

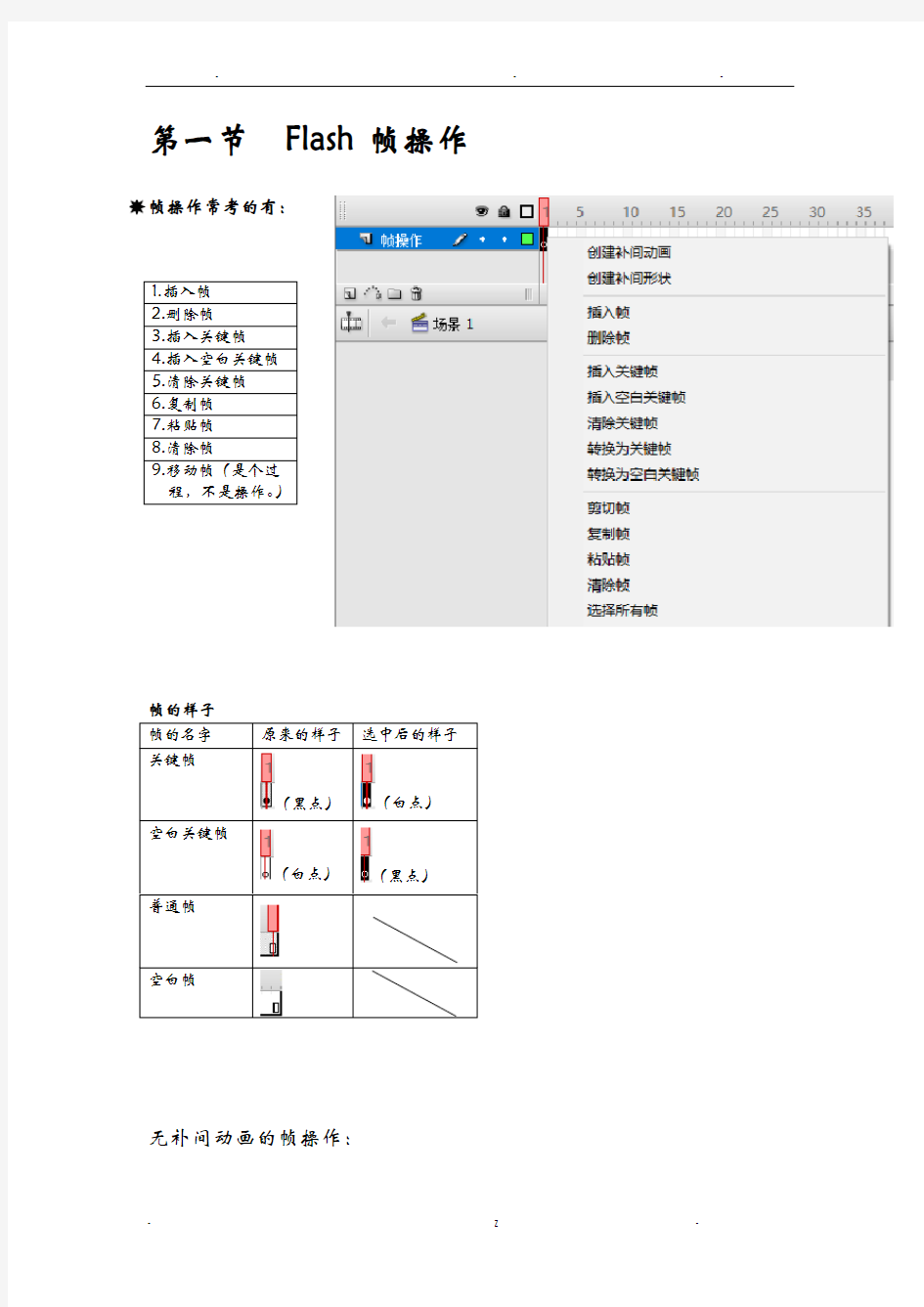
第一节Flash帧操作帧操作常考的有:
1.插入帧
2.删除帧
3.插入关键帧
4.插入空白关键帧
5.清除关键帧
6.复制帧
7.粘贴帧
8.清除帧
9.移动帧(是个过
程,不是操作。)
帧的名字原来的样子选中后的样子关键帧
(黑点)(白点)
空白关键帧
(白点)(黑点)
普通帧
空白帧
无补间动画的帧操作:
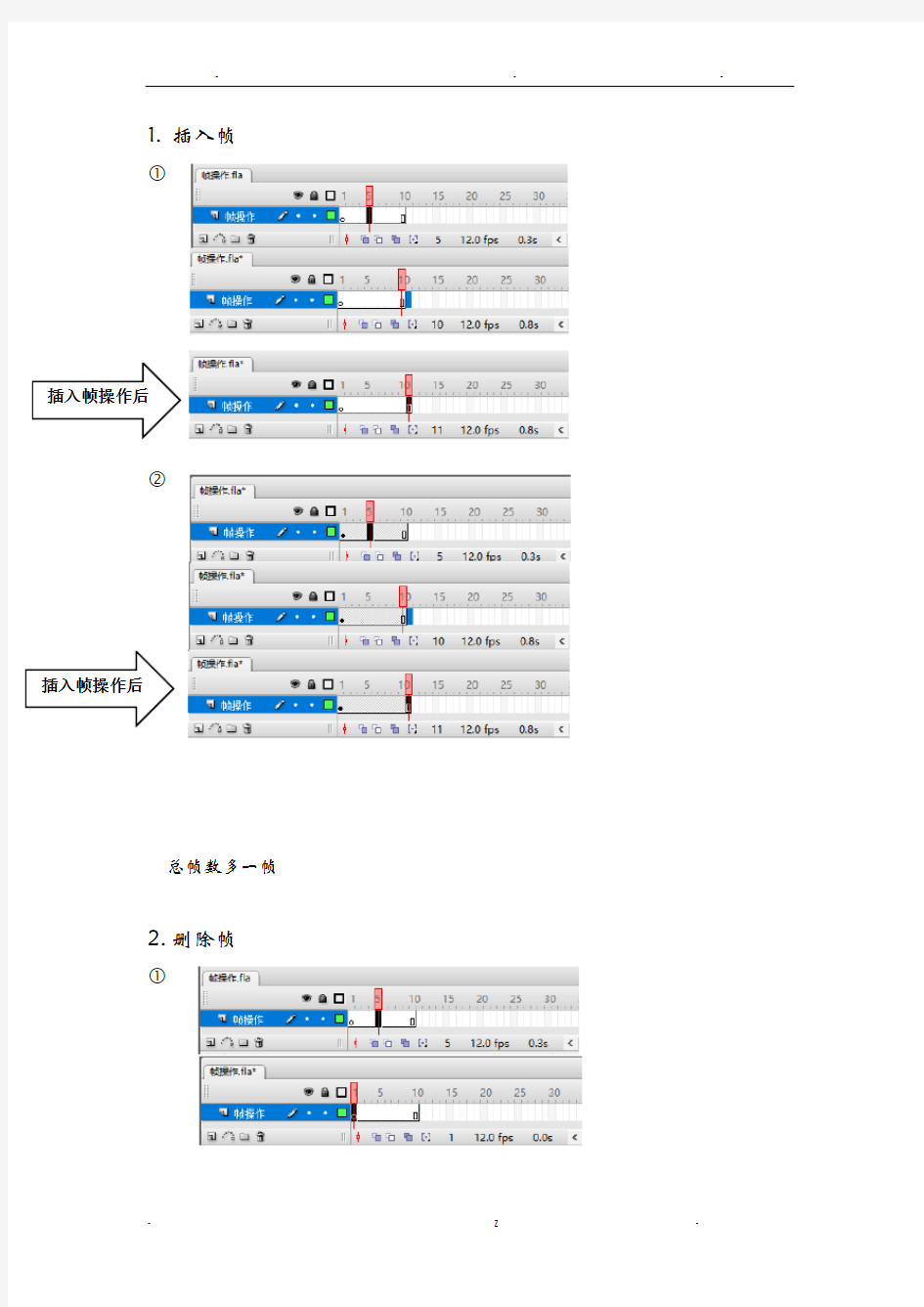
1.插入帧
①
②
总帧数多一帧
2.删除帧
①
插入帧操作后
插入帧操作后
删除帧操作后
删除帧操作后
删除帧操作后
删除帧操作后
删除帧操作后
删除帧操作后
删除帧操作后
删除帧操作后
换为普通帧操作结果是一样的
3. 插入关键帧 ①
②
③
④
插入关键帧操作后
插入关键帧操作后
插入关键帧操作后
插入关键帧操作后
⑤
插入关键帧操作后
⑥
插入关键帧操作后
⑦
插入关键帧操作后
(6,7操作:容与前一帧一样)
⑧
插入关键帧操作后
⑨
插入关键帧操作后
(9:空白帧操作也一样。)
4.插入空白关键帧
①
插入空白关键
帧操作后
②
插入空白关键
帧操作后
③
插入空白关键
帧操作后
④
插入空白关键
⑤
插入空白关键
帧操作后
5.清除关键帧(选中的帧必须含有关键帧或含有空白关键帧)
①
清除关键帧操作后
②
清除关键帧操作后
③
清除关键帧操作后
④
初中信息技术《Flash软件制作简单动画》教案 一、教学目标 【知识与技能】 能独立表述动画制作中涉及的基本概念并能自己动手完成动画制作的一般步骤。 【过程与方法】 通过制作“移动的小球”动画,了解FLASH动画制作的过程,并从中总结出动画制作的主要步骤。 【情感态度与价值观】 学在理论学习和动手操作的过程中,激发学习动画制作的兴趣,并且逐步培养乐于接受和探究新知识的精神。 二、教学重难点 【重点】 Flash动画制作的一般过程,基本操作方法以及任务的实现。 【难点】 初步理解关键帧和动作补间动画的概念。 三、教学过程 环节一、创设情境,课堂导入 老师出示“小破孩”动画作品。告诉学生这是用Flash制作的。 同学们,老师今天给大家带了一个很有趣的《小破孩》动画短片。大家一起来看一下。动画播放完了。昨天,我们已经认识了flash,这个小短片啊,就是用flash制作出来的。 大家想不想也能做这样的短片呀?非常想,好,那我们今天就来尝试一下。刚刚小短片中有一个片段是小破孩把皮球踢向墙壁,结果皮球弹回来砸到了他自己。这一段很好玩。我们就来做这一段中那个滚动的小球,大家觉得怎么样? 环节二、分析任务 1.Flash影片的制作过程: 动画小本--确定演员(元件)--制作动画--测试--发布。 首先要有一个构思,我们称为动画小本,其次就像电影都有演员,我们动画也是有对象的,我们把它成为元件。元件其实就是可以重复使用的对象。再次我们就可以开始制作动画了。那么动画有没有达到我们想要的效果呢,我们对它进行一个测试,测试通过了之后我们就可以发布了。 2.小球滚动效果图展示以及任务的分析:小球由左向右滚动,而这个任务中涉及的要素就是小球(图形元件)。 环节三、任务完成 1.创建元件:
最新整理初中信息技术教案《制作Flash动画之补间 动画》教学设计 《制作Flash动画之补间动画》教学设计 一、教学目标 通过对动画制作的深入学习,让学生能更深层次地理解和掌握如何在运用Flash软件来完成自己的设计构思,创作出一个较好的作品。 (一)、知识与技能目标: ①了解动画的制作原理 ②了解工具箱里工具的使用,掌握工具箱中的常用工具。 ③体验使用flash创作运动补间动画的过程,完成自己第一个动画作品。 (二)、过程与方法: 通过作品欣赏和师生交流激发学生完成任务。在完成两个任务的过程中,使学生掌握工具箱里工具的使用方法和运动补间动画,培养学生发现问题,探究问题和解决问题的能力,培养学生的自主学习、合作学习、探究学习以及鉴赏能力,激发学生进一步学好信息技术的热情。 (三)、情感、态度、价值观: 培养学生的情商,培养学生的感恩之心,学会对身边的人感恩,热爱自己的父母,激发学生学习兴趣和创作动画才能;培养学生欣赏作品的能力。 二、教学重、难点 (一)教学重点: 1、会使用工具箱中的椭圆,颜料桶工具,任意变形工具来制作简单元件。 2、合理运用flash的补间动画设计简单对象动画过程的制作方法。 (二)、教学难点:在移动过程中实现元件的变向移动
三、教学策略 演示法、任务驱动法、个别指导、作品展示 四、教学资源 Flash8、极域网络电子教室软件、教学PPT课件、动画源文件、教学视频。 五、教学过程 教学步骤 教师活动 学生活动 设计意图 创设情境 导入新课 1、欣赏flash动画作品《family公益广告》 2、问:大家欣赏的这个视频,好看吗?反映了一个什么主题呢? 3、这个动画是用什么软件来做成的?请大家打开课本P35。 学生观看flash作品并回答问题 学生看书 通过播放《family公益广告》 ,让学生学会对身边的人感恩,热爱自己的父母。 学习新课明确任务 打开flash8软件,介绍软件的界面以及他们的作用。 播放示例——跳动的小球 问:大家想一下,我们要完成这颗跳动的心需要几步呢? 展示课件中两个任务:
信息技术工具介绍f l a s h Lele was written in 2021
信息技术工具介绍——Flash 一、flash软件介绍 Flash是一种动画创作与应用程序开发于一身的创作软件,为创建数字动画、交互式Web站点、桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。Flash广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。可以在Flash中创建原始内容或者从其它Adobe应用程序(如Photoshop或illustrator)导入它们,快速设计简单的动画,以及使用Adobe Action Script 开发高级的交互式项目。设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。通常,使用Flash创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash 应用程序。 二、基本功能及应用 Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、和遮罩。这是三个紧密相连的逻辑功能,并且这三个功能自Flash诞生以来就存在。 Flash包括多种绘图工具,它们在不同的绘制模式下工作。许多创建工作都开始于像矩形和椭圆这样的简单形状,因此能够熟练地绘制它们、修
改它们的外观以及应用填充和笔触是很重要的。对于Flash提供的3种绘制模式,它们决定了"舞台"上的对象彼此之间如何交互,以及你能够怎样编辑它们。默认情况下,Flash使用合并绘制模式,但是你可以启用对象绘制模式,或者使用"基本矩形"或"基本椭圆"工具,以使用基本绘制模式。 绘图和编辑图形不但是创作Flash动画的基本功,也是进行多媒体创作的基本功。只有基本功扎实,才能在以后的学习和创作道路上一帆风顺;使用FlashProfessional8绘图和编辑图形--这是Flash动画创作的三大基本功的第一位;在绘图的过程中要学习怎样使用元件来组织图形元素,这也是Flash动画的一个巨大特点。Flash中的每幅图形都开始于一种形状。形状由两个部分组成:填充(fill)和笔触(stroke),前者是形状里面的部分,后者是形状的轮廓线。如果你总是可以记住这两个组成部分,就可以比较顺利地创建美观、复杂的画面。 补间动画是整个Flash动画设计的核心,也是Flash动画的最大优点,它有动画补间和形状补间两种形式;用户学习Flash动画设计,最主要的就是学习“补间动画”设计;在应用和图形元件创作动画时,有一些细微的差别,你应该完整把握这些细微的差别。 Flash的补间动画有以下几种:
人教版八年级上册信息技术F l a s h与F l a s h动画教学说课设计 集团公司文件内部编码:(TTT-UUTT-MMYB-URTTY-ITTLTY-
《Flash与Flash动画》说课 各位领导、评委及同仁,大家好。今天我说课的题目是:《Flash与Flash动画》,下面我将从以下六个方面来进行说课。 一、说教材 1、本课地位及联系 这节课是人民教育出版社出版的《信息技术》八年级上册,第一单元第一课,本课是在学生初步认识和了解flash和flash动画,是入门课和引起学生学习兴趣关键的一课,激发学生的学习兴趣和动手的热情能为接下来的课程打好基础。 2、目标 知识目标: (1)学会启动FLASH的方法; (2)认识FLASH工作界面; (3)动画制作的基本概念; (4)学习制作简单的动画。 能力目标: (1)制作FLASH动画需要用到多方面的知识,培养学生的知识迁移能力,同时给学生提供了自由发挥的空间,学生可以充分发挥自身的创造力与想象力,培养学生综合运用知识的能力; (2)在学习中培养学生奉献和协作的精神,提高学生的审美情趣。 情感目标: (1)激发学生的成就感; (2)培养团队的合作精神和集体荣誉感。
3、重、难点 重点:认识FLASH的工作界面; 难点:学习制作简单的动画。 二、说学生 根据八年能学生好动、喜欢新鲜事物、乐于思考、勤于动手等特点,这节课学习FLASH启动、工作界面、工作原理与简单的动画的制作,应用性较强,激发学生乐于思考、敢于创新、深入动画创作的激情。 三、说教法学法 本节用一课时完成。 (一)教法 创设情境教学法; 多媒体演示教学法; 任务驱动教学法; 作品评价教学法。 (二)学法 自主学习法; 合作探究法; 实践操作法; 问题解决法 四、说教学程序 为了实现教学目标和突破重难点,本节课我设计了四个教学环节: 一、创设情景,引入课题 首先创设情景:播放一段flash动画,导入新课。
①时间轴、帧、层、元件、库的概念②文档属性的设置③帧与层的基本操作④实例属性的设置 ⑤文本及应用⑥逐帧动画、简单对象的移动和变形⑦元件的编辑、应用与管理⑧音频素材的应用图一: 按上面的序号讲解其意思及功能: 1、新建图层按钮,也可以直接右击图层,“插入图层”命令,则会在右击的图层的上方插入一新图层。 2、新建文件夹(图层很多时,可用文件夹来组织图层,使时间轴面板更加整齐) 3、删除图层按钮,也可以直接右击图层,“删除图层”命令。 4、当前帧(与第10点的红色的播放线一致),说明当前播放到第10帧。 5、帧频(Frame Per Second,每秒钟播放的帧数,帧频越大,播放速度越快) 6、播放到当前帧用时0. 9秒 7、窗口缩放,如右图,(当编辑局部时,放大窗口;编辑整体时,缩小窗口,以 便于整体布局) 8、编辑元件,,单击此处可以快速地打开元件,编辑元件 9、编辑场景,一个动画可以由多个场景组成。 10、播放指针,指示当前播放到第几帧。 11、显示图层轮廓 12、给图层加锁/解锁:锁住图层,防止图层被修改 13、隐蔽/显示图层:也是防止图层被修改的一种方法。 14、说明当前是在场景2里做动画。 15、说明当前编辑的FLASH文档名为:flash复习1 . fla 16、图层图标:双击可以打开“图层属性”对话框,如 右图,可以在这里给图层重命名。 17、图层名称:双击此处也可以给图层重命名。
依据上图一的常见问题及解答: (1)、图层的重命名:双击图层名称处,或者双击图层图标在“图层属性”里设置。 (2)、在“背景”上面插入一层:选中“背景”层,单击新建图层按钮,或者右击,“插入图层”。(3)、删除“背景”层:选中“背景”层,单击删除图层按钮;或者右击“背景”层,“删除图层”。(4)如上图所示,当前正在编辑哪个图层?为了防止其它图层被修改,应该怎么办?答:从“背景”层的铅笔可以看出,当前正在编辑“背景”层。为了防止其它图层被修改,可以将其它图层隐藏或加锁(用13或12处按钮来实现)。 (5)、怎样更方便地修改场景里的某个细小的地方?答:通过窗口缩放(7处)来放大窗口,使细微的地方放大后,更容易修改。 (6)、如果要到场景1做动画,怎么切换?用“编辑场景”按钮(9处)选择“场景1”。 (7)、播放完上面这段动画,要几秒钟?答:从帧频处可以看出每秒播放10帧,而这个动画共30帧,所播放完上面这段动画要3秒钟。 (8)如果“背景”层是在“音乐”层的上面,还能看到动画吗?为什么?答:不能,因为“背景”层在最上面时,会把下面所有层盖住,导致下面的层不可见。 (9)、如下图所示,播放动画时背景图片出现一下就没了,问题出在哪?如何解决问题?答:从图中可以看出,“背景”层的图片从第一帧开始,延续到约第14帧。第15帧是空白关键帧,之后到30帧是空白关键帧的延续,因此从第15帧开始不能播放背景图片。解决方法:选中第15到30帧,删除这些帧,再在第30帧处右击,用“插入帧”命令插入普通帧。 如果是这种情况:,则直接在第30帧处插入普通帧即可。(观察两图的不同之处) (10)、如图:小李要在“动作”层做动画,可是当从库里往场景里拖round元件时,怎么也拖不出来,为什么?怎么办?答:问题出在两个地方,1、因为“动作”层被锁,要将图层解锁后才能操作。2、因为只有关键帧或空白关键帧才可以放东西,而当前帧并不是关键帧或空白关键帧。要先定位到“动作”层的第1帧,再从库里拖元件。 做round元件第1帧到第30帧从左边移动到右边、放大、淡出的动作补间过程: 操作过程: (a)定位到“动作”层第1帧,将round元件从库里拖到场景左侧。 (b)右击第30帧处,“插入关键帧”,用选择工具将此帧(第30帧)里 的实例(圆)拖到场景右侧,用任意变形 工具结合shift键改变圆的大小,在 属性面板里设置“颜色”/“Alpha”值为 0% 。
第10课初识Flash动画 教材分析: 本课是介绍Flash软件的第1课,主要通过欣赏几个Flash动画,玩一个Flash打字游戏,向学生说明Flash软件的启动方法和界面组成。掌握了这些知识之后,接下来就是返回到编辑界面,将打字游戏中的“鱼”调整变大,最后通过亲自测试影片来感受变化,从中体验成功的喜悦。 教学目标 1、通过教师演示,认识Flash软件界面及组成。 2、通过活动,学会播放Flash动画,能正确打开Flash软件;学会调整舞台上的对象大小;会测试并保存Flash影片。 3、通过对Flash动画的欣赏和对Flash打字游戏的认识,激发学生学习动画制作的兴趣。 教学重点 1、欣赏Flash动画,认识Flash软件。 2、使用“工具面板”中的“任意变形”工具调整舞台上的对象。 3、保存与测试影片。 教学难点 调整舞台上对象的大小。 本课说明 本课主要是让学生通过欣赏几个Flash动画,玩一个Flash打字游戏来初步认识一下Flash软件,然后通过Flash软件打开游戏源文件,让学生感受一下游戏的真面目。通过本课的学习,让学生喜欢上Flash软件,对软件有个感性认识,为后面学习各种动画的制作打下基础。
教学流程 教学过程设计: 一、欣赏动画导入 1、谈话。 教师提问:同学们,上一个单元我们学习是什么软件?它帮助我们完成了什么任务? 2、欣赏光盘教材里的“欢欢喜喜过春节”Flash 动画。 师生互动,说一说该作品的主要内容和自己的感想。 学生回答后,教师引出Flash 动画,教师简介Flash 动画制作软件。 板书课题:10、初识Flash 动画 3、学生继续欣赏余下的“生命、环境、和谐”和“保护萤火虫”两个Flash 动画,并填写课本77页表格。 二、认识Flash 软件 1、玩一玩打字游戏。 教师:同学们喜欢玩游戏吗?今天,老师就请大家玩一个用Flash 制作的打字游戏,好不好? 游戏结束后,教师提问:同学们想不想自己动手让画面中的“鱼”长大一点呢? 利用学生想进一步学习的兴趣,引入对制作软件“Flash MX 2004”的学习。
篇一:高中信息技术形状补间动画教学设计教案 “形状补间动画”教学设计 灵台一中 教材分析 本课教学内容是校本教材第三单元·“动画制作”中的“制作基本动画”第二课时--“形状补间动画”。“动画制作”对高一的学生来说还是有一定难度的,但学生的兴趣非常浓厚;本课主要学习形状补间动画的制作方法,比较形状补间动画与动作补间动画的区别;形状补间动画是本单元的教学重点和难点,其中掌握“形状补间动画”的制作方法及“形状补间动画”与“动作补间动画的区别”又是本节课的重点和难点。 教学对象分析 本节课的教学对象为高中一年级学生,以下将从两个方面对其进行分析: 1、flash的认知方面 高一绝大部分学生是刚刚接触flash内容,通过前几节课的学习对flash有了一定的了解,对该软件的窗口、面板、工具、图层等基础知识有一些初步认识,但是对flash软件还不能较全面的掌握和应用,还需要进一步巩固。 2、信息能力方面 我校高中生源复杂,水平参差不齐,部分学生在小学时就已经参加过了信息技术竞赛,而有的却是刚接触计算机;奥赛班和平行班的设置使得班级与班级之间的差异加大,就这些现状,对教师的教学也提出了很高的要求。 教学内容分析 本节课的教学内容为形状补间动画制作,针对实际情况,具体将以3个任务围绕教学目标开展教学:首任务——基本任务:圆变矩形再变五角星;次任务——分组任务:第一组:文字变文字,第二组:文字变图片,第三组图片变文字,第四组:图片变图片;提高任务——综合任务:制作flash动画卡片。三个任务的设计切合学生的学习思路,激发学生的学习兴趣,由浅入深,层层提高;在教学过程中不断加入新的知识点,用各种教学方式与手段将知识点传授给学生,最后突破难点,完成课堂教学目标。 教学设计思想与策略 本课的教材中给了一副动画卡片“盛开的小花”的详细制作过程。但实际教学中还是应该遵循“循序渐进,逐步提高”的思路,这就对教师的教学设计提出了很高的要求,本节课我个人的思考是: 设计思想 围绕教材设计基本任务,并适当加以延伸,而对于基础好的同学设计拓展任务;让所有学生各有所得,在原有基础上都有所提高。 教学策略 采用有趣的素材,激发学生的学习兴趣,提高学生的学习能力,让学生总有一种想尝试的感觉,不怕学生出问题,遇到困难,教师引导学生探究学习的方向,学生通过自主学习来解决困难,若解决不了,可以发挥组内“学习带头人”的作用(按照教师开学时设定的小组),全组中无论是组长还是组内其他成员,只要完成任务的同学都可以充当“学习带头人”,帮助后进的同学完成任务;若依旧无法解决的问题,在必要时教师设置排疑解难;让学生在尝试中去探索,在探索中获取知识,同时获得能力,通过本节课内容的学习与实践操作,不仅要使学生学会“形状补间动画”的制作,了解“形状补间动画”与“动作补间动画”的区别;而且还要充分利用“学习小组”的作用、充分利用本组“学习带头人”的作用,互相帮助,以优扶弱,充分调动所有学生的学习积极性,培养学生互助的精神;同时也可以减轻教师辅导的压力。我想作为教师的教学目标,不仅仅是传授知识点,更重要的是锻炼学生的能力,要“舍得”让学生去碰壁,让他们在碰壁中加深对问题的理解,并努力探究问题解决的方法,这样才能提升学生自身的学习能力。 教学目标
五年级信息技术(FLASH)教案 一、奇妙的动画 教学重点:1.会画简单的动画,了解动画原理; 2.能够识别传统动画与电脑动画; 3.通过对动画片的兴趣,激发学生对动画的制作产生浓厚的兴趣。 教学难点:欣赏Flash动画,了解“层”与“帧” 。 教学内容:观看动画片《神笔马良》,制作简单的传统动画,了解不同种类的动画片,认识关键帧。 教学过程: 第一课时 一、故事导入: 1、师:你们听过《神笔马良》的故事吗? 2、生讲故事。 3、你们是怎么知道这个故事的? 4、讨论马良有一支什么样的神笔。 二、上网搜索动画片《神笔马良》,下载并保存,播放欣赏。 三、动画的历史及形成 A、我们唐山的皮影也是动画的一种古老形式; B、原始的动画是一张一张画出来的,经过快速的播放,形成连续的动作; C、人的眼睛有视觉暂留的现象,看到的物体的形象在1/24内不会消失; D、所以每秒播放24张以上的连续画面动作,看起来是连续的动作也就是动画片。 四、制作简单的传统动画: 在书本的页脚上画一个花心,在下一张的书角上留下印痕,画好这个印痕再多画一个花瓣,如此每页多画一个花瓣,画满为止。 用手轻轻滑过,在眼前就会形成动画,这就是古老动画片的制作方法。 五、布置作业:
课上没有画完的或不能画的作为作业课下完成。 第二课时 一、欣赏导入: 把上节课大家制作的简单的传统动画模型拿出来,哪位同学到前面演示给大家看一下。 二、讲授新知识: 1、认识几种动画片 中国动画:用中国画的形式画的动画片;剪纸形式的动画片。 二维动画片:如宝莲灯、狮子王等。 三维动画片:如玩具总动员、侏罗纪公园等。 2、动画的帧与层 动画是由一幅一幅的连续呈现的画面组成的,每一幅画就是一帧,帧连续播放也就形成了动画片。 层是一个动作,不能在一张画面上完全表现,需要在上下几张透明的胶片上画出来,这时的每一张胶片就叫一层。 3、关键帧 在传统动画片中一些对造型或运动效果等方面起决定作用的画面,是由高技术的画师完成的,其余的中间画面可以由普通画工模仿、添补绘制完成。在电脑动画创作中也有一些帧被定为关键帧。 4、演示动画关键帧(变形动画) 三、作业:下面的动画你最喜欢哪个?请上网搜索并下载保存。 传统动画片:《鼹鼠的故事》《巴巴爸爸》《猫和老鼠》 中国动画片:《小蝌蚪找妈妈》《大闹天空》《小猫钓鱼》 三维动画:《玩具总动员》《侏罗纪公园》(光盘) 四、互相播放欣赏 五、课上小结
高中信息技术Flash动画教学中案例反思与研究 河南省洛阳市第一中学薛志峰 摘要:Flash动画制作是高中信息技术选修模块中的一个重点教学内容,本文着重探讨Flash逐帧动画和补间动画在高中教学过程中的策略与案例反思,主旨在于改进本节内容的教学方法,提高教学效果,探讨在教学过程中如何使学生感受到flash动画创作的乐趣,训练学生的逻辑思维能力,培养学生的观察能力和创新意识。下面将结合自己教学中的案例进行讨论。 关键词:动画原理案例展示教学反思运动学观察与思考 一、课前准备要充分 开好第一堂课对教师来说尤为重要,俗话说“开好头”,才能“压好尾”,才能顺利且有成效地完成教学。作为第一节课,应尽量避免其内容过多而使学生感到有难度,重点引导学生对概念的理解。做好课前准备要了解学情,对于学生的计算机基础知识和所具备的基础学科知识要有大致的了解。其次,教师课前要研究教材,认真备课并组织教学过程,设计教案,要使教授内容科学、准确,设问有梯度,练习有层次,并紧密围绕教学目标和大纲开展教学活动。另外,导课要新颖,内容要精练。导课的方法花样繁多,不论是游戏法、提问法、任务驱动法等,只要教学效果好、效率高都是可取的,好的导课方法往往会收到事半功倍的效果,这需要教师在长期的教学过程中反复地“磨课”来体验总结。 案例1:认识动画原理,制作逐帧动画 1.设置情景,激发兴趣 师:“一休”可以说是家喻户晓,“一休”每每在紧要关头临危不惧、开动智慧,凭借他过人的胆识总是能想出解决问题的办法,这其中还不乏一些饶有趣味的科普知识呢!接下来让我们共同回味第19集《会动的画》,想想在这一集里“一休”告诉我们画面“动起来”的原理是什么? 教师使用投影仪播放“一休”第19集《会动的画》(选取最后4分钟片段)让学生观看。 师:好!请同学们想想“一休”利用了什么方法使画面“动起来”的?(请学生回答)
&&H&& A B C D &&D&& A Flash部分 1、Flash是一个()软件 A. 动画制作 B. 文本编辑 C. 文字处理 D. 数据库软件 2、在默认状态下,Flash MX的作品每秒播放( )帧 A.8 B.10 C.12 D.15 3、下图中使用的是flash()填充模式 A. 纯色 B. 位图 C. 线性 D. 放射状 4、下图中哪个图层中配有声音() A. 图层1 B. 图层2 C. 图层3 D. 图层4 5、在Flash中,图层面板状态如下图所示,此时单击①所指向的按钮后() A. 图层1将被删除 B.图层2将被删除 C. 图层3将被删除 D. 没有任何变化
6、下列选项中,引导线动画创建正确的是() A. B. C. D. 7、在flash中,下图时间轴上用小黑点表示的帧是( ) A. 空白帧 B. 关键帧 C. 空白关键帧 D. 过渡帧 8、下列时间轴画面中,哪一个表示制作的过渡动画是成功的() A. B. C. D. 9、如下图所示,当前橡皮工具的选项选择的是“擦除填色”,那么在胡萝卜上擦一笔会变成 A B C D 10、按照动画的制作方法和生成原理,Flash的动画类型主要分为哪两大类() A. 动作补间动画和形状补间动画 B. 关键帧动画和补间动画 C. 引导层动画和遮罩层动画 D. 可见层动画和不可见层动画 11、以下对FLASH“运动动画”理解错误的是:() A. 最少需要一个关键帧 B. 画完的图,应该先生成组件 C. 运动动画可以变化的有:位置、大小、旋转角度、透明度等 D. 可以配合引导层,制作曲线运动 12、使用Flash制作动画的过程中,由软件自动生成的帧是() A. 关健帧 B. 空白帧 C. 空白关健帧 D. 过渡帧 13、Flash中,图层面板状态如下图所示,此时单击①所指向的按钮后()
初中信息技术教学设计 学科:信息技术教育 课题:《运动渐变动画》 单位: 姓名: 设计时间:
《运动渐变动画》教学设计 1、所属模块:八年级上册信息技术基础 2、适用学段:初中二年级 3、所用教材:青岛出版社 4、建立学时:1 学时 【本课教学法要点】:信息素养与技术素养的有机结合;策略性,方法性内容 的教学方法;灵活变通的教学处理策略。 一、教学目标 1、知识目标 了解Flash 动画的分类;掌握运动渐变动画的特点。 2、技能目标 学会制作关键帧动画;掌握制作运动渐变动画的一般步骤。 3、情感、态度与价值观目标 通过制作爱丽丝动画,培养学生乐于助人、合作探究的精神。 二、教学重点,难点 1、教学重点 学会制作关键帧动画和运动渐变动画的步骤。 2、教学难点 运动渐变动画的制作步骤,及制作过程中操作错误的查找和分析。 三、教材分析 运动渐变动画的制作是本单元的重点之一,本节课主要定位在了解、掌握的程度上,通过关键帧动画和运动渐变动画的制作让学生感受动画制作的魅力,增强学生学习的兴趣。
四、学情分析 Flash 就像一个小巧机敏的精灵,美妙、神秘、让人浮想联翩,而其瞬息多变、充满神奇的动画效果又与初中生的年龄特点相似,很符合学生求新、求异的喜好初二年级的学生已经具备了初步的抽象逻辑思维能力,但仍对直观、感性的事物具有较大的兴趣,学习的自觉性有欠,因此,必须设计有效地任务,使学生亲身体验学习和制作的快乐,再通过小组合作、讨论、竞赛等方式,使学生们的知 识由理论转化为实际,以达到共同学习、共同提高的目的。 五、教学理念 在教学中,采用神秘导入、学习探究、任务驱动、小组协作,自主学习等方式组织教学活动。加涅认为“教育课程的重要的最终目标就是教学生解决问题”。让学生在活动中掌握应用信息技术解决问题的思想的方法。 【主要教学方法】:讲授法、演示法、任务驱动、情境教学等。 【主要学习方法】:小组协作学习、自主学习等。 六、教学策略设计 1、教学方法设计 这节课的主题是“运动渐变动画的制作”,主要是通过学习,掌握制作关键帧动画和运动渐变动画的策略和方法,首先确立了“学生主体,教师主导”的指导思想,在教学中采用上机操作,并结合图解法,提问法,演示法,讲授法,任务驱动法等进行教学,设计一些贴近生活的活动和教学案例,增强学生解决 实际问题的能力,也更能激发学生的学习兴趣。 2、计划使用哪些设备、软件、课件和资源 本节课的教学在多媒体网络机房进行,需要多媒体广播系统设备,自制ppt,Flash 软件。
课题:认识FLASH 教材分析:本课教材通过教材中提供的小游戏帮助学生理解FLASH动画制作的原理。及学生自主尝试和教师的点拨讲解帮助学生学习运动补间动画的制作方法。 学情分析: FLASH程序涉及到一些学生以前从没接触过的概念,所以用简明的语言和动画实例帮助学生搞清概念是非常重要的。明白了动画制作的原理,为学生自己设计动画打下良好基础。 第一课时: 教学目标:1、通过教材中提供的小游戏帮助学生理解FLASH动画制作的原理。2、通过学生自主尝试和教师的点拨讲解帮助学生学习运动补间动画的制作方法。3、学生根据本节课所学的操作方法,自己设计制作小动画,进一步提升学生的制作水平。 教学重点:1、FLASH动画制作的原理和基本概念2、运动补间动画的制作方法3、根据本节课所学的操作方法,自己设计制作小动画 教学难点:根据本节课所学的操作方法,自己设计制作小动画 教学具准备:动画书动画范例 教学过程: 一、导入 1、播放一个简单的FLASH小动画。激发学生学习兴趣。 2、讲解FLASH动画制作的原理。 (1)请学生自己动手制作“动画书”,帮助学生理解FLASH动画制作的原理。 (2)当人眼所观察的画面或物体消失时,画面上的情景还能在眼睛中保留约秒时间。这种现象叫做眼睛的“视觉暂留”。电影放映就是利用人眼的视觉暂留现象,使得胶片上静止的画面,在人眼前连续出现,当每秒出现24张静止画面时,人感觉画面就动起来了。 二、授新课: (一)教师指导学生自己打开动画播放。
1、打开动画片:双击动画文件即可。 2、改变播放窗口大小:单击菜单栏中的[查看]---[全屏]。 3、放大与缩小画面:[查看]---[放大] [查看]---[缩小] (二)控制动画的播放: 1、请学生尝试[播放]菜单中的命令,教师巡视,给予个别指导。 2、请学生代表演示操作,教师给予适当指导。 (三)启动FLASH的方法。 1、教师示范打开FLASH程序的方法 [任务栏]---[开始]---[程序]---MACROMEDIA---MACROMEDIA FLASH 2、请学生自己进入FLASH程序。 3、教师示范工具箱中圆工具的使用。 4、请学生根据所学过的糊涂程序中的操作,自己尝试一下工具箱中工具的使用。(四)退出FLASH的方法。 点击窗口右上角的关闭按钮,在弹出的窗口中单击“否”。 三、小结: 请学生展示自己尝试出的工具箱中工具的使用。教师给予适时纠正。 板书设计: 认识FLASH 改变播放窗口大小: [查看]---[全屏]。 放大与缩小画面:[查看]---[放大] [查看]---[缩小] 第二课时: 教学目标:1、通过教师讲授和学生自主尝试,帮助他们了解程序界面的组成。2、通过教师示范,学生上机尝试制作一个简单的小动画,使学生进一步了解这个程序。
《初中信息技术实践指导(下册)》 第7章动画制作 本章达标测试 四、操作题 1.制作形状补间动画——生日蜡烛 形状补间动画“生日蜡烛”是在温馨的背景中放置了一个生日蛋糕,上面点燃着一支生日蜡烛,蜡烛的火焰被微风吹着轻轻地晃动。火焰形状的变化通过“形状补间动画”来实现,外围的火光跟随火焰移动通过“动画补间动画”来实现。 原始素材文件:第7章/实践指导/素材/蜡烛.fla 最终效果文件:第7章/实践指导/素材/生日蛋糕.swf 大致步骤: (1)打开素材文件“蜡烛.fla”。 (2)新建“火焰”影片剪辑元件。其中,“火焰”用“椭圆”工具绘制,在各关键帧用“部分选取”工具适当变形后,设置成“形状补间”动画;“火光”用“椭圆”工具绘制并转换成图形元件,再在各关键帧调整“火光”中点与火焰尖端位置对应后,设置成“动画补间”动画。 (3)在“场景1”中新建“图层2”,将“火焰”影片剪辑元件拖放到“图层2”的第1帧。 (4)测试影片后将文件保存为名为“生日蜡烛.fla”的源文件。
2.制作引导动画——流星雨 引导动画“流星雨”表现的是流星从天空中滑落下来的动画效果。流星沿弧线滑落通过“路径动画”来实现,而多个流星同时落下是通过影片剪辑来实现的。 原始素材文件:第7章/实践指导/素材/星星背景.jpg 最终效果文件:第7章/实践指导/素材/星星.swf 大致步骤: (1)新建文件,导入背景图片“星星背景.jpg”到“图层1”的第1帧。 (2)创建名为“流星”的影片剪辑。 在“流星”层创建“星星”元件作为运动对象(绘制“星星”的方法:选择“多角星形”工具,在“属性”面板中单击“选项”按钮,打开“工具设置”对话框,设置“样式”为“星形”); 新建引导层绘制运动路径(弧线路径可用“直线”工具绘制一条斜向的直线后,用“选择工具”弯曲而成); 在“流星”层中,调整各关键帧中“流星”的中心位置与运动路径的起点和终点吻合后, 创建“动画补间动画”。
2011年信息技术课flash知识点汇总 2011年胡晓黎制 2011年信息技术课flash知识点汇总 (1) 一、Flash简介 (2) 1. flash工作界面 (2) 2. flash基本操作 (2) 二、flash基本绘图 (3) 1. 绘制直线 (3) 2. 绘制图形 (3) 3. 颜料桶工具 (3) 4. 编辑图形 (4) 5. 对象的组合与分离 (4) 三、元件与库 (4) 1. 元件 (4) 2. 图形元件 (4) 3. 按钮元件 (5) 4. 影片剪辑元件 (5) 5. 库、实例 (5) 四、时间轴、帧与图层 (5) 1. 时间轴 (5) 2. 时间轴面板 (5) 3. 帧与关键帧 (6) 4. 图层 (6) 5. 声音的导入: (6) 五、使用flash制作动画 (7) 1. 创建动画补间动画 (7) 2. 创建形状补间动画 (8) 3. 引导层动画 (8) 4. 遮罩层动画 (9) 六、场景与按钮 (11) 1. 场景 (11) 2. 场景面板 (11) 3. 可以通过脚本和按钮来制作场景的播放、停止等。 (11) 4. 制作场景不自动播放效果 (11) 5. 制作按钮控制场景跳转的效果 (12)
一、Flash简介 1. flash工作界面 2. flash基本操作 (1)创建flash文档:执行“文件”-“新建”命令,在“新建文档”对话框中选择“flash 文档”选项。 (2)设置文档属性:执行“修改”-“文档”命令,在“文档属性”对话框中设置文档的大小、背景色、动画帧频率和标尺的单位 (3)在flash中导入对象:执行“文件”-“导入”-“导入到舞台/导入到库”命令,可以导入外部的图像、声音、视频等文件。 (4)保存文档:执行“文件”-“保存”命令,在“另存为”对话框中设置保存文件的
新修订高中阶段原创精品配套教材Flash动画基础教材定制 / 提高课堂效率 /内容可修改 Flash animation basics 教师:风老师 风顺第二中学 编订:FoonShion教育
Flash动画基础 教学内容分析: 信息技术课中的flash动画是学生们比较感兴趣的内容,但一直以来也是学生觉得难学的内容。笔者让学生把flash动画制作与拍摄电影的工序相比较来进行学习,学习效果比以前好多了。制作flash作品,就像拍摄电影一样,首先要让学生把自己当作是flash动画的“导演”,这个“导演”同样拥有像拍摄电影那样所拥有的三个必备条件:演员、舞台和影片录放机。 1、flash动画中需要的“演员”就是元件 如果是拍摄电影的话,当导演在拍摄电影之前,首先就是去挑选演员。同样道理,在制作flash动画之前,首先要根据动画内容的需要来制作元件。一般情况下,笔者在上课的时候,先出示一个简单的flash动画给学生欣赏。看完后,便提问学生:“你知道这个动画中出现了几个关键的角色吗?”经过启发,学生能正确理解和回答后,让学生打开flash mx 的库窗口,根据需要的关键角色建立元件。然后利用这些元
件分别制作这几个关键的角色。如果学生有兴趣想进一步改造教师提供的动画,那就根据实际情况随时添加新的元件。这种以制作电影的口气来发问,学生是比较容易理解的。虽然他们的绘画功底可能不太好,但每一个人都知道自己要完成什么,有了目标,才会有更强的自信心。 2、flash动画中的“舞台”就是场景 拍摄电影时,舞台是演员演出的地方。而在制作flash动画时,场景是元件上台表演的地方,它给学生们提供了一个自我展现能力与无限发挥创作的舞台。flash动画制作的最终过程都淋漓尽致地展现在这个场景中,它就像一面镜子,能时刻呈现动画创作的过程。所以要鼓励学生大胆地去制作,不要怕出错误。若出现创作上的失误,学生还可以对照场景进行纠正与修改,直至完成理想的动画。特别需要指出的是:在制作flash动画中,学生们往往存在一个操作上的误区,即动画本来应该是在场景中制作的,但却经常在元件的内部制作起来,这样制作出来的动画就不能播放了。因此,在授课过程中,一定要随时提醒学生,以避免此类错误的发生。 3、flash动画中的“影片录放机”就是时间轴 对于时间轴就像是拍摄工作者手中的影片录放机一样,具有录制和播放的功能。时间轴的录制功能就是在时间轴上制作帧的过程,它能完全体现出一个学生制作动画的思维过程。时间轴的播放功能就是在时间轴上播放每一个帧过程,
第一节Flash帧操作帧操作常考的有: 1.插入帧 2.删除帧 3.插入关键帧 4.插入空白关键帧 5.清除关键帧 6.复制帧 7.粘贴帧 8.清除帧 9.移动帧(是个过 程,不是操作。) 帧的样子 帧的名字原来的样子选中后的样子关键帧 (黑点)(白点) 空白关键帧 (白点)(黑点) 普通帧 空白帧 无补间动画的帧操作: 1.插入帧
① ② 总帧数多一帧 2. 删除帧 ① ② ③ 换为普通帧操作 插入帧操作后 插入帧操作后 删除帧操作后 删除帧操作后 删除帧操作后 删除帧操作后 删除帧操作后 删除帧操作后 删除帧操作后
结果是一样的 3.插入关键帧 ① 插入关键帧操作后 ② 插入关键帧操作后 ③ 插入关键帧操作后 ④ 插入关键帧操作后 ⑤ 插入关键帧操作后 ⑥ 插入关键帧操作后 ⑦ 插入关键帧操作后 (6,7操作:内容与前一帧一样)
插入关键帧操作后 插入空白关键帧操作后 插入空白关键帧操作后 ⑧ ⑨ (9:空白帧操作也一样。) 4. 插入空白关键帧 ① ② ③ ④ ⑤ 5. 清除关键帧(选中的帧必须含有关键帧或含有空白关键帧) 插入空白关键 帧操作后 插入空白关键帧操作后 插入关键帧操作后 插入空白关键 帧操作后
清除关键帧操作后 ② ③ ④ ⑤ ⑥ ⑦ ⑧ 清除关键帧操作后 清除关键帧操作后 清除关键帧操作后 清除关键帧操作后 清除关键帧操作后 清除关键帧操作后 清除关键帧操作后 清除关键帧操作后
在此粘贴 粘贴后 6,7.复制帧、粘贴帧 ① (普通帧也一样,而且内容一样) ② 8. 清除帧 ① 粘贴后 清除帧后 粘贴后 清除关键帧操作后 在此粘贴 粘贴后 在此粘贴 在此粘贴
信息技术工具介绍 f l a s h Document number:BGCG-0857-BTDO-0089-2022
信息技术工具介绍——Flash 一、flash软件介绍 Flash是一种动画创作与应用程序开发于一身的创作软件,为创建数字动画、交互式Web站点、桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。Flash广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。可以在Flash中创建原始内容或者从其它Adobe应用程序(如Photoshop或illustrator)导入它们,快速设计简单的动画,以及使用Adobe Action Script 开发高级的交互式项目。设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。通常,使用Flash创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash 应用程序。 二、基本功能及应用 Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、和遮罩。这是三个紧密相连的逻辑功能,并且这三个功能自Flash诞生以来就存在。 Flash包括多种绘图工具,它们在不同的绘制模式下工作。许多创建工作都开始于像矩形和椭圆这样的简单形状,因此能够熟练地绘制它们、修
改它们的外观以及应用填充和笔触是很重要的。对于Flash提供的3种绘制模式,它们决定了"舞台"上的对象彼此之间如何交互,以及你能够怎样编辑它们。默认情况下,Flash使用合并绘制模式,但是你可以启用对象绘制模式,或者使用"基本矩形"或"基本椭圆"工具,以使用基本绘制模式。 绘图和编辑图形不但是创作Flash动画的基本功,也是进行多媒体创作的基本功。只有基本功扎实,才能在以后的学习和创作道路上一帆风顺;使用FlashProfessional8绘图和编辑图形--这是Flash动画创作的三大基本功的第一位;在绘图的过程中要学习怎样使用元件来组织图形元素,这也是Flash动画的一个巨大特点。Flash中的每幅图形都开始于一种形状。形状由两个部分组成:填充(fill)和笔触(stroke),前者是形状里面的部分,后者是形状的轮廓线。如果你总是可以记住这两个组成部分,就可以比较顺利地创建美观、复杂的画面。 补间动画是整个Flash动画设计的核心,也是Flash动画的最大优点,它有动画补间和形状补间两种形式;用户学习Flash动画设计,最主要的就是学习“补间动画”设计;在应用和图形元件创作动画时,有一些细微的差别,你应该完整把握这些细微的差别。 Flash的补间动画有以下几种:
第1单元春 一、单元概述本单元的活动主线是以“春”为主题制作简单的Flash动画。学生将在一点一滴的学习、积累中掌握Flash MX的使用技能并体验成功的喜悦。通过任务情境的设置,让学生发现:运用掌握的信息技术知识,可以展现大自然以及生活中的美好事物。 二、学习目标 本单元是学生初次接触Flash MX,主要是通过使用Flash动画播放器(Macromedia Flash Player)来播放Flash动画并利用Flash MX软件制作简单的逐帧动画。 通过本单元循序渐进的学习过程,学生将逐渐了解并掌握:舞台的设置、制作逐帧动画、测试影片、新建图层、导入位图、保存动画等技能。 教学中,教师要注意让学生利用已有的知识技能解决问题,从而发现操作中的相通之处。如:文件的“保存”与“打开”。这两种操作过程与学生在PowerPoint XP 程序中做的文件“保存”与“打开”操作差不多。教师要引导学生发现它们的相同之处,并利用知识的迁移解决类似的问题。教学中要重视成果的及时展示。单元结束时要进行作品展示,这是最终的动画作品,应为学生提供赏析的机会。在活动过程中,教师应重视各个环节的结尾,进行随时的展示,如:制作逐帧动画后,让学生观看动画效果。通过每次的展示过程,学生可以提高兴趣、建立信心、相互学习、取长补短。 展示的方式应多样化,有条件的用投影机或教学系统展示;没条件的,可以组织学生下座位自由走走、看看、评评。 要重视学生的反思。单元结束后,要帮助学生梳理重点的知识、技能,要注意引导学生进行经验的积累。 三、重点难点 教学重点: 1.熟悉Flash MX工作环境;学会启动、退出Flash MX 程序。 2.学会播放Flash动画文件。 3.掌握打开、关闭动画文件的方法。 4.学会制作逐帧动画的方法。 5.掌握新建图层的方法。 6.掌握导入位图的方法。 7.学会保存Flash动画文件。 教学难点: 1.播放Flash动画文件。 2.对“逐帧”动画的理解以及逐帧动画的制作方法。 3.对“图层”概念的理解。 4.对“位图”概念的理解以及在动画中导入位图的方法。 5.认识并正确保存Flash动画的源文件。 四、学时安排 每课均为1课时。 第1课春的气息 教学目标 1.认识Macromedia Flash Player播放器;掌握用flash播放器播放flash动画的