宣传推广工作 网站建好之后,如若需要对网站进行宣传推广,我们可以聘请良好的网络优化团队,将全力为您的网站进行优化。 第十步:网站后期维护 网站建成以后,如果涉及到图片文字更换及数据库升级、修改缺陷及找回密码等情况。
DreamWeaver网页制作
《DreamWeaver 网页制作》模拟试卷(一) 一.选择题(每小题2分,共 30分) 1、Internet 是一个基于( )协议的网络。 A 、IPX /SPX B 、 NETBEUI C 、TCP /IP D 、 DLC 2. 表单面板中,其中共有( )个表单域对象。 A .12 B 14 C 13 D 15 3.Dreamweaver MX 中单元格间距默认为( )。 A .0 B 8 C 3 D 1.5 4.在 Internet 中广泛使用的文件传输协议为( )。 A .HTTP B FTP C Telnet D Mailto 5. 以下哪个代码是网面的开始、结束标签的代码( )。 A .〈 html> </html> B.
</head> C </body> D
</face> 6. 在顶级域名中,代表中国的域名为( )。 A .CN B JP C HK D UK 7.使用框架(Frame )制作主页,页面上已经创建了三个框架,当我选择“文件/全部保存”进行文件时, 系统将保存几个 HTML 文件。( ) A .3 个 B .2 个 C .4 个 D .5 个 8.用 Dreamweaver 建立的网页文件的扩展名为( )。 A .ASP B .HTML C .XLS D .TXT 9.要想在新窗口中打开目标网页则在链接属性面板中目标列表框中选择哪个选项( )。 A. top B.parent C.self D.blank 10. 页面中文本要强制性换行,又要处在同一个段落中,那么必须使用换行符。下列能产生换行符 B. 按下 Shisft+Enter 键 D.按下 Alt+Enter 键 )功能帮助实现创建复杂轨迹 C. 关键帧 D.录制层路径 12.在链接打开方式中,_top 代表( ) A )把链接文件在自身窗口中打开 B )把链接文件在父框架中打开 C )回到最顶端的浏览器窗口中显示链接所指向的网页文档内容 D )把链接文件在新窗口中打开 13.预览网页时,应按下的键是( )。 A .F1 B F2 C F10 D F12 14.1 个包含两个框架的页面实际上存在( )个文件。 A .1 B 2 C 3 D 4 15.一个包含三个框架的页面中,与框架有关的链接有( )种(即目标下拉列表选项数)。 A .7 B 6 C 5 D 4 二.填空题(每空 1 分,共 24 分)。 1.在网络发展的过程中,按照网络的规模将其划分为两大类: 、(简称 、) 和 、(简称 )。 2、在表格属性面板中,当表格的边框线设为 ______ 时,表格线不可见。 3、Dreamweaver MX2004 编辑窗口左下角的状态栏下的表示 ______ ,表示 ____ ,表 示 _____ . 的操作是( )。 A.按下 Enter 键盘 C.按下 Ctrl+Enter 键 11. Dreamweaver 提供了 A. 嵌套 B.文件头网页制作css格式模板部分一CSS文字属性: color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/ font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/ line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/ text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/ text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/ text-align:justify; /*文字分散对齐*/ vertical-align属性 vertical-align:top; /*垂直向上对齐*/ 网站制作步骤网站制作步骤 [ 浏览: 541 次添加人:胡居雄 | 发表于: 2009-5-14 ] 网站随着互联网络的发展越来越普及和深入到每一个行业、每一个人。做网站对于知道的人是很简单的事情,对于不知道的人,显得很高深莫测。其实,做网站的门槛是很低的,只要你想做,很少钱、很短时间就可以做到。对于我们自己,做网站可以随心所欲,充分展示自己。我在这里把做入门级网站的具体步骤告诉你,如果要做大型的网站,这个就肯定不够用了。 第一步:注册域名 什么是域名?域名是Internet上用来查找网站的专用名字,与我们熟悉的地址、门牌号的作用相似。据规定,域名由英文字母(不区分大小写),阿拉伯数字和横杠“-”组成,不能有空格,“-”不能放在最前面或最后面,每个层次最长不能超过67个字母。 互联网上的域名可谓千姿百态,但从域名的结构来划分,总体上可把域名分成两类,一类称为“国际顶级域名”(简称“国际域名”),一类称为“国内域名”。 一般国际域名的最后一个后缀是一些诸如.com,.net,.gov,.edu的”国际通用域”,这些不同的后缀分别代表了不同的机构性质。比如.com表示的是商业机构,.net表示的是网络服务机构,.gov表示的是政府机构,.edu表示的是教育机构。 国内域名的后缀通常要包括“国际通用域”和“国家域”两部分,而且要以“国家域”作为最后一个后缀。以ISO31660为规范,各个国家都有自己固定的国家域,如:cn代表中国、us代表美国、uk代表英国等。 举例:https://www.doczj.com/doc/3d13748010.html,(国际域名) https://www.doczj.com/doc/3d13748010.html,(国内域名) 互联网地址资源注册管理机构: 中国互联网信息中心https://www.doczj.com/doc/3d13748010.html,/ 根据信息产业部授权,CNNIC是我国域名体系注册管理机构和域名根服务器运行机构。CNNIC负责运行和管理国家顶级域名CN、中文域名系统及通用网址系统。 CNNIC是亚太互联网络信息中心(APNIC)的国家级互联网络注册机构成员(NIR)。以CNNIC为召集单位的IP地址分配联盟,负责为我国的网络服务商(ISP)和网络用户提供IP地址和AS号码的分配管理服务。 推荐的知名注册服务机构: 中国万网https://www.doczj.com/doc/3d13748010.html,/ 新网https://www.doczj.com/doc/3d13748010.html,/ 中国频道https://www.doczj.com/doc/3d13748010.html,/ 商务中国 新网互联https://www.doczj.com/doc/3d13748010.html,/ 第二步:制作内容 根据自己想要做网站的目的来设计组织网站的页面和内容。 构成网站页面的必备要素: Dreamweaver网页设计题库全网页设计 1.打开Dreamweaver8窗口后,如果没有出现属性面板,可执行(窗口)菜单中的“属性”命令将其打开。 2.在站点中建立一个文件,它的扩展名应是(HTM )。 3.如果不想在段落间留有空行,可以按(Shift + Enter )组合键。 4、在网页中连续输入空格的方法是(按下Ctrl+Shift键再连续按空格键)。 5、按(F12 )键可以在浏览器中预览页面。 6、网页代码可以分为两个部分,一个部分是头部信息,另一部分是网页的(主体部分)。 7、(文档)窗口是指中间的白色大块区域,用来显示当前创建和编辑的文档。 8、打开Dreamweaver 8窗口后,如果没有出现站点浮动面板。可执行窗口菜单中的(文件)命令将其打开。 9、网页的正文部分用代码( )标记。 10、在网页中不能添加的元素是( D ) A、文字、图像 B、表格、动画 C、声音视频 D、纸张等实物 11、下面不属于“页面属性”中可以设置的内容( D) A、外观 B、链接标题编码 C、跟踪图像 D、首选参数 12、网页标题的标记是( ) 13、空格的标记是( ) 14、设置背景图片的属性是(background ) 15、下列(B )方法无法添加网页标题 A、在HTML代码中添加网页标题 B、在文档窗口中添加网页标题 C、在网页属性中添加网页标题 D、在文档工具栏中添加网页标题 16、新建文档之后,默认情况下,属性面板显示的是(文本属性)。 17、下面哪个功能不是开始页能够完成的操作(D )。 A、创建新网页 B、创建新网站 C、打开网页文档 D、删除网页文档 18、在下面的选项中哪种不属于网页设计的范围? ( C) A、页面内容设计 B、网页架构设计 C、服务器设计 D、LOGO设计 19、试题编号:080320401002700,答案:b。 规划站点的目的是(对网页与素材分门别类的存放,便于管理,提高工作效率)。 20.用下面哪种方法能退出Dreamweaver(Alt+F4 )。 21、网页默认的字体、字号是(宋体、12号) 22、要实现面板的快速显示与隐藏可以按下快捷键(F4 )。 23、下面的哪一项不属于网页标准色的三大色系?(D ) A、蓝色 B、黄/橙色 C、黑/灰/白 D、绿 24、。若要使后面的内容隔一行显示,应使用(
标记)标记。 25、设置网页正文字体的大小为9磅,下列正确的单位是(pt )。 26、下面文件属于静态网页的是 ( C )。 A、index.asp B、index.jsp C、index.html D、index.php 27、如果正在编辑的文件没有存盘,系统在文件名上加上(* )符号提示用户。 28、定义站点时,存放网页的默认文件夹为( C盘根目录)。 29标记必须包含在( )标记中。 30、表格的宽度和高度可以通过浏览器窗口百分比或者使用绝对(像素)值来定义。 31、选择多个非连续单元格,只要按下(ctrl )键,依次单击要选择的单元格即可。 32、整个表格的html标记是() 33、下面选项中哪个不是单元格的水平对齐方式之一(A )。 A、两端对齐 B、默认 C、居中对齐 D、右对齐 34、以下说法正确的是( A ) A、如果要选择多个非连续的单元格,只要按下[Ctrl]键,依次单击要选择的单元格即可 B、表格一旦创建,单元格就不能被合并和拆分了 C、表格的列的宽度和行的高度不能重新设置 D、以上都正确 35、表格的行标记是( A ) A、tr B、td C、table D、tl 36、表格的单元格标记是( B ) A、tr B、td C、table D、th 37、不可以在插入表格时弹出对话框中设置的属性( C) A、行数 B、边框粗细 C、边框高度 D、列数 38、下列关于表格颜色的设置说法正确的是(D ) A、只能给表格设置背景颜色不能设置背景图片 B、不能对某一行设置背景颜色或背景图片 C、不能对一个单元格设置背景颜色或背景图片 D、可以对表格、行、单元格分别设置背景颜色或背景图片 39、下列不能创建表格的是( D ) A、单击[插入]菜单,选择[表格]命令 B、单击常用面板中的"表格"按钮 C、直接按ctrl+alt+t D、单击[文件]菜单,选择[表格]命令 40在属性面板中(边框 )是设置表格边框大小 41、下面哪些操作不可以在“文件”面板中完成( D )。 A、创建新文件 B、显示站点地图 C、文件的移动和删除 D、复制站点 42、若要在文档中添加一条水平线,应使用(
标记)标记。 43、下列哪个内容不是表格的基本组成部分?(B ) A、行 B、图片 C、单元格 D、列 44、。单击任意一个标签就可以高亮显示文档窗口中的对应内容,如果选择( )标签,则选择了文档窗口中的表格。 45、Dreamweaver 8内置了格式化的表格库,执行(【命令】|【格式化表格】)命令可以应用。 46、在“水平线”属性面板中,不能设置水平线的(c )。 A、宽度 B、高度 C、颜色 D、阴影dw网页制作基础代码Dreamweaver 8 基础代码 HTML基本结构(每个网页都是在基本结构的基础上添加内容的) -------- 网页文件开始标签 ------- 头部元素开始标签 --------- 网页标题开始标签 …》头部元素 --------- 网页标题结束标签 ------ 头部元素结束标签- ------- 网页内容开始标签 ... —网页具体内容 ------- 网页内容结束标签」 ------- 网页文件结束标签 Dreamweaver的代码里打“< "会出现可选择代码,或在“< > "里打空格也会出现,方便输入。标签书写方式(不同标签书写方式不同) 1. <标签〉对象 如:title、head 等。 2. <标签〉 如:br 3. <标签该标签的属性1= “参数1”该标签的属性2= “参数2 ” ...> 对象标签> 如: font 注意: 1. 第三种类型的标签也可以使用第一种的格式,即标签的属性不一定要写。 2. 可以嵌套,但要注意顺序。 两个代码之间至少要用一个空格隔开。 几个常用标签介绍 文字:... face:字体,引号中输入字体名。如:face= “黑体"。默认是宋体。 size:字号。可以是-7 -------- +7 之间整数。默认是3。 color:颜色。可使用“red ”之类的颜色名称或进制编码指定。默认黑色。 换行:
加粗:... 倾斜:… 滚动字幕: 滚动标签:marquee 最简表达: 滚动的属性: Direction-- 表示滚动的方向,值可以是left , right , up , down,默认为left Behavior--表示滚动的方式,值可以是scroll (连续滚动)slide (滑动一次)alternate (来回滚动)制作个人网页的步骤■制作个人网页的步骤 一、准备材料 你首先做一个小计划,准备在主页上告诉人家什么?比如介绍三个方面:自我介绍,我的爱好,我的工作,那你就先起一个总目录(文件夹,比如d:\html),来放你的所有文件,然后再在这个目录建立三个子目录:myself,interest,job。文件名你可以任意,但最好全部小写,因为有的主机要认大小写。然后将你的材料copy 进相应的子目录。比如你要在你的主页里展示你的靓照,那就将你的照片扫描成JPG格式的文件,放在myself的目录下. 要注意,网上只能使用JPG和GIF两种图象格式,其他诸如BMP和TIF等很通用的格式都不能用在网上,因为它们太大了,但你可以用图象软件进行转换,比如Office 97的照片编辑器。把你准备在你主页上出现的图象放进相应的目录里后,你就可以开始制作了。 二、开始制作 你无须去记复杂的HTML语言,你可以用Netscape4.0或者WORD7.0,我用的是Frontpage.打开Netscape,在file菜单里选Edit Page,便可以制作了.文字的处理基本跟Word没什么两样,关键是插入图片和产生链接.我们先做关于你自我介绍的一页,你先写上“大家好,我是superboy,下面是我的照片:”这时要放图片了,只须点击Insert菜单,选取Image,在Choosefile里选取你的图象文件即可,然后把这个文件保存为myself.html文件,放在myself的目录下。好,现在必须做封面了,你在封面写:“欢迎来到superboy的主页”以下是“自我介绍,我的爱好,我的工作”。你的自我介绍要链接到下一页去,你只须用鼠标选“自我介绍”后按鼠标右键,再选create link,然后再选你myself目录下的myself.html,就将“自我介绍”链接到下一页了,以后在浏览器中一按,就可以跳到镶有你靓照的页面啦。 CSS样式表在网页制作中的应用China Computer&Communication 随着Internet的不断普及和飞速发展,网络已经成为人们获取、 发布和传递信息的主要渠道之一,在人们的工作、生活、学习和娱乐中起着非常重要的作用。上网已经渐渐成为人们的一种习惯,网络上的信息主要是通过网站来发布实现的,而网站又是由不同的网页构成的。在制作网页的过程中,既需要设计合理的字体和布局,还需要考虑兼容不同浏览器。为了方便解决这些难题,在网页的构建过程中引入CSS样式表,是一个不错的选择。 一、CSS样式表概述 CSS是Cascading Style Sheet 的缩写,译作“层叠样式表单”。 它是一种在网页制作过程中经常用到的技术。CSS样式表其实是一组样式,它增加了更多的样式定义方法来辅助HTML。样式就是用一个指定的名字来标识和保存的一组有关字符和段落格式的选项集合。其实,我们很早就已经与“样式”打过交道了。在Word的“格式”菜单中的“样式项”里,提供了多种样式,如“标题1”、“标题2”、“正文”等。只要选定文字,然后选择不同的样式,所选定的文字就会自动改变字体、字号、对齐方式、字间距等。同样,我们可以通过CSS来规定网页元素的各种样式,如颜色、位置、大小等。 二、CSS样式表的优势 CSS样式表是用于(增强)控制网页样式并允许将样式信息与网 页内容分离的一种标记性语言。通过使用CSS样式表,不仅可以对文字格式进行设置,还可以更加精确地控制布局、字体、颜色、背景和其他图文效果,从而避免在标识字符和设置段落格式等操作时重复定义需要的样式,提高网页编辑的效率。 CSS是对以前的HTML(HTML3.2以前的版本)语法的一次重 大革新,是DHTML(动态网页)的一部分。建立CSS的意义在于把对象真正引入到HTML中,使其可以使用脚本程序(如JavaScript、VBscript)调用和改变对象属性,从而使网页中的对象产生动态的效果,这在以前的HTML中是无法实现的。CSS甚至超越了WEB页面本身的显示功能,把样式扩展到多种媒体上,显示了难以抗拒的魅力。 三、CSS样式表在HTML中的实现 在HTML网页中加入CSS并不是只有一种方法,在不同的情况 下,可以采用不同的方法,比较常用的有下面几中。 1.嵌入式样式表 嵌入式样式表的实现很简单,只需在每个要应用样式的HTML 标签后写上CSS属性即可。例如要设置指定表格中的文字的样式为红色,字号为10pt,可在当前表格的 标记内添加下面的代码:。 这种方式主要用于对具体的标签作具体的调整,其作用的范围只 限于本标签。嵌入式样式表不能充分体现出CSS样式表的优越性,所以应用场合并不多。 2.内联式样式表 若想只对当前页面应用样式,就要使用内联式样式表。所谓内联网页制作基础教程网页制作基础教程 一、什么是HTML HTML(超文本标记语言)是网页中使用的语言,他能被网页浏览器(IE或Netscape)解释,从而显示出丰富多彩的信息(图片、文字、声音、影象、动画等)。 制作网页前首先要弄懂什么是HTML。 在IE中点击"查看"→"源文档",就能看到该网页的HTML代码。下面是个网页文档(model.htm)的HTML代码: 这里是标题 第一段文字。 第二段文字。 【操作】请在记事本中输入以上代码,命名为test1.htm,存于D盘,然后双击打开看看。 标记一般是成对出现的,#FFFFFF表示使用的颜色是白色。 ...... ...之间是该网页的标题 charset=gb2312表示语言字符集信息是中文简体,如big5则是中文繁体。 ...之间是网页的正文内容 表示网页的背景色是白色,默认的文字颜色是白色。 ...之间是h1号标题字 ...之间是h2号标题字 ...之间的文字为红色 HTML是一套国际标准,其标记有几百种,您并无需全部了解他们,只要记住其中常用的十几种,就能够做出很漂亮的网页来。 常用的标记举例:个人网页制作全过程个人网页制作全过程 [日期:10-12] 来源:作者:[字体:大中小] 如何制作个人网页全过程,送给刚学做网页的朋友们 第一讲网页的基本知识和FrontPage入门 一、网页的基本知识 1、网站与网页 我们在因特网上浏览时,看到的每一个页面,称为网页,很多网页组成一个网站。一个网站的第一个 网页称为主页。主页是所有网页的索引页,通过单击主页上的超链接,可以打开其他的网页。正是由于主 页在网站中的特殊作用,人们也常常用主页指代所有的网页,将个人网站称为“个人主页”,将建立个人网 站称为“网页制作”。 2、怎么建立个人网站? 要建立一个个人网站,必须经过网页制作、网站(页)发布和网站维护三个阶段 1)网页制作 一个网站和一本杂志一样,都是展示信息的载体,只有能提供他人需要信息(内容)的网站才能吸引 他人访问。这些都要靠制作有内容的网页来完成。确定网站主题和后,制作网页是建立个人网站的首要工作。 每个网页基本上都是一个HTML(Hyper Text Markup Language,即超文本标识语言)文件,所以网页文件的扩展名一般是.HTM或.HTML。主页文件的文件名字index.htm或index.html。 一般在电脑上写文章使用Word、Wps等文字处理软件,而制作网页则可使用Frontpage等网页制 作工具。 2)网页发布 做好的网页必须发布到因特网上,才能被大家看到。所谓发布到因特网上实际上就是将网页文件放到 始终与因特网联机的计算机上,这种计算机被称为“服务器”。实际上家里的PC机安装相应的服务器软件 且有固定的IP地址也可以做服务器,但一般都借用单位网站的服务器或租用一些空间提供商的服务器空间。这就和你要开商店必须租用一个场地一样。 3)网站维护 网页发布后就可供大家访问了,不管在什么地方,只要是与和因特网相连的计算机都可以访问到你的 网页。但这没有万事大吉。就和报纸、杂志一样,总是老内容,也就没人来访问了。需要经常更新,补充 新内容。另外网页上的错误也需要及时改正。实际上网站维护是网站建设的主要工作量。 2、什么软件可以做网页? 假如,你熟悉文字处理的相关软件,你不用专用软件,也可以作出网页来。比如,用Word,用Wps,甚至用你计算机附件自带的记事本也行。不过用Word做出来的网页体积太大,用记事本做网页则要会用一些HTML语言,而用HTML来制作网页是一件非常麻烦的事。FrontPage等网页制作工具则使我们可 以不必和这些难记、难懂的HTML代码打交道就作出较好的网页来。 初学的人,用微软公司的frontpage比较好,它的优点是易学易懂,上手快。FrontPage是微软公 司Office系列办公软件中的一个,它很好地实现了主页制作者与HTML的分离。就像在Word中编辑文 本一样,我们只需要在编辑器中输入文本或图片,并设置好格式,很快就可以作出一个简单的网页了。 除了Frontpage以外,还有许多制作网页的软件,如Hotdog等,其中最著名的是Macromedia公司的“网页三剑客”即Dreamweaver(网页制作工具)、Flash(动画制作工具)和Fireworks(图像编 辑工具)。 假如,你有了一定基础,还是用“网页三剑客”好。它们是专用的网页制作软件,用它们制作的网页, 体积小,占用资源少,兼容性好。 所以本讲座也从FrontPage入手学习网页制作。大家先学好FrontPage,打好基础,如果将来准备 Dreamweaver8网页制作课后试题及答案《Dreamweaver8 网页制作与网站开发标准教程》课后练习 第1章 一、填空题 1.Dreamweaver是美国Macromedia公司开发的集网页制作和网站管理于一身的所见即所得网页编辑器,它是一套针对专业网页设计师特别开发的视觉化网页开发工具。 2.要打开Dreamweaver 8的【首选参数】对话框,可以执行【编辑】|【首选参数】命令。 3.在Dreamweaver 8的文档编辑窗口中,有3种视图模式,他们分别是【设计】视图、【代码】视图和【拆分】视图 4.在Dreamweaver 8中,一共有4种工具栏面板,他们分别是【插入】、【样式呈现】、【文档】和【标准】,其中【样式呈现】是新增工具栏面板。 5.在Dreamweaver 8中,如果目前是在【设计器】布局工作模式下,要切换到【编码器】布局工作模式下,可以执行【窗口】|【工作区布局】|【编码器】命令。 二、选择题 1.下面不属于状态栏上的工具是D A.手形工具 B.缩放工具 C.选取工具 D.辅助线工具 2.IP地址由4组数构成(每组8位,共32位),每组数的范围是A A.0~255 B.0~127 C.128~191 D.192~233 3.下面不属于Dreamweaver 8新增功能的是C A. 缩放工具 B. 辅助线工具 C.插入工具栏 D.代码折叠功能 4.要显示或隐藏面板可以按下B键 A.F2 B.F4 C.F8 D.F11 5.要打开CSS面板,可以执行的命令是D A. 【编辑】|【CSS面板】 B. 【插入】|【CSS面板】 C. 【修改】|【CSS面板】 D. 【窗口】|【CSS面板】 三、问答题 1. Dreamweaver 8的工作区主要包括哪些内容? 2.常用面板包括哪些内容? 3. 【插入】工具栏包括哪些选项卡? 4.在【首选参数】对话框中可以进行哪些设置? 5.如何使用辅助线? 简单的网页制作教程-设计一个个人网站题目:设计一个个人网站 一、要求: 1.使用Dreamweave网页工具制作一个个人网站; 2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。 3.网页中要有图片和文字内容,用表格进行页面布局; 4.添加至少两种行为,并为首页添加背景音乐。 5. 在网站中设计一个表单页面。 6. 首页必须包含页面标题,动态按钮导航栏。 首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字, 不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图 打开Dreamweaver软件,得到图 做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。 选择站点——新建站点。 我们建的文件夹就是站点根文件夹。 新建站点后得到这样一个界面 点选高级,得到界面 站点名称与我们建文件夹得名字相同,zs填进去就可以了本地根文件夹就是我们新建的那个文件夹zs, http地址为http://localhost/zs 接下来选择左侧栏里远程信息 点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹 接下来点选左面菜单里的测试服务器, 点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs 然后点击确定就可以了得到这样一个界面。 下面看老师的第一条要求,是要至少四个网页,那我们就做四个 单击新建,然后单击 接下来,选择 然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字不能是汉字,只能是字母或者数字,因为我们只坐四个网页,可以简单一点,把这四个网页命名为a、b、c、d,或者1、2、3、4,当然一个网站默认的索引首页名为index,这里也用index, 《网页设计与制作》教案-第10讲 布局技术之二—Div+CSS(二)第10讲布局技术之二—Div+CSS(二) 1.1教学目标: ◆知识目标 1.理解CSS盒子模式。 2.掌握CSS规则设置方法。 ◆技能目标 能够理解Div+CSS所体现的表现和内容相分离特性。 ◆品质目标 培养学生认真细致、踏实进取的精神 1.2教学重点: 1.掌握CSS规则设置方法 1.3 教学难点 理解CSS规则的作用。 1.4教学方法:讲练结合,任务驱动、分子任务操练 1.5课时安排:2课时 1.6教学对象分析: 这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。 1.7教学过程: 一、CSS样式基本操作 1.样式表的操作途径 我们可以通过三种途径来创建、编辑CSS样式。 从主菜单选择“窗口/CSS样式”即可打开样式面板,如图3-35所示。 图3-35 CSS样式面板 在CSS样式面板的右下角有四个功能按钮,分别为: ●附加样式表:用于打开“链接外部样式表”对话框,选择要链接到或导入到当前文档中的外部样式表。 ●新建CSS样式:打开“新建CSS 样式”对话框,创建新样式。 ●编辑样式表:打开“CSS 样式定义”对话框。编辑当前文档或外部样式表中的任何样式。 删除CSS样式:删除“CSS 样式”面板中的所选样式,并从应用该样式的所有元素中删除格式。 单击CSS样式面板右上角的菜单按钮,可以显示如图3-36所示的面板菜单。通过该菜单,可以完成对CSS样式面板的大部分控制。在CSS样式面板的列表区域中单击鼠标右键,也可以打开同样的菜单。 图3-36 面板菜单 从主菜单选择“文本/CSS样式”命令,选择“新建”也可启动“新建样式表”对话框,如图3-37所示。 在页面空白处单击鼠标右键,在弹出的菜单中一样可以启动“新建样式表”对话框,如图3-38所示。 不管如何启动上述几个样式菜单或面板,他们都包含相同的几个命令:新建样式表、编辑样式表、链接样式表和导出样式表。 怎样制作自己的网页和怎样制作自己的网页 时间:2009-09-22 19:35来源:未知作者:大宝库点击:9865次 阅读工具:字体:大中小 一 首先,可以告诉想学网页制作的朋友。学习制作网页和学习其它知识一样,是要有基础的。在基础之上学习起来会比较轻松和快捷的。其次,要清楚学习它是用来做什么。 建议你要具备的条件:对电脑熟练操作,使用电脑最好在一年以上,对网页设计感兴趣,有较充足的学习时间,熟悉office办公软件。当然,这些不是一定必须的。 第一阶段:开始时最好是学些网页编辑软件,如:FrontPage、Dreamweaver.这样可以使您更了解网页制作与运营的原理。最好使拿本教程来学学,结合教程边学习边制作。 第二阶段:会用网页制作软件后,已会制作一个较完整的网站了。但为了能使自己设计制作的网页尽善尽美,还是学习网页的核心技术吧!网页编辑语言(包括:html、css、javascript、asp、xml等)。你可以选择地学习。 第三阶段:结合你自己已掌握地知识来开发网站,可以开发出别人给你定义的目标网站。到了这个时候,你就成为真正的网站开发者了。 怎样制作网页,不是说一两篇文章能够说清楚的。以上介绍的是制作网页的主要纲要,希望能够给想要学习制作网页的朋友一个参考。 二 一、工具 1、空间 网页做好了肯定是要发表上网的,所以必须先申请一个空间;免费的空间不是很稳定,容量又小,也不好申请,建议到大的网站如新浪、网易去先买一个个人空间,大概有个20M以上的就可以了。 2、软件 推荐使用Dreamweaver6.0中文版,这个软件最大的特点就是“所见即所得”,也即是制作过程中看到的,便是到时发布到网络上的。 二、教程 个人网页制作实验报告湖南文理学院芙蓉学院个人主页课程设计报告 课题: 个人主页课程设计 姓名:吴珊 学号: 09120155 同组姓名:李芳 专业班级:计算机科学与技术0901班 指导教师:任盛 设计时间: 2012年6月13日 目录 1、实验目的与要求 (3) 2、主题介绍 (3) 3、工具的选择与介绍 (4) 3.1主要使用工具:Dreamweaver (4) 3.2图片处理软件:Photoshop (5) 4、网页设计实现的过程 (5) 4.1实验的分工 (5) 4.2主页的制作 (6) 4.3分页2制作(新疆美食): (7) 5、个人网站截图 (9) 6、实验总结 (11) 7、参考文献 (11) 附录: (12) 附录一(主页部分代码,有删减): (12) 附录二(分页2新疆美食部分代码,有删减):------------------- 14 1、实验目的与要求 (1)自主选择主题实现一个关于主题的个人网站 (2)使用PS、Dreamweaver等软件对界面进行设置 (3)实现网页界面的美观、内容详尽丰富。 2、主题介绍 国家的历史有长有短,疆域有大有小,实力有强有弱,人口有多有少,民族构成、宗教信仰、政权性质和经济结构也有差异,故而各国的饮食文化是不一样的。 中国饮食文化是一种广视野、深层次、多角度、高品位的悠久区域文化;是中华各族人民在100多万年的生产和生活实践中,在食源开发、食具研制、食品调理、营养保健和饮食审美等方面创造、积累并影响周边国家和世界的物质财富及精神财富。 民以食为天,中华上下五千年美食文化更是源远流长。所以这次我们选择了“美食”作为主题。美食,顾名思义就是美味的食物,贵的有山珍海味,便宜的有街边小吃。但是不是所有人对美食的标准都是一样的,其实美食是不分贵贱的,只要是自己喜欢的,就可以称之为美食。吃前有期待、吃后有回味的东西。美食遭遇心情的时候,美食已不仅仅是简单的味觉感受,更是一种精神享受。中国美食体现了中华民族的饮食文化传统,有许多独特之处。由于风味多样,四季有别。导致各地的美食各有千秋。 系因地理、气候、习俗、特产的不同形成了不同的地方风味,美食菜系的划分单就汉族的饮食特点而言,目前有四大菜系、八大菜系、十大菜系之说,而且划分系类仍有继续增加的趋势。如果按四大菜系分:有川菜、粤菜、苏菜和鲁菜。也有分八大菜系的。其中各大菜系交相辉映,各有千秋,成为了中华民族珍贵的文化瑰宝! 本次的主题分为两大部分,新疆美食、湖南美食两个主要部分。通过这两个板块来介绍两个地方的美食,以突显南北两方的美食差异与特点。让大家通过我们这个网页,以我们的网页为窗口了解湖南美食,了解新疆美食,从而增强对我国的美食文化的了解。 湖南美食-----湖南菜特别讲究原料的入味,技法多样,有烧、炒、蒸、熏等方法,尤以“蒸”菜见长。最为精湛的是煨,原汁原味。且刀功精妙,形味兼美,菜肴千姿百态,变化无穷。 新疆美食-----新疆的主食是面条、馕和牛羊肉,菜以酸辣口味为主,洋葱、番茄、辣椒、土豆用大蒜头等是常用的蔬菜配料,当然也少不了孜然、辣椒粉、醋等调味料,所以新疆菜总是香喷喷、又酸又辣,特别开胃。总地来说,新疆各民族的人们都偏爱吃面食、奶制品、牛羊肉及各种瓜果. 网页制作的个人小结个人的小结 网页制作的心得体会----网页制作论文摘要通过这次个人网页的制作,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。通过把自己的网页上传到互联网上,对文件的保存、上传、下载以及修改等知识有了更牢靠的掌握。通过自己的努力完成了自己上传到网上的第一个作品,那种成就感是无法用语言形容的。所以我觉得这次制作网页我已经达到了自己的目的,而不是单单为了完成作业而已。这是一个完全关于自己的个人网页,既然是介绍自己,就应该让观者在浏览了之后了解自己其人,我觉得这点我已经基本上做到了。 关键字页面设计ASP和数据库 1.一般来说,个人主页的选材要小而精。如果你想制作一个包罗万象的站点,把所有您认为精彩的东西都放在上面,那么往往会事与愿违,给人的感觉是没有主题,没有特色,样样有却样样都很肤浅,因为您不可能有那么多的精力去维护它。注意:网页的最大特点就是更新快。目前最受欢迎的个人主页都是天天更新甚至几小时更新一次。 2.题材最好是你自己擅长或者喜爱的内容。比如:您对诗歌感兴趣,可以放置自己的诗词;对足球感兴趣,可以报道最新的球场战况等等。这样在制作时,才不会觉得无聊或者力不从心。 3.不要太滥或者目标太高。“太滥”是指到处可见,人人都有的题材;“目标太高”是指在这一题材上已经有非常优秀,知名度很高的站点,你要超过它是很困难的。 选定了一个好的题材,是不是可以立刻动手制作了?不,经验告诉我们,必须要先规划框架。这是很重要的一步!每个网站都是一项庞大的工程。好比造高楼,没有设计图纸,规划好结构,盲目的建造,结果往往是倒塌;也好比写文章,构思好提纲,才不至于逻辑混乱,虎头蛇尾。全面仔细规划架构好自己网站,不要急于求成。 规划一个网站,可以用树状结构先把每个页面的内容大纲列出来,尤其当你要制作一个很大的网站(有很多页面) 的时候,特别需要把这个架构规划好,也要考虑到以後可能的扩充性,免得做好以後又要一改再改整个网站的架构,十分累人,也十分费钱。 大纲列出来后,你还必须考虑每个页面之间的链接关系。是星形,树形,或是网形链接。这也是判别一个网站优劣的重要标志。链接混乱,层次不清的站点会造成浏览困难,影响内容的发挥。 为了提高浏览效率,方便资料的寻找,本站的框架基本采用“蒲公英”式,即所有的主要链接都在首页上,链接的层次不多,深度浅。 框架定下来了,然后开始一步一步有条理,有次序地做来,就胸有成竹得多,也为你的主页将来发展打下良好的基础。 下一步,你可以动手制作具体内容了,我将告诉你一些收集资料的窍门。 题材选定,框架选定,接下来就开始往主页里面填内容。我们称作资料收集 就个人主页而言,很少有人有能力完全靠自己来创作所有的内容。(一些高手能够提供自己编的软件,文章或则音乐,是我非常佩服的!) 大部分人的方法是:从报纸,杂志,光盘等媒体中把相关的资料收集整理,再加上一定的编辑后就可以了。 另外一个好的方法是从网络上收集,您只要到雅虎,搜狐等搜索引擎上查找相应的关键字,就可以找到一大堆的资料。 如果您是英语高手,您可以到国外站点上把最新的信息,资料翻译成中文,提供给大家,这叫“洋为中用”。
|