ECSHOP模板头部修改
- 格式:wps
- 大小:26.50 KB
- 文档页数:5

ecshop如何修改模板目录的名...
在使用ecshop的过程中很多朋友都想修改模板目录的名字,下面由ecshop开发中心的技术帮你解决
修改模板目录的名字一共分3步
1 首先修改模板的名字(themes\模板名字),修改成你自己的。
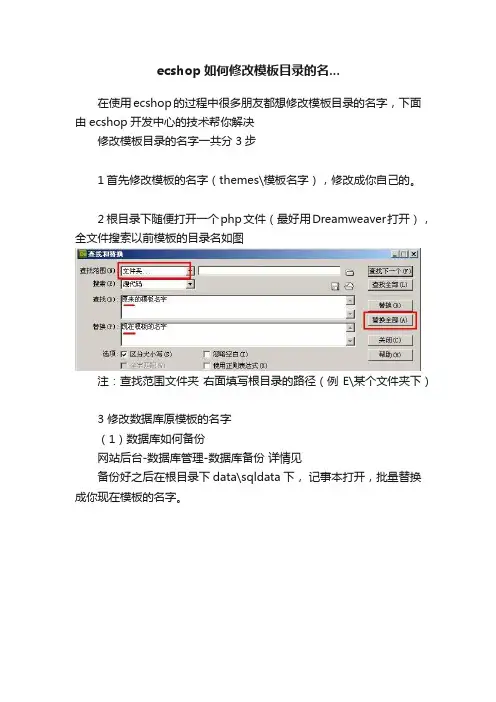
2 根目录下随便打开一个php文件(最好用Dreamweaver打开),全文件搜索以前模板的目录名如图
注:查找范围文件夹右面填写根目录的路径(例 E\某个文件夹下)
3 修改数据库原模板的名字
(1)数据库如何备份
网站后台-数据库管理-数据库备份详情见
备份好之后在根目录下data\sqldata下,记事本打开,批量替换成你现在模板的名字。

ECSHOP二次开发文件修改记录这里面记录着网站每次修改的文件、大概行数、内容、以及修改的目的,方便以后进行参考。
本次修改涉及到:根文件夹6子文件夹6共修改文件26具体为:根文件夹admin,include,js,language,mobile模板文件夹子文件夹admin/templates/include/ modules/payment/language/ zh_cn/admin/ language/zh_cn/payment/mobile/includes/模板文件夹/ library/已被修改文件:shop_config.php,top.htm,index.htm,menu.htm,start.htm,chinapay.php,alipay.php,tenpay.php(包括三种支付方式的语言包),lib_main.php,cls_template.php,cls_ecshop.php,common.js,common.php,style.css,goods.dwt,page_footer.lbi,order.php,shipping.php,lib_main.php,lib_base.php◆根目录文件◆admin/shop_config.php,移除提交资料到ECSHOP官方的代码(243行,查找:$spt .= '"></script>';在之后添加一行:$spt = '';)index.php,移除提交资料到ECSHOP官方的代码(在518行,注释掉以下代码::$t = new transport;$api_comment = $t->request('/checkver.php', $apiget);$api_str = $api_comment["body"];echo $api_str;)order.php,在编辑打印快递单中添加自定义信息(478行,添加:$lable_box['t_fedex_number'] = '191599268'; //联邦快递账号)templates/✧top.htm,✓去除后台右上角的“关于ECSHOP”(大概194行,删除:<li><a href="index.php?act=about_us" target="main-frame">{$lang.about}</a></li>)✓移除提交资料到ECSHOP官方的代码(在110行,注释掉以下代码:Ajax.call('index.php?is_ajax=1&act=license','', start_sendmail_Response,'GET', 'JSON');)✧index.htm,移除提交资料到ECSHOP官方的代码(25行,删除以下代码:<frameset rows="0, 0" framespacing="0" border="0"><framesrc="/record.php?mod=login&url={$shop_url}"id="hidd-frame" name="hidd-frame" frameborder="no" scrolling="no"></frameset>)✧menu.htm,移除提交资料到ECSHOP官方的代码(在143行,注释掉以下代码:<script language="JavaScript" src="/menu_ext.php?charset={$charset}&lang={$help_lang}"></script>)✧start.htm,移除提交资料到ECSHOP官方的代码(在9行,删除掉以下代码:<ul style="padding:0; margin: 0; list-style-type:none; color: #CC0000;"><!-- <script type="text/javascript"src="/notice.php?v=1&n=8&f=ul"></script>--></ul>)◆includes/modules/payment/✧chinapay.php银联在线支付插件✧alipay.php支付宝支付插件✧tenpay.php财付通支付插件lib_main.php,去掉头部TITLE不分的“ECSHOP演示站Powered by ecshop”(143行查找到$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop';修改这里的'Powered by ECShop',或者删除)lib_base.php,掉修改商品名称后边省略号(62-65行,找到if ($append && $str != $newstr){ $newstr .= '...';},将它注释或是删除掉即可,别忘了到后台清除下缓存) cls_ecshop.php,修改文件代码头部的Generator标记(21行,查找:define('APPNAME', 'ECSHOP');修改为:define('APPNAME', '自定义的网站代号');) cls_template.php,去掉ecshop head 之间的Generator" content="ECSHOP v2.7.2"(1087行,找到“$source = preg_replace('/<head>/i', "<head>\r\n<metaname=\"Generator\" content=\"" . APPNAME .' ' . VERSION . "\" />", $source);”将之删除或者注释掉即可。

Ecshop修改教程本教程来次ecshop不同级别客户看到不同的会员等级价格怎么样让不同等级的会员,只能查看自己会员帐号等级的会员价格呢。
后来在官网论坛泡了一下,发现果然是后台可以设置的。
具体操作方式:后台-> 会员管理-> 会员等级显示价格关闭就可以了--------------------------------------------------------------------------模板文件:goods.dwt找到如下代码:<!-- {foreach from=$rank_prices item=rank_price key=key} 会员等级对应的价格--><strong>{$rank_price.rank_name}:</strong><font class="shop"id="ECS_RANKPRICE_{$key}">{$rank_price.price}</font><br /><!--{/foreach}-->改成<!-- {foreach from=$rank_prices item=rank_price key=key} 会员等级对应的价格--><!-- {if $key eq $er_rank} --><strong>{$rank_price.rank_name}:</strong><font class="shop" id="ECS_RANKPRICE_{$key}">{$rank_price.price}</font><br /><!-- {/if} --><!--{/foreach}-->----------------------------------------------------------------------------------------------------------------------ECSHOP输出HTML压缩ECSHOP代码减肥该功能有两个好处:给HTML页面的减肥,加快页面的加载速度。

Ecshop修改教程本教程来次ecshop 调用指定分类下的精品、新品、热销在模板页里首页写上代码:<?php$children = get_children(16);//此处为产品分类ID$this->assign( 'bestGoods16',get_category_recommend_goods('best', $children)); ?>第二步在调用产品的时候循环类似下面的代码<ul><!-- {foreach from=$bestGoods16 item=goods name=name} -->{if $.iteration < 9}<li class="clearfix" {if $.iteration == 1}style=background:none;{/if}><a href="{$goods.url}" title="{$}" style="float: left;">{$|truncate:7}</a><span style="float:right;"> {$goods.shop_pri ce}</span></li>{/if}<!-- {/foreach} --></ul>手把手教你ECSHOP去版权与标志(新增272版)前台部分:1:去掉头部TITLE部分的ECSHOP演示站 Powered by ecshop前者在后台商店设置 - 商店标题修改后者打开includes/lib_main.php$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop';改为$page_title = $GLOBALS['_CFG']['shop_title'];2.去掉版本信息“<meta name="Generator" content="ECSHOP v2.7.1" />”打开includes/cls_template删除以下部分/* 在头部加入版本信息 */$source = preg_replace('/<head>/i', "<head>\r\n<meta name=\"Generat or\" content=\"" . APPNAME .' ' . VERSION . "\" />", $source);3.去掉友情链接部分4.去掉底部的Powered by ecshop 270打开 js/common.js删除第244行:onload = function()再打开模板文件夹的 library/page_footer.lbi删除 {foreach from=$lang.p_y item=pv}{$pv}{/foreach}{$licensed}后台部分:1.去除两张图片admin/images/ecshop_logo.gifadmin/images/login.png2.右上角的“关于ECSHOP”打开admin/templates/top.htm-------------------------------------------------------------------------------ECSHOP整合论坛先安装好ECshop和UCenter5、下载UCenter文件夹里有一个advanced文件,把里面的uc_client文件夹上传至空间中的Ecshop文件夹里6、进入ecshop后台==>会员管理==>会员整合选择名称为UCenter进行安装,在提示框中点击“是”7、系统提示输入【UCenter 的URL】和【UCenter 创始人密码】,我的信息如下:UCenter 的 URL:/ucenter/UCenter 创始人密码:admin8、系统提示选择会员合并方式,我们选择【将与UC用户名和密码相同的用户强制为同一用户】,点击【开始导入】不久我们会看到【恭喜您。

ecshop模板如何修改教程大全(万能的百度)1:如何发布首页公告回答:后台->系统设置->商店设置->网店信息->商店公告.填写你需要的公告就可以了.2:如何修改网站"欢迎光临本店"回答:languages\zh_cn\common.php文件中,$_LANG['welcome'] = '欢迎光临本店';将他修改成你需要的字样。
3:如何修改首页"热门搜索关键字"回答:后台->系统设置->网店设置->显示设置->首页搜索关键字,修改他的内容,然后保存4:如何修改首页标题 "Powered by ECShop"回答:includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop';修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。
5:如何去除cshop底部查询信息的显示回答:library/page_footer.lbi中,删除{insert name='query_info'}6:如何发布站内新闻回答:参考/html/shangchengchengxu/ecshopchangjianwenti/2009/0615/4 2.html7:如何修改网站logo回答:用你的logo图片替换/themes/default/images/logo.gif中图片就可以了8:如何修改产品图片的大小回答:在ecshop/themes/default/style.css中,找到.goodsItem .goodsimg{width:100px; height:100px; border:4px solid #eef8ff; margin-bottom:4px;}就可以控制产品图片的大小.9:如何管理首页flash播放器回答:后台 -> flash播放器管理 -> 增加自定义,你就可以上传和控制图片的位置10:如何修改首页"精品推荐"栏目的more小图片回答:模板文件中library/recommend_best.lbi中,中more.gif图片换成你要的图片,或者将图片换成你需要的文字.11:如何修改首页"新品上市"栏目的more小图片回答:模板文件library/recommend_new.lbi中,more.gif修改成你需要的图片或者是换成你需要的文字.12:如何手动修改支付方式排列顺序回答:数据库表中,找到payment表,pay_order字段就是用来控制顺序的,你如果想让A支付方式排在第一,那么你需要修改该字段的值稍微大一些。

后台模板设置手册1,修改产品图片尺寸,在后台商店设置-显示设置里改按这样的标准2,参考首页的设置模板截图模板管理-设置模板3 头部内容修改,头部文件有三个模板管理-库项目管理page_header.lbi page_header_index.lbi page_header_flow.lbi 分别是首页其他页购物车会员页如果要删除logo后面的那个只为更好的生活的话只要删除这里的代码即可<img class="logo_r_a" src="../images/logo_r.gif" />如果是会员注册页面则没有以上代码顺便说句,logo在后台商店设置里上传连接还是头部文件修改图片连接是themes/yihaodian/images/shangcheng.gif和themes/yihaodian/images/shangcheng1.gif4 播放器修改打开库项目管理index_ad.lbi修改即可这里的#是连接,src后面的是图片路径,都是模板目录images里,也就是themes/yihaodian/images 里面的,直接ftp替换即可,这里要说一句,因为一号店是要判断分辨率所以一个轮播要准备两个不同尺寸的广告,大图分别是700*300与550*300像素,小图分别是256*144与182*144像素。
4,轮播右侧这里的内容在库项目管理index_right.lbi修改5 品类中心,直接在后台替换广告即可品牌旗舰,是直接调用的商品品牌6 公告和新闻与友情链接公告和新闻这里是在cat_articles.lbi里面调用的时尚资讯和3G资讯友情链接是在index.dwt文件中7.切换区域分别调用促销,新品,精品,热卖(商品编辑设置促销价),销售排行(按购买量自动)其中促销产品在商品编辑中设置促销价格如果出现下面画红框的这种情况,图片批量处理一下就行8,产品区域这部分左侧的几个,都是一样的原理这个是固定广告,在后台广告列表替换这个图片就行,下面几个是一样的原理9 切换产品区域在这里设置,会自动判断子分类,并实现切换,是怎么自动判断的原理?10 产品区域右侧同左侧一样是固定的广告图片其中r1代表第一张,r2代表第二张,r3代表第三张11 底部区域库项目管理page_footer.lbi去版本教程:/article-285.html/viewthread.php?tid=1122426&highlight=%C8%A5%B0%E6%C8%A812 顶级分类里的播放器广告这里需要看分类id 之后记住id数字广告列表里找cate_开头,数字结尾的广告,直接把这个数字改成分类id即可。

ECShop 模板库项目功能详解本文希望能给想了解ECShop库项目功能的人提供一些帮助。
ec的高手就可以忽略了,有不同意见的朋友欢迎提意见。
许多刚接触ECShop的程序员或者用户,只知道它的模板管理很强大也很方便。
却不知道它是如何实现这些的,也不知道如何修改。
比如我想修改首页的“精品推荐”,该去哪里找呢?又或者在首页添加一个别的什么商品展示模块,在后台可以编辑商品显示的数量,该去哪里添加呢?其实这些都是ECShop的库项目功能实现的。
带着这些问题,下面让我们一起认识一下ECShop的库项目功能。
一、认识ECShop模板管理。
1.进入EC的后台,进入“模板管理”–>“设置模板”,如图可以看到模板编辑页面,在此我可以编辑不用页面的区块(库项目)是否显示、显示位置、甚至是显示商品的数量,如图在此对模板进行的修改都会显示在页面。
(EC好强大呀~~^3^)二、认识库项目1.一个库项目就是个库文件。
打开ECShop的安装目录,进入themes/default/library文件夹。
你会看到许多以“.lbi”(扩展名)结尾的文件。
如图:ad_position?广告位吗?category_tree?分类树吗?recommend_new?新品推荐吗?对了,这里放的就是页面上一块一块可以编辑的库项目的文件了。
没错,如果你想加一个自己的显示库项目,就在此添加。
其实ECShop提供了编辑库文件编辑的地方,就在管理后台的“模板管理”–>“库文件管理”。
那么这些库项目是如何显示在页面上的呢?让我们以“新品推荐”为例。
往下看。
2.库项目的页面添加。
进入themes/default文件夹,用编辑器(文本打开也可以)打开index.dwt文件。
ctrl + f ,查找recommend_new会找到一行代码:<!–#BeginLibraryItem “/library/recommend_new.lbi” –>对,就是这个“东西”把recommend_new.lbi里的内容加载出来并成为页面的一部分的。

ecshop首页调用文章分类思路及方法最近群里朋友问ecshop首页调用分类文章怎么加的,写篇文章来说下。
在ecshop论坛上有朋友说的方法之前自己试过,没有成功。
现在介绍一种成功的方法,适用各种模板。
修改ecshop不要注重技巧,注重一个思路。
ecshop模板一般分为三栏或者两栏,两栏是left和right,三栏的left,center,right之类的。
现在以两栏的为例,现在一个思路就是在你想调用文章的地方加一个可编辑区域,可编辑区域在后台模板设置里是可以设置的,然后在后台把文章调用在这个可编辑区域里就是了。
明白了原理就可以动手了。
在模板index.dwt里找到右边模块结束的地方,也就是<!--right end-->,在<!-- TemplateEndEditable -->之后加上<!-- TemplateBeginEditable name="文章区域" --><!-- TemplateEndEditable -->,其中“文章区域”这个名字是可以修改的,和你在后台看到的名字是一致的。
然后修改模板里的库文件cat_articles.lbi,替换成下面的代码<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <div style="width:243px; float:left; margin-right:3px;"><div class="box"><div class="box_1"><h3><span><ahref="{$articles_cat.url}">{$articles_|escape:html}</a></span ><a href="{$articles_cat.url}"><img src="../images/more.gif"alt="more" /></a></h3><div class="boxCenterList RelaArticle"><!--{foreach from=$articles item=article}--><a href="{$article.url}"title="{$article.title|escape:html}">{$article.short_title}</a><br /><!--{/foreach}--></div></div></div></div>其中需要注意编码,用GBK的自行替换成GBK,其中的宽度自己控制,自己多试下就知道大小了。

修改ECSHOP的模板大全ECSHOP的广告链接地址形式为“affiche.php?ad_id=1&uri=http%3A%2F%”它中间用affiche.php 做了一个过渡,目的在于统计广告效果等。
有些站长觉得这种链接地址看上去很别扭,而且不利于SEO, 想改成直接的形式,也就是后台设置的是什么链接地址,就直接打开什么链接地址。
可以这样来修改:打开/includes/lib_insert.php 文件找到$ads[] = "<a href='affiche.php?ad_id=$row[ad_id]&uri=" .urlencode($row["ad_link"]). "'修改为$ads[] = "<a href='" .$row["ad_link"]. "'注意:一共有两处都要修改在ECSHOP首页的每个商品下显示商品货号ECSHOP首页有很多种商品,包括今日特价、精品推荐、新品上市、热卖商品、分类商品等,这里只讲解在“精品推荐、新品上市、热卖商品”三个栏目的商品下面显示商品货号的方法。
第一步:修改 includes/lib_goods.php文件找到下面代码第二步:找到$goods[$idx]['brand_name'] = isset($goods_data['brand'][$row['goods_id']]) ?$goods_data['brand'][$row['goods_id']] : '';在它上边增加一行代码$goods[$idx]['goods_sn'] = $row['goods_sn'];第三步:修改模板文件,这里以官方默认模板为例依次打开下面三个文件:/themes/default/library/recommend_best.lbi,/themes/default/library/recommend_new.lbi,/themes/default/library/recommend_hot.lbi在每一个文件的<p><a href="{$goods.url}" title="{$|escape:html}">{$goods.short_style_name}</a></p> 上边增加一行代码:<p>商品货号:{$goods.goods_sn}</p>在ECSHOP销售排行中显示会员价格的方法有的用户可能已经发现了,在ECSHOP的销售排行中,任何情况下只显示了一个“本店售价”。

Dedecms常见标签1、模板标签,动态变化的可以用模板标签。
循环处理的数据获取和输出工具,根据设定的条件从数据库中获取。
2、简单、方便、代码重复利用3、全局标签:channel获取栏目列表标签、typeid:栏目ID(top=)、top为顶级、col、row、reid、Channelartlist、arclist文章调用标签、友情链接flink、field内容变量、页面header 标签、include引用标签、路径导航标签列表标签:<li>内容标签:模板标签:其他标签:问题3:栏目调用和在后台直接增加栏目是否效果一样?1、怎样在DEDE后台更改网站名称?有两种方法:1)在模板中默认模板处找到主页模板进行修改,<title>{dede:global.cfg_webname/}此处添加自己的网站名称</title>2)在系统中设置系统参数中直接更改成自己的网站名称Dedecms首页模板制作1、首页:栏目多、信息多、更新频率高首页需要调用的数据模块:子栏目列表、产品列表栏目调用标签:1)在网站栏目管理中添加顶级栏目和子栏目、导航在head中显示,在head.htm文件进行修改。
2、怎样网站更换模板?登陆FTP,将模板文件夹上传到空间web文件夹中的templets文件夹中。
登陆网站后台,在系统设置的系统基本参数中将模板默认风格更改为模板的文件名。
在生成中更新主页HTML中的主页位置更改为所要更改的模板的路径。
打开默认模板管理中的index.htm文件,2)怎样更换网站中的图片?打开网站,右键图片,点击审查元素,找出图片的路径。
然后将替换的图片更改成原图片同样的名字,用FTP上传到原图片的路径之下替换即可。

我们在使用ecshop商城后台时,总会遇到很多的设置问题,比如首页轮播图设置,广告位设置,商家权限设置等等问题,本篇文章总结了商城后台各种使用设置问题及解决方法,希望对大家有所帮助!1:如何管理首页flash播放器回答:后台->flash播放器管理->增加自定义,你就可以上传和控制图片的位置2:如何修改首页"精品推荐"栏目的more小图片回答:模板文件中library/recommend_best.lbi中中more.gif图片换成你要的图片,或者将图片换成你需要的文字.3:如何修改首页"新品上市"栏目的more小图片回答:模板文件library/recommend_new.lbi中,more.gif修改成你需要的图片或者是换成你需要的文字.4:如何手动修改支付方式排列顺序回答:数据库表中,找到payment表,pay_order字段就是用来控制顺序的,你如果想让A支付方式排在第一,那么你需要修改该字段的值稍微大一些。
5:如何去除ecshop产品详细页产品电击率回答:模板文件中,打开goods.dwt,删除{$lang.goods_click_count}:{$goods.click_count}6:首页模板在哪个文件,头部模板,底部模板个什么文件名称回答:首页模板在为index.dwt,头部模板在library/page_header.lbi,底部文件在library/page_footer.lbi7:网站关闭了注册,如何修改“该网店暂停注册”字样回答:languages\zh_cn\common.php中$_LANG['shop_register_closed']='该网店暂停注册';修改该文字就可以了8:收货人详细信息js弹出框的提示脚本在哪个文件回答:languages\zh_cn\shopping_flow.php[比如$_LANG['flow_js']['country_not_null']='请您选择收货人所在国家!';]9:网站公告代码段在那里回答:index.php文件中,$smarty->assign('shop_notice',$_CFG['shop_notice']);//商店公告代码段控制公告10:网站首页"精品推荐"显示数量在那里设置设置ecshop首页精品的数量.模板管理->设置模板->精品推荐(修改其显示数量)修改下面的10为你需要的数量,这就是精品推荐11:网站首页"新品上市"显示数量在那里设置设置ecshop首页新品的数量.模板管理->设置模板->新品上架(修改其显示数量)修改下面的10为你需要的数量,这就是新品上架12:如何修改产品的库存回答:商品管理->商品列表->选中(库存),编辑就可以了.13:如何修改ecshop表的前缀回答:修改data/config.php下的$prefix="ecs_";将ecs_修改成你需要的前缀.其次,在数据库中,修改表名比如ecs_goods修改为"xxx_goods";14:如何去除首页flash下面的空白区域如何显示商品的品牌,如何显示促销产品,为什么首页flash下面有一片空白的地方,如何去掉?首先.ecshop首页flash下面有两个空白的地方,第一个是用来显示促销产品的,右边是用来显示品牌的。
对ecshop进行页面修改一、图片放大:在文件夹mzjyx/themes/mzjyx/goods下修改路径:<script type="text/javascript" src="themes/mzjyx/js/action.js"></script><script type="text/javascript" src="themes/mzjyx/js/mzp-packed-me.js"></script><script type="text/javascript">二、修改头部上的文字在mzjyx/themes/library/page-hearder.lbi ;“返回首页”修改成“名装街优选”。
三、修改网站”欢迎光临本店”languages/zh_cn/common.php文件中,$_LANG['welcome'] = …欢迎光临本店‟;修改成“欢迎光临名装街优选”。
四、修改首页”热门搜索关键字”后台->系统设置->网店设置->显示设置->首页搜索关键字五、修改首页标题“Powered by ECShop”includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . … –… . …Powered by ECShop‟;修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。
六、修改logo在后台系统设置-商电设置-网点信息(商店Logo:)或者在代码里设置或者直接在文件夹ecshop\themes\mzjyx\images\logo.gif直接替换七、修改中部ECSHOP 管理中心,和底部的版权所有打开language/zh_cn/admin/common.php$_LANG['cp_home'] = 'ECSHOP 管理中心';$_LANG['copyright'] = '版权所有© 2005-2009 上海商派网络科技有限公司,并保留所有权利。
如何修改ECSHOP模板及了解相关标签要想彻底了解ecshop,我们就要懂得ecshop标签的功能,了解了这些我们使用起来ecshop也就如鱼得水了。
页面关键字:{$keywords}页面标题:{$page_title}产品分类:父分类列表 {foreach from=$categories item=cat }父分类超链接[url==”{$cat.url}”>{$|escape:html}</a>相对应子分类 {foreach from=$cat.children item=child}子分类超链接[url==”{$child.url}”>{$|escape:html}</a>促销产品:{if $promotion_info} 检验是否存在促销产品,不存在就不显示相关信息促销产品列表:{foreach from=$promotion_info item=item key=key} 订单查询:{if empty($order_query)}订单用户ID {if $order_er_id}订单数量:{$lang.order_number}订单编号:{$order_query.order_sn}发货查询:{if $invoice_list}发货列表:{foreach from=$invoice_list item=invoice}订单号名称:{$lang.order_number}订单号:{$invoice.order_sn}发货单名称:{$lang.consignment}发货单号:{$invoice.invoice_no}销售排行:{if $top_goods}销售列表:{foreach name=top_goods from=$top_goods item=goods}产品短名称:{$goods.short_name}下面来看一个例子:<!– {foreach name=top_goods from=$top_goods item=goods}–><li class=”top10-li-{$smarty.foreach.top_goods.iteration}”>[url==”{$goods.url}”title=”{$|escape:html}”>{$goods.short_name}</a></li><!–{/foreach}–>精品推荐:{if $best_goods}精品推荐列表:{foreach from=$best_goods item=goods}市场价名称:{$lang.market_price}市场价价格:{$goods.market_price}促销价名称:{$lang.promote_price}促销价价格:{$goods.promote_price}商店价名称:{$lang.shop_price}商店价价格:{$goods.shop_price}{$lang.xxxx_xxxx}以lang开头的为相对应的名称{$goods.xxxx_xxxx}以goods开头的为价格{$page_title} 网站标题{$keywords} 网站关键字标签{$description} 网站描述标签{$shop_notice} 商店公告$new_articles 新文章{$article.short_title} 调用文章标题{foreach from=$new_articles item=article} 循环的开始{/foreach} 循环的结束from=$best_goods 表示循环的内容来自$best_goods$best_goods 精品商品推荐的标签{$goods.short_style_name} 表示goods 这个对象的商品名称$new_goods 新品上市$hot_goods 热卖商品$categories 分类的标签$goods_list 商品标签商品图片: <img src= {$goods.goods_img} />商品名称:{$goods.goods_style_name}商品货号:{$goods.goods_sn}<br>商品品牌: {$goods.goods_brand}商品数量:{$goods.goods_number}单位:{$goods.measure_unit}添加时间:{$goods.add_time}市场价格:{$goods.market_price}本店价格:{$goods.shop_price_formated}注册用户价格:{$rank_price.price}注册用户价格:{$rank_price.price}注册用户价格:{$rank_price.price}ECSHOP模板安装,模板设置―模板选择1、首先下载你需要的风格模板,解压后,将风格模板上传到网店的根目录下的themes文件夹呢,如图 1 所示:2、将图1 中joyo风格目录通过ftp上传到网店的根目录下的themes文件夹, 如图 2 所示.3、然后,来到网店后台,找到模板选择,如图 3 所示:4、进入之后可以看到我们刚才上传的joyo风格,点击缩略图进行选择,然后点击确定,如图 4 所示:5、确定后就会提示你选择成功,如图 5 所示:6、现在新风格已经启用了,如果想备份当前模板,可以点击备份当前模板,程序将会自动打包然后弹出下载框供下载备份,如图 6 所示:设置模板设置模板主要用来设置 ECShop 页面各个模块的显示位置,管理员可以在后台根据自己的要求调整模板模块的显示位置。
ecshop模板如何修改详细图解ECSHOP模板修改需要会DIV CSS知识。
还有就是DWT,LBI文件的意义,熟记以下一些模板程序有助于修改模板,更多好看的模板也可以看看“ecshop模板堂”模板文件说明style.css - 模板所使用样式表activity.dwt - 活动列表article.dwt - 文章内容页article_cat.dwt - 文章列表页article_pro.dwt - 前一篇文章auction.dwt - 拍卖商品首页auction_list.dwt - 拍卖商品详细页brand.dwt - 商品品牌页brand_list.dwt - 品牌列表页catalog.dwt - 所有商品分类列表页category.dwt - 商品列表页compare.dwt - 商品比较页exchange_goods.dwt - 积分商品详细页exchange_list.dwt - 积分商品首页flow.dwt - 购物车和购物流程页gallery.dwt - 商品相册页goods.dwt - 商品详情页group_buy_goods.dwt - 团购商品详细页group_buy_list.dwt - 团购商品首页index.dwt - 商城首页links_apply.dwt - 在线申请友情链接页message.dwt - 信息提示页(错误处理等)message_board.dwt - 留言板页面myship.dwt - 配送方式页pick_out.dwt - 选购中心页quotation.dwt - 报价单页面receive.dwt - 收货确认信息页respond.dwt - 在线支付提示信息页secarch.dwt - 商品搜索页snatch.dwt - 夺宝奇兵页tag_cloud.dwt - 标签云页topic.dwt - 专题首页user_clips.dwt - 用户中心页(包含:欢迎页,我的留言,我的标签,收藏商品,缺货登记列表,添加缺货登记等)user_passport.dwt - 用户安全页(包含:会员登录,会员注册,找回密码等)user_transaction.dwt - 用户中心页(包含:个人资料,我的红包,添加红包,我的订单,订单详情,合并订单,订单状态,商品列表,费用总计,收货人信息,支付方式,其他信息,会员余额)wholesale_list.dwt - 批发活动列表页library 库文件说明ad_position.lbi –广告article_category_tree.lbi –文章分类树auction.lbi –拍卖商品bought_goods.lbi - 购买过此商品的人购买过哪些商品brand_goods.lbi - 品牌商品brands.lbi –所有品牌cart.lbi - 购物车cat_articles.lbi –分类下的文章cat_goods.lbi - 分类下的商品category_tree.lbi - 商品分类树categorys.lbi –所有小类+商品数量comments.lbi - 用户评论comments_list.lbi –评论列表consignee.lbi - 收货人信息email_list.lbi –邮件订阅exchange_hot.lbi –积分商城热卖商品exchange_list.lbi –积分商城商品列表filter_attr.lbi –扩展属性goods_article.lbi –商品相关文章列表goods_attrlinked.lbi –属性关联商品goods_fittings.lbi –相关配件列表goods_gallery.lbi –商品相册goods_list.lbi - 商品列表goods_related.lbi –相关商品列表goods_tags.lbi –商品标签group_buy.lbi –团购商品help.lbi - 帮助内容history.lbi - 历史记录invoice_query.lbi - 发货单查询member.lbi - 会员登录区member_info.lbi - 会员信息myship.lbi –收货信息new_articles.lbi –最新文章online.lbi –在线用户order_query.lbi –订单查询order_total.lbi –订单费用总数page_footer.lbi -页面底部page_header.lbi -页面顶部pages.lbi - 列表分页price_grade.lbi –价格区间promotion_info.lbi –促销信息recommend_best.lbi –精品推荐recommend_hot.lbi –热卖商品recommend_new.lbi –最新商品recommend_promotion.lbi –特价商品relatetag.lbi -snatch.lbi –夺宝奇兵在lbi库文件中添加广告位的方法一般的广告位是写在dwt文件里的。
ecshop后台实现可修改表前缀的功能很多客户在安装ecshop的时候,忽略表前缀,安装上了测试数据的表前缀和安装时候的不一样,下面我们教大家在后台实现可修改表前缀的功能1、把rename.htm放到到admin/templates2、将sql.php放到admin3、修改admin/includes/inc_menu.php查找'sql.php?act=main';在下面添加一行:$modules['13_backup']['04_rename'] = 'sql.php?act=rename';4、修改languages/zh_cn/admin/common.php查找'SQL查询';在下面添加一行:$_LANG['04_rename'] = '更改数据表前缀';5、进入后台,在数据库管理就可以看到‘更改数据库前缀’的功能了。
rename.htm 文件源码:<!-- $Id: sql.htm 14216 2008-03-10 02:27:21Z testyang $ --> {include file="pageheader.htm"}<div class="form-div">{if $result}{$result}<br /><a href="sql.php?act=rename">返回</a>{else}提醒:一般修改前缀目的是为了数据库的安全和方便数据库转移,不是必要时刻,请不要修改,修改前先备份数据库。
<form name="sqlFrom" method="post" action="sql.php" onsubmit="return validate()"><table><tr><th>数据名:</th><td><input type="text" name="shujuku" value=""></td></tr><tr><th>把数据表前缀设置为:</th><td><input type="text" name="qianzhui" value="">请不要带‘_’,修改成功后,再修改一下配置文件data/config.php,$prefix="新的前缀名_";(不要忘了后面的‘_’)</td></tr><tr><th></th><td><input value="确定" type="submit" class="button" /></td></tr><input type="hidden" name="act" value="rename_sub"></table></form>{/if}</div>{include file="pagefooter.htm"}sql.php文件源码:<?phpdefine('IN_ECS', true);require(dirname(__FILE__) . '/includes/init.php');$_POST['sql'] = !empty($_POST['sql']) ? trim($_POST['sql']) : '';/*------------------------------------------------------ *///-- 用户帐号列表/*------------------------------------------------------ */if ($_REQUEST['act'] == 'main'){admin_priv('sql_query');assign_query_info();$smarty->assign('type', -1);$smarty->assign('ur_here', $_LANG['04_sql_query']);$smarty->display('sql.htm');}if ($_REQUEST['act'] == 'rename'){admin_priv('sql_query');assign_query_info();$smarty->assign('type', -1);$smarty->assign('ur_here', $_LANG['04_sql_query']);$smarty->display('rename.htm');}if ($_REQUEST['act'] == 'rename_sub'){admin_priv('sql_query');$shujuku = $_REQUEST['shujuku'];$qianzhui = $_REQUEST['qianzhui'];if($shujuku && $qianzhui){if(strpos($qianzhui ,'_')){$smarty->assign('result', '前缀不允许带‘_’!');}else{$sql = "SELECT TABLE_NAME from information_schema.columns where TABLE_SCHEMA ='".$shujuku."' group by TABLE_NAME";$table_name = $db->getAll($sql);if($table_name){foreach($table_name as $val){$old_val = $val['TABLE_NAME'];$new_val = $qianzhui . substr($old_val ,strpos($old_val ,'_'));$sql = 'alter table `'.$shujuku.'`.`'. $old_val .'` rename to `'.$shujuku.'`.`'.$new_val .'`';$db->query($sql);}$smarty->assign('result', '成功!再修改一下配置文件data/config.php,$prefix="新的前缀名_";(不要忘了后面的‘_’)就可以了。
WordPress主题中头部图片自定义功能的实现日期:2010/03/06 by Jinwen在WordPress主题中,头部(header)的自定义一般来说就是能让用户在后台能够自行更改主题默认显示的图片或者标题的大小颜色这些功能。
而为一个主题添加上这些后台选项并不难,在WordPress较新的版本中已经为我们定义好了模块(add_custom_image_header),我们只需要对主题的一些文件简单修改即可。
这里我以自己制作的免费主题Js O4w 为例简单说一下。
首先我会建立一个新的文件并命名为banner.php,名字大家随便就可以了,把它放到主题的目录中去。
而我放置的路径为inc/banner.php。
文件的代码简单如下:<?php//* HEADdefine('HEADER_IMAGE', '%s/images/banner-white.jpg'); // %s is theme dir uri define('HEADER_IMAGE_WIDTH', 930);define('HEADER_IMAGE_HEIGHT', 200);define('NO_HEADER_TEXT', true );define('HEADER_TEXTCOLOR', '');function admin_header_style() { ?><style type="text/css">#headimg{background: #fff url(<?php header_image(); ?>) no-repeat 0 0;color: #333;float: left;margin: 0;padding: 0;height: <?php echo HEADER_IMAGE_HEIGHT; ?>px;width: <?php echo HEADER_IMAGE_WIDTH; ?>px;clear:both;}#headimg h1,#desc {display: none;}.wrap {clear:both;}#uploadForm {margin:0!important;}</style><?php }function header_style() { ?><style type="text/css">#banner{background: #fff url(<?php header_image(); ?>) no-repeat 0 0;color: #333;float: left;margin: 0;padding: 0;height: <?php echo HEADER_IMAGE_HEIGHT; ?>px;width: <?php echo HEADER_IMAGE_WIDTH; ?>px;}</style><?php }if ( function_exists('add_custom_image_header') ) {add_custom_image_header('header_style', 'admin_header_style');}?>其中,define('HEADER_IMAGE', '%s/images/banner-white.jpg'); // %s is theme dir uri 这一句的路径是默认主题的图片路径。
ECSHOP模板头部修改今天开始从头部进⾏修改,头部的话针对的是所有的页⾯,你可以把头部做成⼀个公⽤⽂件,不过由于调⽤的JS和⼀些样式的不同也可以分开来做,如果要做成公共头⽂件的话,要把所有页⾯都会调⽤的JS和CSS加载上,不过东西也不多的,下⾯我就做成⼀个公共⽂件来⽤。
先讲⼀下每个页⾯的关键字:{$keywords},这是使⽤的smarty模板变量⽤来输出。
“{}”是⽤来规定标签的开始与结束位置,有些类似于PHP中的“”,原理是⼀样的,中间的变量$keywords是从后台PHP⽂件中传输过来的变量,⾥⾯存储有值,{$keywords}就是把⾥⾯的值进⾏输出,由于{$keywords}和{$page_title}(页⾯标题的输出,在title标签间输出)是包含在head标签中的,所以我们可以不⽤动它们,不必把它们写进公共头⽂件。
在head 标签中还有⼀个{insert_scripts files=','},它是⽤来调⽤JS⽂件的,如所见,它调⽤了,两个JS⽂件,head内的我们都不做为公共头⽂件,不过⼀会在公共头⽂件中我们会⽤到这个调⽤JS的⽅式,把所有要⽤到的JS⽂件调⽤进来。
⾸先新建⼀个公共头⽂件与其它*.dwt⽂件放⼀起,在第⼀⾏我们调⽤所有的JS⽂件:{insert_scriptsfiles=',,auto_,,,,,,shopping_,,,,,'}JS⽂件很多,但不是每个页⾯都会⽤到所有的JS⽂件,或都有的页⾯已经在head中调⽤了⼀些需要使⽤的JS⽂件,有与我们写的JS⽂件重复的,没有关系,我们只是为了做⼀个公共⽂件,不⽤在每个页⾯都单独再去调⽤,有重复不会有任何影响。
下来我们来确定⼀下的字符集设置:我使⽤的是gbk字符集,如果你使⽤的是utf-8的话,就要把字符集进⾏相应设置。
下⾯是⼀段JS代码:设置它是为了防⽌有些页⾯调⽤JS页⾯时出现加载错误⽽⽆法正常运⾏程序。
今天开始从头部进行修改,头部的话针对的是所有的页面,你可以把头部做成一个公用文件,不过由于调用的JS和一些样式的不同也可以分开来做,如果要做成公共头文件的话,要把所有页面都会调用的JS和CSS加载上,不过东西也不多的,下面我就做成一个公共文件来用。
先讲一下每个页面的关键字:{$keywords},这是使用的smarty模板变量用来输出。
“{}”是用来规定标签的开始与结束位置,有些类似于PHP中的“<?php ?>”,原理是一样的,中间的变量$keywords是从后台PHP文件中传输过来的变量,里面存储有值,{$keywords}就是把里面的值进行输出,由于{$keywords}和{$page_title}(页面标题的输出,在title标签间输出)是包含在head标签中的,所以我们可以不用动它们,不必把它们写进公共头文件。
在head 标签中还有一个{insert_scripts files=','},它是用来调用JS文件的,如所见,它调用了,两个JS文件,head内的我们都不做为公共头文件,不过一会在公共头文件中我们会用到这个调用JS的方式,把所有要用到的JS文件调用进来。
首先新建一个公共头文件与其它*.dwt文件放一起,在第一行我们调用所有的JS文件:{insert_scripts files=',,auto_,,,,,,shopping_,,,,,'}JS文件很多,但不是每个页面都会用到所有的JS文件,或都有的页面已经在head中调用了一些需要使用的JS文件,有与我们写的JS文件重复的,没有关系,我们只是为了做一个公共文件,不用在每个页面都单独再去调用,有重复不会有任何影响。
下来我们来确定一下的字符集设置:<meta http-equiv="Content-Type" content="text/html; charset=gbk">我使用的是gbk字符集,如果你使用的是utf-8的话,就要把字符集进行相应设置。
下面是一段JS代码:<script type="text/javascript">var process_request = "{$_request}";</script>设置它是为了防止有些页面调用JS页面时出现加载错误而无法正常运行程序。
下面是对LOGO图片的设置:<div class="block clearfix"><div class="f_l"><a href="../" name="top"><img src="../images/" /></a></div><div class="f_r log">这些代码是从page_文件中拷贝出来的,因为我当时做头文件的时候写原来默认页面差距很大,所以我就从它原来的基础上来讲,可能大家更容易接受。
如果你想换LOGO,那只要把相应的图片换掉就可以了,下面是欢迎词与登陆注册按钮:<ul><li class="userInfo">{insert_scripts files=','}<font id="ECS_MEMBERZONE">{* ECSHOP 提醒您:根据用户id来调用member_显示不同的界面*}{insert name='member_info'} </font></li>{insert name='member_info'} 输出欢迎词与登陆注册按钮,如果你想改变样式的话可以把它删掉,然后自己做样式,如:<li style="width:210px; float:right; list-style-type:none; color:#808080;">欢迎光临爱折网 <a href="../"><img src="images/" border="0" style="vertical-align:middle;"></a> <a href="../?act=register"><img src="images/" border="0" style="vertical-align:middle;"></a> </li>这是我在自己用的页面上修改的,你也可以有别的修改。
下面是输出导航栏定义在顶部的部分:<!--{if $navigator_}--><li id="topNav" class="clearfix"><!-- {foreach name=nav_top_list from=$navigator_ item=nav} --><a href="{$}" <!-- {if $ eq 1} --> target="_blank" <!-- {/if} -->>{$}</a><!-- {if !$_top_} -->|<!-- {/if} --><!-- {/foreach} --><div class="topNavR"></div></li><!-- {/if} --></ul></div></div><div class="blank"></div>{if $navigator_}是if判断的开始,{/if}为结束,意思是,如果$navigator_值不为空,也就是说有定义在顶部输出的导航内容,{foreach name=nav_top_list from=$navigator_ item=nav}为一个循环,输出所有定义里的导航内容,{/foreach}为结束,中间为循环内容,你可以在里面进行修改,修改成你想要的样式。
不过一般顶部导航不会用到,毕竟正常的导航一般是在头文件中间部分,这样即美观又容易定义。
如果你不想要顶部导航可以把if判断所包含内容删除掉。
接下来是正常导航输出,也是ECSHOP默认输出形式:<div id="mainNav" class="clearfix"><a href="../"{if $navigator_ eq 1} class="cur"{/if}>{$}<span></span></a><!-- {foreach name=nav_middle_list from=$navigator_ item=nav} --><a href="{$}" {if $ eq 1}target="_blank" {/if} {if $ eq 1} class="cur"{/if}>{$}<span></span></a><!-- {/foreach} --></div>跟上面一样,<a href="../"{if $navigator_ eq 1} class="cur"{/if}>{$}<span></span></a>这个是输出首页定义,如果没有修改,它输出的是首页两个字,你可以根据实际需要进行修改,在后台进行设置就可以了。
如果要修改样式你可以在这里进行修改,因为如果修改样式表里的对应样式,会导致其它调用样式的div块也会发生变化,所以最好在dwt文件中修改成你想要做的样式,直接在div上的style里写上就可以。
如果你修改了样式,你会发现,点击相应页面总会出现对应导航的字有背景,而且比其它字向下走了,原因就在于{if $ eq 1} class="cur"{/if},它设置了,如果你点击导航会对应的出现.cur样式,你可以把它删除掉,并把它修改成你想要的样式就可以了。
最后是搜索:<div id="search" class="clearfix"><div class="keys f_l"><script type="text/javascript">{literal}<!--function checkSearchForm(){if(('keyword').value){return true;}else{alert("{$_keywords}");return false;}}-->{/literal}</script>{if $searchkeywords}{$_search} :{foreach from=$searchkeywords item=val}<a href="?keywords={$val|escape:url}">{$val}</a>{/foreach}{/if}</div><form id="searchForm" name="searchForm" method="get" action="" onSubmit="return checkSearchForm()" class="f_r" style="_position:relative; top:5px;"><select name="category" id="category" class="B_input"><option value="0">{$_category}</option>{$category_list}</select><input name="keywords" type="text" id="keyword" value="{$search_keywords|escape}" class="B_input" style="width:110px;"/><input name="imageField" type="submit" value="" class="go" style="cursor:pointer;" /><a href="?act=advanced_search">{$_search}</a></form></div>这个也没有什么要讲的,你只要在div中加入style样式就可以修改样式了。