Android自定义适配器的编写
- 格式:doc
- 大小:200.50 KB
- 文档页数:15

《Android移动应用开发》实验指导书课程代码:总课时数:适用专业:院(系)名称:实验一深入理解Activity目标(1)掌握Activity的开发、配置和使用。
(2)掌握Intent的几种常用的属性。
(3)Android系统内置Intent的使用。
(4)了解Activity的生命周期实验软、硬件环境硬件:PC电脑一台;配置:winxp或win7系统,内存大于4G,硬盘250G及以上JDK1.7 、Eclipse、ADT、Android SDK实验主要技术基础(1)活动是Android的四大组件之一,它是一种可以包含用户界面的组件,主要用于和用户进行交互。
(2)Intent是Android程序中各组件之间进行交互的一种重要方式,它不仅可以指明当前组件想要执行的动作,还可以在不同组件之间传递数据。
任务1、请在AndroidManifest.xml文件中配置SecondActivity:配置Intent的Action属性为com.sise.intent.action.JHY_ACTION;配置Category属性为com.sise.intent.category.JHY_CATEGORY。
通过隐式Intent的使用从FirstActivity启动SecondActivity,编写代码,运行程序,预期效果如下所示。
图1 程序运行初始化界面图2 点击图1中的按钮后的运行结果2、请使用显式Intent启动SecondActivity,并使用Intent从FirstActiv传递数据到SecondActivity。
编写代码,运行程序,预期效果如下所示。
图1 程序运行初始化界面图2 点击图1中的按钮后的运行结果3、使用Intent传递数据从SecondActivity返回数据到FirstActivity中去。
编写代码,运行程序,预期效果如下所示。
图1 程序运行初始化界面图2 点击图1按钮运行结果图3 点击图2按钮运行结果实验方法与步骤(1)创建活动Activity是Android系统提供的一个活动基类所有的活动都必须直接或间接继承此类才能拥有活动的特性。

androidstudio中adapter的作用Adapter在Android Studio中扮演着重要的角色,它是连接数据源和显示数据的桥梁。
Adapter负责将数据转换为视图,以便在RecyclerView、ListView等UI组件中进行显示。
本文将详细介绍Adapter的作用和使用方法。
Adapter在Android开发中扮演了重要的角色。
它的主要作用如下:1. 数据源与视图之间的桥梁:Adapter负责将数据源中的数据转换为可以在UI组件中显示的视图。
它处理数据的加载和显示过程,将数据与UI组件分离,提高了代码的可维护性和可复用性。
2. 控制列表项的生成和回收:Adapter通过重写getItemCount(方法,指定列表项的数量。
同时,还需要重写onCreateViewHolder(方法和onBindViewHolder(方法,分别负责创建列表项的视图和绑定数据到视图上。
Adapter还会进行列表项视图的回收和复用,提高了列表的性能。
3. 支持分页加载和懒加载:Adapter可以通过分页加载的方式实现大数据集的显示。
只有当用户滑动到列表的末尾时,Adapter才会加载更多的数据。
这种方式可以减少内存的占用,提高了应用的性能。
4. 支持多种视图类型:Adapter可以实现多种视图类型的显示,提高了应用的灵活性。
可以根据数据源中的不同数据类型,在Adapter中根据需要定义多个ViewHolder和布局文件,并在getItemViewType(方法中指定不同的视图类型。
二、Adapter的使用方法在Android Studio中使用Adapter的步骤如下:1. 继承RecyclerView.Adapter或BaseAdapter类:根据使用的UI组件,需要继承RecyclerView.Adapter或BaseAdapter类来实现自定义的Adapter。
RecyclerView.Adapter用于RecyclerView,BaseAdapter用于ListView等其他UI组件。

android代码规范一、命名规范1.1包命名采用反域名命名规则,全部使用小写字母。
一级包名为com,二级包名为xx(可以是公司名),三级包名根据应用进行命名,四级包名为模块名或层级名。
1.2类命名类名是个名词,采用大小写混合的方式,每个单词的首字母大写。
尽量使类名简洁而富于描述。
使用完整单词,或约定成俗并且使用广泛的缩写词。
继承自系统组件类的命名,后缀必须明确表示出系统组件的类别,Activity类后缀使用Activity,Service类后缀使用Service,BroadcaseReceive类后缀使用Receiver,ContentProvider使用Provider。
1.3接口命名命名规则与类一样采用大驼峰命名法,多以able或ible结尾,如interface Runn able,interface Access ible。
1.4方法命名方法名是一个动词或者动名词结构,采用大小写混合的方式,第一个单词的首字母小写,其后单词的首字母大写,即驼峰命名规则。
以它做什么来命名,而不是以它怎样做命名。
1.5变量命名方式非 public 的、非 static 的全局变量字段名称以 m 开头,其它字段以小写字母开头。
第一个单词的首字母小写,其后单词的首字母大写。
变量名不应以下划线或美元符号开头,尽管这在语法上是允许的。
变量名的选用应该易于记忆,即能够指出其用途。
尽量避免单个字符的变量名,除非是一次性的临时变量。
常用的变量英文单词缩写:1.6常量命名只能包含字母和“_”,字母全部大写,单词之间用“_”隔开,例如:static final int MIN_WIDTH =4;static final int MAX_WIDTH =999;static final int GET_THE_CPU =1;1.7资源文件全部小写,采用下划线命名法,加前缀区分命名模式:activity名称_逻辑名称/common_逻辑名称如果有多种形态如按钮等除外如btn_xx.xml(selector)1.8资源布局文件命名layout中使用的所有资源(如drawable,style等)命名必须以全部单词小写,单词间以下划线分割,并且尽可能的使用名词或名词组,即使用模块名_用途来命名。

setadapter用法
setAdapter是ListView和RecyclerView中常用的方法,用于设置适配器,将数据和界面进行绑定。
ListView中的setAdapter用法:
1. 创建一个适配器对象,继承BaseAdapter,并实现其中的四个方法:getCount、getItem、getItemId、getView。
2. 在Activity中实例化ListView,并调用setAdapter方法,将适配器对象传入。
3. 在适配器的getView方法中,将数据绑定到布局中。
RecyclerView中的setAdapter用法:
1. 创建一个适配器对象,继承RecyclerView.Adapter,并实现其中的三个方法:onCreateViewHolder、onBindViewHolder、getItemCount。
2. 在Activity中实例化RecyclerView,并调用setAdapter方法,将适配器对象传入。
3. 在适配器的onCreateViewHolder方法中,将布局文件转换成View,并将View封装成ViewHolder返回。
4. 在适配器的onBindViewHolder方法中,将数据绑定到ViewHolder的控件中。
setAdapter方法的作用是将数据和界面进行绑定,将适配器与ListView或RecyclerView进行关联,通过适配器来展示数据。
setAdapter是ListView和RecyclerView中必须使用的方法之一。

文件类型文件名称更新时间pdf浅谈ACEGI配制 .pdf2015/10/9 pdf AJAX In Action.pdf2015/10/9 pdf Ajax.pdf2015/10/9 txt AjaxHttpRequest.txt2015/10/9 pdf AJAXInAction.pdf2015/10/9 pdf Ajax经典案例开发大全.pdf2015/10/9 pdf AJAX开发简略(含续一).pdf2015/10/9 pdf AJAX开发简略.pdf2015/10/9 pdf AJAX开发简略1.pdf2015/10/9 pdf AJAX开发简略2.pdf2015/10/9 pdf AJAX开发简略3.pdf2015/10/9 pdf AJAX实战.pdf2015/10/9 pdf Ajax新手快车道.pdf2015/10/9 pdf jQuery1.2API.chm2015/10/9 pdf Pragmatic Ajax.pdf2015/10/9 pdf基于J2EE的Ajax宝典.pdf2015/10/9ppt 《谷歌Android UI设计技巧》第一部分:该做的和不该做的.ppt2015/10/9ppt 《谷歌Android UI设计技巧》第二部分:优秀UI设计准则.ppt2015/10/9ppt 《谷歌Android UI设计技巧》第三部分:框架特性.ppt2015/10/9ppt 《谷歌Android UI设计技巧》第四部分:新的UI设计模式.ppt2015/10/9ppt 《谷歌Android UI设计技巧》第五部分也就是最后一部分:图标与指导说明.ppt2015/10/9文件夹Android应用开发揭秘-书籍所需源码2015/10/9 ppt Android视频教程简介.ppt2015/10/9 ppt第一讲Android简介.ppt2015/10/9 ppt第二讲建立Android开发环境.ppt2015/10/9 ppt第三讲第一个Android应用.ppt2015/10/9 ppt第四讲Android程序基础.ppt2015/10/9 ppt第五讲Intent与Activity.ppt2015/10/9 ppt第六讲Activity生命周期.ppt2015/10/9 ppt第七讲使用Service.ppt2015/10/9 ppt第八讲Content Provider.ppt2015/10/9 pdf SQLite3日期时间函数.pdf2015/10/9 pdf SQLite3聚合函数.pdf2015/10/9 pdf SQLite3核心函数.pdf2015/10/9 pdf01大话企业级Android开发第一篇.pdf2015/10/9 pdf02大话企业级Android开发.pdf2015/10/9pdf 03大话企业级Android开发开发流程及项目管理.pdf2015/10/9pdf 04大话企业级Android开发_Android项目的目录结构、执行流程及其他基础分析.pdf2015/10/9pdf 05大话企业级Android开发_MVC讲解及简单短信和拨号器实现.pdf2015/10/9pdf 06大话企业级Android开发_日志输出、单元测试及调试.pdf2015/10/9pdf07大话企业级Android开发_UI(上)(1).pdf2015/10/9pdf09大话企业级Android开发_UI(下).pdf2015/10/9 pdf10大话企业级Android开发_组件(上).pdf2015/10/9 pdf11大话企业级Android开发_组件(下).pdf2015/10/9 pdf12大话企业级Android开发_文件.pdf2015/10/9 pdf13大话企业级Android开发_数据库.pdf2015/10/9mp4[『若水新闻』客户端开发教程].01.课程介绍.mp42015/10/9mp4[『若水新闻』客户端开发教程].02.主界面设计(1).mp42015/10/9mp4[『若水新闻』客户端开发教程].03.设计新闻分类UI(1).mp42015/10/9mp4[『若水新闻』客户端开发教程].04.设计新闻分类UI(2).mp42015/10/9mp4[『若水新闻』客户端开发教程].05.设计新闻列表UI.mp42015/10/9mp4[『若水新闻』客户端开发教程].06.设计新闻内容UI.mp42015/10/9mp4[『若水新闻』客户端开发教程].07.升级新闻内容UI.mp42015/10/9mp4[『若水新闻』客户端开发教程].08.设计新闻回复UI.mp42015/10/9mp4[『若水新闻』客户端开发教程].09.代码编写(1).mp42015/10/9mp4[『若水新闻』客户端开发教程].10.代码编写(2).mp42015/10/9mp4[『若水新闻』客户端开发教程].11.代码编码(3).mp42015/10/9mp4[『若水新闻』客户端开发教程].12.代码编码(4).mp42015/10/9mp4[『若水新闻』客户端开发教程].13.代码编写(5).mp42015/10/9mp4『若水新闻』客户端开发教程].14.代码编写(6).mp42015/10/9mp4[『若水新闻』客户端开发教程].15.代码编写(7).mp42015/10/9mp4[『若水新闻』客户端开发教程].20.程序打包发布.mp42015/10/9mp4[Android开发从零开始].1.Android开发环境搭建.mp42015/10/9mp4[Android开发从零开始].2.模拟器的使2015/10/9mp4[Android开发从零开始].3.第一个Android程序.mp42015/10/9mp4[Android开发从零开始].4.TextView控件学习.mp42015/10/9mp4[Android开发从零开始].5.EditText控件学习.mp42015/10/9mp4[Android开发从零开始].6.DDMS视图和Button.mp42015/10/9mp4[Android开发从零开始].7.Intent初级学习.mp42015/10/9mp4[Android开发从零开始].8.Activity生命周2015/10/9mp4[Android开发从零开始].9.Activity高级学习.mp42015/10/9mp4[Android开发从零开始].10.LinearLayout学习.mp42015/10/9mp4[Android开发从零开始].11.AbsoluteLayout和FrameLayout.mp42015/10/9mp4[Android开发从零开始].12.RelativeLayout.mp42015/10/9mp4[Android开发从零开始].12.RelativeLayout补充.mp42015/10/9mp4[Android开发从零开始]yout学习.mp42015/10/9mp4[Android开发从零开始].14.程序调试技术学习.mp42015/10/9mp4[Android开发从零开始].15.Service学习(1).mp42015/10/9mp4[Android开发从零开始].16.Service学习(2).mp42015/10/9mp4[Android开发从零开始].17.Service学习(3).mp42015/10/9mp4[Android开发从零开始].18.消息处理详2015/10/9mp4[Android开发从零开始].19.Status.Bar.Notifications.mp42015/10/9mp4[Android开发从零开始].20.广播事件处理(1).mp42015/10/9mp4[Android开发从零开始].21.广播事件处理(2).mp42015/10/9mp4[Android开发从零开始].22.数据存储2015/10/9 mp4[Android开发从零开始].23.数据存储2015/10/9 mp4[Android开发从零开始].24.数据存储2015/10/9 mp4[Android开发从零开始].25.数据存储2015/10/9 mp4[Android开发从零开始].26.数据存储2015/10/9mp4[Android开发从零开始].27.使用SAX解析XML.mp42015/10/9mp4[Android开发从零开始].28.使用DOM和pull解析XML.mp42015/10/9mp4[Android开发从零开始].29.Content.Providers(1).mp42015/10/9mp4[Android开发从零开始].30.Content.Providers(2).mp42015/10/9mp4[Android开发从零开始].31.模拟Http请求.mp42015/10/9mp4[Android开发从零开始].32.单选复选控件学习.mp42015/10/9mp4[Android开发从零开始].33.日期、时间控件学习.mp42015/10/9mp4[Android开发从零开始].34.ListView控件学习.mp42015/10/9mp4[Android开发从零开始].35.GridView控件学习.mp42015/10/9mp4[Android开发从零开始].36.TabWidget控件2015/10/9mp4[Android开发从零开始].37.Spinner和plete控件学习.mp42015/10/9mp4[Android开发从零开始].38.WebView控件学习.mp42015/10/9mp4[Android开发从零开始].39.Dialogs学2015/10/9mp4[Android开发从零开始].40.Status.Bar.Notificationscamproj.mp42015/10/9mp4[Android开发从零开始].41.App.Widgets(1).mp42015/10/9mp4[Android开发从零开始].42.App.Widgets(2).mp42015/10/9mp4[Android开发从零开始].43.Menu使用.mp42015/10/9mp4[Android开发视频教学].01_01_Android平台一日游.mp42015/10/9mp4[Android开发视频教学].01_02_搭建Android开发环境.mp42015/10/9mp4[Android开发视频教学].01_03_say_hello_to_Android.mp42015/10/9ppt 3.Android用户界面UI元素之Layout.ppt2015/10/9 ppt 6.Android用户界面UI元素之Widget(3).ppt2015/10/9pdf 51CTO下载-《Android开发提高十六技》--张国威(安卓巴士总结).pdf2015/10/9pdf2011QQAndroid中文实战教程.pdf2015/10/9pdf Android 2.2 r1 API 中文文档系列(16)—— AnalogClock.pdf2015/10/9pdf Android 2.2 r1 API 中文文档系列(17)—— TextSwitcher.pdf2015/10/9pdf Android 2.2 r1 API 中文文档系列(18)—— AbsSeekBar.pdf2015/10/9pdf Android 2.2 r1 API 中文文档系列(19)—— TwoLineListItem.pdf2015/10/9pdf Android framework详细分析.pdf2015/10/9pdf Android SDK 2.2 + Eclipse开发环境图文详解.pdf2015/10/9pdf Android 人机界面指南.pdf2015/10/9 pdf Android 学习笔记.pdf2015/10/9 pdf ANDROID_2.0游戏开发实战宝典.pdf2015/10/9 pdf Android_2.2_API_中文文档.pdf2015/10/9 doc Android_3.0_SDK中新增API详解.doc2015/10/9 doc android_Adapter体系.doc2015/10/9doc Android_Handler,Looper,Message深入分析.docx2015/10/9doc android_Handler整理总结.doc2015/10/9 doc android_ListView优化.doc2015/10/9 pdf android_UI布局设计.pdf2015/10/9 ppt Android_UI优化.ppt2015/10/9 doc Android_开发中怎么使用自定义字体.doc2015/10/9 doc android_条码识别软件开发全解析.docx2015/10/9 doc AndroidApp定位和规避内存泄露方法研2015/10/9 pdf android-database.pdf2015/10/9 txt android-jdbc代码实例.txt2015/10/9ppt Android-UI基本控件.ppt2015/10/9 pdf android编程指南.pdf2015/10/9 pdf Android从入门到精通 经典教程.pdf2015/10/9doc Android的线程使用来更新UI----Thread、Handler、Looper、TimerTask等.doc2015/10/9doc android的一些性能优化.docx2015/10/9 pdf Android多媒体开发高级编程.pdf2015/10/9 pdf Android多媒体应用开发示范.pdf2015/10/9 pdf Android高级编程.pdf2015/10/9pdf Android高手进阶教程(十六)之---Android中万能的BaseAdapter(Spinner,ListView,GridView)的使用! .2015/10/9pdf Android高手进阶教程.pdf2015/10/9 ppt Android高效编程指南.ppt2015/10/9 ppt Android公司培训.ppt2015/10/9 pdf Android核心分析.pdf2015/10/9 pdf Android核心技术与实例详解.pdf2015/10/9 rar android绘图双缓存技术.经典.rar2015/10/9 txt Android获得时间总结实用.txt2015/10/9 pdf Android技术内幕 第2章.pdf2015/10/9 pdf Android技术内幕 第3章.pdf2015/10/9 pdf android界面效果汇总.pdf2015/10/9 pdf android开发:listview详解.pdf2015/10/9 txt android开发笔记.txt2015/10/9 pdf Android开发技巧合集.pdf2015/10/9 pdf Android开发教程笔记完全版.pdf2015/10/9doc Android开发之ListView_适配器(Adapter)优化.doc2015/10/9pdf Android开发指南中文版.pdf2015/10/9 pdf Android控件及布局的使用大全.pdf2015/10/9 pdf Android框架与应用开发介绍.pdf2015/10/9 doc android内存优化.doc2015/10/9 pdf android入门.pdf2015/10/9 doc Android深入解析用户界面.doc2015/10/9 pdf Android深入浅出之Surface.pdf2015/10/9 doc Android树的实现---彭文忠.doc2015/10/9pdf Android系统原理及开发要点详解.韩超,梁泉.pdf2015/10/9txt android学习笔记之消息机制_异步和多线程.txt2015/10/9pdf Android应用开发揭秘.pdf2015/10/9 pdf Android应用开发揭秘高清版.pdf2015/10/9 doc Android应用开发者指南:性能优化.docx2015/10/9pdf Android应用框架原理与程序设计36技(高焕堂着、简体版).pdf2015/10/9pdf Android用户界面编程技巧-电子书.pdf2015/10/9 doc Android用户界面程序设计示例.doc2015/10/9 pdf Android中UI设计的一些技巧.pdf2015/10/9 doc Android中如何获取GPS数据.doc2015/10/9 chm Android中文翻译组.chm2015/10/9chm Android中文翻译组——Android开发者指南(2).chm2015/10/9chm Android中文翻译组——Android中文API合集(3).chm2015/10/9chm Android中文翻译组——Android中文API合集(4).chm2015/10/9chm Android中文翻译组——Android中文API合集(7).chm2015/10/9chm Android中文翻译组——Android中文合集(5).chm2015/10/9doc Android自定义适配器的编写.doc2015/10/9doc Baidu_map(百度地图)Android平台开发指南.doc2015/10/9pdf Google Android SDK开发范例大全(完整版).pdf2015/10/9pdf Google+Android开发入门与实战.pdf2015/10/9pdf Mini6410之Android编程开发指南-20101231.pdf2015/10/9pdf newdev.tool.pdf2015/10/9 pdf sqlite.pdf2015/10/9 zip SQLite函数手册.zip2015/10/9doc SQLite权威指南_v100_SQLite权威指南》中文不全版.doc2015/10/9txt Sqlite数据库讲义.txt2015/10/9 pdf ViewStub.pdf2015/10/9pdf 百度地图Android_for_PAD版本用户使用说明书.pdf2015/10/9wmv 第2章 工欲善其事 必先利其器——搭建Android开发环境.wmv2015/10/9wmv第3章 清点可用资本——AndroidSDK介2015/10/9wmv 第5章 千里之行始于足下——第一个应用HelloWorld.wmv2015/10/9wmv 第7章 良好的学习开端——Android基本组件介绍之Android应用的灵魂——Intent和Activity介绍与实例.wmv2015/10/9wmv 第7章 良好的学习开端——Android基本组件介绍之不积跬步无以至千里——常用widget组件介绍.wmv2015/10/9wmv 第7章 良好的学习开端——Android基本组件介绍之温馨的提醒——Toast和Notification应用.wmv2015/10/9wmv 第7章 良好的学习开端——Android基本组件介绍之我的美丽我做主——Android中应用界面布局.wmv2015/10/9wmv 第7章 良好的学习开端——Android基本组件介绍之用好列表,做好程序——列表(ListView)介绍与实例.wmv2015/10/9wmv 第7章 良好的学习开端——Android基本组件介绍之友好的菜单——menu介绍与实例.wmv2015/10/9wmv 第7章 良好的学习开端——Android基本组件介绍之友好地互动交流——对话框(Dialog)介绍与实例-1.wmv2015/10/9wmv 第7章 良好的学习开端——Android基本组件介绍之友好地互动交流——对话框(Dialog)介绍与实例-2.wmv2015/10/9wmv 第8章 移动信息仓库——Android的数据存储操作之Android数据存储概述.wmv2015/10/9wmv 第8章 移动信息仓库——Android的数据存储操作之轻轻地我保护——SharedPreferences存储-1.wmv2015/10/9wmv 第8章 移动信息仓库——Android的数据存储操作之轻轻地我保护——SharedPreferences存储-2.wmv2015/10/9wmv第8章_Android多线程.pptx2015/10/9wmv 第9章 我来“广播”你的“意图”——Intent和Broadcast面对面.wmv2015/10/9wmv 第12章 Android综合案例一——RSS阅读器实例.wmv2015/10/9wmv 第14章 Android综合案例三——基于Android的豆瓣网(Web2.0)移动客户端开发.wmv2015/10/9wmv 第15章 Android综合案例四——在线音乐播放器.wmv2015/10/9pdf第六章_Android进程间通信.pdf2015/10/9 ppt第六章Android基本组件介绍.ppt2015/10/9 doc详解二维码开发.doc2015/10/9pdf 新版Android开发笔记--可视化UI设计DroidDraw.pdf2015/10/9pdf移动开发者001期.pdf2015/10/9 txt优化手册.txt2015/10/9 doc在Android上使用ZXing识别条码.doc2015/10/9 chm Birt_zh_CN.CHM2015/10/9 zip birt-report-framework-2_0_0.zip2015/10/9 doc BIRT知识集锦(基础知识大全).docx2015/10/9 pdf商业智能报表工具BIRT.pdf2015/10/9 zip bsf-3.0-src.zip2015/10/9 pdf ScriptingBSF3.pdf2015/10/9文件夹C语言基础视频教程2015/10/9 pdf8051系列单片机C程序设计完全手册.pdf2015/10/9 pdf51系列单片机设计实例.pdf2015/10/9 pdf DSPstudy.pdf2015/10/9 pdf单片机C语言编程与实例.pdf2015/10/9 pdf单片机典型模块设计实例导航.pdf2015/10/9 pdf Farsight-LinuxApp01-LinuxBasic.pdf2015/10/9 pdf Farsight-LinuxApp02-LinuxCommand.pdf2015/10/9 pdf Farsight-LinuxApp03-C.pdf2015/10/9 pdf Farsight-LinuxApp04-EmbededSystem.pdf2015/10/9 pdf Farsight-LinuxApp05-Environment.pdf2015/10/9 pdf llxx6.pdf2015/10/9pdf 第八章LinuxApp08-InterprocessCommunication.pdf2015/10/9pdf第二章t-LinuxApp02-LinuxCommand.pdf2015/10/9 pdf第九章-LinuxApp09-Multithreading.pdf2015/10/9 pdf第六章 文件IO编程.pdf2015/10/9 pdf第七章LinuxApp07-ProcessControlling.pdf2015/10/9pdf第十一章 嵌入式Linux设备驱动开发.pdf2015/10/9 pdf第十章 嵌入式Linux网络编程.pdf2015/10/9 pdf第四章-LinuxApp04-EmbededSystem.pdf2015/10/9 pdf第五章-LinuxApp05-Environment.pdf2015/10/9 pdf第一章-LinuxBasic.pdf2015/10/9 pdf目录.pdf2015/10/9 pdf C++ 入门.PDF2015/10/9 pdf C++高级教程.pdf2015/10/9 pdf C++基础教程.chm2015/10/9 pdf C专家编程.pdf2015/10/9 chm Linux_C_函数.chm2015/10/9 pdf Symbian_OS_C++程序员编码诀窍.pdf2015/10/9 pdf SYMBIAN+OS+C++高效编程.pdf2015/10/9 pdf SymbianOS .pdf2015/10/9 pdf SymbianOS C++.pdf2015/10/9 pdf编译原理中文版.pdf2015/10/9 doc嵌入式SQL.doc2015/10/9 pdf数据结构与算法分析—C语言描述.pdf2015/10/9 pdf CACHE.pdf2015/10/9 doc Linux系统下安装Memcache的方法介绍.docx2015/10/9 pdf Shell 和命令操作基础.pdf2015/10/9 pdf基本网络操作命令.pdf2015/10/9 pdf文本处理命令.pdf2015/10/9 pdf文件概述.pdf2015/10/9 pdf文件与目录操作命令.pdf2015/10/9 pdf信息显示命令.pdf2015/10/9 pdf字符操作界面简介.pdf2015/10/9 pdf find.pdf2015/10/9 pdf sed 和 awk.pdf2015/10/10 pdf Shell 变量和 Shell 环境.pdf2015/10/10 pdf进程管理和作业控制.pdf2015/10/10 pdf提高工作效率.pdf2015/10/10 pdf文件编辑器 vi.pdf2015/10/10 pdf文件权限及设置命令.pdf2015/10/10 pdf正则表达式基础.pdf2015/10/10 pdf重定向和管道.pdf2015/10/10 pdf Shell 脚本简介.pdf2015/10/10 pdf Shell 脚本示例分析.pdf2015/10/10 pdf分支结构.pdf2015/10/10 pdf深入 Shell 变量操作.pdf2015/10/10 pdf使用特殊环境变量.pdf2015/10/10 pdf条件测试.pdf2015/10/10 pdf循环结构.pdf2015/10/10 pdf子程序结构.pdf2015/10/10 pdf路由表和静态路由.pdf2015/10/10 pdf配置基本网络参数.pdf2015/10/10 pdf网络测试方法和测试工具.pdf2015/10/10 pdf安装 Linux 之前的必备知识.pdf2015/10/10 pdf安装后的基本配置.pdf2015/10/10 pdf服务器方式安装 CentOS 5.pdf2015/10/10 pdf使用 RPM 管理包.pdf2015/10/10 pdf使用 yum 工具更新系统.pdf2015/10/10pdf使用 rsync 服务.pdf2015/10/10 pdf使用 rsync 同步.pdf2015/10/10 pdf使用 tar 备份.pdf2015/10/10 pdf LVM 简介.pdf2015/10/10 pdf创建 LVM 系统.pdf2015/10/10 pdf磁盘分区工具.pdf2015/10/10 pdf维护 LVM 系统.pdf2015/10/10 pdf硬盘相关概念.pdf2015/10/10 pdf Xinetd 和 TCP Wrapper.pdf2015/10/10 pdf安排周期性任务.pdf2015/10/10 pdf安全登录守护进程.pdf2015/10/10 pdf管理守护进程.pdf2015/10/10 pdf日志系统和系统日志.pdf2015/10/10 pdf时钟同步守护进程.pdf2015/10/10 pdf守护进程简介.pdf2015/10/10 pdf ext2-ext3 文件系统管理.pdf2015/10/10 pdf Linux 文件系统概述.pdf2015/10/10 pdf磁盘限额.pdf2015/10/10 pdf挂装和卸装文件系统.pdf2015/10/10 pdf lsof 工具.pdf2015/10/10 pdf psacct 工具.pdf2015/10/10 pdf sysstat 工具.pdf2015/10/10 pdf系统监视初步.pdf2015/10/10 pdf单用户模式和修复模式.pdf2015/10/10 pdf系统启动过程.pdf2015/10/10 pdf系统引导器.pdf2015/10/10 pdf口令管理和口令时效.pdf2015/10/10 pdf使用账户管理命令.pdf2015/10/10 pdf用户切换和用户状态命令.pdf2015/10/10 pdf账户管理概述.pdf2015/10/10 pdf apache与tomcat整合-完整篇.txt2015/10/10 pdf centos 安装.pdf2015/10/10 pdf Centos_64bit安装JDK+tomcat.doc2015/10/10 pdf CSS_Mastery2015/10/10 pdf div+css+shiping2015/10/10 pdf CSS2.0中文手册.chm2015/10/10 pdf css20_样式表中文手册.chm2015/10/10 pdf css速成手册.chm2015/10/10 pdf cursor样式.pdf2015/10/10 pdf DIV+css.pdf2015/10/10 flv research-css-03-a.flv2015/10/10 flv research-css-03-b.flv2015/10/10 flv research-css-04-a.flv2015/10/10 flv research-css-04-b.flv2015/10/10 flv research-css-05-a.flv2015/10/10 flv research-css-05-b.flv2015/10/10 pdf 1.基础篇_修改by徐定翔2_去掉批注.pdf2015/10/10 pdf 2.性能优化篇2.pdf2015/10/10 pdf 3.架构设计篇2.doc2015/10/10 pdf 3.架构设计篇2.pdf2015/10/10 gz10201_database_linux_x86_64.cpio.gz2015/10/10rar cn_sql_server_2008_r2_enterprise_x86_x62015/10/10pdf IBM通用数据库DB2.PDF2015/10/10 pdf Install RAC 10.2.0.1 on RHEL 4.2_CN.pdf2015/10/10 doc mssql 备份与还原.docx2015/10/10 doc MYSQL TO ORALCE数据库转换说明.doc2015/10/10 gz mysql-5.1.56.tar.gz2015/10/10 doc mysql下载安装笔记.docx2015/10/10 doc Oracle.SQL必备参考.pdf2015/10/10 avi Oracle_RAC_For_Linux_install.avi2015/10/10 pdf Oracle_RAC_For_Linux_install.pdf2015/10/10 doc Oracle10g安装教程[图文].docx2015/10/10 txt Oracle10g下载地址.txt2015/10/10 doc oracle10安装forlinux官方中文.doc2015/10/10 doc oracle配置监听的步骤截图.docx2015/10/10 doc Oracle学习日志.doc2015/10/10 doc redhat_5_安装oracle10g方法.doc2015/10/10 doc SQL_2008安装教程(完整版).doc2015/10/10 doc SQLServer2005.docx2015/10/10 doc彻底卸载Oracle.docx2015/10/10 doc利用工具导出oracle表结构及数据.docx2015/10/10 pdf dom.pdf2015/10/10 chm HTML.chm2015/10/10 chw HTML.chw2015/10/10pdf httpclient-tutorial-simplified-chinese[1].pdf2015/10/10pdf httpclient-tutorial-simplified-chinese[2].pdf2015/10/10pdf HTTP协议中文版.pdf2015/10/10 pdf eclipse插件开发.pdf2015/10/10 doc Eclipse插件开发快速入门.doc2015/10/10 pdf Eclipse插件开发指南.pdf2015/10/10pdf 美河图书提供.陈刚《Eclipse从入门到精通》.[].pdf2015/10/10doc ethereal-0.10.14.doc2015/10/10 txt linux抓包命令.txt2015/10/10 rar抓包后解析包的工具.rar2015/10/10doc JAVA技巧FCKEditor2.6.3配合Java的使用步骤.doc2015/10/10目录frame-free2015/10/10 pdf FreeMarker中文文档.pdf2015/10/10 txt apt-get详解.txt2015/10/10 txt ftp4jAPI介绍.txt2015/10/10 txt Linux的ftp服务vsftp详细配置.txt2015/10/10 txt ubuntu安装ftp宝典.txt2015/10/10 txt ubuntu安装ftp笔记.txt2015/10/10 pdf heartbeat.pdf2015/10/10 chm Apress - Pro Spring.chm2015/10/10 pdf Hibernate In Action 1.pdf2015/10/10 pdf Hibernate In Action 2.pdf2015/10/10 pdf Hibernate In Action 4.pdf2015/10/10 pdf Hibernate.pdf2015/10/10 chm Hibernate_3.chm2015/10/10 pdf hibernate_annotations.pdf2015/10/10pdf hibernate_reference.pdf2015/10/10 pdf hibernate2安装手记.pdf2015/10/10 pdf hibernate3.2_reference_cn.pdf2015/10/10 pdf hibernate3.2参考.pdf2015/10/10 pdf Hibernate3.2中文参考文档.chm2015/10/10 pdf HibernateGossip_Simp.CHM2015/10/10 pdf Hibernate-Java.pdf2015/10/10 doc hibernate基础.doc2015/10/10 wps hibernate性能.wps2015/10/10 pdf Hibernate性能调优.pdf2015/10/10 pdf hibernate中文参考文档.pdf2015/10/10 pdf ibatis_development_guide.pdf2015/10/10 pdf luntbuild-guide.pdf2015/10/10pdf MappingObjectsToRelationalDatabases(Sco ttWAmbler)_zh-CN.pdf2015/10/10pdf OpenDoc-IntroduceToSpringFramework.pdf2015/10/10 pdf关于Clob类型在Hibernate中 的应用小2015/10/10 pdf精通Hibernate.pdf2015/10/10 pdf深入学习hibernate.pdf2015/10/10 pdf夏昕.深入浅出Hibernate.PDF2015/10/10 pdf Hillstone SA系列安全网关安装手册2015/10/10 pdf Hillstone SA系列安全网关命令手册2015/10/10 pdf Hillstone SA系列安全网关使用手册2015/10/10 pdf hillstone做端口映射.pdf2015/10/10 pdf ipmsg用法.pdf2015/10/10 pdf ibatis_developing.pdf2015/10/10 pdf iBATIS-DAO-2_en.pdf2015/10/10 pdf ibatis-sqlmaps-2_cn.pdf2015/10/10 zip lintun_11606591384367M12SI.zip2015/10/10目录iphone开发秘籍代码2015/10/10目录iPhone开发指南2015/10/10 pdf BecomeAnXcoder%28SChinese%29.pdf2015/10/10 pdf iphone SDK 3 开发快速上手.pdf2015/10/10 pdf iPhone.Human.Interface.Guidelines.pdf2015/10/10 rar iphone.rar2015/10/10 pdf iphone_app发布到appstore步骤.doc2015/10/10 pdf iPhone_Development Guide.pdf2015/10/10 pdf iPhoneAppProgrammingGuide.pdf2015/10/10 pdf IPHONE行货手机客户端安装V2.doc2015/10/10 pdf iPhone开发秘籍(第2版).pdf2015/10/10 pdf iPhone开发秘籍.pdf2015/10/10 pdf iPhone开发秘籍.rar2015/10/10 pdf iPhone中文说明书.pdf2015/10/10 pdf iTunesConnect_DeveloperGuide.pdf2015/10/10 pdf iTunesConnect_DeveloperGuide_CN(1).pdf2015/10/10pdf Learn+Objective-C+On+The+Mac%2C+2009.rar2015/10/10pdf ObjC.pdf2015/10/10 pdf Objective-C Pocket Reference.chm.zip2015/10/10 pdf Objective-C基础教程.pdf2015/10/10 zip SQLiteBooks.zip2015/10/10 pdf J2EE.pdf2015/10/10 doc J2EE概述.doc2015/10/10 pdf J2EE概述.pdf2015/10/10pdf calf1.01a.pdf2015/10/10pdf CH_Brief_Introduction_to_MIDP_Graphics_v1_0.pdf2015/10/10pdf CLDCspec10a.pdf2015/10/10 pdf J2ME in a Nutshell.pdf2015/10/10 chm J2ME Tutorial中文版.chm2015/10/10 pdf j2me_stock_example.pdf2015/10/10 chm j2meapi07.chm2015/10/10 pdf J2ME技术手册.pdf2015/10/10 pdf J2ME开发网FAQ集锦.pdf2015/10/10 pdf J2ME中文教程_calf1.01a.pdf2015/10/10 pdf MIDLET与J2EE结合开发移动商务应用.PDF2015/10/10pdf MIDP_AMMS_API_Developers_Guide_v1_0_en.pdf2015/10/10pdf Wireless Programming With J2ME.pdf2015/10/10 ppt第01章_了解Java.ppt2015/10/10 ppt第02章_入门准备.ppt2015/10/10 ppt第03章_语法入门.ppt2015/10/10 ppt第04章_装箱、拆箱.ppt2015/10/10 ppt第05章_阵 列.ppt2015/10/10 ppt第06章_字符串.ppt2015/10/10 ppt第07章_封装.ppt2015/10/10 ppt第08章_继承、多态.ppt2015/10/10 ppt第09章_管理类别档案.ppt2015/10/10 ppt第10章_例外处理.ppt2015/10/10 ppt第11章_列举型态.ppt2015/10/10 ppt第12章_泛型(Generics).ppt2015/10/10 ppt第13章_对象容器.ppt2015/10/10 ppt第14章_输入 输出.ppt2015/10/10 ppt第15章_线程.ppt2015/10/10 ppt第16章_反射.ppt2015/10/10 ppt第17章_Annotation.ppt2015/10/10 ppt第18章_舍遗补缺 .ppt2015/10/10 ppt第19章_文本编辑器 .ppt2015/10/10 ppt第20章_JDBC入门.ppt2015/10/10 ppt第21章_Java SE6新功能简介.ppt2015/10/10目录JAVA2核心技术2015/10/10 pdf JAVA 5.0 TIGER程序高手秘笈.pdf2015/10/10目录thinkinjava2015/10/10 mp405_Java的基本数据类型.mp42015/10/10 pdf c3p0.pdf2015/10/10 pdf Eclipse插件开发指南.pdf2015/10/10 pdf EJB3.pdf2015/10/10 pdf GUI.ppt2015/10/10pdf Jakarta_Commons_FileUpload_user_guide.pdf2015/10/10pdf Java NIO (中文版).pdf2015/10/10 pdf Java 虚拟机规范.pdf2015/10/10 pdf Java.Rules中文版.pdf2015/10/10 pdf JAVA_GUI软件开发环境搭建流程.txt2015/10/10 pdf Java_TCPIP_Socket编程.pdf2015/10/10 pdf Java2.pdf2015/10/10 pdf Java2参考大全(jdk5.0).pdf2015/10/10 pdf Java2网络协议技术内幕.pdf2015/10/10pdf JAVA5.0API_CN.CHM2015/10/10 pdf JAVA5.0API_CN.chw2015/10/10 pdf java9.ppt2015/10/10 pdf JavaAPI文档.pdf2015/10/10 pdf Java并发编程实践-电子书-01章.pdf2015/10/10 pdf Java并发编程实践-电子书-02章.pdf2015/10/10 pdf Java并发编程实践-电子书-03章.pdf2015/10/10 pdf Java并发编程实践-电子书-04章.pdf2015/10/10 pdf Java并发编程实践-电子书-05章.pdf2015/10/10 pdf Java并发编程实践-电子书-06章.pdf2015/10/10 pdf Java并发编程实践-电子书-07章.pdf2015/10/10 pdf Java并发编程实践-电子书-08章.pdf2015/10/10 pdf Java并发编程实践-电子书-09章.pdf2015/10/10 pdf Java程序设计基础教程.pdf2015/10/10 pdf java多线程设计模式详解.pdf2015/10/10 pdf java反射机制详解.pdf2015/10/10 pdf Java环境配置.pdf2015/10/10 pdf JAVA面向对象编程.pdf2015/10/10 pdf Java数据编程指南.pdf2015/10/10 pdf Java数据结构和算法中文第二版.pdf2015/10/10 pdf Java数据库编程宝典.pdf2015/10/10 pdf Java虚拟机规范中文版.pdf2015/10/10 pdf java异常设计总结.pdf2015/10/10 pdf Java语言编码规范.pdf2015/10/10 pdf Java语言的反射机制.pdf2015/10/10 pdf java知识汇总.pdf2015/10/10 pdf JDK_API_1_6_zh_CN.CHM2015/10/10 pdf JDK6API中文参考[沈东良](070114).chm2015/10/10 pdf JFC核心编程第2版.pdf2015/10/10 pdf JMS简明教程.pdf2015/10/10 pdf JSP2_0技术手册.pdf2015/10/10 pdf ServerSocket 用法详解.pdf2015/10/10 pdf servlet2.3.pdf2015/10/10 pdf ts2616ch.pdf2015/10/10 pdf基于MVC 和RMI的.pdf2015/10/10 pdf进入java世界01.pdf2015/10/10 pdf进入java世界02.pdf2015/10/10 pdf进入java世界03.pdf2015/10/10 pdf浅析Java反射机制.pdf2015/10/10 pdf深入java虚拟机第二版.pdf2015/10/10 pdf使用Eclipse制作可执行jar文件.pdf2015/10/10 pdf InstallAnywhere制作JavaWeb程序安装2015/10/10 pdf java_JDBC连接数据库代码大全.pdf2015/10/10 pdf Java数据编程指南.pdf2015/10/10 pdf jms笔记.pdf2015/10/10 pdf JMS规范培训教程.pdf2015/10/10 pdf JMS简明教程.pdf2015/10/10 pdf ProgrammersGuide.pdf2015/10/10 pdf起步指南.pdf2015/10/10 pdf Manning - JMX in Action.pdf2015/10/10 pdf Hibernate参考手册3.5.3(中文版).pdf2015/10/10 pdf JPA注解参考_Oracle.chm2015/10/10pdf Pro JPA 2 Mastering the JavaPersistence API.pdf2015/10/10pdf Pro+JPA+2中文版:精通Java持久化API.pdf2015/10/10 pdf第1章 JavaScript语言概述.pdf2015/10/10 pdf第2章 JavaScript语言基础.pdf2015/10/10 pdf第3章 JavaScript事件处理.pdf2015/10/10 pdf第4章 JavaScript基于对象编程.pdf2015/10/10 pdf第5章 文档对象模型(DOM).pdf2015/10/10 pdf第6章 String、Math、Array等数据对象.pdf2015/10/10 pdf第7章 Window及相关顶级对象.pdf2015/10/10 pdf第8章 Document对象.pdf2015/10/10 pdf《Ext_JS高级程序设计》.pdf2015/10/10 pdf javascript.chm2015/10/10 pdf JavaScript+Reference+Guide.pdf2015/10/10 pdf javascript10.chm2015/10/10 pdf javascript宝典.pdf2015/10/10 pdf jquery.chm2015/10/10 pdf jquery_api.chm2015/10/10 pdf jQuery_EasyUI教程.doc2015/10/10 pdf jQuery1.2API.chm2015/10/10 pdf jquery1.7.chm2015/10/10 pdf js.chm2015/10/10 pdf JScript中文参考手册.chm2015/10/10 pdf JSON-RPC-JAVA.pdf2015/10/10 pdf复选框级连.pdf2015/10/10 pdf精通JavaScript(图灵计算机科学丛书).pdf2015/10/10 pdf客户端输入验证.pdf2015/10/10 pdf JSF自定义组件简体中文版.pdf2015/10/10 pdf Ajax:拥抱JSON,让XML走开 .pdf2015/10/10 pdf jsoup教程.pdf2015/10/10 pdf EL语言.pdf2015/10/10 pdf JSF in Action中文版(Sample).pdf2015/10/10 pdf JSP.doc2015/10/10 pdf JSP.pdf2015/10/10 rar JSP2.0技术手册.rar2015/10/10 pdf JSP2_0_handbook.pdf2015/10/10 pdf JSPpresentation2.pdf2015/10/10 pdf jsp九种内置对象.pdf2015/10/10 pdf jsp元素.pdf2015/10/10 pdf JSP指令元素简介.pdf2015/10/10 pdf request.ParaMap.txt2015/10/10 pdf Servlet API 中文版.pdf2015/10/10 pdf cforEach.pdf2015/10/10 pdf jstl.pdf2015/10/10 pdf jstl-quick-reference.pdf2015/10/10 pdf JSTL官方帮助.pdf2015/10/10 pdf jstl实例.pdf2015/10/10 pdf jstl文档.pdf2015/10/10 pdf Cactus实例讲解.pdf2015/10/10 pdf JUnit.in.Action中文版.pdf2015/10/10 pdf Tomcat与Web测试.pdf2015/10/10pdf 基于mock对象和JUnit框架简化Spring Web组件单元测试.pdf2015/10/10ppt第1章 Linux概况及安装.ppt2015/10/10 ppt第2章 Linux的常用命令.ppt2015/10/10 ppt第3章 Linux系统管理.ppt2015/10/10ppt第4章 Linux网络基础.ppt2015/10/10 ppt第5章 Intranet服务器.ppt2015/10/10 ppt第6章 Internet应用服务器的配置 .ppt2015/10/10 ppt第7章 Web应用服务 .ppt2015/10/10 ppt第8章 Linux网络安全.ppt2015/10/10 ppt第9章 Linux编程基础.ppt2015/10/10 ppt gsg.pdf2015/10/10 ppt Linux_JAVA.pdf2015/10/10 ppt LINUX内核源代码情景分析(上).pdf2015/10/10 ppt LINUX内核源代码情景分析(下).pdf2015/10/10 ppt linux入门教程.pdf2015/10/10 ppt linux学习笔记.pdf2015/10/10 ppt SecureCRT 使用指南.pdf2015/10/10 doc Solaris.docx2015/10/10 ppt Tomcat&Java_Web.pdf2015/10/10 ppt tomcat及jdk安装配置文档.pdf2015/10/10 ppt Unix_OS_design.pdf2015/10/10 ppt vbird_Linux_basic.pdf2015/10/10 ppt高可用性Linux集群实现.pdf2015/10/10 txt log4j使用完全手册.txt2015/10/10 txt tomcat日志分割.doc2015/10/10 txt tomcat下catalina.out日志文件分割.txt2015/10/10 txt修改catalina.sh文件.txt2015/10/10目录01_传智播客张孝祥java邮件开发_课程价值与目标介绍2015/10/10目录02_传智播客张孝祥java邮件开发_邮件方面的基本常识2015/10/10目录03_传智播客张孝祥java邮件开发_手工体验smtp和pop3协议2015/10/10目录04_传智播客张孝祥java邮件开发_邮件协议总结与邮件服务器的工作原理2015/10/10目录05_传智播客张孝祥java邮件开发_JavaMailAPI的介绍2015/10/10目录06_传智播客张孝祥java邮件开发_编写一个JavaMail发送邮件的程序2015/10/10目录07_传智播客张孝祥java邮件开发_使用Authenticator和send静态方法2015/10/10目录08_传智播客张孝祥java邮件开发_邮件的基本格式与编码2015/10/10目录09_传智播客张孝祥java邮件开发_邮件文件的内部结构与API分析2015/10/10目录10_传智播客张孝祥java邮件开发_搭建创建复杂邮件整体架构的代码2015/10/10目录11_传智播客张孝祥java邮件开发_填充和完善创建复杂邮件的细节代码2015/10/10目录12_传智播客张孝祥java邮件开发_中文附件名_回信地址_友好名称等技巧2015/10/10目录13_传智播客张孝祥java邮件开发_如何直接发送一封现有的邮件文件2015/10/10目录14_传智播客张孝祥java邮件开发_在Web应用中增加邮件发送功能2015/10/10目录15_传智播客张孝祥java邮件开发_Tomcat的JavaMail_JNDI资源与类加载问题2015/10/10目录16_传智播客张孝祥java邮件开发_Java邮件开发源代码2015/10/10pdf JavaMail 技术在移动Blog 系统中的应用.pdf2015/10/10doc JavaMail(4)--使用POP3接收邮件 .docx2015/10/10 doc mime协议.doc2015/10/10 doc MIME协议分析.doc2015/10/10 zip传智播客_张孝祥_java_http协议.zip2015/10/10pdf 基于J ava Mai l的Web邮件客户端的设计与实现.pdf2015/10/10doc应用层协议分析.doc2015/10/10 pdf张孝祥Java邮件开发详解.pdf2015/10/10 pdf Maven in action.pdf2015/10/10 txt memcached教程.txt2015/10/10 doc memcahed笔记.docx2015/10/10 rar OpenCMS_rm.rar2015/10/10目录openoffice2015/10/10 pdf Adobe.Photoshop.CS5官方教程.pdf2015/10/10 pdf Photoshop 7.0入门与提高实用教程.pdf2015/10/10 pdf Photoshop CS活学活用300问.pdf2015/10/10 pdf PhotoshopCS3中文版完全自学教程.pdf2015/10/10 doc PHP安装教程.doc2015/10/10 pdf liferay-custom-development-zh-cn.pdf2015/10/10 pdf portal.pdf2015/10/10 pdf portal开发环境.pdf2015/10/10 pdf SEP-QuickStart.pdf2015/10/10 pdf SEP-Solution.pdf2015/10/10 pdf SOADeveloper-QuickStart.pdf2015/10/10 pdf SOA-Portal-Integration.pdf2015/10/10 pdf spring-portlet-mvc.pdf2015/10/10 rar SSHPortlet.rar2015/10/10 pdf JPOS_Version_1_6.pdf2015/10/10 pdf jPOS-EE.pdf2015/10/10 pdf jPOS-windows from source.pdf2015/10/10 doc Jpos体系结构.docx2015/10/10 doc汇缘通POS报文接口V3.1.docx2015/10/10 doc意林E销存终端接口V1.3.doc2015/10/10 pdf银行卡信息交换术语.pdf2015/10/10 pdf Spring_Security参考文档.pdf2015/10/10 pdf SOA Practitioners Guide Part 1_CN.pdf2015/10/10 pdf SOA Practitioners Guide Part 2_CN.pdf2015/10/10 pdf SOA Practitioners Guide Part 3_CN.pdf2015/10/10 pdf webservice.pdf2015/10/10 avi InstallSolaris.avi2015/10/10 doc Solaris_10安装指南.doc2015/10/10 ppt Solaris介绍.ppt2015/10/10 txt solaris命令速查手册.txt2015/10/10 doc手把手教你Solaris 10安装.docx2015/10/10pdf aop.pdf2015/10/10 pdf Spring MVC 开发快速入门.pdf2015/10/10 pdf spring_reference_inchinese_m2.pdf2015/10/10 pdf spring2.0-reference_final_zh_cn.pdf2015/10/10 pdf .pdf2015/10/10 pdf Spring2.5-中文参考手册.chm2015/10/10 pdf spring2-aop.pdf2015/10/10 pdf spring3x.pdf2015/10/10 pdf spring-forward-2006-xml-config.pdf2015/10/10 pdf SpringFramework.pdf2015/10/10 pdf SpringGuide.pdf2015/10/10 pdf SpringJMX.pdf2015/10/10 pdf spring-reference.pdf2015/10/10 pdf springside_reference.chm2015/10/10 txt Spring中配制commons-dbcp数据源.txt2015/10/10 pdf Spring组件发布包.pdf2015/10/10 pdf精通Spring.pdf2015/10/10 pdf mysql5.0双机集群配置.pdf2015/10/10 chm MySQL5.1中文参考手册.CHM2015/10/10 pdf MySQL权威指南.pdf2015/10/10 pdf SQL SERVER 数据类型详解.pdf2015/10/10 doc sql.doc2015/10/10 pdf SQL关键字.pdf2015/10/10 pdf SQL完全手册.pdf2015/10/10 html SQL语法手册.html2015/10/10 pdf程序员的SQL金典.pdf2015/10/10 pdf OpenID 认证 1.1.pdf2015/10/10 pdf openidbook.pdf2015/10/10 rar001.Struts2.2概述与MVC模式深度剖析.rar2015/10/10rar 002.Struts2.2的独有特性与StrutsPrepareAndExecute过滤器源码分析.rar2015/10/10rar 003.通过Struts2.2源代码生成chm格式帮助文档深度详解、类型转换初步.rar2015/10/10rar004.Struts2类型转换深入详解.rar2015/10/10 rar005.Struts2批量类型转换深入详解.rar2015/10/10 rar006.Struts2自定义方法与开发建议指导.rar2015/10/10rar 007.Struts2输入校验深度剖析(使用编码方式).rar2015/10/10rar 008.Struts2输入校验深度剖析续(使用编码方式).rar2015/10/10rar009.Struts2输入校验源代码深入解读.rar2015/10/10 rar010.自定义方法的输入校验深度剖析.rar2015/10/10rar 011.深度剖析Struts2的输入校验框架及框架的DTD文件配置详解.rar2015/10/10rar 012.深度剖析XWork校验框架源代码、通过底层源码理解校验框架的本源.rar2015/10/10rar013.校验器优先的校验框架深度剖析.rar2015/10/10rar 014.Struts2的国际化支持及JDK对国际化的支持深入详解.rar2015/10/10rar 015.Struts2的异常处理及全局异常与结果深入剖析.rar2015/10/10。

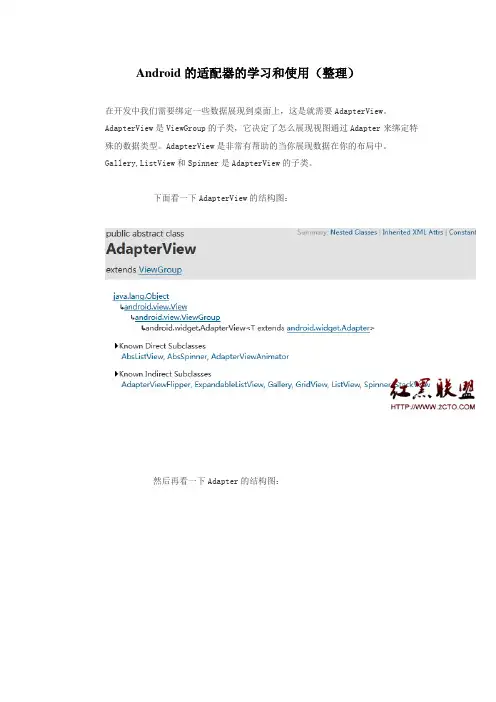
Android的适配器的学习和使用(整理)在开发中我们需要绑定一些数据展现到桌面上,这是就需要AdapterView。
AdapterView是ViewGroup的子类,它决定了怎么展现视图通过Adapter来绑定特殊的数据类型。
AdapterView是非常有帮助的当你展现数据在你的布局中。
Gallery,ListView和Spinner是AdapterView的子类。
下面看一下AdapterView的结构图:然后再看一下Adapter的结构图:上面已经充分展现了他们的子类和父类的基础关系。
下面我们看一个ListViewDemo的例子:先来看一个简单的adapter的例子:public class SimpleList extends ListActivity {private String[] mListString={"姓名:王魁锋","性别:男","年龄:23", "居住地:上海市普陀区","邮箱:wangkuifeng0118@"};private ListView mListView=null;@Overrideprotected void onCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);mListView=this.getListView();setListAdapter(new ArrayAdapter<String>(this,yout.simple_list_item_1,mListString));mListView.setOnItemClickListener(new OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {// TODO Auto-generated method stubToast.makeText(SimpleList.this, "你选择了:"+mListString[position], 1).show();}});}这里用到了系统定义好的适配模式,当然这只能用来简单的数据适配,下面看一下效果:接下来看一个稍微复杂点的,SimpleAdapter怎么适配:public class IconList extends ListActivity {private String[] mListTitle = { "姓名", "性别", "年龄", "居住地","邮箱"};private String[] mListStr = { "王魁锋", "男", "23", "上海市普陀区","wangkuifeng0118@"};ListView mListView = null;ArrayList<Map<String,Object>> mData= newArrayList<Map<String,Object>>();;@Overrideprotected void onCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubmListView = getListView();int lengh = mListTitle.length;for(int i =0; i < lengh; i++) {Map<String,Object> item = new HashMap<String,Object>(); item.put("image", R.drawable.portrait);item.put("title", mListTitle[i]);item.put("text", mListStr[i]);mData.add(item);}SimpleAdapter adapter = newSimpleAdapter(this,mData,yout.iconlist,new String[]{"image","title","text"},newint[]{R.id.image,R.id.title,R.id.text});setListAdapter(adapter);mListView.setOnItemClickListener(new OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view,int position, long id) {// TODO Auto-generated method stubToast.makeText(IconList.this,"您选择了标题:" + mListTitle[position] + " 内容:"+mListStr[position],Toast.LENGTH_LONG).show();}});super.onCreate(savedInstanceState);}}上面的数据可以是同数据库读取的也可以是从网络获取的,这里不做过多介绍,看下效果:哈哈看起来美观了些,如果要做更复杂的布局,哪就要用BaseAdapter了。

Android listview与adapter用法listview与adapter用法博客分类:android一个ListView通常有两个职责。
(1)将数据填充到布局。
(2)处理用户的选择点击等操作。
第一点很好理解,ListView就是实现这个功能的。
第二点也不难做到,在后面的学习中读者会发现,这非常简单。
一个ListView的创建需要3个元素。
(1)ListView中的每一列的View。
(2)填入View的数据或者图片等。
(3)连接数据与ListView的适配器。
也就是说,要使用ListView,首先要了解什么是适配器。
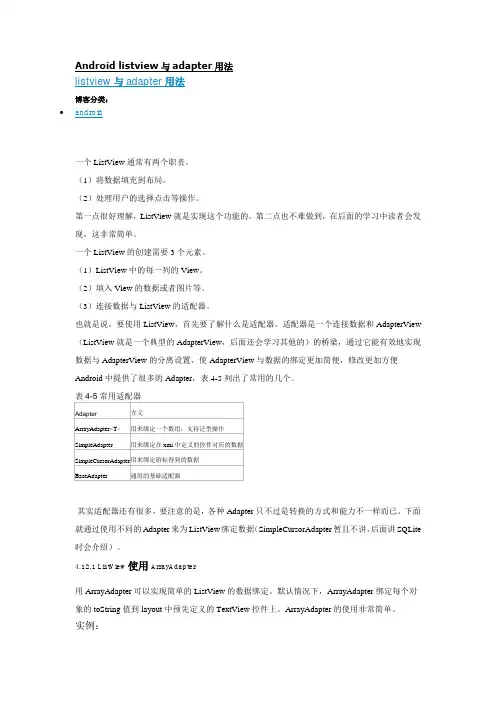
适配器是一个连接数据和AdapterView (ListView就是一个典型的AdapterView,后面还会学习其他的)的桥梁,通过它能有效地实现数据与AdapterView的分离设置,使AdapterView与数据的绑定更加简便,修改更加方便Android中提供了很多的Adapter,表4-5列出了常用的几个。
其实适配器还有很多,要注意的是,各种Adapter只不过是转换的方式和能力不一样而已。
下面就通过使用不同的Adapter来为ListView绑定数据(SimpleCursorAdapter暂且不讲,后面讲SQLite 时会介绍)。
4.12.1 ListView使用ArrayAdapter用ArrayAdapter可以实现简单的ListView的数据绑定。
默认情况下,ArrayAdapter绑定每个对象的toString值到layout中预先定义的TextView控件上。
ArrayAdapter的使用非常简单。
实例:工程目录:EX_04_12在布局文件中加入一个ListView控件。
<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"><!-- 添加一个ListView控件--><ListViewandroid:id="@+id/lv"android:layout_width="fill_parent"android:layout_height="fill_parent"/></LinearLayout>然后在Activity中初始化。

simpleadapter的用法SimpleAdapter是Android中的一个适配器类,用于将数据源绑定到ListView或GridView等控件上。
它是BaseAdapter的一个简单实现类。
SimpleAdapter的构造函数有多个重载,最常用的构造函数参数为Context、List<? extends Map<String, ?>>、int[]和String[]。
其中,Context表示上下文,List<? extends Map<String, ?>>表示数据源,int[]表示显示数据的控件id数组,String[]表示与显示控件对应的数据源中的键名数组。
SimpleAdapter使用示例:```//准备数据源List<Map<String, Object>> data = new ArrayList<>();Map<String, Object> item1 = new HashMap<>();item1.put("name", "John");item1.put("age", 25);data.add(item1);Map<String, Object> item2 = new HashMap<>();item2.put("name", "Alice");item2.put("age", 30);data.add(item2);//准备布局文件int layoutResource = yout.simple_list_item_2;String[] from = {"name", "age"};int[] to = {android.R.id.text1, android.R.id.text2};//创建SimpleAdapter并绑定数据SimpleAdapter simpleAdapter = new SimpleAdapter(context, data, layoutResource, from, to);//将SimpleAdapter设置为ListView的适配器listView.setAdapter(simpleAdapter);```在上述示例中,SimpleAdapter将数据源data中的"name"和"age"对应的值绑定到布局文件simple_list_item_2中的android.R.id.text1和android.R.id.text2上,然后通过setAdapter方法将SimpleAdapter设置为ListView的适配器,实现数据的显示。

android的basequickadapter用法BaseQuickAdapter 是一个基于 RecyclerView 的通用适配器库,它可以帮助你快速地构建列表视图。
下面是 BaseQuickAdapter 的基本用法:1.添加依赖首先,你需要在你的项目中添加 BaseQuickAdapter 的依赖。
如果你使用的是 Gradle 构建工具,可以在 build.gradle 文件中添加以下依赖项:groovydependencies {implementation 'com.scwang.smart:adapter-base:2.0.0'}2.创建适配器类创建一个继承自 BaseQuickAdapter 的适配器类,并指定泛型参数。
例如,如果你的列表项数据类型是整数(int),可以创建一个适配器类如下:javapublic class MyAdapter extendsBaseQuickAdapter<Integer, BaseViewHolder> {public MyAdapter() {super(yout.item_layout); // 设置布局资源,用于列表项的布局}@Overrideprotected void onBindViewHolder(BaseViewHolder holder, Integer item) {// 在这里绑定数据到列表项视图holder.setText(R.id.text_view,String.valueOf(item));}}3.绑定适配器到 RecyclerView在你的 Activity 或 Fragment 中,将 RecyclerView 绑定到适配器对象上:javaRecyclerView recyclerView =findViewById(R.id.recycler_view);MyAdapter adapter = new MyAdapter();recyclerView.setAdapter(adapter);4.添加数据到适配器通过调用 notifyDataSetChanged() 方法,通知适配器数据已经改变,并更新列表视图:javaint[] data = {1, 2, 3, 4, 5}; // 示例数据数组adapter.addAll(data); // 将数据添加到适配器中adapter.notifyDataSetChanged(); // 通知适配器数据已经改变,更新列表视图5.处理点击事件(可选)你可以在 onBindViewHolder() 方法中处理列表项的点击事件。

android list用法Android的ListView是一个可以在应用程序中显示分类数据的容器控件。
它可以允许用户从列表中选择一个或多个项目,并为每个项目提供自定义布局。
ListView还支持滚动,数据绑定和选择事件等许多优秀功能。
下面,我们将分步介绍ListView在Android应用中的使用方法。
步骤一:布局ListView在使用ListView之前,需要在布局文件中添加ListView控件。
在布局文件中添加ListView可以使用以下代码:```<ListViewandroid:id="@+id/my_list_view"android:layout_width="match_parent"android:layout_height="match_parent" />```以上代码表示在布局文件中添加一个ListView控件,并设置ID 为“my_list_view”。
步骤二:创建适配器创建适配器是ListView的重点。
适配器是将数据源绑定到ListView的接口。
在ListView中,每一行都是由适配器提供的数据绑定。
自定义适配器可能比默认适配器更加适合自己的需求。
以下是自定义适配器的两个例子:```// 自定义匿名适配器ArrayAdapter<String> adapter = new ArrayAdapter<>(this,yout.simple_list_item_1,new String[] { "这是第一行", "这是第二行", "这是第三行" });// 自定义适配器public class MyListAdapter extends BaseAdapter {private Context context;private ArrayList<Item> itemList;public MyListAdapter(Context context, ArrayList<Item> itemList) {this.context = context;this.itemList = itemList;}@Overridepublic int getCount() {return itemList.size();}@Overridepublic Object getItem(int position) {return itemList.get(position);}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {if (convertView == null) {LayoutInflater inflater =LayoutInflater.from(context);convertView =inflater.inflate(yout.list_view_item, null);}ImageView imageView =convertView.findViewById(R.id.image_view);TextView titleTextView =convertView.findViewById(R.id.title_text_view);TextView contentTextView =convertView.findViewById(R.id.content_text_view);Item item = itemList.get(position);imageView.setImageResource(item.getImageId());titleTextView.setText(item.getTitle());contentTextView.setText(item.getContent());return convertView;}}```第一个示例创建了一个匿名适配器,它使用默认布局simple_list_item_1,然后绑定了一个字符串数组。

BaseQuickAdapter是Android中一个常用的快速适配器库,它可以帮助我们更方便地处理列表数据的显示。
当在列表项中使用EditText时,可能会遇到一些焦点和输入问题。
以下是一个基本的使用示例:
1. 首先,你需要在你的项目中引入BaseQuickAdapter库。
如果你使用的是Gradle构建系统,可以在build.gradle文件中添加依赖:
gradle代码:
2. 创建一个用于表示列表项的数据模型类:
java代码:
3. 创建一个继承自BaseQuickAdapter的自定义适配器:
java代码:
4. 在你的Activity或Fragment中设置适配器:
java代码:
在这个例子中,我们在适配器的convert方法中获取了列表项中的EditText,并添加了一个TextWatcher来监听文本的变化。
每当文本发生变化时,我们更新相应的ItemModel对象的text属性。
注意:在实际使用中,你可能需要处理EditText的焦点问题,以避免键盘弹出后导致列表滚动不顺畅或者焦点错乱。
这通常可以通过设置RecyclerView
的android:nestedScrollingEnabled="false"以及为EditText添加适当的点击事件来解决。
观点与理解:我对 adapter.fill 原理的个人观点是,它是一种用于数据填充的技术,主要用于将数据源中的内容填充到视图组件中。
这个原理对于理解 Android 开发中的 RecyclerView 和 ListView 等组件非常重要,能够帮助开发者更好地处理列表数据的展示和交互。
文章展开:一、adapter.fill 原理概述在Android开发中,adapter.fill 是一种常见的数据填充技术,它主要用于将数据源中的内容填充到视图组件中。
无论是在RecyclerView还是ListView中,adapter.fill都扮演着非常重要的角色。
其原理是通过适配器(Adapter)将数据源中的数据逐个填充到相应的视图组件中,以便实现数据的展示和交互。
这种原理的运用让开发者能够更加灵活地处理列表数据,为用户提供更好的交互体验。
二、adapter.fill 原理的实际应用在实际开发中,adapter.fill 原理常常运用在RecyclerView和ListView等列表型组件中。
通过自定义适配器(Adapter),开发者可以根据自己的需求,将数据源中的内容填充到相应的Item View中,以实现数据的展示和交互。
这种灵活的应用方式让开发者可以更好地控制列表的展示样式和交互逻辑。
在Android开发中,对adapter.fill 原理的深入理解和灵活应用,是编写高质量界面的关键。
三、adapter.fill 原理的深度探讨从技术角度来看,adapter.fill 原理涉及到数据源的管理、适配器的定制以及视图组件的优化等多个方面。
其中,数据源的管理涉及到数据的获取、处理和存储;适配器的定制涉及到适配器的创建、ViewHolder的管理和数据的绑定;视图组件的优化涉及到列表的滑动性能、Item View的复用和数据展示的优化等。
对这些方面的深入探讨,有助于开发者更好地理解 adapter.fill 原理的工作机制,提高开发效率和用户体验。
android gridview的用法Android GridView的用法在Android应用程序开发中,GridView是一个非常有用的组件,用于显示类似表格的数据,并提供了许多自定义选项。
本文将介绍GridView的用法,并逐步讲解如何使用它来创建一个基本的网格布局。
1. 创建一个新的Android项目首先,打开Android Studio并创建一个新的Android项目。
选择一个项目名称和位置,然后选择适当的API级别和设备配置。
2. 准备布局文件在res/layout目录下创建一个新的布局文件,命名为activity_main.xml。
在此文件中,使用GridLayout作为根布局,并添加一些必要的属性。
xml<GridLayoutxmlns:android="android:id="@+id/gridLayout"android:layout_width="match_parent"android:layout_height="match_parent"android:columnCount="3"android:rowCount="3"></GridLayout>在此布局中,我们使用GridLayout作为根布局,并指定了columnCount 和rowCount属性来定义网格的行数和列数。
3. 创建GridView适配器创建一个新的Java类文件,命名为GridAdapter。
在该类中,继承BaseAdapter并实现必要的方法。
javapublic class GridAdapter extends BaseAdapter {private Context context;private List<Integer> data;public GridAdapter(Context context, List<Integer> data) {this.context = context;this.data = data;}@Overridepublic int getCount() {return data.size();}@Overridepublic Integer getItem(int position) {return data.get(position);}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ImageView imageView;if (convertView == null) {imageView = new ImageView(context);imageView.setLayoutParams(newyoutParams(150, 150));imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);} else {imageView = (ImageView) convertView;}imageView.setImageResource(data.get(position));return imageView;}}在此适配器中,我们使用了一个ImageView作为网格中的单个项,通过设置布局参数和缩放模式来自定义它。
Android学习之适配器SimpleCursorAdapter三. SimpleCursorAdapter与SimpleAdapter⽤法相近。
只是将List对象换成了Cursor对象。
⽽且SimpleCursorAdapter类构造⽅法的第四个参数from表⽰Cursor对象中的字段,⽽SimpleAdapter类构造⽅法的第四个参数from表⽰Map对象中的key.这个实例主要是查询通讯录,实现联系⼈拨号实例:1.java代码:1package com.example.simplecursoradapter;23import android.app.Activity;4import android.content.Intent;5import android.database.Cursor;6import android.database.CursorWrapper;7import android.graphics.Color;8import .Uri;9import android.os.Bundle;10import android.provider.Contacts.People;11import android.telephony.PhoneNumberUtils;12import android.util.Log;13import android.view.View;14import android.widget.AdapterView;15import android.widget.LinearLayout;16import android.widget.ListAdapter;17import android.widget.ListView;18import android.widget.SimpleCursorAdapter;192021public class MainActivity extends Activity {22private static final String TAG = "MainActivity";23 ListView listView;24 ListAdapter adapter;2526 @Override27public void onCreate(Bundle savedInstanceState) {28super.onCreate(savedInstanceState);2930 LinearLayout linearLayout = new LinearLayout(this);31 linearLayout.setOrientation(LinearLayout.VERTICAL);3233 youtParams param = new youtParams(34 youtParams.FILL_PARENT,35 youtParams.WRAP_CONTENT);3637 listView = new ListView(this);38 linearLayout.addView(listView, param);39this.setContentView(linearLayout);4041// 从数据库获取联系⼈姓名和电话号码42 Cursor cur = this.getContentResolver().query(People.CONTENT_URI, null,43null, null, null);44 adapter = new SimpleCursorAdapter(this,45 yout.simple_list_item_2, cur, new String[] {46 , People.NUMBER }, new int[] {47 android.R.id.text1, android.R.id.text2 });48this.startManagingCursor(cur);49 listView.setAdapter(adapter);5051 listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {5253public void onItemClick(AdapterView<?> arg0, View arg1,54int position, long arg3) {5556// names=((CursorWrapper)listView.getItemAtPosition(position)).getColumnNames();57// 从指针的封装类中获得选中项的电话号码并拨号58 CursorWrapper wrapper = (CursorWrapper) listView59 .getItemAtPosition(position);60int columnIndex = wrapper.getColumnIndex(People.NUMBER);61if (!wrapper.isNull(columnIndex)) {62 String number = wrapper.getString(columnIndex);63 Log.d(TAG, "number=" + number);64// 判断电话号码的有效性65if (PhoneNumberUtils.isGlobalPhoneNumber(number)) {66 Intent intent = new Intent(Intent.ACTION_DIAL, Uri67 .parse("tel://" + number));68 startActivity(intent);69 }70 }71 }72 });73 }74 }记得添加权限:<!-- 点击拨号时,询问调⽤默认的程序还是调⽤本程序拨号 --><intent-filter><action android:name="android.Intent.Action.CALL_BUTTON" /><category android:name="android.Intent.Category.DEFAULT" /></intent-filter><uses-permission android:name="android.permission.READ_CONTACTS" />。
Android与Adapter用法总结:1.概念Adapter是连接后端数据和前端显示的适配器接口,是数据和UI(View)之间一个重要的纽带。
在常见的View(ListView,GridView)等地方都需要用到Adapter。
如下图直观的表达了Data、Adapter、View三者的关系:Android中所有的Adapter一览:由图可以看到在Android中与Adapter有关的所有接口、类的完整层级图。
在我们使用过程中可以根据自己的需求实现接口或者继承类进行一定的扩展。
比较常用的有BaseAdapter,SimpleAdapter,ArrayAdapter,SimpleCursorAdapter等。
∙BaseAdapter是一个抽象类,继承它需要实现较多的方法,所以也就具有较高的灵活性;∙ArrayAdapter支持泛型操作,最为简单,只能展示一行字。
∙SimpleAdapter有最好的扩充性,可以自定义出各种效果。
∙SimpleCursorAdapter可以适用于简单的纯文字型ListView,它需要Cursor的字段和UI的id对应起来。
如需要实现更复杂的UI也可以重写其他方法。
可以认为是SimpleAdapter对数据库的简单结合,可以方便地把数据库的内容以列表的形式展示出来。
2.应用案例1)ArrayAdapter列表的显示需要三个元素:a.ListVeiw 用来展示列表的View。
b.适配器用来把数据映射到ListView上的中介。
c.数据具体的将被映射的字符串,图片,或者基本组件。
案例一publicclass ArrayAdapterActivity extends ListActivity {@Overridepublicvoid onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);//列表项的数据String[] strs = {"1","2","3","4","5"};ArrayAdapter<String> adapter = new ArrayAdapter<St ring>(this,yout.simple_expandable_list_item_1, strs);setListAdapter(adapter);}}案例二publicclass MyListView extends Activity {private ListView listView;//private List<String> data = new ArrayList<String>();@Overridepublicvoid onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);listView = new ListView(this);listView.setAdapter(new ArrayAdapter<String>(th is, yout.simple_expandable_list_item_1,getData()));setContentView(listView);}private List<String> getData(){List<String> data = new ArrayList<String>();data.add("测试数据1");data.add("测试数据2");data.add("测试数据3");data.add("测试数据4");return data;}}上面代码使用了ArrayAdapter(Context context, int textViewResourceId, List<T> objects)来装配数据,要装配这些数据就需要一个连接ListView视图对象和数组数据的适配器来两者的适配工作,ArrayAdapter的构造需要三个参数,依次为this,布局文件(注意这里的布局文件描述的是列表的每一行的布局,yout.simple_list_item_1是系统定义好的布局文件只显示一行文字,数据源(一个List集合)。
kotlin中setAdapter的用法1. 概述在Kotlin中,setAdapter是用于设置RecyclerView或ListView的适配器的方法。
适配器是一种将数据与视图进行绑定的机制,它负责将数据源中的数据逐个加载到列表或网格中的每个单元格中。
通过setAdapter方法,我们可以将适配器与RecyclerView或ListView进行关联,从而实现数据的展示和交互。
2. RecyclerView和ListView的区别在深入探讨setAdapter方法之前,我们先来了解一下RecyclerView和ListView的区别。
2.1 RecyclerViewRecyclerView是Android支持库中的一个强大的视图容器,它可以用来展示大量的数据集合。
相比于ListView,RecyclerView具有更高的灵活性和性能优化。
2.2 ListViewListView是Android中最常用的视图容器之一,它以垂直列表的形式展示数据。
ListView的优点是简单易用,但在处理大量数据时性能较差。
3. RecyclerView中setAdapter的用法在RecyclerView中,我们使用setAdapter方法来设置适配器。
下面是setAdapter方法的用法示例:val recyclerView = findViewById<RecyclerView>(R.id.recyclerView)val adapter = MyAdapter(dataList)recyclerView.adapter = adapter3.1 创建适配器在示例中,我们首先创建了一个RecyclerView对象,并通过findViewById方法获取到该对象。
我们创建了一个自定义的适配器MyAdapter,并将数据源dataList传递给适配器的构造函数。
通过调用recyclerView的adapter属性,将适配器与RecyclerView关联起来。
ListView :在Android应用开发过程中属于最常用的系统组件之一,当然可能同学们问为什么会突然游戏开发中讲这个,呵呵,其实在游戏开发中,也会常常使用到系统组件,比如游戏排行榜,简单的游戏关卡选择等等,都可以来使用ListView来实现;当然关于ListView我想大家都会使用了,那么这篇文章也不是跟大家讲解ListView是如果使用的,而是如何自定义通用适配器类;在ListView三种适配器当中,最受大家青睐的肯定就是SimpleAdapter 适配器,用过的童鞋们都很清楚,它的扩展性很强,可以将ListView中每一项都使用自定义布局,插入N多组件;但是SimpleAdapter也有弱点,那就是当ListView中每一项有Button、CheckBox等这些有事件的组件,我们想监听它们就必须自定义适配器!那么今天的重点也就是来讲解一下如何写一个自定义通用适配器类!SimpleAdapter 构造的时候,我们知道需要五个参数来进行映射数据到ListView中,那么我们今天的自定义通用适配器其实也就是实现系统SimpleAdapter的一个自定义版;OK,可能我说这么多,大家还是不太懂,其实今天要讲述的自定义通用适配器优点有两点:1.使用通用适配器就不需要每次使用自定义适配器的时候,都要去重新去写一个,太累。
2.构造方法与SimpleAdapter构造方法相同,五个参数也一摸一样!3.只需要在自定义的适配器类中,将我们需要监听的组件进行设置监听即可!别的代码不需要去改动!例如我们需要完成下图这种ListView:(图1)首先我们来完成ListView中每项的布局:main.xml:<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="/apk/res/android "android:orientation="horizontal"android:layout_width="fill_parent"android:layout_height="fill_parent"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/iv"/><LinearLayoutandroid:orientation="vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="20sp"android:id="@+id/bigtv"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="10sp"android:id="@+id/smalltv"/></LinearLayout><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="button"android:id="@+id/btn"/><CheckBoxandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/cb"/></LinearLayout>复制代码修改源码:MainActivity.java:public class MainActivity extends Activity {private SimpleAdapter adapter;// 声明适配器对象private ListView listView; // 声明列表视图对象private List<Map<String, Object>> list;// 声明列表容器public static MainActivity ma;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);ma = this;// 实例化列表容器list = new ArrayList<Map<String, Object>>();listView = new ListView(this);// 实例化列表视图// 实例一个列表数据容器Map<String, Object> map = new HashMap<String, Object>();// 往列表容器中添加数据map.put("item1_imageivew", R.drawable.icon);map.put("item1_bigtv", "BIGTV");map.put("item1_smalltv", "SMALLTV");// 将列表数据添加到列表容器中list.add(map);// --使用系统适配器,无法实现组件监听;// //实例适配器adapter = new SimpleAdapter(this, list, yout.main, new String[] {"item1_imageivew", "item1_bigtv","item1_smalltv" }, new int[] {R.id.iv, R.id.bigtv, R.id.smalltv });listView.setAdapter(adapter);// //显示列表视图this.setContentView(listView);}}复制代码到此,我们之前要求完成的(图1)要求的ListView,[对ListView不太熟悉的童鞋自行百度google先学习一下基础吧]当然这里我们只是完成了界面,如果想监听(图1)中的按钮和复选框事件,那么我们肯定需要自定义一个适配器,那么下面开始介绍如何实现通用适配器:创建一个新类,类名:“MySimpleAdapter.java”继承BaseAdapter:package com.himi;import java.util.List;import java.util.Map;import android.app.AlertDialog;import android.content.Context;import youtInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.Button;import android.widget.CheckBox;import poundButton;import android.widget.ImageView;import android.widget.TextView;importpoundButton.OnCheckedChangeListener; /*** @author Himi**/public class MySimpleAdapter extends BaseAdapter { private LayoutInflater mInflater;private List<Map<String, Object>> list;private int layoutID;private String flag[];private int ItemIDs[];public MySimpleAdapter(Context context, List<Map<String, Object>> list,int layoutID, String flag[], int ItemIDs[]) { this.mInflater = LayoutInflater.from(context);this.list = list;youtID = layoutID;this.flag = flag;this.ItemIDs = ItemIDs;}@Overridepublic int getCount() {// TODO Auto-generated method stubreturn list.size();}@Overridepublic Object getItem(int arg0) {// TODO Auto-generated method stubreturn 0;}@Overridepublic long getItemId(int arg0) {// TODO Auto-generated method stubreturn 0;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {convertView = mInflater.inflate(layoutID, null);convertView = mInflater.inflate(layoutID, null);for (int i = 0; i < flag.length; i++) {//备注1if (convertView.findViewById(ItemIDs[i]) instanceof ImageView) {ImageView iv = (ImageView)convertView.findViewById(ItemIDs[i]);iv.setBackgroundResource((Integer)list.get(position).get(flag[i]));} else if (convertView.findViewById(ItemIDs[i]) instanceof TextView) {TextView tv = (TextView)convertView.findViewById(ItemIDs[i]);tv.setText((String) list.get(position).get(flag[i]));}else{//...备注2}}addListener(convertView);return convertView;}/*** 童鞋们只需要将需要设置监听事件的组件写在下面这方法里就可以啦!* 别的不需要修改!* 备注3*/public void addListener(View convertView) {((Button)convertView.findViewById(R.id.btn)).setOnClickLi stener(new View.OnClickListener() {@Overridepublic void onClick(View v) {new AlertDialog.Builder(MainActivity.ma).setTitle("自定义通用SimpleAdapter").setMessage("按钮成功触发监听事件!").show();}});((CheckBox)convertView.findViewById(R.id.cb)).setOnCheckedChangeListener(newOnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {new AlertDialog.Builder(MainActivity.ma).setTitle("自定义通用SimpleAdapter").setMessage("CheckBox成功触发状态改变监听事件!").show();}});}}复制代码备注1:这个For循环中是对ListView中每一项中包含所有的组件进行判定每个组件的类型,从而去设置其数据!其中《instanceof》这个关键字可能有的童鞋不太熟习,这个是对Object 类型的判断;这里我只是对ImageView、TextView的类型进行的数据识别,为什么我这里只写了这两种,那是因为Button、CheckBox等这些带事件响应的组件是无法通过适配器映射到ListView上的;其实关于适配器映射的机制,这里简单说下:例如一个TextView组件,那么在ListView的每一项(List)中put()添加的时候,put()方法中第一个参数key大家知道是用于与适配器进行对应映射数据用的值,那么第二个参数其实就是put进组件的数据,所以备注1这里,当判定是一个TextView的时候,其实就是对其进行进行setText,而如果是ImageView,其实就是设置其背景图片属性setBackgroundResource!备注2 :我这里最后还有一个else{...}这里是留给童鞋们去扩展的,因为可能还有一些其他能映射的组件,所以这里留下接口,供大家扩展;备注3:addListener(View convertView)这是我留出来的方法,童鞋们只需要将需要设置监听事件的组件写在这方法里就可以啦!那么看一下我们使用通用监听器的效果吧:OK,很正常!那么在来看看使用系统的SimpleAdapter 与我们自定义的MySimpleAdapter代码对比图:怎么样!构造参数完全一样,而且我们这个比它强大,我们只要去设置下需要监听的组件监听代码就OK了。