

在主窗体Panel中添加新的窗体(C#,winform开发)
本文的要写的是如何将窗体(Form)添加到panel中。
为什么要这样呢?
1)如果用tab控件,整个窗体的控件太多,不易于我们编程;
2)可以更灵活的控制窗体的布局。
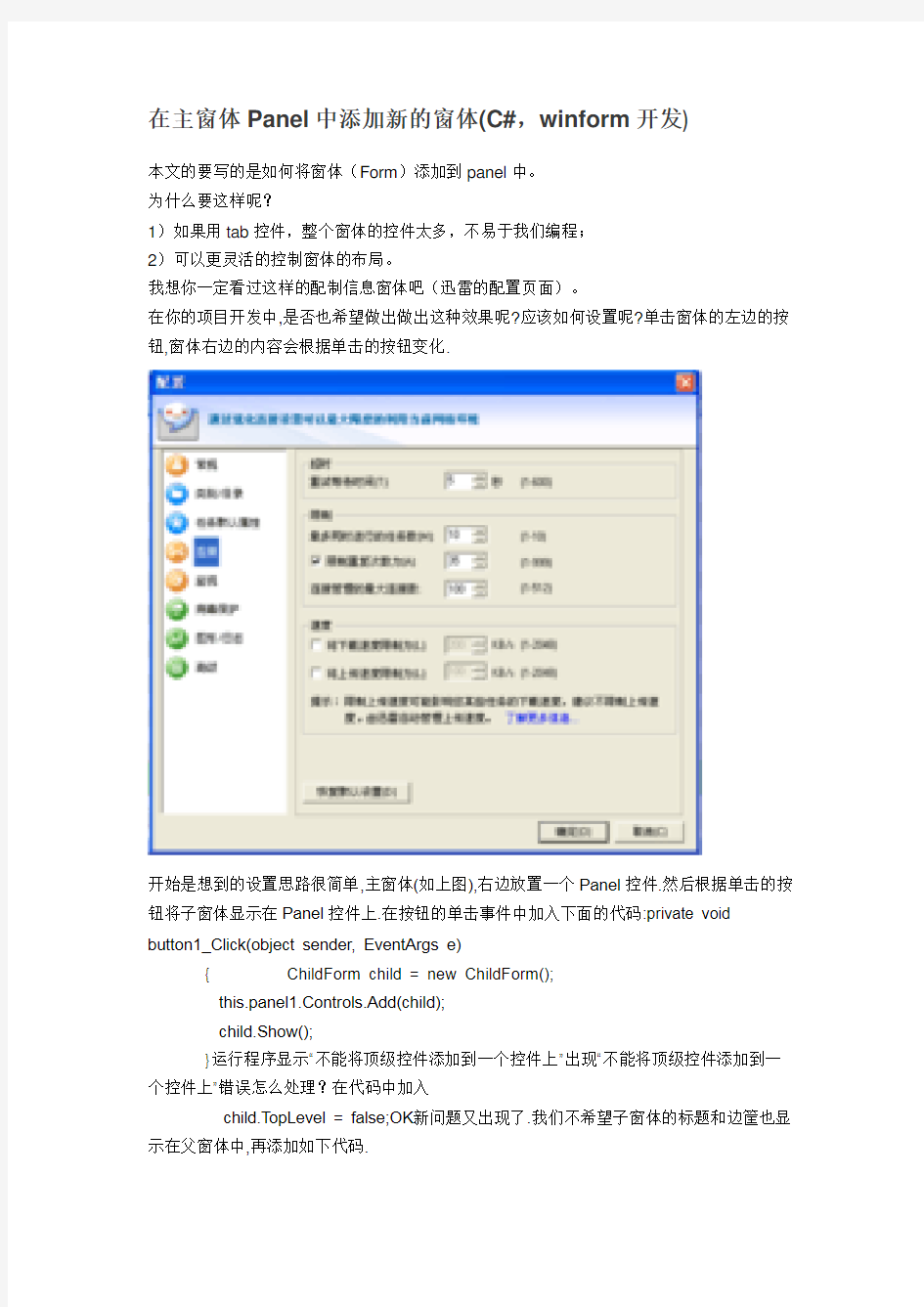
我想你一定看过这样的配制信息窗体吧(迅雷的配置页面)。
在你的项目开发中,是否也希望做出做出这种效果呢?应该如何设置呢?单击窗体的左边的按钮,窗体右边的内容会根据单击的按钮变化.
开始是想到的设置思路很简单,主窗体(如上图),右边放置一个Panel控件.然后根据单击的按钮将子窗体显示在Panel控件上.在按钮的单击事件中加入下面的代码:private void
button1_Click(object sender, EventArgs e)
{ChildForm child = new ChildForm();
this.panel1.Controls.Add(child);
child.Show();
}运行程序显示“不能将顶级控件添加到一个控件上”出现“不能将顶级控件添加到一个控件上”错误怎么处理?在代码中加入
child.TopLevel = false;OK.新问题又出现了.我们不希望子窗体的标题和边筐也显示在父窗体中,再添加如下代码.
child.FormBorderStyle = FormBorderStyle.None;现在的感觉是不是舒服多了.但是还隐藏着一个新问题.怎样动态设置子窗体的Size、Location等呢?我希望在调整父窗体大小时,Panel1中子窗体的大小也跟随动态自动调整 .需要加入下面的事件
private void panel1_Resize(object sender,System.EventArgs e) {
try
{
this.child.ClientSize=new System.Drawing.Size(panel1.Size.Width,pa nel1.Size.Height);
}
catch(System.Exception Er)
{
MessageBox.Show(Er.ToString());
}
}编译无错,执行时(Error:未将对象引用设置到对象的实例)
但连续点了4个一样的错误提示确认后,程序却可以正常执行,并且form1调整窗体大小form2也可以随之响应了。
此计不行,又生一计.我们可以把子窗体当成一个控件,设置Dock属性不就行了吗?赶快测试一下:private void button1_Click(object sender, EventArgs e)
{ChildForm child = new ChildForm();
child.TopLevel = false;
child.Dock = System.Windows.Forms.DockStyle.Fill;
child.FormBorderStyle = FormBorderStyle.None;
//child.Parent = this.panel1;
this.panel1.Controls.Add(child);
child.Show();
}
网页布局设计: 用户的视觉路径一般是:从上到下,从左到右。 好的视觉设计路径应该是顺应这样的用户习惯,糟糕的设计会让用户无所适从,焦点到处都是。 对用户引导的关键就在于怎么处理主次关系。就是对比,从视觉的角度上看:形状的大小,颜色,摆放的位置都会影响信息的重要与否。 从大的区块来看,不要平均分割页面,三栏的设计应该让其中一栏明显短一些。 从局部来看,也要把握信息呈现的节奏,比如yahoo中间新闻栏的设计,大图带大标题是第一要点,小图带字是第二要点,纯文本第三,节奏感、主次关系非常强。 下面是几种常见的网页布局结构: <1>骨骼型结构。即类似于人体的骨骼结构。分为上中下,内容部分分为两、三栏的设计。
这就是一个web 2.0风格的页面,骨骼型结构,上面主要是logo,导航banner,内容部分三成两栏,页脚版权,典型的骨骼型结构。 <2>对称型结构,对称型结构就是网站有一个对称轴,称左右或者上下对称。这种网页在阅读上很明明确给出用户重要和次要区域的划分,根据于都习惯往往在比较大的位置上安排主要内容。 这个网页就是一个对称结构,左边是网站的一些导航和产品信息以及版权信息以及练习方式等等。右边是网站的主要信息。最大的特点是板我们骨骼型的top和foot放到了左边,body放到了右边,形成一个对称结构。 <3>满版型的结构。其实这种网页结构随着现在显示器尺寸的增大和分辨率的提高逐渐再做一个过度,即以前的整个图片满版到后面的背景满版,到现在的局部满版。这种版式给人的感受是内容紧凑,气氛表达充分,适合温馨和暖性思维的表达。 这个早期的满版多见于韩版网页。 <4>焦点型,这类网页多见于围绕一个中心点,真个页面围绕中心,多见于销售类网站或者品牌产品网站。其特点是中心明确,表达信息集中,传达信息清楚。 占据网页面积最大的图片吸引了大部分焦点,展现了个性。
https://www.doczj.com/doc/0518391574.html, 网页设计中四个页面布局要点网站排版布局是整个网站页面的核心,网页的基本结构千变万化,布局也不必拘泥于固定的格式,设计师根据实际情况变化即可。不过,关于网页设计的四种布局要点还是需要知道的。 一、无边界 无边界的布局模式,只是画出了一个大致的框架图,也许你只是想说这只是框架,因为设计规划前期很多素材还并不完善。一段文字和一张图片,甚至一个图标,在你进行布局的时候,由于素材并不是立刻手到擒来,因此布局总是喜欢用一个个矩形来代表一段文字或一张图片,这本没有错,但这个做法也会让人陷入“框架陷阱”。 二、基于模块或网络 有些排版方式是建立在模块化或类似网格的结构上的,在这些设计中,每个模块都力图根据屏幕尺寸伸缩调整。实际上这并不是什么新的方式,不过响应式网页设计让它变得更加有用,它暗示了一种自适应布局模式,可以像搭积木一样,由各种模块组件创建而成。 三、垂直分割
https://www.doczj.com/doc/0518391574.html, 垂直分割式的布局在上一篇文章中我们也有提到过,使用垂直分割布局,原因有两个。有时候在一套设计中,的确存在两个同等重要的主体元素。网页设计的通常方法,是按照重要性给内容排序。然后重要性会体现在设计的层次和结构上。但是假如你就是要推广两样东西呢?这种方式,可以让你突出两者,并让用户迅速在其中做出选择。第二是要表现出重要的两面性。 四、几何图形 网页设计布局几乎都是由几何构成的,三角形、圆形、矩形等等,都经常被使用。加之显示屏本身就是矩形,因此在布局时最常用到的也是矩形。 在实际的网页设计过程中一定是花样百出的,绝不可能用一两种布局模式就轻松完成,多思考多改变,总不会出错。但不管如何变化设计方式,最终还是要围绕着“美观”与“用户”进行的。
如何设计有效的网页布局结构? 什么是布局? 布局”是指页面内容的尺寸、 间距及位置。有效的布局对于帮助用户快速找到他们想要 的内容至关重要,并可以在结构外观上令用户感到舒服。 如何设计有效的布局? 1. 具有清晰的视觉层次。 布局应当让页面各元素之间的关系和重要性一目了然。你可以通过适当使用下列属性来 实现视觉层次: 焦点:指用户首先关注的区域。形式上被赋予焦点属性的 容。 视觉流:指用户关注区域的顺序。 可以根据任务逻辑和用户的浏览习惯来设计恰当的视 觉流。好的视觉流应该清晰、合理、顺畅、自然。 关联:在逻辑上相关的 UI 元素应具有清晰的视觉关系。 错误: UI 元素一定要表达重要的内
请输入验证码后,查看联系方式! ?请照此输入验证码 『查看联罢方式 如果您看不到验证码,请点此刷新 逻辑上相关的UI元素在空间上被分隔,且没有明显的视觉关联。 对齐:使页面工整,信息呈现有序,便于用户扫视。 错误: 上设番枕工弼討加工10&660 : 1 匪讳加工: n Z交通工具936£3 :: 农业加工9652t : n 女装加工步負:J 产品类目‘更一 服饰女装男装岸装ft 没有对齐影响了页面效果且不便于用户扫视。不要因为功能需要和对极限情况的顾虑而轻易牺牲掉页面的视觉展现。 强调:可以根据UI元素间的相对重要程度进行强调。 2.针对用户的阅读模式来设计布局。 大部分人的阅读习惯是从左向右,至上而下。 阅读分为沉浸式阅读(immersive reading)和扫视(seanning),前者的目的在于理解,后者在于定位。
弾出窗口浏览 ■较小歯可观面积 扫视阅读複式 浏览网站时,用户不会沉浸在UI本身,而是沉浸在他们的目标任务中,因此扫视是最 常使用的阅读模式。用户只在确信必要时才仔细阅读大量文本。 针对扫视的布局设计可以适当强调主要的UI元素,弱化次要的。包括: 1)将主UI元素放在扫视路径上。 2)避免将重要信息放在左下角或者页面底端或者需要滚动很多的控件上。 3)考虑使用渐进展开方式来隐藏次要的UI元素。 4)将任务相关的重要信息要直接表现在控件上。用户更倾向于关注交互控件上的标签, 而不是辅助型的静态文本。 错误: 旧密码: 新的密码: 逹址采用易记座遁Si英隹吏粗会 请确认燮码: 用户必须阅读辅助型文本后才能明确确定”按钮的作用。 正确:
网页的排版与布局网页设计初学者入门攻略 WORD制作:寻找尤娜
网络时代,人本身的因素是相当重要的,只有拥有这方面的一定的审美知识,才有机会做好网页,而真正技术上的东西是不重要的,毕竟技术的发展是使每个使用者使用更加的方便,发展的趋势是让软件成为“傻瓜型”。终极目标就是用鼠标一点就能够使所有的网页完成。所以,我们应该培养自己的审美修养才是最重要的。而真正的体现是在具体的网页的布局上,网页的设计呈现出多样化的趋势,但是万变不离其宗,我想认真的分析一下,可以得到一些有用的东西,在我们应用的时候作为参考。 虽然网页设计拥有传统的媒体的不具有的优势,例如是能够声音、图片、文字、动画相结合,营造一个富有生气的独特世界,同时它拥有极强交互性,使使用者能够参与其中,同设计者相交流。但是最基本的模式还是平面设计的内容,所以平面设计就要考虑形式美的内容,其中网页的排版布局就属于形式的内容,那什么形式呢? 形。原形,包括原始形,或称自然形。 式。许慎之《说文解字》说:“法也”。它包括“法则”、“法度”、“法制”、有“用法”的含义,也就是一种“格律”。 中国古典建筑形式就称为“法式”。“形”是自然的,“式”是人为的。“形式”是将自然形态经过人为改造而称为一种新的美的形式。自然形态只有通过人的改造,才能起更大的作用,由于这个原因,就形成了今天的审美形态,形象是客观的,形式则是依据客观的规律进行主观的创造。如果没有主观的创造,就没有艺术,也不可能有今天的一切,
当然对于实际的网页制作来说,这也是最基本的,就是主观的创造,因为这是一个网页的灵魂,假如没有自己的主观创造,就只能拾人牙慧,重复别人丢掉不用的东西,是毫无意义的。所以现在强调网页设计的创造,表现在对页面的布局上,具体说就是体现在页面的形式美方面。就是通过页面的合理安排,例如文字的条理清楚、流畅、整体,使形式美得到体现。 首先从网站内容上来进行排版 现在的网站通常具有的内容是文字、图片、符号、动画、按钮等,其中文字占很大的比重,因为现在网络基本上还是以传送信息为主,而用文字还是非常有效率的一种方式,其次是图片,加入图片不但可以是页面更加的活跃,而且可以形象的说明问题。所以按照目前网页的设计,可以有针对性的对这些内容作一些调整,可以得出一些可以借鉴的东西。 既然文字是现在网页传输信息的主要工具,那么就得把页面上主要的部分留给它,这个看似简单的道理却是很多的网站所忽视的,包括一些影响力较大的网站,一味的讲求“美观”,花在形式上的没有具体内容的东西占了很大的比例。主要的文字性的内容却放到下边,结果上网的用户却要难以很舒服的获得信息,有时候要拉动下拉条才能看到整个页面的主要内容。
近几年来,随着科技、计算机技术的迅猛发展和人们生活水平的不断提高。互联网以惊人的发展速度并且越来越深入到人们的生活和工作、学习中。信息的传播形式、内容、数量也在空前的改变着。互联网它凭借着一个崭新的媒介和独特传播形式打破了传统性的、地域性的、经济文化性的阻隔,并且在信息的传播范围和传播速度达到一个质的飞跃。随着互联网的发展,周边的附属品也同时在飞速的发展。而最明显的就是互联网最常用的网络媒介“网页”。网页设计—也开始慢慢上升到一个举足轻重的位置,一个好的网页界面设计小则可以让人赏心悦目,大则可以称之为现代原创艺术的结晶。越来越多的设计师也开始投入到追求网页界面形式美的行列中来。然而设计师们在设计界面的同时却忽略了一个微不足道的,但是却又是至关重要的“微观”元素—网页设计的“细节”处理。它可以让设计师们的界面美观度达到极 致的升华,也可以让界面变得暗淡和乏味。 然而,一个网页设计的“微观细节”都表现在哪里呢?它们要在何时何地出现才能为我们的界面设计带来一个极致的升 华呢?网页设计的“微观细节”主要表现有以下几点: 壹—页面的整体颜色,也可以称之为颜色。 貳—页面的整体布局,也可以称之为排版。 叁—页面的字体元素。也可以称之为字体。 肆—页面的效果元素。也可以称之为效果。 以上四点归纳出网页设计的“细节”主要在以上这些地方着重处理。 页面的整体色彩可以直接反映这个页面对用户的视觉感官,鲜艳的颜色可以给用户一种清新、活泼的视觉感受,然而此 时细节就在于设计师对于色彩与色彩间的把握。 图:
单一的色彩元素也可以给用户带来另一种不同的视觉感受,如:黑白单一色调可以给用户一种稳重、时尚的视觉体验,然而此时细节就在于设计师如何“画龙点睛”打破单一的色彩体系,不让用户感受到压抑的心理。 图:
网页设计-页面布局篇(Css+Div) >>目录<< 第一步:规划网站,本教程将以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难); 第十步:解决各种浏览器之间的兼容性(暂不讨论)
第一步:规划网站,本教程将以图示为例构建网站1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图: 主要由五个部分构成: 1.Main Navigation导航条,具有按钮特效。Width: 760px Height: 50px 2.Header网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px 3.Content网站的主要内容。Width: 480px Height: Changes depending on content 4.Sidebar边框,一些附加信息。Width: 280px Height: Changes depending on 5.Footer网站底栏,包含版权信息等。Width: 760px Height: 66px 第二步:创建html模板及文件目录等 1.创建html模板。代码如下:
网页设计的几种布局类型 发表时间:2012-12-17 17:52:4 作者:admin 怎样布局才好。如果内容非常多,就要考虑用“国字型”或拐角型;而如果内容不算太多而一些说明性的东西比较多,则可以考虑标题正文型;那几种框架结构的一个共同特点就是浏览方便,速度快,但结构变化不灵活;而如果是一个企业网站想展示一下企业形象或个人主页想展示个人风采,封面性是首选;Flash 型更灵活一些,好的Flash大大丰富了网页,但是它不能表达过多的文字信息。网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。 “国”字型:也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 拐角型:这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。 标题正文型:这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。 左右框架型:这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。这种类型结构非常清晰,一目了
如何设计好网站页面布局 随着搜索引擎算法不断变动,什么才是最好的网站优化方式成了网站站长关注的话题。其实很多网站优化手段只是辅助外力,确实的提高网站用户体验才是网站长期稳定发展的最好助力。在影响用户体验的众多因素中网站页面布局无疑是十分重要的一项因素。 一、网站首页布局设计 网站首页是网站给用户的第一印象,首页页面布局需从主题、导航、内容等方面入手,下面以百度百科的页面为例进行首页页面布局分析。 1、首页主题 首页是网站的核心页面,首页的主题也就是网站的主要核心。首页主题需让用户很容易的了解网站是做什么的。首页主题体现在网站的标题、关键词、描述上,其中最重要的是标题,用户在搜索引擎上看到的搜索结果就是你网站的标题和描述内容。例如下图的百度百科,用户通过图中内容及可了解到百度百科是做中文百科的,以及百科涵盖的知识及服务领域。 在首页页面上,首页主题还体现在logo及网站标题上。准确概括的首页主题可以很好帮助用户选择自己有确切需求的网站。 2、首页导航 网站导航可以看做是对网站内容的分类,把网站的内容进行细分,方便用户跟据个人需求选择浏览相应栏目页面。网站首页导航要做到分类清晰,导航栏目间不重复。百度百科的首页导航做的很好,我们可以学习一下。 3、首页内容 布置好网站首页导航就可以进行网站首页的内容布局设计了。页面的内容布局需先对网站的用户群体进行需求分析,把用户关注最多的内容放置在首页的最重要位置。一般按照用户的浏览方式,页面内容布局按照内容重要程度由左上到右下进行布置。也就是说最重要的内容要放置在首页左上位置,而广告或最不重要的内容可放置在页面的右下位置。 网站首页布局除了做好主题、导航和内容外还需注意页面的尺寸、网站打开速度及友情链接布置等方面。 二、网站内页布局设计 本文这里所说的网站内页包含了网站的栏目页及内容页面。因页面的总体布局方式相似所以一起进行论说。 1、内页面包屑导航 为了更好的传递站内页面权重,内页需要设置面包屑导航。网站各层级的页面较多,尤其是大型网站,为了更好的让网站内页获得权重,内链是很好的方式,为内容设置面包屑导航就是最符合用户体验的内链形式。面包屑导航不但可以分配页面权重还可以方便用户在各层级页面间进行切换。 2、网站内页模板 常见的内页模板有两栏和三栏两种形式。两栏的形式多用户小型企业站几博客网站。两栏页面的主要位置是文章内容,另一侧为用户互动内容,例如热门文章、推荐文章等。两栏栏目页面主要位置为栏目下文章列表,侧边为互动内容。栏目页需注意,文章列表每页条目不要太少,用户多次翻页会不便于用户浏览,还会出现网站页面层次过深的问题。三栏的内页布局和两栏的差不多,中间主要位置为文章内容,两侧方式相应的互动内容或广告。内页模板我们可参看百度百科的页面布局形式。 通过最近的搜索引擎算法变动可以看出现如今的网站排名加入了涉及用户体验的几个方面,例如ip量、搜索量、pv量等。这样的变动揭示了网站优化的实质问题:用户体验。
浅谈Photoshop在网页布局设计中的意义与方法
摘要 当今网络已经成为人们生活的重要组成部分,由此一个新兴的专业---网页设计诞生了。部分技工学校为适应这个职业对人才的需求纷纷开设了网络工程专业。但是在培养网页设计人员的过程中一些教师由于缺乏网页设计实践经验,对Photoshop这个图象软件在网页设计中对网页元素的整合作用认识不足,没有使这个软件发挥其应有的作用。本文针对这个现象,对Photoshop在网页设计和规划中的作用和意义以及运用Photoshop进行网页规划时应注意的问题作了论述,特别是对Photoshop的切片功能和操作方法做了详细的说明,这对于初学网页设计的人员来说更具有指导意义。 关键词:网页设计Photoshop 布局 现在是IT时代,几乎没有哪一行能和网络脱离关系,因此网站的规划与建设已经成为一项专门职业。在网站规划建设中,网页布局设计是其至关重要的一环,它关系到网站能否吸引更多人的眼球,直接反映网站的点击率,而点击率正是网站的生命所在。所以网页布局设计是否美观、规范、合理越来越受到网页设计师的重视。 网页布局设计的软件很多,如Dream weaver 、FrontPage 等都可胜任,但是初学者往往是一上手就使用Dreamweaver等进行规划布局,结果使网站建设延期,下载速度降低,更糟的是合同违约,失掉客户,造成不可估量的损失。纠其原因,关键是忽视
了Photoshop 在网页规划布局中的作用。初学者知道Photoshop 是图像处理软件,但只是把它用来解决一般图像裁切、调整、优化,而忽视它在网页布局设计中的重要作用。 一、Photoshop 在网页布局设计中的作用
网页多宽才合适,这个问题可能并没有一个标准,也没有对错之分,可能我们在使用网页尺寸的时候更多的想的并应该是用多大的宽度,而是我们的访问者更适合多大的网页宽度! 1、结论:固定宽度只适合功能型网站,不适合希望用户认真阅读的浏览型网站。UCD 大社区是浏览型网站,它的定位是“知识库”,希望你停留在这里认真浏览和阅读。 2、大屏幕不是用来显示更宽文字内容的,大屏幕下必然会面临鼠标长途奔袭的问题。建议用大屏幕的人:为自己的身体健康着想,在大屏幕下阅读的时候,养成缩小窗口的习惯。共勉:) 3、希望用户认真阅读的网站,主要内容区域的宽度必须固定,不能过长,否则会伤害到阅读者的眼睛,而且不适合阅读的流畅性。固定宽度在650左右最合适。有兴趣的人可以去搜索相关报告,为什么是650左右。(Google是按照英文算的宽度,我们可以按照中文相对调整) 4、一个页面只有一个主要内容区域,其他所有都是辅助内容,能隐藏就隐藏,能忽视就忽视。在用户浏览的时候,辅助内容不要紧挨着主要内容。那样会干扰阅读,侧面影响内容摄取的质量。特别是当辅助内容不能很少的时候。 5、浏览型网站尽量别用三栏,三栏太难设计,一个合理的页面不需要一下子摆出来那么多内容。 6、所以:对于浏览型网站,在大屏幕下,浏览区域和辅助区域需要有分隔。即使因为不用固定宽度会带来视觉上的不协调。 7、虽然屏幕越来越大,对于一些网站来说1024的宽度不一定会是主流,但至少需要向下兼容这个宽度,把他们作为一个很重要的人群考虑。 8、宽度问题其实是一个蛮值得讨论的问题。在屏幕越来越大,尺寸越来越多样的时候,这个问题会越来越凸显。 但如果纠结于“不要有空白”、“功能和内容不能分开”,没有任何意义。有些可用性原则,没有挑战余地。就好像公共场所的门必须向外打开一样。 9、对于这个问题,设计者应该为用户考虑更有益的方式。而不是听用户说他们想要什么样的方式。因为:大多数嗓门大的用户,并不知道什么样的方式对自己最有益。
常见的网页布局设计模式 导语:好的视觉设计路径应该是顺应这样的用户习惯,网页设计布局常见的情况有哪些?以下是小编收集整理的网页设计资料,希望对您有所帮助。 也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。 这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。 这种类型基本上是出一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分是企业网站和个人主页,如
果说处理的好,会给人带来赏心悦目的感觉。 所谓“T”结构布局,就是指网页上边和左边相结合,页面顶部为横条网站标志和广告条,左下方为主菜单,右面显示内容,这是网页设计中用得最广泛的一种布局方式。在实际设计中还可以改变“T”结构布局的形式,如左右两栏式布局,一半是正文,另一半是形象的图片、导航。或正文不等两栏式布置,通过背景色的区分,分别放置图片和文字等。 这样的布局有其固有的优点,因为人的注意力主要在右下角,所以企业想要发布给用户的信,大都能被用户以最大可能性获取,而且很方便,其次是页面结构清晰,主次分明、易于使用。缺点是规矩呆板,如果细节色彩上不注意,很容易让人“看之无味”。 这是一个形象的说法,指页面上下各有一个广告条,左边是主菜单,右边是友情链接等,中间是主要内容。 这种布局的优点是页面充实、内容丰富、信息量大,是综合性网站常用的版式,特别之处是顶部中央的一排小图标起到了活跃气氛的作用。缺点是页面拥挤,不够灵活。也有将四边空出,只用中间的窗口型设计,例如网易壁纸站使用多帧形式,只有页面中央部分可以滚动,界面类似游戏界面。使用此类版式的有多维游戏娱乐性网站。 这种布局多用于国外网站,国内用得不多。其特点是页
网页设计的四种布布局要点 排版布局是整个网站页面的核心,下面就一起去了解一下网页设计的四种布布局要点吧,希望对大家有帮助! 有些排版方式是建立在模块化或类似网格的结构上的,在这些设计中,每个模块都力图根据屏幕尺寸伸缩调整。实际上这并不是什么新的方式,不过响应式网页设计让它变得更加有用,它暗示了一种自适应布局模式,可以像搭积木一样,由各种模块组件创建而成。 无边界的布局模式,只是画出了一个大致的框架图,也许你只是想说这只是框架,因为设计规划前期很多素材还并不完善。一段文字和一张图片,甚至一个图标,在你进行布局的时候,由于素材并不是立刻手到擒来,因此布局总是喜欢用一个个矩形来代表一段文字或一张图片,这本没有错,但这个做法也会让人陷入“框架陷阱” 可以肯定的是,这样设计网页并没有多少呼吸的空间,整个网页都被信息所填满,如果稍微改变一下布局的元素大小和位置,其实就会展示出不一样的版面效果,这样的排版也是更灵活的。 垂直分割式的布局在上一篇文章中我们也有提到过,使用垂直分割布局,原因有两个。有时候在一套设计中,的确存在两个同等重要的主体元素。网页设计的通常方法,是按
照重要性给内容排序。然后重要性会体现在设计的层次和结构上。但是假如你就是要推广两样东西呢?这种方式,可以让你突出两者,并让用户迅速在其中做出选择。第二是要表现出重要的两面性。 网页设计布局几乎都是由几何构成的,三角形、圆形、矩形等等,都经常被使用。加之显示屏本身就是矩形,因此在布局时最常用到的也是矩形。 在实际的设计过程中一定是花样百出的,绝不可能用一两种布局模式就轻松完成,多思考多改变,总不会出错。但不管如何变化设计方式,最终还是要围绕着“美观”与“用户”进行的。
网页可以说是网站构成的基本元素。当我们轻点鼠标,在网海中遨游,一副副精彩的网页会呈现在我们面前,那么,网页的精彩与否的因素是什么呢?色彩的搭配、文字的变化、图片的处理等,这些当然是不可忽略的因素,除了这些,还有一个非常重要的因素——网页的布局。下面,我们就有关网页布局谈论一下。 网页布局类型 网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。 1、“国”字型: 也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 2、拐角型: 这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。 3、标题正文型: 这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。 4、左右框架型: 这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。这种类型结构非常清晰,一目了然。 5、上下框架型: 与上面类似,区别仅仅在于是一种上下分为两页的框架。 6、综合框架型: 上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。 7、封面型: 这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。 8、Flash型: 其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。 9、变化型: 即上面几种类型的结合与变化,比如本站在视觉上是很接近拐角型的,但所实现的功能的实质是那种上、左、右结构的综合框架型。 关于第一屏 所谓第一屏,是指我们到达一个网站在不拖动滚动条时能够看到的部分。那么第一屏有多“大”呢?其实这是未知的。一般来讲,在800*600的屏幕显示模式(这也是最常用的)下,在IE安装后默认的状态(即工具栏地址栏等没有改变)下,IE窗口内能看到的部分为
网页布局设计理念 网页可以说是网站构成的基本元素。当我们轻点鼠标,在网海中遨游,一副副精彩的网页会呈现在我们面前,那么,网页的精彩与否的因素是什么呢?色彩的搭配、文字的变化、图片的处理等,这些当然是不可忽略的因素,除了这些,还有一个非常重要的因素——网页的布局。下面,我们就有关网页布局谈论一下。 网页布局类型 网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。 1、“国”字型:也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 2、拐角型:这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接 3、标题正文型:这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。 4、左右框架型:这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。这种类型结构非常清晰,一目了然。 5、上下框架型:与上面类似,区别仅仅在于是一种上下分为两页的框架。 6、综合框架型:上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。 7、封面型:这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。 8、Flash型:其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。 9、变化型:即上面几种类型的结合与变化,比如本站在视觉上是很接近拐角型的,但所实现的功能的实质是那种上、左、右结构的综合框架型。 关于第一屏
网页设计中排版与布局小基础 有些人始终认为,网页最主要是内容,不需要再搞些门面上的东西,还拿出MUD来比喻。可是,红花还需要绿叶陪衬。想想,若MUD不只是单纯的文本,还有画面出来,那么,它所吸引的何止现在的这些MUD迷呢?那么,我所要说的到底是什么呢?初学者如果能够了解一些设计上的东西,那么,自己的页面不会显得乱,自己看了也开心,别人看了也开心,何乐而不为呢? 我们的主页,说到底,只是一个800*600的画面,那么,我们要怎么对它进行安排才合理呢?首先,也是最重要的一点,就是先停下创作,先想好一个主题。"设计,是一种有目的的创造"。若在动手之前并不了解自己将要做什么及要怎么做,而只是一味的靠操作PHOTOSHOP的滤镜而达到一种特效的话,那么,最终做出来的东西最多局部看得觉得挺不错的,但全局就显得太复杂了。页面上的构成,如果要让别人一眼望去觉得很BEAUTIFUL,这里面实际上是有很大的学问的。 我们先来说说构成,"构成:是将造型按视觉效应、视觉力学和精神力学等原则组成的,具备美好形态的造型"。构成形式里,有空间构成(平面构成和立体构成)和时间构成(静和动)。我们的创作,就是要协调这里面的种种关系,顺应视觉感受,才能够打动观看者的视觉,得到我们想要的效果。在这些形形式式里,都有着如下的部件:点:我们一般认为,点是指圆形的,但这是不正确的。只要在空间里有非常少量的面积,无法形成一个视觉上感觉的图形,都是一个点。无论什么形状都可以。线:点集合在一起就形成线。面:一个平面。体:一个物体。一般是指物体占据的空间,有三维形状。 那么,当点、线、面与体集结在一个页面上时,它们的关系要怎么协调呢?它们之间都有什么作用呢? 点有集中视线、紧缩空间、引起注意的功能。两个点相距不远而且形状不等时,一般由小向大看。近距离的点引起面的感觉。灵活运用点,可使你的页面有一些本质上的变化。当点占据不同的空间时,它所引起的感觉是不同的。(1)居中引起视觉集中注意。 (2)上引起下跌落感。 (3)在上左或上右引起不安定感。 (4)下方中点,产生踏实感。 (5)左下右下,增加了动感。 为什么会这样呢?因为人的视觉,都是经过对生活的感觉都得来的。在下方的东西,一般联想到大地。在上方的东西,一般联想到浮云。线、面、体亦然。 线,又分为直线和曲线。直线:给人以速度,明确而锐利的感觉,具男性感。曲线,则优美轻快,富于旋律。曲线的用法各异,需结合自己的需要。而直线又分为斜线、水平线及垂直线。水平线代表平稳、安定、广阔,具踏实感。垂直线则有强烈的上升及下落趋势,可增加动感。斜线,一般我没有怎么使用,因为它造成视觉的一种不安定。 人们每看到一个东西,都试图用横直来分析,斜、歪是人们所不愿意见到的,但适当运用也可以达到一些特殊效果。这个要靠个人的感觉。面,指的是二度空间里的形。面又分为几何形和任意形,我个人比较喜欢任意形,因为它往更具人情味。几何形使人有一些机械感,但是,每一个图形里都会要用到
网页设计的布局理念 网页可以说是网站构成的基本元素。当我们轻点鼠标,在网海中遨游,一副副精彩的网页会呈现在我们面前,那么,网页的精彩与否的因素是什么呢?色彩的搭配、文字的变化、图片的处理等,这些当然是不可忽略的因素,除了这些,还有一个非常重要的因素——网页的布局。下面,我们就有关网页布局谈论一下。 网页布局类型 网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。 1、“国”字型: 也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 2、拐角型: 这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。 3、标题正文型: 这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。 4、左右框架型: 这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。这种类型结构非常清晰,一目了然
5、上下框架型: 与上面类似,区别仅仅在于是一种上下分为两页的框架。 6、综合框架型: 上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。 7、封面型: 这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。 8、Flash型: 其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。 9、变化型: 即上面几种类型的结合与变化,比如本站在视觉上是很接近拐角型的,但所实现的功能的实质是那种上、左、右结构的综合框架型。 关于第一屏 所谓第一屏,是指我们到达一个网站在不拖动滚动条时能够看到的部分。那么第一屏有多“大”呢?其实这是未知的。一般来讲,在800*600的屏幕显示模式(这也是最常用的)下,在IE安装后默认的状态(即工具栏地址栏等没有改变)下,IE窗口内能看到的部分为778px*435px,一般来讲,我们以这个大小为标准就行了,毕竟,在无法适合所有人的情况下,我们只能为大多数考虑了。 说了那么多,无非是一个标准的问题,其实接下来不用我说大家也能想到,第一屏当然要放最主要的内容,关键要知道的是,我们要对第一屏能显示的面积要有个估计,而不要仅仅以自己的机器为准。其实网页制作的一个很麻烦的地方就是浏
网页设计的排版与布局 有些人始终认为,网页最主要是内容,不需要再搞些门面上的东西,还拿出MUD来比喻。可是,红花还需要绿叶陪衬。想想,若MUD不只是单纯的文本,还有画面出来,那么,它所吸引的何止现在的这些MUD迷呢?那么,我所要说的到底是什么呢?初学者如果能够了解一些设计上的东西,那么,自己的页面不会显得乱,自己看了也开心,别人看了也开心,何乐而不为呢? 我们的主页,说到底,只是一个800*600的画面,那么,我们要怎么对它进行安排才合理呢?首先,也是最重要的一点,就是先停下创作,先想好一个主题?quot;设计,是一种有目的的创造"。若在动手之前并不了解自己将要做什么及要怎么做,而只是一味的靠操作PHOTOSHOP的滤镜而达到一种特效的话,那么,最终做出来的东西最多局部看得觉得挺不错的,但全局就显得太复杂了。页面上的构成,如果要让别人一眼望去觉得很BEAUTIFUL,这里面实际上是有很大的学问的。 我们先来说说构成,"构成:是将造型按视觉效应、视觉力学和精神力学等原则组成的,具备美好形态的造型"。构成形式里,有空间构成(平面构成和立体构成)和时间构成(静和动)。我们的创作,就是要协调这里面的种种关系,顺应视觉感受,才能够打动观看者的视觉,得到我们想要的效果。在这些形形式式里,都有着如下的部件:点:我们一般认为,点是指圆形的,但这是不正确的。只要在空间里有非常少量的面积,无法形成一个视觉上感觉的图形,都是一个点。无论什么形状都可以。线:点集合在一起就形成线。面:一个平面。体:一个物体。一般是指物体占据的空间,有三维形状。
那么,当点、线、面与体集结在一个页面上时,它们的关系要怎么协调呢?它们之间都有什么作用呢? 点有集中视线、紧缩空间、引起注意的功能。两个点相距不远而且形状不等时,一般由小向大看。近距离的点引起面的感觉。灵活运用点,可使你的页面有一些本质上的变化。当点占据不同的空间时,它所引起的感觉是不同的。 (1)居中引起视觉集中注意。 (2)上引起下跌落感。 (3)在上左或上右引起不安定感。 (4)下方中点,产生踏实感。 (5)左下右下,增加了动感。 为什么会这样呢?因为人的视觉,都是经过对生活的感觉都得来的。在下方的东西,一般联想到大地。在上方的东西,一般联想到浮云。线、面、体亦然。 线,又分为直线和曲线。直线:给人以速度,明确而锐利的感觉,具男性感。曲线,则优美轻快,富于旋律。曲线的用法各异,需结合自己的需要。而直线又分为斜线、水平线及垂直线。水平线代表平稳、安定、广阔,具踏实感。垂直线则有强烈的上升及下落趋势,可增加动感。斜线,一般我没有怎么使用,因为它造成视觉的一种不安定。 人们每看到一个东西,都试图用横直来分析,斜、歪是人们所不愿意见到的,但适当运用这个要靠个人的感觉。面,指的是二度空间里的形。面又分为几何形和任意形,我个人比
设计页面布局 课题设计页面布局课时2学时教学方法讲授法分组讨论法实验法 教学目标Div+css设计 教学重点改变边框样式 教学难点区块模型 教学过程学生活动 任务一 改变边框样式 1.边框样式基础 使用border-style:solid设置一个边框,定义边框宽度使用border- width 属性即可,可以指定长度值,比如2px或0.1em;或者使用3个关键字之一,它 们分别是thin、medium(默认值)和thick,所以,我们可以这样设置边框的宽 度: p {border-style: solid; border-width: 5px;} 或者: p {border-style: solid; border-width: thick;} 也可以指定4个边的宽度,按照top-right-bottom-left(上右下左)的顺序设 置元素的各边边框: p {border-style: solid; border-width: 15px 5px 15px 5px;} 同理设置边框颜色使用border-color属性,它一次可以接受最多4个颜 色值。可以使用任何类型的颜色值,例如可以是命名颜色,也可以是十六进制 和RGB值: p { border-style: solid; border-color: blue rgb(25%,35%,45%) #909090 red; } 如果颜色值小于4个,颜色值复制功能就会起作用,将相对边框设置相同 颜色。例如下面的规则声明了段落的上下边框是蓝色,左右边框是红色: p { border-style: solid; border-color: blue red; } CSS3中新增了边框圆角border-radius,我们可以利用此方法让边框变 为圆角矩形的样子。这里我们使用两个div元素镶嵌,用CSS样式生成一个嵌 套的圆角矩形:设置第一个div元素中的边框为100像素宽高,颜色为绿色,边 框宽度为10像素,圆角为4像素;第二个div元素的边框为20像素宽高,对齐 向上30像素距离和向左30像素距离,边框宽度为10像素,圆角为4像素,代 码如下所示: