

Photoshop制作一张火焰魔法抓痕电影海报教程[PS高手进阶]
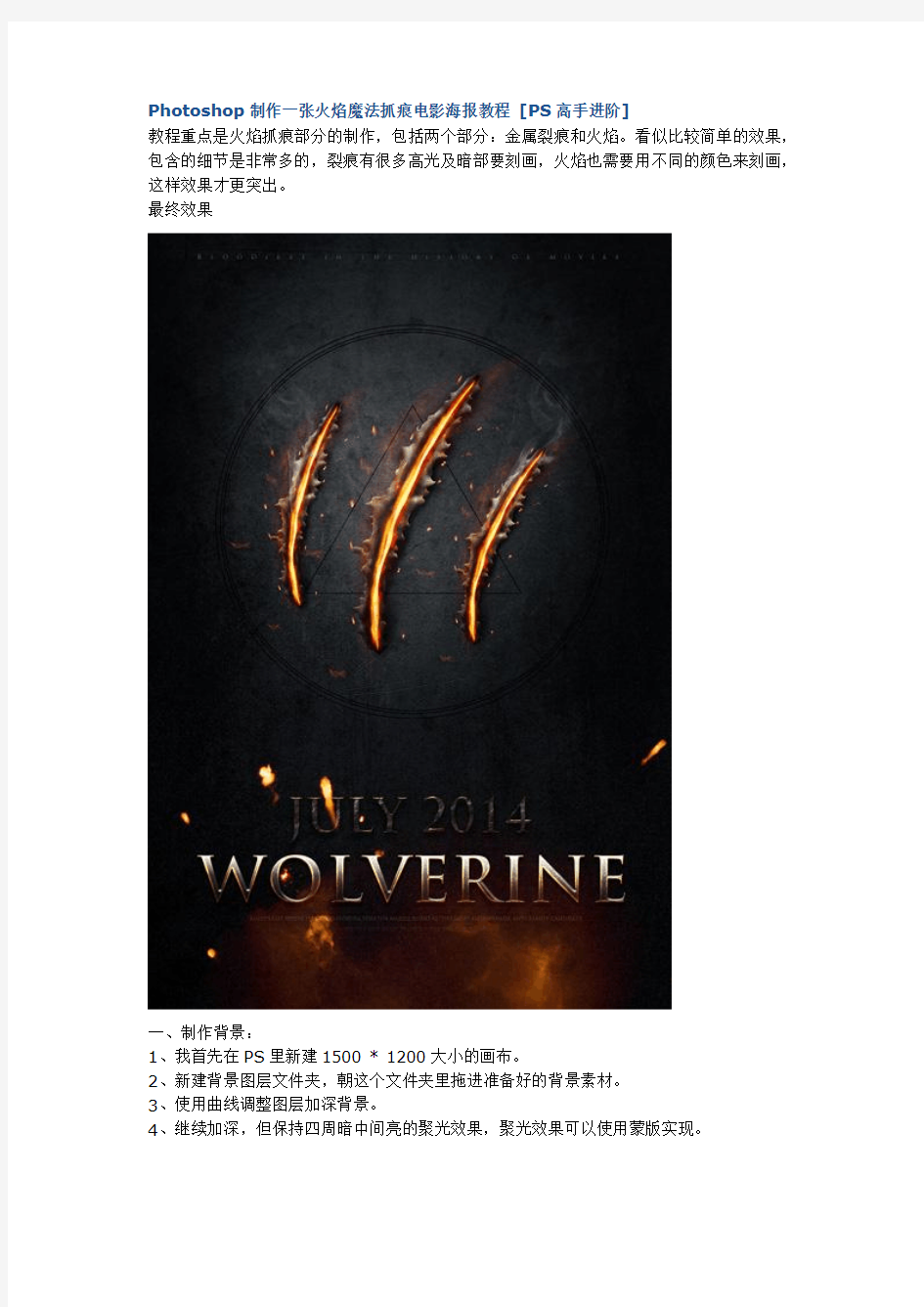
教程重点是火焰抓痕部分的制作,包括两个部分:金属裂痕和火焰。看似比较简单的效果,包含的细节是非常多的,裂痕有很多高光及暗部要刻画,火焰也需要用不同的颜色来刻画,这样效果才更突出。
最终效果
一、制作背景:
1、我首先在PS里新建1500 * 1200大小的画布。
2、新建背景图层文件夹,朝这个文件夹里拖进准备好的背景素材。
3、使用曲线调整图层加深背景。
4、继续加深,但保持四周暗中间亮的聚光效果,聚光效果可以使用蒙版实现。
5、我要制作的海报是燃烧的金色,纯黑的背景看上去没有生气,所有我想给背景一点点淡淡的冷色调。
二、制作火焰抓痕:
先分析构造及火焰细节。
1,2、首先导入AI素材到PS里面(点这里下载抓痕素材),放置好位置,图层命名为“抓痕外”。
3、在PS里用钢笔工具勾画出裂缝的内部;并在裂缝图层下新建阴影层,使用笔刷绘出阴影的效果。
4、为裂痕增加材质。
5、用笔刷画笔工具绘制抓痕的暗部和明暗交界线。
6、用画笔工具绘制裂缝内部耀眼的光感和颜色。
7、绘制燃烧金属的效果及产生的反光。
8、用笔刷绘制整体划痕的环境光和高光。
9、在抓痕上层放置一层火星素材,如下。
10、复制两个抓痕效果,放置于两侧。
11、为抓痕增加烟雾效果。
三、标贴文字效果制作。
1、排版字体,并为字体设置渐变效果(点这里下载字体)。
2、为两行字体添加材质。
3、为小文字添加图层样式。
4、为大文字添加图层样式。
5、然后把得到的效果转成一个智能对象。
6、然后在这个智能对象图层添加图层样式。得到最终满意的效果。
7、大字做好后,可以增加一些小字。
8、这是最终一步,为海报增加前景的火焰效果。
[-- Photoshop字体设计大全--] 隨風2006-05-31 11:53 一.Photoshop教程-溶解文字 1、新建RGB文件[400宽*400高]、按…T?,输入文字,本例用的是Times New Roman[Bold]字体,大小自定,在右键菜单中选Render Layer;按住Ctrl单击文字层调入选区。 2、双击Airbrush工具,在参数面板中选Dissolve模式,Pressure[40%],前景白色;新建一层,在文字上选区上随机涂抹,效果与图相似。 3、点击文字层,这时选区不要掉了,前景黑色:Edit-Stroke[Center、2]。 4、最后加上阴影,现在就可以用于其它界面中了,改变文字层颜色以适应不同的界面 隨風2006-05-31 11:54 二.Photoshop教程-泡泡字 1、建立一个200×100的RGB模式的图像,背景色填充为绿色。设置前景色为黄色,输入“A”。
2、用椭圆形面罩圈选一个圆形区域,按住SHIFT键可以画一正圆。然后拖动正圆选区至合适位置。 执行“图层用”(Layer)|“合并图层”(Flat)命令合并图层。 3、执行“滤镜”(Filter)|“扭曲”Distort|“球面化”(Spheriz e)命令,使用所选范围产生球面的感觉,为了产生较强的球面效果,可把“数量”(mount)设为100。如效果不够明显,可重复操作一次. 上一页1 2 4、然后执行“滤镜”(Filter)|“渲染”(Render)|“光照效果”(Lighting Effects) ,适当调整灯光的种类及个数及灯光的参数,以产生立体效果。 5、为了增加立体感我们还要执行“滤镜”(Filter)|“渲染”(Render)|“镜头光晕”|(Lens Flare)命令。光晕位置设在亮部。如图。 6、最后将球面复制,粘贴至新图层,将原来层以黄色填充,另外我们还可以做些修饰等等工作 隨風2006-05-31 11:54 三.Photoshop教程-泥字 1、先准备一个背景图片:新建一RGB文件,进入通道面板,新建一通道,使用滤镜渲染/混合云彩。
精心整理Photoshop经典教程10000例与常见问题处理177例 很多朋友都很羡慕那些处理图片的高手,后期制作,总可以把拍下的片子处理的哪么好看,唯美。 其实想想,咱自自己就可以学习的,俗话说的好,自己动手丰衣足食,谢谢支持本人精心整理PS美丽生活! 1.About互动媒体行业分析(平面媒体、网络媒体、商业插画、FLASH高级设计、数字摄影) 2.About建筑设计行业分析(建筑表现与动画、建筑表现、室内设计) 3.about影视动画行业分析(影视模型与渲染、影视特效与合成、剪辑与包装、数字角色动画) 4.About游戏设计行业分析(游戏原画美术、游戏模型贴图、游戏动画特效) 5.2010 CG年度热点新闻盘点 今天在网络上整理了一些不错的Photoshop教程,只要大家坚持学习我相信一点可以成功!~ 大家遇到问题可以在这里提问我能帮助大家的一点帮助解决!~ 下面是为大家推荐的一些15个优秀教程,如果喜欢可以看更多的教程: 1.Photoshop制作水花飞溅的艺术字效果 2.Photoshop制作创意十足的耐克球鞋广告
03.Ph Photoshop制作花纹艺术字体教程 04.Photoshop调出外景人像精细的淡黄调 05.Photoshop调出性感梦幻的柔粉色调 06.Photoshop设计充满活力的多彩酒精产品的广告
07.Photoshop CS5画笔制作逼真的墨迹效果 08.Photoshop设计一款花纹3D文字效果 09.Photoshop给清晰的美女照转手绘
10.Photoshop CS5有哪些值得关注的新功能 11.Photoshop设计颓废的苹果标志 12.Photoshop制作一幅创意的餐厅广告 13.Photoshop调出人物漂亮的刘方黄色调
2.2.2 图形、图像的加工方法 一、教材分析 本节内容是高中教材《多媒体技术应用》(教育科学出版社)第二章“中的第2节,本节内容为“图形、图像的加工方法”,重点是“图像加工的意义”、“图像加工的过程”、“图像加工的方法”,难点是“图像加工的方法”,通过具体实践活动总结出图形、图像加工的一般方法和流程,为以后的实践利用奠定基础。 二、学情分析 因为学生已经对音频和视频软件具有了一定的操作基础与能力,同时该阶段学生有思维能力独立而活跃,有强烈的求知欲和表达展示自我的能力。 三、教学目标分析 1、知识与技能目标: ①了解图形、图像加工工具软件的功能及特点。 ②学会使用Photoshop的图像处理功能,掌握画笔工具的使 用和图层混合选项等操作 2、过程与方法目标: 通过对图像的加工表达,学会简单的图像编辑和图像合成操作 3、情感态度与价值观目标: ①在图形、图像的加工过程中,养成积极主动探究和操作的 习惯。 ②使用图形、图像加工工具,形成自己动手的积极态度。
四、教学重、难点分析 重点:1、根据需求进行图像的设计。 2、图层的复制、位置调整、 难点:根据实际需求进行图像的加工设计 五、教学方法和策略 讲授法、任务驱动法和分组学习法。 六、课时安排 2课时,本课为第二课时 七、教学过程设计: <一>复习导入: 上节课我们完成了海报的框架设计,今天这节课我们在此基础上完成海报的最终制作。下面上新课前我们复习下上节课的内容:(1)、定义画笔 1. 新建一个100 × 80像素的文档,背景为白色。 2. 选择矩形选框工具,在画布中间拉一个矩形选区。 3. 保持选区,选择菜单:选择→修改→平滑,数值为5。 4. 把选区填充黑色。 5. 取消选区后选择菜单:编辑→定义画笔,名称自定。 (2)、开始制作海报 6. 新建一个1024 ×768像素的文档,背景为透明,名称为电影 海报。 (接下来制作胶卷效果)
PS教程-文字处理[整理版] 文字处理 一、文字工具 工具箱中共有四种文字工具:横排文字工具、直排文字工具、横排文字蒙版工具和直排文字蒙版工具。在工具箱中选择文字输入工具,然后在图像上单击,出现闪动的插入标,此时可直接输入文字。输入文字后,在图层调板中可以看到新生成了一个文字图层,在图层上有一个T字母,表示当前图层是文字图层,并会自动按照输入的文字命名新建的文字图层。 (-)设置字符格式 在Photoshop中可以在字符调板中精确地控制文字图层中的个别字符,其中包括字体、大小、颜色、行距.字距微调、字距调整、基线偏移及对齐。可以在输入字符之前设置文字属性,也可以墜新设置这些属性,以更改文字图层中所选字符的外观。 (二)设置段落格式 段落是末尾带有回车符的任何范B的文字。使用段落调板可以设置适用于整个段落的选项,如对齐、缩进和文字行间距。对于点文字,每行即是一个单独的段落。对于段落文字,一段可能有多行,具体视定界框的尺寸而定。 (三)变换 拖动文字定界框可以对输入的文本调整文字定界框的大小或变换文字定界框。 (四)变形 变形命令允许扭曲文字以符合各种形状;例如可以将文字变形为扇形或波浪形。变形选项可以帮助用户精确控制变形效果的取向及透视。 (五)添加投影
在“图层”调板中选择要为其添加投影的文本所在的图层,然后单击图层调板 底部的“图层样式”按钮,并从出现的列表中选取“投影”,可调整“图层样式” 对话框的位置以便可以看到该图层 (六)消除锯齿 当在创建用于显示在Web 上的文字时,需考虑到消除锯齿会大量增加原图像中 的颜色数量。如果希望可以通过减少图像中的颜色数的方法来减少图像文件大小, 使用消除锯齿将会对其有所限制。消除锯齿还可能导致文字的边缘上出现零杂的颜 色。当减小文件大小和限制颜色数的?要性最高时,避免消除锯齿可能更好。此 外,还可以考虑使用比用于打印的文字大些的文字,较大的文字使得在Web ±査看 起来更方便,并且使用户在决定是否应用消除锯齿时拥有更大的自由度。 二.文字处理应用实例 实例一:冰雪字 i ?£? i Bv ■ 1 ___ Ml _____ 1 L 」
Photoshop经典教程10000例---寒假轻松成为设计和作图高手来源:于红林地日志 主页君个人微博地址: 很多朋友都很羡慕那些处理图片地高手,后期制作,总可以把拍下地片子处理地哪么好看,唯美. 其实想想,咱自自己就可以学习地,俗话说地好,自己动手丰衣足食! 1.About互动媒体行业分析<平面媒体、网络媒体、商业插画、FLASH高级设计、数字摄影) 2.About建筑设计行业分析<建筑表现与动画、建筑表现、室内设计) 3.about影视动画行业分析<影视模型与渲染、影视特效与合成、剪辑与包装、数字角色动画) 4.About游戏设计行业分析<游戏原画美术、游戏模型贴图、游戏动画特效) 5.2018 CG年度热点新闻盘点 今天在网络上整理了一些不错地Photoshop教程,只要大家坚持学习我相信一点可以成功!~大家遇到问题可以在这里提问我能帮助大家地一点帮助解决!~教程搜索: 下面是为大家推荐地一些15个优秀教程,如果喜欢可以看更多地教程: 1.Photoshop制作水花飞溅地艺术字效果 2.Photoshop制作创意十足地耐克球鞋广告
03.Ph Photoshop制作花纹艺术字体教程 04.Photoshop调出外景人像精细地淡黄调 05.Photoshop调出性感梦幻地柔粉色调
06.Photoshop设计充满活力地多彩酒精产品地广告
07.Photoshop CS5画笔制作逼真地墨迹效果
08.Photoshop设计一款花纹3D文字效果 09.Photoshop给清晰地美女照转手绘
10.Photoshop CS5有哪些值得关注地新功能 11.Photoshop设计颓废地苹果标志
Photoshop制作古典电影海报风格 最终效果图 1.新建一个文件,800*600象素。背景色白色。建立一个新图层,重新命名为{基本形状};选择矩形选框工具作出选区就象这样:图01
图01 2、双击前景色调板,弹出颜色取样器,在“#”号出输入EEE0C5 ,点击确定。选择油漆筒工具,用前景色进行选择区内部的填充后取消选择。图02 图02 3、这个步骤里你其实可以有2中选择,1是你可以用笔刷在上面画,2就是使用滤镜了这里我用后者。改变前景色这次使用的颜色值是EECE93。点击图层调版底部的新建图层按钮建立一个新图层,在图层上双击此图层命
名为“中间色”。用油漆桶工具,在用前景色填充此图层。在保证当前图层是可编辑状态下,按CTRL+G与下一 图层进行编组。图03 图03 4、继续在此图层上添加一个图层蒙板,按“D”键恢复前景色与背景色白色与黑色。在图层蒙 染-云彩:图04
图04 5、返回到主菜单栏选择图象-调整-色阶,分别移动以下3个划块。图05 图05 6、直到3个划快接近到一起,(当然你也可以直接在输入色阶里输入图中的数值也可以)在点击确定。图06
图06 7、污渍的结果取决与你云彩滤镜的设置和你个人的喜好设置,它的结果只要和下图相差不是 为云彩滤镜是随机的,因该大部分人都知道的。图07 图07 8、这时候的图层调板因该是这样的:图08
图08 9、我们继续下一环节。 同上面的处理步骤一样,在最上面的图层上新建立一个图层,在双击该图层命名为“暗色” 把前景色的值该为C1A467,在用油漆桶工具用前景色填充图层。接着按CTRL+G对下一图层进行编组。 接着在该图层上添加一个图层蒙板,按“D”键恢复默认的前景和背景色(黑和白)。 在图层蒙板中执行滤镜-渲染-云彩;在打开图象-调整-色阶命令,如果图象让你自己满意的话就单击确定。图09
1、新建RGB文件[400 2、双击Airbrush 3、点击文字层,这时选区不要掉了,前景黑色: 4、最后加上阴影,现在就可以用于其它界面中了,改变文字层颜色以适应不同的界面 隨風2006-05-31 11:54 二.Photoshop教程-泡泡字
1、建立一个200×100的RGB模式的图像,背景色填充为绿色。设置前景色为黄色,输入“A”。 2、用椭圆形面罩圈选一个圆形区域,按住SHIFT键可以画一正圆。然后拖动正圆选区至合适位置。 执行“图层用”(Layer)|“合并图层”(Flat)命令合并图层。 3、执行“滤镜”(Filter)|“扭曲”Distort|“球面化”(Spherize)命令,使用所选范围产生球面的感觉,为了产生较强的球面效果,可把“数量”(mount)设为100。如效果不够明显,可重复操作一次. 上一页1 2 4、然后执行“滤镜”(Filter)|“渲染”(Render)|“光照效果”(Lighting Effects) ,适当调整灯光的种类及个数及灯光的参数,以产生立体效果。 5、为了增加立体感我们还要执行“滤镜”(Filter)|“渲染”(Render)|“镜头光晕”|(Lens Flare)命令。光晕位置设在亮部。如图。
隨風2006-05-31 11:54 三.Photoshop教程-泥字 1、先准备一个背景图片:新建一RGB文件,进入通道面板,新建一通道,使用滤镜渲染/混合云彩。 2、在当前通道使用滤镜杂色(或是干扰)/加入杂色,值设为4-7之间。效果如左图即可。 3、按CTRL+~进入全色通道,这一步很关键。回到图层面板,新建一层,选用土黄色填充。执行“滤镜”Filter|“渲染”|Render“灯光效果”|Lighting Effects 。将Texture Channel置为Alpha 1即刚刚制作的新通道,其它根据情况设定,多偏向正值。效果如左图。
本教程字体制作有点类似涂抹火焰字效果。不过作者又很多改进的地方。如:颜色用了彩色渐变,涂抹火焰的时候可以任意发散,最好还加了描边效果及装饰等。整体看上去非常漂亮,梦幻。 最终效果 1、新建一个大小自定的黑色画布,用白色打上你喜欢的文字。 2、复制图层,把下面那个先隐藏,然后栅格化该字体图层。
3、执行:滤镜 > 模式 > 高斯模糊,数值为4。 4、选择涂抹工具,强度设置为40%,然后沿着字的边缘开始涂抹,效果如下图。
5、给文字添加图层样式,选择外发光:颜色选择紫红色,不透明度设置为58%,大小为:40。 6、把刚才隐藏的文字图层显示出来,然后载入文字选区,新建一个图层右键选择描边:像素1,白色。然后把旧的字体层删除,效果如下图。 7、复制几个描边的图层,按Ctrl + T 轻微旋转一下,然后合并这个描边图层,用涂抹工具抹一下子的开头和结尾部分,保留中间些许白线,效果如下图。
8、新建一个图层,选择渐变工具,颜色后设置:中间为紫色,两边为深蓝色,然后由上至下拉出线性渐变。再把图层混合模式改为“柔光”。 9、新建一个图层,混合模式改为“叠加”,分别用亮蓝、鲜黄、粉色、亮绿等柔角画笔涂抹。注意控制透明度,尽量保持颜色通透效果。不局限颜色,可多尝试其他颜色,涂出你喜欢的效果就可以了。
10、新建一个图层,把前景颜色设置为白色,选择画笔工具,调成33号模糊笔刷,打开画笔调板,勾上双重画笔,如下图,然后在火焰头尾轻轻画几下。 11、复制火焰图效那个图层(就是用涂抹工具抹了的那个),按Ctrl + T 把他反过来,调整一下透明度,用橡皮擦擦一下最下面的边缘,做出倒影效果。
效果图看上去的确非常强大,给人一种无限遐想的空间,仿佛又回到童年时代嬉戏的时光。不管是创意,配色,细节等都是无可挑剔。可见作者在制作的时候是花了一定心思的。用到的素材极其丰富,不过遗憾的是没有提供原始的素材图,如果喜欢这个效果的话可以下载类似的素材去完成效果。 原图 1、新建一个尺寸为1200×600 像素的文件. 找一圆桌面的素材,调整图片位置和大小如下: 2、我需要一面光滑点的墙,所以我随便下载了一个好看的素材。调整素材大小,把它平铺在原先的墙面上。使用橡皮工具使圆桌显示出来。
3、再下载一个打开的书本素材,调整大小和位置,使其位于桌面的中心。把书本从它的背景中抠取出来。 4、在书本下面新建一个图层,命名为书影。选择黑色画笔工具,选择35pt软画笔(约为46px,pt:px=9:12,),软化边缘,从书本底部画出阴影部分。
5、在上方新建一层,重名名为:渐变叠加,使用渐变工具拉出垂直渐变,顶部颜色为#F19025,底部颜色为#000000. 6、然后选择该层的图层混合模式为:柔光. 你将得到一个温暖的环境图片。 7、再新建一层,命名为“黑边”。为其填充黑色。
8、使用软化边缘的橡皮擦,大小为700pt(约为933px)在画布中央擦拭一到两次,以便露出书本。 9、Ctrl+L调整色阶,数值为:9,0.60,255. 10、下载一幅常见的绿地蓝天图片,调整大小使其只覆盖书本的左边。将图层命名为草地。
11、在草地图层上拉一个图层蒙版,使用黑白笔刷涂抹(黑色表示隐藏,白色表示示)让其只显示草地。右键点击草地图层,选择图层样式,设置阴影,角度:35,距离:3,大小:1 ,其余的保持默认值。 12、使用同样的方法为书本右侧做草地,2片草地中间为后面要做的小河留点距离。 13、找一张水塘素材,把素材调整如下图,调整图层不透明度为80%
在我们身边学习设计的朋友,几乎都有用Photoshop软件来制作过海报或宣传单之类的东西。无论是对于自我宣传用还是客户要求的,海报设计都是显示有趣的东西的一种形式。 因此,今天我们的Photoshop基础教程的主题就介绍些我们在ps海报制作教程学习中的10个海报设计技巧,以提高大家的海报设计的创作灵感! 1 、营造最佳阅读距离 海报最优先考虑的通常是暴露事件中的关键人物。而海报中的关键信息应该通过一个最佳阅读距离去吸引人们的眼球,并在文本中展现出一种层次感。当涉及到海报设计时,你可以考虑到文本所具有的三种明显层次: 1、标题:这是主要的(也是最关键的)文本设计要素。它能增加艺术感,或者说它本身就是一种艺术存在。选择一种可读的字体,突出显示它的趣味性。 2、细节:什么内容、什么时间、什么地点?我们接下来再回答这些问题。制作一张海报需要你去了解哪些相关信息?记住,要越简单越好。有两种选择去确定它的尺寸大小——将字体大约缩小到主标题的一半,使得整体有非常清晰的层次结构或者继续使用较大的字体然后通过另一种字样使其形成对比。(选择哪个往往取决于其他的元素和二级文本的重要性。) 3、精细打印:这些用来自己解释自己。常见的海报主要是电影宣传,是需要决定海报上所要展现的一切东西,使它尽可能小但又要展现宣传的重点。 2、制作小尺寸海报 虽然海报设计主要是通过印刷来完成的项目,但是设计多尺寸版本可以帮助你在不同媒介中更好的应用你的海报。记住这些基本的市场原理,人们需要接触一件事情二十次才能记住它,多尺寸版本的海报可以让人们更深刻的记住你的海报。 ? 制作一个可以方便人们在社交网络分享的小尺寸的图片; ? 制作一个明信片或者信纸尺寸的版本方便分发; ? 考虑做一个网站登陆页面的海报版本; ? 制作一个可以通过邮件发送的版本; 3、使用一个大画面 无论你是选择一张照片、插图或是文案,其关键在于需要一个主导性的图案。就像一篇文案,它需要在一定距离之外就有可读性。当你设计一张海报时,要思考透彻——特写面部或其它元素时,单项插图,有焦点的常见场景或者新颖的排版都能引起大众的高度关注。当你选择了一种画面以后要注意分层元素。版式和图像需要足够的对比度才能使海报有独立可读性。 4、考虑尺寸和场所 这很重要:你的海报将被投放在什么场所?这些因素分为若干方面,包括海报的尺寸(也许是长宽比)、海报周围的视觉扰乱和人们是否会欣赏你的表现形式。明确海报投放的场所有助你更好的选择创意,你的设计中不仅视觉反差很重要,外部因素也很重要。不妨这样想吧:假如你的海报打算挂在绿色的墙上,你还用对比色配色方案,会使你的设计无法融入环境中。 5 、大胆留白 设计海报时各元素间可大量留白。一开始你可能会觉得有些怪异,但从远处看来,这些空白会显著提升视觉冲击也提高了可读性。 在海报设计中,在以下位置运用留白会有很好的效果:
使用Photoshop 制作特效字 电子信息工程学院印刷教研室 彭春辉 教学目的: 1、 通过制作水晶字文字特效,让学生熟悉Photoshop 文本操作相关内容,了解图层样式的参数设置及效果。 2、 通过制作火焰字特效,加深学生对文字特效构成的认识,了解几种滤镜的作用和效果,进一步掌握图层混合模式相关操作。 3、 通过学生自己练习,提高学生兴趣,增强学生的实践动手能力,开阔思路,发挥自主创新意识,为后面学习新的内容打好基础。 教学重点:文字特效的制作思路及制作过程 教学难点:图层样式的参数设置,滤镜的使用,图层混合模式相关操作。 教学过程: 一、 制作水晶字 水晶字是一种风格比较可爱的文字特效,主要应用了图层样式的相关操作,现将具体制作过程及制作思路介绍如下: 1、 新建600×400像素的空白文档,使用渐变工具,选择径向渐变,颜色为:#e1e9c5和#88a816,从中心往外拉,绘制背景图。 2、 选择文字工具,输入文字“水晶文字”,颜色设置为白色,使用较圆润的字体,我选择的是方正胖娃简体,输入完成后调整位置及大小。 3、 选中文字图层,选择图层面板中的图层混合样式, ◆ 混合选项→高级混合→填充不透明度设置为0% ◆ 投影→结构→不透明度设置为80%,不选全局光,距离2,扩展17 ,大小6; ◆ 内阴影→结构→颜色设置为#acc25d ,不透明度设置为70%,不选全局光,距 最终效果图
离3,阻塞0,大小6; ◆ 外发光→结构→混合模式设置为叠加,不透明度设置为30%,颜色设置为白色; ◆ 斜面和浮雕→结构→大小8,阴影不选全局光,高度设置为70,光泽等高线选择,勾选消除锯齿,高光模式不透明度设置为100%,阴影模式设置为颜 色加深,不透明度设置为15%; ◆ 等高线→图素→等高线模式→输出85%,范围28%; ◆ 颜色叠加→颜色→混合模式设置为滤色,颜色为白色,不透明度为10%; ◆ 可适当调整光泽,完善效果。 4、 复制位置图层并移动位置,适当改变参数,创造其他的效果 ◆ 内阴影→颜色设置为#a1b557(加深),距离8,大小15; ◆ 颜色叠加→混合模式设置为正常,颜色设置为#a1b557。 水晶字的制作中最关键,效果最明显的是斜面和浮雕的设置,这一图层样式能增强图像的立体感,设置的高光部效果逼真,配合阴影及内阴影设置,视觉效果非常不错,被广泛应用于各种特效制作。 二、 制作火焰字 火焰字是利用滤镜处理及图层混合模式制作的一种文字特效,火焰效果栩栩如生,具有很好的视觉效果。具体制作过程如下: 1、 新建600×400像素,背景为黑色的空白文档作为背景图层。 2、 选择文字工具,输入文字“火焰字”,颜色设置为白色,使用较活泼的字体,我选 择的是方正舒体简体,输入完成后调整位置及大小。图层自动命名为“火焰字”。 3、 栅格化文字,并复制一层,图层命名为“火焰字 副本”。对复制的图层旋转90°, 并应用“滤镜—风格化—风”3次,风向从左向右。然后图层旋转—90°,移动图层使两个图层的文字重合。 4、 将“火焰字 副本”再次进行复制,命名为“火焰字 副本2”,并对该图层设置高 斯模糊,模糊半径为1.7像素。 5、 复制背景层,拉到副本2下面,选择副本2图层执行向下合并,合并后的图层名为 “背景 副本”。对合并后的图层执行滤镜—液化,先用大画笔画出大体走向,再用最终效果图
(一)火焰字 1.文件→新建→800*600 ,72,灰度,白色 2.油漆桶→在图像中单击→填充为黑色 3.文字工具→输入文字(白色) 4.单击图层一次 5.图像→旋转画布→顺90° 6.滤镜→风格化→风—从左→ctrl+F 7.图像→旋转画布→逆90° 8.滤镜→扭曲→波纹→中 9.图像→模式→索引颜色→好 10.图像→模式→颜色表→黑体 (二)倒影 1.文件→新建 RGB 背景色为白色 2.矩形选区→以一半为准画图 3.油漆桶→青色文字工具→输入文字 4.复制图层→好 5.编辑→变换→垂直翻转 6.移动工具→移动 7.编辑→自由变换→ctrl+拖移→双击 8.总体不透明度更改 9.滤镜→扭曲→波纹
(三)动感水晶 1.文件→新建→800*600 72 RGB 白色 2.文字工具→输入黑色文字 3.图层→合并图层 4.滤镜→模糊→动感模糊(-45,10) 5.滤镜→风格化→查找边缘 6.反相:ctrl+I 7.渐变工具→(选色彩,模式:颜色)从左至右拖动 8.魔棒在黑色处单击左键 9.反选:ctrl+shift+I 复制:ctrl+C 取消选择:ctrl+D 10.滤镜→扭曲→极坐标(第二项) 11.图像→旋转画布→顺90° 12.滤镜→风格化→风→ctrl+F→两次 13.图像→旋转画布→逆90° 14.滤镜→扭曲→极坐标(第一项) 15.粘贴:ctrl+V 16.移动工具→移动调整好 (四)炫彩花朵 1.新建:10×10cm,72,RGB,白色 2.渐变工具→从下至上拖动(上白下黑效果) 3.滤镜→扭曲→波浪,生成器数:1,波长:40、40,波幅:
武汉理工大学华夏学院 课程设计报告书 课程名称:《多媒体技术应用》课程设计 题目:宣传海报的设计与制作 系名:信息工程系 专业班级:计算机1111 姓名: 学号: 10210411131 指导教师:张玉蓉 2013年 3 月 1日
课程设计任务书 学生姓名:专业班级:计算机1111 指导教师:张玉蓉工作单位:信息工程系 设计题目:宣传海报的设计与制作 初始条件: 要求较全面地理解、掌握和综合运用所学的多媒体方面的理论知识,会用photoshop进行图片处理与设计处理,并用ps进行某主题的海报设计与制作。 要求完成的主要任务: 用PS设计与制作某主题的海报,以及相关文档的制作。要求有明确的主题,内容健康向上,制作出来的海报要有充分的视觉冲击力,有相当的号召力与艺术感染力,强烈的视觉效果;可以附上自己的独到的见解及评语,以便向观众进行介绍。 主要任务: 1. 完成整个海报的设计及制作;经教师检查及答辩; 2. 写出规范的课程设计说明书,课程设计报告采取统一格式;叙述清楚设计的主要内容以及设计的具 体思路,详细的设计思路,该海报的创意点及表现手法,个人总结和心得。 3. 课程设计结束后交设计说明书等文档,设计作品以姓名命名,并以班集体为单位刻盘。 4. 文档雷同者按不及格处理; 设计报告撰写格式要求: 要求层次清楚、整洁规范、不得相互抄袭,凡正文内容有整段完全相同者一律以抄袭论处。设计报告正文字数不少于0.2万字(不包括附录)。 第1级(章)题序和题名用黑体三号字,第2级(目)题序和题名用黑体小四号字,第3级(条)题序和题名用黑体小四号字,正文内容用宋体五号字(英文用新罗马体),多倍行距1.25。报告内容一律使用A4打印纸计算机打印,页码在页下居中标明。必须使用国家公布的规范字。 页面设置:上空2.5 cm,下空2.0 cm,左空2.5 cm,右空2.0cm(左装订)。 插图图面要整齐、美观,插图应与正文呼应,不能脱节。每幅插图应有图序与图题,图序编号要连续,图序与图题间空一格且要放在插图下方居中处。 时间安排: 2013年2月25日布置课程设计任务;讲述设计目的、内容、时间安排与本次课程设计的要求查阅资料,学生进行分析及总体设计,理清设计思路; 2013年2月 26日-2013年3月 1日按设计要求,查阅资料;进行设计及制作; 2013年3月1日提交课程设计报告及相关文档。 指导教师签字:2013年 2 月25日 系主任签字:2013年2月25日
文字处理 一、文字工具 工具箱中共有四种文字工具:横排文字工具、直排文字工具、横排文字蒙版工具和直排文字蒙版工具。在工具箱中选择文字输入工具,然后在图像上单击,出现闪动的插入标,此时可直接输入文字。输入文字后,在图层调板中可以看到新生成了一个文字图层,在图层上有一个T字母,表示当前图层是文字图层,并会自动按照输入的文字命名新建的文字图层。 (一)设置字符格式 在Photoshop中可以在字符调板中精确地控制文字图层中的个别字符,其中包括字体、大小、颜色、行距、字距微调、字距调整、基线偏移及对齐。可以在输入字符之前设置文字属性,也可以重新设置这些属性,以更改文字图层中所选字符的外观。 (二)设置段落格式 段落是末尾带有回车符的任何范围的文字。使用段落调板可以设置适用于整个段落的选项,如对齐、缩进和文字行间距。对于点文字,每行即是一个单独的段落。对于段落文字,一段可能有多行,具体视定界框的尺寸而定。 (三)变换 拖动文字定界框可以对输入的文本调整文字定界框的大小或变换文字定界框。 (四)变形 变形命令允许扭曲文字以符合各种形状;例如可以将文字变形为扇形或波浪形。变形选项可以帮助用户精确控制变形效果的取向及透视。 (五)添加投影 在“图层”调板中选择要为其添加投影的文本所在的图层,然后单击图层调板底部的“图层样式”按钮,并从出现的列表中选取“投影”,可调整“图层样式”对话框的位置以便可以看到该图层 (六)消除锯齿 当在创建用于显示在Web上的文字时,需考虑到消除锯齿会大量增加原图像中的颜色数量。如果希望可以通过减少图像中的颜色数的方法来减少图像文件大小,使用消除锯齿将会对其有所限制。消除锯齿还可能导致文字的边缘上出现零杂的颜色。当减小文件大小和限制颜色数的重要性最高时,避免消除锯齿可能更好。此外,还可以考虑使用比用于打印的文字大些的文字,较大的文字使得在Web上查看起来更方便,并且使用户在决定是否应用消除锯齿时拥有更大的自由度。
制作水晶按钮: https://www.doczj.com/doc/3610306181.html,/huishunchahang/blog/static/408777632008848537158/ 1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 120; 2.复制圆角矩形图层并缩小一个边; 3.给底部圆角矩形加个渐变叠加,这里具体颜色可以先不管,是同一色相调整不同明度就可以了,不透明度100%,样式对称的,角度90,缩放150; 4.设置具体的渐变颜色; 5.给上边的矩形添加样式,内阴影:角度:90,大小:15;外发光:混合模式:正片叠底,方法:柔和,扩展50%,大小3; 6.设置前景颜色为白色,用椭圆工具画出如图形状并设置不透明度为50%,载入上部圆角矩形为选区,利用选区建立蒙版; 7.载入上部矩形为选区并新建图层用白色描边,并给该图层添加一个蒙版用渐变工具作出下图效果 8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。 9.加上文字。 10.最后添加一个色相饱和度可以调成自己喜爱的颜色。水滴效果 1.新建图层; 2.前景色白红,填充前景色; 3.图层样式/混合选项填充不透明度降为0;投影:将不透明度设置100,距离、扩展、大小为0,等高线s(或者距离为1,投影颜色深灰色);内投影:颜色加深,不透明度40%,距离、扩展、大小设置为2、0、4;斜面与浮雕:方法:雕刻清晰,深度:250%,方向:上;大小5,软化4;高光模式:滤色,白色,不透明度75%;暗调模式:颜色减淡,白色,不透明度30%。 4.用橡皮擦工具对水滴的形状进行修改。抠取头发的方法:①反相:Ctrl+I;②图像/ 调整/色阶,观察头发细节,避免调整时将头发细节损失过大或者出现锯齿边缘的情况。移动左边中间右边的滑块,调整到保留尽可能多的细节为止。③加深,模式:阴影模式,对暗部加深,对亮部没有多大影响,曝光度降低,在头发梢位置一次次慢慢的加深,越到头发梢的位置曝光度越小,可以得到较好的运算结果。④多边形套索,人物内部选中,填充白色。使用软画笔沿头发内部边缘修理,去掉难看的边。⑤单击将通道作为选区载入,回到图层面板,单击添加图层蒙版。⑥将抠出来的人物放到背景上进行测试,使用画笔工具,按下Alt键,在头发中吸取一个比较暗颜色,进入图层进行绘画,头发变成黑色。对于整个图像的边缘,进入蒙版,使用黑色画笔进行修理,比如不透明度49%,涂抹之后,头发就会变成半透明,从而与背景进行很好的融合。导航条 1.新建图层1,用椭圆形工具拖出一个圆形,并拖出辅助线;单击
Ps 学习笔记 第一节、概述 一、Photothop是由Adobe公司出品的功能强大的图像处理软件主要应用于广告设计。包装设计。 二、3D效果图后期处理等各个领域。 三、图片由数字信息来处理的。包括图形和图像两种类型: (1)图形:也叫矢量图,是一种用数学当中的向量表达式来处理图像信息的。特点:图片小、缩放、变形后不失真 (2)图像:也叫点阵图或位图,即:图像由屏幕上无数出个细微的点组成的可识别图像,特点:可保存大量色彩信息值,但变形后失真 ●像素点:图片处理中,屏幕以像素点计,所谓构成图像的无数单个(完整)的点即像素 点。特点:有相对位置,相对大小;包含一定颜色信息,一般为正方形 ●分辨率:单位范围内所含像素点的多少。特点:分辨率越高,图像越清晰但同时占空 间越大,处理速度越慢。 Photoshop工具分五部分: 选择、移动、裁剪工具组; 绘画工具组; 矢量工具组; 辅助工具组; 控件工具组(不参与改变画像,本质区别) 快捷键: 新建文件CTRL+N 或CTRL+双击。 打开文件CTRL+O或双击界面灰色处。
常用尺寸:5寸8.9*12.7(厘米)7寸12.7*17.8(厘米)10寸25.4*20.3(厘米) 12寸25.4*30.5(厘米)15寸25.4*38.1(厘米)16---12*16(英寸) 18---12*18(英寸)20---16*20(英寸)24---20*24(英寸) 30---24*30(英寸)36---24*36(英寸)40---30*40(英寸) 文件格式: 1、PSD:是Photoshop 的默认模式,它可以支持所有Photoshop 的特性,包括Alpha 通道、专色通道、多图层等。 2、JPEG:网上常用的一种格式,不能存储Alpha 通道,也不支持透明,但可以嵌入路径,是一种有损失的压缩。 3、GIF:是网页上通用格式,用来存储索引颜色模式的图像。不支持Alpha 通道。 4、TIFF:支持多种Photoshop 的图像模式,可以包含Alpha 通道。无损压缩。 5、BMP 格式:是Dos 和Windows 平台上常用的一种标准图像格式,支持RGB、索引颜色、灰度和位图色彩模式,不支持Alpha 通道。 6、Photoshop EPS 格式:既包含像素信息又包含矢量信息,除多通道模式,其他都支持,不支持Alpha 通道。EPS 到后其又产生两个分支— DCS 1.0 和DCS 2.0。DCS 2.0 可以保存专色通道和1 个Alpha 通道,但DCS 1.0 不行。 7、PCX:早期图像格式,无损压缩,存储后比 .PSD 还大。 8、PNG:网上常用格式,无损压缩,它将GIF 与JPG 两者优点相结合。 9、PICT:苹果平台上常用文件格式。 前景色和背景色 Ctrl+delete填充背景色, alt+delete填充前景色。 X 可使前景色和背景色互换 D 恢复默认前黑后白色 视图控制
Photoshop训练题及参考作图步骤16色——色彩与网格线设置练习 1. 新建文件:300×300像素,72DPI,白色背景; 2. “编辑”菜单——预设——参考线与网格——网格线间隔:75像素; 3. “视图”菜单——显示——网格; 4. “视图”菜单——设置“对齐”有效; 5. 用柜形选区工具选取网格线的每一大格,然后用“油漆桶”工具填充一种颜色;空心字——文字选区练习 法一:用文字选区工具输入文字形的选区——扩边——填充; 法二:输入文字——转换成图形——选中文字选区——收缩选区——删除; 法三:用文字选区工具输入文字形的选区——“编辑”菜单——描边; 法四:参见路径练习2。 按钮——椭圆选区工具、渐变填充练习
提示:用线性渐变填充工具;注意光线的方向。 圆柱——添加选区、渐变填充练习 提示:用柜形和椭圆选区工具;用线性渐变(铜色渐变)填充分两次填充,注意填充方向。图案填充——图案定义、填充练习 提示:用角度渐变工具定义一个小矩形图案;然后用该图案填充一较大矩形区域。
百页窗一——图层和图案填充练习 提示:定义一个宽度为1个像素,高度为2个像素(一半透明);用该图案填充,一图片百页窗二——图层、编辑渐变效果练习 提示:用渐变编辑器中建立一个新的渐变效果,如下图: 用该渐变效果在一图片上层填充形成百页窗;
齿轮——复制选区、旋转练习 提示:用矩形选区工具作对称于圆心的矩形条并填充颜色;复制柜形条区域并作旋转;重复上述操作直到所有齿作完。 溶解字——图层混合模式/快速蒙板练习 提示: 法一: 用文字选区工具和渐变填充工具;选择图层混合模式为“溶解”并适当调整“不透明度”。 法二:利用快速蒙板制作渐变效果。 站立字——图形变换练习 提示:使用垂直翻转和透视变换;
教程列表网址:https://www.doczj.com/doc/3610306181.html,/a.html (打开以下网址的方法:按住Ctrl+点击连接) 【PS调色教程】Photoshop调出人物图片青红的非主流色调 【PS照片后期】Photoshop快速让模糊的五官变清晰 【PS字体教程】Photoshop制作多层次的金属浮雕字 【PS照片后期】PhotoShop简单为美女照片添加边框的教程 【PS字体教程】PS制作精美的五彩水晶字的详细文字教程 【PS调色教程】photoshop调制青绿色透光图片 【PS鼠绘教程】Photoshop绘制小雪人教程 【PS创意特效】Photoshop制作电影海报中的魔法特效 【PS创意特效】photoshop 利用渐变制作超酷的抽象图案 【PS基础教程】PhotoShop“相加”和“减去”模式精确选择颜色 【PS照片后期】PS让模糊的脸部照片变清晰的简单教程 【PS基础教程】Photoshop CS5初学者必读——吸管工具精度解 【PS基础教程】Photoshop CS5 初学者必读——理解RGB与CMYK色彩模式【PS基础教程】photoshop CS5初学者必读——图像分辨率精解 【PS基础教程】photoshop CS5初学者必读——颜色通道 【PS基础教程】photoshop CS5初学者必读——Alpha通道 【PS基础教程】Photoshop CS5初学者必读——位图与矢量图 【PS鼠绘教程】Photoshop CS5经典样式系列22——拉丝金属仪表盘图标特效【PS基础教程】Photoshop CS5制作GIF动画的方法精解 【PS创意特效】Photoshop制作漂亮的金色立体花纹 【PS字体教程】Photoshop制作简单的发光纹理字 【PS调色教程】Photoshop调出外景图片流行的欧美怀旧色 【PS调色教程】Photoshop快速调出外景图片梦幻的紫色调 【PS调色教程】PS用计算命令为图片调出深秋色调的教程 【PS基础教程】Photoshop CS5初学者必读——强大3D功能 【PS创意特效】Photoshop CS5滤镜打造变形金刚电影海报特效 【PS创意特效】Photoshop CS5滤镜打造电影黑客帝国海报特效 【PS创意特效】Photoshop CS5滤镜打造魔法师的学徒电影海报特效 【PS调色教程】PhotoShop曲线调整Lomo风格照片的教程 【PS创意特效】PS合成抽象的绿色心脏海报 【PS创意特效】Photoshop制作光晕星球效果 【PS创意特效】PS制作液体效果的鼠标粘液 【PS字体教程】Photoshop合成一种岩石水滴效果的艺术字体 【PS字体教程】用PS简单几步就能做出出色的字体效果 【PS字体教程】Photoshop制作特殊效果的字体 【PS字体教程】Photoshop设计童年乐趣的字体效 【PS字体教程】Photoshop制作描边火焰字体 【PS基础教程】网页设计师常用的9个photoshop技巧 【PS基础教程】PS CS5的两个新功能介绍 【PS创意特效】Photoshop把人物图片处理成简洁的插画效果 【PS字体教程】Photoshop制作绚丽的彩色发光字效果 【PS创意特效】Photoshop制作超梦幻的绿色光斑壁纸
学习PS如何P图片 照片名称:Photoshop, 照片名称:调出照片柔和的蓝黄色-简单方法, 1、打开原图素材,按Ctrl + J把背景图层复制一层,点通道面板,选择蓝色通道,图像 > 应用图像,图层为背景,混合为正片叠底,不透明度50%,反相打钩, 2、回到图层面板,创建曲线调整图层,蓝通道:44,182,红通道:89,108 3、新建一个图层,填充黑色,图层混合模式为正片叠底,不透明度为60%,选择椭圆选框工具选区中间部分,按Ctrl + Alt + D羽化,数值为70,然后按两下Delete键删除,再打上文字,完成最终效果。
照片名称:调出照片漂亮的红黄色, 1、打开原图素材,Ctrl + J把背景图层复制一层,按Ctrl + Shift + U去色,执行:滤镜 > 模糊 > 高斯模糊,数值4,图层混合模式为滤色,图层不透明度改为27%。 2、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,图层混合模式为颜色。 3、创建渐变映射调整图层,紫色-橘色,Alt+Ctrl + G加上剪贴蒙版。 4、创建亮度/对比度调整图层,-5,-21 5、创建智能锐化调整图层,设置为默认值,数量46,半径0.8,高斯模糊, 6、创建色阶调整图层,8,1.00,255 7、创建可选颜色调整图层,红色:+17,-8,+16,0,黄色:-54,0,+10,+18,白色:-5,0,0,0,
照片名称:打造美女冷艳张扬蓝色调, 1、在做图之前,可以先对图进行:图像-调整-自动色阶,自动对比度,自动颜色的调节, 2、打开原图,复制背景图层, 3、新建色相饱和度调整层,红:-80,黄:-80,蓝:+32 4、色彩平衡:-20,+20,+50 5、曲线调整,数值:38,36 6、色相饱和度,蓝色:-45 7、可选颜色,青:-10,+20,+24,0,蓝色:+20,0,+10,0,中性色:(黑色)+5,黑色:(黑色)+5 8、载入蓝色通道选区,做曲线调节,数值:74,119 9、亮度对比度:0,+10 10、盖印所有图层,(Ctrl+Shift+Alt+E),把图片进行磨皮等简单柔化处理, 11、把开始复制的背景副本层置顶,混合模式为柔光,不透明度25% 12、再次盖印所有图层,打上光照效果,滤镜-渲染-光照效果,不透明度50%,其他数值为默认值。添加蒙版,把曝光过度的地方擦回来, 13、刷上自己喜欢的笔刷,添加文字,完成 照片名称:精心制作水做的女人, 1、打开原图素材,先用钢笔工具把人物勾出来,按Ctrl + Enter 把路径转为选区,按Ctrl + J 把人物复制到新的图层。 2、按Ctrl + M 对抠出的人物调整曲线,数值:47,60 3、新建一个图层,填充颜色:#0A6A60 4、把人物皮肤到头部这上半部分抠出来,复制到新的图层。 5、把前景颜色设置为翠绿色,(水的颜色可以根据作图需要设定所需要),背景设置为白色,选择菜单:图像 > 调整 > 渐变映射。调节出有明暗对比的单色图像。 6、滤镜 > 艺术效果 > 塑料包装,数据根据个人需要做调节,主要是提取有水效果的高光部分,所以作图的是很可以想象一下水做的人脸上的高光密度和疏散度进行调节,根据水的特征,人物眼睛能接收到的信息就是只有高光和最暗的部分,其它部分则是透明的。