

课题:flash动画制作课型:上机
教学目标:课时:1课时了解动画制作中遮罩动画的制作
重点难点:
探照灯效果
教学过程:
1)选择菜单File->New,创建一个新电影。
2)选择菜单Modify->Movie,弹出电影属性对话框,将其中的Width(即工作区宽度)设置成350px,Height(即工作区高度)设置成80px,Background(即背景色)设置成白色,单击OK按钮,关闭对话框。
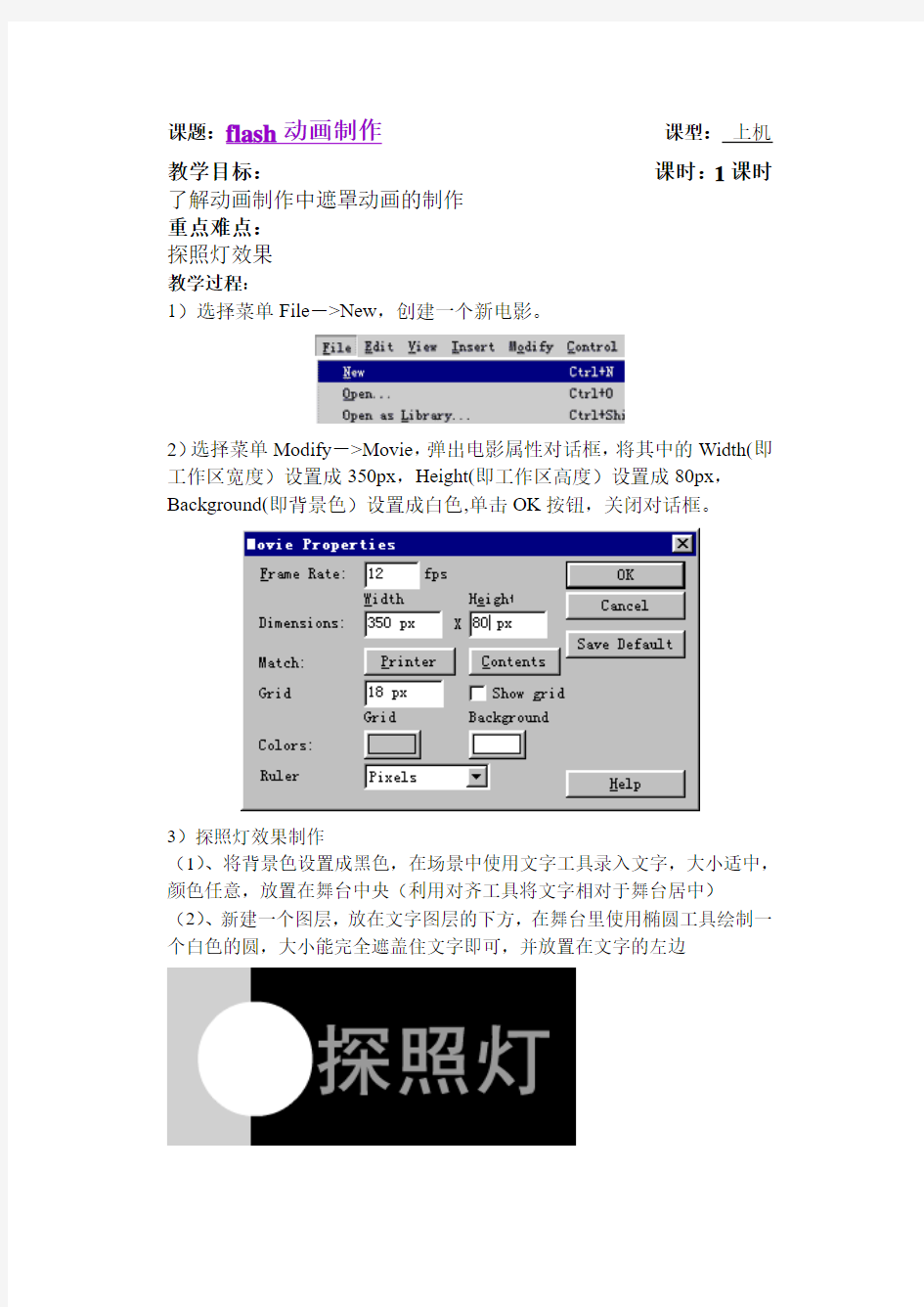
3)探照灯效果制作
(1)、将背景色设置成黑色,在场景中使用文字工具录入文字,大小适中,颜色任意,放置在舞台中央(利用对齐工具将文字相对于舞台居中)(2)、新建一个图层,放在文字图层的下方,在舞台里使用椭圆工具绘制一个白色的圆,大小能完全遮盖住文字即可,并放置在文字的左边
(3)、在圆的图层的30帧处插入关键帧,将圆拖动到文字的右边,选择第一帧,创建动作补间动画
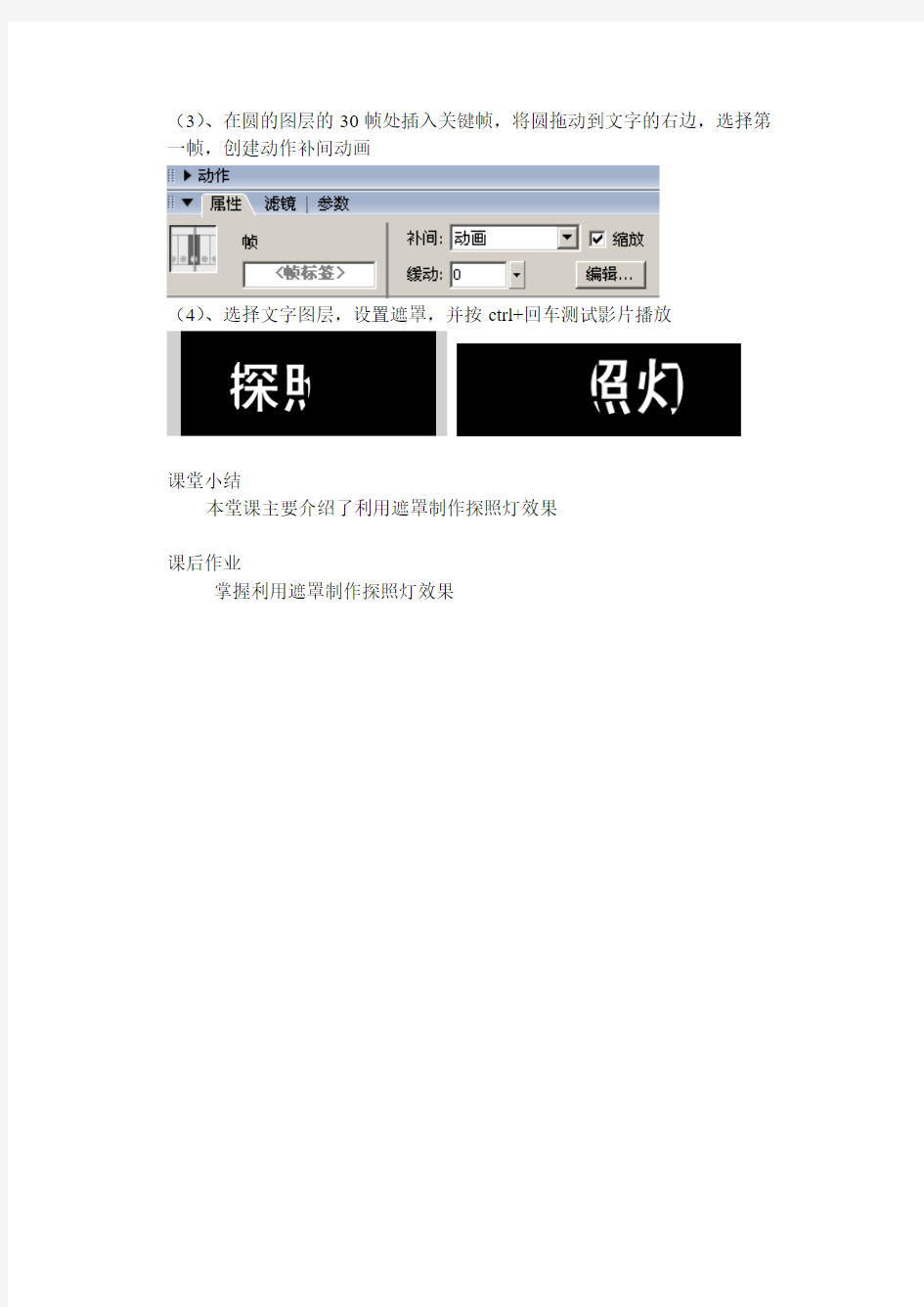
(4)、选择文字图层,设置遮罩,并按ctrl+回车测试影片播放
课堂小结
本堂课主要介绍了利用遮罩制作探照灯效果
课后作业
掌握利用遮罩制作探照灯效果
“FLASH遮罩动画”教学设计 深圳市福田区莲花中学王明河 一、教材分析 本节课以深圳市电教馆主编的《初中信息技术》教学大纳为依据,教学内容是FLASH的“遮罩动画”,主要内容是制作遮罩动画作品。 二、学情分析 学生前面已学习过Flash最基本动画原理,能制作出简单的逐帧动画、动作补间动画及形变动画,并对帧、图层已有了初步认识,但还不能很好理解,还需进行回顾与加深。本课希望通过学生的实践、探究,掌握Flash遮罩动画的制作原理及应用方法,培养学生的想象能力和创新能力,体验完成动画作品的成就感,同时培养学生的自主学习能力和探究学习能力。 三、教学目标 1、知识与技能: (1)掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系; (2)掌握“探照灯”效果、“电影字幕”效果的制作方法; (3)能够灵活运用所学知识,创作有创意的动画作品。 2、过程与方法: (1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解; (2)让学生自主实践,去完成“探照灯”效果、“电影字幕”效果的动画,使学生能够迅速掌握遮罩效果的制作方法; (3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。 3、情感态度与价值观: (1)感受运用Flash动画软件创造作品的乐趣; (2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲。 四、教学重点与难点: 1、教学重点:遮罩的含义和遮罩效果的制作方法。 2、教学难点:理解遮罩与被遮罩的关系。 五、教学方法与教学手段: 讲授法、演示法、分层任务驱动法、自主探究学习法。 六、课时安排:1课时(40分钟) 七、教学准备: 硬件:多媒体网络教室; 软件:教学课件、学习资料。
遮罩层与遮罩动画的制作课堂导学案 【学习目的】 1)进一步理解遮罩的概念; 2)掌握遮罩动画的制作要领; 3)能够恰当运用遮罩层再现生活中一些有趣的情境。 【学习重点】 1)遮罩概念的理解; 2)恰当运用遮罩层再现生活中一些有趣的情境。 【学习难点】 遮罩概念的理解。 【学习方法】 让学生在欣赏-模仿-分析-探究的过程中学会学习。从生活中寻找遮罩“原型”并重现,通过主动探索、发现和体验,实现学以致用。 一、概念复习 除了普通图层、引导层外,还有一种特殊的图层——遮罩层。利用遮罩功能,可以设定显示图像的哪一部分,不显示哪一部分,以便进行一些特殊处理。由此形成的动画,就是遮罩动画。 1.遮罩动画的概念 (1)什么是遮罩 遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建
一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。 (2)遮罩有什么用 在Flash动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在某个图层上单击右键,在弹出菜单中选择【遮罩层】,使命令的左边出现一个小勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
《神奇的遮罩动画》研究课 【课型】新授课 【适用年级】七年级 【设计意图】 Flash动画制作技术性比较强,难于理解,而遮罩动画又是Flash学习的一个难点,作为一节新授课,我尝试解决两个问题,在突破难点的基础上让学生自主探究。Flash动画来源于生活,所以我以“再现生活”为整个学习的主线,让学生从生活中寻找“原型”,尝试利用动画自主探究再现,真正实现知识的触类旁通。 【教学内容分析】 《遮罩动画》是教育部中小学信息技术教材七年级下册的内容。所用工具软件为FlashMX。在此之前,学生已经学习了形状补间动画、移动补间动画和引导动画,尝试用Flash再现了飞机起飞、月亮绕地球旋转、瓢虫爬行等有趣的情境。 【教学对象分析】 本课面向的是七年级的学生,他们对于Flash动画的学习有着浓厚的兴趣,具有较强的竞争意识和探索精神,但分析问题水平有待提升。 【教学目标】 1、知识与技能 1)理解遮罩的概念; 2)掌握遮罩动画的制作要领; 3)能够恰当使用遮罩层再现生活中一些有趣的情境。 2、过程与方法 让学生在欣赏-模仿-分析-探究的过程中学会学习。 3、情感、态度、价值观 1)激发学生的学习兴趣; 2)提升学生自主探究意识。 【教学重点、难点】 教学重点: 1)遮罩概念的理解; 2)恰当使用遮罩层再现生活中一些有趣的情境。 教学难点: 遮罩概念的理解。 【教法分析】 抛锚式教学法:以引导动画知识为基础搭建“脚手架”,借助影片中的望远镜情境设置锚点,引入本课,练习设置以基础练习-巩固练习-进阶挑战层层递进的方式实行。 分层教学法:组织学生根据自身的实际情况完成适合自己的实践探究活动。 【学法分析】 探究性学习:给学生创设一个探究情境——从生活中寻找遮罩“原型”并重现,让他们通过主动探索、发现和体验,实现学以致用。 【教具准备】 网络教室(安装红蜘蛛电子教室软件)、辅助学习网站、课件。 【教学过程】
Flash遮罩动画教案 遮罩动画 教学目标 1、知识与技能 1)理解遮罩的概念; 2)掌握遮罩动画的制作要领; 3)能够恰当运用遮罩层再现生活中一些有趣的情境。 、过程与方法 2 让学生在欣赏-模仿-分析-探究的过程中学会学习。 3、情感、态度、价值观 1)激发学生的学习兴趣; 2)提高学生自主探究意识。 教学重点:1)遮罩概念的理解; 2)恰当运用遮罩层再现生活中一些有趣的情境。 教学难点:遮罩概念的理解。 教法分析 抛锚式教学法:以引导动画知识为基础搭建“脚手架”,借助影片中的望远镜情境设置锚点,引入本课,练 习设置以基础练习-巩固练习-进阶挑战层层递进的方式进行。 分层教学法:组织学生根据自身的实际情况完成适合自己的实践探究活动。学法分析 探究性学习:给学生创设一个探究情境——从生活中寻找遮罩“原型”并重现,让他们通过主动探索、发现
和体验,实现学以致用。 教学过程 一、创设情境,激趣导入 Flash动画可以再现生活中有趣的情境如瓢虫爬行、飞机起飞等。(回顾引导动画知识) 情境创设 电影中望远镜片段欣赏。 设问:如何利用Flash再现望远镜效果。 1、观看电影片断 2、思考如何再现望远镜效果动画来源于生活,也可以再现生活。利用电影中的情境引入,激发学生好奇心 和学习兴趣对比分析理解概念。 (2分钟) 将影片中的望远镜效果和望远镜效果动画进行横向对比,从动画制作的角度思考需要的图层和 各图层运动情况。根据老师演示和讲解思考、领会,理解遮罩概念。将生活中的望远镜效果与动画中的 望远镜效果进行横向对比,引出遮罩概念,有助理解。 样例学习体会要领 (5分钟) 学生演示望远镜图层和背景图层的制作: 1、绘制望远镜元件(两个有填充色的圆形相交);新建风景元件,导入风景图。 2、将默认图层改名为“风景”,拉入风景图元件;新建望远镜图层,拉入望远镜元件,望远镜设置移动动画。 揭开遮罩神秘面纱:
FLASH遮罩动画教学设计 安康育英中等职业学校周开波 课型:新授课 授课年级:中职二年级 课时安排:1课时 教学目标: (1)理解遮罩动画的实现原理; (2)掌握Flash遮罩动画的制作方法; (3)掌握遮罩动画的制作要点 (4)引导学生养成良好的操作习惯和思维习惯,提高学生审美能力和空间想像能力,激发学生自主创意。 (5)感受运用Flash动画软件创造作品的乐趣; (6)体验作品创作成功的喜悦和成就感,激发学习flash的兴趣。 教学重点: (1)遮罩动画的实现原理; (2)遮罩动画的制作过程; 教学难点: 遮罩动画的实现原理; 教学对象分析 学生在之前已经学习过了逐帧动画、补间动画、引导层动画,遮罩动画是flash中需要学习的最后一种动画形式,学生已经对图层、元件、库有了一定的了解,基于本班学生女生多,实践操作的主动性不高和计算机课的特点,周期长、学生易忘、操作性强,在教学中尽量激发学生的发散思维,让学生在渴望中积极探究,自主的学习,并通过分析源文件,从中真正理解其制作过程。学生自我表现力强,尽量给学生多练,多展示的机会。培养学生科学严谨的学习态度和良好的操作习惯,并培养学生热爱自然的情趣。 教学方法与教学手段: 讲授法、演示法、任务驱动法。 教学准备: 硬件:多媒体计算机、投影仪; 软件:教学课件。 教学过程:
板书设计:以课件的形式在大屏幕上播放。 教学后记: 本课题在课前的教学设计中就力争能做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是教师的灌输;在教学过程中,循序渐进,尽量能激发学生求知的热情,学习的兴趣,让学生积极主动地参与到教学活动中来,能在教师的引导下进行有效的探究活动。在实际教学活动中也基本上实现了这种设计,师生之间进行了有效的互动,通过学生的自主探究学习,很好的达成了本节课的教学目标。
遮罩动画的原理与制作(教学设计) -----《FlashMX案例教程》 湖北谷城职教中心蒋红艳 【课题】遮罩动画的原理与制作 【使用教材】《FlashMX案例教程》第二版沈大林沈昕主编电子工业出版社出版 【授课时间】2课时(90分钟) 【课程类型】多媒体讲授+实训课 【教学目的及要求】 1.理解遮罩动画的原理; 2.理解遮罩动画的特点; 3.掌握设置遮罩层的方法; 4.学会根据预期的效果恰当的选择遮罩层与被遮罩层; 5.培养学生动手操作能力和善于思考的习惯,激发他们的创造性思维,使学生在融会 贯通地掌握知识与技能的同时,充分发展自己的创造性能力与创造性人格。 【教学重点】 遮罩图层的设置和遮罩效果的实现方法 【教学难点】 1.遮罩动画形成的原理; 2.确定遮罩层与被遮罩层 【教学方法】 教师教法:展示激趣、分析解惑、演示探究、归纳梳理(把讲授与演示相结合) 学生学法:欣赏激趣、探究顿悟、观看模仿、实践创新(从入门到提高) 【教学准备(教具)】 动画实例、挖孔纸、图片素材、PPt电子教案、多媒体机房 【教学过程】 一、导入新课(5分钟) 展示遮罩动画实例效果,如毛笔写字效果、滚动字幕、放大镜效果、世界杯logo等,让学生了解遮罩动画的应用范围,激发学习兴趣。 二、讲授新课(15分钟) 1.遮罩动画的形成原理(10分钟)
用一张纸遮住一幅画,学生什么也看不见(图1-1);然后把纸上挖一个洞,透个这个洞,就能看到画面的一部分了(图1-2)。 (图1-1)(图1-2)总结遮罩的原理:遮罩就是透过遮挡物来看被挡住的对象。(PPt展示文字) 和现实生活中隔窗观景类似(展示PPt隔窗观景画 面),窗——遮罩,景——被遮住的物体。(图1-3) 再让学生想想,日常生活中,有哪些现象类似遮罩原 理呢? 2.遮罩动画的特点(3分钟) 由遮罩动画的原理总结其特点:遮罩动画至少有两个 图层组成,即遮罩层与被遮罩层,上面的图层是遮罩层, 提供动画效果的形状,下面的图层是被遮罩层,提供动画 效果的内容。(图1-3) 3.设置遮罩层的方法(2分钟) 实例演示设置遮罩的方法,做一个静态遮罩效果。 总结设置遮罩的两种方法(PPt展示文字): 鼠标:右键快捷菜单; 菜单:修改/图层属性 三、实践提高(60分钟) 1.入门任务(遮罩层的基本应用,学生应掌握。) 滚动字幕(师先分析后演示)(15分钟) 师分析:这是一个动态遮罩效果,看见文字在一个矩形框内 由下向上移动。那么根据遮罩动画的特点,遮罩层提供形状,遮 罩层应该放一个矩形;被遮层提供看见的内容,那么被遮层应该 是文字由下向上移动的渐变动画。 师演示,学生实训。 放大镜(师引导生分析生尝试)(15分钟) 师引导生分析:这是一个动态遮罩动画,放大镜(用圆代替) 经过的地方文字被放大。那么遮罩层是什么?(运动的圆即放大镜) 被遮罩层是什么?(放大的文字)原文字怎么显示?(最底层) 学生尝试操作。 2.进阶任务(30分钟)(动画难度加大,部分学生完成效果) 旋转的地球
基于翻转课堂的《遮罩动画》教学设计 【摘要】翻转课堂教学模式作为一种高效的教学组织方式,正被越来越多的教育研究者和教学工作者推广并应用。但在具体应用过程中仍有部分教育工作者对具体的教学环节不甚了解,本文通过《Flash动画设计》课程中的“遮罩动画”一节的教学设计具体介绍基于翻转课堂的教学设计步骤及环节,为广大教学工作者具体实施翻转课堂教学提供参考。 【关键词】翻转课堂;遮罩动画;教学设计 2011年在美国各地兴起的“翻转课堂”教学模式引起了全球的关注,并在许多地方开始实践研究,收到了明显的效果和好评。”翻转课堂”教学模式最初的灵感来源于2006年孟加拉裔美国人萨尔曼?可汗(Salman Khan)利用短教学视频辅导学生学习,目前已发展成为拥有2300多段免费视频课程和5400多万学生的参与的“可汗学院”。这也引起了我国一线教师和教育学者的实践尝试与研究,在基础教育领域和高等教育领域尤为突出。如广东佛山胡铁生老师创建的“微课”资源、“中国大学视频公开课”以及南京大学梁乐明教授的相关研究。遮罩动画是《Flash动画设计》课程中比较具有代表性的教学内容,基本教学内容比较抽象
不利于学生掌握,教学案例的制作难度也较高,需要学生自己动手操作并体验遮罩动画的作用、创建方法和编辑步骤,对学生的要求较高。本次基于翻转课堂的《遮罩动画》教学设计以四个课时为基本教学单元,教学过程在多媒体机房开展,要求教师提前准备各类教学资源,并有机房局域网提供网络支持。现以《遮罩动画》教学设计为例具体介绍基于翻转课堂教学的教学设计。 一、教学内容分析 遮罩动画是《Flash动画设计》课程中的一个重要动画类型,很多效果丰富的动画都是通过遮罩效果来实现的,如探照灯效果、波纹效果、发光效果、转轴效果等等。同时遮罩动画也是本门课程中的一个难点,原理和使用方法都较难理解,在课程教学中应在讲授原理的基础上加强案例教学内容。本次教学的主要内容有: ①遮罩动画的原理; ②探照灯效果制作; ③转动的地球案例制作。 二、学习者分析 经过前一阶段的学习,学生们已经掌握了Flash最基本的动画原理,能制作出简单动作补间动画和形状补间动画,对帧、图层也有了初步了解,但还未形成很好的理解,还需不断加强和巩固。本次课重点通过实践使学生掌握
《遮罩动画》教案 教学目标 知识与技能: 1、使学生理解遮罩动画中遮罩的含义及原理 2、学会遮罩图层的建立和遮罩效果的实现方法 3、能够独立制作遮罩动画 方法与过程: 提问调动学生思维,观察动画原理,再通过实例演示教学,让学生了解制作原理充分发挥自己的创意 情感态度价值观: 1、感受用Flash制作作品的乐趣,激发学生兴趣 2、感受动画制作的奇妙,培养学生的合作、探究精神 教学重点:遮罩的含义以及遮罩效果的制作方法 教学难点:理解遮罩层与被遮罩层之间的关系 计划课时1课时 教学过程 一、导入 播放遮罩动画实例(探照灯、画卷、水中倒影) 二、新授 1、提问 打开探照灯源文件,让学生主要观察遮罩层和被遮罩层回答问题 师:通过观察源文件你发现什么没有? 生:光图层的探照灯经过的地方文字亮图层的内容显示,其余部分不显示! 师:回答的很好!这就是我们这节课要讲的动画效果---遮罩动画 2、遮罩的原理: 遮罩层好比黑夜中的一支手电筒,照在哪儿(指被遮罩层)哪儿就显现。遮罩层决定形状,被遮罩层决定显示的内容! 遮罩层与被遮罩层: (1)遮罩层:图形 (2)被遮罩层:被挡住的图片或文字(最终看到的内容) 3、实例制作---探照灯效果【演示】 (1)运行Flash,设置文档属性,背景黑色 (2)把图层1命名为“文字亮”图层,在第1帧键入静态文本“欢迎学习遮罩动画”,文本颜色白色,并拷贝 (3)新建图层“文字暗”,单击右键【粘贴到当前位置】命令,把欢迎学习遮罩动画粘贴到原来位置。并改变文本颜色为深灰 (4)新建一个图形元件,命名为“光”。在编辑区里面画一个放射状填充的圆形 (5)返回到场景1,新建图层“遮罩”层。把“光”图形元件拖动到第1帧,调整其在场景中的位置 (6)在“遮罩”图层的第70帧插入关键帧,并调整场景中“光”图形元件的位置。 (7)创建移动渐变动画。并把“遮罩”图层移动到“文字亮”图层的下面,
第五课制作遮罩动画 Flash中的普通层是透明的,普通层叠在一起不会互相遮罩。与普通层相对应的层是“遮罩层”,“遮罩层”是不透明的,只有有图像或文字的地方才是透明的。利用遮罩层,可以制作一些特殊的动画效果。 一、探照灯效果 【例2-5.1】制作一个动画,产生文字在探照灯照射下逐步显示出来的效果。 分析:在普通层上放入文字,再建遮罩图层,遮罩图层上画一个圆。遮罩图层中的圆移动时,它下面的文字就随着显示出来了,就像探照灯将文字照出来了一样。 【操作步骤】 第一步:新建一个动画文件,将第一个图层的名字改为“文字”。 第二步:单击菜单【修改】 【文档】,设置背景色为黑色。在“文字”层的第1帧输入“欢迎光临”;在第15帧处插入帧,将第一帧延伸至第15帧。见图2-5.1。 图2-5.1 文字层 第三步:新建图形元件“圆”。见图2-5.2。
图2-5.2 图形元件“圆” 第四步:新建图层“灯”。将元件“圆”拖入第1帧的舞台左边,遮住左边的文字;在第15帧处插入关键帧,将“圆”实例移至舞台右边,遮住右边的文字;打开帧属性面板,在第1帧创建“运动补间动画”。 图2-5.3 “灯”图层动作补间动画 第五步:在“灯”图层上单击鼠标右键,选择“遮罩层”,如图2-5.4所示。 图2-5.4 遮罩层
测试影片,效果如何? 【试一试】 制作一个广告字幕效果的动画,要求文字从左到右逐步显示出来。 提示:遮罩层静止,对文字层中的文字元件作“动作补间动画”。 二、望远镜效果 【例2-5.2】运用遮罩层制作一个具有望远镜效果的Flash动画。见图2-5.5。 图2-5.5 遮罩效果 【操作步骤】 第一步:新建“风景”图形元件,导入风景图片;新建“望远镜”图形元件,画两个相交圆作为望远镜。 第二步:将元件“风景”拖入图层1的第1帧,调整到和舞台一样大小,与舞台对齐,插入静止帧至第45帧。见图2-5.6 第三步:将元件“望远镜”拖入图层2的第1帧;在第25帧插入关键帧,移动望远镜的位置。在第1帧创建“运功动画补间”。 第四步:将图层2设置为“遮罩层”。
flash教案遮罩动画 课题遮罩动画课型讲授 2 授课日期授课时数 理解并掌握遮罩层的原理教学目标掌握利用遮罩层创建遮罩动画 遮罩层的原理教学教学重点遮罩层的原理遮罩动画的创建方法难点 学情分析遮罩层的原理的理解,是本课的关键,决定了能否创造出遮 罩动画,因此一定要让学生搞清楚 遮罩动画 导入 一、遮罩层的概念 二、制作简单的遮罩效果 三、制作动画:淡入淡出板任务1分析书 1. 设置被遮罩层设 2. 设置遮罩层计 3. 设置遮罩关系 任务2:彩虹文字 学生练习 总结 教学学生能理解遮罩动画的原理并创造简单的遮罩动画 后记 教学内容学生活动 遮罩动画 导入: 播放一个遮罩动画,引入本课任务1:淡入淡出任务分析:制作“淡入淡出”动画:1.文字自下而上逐渐出现
而后消失 2.淡入淡出 该效果是用遮罩层制作的 一、遮罩层的概念 将左图的遮遮罩层:起遮罩效果 罩原理在讲被遮罩层:被遮罩的层 解后迅速提遮罩 问,看学生遮罩层被遮罩层 的理解能力难点 及听课效果又是 如何?重点内内容容不显示显示且只显示遮罩层内容所覆盖的部 分 二、制作简单的遮罩效果 通过简单制作让学生理解遮罩的原理 学生练习 三、制作动画:淡入淡出 1. 设置舞台 500*200像素 4帧/秒 2. 设置被遮罩层:画一与舞台大小相同的线型渐变矩形填充区域完全覆盖舞台 教学内容学生活动 3设置遮罩层:创建一运动渐变,并调整其中始帧、结 束帧位置 4设置遮罩关系主要教法:教师演示讲解一遍,再迅速师范操作一遍,然后学生练习任务2:彩虹文字
采用上面的教学方法 让学生观本例与上例的区别察区别淡入淡出:遮罩层内容运动,被遮罩层内容不动 彩虹文字:遮罩层内容不动,被遮罩层内容运动 练习制作 简单小结:再次总结遮罩的原理
微课解说词 一、引入 同学们,之前,我们学过怎样制作形状渐变和运动补间动画,知道了,动画产生的原因是对象的形状、大小、颜色、位置或者透明度发生了改变。 二、案例分析,提出问题 今天还是先请大家欣赏一组动画。 在这组动画中,大家发现:字是慢慢的展开;地球在不断的旋转。也就是对象本身内容在发生改变。这种动画,单独的运用之前学过的形状渐变和运动补间是做不出来的,其实它们都运用了遮罩。什么是遮罩呢?如何应用遮罩来制作动画?是这节课所要解决的问题。 接下来,我们先通过演示来了解遮罩和它的原理。 三、遮罩的原理 打开FLASH软件 1、在图层1中导入一张图片。 (1)选择文件→导入→导入到舞台。 (2)调整图片的大小,使它跟舞台一样大。 选择相对于舞台,水平中齐,垂直中齐,匹配宽和高。 2、在图层2中绘制一个椭圆 (1)新建图层, (2)绘制一个椭圆,填充颜色可以任意设置,现在我们选择为红色。 大家可以看到,在图层为一般图层情况下:上面的图层内容会遮挡住下面的图层内容,被遮挡的下面图层的内容就看不到了。图层1的图片,有一部分就图层2的椭圆遮挡了,没有显现出来。 那我们将图层2和图层1的改变为遮罩和被遮罩,结果,又会怎么样呢? 我们现在来改变一下看看。 在图层2中,右击,选择遮罩层,这时候你们就会发现,图层的标识发生了改变,同时图层也被锁定了。 再看看舞台,大家可以看到,图层1中的图片,被图层2的椭圆遮挡的地方,显现出来了,没有被遮挡的不见了。
所以,遮罩层与一般图层产生的情况恰恰相反:遮挡的地方就会被看见,没有遮挡的地方就看不见了。下面,让我们来仔细分析一下。 遮罩原理分析: 遮罩需要两个图层,上面的图层为遮罩层,下面的图层为被遮罩层。遮罩层就好比手电筒,被遮罩层就好比黑夜中景物。电筒光照到的地方就会被看见,没有被光照到的地方就看不见。 同时也可以看出,遮罩层决定显示的轮廓形状,被遮罩层是所显示的内容。 现在我们已经弄清了遮罩及其原理。刚才看到只是静止的画面,我们可不可以让它动起来呢?刚才讲了,遮罩层就好比手电筒,被遮罩层就好比黑夜中景物。很显然,想让遮罩产生动感,无非就是两种情况:要么是手电筒动,要么是被照的物体动。也就是说,遮罩层或者被遮罩层运动就会产生庶罩动画。 我们先试一下第一种情况:遮罩层运动的遮罩动画,也就是在图层2做一个动作补间动画,让图层2的椭圆动起来。怎么做?大家还记得吗? (1)将两图层解锁进行编辑。 (2)在图层2的某一帧(就在第30帧吧)插入关键帧。 (3)右击创建补间动画。 (4)选中最后关键帧中的椭圆,将椭圆移动到某一位置。 (5)在图层1中插入普通帧,延长显示时间和图层2相同。 大家看看动画效果。 第二种情况制作和第一种相同,所不同的是,被遮罩层运动,而遮罩层不动。 (1)取消遮罩层运动。在图层2的最后一帧中清除关键帧,并且删除补间; (2)在图层1相应的帧,插入关键帧; (3)同样是创建补间动画; (4)将图片移动到行当的位置。 大家看看动画效果。 小结: 好,那么我们回忆一下遮罩原理。1、遮罩是由两个图层组成,上面的图层是遮罩层,下面的图层是被罩层;2、遮罩层决定所看到的图层形状;3、被遮罩
遮罩动画 一、教学内容分析 遮罩动画是高中选修教材《多媒体技术应用》(教育科学出版社)第四章第三节“计算机动画制作”的一部分。教材只是对遮罩动画做了简单的介绍,在学业水平考试中也并不涉及遮罩动画,但遮罩动画却是Flash中一个很重要的动画类型。很多效果丰富的动画都是通过遮罩动画来完成的。因此,我单独安排一课时来介绍遮罩动画,让学生们感受它的魅力。 二、学情分析 本节课的教学对象是高二的学生,在初中阶段,学生对Flash的基础知识及补间动画已有初步接触。再加上前几节课对补间动画、引导动画的学习,学生已经可以制作简单的Flash动画,并对简单的Flash动画具备分析能力。 三、教学目标 1、知识与技能:理解遮罩层的特点及遮罩动画原理。 理解遮罩层与被遮罩层的关系。 2、过程与方法:能够通过分析动画实例,获取制作思路。 3、情感态度与价值观:激发学生对Flash动画的兴趣,保持对信息技术学习的积极 性;培养学生交流意识。 四、教学重、难点 (1)教学重点:遮罩原理、遮罩效果的制作方法 (2)教学难点:遮罩效果的制作方法、动画实例的分析 五、教学方法 1、启发式教学法:主要用在遮罩原理的讲解环节。引导学生做实验,看效果,然后再启发学生总结遮罩原理。 2、合作交流学习法:主要用在遮罩效果分析、作品制作环节。教师也要积极参与到合作交流过程中,不能只做观察者。 设计意图:强化学生主体地位,让学生主动建构知识结构。优化教师主导地位,发挥教师组织、引导作用。 六、课前准备 纸质导学案,内容包括学习目标、知识回顾(补间动画)、学习向导、自主评价量规。
七、教学过程 环节一:欣赏动画,激发学习动机 【展示一个遮罩动画作品:以宫崎骏动漫为主题的动感相框。】 观看效果动感相框效果结合动漫大师宫崎骏先生的动画作品,吸引学生的注意力,激发学生参与、创作的热情。教师要注意引导学生建立形象直观的感受:该动画是透过“窗口”看下一层的内容,引出遮罩概念。 环节二:初识遮罩动画——探照灯效果(此案例来自网络) 观看效果【探照灯效果是最常见的遮罩效果,操作起来也非常简单,通过这一实例的练习,使学生们对抽象的“遮罩”有一个具体、清晰的认识。】 学习过程: 1、静态遮罩效果:引导学生做实验,看效果,然后再启发学生总结遮罩层与被遮罩
神奇的遮罩动画
教学流程图
教学过程教学环 节与时教师行为学生行为间分配 请全体学生参与玩游戏《过目不忘》第一关 请学生分享游戏心得 总结:游戏有方法,学习也要有正确方法。设计意图 不忘游戏 激趣导入4f 根据老师 说出的水 果名称回 答此水果 所在位置 活跃气氛, 让学生都参 与进来,调 动积极性, 寓教于乐 一个学生 上台参与 玩游戏, 根据老师 说出的水 果名称回 答此水果 所在位 置,其他 同学在台 下观看并 一起来玩 第一关 游戏ffiWJ: 在方框中会依次出现不同的水果请记 住它们出现的位■ 一人任童说岀其中的…种水JR名称 另一人请准确说岀该水果所在的位負 请一个学生上台参与玩游戏《过目不忘》第二关
问:在小游戏中有一个水果依次出现的动画让我 们再来回顾一下! 播放动画效果 问:这个动画怎么制作出来的呢? 出示素材图 因此,遮罩层决泄了最终的显示区域 而被遮罩层决左最终显示的内容 问:在本例中,被遮罩层和遮罩层应放巻什么? 引导回答: 遮罩层放宜矩形 被遮罩层放置水果图片 2?演示操作:制作静态遮罩效果 学生思考 回答 通过提问让 学生主动思 考,由问题 引课 遮罩 原理 大揭 秘 10' 教师引导:如果能有一种动画效果可以按照指左 的区域显示,苴它区域不显示就好了!如先显示第一 个水果,再显示第二个水果,再显示第三个水果,再 显示第四个水 果。 遮罩动画就可以实现这种效果! 出示课题一一遮罩动画 1 ?介绍遮罩动画 遮罩动画由遮罩层和被遮罩层构成 上而图层是遮罩层,下而图层是被遮罩层 这两个图层中只有相重叠的地方才会被显示 内容 是透过is 罩层的 形 找舌到被迟罩层的内容?从而 实现的显示 学生认真 学习遮罩 动画构成 遮罩动画比 较抽象,通 过图片将遮 罩动画形象 化,利于学 生理解 学生思考 回答 学生主动思 考回答,明 确概念
闽教版《信息技术》八年级下册之活动四(部分内容) 创建遮罩动画 ——公开课 ***** ●教学目标 (1)掌握遮罩动画的基本原理; (2)理解遮罩层与被遮罩层之间的关系; (3)学会探照灯制作。 ●教学重点和难点 (1)教学重点:遮罩层的作用和遮罩动画的创建方法。 (2)教学难点:运用基本原理,制作遮罩动画。 ●教学方法 (1)讲授法;(2)观察法;(3)演示法;(4)任务驱动法。 ●教学过程 设置情境、导入新课 同学们,我们已经学习了Flash四种动画类型,第一种是逐帧动画;第二种是形状补间动画;第三种是动作补间动画;第四种是路径动画。今天我们要来学习最后一种类型动画——即遮罩动画。那么这类动画会有什么与从不同的效果吗? 1.展示动画作品,探照灯,霓虹灯效果、放大镜等,组织学生观察动画。 2.提问那么要如何创建遮罩动画呢?首先学习创建遮罩动画的基本原理。 3、分析图片。“遮罩层中的对象(即圆形)在播放时是看不见了,而被遮罩层上的对象(即文字)只能透过遮罩层中的对象(即圆形)才能被看见。”这就是创建遮罩动画的基本原理,又叫遮罩层原理。创建遮罩动画是通过创建遮罩层来实现的。又叫遮罩层原理。设问要如何创建遮罩层? 4、讲解创建方法。其实,遮罩层是由普通图层转化而来的。只要选择某个图层单击右键,在弹出的快捷菜单中选中[遮罩层],那么该图层就会变成“遮罩层”。系统会自动把遮罩层下面的那个图层关联为“被遮罩层”。 5、提醒注意事项: 第一点是遮罩层与被遮罩层的不同作用及层次关系
两类图层的不同作用:遮罩层决定视窗形状(可以任意形状,如圆形、不规则图形等);被遮罩层决定显示内容(如文字、图形等)。 两类图层的层次关系:遮罩层必须放在被遮罩图层之上,而且只能一个,被遮罩层可以多个。[如何创建多个被遮罩层呢?只需将图层拖到遮罩层下面即可] 第二点是构成遮罩层与被遮罩层的主要元素 两类图片的主要元素都可以是:文字、图形、位图、按钮、影片剪辑,唯一差别的是被遮罩层可以使用线条,而遮罩层不能直接使用线条,若要用到线条,必须“将线条转化为填充”。 第三点是遮罩层与被遮罩层可以使用的动画形式 在遮罩层、被遮罩层中可以分别或同时使用:逐帧动画、形状补间动画、动作补间动画、路径动画。 演示讲解、制作范例 1.边操作边讲解“探照灯效果”遮罩动画。 新建两个图层,并分别命名为:“文字”层和“光束”层 新建两上元件,并分别命名为:“文字”元件和“光束”元件。 将“文字”元件拖到“文字”层中的舞台上,在第40帧插入帧。 将“光束”元件拖到“光束”图中的舞台上,并调整大小与位置,置其于“文字”左端。在“光束”图层的第40帧插入关键帧,把“光束”元件移到文字的右端,在第1帧和第40帧创建动作补间动画。右键“光束”图层,勾选“遮罩层”选项。测试并保存动画。 任务探究、上机实践 1.布置任务:并制作霓虹灯效果的文字。 2.巡视全班,观察学生的操作过程和学习情况,总结出学生操作中存在的常见问题,及时点评。
Flash 遮罩动画教案 遮罩动画 教学目标 1、知识与技能 1)理解遮罩的概念 ; 2)掌握遮罩动画的制作要领 ; 3)能够恰当运用遮罩层再现生活中一些有趣的情境。、 过程与方法 2 让学生在欣赏 - 模仿 - 分析 - 探究的过程中学会学习。 3、情感、态度、价值观 1)激发学生的学习兴趣 ; 2)提高学生自主探究意识。 教学重点 :1) 遮罩概念的理解 ; 2)恰当运用遮罩层再现生活中一些有趣的情境。 教学难点 : 遮罩概念的理解。 教法分析 抛锚式教学法 : 以引导动画知识为基础搭建“脚手架”,借助影片中的望远镜 情境设置锚点,引入本课,练 习设置以基础练习 - 巩固练习 - 进阶挑战层层递进的方式进行。 分层教学法 : 组织学生根据自身的实际情况完成适合自己的实践探究活动。学法分析 探究性学习 : 给学生创设一个探究情境——从生活中寻找遮罩“原型”并重 现,让他们通过主动探索、发现
和体验,实现学以致用。 教学过程 一、创设情境,激趣导入 Flash 动画可以再现生活中有趣的情境如瓢虫爬行、飞机起飞等。( 回顾引导动画知识 ) 情境创设 电影中望远镜片段欣赏。 设问 : 如何利用 Flash 再现望远镜效果。 1、观看电影片断 2、思考如何再现望远镜效果动画来源于生活,也可以再现生活。利用电影中 的情境引入,激发学生好奇心 和学习兴趣对比分析理解概念。 (2 分钟 ) 将影片中的望远镜效果和望远镜效果动画进行横向对比,从动画制作 的角度思考需要的图层和 各图层运动情况。根据老师演示和讲解思考、领会,理解遮罩概念。将生活中的望远镜效果与动画中的 望远镜效果进行横向对比,引出遮罩概念,有助理解。 样例学习体会要领 (5 分钟 ) 学生演示望远镜图层和背景图层的制作: 1、绘制望远镜元件 ( 两个有填充色的圆形相交); 新建风景元件,导入风景图。 2、将默认图层改名为“风景”,拉入风景图元件; 新建望远镜图层,拉入望远镜元件,望远镜设置移动动画。 揭开遮罩神秘面纱 :
教材分析 本节课以山西经济出版社的《信息技术》教学内容为依据拓展开来讲授的。本节课的教学内容是flash的“遮罩动画制作”。作为拓展课,着重于学生对遮罩动画的原理理解以及制作简单的遮罩效果动画,进一步提升学生动画制作技能水平。 学情分析 由于新教材上没有专门安排遮罩动画的这一章节,但是学生前面已学习过的基本动画又不能满足学生的认知拓展需要,学生在掌握简单的逐帧动画、动作补间以及形状补间之后,渴望掌握更深的操作技能,本课学生通过学习flash遮罩动画的制作原理及基本应用,培养学生深入学习flash的兴趣以及动手探究实践的学习能力。 教学目标 1.知识与技能 (1)掌握遮罩动画的基本原理; (2)理解遮罩层与被遮罩层之间的关系; (3)利用遮罩知识,学会探照灯、动感文字效果动画的制作; 2.过程与方法 (1)通过分析遮罩实例,掌握遮罩制作的三步骤,加深对遮罩原理的理解; (2)通过制作遮罩实例,提高学生灵活运用遮罩效果的应变能力; 3.情感态度与价值观 (1)培养学生深入学习flash的兴趣,体验作品创作成功的喜悦和成就感; (2)通过知识点的迁移,培养学生创新精神和应变能力; 教学重点与难点 1.教学重点 遮罩的原理和遮罩效果的制作三步骤方法。 2.教学难点 理解遮罩与被遮罩层的关系。
教法、学法 讲授法、演示法、分层任务驱动法、自主探究学习法。 教学准备 多媒体网络教室,遮罩动画案例 课时安排 安排1课时。 教学过程 一、实例导入 展示动画片《猫和老鼠》中的灯塔在夜晚照来照去的影片片段,同时展示几个有遮罩动画效果的实例,导入本节课的内容:flash遮罩动画。 学生欣赏作品,激发学习兴趣,明确本节课目标 设计意图:通过展示丰富的遮罩实例,激发学生的学习兴趣,引导学生思考,导出本课教学内容。 二、探究新知 1.实例分析 以“探照灯效果”为例,通过网络教学软件展示源文件时间轴面板,帮助学生共同分析动画的构成。 提问: a.有几个图层? 两个,一层放的是背景,一层放的是图形(圆) b.“圆”图层中是什么动画类型?(动作补间动画) 学生仔细观察、积极思考并回答问题 设计意图:通过提问,帮助学生复习前面所学知识点(图层、动作补间动画的特点)
霞浦九中2014-2015学年信息技术学科教学设计 教学目标 课题 知识与技能 过程与方法 情感态度 与价值观 教学重点 教学难点 闽教版《信息技术》八年级下册 任务二之活动主题二教师张仁慧教学模式多媒体教学“制作闪闪的红星”flash动画 掌握flash软件中制作红星闪闪的相关应用工具 能使用flash软件的基本工具,制作红星闪闪遮罩动画 案例选择具有教育意义,易激发学生的学习兴趣 闪光的制作中应用遮罩知识点 元件的组合中应用基础知识点 教学手段 教法与学法 板书设计 演示法、讲授法 案例教学法、任务驱动、分析、演示、讲解、练习 一、分析动画 二、教师演示讲解 三、学生练习 四、教师点评学生作品 五、小结 教学内容 授课时数 授课班级 教师活动及 设计意图 1 八年级 学生活动及 设计意图清查学生人数 教 学 展示“闪闪的红星”动画,引入 本课任务:(如图所示) 制作《闪闪的红星》动画 一、分析动画 导入新课 激发学生浓 厚的学习兴 趣,提高学生 对作品的鉴 赏能力,整体 学生欣赏动 画作品。体 验flash的 魅力,以及 flash技术的 1、动画构成:(引导学生观赏、感知能力。让 分析、讨论得出结果)学生思考动 神奇。 过 程 背景:蓝绿色画是如何做 动画元素:红五角星、闪闪光芒出来的? “闪闪的红星”主动画:闪光元件影片剪辑 2、“闪光元件”主动画影片剪辑的构成:引导学生欣 若干条光线(图形元件)构成,闪光线(动态,流光溢赏和分析引 彩),又是怎么产生的?(用闪光线遮罩“流光溢彩”圆,即导 闪光线是用遮罩方法制作的影片剪辑)。“流光溢彩”圆又 是怎样来的?(线条转化为形状制作的影片剪辑) 教师总结动画构成(5个组件角色): “背景”蓝绿色 “五角红星”主动画图形元件
《遮罩动画》教案设计 江川职中陈冬艳一、教学设计指导思想 本节课以“项目教学法”为主要思想。在项目教学中,学习过程成为一个人人参与的创造实践活动,注重的不是最终的结果,而是完成项目的过程。学生在项目实践过程中,理解和把握课程要求的知识和技能,培养分析问题和解决问题的思想和方法。学生在教师的指导下亲自处理一个项目的全过程,在这一过程中学习掌握教学计划内的教学内容。学生全部或部分独立组织、安排学习行为,解决在处理项目中遇到的困难,提高了学生的兴趣,自然能调动学习的积极性。因此“项目教学法”是一种典型的以学生为中心的教学方法。 本节课的设计思想是:从知识、情感两个方面对学生进行知识传授和能力培养,运用循序渐进的任务驱动教学方法,使学生处于“探究”状态,激活学生思维和情感,重在培养学生自信心及合作意识。 二、教材分析 本节课选用的教学内容是中等职业学校计算机系列教材《动画设计与制作——FLASH 8》项目五的内容。在学习本节课之前,学生已经掌握了FLASH中动作补间动画、形状补间动画及引导层动画,FLASH所提供的遮罩动画,可以产生丰富多彩的效果,例如:水中倒影效果、卷轴画、烟花等等。因此,掌握本节内容可以做出许多生动有趣的动画。 遮罩层和引导层一样,是FLASH中的特殊图层,灵活地将遮罩动画与其他FLASH技术配合使用,可以使作品更丰富、更精彩。 三、学情分析 本节课的教学对象是计28班的全体同学,该班学生为高二年级上学期,他们想象力丰富,好奇心强,同时又有了一定的自学能力和动手能力。学生通过前面的学习已经熟悉Flash的界面,动画原理、帧的基本概念,熟悉并进行了工具箱的一些操作,大部分学生会创建补间动画、创建引导层动画,能够从外部导入文件到库,本节在补间动画及引导层动画的基础上深入学习。 四、学习目标 ◆知识目标 1、理解遮罩动画产生的原理; 2、理解遮罩层与被遮罩层的概念。 3、掌握使用遮罩原理制作动画的方法和技巧。 ◆能力目标 能够运用所学制作动画技巧,创作动画作品
最新整理小学信息技术教案《flash遮罩动画》教案《flash遮罩动画》教案 教材分析 本节课以山西经济出版社的《信息技术》教学内容为依据拓展开来讲授的。本节课的教学内容是flash的“遮罩动画制作”。作为拓展课,着重于学生对遮罩动画的原理理解以及制作简单的遮罩效果动画,进一步提升学生动画制作技能水平。 学情分析 由于新教材上没有专门安排遮罩动画的这一章节,但是学生前面已学习过的基本动画又不能满足学生的认知拓展需要,学生在掌握简单的逐帧动画、动作补间以及形状补间之后,渴望掌握更深的操作技能,本课学生通过学习flash遮罩动画的制作原理及基本应用,培养学生深入学习flash的兴趣以及动手探究实践的学习能力。 教学目标 1.知识与技能 (1)掌握遮罩动画的基本原理; (2)理解遮罩层与被遮罩层之间的关系; (3)利用遮罩知识,学会探照灯、动感文字效果动画的制作; 2.过程与方法 (1)通过分析遮罩实例,掌握遮罩制作的三步骤,加深对遮罩原理的理解; (2)通过制作遮罩实例,提高学生灵活运用遮罩效果的应变能力; 3.情感态度与价值观 (1)培养学生深入学习flash的兴趣,体验作品创作成功的喜悦和成就感;
(2)通过知识点的迁移,培养学生创新精神和应变能力; 教学重点与难点 1.教学重点 遮罩的原理和遮罩效果的制作三步骤方法。 2.教学难点 理解遮罩与被遮罩层的关系。 教法、学法 讲授法、演示法、分层任务驱动法、自主探究学习法。 教学准备 多媒体网络教室,遮罩动画案例 课时安排 安排1课时。 教学过程 一、实例导入 展示动画片《猫和老鼠》中的灯塔在夜晚照来照去的影片片段,同时展示几个有遮罩动画效果的实例,导入本节课的内容:flash遮罩动画。 学生欣赏作品,激发学习兴趣,明确本节课目标 设计意图:通过展示丰富的遮罩实例,激发学生的学习兴趣,引导学生思考,导出本课教学内容。 二、探究新知 1.实例分析 以“探照灯效果”为例,通过网络教学软件展示源文件时间轴面板,帮助学生共同分析动画的构成。
Flash 8 遮罩动画详解及实例 在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。 那么,“遮罩”如何能产生这些效果呢? 在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。 在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。 1.遮罩动画的概念 (1)什么是遮罩 “遮罩”,顾名思义就是遮挡住下面的对象。 在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层 1
图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。 图3-5-1 多层遮罩动画 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。 (3)遮罩中可以使用的动画形式 可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。 3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。不能用一个遮罩层试图遮蔽另一个遮罩层。遮罩可以应用在gif动画上。在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。在被遮罩层中不能放置动态文本。实例:红星闪闪 2