

表单实验五
一、实验题目:
表单创建
二、实验目的与要求:
(1)掌握类、对象的设计及调用方法等。
(2)掌握用表单向导设计单表、多表表单的操作。
(3)掌握用表单设计器设计表单的方法。
(4)掌握重要表单控件的使用和使用控件生成器生成控件。
三、实验内容:
实验5-1设计一个用户登录表单,在表单上创建一个组合框和一个文本框,从组合框选择用
户名,在文本框中输入口令,三次不正确退出。
方法步骤:
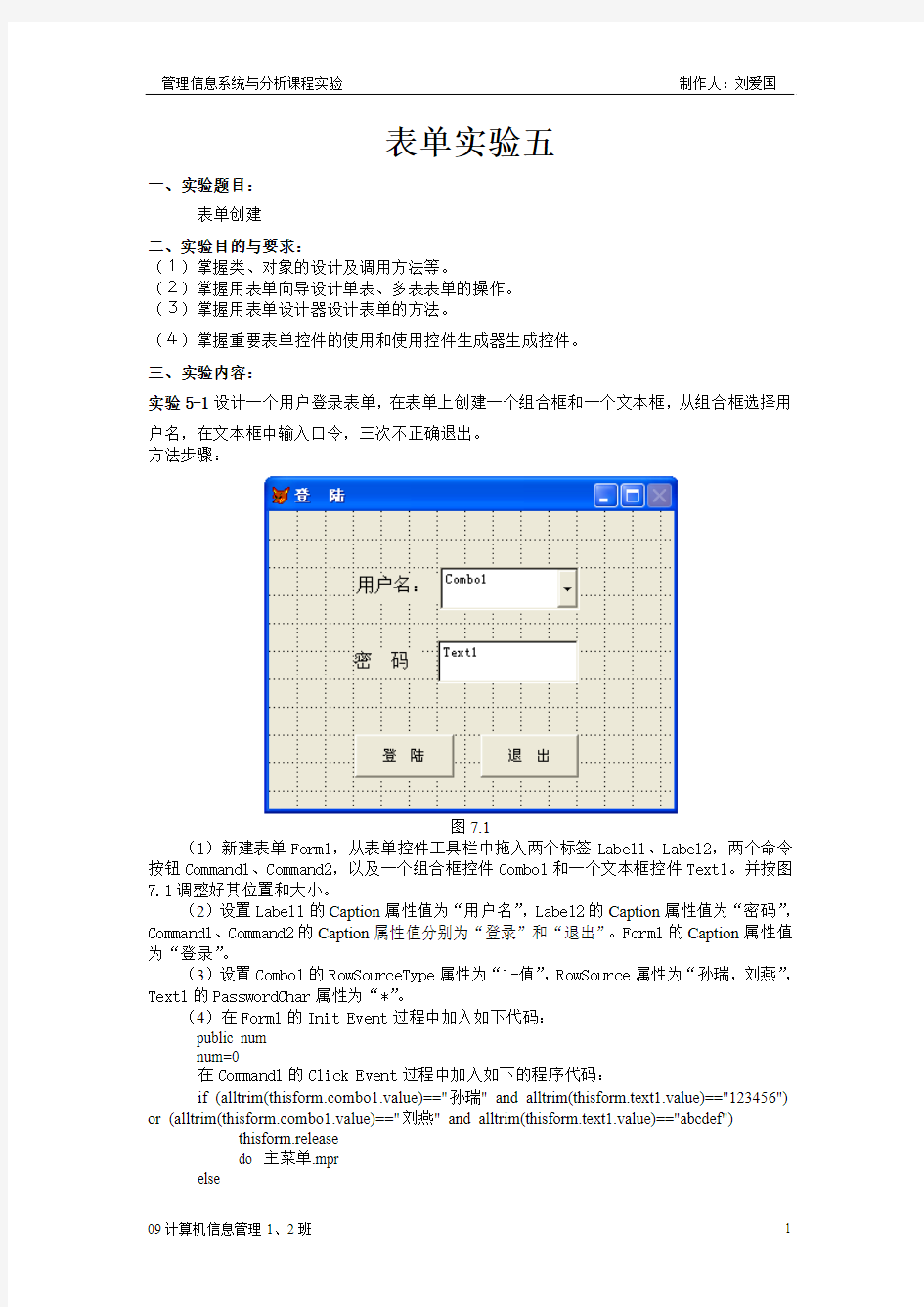
图7.1
(1)新建表单Form1,从表单控件工具栏中拖入两个标签Label1、Label2,两个命令按钮Command1、Command2,以及一个组合框控件Combo1和一个文本框控件Text1。并按图7.1调整好其位置和大小。
(2)设置Label1的Caption属性值为“用户名”,Label2的Caption属性值为“密码”,Command1、Command2的Caption属性值分别为“登录”和“退出”。Form1的Caption属性值为“登录”。
(3)设置Combo1的RowSourceType属性为“1-值”,RowSource属性为“孙瑞,刘燕”,Text1的PasswordChar属性为“*”。
(4)在Form1的Init Event过程中加入如下代码:
public num
num=0
在Command1的Click Event过程中加入如下的程序代码:
if (alltrim(https://www.doczj.com/doc/0816645775.html,bo1.value)=="孙瑞" and alltrim(thisform.text1.value)=="123456") or (alltrim(https://www.doczj.com/doc/0816645775.html,bo1.value)=="刘燕" and alltrim(thisform.text1.value)=="abcdef") thisform.release
do 主菜单.mpr
else
num=num+1
if num<3
messagebox("用户名或密码错误,请重试",0+48,"注意")
https://www.doczj.com/doc/0816645775.html,bo1.value=""
thisform.text1.value=""
https://www.doczj.com/doc/0816645775.html,bo1.setfocus
thisform.refresh
else
messagebox("登陆失败,请退出")
https://www.doczj.com/doc/0816645775.html,mand1.enabled=.f.
https://www.doczj.com/doc/0816645775.html,mand2.setfocus
endif
endif
在Command1的Click Event过程中加入如下的程序代码:
thisform.release
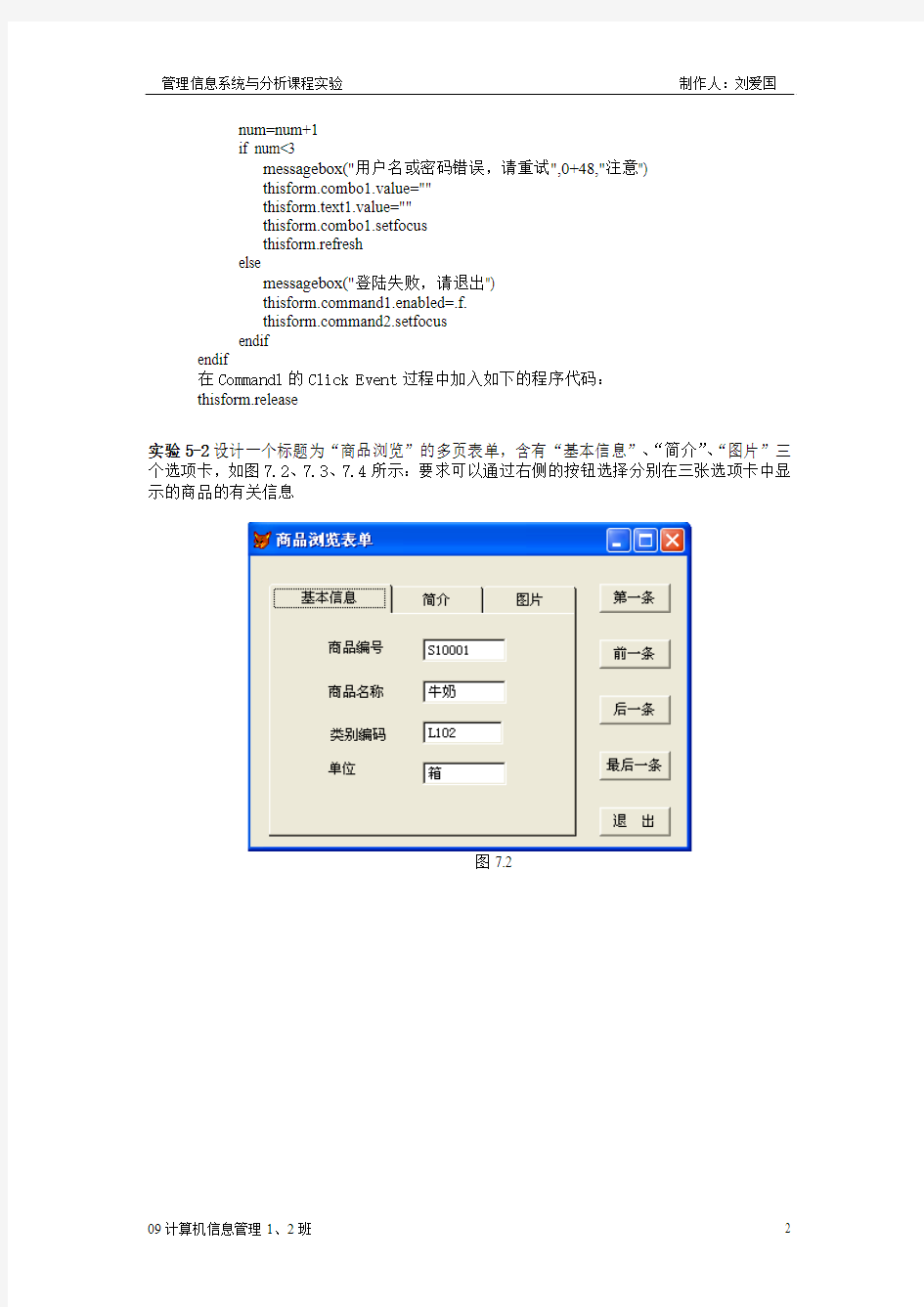
实验5-2设计一个标题为“商品浏览”的多页表单,含有“基本信息”、“简介”、“图片”三个选项卡,如图7.2、7.3、7.4所示:要求可以通过右侧的按钮选择分别在三张选项卡中显示的商品的有关信息
图7.2
图7.3
图7.4
方法步骤:
(1)新建表单“商品浏览表单”,在其数据环境中添加商品.dbf
(2)通过表单控件工具栏在表单上添加一个页框控件PageFrame1和6个命令按钮控件分别为:Command1、Command2、Command3、Command4、Command5,并调整好各控件的位置和大小。
(3)定义表单的Caption属性值为“商品浏览表单”,AutoCenter属性为T,Command1的
Caption属性值为“第一条”,Command2的Caption属性值为“前一条”,Command3的Caption属性值为“后一条”,Command4的Caption属性值为“最后一条”,Command5的Caption属性值为“退出”。设置页框PageFrame1的PageCount属性为3。
(4)设置第一个页面Page1:右击页框控件,在弹出的快捷菜单中选择“编辑”命令,单击选中第一个页面,然后直接从数据环境设计器中直接将“商品编号”、“商品名称”、“类别编码”“单位”4个字段拖入该页面。拖入的各字段将自动实现与表中对应字段的数据绑定。调整各字段控件的大小和布局,再将该页面Page1的Caption属性设置为“基本信息”。
(5)设置第二个页面Page2:用类似的方法选中第二个页面,从数据环境设计器中直接将“简介”字段拖入该页面,调整该控件的大小与位置,再将该页面Page2的Caption属
性设置为“简介”。
(6)设置第三个页面Page3:用类似的方法选中第三个页面,从数据环境设计器中直接将“图片”字段拖入该页面,调整该控件的大小与位置,再将该页面Page3的Caption属性设置为“图片”。
(7)为Command1的Click Event设计如下代码:
go top
thisform.pageframe1.page1.refresh
thisform.pageframe1.page2.refresh
thisform.pageframe1.page3.refresh
(8)为Command2的Click Event设计如下代码:
skip -1
if bof()
go top
https://www.doczj.com/doc/0816645775.html,mand2.enabled=.f.
endif
https://www.doczj.com/doc/0816645775.html,mand3.enabled=.t.
thisform.pageframe1.page1.refresh
thisform.pageframe1.page2.refresh
thisform.pageframe1.page3.refresh
(9)为Command3的Click Event设计如下代码:
skip
if eof()
go bottom
https://www.doczj.com/doc/0816645775.html,mand3.enabled=.f.
endif
https://www.doczj.com/doc/0816645775.html,mand2.enabled=.t.
thisform.pageframe1.page1.refresh
thisform.pageframe1.page2.refresh
thisform.pageframe1.page3.refresh
(10)为Command4的Click Event设计如下代码:
go bottom
thisform.pageframe1.page1.refresh
thisform.pageframe1.page2.refresh
thisform.pageframe1.page3.refresh
(11)为Command5的Click Event设计如下代码:
thisform.release
(12)保存表单,调试运行。
实验5-3 如图7.5所示,设计一个能在5个数据表中选择任意一个进行编辑的表单。此表单运行时要求:用户若在选中某一个单选按钮后,单击确定按钮,则被选定的数据表即会显示出来供用户修改。
图7.5
方法步骤:
(1)新建表单“增加记录”
(2)通过表单控件工具栏,在表单上添加一个标签Label1,一个选项按钮组Optiongroup1,两个命令按扭Command1、Command2,并调整好各控件的位置和大小。
(3)定义表单的Caption属性值为“增加记录”,AutoCenter属性为T,Label1 的Caption 属性为:“请选择要增加记录的表:”,Command1和Command2的Caption属性分别为“确定”和“退出”,设置选项按钮组的ButtonCount属性为:5.
(4)设置第一个按钮Option1:右击选项按钮组空间,在弹出的快捷菜单中选择“编辑”命令,单击选中第一个按钮,将其Caption属性值设置为:商品表。
(5)用同样的方法设置第二个按钮Option2的Caption属性值为:订购单表;设置第三个按钮Option3的Caption属性值为:供应商表;设置第四个按钮Option4的Caption属性值为:销售表;设置第五个按钮Option5的Caption属性值为:客户表;
(6)为Optiongroup1的Click Event设计如下代码:
do case
case this.value=1
select 商品
case this.value=2
select 订购单
case this.value=3
select 供应商
case this.value=4
select 销售
case this.value=5
select 客户
endcase
(7)为Command1的Click Event设计如下代码:
append
(8) 为Command2的Click Event设计如下代码:
thisform.release
(9)保存表单,调试运行。
实验5-4 设计一个可用微调控件来控制形状的曲率的表单,单击“退出”按钮可关闭
本表单。
图7.6
方法步骤:
(1)创建一个表单
(2)从表单工具栏中拖入一个形状Shape1一个命令按扭Command1一个微调控件Spinner1到表单中,并调整它们的位置和大小
(3)设置Shape1的Backcolor(背景色)属性为:255,128,64;Fillcolor(填充色)为:255,0,0;Fillstyle属性为:7—对角交叉
(4)设置Spinner1的Spinnerhighvalue(指定单击上下箭头的按扭增减数值的上限)属性为99;Spinnerlowvalue(指定单击上下箭头的按扭增减数值的下限)属性为0;
Increment(指定每单击一次上下箭头按扭的增减数值)属性为5;Fontsize属性为16。
(5)设置Command1的Caption属性为“退出”Fontsize属性为12
(6)编写Command1的Click事件代码如下:thisform.release
(7)编写Spinner1的Interactivechange事件代码如下:
thisform.shape1.curvature=this.value
3-25实验内容
实验一用表单向导建立单表表单
一、实验目的
掌握用“表单向导”创建单表表单的基本步骤。
二、实验环境
已知有一个数据库“图书馆系统.dbc”,包含2个数据表:“读者管理.dbf”和“借阅管理.dbf”,两表的字段、索引以及表间的关联如图8-1所示。
图8-1 “图书馆系统”数据库
三、实验内容
利用“表单向导”和“读者管理.dbf”,设计表单“读者.scx”,以表单形式显示读者信息,结果如图8-2所示。
图8-2 “实验一”结果
操作的步骤:
1.在“新建”窗口,选择用“表单向导”建立表单,如图8-3至8-4所示。
图8-3 “新建对话框”图8-4 “向导选取”对话框2.在多个“表单向导”的窗口,逐步选取和确定字段、样式、排序依据及标题等,如图8-5至8-8所示。
图8-5 “步骤1-字段选取”
图8-6 “步骤2 - 选择表单样式”
图8-7 “步骤3 - 排序次序”
图8-8 “步骤4 - 完成”
3.以“读者.scx”保存,如图8-9所示。
图8-9 “另存为”对话框
实验二用表单向导建立一对多表单
一、实验目的
掌握用“表单向导”创建一对多表单的基本步骤。
二、实验环境
同实验一。
三、实验内容
利用“表单向导”和“读者管理.dbf”以及“借阅管理.dbf”,设计表单“借阅一览.scx”,以表单形式显示每个读者的基本信息和借阅情况,如图8-10所示。
图8-10 “实验二”结果
操作步骤:
1.在“新建”窗口,选择用“表单向导”建立表单,在“向导选取”对话框中选择“一对多表单向导”,如图8-11所示。
图8-11 “向导选取”对话框
2.在多个“表单向导”的窗口,逐步选取和确定父表字段、子表字段、样式、排序依据及标题等,如图8-12至8-17所示。
图8-12 “步骤1 - 从父表中选定字段”
图8-13 “步骤2 - 从子表中选定字段”
图8-14 “步骤3-建立表之间的关系”
图8-15 “步骤4 –选择表单样式”
图8-16 “步骤5 –排序次序”
图8-17 “步骤6 –完成”
3.以“借阅一览.scx”保存,如图8-18所示。
图8-18 “保存”对话框
实验三用表单设计器建立表单(一)
一、实验目的
1.掌握用“表单设计器”设计表单的基本步骤。
2.掌握表单控件属性的设置方法。
3.练习表单控件的布局。
二、实验内容
用表单设计器设计表单“关于系统.scx”,如图8-19所示。
图8-19 “实验三”结果
操作步骤:
1.打开“表单设计器”,添加3个标签控件和1个图象控件,控件名及布局如图8-20和图8-21所示。
图8-20 “控件名”列表
图8-21各控件布局
2.设计各控件的属性如下表8-1所示:
3
实验四用表单设计器建立表单(二)
一、实验目的
1.掌握用“表单设计器”设计表单的方法。
2.掌握表单控件属性的设置方法。
3.掌握表单控件事件、方法的定义。
二、实验内容
用表单设计器设计表单“欢迎界面.scx”,要求界面上方的欢迎条每0.1秒自动向左滚动一次,到左端后消失并从右端重新进入,点击按钮后关闭欢迎界面并打开“登陆界面.scx”能如图8-19所示。
图8-22 实验四结果
操作步骤:
1.打开“表单设计器”,添加2个标签控件、1个时钟控件和1个命令按钮控件,控件名及布局如图8-20和图8-21所示。
图8-23 “控件名”列表
图8-24各控件布局
2.设计各控件的属性如下表8-1所示:
Command1 Caption 进入系统
Fontsize 12
Form1 Caption 欢迎界面
3
① Timer1的timer事件:
if https://www.doczj.com/doc/0816645775.html,bel1.left>0
https://www.doczj.com/doc/0816645775.html,bel1.left = https://www.doczj.com/doc/0816645775.html,bel1.left -2
else
https://www.doczj.com/doc/0816645775.html,bel1.left = thisform.width
endif
② Command1的Click事件:
DO Form 登录界面.scx &&执行下例中的表单
Release Thisform
4.以“欢迎界面.scx”保存该表单,并运行。
实验五用表单设计器建立表单(三)
一、实验目的
1.掌握用“表单设计器”设计表单的方法。
2.掌握表单控件属性的设置方法。
3.掌握表单数据环境的设置
二、实验内容
用表单设计器设计“登录界面.scx”,要求连接一个保存使用者信息的“密码.dbf”表,在组合框中选择现有的用户名,然后在文本框中输入相应的密码,点击“进入系统”按钮验证密码,正确则进入管理界面,否则提示密码错误。
图8-25 实验五结果
操作步骤:
1.修改“数据环境”,添加表“密码.dbf”到数据环境中,如图8-26所示
图8-26 “数据环境”设计器
2.打开“表单设计器”,添加3个标签控件、1个文本框控件、1个组合框控件、1个容器控件和2个命令按钮控件,控件名及布局如图8-26和图8-27所示。
图8-27“控件名”列表
图8-28各控件布局
2.设计各控件的属性如下表8-1所示:
控件属性属性值
Form1 Caption 登录界面
Label1 Caption 图书馆管理系统Fontsize 30
Fontname 楷体
Label2 Caption 用户名Label3 Caption 密码
Comob1 RowSourceType 2 - 别名RowSource 密码ColumnCount 1
Text1 passwordchar *
Command1 Caption 进入系统
Fontsize 12
Command2 Caption 退出
Fontsize 12
Container1 Borderwidth 1
3
① Command2的Click事件:
if alltrim(thisform.text1.value)=alltrim(密码.passworD.
&&在组合框中选择用户名时,表的指针会随之移动到当前记录
do form 借阅一览.scx
else
messagebox("密码错误",48,"警告")
endif
② Command2的Click事件:
Release Thisform
4.以“登录界面.scx”保存该表单,并运行
表单第三次设计
[目的要求]
1、掌握设置表单的数据环境
2、掌握各种控件的综合使用
3、开发一个小型的成绩查询表单
[基本内容]
1、设置表单的数据环境
2、各种控件的综合使用
3、开发一个小型的成绩查询表单
[实验步骤]
1.设计一个可显示和修改教师职称的表单。如图9-1
图9-1
操作步骤如下:
( 1 )在表单中创建三个“标签”控件和一个“文本框”控件及一个“选项按钮组”控件、两个命令按钮控件。并选择好位置和大小。
( 2 )设置好控件的字体和字号。
( 3 )打开“数据环境设计器”,添加“教师”数据表,并在属性框中设置好文本框的数据源和选项按钮组的数据源。表单控件的主要属性见下表。
( 4 )打开“代码编辑”窗口,为两个“命令按钮”添加“ Click ”事件。“上一条”按钮的“ Click ”事件代码:
skip -1
thisform.refresh
“下一条”按钮的“ Click ”事件代码:
skip
thisform.refresh
( 5 )以jszc为名保存表单,运行表单。在表单上将显示当前记录所对应的教师姓名和职称,如果要修改教师的职称,可直接在表单中选择相应的选项按钮。点击“上一条”或“下一条”按钮,将显示上一条或下一条记录的内容。
2.设计一个表单,使标签在表单上自右向左不间断运动。如图9-2
添加一个标签控件label1
设置标签控件的属性:
AutoSize:.T.-真;
Caption:人事工资管理系统;
FontName:隶书;
FontSize:30;
添加一个计时器控件timer1
interval属性值为:100;
设置计时器控件的Timer事件的代码为:
a=https://www.doczj.com/doc/0816645775.html,bel1.Left+5
IF a>Thisform.Width
a=https://www.doczj.com/doc/0816645775.html,bel1.Width
ENDIF
https://www.doczj.com/doc/0816645775.html,bel1.Left=a
3.用表单向导建立一个对学生.dbf、选课.dbf和课程.dbf表进行浏览、修改的表单。
操作步骤如下:
(1) 选择“文件”菜单中的“新建”选项,指定文件类型为表单。选中“向导”,选取“一对多表单向导”,单击“确定”。
(2) 指定学生.dbf作为父表,并选择其所有字段,单击“下一步”。
(3) 指定选课.dbf作为子表,选择其所有字段,单击“下一步”。
(4) 指定两个表间的关联关系。表单向导程序已经指定默认的关联关系为学号-学号,单击“下一步”。
(5) 选择表单样式为标准式,按钮类型选择文本按钮,单击“下一步”。
(6) 指定排序字段。本实验对排序无明确要求,直接单击“下一步”。
(7) 输入表单标题“学生成绩查询”,选中“保存表单并用表单设计器修改表单”选项。单击“完成”按钮,指定表单名称为xscjcx,点击“保存”,出现表单设计界面,如图9-3所示。
图9-3 程序设计界面图9-4 设置数据环境
(8) 将鼠标指针移到表单空白处,单击鼠标右键,选择“数据环境”,在打开的数据环境设计器中,单击鼠标右键,选择“添加”,将课程.dbf表添加到数据环境中,并建立选课.dbf 与课程.dbf的关联关系。如图9-4所示。
(9) 关闭数据环境设计器窗口,为学生成绩查询表单添加一个表格对象,右击表格对象,选中“生成器”选项,在表格生成器中选取课程.dbf表中的所有字段,单击“确定”,出现
图9-5 修改后的表单布局图9-6 表单运行窗口
(10) 保存修改后的表单,单击工具栏中的红色感叹号运行该表单,结果如图9-6所示。
实验二数据输入表单的建立 一、实验目的 1.熟悉表单的概念、常用控件的用途、对象的属性等基础知识; 2.掌握Visual Foxpro数据输入表单的建立过程,首先是打开表单设计器,无论是新建表单还是修改已有的表单,均可以通过菜单操作或专用的命令,或单击常用工具栏中的有关按钮来打开表达设计器,接着是进行对象的操作与编码,可利用表单设计工具来完成,最后是保存表单以及运行表单。 二、实验内容 1.建立一个 2. 三、实验步骤 (一)打开项目管理器 1.按实验一的方法启动Visual Foxpro。 2.打开项目管理器“学生成绩管理系统” ·文件→打开→找到文件“学生成绩管理系统.PJX”,选中并按“确定”键 ·或:双击桌面Visual foxpro6.0快捷方式图标。 (二)建立记录输入表单 基础知识回顾 1、表单的概念、常用控件的用途、对象的属性等 表单一词译自英文的FORM,表单在图形界面的应用软件中大量地获得应用,是人和程序进行交互的重要界面。在软件中出现的对话框、向导、设计器等各类窗口,在VFP系统中均可以通过创建表单来实现。表单是一个容器,可以在其中包含多个控件或莱单,还可以捆绑数据环境。运行表单时,它所包含的所有控件将都被加载,同时数据环境中的表和视图等也自动打开。如果一个程序要同时运行多个表单,这时可以创建表单集。表单集也是一个容器,它可以包含一个或多个表单,这些表单在表单集运行时,将自动加载,它们共享一个数据环境,并可以根据需要显示、隐藏、移动或切换其中的某个或某些表单。VFP提供三种表单设计工具——表单向导、表单设计器和快速表单。在本实验教材中,我们用表单设计器来创建表单。 对象是构成程序的基本单位和运行实体,就是软件中所看到的表单、文本框、按钮、标签等,可放在表单内的对象,如按钮、文本框等常被称为控件。常用的控件有组合框、标签、
实验八表单设计 一、实验目的 1.熟悉表单设计器的使用。 2.掌握表单设计的基本过程和方法。 3.掌握表单的常用属性,方法和事件。 4.掌握标签、编辑框、命令按钮、组合框、列表框、表格、等常用控件的 使用。 二、实验内容和步骤 1.建立一个如下图所示表单: 图1 学生登录窗口 要求实现: (1)系统初次载入时,不显示文字“学生成绩登录系统”,单击窗体右键时,显示文字“学生成绩登录系统”。 (2)单击“登录”按钮时,用户名所对应的文本框的背景色为红色。 (3)单击“退出”按钮时,密码所对应的文本框消失。 (4)双击窗体时,两文本框恢复正常。 设计步骤: ①选择“文件/表单/新建文件”,打开表单设计器。 ②在表单上添加三个标签(Label1、Label2、Label3)、两个文本框(Text1、 Text2)和一个命令按纽(Command1)。 ③设置表单、控件属性如下表所示。
表1 属性设置 ④编写相应事件过程代码。 ●表单Form1的Init事件过程代码: https://www.doczj.com/doc/0816645775.html,bel1.visible=.F. ●表单Form1的Rightclick事件过程代码: https://www.doczj.com/doc/0816645775.html,bel1.visible=.T. ●命令按钮Command1的Click事件过程代码: Thisform.text1.backcolor=RGB(255,0,0) ●命令按钮Command2的Click事件过程代码: Thisform.Text2.visible=.F. ●表单Form1的dblclick事件过程代码: Thisform.text1.backcolor=rgb(255,255,255) Thisform.text2.visible=.T. ⑤保存表单,命名为“表单01”。 ⑥运行该表单,验证是否达到要求。 2.设计一个登录表单,当用户输入用户名和口令并按确认键后,检验其输入是否正确,若正确(假定用户名为“USER”,口令为“123”),就显示“欢迎使用”字样并关闭表单;若不正确,显示“用户名或口令不对,请重输…”字样(要求口令输入时显示星号*),连续三次都输入不正确,显示“输入次数超过三次,你无权使用本系统”。
表单实验五 一、实验题目: 表单创建 二、实验目的与要求: (1)掌握类、对象的设计及调用方法等。 (2)掌握用表单向导设计单表、多表表单的操作。 (3)掌握用表单设计器设计表单的方法。 (4)掌握重要表单控件的使用和使用控件生成器生成控件。 三、实验内容: 实验5-1设计一个用户登录表单,在表单上创建一个组合框和一个文本框,从组合框选择用 户名,在文本框中输入口令,三次不正确退出。 方法步骤: 图7.1 (1)新建表单Form1,从表单控件工具栏中拖入两个标签Label1、Label2,两个命令按钮Command1、Command2,以及一个组合框控件Combo1和一个文本框控件Text1。并按图7.1调整好其位置和大小。 (2)设置Label1的Caption属性值为“用户名”,Label2的Caption属性值为“密码”,Command1、Command2的Caption属性值分别为“登录”和“退出”。Form1的Caption属性值为“登录”。 (3)设置Combo1的RowSourceType属性为“1-值”,RowSource属性为“孙瑞,刘燕”,Text1的PasswordChar属性为“*”。 (4)在Form1的Init Event过程中加入如下代码: public num num=0 在Command1的Click Event过程中加入如下的程序代码: if (alltrim(https://www.doczj.com/doc/0816645775.html,bo1.value)=="孙瑞" and alltrim(thisform.text1.value)=="123456") or (alltrim(https://www.doczj.com/doc/0816645775.html,bo1.value)=="刘燕" and alltrim(thisform.text1.value)=="abcdef") thisform.release do 主菜单.mpr else
赣州市2016年中考实验操作考查评分表 考场座号:报名序号: 以下由考生填写以下由监考评分人员填写最后得分: 考生姓名考题代号 实验名称 A1 实验 步骤 实验情况及扣分原因 记录 分数1 分数2 考题要求记录的实验数据、现 象、结论、示意图等结论:水沸腾过程中,温度不变,继续吸热 时间 /min 0 1 2 3 4 5 次数 /℃ 监考评分员签名(2人):2016 年5月日 赣州市2016年中考实验操作考查评分表 考场座号:报名序号: 以下由考生填写以下由监考评分人员填写最后得分: 考生姓名考题代号 实验名称 A2 实验 步骤 实验情况及扣分原因 记录 分数1 分数2 考题要求记录的实验数据、现象、结论、示意图等 物体 N 铝块铜块大铝块重力0.2 0.6 0.4 水中示数0.15 0.55 0.3 水中浮力0.05 0.05 0.1 盐水中示数0.1 0.5 0.2 盐水中浮力0.1 0.1 0.2 结论:浸在液体中的物体所受浮力大小与物体浸在液体中的体积和液体的密度有关 监考评分员签名(2人):2016年5月日
赣州市2016年中考实验操作考查评分表 考场座号:报名序号: 以下由考生填写以下由监考评分人员填写最后得分: 考生姓名考题代号 实验名称 A3 实验 步骤 实验情况及扣分原因 记录 分数1 分数2 考题要求记录的实 验数据、现象、结论、示意图等实验次数电压U/V电流I/A 1 1 0.2 2 1.5 0.3 3 2 0.4 结论:电阻一定时,通过电阻的电流跟电阻两端的电压成正比。 监考评分员签名(2人):2016年5月日 赣州市2016年中考实验操作考查评分表 考场座号:报名序号: 以下由考生填写以下由监考评分人员填写最后得分: 考生姓名考题代号 实验名称 A4 实验 步骤 实验情况及扣分原因 记录 分数1 分数2 考题要求记录的实验数据、现象、结论、示意图等f=10cm 结论: 当u > 2f,成倒立、缩小、实像 当f < u <2f,成倒立、放大、实像当u < f,成正立、放大、虚像 序 号 物距u/cm 像的性质 倒正大小虚实 ①25 倒立缩小实 ②20 倒立等大实 ③15 倒立放大实 ④ 5 正立放大虚 监考评分员签名(2人):2016年5月日
网页制作实验报告 页制作实验报告 实验一:站点设置 一、实验目的及要求 本实例是经过“站点定义为”对话框中的“高级”选项卡创建一具新站点。 二、仪器用具 1、生均一台多媒体电脑,组建内部局域,同时接入国际互联。 2、安装windows xp操作系统;建立iis服务器环境,支持asp。 3、安装页三剑客(dreamweaver mx;flash mx;fireworks mx)等页设计软件; 三、实验原理 经过“站点定义为”对话框中的“高级”选项卡创建一具新站点。 四、实验办法与步骤 1)执行“站点\治理站点”命令,在弹出的“治理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中挑选“站点”命令。 2)在弹出的“站点定义为”对话框中单击“高级”选项卡。 3)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中挑选所创建的站点文件夹。在“默认图象文件夹”文本框中挑选存放图象的文件夹,完成后单击“确定”按钮,返回“治理站点”对话框。 4)在“治理站点”对话框中单击“完成”按钮,站点创建完毕。 五、实验结果 六、讨论与结论 实验开始之前要先建立一具根文件夹,在实验的过程中把站点存在自己建的文件夹里,如此才干使实验条理化,别至于在实验后寻别到自己的站点。在实验过程中会浮现一些选项,计算机普通会有默认的挑选,最后别要去更改,假如要更改要先充分了解清晰该选项的含义,以及它会造成的效果,否则会使实验的结果失真。实验前先熟悉好操作软件是做好该实验的关键。 实验二:页面图像设置 一、实验目的及要求: 本实例的目的是设置页面的背景图像,并创建鼠标经过图像。 二、仪器用具 1、生均一台多媒体电脑,组建内部局域,同时接入国际互联。 2、安装windows xp操作系统;建立iis服务器环境,支持asp。 3、安装页三剑客(dreamweaver mx;flash mx;fireworks mx)等页设计软件; 4、安装acdsee、photoshop等图形处理与制作软件; 5、其他一些动画与图形处理或制作软件。 三、实验原理 设置页面的背景图像,并创建鼠标经过图像。 四、实验办法与步骤 1) 在“页面属性”对话框中设置页面的背景图像。 2) 在页面文档中单击“”插入鼠标经过图像。 五、实验结果
vf 课程设计实验报告模板 经济管理学院 学生信息管理系统的设计与实现 09年12 月28 日 、课程设计的目的和意义 当今,人类正在步入一个以智力资源的占有和配置,知识生产、分配和使用为最重要因素的知识经济时代,为了适应知识经济时代发展的需要,大力推动信息产业的发展,我们通过对学生信息管理系统的设计,来提高学生的操作能力,及对理论知识的实践能力,从而提高学生的基本素质,使其能更好的满足社会需求。 学生信息管理系统是一个简单实用的系统,它是学校进行学生管理的好帮手。 此软件功能齐全,设计合理,使用方便,适合各种学校对繁杂的学生信息进行统筹管理,具有严格的系统使用权限管理,具有完善的管理功能,强大的查询功能。它可以融入学校的信息管理系统中,不仅方便了学生信息各方面的管理,同时也为教师的管理带来了极大地便利。 我们进行本次课程设计的主要目的是通过上机实践操作,熟练掌握数据库的设 计、表单的设计、表单与数据库的连接、SQL语言的使用和了解它的功能:数据定 义、数据操纵、数据控制,以及简单VF程序的编写。基本实现学生信息的管理, 包括系统的登录、学生信息的录入、学生信息的浏览、学生信息的查询、学生信息的修改和学生信息的删除,并对Visual FoxPro6.0 的各种功能有进一步的了解,为我们更进一步深入的学习奠定基础,并在实践中提高我们的实际应用能力,为我们以后的学习和工作提供方便,使我们更容易融入当今社会,顺应知识经济发展的趋势。 - 1 -
、系统功能设计 通过该系统可以基本实现学生信息的管理,包括系统的登录、学生信息的录 入、学生信息的浏览、学生信息的查询、学生信息的修改和学生信息的删除。系统 功能模块如下图所示。 学生信息管理系统主界面 登录 管理 学学学学学 生生生生生 信信信信信 息息息息息 录查浏修删 入询览改除 三、系统设计内容及步骤 3.1创建项目管理文件 1.启动foxpro 系统,建一个项目管理器,命名为“学生管理”。 哑 目f ■ 也 电 岂同左 矣 氏H. 0 存 JI 蛋誤曾
VF程序设计实验报告 图书馆管理系统 专业: 学号: 姓名: 指导教师: 2010年12月31日
目录 第一部分系统概述--------------------------------2 第二部分系统功能模块设计------------------------2 第三部分系统数据库及表设计----------------------2 第四部分系统菜单设计----------------------------5 第五部分系统界面设计----------------------------6 第六部分系统相关程序代码-----------------------13 第七部分实验报告小结---------------------------22 第八部分参考资料-------------------------------22
一、系统概述 近年来,随着图书馆规模的不断扩大,图书数量相应的增加,有关图书的各种信息量也成倍增加,面对庞大的信息量,传统的人工管理户导致图书管理的混乱,人力与物力过多的浪费,图书管理费用的增加,从而使图书馆的负担过重,影响整个图书馆的运作和控制管理。因此,为了充分发挥了图书馆的功效,最大限度地为读者服务,必须制定一套合理、有效,规范和实用的图书馆管理系统,对图书资料进行集中统一的管理。 根据上述需要,我们建立本图书馆管理系统。 根据图书、读者和管理员三者之间的关系,本系统主要实现读者对图书的查询、个人信息的修改和管理员对读者、图书的管理。 本系统采用VF6.0作为开发工具。 二、系统功能模块设计 本系统可以完成一般图书馆关于图书查询、借阅及书库管理的主要功能。其中:图书查询模块可以查询所需要的图书;读者管理模块中,读者可以查看自己的信息,对登陆密码进行修改,管理员可以对读者进行添加和删除;图书管理模块中,管理员可以为读者进行图书的借阅和归还操作,以及对图书的信息进行修改,如加入新书、删除不能使用的图书和更新图书的信息;报表打印模块中,实现对需要的信息进行打印输出。系统结构下图所示。 三、数据库及表设计 经分析,图书馆管理系统主要涉及了学生、管理员和图书三部分。因此需要建立的实体就是学生、管理员和图书三个。 根据系统模块的设计,可以的到本系统需要建立的基本表为:读者信息表、
实验十表单设计 一、实验目的 1.熟悉表单设计器的使用。 2.掌握表单设计的基本过程和方法。 3.掌握表单的常用属性,方法和事件。 4.掌握标签、编辑框、命令按钮、组合框、列表框、表格、等常用控件的 使用。 二、实验内容和步骤 1.建立一个如下图所示表单: 图1 学生登录窗口 要求实现: (1)系统初次载入时,不显示文字“学生成绩登录系统”,单击窗体右键时,显示文字“学生成绩登录系统”。 (2)单击“登录”按钮时,用户名所对应的文本框的背景色为红色。 (3)单击“退出”按钮时,密码所对应的文本框消失。 (4)双击窗体时,两文本框恢复正常。 设计步骤: ①选择“文件/表单/新建文件”,打开表单设计器。 ②在表单上添加三个标签(Label1、Label2、Label3)、两个文本框(Text1、 Text2)和一个命令按纽(Command1)。 ③设置表单、控件属性如下表所示。
表1 属性设置 ④编写相应事件过程代码。 ●表单Form1的Init事件过程代码: https://www.doczj.com/doc/0816645775.html,bel1.visible=.F. ●表单Form1的Rightclick事件过程代码: https://www.doczj.com/doc/0816645775.html,bel1.visible=.T. ●命令按钮Command1的Click事件过程代码: Thisform.text1.backcolor=RGB(255,0,0) ●命令按钮Command2的Click事件过程代码: Thisform.Text2.visible=.F. ●表单Form1的dblclick事件过程代码: Thisform.text1.backcolor=rgb(255,255,255) Thisform.text2.visible=.T. ⑤保存表单,命名为“表单01”。 ⑥运行该表单,验证是否达到要求。 2.设计一个登录表单,当用户输入用户名和口令并按确认键后,检验其输入是否正确,若正确(假定用户名为“USER”,口令为“123”),就显示“欢迎使用”字样并关闭表单;若不正确,显示“用户名或口令不对,请重输…”字样(要求口令输入时显示星号*),连续三次都输入不正确,显示“输入次数超过三次,你无权使用本系统”。
大学物理设计性实验报告 实验项目名称:万用表设计与组装实验仪 姓名:李双阳学号:131409138 专业:数学与应用数学班级:1314091 指导教师:_王朝勇王新练 上课时间:2010 年12 月 6 日
一、实验设计方案 实验名称:万能表的设计与组装试验仪 实验时间:2010年12月6日 小组合作: 是 小组成员:孙超群 1. 实验目的:掌握数字万用表的工作原理、组成和特性。 2. 掌握数字万用表的校准和使用。 3. 掌握多量程数字万用表分压、分流电路计算和连接;学会设计制作、使用多量程数字万用表 2、实验地点及仪器、设备和材料: 万用表设计与组装实验仪、标准数字万用表。 3、实验思路(实验原理、数据处理方法及实验步骤等): 1. 直流电压测量电路 在数字电压表头前面加一级分压电路(分压电阻),可以扩展直流电压测量的量程。 数字万用表的直流电压档分压电路如图一所示,它能在不降低输入阻抗的情况下,达到准确的分压效果。 例如:其中200 V 档的分压比为: 001.010*********==+++++M K R R R R R R R 其余各档的分压比分别为: 档位 200mV 2V 20V 200V 2000V 分压比 1 0.1 0.01 0.001 0.0001 图一 实用分压器电路 实际设计时是根据各档的分压比和总电阻来确定各分压电阻的,如先确定 M R R R R R R 1054321=++++=总 再计算200V 档的电阻:K R R R 10001.021==+总,依次可计算出3R 、4R 、5R 等各档的分压电阻值。换量程时,多刀量程转换开关可以根据档位调整小数点的位置,使用者可方便地直读出测量结果。 尽管上述最高量程档的理论量程是2000V ,但通常的数字万用表出于耐压和安全考虑,规定最高电压量限为1000V 或750V 。
实验二HTML表单实验 学号:092715206 姓名:崔兆文 1.1 实验目的 通过实验掌握HTML的table标签使用方法;利用table进行页面布局。掌握html表单的基本制作方法。 1.2 实验要求 请完成实验并将实验过程写在下面的实验内容部分,每题要求给出题目、源代码(带必要的注释)以及程序运行效果截图。 1.3 实验内容 题1:利用表格实现如下登陆界面的布局(整体居中),并利用文本框控件制作用户名和密码输入框,利用按钮控件实现登陆按钮: 备注: (1)整个网页有灰色背景 (2)表格宽度由第二行图片宽度决定,第一和第三行高度35,第二行放置一个蒲公英的图片作为该行背景,行的高度由图片高度决定 (3)第三行放置相应的控件实现类似效果即可。 源代码:
《WEB程序设计》实验指导书 上机实验1 PWS及IIS的安装与使用 上机实验2 使用HTML语言制作简单网页 上机实验3 用VBScript脚本语言设计程序 上机实验4 设计网站的登录界面 上机实验5 实现网站的在线交流功能 上机实验6 利用Server对象的CreateObject方法创建文件访问对象 上机实验7 使用广告轮显组件设计一广告页面 上机实验8 使用content linking组件设计一电子书籍 上机实验9 设计并实现一个网页的会员注册功能 上机实验10 实现《Web程序设计》课程网站中用户登录功能 上机实验11 设计并实现一个网站作业提交系统 上机实验1 PWS及IIS的安装与使用 【目的】是要求学生能够熟练掌握PWS的各个功能,能够熟练的调试WEB程序并能将其发布。【内容】1、web服务器的安装与设置 2、web虚拟目录的创建与设置 3、html、asp文件的编写与运行方法 【步骤】 (1)在硬盘上建立一个文件夹,用于存放网站文件。 (2)用“记事本”编写一个HTML文件(the first.htm)和一个ASP文件(thefile.asp),其中**为学生本人的学号,并将其放在前面建立的文件夹中。 (3)确认机器已安装了IIS,如果没有,请自行安装。 (4)设置“默认网站”的“主目录”为前面建立的文件夹,执行thefile.htm和thefile.asp,反复执行直至结果正确。 (5)设置“默认网站”的“默认文档“为thefile.htm或thefile.asp,在浏览器中验证结果。 (6)通过局域网访问其它同学创建的网站,验证结果。
(7)修改thefile.htm和thefile.asp文件内容,将其放到硬盘的另一目录中,创建一个名为asp的虚拟目录,重复(4)、(5)、(6)步的实验内容。 上机实验2 使用HTML语言制作简单网页 【目的】了解用HTML语言制作网页的过程。掌握html文档的基本结构;掌握再html语言中使用表格的方法。 【内容】使用HTML语言制作如图1-8所示的简单网页。 图1-8 简单网页示例 【步骤】 (1)打开记事本程序。 (2)输入能够生成如图1-8所示网页的HTML代码,保存为.html文件,文件名为ex1-1。(3)双击ex1-1.html文件,在浏览器中观察显示效果 上机实验3 用VBScript脚本语言设计程序 【目的】 (1)掌握将VBScript脚本嵌入HTML文件的方法。 (2)掌握使用VBScript脚本语言设计应用程序的过程。 (3)掌握基本的VBScript语法。 【内容1】用VBScript脚本语言设计一个简单的验证程序:要求在文本框中输入一个1~100之间的整数,单击“提交”按钮。若输入正确,则弹出对话框,显示“你输入对了,谢谢!”,如图3-12所示;若输入不正确,则弹出对话框,显示“请输入一个1到100之间的数字。”,如图3-13所示。
网页设计实验指导书 经济与管理学院二零一二年二月
实验一HTML标记的基本语法 一、实验目的和要求 1.熟悉HTML文件的编辑环境; 2.掌握HTML中与文字、图像、页面、表格、表单和框架等的基本标记。 3.学会使用HTML设计出文本与图像相结合的较为复杂的页面。 二、实验内容 1、根据如表1-1所示的表格写出完整的HTML代码; 其中,《网络原理》和《网页设计与制作》课程的详细说明文件分别为该网页所在目录的net.htm和web.htm,需要为表中的书名设置相应的超级链接,以便在点击后可跳转到相应的说明页上。 2、编写出实现如图1-1所示页面效果的关键html代码,要求点击左边各目录项,相应的链接会显示在右下的帧中,并且适当填加特效如:背景图片、图像、动画等(也可自行设计效果)。 图1-1 个人网站首页 3、编写出实现如图1-2所示页面效果的关键html代码,其中各子项目都做了超链接,链接的目标文件自行指定。
图1-2 列表效果图 三、实验步骤 1.打开任何一种文本编辑工具,可以是附件中的记事本,也可以是rontPage/Dreamweaver 的代码窗口。 2.按各种不同标签的语法规则,输入合法的代码。 3.输入完成后保存代码文件,文件后缀为.htm/.html。 4.在IE浏览器中打开保存的文件,看看是否能完成自己想要的设置。 四、程序代码(在实验报告中写出) (1)
课号 | 课程名 | 学分 |
1002201 | 《网络原理》 | 6 |