

FLASH CS3 动画角色表情设计
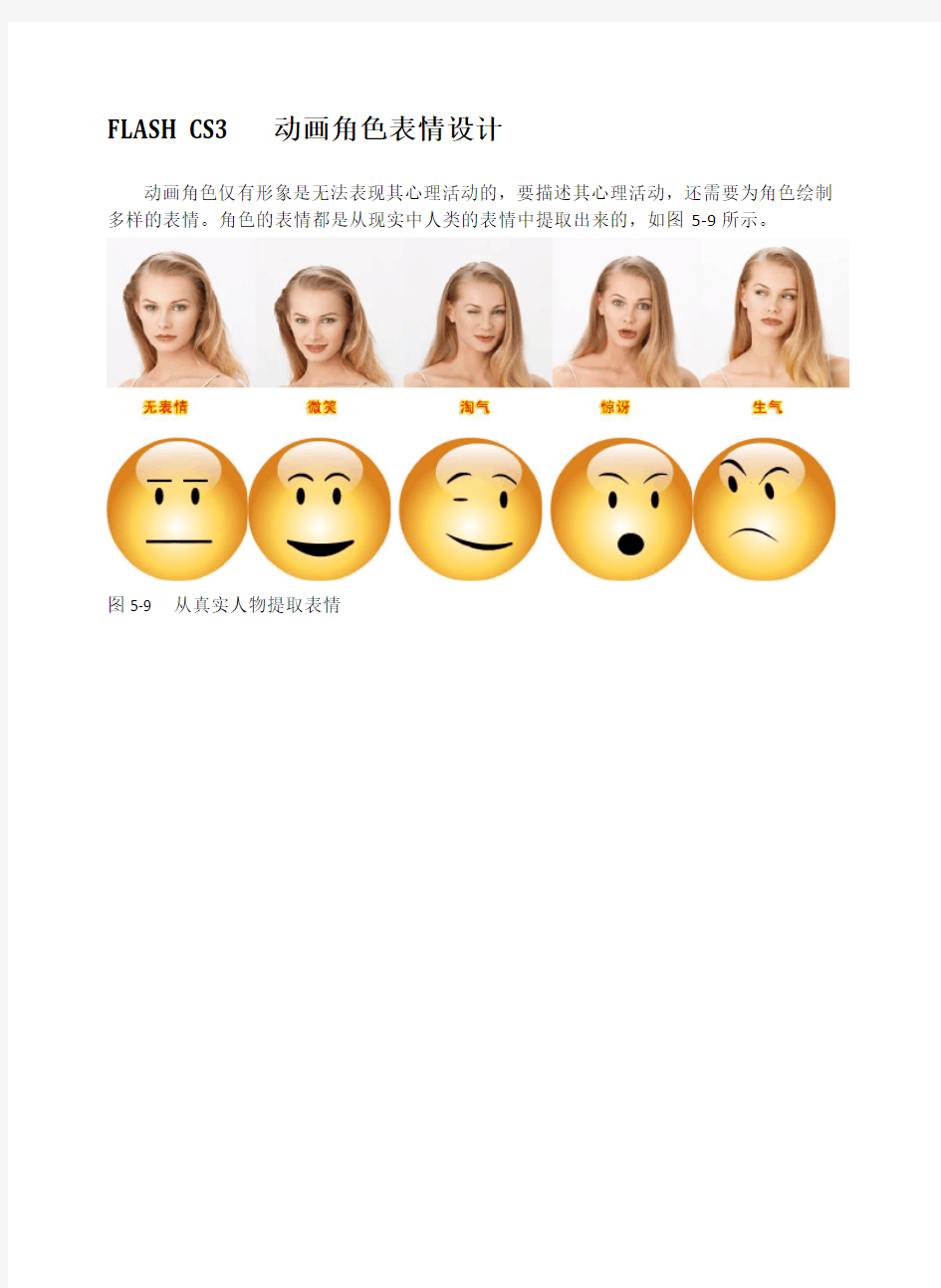
动画角色仅有形象是无法表现其心理活动的,要描述其心理活动,还需要为角色绘制多样的表情。角色的表情都是从现实中人类的表情中提取出来的,如图5-9所示。
图5-9 从真实人物提取表情
flash动画毕业论文 湖南工程职业技术学院 HUNAN ENGINEERING POLYTECHNIC 毕业设计(论文) 设计,论文,题目:flash片头动画—分开旅行 湖南工程职业技术学院毕业设计(论文) 摘要 本设计是用FLASH CS3多媒体软件制作的一个简单的片头。FLASH是一个优秀的绘图与动画制作软件,通过文字、图片等动画制作和关键帧的使用做出令人心动的动画效果。因此本毕业设计课题将主要以FLASH动画制作过程可能用到的各种技术特效为设计方向,本设计主要介绍了Flash的动画优势以及发展优势,以及我制作这个动画的过程,包括准备工作,制作动画的过程以及截图。 关键词:flash片头动画,创意 I 湖南工程职业技术学院毕业设计(论文) 目录 前言 第一章介绍FLASH 1.1 FLASH简介 (2) 1.2 FLASH技术动画特点 (3) 1.3 FLASH动画优势 (4) 1.4 FLASH应用及发展…………………………………………………………5 第二章关于本设计 2.1选材及准备工作 (6)
2.2制作思路 (7) 2.3制作流程 (8) 2.4制作中需注意的地方 (9) 2.5FLASH动画设计的三大基本功能 (10) 2.6制作中遇到的问题以及解决的方法 (11) 第三章音频制作 3.1音频的导入及制作………………………………………………………12 综合总结 参考文献 致谢 II 湖南工程职业技术学院毕业设计(论文) 前言 FLASH是由美国Macromedia公司出品的用于矢量图编辑和动画创作的专业软件。FLASH软件主要用于动画制作,使用该软件可以制作网页交互式动画,还可以将一个较大的交互动画。 FLASH还被广泛用于多媒体领域,如交互式软件开发、产品展示等多个方面。随着FLASH的广泛使用,出现了许多完全使用FLASH制作的多媒体作品。由于FLASH具有支持交互、文件体积小、效果棒等特效,并且不需要媒体播放器之类软件的支持,因此这样的多媒体作品取得了很好的效果,应用范围不断扩大。 FLASH是一个优秀的矢量绘图与动画制作软件,它秉承了矢量绘图软件的所有优点,能制作出声色俱佳的动画效果。强大的动画编辑功能能使得设计者可以随心所欲地设计出高品质的动画,图片的特别处理,使FLSAH具有更大的设计空间。 本设计主要是用FLASH CS3多媒体制作软件制作的一个简单的片头,其主要有两部分组成,即动画和音频两部分。利用这种多媒体软件来制作片头,用FLASH软
动画人物角色设计理论 动画人物角色设计理论设计要点: 1. 把握性格特征,塑造个性 2. 观察了解结构,设计造型 3. 富有时代特色 4. 设计的分类: 按性格分类可爱型滑头型莽撞型慈爱型阴险型 5. 可爱型角色特点:大大的脑袋,高前额,小耳朵,偏低的眼位线,较宽的眼眶,小鼻子小嘴,梨形身体圆小肚子,手臂短小肥胖圆润,手腕部略细,手指小而圆。大腿与臀部连为一体,小腿短而圆,脚形小而圆。 6. 机灵滑头型形体特征:(1)脑袋不太大,脖子细而长,溜肩,小肚子下垂,脚掌硕大,前额较低,眼珠在侧下位,面部表情夸张,手臂细长,梨型身体,腿部细短 7. 粗鲁莽撞型角色脑袋较小,浓黑的眉毛,脖子短粗,手臂粗长,手长,臀部较小,手大,腿部细小,腹部向内收,脚掌大,下嘴唇厚大,胸部发达,脸部较小,小眼睛
8. 慈祥仁厚型角色脑袋不大颈部较短,溜肩,上臂粗圆,正三角的体形,前臂渐细,手部小巧,肚子较大,大腿粗壮,小脚,胸部丰满,颈部上粗下细,两腮肥圆,大大的瞳仁,圆弧型眉毛 9. 阴险奸诈型倒八字眉,眼影深暗,瞳孔为黑点型,鹰钩鼻子,细薄的嘴唇,下颌骨又方又尖,爪状指甲,手指皮包骨,长瘦脸,颧骨高,身体细长,手臂细长,鞋尖上翘 关于角色动画的一些基本准则 在动画师为角色作动画之前,一般先要问自己几个关于角色的问题:这是一个什么样的角色这个角色在影片中起什么样的作用角色有什么样的个性和特征这个角色和其他的角色的关系是什么而最重要的一点是:角色的动机是什么这些问题大多数可以从影片的导演,动画导演、或者动画监制那里得到答案,如果是自主创作的话,在一开始这些问题必须想得非常的清楚。因此动画师在做动画之前先对角色的内在和外在的特点有所了解,这是很重要的。 有时动画师还要做一些自我准备,如观看DVD来参考演员、动作。例如:大多数好莱坞出品的影片使用的大牌演员。在脚本的声音录制过程中,通常都要录下演员表演时的动作。这样一盘录影带就可以让动画师知道演员如何发某个特定的音符的动作和面部的表情。例如导演说人物的声音应该像XX,他想在角色的动画中看出XX的特性。这样动画师就要用使用录音师纪录的录像带或者其他录像带或者DVD作参考,从中找出所作的动画人物与XX之间的细微差别。 对话
江都职教集团电信系 2008级计算机及应用专业毕业设计(论文) 论文标题: flash动画设计 作者姓名:王彗彗 指导教师:沈俊 完成时间: 2013年3月20号 实习单位:扬州华际科技发展有限公司 江都职业教育集团电信系
江苏联合职业技术学院毕业设计任务书 指导教师沈俊
2013年3月20日 前言 本设计是用FLASH CS3多媒体软件制作的一个简单的片头。FLASH是一个优秀的绘图与动画制作软件,通过文字、图片等动画制作和关键帧的使用做出令人心动的动画效果。因此本毕业设计课题将主要以FLASH动画制作过程可能用到的各种技术特效为设计方向,本设计主要介绍了Flash的动画优势以及发展优势,以及我制作这个动画的过程,包括准备工作,制作动画的过程以及截图。FLASH 是由美国Macromedia公司出品的用于矢量图编辑和动画创作的专业软件。FLASH 软件主要用于动画制作,使用该软件可以制作网页交互式动画,还可以将一个较大的交互动画。 FLASH还被广泛用于多媒体领域,如交互式软件开发、产品展示等多个方面。随着FLASH的广泛使用,出现了许多完全使用FLASH制作的多媒体作品。由于FLASH具有支持交互、文件体积小、效果棒等特效,并且不需要媒体播放器之类软件的支持,因此这样的多媒体作品取得了很好的效果,应用范围不断扩大。 FLASH是一个优秀的矢量绘图与动画制作软件,它秉承了矢量绘图软件的所有优点,能制作出声色俱佳的动画效果。强大的动画编辑功能能使得设计者可以随心所欲地设计出高品质的动画,图片的特别处理,使FLSAH具有更大的设计空间。 本设计主要是用FLASH CS3多媒体制作软件制作的一个简单的片头,其主要有两部分组成,即动画和音频两部分。利用这种多媒体软件来制作片头,用FLASH 软件做出的动画作品,其最大的特点是它能够把一些矢量图、位图和歌词、文字做成交互性很强的动画,不仅具有视觉和听觉的双重感受,使其更具有趣味性和创造性。 关键词:flash片头动画,创意
毕业设计(论文)报告题目Flash动画的设计
毕业论文(设计)诚信声明 本人声明:所呈交的毕业论文(设计)是在导师指导下进行的研究工作及取得的研究成果,论文中引用他人的文献、数据、图表、资料均已作明确标注,论文中的结论和成果为本人独立完成,真实可靠,不包含他人成果及已获得或其他教育机构的学位或证书使用过的材料。与我一同工作的同志对本研究所做的任何贡献均已在论文中作了明确的说明并表示了谢意。 论文(设计)作者签名:日期:年月日毕业论文(设计)版权使用授权书 本毕业论文(设计)作者同意学校保留并向国家有关部门或机构送交论文(设计)的复印件和电子版,允许论文(设计)被查阅和借阅。本人授权青岛农业大学可以将本毕业论文(设计)全部或部分内容编入有关数据库进行检索,可以采用影印、缩印或扫描等复制手段保存和汇编本毕业论文(设计)。本人离校后发表或使用该毕业论文(设计)或与该论文(设计)直接相关的学术论文或成果时,单位署名为。 论文(设计)作者签名:日期:年月日 指导教师签名:日期:年月日
摘要 目前多媒体教学已经得到广泛应用 符合教学要求的多媒体课件制作软件Flash正发挥其出色的作用。Flash集矢量编辑和动画创作为一体,同时能够将图形、图像、音频、动画和深层次的交互动作进行有机地结合,创建出美观和交互性强的效果,从而得到了广大用户的认可和接受。本文论述了一个基于Flash 的数据库课件设计与制作的详细过程。该课件按照以实体书翻页效果为原型来制作整体框架,并融入了电子杂志的基本功能。整个课件使用Adobe Flash CS3工具实现动画交互等效果。本文抓住Flash开发课件的特点以及Flash自身的优势 经过了需求分析、概要设计、详细设计、测试与优化及到最后发布的一个完整过程,实现了交互、音频、动画等效果 支持拖动翻页以及点击翻页、支持页面跳转、支持单页和双页显示、支持页面的添加、修改、删除,支持外部读取并可混合使用,支持显示阴影,支持缩略图预览,支持背景音乐播放和系统时间显示支持页面内动画效果。用户主要可以通过课件中的导航条实现缩略图页面预览、书本前后翻页、页面跳转等基本功能,同时也可直接在课件主体中的书本实现人工翻页和章节跳转定位等功能。总体上讲,本Flash课件整体美观大方,操作简单快捷,功能基本齐全,但仍有一些地方需要改进优化。通过本课件的应用,希望能更好地促进用户学习的积极性,同时对多媒体教学进一步改善起到推动作用。 关键词:Flash PS 矢量
《关键帧动画》 教案 编写人:廖里山 信息技术备课组 一、 教学目标 1、知识与技能目标 (1)了解flash 制作动画的特点——关键帧动画(补间动画) (2)理解过渡帧与空白帧 (3)初步学会图形元件的建立、使用与修改 (4)学会动作补间动画创建的操作 2、过程与方法目标 (1)通过制作“飞奔在原野上的红色跑车”关键帧动画,初步掌握动作补间动画的制作方法 (2)分析“飞奔在原野上的红色跑车”动画,理解关键帧、过渡帧和空白帧的概念 (3)在制作过程中初步掌握图形元件的建立、使用与修改 (4)通过对比逐帧动画和关键帧动画的时间轴,能区分逐帧动画和关键帧动画 3.情感态度与价值观目标 通过制作“飞奔在原野上的红色跑车”关键帧动画,并与上节课的逐帧动画对比,感受传统逐帧动画与flash 关键帧动画各自的优缺点,激发进一步学习动画制作的兴趣 二、 教学重难点 重点:理解关键帧、过渡帧和空白帧的的概念,掌握关键帧动画的创建 难点:理解关键帧、过渡帧和空白帧的的概念 三、 教学方法 本节课采用“演-讲-练”和任务驱动法进行教学。让学生通过完成具体的操作任务来理解关键帧、过渡帧和空白帧等的概念,并结合上节课学习的逐帧动画内容,建立新旧知识之间的内在联系,如逐帧动画与关键帧动画之间的区别、各自具有什么优点? 四、 教学过程 1、教学内容的组织与呈现方式 ①演示-讲解:演示“飞奔在原野上的红色跑车”关键帧动画,让学生观察动画的时间轴与上节课学习的逐帧动画时间轴有什么不同 ②演示-操作:讲解“飞奔在原野上的红色跑车”关键帧动画的制作过程 ③演示-练习:模仿操作完成“飞奔在原野上的红色跑车”关键帧动画的制作 ④演示-练习:模仿操作完成“移动的小球”关键帧动画的制作 ⑤拓展-探究:根据教师提供素材设计“海边公路”动画 ⑥小结-思考:关键帧动画?逐帧动画与关键帧动画之间的区别、各自具有什么优点?
毕业设计(设计报告) 题目:动画短片《 WAIT ME 》的设计报告 学院:艺术与设计 专业名称:动画 班级学号: 学生姓名: 指导教师: 二O一五年五月
动画短片《 WAIT ME》的设计报告 摘要:动画短片《wait me》主要以flash二维动画软件来制作。短片以鲜明亮丽的色彩气氛营造出愉快的场景,带给观众温馨的感觉。本作品通过多种创作方式的运用,力求在作品的空间中淋漓尽致地衬托、渲染和营造场景及角色,以传递故事的正面能量。随着动画技术的越来越成熟,动画的可观性也日益增强,动画靠着基本的动作运动规律,色彩鲜明的场景维持可看性和流畅性。因此,动画片要以客观物理运动规律和丰富的场景为基础,而不是简单的模拟和叙述。本动画短片着重体现了FLASH动画的这两方面特点。 关键词:wait me、场景制作、二维动画 指导老师签名:
The design report of the animated short film 《WAIT ME》 Abstract:《Wait me》animation film mainly to flash 2D animation software to produce. The short film creates a pleasant scene with a bright color atmosphere,Bring the audience warm feeling.The application of this work through a variety of creative ways,Strive to vividly foil, rendering and create scenes and roles in the space of the work,To pass the positive energy of the story.With the animation technology more and more mature,The observability of the animation is also growing.Animation by the basic movement of the law,Color vivid scene to maintain the can see and fluency.So,The animation should be based on objective physical motion and rich scenes,Instead of simply simulation and narration.The animation film focused on the FLASH animation of these two aspects. Keywords:wait me, Scene production, 2D animation Instructor signature:
大学毕业电子纪念相册设计与制作 前言 电子相册是指可以在任何电子显示器上呈现,结合图片、文字、音乐、相框等多种表达形式于一体的综合产物,它可以是一组静态图像,也可以是动态视频组合在一起的故事性短片。电子相册包括两种,一种是软件类型的电子相册,例如 Flash、Windows Movie Maker、Premiere、Portable Scribus等制作的电子相册;还有一类电子相册属于硬件类型,这种相册可以不通过电脑播放,而是在LCD上显示,此类电子产品被称为电子相框。 电子相册有方便保存、价格低廉、便于传阅、表达方式丰富等优点,因此深入应用到了人们生活的方方面面,比如婚纱影像、儿童写真、个人写真、聚会情景等等,它们都需要应用电子相册制作成为影像记录人生的美好时光,刻录成VCD、DVD光盘长期保存。 1 素材收集 随着科技的发展,数码产品的使用已经普及到大部分人们的生活,带有摄影摄像功能的仪器,也从最初时期的专业摄影机、DV、照相机逐步转化为家庭式更便捷的单反相机,甚至是手机。 1.1 摄影概述 摄影从物理角度讲,就是光学成像的原理,让现实场景的东西通过镜头在二维平面上展现出来。由此我们又可通过成像方式和效果来分类,分别为图片摄影、电影摄影和电视摄影等。在接下来的素材获取中,我们最常用的就是图片摄影,通俗的讲就是用照相机进行拍摄。 1.2 素材获取 素材的获取过程依次为选择、照明、构图、曝光、呈现。选择是选择需要拍摄的物体,此物体要能通过照片来表达自己的信息和思想;照明则是为了保证被摄体能被清晰看见;构图就是把被摄体放在合适的位置,更好的表达摄影者的思想、情绪、艺术修养。如图1.2-1所示:
《动漫形象的设计》教学设计 学习目标: 1.认识动漫形象的设计风格和表现特点,初步掌握动漫形象设计的步骤和方法。 2.赏析优秀动漫形象的设计,探究动漫形象设计的特点、形式和表现方法,并用于课堂实践创作中。 3.通过动漫形象的设计及表现,提高学生的观察力、想象力及艺术创造力,激发学生美术创作的兴趣,丰富学生的校园学习生活。 教学重、难点: 教学重点:动漫形象的设计方法和步骤。 教学难点:激发学生的想象力和创造力,设计出个性鲜明、极具特色的动漫形象。 课前准备: 动画片、各种动漫形象组图。 教学过程: 一、情境导入 音乐欣赏:动画片《喜羊羊与灰太狼》主题曲。 提问: 1.同学们刚才听到的歌曲它出自哪里动画片《喜羊羊与灰太狼》。 2.《喜羊羊与灰太狼》里面有哪些主人翁出示课件(喜羊羊和灰太狼主人翁图片) 3.除了喜羊羊、灰太狼同学们还知道哪些动漫明星(学生自由发言) 动漫作品深受大家喜爱,是因为它在生活或想象故事中设计了很多生动、有趣的动漫形象,给我们带来了快乐和欢笑,那么这节课就让我们走进动漫明星的大家庭,共同来学习动漫形象的设计方法,一起来设计属于我们自己的动漫明星吧! 引出课题:《动漫形象的设计》。 【设计说明】设置学习情境导入此课,引发学生思考,激发学生探究学习的兴趣。 二、启发认识 什么是动漫形象设计: 在动漫作品中角色形象的造型设计。动漫形象可以是人,也可以是动物、植物,或者任何能带来故事的非生命体。动漫形象设计一般围绕外貌、性格、动态和服饰进行,但大都以人物的基本结构、运动状态、运动规律为基点设计动作。 【设计说明】启发学生探究动漫形象设计的相关知识。 三、发展阶段 动漫角色造型设计的类型:
动画角色表情设计 本章重点讲述了在设计角色表情时要注意的几方面问题,以及角色表情设计在整部影片中起到的重要作用。详细分析了角色主要面部表情的形式特征,尤其是如何进行适当夸,以及肢体语言如何与角色表情相互配合 1.角色表情概述 面部表情能够传达角色的主观意识活动,人的心活动,喜、怒、哀、乐、愁都要在面部表现出来。如图6-1是影片《猫的报恩》中猫国王的设定。 图6-1 值得注意的是,角色的性格和角色的表情——尤其是习惯性表情互相影响。一般来说,我们根据角色的性格定位来确定角色的习惯表情,通过夸来同其他人物的表情相区分。如图6-2是连续剧《火影忍者》中的主人公鸣人,他的性格——开朗、坚强决定了他的主要表情——笑容要纯洁中略带稚气。 图6-2 (1)角色表情可以揭示角色的心活动和思想情感,是人物动作中的“心动作”。 如图6-3、图6-4、图6-5,这是影片《埃及王子》(the Prince of Egypt)中的一场戏:“天降十灾”中的镜头。在这场戏中主人公没有对话,只有歌曲用来作为人物的心旁白。但是通过这两个特写的人物表情,
我们可以清晰的读出人物的心活动:埃及法老作为埃及统治阶级的代表,对于弟弟的挑衅行为无比愤怒,但为了维护皇权威严不能认输(图6-3);希伯来神使摩西同情受苦的埃及平民,但是为了同胞的自由也无法后退(图6-4)。最终二人只能选择对立(图6-5) 图6-3 图6-4 图6-5
(2)角色表情既可以配合语言、动作来推动故事发展,也可以直接用表情动作来叙事或表意。 如图6-6,这是影片《鼠国流浪记》《Flushed Away》中主人公初到地下的一场戏,在这里,人物的主要动作是观察环境,用观察环境的主观镜头来表现环境的恶劣和反打镜头的人物表情来表现环境对人物的影响,这就为接下来人物的行为奠定了基础:一定要回去! 图6-6 2.面部表情分析 (1)笑脸:笑有很多种,例如:微笑、羞涩地笑、煞有介事的笑、苦笑、开心的笑。一般表现为嘴角上翘(或大)、眼睛变细、变弯,在画调皮的笑时,可以将人物的眉毛上下错动一定距离,并且让两只眼睛有些变化,也可以将舌头画出来。如图6-7、6-8、6-9、6-10。 图6-7 图6-8
信息技术兴趣小组活动教案 王德 亿利东方学校
第一周FLASH的基本知识 教学目标: 1、熟悉FLASH的界面。 2、掌握几个基本工具的使用:选取工具、变形工具、填充工具、线条工具、椭圆工具、矩形工具、颜料筒工具、墨水瓶工具。 3、掌握几个基本术语:图层、元件 4、记住几个快捷键 5、完成四幅绘制图案 教学重点:应用工具画图 教学难点:复杂遮照的创建。 教学过程: 一、界面环境介绍 二、工具箱的介绍 工具箱提供了用于图形绘制和图形编辑的各种工具。工具箱内从上到下分为4个栏:“工具”栏、“查看”栏、“颜色”栏和“选项”栏,单击某个工具的按钮,即可激活相应的操作功能,以后把这一操作叫作使用某个工具。 (1)“工具”栏:工具箱之“工具”栏内的工具用来绘制图形、输入文字和编辑图形。 (2)“查看”栏:工具箱之“查看”栏内的工具是用来调整舞台编辑画面的观察位置和显示比例的。其中两个工具按钮的名称与作用如表1-1-3所示。(3)“颜色”栏:工具箱之“颜色”栏的工具是用来确定绘制图形的线条和填充
的颜色。其中各工具按钮的名称与作用如下。 (笔触颜色)按钮:用于给线着色,也叫作描绘颜色。 (填充色)按钮:用于给填充着色。 (从左到右分别是:黑白、没有颜色和交换颜色)按钮:单击“黑白”按钮,可使笔触颜色和填充色恢复到默认状态(笔触颜色为黑色,填充色为白色)。在选择了椭圆或矩形工具后,“没有颜色”按钮才有效,变为,单击它可以在没有颜色和有颜色之间切换。单击“交换颜色”按钮,可以使笔触颜色与填充色互换。(4)“选项”栏:工具箱之“选项”栏中放置了用于对当前激活的工具进行设置的一些属性和功能按钮等选项。这些选项是随着用户选用工具的改变而变化的,大多数工具都有自己相应的属性设置。在绘图、输入文字或编辑对象时,通常应当在选中绘图或编辑工具后,再对其属性和功能进行设置,才能顺利达到预期的效果。 三、动手用一下工具 1、使用工具制作一个“笑脸”或“哭脸” 2、渐变工具的使用:几个关键概念 颜色调板 填充变形工具的使用 3、用椭圆画个画环 操作步骤: 1、用填充色画圆,并设置笔触的粗细。 2、设置边线的填充色为“七彩色”。 3、将该线形圆环转换成填充色:修改--形状--将线条为填充。
毕业设计 学生姓名学号 系(部) 信息技术系 专业计算机应用专业 题目FLASH设计与应用——《蓝色的蝴蝶》指导教师 年 6 月
仅供参考 摘要: Flash是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。它不仅能够制作出许多眩目多彩的效果,只要你肯赋予它一定的情景,它也会模拟出现实生活中的场景。 关键词:Flash,Flash+Photoshop Abstract:Flash is a kind of creation tools, designers and developers can use it to create demo manuscripts, application and other allows users to interactive content. Flash can contain simple animation, video content, complex demo manuscripts and applications and any content between between them. It can not only produce many blindfold colorful effect, if you would only give it certain situations, it also will simulate real-life scene. Keywords:Flash,Flash+Photoshop
《关键帧动画》教学设计 一、学习者分析 上节课学生已了解了动画原理,通过对逐帧动画各帧的的修改,熟悉了Flash界面,初步掌握了Flash的基本操作,为本节课进一步学习Flash关键帧动画中的动作补间动画制作做好了充分的准备。 二、教材内容分析 1、本节的主要内容及在本章中的地位 与传统的逐帧动画相比,Flash动画特点是关键帧动画,而关键帧动画又分为两大类:动作补间动画和形状补间动画。本节课关键帧的动画实例——“沿直线运动的小球”是“动作补间动画”制作中最基础的部分,由它可以派生出很多类的动画。动作补间动画涉及到Flash 的元件,元件是制作Flash动画的基本元素,学生初次接触,只要求会用即可,下节课再作详细介绍。 2、教学重点、难点: 重点:关键帧动画的概念 过渡帧与空白帧 难点:逐帧动画与关键帧动画的比较 3、课时安排:1课时 三、教学目标 1.知识与技能 ①了解Flash制作动画的特点——关键帧动画(补间动画) ②理解过渡帧与空白帧
③初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④掌握动作补间动画的创建方法 ⑤初步学会绘图工具的使用方法 2.过程与方法 ①通过制作“小球沿直线运动”关键帧动画,初步学会动作补间动画的制作方法; ②分析“小球沿直线运动”动画,理解关键帧动画、过渡帧与空白帧的概念 ③在制作过程中初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④通过对比逐帧动画和关键帧动画的时间轴,直观上能区分逐帧动画和关键帧动画 3.情感态度价值观 通过制作“小球沿直线运动”关键帧动画,并与上节课的逐帧动画对比,感受传统逐帧动画与Flash关键帧动画各自的优缺点(制作效率与动作逼真程度之间的关系),并能在时间轴上加以区分。 四、教学理念和方法 在本节课之前,学生已学习了FLASH的逐帧动画及动画原理,初步掌握了FLASH的简单操作,如对象的缩放、旋转,层的增加等。因此,本节课内容——关键帧动画,结合上节课学生学习的内容,可以建立起新旧知识之间的内在联系,如逐帧动画与关键帧动画之间的区别,
flash动画设计与制作毕业论文 《老鼠爱大米》 flash动画设计与制作 专业: 计算机多媒体班级: 多媒体09-1班姓名: 姜城冯肖会指导教师: 刘静 邯郸职业技术学院 2012年6月 1日 摘要 FLASH是美国的MACROMEDIA公司推出的优秀软件。它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的动态效果。 FLASH使用矢量图形和流式播放技术。与位图图形不同的是,矢量图形可以任 意缩放尺寸而不影响图形的质量;流式播放技术使得动画可以边播放边下载,从而 缓解网页浏览者焦急等待的情绪。使所出作品最大程度支持网络传输。 FLASH通过使用关键帧和图符使得所生成的动画(.SWF)文件非常小,几K字节 的动画文件已经可以实现许多令人心动的动画效果,用在课件设计上不仅可以使课件加的生动,而且小巧玲珑上传、下载迅速使得课件便于网上交流。 FLASH把音乐,动画,声效交互方式融合在一起,越来越多的人已经把FLASH 作为课件动画设计的主要工具,并且创作出了许多令人叹为观止的动画课件(电影)效果。而且在FLASH CS4的版本中早已经可以支持MP3的音乐格式,这使得加入音 乐的动画文件也能保持小巧的”身材”。
FLASH强大的动画编辑功能使得设计者可以随心所欲地设计出高品质的动 画,ACTION和FS COMMAND可以实现交互性,使FLASH具有更大的设计自由度,另外,它与当今最流行的课件设计工具DIRECTOR配合默契,可以制作出优秀的幼儿多媒体课件。 FLASH CS4 的出现更是使FLASH在面向对象开发方面达到了一个前所未有的令人唏嘘的高度。类、包、继承、封装、丰富的组件、项目管理、版本控制,这些以往只能在专业的面向对象的应用程序集成快速开发环境中才能见到的东西已经统统的在FLASH中得到了贯彻。 本文介绍了FLASH动画制作中最基础的知识以及在FLASH CS4软件环境下制作FLASH的应用方法,并通过制作FLASH动画《老鼠爱大米》向大家展示出FLASH动 画的特色。 关键字:FLASH软件;动画;场景;FLASH场景动画 Abstract People and emerge a person to grow better the person's courage and the process from the bad person.The novel performance method results in mind pound at, leaving the impression that can't obliterate to the people, thus moving the people, with the body the corpus thoughts now, letting person have awakening. At manufacture in I used a great deal of action to repair, purpose is to not let.The fla document lane of too greatly;Still have me the beginning of present view part of to manufactured the fan to turn to move, make the appearance even have the movement, this also makes up the appearance middleman thing to hold still the blemish of the immobility more exactly;While create this fan, I used two fans to set against to
个人收集整理仅供参考学习Flash动画MTV(偏爱)系部: 学生姓名: 指导教师:职称 专业: 班级: 完成时间:
摘要 伴随着计算机网络的发展,Flash动画也有了新的飞跃,也越来越被网络爱好者青睐了,flash把音乐,动画,声效,交互方式融合在一起,越来越多的人已经把flash 作为课件动画设计的主要工具,并且创作出了许多令人叹为观止的动画课件(电影)效果。而且在flash 8的版本中早已经可以支持mp3的音乐格式,这使得加入音乐的动画文件也能保持小巧的‘身材’。 所以Flash MTV作品中,音乐是比不可少的,音乐不仅可以给观众声音的震撼,还能进一步表现作品的内涵。。根据个人的需要和爱好的歌曲,最好是有歌词信息的,这样便于作品的歌词制作。如果个人有演唱功底,可以用录音软件把自己一演唱的声音录制下来,这样边听自己的演唱变欣赏自己的作品,别有一番情趣。 Flash 8.0 的出现更是使Flash在面向对象开发方面达到了一个前所未有的令人唏嘘的高度。类、包、继承、封装、丰富的组件、项目管理、版本控制,这些以往只能在专业的面向对象的应用程序集成快速开发环境中才能见到的东西已经统统的在Flash 中得到了贯彻。 本文介绍了Flash动画制作中最基础的知识以及在flash 8.0软件环境下制作FLASH的应用方法,并通过制作FLASH动画《喜欢》的MTV向大家展示出FLASH动画的特色。 关键字:FLASH软件;Premiere Pro软件; After Effects软件;歌曲;动画;场景。 目录 1概述错误!未定义书签。 1.1 GoldWave简介错误!未定义书签。 1.2 Flash软件简介错误!未定义书签。 2 剧本的设定错误!未定义书签。 2.1 剧本内容错误!未定义书签。 2.2剧本设计错误!未定义书签。 3 前期准备错误!未定义书签。 3.1背景音乐的制错误!未定义书签。 3.2剧本素材的收集错误!未定义书签。 4.MTV的制作错误!未定义书签。
人教版八年级上册信息技术《flash》精品教案 认识FLASH动画 教学目标 知识与技能 学会启动FLASH的方法。 问题解决与思考 认识FLASH工作界面,动画制作的基本概念。 情感态度与价值观 学习制作简单的动画 教学重点 认识FLASH的工作界面、学习制作简单的动画。 教学难点 认识FLASH的工作界面、学习制作简单的动画。 课时安排 2课时 教学过程: 一、新课导入: 同学们,你们小时候看电视最喜欢看什么节目呀? 对了,很多同学都喜欢看动画片。比如说《米老鼠和唐老鸭》、《西游记》、《葫芦娃》等等。那么,接下来,我们一起来欣赏一段精彩的动画片,这段动画与我们前天开展的活动是有关系的。那么,这么精彩的动画是用怎么制作出来的呢? 是的,用计算机做出来的。那是用什么软件做出来的呢?用我
们以前学过的WPS、WORD能做出来吗?不能。这就要用到我们今天所学习的一个新的软件《FLASH》。 二、新课 1、FLASH的特点 FLASH是一个功能强大、简单易学的网页动画制作工具。用FLASH 制作出来的动画不但占用的空间小,而且动画品质高,不管怎样放大、缩小,它都清晰可见。 FLASH动画的迷人之处还在于我们可以通过点击按钮,选择菜单来控制动画播放,甚至可以制作成小游戏。 正是有了这些优点,使得FLASH在网络上非常流行。 下面,我们就一起来学习FLASH8的使用。 2、启动FLASH8。 ①单击“开始”→“程序”→“Macromedia Flash8”→“Flash8”即可。(叫学生上台操作) 启动后将出现FLASH8的编辑窗口。 3、FLASH8编辑窗口的介绍 菜单栏 常用工具栏、控制工具栏(动画播放的控制工具栏) 绘图工具栏(放置了各种绘图及编辑工具)、辅助选项 图层区、时间轴(可以设置动画的播放状况) 浮动面板(可以用来控制各种设置) 编辑区(可以直接在这里绘图或摆放一些图片、文字、按钮、动画等进行编辑) 视图比例、状态栏(显示所选的工具等状态) 4、试一试:教师先隐藏常用工具栏、控制工具栏和状态栏,要
论动画角色造型的艺术特点与设计理念 关键词:动画角色设定;动画角色造型;技术要求;艺术风格;设计理念在动画制作里,动画角色造型设计是动画剧本之后的重要步骤,也是二维动画原画绘制和三维动画建模的基本参考样板。全面总结动画角色造型艺术的设计理念,不仅要从艺术角度进行分析,更应该结合技术要求分析。 1 动画造型艺术的基本分类 数字动画的概念范围很广,涵盖“无纸动画、三维动画、游戏、新数码艺术”等等多种艺术形式。目前,主流数字动画形式就是“动画”和“游戏”。 动画主要指影视动画,包括二维动画和三维动画、玩偶动画等类别。 游戏主要分为三维游戏和二维游戏。三维游戏牵涉较多交互技术和软件平台,但从技术领域来说属于三维动画的一种应用形式;二维游戏的艺术特点更接近于二维动画的平面表现形式。 动画造型包括角色、道具、场景等,角色是其中最主要的塑造内容,这里主要分析二维动画、三维动画和三维游戏的角色造型艺术特点。 2 动画角色设定的基本内容 动画角色设定就是根据故事情节或策划方案进行角色设计,角色的形体、服饰、表情等必须符合角色的身份和行为特点。 动画角色设定的基本内容包括:角色三视图、关键表情和关键动作、角色组合、角色性格分析、角色效果表现图等。 动画角色设定必须严谨、规范,只有严格按照基本内容绘制规范,才能给二维动画原画绘制或三维角色建模提供参考,尤其三维角色建模需要直接把角色三视图导入三维场景作为制作参考。 3 动画角色造型艺术的特点 动画本身就是技术发展的产物,是影视艺术的重要类别。虽然在画面上我们普遍希望屏幕画面精美、角色动作流畅、富有艺术风格和幽默感,但动画是否能够最大程度的实现,却与实现它的技术发展程度密切相关。 从艺术角度来说,动画角色造型首先是要反映角色性格,其次要有一定的风格,并统一于动画整体风格中;从技术角度来说,动画角色造型必须要符合相应类别的制作技术,同时又要保持相当的艺术特征,达到艺术与技术的统一[1]。
毕业设计 学生姓名孔辉学号20083106系(部)信息技术系 专业计算机应用专业 题目FLASH设计与应用——《蓝色的蝴蝶》 李晓艳 指导教师 (姓名)(专业技术职称/学位) 2011年6月
仅供参考 摘要:Flash是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。它不仅能够制作出许多眩目多彩的效果,只要你肯赋予它一定的情景,它也会模拟出现实生活中的场景。 关键词:Flash,Flash+Photoshop Abstract:Flash is a kind of creation tools,designers and developers can use it to create demo manuscripts,application and other allows users to interactive content.Flash can contain simple animation,video content,complex demo manuscripts and applications and any content between between them.It can not only produce many blindfold colorful effect,if you would only give it certain situations,it also will simulate real-life scene. Keywords:Flash,Flash+Photoshop
第7章 Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D 等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
第7章Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
Flash特色MTV设计毕业论文 目录 1 概述 (1) 1.1 初识Flash 8 (1) 1.1.1 Flash 8开始界面 (1) 1.1.2 Flash 8工作窗口 (2) 1.1.3 文档选项卡 (2) 1.1.4 时间轴 (2) 1.1.5 工具箱 (2) 1.1.6 舞台 (3) 1.2 网格、辅助线和标尺的概述 (4) 1.2.1 网格 (4) 1.2.2 标尺 (4) 1.2.3 辅助线 (4) 1.3 常用面板简介 (5) 1.3.1 【滤镜】面板 (5) 1.3.2 【动作】面板 (5) 1.3.3 【属性】面板 (5) 1.4 设计面板组 (6) 1.4.1 【对齐】面板 (6) 1.4.2 【颜色样本】面板 (6)
1.4.3 【混色器】面板 (6) 1.4.4 【信息】面板 (6) 1.4.5 【场景】面板 (7) 1.4.6 【变形】面板 (7) 2 总体设计思路 (8) 2.1 元件 (8) 2.1.1 创建元件 (8) 2.1.2 元件库的使用 (9) 2.1.3 按钮元件 (10) 2.2 创建动画 (10) 2.2.1 动画的环境与元素 (10) 2.2.2 帧容 (11) 2.2.3 创建逐帧动画的方法 (11) 2.2.4 创建补间动画的方法 (11) 2.3 应用声音和视频 (12) 2.3.1 在Flash 中应用声音 (12) 2.3.2 导入视频与视频的控制 (12) 3 本设计的制作过程 (13) 3.1 素材准备 (13) 3.2 本次MTV的制作过程 (13) 3.2.1 做MTV的开头 (13) 3.2.2 导入歌曲 (17) 3.2.3 插入歌词 (17) 3.2.4 插入背景 (19) 3.2.5 结局的制作 (23) 3.3 制作过程要注意的地方 (24) 4 Flash动画的发布 (26) 4.1 动画发布前的测试 (26) 4.2 动画发布 (26) 4.2.1 动画发布 (26) 4.2.2 Flash选项卡 (26)