

腾讯首席工程师IT大数据技术测试题Spark学习------CentOS环境spark安装[root@spark-master ~]# source /etc/profile
二、hadoop分布式安装与配置
1.安装与配置
把下载的安装包拷贝到服务器上,并解压到安装目录,通常应该对解压出来的文件夹重命名的,便于后面配置,我这里就偷懒直接用解压后的文件名。
然后切换到conf目录下看到有一些模板文件,我们把其中带
spark-env.sh.template 、spark-defaults.conf.template和slaves.template的文件进行复制并重命名(主要是把后面的template后缀去掉),然后修改里面的内容。
#解压安装包到安装目录
[root@spark-master ~]# tar -xvf
/opt/spark/spark-2.3.2-bin-hadoop2.7.tgz -C /opt/spark/
[root@spark-master ~]# cd /opt/spark/spark-2.3.2-bin-hadoop2.7/ [root@spark-master spark-2.3.2-bin-hadoop2.7]# cd conf
#拷贝slaves和spark-env.sh文件
[root@spark-master conf]# cp slaves.template slaves
[root@spark-master conf]# cp spark-env.sh.template spark-env.sh [root@spark-master conf]# vim slaves
#修改slaves配置文件如下
spark-slave1
spark-slave2
[root@spark-master conf]# vim spark-env.sh
#修改spark-env.sh配置文件如下
export JAVA_HOME=/usr/java/jdk1.8.0_152
export SCALA_HOME=/opt/scala/scala-2.12.7
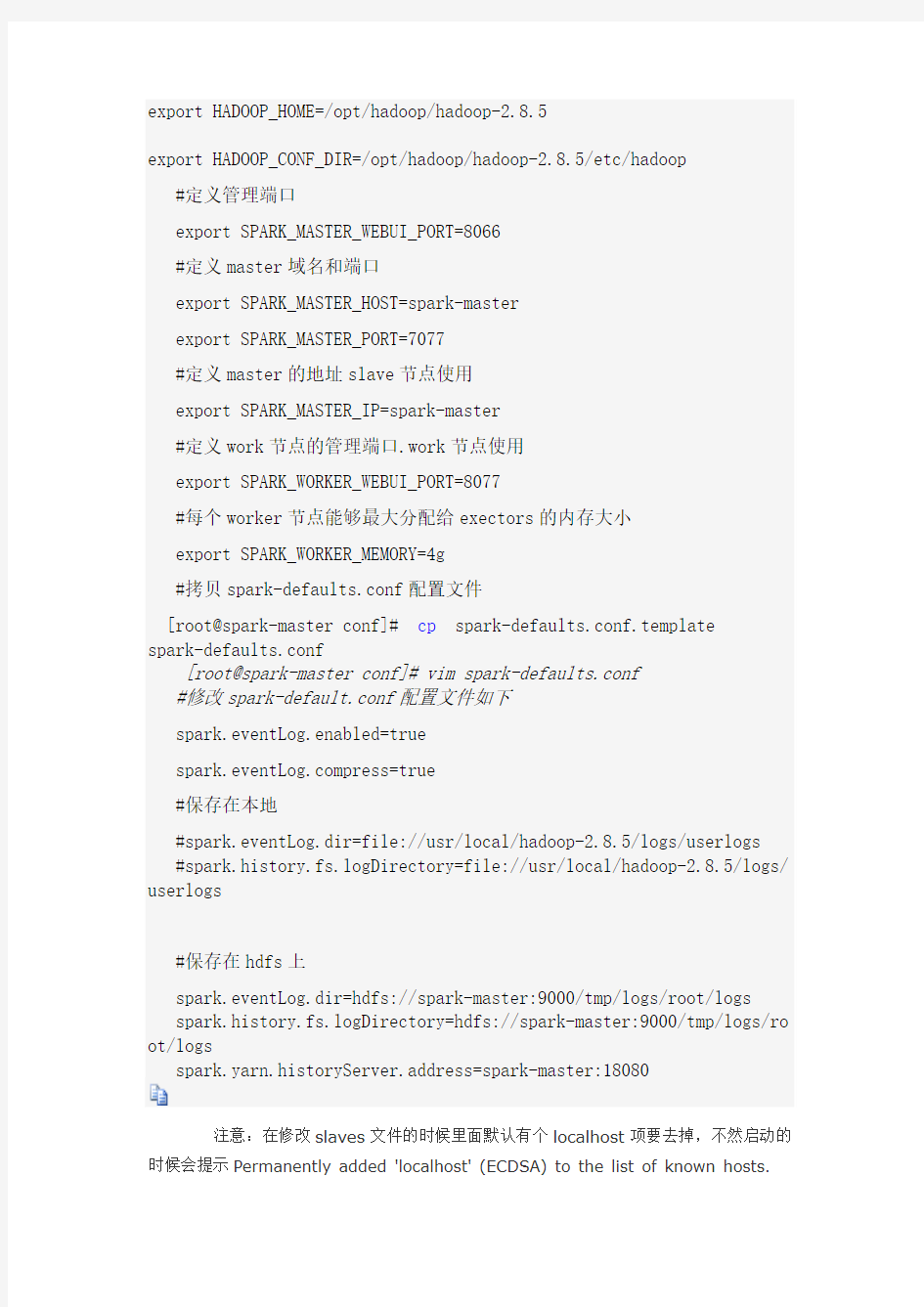
export HADOOP_HOME=/opt/hadoop/hadoop-2.8.5
export HADOOP_CONF_DIR=/opt/hadoop/hadoop-2.8.5/etc/hadoop
#定义管理端口
export SPARK_MASTER_WEBUI_PORT=8066
#定义master域名和端口
export SPARK_MASTER_HOST=spark-master
export SPARK_MASTER_PORT=7077
#定义master的地址slave节点使用
export SPARK_MASTER_IP=spark-master
#定义work节点的管理端口.work节点使用
export SPARK_WORKER_WEBUI_PORT=8077
#每个worker节点能够最大分配给exectors的内存大小
export SPARK_WORKER_MEMORY=4g
#拷贝spark-defaults.conf配置文件
[root@spark-master conf]# cp spark-defaults.conf.template
spark-defaults.conf
[root@spark-master conf]# vim spark-defaults.conf
#修改spark-default.conf配置文件如下
spark.eventLog.enabled=true
https://www.doczj.com/doc/0412737123.html,press=true
#保存在本地
#spark.eventLog.dir=file://usr/local/hadoop-2.8.5/logs/userlogs #spark.history.fs.logDirectory=file://usr/local/hadoop-2.8.5/logs/ userlogs
#保存在hdfs上
spark.eventLog.dir=hdfs://spark-master:9000/tmp/logs/root/logs
spark.history.fs.logDirectory=hdfs://spark-master:9000/tmp/logs/ro ot/logs
spark.yarn.historyServer.address=spark-master:18080
注意:在修改slaves文件的时候里面默认有个localhost项要去掉,不然启动的时候会提示Permanently added 'localhost' (ECDSA) to the list of known hosts.
以上都修改完成后把安装目录分别拷贝到slave1和slave2服务器上。
[root@spark-master conf]# scp -r /opt/spark/spark-2.3.2-bin-hadoop2.7 root@spark-slave1:/opt/spark/
[root@spark-master conf]# scp -r /opt/spark/spark-2.3.2-bin-hadoop2.7 root@spark-slave2:/opt/spark/
三、启动与测试
切换到spark安装目录下的sbin目录,这里可以看到spark为我们贴心的准备了很多命令执行脚本,我们执行start-all.sh启动集群。
[root@spark-master conf]# cd ../sbin/
[root@spark-master sbin]# ./start-all.sh
starting org.apache.spark.deploy.master.Master, logging to
/opt/spark/spark-2.3.2-bin-hadoop2.7/logs/spark-root-org.apache.spark .deploy.master.Master-1-VM_10_45_centos.out
spark-slave2: starting org.apache.spark.deploy.worker.Worker, logging to
/opt/spark/spark-2.3.2-bin-hadoop2.7/logs/spark-root-org.apache.spark .deploy.worker.Worker-1-VM_21_17_centos.out
spark-slave1: starting org.apache.spark.deploy.worker.Worker, logging to
/opt/spark/spark-2.3.2-bin-hadoop2.7/logs/spark-root-org.apache.spark .deploy.worker.Worker-1-VM_20_8_centos.out
查看web管理界面,地址:http://10.10.10.88:8066/
以上就是spark完全分布式集群的安装及配置过程,接下来开始继续探索spark 的神奇功能。
前端工程师面试问题 Web前端开发工程师,主要职责是利用 (X)HTML/CSS/JavaScript/DOM/Flash等各种Web技术进行产品的界面开发。制作标准优化的代码,并增加交互动态功能,开发JavaScript以及Flash模块,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web 开发,致力于通过技术改善用户体验。 ★你用微博吗? →如果用,你都关注那些人? ★你用Github吗? →如果用,你关注的项目有什么? ★你关注的 ___有那些? ★你使用那些版本管理系统,比如Git,SVN等? ★你常用的开发环境是怎样的?比如操作系统,文本器,浏览器,及其他工具等。
★你能描述一下你制作一个网页的工作流程吗? ★你能描述一下渐进增强和优雅降级之间的不同吗? →如果提到了特性检测,可以加分。 ★请解释一下什么是语义化的HTML? ★你更喜欢在哪个浏览器下进行开发?你使用那些开发人员工具? ★你如何对网站的文件和资源进行优化?期待的解决方案包括:·文件合并 ·文件最小化/文件压缩 ·使用CDN托管 ·缓存的使用 ·其他
★为什么利用多个域名来存储网站资源会更有效? →浏览器一次可以从一个域名下做多少资源? ★请说出三种减低页面加载时间的方法。(加载时间指感知的时间或者实际加载时间) ★如果你接到了一个使用Tab来缩进代码的项目,但是你喜欢空格,你会怎么做? ·建议这个项目使用像EditorConfig (editorconfig) 之类的规范 ·为了保持一致性,转换成项目原有的风格 ·直接使用VIM的retab命令 ★请写一个简单的幻灯效果页面 →如果不使用JS来完成,可以加分。 ★你都使用那些工作来测试代码的性能?
1. 要动态改变层中内容可以使用的方法有(AB ) a)innerHTML b)innerText c)通过设置层的隐藏和显示来实现 d)通过设置层的样式属性的display属性 2. 在javascript里,下列选项中不属于数组方法的是(B); a)sort() b)length() c)concat() d)reverse() 3 、var emp = new Array(3); for(var i in emp) 以下答案中能与for循环代码互换的是: (选择一项)。(D ) A for(var i =0; i c)getElementsByName() d)bgColor() 6. 、display属性值的常用取值不包括(C ) a)inline b)block c)hidden d)none 7. 以下有关pixelTop属性与top属性的说法正确的是。(D ) a)都是Location对象的属性 b)使用时返回值都是字符串 c)都是返回以像素为单位的数值 d)以上都不对 8. 使用open方法打开具有浏览器工具条,地址栏,菜单栏的窗 口,下列选项正确的是__D__ a)open("x.html","HI","toolbas=1,scrollbars=1,status=1"); b)open("HI","scrollbars=1,location=1,status=1"); c)open("x.html","status=yes,menubar=1,location=1"); d)open("x.html","HI","toolbas=yes,menubar=1,location=1"); 9. 、javascript中表达式parseInt(“X8X8”)+paseFloat(‘8’)的结果是什么?( C) a)8+8 b)88 c)16 d)“8”+’8 10. 关于setTimeout(“check”,10)中说法正确的是( D) 很多名企在招聘的时候,都有笔试这一关。以下是本站为大家带来的腾讯hr岗位笔试题目,希望能帮助到大家! 腾讯hr岗位笔试题目 选择题 1:决定财富的形式和数量的,是人力在生产过程中的( )? A.开发状况 B.管理状况 C.使用状况 D.生产状况? 2:在组织初创阶段,其薪酬构成的特点体现为 A.基本工资低福利高绩效奖金高 B.基本工资高福利低绩效奖金低 C.基本工资低福利低绩效奖金较高 D.基本工资高福利高绩效奖金低 3:工资等级制度的特点是从( )的角度来区分劳动的差别, 腾讯人力资源笔试题目 。 A.劳动强度 B.劳动数量 C.劳动时间 D.劳动质量 4:我国《失业保险条例》规定,失业者失业前必须交纳一定时日的失业保险费,才具有 享受失业保险待遇的条件,这体现了失业保险的 A.社会互济性 B.保障性 C.权利与义务一致性 D.普遍性 5:在市场经济条件下,对企业经营者的工资支付主要实行的是 A.计件工资制 B.月工资制 C.周工资制 D.年薪制 6:职务等级工资制属于( )? A.组合工资 B.工作工资 C.能力工资 D.职能工资? 7:才测评最直接、最基础的功能是 A.甄别和评定功能 B.预测功能 C.诊断功能 D.反馈功能 8:不同时间、不同组织中工作性质类似的职务的'总和是 A.职称 B.职业 C.职级 D.职位 9:绩效考核中的强制分配法在确定优、中、劣各等级人数比例时遵循的是正态分布规律,即 A.按“两头小,中间大”分布 B.按“两头大”,“中间小”分布 C.按“从小到大”分布 D.按“从大到小”分布 10:列属于基本的薪酬计量形式的是( ), 资料共享平台 《腾讯人力资源笔试题目》( A.年薪制 B.期股激励 C.计时薪酬制 D.期权激励 11:师傅带徒弟这种开发方式的开发主体是( )。 A.师傅 B.徒弟 C.学校 D.企业或单位 12:具体而言,绩效辅导的过程主要包括两方面的工作 A.绩效沟通与过程辅导 web前端开发面试题汇总 1天前653浏览2评论 前端面试题汇总 HTML&CSS 1. 常用那几种浏览器测试?有哪些内核(Layout Engine)? (Q1) 浏览器:IE,Chrome,FireFox,Safari,Opera。 (Q2) 内核:Trident,Gecko,Presto,Webkit。 2. 说下行内元素和块级元素的区别?行内块元素的兼容性使用? (IE8 以下) 行内元素:会在水平方向排列,不能包含块级元素,设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效。 块级元素:各占据一行,垂直方向排列。从新行开始结束接着一个断行。 兼容性:display:inline-block;display:inline;zoom:1; 3. 清除浮动有哪些方式?比较好的方式是哪一种? (1)父级div定义height。 (2)结尾处加空div标签clear:both。 (3)父级div定义伪类:after和zoom。 (4)父级div定义overflow:hidden。 (5)父级div定义overflow:auto。 (6)父级div也浮动,需要定义宽度。 (7)父级div定义display:table。 (8)结尾处加br标签clear:both。 总结:比较好的是第3种方式,简洁方便。 4. box-sizing常用的属性有哪些?分别有什么作用? 常用的属性:box-sizing: content-box border-box inherit; 作用:content-box:宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框(元素默认效果)。 border-box:元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 5. Doctype作用?标准模式与兼容模式各有什么区别? (Q1) 告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。 (Q2) 标准模式的排版和JS运作模式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。 6. HTML5 为什么只需要写< Doctype html>? HTML5不基于SGML,因此不需要对DTD进行引用;但是需要doctype来规范浏览器的行为(让浏览器按照它们应该的方式来运行)。而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。 7. 页面导入样式时,使用link和@import有什么区别? (1)link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS; (2)页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面 笔试题目: 1.图表数据分析,概念判断,数字推理,类似公务员考试 2.中文阅读,类似高考题,考察对文字的理解能力和对主旨及隐含意思的把握 3.个问答题,选三个做: ●包括考察创新意识的(设计一个纸杯的二十个要点) ●考察对互联网产品了解(网上交易过程中因故退货,买家是否有发表评论的权利) ●考察人际沟通,以及解决实际问题的题型(如何为一起实习的同学找到合适的租住房子) 总结: 1.多看看往年笔经,了解题型,做一些相应的准备工作,比如,计算器就在考场上帮了大忙。 2.平时积累一些相关行业的常识,报投互联网类型公司的产品策划,要是连网购也没试过,互联网 的各种商业模式也不了解,就有些说不过去了。 面试题目: 一、无领导小组讨论 1.传统的飞机失事,沙漠求生,从十五件物品中选取五件,排序并且说明理由。(先选物品,剔除 一些明显可放弃的,然后再针对剩余的物品进行分类和排序) 2.比如是问我们组的s同学,你觉得对方组陈述得有哪些不好的方面?问我们组的成员,如果推 举leader,你会推举谁,为什么? 3.问对方组的某漂亮女生,你们组刚才陈述得相对失败,你觉得失败在哪里,有哪些方面可以改 进 4.面试官问到推举谁为领导(先感谢了一下本组成员各自的贡献,把每个人的优点说了一 下,再说,严酷的环境下希望像Y师弟那样虽然看似冒进不沉稳,但是敢想敢做,决断力 强的人做leader才能有一线生机) 总结: 1.做自己适合的角色,不要强出风头, 2.对整个论题要有自己的见解,说的每一句话都要有自己的思考。 3.注意倾听他人的说话,不要随意打断,要有礼貌。 4.要注意场上的局势发展,及时的题型成员不要跑偏。 5.最好感谢一下同组的成员,发现每个人的优点。 二、二面(一对一对话) 三、三面(总监面) 四、四面(HR面) 一、CSS (1) 二、HTML (3) 三、jquery (3) 四、综合 (4) 一、C SS 1.CSS样式表根据所在网页的位置,可分为?(B ) A.行内样式表、内嵌样式表、混合样式表 B.行内样式表、内嵌样式表、外部样式表 C.外部样式表、内嵌样式表、导入样式表 D.外部样式表、混合样式表、导入样式表 2.对于标签,其中*代表(C ) A. 注释的时候才用上 B. 没有这个标签 C. 通配符,意思是所有的标签 3.在CSS中下面哪种方法表示超链接文字在鼠标经过时,超链接文字无下划线?(B ) A. A:link{TEXT-DECORATION: underline } B. A:hover {TEXT-DECORATION: none} C. A:active {TEXT-DECORATION: blink } D. A:visited {TEXT-DECORATION: overline } 4.下面代码片段,说法正确的是:(B ) .DIV1 { position:absolute; line-height:22px; height:58px; background-color: #FF0000; } A. Line-height:22px;修饰文本字体大小 B. position:absolute;表示绝对定位,被定位的元素位置固定 C. height:58px; 表示被修饰的元素距离别的元素的距离 D. background-color: #FF0000; 表示被修饰的元素的背景图像 5.用CSS设置DIV的左边为红色实线,下面设置正确的是(C ) A.style=”border-top: #ff0000 1 solid;” 1.WEB标准以及W3C标准是什么? 标签闭合、标签小写、不乱嵌套、使用外链css和js、结构行为表现的分离。 1.1div中img怎么水平和垂直居中? Div{width:200px; height:200px;text-align:center; font-size:0; overflow: hidden;line-height:200px; _line-height:178px;/*兼容IE6*/ } Img{ vertical-align:middle;} 1.2 HTML中没有单位的属性是? z-index:1; zoom:1; font-weight:200; 1.3 form表单中input标签的readonly 和disabled属性有何区别? readonly=“readonly”是只读,不可以修改,disabled=“disabled”是禁用,整个文本框是显示灰色状态 form 中method是数据传递的方式,action是与后台数据库提交的 2.xhtml和html有什么区别 XHTML 元素必须被正确地嵌套,闭合,区分大小写,文档必须拥有根元素。 3.行内元素有哪些?块级元素有哪些? 行内元素: a b img em br i span input select 块级元素:div p h1-h6 form ul dl ol table 4.行内元素和块级元素有什么区别? 行内元素不可以设置宽高,不独占一行; 块级元素可以设置宽高,独占一行。 5.我想让行内元素跟上面的元素距离10px,加margin-top和padding-top可以吗?margin-top,padding-top无效 6.CSS的盒模型由什么组成? 内容(width,height),border ,margin,padding 6.1 简述div+css布局的优势? (1)符合w3c标准;(2)兼容性好;(3)有利于搜索引擎很友好;(4)样式的调整更加方便;(5)css简洁的代码,能使样式和结构分离; 7.说说display属性有哪些?可以做什么? display:block行内元素转换为块级元素 display:inline块级元素转换为行内元素 display:inline-block转为内联元素 display:box(css3新增的弹性布局属性) 8.CSS 选择符有哪些? 1.id选择器(# myid) 2.类选择器(.myclassname) 3.标签选择器(div, h1, p) 4.相邻选择器(h1 + p) 5.子选择器(ul < li) 6.后代选择器(li a) 腾讯校招面试笔试习题 腾讯校招面试笔试题1 1.有一个文件test.txt里面有四列(name class address age),问:用_____shell命令打印出class列的内容。 -----awk ‘{print $2}’test.txt 2.英特网的远程登录的工作模式是_____工作模式。 -----客户机/服务器 3.防止系统区被破坏的方法有两种:存储保护键和______腾讯软件测试笔试题腾讯软件测试笔试题。------ -----定时备份 4.多播IP用的是哪类地址(D) A.A类地址 B.B类地址 C.C类地址 D.D类地址 5.关系代数的优化策略是_______。 ------尽早执行选择运算 6.在分解中,无损连接,函数依赖属于_______ 7.在完成了数据库的模式的定义之后,数据字典里面应该包括______。 8.可重定位内存分配的目的是_______。 ------解决碎片和紧缩问题 9.unix的目录结构是______。 10.连接方式存储的队列,在删除一个节点时(D) 选项可能记不清 了,大概是这样 A.只改动头指针 B.只改动尾指针 C.头指针和尾指针都改动 D.头指针和尾指针可能改动 11.不带头指针的单链表的队列,在删除一个节点时(D) 10和11这两个题目有什么区别,不解? A.只改动头指针 B.只改动尾指针 C.头指针和尾指针都改动 D.头指针和尾指针可能改动 12.完整性约束包括:主键约束,外键约束,和全局约束腾讯软件测试笔试题自我介绍。 -----所以应该是:用户自定义约束 13.IEEE802.3物理地址是(C)位 A.32bit B.64bit C. 48bit D.16bit 14.哪一种数据的查询需要优化 A.层次数据库 B.网状数据库 C.关系数据库 D.无关系数据库 15.负责压力测试不包括 A.访问量 B.点击次数 C.业务处理时间 D.业务请求吞吐量 16. 在五层的网络模型中,传输层属于第___4___层。 腾讯校招面试笔试题2 1、计算表达式x6+4x4+2x3+x+1最少需要做次乘法 A、3 B、4 C、5 D、6 2、给定3个int类型的正整数x,y,z,对如下4组表达式判断正确的选项 1. 要动态改变层中内容可以使用的方法有( AB ) a) i nn erHTML b) i nn erText c) 通过设置层的隐藏和显示来实现 d) 通过设置层的样式属性的 display 属性 2. 当按键盘 A 时,使用onKeyDown 事件打印event.keyCode 的结果是(A ) a) 65 b) 13 c) 97 d) 37 3.在javascript 里,下列选项中不属于数组方法的是( B ); a) sort() b) l e ngth() c)con cat() d) r everse( ) 4.下列哪一个选项可以用来检索被选定的选项的索引号 ?(B) a)disabled b) selectedl ndex c) opti on d) multiple 5.希望图片具有”提交”按钮同样的功能,该如何编写表单提交?(A ) 6. 使div 层和文本框处在冋一行的代码正确的是 (D ); a) b) c) d) 7. 下列选项中,描述正确的是(选择两项)。(AD ) a)options.add(new Option(,a?,'A?))可以动态添加一个下拉列表选项 b)option.add(new Option(,a?,'A?))可以动态添加一个下拉列表选项 c) n ew Optio n(,a?,'A?)中?a 表示列表选项的值,?A 用于在页面中显示 d) n ew Option(,a?,'A?)中?A 表示列表选项的值,?a 用于在页面中显示 8. 、 var emp = new Array(3); for(var i in emp) 以下答案中能与for 循环代码互换的是:(选择一项)。(D ) A for(var i =0; i 2016年腾讯校招笔试模拟题汇总 一、问答题,共2道,40分,限时20分钟。 1、《中国好声音》、《爸爸去哪儿了》等从国外引进版权的真人秀节目风靡全国,在不断刷新收视率的同时,也刷新着国人的审美观念,更是首次实现了中国电视史上真正意义的制播分离。与此同时,国内视频行业也正在崛起,原创节目制作水平不断提高,如果你是一名腾讯视频的节目制作人,请你结合网络视频媒体的特性,为腾讯视频打造一款互动型的真人秀节目,请写出这款真人秀节目内容的大体思路。 2、2014巴西世界杯不仅火了飞翔的荷兰人,火了苏神,还火了彩票。根据国内彩票行业专业研究机构发布的数据,在世界杯期间,足球竞彩销量突破一百五十亿元人民币,而在这其中,互联网贡献的约七成的销售比例,移动互联网彩票收入增长更是迅猛。如果不在是世界杯期间,请你使用微信公众平台编辑一篇200-500字的竞彩足球宣传文案,要求流畅、精炼、传播性强. 二、单项选择题,行测,共40道,共100分,限时40分钟。 1、甲、乙、丙三人应聘某IT公司程序员职位,需要经过笔试和面试两轮考核。他们三人只有一个人在应聘中发挥正常,应聘之前, 甲说:“如果我在应聘中发挥不正常,我将不能通过笔试;如果我在应聘中发挥正常,我将能通过面试。” 乙说:“如果我在应聘中发挥不正常,我将不能通过面试;如果我在应聘中发挥正常,我将能通过面试。” 丙说:“如果我在应聘中发挥不正常,我将不能通过笔试;如果我在应聘中发挥正常,我就能通过笔试。” 1 应聘结果出来后,证明这三个人说的都是真话,并且发挥正常的人是三个人中惟一一个通过这两人应聘中某一轮应聘的人;发挥正常的人也是三个人中唯一一个没有通过另一人应聘的人。 从上面的论述中可以推断出下列哪个结论?() A、甲是发挥正常的人 B、乙是发挥正常的人 C、丙是发挥正常的人 D、不能通过提干确定 2、成交萎缩、库存积压,市场越来越强有力地淘汰效应将让实力较弱的中小房地产开发商面临“严冬”。专家表示,中国八万多家房企中会有很多将在未来一段房价下跌、产业洗牌中由于资金链断裂而倒下去,但也有品牌企业会生存下来并且做得更好。持续攀升的库存使得企业因资金成本、现金流压力等因素而进一步加剧竞争,房地产企业的财务和经营能力将继续接受考验,盈利状况也将出现明显分化,一二线城市的市场价格调整在所难免,三四线城市的一次大洗牌也即将到来。以万科、保利、中海、绿地、万达、恒大、碧桂园为首的七家千亿寡头房企中,只有三家年度销售目标完成率达到50%以上。从同比数据看,有近20家房企业绩同比下降,这也是数年来首次出现,其他大部分企业的涨幅放缓。从长远来看,经历了10年的高速发展后的房地产行业已经处于由高速增长向平稳发展的过渡阶段。因此当面对内外宏观经济的不确定环境,2014年可能将是对透支式爆发的2013年的再次回调,而这次调整将何时达到新的均衡,回归市场的理性状态,将更多地依赖来自于市场主动的自我修复和平衡的力量 这段文字意在说明() A、房地产行业将要来到市场价格调整阶段 B、需要依靠市场自我修复和平衡力量来使房地产市场回归平稳 C、成交萎缩、库存积压导致房地产市场面临“寒冬” 2 前端工程师面试自我介绍 本人XXX,我是一个实事求是、不浮夸的人。喜欢参与团队工作 与集体活动。重视自身素质培养。 软件开发基础扎实,对编程充满热情,学习能力强,能快速掌握新技术 在校期间,曾获20XX—20XX学年度优秀团员,20XX—20XX学年 度丙等奖学金,20XX年9月份军训优秀个人。曾是系学生会干事, 在通过与其他干事的合作,主要对学生宿舍公共卫生、宿舍文化、 晚归等进行监督管理,评定优秀寝室,不定期组织学生活动(寝室篮 球赛、跳蚤文化市场等) 实习期间就职于金融事业本部,部门业务涉及全国数省的农村信用社核心业务系统、城市商业银行支付系统以及外围辅助服务系统。我一直在广东四地市的农信社做软件开发工作。先后参与了广东省 四地市的银行卡系统、综合业务系统卡改造、电话银行系统、自助 终端系统等的开发和实施。相信您的信任与我的实力将为我们带来 共同的成功!希望我能为贵公司贡献自己的力量! 欲善其事,必先利其器。大学几年,我始终坚持天道酬勤的原则,一日三省,自信品格的日趋完善;勇于行事,务实求新,自信工作有 所成绩;三更灯火,寒窗苦读,相信学有所成。 在校期间,我始终以提高自身的综合素质为目的,以个人的全面发展为奋斗方向,树立正确的人生观和价值观,光荣地加入了中国 共产党。 为适应社会发展的需求,我努力学好专业知识,多次获得奖学金,较深入、全面地掌握了软件编程、硬件维护与开发、网络应用技术 等计算机科学基础理论以及计算机在企业管理、工业生产、辅助设 计制造等方面的应用知识,同时注意结合自身专业特点,结合动手 实践,先后参与了校新闻网页设计大赛、校程序设计大赛、挑战杯 腾讯2017校招笔试模拟题汇总 腾讯2017校招笔试模拟题汇总 一、问答题,共2道,40分,限时20分钟。 1、《中国好声音》、《爸爸去哪儿了》等从国外引进版权的真人秀节目风靡全国,在不断刷新收视率的同时,也刷新着国人的审美观念,更是首次实现了中国电视史上真正意义的制播分离。与此同时,国内视频行业也正在崛起,原创节目制作水平不断提高,如果你是一名腾讯视频的节目制作人,请你结合网络视频媒体的特性,为腾讯视频打造一款互动型的真人秀节目,请写出这款真人秀节目内容的大体思路。 2、2014巴西世界杯不仅火了飞翔的荷兰人,火了苏神,还火了彩票。根据国内彩票行业专业研究机构发布的数据,在世界杯期间,足球竞彩销量突破一百五十亿元人民币,而在这其中,互联网贡献的约七成的销售比例,移动互联网彩票收入增长更是迅猛。如果不在是世界杯期间,请你使用微信公众平台编辑一篇200-500字的竞彩足球宣传文案,要求流畅、精炼、传播性强. 二、单项选择题,行测,共40道,共100分,限时40分钟。 1、甲、乙、丙三人应聘某IT 公司程序员职位,需要经过笔试和两轮考核。他们三人只有一个人在应聘中发挥正常,应聘之前, 甲说:“如果我在应聘中发挥不正常,我将不能通过笔试;如果我在应聘中发挥正常,我将能通过面试。” 乙说:“如果我在应聘中发挥不正常,我将不能通过面试;如果我在应聘中发挥正常,我将能通过面试。” 丙说:“如果我在应聘中发挥不正常,我将不能通过笔试;如果我在应聘中发挥正常,我就能通过笔试。” 应聘结果出来后,证明这三个人说的都是真话,并且发挥正常的人是三个人中惟一一个通过这两人应聘中某一轮应聘的人;发挥正常的人也是三个人中唯一一个没有通过另一人应聘的人。 从上面的论述中可以推断出下列哪个结论() A、甲是发挥正常的人 B、乙是发挥正常的人 C、丙是发挥正常的人 D、不能通过提干确定 Web前端开发工程师笔试题 Web前端开发工程师笔试题篇1 1. 在一个框架的属性面板中,不能设置下面哪一项。( C ) A.源文件; B.边框颜色; C.边框宽度 D.滚动条 2. CSS样式表根据所在网页的位置,可分为?(B ) A.行内样式表、内嵌样式表、混合样式表 B.行内样式表、内嵌样式表、外部样式表 C.外部样式表、内嵌样式表、导入样式表 D.外部样式表、混合样式表、导入样式表 3.对于标签,其中*代表GET或( C ) A. SET B. PUT C. POST D. INPUT 4. HTML代码 表示?(D ) A. 创建表格 B. 创建一个滚动菜单 C. 设置每个表单项的内容 D. 创建一个下拉菜单 5. 在表单中包含性别选项,且默认状态为男被选中,下列正确的是( A ) A. 男 B. 男 C. 男 D. 男 6. 在CSS中下面哪种方法表示超链接文字在鼠标经过时,超链接文字无下划线?(B ) A. A:link{TEXT-DECORATION: underline } B. A:hover {TEXT-DECORATION: none} C. A:active {TEXT-DECORATION: blink } D. A:visited {TEXT-DECORATION: overline } 7. 下面代码片段,说法正确的是:(B ) .DIV1 { position:absolute; line-height:22px; height:58px; background-color: #FF0000; } A. Line-height:22px;修饰文本字体大小 B. position:absolute;表示绝对定位,被定位的元素位置固定 C. height:58px; 表示被修饰的元素距离别的元素的距离 D. background-color: #FF0000; 表示被修饰的元素的背景图像 8. 在Dreamweaver 中, 在设置各个框架属性时, 参数Scroll 是用来设置( B )属性的。 A. 是否进行颜色设置 B. 是否出现滚动条 C. 是否设置边框宽度 D. 是否使用默认边框宽度 9. 以下链接到电子邮件的正确格式是(B ) A. 邮箱 B. 邮箱 C. 邮箱 D. 邮箱 10. 若将Dreamweaver中2个横向相邻的单元格合并,则两单元格中文字会( A ) A.文字合并 B.左单元格文字丢失 C.右单元格文字丢失 D.系统出错 1、什么是H5? H5=HTML5,指的是HTML超文本标记语言(HTML)的第五次重大修改,HTML的第五代。HTML5具有的特点: (1)、语义化的标签:好处是网站加载更快;该标签举例:header、nav、article等。(2)、增加了音频、视频标签:好处是取代falsh;该标签举例:audio、video。 (3)、canvas标签:好处在浏览器上绘制图形或动画,取代flash。 (4)、支持手机和平板的响应式布局。 HTML5的缺点:低版本浏览器支持性不好,比如IE9以下的浏览器不支持HTML5。 2、H5为什么这么火?H5是哪一年产生的?H5会火多久?(1)、因为H5的后台很硬,是谷歌(google)和苹果(Apple)两大巨头公司,谷歌和苹果大力倡导H5的发展,也是H5的忠实的支持者和实践者(IOS+Android系统占据手机市场92.36%),H5的产生主要目的也是干掉flash,因为flash是adobe公司的,adobe不是W3C 组织的成员之一,苹果和谷歌等万维网联盟也不希望在自己的产品中使用加载量过大的flash。 (2)、H5是2014年9月份W3C(万维网联盟,主要有苹果和谷歌公司)组织发布的。(3)、刷脸时代(这里专指网站用户体验更加美观的时代)+移动端时代(手机+平板),会促使H5会在未来的有更加美好的发展前景,只要有网站,H5就会很火,UI也就很火,H5的发展会让UI更加提高用户的满意度,H5的火爆时代,会促进UI更好发展。 (4)、微信的发展,O2O的促使H5更火。 在这里不得不谈微信,如果没有微信,或许今天我们不会这样来讨论H5,微信无意中养成了用户扫码的习惯,并通过公众号的内容生产及分发,以及微信本身已有的庞大的用户群体及社交属性,使基于网页的内容可以快速传播,真正带来了APP即浏览器的时代,取消了输入内容网址的麻烦。以微信为代表的超级社交APP,解决了网页内容浏览及分发的通路。H5或许会没落,但会迎来H6、H7…,只会变得越来越好,所以没必要担心H5会不会死,当下重在实践与积累,至少现在,Html5的影响力,会超出你我的想象,也就意味着H5的好闺蜜UI会一直火下去。 3、什么叫做响应式? 针对不用的屏幕显示不同的网页布局,比如说大屏幕手机、小屏幕手机、平板能够适应不同的屏幕来显示网站。 4、针对不同屏幕的响应式,UI设计师该做几套设计图? 只做一套,大多UI设计师会使用iPhone5的尺寸来做一套(640X1136)。那么这种可以适配响应式的各种屏幕的吗?这种在HTML5中通过代码中的媒体查询来实现。媒体查询怎么写?媒体查询的具体写法如下: @media screen and (max-width:640px) { //最大宽度是640px的屏幕宽度 nav li { //nav标签下的li标签设置样式 display: inline; //转化为行元素 } } web前端开发工程师笔试题 1.html的含义是什么,其主体部分由什么标记构成? Html是一种标准,一种规范,它通过标记符号来标记要显示在网页中的各个部分,被称为超文本标记语言。 标记和之间的内容构成了html的主体部分。网页中所有内容,包括文字,图片,连接都包含在此标记符内。 2.说明在网页设计xxDIV标签的作用 Div中文名被称为“层次”可以把文档分割成独立的,不同的部分。 它可以用作严格的组织工具,并且不适用任何格式与其他关联。 3.css指的是什么?在网页设计中为什么要用到css技术? css是级联样式表,用来进行网页风格设计。使用样式表可以统一的控制html中各标志的显示属性。精确的确定元素的位置,扩充网页外观和特殊效果的显示能力。 4.css中id和class怎么定义,哪个定义的优先级别高?如果class定义一个html元素没边框,而id定义这个元素有边框,结果呢?最新腾讯hr岗位笔试题目
web前端开发面试题汇总模板
腾讯面试、笔试题目
Web前端开发工程师面试题
最新web前端面试题及答案
腾讯校招面试笔试习题
web前端研发工程师笔试题选择题带答案
2016腾讯校招汇总面试题
前端工程师面试自我介绍
腾讯校招笔试模拟题汇总
Web前端开发工程师笔试题.doc
前端工程师入门最全面试题
web前端开发工程师笔试题及答案
腾讯笔试题目汇总 一、网上收集资料: 1、有A卷B卷,各六十分,A卷基本是软件测试的知识和一点点计算机网络一点点智力题。TCp的三次握手 B卷基本是C++和数据结构,其实并不难,但是出来才发现有不少地方没有考虑周全,2、笔试时间为2个小时,开发和测试的题目是一样的。考查的知识点主要是C、数据结构和算法,题型包括选择题、填空题和附加题。选择题考了C的基础知识,如各种struct的字节数、指针等。数据结构则考了二叉树、栈、队列等。填空题考的都是算法,一道是递归,一道是背包。附加题考得比较简单,一道是数据库表的设计,一道是Ip地址。一面:去到面试地点,才知道在面试前还要做一份面试考卷,时间为30分钟。考卷的题目一共是4题,第一道考查对数据的敏感度,第二道是经典的过桥,第三道是贪心算法,第四道发挥空间很大,问的是对优秀的软件测试工程师要具备哪些条件的看法。 面试时间约为20多分钟。进行自我介绍后,面试官问了我的做题思路,然后就把重心落在第四道题目上。我在答案中提到测试工程师要细心、认真、负责、善于发掘问题、熟悉测试方法、具有编程能力等,她都一一问我有没有具体的例子说明,我也一一回答。
情景一:面试官微笑,说:“你在试卷上提到要熟悉测试的方法,那你知道有哪些测试方法吗?” 情景二:面试官问:“你觉得编程能力对测试的工作有哪些帮助呢?”答:“熟悉编程,能够比较容易看懂代码,理解整个程序的思路,发现程序中的缺点和错漏,并纠正错误。还有在设计测试用例时,经常也会用到编程的思想,象黑盒测试中的边界值分析,跟我们编写和调试程序中要注意的边界问题,就有相似之处……”问:“那你有没有编程方面的经验,用什么语言做过哪些项目?”我把自己参加ACM的经历大致说了下,提到了考试中用的各种算法,像贪心、递归、动态规划、大数的运算、凸包等等。感觉面试官比较满意,一直微笑,有时还认可我的说法。 接着,面试官翻到我的笔试答卷。 然后,面试官开始看我的简历。当看到感兴趣的地方,她就会问我一些问题,或者要求我具体说一下。我做过的项目、参加的比赛、实习的经历,以及学生会的工作,都有被问到。在简历中埋下伏笔和突出自己的优点,能够在面试中获取机会发挥自己的长处。应对策略:清楚应聘职位的要求,分析自己在应聘该职位中的相对优势,在简历上和面试中为自己创造机会,向面试官展现个人独特的亮点。 二面:整个过程大概10几分钟,比起一面感觉时间很短,所以面试结束后心里没底。晚上收到hr面的短信通知,
初级Web前端工程师面试必看面试题 (HTML+CSS+JavaScript) 作者:来源于网络发布时间:07月20日 很多初级前端工程师去面试的时候可能不知道考官会问些什么,提前做好准备会为你的面试加分,极客学院整理出了一些必看的初级工程师面试考题,希望会大家有所帮助。 1.对WEB标准以及W3C的理解与认识? 标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外链css 和js脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性; 2.XHTML和HTML有什么区别? HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言 最主要的不同: XHTML 元素必须被正确地嵌套。 XHTML 元素必须被关闭。 标签名必须用小写字母。 XHTML 文档必须拥有根元素。 3.Doctype? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义?
用于声明文档使用那种规范(HTML/XHTML)一般为严格过度基于框架的html文档 加入XMl声明可触发,解析方式更改为IE5.5 拥有IE5.5的bug 4.行内元素有哪些?块级元素有哪些?CSS的盒模型? 块级元素:div p h1 h2 h3 h4 form ul 行内元素: a b br i span input select Css盒模型:内容,border ,margin,padding 5.CSS引入的方式有哪些? link和@import的区别是? 内联内嵌外链导入 区别:同时加载 前者无兼容性,后者CSS2.1以下浏览器不支持 Link 支持使用javascript改变样式,后者不可 6.CSS选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联和important哪个优先级高? 标签选择符类选择符id选择符 继承不如指定Id>class>标签选择 后者优先级高
1、腾讯笔试题:const的含义及实现机制 const的含义及实现机制,比如:const int i,是怎么做到i只可读的? const用来说明所定义的变量是只读的。 这些在编译期间完成,编译器可能使用常数直接替换掉对此变量的引用。 2、腾讯笔试题:买200返100优惠券,实际上折扣是多少? 到商店里买200的商品返还100优惠券(可以在本商店代替现金)。请问实际上折扣是多少? 由于优惠券可以代替现金,所以可以使用200元优惠券买东西,然后还可以获得100元的优惠券。 假设开始时花了x元,那么可以买到 x + x/2 + x/4 + ...的东西。所以实际上折扣是50%.(当然,大部分时候很难一直兑换下去,所以50%是折扣的上限) 如果使用优惠券买东西不能获得新的优惠券,那么总过花去了200元,可以买到200+100元的商品,所以实际折扣为 200/300 = 67%. 3、腾讯笔试题:tcp三次握手的过程,accept发生在三次握手哪个阶段? accept发生在三次握手之后。 第一次握手:客户端发送syn包(syn=j)到服务器。 第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个ASK包(ask=k)。 第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1)。 三次握手完成后,客户端和服务器就建立了tcp连接。这时可以调用accept函数获得此连接。 4、腾讯笔试题:用UDP协议通讯时怎样得知目标机是否获得了数据包 用UDP协议通讯时怎样得知目标机是否获得了数据包? 可以在每个数据包中插入一个唯一的ID,比如timestamp或者递增的int。 发送方在发送数据时将此ID和发送时间记录在本地。 接收方在收到数据后将ID再发给发送方作为回应。 发送方如果收到回应,则知道接收方已经收到相应的数据包;如果在指定时间内没有收到回应,则数据包可能丢失,需要重复上面的过程重新发送一次,直到确定对方收到。 5、腾讯笔试题:统计论坛在线人数分布 求一个论坛的在线人数,假设有一个论坛,其注册ID有两亿个,每个ID从登陆到退出会向一个日志文件中记下登陆时间和退出时间,要求写一个算法统计一天中论坛的用户在线分布,取样粒度为秒。 一天总共有 3600*24 = 86400秒。 定义一个长度为86400的整数数组int delta[86400],每个整数对应这一秒的人数变化值,可能为正也可能为负。开始时将数组元素都初始化为0。 然后依次读入每个用户的登录时间和退出时间,将与登录时间对应的整数值加1,将与退出时间对应的整数值减1。 这样处理一遍后数组中存储了每秒中的人数变化情况。 定义另外一个长度为86400的整数数组int online_num[86400],每个整数对应这一秒的论坛在线人数。 假设一天开始时论坛在线人数为0,则第1秒的人数online_num[0] = delta[0]。第n+1秒的人数 online_num[n] = online_num[n-1] + delta[n]。 这样我们就获得了一天中任意时间的在线人数。 6、腾讯笔试题:从10G个数中找到中数在一个文件中有 10G 个整数,乱序排列,要求找出中位数。内存限制为 2G。 不妨假设10G个整数是64bit的。 2G内存可以存放256M个64bit整数。
前端开发面试知识点大纲: HTML&CSS : 对Web 标准的理解、浏览器内核差异、兼容性、hack 、CSS 基本功:布局、盒子模型、选择器优先级及使用、HTML5、CSS3、移动端适应 JavaScript : 数据类型、面向对象、继承、闭包、插件、作用域、跨域、原型链、模块化、自定义事件、内存泄漏、事件机制、 异步装载回调、模板引擎、Nodejs 、JSON 、ajax 等。 其他: HTTP 、安全、正则、优化、重构、响应式、移动端、团队协作、可维护、SEO 、UED 、架构、职业生涯 作为一名前端工程师,无论工作年头长短都应该必须掌握的知识点: 1、DOM 结构 —— 两个节点之间可能存在哪些关系以及如何在节点之间任意移动。 2、DOM 操作 ——如何添加、移除、移动、复制、创建和查找节点等。 3、事件 —— 如何使用事件,以及IE 和标准DOM 事件模型之间存在的差别。 4、XMLHttpRequest —— 这是什么、怎样完整地执行一次GET 请求、怎样检测错误。 5、严格模式与混杂模式 —— 如何触发这两种模式,区分它们有何意义。 6、盒模型 —— 外边距、内边距和边框之间的关系,及IE8以下版本的浏览器中的盒模型 7、块级元素与行内元素 —— 怎么用CSS 控制它们、以及如何合理的使用它们 8、浮动元素——怎么使用它们、它们有什么问题以及怎么解决这些问题。 9、HTML 与XHTML ——二者有什么区别,你觉得应该使用哪一个并说出理由。 10、JSON —— 作用、用途、设计结构。 产品部-前端面试题-答案 产品部 Beijing
HTML 一、Doctype作用? 严格模式与混杂模式如何区分?它们有何意义? (1)、 声明位于文档中的最前面,处于 标签之前。告知浏览器的解析器,用什么文档类型规范来解析这个文档。 (2)、严格模式的排版和JS 运作模式是以该浏览器支持的最高标准运行。 (3)、在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。 (4)、DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现。 二、行内元素有哪些?块级元素有哪些?空(void)元素有那些? (1)CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,比如div默认display属性值为“block”,成为“块级”元素;span默认display属性值为“inline”,是“行内”元素。 (2)行内元素有:a b span img input select strong(强调的语气)块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p (3)知名的空元素: