常用教学仪器标签
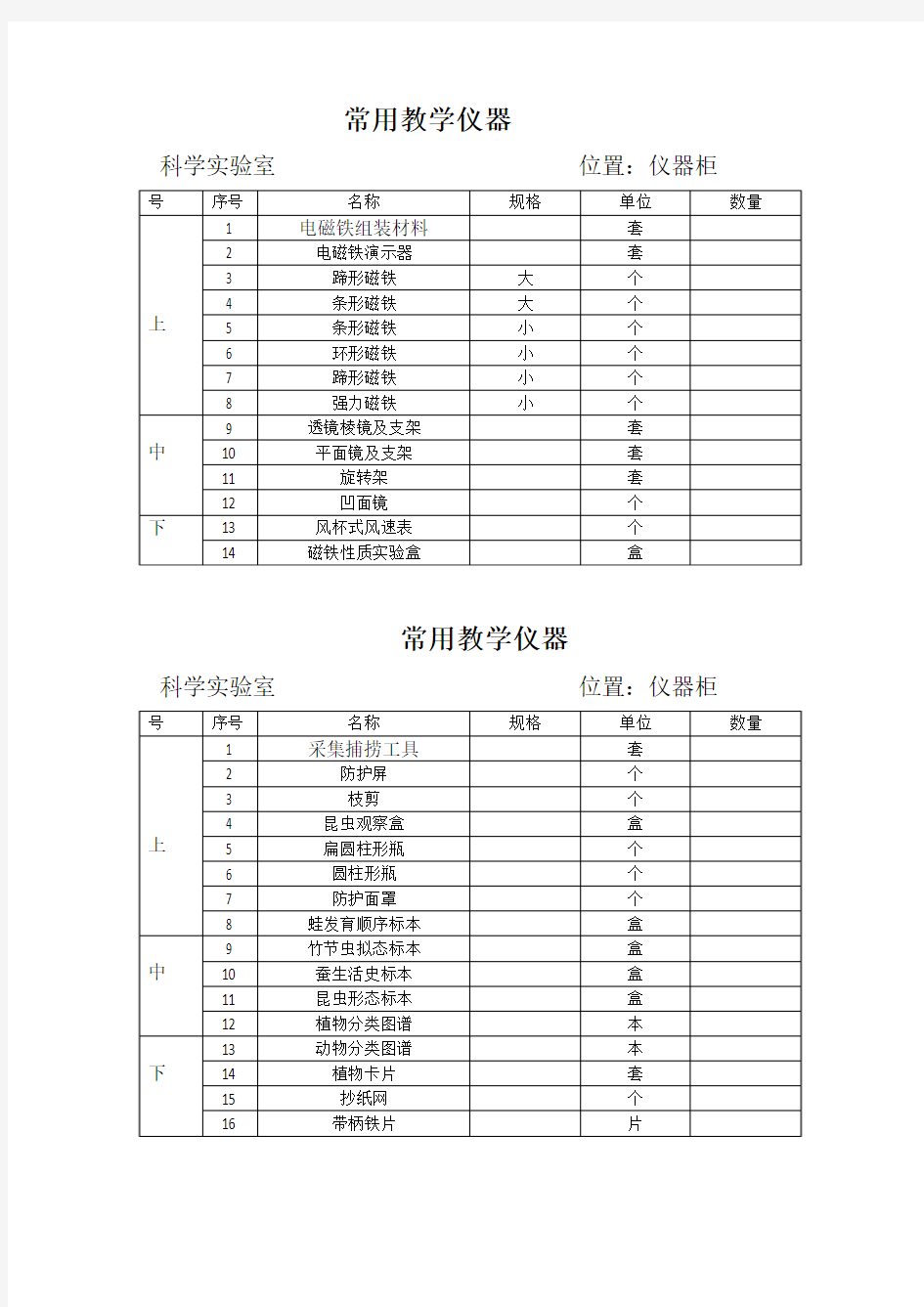
常用教学仪器
科学实验室位置:仪器柜
常用教学仪器
科学实验室位置:仪器柜
常用教学仪器
科学实验室位置:仪器柜
常用教学仪器
科学实验室位置:仪器柜
科学实验室位置:仪器柜
常用教学仪器
科学实验室位置:仪器柜
科学实验室位置:仪器柜
科学实验室位置:仪器柜
HTML标记语言常用标记大全
html标记语言常用标记大全2009-10-1416:30 HTML标记一览,后有详解
HTML里,比较基础的标签主要用于标题,段落和分行。 学习HTML最好的方法,就是跟着示例学。为了各位学习的方便,我们准备了一个简单的HTML编辑器,你可以在左边写HTML代码,然后点击上面的按钮,查看HTML的显示结果。 copyright dedecms 试试看吧! 示例:一个非常简单的HTML文件本文来自织梦
这是一个非常简单的HTML。 织梦内容管理系统 这个示例算是一个最简单的HTML文件,只包含了最基本的能构成一个HTML文件的标签。通过这个例子,你可以看到浏览器是如何显示这个文件的,以此对HTML文件有个最初的认识。 织梦好,好织梦 示例:简单的段落 内容来自dedecms copyright dedecms 这是第一段。 这是第二段。 这是第三段。 内容来自dedecms 在HTML里,用p来定义段落。 织梦好,好织梦
织梦好,好织梦 这个示例显示在HTML文件里如何分段。织梦内容管理系统 正文标题 这个示例告诉你如何在HTML文件里定义正文标题。 本文来自织梦 HTML用
到这几个标签来定义正文标题,从大到小。每个正文标题自成一段。 copyright dedecms This is a heading
This is a heading
This is a heading
This is a heading
This is a heading
This is a heading
copyright dedecms 段落划分 在HTML里用和 划分段落。 内容来自dedecms This is a paragraph This is another paragraph 本文来自织梦 换行 通过使用
这个标签,可以在不新建段落的情况下换行。
没有Closing Tag。 内容来自dedecms 用换行是个坏习惯,正确的是使用
。 copyright dedecms This
is a para
graph with line breakshtml标签大全
创建一个HTML文档
设置文档标题和其它在网页中不显示的信息
设置文档的标题
最大的标题
预先格式化文本
下划线
黑体字
斜体字
打字机风格的字体
引用,通常是斜体
强调文本(通常是斜体加黑体) 加重文本(通常是斜体加黑体) 设置字体大小从1到7,颜色使用名字或RGB的十六进制值 基准字体标记 字体加大 字体缩小
向右缩排
述语定义
地址标记
上标字
下标字
...固定寬度字体(在文件中空白、換行、定位功能有效)
...</plaintext>固定寬度字體(不執行標記符號) <listing>...</listing> 固定寬度小字體 <font color=00ff00>...</font>字體顏色 <font size=1>...</font>最小字體 <font style ='font-size:100 px'>...</font>無限增大 ◆◆◆◆◆◆◆◆◆◆◆◆◆◆《〈格式标志〉》◆◆◆◆◆◆◆◆◆◆◆◆ 创建一个段落 <p align=""> 将段落按左、中、右对齐</p><h2>完整HTML5常用标签大全推荐文档</h2><p>// 定义文档类型。 // 定义 HTML 文档。 // 定义文档的标题。 // 定义文档的主体。 // 定义 HTML 标题。 // 定义段落。 // 定义简单的折行。 // 定义水平线。 // 定义注释。 // 定义只取首字母的缩写。 // 定义缩写。 // 定义文档作者或拥有者的联系信息。 // 定义粗体文本。 // 定义文本的文本方向,使其脱离其周围文本的方向设置。 // 定义文字方向。 // 定义大号文本。 // 定义长的引用。 // 不赞成使用。定义居中文本。 // 定义引用 (citation) 。 // 定义计算机代码文本。 // 定义被删除文本。 // 定义定义项目。 // 定义强调文本。 // 不赞成使用。定义文本的字体、尺寸和颜色 // 定义斜体文本。 // 定义被插入文本。 // 定义键盘文本。 // 定义有记号的文本。 // 定义预定义范围内的度量。 // 定义预格式文本。 // 定义任何类型的任务的进度。 // 定义短的引用。 // 定义若浏览器不支持 ruby 元素显示的内容。 // 定义 ruby 注释的解释。 // 定义 ruby 注释。 // 不赞成使用。定义加删除线的文本。 // 定义计算机代码样本。 // 定义小号文本。 // 不赞成使用。定义加删除线文本。 // 定义语气更为强烈的强调文本。 基 础 <!DOCTYPE> <html> <title> <body> <h1> to <h6> <br> <hr> 格 式 <acronym> <abbr> <address> <b> <bdi> <bdo> <big> <blockquote> <center> <cite> <code> <del> <dfn> <em> <font> <i> <ins> <kbd> <mark> <meter> <pre> <progress> <q> <rp> <rt> <ruby> <s> <samp> <small> <strike> <strong></p><h2>HTML中常用标记</h2><p>HTML常用标记 HTML页面基本结构标记 HTML页面的结构代码如下: <!DOCTYPE> <html> <head> <title>页面标题<title/> <head/> <body> 这里是页面内容部分 <body/> <html/> HTML常用标记 表内容的标记 1、文本标记 文本基础元素包括p,h1,h2,h3,h4,h5,h6等元素,主要用来容纳文本等内容。 1、:块元素,表示文本段落。 2、<span>:内联元素,用来区分文本中的一个部分。 3、标题元素:块元素,用来定义文本中的各种标题。h1,h2,h3,h4 ,h5,h6,其中每 个元素都对应有默认的字体样式其代码如下: <h1>一级标题</h1></p><p><h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> 2、粗、斜体标记 1、<strong>:内联元素,文本以粗体显示。 2、<b>:内联元素,显示效果为文本加粗。 3、<em>:内联元素,文本以斜体显示。 4、<i>:内联元素,文本以斜体显示。 3、水平线、换行、注释标记 1、<br/>:内联元素,文本换行。 2、<hr/>:块级元素,横向实线。 3、:注释 4、图像、背景音乐、插入动画等标记 1、<img src=”xxx.gif”title=”xxx”alt=”xxx”>:内联元素,用来插入图像文 件。 src :用于指定图片文件所在的位置。 title/alt:用于指定一段文本信息,作为鼠标放在图像上的提示。 2、<bgsound/>:用来添加背景音乐。</p><h2>html基本标签元素</h2><p>试验2 常用HTML标签使用 实验目的:使用HTML标签熟练编写静态页面。 由于所选教材未涉及这部分内容,此处列出常用的标签。 详细的标记用法请参考网站:https://www.doczj.com/doc/1c3588983.html,/html/index.asp 1. 文件标记 (1) <html></html> <html>标记表示HTML文件从此处开始,到</html>标记结束,这对标记处在最外层,网页的内容写在此标记内。 (2) <head></head> 这对标记表示此处是HTML文档的文件头。文件头内部的信息一般不会在浏览器的正文区显示。此标记对内可以插入其他标记,如网页标题标记<title></title>。(3) <body></body> 这对标记表示此处是网页的主体,一般不能省略,标记体的内容在浏览器正文区中显示,例如文字、图片和超链接等。 2.排版标记 (1) 标记 标记在HTML文件中作注释用,对网页中的代码作说明,可以放在网页中的任何位置。注释内容会返回到客户端浏览器上,但不显示。例如在浏览器中输入https://www.doczj.com/doc/1c3588983.html,,查看源文件可以看到此类注释。 (2) 标记对用于标示一个段落,两个相邻的段落间有一空行的间隔。 (3) <br> 这个标记没有结束标记,表示换行。 标记和<br>都能换行,但<br>换行后,上下两行的间距比较小, 标记换行后,上下两行有一空行的间距。 3.字体标记 字体标记包括<STRONG>,<B>,<EM>,<I>,<FONT>等。 <font>标记用于定义字体、字号大小和颜色。<font>标记的主要属性有face、size、color。face属性用于设置字体,如:<font face=“宋体”>。size属性用于设置字号,HTML中定义了7种字号,1号最小,7号最大,如:<font size=“4”>。字号也可以用“磅”(px)表示。color属性用于设置文本的颜色,color有三种方法来设定颜色,第一种方法用颜色名称,第二种方法用红、绿、蓝百分比的值来设定,第三种方法是用16进制的颜色代号还设定颜色。如: <FONT COLOR=”RED”>红色字体设置</FONT> <FONT COLOR=”RGB(70%,10%,30%)”>颜色设置</FONT></p><h2>html标记语言常用标记大全</h2><p>html标记语言常用标记大全2009-10-14 16:30 HTML标记一览,后有详解</p><p>HTML里,比较基础的标签主要用于标题,段落和分行。</p><p>学习HTML最好的方法,就是跟着示例学。为了各位学习的方便,我们准备了一个简单的HTML编辑器,你可以在左边写HTML代码,然后点击上面的按钮,查看HTML的显示结果。 copyright dedecms 试试看吧! 示例:一个非常简单的HTML文件本文来自织梦 <html> <body> 这是一个非常简单的HTML。 </body> </html> 织梦内容管理系统 这个示例算是一个最简单的HTML文件,只包含了最基本的能构成一个HTML 文件的标签。通过这个例子,你可以看到浏览器是如何显示这个文件的,以此对HTML文件有个最初的认识。 织梦好,好织梦 示例:简单的段落 内容来自dedecms <html> <body> copyright dedecms 这是第一段。 这是第二段。 这是第三段。 内容来自dedecms 在HTML里,用p来定义段落。 织梦好,好织梦 </body> </html> 织梦好,好织梦 这个示例显示在HTML文件里如何分段。织梦内容管理系统</p><p>正文标题 这个示例告诉你如何在HTML文件里定义正文标题。 本文来自织梦 HTML用<h1>到<h6>这几个标签来定义正文标题,从大到小。每个正文标题自成一段。 copyright dedecms <h1>This is a heading</h1> <h2>This is a heading</h2> <h3>This is a heading</h3> <h4>This is a heading</h4> <h5>This is a heading</h5> <h6>This is a heading</h6> copyright dedecms 段落划分 在HTML里用和 划分段落。 内容来自dedecms This is a paragraph This is another paragraph 本文来自织梦 换行 通过使用<br>这个标签,可以在不新建段落的情况下换行。<br>没有Closing Tag。 内容来自dedecms 用换行是个坏习惯,正确的是使用<br>。 copyright dedecms This <br> is a para<br>graph with line breaks 织梦内容管理系统 HTML注释 在HTML文件里,你可以写代码注释,解释说明你的代码,这样有助于你和他人</p><h2>HTML5-常用语法一览表</h2><p>HTML5 常用语法一览 HTML头部标记 元信息标记<meta>属性 注:HTML5中不支持scheme属性,新增charset属性,具体查看:HTML5 <meta>标签HTML 主体标记<body>属性</p><p>注: 在 HTML 5 中,删除了所有 <body> 的特殊属性。具体查看:HTML5 <body>标签特殊符号 标题字标记 注: 具体查看 HTML5 <h1> 至 <h6> 标签 在 HTML 4.01 中,h1 - h6 元素的 "align" 属性不被赞成使用。</p><p>在 HTML 5 中,h1 - h6 元素的 "align" 属性不被支持。 文字的修饰标记 字体标记<font>属性 注:请查看HTML 5 <font> 标签 在 HTML 4.01 中,不赞成使用该元素。 在 HTML 5 中,不支持该元素,但是允许由所见即所得的编辑器来插入该元素。</p><p>在 HTML 5 中,仅支持 style 属性。列表标记 超链接标记 链接目标窗口属性target 图片标记<img>属性</p><p>图片排列align属性值 注:请查看HTML 5 <img> 标签 表格标记 注:在 HTML 5 中, 不支持 <table> 标签的任何属性。 不支持 <tr> 标签的任何属性。 仅支持<td><th>标签 "colspan" 和 "rowspan" 属性。 表单标记<form>属性 注: 在 HTML 5 中有一个新属性:replace。它定义表单被提交后所做的事情。</p><p>表单标记<form>元素 输入标记<input>标记属性Type的值 框架标记 注: 请查看HTML 5 <frameset> 标签 由于该标签对网页可用性的负面影响,在 HTML 5 中 <frameset> 标签没有得到支持。</p><h2>网页HTML中各个代码意思大全</h2><p>网页HTML中各个代码意思大全 网页HTML代码中的h1,p,a,tr,td……分别代表什么意思?相信还有很多人都不太了解,现在我们就具体讲一下它们的意思及用法: h1 一级标题, h2 二级标题, p 段落, a 超连接, tr 表格行, td 表格列, li 标签定义列表, ul 标签定义列表中的无序列表 这些都是HTML中的常用标签他们都有特定的定义 没有英文全名 HTML标签详解 结构 <html> <head> <title>标题</title> </head> <body> ..........文件内容.......... </body> </html> 1.文件标题 <title>..........</title> 2.文件更新--<meta> 【1】10秒后自动更新一次 <meta http-equiv="refresh" content=10> 【2】10秒后自动连结到另一文件 <meta http-equiv="refresh" content="10;URL=欲连结文件之URL"> 3.查询用表单--<isindex> 若欲设定查询栏位前的提示文字: <isindex prompt="提示文字"> 4.预设的基准路径--<base> <base href="放置文件的主机之URL"> 版面 1.标题文字<h#>..........</h#> #=1~6;h1为最大字,h6为最小字 2.字体变化<font>..........</font> 【1】字体大小<font size=#>..........</font> #=1~7;数字愈大字也愈大 【2】指定字型<font face="字型名称">..........</font></p><h2>前端 html 标签</h2><p>基础 标签描述 <!DOCTYPE>定义文档类型。 <html>定义HTML 文档。 <title>定义文档的标题。 <body>定义文档的主体。 <h1> to <h6>定义HTML 标题。 定义段落。 <br>定义简单的折行。 <hr>定义水平线。 定义注释。 格式 标签描述 <acronym>定义只取首字母的缩写。 <abbr>定义缩写。 <address>定义文档作者或拥有者的联系信息。 <b>定义粗体文本。 <bdi>定义文本的文本方向,使其脱离其周围文本的方向设置。<bdo>定义文字方向。 <big>定义大号文本。 <blockquote>定义长的引用。 <center>不赞成使用。定义居中文本。 <cite>定义引用(citation)。 <code>定义计算机代码文本。 <del>定义被删除文本。 <dfn>定义定义项目。 <em>定义强调文本。</p><p><font>不赞成使用。定义文本的字体、尺寸和颜色<i>定义斜体文本。 <ins>定义被插入文本。 <kbd>定义键盘文本。 <mark>定义有记号的文本。 <meter>定义预定义范围内的度量。 <pre>定义预格式文本。 <progress>定义任何类型的任务的进度。 <q>定义短的引用。 <rp>定义若浏览器不支持ruby 元素显示的内容。<rt>定义ruby 注释的解释。 <ruby>定义ruby 注释。 <s>不赞成使用。定义加删除线的文本。 <samp>定义计算机代码样本。 <small>定义小号文本。 <strike>不赞成使用。定义加删除线文本。 <strong>定义语气更为强烈的强调文本。 <sup>定义上标文本。 <sub>定义下标文本。 <time>定义日期/时间。 <tt>定义打字机文本。 <u>不赞成使用。定义下划线文本。 <var>定义文本的变量部分。 <wbr>定义视频。</p><h2>html源代码解释</h2><p>常用HTML代码解释 一、文字 1.标题文字<h#>..........</h#> #=1~6;h1为最大字,h6为最小字 2.字体变化<font>..........</font> 【1】字体大小<font size=#>..........</font> #=1~7;数字愈大字也愈大【2】指定字型<font face="字体名称">..........</font> 【3】文字颜色<font color=#rrggbb>..........</font> rr:表红色(red)色码 gg:表绿色(green)色码 bb:表蓝色(blue)色码 rrggbb也可用6位颜色代码数字 3.显示小字体<small>..........</small> 4.显示大字体<big>..........</big> 5.粗体字<b>..........</b> 6.斜体字<i>..........</i> 7.打字机字体<tt>..........</tt> 8.底线<u>..........</u> 9.删除线<strike>..........</strike> 10.下标字<sub>..........</sub> 11.上标字<sup>..........</sup> 12.文字闪烁效果<blink>..........</blink> 13.换行(也称回车)<br> 14.分段</p><p>15.文字的对齐方向<p align="#"> #号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。 16.分隔线<hr> 【1】分隔线的粗细<hr size=点数> 【2】分隔线的宽度<hr size=点数或百分比> 【3】分隔线对齐方向<hr align="#"> #号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐 【4】分隔线的颜色<hr color=#rrggbb> 【5】实心分隔线<hr noshade> 17.居中对齐<center>..........</center> 18.依原始样式显示<pre>..........</pre> 19.<body>指令的属性 【1】背景颜色-- bgcolor <body bgcolor=#rrggbb> 【2】背景图案-- background <body background="图形文件名"> 【3】设定背景图案不会卷动-- bgproperties <body bgproperties=fixed> 【4】文件内容文字的颜色-- text <body text=#rrggbb> 【5】超连结文字颜色-- link <body link=#rrggbb> 【6】正被选取的超连结文字颜色-- vlink <body vlink=#rrggbb> 【7】已连结过的超连结文字颜色-- alink <body alink=#rrggbb> 20.文字移动指令<MARQUEE>..........</MARQUEE> 移动速度指令是:scrollAmount=# #最小为1,速度为最慢;数字越大移动的越快。 移动方向指令是:direction=# up向上、down向下、left向左、right向右。 指令举例:<MARQUEE scrollAmount=3 direction=up>..........</MARQUEE> 二、图片 1.插入图片<img src="图形文件名"> 2.设定图框-- border <img src="图形文件名" border=点数> 3.设定图形大小-- width、height <img src="图形文件名" width=宽度点数height=高度点数></p><h2>常用html标记总结</h2><p>一、HTML的全局架构标签 <html> <head> <title>我是标题</title> </head> <body> 我是正文 </body> </html> 二、body标签中的相关属性 1、bgcolor: 网页正文部分的背景色 2、text: 网页正文部分的文字的颜色 3、link: 超链接的颜色 4、alink:鼠标按下超级链接时候文本的颜色 5、vlink:被访问过的超级链接的颜色 6、leftmargin:左缩进的长度,单位是像素 7、topmargin:上缩进的长度,单位是像素 8、background:背景图片,如果图片足够的大,它将盖住背景颜色bgcolor 所有的颜色设置部分都可以用三对十六进制的数来表示,前面加# 三、注释 四、特殊符号 左尖括号 &lt; 右尖括号 &gt; 与符号 &amp; 注册商标 &reg; 版权 &copy; ( &#169; ) &trade; 双引号 &quot; 空格 &nbsp; 五、格式标签 1、 <pre></pre> 把包围起来的内容按原格式显示在浏览器上 2、 换行并加入一个空行 3、<br> 换行不产生空行 4、<blockquote></blockquote> 缩进 5、<center></center> 居中显示 6、<marquee behavior="slide/scroll/alternate" direction="up/down/left/right> </marquee> 走马灯 7、列表标签</p><p><dl> <dt>中国城市</dt> <dd>石家庄</dd> <dd>唐山</dd> <dd>廊坊</dd> <dt>美国城市</dt> <dd>通县</dd> <dd>大兴</dd> <dd>铁岭</dd> </dl> 8、序列 带数字、不带数字的 <ul> <li></li> <li></li> <li></li> </ul> <ol> <li></li> <li></li> <li></li> </ol> 六、文本标签 1、<h+数字></h+数字> 1--6 2、 <b></b>粗体 <i></i> 斜体 <u></u> 下划线 <sub></sub>下标 <sup></sup> 上标 <tt></tt> 打印风格的字体 <cite></cite> 引用风格的字体 <en></en> 强调风格的字体<strong></strong> 加重风格的字体 3、font标签 <font color="" size="" face=""></font> 七、超链接 <a href="URL#段落名字" target="_blank/_self/_top/_parent></a> 起段落名字的代码是<a name="段落名字">... https://www.doczj.com/doc/1c3588983.html,:80/index.html 协议名 192.168.1.1 端口号资源名 <a href="URL"><img src=""></img></a> 八、图像标签 <img src="" alt="" align="" border="" width="" height=""> alt 提示语 align 对齐方式 border 边框粗细</p><h2>实验室仪器标签张贴注意事项</h2><p>实验室仪器标签张贴注意事项 一、仪器标签(小标签) 1、仪器标签贴在仪器下方,看上去要整齐、美观,同时不能影响仪器使用,同种仪器贴在同一位置,仪器要分学科使用不同的仪器标贴。 2、同类需经常洗涤使用的玻璃仪器中,只须贴其中一个,放在该类仪器前方,其他同类玻璃仪器不用贴。 3、同类标签贴法要统一,仪器要除去包装再贴,不要贴在外包装上。 4、仪器标签上书写要规范,统一用同种颜色的笔书写,书写内容: 类别:按照仪器所属分类书写,可参考台帐或仪器目录中的黑体字,如力学、电学等; 编号:仪器统一5位数编号,如小学温度计为16004,初中学生电源为04001等; 柜号:仪器柜的编号,建议学校将仪器柜从门口开始按一定规律编号; 序列号:有的教学仪器出厂的时候设置的一个编号,每个编号不一样,用于查看和管理; 名称:按照台账或仪器目录上的规范名称书写,要写全称,不要用省略的符号; 二、仪器柜标签(大标签) 1、仪器柜标签上书写要规范,字体工整(可用平推式打印机打印): 学科:标签上面仪器室前面要写学科:如科学、物理、化学等; 类别:按照仪器所属分类书写,可参考台帐或仪器目录中的黑体字,如力学、电学等; (同类仪器最好放在相同的柜中) 第柜:仪器柜的编号,建议学校将仪器柜从门口开始按一定规律编号; 序号:本柜中的仪器序号,从1开始,依次递进; 编号:仪器统一5位数编号,如小学温度计为16004,初中学生电源为04001等; 名称:按照台账或仪器目录上的规范名称书写,要写全称,不要用省略的符号; 现有数、增减数,如实填写; 2、标签贴上后很难除下,请确保书写清楚后再贴,免得返工; 3、仪器柜标签贴在面向仪器柜右边门的玻璃的左上角位置,每个仪器柜尽量只用一张大标签写完;确实需贴第二张标签,请与第一张标签并列由左往右张贴; 4、今年开始柜外标签采用透明塑套+白卡片的形式,透明塑套可用双面胶等固定在柜外,如是玻璃推门注意不要影响门的开关。除下旧款贴式标签时,请用电吹风吹软标签后小心撕下并溶剂洗去胶迹。 三、登记表册 1、仪器室应包含以下六种登记表册:(1)(学科)仪器明细表;(2)仪器使用说明书;(3)危险品登记表;(4)仪器损坏登记表;(5)实验预约通知单;(6)仪器借还登记表。 2、功能场室(各科实验室、通用技术室、科技活动室、电脑室、多媒体电教室、音乐美术室等)一般包括以下几种登记表册:(1)XX 室使用登记册;(2)仪器明细表;(3)有的可有电教平台使用说明书等 3、全校的登记表册统一同种塑料文件夹钉好,封面贴上帐册名称,仪器室内统一挂在方便取阅登记的地方;建议用木线或直尺钉在墙上,再整齐钉上挂钉,整齐挂好;其他场室挂在墙上或整齐放在平台讲台一角;</p><h2>HTML5常用标签大全</h2><p>基础 <!DOCTYPE> //定义文档类型。 <html> //定义HTML 文档。 <title> //定义文档的标题。 <body> //定义文档的主体。 <h1> to <h6> //定义HTML 标题。 //定义段落。 <br> //定义简单的折行。 <hr> //定义水平线。 //定义注释。 格式 <acronym> //定义只取首字母的缩写。 <abbr> //定义缩写。 <address> //定义文档作者或拥有者的联系信息。 <b> //定义粗体文本。 <bdi> //定义文本的文本方向,使其脱离其周围文本的方向设置。<bdo> //定义文字方向。 <big> //定义大号文本。 <blockquote> //定义长的引用。 <center> //不赞成使用。定义居中文本。 <cite> //定义引用(citation)。 <code> //定义计算机代码文本。 <del> //定义被删除文本。 <dfn> //定义定义项目。 <em> //定义强调文本。 <font> //不赞成使用。定义文本的字体、尺寸和颜色 <i> //定义斜体文本。 <ins> //定义被插入文本。 <kbd> //定义键盘文本。 <mark> //定义有记号的文本。 <meter> //定义预定义范围内的度量。 <pre> //定义预格式文本。 <progress> //定义任何类型的任务的进度。 <q> //定义短的引用。 <rp> //定义若浏览器不支持ruby 元素显示的内容。 <rt> //定义ruby 注释的解释。 <ruby> //定义ruby 注释。 <s> //不赞成使用。定义加删除线的文本。 <samp> //定义计算机代码样本。 <small> //定义小号文本。 <strike> //不赞成使用。定义加删除线文本。 <strong> //定义语气更为强烈的强调文本。</p><h2>HTML常用标记</h2><p>《HTML常用标记》 一、HTML文档结构 <html>//网页解析开始 <head>//网页头部定义开始 <title>标题<title>//定义标题显示于浏览器的标题栏 </head>//网页头部定义结束 <body>//网页主体定义开始 网页主体容 </body>//网页主体定义结束 </html>//网页解析结束 以下是具体标记说明。 1.文件标题 <title>..........</title> 2.文件更新--<meta> 【1】10秒后自动更新一次 <meta http-equiv="refresh"content=10> 【2】10秒后自动连结到另一文件 <meta http-equiv="refresh"content="10;URL=欲连结文件之URL"> 二、文字标记 预设的基准路径--<base><base href="放置文件的主机之URL"> 版面 1.标题文字<h#>..........</h#>#=1~6;h1为最大字,h6为最小字 2.字体变化<font>..........</font> 【1】字体大小<font size=#>..........</font>#=1~7;数字愈大字也愈大 【2】指定字型<font face="字型名称">..........</font> 【3】文字颜色<font color=#rrggbb>..........</font>取值为十六进制数 r:表红色(red)色码 g:表绿色(green)色码 b:表蓝色(blue)色码 3.显示小字体<small>..........</small> 4.显示大字体<big>..........</big> 5.粗体字<b>..........</b> 6.斜体字<i>..........</i> 7.打字机字体<tt>..........</tt> 8.底线<u>..........</u> 9.删除线<strike>..........</strike> 10.下标字<sub>..........</sub> 11.上标字<sup>..........</sup> 12.文字闪烁效果<blink>..........</blink> 13.换行<br> 14.分段<p> 15.文字的对齐方向<p align="#">#号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之後的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,或遇到<hr>或<h#>标签时会自动设回预设的向左对齐。 16.水平线(分隔线)<hr>注:多个属性可以同时写。 【1】分隔线的粗细<hr size=点数> 【2】分隔线的宽度<hr size=点数或百分比></p><h2>SQL Server 常用标签语法及注释</h2><p>语句语法 AND / OR SELECT column_name(s) FROM table_name WHERE condition AND|OR condition ALTER TABLE (add column) ALTER TABLE table_name ADD column_name datatype ALTER TABLE (drop column) ALTER TABLE table_name DROP COLUMN column_name AS (alias for column) SELECT column_name AS column_alias FROM table_name AS (alias for table) SELECT column_name FROM table_name AS table_alias BETWEEN SELECT column_name(s) FROM table_name WHERE column_name BETWEEN value1 AND value2 CREATE DATABASE CREATE DATABASE database_name CREATE INDEX CREATE INDEX index_name ON table_name (column_name) CREATE TABLE CREATE TABLE table_name ( column_name1 data_type,</p><p>column_name2 data_type, ....... ) CREATE UNIQUE INDEX CREATE UNIQUE INDEX index_name ON table_name (column_name) CREATE VIEW CREATE VIEW view_name AS SELECT column_name(s) FROM table_name WHERE condition DELETE FROM DELETE FROM table_name (Note:Deletes the entire table!!) or DELETE FROM table_name WHERE condition DROP DATABASE DROP DATABASE database_name DROP INDEX DROP INDEX table_name.index_name DROP TABLE DROP TABLE table_name GROUP BY SELECT column_name1,SUM(column_name2) FROM table_name GROUP BY column_name1 HAVING SELECT column_name1,SUM(column_name2) FROM table_name GROUP BY column_name1</p><h2>HTML5中常用的标签</h2><p>HTML5中常用的标签(及标签的属性和作用) 1、标签:<!DOCTYPE> 作用:声明是文档中的第一成分,位于<html>标签之前。 2、标签:<html> 作用:此元素可告知浏览器其自身是一个HTML文档。 属性:manifest:值(url)为脱机使用定义缓存信息。 3、标签:<head> 作用:标签用于定义文档的头部,它是所有头部元素的容器。 属性:profile:值(URL)一个有空格分隔的URL列表,这些URL包含着有关页面的 元数据信息。 4、标签:<title> 作用:元素可定义文档的标题。 属性:dir:值(rtl,ltr)规定元素中内容的文本方向。 lang:值(language_code)规定元素中内容的语言代码。 xml:lang:值(language_code)规定XHTML文档中元素内容的语言代码。 5、标签:<body> 作用:元素定义文档的主体。 属性:alink:值(rgb(x,x,x),#xxxxxx,colorname)不赞成使用,请使用样式取代它。规定文档中活动链接(active link)的颜色。 background:值(URL)不赞成使用。请使用样式取代它。规定文档的背景图像。bgcolor:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。请使用样式取代它。规定文档中的背景颜色。 link:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。请使用样式取代它。规定文档中未访问链接的默认颜色。 text:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。请使用样式取代它。规 定文档中所以文本的颜色。 vlink:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。请使用样式取代它。规定文档中已被访问链接的颜色。 6、标签:<h1>到<h6>标签 作用:<h1>-<h6>标签了定义标题。<h1>定义最大的标题,<h6>定义最小的标题。 属性:align:值(left,center,right,justify)不推荐使用。请使用样式取代它。规定标题中文本的排列。 7、标签: 作用:标签定义段落。 属性:align:值(left,center,right,justify)不推荐使用。请使用样式取代它。规定标题中文本的排列方式。 8、标签:<br> 作用:可插入一个简单的换行符。 属性:没有可选属性。 9、标签:<hr> 作用:标签在HTML页面创建一条水平线。 属性:align:值(center,left,right)不赞成使用。请使用样式取代它。规定hr元素</p><h2>实验室仪器柜标签</h2><p>栖凤一小实验室仪器柜标签 1号柜 柜层编号仪器名称 数 量 单 位 备注 五220力与机械演示箱1台四153试管架、试管刷、试27个 三221固体涨演示器3个107酒精喷灯(坐式)2个106电源(教师用)1台104打孔器1套103两用打气筒2个003学生用表1台 二002托盘天平7台一 栖凤一小实验室仪器柜标签 2号柜 柜 层 编号仪器名称 数 量 单 位 备注六343地球仪(政区)2个 五216物体沉浮实验盒44盒 四215简单机械实验盒40盒 三 214平板测力计22个 212钩码26套 211圆筒测力计34个 二 617试管15X150m100支 618试管25X200m15支 641载玻片(50片)2盒 642盖玻片(50片)1盒 657定性滤纸1盒 606红液温度计24支 一</p><p>栖凤一小实验室仪器柜标签3号柜 柜层编号仪器名称 数 量 单位备注 六343地球仪(政区)2个五219热学实验盒36盒 四218声学实验盒39盒225旋转架2个217叶轮24套 三224干湿温度计2个222液体对流演示器25个624漏斗22个633标本瓶(三种)20个 二643玻璃管1千克644玻璃棒1千克634滴管26支645橡皮塞1千克 一栖凤一小实验室仪器柜标签 4号柜 柜 层 编号仪器名称 数 量 单位备注六343地球仪(政区)2个 五 235感应起电机1台 233箔皮验电器2台 231玻棒(附丝绸)6对 232胶棒(附毛皮)6对 四 632集气瓶(毛玻璃片)24个 635锥形烧瓶16个 230液体对流实验器24个 三623玻璃钟罩8个 二 623玻璃钟罩1个 605甘油注射器(30ML)3个 652石棉网(125X125mm)20张 626蒸发皿(60mm)12个 一</p><h2>HTML常用标签大全</h2><p>H T M L常用标签大全 Document serial number【UU89WT-UU98YT-UU8CB-UUUT-UUT108】</p><p>基础 <!DOCTYPE>? .--> //定义注释。 格式 <acronym> //定义只取首字母的缩写。 <abbr> //定义缩写。 <address> //定义文档作者或拥有者的联系信息。<b> //定义粗体文本。 <bdi> //定义文本的文本方向,使其脱离其周围文本的方向设置。 <bdo> //定义文字方向。 <big> //定义大号文本。 <blockquote> //定义长的引用。 <center> //不赞成使用。定义居中文本。 <cite> //定义引用(citation)。 <code> //定义计算机代码文本。 <del> //定义被删除文本。 <dfn> //定义定义项目。 <em> //定义强调文本。 <font> //不赞成使用。定义文本的字体、尺寸和颜色 <i> //定义斜体文本。 <ins> //定义被插入文本。</p><p><kbd> //定义键盘文本。 <mark> //定义有记号的文本。 <meter> //定义预定义范围内的度量。 <pre> //定义预格式文本。 <progress> //定义任何类型的任务的进度。 <q> //定义短的引用。 <rp> //定义若浏览器不支持 ruby 元素显示的内容。 <rt> //定义 ruby 注释的解释。 <ruby> //定义 ruby 注释。 <s> //不赞成使用。定义加删除线的文本。 <samp> //定义计算机代码样本。 <small> //定义小号文本。 <strike> //不赞成使用。定义加删除线文本。 <strong> //定义语气更为强烈的强调文本。 <sup> //定义上标文本。 <sub> //定义下标文本。 <time> //定义日期/时间。 <tt> //定义打字机文本。 <u> //不赞成使用。定义下划线文本。</p>
<div>
<div>相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="2592399"><a href="/topic/2592399/" target="_blank">实验室仪器柜标签</a></li>
<li id="22823995"><a href="/topic/22823995/" target="_blank">html标签大全</a></li>
<li id="9403257"><a href="/topic/9403257/" target="_blank">html5常用标签及注释</a></li>
<li id="3391197"><a href="/topic/3391197/" target="_blank">html常用标签</a></li>
<li id="21872639"><a href="/topic/21872639/" target="_blank">html5常用标签</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div>文本预览</div>
<div class="textcontent">
</div>
</div>
</div>
<div class="category">
<span class="navname">相关文档</span>
<ul class="lista">
<li><a href="/doc/2e15894504.html" target="_blank">科学仪器柜标签1</a></li>
<li><a href="/doc/6114866411.html" target="_blank">实验室仪器标签张贴注意事项</a></li>
<li><a href="/doc/a3467757.html" target="_blank">中小学实验室仪器设备管理规范细则</a></li>
<li><a href="/doc/b713964279.html" target="_blank">小学实验室仪器标签(橱卡)</a></li>
<li><a href="/doc/099080994.html" target="_blank">生物实验室仪器柜标签</a></li>
<li><a href="/doc/fb12491381.html" target="_blank">初中物理实验仪器柜标签大全(归类)</a></li>
<li><a href="/doc/538933287.html" target="_blank">科学实验室仪器标签表格</a></li>
<li><a href="/doc/858929170.html" target="_blank">实验室仪器柜标签</a></li>
<li><a href="/doc/a712124328.html" target="_blank">中小学实验室仪器柜配置标准</a></li>
<li><a href="/doc/eb4106239.html" target="_blank">化学实验室橱柜标签</a></li>
<li><a href="/doc/1612941556.html" target="_blank">实验室仪器标签张贴注意事项讲课稿</a></li>
<li><a href="/doc/5513855365.html" target="_blank">实验室仪器柜目录标签</a></li>
<li><a href="/doc/9716772717.html" target="_blank">小学实验室仪器标签(橱卡)</a></li>
<li><a href="/doc/b52776499.html" target="_blank">物理实验室仪器柜标签 (11)</a></li>
<li><a href="/doc/f110392917.html" target="_blank">实验室仪器柜标签</a></li>
<li><a href="/doc/3f11444742.html" target="_blank">实验室仪器柜标签</a></li>
<li><a href="/doc/7917299593.html" target="_blank">[基础科学]实验室仪器柜标签</a></li>
<li><a href="/doc/a73727903.html" target="_blank">实验室仪器柜标签</a></li>
<li><a href="/doc/d05354129.html" target="_blank">实验室仪器柜标签</a></li>
<li><a href="/doc/1410166587.html" target="_blank">科学实验室仪器柜标签</a></li>
</ul>
<span class="navname">最新文档</span>
<ul class="lista">
<li><a href="/doc/0619509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0a19509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9619184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3319258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d719211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a519240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9019184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8819195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8319195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7b19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7019336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6819035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6819035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4219232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2a19396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2c19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1619338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/e619066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/b019159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "12f3cc9dba4cf7ec4afe04a1b0717fd5370cb24b";
</script>
<script type="text/javascript">bdtj();</script>
<footer class="footer">
<p><a href="/tousu.html" target="_blank">侵权投诉</a>&nbsp;&copy; 2022 www.doczj.com <a href="/sitemap.html">网站地图</a></p>
<p>
<a href="https://beian.miit.gov.cn" target="_blank">闽ICP备18022250号-1</a>&nbsp;&nbsp;本站资源均为网友上传分享,本站仅负责分类整理,如有任何问题可通过上方投诉通道反馈
<script type="text/javascript">foot();</script>
</p>
</footer>
</body>
</html>
</plaintext></div></div>