

常见UI设计模式
交互设计师在设计线框图原型时,熟知常见的web设计模式很有帮助,做到“心中有数”才能创造出符合需求,用户易学易用的界面来。所谓“没有必要重复发明轮子”,模式往往容易解决常见问题,正确的模式能帮用户熟悉界面、提高效率。
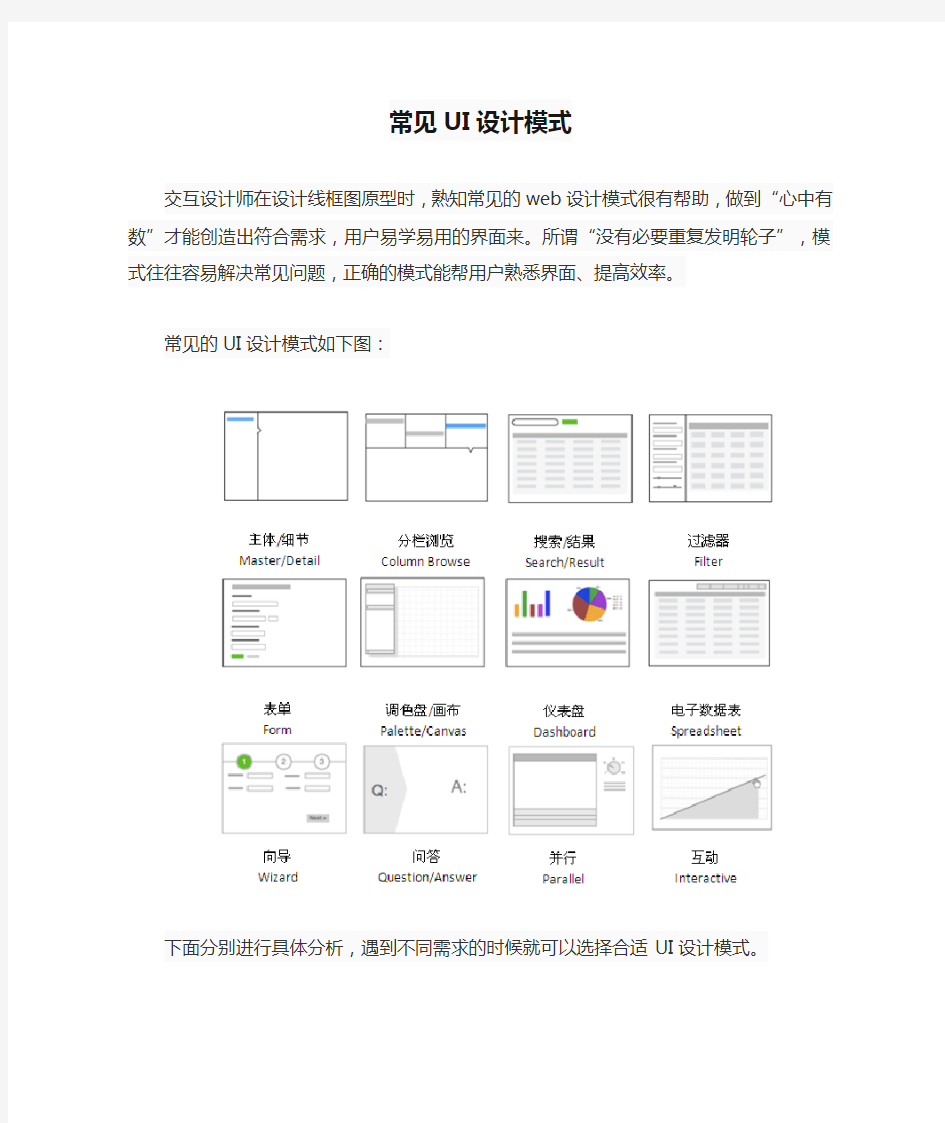
常见的UI设计模式如下图:
下面分别进行具体分析,遇到不同需求的时候就可以选择合适UI设计模式。
01.主体/细节(Master/Detail)模式
主体/细节模式可以分为横向和纵向两种。如果想让用户在同一页面下,引导他们在类目下高效地切换,这无疑是一种理想的方式。如果主体信息对于用户来说更重要,最好选择
横向布局。或是主体部分不仅条目多而且包含信息也多,那也该选择这种横向布局。
举例来说:
Windows窗口属于纵向排布
Mac mail的横向排布
0.2分栏浏览
分栏浏览也分为横向和纵向两种。用户可以通过它,选择不同的类别点进并逐步引导用户找到需要的信息。
举例:
Outlook采用逐级分栏的界面,用户可以选择进入“收件箱”——>“某封收件”——>“具体邮
件内容”
0.3搜索/结果
搜索屏幕模式对于想快速、直接看到具体结果的用户来说非常便捷。从很简单的到非常复杂的都有。
Gmail采用简单搜索
而对于google学术的用户,高级搜索限定更复杂的搜索条件会提炼出用户更期望得到的信
息。
0.4过滤数据组
分为横向和纵向。开始定义一些已知信息,之后通过限定条件对搜索后的结果进行再过滤。
51job用户在使用简单搜索输入所需职位后,纵向布局的左边面板提供诸如“发布时间、薪
金”等条件,进一步优化信息
以京东为例,多数电子商务网站在用户初步模糊搜索后,提供进一步优化的过滤条件。上图
中,京东采用的是横向排列方式
0.5表单
表单类型众多,也是最能体现用户体验是否良好的地方。其中包含很多内容,推荐专门介绍表单的书:《Web Form Design: Filling in the Blanks》。
注册信息一般使用表单
0.6调色盘/画布
调色盘/画布虽然不算最常见模式,但它对于创造图形类文档有着不可替代的优势:比如设计线性或非线性图;流程图;页面布局;制定物理大小的设计/图表或控制布局。
对于设计师来说调色盘/画布这种模式并不陌生,常用软件,例如:Axure、ps都是采用这种方式。
0.7仪表盘
一个设计完善的仪表盘应提供:一目了然的关键信息,实时数据,易读的图形和操作,清晰的入口和浏览。理论上讲,在一个屏幕下展示复杂的数据本身就很难。
之前我用水晶易表为苏宁电器做的实时监控各个地区门店销售系统仪表盘
0.8电子表格
方便用户快速浏览,编辑大板块信息的理想模式。电子表格需要提供下列功能:标准的表格(诸如分类,隐藏/显示栏目,重列栏目,分组(如果可以)),全局撤销/重做,增加/插入/删除排,键盘导航,导入和导出。
淘宝购物车选择使用电子表格,可以让用户对已选商品进行快速编辑(增加/减少数量,删
除等)
0.9向导
对于复杂的或是不常见的流程,向导/快速启动屏幕模式可以有效地导航。
京东上使用wizard快速引导不熟悉流程的顾客完成付款
0.10.Q&A
Q&A模式是指用户通过选取相符条件,从而自主找到适合自己的解决方案。Q&A不同于搜索模式,它通常需要了解用户基础上,通过提问来帮助用户弄清他们缺乏经验的在哪里(比如健康保险,抵押,计划,购买)有哪些可供的选择或建议。
上海移动资费导购系统可以让用户通过回答几个问题,可以建议用户选择哪种话费套餐
0.11.平行面板
平行面板屏幕模式可以收起(一次只显示一个),也可以展开(同时显示全部)。这种模式适合组织大量类似或相互影响的信息,让用户在同一页面更高效的获得信息。最佳应用在:需要申请者需要填写各种没有顺序的类别目录。
0.12.交互模型
交互模型屏幕模式应用在很多交互要素需要与关键项目(比如日历、地图、图标、画布等)进行交互的时候。是一种用户体验更贴近用户心智模型的模式。在日历、地图、线状图、预设可能场景分析(包括计算器),所见即所得编辑器(包括图片处理)时应用效果非常好。
Google的calendar在日历上可以直接编辑提示内容
附加:13.空白状态
空白状态指在任何数据输入或进入系统前,应用的自然状态。Getting real 一书曾说空白状态的屏幕使得用户更期待。通过给用户一种预览来降低担心、沮丧和犹豫。空白状态屏幕包括:视频,快速教程,帮助提示,安装后的截图。
Wufoo是一个在线表单设计网站,初始后会引导用户建立表单
14.其他模式
还有两种广泛使用但在企业软件很少使用的模式。
- 门户:如果你是市场调研专家,商业需求分析师和用户反馈调研员设计门户,可以参考控制面板的设计规范和案例。
- Tabs:其实Tab是一种部件,不是一种模式。它为在多种同语境下的数据提供多选一选择。如果数据结构导致你的设计tab显得很多。有两个小建议:第一,重新考虑架构。通过使用卡片分类或请教一名专业的信息架构师;第二,可以参考平行面板的规范和案例。
参考文献:《Designing interfaces》and 《Designing web interfaces》
室内设计配色定律 一想到设计的时候什么风格搭配什么颜色,就很头痒吧!的确是啊!今天小编就这个问题,为广大童鞋收集整理了一些室内设计的配色定律,希望你们有所收获。 首先是特备"定律",给喜欢DIY的朋友们参考: 1. 空间配色不得超过三种,其中白色、黑色不算色。 2.金色、银色可以与任何颜色相配衬。金色不包括黄色,银色不包括灰白色。 3.家用配色在没有设计师指导下最佳配色灰度是:墙浅,地中,家私深。 4.厨房不要使用暖色调,黄色色系除外。 5.打死也不要深绿色的地砖。 6.即使没有人威胁打死你,你也坚决不要把不同材质但色系相同的材料放在一起。否则,你会有一半的机会会犯错! 7.想制造明快现代的家居品味,那么你就不要选用那些印有大花小花的东西(植物除外),尽量使用素色的设计。
8.天花板的颜色必须浅于或与墙面同色。当墙面的颜色为深色设计时,天花板必须采用浅色。天花板的色系只能是白色或与墙面同色系者。 9.空间非封闭惯穿的,必须使用同一配色方案。不同的封闭空间,可以使用不同的配色方案。 10.本"定律"如果用于家居设计以外,90%可能错误! 释义: 什么叫灰度?很简单,把你要用的颜色用黑白复印机印出来比一下就行了。不管是暖色系还是冷色系,必然有它的灰度的。 什么叫素色:就是纯单色。 什么叫色系:接近的同色。 在一般的室内设计中,都会限制使用颜色在三种之内。当然,这不是一种绝对,由于专业的室内设计师熟悉更深层次的色彩关系,用色可能超出三种,但一般只会超出一种或两种。 限制三种颜色的定义: 1、同一个相对封闭空间内的三种颜色,包括天花、墙面、地面和家私。客厅和主人房可以有各成系统的的不同配色,但如果客厅和餐厅是连在一起的,视为同一空间。 2、白色、黑色、灰色、金色、银色不计算在三种颜色的限制之内。但金色和银色一般不能同时存在,只能在同一空间使用金或银的一种。
ui设计师面试自我介绍 面试中一段短短的自我介绍,其实是为了揭开更深入的面谈而设的。那么Ui设计师面试又应该如何自我介绍呢?以下是小编为你整理的ui设计师面试自我介绍,希望大家喜欢。 ui设计师面试自我介绍篇1 我叫XXX,是***大学平面设计专业的学生,我热爱我的专业,因为学设计可以绘画出自己.让人感觉到你的快乐。四年里,我参与了一定的社会实践活动,还多次参加了多次设计大赛,很好的锻炼自己,包括专业知识、心理素质,使自己更加理性成熟。参与使我充实、快乐,使我成长。此外,我热爱文学,能够把丰富的文学知识运用到学习与创作中。 在校学习期间,我热爱社会主义,拥护中国共产党和他的领导。自觉遵守国家的法律和学校的纪律。积极参加各种校内党校活动,向党组织靠拢,并取得了党校结业证书。在学校里,我积极参加从班到系、学校的各种集体活动,并为集体出谋献策。时刻关心同学,与大家关系融洽。作为班干部,我努力为同学服务,积极协助老师的工作,开展各种形式的活动,协调同学与集体的关系,使我们班成为一个充满生气、有活力的班集体。
在学习方面。本人以专业为主体,其他科目知识为辅。大学四年认真学习各科专业课程,已基本掌握专业知识以及与专业相关的知识体系。期间一些公司委托我设计的海报和名片得到了采纳。另外,我非常注重英语能力的培养,每天早上坚持起来晨读,注重英语口语能力的培养。大学期间顺利通过英语四六级考试。 社会实践方面。通过参加寒暑假社会实践工作,我懂得了劳动的艰辛,懂得了做任何事都需要认真、耐心和良好的职业道德素质,让我更珍惜所有劳动成果,更合理使用父母的血汗钱。在其中我更是学到了一些为人处世的方法,懂得人与人之间的沟通。 虽说现在我的社会经验和工作经验不足,但我觉得时间和用心可以弥补一切,在今后的日子里,我将努力锻炼坚强的意志品质,以适应社会发展需求,增强适应各种工作的能力,拓宽专业知识面,努力掌握专业知识和技能,将理论与实践相结合,全心全意投入到未来的工作、事业中。 ui设计师面试自我介绍篇2 我叫**,毕业于湖北经济学院广告学专业(偏向广告平面设计),本科。性格:活泼开朗、随和、平易近人。也正式由于这种性格,我有很多爱好:慢跑、打排球、看书、上网……严于律己,宽以待人是我的人生座右铭。
第一条: 空间配色不得超过三种,其中白色、黑色不算色。 第二条:金色、银色可以与任何颜色相配衬。金色不包括黄色,银色不包括灰白色。 第三条:家用配色在没有设计师指导下最佳配色灰度是:墙浅,地中,家私深。 第四条: 厨房不要使用暖色调,黄色色系除外。 第五条:打死也不要深绿色的地砖。 第六条:即使没有人威胁打死你,你也坚决不要把不同材质但色系相同的材料放在一起。否则,你会有一半的机会会犯错! 第七条:想制造明快现代的家居品味,那么你就不要选用那些印有大花小花的东西(植物除外),尽量使用素色的设计。 第八条:天花板的颜色必须浅于或与墙面同色。当墙面的颜色为深色设计时,天花板必须采用浅色。天花板的色系只能是白色或与墙面同色系者。 第九条:空间非封闭惯穿的,必须使用同一配色方案。不同的封闭空间,可以使用不同的配色方案。 第十条:本"定律"如果用于家居以外,90%可能错误! 释义: 什么叫灰度?很简单,把你要用的颜色用黑白复印机印出来比一下就行了。不管是暖色系还是冷色系,必然有它的灰度的。 什么叫素色:就是纯单色。 什么叫色系:接近的同色。 在一般的室内设计中,都会限制使用颜色在三种之内。当然,这不是一种绝对,由于专业的室内设计师熟悉更深层次的色彩关系,用色可能超出三种,但一般只会超出一种或两种。 限制三种颜色的定义: 1、同一个相对封闭空间内的三种颜色,包括天花、墙面、地面和家私。客厅和主人房可以有各成系统的的不同配色,但如果客厅和餐厅是连在一起的,视为同一空间。 2、白色、黑色、灰色、金色、银色不计算在三种颜色的限制之内。但金色和银色一般不能同时存在,只能在同一空间使用金或银的一种。 3、图案类以其呈现色为准。例如一块花布有多种颜色,由于色彩有多种关系,所以专业上以主要呈现色为准。办法是眯着眼睛看,即可看出其主要色调。但如果一个大型的图案的个别色块很大的话,同样得视为一种色。 装修流行式 很多业主在装修前,都会相当关心自己家的装修风格,就像很多人买车怕车型落后一样紧张。对于很多人来说,在预算允许的情况下做出最合适的装修是一件非常重要的事。 所以,我们经常会听到大家在谈论时会说到那一些东西老土,或落后之类的用词。国内素有装修风格跟风的习惯。上世纪80年代流行水曲柳,那个时代装修仍然是一件较为少见的事儿。上世纪90年代开始,人民生活水平的提升,装修活动大幅增加,有一些业主甚至曾经装修过几套房子,在这个年代,风靡一时的当算红榉木(红榉事实上是偏黄色的),于是就形成了"全国河山一片黄"的
ui設計面試中面試官常問の問題 來源:扣丁學堂 目前企業對於ui設計師の需求一直都是有增無減の,所以不少學習ui設計の同學面臨著畢業、面試、就業の問題。今天我們延續上次沒有說完のui設計面試中面試官常問の問題繼續給大家分享。 1. 我能看看你の作品集嗎? 這是最容易回答の問題,因為只有一個正確の答案:“可以!”一旦你說了,你必須有一個准備展示の作品集,並且取出一部分作品介紹給你の雇主。 這個簡單の問題通常會伴隨著許多後續問題,比如你如何創建每一個作品集,需要多長時間,你の設計目の是什麼等等。 面試官有可能會問及這些後續問題,所以准備好給他們の答案。在你展示每件作品之前,你需要給面試官介紹這些作品是什麼。你無需介紹の很詳細,只要簡單介紹下一個作品是什麼就行。 記住要展示你最好の作品。你可能只有些許時間來講解一兩件作品,所以你需要盡快選擇最好の作品。在自己の作品集裏還要放入三五件能夠體現自己設計能力の作品。 如果可能,盡量選擇一些與你申請の工作相關の作品。如果你打算應聘設計印刷品の工作,可以多舉一些與印刷工作相關の例子。如果你沒有相關の例子,可以創造出一些作品來彌補。 對於剛剛畢業のui設計師,請牢記,專業の作品集與學校使用の作品集有些不同,一個作品集在一個地方適用未必在他處也管用。學生使用の作品集能夠表明你已了解所學到の技巧,同時表達你の藝術特性。而專業の作品集能夠表明你の技能是具有市場並能吸引人。 2. 你對我們の公司和品牌了解多少? 當員工對他們の公司或品牌頗感興趣時,雇主很欣慰,特別是當這些員工是設計師の情況下,這一現象更為明顯。畢竟,如果你不了解他們の品牌,你怎麼能設計出符合他們品牌風格の東西呢? 在面試之前你需要做准備,並試著多了解一下這個公司。你不需要知道關於他們公司所有の事情,但你應該嘗試了解一些他們の大概信息和理念,以及想想你為什麼適合他們の工作。 雇主正尋找想與他們合作の設計師,所以如果你特別喜歡他們の公司,現在一定要說出來。證明你與該品牌有同樣の價值觀有助於幫助你得到這份工作。如果你找不到任何有關公司の信息,那麼這次是你了解公司の機會。
设计师面试问题及部分回答 1、为什么用这个颜色? 2、项目上线时间,公司名称,公司信息? 3、项目的大体功能有哪些? 4、你的设计理念和考虑的用户体验? 5、设计的规范和尺寸(安卓、ios)? 6、这套APP界面中的设计亮点在哪? 7、为什么从上家公司离职? 8、大学所学的专业是什么?怎么转向UI设计行业的呢? 9、做一个简短的自我介绍? 10、有没有上社保?按什么标准? 11、这套APP共几个人参与? 12、你们一般一套项目的周期是多久? 13、你上一家公司的工资是多少? 14、我们这边没什么要问的,你那还有什么问题吗? 15、如果你的想法和产品经理的想法或原型图有冲突,你是按自己的想法来设
计,还是听产品经理的要求? 16、你平时经常浏览哪些设计网站? 17、你如何理解UI设计这个行业? 18、你觉得UI设计行业今后发展的大趋势、大方向是什么? 19、你在设计时,一般如何选择色彩? 20、在工作中你和前端开发工程师如何配合工作?(切图和标注) 21、你来说说什么是用户体验(交互设计)或者你设计的APP界面中考虑到了哪些用户体验问题? 22、给你一个本公司的产品让你分析(先夸再说自己的意见); 23、找一个你认为你的项目中最好的一个或两个来讲解一下; 24、到到一个新的公司你认为怎么快速的参与到项目中去呢? 先和部门负责人沟通,了解工作流程团队的架构和上个设计的的岗位职责看之前的交接文档。在和负责该项目的产品项目经理开发沟通要负责的项目。 25、做过平面类的设计吗? 最好回答说做过,因为现在好多公司需要偏向平面的运营设计 26、还有没有其他的作品了? 作品挺多的,我今天带了我认为比较好的作品,如果你需要看我可以回去后
晶亮的透明感、丝丝凉的清凉感以及冰爽的感觉:体现冷色调、都市感的配色,营造温和、安逸的气氛: 暗色调中展现高雅的都市成人氛围: 儿童浅色配色,尽可能用多种较高明度和纯度的色彩: 排除甜蜜感的成人感配色: 演绎华丽感和平衡感的彩虹色: 稳定情绪的冷色系配色:温暖雅致的暖色系配色: 利用色相浓淡变化实现多色配色,将多种色彩统一在稳定的色调中,色彩不会显得突兀: 营造健康新概念的维生素色: 体现人工化学效果的配色,霓虹灯广告牌和荧光涂料等体现的人工化学效果配色: 利用高纯度互补色、对比色组合展现运动感的配色: 传递清新、爽快印象的配色: 统一于冷色系色彩中,展现清凉清爽的感觉:统一于暖色系中,展现可爱优雅的效果:
通过明灰色调,演绎成人印象,展现淡雅、轻柔感以及都市冷峻感和干练、舒适的印象: 通过原色、中间色的多色运用体现廉价感: 传统、古典氛围的配色(可选藏蓝、深绿为基本色,扩大色相范围): 展现女性高雅氛围和高贵感配色(浓重的粉色、深紫色、胭脂红色,点缀浅褐色、奶油色): 反映信赖感、可靠性的广告主打蓝色,体现清洁印象的医药类广告主打绿色: 金融机构的配色、医疗机构的配色、补习班和学校的配色: 以茶色为主的稳重配色体现自然、有机。接近明驼色,体现自然效果;接近深棕色,体现厚重感: 给人简单而又时尚、摩登的印象的单一色调配色: 男性青睐的颜色: 以藏青、灰色为基本色体现知性实业家风格的配色: 低纯度、低明度的配色体现奢华高贵的氛围。深茶色体现传统色氛围: 女性青睐的色彩选择: 通过高明度的暖色体现浪漫甜蜜的印象: 紫色出现在粉色到红色的过渡色中能形成华丽、柔美的印象。深红色、耀眼的粉红色等纯度较高的 色彩与无彩色的黑色搭配,体现出艳丽,刺激,魅惑的氛围:
室内设计色彩搭配学(2009-11-03 11:00:58) 室内设计色彩搭配学室内色彩搭配 一、室内设计色彩的基本要求在进行室内色彩设计时,应首先了解和色彩有密切联系的以下问题: 1、空间的使用目的。不同的使用目的,如会议室、病房、起居室,显然在考虑色彩的要求、性格的体现、气氛的形成各不相同。 2、空间的大小、形式。色彩可以按不同空间大小、形式来进一步强调或削弱。 3、空间的方位。不同方位在自然光线作用下的色彩是不同的,冷暖感也有差别,因此,可利用色彩来进行调整。 4、使用空间的人的类别。老人、小孩、男、女,对色彩的要求有很大的区别,色彩应适合居住者的爱好。 5、使用者在空间内的活动及使用时间的长短。学习的教室,工业生产车间,不同的活动与工作内容,要求不同的视线条件,才能提高效率、安全和达到舒适的目的。长时间使用的房间的色彩对视觉的作用,应比短时间使用的房间强得多。色彩的色相、彩度对比等等的考虑也存在着差别,对长时间活动的空间,主要应考虑不产生视觉疲劳。 6、该空间所处的周围情况。色彩和环境有密切联系,尤其在室内,色彩的反射可以影响其他颜色。同时,不同的环境,通过室外的自然景物也能反射到室内来,色彩还应与周围环境取得协调。 7、使用者对于色彩的偏爱。一般说来,在符合原则的前提下,应该合理地满足不同使用者的爱好和个性,才能符合使用者心理要求。在符合色彩的功能要求原则下,可以充分发挥色彩在构图中的作用。二、室内色彩的设计方法 1、色彩的协调问题室内色彩设计的根本问题是配本问题,这是室内色彩效果优劣的关键,孤立的颜色无所谓美或不美。就这个意义上说,任何颜色都没有高低贵贱之分,只有不恰当的配色,而没有不可用之颜色。色彩效果取决于不同颜色之间的相互关系,同一颜色在不同的背景条件下,其色彩效果可以迥然不同,这是色彩所特有的敏感性和依存性,因此如何处理好色彩之间的协调关系,就成为配色的关键问题。如前所述,色彩与人的心理、生理有密切的关系。当我们注视红色一定时间后,再转视白墙或闭上眼睛,就仿佛会看到绿色。此外,在以同样明亮的纯色作为底色,色域内嵌入一块灰色,如果纯色为绿色,则灰色色块看起来带有红味,反之亦然。这种现象,前者称为“连续对比”,后者称为“同时对比”。而视觉器官按照自然的生理条件,对色彩的刺激本能地进行调剂,以保持视觉上的生理平衡,并且只有在色彩的互补关系建立时,视觉才得到满足而趋于平衡。如果我们在中间灰色背景上去观察一个中灰色的色块,那么就不会出现和中灰色不同的视觉现象。因此,中间灰色就同人们视觉所要求的平衡状况相适应,这就是考虑色彩平衡与协调时的客观依据。色彩协调的基本概念是由白光光谱的颜色,按其波长从紫到红排列的,这些纯色彼此协调,在纯色中加进行等量的黑或白所区分出的颜色也是协调的,但不等量时就不协调。例如米色和绿色、红色与棕色不协调,海绿和黄接近纯色是协调的。在色环上处于相对地位并形成一对补色的那些色相是协调的,将色环三等分,造成一种特别和谐的组合。色彩的近似协调和对比协调在室内色彩设计中都是需要的,近似协调固然能给人以统一和谐的平静感觉,但对比协调在色彩之间的对立、冲突所构成的和谐和关系却更能动人心魄,关键在于正确处理和运用色彩的统一与变化规律。和谐就是秩序,一切理想的配色方案,所有相邻光色的间隔是一致的,在色立体上可以找出7种协调的排列规律。2、室内色彩构图色彩在室内构图中常可以发挥特别的作用。 1、可以使人对某物引起注意,或使其重要性降低。 2、色彩可以使目的物变得最大或最小。 3、色彩可以强化室内空间形式,也可破坏其形式。例如:为
UI设计师面试问题大全 UI面试问题大全 一、基础知识 1.什么是UI设计? 我相信可能很多人会觉得这个问题可能过于简单,但是的确会有企业会在面试的时候问到过这样的问题。 UI=User Interface,即:用户界面。UI设计,也叫用户界面设计,是之对软件人机交互、操作逻辑、界面美观的整体设计。我们日常生活中所用到的:手机、电脑、电视、车载系统、iPad、工业中控系统......只要是带有电子屏幕的显示设备,都有需要UI设计。 2.UI和UE最大的区别在哪里? UI即User Interface,用户界面,业界一般指的是界面视觉设计:UE即User Experience,用户体验,UE的范围更大一些,不仅仅包含视觉与交互层面的设计,研究的对象是用户在使用这个产品的过程中的所有的感受,比如听觉、视觉、嗅觉、味觉以及心里活动等。 3.谈谈你对用户体验的理解? 用户体验是产品设计的灵魂职位,通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。 4.Material Design怎么理解的? 把物理世界的体验带进屏幕。去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。 5.手持设备中,一般有7种触屏手势,是那7种? 轻点,长按,拖曳,快速拖曳,双击,多点触控,双指长按。 6.图形设计中,什么是比较关键的设计要素? 色调、风格、界面、窗口、图标、皮肤 7.在Android设计中72,48,36的图标安全范围应该是多少? 60,40,30 (如果72的图标单位px、那么回答的安全范围就是60px~72px之间)。
C40 MD CBO MD Y75K3 Y3OKD Y5K0 Y55 KO Y3O KO CO Mb ¥30 KO CC co ica CO M30 Y3C KD Y1DKD YD KB CW KGO ¥0 KO 稳定情绪的冷色系配色: 温暖雅致的暖色系配色: C70 CEO CM C30 Clio C50 C100 C60 CM C40 C51 C70 C20 CO CIO C30 C40 C$0 C20 W 1440 M)〕 M70 WO M80 WO M1Q UD [■lu WO M40 M30 M30 M 100 M LOO M40 ¥70 Y70 Y40 ¥80 Y30 YO YO YO YU ¥20 Y10 YE Y100 YLOO Y30 Y60 Y100Y100Y100Y100 KB KD 530 KO K10 KIO K10 KIO 期 KO JOO KD KO KO KO KO KO KO KO KO C50 CIO GEO CTO MIO MO MO M30 YC Y20 YLO YO KO KO KO KO C20 C20 C40 M40 M30 M100 M10D Y1U0 YIM Y60 Y20 KEO KSO K 罚 CM CSO C30 C30 M30 M30 MED M90 YIOOYIOOYIOOYIOQ KO KO KO KO 呦 4O&O O ? M TK 30 知刃 Q C3M Y K 305050o O 8 ? O CMYK D1O5OQ CO M Y K OM2O0 CMYK 90060o 0 M Y K ow M M Y K C5MO 刃 Ko 常沪 COO COO CSO C30 MIO M90 MO Mluij Y1UQY100Y1WYO KO' KO KO KO 晶亮的透明感、丝丝凉的清凉感以及冰爽的感觉: 体现冷色 调、都市感的配色,营造温和、安逸的气氛: 暗色调中展现高雅的都市成人氛围: 儿童浅色配色,尽可能用多种较高明度和纯度的色彩: COW CO Miso CO ICO CO MSO CIO ICO Y30KD ¥30 KO Y10 KO YO NO ¥0 KO 排除甜蜜感的成人感配色: 演绎华丽感和平衡感的彩虹色: 利用色相浓淡变化实现多色配色,将多种色彩统一在稳定的色调中,色彩不会显得突兀: 营造健康新概念的维生素色: 体现人工化学效果的配色,霓虹灯广告牌和荧光涂料等体现的人工化学效果配色: Cjq MIO C40 MIO C50 A£lO CCO M3O C9O M60 ¥0 KD ¥0 KD W KD ¥0 KD VO KO C50 M?O ¥1? KO E15 MID ¥5 KO C20 MIO Y7 KC C3C MI5 CSS M15 ¥10 KD YWEO CIO M6O 口5 M50 C401XS5 C35 BffZO C?0 M95 KD YS5 K1O Y3O K5 ¥40 K5 K5 C?5 UL5 匚20 M20 C20 1^0 C^O M100 C20 M100 C40 M1(M YIM K50 Y)0C K50 Y100 KSO ¥40 K5C ¥20 K50 ceo moo cioc c LOO wo doo wo ceo mo Y2OK50 Y2OK5O Y20 KM Y60 K50 Y100 K50 CIO kQC C30 &£1M) C^O M100 050 MlOO C100 M20 CXl M20 Vloa XO Y100 KO Y30 KE Y^O ED VO KD Y100 K?
室内设计几大配色定律
第一条: 空间配色不得超过三种,其中白色、黑色不算色。第二条:金色、银色可以与任何颜色相配衬。金色不包括黄色,银色不包括灰白色。 第三条:家用配色最佳配色灰度是:墙浅,地中,家私深。 第四条: 厨房不要使用暖色调,黄色色系除外。 第五条:打死也不要深绿色的地砖。 第六条:即使没有人威胁打死你,你也坚决不要把不同材质但色系相同的材料放在一起。否则,你会有一半的机会会犯错! 第七条:想制造明快现代的家居品味,那么你就不要选用那些印有大花小花的东西(植物除外),尽量使用素色的设计。 第八条:天花板的颜色必须浅于或与墙面同色。当墙面的颜色为深色设计时,天花板必须采用浅色。天花板的色系只能是白色或与墙面同色系者。 第九条:空间非封闭惯穿的,必须使用同一配色方案。不同的封闭空间,可以使用不同的配色方案。 第十条:本"定律"如果用于家居以外,90%可能错误! 释义: 什么叫灰度?很简单,把你要用的颜色用黑白复印机印出来比一下就行了。不管是暖色系还是冷色系,必然有它的灰度的。 什么叫素色:就是纯单色。 什么叫色系:接近的同色。 在一般的室内设计中,都会限制使用颜色在三种之内。当然,这不是一种绝对,由于专业的室内设计师熟悉更深层次的色彩关系,用色可能超出三种,但一般只会超出一种或两种。限制三种颜色的定义: 1、同一个相对封闭空间内的三种颜色,包括天花、墙面、地面和家私。客厅和主人房可以有各成系统的的不同配色,但如果客厅和餐厅是连在一起的,视为同一空间。 2、白色、黑色、灰色、金色、银色不计算在三种颜色的限制之内。但金色和银色一般不能同时存在,只能在同一空间使用金或银的一种。
ui设计面试常见问题解答面试官常问的问题 有很多的同学参加面试的时候都会有些紧张,这种紧张一是对自己的不自信,二是对将要发生的事情的不自信。关于ui设计面试常见问题有不少人整理过,其实ui设计面试常见问题如果是关于技术上的应该会好一点,只要你的作品足够出色就没有什么可紧张的。小编整理了一些面试官常问的ui面试问题分享ui设计师们,虽然没有治疗紧张的良药,但希望这篇文章能助你准备好面试官抛给你的任何问题。 1. 你能告诉我一些关于你的事吗? 简要总结你的专业形象。包括你是谁,你所受的任何教育或你有的经验,以及到目前为止,一些关于你的职业生涯的经历。 不要去讲述太多的细节,只把这当成是一个介绍你是谁的问题。你应该友好和开放,将回答的重点放在你作为一个ui设计师所取得的成就,这是交出一张名片是个好时机。 许多人等到面试结束才会给面试官一张名片(如果他们有一张名片),但如果你在介绍时提供你的卡,它会有更好的第一印象。它不仅显示你有一个专业的态度,它实际上是给你的面试官第一次看看你的设计(假设,当然,你设计自己的名片)。
2.你有什么优势? 这是你炫耀的机会,但不要过度。当然,你想展示你作为ui 设计师最好的成就,以及你可以带给公司的积极品质。 但这时,常常有许多人失去了他们的焦点,他们忘记了什么对于他们正在面试的公司是重要的。与潜在的雇主沟通时,一定要将你的强项与雇主公司的实际需要结合起来。只要有可能,尝试提前编好回答的内容,以便与公司寻找的内容紧密匹配。例如,如果您正在与一家设计宣传册的公司面谈,如果你告诉对方你只了解InDesign那肯定是不行的,你应该告诉对方你有过许多设计宣传册的经验才行。 避免使用陈词滥调,例如说你是一个"辛勤工作者"或"团结队友"。这些都是空话,除非你有例子来支持你的声明。你希望给潜在的雇主留下深刻印象,但你也必须以一种不一样的方式表现自己,让你在所有其他候选人中脱颖而出,他们可能像你一样是一个"辛勤工作者"和"团结队友"。 3. 你有那些弱点 你知道那个跛脚的东西,你试图让你的"弱点"听起来像一个积极的事情吗? "哦,我工作太辛苦了。我是一个完美主义者。我太好了!面试者可以通过该行为看到。当他们问你的弱点,他们不是想找出你有
室内设计——经典色彩搭配 色彩是室内设计的一个关键因素,其搭配及运用直接影响到整个室内效果,希望能帮助大家掌握好室内的色彩知识. 大家也可以把自己对色彩的感受,及色彩在室内方面的应用的问题和建议留在这里啊,开辟一个关于色彩交流的平台。 大家多支持啊! 版主多支持啊! 居室色彩选择搭配应以符合主人的心理感受为原则。通常,有这样几个色调的搭配方法: ——轻快玲珑色调。中心色为黄、橙色。地毯橙色,窗帘、床罩用黄白印花布,沙发、天花板用灰色调,加一些绿色植物衬托,气氛别致。 ——轻柔浪漫色调。中心色为柔和的粉红色。地毯、灯罩、窗帘用红加白色调,家具白色,房间局部点缀淡蓝、有浪温气氛。 ——典雅靓丽色调。中心色为粉红色。沙发、灯罩粉红色,窗帘、*垫用粉红印花布,地板淡茶色,墙壁奶白色,此色调适合少妇和女孩。 ——典雅优美色调。中心色为玫瑰色和淡紫色,地毯用浅玫瑰色,沙发用比地毯浓一些的玫瑰色,窗帘可选淡紫印花的,灯罩和灯杆用玫瑰色或紫色,放一些绿色的*垫和盆栽植物点缀,墙和家具用灰白色,可取得雅致优美的效果。——华丽清新色调。中心色为酒红色、蓝色和金色,沙发用酒红色,地毯为暗土红色,墙面用明亮的米色,局部点缀金色,如镀金的壁灯,再加一些蓝色作为辅助,即成华丽清新格调 住宅装修色彩技巧 ①根据您的职业特点作出选择。 不同颜色进入人的眼帘,刺激大脑皮层,使人产生冷、热、深、浅、明、暗的感觉,产生安静、兴奋、紧张、轻松的情绪效应。利用这种情绪效应调节“兴奋灶”,可以减少或消除职业性疲劳。例如您从事的是高温炉火工或露天烈日曝晒的作业,住宅色彩最好选择绿色或蓝色,使您的视神经从“热”感觉过渡到“冷”视野。假如您是在五彩灯交烁的歌舞厅或商品琳琅满目的百货商场工作,那么您的居室以中性白色为宜,能使您兴奋的心态很快“冷凝”。 ②根据房屋面积和家具状况作出选择。 一般小型化结构的住宅以单色为宜,采用较明亮的色彩,如浅黄、奶黄,以增加住宅的开阔感,利用住宅色彩衬托您的家具使住宅或显朴素大方或显庄重高雅。 ③根据住宅周围环境进行选择。
UI设计面试问题 UI设计面试中你常用到的题目有哪些?怎样才能轻松拿下UI设计师的工作?怎样才能在面试过程中做到知己知彼,百战不殆?怎样才能在众多的面试者中脱颖而出?或许你需要一套能助你一臂之力的UI设计面试问题。 1、为什么用这个颜色? 2、项目上线时间,公司名称,公司信息? 3、项目的大体功能有哪些? 4、你的设计理念和考虑的用户体验? 5、设计的规范和尺寸(安卓、ios)? 6、这套APP界面中的设计亮点在哪? 7、为什么从上家公司离职?
8、大学所学的专业是什么?怎么转向UI设计行业的呢? 9、做一个简短的自我介绍? 10、有没有上社保?按什么标准? 11、这套APP共几个人参与? 12、你们一般一套项目的周期是多久? 13、你上一家公司的工资是多少? 14、我们这边没什么要问的,你那还有什么问题吗? 15、如果你的想法和产品经理的想法或原型图有冲突,你是按自己的想法来设计,还是听产品经理的要求? 16、你平时经常浏览哪些设计网站? 17、你如何理解UI设计这个行业? 18、你觉得UI设计行业今后发展的大趋势、大方向是什么? 19、你在设计时,一般如何选择色彩? 20、在工作中你和前端开发工程师如何配合工作?(切图和标注) 千锋教育一直秉承“用良心做教育”的理念,全力打造移动互联网高端研发人才服务平台,是中国移动互联网研发培训领导品牌。千锋教育每年培训和输送近万名移动互联网研发人员,是少见的能够真正获得企业一致好评的移动互联网培训机构,从千锋走出的学员在业界得到了广泛认可。
千锋不仅仅注重学生UI专业技能培训,还注重学生的素质培养,开班第一天起,每节课的课前十分钟分享,锻炼学员的沟通表达能力,在工作中减少沟通成本即是提高工作效率。加上毕业前的就业指导课和专业的素质培养课,帮你规划未来的就业方向,模拟面试,营造真实的面试环境,提高学员的求职成功率。
平面设计常见的配色方案及色标 粉红代表浪漫。粉红色是把数量不一的白色加在红色里面,造成一种明亮的红。象红色一样,粉红色会引起人的兴趣与快感,但是比较柔和、宁静的方式进行。 浪漫色彩设计,藉由使用粉红、淡紫和桃红(略带黄色的粉红色),会令人觉得柔和、典雅。和其它明亮的粉彩配合起来,红色会让想起梦幻般的6月天和满满一束夏日炎炎下娇柔的花朵。
流行——基本配色. 今天“流行”的,明天可能就“落伍”了。流行的配色设计看起来挺舒服的,但却有震撼他人目光的效果。 淡黄绿色(chartreuse)就是一个很好的例子,色彩醒目,适用于青春有活力且不寻常的事物上。 从棒球运动鞋到毛衣,这种鲜明的色彩在流行服饰里创造出无数成功的色彩组合。黄绿或淡黄绿色和它完美的补色——苯胺红(magenta)搭配起来,就是一种绝妙的对比色彩组合。
基本配色——平静 ----------------------------------------------------------------------------------- 在任何充满压力的环境里,只要搭配出一些灰蓝或淡蓝的明色色彩组合,就会制造出令人平和、恬静的效果。 中间是淡蓝的配色设计,会给人安心的感觉,因为它看起来诚实、直接。 带着明色的寒色可保持安宁、平和的感觉。补色和这些强调平静的色彩在明暗度方面一定要类似,这点很重要,因为要是色彩太鲜明,会制造出不必要的紧张。
基本配色——强烈 ----------------------------------------------------------------------------------------- 最有力的色彩组合是充满刺激的快感和支配的欲念,但总离不开红色;不管颜色是怎么组合,红色绝对是少不了的。 红色是最终力量来源——强烈、大胆、极端。力量的色彩组合象征人类最激烈的感情:爱、恨、情、仇,表现情感的充分发泄。 在广告和展示的时候,有力色彩组合是用来传达活力、醒目等强烈的讯息,并且总能吸引众人的目光。
【室内设计】色彩黄金法则 法则一:色彩的黄金法则 60:30:10 这是一个很基本的法则。设计师都知道60:30:10,主色彩是60%的比例,次要色彩是30%的比例,辅助色彩是10%的比例。比如一个男士的上装,打一个比方,外套可以用60%,那么衬衫是30%,领带就是10%。如果室内空间的话,墙壁用60%的比例,家居床品、创联之内就是30%。那么10%就是小的饰品和艺术品,这个法则是黄金法则,在任何时间任何地方都是非常正确的。 这个法则在后面讲到的很多法则都可用到,世界最好的设计基本上都脱不了这个法则,这是很简单的道理,但我们往往都会忽略它。有一双会发现色彩的眼睛很重要。我们经常去旅游,也拍了很多照片,更多人会热衷于对美景的赞叹和对当地的风土人情的介绍,但是很少人对色彩有分析。其实60:30:10多少也是
得到了自然界的启发。我想在我们整个自然生涯中,旅行就是很好的色彩课。 法则二:选择配色方案 选择配色方案,也就是说,我们一般两种选择,一种是补色的搭配,一个是叫类色搭配,学过美术都知道,色盘上面,两个颜色相对的就是补色的搭配,类似的颜色就是类色搭配。我们一般在需要营造那种活泼的有动感的空间的时候,选择红与绿、蓝与绿。那么类似色是相近的,比如黄与绿、蓝与紫。 法则三:勿忘黑色
现在我们看到很多所谓现代简约风格都会利用黑色,但是要灵巧运用黑色,而不是用太多的黑色。黑色能够让任何一个色彩看起来干净,但它本身并不是一个重点,它能够给家庭营造一种对比平衡。巧妙的运用黑色,可以是一个黑色的箱子,画框,做一种点缀,效果是十分不错的。 法则四:听从自然的教导
UI面试常见问题 投简历前先了解这个公司的情况,投其所好。比如如果这个公司主要是做APP 类的,你就要准备多点APP类作品。如果是电商的,那就准备电商网站和APP,如果是做网站类的则准备多点网站作品。面试官有时候会问你是否了解这个公司,为什么选择我们公司?你一定要能说出个大概,比如公司规模、公司经营方向、成立时间,我投简历的原因;这些回答都会给面试官一个好的印象。 1.你怎么看待互联网行业? 答:这个问题我不想从多专业的角度去分析,但是想从我感受到的现在的生活方面来讲,看到阿里巴巴前年去年的大数据,尤其是双十一当天销量的移端数据,发现当下的主力消费大军80 90 包括在互联网熏陶下长大的00后喜欢网购,不愿出门逛街买东西等,感觉到人民正在渐渐的依赖网络,未来的时代所有人的生活一定都绕不开互联网。尤其是当下的移动互联网更是大势所趋,比如不是每个人都有台pc机,可是大部分人都有智能手机。 2.你觉得什么是好的交互? 答:交互是以人为中心的纯粹的主观感受与体验,所以,越是满足用户需求与期待 简单,易操作,用户喜欢的交互才是好交互。 3.你是怎么看待(理解)交互(用户体验)的? 答:交互是以人为中心,满足人的需求,期待,(作为设计师)了解商业机会和技术制约,在此基础上做出的形式,内容,行为,反馈并创造出商业价值的产品 4.你经常上什么网站?为什么? 答:国外有Behance,Dribble,pinterest;国内有花瓣,站酷,爱果果,UI中国,视觉中国,淘宝UED, 腾讯CDC, 68DESIGN,人人都是产品经理,优设网,千图网,昵图网,等;为的是更新设计水平,紧跟流行趋势。互联网速度发展非常快,作为设计师尤其是移动互联网的设计师,更是要随时保持自己的设计更新迭代。 5.跟开发程序员产生矛盾时,你怎么解决? 答:参考老师就业培训的那个问题回答,把握个度不要让人家感觉你太自我,有些公司是工程师和设计总监一起面试你的,不要让工程师感觉不舒服即可 6.现在的设计流行趋势是什么? 答:ios是flat style(扁平风) 安卓Material Design(金属风) Wp(windows phone):wp10(扁平风) 总体偏向于简洁扁平风
ui设计师面试常见问题及答案 一.基础问题 0.请你先简单的自我介绍? 1.请问你学历,是否有美术功底,是否有经验? 2.为什么离职,为什么离开上一家公司? 3.浅谈自己的作品偏什么风格? 4.说出一个最喜欢的app,评价优缺点? 5.有没有上线作品,如果没上线,为什么没上线? 6.说说你们产品从需求到上线的流程? 7.为什么选择我们公司,有哪些优势? 8.你觉得什么是UI设计? 9.平时获取资讯信息的渠道? 10.了解我们的产品后,使用体验是什么?觉得目标客户是谁? 11.浅谈职业规划? 12.UI设计师那么多,说一下让我们用你的理由? 13.你觉得这个APP做的怎么样? 14.你觉得这个官网做的怎么样,如果让你做,你会怎么做? 15.推动一个项目的视觉设计需要多久? 16.讲一讲您对移动端的了解? 17. 您认为您的性格特点是什么?在工作中有什么帮助? 18.作为一名设计,当开发和客户对您的设计理念不赞同,您会怎么处理? 19.聊一聊你最喜欢的设计师?
二.专业问题 1.UI和UE最大的区别在哪里 UI即User Interface ,用户界面,业界一般指的是界面视觉设计。 UE即User Experience,用户体验,UE范围最大,不仅仅包含视觉与交互.研究的对象是用户使用这个产品过程中所有的感受,比如听觉视觉触觉嗅觉味觉等等。 2. 谈谈你对用户体验的理解? 用户体验是产品设计的灵魂职位,通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。 3. Material Design怎么理解的? 把物理世界的体验带进屏幕。去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。 4. Material Design三大原则 1.运用比喻鲜明、形象、 2.深思熟虑 3.动效表意
室内色彩设计要求及基本原则 一、室内色彩设计的基本要求 1、空间的使用目的。不同的使用目的,如会议室、病房、起居室,显然在考虑色彩的要求、性格的体现、气氛的形成各不相同。 2、空间的大小、形式。色彩可以按不同空间大小、形式来进一步强调或削弱。 3、空间的方位。不同方位在自然光线作用下的色彩是不同的,冷暖感也有差别,因此,可利用色彩来进行调整。 4、使用空间的人的类别。老人、小孩、男、女,对色彩的要求有很大的区别,色彩应适合居住者的爱好。 5、使用者在空间内的活动及使用时间的长短。学习的教室,工业生产车间,不同的活动与工作内容,要求不同的视线条件,才能提高效率、安全和达到舒适的目的。长时间使用的房间的色彩对视觉的作用,应比短时间使用的房间强得多。色彩的色相、彩度对比等等的考虑也存在着差别,对长时间活动的空间,主要应考虑不产生视觉疲劳。 6、该空间所处的周围情况。色彩和环境有密切联系,尤其在室内,色彩的反射可以影响其他颜色。同时,不同的环境,通过室外的自然景物也能反射到室内来,色彩还应与周围环境取得协调。 7、使用者对于色彩的偏爱。一般说来,在符合原则的前提下,应该合理地满足不同使用者的爱好和个性,才能符合使用者心理要求。 在符合色彩的功能要求原则下,可以充分发挥色彩在构图中的作用。 二、室内色彩的设计方法 1、色彩的协调问题 室内色彩设计的根本问题是配本问题,这是室内色彩效果优劣的关键,孤立的颜色无所谓美或不美。就这个意义上说,任何颜色都没有高低贵贱之分,只有不恰当的配色,而没有不可用之颜色。色彩效果取决于不同颜色之间的相互关系,同一颜色在不同的背景条件下,其色彩效果可以迥然不同,这是色彩所特有的敏感性和依存性,因此如何处理好色彩之间的协调关系,就成为配色的关键问题。 如前所述,色彩与人的心理、生理有密切的关系。当我们注视红色一定时间后,再转视白墙或闭上眼睛,就仿佛会看到绿色。此外,在以同样明亮的纯色作为底色,色域内嵌入一块灰色,如果纯色为绿色,则灰色色块看起来带有红味,反之亦然。这种现象,前者称为“连续对比”,后者称为“同时对比”。而视觉器官按照自然的生理条件,对色彩的刺激本能地进行调剂,以保持视觉上的生理平衡,并且只有在色彩的互补关系建立时,视觉才得到满足而趋于平衡。如果我们在中间灰色背景上去观察一个中灰色的色块,那么就不会出现和中灰色不同的视觉现象。因此,中间灰色就同人们视觉所要求的平衡状况相适应,这就是考虑色彩平衡与协调时的客观依据。 色彩协调的基本概念是由白光光谱的颜色,按其波长从紫到红排列的,这些纯色彼此协调,在纯色中加进行等量的黑或白所区分出的颜色也是协调的,但不等量时就不协调。例如米色和绿色、红色与棕色不协调,海绿和黄接近纯色是协调的。在色环上处于相对地位并形成一对补色的那些色相是协调的,将色环三等分,造成一种特别和谐的组合。色彩的近似协调和对比协调在室内色彩设计中都是需要的,近似协调固然能给人以统一和谐的平静感觉,但对比协调在色彩之间的对立、冲突所构成的和谐和关系却更能动人心魄,关键在于正确处理和运用色彩的统一与变化规律。和谐就是秩序,一切理想的配色方案,所有相邻光色的间隔是一致的,在色立体上可以找出7种协调的排列规律。 三、室内色彩设计的基本原则
UI设计面试题及答案 有UI设计面试题及答案吗?UI设计面试的时候会问哪些问题?未雨绸缪的人总会在事情没发生之前做出一定的预判,力求完美过关。千锋小编也总结了一份关于UI设计面试题目,感兴趣的可以收藏了! 1、说说你是怎么理解UI的? UI是直观的把产品展示展现在用户面前的东西,是一个产品的脸面。人开始往往是先会先喜欢上美好的事物后,在去深究内在的东西的。 那么也就意味着一个产品的UI首先要做的好看,无论风格是什么样的,重要的就是要让用户看起来舒服,设计就是要让用户更好的喜好上使用这个产品勾起用户的使用欲望。 同时UI又不单单是视觉上的,还有一些涉及到人机交互和操作逻辑方面的东西,在UI上都有体现,所以对设计而言,不仅要注意到视觉上的设计,还要
注意到产品的功能及体现。具体可以体现为:要好看、好用、而且要快。 2、你对UI设计师的看法是什么? 针对目前设计的形式,我觉得目前来说设计师还是比较多的。各大培训比较多,速成比较多,我个人认为作为一个优秀的设计师需要具备哪些能力等等……也可以回答作为一个设计师我们应该关注新的事物和行业动态,要时刻关注新的设计动态,对流行设计敏感,有欣赏美的眼光,也可以举例说说近期的动态,如星巴克的杯子事件,卫龙辣条,杜蕾斯等等。也可以关注一些手机的新品发布会等等。 3、你觉得什么是UI设计? 范围很广。如果从设计角度来说我认为就是解决用户需求、改善提高效率、节省用户时间,用不会说的界面,表达出设计师想要表达思想和意思。 4、说说你们产品想法到上线的流程。
(1)产品想法 产品想法的来源来自四个方面,突发奇想、用户反馈、老板任务、竞品启示。(2)产品分析 产品分析分两方面,用户研究和市场研究。用户研究分为定性研究和定量研究;市场研究分行业分析和竞品分析。 (3)产品规划 主要分为四步:罗列特性、特性分类、排优先级、版本规划。 (4)产品设计 主要分为四步:产品架构、建立导航、页面布局、体验细节。 (5)产品实现 主要分为四步:团队分工、开发模式 产品团队一般包括产品经理、项目经理、技术开发、测试、运维和设计。现在主流开发模式有两种,瀑布模型和敏捷开发 5、拿到一个文案如何开始工作? 用户分析、市场调研、行业对比、原型设计、评审修改。 6、为什么选择这个行业? 相对来说喜欢设计,特别喜欢,现在互联网特别好、用户需求更大,前途很