分享50个 CSS3 最佳应用示例
- 格式:doc
- 大小:1.89 MB
- 文档页数:27

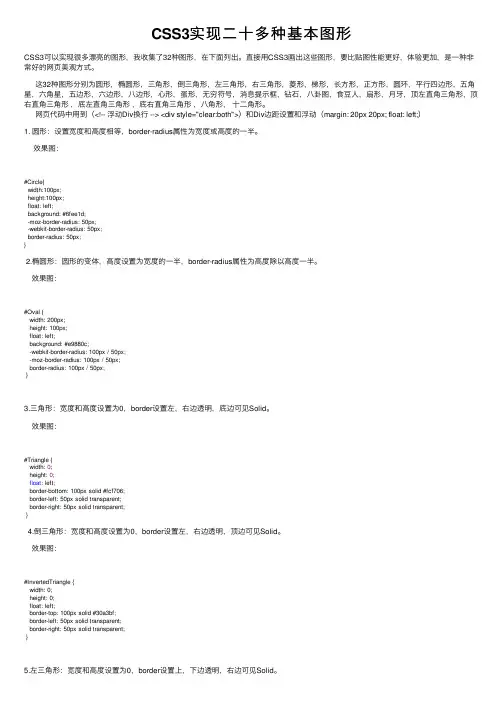
CSS3实现⼆⼗多种基本图形CSS3可以实现很多漂亮的图形,我收集了32种图形,在下⾯列出。
直接⽤CSS3画出这些图形,要⽐贴图性能更好,体验更加,是⼀种⾮常好的⽹页美观⽅式。
这32种图形分别为圆形,椭圆形,三⾓形,倒三⾓形,左三⾓形,右三⾓形,菱形,梯形,长⽅形,正⽅形,圆环,平⾏四边形,五⾓星,六⾓星,五边形,六边形,⼋边形,⼼形,蛋形,⽆穷符号,消息提⽰框,钻⽯,⼋卦图,⾷⾖⼈,扇形,⽉⽛,顶左直⾓三⾓形,顶右直⾓三⾓形,底左直⾓三⾓形,底右直⾓三⾓形,⼋⾓形,⼗⼆⾓形。
⽹页代码中⽤到(<!-- 浮动Div换⾏ --> <div style="clear:both">)和Div边距设置和浮动(margin: 20px 20px; float: left;)1. 圆形:设置宽度和⾼度相等,border-radius属性为宽度或⾼度的⼀半。
效果图:#Circle{width:100px;height:100px;float: left;background: #6fee1d;-moz-border-radius: 50px;-webkit-border-radius: 50px;border-radius: 50px;}2.椭圆形:圆形的变体,⾼度设置为宽度的⼀半,border-radius属性为⾼度除以⾼度⼀半。
效果图:#Oval {width: 200px;height: 100px;float: left;background: #e9880c;-webkit-border-radius: 100px / 50px;-moz-border-radius: 100px / 50px;border-radius: 100px / 50px;}3.三⾓形:宽度和⾼度设置为0,border设置左,右边透明,底边可见Solid。
效果图:#Triangle {width: 0;height: 0;float: left;border-bottom: 100px solid #fcf706;border-left: 50px solid transparent;border-right: 50px solid transparent;}4.倒三⾓形:宽度和⾼度设置为0,border设置左,右边透明,顶边可见Solid。

css3效果案例(优秀范文五篇)第一篇:css3效果案例关于元素阴影的用法1)Box-shadow:属性包含6个参数值:阴影类型,X轴位移,Y轴位移,阴影大小,阴影扩展和阴影颜色。
效果(一):代码如下:box-shadow: 5px 5px;}第二篇:CSS3 transition实现超酷图片墙动画效果CSS3 transition实现超酷图片墙动画效果有了CSS3,实现效果就是这么简单。
加群四一八加上三五五最后五三一了解更多web实战知识。
功能介绍web前端的技术学习(html,css,js)每天进步一小步,人生进步一大步!工具/原料电脑坚持和耐心方法/步骤 1一、前面的感慨以前也陆陆续续试过CSS3的一些特性,文字投影,多边框等。
但都是试试而已,知道有这么回事。
今天,见到了一个新玩意,transition,认认真真的试了一下,经过,我懵了,我呆了,我傻了,半天说不出话来,这…这…unbelievable,amazing,太神奇了,太不可思议了,几行简单的CSS,如此炫酷的动画效果,flash都不及的动画效果,我真是难以表达我的心情。
下面由浅入深,使用纯CSS,一步一步实现图片墙动画效果。
这里,必须要先说明一下:对于对于此transition效果,IE6,IE7,IE8浏览器可以回家过元旦节了,这里没有它们的事情,Firefox3虽然平时表现不错,这里也没有它的事情。
这个效果最拿手的是chrome2浏览器,Safari4,也就是webkit家族,这里Firefox3.5勉强凑合,有盒阴影和旋转效果,但是没有动画。
所以,下文陆续提供的demo页面仅适用于chrome浏览器和Safari浏览器,部分适用于Firefox3.5+,IE纯粹的观众。
2二、基础练习–实现旋转与盒投影效果在CSS3中,实现旋转效果需要用到transform属性中的rotate属性;实现盒阴影效果需要使用box-shadow属性。

css3交互案例CSS3交互案例1. 悬停效果:使用CSS3的:hover伪类,实现鼠标悬停在某个元素上时的交互效果,如改变背景色、改变文字颜色等。
2. 过渡效果:使用CSS3的transition属性,实现元素的平滑过渡效果,如淡入淡出、缩放等。
3. 动画效果:使用CSS3的animation属性,实现元素的动画效果,如旋转、平移、透明度变化等。
4. 响应式布局:使用CSS3的媒体查询,实现页面在不同屏幕尺寸下的自适应布局,使页面在手机、平板和电脑等不同设备上都能良好显示。
5. 弹性布局:使用CSS3的flexbox布局,实现页面中元素的灵活排列和对齐,使页面具有更好的自适应性。
6. 过滤效果:使用CSS3的filter属性,实现对元素的滤镜效果,如模糊、灰度、亮度调整等。
7. 3D效果:使用CSS3的transform属性,实现元素的3D变换效果,如翻转、旋转、缩放等,使页面具有立体感。
8. 多列布局:使用CSS3的多列布局,实现页面中文字的多列显示,使页面排版更加美观。
9. 文字效果:使用CSS3的text-shadow属性,实现文字的阴影效果,使文字看起来更加立体。
10. 自定义滚动条:使用CSS3的::-webkit-scrollbar伪元素,实现自定义滚动条的样式,使页面滚动时的交互效果更加美观。
以上是10个基于CSS3的交互案例,通过使用CSS3的各种属性和伪类,可以实现丰富多样的交互效果,提升页面的用户体验。
这些案例展示了CSS3在网页设计中的重要作用,为开发者提供了更多的设计选择和创造空间。
通过合理运用这些交互效果,可以让网页更加生动、吸引人,并提升用户对网站的好感度和留存率。
同时,这些案例也展示了CSS3作为一种前端技术的强大能力,为开发者带来了更多的创作灵感和可能性。

CSS3在前端开发中的应用实例随着互联网的快速发展,前端开发在网页设计中扮演着越来越重要的角色。
而CSS3作为前端开发的一项重要技术,不仅能够提高网页的样式和交互效果,还能够提升用户体验。
本文将介绍CSS3在前端开发中的一些应用实例,以及它们对网页设计的影响。
一、过渡效果CSS3的过渡效果是指元素从一种样式逐渐过渡到另一种样式的效果。
通过使用过渡效果,我们可以实现一些动态的效果,使网页更加生动和吸引人。
例如,当用户将鼠标悬停在一个按钮上时,按钮的颜色可以从原来的颜色平滑地过渡到另一种颜色,给用户一种按钮被点击的感觉。
二、动画效果CSS3的动画效果是指元素在一段时间内逐渐改变样式的效果。
与过渡效果不同,动画效果可以实现更加复杂和多样化的动态效果。
通过使用动画效果,我们可以实现一些炫酷的效果,提升用户对网页的体验。
例如,可以通过动画效果实现一个旋转的图片,或者一个渐变的背景色。
三、响应式布局响应式布局是指网页能够根据用户的设备和屏幕尺寸自动调整布局和样式的技术。
CSS3提供了一些强大的功能,使得响应式布局变得更加容易实现。
通过使用CSS3的媒体查询功能,我们可以根据用户的设备类型和屏幕尺寸来设置不同的样式和布局,从而使网页在不同设备上都能够呈现出最佳的效果。
四、阴影效果CSS3的阴影效果是指在元素周围添加阴影效果,使元素看起来更加立体和有层次感。
通过使用阴影效果,我们可以为元素增加一些阴影,使其在网页中更加突出和引人注目。
例如,可以为一个图片添加一个阴影效果,使其看起来更加立体和真实。
五、渐变效果CSS3的渐变效果是指在元素的背景中添加渐变效果,使背景呈现出平滑过渡的效果。
通过使用渐变效果,我们可以为网页的背景添加一些丰富的颜色和纹理,使其更加美观和吸引人。
例如,可以为一个按钮的背景添加一个渐变效果,使其看起来更加炫酷和吸引人。
六、字体效果CSS3提供了一些强大的字体效果功能,使得我们可以为文字添加一些独特和有趣的效果。


50个超炫的CSS3效果1.CSS3实现钟表效果(基于jQuery) 使用CSS3的基本变形特性:rotate,并结合了jQuery这类javaScript框架制作的CSS3时钟效果。
2.模拟时钟 模拟时钟基于过渡webkit和CSS3变形,javascript用于将其按当前时间转动。
3.可使用箭头键旋转的3D立方体 你可以使用上、下、左、右方向键控制这个3D立方体,它是基于webkit-perspective, -webkit-transform 和 -webkit-transition 创建。
4.多种3D立方体(淡入淡出) 多种3D立方体使用CSS3和它的属性‘transform’ 和 ‘transition’ ,我个人觉得效果很震撼,你能看到写在3D立方体上的透视感极强的文字。
5.CSS3手风琴效果 使用CSS3实现的手风琴菜单效果,基于webkit浏览器专有属性。
6.自动滚动视差效果 自动滚动视差效果使用WebKit的 CSS transition 属性。
该效果无需JavaScript。
7.Isocube Isocube有些类似于3D立方体,但也有不同之处,它可以让他片贴在立方体面。
8.CSS3图片集9.CSS3 Matrix(黑客帝国效果) 黑客帝国是最棒的科幻小说改编电影之一,现在使用纯CSS就能实现电影中的矩阵效果。
10.7种CSS3结合javascript技术的特效 7种CSS3结合javascript技术的特效实例. 所包含的效果有淡入淡出, 震动, 轻移, 扩大, 跳动,旋转和手风琴效果。
11.各种鼠标悬停图片特效 六个由CSS3替代JavaScript而实现的鼠标悬停图片效果,CSS3实现这种悬停效果依然很炫!12.旋转的可口可乐易拉罐(使用滚动条控制)13.3D 《宫女》14.宝利来画廊 宝利来画廊是由CSS3技术实现的将一些照片堆在一起,有趣的是鼠标悬停照片是,照片会旋转并缓慢放大~15.太空16.Mac Dock CSS3模拟的mac操作系统菜单…17.Drop-In Modals18.滑动的唱片 该效果使用了CSS3过渡和些许HTML,在它上面放一个唱片专辑会看上去更生动。

css3高级应用试题
CSS3高级应用试题是指针对CSS3的高级特性和应用技术的测试题目,用以考察开发人员对CSS3的高级功能的理解和应用能力。
以下是一些CSS3高级应用试题的示例:
1.请使用CSS3的transition属性创建一个动画效果,当鼠标悬停在一个div
元素上时,改变该元素的背景颜色,并平滑过渡效果。
2.创建一个响应式布局,使用CSS3的媒体查询功能,在不同屏幕尺寸下调整
元素的位置和尺寸。
3.使用CSS3的box-shadow属性为一个元素添加阴影效果,并说明如何控
制阴影的位置、模糊半径和颜色。
4.解释CSS3中的flexbox布局模型,并使用它来创建一个水平居中的布局。
5.使用CSS3的gradients(渐变)创建一个背景渐变效果,并说明不同类型
的渐变(线性渐变、径向渐变)。
6.请说明CSS3的column-count和column-width属性如何实现多列布局,
并在实际网页设计中使用这些属性。
7.使用CSS3的border-radius属性为一个元素添加圆角效果,并说明如何控
制每个角的半径。
8.创建一个鼠标悬停时的下拉菜单,使用CSS3的hover伪类和transform
属性实现动画效果。
总结:CSS3高级应用试题指的是针对CSS3的高级特性和应用技术的测试题目,用以考察开发人员对CSS3的高级功能的理解和应用能力。
通过解决这些试题,可以帮助开发人员深入理解CSS3的高级功能,提高他们的网页设计和开发技能。

分享7款超赞的CSS3动画效果,值得你收藏!作者:html5tricks今天与⼤家分享7款顶级的CSS3动画效果,包含了菜单特效、⽂字特效、图⽚特效等,另外还有⼏个表现⾮常特别的动画,个⼈觉得⾮常赞哦。
1、CSS3和SVG⽂字背景动画,超酷的⽂字特效这是⼀款基于CSS3和SVG的⽂字特效,⽂字的背景可以定义⼀些动画特效,在背景动画播放的同时,我们还可以选中⽂字。
本⽰例让⽂字背景展⽰⽔波和⽕焰的动画特效。
2、CSS3下划线跟随动画菜单,背景⾊渐变这是⼀款CSS3菜单,特点就是有⼀条下划线会跟随⿏标移动,当⿏标滑过菜单项时,下划线跟随动画就会出现,并对当前激活的菜单项进⾏下划线加粗。
此外,菜单背景⾊也会有渐变的效果,看上去⾮常酷炫。
3、CSS3⼿势变换动画特效这款CSS3动画展现在我们眼前的是⼀只⼿掌,点击⼿掌下⽅的滑动按钮,就可以切换⼿势,⽬前可以切换两种不同的⼿势。
4、基于Bootstrap的CSS3⾯包屑菜单⾯包屑菜单以嵌⼊到⽹站中,帮助⽤户在⽹站中实现各级⽬录的跳转。
这款⾯包屑菜单沿⽤了bootstrap的风格,利⽤CSS3特性,让菜单项进⾏圆⾓处理,整体变得很圆润。
5、纯CSS3实现圆盘时钟动画这是⼀款纯CSS3实现的圆盘时钟动画,这款动画在初始化时就有动画特效,包括圆盘的形成和时钟指针的形成,都赋予了⾮常酷的动画⾊彩。
6、HTML5/CSS3 3D下拉折叠菜单 3D⼦菜单这是⼀款很有特⾊的CSS3菜单,该菜单不仅拥有下拉菜单的特点,⽽且下拉的⼦菜单还拥有3D的折纸效果,看起来蛮酷的。
7、动感的CSS3 Loading⽂字特效这是⼀款CSS3 Loading的加载动画,该动画利⽤CSS3特性,将Loading这⼏个字母渲染得⾮常具有动感。
以上就是我们和⼤家分享的7款顶级的CSS3动画效果,希望⼤家喜欢。
本⽂所有源码下载地址:密码: 73e5本⽂完~。


或许你已经看过很多关于CSS3动画的技术,包括前端观察之前发表的一些,那么现在就情看一看CSS3动画的魅力吧。
这里是一辑47个令人瞠目结舌的CSS3动画演示。
他们演示了CSS3能给我们带来的巨大的可能性。
1.使用jQuery的CSS3时钟2.模拟时钟3.使用方向键旋转的3D盒子4.多个3D盒子(滑入/滑出)5. CSS3折叠6. 自动滚动的视差7. Isocube8. 图片画廊9. 矩阵10. 7个使用CSS3的Javascript效果替代11. 图片滑过效果12. 转动的可乐罐(通过滚动条控制)PS:这个例子和下面这个严格来说都不是用的CSS3技术,而是复杂的图片和css的background-position属性的应用。
13. 3D 房间14. 宝利来画廊15. 太空注意: 这个演示依赖图形,需要一些时间来加载,但是结果非常疯狂!16. Mac Dock17. 滑入的模态窗口18. 滑动的唱片19. 放大的宝利来画廊20. 动画的火箭21. Poster Circle这个需要支持3D动画的浏览器才能看到全部效果,比如Mac版Safari4浏览器22. 变形的盒子23. 落叶24. 动画效果宝利来画廊25. 聚光灯投影26. 彩色时钟27. Lightbox 画廊(可拖拽)28. 弹性所略图菜单29. Coverflow30. 雪花31. jQuery DJ Hero32. 动态的堆叠卡33. 另一个图片画廊34. 雪栈(用方向键控制)35. 动画的定价分组36. 光滑的jQuery菜单37. CSS338. 不用Javascript的CSS Tabs39. 无JavaScript的Tab菜单40. SVG Fisheye菜单41. 无Flash的动态演示42. 旋转的画廊43. 下拉菜单44. 另一个Fisheye效果45. 逐帧动画(鼠标经过时演示)46. 另一个CSS3折叠47. AT-AT Walker (没有用Flash或JavaScript)。

css3高级应用案例补充CSS3是一种用于网页设计的样式表语言,它可以实现许多高级的效果,如动画、渐变、阴影等。
在本文中,我们将列举一些CSS3高级应用案例,以帮助您更好地了解CSS3的强大功能。
1. 3D旋转效果CSS3可以实现3D旋转效果,使元素在三维空间中旋转。
这种效果可以用于制作3D图形、3D动画等。
要实现3D旋转效果,需要使用CSS3的transform属性和perspective属性。
2. 动画效果CSS3可以实现各种动画效果,如淡入淡出、旋转、缩放等。
这些动画效果可以用于制作网页中的各种交互效果,如菜单、轮播图等。
3. 渐变效果CSS3可以实现各种渐变效果,如线性渐变、径向渐变等。
这些渐变效果可以用于制作网页中的背景、按钮等。
4. 阴影效果CSS3可以实现各种阴影效果,如文本阴影、盒子阴影等。
这些阴影效果可以用于制作网页中的各种元素,如标题、图片等。
5. 媒体查询CSS3可以使用媒体查询来适应不同的设备和屏幕大小。
这种功能可以用于制作响应式网页,使网页在不同的设备上都能够良好地显示。
6. 弹性布局CSS3可以使用弹性布局来实现网页中的自适应布局。
这种布局方式可以使网页在不同的屏幕大小下都能够自适应,从而提高用户体验。
7. 过渡效果CSS3可以实现各种过渡效果,如颜色过渡、大小过渡等。
这些过渡效果可以用于制作网页中的各种交互效果,如按钮点击效果等。
8. 滤镜效果CSS3可以实现各种滤镜效果,如模糊、灰度等。
这些滤镜效果可以用于制作网页中的各种元素,如图片、背景等。
9. 多列布局CSS3可以使用多列布局来实现网页中的多列排版。
这种布局方式可以使网页更加美观,从而提高用户体验。
10. 自定义字体CSS3可以使用@font-face属性来实现自定义字体。
这种功能可以使网页中的字体更加丰富多样,从而提高用户体验。
CSS3具有许多强大的功能,可以帮助我们制作出更加美观、交互性更强的网页。
如果您想要学习CSS3,可以通过在线教程、书籍等途径来学习。
css3animation例子CSS3 动画是在 HTML 元素中利用 CSS3 属性实现动态效果的技术。
CSS3 动画可以创建过渡、旋转、缩放、透明度变化、背景颜色变化等效果,使网页更加生动、有趣。
下面介绍一些常用的 CSS3 动画例子。
1. 过渡效果过渡效果可以实现某个属性的变化过程,比如改变元素的颜色、大小、位置等。
代码示例:```.box {width: 100px;height: 100px;background-color: blue;transition: width 2s, height 2s, background-color 2s;}上面的示例中,当鼠标悬停在元素上时,元素的宽高和背景颜色会在 2 秒的时间内变化。
transition 属性用来设置过渡效果,后面跟随需要过渡的属性名称和时间。
2. 旋转效果旋转效果可以让元素绕着中心点进行旋转,使其更具有视觉冲击力。
.box:hover {transform: rotate(180deg);}```上面的示例中,当鼠标悬停在元素上时,元素将绕着中心点旋转 180 度。
transform 属性用来设置旋转效果,rotate() 函数用来指定旋转的角度。
3. 缩放效果缩放效果可以让元素按比例进行放大或缩小,非常适用于制作图片展示等场景。
4. 透明度效果透明度效果可以让元素的不透明度发生变化,从而让元素变得半透明或完全透明。
上面的示例中,当鼠标悬停在元素上时,元素将变成半透明状态。
opacity 属性用来设置不透明度,可以是 0 到 1 范围内的值。
5. 背景颜色效果背景颜色效果可以让元素的背景颜色发生变化,非常适用于制作导航栏或按钮的鼠标悬停效果。
上面的示例中,当鼠标悬停在元素上时,元素的背景颜色将从蓝色变成红色。
background-color 属性用来设置背景颜色。
总结以上就是几个常见的 CSS3 动画例子,当然还有很多其他的动画效果和组合方式可以实现。
css3高级用法
CSS3的高级用法包括以下几个方面:
1. 渐变(Gradient): CSS3提供了线性渐变和径向渐变两种方式,在背景、字体等元素上可以使用渐变效果。
2. 2D/3D变形(Transform): CSS3的变形属性可以用来改变元素的宽度、高度、位置、角度等属性,实现平移、旋转、缩放等效果。
3. 过渡(Transition): CSS3提供了过渡效果,可以定义元素在改变状态时的动画过渡效果,比如鼠标悬停时的颜色渐变。
4. 动画(Animation): CSS3的动画属性可以实现更复杂的动画效果,包括关键帧动画、无限循环动画等。
5. 媒体查询(Media Queries): CSS3的媒体查询可以根据不同的媒体类型和设备特性来应用不同的样式,实现响应式布局。
6. 弹性盒子布局(Flexbox): CSS3的弹性盒子布局可以更方便地实现自适应布局,适用于各种屏幕尺寸和设备。
7. 多列布局(Multiple Columns): CSS3的多列布局可以实现多栏的文字排版效果,类似于报纸杂志的多栏排版。
8. 倒影(Reflection): CSS3提供了倒影效果,可以给元素添加镜像倒影的效果。
9. 伸缩图片(Flexible Box): CSS3的伸缩图片属性可以让图片根据容器的尺寸自动缩放,适应不同的屏幕。
10. 字体图标(Font Icons): CSS3的字体图标可以使用特定的字体文件来作为图标库,可以方便地制作和调用图标。
这些都是CSS3的高级用法,可以通过在CSS样式表中使用相应的属性和值来实现。
CSS3实现10种Loading效果⽤CSS3实现了⼏种常见的Loading效果,虽然很简单,但还是分享⼀下,顺便也当是做做笔记……第1种效果:代码如下:XML/HTML Code复制内容到剪贴板1. <div class="loading">2. <span></span>3. <span></span>4. <span></span>5. <span></span>6. <span></span>7. </div>CSS Code复制内容到剪贴板1. .loading{2. width: 80px;3. height: 40px;4. margin: 0 auto;5. margin-top:100px;6. }7. .loading span{8. display: inline-block;9. width: 8px;10. height: 100%;11. border-radius: 4px;12. background: lightgreen;13. -webkit-animation: load 1s ease infinite;14. }15. @-webkit-keyframes load{16. 0%,100%{17. height: 40px;18. background: lightgreen;19. }20. 50%{21. height: 70px;22. margin: -15px 0;23. background: lightblue;24. }25. }26. .loading span:nth-child(2){27. -webkit-animation-delay:0.2s;28. }29. .loading span:nth-child(3){30. -webkit-animation-delay:0.4s;31. }32. .loading span:nth-child(4){33. -webkit-animation-delay:0.6s;34. }35. .loading span:nth-child(5){36. -webkit-animation-delay:0.8s;37. }38.第2种效果:代码如下:XML/HTML Code复制内容到剪贴板1. <div class="loading">2. <span></span>3. </div>4.CSS Code复制内容到剪贴板1. .loading{2. width: 150px;3. height: 4px;4. border-radius: 2px;5. margin: 0 auto;6. margin-top:100px;7. position: relative;8. background: lightgreen;9. -webkit-animation: changeBgColor 1.04s ease-in infinite alternate;10. }11. .loading span{12. display: inline-block;13. width: 16px;14. height: 16px;15. border-radius: 50%;16. background: lightgreen;17. position: absolute;18. margin-top: -7px;19. margin-left:-8px;20. -webkit-animation: changePosition 1.04s ease-in infinite alternate;21. }22. @-webkit-keyframes changeBgColor{23. 0%{24. background: lightgreen;25. }26. 100%{27. background: lightblue;28. }29. }30. @-webkit-keyframes changePosition{31. 0%{32. background: lightgreen;33. }34. 100%{35. margin-left: 142px;36. background: lightblue;37. }38. }39.第3-5种效果:代码如下:XML/HTML Code复制内容到剪贴板1. <div class="loading">2. <span></span>3. <span></span>4. <span></span>5. <span></span>6. <span></span>7. </div>第3-5种效果的css样式分别为:CSS Code复制内容到剪贴板1. .loading{2. width: 150px;3. height: 15px;4. margin: 0 auto;5. position: relative;6. margin-top:100px;7. }8. .loading span{9. position: absolute;10. width: 15px;11. height: 100%;12. border-radius: 50%;13. background: lightgreen;14. -webkit-animation: load 1.04s ease-in infinite alternate;15. }16. @-webkit-keyframes load{17. 0%{18. opacity: 1;19. -webkit-transform: translate(0px);20. }21. 100%{22. opacity: 0.2;23. -webkit-transform: translate(150px);24. }25. }26. .loading span:nth-child(1){27. -webkit-animation-delay:0.13s;28. }29. .loading span:nth-child(2){30. -webkit-animation-delay:0.26s;31. }32. .loading span:nth-child(3){33. -webkit-animation-delay:0.39s;34. }35. .loading span:nth-child(4){36. -webkit-animation-delay:0.52s;37. }38. .loading span:nth-child(5){39. -webkit-animation-delay:0.65s;40. }第6-8种效果:代码如下:XML/HTML Code复制内容到剪贴板1. <div class="loading">2. <span></span>3. <span></span>4. <span></span>5. <span></span>6. <span></span>7. </div>第6-8种效果的css样式分别为:CSS Code复制内容到剪贴板1. .loading{2. width: 150px;3. height: 15px;4. margin: 0 auto;5. margin-top:100px;6. text-align: center;7. }8. .loading span{9. display: inline-block;10. width: 15px;11. height: 100%;12. margin-right: 5px;13. background: lightgreen;14. -webkit-animation: load 1.04s ease infinite;15. }16. .loading span:last-child{17. margin-right: 0px;18. }19. @-webkit-keyframes load{20. 0%{21. opacity: 1;22. }23. 100%{24. opacity: 0;25. }26. }27. .loading span:nth-child(1){28. -webkit-animation-delay:0.13s;29. }30. .loading span:nth-child(2){31. -webkit-animation-delay:0.26s;32. }33. .loading span:nth-child(3){34. -webkit-animation-delay:0.39s;35. }36. .loading span:nth-child(4){37. -webkit-animation-delay:0.52s;38. }39. .loading span:nth-child(5){40. -webkit-animation-delay:0.65s;41. }第9-10种效果:代码如下:XML/HTML Code复制内容到剪贴板1. <div class="loadEffect">2. <span></span>3. <span></span>4. <span></span>5. <span></span>6. <span></span>7. <span></span>8. <span></span>9. <span></span>10. </div>CSS样式分别为:CSS Code复制内容到剪贴板1. .loadEffect{2. width: 100px;3. height: 100px;4. position: relative;5. margin: 0 auto;6. margin-top:100px;7. }8. .loadEffect span{9. display: inline-block;10. width: 16px;11. height: 16px;12. border-radius: 50%;13. background: lightgreen;14. position: absolute;15. -webkit-animation: load 1.04s ease infinite;16. }17. @-webkit-keyframes load{18. 0%{19. opacity: 1;20. }21. 100%{22. opacity: 0.2;23. }24. }25. .loadEffect span:nth-child(1){26. left: 0;27. top: 50%;28. margin-top:-8px;29. -webkit-animation-delay:0.13s;30. }31. .loadEffect span:nth-child(2){32. left: 14px;33. top: 14px;34. -webkit-animation-delay:0.26s;35. }36. .loadEffect span:nth-child(3){37. left: 50%;38. top: 0;39. margin-left: -8px;40. -webkit-animation-delay:0.39s;41. }42. .loadEffect span:nth-child(4){43. top: 14px;44. rightright:14px;45. -webkit-animation-delay:0.52s;46. }47. .loadEffect span:nth-child(5){48. rightright: 0;49. top: 50%;50. margin-top:-8px;51. -webkit-animation-delay:0.65s;52. }53. .loadEffect span:nth-child(6){54. rightright: 14px;55. bottombottom:14px;56. -webkit-animation-delay:0.78s;57. }58. .loadEffect span:nth-child(7){59. bottombottom: 0;60. left: 50%;61. margin-left: -8px;62. -webkit-animation-delay:0.91s;63. }64. .loadEffect span:nth-child(8){65. bottombottom: 14px;66. left: 14px;67. -webkit-animation-delay:1.04s;68. }PS:CSS样式代码其实很多重复,主要就是动画不⼀样,但为了⽅便以后直接拿来⽤,就先不整理了。
CSS3的进阶教程及最佳实践随着互联网技术的快速发展,伴随而来的是提高用户体验和提升网站速度的需求。
在这个发展的过程中,CSS3发挥了极其重要的作用。
当然,要想真正享受CSS3带来的好处,就需要深入了解其进阶教程以及最佳实践。
1. 了解CSS3的新特性CSS3拥有许多新特性,我们需要了解这些特性,以充分发挥其潜力。
其中一些特性我们可以列举如下:1.1 变形和动画变形和动画是CSS3新增加的功能,能提供许多有用的值和函数。
例如通过transition属性可以实现渐变动画,而通过translation属性我们可以实现元素的平移操作。
1.2 圆角CSS3提供了圆角属性,可以轻松制作圆形或椭圆形的图形,而无需使用图片。
1.3 盒阴影CSS3的盒阴影是一个非常有用的功能,可以通过box-shadow属性轻易地添加阴影效果。
1.4 边框图形通过border-image属性,我们可以将图片转化为边框,通过预定义的角度和状态,达到非常丰富的效果。
2. 如何使用CSS3当我们了解了CSS3的基本功能后,接下来就需要掌握如何使用CSS3,以满足网站设计的需求。
其中,以下几点是必须注意的:2.1 兼容性问题尽管CSS3带来了很多新特性,但是由于市场上仍然使用大量的老浏览器,许多新特性不能够得到普遍的支持。
因此,我们必须考虑到兼容性问题,在代码中加入相应的兼容性后备方案。
2.2 性能优化CSS3拥有众多新特性,但并不是所有的特性都非常高效。
在使用CSS3时,我们需要注意其性能问题,避免页面加载缓慢,降低用户体验。
2.3 浏览器前缀由于浏览器厂商对CSS3的新特性支持程度不同,我们需要使用浏览器前缀,以确保页面在不同的浏览器中均能正确渲染。
3. 最佳实践除了掌握CSS3的基本使用方法外,最终目的是要实现高效、高质量的网站设计。
因此,在使用CSS3时,我们需要注意以下几个最佳实践:3.1 避免使用元素选择器在CSS3中,元素选择器可以匹配同一文档中的每一个元素,这将导致效率低下。
用CSS3和HTML5实现动态效果的最佳实践,提升用户体验一、动态效果动态效果是指网页的元素在用户与网站交互时产生的动态变化,比如背景颜色、悬停效果、菜单栏下拉等。
这些效果增加了用户与网站的互动性和吸引力。
CSS3提供了许多具有动态效果的新属性和功能,可以使网站变得更动感。
二、CSS3动态效果实现技巧1. CSS3 transitionCSS3 transition 利用的是CSS的transition属性,它可让元素从一种样式到另一种样式缓慢过渡。
你可以控制这个过程的时间长短和速度,来创建非常漂亮的动态效果。
下面是代码示例:div {width: 200px;height: 200px;background-color: red;transition: background-color 1s ease;}div:hover {background-color: blue;}2. CSS3 transformCSS3 transform 可以实现元素的旋转、缩放、变形等效果,在网页设计中尤为实用。
下面是代码示例:div {background-color: red;width: 100px;height: 100px;transition: transform 1s ease-out;}div:hover {transform: rotate(45deg) scale(1.2);3. CSS3 animationCSS3 animation 可以实现元素在网页上的动画效果,可以细致地控制动画的时间、速度和过程。
下面是代码示例:@keyframes pulse {from {transform: scale3d(1, 1, 1);}to {transform: scale3d(1.05, 1.05, 1.05);}}.box {animation: pulse 0.5s infinite alternate;}三、HTML5动态效果实现技巧1. HTML5 CanvasHTML5 Canvas是一个可以动态呈现图像的HTML5元素。
分享50个CSS3 最佳应用示例
CSS3 和HTML5 是现在Web开发领域的技术热点,它们的确给Web 开发带来了革命性的影响。
今天,要与大家分享的是50个CSS3 应用的最佳例子,从中你能体会到CSS3 中许多让人欣喜的特性,尽情欣赏吧。
1- Leaves CSS3
2- Easily Turn Your Images Into Polaroids with CSS3
3- CSS3 Lightbox Gallery With jQuery
4- Advanced CSS3 Menu
5- Amazing CSS3 Template
6- css3 web design examples
7- CSS3 jQuery Album Selection
8- CSS3 Minimalistic Navigation Menu
9- Accordian Effect Using CSS
10- Use CSS3 to Create a Dynamic Stack of Index Cards
11- CSS3 Generator
12- Subtle Rounded Corners and Shadow
13- Pictos font and CSS3
14- Creating a Fun Animated Navigation Menu With Pure CSS
15- Sweet CSS3 Buttons
16- Animated Navigation Menu with CSS3
17- Windows7 Start Menu CSS3
18- Rounded Corners
19- Rotating Images With CSS3
20- CSS3 tyle Sliders
21- My Notes With Html5 CSS3 jQuery
22- Create a CSS3 Menu Using moz border radius
23- CSS3 popup links
24- Contextual Slideout Tips CSS3
25- A Fresh Bottom Slide Out Menu with jQuery CSS3
26- CSS3 Drop Down Menu With Integrated Forms
27- Animation Using CSS Transforms
28- Trippy Spinning Column of Fun CSS3
29- CSS3 Gets a New Logo
30- CSS3 Dropdown Menu
31- Pure CSS3 Download Button
32- Star Wars Crawl CSS3
33- Rotating One Large Image CSS3
34- Rotating Multiple Large Images CSS3
35- Alternatives CSS3
36- CSS3 jQuery Tickets Machine
37- Awesome Cufonized CSS3
38- Relying on CSS3
39- Map Pins CSS3
40- Export Rotated Image Instead CSS3
41- CSS3 Thumbs
42- How to Build a Kick Butt CSS3
43- CSS3 Button Maker
44- CSS3 Menu Creator
45- Fading Transition
46- CSS3 Style Maker
47- Sweet Tabbed Navigation Using CSS3
48- CSS3 Multi Column Generator
49- Create a Slick Menu Using CSS3
50- The Cross Browser CSS3 Rule Generator
(编译来源:梦想天空原文来自:50+ Best CSS3 Examples)。