

WINDOWS SERVER 2003从入门到精通之使用证书在WEB服务
器上设置SSL(上)
2007-08-24 16:52:51标签:服务器web证书SSL[推送到博客圈]
为了使用户访问WEB站点时可以使用HTTPS的安装方式浏览网页,可以通过SSL协议在WEB服务器上启用安全通信通道以实现高安全性.
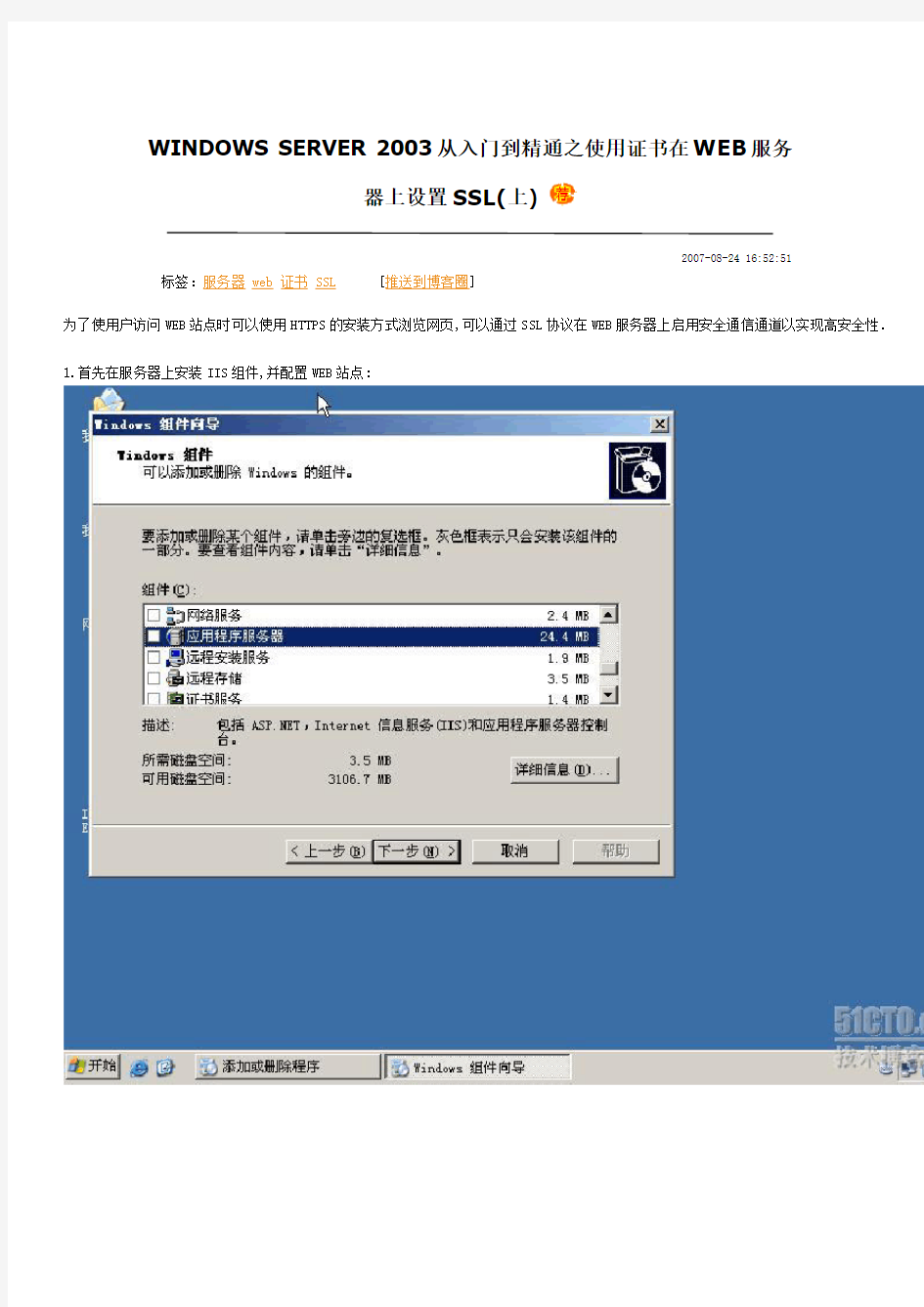
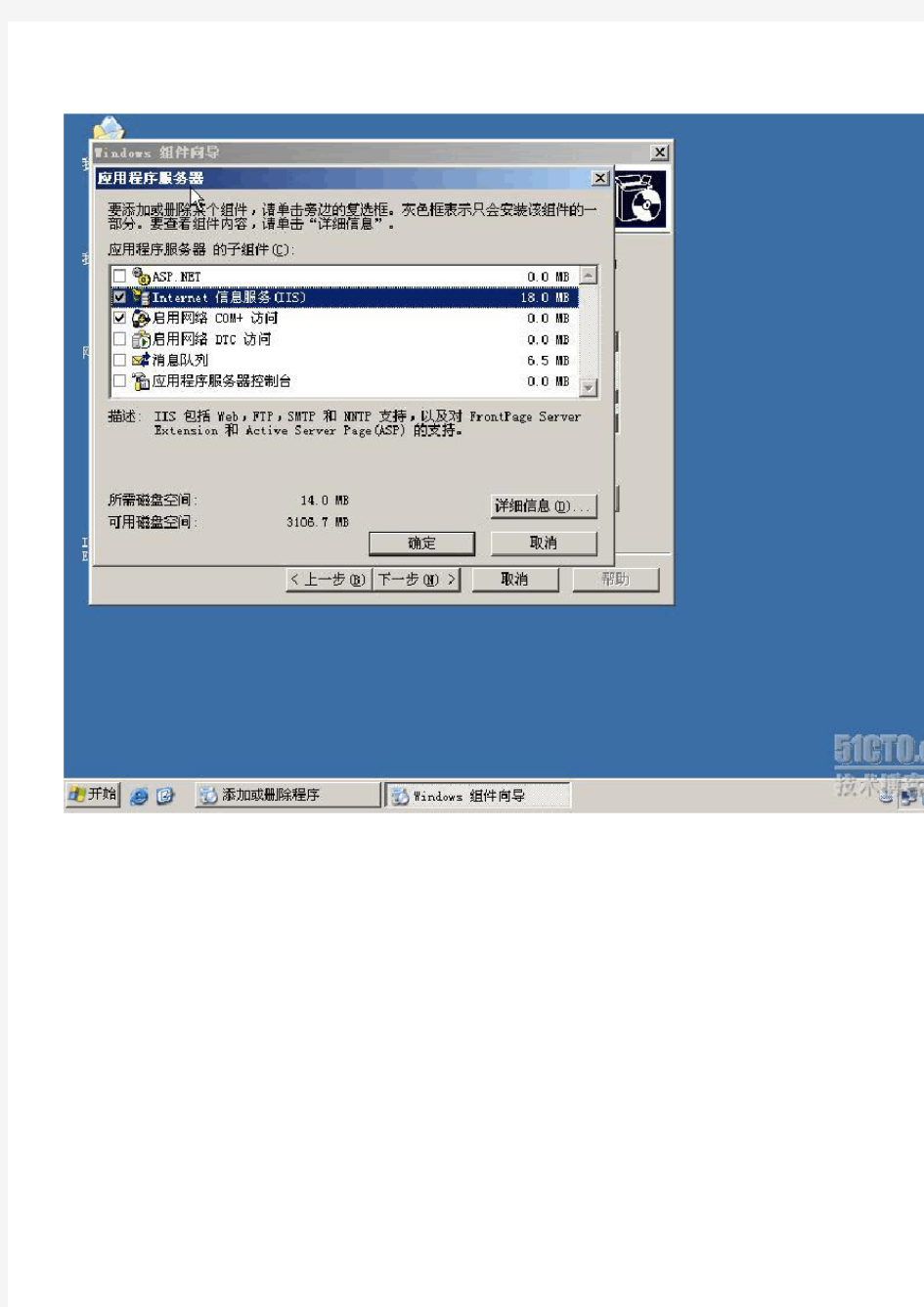
1.首先在服务器上安装IIS组件,并配置WEB站点:
并配置WEB服务器:
2.使用IE浏览器输入IP地址访问本地站点:
总结一:javaweb课程总结刚开始学的时候,感觉这两门课程好高大上的样子,因为自从学软件工程这个专业以来,一直都是学的理论性、框架性的东西,就没有接触到编程的实质性的部分,终于开始学编程了,感觉蛮兴奋的,也是精神饱满,信心十足,怀着一腔热血来听课。 由于JAVAWEB和JSP两门课是同时上的,而且每次都是一整上午,上课时间很长,老师一直有条不紊的讲着,虽然时间很长,但是每当大家上完课,心中都是有一种充实的感觉,大家都觉得有所收获,所以也就不曾觉得累了。 JAVAWEB这门课让我认识了以前见所未见闻所未闻的专业术语,Web应用程序的概述。我从中了解到Web应用程序的三层体系结构:表示层、业务层、数据存取层。从而想到了学数据库设计时的数据库设计三大范式,它们同是叙述在编写代码时应做的规划和应遵循的规则,这种规划在以后的学习中时有出现,说明编程并不是一味地进行循环判断、死记硬背,而需要在技术上有所加强、在效率上有所提高。做任何事都是如此,事先必须有目标、有计划,有统筹,这样执行时才不会盲目,才不会事倍功半。学习编程对综合能力都是一种培养。 接下来是JSP知识。要学JSP,就必须会HTML,如果HTML学不通,这对以后的学习都是一个瓶颈。基础一定要打扎实,吃透,否则上层建筑的建起就不会很顺利甚至没法起步。然后是JavaBean。以下是个人对JavaBean的一点学习体会。JavaBean里有set()和get()方法,用这些方法能很容易地传值,逻辑上更标准,代码看起来也更规范。但set()和get()方法只是用来对属性进行操作的,所以如果是进行复杂的逻辑或对数据库进行操作等,那么就不要写成set()和get()方法,只用一个有返回值的方法就足以。这样直观方便,且符合规范。总之,set()和get()方法不要没有效率地滥定义。 接着是Servlet。Servlet是一个用Java编写的应用程序,在服务器上运行,用来处理请求和响应,也可以单独做为一个Web页面。然后讲的是标签,包括自定义标签和JSP标准标签库。用一般的Java代码都几乎能实现它们的功能。它们的好处是提高了代码的重用性。 我们需要配置的坏境有JDK,Tomcat,还要用到Myeclips这一基础的编程工具。在学习JSP之前,由于没有网页编程的基础,便学习了HTML这种文本标记语言,自己试着去做简单的静态网站。后来学做JSP动态网站时,就涉及到了多方面的知识,JSP内部对象及内部对象所涉及的方法,JSP与数据库连接,如何去引用数据库。这门课更是巩固了JAVA 这一基础编程语言,要求对JAVA掌握的要透彻,每门语言要学扎实,深入理解,都要花费很大的功夫,不是容易的事情。 Jsp与servlet有一定的区别,Servlet可以看作是HTML的Java代码,而JSP可看作是包含Java代码的HTML。共同点:JSP和Servlet实际上是一回事。JSP页面最终要转换成Servlet,并进行编译,在请求期间执行的实际上是编译后的Servlet。因此,JSP页面不过是编写Servlet的另一种方式。各自应用的范围:Servlet比较适合于做处理任务,如做业务逻辑;JSP适合于表示任务,如网页制作,生成动态网页。 对JAVAWEB和JSP课程的知识就简单介绍到这里,本学期的这两门课程让我对软件工程这门课有了一个全新的认识,我真切的学到了能用的东西,大学里的很多课是浪费时间,而
WEB和FTP服务的配置与测试 一.实验目的: 1.掌握在Win 2000下WEB服务器的建立、配置和测试。 2.掌握FTP服务的配置如端口、用户设置等以及如何应用FTP服务。 二.实验内容 (1)安装IIS。 (2)配置和管理windows2000 的WWW服务器:设置Web站点;Web站点的管理。(3)配置和管理FTP服务器。 三.实验设备 装有虚拟机的计算机。 四.实验步骤 网络拓朴: 一、IIS的安装 默认情况下,在Windows 2000 Server安装过程中会自动安装IIS,若没有安装,则需安装。 1、在“控制面板”中选择“添加/删除程序”,单击“添加/删除Windows组件”;选中“Internet信息服务(IIS)”的“详细信息”清单;如下图
2、配置IIS的组件,在“Internet信息服务(IIS)”对话框中点击“Internet 服务管理器”及“公用文件”(必选);若你的服务器作为WWW或FTP服务器,则分别选中“World Wide Web服务器”和“文件传输协议(FTP)服务器”。 注意:对于不需要的服务,最好不要安装,这是安全的做法。 然后单击“确定”、“下一步”,开始IIS系统文件的安装。 二、WEB站点管理 1、单个网站的WEB服务器的配置 先配置WEB服务器前,请先用记事本或Microsoft WORD制作一个简单的网页,放在一个新建的文件夹(如:d:\aa文件夹)中,命名为网页文件(如1.htm)。然后在IIS中发布这个简单的网站: 依次单击“开始”-“程序”-“管理工具”-“Internet服务管理器”,打开Internet信息服务窗口。如图所示。
北京联合大学信息学院《WEB技术》实训报告题目:IT企业实践服务系统 专业:软件工程 班级: 学号: 姓名: 小组成员: 2013年01月01日
摘要 在计算机技术快速发展的今天,internet网络这个现代信息高速公路也流行发展起来,已经成为人们生活、工作、学习越来越离不开的平台。基于.NET技术的应用大量出现。为了让用户浏览到美观的,个性化的页面和丰富的内容。因此,基于B/S体系架构创建的这个学籍管理系统,紧跟行业发展,满足各大高校学习、管理的需要。由于各大高校在进行学籍管理时,需要管理大量的学生信息、教师信息以及课程信息等。传统的手动操作方式易发生数据丢失和统计错误,劳动强度大,且速度慢。在计算机上可以高速、快捷地完成这些工作。计算机联网后,数据在网上传递可以实现数据共享,避免重复劳动,规范教学管理行为,从而可提高管理效率和水平。 关键词:internet网络B/S体系架构学籍管理 第一章系统概述 1.1引言 建立一个基于B/S架构的学籍管理系统,实现信息网络化。通过较丰富的功能将.NET技术特点体现出来。该系统可供包括管理员登录和学生登录使用。登录者可以查询信息或者发布信息。系统中管理员模块为必不可少的模块项,该模块主要包括3个模块:管理员模块、学生模块、公用模块。为了安全有效地存储和管理登录网站的用户的信息,赋予管理员特定的权限,可以对用户进行添加,删除,修改和学生的查询等。方便网站的管理与维护。 要实现这样的功能,离不开后台数据库的支持。用户验证信息,收集到的用户点击信息,分析得出的关联规则表等大量的数据都由数据库管理系统管理。本文中数据库服务器端采用了SQL Server 2005作为后台数据库,结合SQL语句处理对用户添加,删除,修改等操作,使.NET 与数据库紧密联系起来。 1.2背景 1.2.1 B/S结构相关开发技术简介 从Web数据库的发展过程来看,实现B/S结构下Web数据库的应用通常有两种方法:一种是Web服务器端提供中间件连接Web服务器和数据库服务器;一种是把应用程序下载到客户端直接访问数据库。其中第二种方法在程序的编写、调试上显得较为繁琐,网络安全也较难保证。在第一种方法中较常用的中间件技术有通用网关接口(CGI)和应用程序编程接口(API)两种,而API有两种版本,ISAPI和NSAPI。CGI的最大不足在于对每个访问都会在服务器端产生一个应用程序副本,占用系统资源。API以动态连接库的形式出现虽然克服了CGI的这一缺点,却带来了另一个问题,即当需要修改或更新服务程序时必须重起系统,而这在许多事实性较强的应用服务器上是不允许的。同时,无论是CGI还是API它们共同的缺点是程序和HTML
1、常用那几种浏览器测试?有哪些内核(Layout Engine)? 答: (Q1) 浏览器:IE,Chrome,FireFox,Safari,Opera。 (Q2) 内核:Trident,Gecko,Presto,Webkit。 2、说下行内元素和块级元素的区别?行内块元素的兼容性使用?(IE8 以下)答: (Q1) 行内元素:会在水平方向排列,不能包含块级元素,设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效。 块级元素:各占据一行,垂直方向排列。从新行开始结束接着一个断行。 (Q2) 兼容性:display:inline-block;*display:inline;*zoom:1; 3、清除浮动有哪些方式?比较好的方式是哪一种? 答: (Q1) (1)父级div定义height。 (2)结尾处加空div标签clear:both。 (3)父级div定义伪类:after和zoom。 (4)父级div定义overflow:hidden。 (5)父级div定义overflow:auto。 (6)父级div也浮动,需要定义宽度。 (7)父级div定义display:table。 (8)结尾处加br标签clear:both。 (Q2) 比较好的是第3种方式,好多网站都这么用。 4、box-sizing常用的属性有哪些?分别有什么作用? 答: (Q1)box-sizing: content-box|border-box|inherit; (Q2)content-box:宽度和高度分别应用到元素的内容框。在宽度和高度 之外绘制元素的内边距和边框(元素默认效果)。 border-box:元素指定的任何内边距和边框都将在已设定的宽度和高度内 进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的 宽度和高度。 5、Doctype作用?标准模式与兼容模式各有什么区别? 答: (Q1) 告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不 存在或格式不正确会导致文档以兼容模式呈现。 (Q2) 标准模式的排版和JS运作模式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防 止站点无法工作。 6、HTML5 为什么只需要写?
Web 的发展史 首先要明确,什么是html?html是前端的基础!Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代产物,那时网站的主要内容是静态的,用户使用网站的行为也以浏览为主。2005年以后,互联网进入Web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。说得直白点就是美工photoshop,交互设计,flash,js,html+css。<<龙城云购>>在学习Web前端中的一些建议和方法。 在CSS布局时需要注意的一个问题是很多同学缺乏对页面布局进行整体分析,不能够从宏观上对页面中盒子间的嵌套关系进行把握,就急于动手去做,导致页面中各元素间的关系很混乱,容易出现盒子在浮动时错位等情况。建议大家在布局时采用“自顶向下,逐步细化”的思想,先用几个盒子将页面从整体上划分,然后逐步在盒子中继续嵌套盒子。 “君子生非异也,善假于物也”,在学习的过程中还要多浏览一些优秀的网站,善于分析借鉴其设计思路和布局方法,见多方能识广,进而才可以融会贯通,取他人之长为我所用。 Web前端的学习误区入门快、见效快让我们在不知不觉中已经深深爱上了网页制作。此时,很多人会陷入一个误区,那就是既然借助
这么帅的IDE,通过鼠标点击菜单就可以快速方便地制作网页。<<龙城云购>> 那么我们为什么还要去学习HTML、CSS、JavaScrpt、jQuery等这些苦逼的代码呢?这不是舍简求繁吗?但是随着学习的深入,就会发现我们步入了一种窘境——过分的依赖IDE导致我们不清楚其实现的本质,知其然但不知其所以然。因此在页面效果出现问题时,我们便手足无措,更不用提如何进行页面优化以及完成一些更高级的应用了。其原因是显而易见的——聪明的IDE成全了我们的惰性,使我们忽略了华丽的网页背后最本质的内容——code。 web前端开发工程师做为互联网行业紧缺的职位之一,人才缺口巨大,每天还在不断的更新。
第一章Web开发基础知识(简单描述)表单(续) 表单元素