

二级导航菜单
https://www.doczj.com/doc/335870114.html,网站建站
实现效果如下:
一、新建导航菜单
1、列表如下:
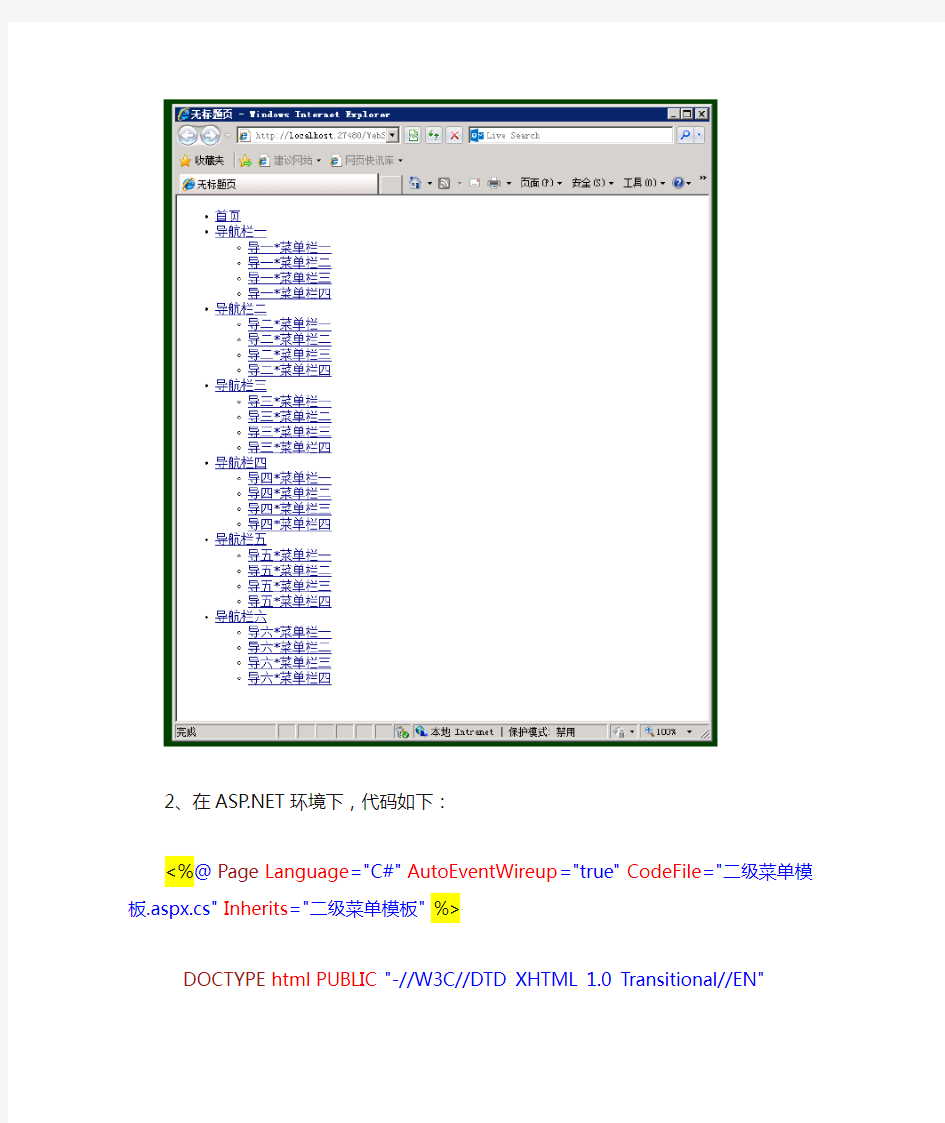
2、在https://www.doczj.com/doc/335870114.html,环境下,代码如下:
<%@Page Language="C#"AutoEventWireup="true"CodeFile="二级菜单模板.aspx.cs"Inherits="二级菜单模板" %>
"https://www.doczj.com/doc/335870114.html,/TR/xhtml1/DTD/xhtml1-transitional.dtd">
二、添加样式
竖型导航栏的制作 1、新建html文件index.html,使用文本编辑器进行编辑。如下图: 2、在
内开始编写导航栏的html代码。使用ul标签建立一个无序列表 效果如下图: 此时的列表还不能点击进行导航,我们使用标签进行超链接:效果如下图: 3、为了使得导航栏更加美观我用CSS进行样式设计,此时应在
标签里进 行引用。 4、新建CSS文件使用文本编辑器进行编辑 A.应为html页面默认有内、外边距。为方便我们进行样式设计,把所有标 签默认的内、外边距设为0px。 *{ margin:0px; padding:0px; } B.为了使导航栏在页面中间我们通过设置列表所在的今天我们开始学习《十天学会web标准(div+css)》的纵向导航菜单及二级弹出菜单,包含以下内容和知识点: ■纵向列表 ■标签的默认样式 ■css派生选择器 ■css选择器的分组 ■纵向二级列表 ■相对定位和绝对定位 一、纵向列表 纵向列表或称为纵向导航,在网站的产品列表中应用比较广泛,如淘宝网左侧的淘宝服务,今天我们就学习一下纵向导航的制作 先新建一个页面,然后插入一个ID为menu的div,然后在设计视图中选中文字,点击工具栏的ul图标,即会自动插入ul和li,然后修改文字内容为你需要的内容。
从预览的效果上看,四周都有很大的空隙,而且每一行前边还有个点,这是因为标签的默认样式造成的,下面我们需要创建样式表把标签的默认样式给清除掉生成的css代码如下: 下面我们定义一下全局的字体,字号,行距等,点击css样式面板上的新建按钮,在弹出的窗口中选择器类型选择标签,名称选择body,然后在css编辑器中设置如下图所示属性 body全局样式定义后,下面我们给#menu定义一个灰色的1px边框及宽度,然后把li定义下背景色和下边框及内边距等 接下来定义li的背景色为浅灰色及下边框和内边距 这些属性设置完后,一个简单的纵向列表菜单初具模型了。因为导航菜单,需要链接到其它页面,下边把这些导航加上链接,然后在定义a的状态和鼠标划过状态。 要添加链接,先选择要添加链接的文字,然后在属性页面链接上输入要链接的页面址,我这里输入个#,是个虚拟链接,不指向任何页面。
目录 1.1Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单 (2) 1.1.1Spry菜单栏 (2) 1.1.2自定义菜单栏组件的显示风格(修改CSS文件) (9) 1.1.3更改菜单栏组件的方向 (15)
1.1Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单 1.1.1Spry菜单栏 Spry 框架是一个JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的Web 页。有了Spry,就可以使用HTML、CSS 和极少量的JavaScript 将XML 数据合并到HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。 在设计上,Spry 框架的标记非常简单且便于那些具有HTML、CSS 和JavaScript 基础知识的用户使用。 1、菜单栏组件是一组可导航的菜单按钮 当站点访问者将鼠标悬停在其中的某个按钮上时,将显示相应的子菜单。使用菜单栏可在紧凑的空间中显示大量可导航信息,并使站点访问者无需深入浏览站点即可了解站点上提供的内容。 Dreamweaver 允许Web开发人员插入两种菜单栏组件:垂直组件和水平组件。并且所生成的菜单栏组件由标准的HTML标签(由
将弹出下面形式的对话框 选择“水平”或“垂直”等所需要的菜单形式,并最后单击“确定”按钮,本示例选择“水平菜单”。Dreamweaver将自动地创建出下面形式的“水平菜单”。 也可以使用“插入记录”主菜单栏中的“Spry”子菜单,然后插入菜单栏组件的方式创建。 4、保存页面文件及所生成的CSS和JavaScript文件 (1)确认保存所需要的各个相关的资源文件
移动网站的导航设计 导航是互联网网站最重要的组成部分之一,它涉及到产品的信息架构、页面布局和用户交互行为等诸多方面。一个网站用户体验的优劣往往和导航的优劣有密切的联系。 随着移动互联网的发展,越来越多的网站以移动网站的形式移植到手机上。在网站移植过程中,导航的重新设计有什么变化和设计要点呢,本文尝试做出一些研究。 导航的目的 在研究导航之前,我们不妨从导航的使用目的谈起。如果把网站比成一座大厦,那导航可认作是大厦内的指引系统。导航的使用目的归纳起来主要有以下几个方面: 1. 引导用户在网站页面间移动和浏览,提供获取信息的路径。全局导航、局部导航等都是为了用户浏览相关的页面提供引导,方便用户找到所求。 2. 理清网站各部分内容之间的关系,使用户了解网站全景。最常见于全局导航和站点信息导航,它们展现了整个网站的目录信息,用户可快速理解网站结构,对网站有整体的把握。 3. 定位用户在网站中所处的位置。这个功能常见于面包屑和相关导航中,它帮助用户识别当前浏览的页面与网站整体内容间关系,使用户了解当前页面和网站其它内容的联系和区别。 导航变化的原因 从PC端到移动端导航变化的原因归根结底是由物(设备的软、硬件差异)、景(使用情景和操作方式)、事(用户需求和使用目的)差异。这些因素相互交织,对移动终端的导航设计有显著的影响。 本文尝试从类型、内容、样式等方面结合实例来说明PC端到移动端网站导航设计的变化: 一、常用导航类型变化 网页导航的划分有不同的维度。网页导航按照作用范围的不同可以分为三大类:结构性导航、关联性导航和公用程序导航。根据《web 导航设计》,三者的关系可描述如下:
实验六 CSS制作导航栏 1实验目的 1)掌握CSS的类选择器和派生选择器; 2)掌握导航栏的制作方法; 3)掌握CSS中伪类(Pseudo-Classes)的使用。 2实验内容 1)使用CSS制作导航菜单栏; 2)使用伪类的属性使菜单动起来; 3)丰富实验三中的网站栏目,为你的网站设计栏目结构,使其更加完善; 4)制作一个绚丽的导航栏,应用到实验三中网站上。 3实验仪器、设备 1)PC机最低配置:2G Hz以上CPU;1G以上内存;1G自由硬盘空间; 2)Internet Explorer、Firefox、Chrome、Opera、Safari任意浏览器; 3)Macromedia Dreamweaver 8或Macromedia Dreamweaver CS3。 4实验要求 1)掌握CSS的类选择器和派生选择器; 2)掌握导航栏的制作方法; 3)掌握CSS中伪类(Pseudo-Classes)的使用。
5实验步骤 5.1CSS导航入门 在前几次实验中,我们的网站已经已经越来越完善了,但我们的还没有一个漂亮的导航菜单栏,看到网络上的那些漂亮的菜单,是不是也想制作一个绚丽的菜单栏。这里我们要使用到CCS中伪类的特性,简单来说就是根据鼠标的状态来改变相关样式。 我们知道了什么是“内容块状元素和内联元素”,以及XHTML+CSS布局的核心概念“盒子模型”,同时又学习了一下页面布局中两种方法中的一种方法“浮动”,这次我们就利用这三个概念,来制作一款,经典的导航条,别看它其貌不扬,可是网上所有的导航条都可以再它的基础上修改而来,其实理论都是一样的,只要你能理解并学会这节课的内容,以后再困难的导航条你都可以很应对,EASY !!!OK!我们要做的导航条的效果如下,鼠标移动上去背景变黑,并且字体颜色变成白色 5.2制作导航菜单 新建一个html文档,我们要先做一个容器(要求:ID为“nav”,宽度为960px,高度为:35px,位于页面水平正中,与浏览器顶部的距离是30px;),这个容器就是放我们的导航的,html代码如下:
Css制作导航菜单 除非你的网站只有一页,不然你一定会用的导航的.事实上,导航在网页设计中是最重要部分之一.你要用很多时间去考虑如何让浏览者更容易访问你的网站. 在以前做网站导航时,往往依赖于图像,表格,和javascript.而这些都严重的影响了网站的可访问性和可使用性.如果在一个缺乏支持javascript的用户,那么你的网站导航将无算正常的显示.比如说一个用户把浏览器的javascript关闭掉,或者在一个只能读纯文字的手持设备--它们将无算从你的网站读到所有的数据.如果你的委拖人不注重这方面,那么告诉他繁杂的菜单会阻止搜索引擎的排名.(木木:像禅意花园就是一个不错的CSS网站.) 使用CSS可以创建一个更有吸引力的导航,因为CSS没有和文本混合在一起,所以确保了导航的可访问性和使那些手持设备也可以读出.在这个教程里我们将看到一个基于CSS的导航.基于CSS的网站会加快网页加载的时间,这样基于图像的导航将渐渐的被淘汰掉. 导航的结构 先看效果图: 导航的本质是让浏览者更好的访问你的网站,所以要建立有意义的语义.使CSS和语义相符合,为了以后方便维护.注意要避免现有浏览器的不兼容. 解决方案 下面是导航的HTML和CSS的代码,效果如图. 这是创建导航的HTML代码 =========================
"https://www.doczj.com/doc/335870114.html,/TR/xhtml1/DTD/xhtml1-strict.dtd">
跟我学Dreamweaver Spry设计工具——创建横向或纵向的 网页下拉或弹出菜单 杨教授工作室精心创作的优秀程序员职业提升必读系列资料 目录 1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜 单 .................2 1.1.1 Spry菜单栏...................................................................... ........................................2 1.1.2 自定义菜单栏组件的显示风格(修改CSS文件) .............................................9 1.1.3 更改菜单栏组件的方 向 ..................................................................... . (15) 杨教授工作室,版权所有,盗版必究, 1/19页 杨教授工作室精心创作的优秀程序员职业提升必读系列资料 1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单 1.1.1 Spry菜单栏 Spry 框架是一个 JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的 Web 页。有了 Spry,就可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。 在设计上,Spry 框架的标记非常简单且便于那些具有 HTML、CSS 和JavaScript 基础知识的用户使用。 1、菜单栏组件是一组可导航的菜单按钮
垂直导航栏 1. 创建名为navmenu.css的样式表文件 2. 创建名为nav.html的HTML文件 3. 在名为nav.html的HTML文件中通过属性→样式→附加样式表,导入名为navmenu.css的样式表文件 4. 创建新样式如下: 在选择器类型中选择:高级;在名称栏中输入:#navmenu 定位设置: position: absolute; width: 150px; left: 25px; top: 50px; 5. 创建列表和
/*保证所出现底部的空白用于分隔每个列表项,两项之间为2px*/ #navmenu li { margin-bottom: 2px; } /*将链接的激活区域扩展到一个块并添加背景图像、宽度和边框*/ #navmenu a { background-image: url(images/listnav_out.jpg); display: block; width: 140px; padding-top: 2px; padding-right: 2px; padding-bottom: 2px; padding-left: 5px; border: 1px solid #cc9900; } /*当按钮处于标准或已按状态时定义其文本外观,制定一种特别的颜色并清除连接的下划线,此项定义在标签#navmenu 中正常链接、已访问链接的样式*/ #navmenu a:link,#navmenu a:visited { color: #993300; text-decoration: none; } /*在跳转状态中交换图像并改变文本颜色*/ #navmenu a:hover { color: #ffffff; background-image: url(images/listnav_over.jpg); border: 1px dotted #990000; } /*设定所选按钮的外观和感觉,在导航栏中指示当前页面*/ #selnavmenu a:link,sel#navmenu a:visited,#selnavmenu a:hover { color: #ffffff; background-image: url(images/listnav_over.jpg); border: 1px dotted #990000; } 水平导航 步骤一:创建名为:menunav.html文件,创建一个项目列表(文本→列表→项目列表
如何用DIV+CSS制作横向菜单 我们先来看一个菜单的例子,最终效果是: 然后我们来详细讲解步骤 第一步:建立一个无序列表 我们先建立一个无序列表,来建立菜单的结构。代码是:
效果是: 第二步:隐藏li的默认样式 因为看起来不是很好看,菜单通常都不需要li默认的圆点,我们给UL定义一个样式来消除这些圆点。 当然,为了更好的控制整个菜单,我们把菜单放在一个div里。页面代码变成: CSS 定义为: .test ul{list-style:none;} 说明: “.test ul”表示我要定义的样式将作用在test的层里的ul标签上。 现在的效果是没有圆点了: 第三步:关键的浮动 这里是菜单变成横向的关键,我们给li元素加上一个“float:left;”属性,让每个li浮动在前面一个li的左面。CSS定义为: .test li{float:left;} 效果是: 看,菜单变横向了。就这么简单!下面需要做的就是优化细节了。 第四步:调整宽度 菜单都挤在一起不好看怎么办?我们来调节li的宽度。 在CSS中添加定义width:100px,指定一个li的宽度是100px,当然你可以根据你的需要调整数值: .test li{float:left;width:100px;} 效果是: 如果我们同时定义外面div的宽度,li就会根据div的宽度自动换行,例如定义了div 宽350px,6个li的总宽度是600px,一行排不下就自动变成两行: .test{width:350px;} 效果是: 第五步:设置基本链接效果 接下来,我们通过CSS来设置链接的样式,分别定义:link、:visited、:hover的状态 .test a:link{color:#666;background:#CCC;text-decoration:none;} .test a:visited{color:#666;text-decoration:underline;} .test a:hover{color:#FFF; font-weight:bold;text-decoration:underline;backgroun d:#F00;} 效果是: 第六步:将链接以块级元素显示 有朋友问,菜单链接的背景色为什么没有填满整个li的宽度?恩,解决的方法很简单,在a的样式定义中增加display:block,使链接以块级元素显示。 同时我们微调了如下细节: 用text-align:center将菜单文字居中; 用height:30px增加背景的高度;
竖向的二级导航菜单代码特效,纯DIV+CSS制作
下面我们定义一下全局的字体,字号,行距等,点击css样式面板上的新建按钮,在弹出的窗口中选择器类型选择标签,名称选择body,然后在css编辑器中设置如下图所示属性