

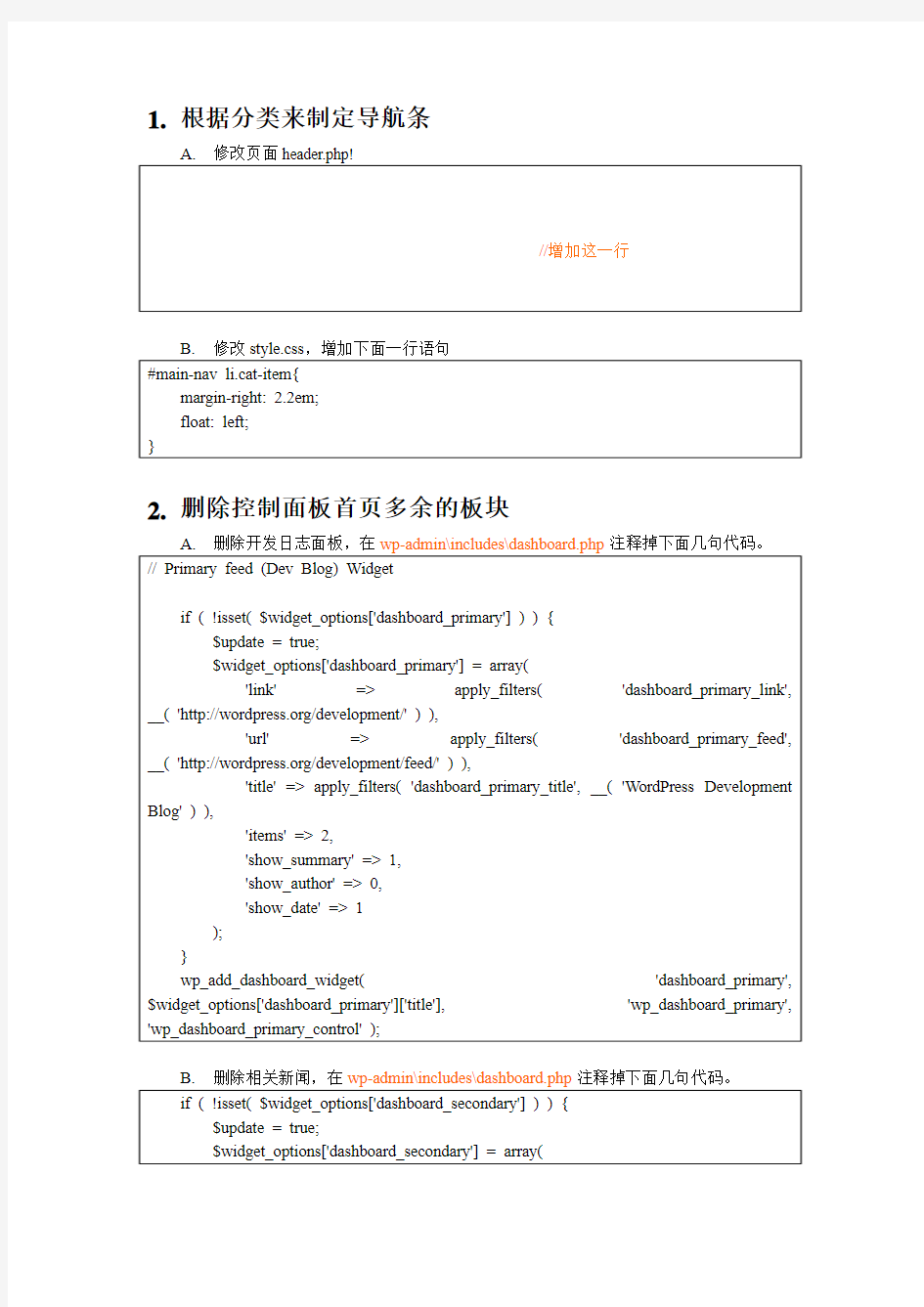
1.根据分类来制定导航条
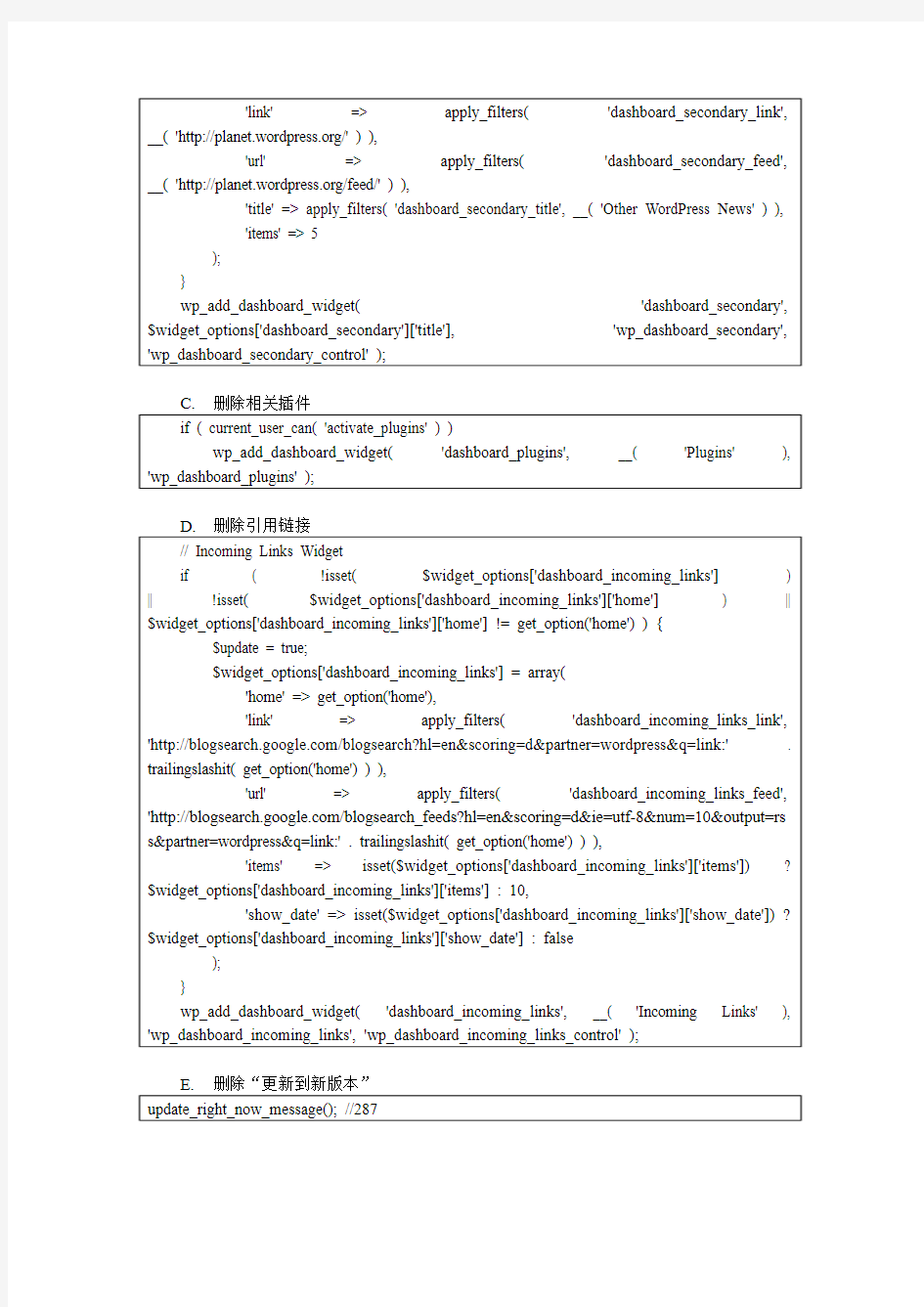
2.删除控制面板首页多余的板块
3.显示所有最新的文章
4.发表文章时对文章进行修改的操作
一套完整的WordPress模板应至少具有如下文件:style.css : CSS(样式表)文件
index.php : 主页模板
archive.php : Archive/Category模板
404.php : Not Found 错误页模板
comments.php : 留言/回复模板
footer.php : Footer模板
header.php : Header模板
sidebar.php : 侧栏模板
page.php : 内容页(Page)模板
single.php : 内容页(Post)模板
searchform.php : 搜索表单模板
search.php : 搜索结果模板
当然,具体到特定的某款模板,可能不止这些文件,但一般而言,这些文件是每套模板所必备的。
基本条件判断Tag
is_home() : 是否为主页
is_single() : 是否为内容页(Post)
is_page() : 是否为内容页(Page)
is_category() : 是否为Category/Archive页
is_tag() : 是否为Tag存档页
is_date() : 是否为指定日期存档页
is_year() : 是否为指定年份存档页
is_month() : 是否为指定月份存档页
is_day() : 是否为指定日存档页
is_time() : 是否为指定时间存档页
is_archive() : 是否为存档页
is_search() : 是否为搜索结果页
is_404() : 是否为“HTTP 404: Not Foun d” 错误页
is_paged() : 主页/Category/Archive页是否以多页显示
Header部分常用到的PHP函数
: 博客名称(Title)
: CSS文件路径
: PingBack Url
: 模板文件路径
: WordPress版本
: Atom Url
: RSS 2.o Url
: 博客Url
: 博客网页Html类型
: 博客网页编码
: 博客描述
: 特定内容页(Post/Page)的标题
模板常用的PHP函数及命令
: 调用Header模板
: 调用Sidebar模板
: 调用Footer模板
: 显示内容(Post/Page)
: 检查是否存在Post/Page
: 如果存在Post/Page则予以显示
: While 结束
: If 结束
: 显示时间,时间格式由“字符串”参数决定,具体参考PHP手册
: 正文中的留言链接。如果使用comments_popup_script() ,则留言会在新窗口中打开,反之,则在当前窗口打开
: 内容页(Post/Page)标题
: 内容页(Post/Page) Url
: 特定内容页(Post/Page)所属Category
: 作者
: 特定内容页(Post/Page) ID
: 如果用户已登录并具有权限,显示编辑链接
: 显示Blogroll中的链接
: 调用留言/回复模板
: 显示Page列表
: 显示Categories列表
: 下一篇文章链接
: 上一篇文章链接
: 日历
: 显示内容存档
: 导航,显示上一篇/下一篇文章链接
: 嵌入其他文件,可为定制的模板或其他类型文件
与模板相关的其他函数
: 输出相应信息
: 显示注册链接
: 显示登录/注销链接
: 将当前内容分页
: 将当前内容截断,以不在主页/目录页显示全部内容
: 网页加载时间(秒)
: 网页加载查询量
这节我们接着上节,继续介绍如何定义index.php以及如何派生出其它文件,在index.php 文件中,在body元素内,新建如下结构化标记元素,各元素都带有不同的id属性:
这些不同的属性,分别代表着不同的区域,让人一看就知道是什么意思,下面我们重点探讨header,content,sidebar,footer部分的构建。
(一).构建header
元素的两个标签之间输入下列代码:这里用到了WP 内置的bloginfo 函数来生成内容,其中:
bloginfo(?url?)返回网站主页链接;
bloginfo(?name?)返回网站标题;
bloginfo(?description?)返回网站描述。
保存index.php 文件,然后在浏览器中按F5 刷新一下页面,看能看到什么?再通过“查看源文件”,核对一下由WP 的bloginfo() 函数生成的相关信息。
(二).构建content
在
中,我们要通过循环显示博文,包括每个博文的标题、作者、发表日期以及其他相关信息。并且,可以分页显示博文(取决于WP 后台的设置)。首先,在
看似复杂,其实不然。首先:
这两行,是WP 中的while 循环。其中,while 语句通过测试have_posts() 决定是否调用the_post() 函数。如果测试have_posts() 返回true,则调用the_post() 函数,初始化与博文
相关的内置变量。
在while 循环内部,首先要注意通过div、h2、span 这三个元素定义的嵌套语义结构,以及相应元素的class 和id 属性(其中只为class 为post 的div 元素定义了一个id 属性--post-)。这是将来使用CSS 控制外观的关键所在。在这个div 元素中,为显示博文的相关信息,分别调用了以下WP 函数:
the_ID():返回博文ID;
the_permalink():返回博文固定链接URL;
the_title():返回博文标题;
the_time(?M?):返回发表日期中的月份;
the_time(?d?):返回发表日期中的天;
the_author():返回博文作者;
the_category():返回博文的类别;
the_content():返回博文的内容,其中的参数表示用于“更多内容”的链接文本;
以上函数都是以the_ 开头的,加上后面的函数名不仅颇有自解释的味道,而且令人联想到this 关键字。此外
_e() 函数是一个包装函数,这个函数主要用于语言的转换,如果调用该函数并传递标准的WP 术语,如:Author 或Categories,则返回你相应语言包中的译文,在中文包中分别是“作者”和“类别”。当然,不用也可。但会失去一些适应性。
还有,omments_popup_link() 和edit_post_link() 两个函数,分别显示注释和编辑链接,这里不多说了。
另外,在 后面显示了分页导航链接,调用的函数分别是:next_posts_link() 和previous_posts_link()。此时,如果你的博文总数小于WP 后台设置的最多显示数目,比如:你在后台设置最多显示 5 篇,而你有10 篇博文,就会分页显示;否则,如果你的博文少于或等于5 篇则看不到分页导航链接。
最后,不要丢下 语句后面的内容:
显然,这是一个错误提示信息。
(三).构建sidebar
sidebar 的内容当然要在
元素中构建了。sidebar,中文叫侧边栏,其中可以包含很多内容。比如:分类、页面、链接、日历等等导航及相关信息。在WP 中,sidebar 中的内容都以无序(ul)或有序(ol)列表的形式输出。因此,需要在
中输入以下标记:?, …
以上代码从第三行开始,分别通过包含searchform.php 显示搜索表单;
调用get_calendar() 函数显示日历;
调用wp_list_pages() 函数显示页面导航;
调用wp_list_cats() 函数显示分类导航;
调用wp_get_archives() 函数显示存档导航;
调用get_links() 函数显示链接导航。
在构建侧边栏时,要为生成搜索框新建一个searchform.php 文件,其内容如下:
将其保存在myTheme 文件夹中,通过include 语句包含进来就可以了。注意,常量TEMPLATEPATH 中保存的是模板路径。
最后,说明一下以上代码第二行和倒数第二行。显然这是一个if 语句块。那这个if 语句块包含sidebar 是何用意呢?这是部件化侧边栏的需要,就是让sidebar 适合Widget 插件(WP 2.0 后内置了Widget,所以不用再安装了)。如果要使用Widget 插件,必须对sidebar 进行部件化。这样,在WP 后台通过Widget 插件你就可以使用拖动来方便地定义侧边栏的组件了。部件化侧边栏,除了在ul 元素内侧放入这个if 语句之外,还必须在myTheme 文件夹中建立一个文件functions.php,其内容如下:
if ( function_exists(?register_sidebar?) )
register_sidebar(array(
…before_widget? => …
…after_widget? => …
…before_title? => …
…after_title? => …?,
));
?>
(四).构件footer
footer 中一般都一些版权信息和不太重要的链接。所以可以在
元素中简单地放入下列代码:Copyright ? 2007
至此,核心index.php 文件就算是大功告成了!
接下来,是拆分index.php 和基于index.php 派生子模板文件。
在myTheme 文件夹中新建header.php、sidebar.php 和footer.php 三个文件。把index.php 中的
、 和 三个结构化元素及其内容分别转移(剪切)到这三个新文件中。然后,在 原来的位置处输入代码:在
原来的位置处输入代码:在
前面说过,这三个get 函数是WP 专门为包含结构化的文件定义的。现在你的index.php 文件应该如下所示:
; charset=” />
/print.css” type=”text/css” media=”print” />
RSS Feed” href=”” />
” />
然后,是派生子模板文件。把这个“模块化”的index.php 文件另存为single.php、page.php、archive.php、search.php 和category.php。当然,都保存在myTheme 文件夹中。这样,WP 在显示页面时就会调用相应的页面文件了。比如,显示博文详细内容时,会调用single.php;而显示页面内容时,则调用page.php。
最后,要做的工作就是自定义这些子模板文件。
创建一个HTML文档
设置文档标题和其它在网页中不显示的信息 强调文本(通常是斜体加黑体) 加重文本(通常是斜体加黑体) 设置字体大小从1到7,颜色使用名字或RGB的十六进制值 加删除线 程式码 键盘字 范例 变量