Android打包混淆规范
- 格式:doc
- 大小:22.50 KB
- 文档页数:4

android databing 混淆规则Android 数据绑定(Android Data Binding)是一种用于将应用程序的布局文件与底层数据源相连接的技术。
通过使用数据绑定库,开发者可以将布局文件中的视图直接绑定到数据源上,从而简化了代码的编写,提高了开发效率。
然而,在打包(release)应用程序时,我们需要对代码进行混淆以保护应用程序的安全性。
因此,本文将为您详细介绍在Android 数据绑定中进行混淆的规则和步骤。
第一步:在`build.gradle` 文件中开启数据绑定功能。
要使用数据绑定,首先需要将其添加到应用的Gradle 配置文件中。
groovyandroid {...dataBinding {enabled = true}...}第二步:在`proguard-rules.pro` 文件中添加混淆规则。
混淆规则的目的是告诉混淆器哪些类和方法应该被保留,哪些可以被混淆。
首先,我们需要确保以下类不被混淆:proguard-keep class android.databinding. { *; }这会保留Android 数据绑定库的所有类和相关的方法。
接下来,我们需要保留绑定类和布局文件之间的映射关系,以确保数据绑定正常工作:proguard-keepclassmembers class * extendsandroid.databinding.ViewDataBinding {public static * inflate(youtInflater);public static * inflate(youtInflater,android.view.ViewGroup, boolean);}这些规则将保留用于创建绑定类实例的`inflate()` 方法。
此外,如果您在布局文件中使用了绑定表达式或绑定适配器,您还需要保留与之相关的类和方法:proguard-keepclassmembers class * {android.databinding.BindingAdapter public *;}-keepclassmembers interface * {android.databinding.BindingAdapter public *;}-keepclassmembers class * {android.databinding.BindingConversion public *;}这些规则将保留用于自定义绑定逻辑的`BindingAdapter` 和`BindingConversion` 注解。


android databing 混淆规则-回复Android DataBinding 是一种用于将布局文件与数据绑定在一起的功能强大的库。
通过使用DataBinding,开发人员可以通过简单的声明式格式将布局文件与数据模型绑定,而无需编写大量的样板代码。
这篇文章将重点介绍在使用DataBinding时要注意的混淆规则。
首先,我们需要了解混淆是什么。
混淆是指将源代码中的类,方法,变量等名称转换为无意义的名称,这样攻击者无法轻易分析和修改你的应用程序。
然而,在使用DataBinding时,由于布局文件与代码之间的紧密联系,需要特殊的混淆配置以确保DataBinding正常工作。
首先,我们需要在proguard-rules.pro 文件中添加以下规则,以防止DataBinding 的类被混淆:-keep class androidx.databinding. { *; }这条规则告诉混淆器不要混淆DataBinding 的类。
接下来,由于DataBinding 生成的绑定类是根据布局文件中的名称自动生成的,我们必须确保这些自动生成的类不会被混淆。
为此,我们需要添加以下规则:-keepclassmembers class * {androidx.databinding.BindingAdapter <methods>;androidx.databinding.BindingConversion <methods>;}这条规则告诉混淆器保持由DataBinding 自动生成的绑定类的成员方法不被混淆。
此外,我们还需要确保与DataBinding 相关的所有监听器和回调不被混淆。
通常,DataBinding 使用注解来标记这些类和方法,所以我们需要添加以下规则:-keepclassmembers class * {androidx.databinding.BindingMethods <methods>;android.databinding.BindingAdapter <methods>;android.databinding.InverseBindingAdapter <methods>;android.databinding.BindingAdapter {"android:onClick"}; 保持onClick 事件不被混淆}这条规则告诉混淆器保持与DataBinding 注解相关的类和方法不被混淆。

android对app代码混淆接到新任务。
现有项⽬的代码混淆。
在此之前混淆了⼀些理解,但还不够具体和全⾯,我知道有些东西混起来相当棘⼿。
但幸运的是,现在这个项⽬是不是太复杂(对于这有些混乱)。
提前完成~~这是总结。
第⼀部分介绍下操作流程(eclipse):1、打开混淆器:找到项⽬根⽂件夹下的project.properties⽂件,将“#proguard.config=${sdk.dir}/tools/proguard/proguard-android.txt:proguard-project.txt”这⾏前的“#”删除就可以;2、改动混淆配置⽂件:找到项⽬根⽂件夹下的proguard-project.txt⽂件。
改动当中代码,这部分是最关键;3、保存相关⽂件供以后出错时使⽤:主要有导出的apk⽂件、项⽬根⽂件夹下的proguard⽂件夹下的⽂件(基本的是mapping.txt)和项⽬源代码;4、项⽬执⾏过程出错处理:依据错误信息和第3步中保存的mapping定位错误位置。
知道这些之后。
我们对其进⾏展开。
打开eclipse然后新建⼀个项⽬,默认会创建proguard-project.txt和project.properties。
编写我们的代码。
然后将proguard-project.txt的“#proguard.config=${sdk.dir}/tools/proguard/proguard-android.txt:proguard-project.txt”这⾏前的“#”删除,最后导出就可以实现对代码的混淆,即使我们没有去编写proguard-project.txt中的内容。
以下是我的測试代码:public class MainActivity extends Activity {private String mName;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);mName = "ttdevs";getString(mName);setName(mName);showDialog();// testError();}public String getString(String name) {return "hello " + name;}public void setName(String name) {System.out.println("I'm " + name);}private void showDialog() {new Handler().postDelayed(new Runnable() {@Overridepublic void run() {ScoreAlertDialog.showDialog(MainActivity.this);}}, 2000);}public static class ScoreAlertDialog {public static void showDialog(final Activity activity) {if (activity.isFinishing()) {return;}try {AlertDialog.Builder builder = new AlertDialog.Builder(activity);builder.setTitle("alert_title");builder.setNegativeButton("cancel", null);builder.setPositiveButton("submit", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {try {Toast.makeText(activity, "Welcome", Toast.LENGTH_LONG).show();} catch (Exception e) {e.printStackTrace();}}});builder.show();} catch (Exception e) {e.printStackTrace();}}}private void testError() {try {int error = 1 / 0;} catch (Exception e) {e.printStackTrace();}}}打包,反编译,最后我们得到例如以下的代码:分析上⾯的代码我们会发现,⾃⼰定义的⽅法名都被替换成⽆特殊意义的短字母,⽽activity的onCreate()⽅法却没变;最后⼀个testError()⽅法因为我们没有调⽤也被剔除掉了。

android马甲包代码混淆规则
Android的马甲包代码混淆规则通常包括以下步骤:
1.混淆代码:使用ProGuard或R8等代码混淆工具对代码进行混淆,以增加代码的阅读难度和反编译的难度。
2.修改包名:将原来的包名替换为新的包名,以避免被其他应用识别。
3.修改类名和方法名:将类名和方法名替换为无意义的字符或随机字符串,以增加反编译的难度。
4.删除调试信息:删除代码中的调试信息,以避免被其他应用识别。
5.加密资源文件:将资源文件进行加密处理,以避免被其他应用直接读取。
需要注意的是,马甲包代码混淆规则并不是万能的,它只能增加代码的阅读难度和反编译的难度,但不能完全防止反编译。
因此,在使用马甲包时,还需要注意其他的安全措施,如加密通信、限制权限等。

android混淆规则混淆是一种在编译和打包Android应用程序时使用的技术,它旨在增加应用程序代码的安全性,使其更难以被逆向工程分析和修改。
混淆规则是指在进行混淆时,开发者需要遵循的一些指导原则和规则,以确保混淆的有效性和正确性。
下面是一些常用的混淆规则:1. 启用混淆:在构建应用程序时应该启用混淆。
在Gradle构建文件中,可以通过将`minifyEnabled`属性设置为`true`来启用混淆。
5. 优化混淆:在混淆时,可以选择执行一些优化操作,以提高应用程序的性能。
可以通过在混淆规则文件中添加如下规则来实现:`-optimizations optimization_option`,其中`optimization_option`是优化选项,例如`-optimizations !code/allocation/variable`表示禁用代码分配和变量优化。
6. 保留资源文件:在混淆时,可以选择保留应用程序中的一些资源文件,例如图像、布局文件等。
可以通过在混淆规则文件中添加如下规则来实现:`-keepresources res/drawable/*.png`,其中`res/drawable/*.png`是需要保留的资源文件路径。
7. 避免过度混淆:在混淆时,应该避免对一些系统类进行过度混淆,以免影响应用程序的正常运行。
可以通过在混淆规则文件中添加如下规则来实现:`-keep class android.support.** { *; }`,其中`android.support.**`是需要保留的系统类的包路径。
8. 检查混淆结果:在完成混淆后,应该仔细检查混淆结果,确保应用程序的功能和性能没有受到任何负面影响。
可以通过在混淆规则文件中添加如下规则来实现:`-printmapping mapping.txt`,其中`mapping.txt`是混淆结果的输出文件。
总之,混淆是一种重要的安全措施,可以有效增加Android应用程序的安全性。

【Android】jar包Proguard混淆⽅法本⽂章的前提条件是,读者已经掌握了正确导出jar包的技能。
1、拷贝Android项⽬中“proguard.cfg”⽂件到你指定的位置,并改名为“proguard.pro”,此步是为proguardgui应⽤做前期的配置。
2、在android开发sdk相应的⽬录下找到proguardgui启动⼊⼝,mac os上的路径如下“/Users/jayhomzhou/IDE/Android/adt-bundle-mac/sdk/tools/proguard/bin”通过"终端"启动proguardgui3、加载“1”中的"proguard.pro"配置⽂件4、配置需要混淆的jar包,需要注意的是上部分是可以把多个jar包混淆输出成⼀个jar包,下半部分为混淆时所需的依赖jar包。
5、配置那些内容在混淆时忽略的,这⾥我选择了“Library”和“Enumeration”。
6、需要特别注意红框的选项,勾选后混淆出来的jar包有时导致在主项⽬中使⽤时报错:“”。
7、Optimization界⾯8、红框1,正确选择target下拉框对应的jdk版本,否则可能出现异常错误。
红框2,编译时如果遇到未找到定义的警告,那么在这⾥添加需要忽略的内容,详细看后⾯的步骤。
9、点击红框的按钮后,界⾯出现对上⾯⼀系列配置进⾏的汇总,此时最好进⾏保存(红框版本的按钮)。
保存后的⽂件为.pro后缀,可以使⽤编辑软件进⾏对其作修改(必须按照proguard规范进⾏),再按照上述步骤进⾏重新加载。
到这⾥⼀起⼯作已经就绪,那么点击“Process”开始混淆吧!(遇到警告或错误停⽌混淆,请使⽤“-dontwarn”进⾏屏蔽处理)。
祝你好运,⼀切顺利,哈哈。
⽂章转载,版权归原作者所有,尊重版权,⽀持原创。

android 资源混淆的方案及注意事项Android资源混淆是一种常用的技术手段,用于保护Android应用程序的代码和资源不被逆向工程,从而提高应用的安全性。
本文将介绍一些常用的Android资源混淆方案及注意事项。
一、资源混淆方案1. ProGuard混淆工具:ProGuard是Android官方提供的一款强大的混淆工具,可以对代码和资源进行混淆和优化。
使用ProGuard可以对代码进行混淆、删除无用的代码和资源,并进行优化,以减小应用的体积和提高性能。
2. 资源重命名:将资源文件的名称进行随机化或者使用无意义的名称,可以增加资源的混淆程度,使逆向工程师难以理解和使用这些资源。
3. 资源加密:对一些敏感的资源文件进行加密处理,只有在运行时才解密并使用,可以有效保护这些资源不被恶意获取。
4. 资源拆分:将资源文件进行拆分,将不同类型的资源放置在不同的文件中,增加逆向工程师的难度。
二、注意事项1. 不要对系统资源进行混淆:系统资源是Android开发中常用的一些资源文件,如布局文件、字符串资源等,混淆系统资源可能导致应用无法正常运行。
2. 避免混淆过程中资源丢失:在进行资源混淆时,要确保资源文件的引用关系不会被破坏,以免导致应用无法正常加载和使用资源。
3. 混淆前进行备份:在进行资源混淆前,建议对原始资源文件进行备份,以便出现问题时可以恢复。
4. 混淆后的资源文件测试:在资源混淆完成后,要进行测试,确保应用在混淆后仍然能够正常运行,并且资源文件的引用关系没有受到破坏。
5. 混淆策略的选择:选择适合自己应用的混淆策略,不同的应用可能需要采用不同的混淆策略,根据应用的特点和需求进行选择。
总结:Android资源混淆是保护应用代码和资源的重要手段,可以提高应用的安全性。
在进行资源混淆时,需要选择合适的混淆工具和策略,并注意一些注意事项,以保证混淆的效果和应用的正常运行。
希望本文对大家了解Android资源混淆方案和注意事项有所帮助。

android uvccamera 混淆规则在使用Android 开发时,混淆(ProGuard)是一个常用的工具,用于减小APK的大小、优化代码执行性能,以及保护您的代码不被轻易反编译。
对于使用UVCCamera这个库的项目,您可能需要添加一些混淆规则来确保库能够正常工作。
UVCCamera是一个用于在Android 设备上访问USB 摄像头的库。
为了确保库中的类和方法在混淆过程中不被错误地重命名或移除,您需要在ProGuard 的配置文件中添加相应的混淆规则。
以下是一些建议的混淆规则,您可以根据自己的项目需求进行调整:pro# UVCCamera 相关混淆规则-keep class com.serenegiant.** { *; }-keep class b4java.** { *; }# 如果 UVCCamera 使用了注解,您可能还需要保留这些注解-keepattributes *Annotation*# 如果您的项目中使用了 R8(Android Gradle Plugin 3.4.0+ 默认使用R8),那么您应该使用以下规则-keep class com.serenegiant.** { *; }-keep class b4java.** { *; }-keepattributes Signature# 如果您使用了其他第三方库,并且这些库也需要混淆规则,那么您也应该添加这些规则这些规则告诉ProGuard(或R8)保留com.serenegiant和b4java包下的所有类和成员。
这是为了确保UVCCamera库能够正常工作,并且不会因为混淆而导致运行时错误。
请注意,这些规则是基本的,并且可能需要根据您的具体项目需求进行调整。
如果您的项目中有其他特定的混淆要求或遇到了问题,您可能需要添加更多的混淆规则。
此外,为了确保混淆过程不会破坏您的应用,建议在添加混淆规则后进行充分的测试,以确保应用的正常功能和性能。

Android Activity默认混淆规则在Android开发中,混淆是一项非常重要的技术手段,用于将应用程序的源代码进行加密和压缩,从而保护源代码的安全性和知识产权。
Android提供了混淆工具ProGuard,它可以对代码进行混淆、优化和压缩,以提高应用的性能和安全性。
在混淆过程中,默认规则被应用于所有的Activity,以确保混淆后的代码仍然能够正常运行。
本文将详细介绍Android Activity默认混淆规则的相关内容。
1. 为什么要进行混淆在Android开发中,开发者编写的代码会被编译成dex文件,这些dex文件可以被反编译并还原成Java代码,这就导致了代码的安全性问题。
攻击者可以通过分析反编译后的代码,找到应用程序的漏洞和脆弱点,从而进行恶意攻击。
为了防止代码被反编译,需要对代码进行混淆和加密,使得代码变得难以理解和分析,提高应用程序的安全性。
2. ProGuard简介ProGuard是一个Java字节码优化器和混淆器,可以对Java源代码、字节码、类文件和jar文件进行优化、压缩和混淆,以提高应用程序的性能和安全性。
ProGuard支持对Android应用程序进行混淆,可以在编译时将源代码进行优化和压缩,并且可以通过混淆和重命名类、方法、字段等,来保护应用程序的源代码。
3. Activity的默认混淆规则在Android开发中,Activity是Android应用程序的一个重要组成部分,负责管理用户界面和交互逻辑。
默认情况下,ProGuard会对所有的Activity进行混淆,并且会使用一组默认的规则来保证混淆后的代码仍然能够正常运行。
3.1 Activity类名的修改默认情况下,ProGuard会将Activity类名修改为一个较短的、不易被猜测的名称,以混淆这些类的真实用途。
例如,将”MainActivity”混淆为”a”、“b”、“c”等等,或者将”DetailActivity”混淆为”d”、“e”、“f”等等。

android androidx.room数据库混淆规则如何在AndroidX Room数据库中添加混淆规则?在Android开发中,Room是Google为了简化SQLite数据库的操作而推出的一个持久化库。
它提供了一个有类型的接口,可以在编译期间进行验证和适当的错误报告,从而使得使用SQLite数据库更加容易。
在开发Android应用程序时,我们通常会使用Room库来管理和操作我们的本地数据库。
然而,当我们构建一个发布版本的应用程序时,我们可能希望混淆我们的代码,以保护我们的知识产权和应用程序的安全性。
这就需要在我们的应用程序中添加一些混淆规则,以确保Room库的正确性和功能不受混淆的影响。
下面是一些在使用AndroidX Room数据库时常见的混淆规则,帮助我们正确地混淆我们的应用程序:第一步:在build.gradle文件中添加混淆规则首先,我们需要打开我们的应用程序的build.gradle文件,并在默认的ProGuard文件徽章下添加以下混淆规则:-keep class androidx.room. { *; }-dontwarn androidx.room.这些规则将确保Room库的所有类和方法都不会被混淆,以保持其功能的完整性。
第二步:保留Room数据库的实体类Room数据库中的实体类通常是我们自己定义的数据模型类,用于映射数据库中的表。
这些实体类通常具有一些特定的注释,以便Room库能够正确地解析它们。
为了确保这些实体类不会被混淆,我们需要在ProGuard文件中添加以下规则:-keep class com.example.app.db.entity. { *; }这些规则将确保我们的实体类及其所有成员变量和方法都不会被混淆。
第三步:保留Room数据库的DAO接口在Room库中,我们使用数据访问对象(DAO)来定义对数据库进行操作的方法。
这些DAO接口通常由我们自己创建,并使用@Dao注解进行标记。
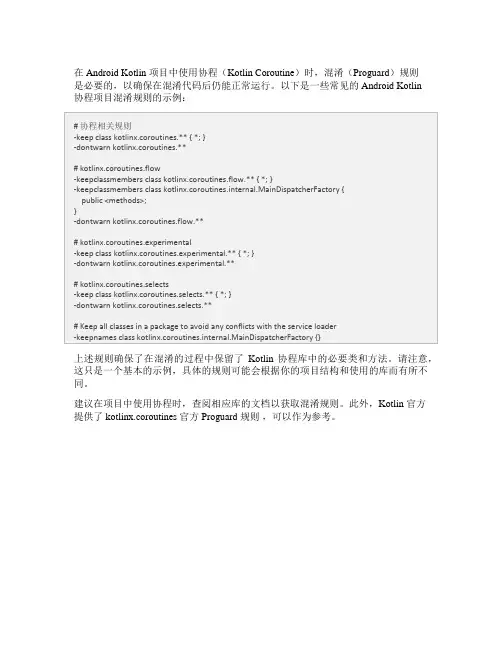
android kotlin 协程项目混淆规则在Android Kotlin项目中使用协程时,混淆规则非常重要,以确保应用程序在混淆过程中仍能正常运行。
下面是一些可能的协程混淆规则的参考内容:1. 保留协程相关的类和接口:```proguard-keep class kotlinx.coroutines.** { *; }```这将保留协程库的所有类和接口,以确保它们不会被混淆。
2. 保留协程库的特定注解:```proguard-keepattributes *Annotation*-keepclasseswithmembernames class * {@kotlinx.coroutines.* <methods>;}```这将防止混淆协程库的特定注解,以确保应用程序正确使用协程。
3. 保留协程相关的异常类:```proguard-keep class kotlin.coroutines.CoroutineExceptionHandler { *; }-keep class kotlinx.coroutines.*Exception { *; }```这将防止混淆协程相关的异常类,以便在发生错误时,我们可以正常地捕获和处理这些异常。
4. 保留协程中使用的函数:```proguard-keepclassmembers class * {kotlinx.coroutines.* {*;}}```这将保留协程库中使用的所有函数,以确保它们在混淆过程中不会被移除或改变。
5. 保留协程中使用的属性:```proguard-keepclassmembernames class * {kotlinx.coroutines.*;}```这将保留协程库中使用的所有属性,以确保在混淆过程中不会被移除或改变。
6. 保留协程库中的回调和监听器:```proguard-keep class kotlinx.coroutines.*$* { *; }```这将防止混淆协程库中的回调和监听器,以确保在使用协程时可以正常处理它们。
androidx混淆规则AndroidX是一个支持库,用于帮助开发者更轻松地管理Android应用程序的兼容性。
混淆规则是指在使用ProGuard进行代码混淆时,需要添加的规则,以确保AndroidX库的正确运行和保护代码安全。
在混淆过程中,我们需要确保AndroidX库中的类和方法不会被错误地删除或重命名,以免导致应用程序崩溃或出现其他问题。
首先,对于AndroidX库,我们需要确保不要对其进行混淆。
这意味着在ProGuard配置文件(通常是proguard-rules.pro)中,我们需要添加规则来保护AndroidX库的类和方法。
例如,可以使用以下规则来保护AndroidX库:-keep class androidx. { ; }。
-keep interface androidx. { ; }。
-keep class androidx.lifecycle. { ; }。
-keep class androidx.room. { ; }。
-keep class androidx.appcompat. { ; }。
-keep class androidx.fragment. { ; }。
这些规则告诉ProGuard不要对AndroidX库中的类和接口进行混淆,以及保留特定的AndroidX子库(如lifecycle、room、appcompat、fragment)中的类和方法。
另外,由于AndroidX库通常与其他第三方库和自定义代码一起使用,我们还需要确保正确处理这些依赖关系。
这可能涉及到添加额外的keep规则,以确保与AndroidX库相关的其他代码不会被错误地混淆。
除了添加keep规则外,还需要注意处理可能出现的警告和错误。
在混淆过程中,可能会出现一些警告,提示某些类或方法没有被正确保留。
这时需要仔细检查并添加相应的keep规则。
另外,还需要进行测试,确保应用程序在混淆后仍然能够正常运行。
android viewmodel混淆规则混淆规则在使用Android ViewModel 时可以有以下设置:1. 不要混淆ViewModel 类及其成员方法和变量,因为ViewModel 的实例在应用程序的整个生命周期中都需要保持唯一性。
- 不要使用"-keep" 指令混淆ViewModel 类和方法。
- 不要使用"-keepclassmembers" 指令混淆ViewModel 类的成员变量和方法。
2. 如果你使用了LiveData 或MutableLiveData 作为ViewModel 的成员变量, 需要保持LiveData 的确切类型,以确保正确的数据传输。
- 对于LiveData 类型的变量,使用"-keep" 指令保持其类型。
- 对于MutableLiveData 类型的变量,使用"-keep" 指令保持其准确的类型,并保持set 方法和get 方法不被混淆。
以下是一个基本的混淆规则示例:-keep class com.example.viewmodel.MyViewModel {public <fields>;public <methods>;}-keep class androidx.lifecycle.MutableLiveData { *; }-keepclassmembers class androidx.lifecycle.MutableLiveData { <fields>;<methods>;}注意:以上示例仅仅是一个对ViewModel 的基本混淆设置。
具体的混淆规则会根据项目的需求和具体的ViewModel 实现而有所不同。
android kotlin lambda内部类混淆规则1. 引言1.1 概述在Android开发中,Kotlin语言和Lambda表达式作为一种新兴的编程方式,得到了广泛的应用。
Kotlin语言给我们带来了更简洁、更安全、更灵活的开发体验,而Lambda表达式则极大地简化了回调接口的实现过程,并支持函数式编程风格和链式调用方式。
然而,在使用Kotlin和Lambda表达式时,我们需要面对混淆规则对内部类带来的影响。
1.2 文章结构本文将为读者介绍Android中Kotlin语言与Lambda表达式的基础知识,并分析其在Android开发中的优势和用法。
然后,我们将探索Android应用混淆概述以及混淆工具与配置文件的使用方法。
重点讨论针对Kotlin和Lambda内部类的混淆规则设置,并分析这些规则对代码运行产生的影响。
最后,本文将提供解决方案来解决由于混淆规则所导致的问题。
1.3 目的本文旨在帮助Android开发人员更好地理解Kotlin语言与Lambda表达式,在日常开发中正确设置混淆规则以保证代码正常运行。
同时,通过分析KotlinLambda内部类在Android开发中的优势和用法,展望其未来在移动应用开发中的应用前景。
2. Kotlin语言与Lambda表达式2.1 Kotlin语言简介Kotlin是一种静态类型的编程语言,由JetBrains开发并于2017年正式发布。
它是一种基于Java虚拟机(JVM)的语言,因此可以与Java无缝互操作。
Kotlin 提供了许多现代化的功能和特性,使得开发者能够更快速、更简洁地编写代码。
相比于Java,Kotlin具有更少的样板代码和更丰富的标准库。
2.2 Lambda表达式概念及用法Lambda表达式是一个匿名函数,允许我们传递行为作为参数以及在需要时创建函数类型的实例。
在Kotlin中,Lambda表达式可以简化代码,并提供了一种处理集合或数据流的便捷方式。
android 混淆简书在Android开发中,混淆(ProGuard)是一个非常重要的技术,它可以对代码进行优化和保护,有效防止反编译和代码泄露。
本文将详细介绍如何在Android开发中使用混淆技术,以保护我们的代码。
一、什么是混淆?混淆是一种将代码文件中的变量名、方法名等可读性高的符号转换成难以理解的符号的技术。
通过混淆,我们可以降低代码的可读性,使得反编译后的代码难以理解和使用,从而保护我们的代码。
二、为什么要进行混淆?1. 防止反编译:混淆后的代码难以理解,使得反编译变得困难,有效防止他人对我们的代码进行逆向工程和盗用。
2. 优化代码:混淆过程中,编译器会对代码进行优化,去除无用的代码、变量等,从而减小apk的大小,提高应用的性能。
三、如何进行混淆?1. 配置混淆文件:在Android工程的根目录下,找到proguard-rules.pro文件,并打开。
在文件中,我们可以配置需要混淆的类、方法、字段等。
根据实际需求,我们可以选择保留部分代码不混淆,以确保应用的功能正常。
2. 执行混淆操作:在Android Studio的Terminal中,输入命令"gradlew assembleRelease",即可执行混淆操作。
混淆后的apk文件将生成在build/outputs/apk/release/路径下。
四、混淆常用配置1. 保留特定类、方法、字段:在混淆文件中,我们可以使用"-keep"命令来指定需要保留的类、方法、字段等。
例如:"-keep class com.example.MainActivity"表示保留MainActivity类不混淆。
2. 优化代码:使用"-optimizationpasses"命令指定代码优化的次数,一般推荐使用默认值5。
使用"-optimizations"命令指定需要的优化选项,例如:"-optimizationscode/simplification/arithmetic,code/allocation/variable"。
android aar包混淆规则在Android项目中,AAR包混淆规则可以参照ProGuard的混淆规则进行设置。
具体设置步骤如下:1. 在项目的文件中,找到proguard-rules部分,并添加以下代码:```java-keep class { ; }```上述代码表示保留包及其子包下的所有类,包括类中的方法、变量等。
如果只想保留某个包下的类,可以将代码修改为:```java-keep class { ; }```2. 如果需要混淆其他包或类,可以在proguard-rules部分添加相应的-keep指令。
例如,要保留另一个包下的类,可以添加以下代码:```java-keep class { ; }```3. 如果需要混淆某个特定的类或方法,可以使用更具体的指令。
例如,要混淆某个类中的所有方法,可以添加以下代码:```java-keep class { ; }```如果要混淆某个方法,可以添加以下代码:```java-keep class { public void methodName(); }```4. 如果需要混淆资源文件,可以在proguard-rules部分添加以下代码:```java-keep public class { ; }```上述代码表示保留包及其子包下的所有公共类,包括类中的方法、变量等。
如果只想保留某个包下的公共类,可以将代码修改为:```java-keep public class { ; }```5. 如果需要使用ProGuard混淆其他规则,可以参考ProGuard的文档或官方网站上的教程。
混淆打包
android应用程序的混淆打包规范
1.在工程文件project.properties中加入下proguard.config=proguard.cfg ,如下所示:
target=android-8
proguard.config=proguard.cfg
Eclipse会通过此配置在工程目录生成proguard.cfg文件,但是这只能混淆不含第三方包的工程。
而我们的项目中大量使用了第三方包,在用自动生成的混淆文件会导致打包不成功,或者打包成功不能运行的情况,所以必须在基本代码的基础加上其他的属性将第三方库隔离开来不被混淆。
2.含有第三方库的工程混淆,首先去看引用库的官方文档,一般会给出混淆方案,因为有时第三方库中也许不只有一个jar包,第三方库本身可能也会用到其他的jar包,一个个找出来去单独混淆会很浪费时间。
3.常见第三方库混淆流程:
1.首先加入-dontwarn//不用输出警告,增大混淆的成功率
2.将对应的第三方库的包名采用同样的方法解除警告
-dontwarn com.slidingmenu.lib.app.**
-dontwarn com.actionbarsherlock.app.**
-dontwarn android.support.v4.**
-dontwarn com.slidingmenu.lib.**
-dontwarn cn.sharesdk.**
3.指明lib包的在工程中的路径,,,-libraryjars后面跟要编译in.jar 的其它类包,如果是多个,用多行列出
-libraryjars libs/gson-2.2.2.jar
4.引入后,对项目使用到的入口类进行指定,-keep 后跟项目的入口类
-keep class universal-image-loader-1.8.4-with-sources.** { *; }
-keep interface universal-image-loader-1.8.4-with-sources.** { *; } -keep class lockSDK_3.3.** { *; }
-keep interface lockSDK_3.3.** { *; }
-keep class MobileProbe.jar.** { *; }
-keep interface MobileProbe.jar.** { *; }
-keep class .http.SslError
-keep class android.webkit.**{*;}
-keep class cn.sharesdk.**{*;}
-keep class com.sina.**{*;}
keep就是告诉proguard不用混淆这个包里面的类
5.有一些特殊包需要注意
如果加了android.support包的话,那么要加上
-libraryjars libs/android-support-v4.jar
-dontwarn android.support.v4.**
-keep class android.support.v4.** { ; }
如果加了gson包的话,那么要加上
-libraryjars libs/gson-2.2.2.jar
-keep class sun.misc.Unsafe { *; }
-keep class com.google.gson.stream.* { ; }
-keep class com.google.gson.examples.android.model.* { ; }
-keep class com.google.gson.* { *;}
如果项目中含有引用接口的实体的话,那么要加上
-keep public class * implements java.io.Serializable{
public protected private *;
}
如果项目中含有设值注入的实体的话,可能会在打包运行不报错,但是运行报错,比如空指针异常,或者是反射的时候报错是不
是实体类被混淆了。
导致找不到实体类无法get或者set,那么要加上
-keep public class mypackage.MyBean { public void setMyProperty(int); public int getMyProperty();}
4.最后,我们看一看混淆的过程
-libraryjars libs/android-support-v4.jar
-dontwarn android.support.v4.**
-keep class android.support.v4.** { ; }
解释:
-libraryjars指明lib包的在工程中的路径,而-dontwarn android.support.v4.**和-keep class android.support.v4.** { ; },这两个参数用来保持第三方库中的类而不乱,将-dontwarn和-keep 结合使用,意思是保持android.support.v4.** { ; },这个包里面的所有类和所有方法而不混淆,接着还叫ProGuard不要警告找不到android.support.v4.** { ; }这个包里面的类的相关引用,防止可接受警告的出现影响到程序的运行。
注:混淆基本流程,就是这样,不同的第三方库大同小异,都可以采用这种方法去处理!!!。