
2017年移动端设计规范
- 格式:doc
- 大小:279.50 KB
- 文档页数:10


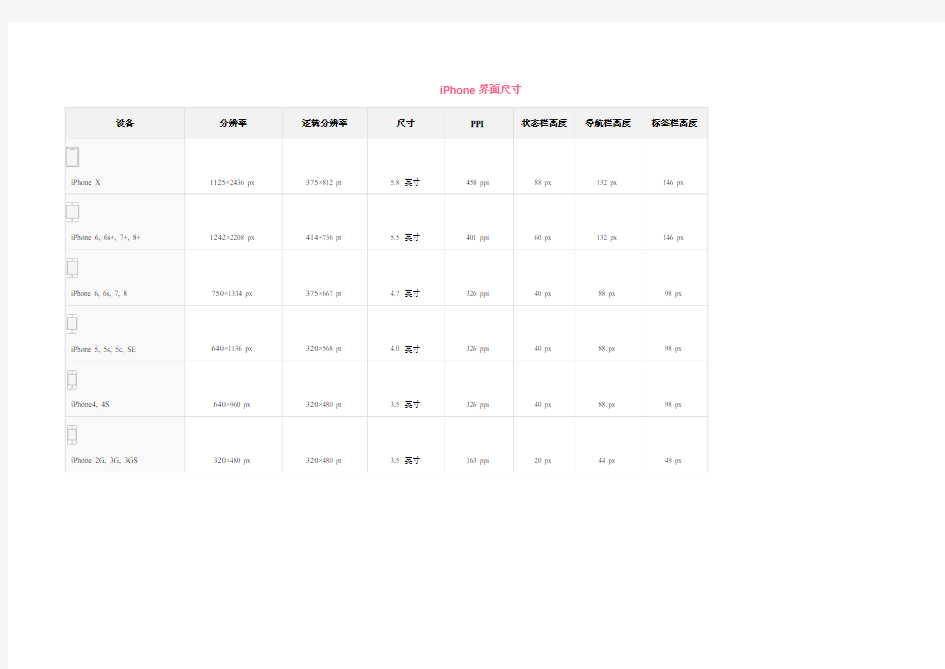
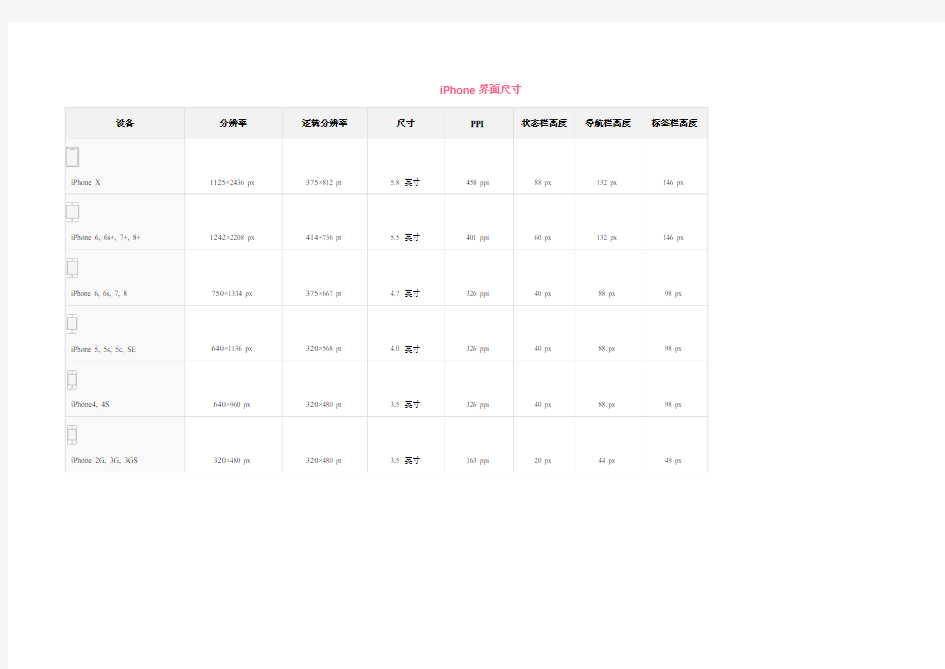
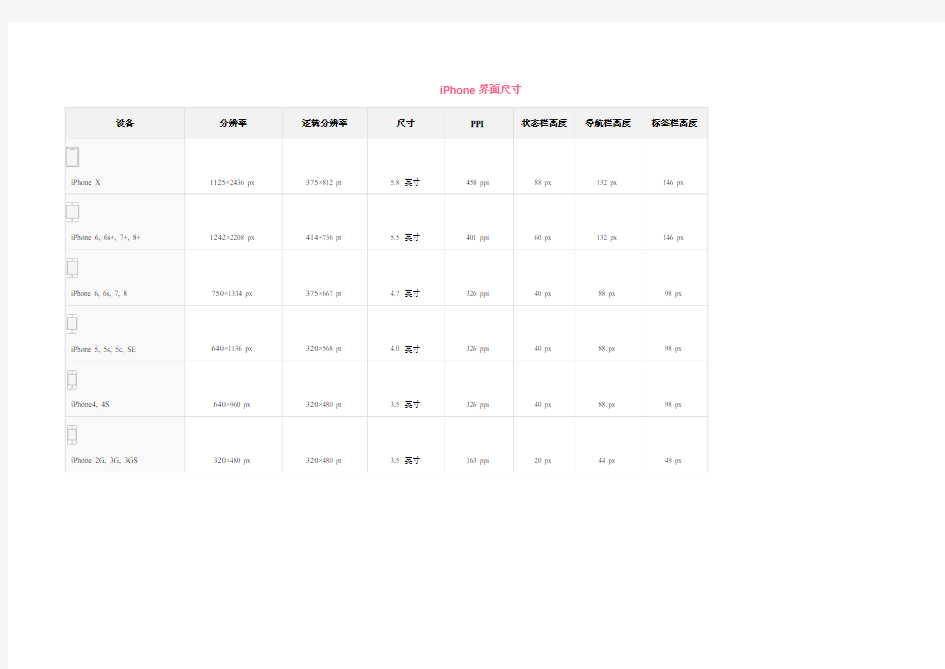
iPhone界面尺寸
设备分辨率逻辑分辨率尺寸PPI 状态栏高度导航栏高度标签栏高度
iPhone X 1125×2436 px 375×812 pt 5.8 英寸458 ppi 88 px 132 px 146 px
iPhone 6, 6s+, 7+, 8+ 1242×2208 px 414×736 pt 5.5 英寸401 ppi 60 px 132 px 146 px
iPhone 6, 6s, 7, 8 750×1334 px 375×667 pt 4.7 英寸326 ppi 40 px 88 px 98 px
iPhone 5, 5s, 5c, SE 640×1136 px 320×568 pt 4.0 英寸326 ppi 40 px 88 px 98 px
iPhone4, 4S 640×960 px 320×480 pt 3.5 英寸326 ppi 40 px 88 px 98 px
iPhone 2G, 3G, 3GS 320×480 px 320×480 pt 3.5 英寸163 ppi 20 px 44 px 49 px
iPhone图标尺寸
iPad的设计尺寸
iPad图标尺寸
Android SDK模拟机的尺寸
Android系统图标尺寸
Android安卓系统dp/sp/px换算表
主流Android手机分辨率和尺寸
OPPO R9s 5.5英寸1080x1920 px Vivo X9 5.5英寸1080x1920 px
Vivo Xplay6 5.46英寸1440x2560 px 荣耀V9 5.7英寸1440x2560 px
华为Mate 9 5.9英寸1080x1920 px 一加手机5 5.5英寸1080x1920 px
Vivo X9Plus 5.88英寸1080x1920 px 魅族魅蓝Note 5 5.5英寸1080x1920 px
荣耀9 5.15英寸1080x1920 px 三星GALAXY S8+ 6.2英寸1440x2960 px
华为P10 Plus 5.5英寸1440x2560 px 魅族PRO 7 5.2英寸1080x1920 px
努比亚Z17 5.5英寸1080x1920 px 小米5 5.15英寸1080x1920 px
PC平台浏览器界面参数与份额
PC屏幕分辨率比例