

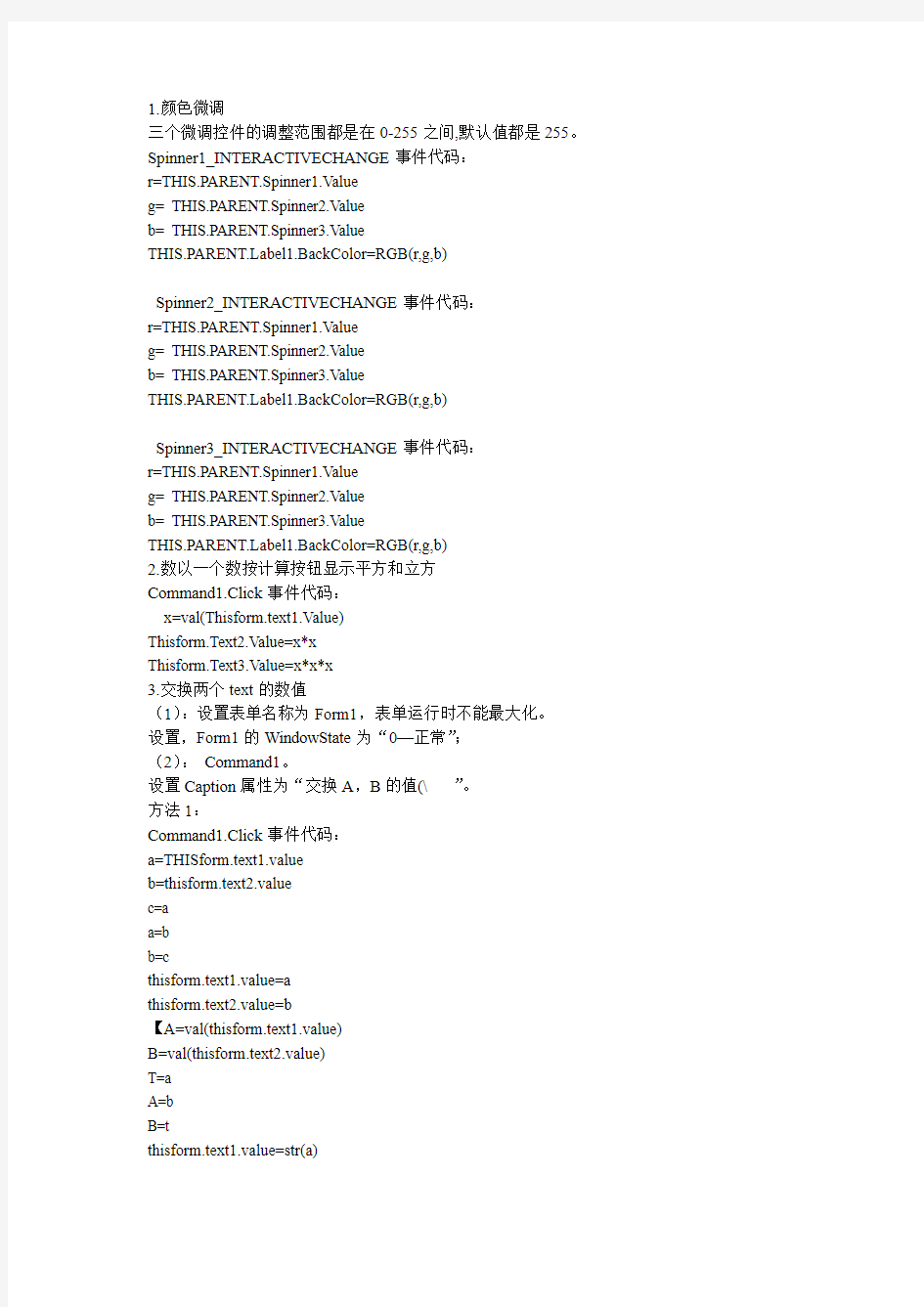
1.颜色微调
三个微调控件的调整范围都是在0-255之间,默认值都是255。Spinner1_INTERACTIVECHANGE事件代码:
r=THIS.PARENT.Spinner1.Value
g= THIS.PARENT.Spinner2.Value
b= THIS.PARENT.Spinner3.Value
https://www.doczj.com/doc/1d16604841.html,bel1.BackColor=RGB(r,g,b)
Spinner2_INTERACTIVECHANGE事件代码:
r=THIS.PARENT.Spinner1.Value
g= THIS.PARENT.Spinner2.Value
b= THIS.PARENT.Spinner3.Value
https://www.doczj.com/doc/1d16604841.html,bel1.BackColor=RGB(r,g,b)
Spinner3_INTERACTIVECHANGE事件代码:
r=THIS.PARENT.Spinner1.Value
g= THIS.PARENT.Spinner2.Value
b= THIS.PARENT.Spinner3.Value
https://www.doczj.com/doc/1d16604841.html,bel1.BackColor=RGB(r,g,b)
2.数以一个数按计算按钮显示平方和立方
Command1.Click事件代码:
x=val(Thisform.text1.Value)
Thisform.Text2.Value=x*x
Thisform.Text3.Value=x*x*x
3.交换两个text的数值
(1):设置表单名称为Form1,表单运行时不能最大化。
设置,Form1的WindowState为“0—正常”;
(2):Command1。
设置Caption属性为“交换A,B的值(\ 方法1: Command1.Click事件代码: a=THISform.text1.value b=thisform.text2.value c=a a=b b=c thisform.text1.value=a thisform.text2.value=b 【A=val(thisform.text1.value) B=val(thisform.text2.value) T=a A=b B=t thisform.text1.value=str(a) thisform.text2.value=str(b)】 方法2:更简单的 Command1的Click事件代码: A=val(thisform.text1.value) B=val(thisform.text2.value) thisform.text1.value=str(B) thisform.text2.value=str(A) 4.是否显示明文密码 Check1_Click事件代码: IF THIS.VALUE=1 THISFORM.TEXT1.PASSWORDCHAR="" ELSE THISFORM.TEXT1.PASSWORDCHAR="*" ENDIF ﹡5.鸡兔同笼算脚数问题?????? Command1.Click事件代码: a=val(THISform.text1.value) b=val(thisform.text2.value) ?"兔子有"+str((b-2*a)/2)+”个” ?"鸡有"+str(a-(b-2*a)/2)+”个” 6.长度单位转换厘米转为英寸或英寸转为厘米两个按钮,text1为长度,text2为转换后 提示:1英寸=2.54厘米 Command1.Click事件代码: x=val(THISform.text1.value) ThisForm.text2.Value=x*2.54 Command2.Click() x=val(THISform.text1.value) ThisForm.text2.Value=x/2.54 7.调整曲率 要求: 1:表单内控件如图中所示,表单标题为“调整曲率实例”。 2:微调框调整范围在0-99之间。 3:调整微调框图形shape1的曲率随之变化。 Spinner1_INTERACTIVECHANGE事件代码: thisform.shape1.curvature=this.value 8.列表闰年 设置: 1:设置表单名称为Form1。 2:在窗体内添加2个Label控件,名称分别为:Label1、Label2。 添加1个CommandButton控件,名称为:Command1。添加1个ListBox控件,名称为:List1。 3:设置Label1的标题为:单击“开始”按钮,可以求出从2000年到2100年之间的所有闰 年 并显示在列表框中。”,字体为宋体、12号字。 设置Label2的标题为“闰年如下:”,字体为:隶书加粗、14号字。Command1_CLICK事件代码: For i=2000 to 2100 If i % 400=0 OR i % 4=0 AND i % 100 <>0 Then ThisForm.List1.Additem(str(i)) Endif endfor 9.选项按钮组 Optiongroup1_Click事件代码: if this.value=1 thisform.caption=this.option1.caption else thisform.caption=this.option2.caption endif Command1_CLICK事件代码: thisform.release 10.设计一个计时器 设置: 1:设置计时器(Timer1)的时间间隔(Interval)为1000。 要求: 1:标签label1显示当前日期。 2:标签label2显示当前时间,随系统时间不断变化。 Form1_INIT事件代码: https://www.doczj.com/doc/1d16604841.html,bel1.caption = dtoc(date()) https://www.doczj.com/doc/1d16604841.html,bel2.caption = time() Timer1_TIMER事件代码: https://www.doczj.com/doc/1d16604841.html,bel2.caption=time() 11.输入用户名和密码 只设置密码的text2和退出按钮即可 text2_init事件代码: this.passwordchar="*" Command2_CLICK事件代码: THISFORM.RELEASE 12.显示时间:时分秒 设置 1:设置表单名称为Form1。 2:在窗体内添加3个Label控件,名称分别为:Label1、Label2、Label3。 添加3个TextBox控件,名称分别为:Text1、Text2、Text3。 添加2个CommandButton控件,名称为:Command1、Command2。3:设置Label1的标签标题为“时”,字体为:楷体、14号字。 设置Label2的标签标题为“分”,字体为:楷体、14号字。 设置Label3的标签标题为“秒”,字体为:楷体、14号字。Command1的click事件代码: thisform.timer1.Interval=100 Timer1的timer事件代码: thisform.text1.Value=SUBSTR(time(),1,2) thisform.text2.Value=SUBSTR(time(),4,2) thisform.text3.Value=SUBSTR(time(),7,2) 退出按钮:THISFORM.RELEASE 13.输入起始年份和中止年份列出期间的闰年 Command1_CLICK事件代码: A=val(thisform.text1.value) B=val(thisform.text2.value) For i=A to B If i % 400=0 OR i % 4=0 AND i % 100 <>0 Then ThisForm.List1.Additem(str(i)) Endif endfor 14.输入A值和B值求出最大值 Command1_CLICK事件代码: A=val(thisform.text1.value) B=val(thisform.text2.value) Max=a If a Max=b Endif thisform.text3.value=str(max) 另一种算法 A=val(thisform.text1.value) B=val(thisform.text2.value) If a>b thisform.text3.value=str(a) else thisform.text3.value=str(b) Endif ***15.列表框中输入四季名称改变选项时文本框也改变 设置: 1:设置列表框的名称为“List1”。 并在列表框中输入“春天”,“夏天”,“秋天”,“冬天”。?????要求: 1:当在列表框中改变选项时,文本框中的值也相应改变。 List1_INTERACTIVECHANGE事件代码: thisform.text1.value = thisform.list1.value 16显示当前时间并且可以暂停 要求: 文本框内当前时间,1秒钟刷新一次。 Form1_LOAD事件代码: thisform.caption = dtoc(date()) Command1_CLICK事件代码: thisform.timer1.enabled = .T. Command2_CLICK事件代码: thisform.timer1.enabled = .F. Timer1_TIMER事件代码: thisform.text1.value = time() 17.输入一个数n,列出在1到n之间能被5整除的数COMMAND1.CLICK事件代码: N=V AL(THISFORM.TEXT1.V ALUE) for x=1 to N if x%5=0 ThisForm.List1.Additem(str(x)) endif endfor 18三个文本框显示年月日 Command1_click事件代码: thisform.timer1.Interval=100 Timer1_timer事件代码: thisform.text1.Value=YEAR(DATE()) thisform.text2.Value=month(DA TE()) thisform.text3.Value=day(DATE()) ***19.输入除数并把1到100之间被该数整除的数列出来Form1的Init事件代码: THISFORM.Text1.Value='0'【不能被0除啊???】Command1的Click事件代码: x=V al(ALLTRIM(THISFORM.Text1.Value)) FOR i=1 to 100 IF i%x=0 THISFORM.List1.Additem (ALLTRIM(STR(i))) ENDIF ENDFOR ***20.组合框如何设计选项??? 21.输入华氏温度转换为摄氏温度 转换按钮代码: F=V AL(THISFORM.Text1.Value) C=(5/9)*(F-32) THISFORM.Text2.Value=C 22. 题中没有给出具体密码,这里暂以“1234”为例说明。 Command1的Click事件代码: IF ALLTRIM(THISFORM.Text1.Value)=="ADMIN" .AND. ALLTRIM(THISFORM.Text2.Value)=="1234" MESSAGEBOX("欢迎登陆",64,"提示") ELSE MESSAGEBOX("姓名或口令错误!",48,"提示") ENDIF Command2的Click事件代码: THISFORM.RELEASE 23. 要求: 1:选中“斜体”复选框时,文字变为斜体,选中“粗体”复选框时,文字为粗体。 2:单击“清除”按钮时,清除文本框中的文字。 Check1的InteractiveChange事件代码: IF THIS.Value=1 THISFORM.Text1.FontItalic=.T. ELSE THISFORM.Text1.FontItalic=.F. ENDIF Check2的Click事件代码: IF THIS.Value=1 THISFORM.Text1.FontBold=.T. ELSE THISFORM.Text1.FontBold=.F. ENDIF Command1的Click事件: THISFORM.Text1.Value="" THISFORM.Caption= "文字" 24. 选中“隐藏”复选框,隐藏“标签文字”,反之,“标签文字”可见 要求: 1:选中“隐藏”复选框,隐藏“标签文字”,反之,“标签文字”可见。 基本属性: 1:Label1.FontSize=14 2:Label1.FontBold=.T. Check1的InteractiveChange事件代码: IF THIS.Value=1 https://www.doczj.com/doc/1d16604841.html,bel1.Visible=.F. ELSE https://www.doczj.com/doc/1d16604841.html,bel1.Visible=.T. ENDIF 25. 要求: 1:表单“最大化”、“最小化”、“关闭”按钮均可用。 2:表单内控件如图中所示:其中“口令”对应的文本框输入内容是均显示为“#”。text1_init事件代码: This.passwordchar=”#” Command2_CLICK事件代码: thisform.release ***26.最大化最小化按钮怎么设计有和无? 27. Form1_ACTIV ATE事件代码: THIS.Text1.SetFocus Optiongroup1_CLICK事件代码: DO CASE CASE THIS.Value=1 THISFORM.Text1.FontName="宋体" CASE THIS.Value=2 THISFORM.Text1.FontName="隶书" CASE THIS.Value=3 THISFORM.Text1.FontName="黑体" CASE THIS.Value=4 THISFORM.Text1.FontName="楷体_GB2313" ENDCASE 28.刷新当前时间的按钮设置为 Command1_CLICK事件代码: https://www.doczj.com/doc/1d16604841.html,bel1.caption = "当前时间是:" + time() 表单自定义设计器 1设计思路 1.1表单自定义功能的误区 1、关于成本:表单自定义一般容易实现的仅布局、字段的增减、简单的脚本控制等,但有很多诸如复杂脚本控制、自动计算、特殊逻辑验证、主从关系,复杂基础数据选择(过滤、合并)、与其它功能模块的交互等等需求,自定义工具都不能很轻易地解决,最终可能带来的代价是重做,甚至推翻整个系统架构重新实现,付出成本是预计成本的2-4倍以上均有可能。建议采用对此类复杂需求通过关联创建人定义的SQL语句来实现。 2、表单自定义功能实现的方式一般是数据库表中预制了很多字段或者是一个表中的记录存储为ID、字段名、值、字段类型,而且值的类型往往是字符型,这些做法给数据的查询统计及SQL优化带来的是非常大的性能损失和阻力,业务系统数据量不大的时候看不出,一旦数据业务表大到一定程度的时候,性能瓶颈就会出现。我们知道需要工作流的业务系统都是大量用户和大规模业务数据的。对于表单自定义做法,性能瓶颈是一定要考虑的; 3、??表单自定义往往实现的是一个数据实体的增、删、改,但对于一个系统来讲一个表单仅仅是一个功能点而已,这个功能点对于整个系统来讲远不是那么单纯的,有可能一个数据实体的资料分别在多个表单里进行更新和维护,自定义逻辑往往是处理不了它们之间的冲突,还有查询和统计分析,这些是需要关联很多基础数据、关联其它业务数据。自定义表单功能本身也只是从功能特性的角度去出发,对于系统复杂的实体关系、业务模式、设计模式的支持几乎为零,一个高质量系统需要的因素基本实现不了; 4、?企业使用表单自定义工具的时候往往已经有了很多的系统,比如HR、CRM甚至ERP系统,很多关联数据会是来自于这些系统的数据。表单自定义工具往往无法提供高可靠性的集成方案,即使能集成也是勉强的,后续会付出很多手工同步、统计口径不一致等代价,为企业整体的信息化效果大打折扣; 5、?另外从实际的使用情况而言,实现一个表单自定义功能的目标往往是为了方便用户实现自己的业务逻辑,但实际上很少客户会自己去自定义这些表 智能表单系统概述文件 一、前言 随着软件应用在各行各业的深入,很多企业的业务越来越依赖IT系统。但是传统意义上的软件开发,费时费力,而且风险高,即使是通用的软件也有适用性和扩展性的问题,这极大制约了企业的软件应用。智能表单系统是一个支持快速开发的软件平台,它能提供简单快捷的软件定制开发,应用它的企业用户可以在无任何编程经验的情况下,随时随意的定制任何复杂的业务模块,支持复杂灵活的业务需求。二、系统功能简介 1.系统模块拓扑图: 智能表单系统 表单设计器工作流设计器统计报表 系统应用支持 2.系统功能模块描述: 功能模块描述 表单设计器表单设计方式为所见即所得方式,提供用户自定义样式设计。表单存储为XML文 件。可迁移性强。还可对已保存的表单进行修改,且不影响已经收集的数据。 工作流程设 计器采用国际标准的流程引擎。用户可自定义工作流,通过节点和连线来自定义流程。 可配置流程与动态表单关联。用户还可根据业务需求的变化来修改流程。 系统应用支 持系统提供和集成流程引擎、表单引擎、分析引擎等,来支持完整的业务过程应用。可驱动业务流程扭转,为用户提供代办任务,为用户分配权限保证过程的安全、业务查询统计应用和移动设备终端使用支持。 报表统计用户可通过选择数据库数据来进行一定函数的统计,提供可视化数据拖拽,并以报 表的形式和多图形化来展示,以便数据的分析。 三、系统特色 1.控件权限控制。可以让多用户填写一张表单,以及控制整张表单的填写权限。 2.采用Flex4.5新技术。摒弃传统表单设计器外观的呆板与粗糙,提供精美的可视化界面,通过 使用flex实现可拖拽设计,实现控件自适应网格的布局,及高操作性的仿Excel表格控件,以及Flex强大的表现力与图形化能力以及运算能力,为用户提供视觉上与操作上的享受。 3.表单版本控制:用户可对已设计的表单进行版本控制,针对控件启用禁用,并将禁用的控件集 自定义表单设计思路 为了满足与现有工作流系统的耦合,在对现有工作流进行适当修改的基础上,定制表单系统(包括与工作流相关的)的设计计划如下: 1。基本功能模块:部门、角色、人员信息、团队和组、职位(所有这些都可能是潜在的流程参与者) 在现有基础上适当扩展。 2。权限管理:在操作权限中增加字段权限和记录权限,即表单权限、记录权限和字段权限。 3。表单的基本信息:表单对应的表实体和实体属性的定义; 4。可视化表单定制工具:实现基于网络的图形表单设计器,努力实现可拖动控件, 不需要安装任何客户端控件;困难在于数据绑定,即页面元素到数据表字段的映射。此外,动态数据存储结构、表间数据校验和计算、主从表建立等问题也是难点。因此,相应的样式库、脚本库、函数库、模板库等。应该建立。 5。除了可视化的表单定制工具外,还应具有表单加载、表单分析、表单数据处理和表单存储功能;6.设计起点:努力为未来的系统实现准备 (即系统的运行已经是过程驱动或服务驱动的),以面向服务或面向过程的方式构建系统,使未来的系统维护不会停留在代码级维护水平。 7。设计目标:我们开发的定制表单系统是实现工作流和定制表单松 耦合的好方法。它使用 自定义表单,能够有效地将工作流与工作流过程定义方法和工作流系统结构结合起来。8.整个表单系统的设计采用分层建模的方法进行设计和开发,分为 数据层建模、业务层建模和表示层建模 9。采用基于描述的方法来提高表单的可维护性、可扩展性和灵活性。表单数据模型、业务模型和表示模型是否用XML 描述,需要讨论后确定(设计的表单以XML的形式保存在数据库的指定表中); 10。最初假设我们开发的自定义表单系统是基于XForms标准,而不是传统的HTML表单标准 。表单数据、行为和表示的分类也需要在设计者表单模板+数据中得到反映,设计者表单模板+数据本质上是以XML为中心的,实现了表单数据模型和表示层(表单格式)的分离创建表单的一般步骤如下: 步骤1:定义表单的基本信息; 的第二步是建立表单设计者的数学模型。表单设计引擎是整个表单设计的核心。步骤3:通过表单设计者定义表单样式和所有字段细节;第4步:定义表单上的各种基本操作(仅用于添加、删除、修改、检查等基本操作)在明确工作流控制数据、工作流相关数据和工作流业务数据的前提下,流程配置主要包括以下步骤: 第一步:创建流程角色; 步骤2:为创建的系统用户分配角色;步骤3:创建一个过程(建立一个 表单制作: 需注意的是只可用文本框和重复表。其他控件皆不可用。双击控件,弹出下框: 修改域名称,数据类型一定要是文本。保存。 在流程表单制作里面点击新建,选择要导入的表单(xsn格式)。 修改字段类型 设置计算公式 操作设置,设置自动带入 设这部的原因在于,审批走到某节点时,需要签字,但不允许此节点操作其他字段 在建审批流时,找到对应节点,点击节点属性,将表单绑定修改了,此节点审批时就可以完成签字,但不能操作其他字段。 查询设置: 下方显示的是查询内容的预览情况,可以根据这些去调整输出数据项。自定义查询项用于查询时输入查询条件。 统计设置类似于查询设置。不同处是可以将统计项进行按条件的统计。例如按部门不同,统计出呈送单每个部门发起的数量。根据下方预览,可以去调整统计项、统计分组项。 流程设置: 目前系统最常用的是组、岗位、相对角色。组可以在system里面设置,将组员添加进入某个组之后,流程设置时选择该组。相对角色主要用于设置部门负责人、部门分管领导等特殊的相对角色。 某个节点里面有多个审批人时需要设置执行模式,单人执行为上节点提交审批时,手动选择审批人,审批人限定为此组里面的某个人,且只能为一个人。多人模式是指上节点可以选择此组里面的多个人进行审批。全体执行是指此组里面的所有人都需要审批。竞争模式是指此组里面谁都可以审批,但是只要有一个人审批通过,流程即可以往下走。 节点期限用于统计绩效。设置之后,可以登录system帐号,统计审批超时情况。 上图中节点权限,对应的权限设置为system帐号里面的节点权限设置。 当节点类型设置为某一节点类型时,处于该节点的审批人,即可以完成该节点类型拥有的权限操作。 也许你已经在Excel中完成过上百张财务报表,也许你已利用Excel函数实现过上千次的复杂运算,也许你认为Excel也不过如此,甚至了无新意。但我们平日里无数次重复的得心应手的使用方法只不过是Excel全部技巧的百分之一。本专题从Excel中的一些鲜为人知的技巧入手,领略一下关于Excel的别样风情。 一、让不同类型数据用不同颜色显示 在工资表中,如果想让大于等于2000元的工资总额以“红色”显示,大于等于1500元的工资总额以“蓝色”显示,低于1000元的工资总额以“棕色”显示,其它以“黑色”显示,我们可以这样设置。 1.打开“工资表”工作簿,选中“工资总额”所在列,执行“格式→条件格式”命令,打开“条件格式”对话框。单击第二个方框右侧的下拉按钮,选中“大于或等于”选项,在后面的方框中输入数值“2000”。单击“格式”按钮,打开“单元格格式”对话框,将“字体”的“颜色”设置为“红色”。 2.按“添加”按钮,并仿照上面的操作设置好其它条件(大于等于1500,字体设置为“蓝色”;小于1000,字体设置为“棕色”)。 3.设置完成后,按下“确定”按钮。 看看工资表吧,工资总额的数据是不是按你的要求以不同颜色显示出来了。 二、建立分类下拉列表填充项 我们常常要将企业的名称输入到表格中,为了保持名称的一致性,利用“数据有效性”功能建了一个分类下拉列表填充项。 1.在Sheet2中,将企业名称按类别(如“工业企业”、“商业企业”、“个体企业”等)分别输入不同列中,建立一个企业名称数据库。 2.选中A列(“工业企业”名称所在列),在“名称”栏内,输入“工业企业”字符后,按“回车”键进行确认。 仿照上面的操作,将B、C……列分别命名为“商业企业”、“个体企业”…… 3.切换到Sheet1中,选中需要输入“企业类别”的列(如C列),执行“数据→有效性”命令,打开“数据有效性”对话框。在“设置”标签中,单击“允许”右侧的下拉按钮,选中“序列”选项,在下面的“来源”方框中,输入“工业企业”,“商业企业”,“个体企业”……序列(各元素之间用英文逗号隔开),确定退出。 再选中需要输入企业名称的列(如D列),再打开“数据有效性”对话框,选中“序列”选项后,在“来源”方框中输入公式:=INDIRECT(C1),确定退出。 4.选中C列任意单元格(如C4),单击右侧下拉按钮,选择相应的“企业类别”填入单元格中。然后选中该单元格对应的D列单元格(如D4),单击下拉按钮,即可从相应类别的企业名称列表中选择需要的企业名称填入该单元格中。 提示:在以后打印报表时,如果不需要打印“企业类别”列,可以选中该列,右击鼠标,选“隐藏”选项,将该列隐藏起来即可。 三、建立“常用文档”新菜单 在菜单栏上新建一个“常用文档”菜单,将常用的工作簿文档添加到其中,方便随时调用。 1.在工具栏空白处右击鼠标,选“自定义”选项,打开“自定义”对话框。在“命令”标签中,选中“类别”下的“新菜单”项,再将“命令”下面的“新菜单”拖到菜单栏。 按“更改所选内容”按钮,在弹出菜单的“命名”框中输入一个名称(如“常用文档”)。 2.再在“类别”下面任选一项(如“插入”选项),在右边“命令”下面任选一项(如“超链接”选项),将它拖到新菜单(常用文档)中,并仿照上面的操作对它进行命名(如“工资表” 企业资源规划 大作业一 ERP生产管理系统模块 功能、流程、表单及其流转设计 班级: 姓名: 学号: 2013年11月12日 一.企业简介 1.1企业的基本情况 我本次大作业参考的企业是我国某著名彩电企业,该企业以生产彩电、数字电视机顶盒、手机为主导,跨粤港的大型高科技企业,是中国三大彩电龙头企业之一,位列中国电子百强企业15位,共有员工两万多名。该公司成立于于1988年,经过二十五年的奋斗,该公司已成长为蜚声国际的中国家电巨子,2006年集团年销售额达125.6亿港元,出口额持续9年居全国领先行列,成功挺进世界彩电十大品牌之列,成为中国电子百强名列第16位的优秀企业。作为连续六年深圳市纳税大户,截至2006年度,已累计向国家缴纳各项税金超过30亿余元,累计向社会各界捐助8000多万元,扶持500多家配套企业,解决约10万人就业。 1.2 企业的产品 该企业主要生产各种类型电视机(如液晶电视,等离子电视机等等),以车用电子产品,移动设备,电视机零部件为辅。 1.3 企业的组织结构 图一 上图是该企业总公司的企业组织基本框架图。细化到该企业在内地某城市的电视机装配厂的企业组织结构如下: 1. 该厂设有总经理,以及三个副总经理。副总经理分别负责该厂的企业运营、市场拓展和生产管理等三个方面。 2. 该厂下设销售部门、生产部门、计划采购部、人力管理部门、财务部门。销售部门主要负责销售和订单处理。生产部门主要负责制定生产计划,制定工作任务表。计划采购部主要负责组装原材料的计划与采购。人力管理部门主要负责企业人员的管理。财务部门主要负责企业财务状况的管理。 3. 该厂主要分为五个加工制造车间。每个车间设置车间主任一人。一、二车间负责电子设备的组装。三、四车间负责整体组装。五车间负责调试检验。每个车间设置一名车间主任两名这件副主任,每个车间下面包括数量不一的生产小组,每个小组设置生产小组长一名。 4. 电子装配车间内按电子设备类型分工段,总装车间按装配线分工段。 5. 车间、工段按单班制运转。 1.4 企业的需求响应策略 该厂的生产主要依据是按照市场的订单来安排生产任务,其生产类型为MTO 型,故相应的市场响应策略为为根据客户定货合同组织生产。 二.企业生产管理系统的功能结构 2.1 企业生产管理系统的组织结构及其角色定义 (一)首先通过创建一个“销售汇总表”来说明如何使用“自定义报表”功能。【业务举例】 1。单击【报表定义】→【新建】,打开…未命名-选择数据视图?窗口; 2。单击“可选数据视图”下拉框,从列表中选择“进销存”项; 3。接着从下面的列表中选择“销售开单”和“销售开单明细”两项(用户在实际使用时,可以根据情况增加所需的其他数据视图),然后单击【>>】(如图); 4。单击【下一步】,打开…未命名-设置视图关系?窗口,通常系统会自动创建视图关系,按照默认的即可; 5。单击【下一步】,打开…未命名-输出字段?窗口; 有关该窗口的简要说明如下: …可选字段?窗口:包括了所选视图中默认的字段;是编制自定义报表中可输出字段的基础; …输出字段?窗口:经过选择后,这里的字段将会显示输出到自定义报表中。该窗口中包括了四列,其中,“字段”栏是系统默认的字段;“类型”栏是该字段默认的类型,用户不可修改;“统计”栏是各字段进行计算常用的功能,包括了合计、平均、计数、最大、最小等函数;“输出字段名”栏是自定义报表将要显示的表头项目,可以由用户自行修改。 【>>】逐项选择按钮。先选择左边的可选字段,再单击此按钮,则被选字段转入输出字段窗口; 【>>>】全部选择按钮。当可选字段全部需要时,直接单击此按钮,将可选字段一次性全部转入输出字段; 【<<】逐项删除按钮。先选择右边输出字段,再单击此按钮,则把被选择的已输出字段放回可选字段中; 【<<<】全部删除按钮。当已输出字段全部不需要时,直接单击此按钮,将已输出字段一次性全部放回可选字段中; 【上移】、【下移】如果需要调整输出字段的相对位置,可以先选择需要移动位置的字段然后再单击此按钮来进行调整; 【添加自定义字段】如果所需的字段系统未提供时,您可以单击此按钮来增加; 【修改自定义字段】只可以用来修改用户自己添加的自定义字段。 表单自定义设计器功能设计 1设计思路 1.1表单自定义功能的误区 1、关于成本:表单自定义一般容易实现的仅布局、字段的增减、简单的脚本控制等,但有很多诸如复杂脚本控制、自动计算、特殊逻辑验证、主从关系,复杂基础数据选择(过滤、合并)、与其它功能模块的交互等等需求,自定义工具都不能很轻易地解决,最终可能带来的代价是重做,甚至推翻整个系统架构重新实现,付出成本是预计成本的2-4倍以上均有可能。建议采用对此类复杂需求通过关联创建人定义的SQL语句来实现。 2、表单自定义功能实现的方式一般是数据库表中预制了很多字段或者是一个表中的记录存储为ID、字段名、值、字段类型,而且值的类型往往是字符型,这些做法给数据的查询统计及SQL优化带来的是非常大的性能损失和阻力,业务系统数据量不大的时候看不出,一旦数据业务表大到一定程度的时候,性能瓶颈就会出现。我们知道需要工作流的业务系统都是大量用户和大规模业务数据的。对于表单自定义做法,性能瓶颈是一定要考虑的; 3、表单自定义往往实现的是一个数据实体的增、删、改,但对于一个系统来讲一个表单仅仅是一个功能点而已,这个功能点对于整个系统来讲远不是那么单纯的,有可能一个数据实体的资料分别在多个表单里进行更新和维护,自定义逻辑往往是处理不了它们之间的冲突,还有查询和统计分析,这些是需要关联 很多基础数据、关联其它业务数据。自定义表单功能本身也只是从功能特性的角度去出发,对于系统复杂的实体关系、业务模式、设计模式的支持几乎为零,一个高质量系统需要的因素基本实现不了; 4、企业使用表单自定义工具的时候往往已经有了很多的系统,比如HR、CRM甚至ERP系统,很多关联数据会是来自于这些系统的数据。表单自定义工具往往无法提供高可靠性的集成方案,即使能集成也是勉强的,后续会付出很多手工同步、统计口径不一致等代价,为企业整体的信息化效果大打折扣; 5、另外从实际的使用情况而言,实现一个表单自定义功能的目标往往是为了方便用户实现自己的业务逻辑,但实际上很少客户会自己去自定义这些表单。而开发人员都会热忠于实现一个表单自定义工具,但不会愿意长期去做表单的定制工作。对于团队的管理者来说用程序员的工资去做表单配置工作也是不划算的; 6、假如我们一定要去实现一个好的表单自定义工具,一定是有很多事件接口的、一定是要能支持调试的、布局一定要能有足够的细致、自定义过程中要有提供给业务人员的自动向导(比开发人员需要的向导更加傻瓜化)、一定能做到足够的优化或支持优化的实现、能支持缓存、调用程序集、从WebService获取信息、能对页面交互过程进行优化。。。。。。这些都实现后,会发现做的表单定义工具其实就是大软件公司研发的IDE开发环境,如:visual studio 开发环境。 在报表制作整个流程中比较复杂的一步是建立数据源。EAS 中本来已经存在很 “.bos-table”,多BOS 的元数据,报表服务框架能拿来用的现在只有 2 种: “.bos-query”。“.bos-query”直接可以做为报表的数据源,另外还可以在这2种元 “java 数据源”、 、数据的基础上建立报表服务特有的数据源: “KSQL 查询”、 “数据加工” “多维数据集”、“自定义数据表”(后2种E AS5.3 暂时屏蔽)。这五种数据都可以作 为报表的数据源。 所有这些数据源之间以及和报表设计器之间的引用关系如下图所示: 2.1 BOS 元数据 BOS 元数据包括“.bos-table”和“.bos-query”两种。BOS 元数据是EAS 开发 人员或二次开发人员制作并发布到EAS 子系统树的。报表服务中的文件夹下没 有列出B0S 元数据,只有在新建数据源时或在报表设计器中引入数据源时才可 以看到B OS 元数据。 BIM 中制作的元数据(单据)怎样才能被报表服务平台所使用呢?流程如下: 金蝶E AS5.3 报表服务平台用户手册第2章数据源详解 制作BOS-QUERY —>发布—>生成工作流和单据转换平台目录—>重起EAS 服务器 这个是针对本地EAS 服务器,如果需要在其他服务器上也看到该QUERY,则 需要再进行一步“部署”的动作。 2.2 KSQL 查询 KSQL 是基于BOS 元数据基础上进行构建。bos-table 之间、bos-query 之间、 bos-table 和b os-query 之间都可以进行关联查询。KSQL 编辑器如下图: 在构建KSQL 时,可以在编辑器中通过可视化的步骤一步步来构建;也可以选 择“自定义查询”来自己编写K SQL,这个在查询一页将有讲解。 2.2.1 表 表页签的作用就是选择KSQL 中所用的表,如上图,左边列出了EAS 中所有的 元数据,包括b os-table 和b os-query 两种类型。可以通过展开“+”来看每一层下 的内容,也可以通过按钮过滤,如下图: 本技术公开了基于Bootstrap的自定义表单系统,属于表单数据管理技术领域,包括定义系统提供的表单元素控件,包括表单可视化编辑器,表单元素控件配置信息支持灵活的可扩展属性;表单基础信息和布局配置,以图形化界面和可拖动的组件来完成表单元素控件的选择和拖放,提供实时预览功能,展现表单缩略图;表单呈现,根据配置的表单元素和布局,正确的显示表单信息;表单的查询结果列表配置,根据表单配置信息,提供该表单查询结果列表中要显示的列及其相关的配置;表单实体数据模型动态创建,根据表单配置信息动态生成数据模型。本技术灵活便捷的配置用户需要的表单,支持PC电脑和移动终端都能兼容的表单呈现功能。 权利要求书 1.基于Bootstrap的自定义表单系统,其特征在于包括: 定义系统提供的表单元素控件,包括表单可视化编辑器,通过灵活的配置信息来定义表单元素控件的类型、数据格式,表单元素控件配置信息支持灵活的可扩展属性; 表单基础信息和布局配置,以图形化界面和可拖动的组件来完成表单元素控件的选择和拖放,提供实时预览功能,展现表单缩略图; 表单呈现,根据配置的表单元素和布局,正确的显示表单信息,支持在移动终端采用流式布局正确的展现表单信息; 表单的查询结果列表配置,根据表单配置信息,提供该表单查询结果列表中要显示的列及其相关的配置,根据查询结果列表配置信息,生成该表单的查询结果列表; 表单实体数据模型动态创建,根据表单配置信息,动态生成数据模型。 2.根据权利要求1所述的基于Bootstrap的自定义表单系统,其特征在于对表单可视化编辑器 进行功能区域划分,包括:已配置表单列表区域,可用表单控件列表区域,表单设计区域,表单控件属性配置区域,表单布局实时预览区域;通过设计器,新建表单,并编辑其基础信息;在基础信息保存后,继续选择想要使用的控件并拖放到设计区域,对该控件的相关属性进行个性化配置,该操作可重复进行,直到用户认为表单提供的功能达到预期;期间用户可根据实时预览图,调整控件属性或拖动调整各个控件的显示顺序;待配置好表单布局后,在查询结果列表配置选项卡中配置该表单的查询列表需要显示的列及其个性化配置,如果不配置,则默认显示全部表单元素属性。 3.根据权利要求1所述的基于Bootstrap的自定义表单系统,其特征在于对已配置的表单,根据其配置数据,生成该表单的编辑、查询呈现页面模版,其中使用Bootstrap技术对表单布局和查询结果列表进行流式布局控制,从而保证每个表单的呈现页面。 技术说明书 基于Bootstrap的自定义表单系统 技术领域 本技术涉及表单数据管理技术领域,具体地说是基于Bootstrap的自定义表单系统。 背景技术 随着移动互联网和智能手机的普及,广大用户访问互联网的习惯已由电脑转为通过移动终端来进行与生活工作相关的活动。如:移动办公、移动商务等。在我们的日常生活和工作中,随处可见各种填写表单的场景。例如:通信运营商的故障工单系统,都是由若干内容和格式不同的表单元素构成,运维人员只需根据故障填写相应的工单,就可发起一次修复故障的派遣单。这些工单的开发,主要有2种形式: 网页设计登录表单 1,在站点里右键新建一文件login.asp用来做登录页面;同样,之前已经建了和数据库连接的文件conn.asp。所以在你新建的login.asp中的“应用程序”----“数据库”标签里面就自动有了"conn"。 2,和注册页面一样,都需要到“应用程序”面板的“绑定”标签下“+”记录集。弹出窗口中选择完毕后点击“测试”,可以看到当前数据库中满足SQL条件的相关记录。 注:该图显示表明数据库中的相关内容,name:cnbruce,pwd:123456和name:cnrose,pwd:123456。记住它,可以在我们测试登录的时候用到。 3,在登录页中做了Form表单,并对输入文本框进行合理命名。 4,点选form标记,设计页中整个表单被选中。 5,选择“应用程序”面板中“服务器行为”中“+”----“用户身份验证”----“登录用户”。 6,弹出的对话框中进行具体的设置。“从表单获取输入”意思是从本asp页面中选择具体的form表单,以及该表单中的所必有的用户名字段和密码字段。 “连接验证”表示通过conn文件和数据库表进行连接设定。选择“user表格”,用户名列表和密码列表即数据库中的特定用户名字段和密码字段。很明显,让库中的字段的内容和表单中提交的内容进行验证比较连接。 “登录成功,转到”loginok.asp,该页面是一权限页面,只有当登录完全正确的时候才能进入。否则是登录失败,转到loginbad.html。 7,确定后,login.asp基本完成。切换到login.asp的代码窗口,注意!已经生成了用户的局部变量Session:“Session("MM_Username") = MM_valUsername”。该变量可以全站采用的。 8,新建一loginok.asp,其是一个保护页面,只有当用户密码正确登录后才会进入。否则跳转到loginbad.html(登录失败,可能原因是用户名或密码错。)打开loginok.asp,“应用程序”---“绑定”---“阶段变量” 东电ETL流程整理 项目名称:财务公司产品 时间:2016/1/6 作者:佟佰健 1.需求分析 整理ETL流程熟悉业务流程2.ETL流程梳理 2.1 总体流程 开始 业务模块ods抽取 财务模块ods抽取 核心系统开机前后时间记 录 执行sql脚本用于清除时间记录表中的非最大时间1若etl时间大于核心开机时间则不操作2若etl时间小于等于核心开机时间则更新DW_OPENTIME_NOTES表中,供dw层和dm层进行增量插入数据 根据核心开关机时间进行 日频度时间维表的更新 根据核心开关机时间进行 月频度时间维表的更新 各模块DW层工作调度 DM层工作调度视图更新 2.1.1 ODS 模块 2.1.2时间记录表更新 ≧ < 2.1.3 时间频度表更新 业务库中相关的业务模块所需表 加载到ODS 层中 业务库中财务模块所需表 加载到ODS 层中 取 ODSUSER.ODS_FS_SETT_OFFI 中最大的核心开关机时间 核心开关机时间和etl 时间进行比对 更新时间记录表 不操作 从时间记录表中取出最大开 关机时间 传入存储过程生成时间维 度表 2.1.4 DW 层数据抽取 财务和业务和资金相关表从 ods层抽取 加载到dw层 2.1.5 维表更新 根据不同规则从dw层抽取 数据 加载到dm层中生成公共维 度表 基准利率银行利率客户信息内部机构汇率授信类型信用等级投资业务详细类型 信贷余额分析集市 信贷发生额分析集市 发放贷款收益分析集市 贷款状态分析 贷款目标完成情况 结售汇基础集市 结售汇分析集市 2.1.6 dm 层业务转换 企业存款基础集市 企业存款余额分析集市 企业存款发生额分析集市 银行存款基础集市 银行存款余额分析集市 银行存款余额发生额分析集 调用东方水电 清除不符合条件的数据 信贷基础集市 投资同业分析集市 投资同业基础集市 同业业务基础集市 同业业务分析集市 资金主体 利率敏感性分析 结算分析基础集市 结算账户分析 银行账户基础集市 结算企业账户分析 结算分析集市 管理信贷监控分析 结算交易监控 资金变动分析 资金分析 自定义表单设计思路 为了满足和现有工作流系统的耦合,在适当改动现有工作流的基础上,对自定义表单系统(包括与工作流相关)的设计做出如下的规划: 1.基础功能模块:部门、角色、人员信息、班组、岗位(这些都可能是潜在的流程参与者) 在现有基础上适当扩展; 2.权限管理:需要在操作权限的基础上增加字段权限和记录权限,也就是要实现表单权限、 记录权限、字段权限; 3.表单基本信息:表单对应的表实体的定义、实体属性定义等等; 4.可视化的表单定制工具:实现基于web的图形化表单设计器,争取做到可拖拽控件, 无需安装任何客户端控件;——难点为数据绑定,也就是页面元素与数据表字段的映射,另外动态数据存储结构问题、表间数据校验和计算、建立主从表的问题是难点;因此要建立相对应的样式库、脚本库、函数库、模板库等等。 5.除了可视化表单定制工具外应有:表单加载、表单解析、表单数据处理和表单存储功能; 6.设计出发点:争取为今后我们做系统实现以面向服务或面向流程的方式构建系统做准备 (即系统的运行已流程驱动或服务驱动),做到随需而变,使得将来的系统的维护不要停留在代码级的维护层面上; 7.设计目标:我们开发出的自定义表单系统做到工作流和自定义表单松耦合实现为好,用 户自定义表单并能与工作流有效结合的工作流过程定义方法及工作流系统结构; 8.整个表单系统的设计采用分层建模方法进行设计与开发,可以分为: 数据层建模、业务层建模以及表现层建模 9.采用基于描述的方法来提高表单的可维护性、可扩展性以及灵活性,是否通过采用XML 来描述表单数据模型、业务模型和表示模型需要讨论后确定(设计完成的表单以XML 形式保存到数据库指定表中); 10.初步设想我们开发的自定义表单系统是基于XForms标准而非基于传统的HTML表单标 准,分类表单数据,行为与表示也需要在设计器中体现出来——表单模板+数据,本质上是以XML为核心并且实现表单数据模型与表现层(表单格式)分离。 大致的建立表单步骤如下: 第一步:定义表单基本信息; 第二步:表单设计器数学模型的建立,表单设计器引擎是整个表单设计的核心; 第三步:通过表单设计器定义表单样式和所有字段详细信息; 蓝凌EKP-J 表单自定义宝典 文档控制/Document Control 修改记录 审阅人 分发 目录 第一章导读 (4) 1.1从什么地方开始 (4) 1.2相关资料 (4) 第二章快速入门 (4) 2.1第一次使用表单自定义 (4) 2.2表单自定义可以做什么 (5) 2.3表单自定义可以用在什么地方 (6) 2.4表单自定义不能做什么 (6) 第三章使用表单自定义 (6) 3.1使用表单自定义工具 (6) 3.2表单自定义的版本功能 (14) 3.3理解表单自定义的数据存储 (15) 3.4使用表单自定义的高级控件 (17) 第四章扩展表单自定义 (26) 4.1扩展表单自定义中的存储事件 (26) 4.2扩展表单自定义工具中的控件(未展开说明) (32) 第五章在应用中部署表单自定义 (32) 5.1部署说明 (32) 5.2部署表单模板 (33) 5.3部署表单主文档 (35) 5.4部署表单存储映射 (41) 第一章导读 1.1 从什么地方开始 ?若您对表单自定义完全不了解,建议您先查阅“快速入门”章节。 ?若您了解表单自定义的基本概念,想使用表单自定义来完成您的业务需求,那建议您查阅“使用表单自定义”的章节。 温馨提醒:“使用表单自定义”的章节将由浅入深,告诉您如何使用表单自定义,当然,深一点的内容需要有一定的编程基础。 ?当您发现现有的表单自定义满足不了您的业务需求的时候,您期望做一些扩展,那您可以查阅“扩展表单自定义”章节。 温馨提醒:该章节需要有一定的EKP-J编程基础。 ?若您期望在一个新的模块能使用表单自定义的功能,那请查阅“在应用中部署表单自定义”章节。 温馨提醒:该章节需要有一定的EKP-J编程基础。 ?若您是一个表单自定义的使用者,一个非开发人员,建议您查阅本文的所有案例,了解通过表单自定义可以做到什么程度,若您是一个开发人员,建议您通读全文。 1.2 相关资料 本文涉及到公式定义器的相关知识,请参阅详见《公式定义器宝典》 涉及到流程部分的知识,请参阅详见《流程宝典》 第二章快速入门 2.1 第一次使用表单自定义 我们在费用报销的时候经常会碰到一个这样的需求,当报销金额大于10000元的时候,需要高一层的领导进行审批,然后再交给财务审批。 在不开发新模块的情况下,我们一般会用审批流程来完成这个需求。然而,由于我们需要在流程里面获取到报销金额的字段,所以我们不能采用RTF作为审批的内容,而借助表单自定义的功能,可以很好地解决该问题。 自定义表单定义: 打开审批流程模块模板定义的界面,切换到审批内容标签,我们可以看到表单自定义工具: 龙源期刊网 https://www.doczj.com/doc/1d16604841.html, 基于自定义模板的通用报表设计 作者:金百东 来源:《计算机时代》2009年第10期 摘要:提出了一种实现通用报表的新思想:将Excel文件转化生成自定义模板文件,模板文件包括报表的静态及动态两部分内容,静态部分主要封装了表格结构信息,动态部分主要封装了SQL语句以及与静态部分相关联信息,模板文件可以存入服务器数据库中;客户端通过通用打印组件完成报表的输出。 关键词:通用报表;自定义模板;Excel文件;通用打印组件 引言 目前,通用报表组件有两种常用开发方法:①利用第三方组件技术。第三方组件如水晶报表或国内的CELL系统软件等,这些系统均包含可视化的报表生成器,可以用它们方便地生成报表模板文件,打印输出则由系统提供的标准打印组件通过解释模板文件来完成。这种方法的优点是:编程量很少,一般来说只需要知道如何调用标准打印组件接口和这些接口所需要的参数就可以了。但是如果计算机配置较低的话,打印响应速度稍慢。另外报表系统软件价格较高。②完全重新开发,开发内容包括报表生成器及报表打印组件等。这种方法的优点是系统响应速度快,容易扩充。但是功能很难超越水晶报表等成熟软件,而且开发费时费力。 本文提出的实现通用报表的方法巧妙地继承了上述两种方法的优点,又弥补了它们的不足。所用开发平台是Visual C++6.0,数据库是sQL Server 2000。 1实现通用报表需解决的问题 通用报表开发的基本思路几乎都是一致的:即采用模板技术,先生成空模板文件,再用程序把数据填充到模板上。模板文件主要包含以下两部分内容: 静态部分对大多数企事业单位的报表来说,每种业务对应的报表形式是固定的,如行数、列数、文字说明部分、边框特征等,这些都属于静态框架描述部分。应用程序通过这些描述可以画出表格的结构。 表单自定义设计器功能设计--2012毕业论文 表单自定义设计器功能设计 1设计思路 1.1表单自定义功能的误区 1、关于成本:表单自定义一般容易实现的仅布局、字段的增减、简单的脚本控制等,但有很多诸如复杂脚本控制、自动计算、特殊逻辑验证、主从关系,复杂基础数据选择(过滤、合并)、与其它功能模块的交互等等需求,自定义工具都不能很轻易地解决,最终可能带来的代价是重做,甚至推翻整个系统架构重新实现,付出成本是预计成本的2-4倍以上均有可能。建议采用对此类复杂需求通过关联创建人定义的SQL语句来实现。 2、表单自定义功能实现的方式一般是数据库表中预制了很多字段或者是一个表中的记录存储为ID、字段名、值、字段类型,而且值的类型往往是字符型,这些做法给数据的查询统计及SQL优化带来的是非常大的性能损失和阻力,业务系统数据量不大的时候看不出,一旦数据业务表大到一定程度的时候,性能瓶颈就会出现。我们知道需要工作流的业务系统都是大量用户和大规模业务数据的。对于表单自定义做法,性能瓶颈是一定要考虑的; 3、表单自定义往往实现的是一个数据实体的增、删、改,但对于一个系统来讲一个表单仅仅是一个功能点而已,这个功能点对于整个系统来讲远不是那么单纯的,有可能一个数据实体的资料分别在多个表单里进行更新和维护,自定义逻辑往往是处理不了它们之间的冲突,还有查询和统计分析,这些是需要关联很多基础数据、关联其它业务数据。自定义表单功能本身也只是从功能特性的角度去出发,对于系统复杂的实体关系、业务模式、设计模式的支持几乎为零,一个高质量系统需要的因素基本实现不了; 4、企业使用表单自定义工具的时候往往已经有了很多的系统,比如HR、CRM甚至ERP系统,很多关联数据会是来自于这些系统的数据。表单自定义 BASE-011 报表产生器基本操作说明 程序位置/名称: a.S_dsbin/RGRI01S.exe (报表产生器设计作业)该支作业为两层式架构,执行该支程序时一定要先安装BDE b.S_dsbin/Rgrr01S.exe (自订报表产生作业-server) c.C_pkg/Rgrr01c.dll (自订报表产生作业-client)挂在 [管理维护系统] 下 一.报表产生器操作说明 1.Button说明: a. :新增一支报表 b. :修改报表设定内容 2 基礎操作手冊 c. :删除该支报表 d. :存档 e. :取消存档 f. :查询,利用[F2]开窗的方式做查询 2.字段说明: a.报表代号 * 不可空白 * [F2]报表数据查询 (查询使用) b.报表名称 c.限定使用者 * 限定报表有那些人可以使用报表,就算是系统管理 者也要加入才可使用该报表. 3.[档案/关连]设定 可直接在选择档案中双击欲选择之档案,或多点选档案 再按,即可开始拉关连线,关连的字段点选拖曳至另 一档案中的字段即可将两个档案关联起来. a. 关连线 (1).关连线目前只可拉15条. (2).设定主档:直接在该档案点右键 (3).删除关连线:该在线点右键 b.可选择档案的Join方式. (1) :为Inner Join (2) :为Left Join 4.[打印字段]设定: 4 基礎操作手冊 a.打印字段的字段名称可以修改. b. :选择打印字段/:取消选择 c.字段打印的先后顺序可依或来调整. d.『V』表示该字段为『日期』字段,使用者必须自己选择. e.目前无衍生字段的功能. 5. [条件/排序] 设定: 点击’New Form’, 新表单向导就打开了,根据自己的需求创建全新的表单或者在已有表单的基础上进行修改,选择结束后点击’Finish’按钮即可。当然了,如果单纯的创建新表单的话,可以直接点击主界面右上角的’New’按钮。 当新空白表单创建出来以后,我们就可以开始设计表单了。Designe为用户提供了很多现成的控件。点击菜单Window -> Object Library (或者用快捷键Shift+F12), 控件库就出现在屏幕的右上角了,如下图所示。 默认的控件库分为3大类,包含标准控件,如比较常用的按钮,下拉框,文本编辑框等都在里面。另外一类是需要用户自己定制的的控件,如日期选择框,国家/地区选择下拉框等。最后一类是各种各样的条形码,如Code128A, UPC-A等。当然除了预装的控件,客户还可以通过图形界面导入自己定制的控件,用起来非常方便。 这里我用最常用控件之一’文本编辑框’(Text Field)举例, 来演示一下通过Designer都可以完成哪些操作: 首先我们在标准控件中找到’Text Field’并通过拖拽的方式把它放入’Designer View’中。 控件是按照标准尺寸显示在设计视图上的,可以通过控件边缘的拖拽来调整大小。 大小调整完毕后,点击菜单Window -> Object (或者用快捷键Shift+F7)来调出控件属性标签,标签默认显示在屏幕的右下角,如下图所示: ‘Field’ tab主要是用来设置’Text Field’的外观的,包括它的名字,它想使用什么样的文本框,文本框的字符限制等。在’Field’标签旁边还有一个’Value’标签,它也非常有用,主要是用来进行输入文本的校验的。点击’Validation Pattern…’按钮,模板窗口弹出,我们选 择’Zip Code’, 它的格式是五位数字,如下图。 自定义报表 金蝶KIS标准版在该模块中,提供类同Microsoft Excel报表处理功能,表头、表尾、表体格式任意制定,十分灵活,并利用同以往所提供丰富的取数公式,能方便灵活地设计报表。 一、功能特点 实现打开时即时调入上次计算结果、上次计算时间,并可浏览、打印报表而无需重新计算,大大提高工作效率,并随时保存报表计算结果。 编辑表体时,实现表内任意单元融合;单元(含融合单元)实现任意斜线组合,并可随行高列宽任意调整而自动变化。 行、列单元属性实现对齐方式、数字格式、前景、背景灵活设置以及单元边框四边进行不同颜色设置;同时还可对行或列冻结、列宽锁定、超界警告。 二进制独立报表文件可完整引入报表,无需拷贝整个账套。 自动/手动计算方式,使得单元格式公式在选用手动计算方式时被修改不致引发报表重新计算,直至单元公式编辑完后再重新计算。 即时终止计算:报表计算过程中可实现即时终止计算。 独立保存报表打印设置:每一报表实现按当前所配置的打印机独立保存打印类型、页面大小、纵横选择参数,在打开报表后,系统自动调入这些打印参数,而不必象以前版本当打印另一报表可能要求每次更改打印设置而苦恼。 鼠标拖放操作,可实现单元内容拖动及单元公式拖拉填充。 单元取数公式仍按以前方式不变,分手动录入取数和取数向导方式。 在实际工作中,常用的会计报表一般是由表头、列标题表体、表尾几项构成。 图8-6 因此,只要将上述几个功能特点了解后,并熟练掌握报表取数公式后,就可以编制出精美的会计报表。 在报表与分析窗口中单击「自定义报表」,系统进入下图所示的窗口 图8-7 在此窗口中,您可以新建/打开一自定义报表,系统缺省设置有“财务状况变动表”和“利润分配表”,同时在打开报表窗口中,可以进行“新建”、“打开”、“删除”、“授权”、“引入”等操作,下面对自定义会计报表的使用、编辑修饰等操作作进一步说明。选择小企业会计制度行业的,系统预设应交增值税明细表。 二、新建、修改报表 在自定义报表新建的报表处理窗口中,空白表体处可输入报表行项目及列项目标题内容,表体部分列号用A,B,C等字母表示,系统预设15列,最大列数达702;报表行号用阿拉伯数字表示,系统预设25行。单元用“列号”在前“行号”在后的方法表示(如左上角单元A1表示),选中的单元在报表的左上角表示,随着选中单元的变化,该标示内容也随着变化。 三、设为资产负债表、利润表: 如果在自定义报表中自己设计了资产负债表和利润表,希望直接通过主界面中的资产负债表和利润表功能进行查看,可以通过“设为资产负债表”和“设为利润表”两个功能按钮进行设定。 下面我们以设定资产负债表为例,讲解其操作步骤: 1、在自定义报表打开界面选中需要设定的报表,如图:我选择“资产负债表1”表单设计器功能设计
智能表单系统概述文件
自定义表单设计思路
(精选文档)致远OA流程表单制作
制作Excel报表的方法
erp功能流程表单及其流转设计
用友,速达自定义报表制作
表单自定义设计器功能设计--2012毕业论文
EAS自定义报表
基于Bootstrap的自定义表单系统的制作技术
DW登录表单设计教程
自定义报表设计方案
自定义表单设计思路
EKP表单自定义宝典
基于自定义模板的通用报表设计
表单自定义设计器功能设计--2012毕业论文
设计自定义报表
Adobe_Designer设计表单
自定义报表解释