dedecms和齐博cms中的ajax+php
- 格式:doc
- 大小:82.50 KB
- 文档页数:10

HTTP是无状态、单向的协议,用户只能够通过客服端向服务器发送请求并由服务器处理发回一个响应。
若要实现聊天室、WEBQQ、在线客服、邮箱等这些即时通讯的应用,就要用到“ 服务器推送技术(Comet)”。
传统的AJAX轮询方式,客服端以用户定义的时间间隔去服务器上查询最新的数据。
种这种拉取数据的方式需要很短的时间间隔才能保证数据的精确度,但太短的时间间隔客服端会对服务器在短时间内发送出多个请求。
反转AJAX,就是所谓的长轮询或者COMET。
服务器与客服端需要保持一条长时间的请求,它使得服务器在有数据时可以返回消息给客户端。
html:view plaincopy to clipboardprint?1.<div id="msg"></div>2.<input id="btn" type="button" value="测试" />javascript:这里使用AJAX请求data.php页面获得…success‟的值,请求的时间达到80秒。
在这80秒中若没有从服务端返回…success‟则一直保持连接状态,直到有数据返回或…success‟的值为0才关闭连接。
在关闭连接后在继续下一次的请求。
view plaincopy to clipboardprint?1.$(function(){2.3.4. $("#btn").bind("click",{btn:$("#btn")},function(evdata){5. $.ajax({6. type:"POST",7. dataType:"json",8. url:"data.php",9. timeout:80000, //ajax请求超时时间80秒10. data:{time:"80"}, //40秒后无论结果服务器都返回数据11. success:function(data,textStatus){12.//从服务器得到数据,显示数据并继续查询13.if(data.success=="1"){14. $("#msg").append("<br>[有数据]"+data.text);15. evdata.data.btn.click();16. }17.//未从服务器得到数据,继续查询18.if(data.success=="0"){19. $("#msg").append("<br>[无数据]");20. evdata.data.btn.click();21. }22. },23.//Ajax请求超时,继续查询24. error:function(XMLHttpRequest,textStatus,errorThrown){25.if(textStatus=="timeout"){26. $("#msg").append("<br>[超时]");27. evdata.data.btn.click();28. }29. }30.31. });32. });33.34.});PHP:在这里是无限的循环,循环的结束条件就是获取到了返回结果返回Json数据。

落叶之前在CHINAZ发布了一系列关于PHPCMS、织梦及帝国这三款CMS对比分析文章,在对比分析中出现过对PHPCMS部分功能和架构设计方式明显的偏好,一些站长朋友们在评论中多提到落叶在为PHPCMS捉刀的质疑。
本文中落叶详细分析下PHPCMS2008中一直存在的并且在sp4最终版中仍然存在的严重甚至低级的问题及一些使用中遇见的“见鬼”的问题。
A、低级问题/BUG:1.删除栏目时所有子栏目和子栏目下所有文章不作任何提示,直接删除。
一般的思路时,如果栏目下有子栏目,或者栏目下已经有多篇文章,删除时应该提示该栏目不允许删除,或者至少应该给出危险警告,结果PHPCMS中是一不小心,点删除栏目,然后弹出的JS中“是否要删除栏目”点了确定后,就一下子所有子栏目全部干掉了,这也意味着这些所有栏目下的文章也没办法显示了。
虽然可以根据PHPCMS中DATA目录下的栏目缓存中手动在数据库中找回这些栏目,但这个引起的麻烦自不待言了。
很多新技术员进来时,使用PHPCMS套站时,我都很明确的说明,PHPCMS后台不允许做任何删除操作,然而还是常有因为误点击而导致几十个子栏目及栏目因为这样的误点击全部消失的情况。
不过,落叶在新站规划时,一般都会修改PHPCMS栏目删除对应方法,删除前先查询栏目是否有子栏目,然后子栏目是否有文章,如果有需先删除文章,再删除子栏目,才能删除父栏目。
2.移动栏目后栏目关系字段没能正确更新,删除原栏目的父栏目,已经移走的子栏目会跟着被全部干掉落叶不止一次发生过这样的杯具,原来B栏目是A栏目的子栏目,后来想到B栏目独立出来做一级栏目更好,于是把B栏目修改为一级栏目,然后更新栏目缓存,修复栏目数据,心想这下应该没问题了,然后删掉A栏目,结果大杯具发生了,整个A栏目及B栏目以及B栏目以下的所有栏目跟着被删除了。
问题出现的原因:PHPCMS无限级分类每个分类中以arrchildid字段记录了所有子栏目的ID,当把B栏目称出后,PHPCMS程序中没能对B栏目的原父栏目的相关字段正常更新,结果删除A栏目时,遍历arrchildid中的所有子栏目,括B栏目,一起全部干掉了。

参数类型说明url 为string(因此要⽤引号引起来)发送请求的地址type string请求的⽅式:post或get请求。
默认为get请求data Object或string发送服务器的数据,键值对,字符串或对象,这⾥post请求有此参数,get请求直接在地址处?后⾯传参即可dataTypestring后端返回给前端的数据类型,⽐如html,xml,json。
本来是string,在ajax请求时设置dataType为json,将字符串;类型变为json类型succ ess function请求成功后调⽤的回调函数,需要操作的东西⼀般在这⾥写⽤法success:function(e 这个字母e可以是其他英⽂){写内容} 注意这个()⾥⾯的e或者说其他东西就是后端HttpResponse或者JsonResponse返回的东西,这⾥与dataType有关error function请求失败时调⽤的回调函数asyn c Boolean是否异步处理,默认为True,false为同步处理ajax--实现异步请求,接受响应及执⾏回调ajax最⼤的优点是在不重新加载整个页⾯的情况下,可以与服务器交换数据并更新部分⽹页的内容ajax指是⼀种创建交互式⽹页应⽤的⽹页开发技术,其实就是实现前后端交互。
1)ajax是异步javascript,异步的意思即⾮阻塞,就像线程,在代码运⾏到ajax请求时,它会分成两条线,⼀条线去运⾏ajax请求⾥⾯的内容,另⼀条线去运⾏主程序(即ajax请求后⾯的代码),当然我们可以因需要异步设置成同步(即在运⾏到ajax请求时,将阻塞运⾏完ajax请求后,再去运⾏ajax外,后⾯的代码)2)注意ajax请求是由jquery发起的,因此⽤于jquery代码块中。
3)执⾏相应的视图函数(这⾥是在⼀个py,php等⽂件中创建⼀个视图函数,或者class类,给这个视图函数分级设置⼀个url地址,ajax请求中的url即填写这个完整的url地址),返回json内容。

键字:当前位置:主页 > 常用函数/类参考 > 全局函数 >全局函数:1、common.func.php 公用函数获得当前的脚本网址function GetCurUrl()返回格林威治标准时间function MyDate($format='Y-m-d H:i:s',$timest=0)把全角数字转为半角function GetAlabNum($fnum)把含HTML的内容转为纯textfunction Html2Text($str,$r=0)把文本转HTMLfunction Text2Html($txt)输出Ajax头function AjaxHead()中文截取2,单字节截取模式function cn_substr($str,$slen,$startdd=0)把标准时间转为Unix时间戳function GetMkTime($dtime)获得一个 0000-00-00 00:00:00 标准格式的时间function GetDateTimeMk($mktime)获得一个 0000-00-00 标准格式的日期function GetDateMk($mktime)获得用户IPfunction GetIP()获取拼音以gbk编码为准function GetPinyin($str,$ishead=0,$isclose=1)dedecms通用消息提示框function ShowMsg($msg,$gourl,$onlymsg=0,$limittime=0)保存一个cookiefunction PutCookie($key,$value,$kptime=0,$pa="/")删除一个cookiefunction DropCookie($key)获取cookiefunction GetCookie($key)获取验证码function GetCkVdValue()过滤前台用户输入的文本内容// $rptype = 0 表示仅替换 html标记// $rptype = 1 表示替换 html标记同时去除连续空白字符// $rptype = 2 表示替换 html标记同时去除所有空白字符// $rptype = -1 表示仅替换 html危险的标记function HtmlReplace($str,$rptype=0)获得某文档的所有tagfunction GetTags($aid)过滤用于搜索的字符串function FilterSearch($keyword)处理禁用HTML但允许换行的内容function TrimMsg($msg)获取单篇文档信息function GetOneArchive($aid)本栏相关文档:共0页/0条记录Copyright 2005-2009 DedeCms本手册内容由DedeCms官方制作,本站保留内容版权,但允许进行转载键字:当前位置:主页 > 常用函数/类参考 > 数据库类 >数据库类:系统会自动载入 dedesql.class.php 文件,并用$dsql = $db = new DedeSql(false);进行初始化数据库连接,因此在工程所有文件中均不需要单独初始化这个类,可直接用 $dsql 或 $db 进行操作,为了防止错误,操作完后不必关闭数据库。

如果你使用的dedecms v5.5 ,可能会遇到出错提示,语句为:DedeTag Engine Create File False,下面整理收集了最全面的解决办法,并详细探讨了其成因,希望能对你有所助益.原因:要创建的目录或者文件没有写入权限解决办法:第一步,定位出错的文件,即查找生成什么文件时出的问题。
方法:修改include/dedetag.class.php文件,搜索"DedeTag Engine Create File False",会找到以下代码$fp = @fopen($filename,"w") or die("DedeTag Engine Create File False");修改成$fp = @fopen($filename,"w") or die("DedeTag Engine Create File False:$filename");重新生成栏目或者文档时,即可提示当前文件信息。
第二步,找到提示错误的目录或者文件,检查是否有写入权限,windows服务器请给予写入权限,linux 服务器请给予777权限。
如果目录或者文件不存在,请手工建立。
常见的错误情况有,data目录没有写入权限,html静态文件目录没有写入权限,index.html首页静态文件没有写入权限。
警告:此修改操作可能会暴露程序目录结构信息,建议解决问题以后,还原程序文件。
请问DedeTag Engine Create File False怎么办?这个提示一般出现以下情况才会出现:1.模板文件不存在,您可能误删除或者没有正确指定模板文件;2.模板文件没有读取权限,请按照我们的系统环境配置需求正确分配目录的权限。
DedeTag Engine Create File False 错误汇总及解决方法恺撒洋芋花DEDECMS, DEDETAG, Engine by 恺撒洋芋花[tr][td]DedeTag Engine Create File False这个错误总是会被很多的新手遇到并且无从下手.其实问题很简单,你只要设置一下文件夹权限为777或者是文件权限为777就好了在很多时候,如果我们更新文档都会出现提示说DedeTag Engine Create File False,这时候,可以有两个方式进行解决,1.在ftp删除所要更新的旧文档.2.将文件夹权限和文件权限全部设置为777,记住点击应用哦!再有问题的时候可以看提示信息的,或者说,看下面的一些介绍与总结.DEDE可以说是最容易上手的CMS。



pbootcms ajax调用内容pbootCMS是一款基于PHP开发的内容管理系统,它提供了许多便捷的功能和特性,包括AJAX调用内容功能。
AJAX是一种适用于网络应用程序的技术,它可以让网页在不重新加载的情况下,实现和服务器的交互和数据传输,以增强用户的交互性和体验。
在pbootCMS中,AJAX调用可以用于实现多种功能,如动态刷新数据、异步验证、局部刷新等等。
下面我们就来看看如何在pbootCMS中使用AJAX调用内容。
1、AJAX调用文章列表要实现AJAX调用文章列表,我们需要首先获取文章列表的数据。
可以通过调用CMS核心框架类pc_base中的M()方法实现。
如下所示:```php$category_id = 1; // 栏目ID$pagesize = 10; // 每页显示数量$page = 1; // 当前页数$article_model = new article($category_id);$article_list = $article_model->get_list($pagesize, $page, '');```上述代码中,我们先定义了栏目ID、每页显示数量和当前页数等变量,然后创建article模型对象,调用该对象的get_list()方法,获取文章列表数据。
get_list()方法包含三个参数,分别为每页显示数量、当前页数和额外查询条件,其中额外查询条件可以为空。
该方法返回的是一个数组,包含当前页的文章列表数据。
接下来,我们需要将获取到的数据转化为JSON格式,以便浏览器在接收到响应后能够直接将数据展示出来。
可以使用PHP内置的json_encode()函数实现:```php$article_json = json_encode($article_list);```最后,我们将JSON格式的数据返回给浏览器即可。
可以通过CMS核心框架类pc_base 中的ajaxReturn()方法实现:上述代码中,ajaxReturn()方法包含三个参数,分别为返回状态、提示信息和返回数据,其中状态为1表示成功,提示信息可以为空,返回数据为上一步中转化后的JSON格式数据。

thinkphp中ajax与php响应过程详解本⽂实例分析了thinkphp中ajax与php响应过程。
分享给⼤家供⼤家参考。
具体分析如下:⼀般将前台页⾯搜索结果中,不喜欢的内容(链接),删除掉,因为整个⽹站的编程框架式thinkphp,运⽤js中的ajax对页⾯进⾏响应,调⽤后台php接⼝,实现前台和后台数据库的同时更新.⾸先我们需要做的就是在前台页⾯中添加⼀个⽂本“删除”,可以这么添加:复制代码代码如下:<a href="javascript:void(0);" id= "<php>echo $val[id]</php>" class="delete" >删除</a>上⾯的html代码的意思:就是给删除添加⼀个href,这个href是个js函数,类似于超链接的作⽤,当然对于我这样的新⼿在刚开始的时候会有疑惑,我们平时的超链接不是这样的,⽹页中很多的javascript:void(0),那程序怎么知道⽤户点击删除后,会响应其真正对应的js函数呢?别急,这就是为什么会为删除添加id以及class这样的标签,相信我把js中的代码公布出来以后你就会明⽩了,代码如下:复制代码代码如下:jQuery(".list a.delete").click(function(){if(confirm("你确定要删除吗?")){var _this=this;var id = jQuery(_this).attr("id");jQuery.ajax({url : '/Search/index.php/Jason/delete?',data : {'id':id},dataType : 'json',success : function(data){var del = data.del;if(del == 1){//删除成功jQuery("#"+id).parents(".list").remove();}else{//删除失败alert("删除失败");}}});}});⼤家看函数的头部:jQuery(".list a.delete").click(),jQuery后⾯的标签是很重要的,这就保证了jquery很准确的响应页⾯中⽤户点击的“位置”,添加的事件为click(),在click⾥添加响应事件的代码:var id = jQuery(_this).attr("id");获取a对应的id,因为这个id 是我们删除数据库时⽤到的链接id,当然这种直接明⽂的⽅式不好,在这⾥只是介绍整个响应过程。

国内三大CMS评测1.Dedecms框架:采用XML名字空间风格核心模板:模板全部使用文件形式保存,对用户设计模板、网站升级转移均提供很大的便利,健壮的模板标签为站长DIY 自己的网站提供了强有力的支持。
高效率标签缓存机制:允许对类同的标签进行缓存,在生成HTML的时候,有利于提高系统反应速度,降低系统消耗的资源。
模型与模块概念并存:在模型不能满足用户所有需求的情况下,DedeCMS推出一些互动的模块对系统进行补充,尽量满足用户的需求。
结构比较容易扩展。
也比较容易可以二次开发模板:模板制作还算简单,至少不用特别需要编程语言,配合dw插件理论上能够做出全部你想要的样式,不过个人感觉dede的文档太不详细,尤其是底层模板字段每个字段的意义没有指明,一上来很难悟出每个字段的意义数据承载能力:dede的数据承载能力并不好,最新版本对这几个问题进行了解决但还是相对较弱。
SEO能力:感觉是所有cms里seo做的最好的,自由列表模板,每个页面可自由定制,目录自定义,二级域名无限绑定子目录,dede批量文章管理我觉得是做的最好的,关键词自动生成(虽然容易被k),很多地方都体现出seo的好处。
采集能力:dede自带的采集能力不太行,很多东西都采不到,列表缩略图这些最新的功能都没有,但第三方的采集对他支持的都比较好,火车et都是很不错的。
服务支持:dede服务有待提高,论坛人气很旺,但是都是问问题的,没什么解决问题的实质内容,满坛子都是新手,很少看blt上论坛,毕竟blt兄是利用业余时间维护dede。
2.ECMS(Empire cms)框架:提供了系统扩展框架,可以直接在后台通过新建表、自定义字段,然后组成新的系统模型,以实现各种适合用户自己的系统。
如下载系统、音乐系统、商城系统、产品库、分类信息等等......同时,此功能可将信息量分配于不同的信息表,为数据量较大的网站进行数据部署。
这中功能可以深入研究一下,这对于网站的维护时很好用的。

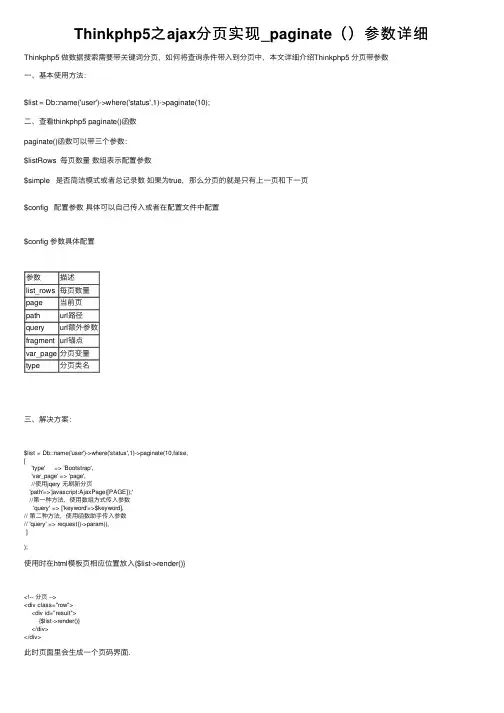
Thinkphp5之ajax分页实现_paginate()参数详细Thinkphp5 做数据搜索需要带关键词分页,如何将查询条件带⼊到分页中,本⽂详细介绍Thinkphp5 分页带参数⼀、基本使⽤⽅法:$list = Db::name('user')->where('status',1)->paginate(10);⼆、查看thinkphp5 paginate()函数paginate()函数可以带三个参数:$listRows 每页数量数组表⽰配置参数$simple 是否简洁模式或者总记录数如果为true,那么分页的就是只有上⼀页和下⼀页$config 配置参数具体可以⾃⼰传⼊或者在配置⽂件中配置$config 参数具体配置参数描述list_rows每页数量page当前页path url路径query url额外参数fragment url锚点var_page分页变量type分页类名三、解决⽅案:$list = Db::name('user')->where('status',1)->paginate(10,false,['type' => 'Bootstrap','var_page' => 'page',//使⽤jqery ⽆刷新分页'path'=>'javascript:AjaxPage([PAGE]);'//第⼀种⽅法,使⽤数组⽅式传⼊参数'query' => ['keyword'=>$keyword],// 第⼆种⽅法,使⽤函数助⼿传⼊参数// 'query' => request()->param(),]);使⽤时在html模板页相应位置放⼊{$list->render()}<!-- 分页 --><div class="row"><div id="result">{$list->render()}</div></div>此时页⾯⾥会⽣成⼀个页码界⾯.虽然⽅法很简单,但是存在⼀个问题,每次点击页⾯都要刷新,⽤户体验很不好,所以要在tp5原有分页类的基础上加⼀个ajax操作,直接上代码:模板jquery_ajax代码:<script>var AjaxPage = function(page){$.ajax({url:'http://xxx/public/index.php/back/topic/ajaxList',type:'post',dataType:'json',data: {apage:page},success:function(data){//console.log(data)$("#result").html(data.page);}});}</script>控制器controller\Topic.php//显⽰分类管理界⾯public function listAction(){$list = model('Topic')->paginate(10,false,['type' => 'Bootstrap','var_page' => 'page','path'=>'javascript:AjaxPage([PAGE]);',//使⽤函数助⼿传⼊参数'query' => request()->param(),]);// $res = $mem->getList();$this->assign('list',$list);return $this->fetch('list');}public function ajaxListAction(){$page = request()->param('apage');if (!empty($page)) {$rel = model('topic')->paginate(10,false,['type' => 'Bootstrap','var_page' => 'page','page' => $page,'path'=>'javascript:AjaxPage([PAGE]);',]);$page = $rel->render();}return json(['list'=>$rel,'page'=>$page]);}因为使⽤了模型⽅法,还要定义⼀个模型类model\Topic.php<?php/*** Created by PhpStorm.* User: houzhyan* mail: houzhyan@* Locator: http://www.phpclass.top* Date: 2017/10/23* Time: 11:58*/namespace app\back\model;use think\Model;class Topic extends Model {}测试结果:。
dedecms{dede:php}标签用法介绍
文章介绍一个在dedecms开发可能会用到的一个标签哦,因为dedecms定制丰富的标签所以大概可以满足我们的需要,但是有的时候我们还是要自己写,下面来看看关于php标签用法介绍。
-
最简单的输入如
一样的用法,上面语句在php写法如下
是不是看上去很像啊,再看一个再有if else 条件判断的
$a="<SPAN class='num active'>";
$b="</SPAN>";
$c="<SPAN class='num'>";
if (@me > 3) @me = $c.@me.$b;
else @me = $a.@me.$b;
[/field:global]
这个在php中写法我就不写了,下面我们要看dede php标签结合起来sql标签使用。
结合SQL查询输出单条内容
是不是很简单啊,有需要学习的朋友可以参考一下本文章哈。
建站软件及其对应的网站类型建站使用什么建站系统呢,经常看到网络上有童鞋在问:我要建立一个网站,请问可以使用什么CMS系统。
其实,CMS系统网络上有很多,不同的网站类型,有不同的建站软件。
今天,Q猪分享的是,建站开源CMS系统集锦,盘点最流行的几种建站软件和软件对应的网站类型。
建站软件一、个人博客:wordpess分析:WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL 数据库的服务器上架设自己的网志。
也可以把WordPress 当作一个内容管理系统(CMS)来使用。
硬件要求:PHP 5.2.4 或更新版本、MySQL 5.0 或更新版本、Apache mod_rewrite 模块(可选,用于支持“固定链接”和“站点网络”功能)wordpress的优点主要是,易用、符合SEO要求、强大的模板插件支持,还有一点就是,wordpress作为现在主流的博客建站软件,有大量的粉丝支持,及经验分享,在使用该CMS 系统建立网站时,任何问题,都可以在网络上,查询到相应的解决办法。
其实,作为个人博客,还有一款简单的CMS软件,Zblog.Z-Blog是由RainbowSoft Studio 开发的一款小巧而强大的基于Asp平台的Blog程序。
对硬件的要求只要是支持ASP和Access即可。
建站软件二、门户网站:dedecms分析:织梦内容管理系统(DedeCms)是使用PHP语言开发的建站平台,以简单、实用、开源而闻名,是国内知名的PHP开源网站管理系统,织梦软件,可以建站的类型很多,如地方门户、行业门户、政府及企事业站点等。
如果你想要建立某个行业的门户网站,dedecms是一个很不错的选择,同时需要注意的是,由于dedecms是很多门户网站使用的建站软件,也是黑客们喜欢攻击的系统类型,在使用dedecms建立网站时,首先需要考虑的,是网站的安全性能。
和dedecms系统一样,市场占有率排名第二的是,phpcms。
DedeCMS V5.3二次开发希望对大家有用一、模板篇1.1、主要模板文件与功能说明DedeCMS系统的模板是非固定的,用户可以在新建栏目时可以自行选择栏目模板,官方仅提供最基本的默认模板,即是内置系统模型的各个模板,由于DedeCMS支持自定义频道模型,用户自定义新频道模型后,还需要按该模型的字段设计一套新的模板,此外,DedeCMS 也支持使用风格的形式使用模板,默认风格是default,它表示系统默认使用{cmspath}/templets/default 这个文件夹的模板,如果你下载了一套新的模板,你可以不必要删除default 原有的文件,把下载的模板文件夹命名你想要的风格名称,如style2 等,然后在后台修改了默认的模板风格名称为style2 ,那系统将使用{cmspath}/templets/style2 这文件当作默认模板,但是若你手工指定了栏目模板的位置,则后台参数风格的定义无效。
一、概念,设计和使用模板,必须要理解下面几个概念1、板块(封面)模板:指网站主页或比较重要的栏目封面频道使用的模板,一般用“index_识别ID.htm”命名,此外,用户单独定义的单个页面或自定义标记,也可选是否支持板块模板标记,如果支持,系统会用板块模板标记引擎去解析后才输出内容或生成特定的文件。
2、列表模板:指网站某个栏目的所有文章列表的模板,一般用“list_识别ID.htm” 命名。
3、档案模板:表示文档查看页的模板,如文章模板,一般用“article_识别ID.htm” 命名。
4、其它模板:一般系统常规包含的模板有:主页模板、搜索模板、RSS、JS编译功能模板等,此外用户也可以自定义一个模板创建为任意文件。
二、命名,DedeCMS模板默认命名规则如下1、模板保存位置:模板目录:{cmspath} /templets/样式名称(英文,默认为default,其中system为系统底层模板,plus为插件使用的模板)/具体功能模板文件}2、模板文件命名规范:(1)index_识别ID.htm:表示板块(栏目封面)模板;(2)list_识别ID.htm:表示栏目列表模板;(3)article_识别ID.htm:表示内容查看页(文档模板,包括专题查看页);(4)search.htm:搜索结果列表模板;(5)index.htm:主页模板;注解:[识别ID]可以在“频道模型管理”的地方获得,当然,你也可以在“频道模型管理”的地方确定某个频道的模板命名。
dedecms标签DedeCMS是一款基于PHP+MySQL开发的开源CMS系统。
它是由织梦团队开发的一款成熟稳定、功能强大的CMS系统。
很多网站都采用了这款CMS系统,特别是中小型网站,因为它易用、易学、操作简单、功能丰富,并且支持多种插件扩展。
DedeCMS具有完全自主知识产权,其技术成果也是中国CMS发展历史中的重要组成部分。
它采用了面向对象的开发方式,拥有良好的稳定性、安全性、可扩展性和高效性。
DedeCMS还提供了强大的搜索引擎优化功能,使得网站能够更好地被搜索引擎收录,为网站的发展注入了强大的动力。
DedeCMS的标签系统是其核心功能之一,也是使用者最为关注的部分。
标签可以帮助用户快速获取站点的各种信息,在模板设计和制作方面起到了重要作用。
以下是DedeCMS常用的标签:1. channel标签:用于调用栏目信息,支持多个参数,包括栏目ID、栏目类型等;2. arclist标签:用于调用文章列表信息,支持多个参数,包括栏目ID、每页显示数量等;3. article标签:用于调用文章信息,支持多个参数,包括文章ID、模板标记等;4. global标签:用于调用全局变量,包括站点名称、站点URL等;5. link标签:用于调用友情链接信息,支持多个参数,包括链接类型、排序方式等;6. plus标签:用于调用插件信息,支持多个参数,包括插件名称、参数传递等。
以上仅是DedeCMS标签的部分内容,它的可扩展性使得用户可以根据自己的需要创建自定义标签来满足特殊的需求。
但是,在使用DedeCMS标签时需要注意以下几点:1. 标签的应用范围要根据实际情况进行选择,以达到最优效果;2. 在设计模板时,要注意标签的层级关系,不同级别的标签应配合使用,避免出现布局错乱等问题;3. 在数据查询和标签调用过程中,要注意代码的优化,避免因数据量过大导致网站响应缓慢等问题。
总的来说,DedeCMS作为一款优秀的开源CMS系统,其标签系统为网站建设者提供了强大的工具,使得网站的制作和管理更加方便、高效。