计算机图形学上机实验2_交互实现多边形绘画并填充
- 格式:doc
- 大小:96.50 KB
- 文档页数:5

实验题目:实验二有效边表填充算法1.实验目的:设计有效边表结点和边表结点数据结构设计有效边表填充算法编程实现有效边表填充算法2.实验描述:下图1 所示多边形覆盖了12 条扫描线,共有7 个顶点和7 条边。
7 个顶点分别为:P0(7,8),P1(3,12),P2(1,7),P3(3,1), P4(6,5), P5(8,1), P6(12,9)。
在1024×768 的显示分辩率下,将多边形顶点放大为P0(500,400),P1(350,600),P2(250,350),P3(350,50), P4(500,250), P5(600,50), P6(800,450)。
请使用有效边表算法填充该多边形。
图1示例多边形图2 屏幕显示多边形3.算法设计:(1)建立AET和BUCKET类;(2)初始化桶,并在建立桶结点时为其表示的扫描线初始化为带头结点的链表;(3)对每个桶结点进行循环,将桶内每个结点的边表合并为有效边表,并进行有效边表循环;(4)按照扫描线从小到大的移动顺序,计算当前扫描线与多边形各边的交点,然后把这些交点按X值递增的顺序进行排序,配对,以确定填充区间;(5)用指定颜色点亮填充区间内的所有像素,即完成填充工作。
4.源程序:1)//AET.hclass AET{AET();virtual ~AET();double x;int yMax;double k;//代替1/kAET *next;};//AET..cppAET::AET(){}AET::~AET(){}2) //Bucket.h#include "AET.h" class Bucket{Bucket();virtual ~Bucket();int ScanLine;AET *p;//桶上的边表指针Bucket *next;};// Bucket.cppBucket::Bucket(){}Bucket::~Bucket(){}3)//TestView.h#include "AET.h"//包含有效边表类#include "Bucket.h"//包含桶类#define Number 7//N为闭合多边形顶点数,顶点存放在整型二维数组Point[N]中class CTestView : public CView{。

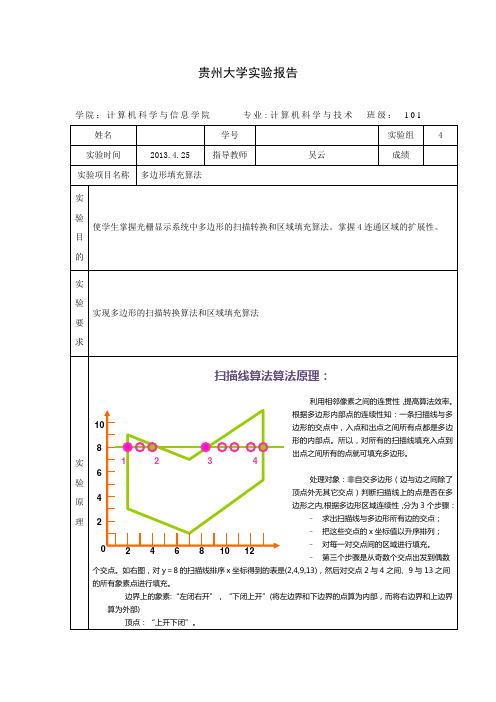
实验2:多边形区域扫描线填充或种子填充计科102 蓝广森 1007300441一、实验目的通过实验,进一步理解和掌握几种常用多边形填充算法的基本原理掌握多边形区域填充算法的基本过程掌握在C/C++环境下用多边形填充算法编程实现指定多边形的填充。
二、实验内容及要求实现多边形区域扫描线填充的有序边表算法,并将实现的算法应用于任意多边形的填充,要求多边形的顶点由键盘输入或鼠标拾取,填充要准确,不能多填也不能少填。
要求掌握边形区域扫描线填充的有序边表算法的基本原理和算法设计,画出算法实现的程序流程图,使用C或者VC++实现算法,并演示。
三、实验原理种子填充算法又称为边界填充算法。
其基本思想是:从多边形区域的一个内点开始,由内向外用给定的颜色画点直到边界为止。
如果边界是以一种颜色指定的,则种子填充算法可逐个像素地处理直到遇到边界颜色为止。
种子填充算法常用四连通域和八连通域技术进行填充操作。
四向连通填充算法:a)种子像素压入栈中;b)如果栈为空,则转e);否则转c);c)弹出一个像素,并将该像素置成填充色;并判断该像素相邻的四连通像素是否为边界色或已经置成多边形的填充色,若不是,则将该像素压入栈;d)转b);e)结束。
扫描线填充算法的基本过程如下:当给定种子点(x,y)时,首先填充种子点所在扫描线上的位于给定区域的一个区段,然后确定与这一区段相连通的上、下两条扫描线上位于给定区域内的区段,并依次保存下来。
反复这个过程,直到填充结束。
区域填充的扫描线算法可由下列四个步骤实现:(1)初始化:堆栈置空。
将种子点(x,y)入栈。
(2)出栈:若栈空则结束。
否则取栈顶元素(x,y),以y作为当前扫描线。
(3)填充并确定种子点所在区段:从种子点(x,y)出发,沿当前扫描线向左、右两个方向填充,直到边界。
分别标记区段的左、右端点坐标为xl和xr。
(4)并确定新的种子点:在区间[xl,xr]中检查与当前扫描线y上、下相邻的两条扫描线上的象素。




计算机图形学实验报告学号:********姓名:班级:计算机 2班指导老师:***2010.6.19实验一、Windows 图形程序设计基础1、实验目的1)学习理解Win32 应用程序设计的基本知识(SDK 编程);2)掌握Win32 应用程序的基本结构(消息循环与消息处理等); 3)学习使用VC++编写Win32 Application 的方法。
4)学习MFC 类库的概念与结构;5)学习使用VC++编写Win32 应用的方法(单文档、多文档、对话框);6)学习使用MFC 的图形编程。
2、实验内容1)使用WindowsAPI 编写一个简单的Win32 程序,调用绘图API 函数绘制若干图形。
(可选任务)2 )使用MFC AppWizard 建立一个SDI 程序,窗口内显示"Hello,Thisis my first SDI Application"。
(必选任务)3)利用MFC AppWizard(exe)建立一个SDI 程序,在文档视口内绘制基本图形(直线、圆、椭圆、矩形、多边形、曲线、圆弧、椭圆弧、填充、文字等),练习图形属性的编程(修改线型、线宽、颜色、填充样式、文字样式等)。
定义图形数据结构Point\Line\Circle 等保存一些简单图形数据(在文档类中),并在视图类OnDraw 中绘制。
3、实验过程1)使用MFC AppWizard(exe)建立一个SDI 程序,选择单文档;2)在View类的OnDraw()函数中添加图形绘制代码,说出字符串“Hello,Thisis my first SDI Application”,另外实现各种颜色、各种边框的线、圆、方形、多边形以及圆弧的绘制;3)在类视图中添加图形数据point_pp,pp_circle的类,保存简单图形数据,通过在OnDraw()函数中调用,实现线、圆的绘制。
4、实验结果正确地在指定位置显示了"Hello,This is my first SDI Application"字符串,成功绘制了圆,椭圆,方形,多边形以及曲线圆弧、椭圆弧,同时按指定属性改绘了圆、方形和直线。
试验实验一:图形的区域填充一、实验目的区域填充是指先将区域内的一点(常称为种子点)赋予给定颜色,然后将这种颜色扩展到整个区域内的过程。
区域填充技术广泛应用于交互式图形、动画和美术画的计算机辅助制作中。
本实验采用递归填充算法或打描线算法实现对光栅图形的区域填充。
通过本实验,可以掌握光栅图形编程的基本原理和方法。
实验内容掌握光栅图形的表示方法,实现种子算法或扫描线算法。
通过程序设计实现上述算法。
建议采用VC++实现OpenGL程序设计。
三、实验原理、方法和手段递归算法在要填充的区域内取一点(X, Y)的当前颜色记为oldcoloo用要填充的颜色ne wcolor去取代,递归函数如下:procedure flood-fill(XXoldcoloLnewcolor:integer); beginif getpixel(fiainebufier,x,y)=oldcolorthen beginsetpixel(fiamebuffer,x,y,newcolor); flood-fill(X.Y+1 .oldcoloLiiewcolor);flood-fill(X.Y^ 1 ,oldcoloi;newcolor); flood-fill(X-l,Y;oldcoloi;newcolor); flood-fill(X+l,Yoldcoloi;newcolor);endend扫描线算法扫描线算法的效率明显高于递归算法,其算法的基本思想如下:(1)(初始化)将算法设置的堆栈置为空,将给定的种子点(x,y)压入堆栈。
(2)(出栈)如果堆栈为空,算法结束;否则取栈顶元素(x,y)作为种子点。
(3)(区段填充)从种子点(x,y)开始沿纵坐标为y的当前扫描线向左右两个方向逐个象素进行填色,其值置为newcoloi;直到抵达边界为止。
(4)(定范围)以XleA和Xn血分别表示在步骤3中填充的区段两端点的横坐标。
(5)(进栈)分别在与当前扫描线相邻的上下两条打描线上,确定位于区间[Xldb Xn 曲]内的给定区域的区段。
计算机图形学课程名称多边形填充实验名称一、实验目的及要求软件环境:Microsoft studio visual C++ 6.0 MFC硬件:计算机(1)理解窗口到视区的变换(2)学习使用MFC的图形编程(3)实现五角多边形的填充二、实验内容仿照Windows的附件程序“画图”, 用C++语言编制一个具有交互式绘制和编辑多种图元功能的程序“Mini-Painter”,实现以下功能对应的设计内容:(1) 能够以交互方式在图形绘制区绘制填充多边形(2) 设置线条的颜色、线型和线条宽度,对绘制的图元进行线条和填充属性的修改;三、实验步骤1.新建MFC应用程序(a)新建工程。
运行VC++6.0,新建一个MFC AppWizard[exe]工程,并命名为“多边形”,选择保存路径,确定。
(b)详细步骤不再细述,接下来如图(c)在view.cpp中输入代码并编译运行无误得到结果三、实验内容// 多边形View.cpp : implementation of the CMyView class//#include "stdafx.h"#include "多边形.h"#include "多边形Doc.h"#include "多边形View.h"#ifdef _DEBUG#define new DEBUG_NEW#undef THIS_FILEstatic char THIS_FILE[] = __FILE__;#endif/////////////////////////////////////////////////////////////////////////////// CMyViewIMPLEMENT_DYNCREATE(CMyView, CView)BEGIN_MESSAGE_MAP(CMyView, CView)//{{AFX_MSG_MAP(CMyView)ON_COMMAND(ID_DUOBIANXING, OnDuobianxing)//}}AFX_MSG_MAP// Standard printing commandsON_COMMAND(ID_FILE_PRINT, CView::OnFilePrint)ON_COMMAND(ID_FILE_PRINT_DIRECT, CView::OnFilePrint)ON_COMMAND(ID_FILE_PRINT_PREVIEW, CView::OnFilePrintPreview)END_MESSAGE_MAP()///////////////////////////////////////////////////////////////////////////// // CMyView construction/destructionCMyView::CMyView(){// TODO: add construction code here}CMyView::~CMyView(){}BOOL CMyView::PreCreateWindow(CREATESTRUCT& cs){// TODO: Modify the Window class or styles here by modifying// the CREATESTRUCT csreturn CView::PreCreateWindow(cs);}///////////////////////////////////////////////////////////////////////////// // CMyView drawingvoid CMyView::OnDraw(CDC* pDC){CMyDoc* pDoc = GetDocument();ASSERT_VALID(pDoc);// Circle(100,RGB(0,168,168),pDC) ;// TODO: add draw code for native data here}///////////////////////////////////////////////////////////////////////////// // CMyView printingBOOL CMyView::OnPreparePrinting(CPrintInfo* pInfo){// default preparationreturn DoPreparePrinting(pInfo);}void CMyView::OnBeginPrinting(CDC* /*pDC*/, CPrintInfo* /*pInfo*/){// TODO: add extra initialization before printing}void CMyView::OnEndPrinting(CDC* /*pDC*/, CPrintInfo* /*pInfo*/){// TODO: add cleanup after printing}///////////////////////////////////////////////////////////////////////////// // CMyView diagnostics#ifdef _DEBUGvoid CMyView::AssertValid() const{CView::AssertValid();}void CMyView::Dump(CDumpContext& dc) const{CView::Dump(dc);}CMyDoc* CMyView::GetDocument() // non-debug version is inline{ASSERT(m_pDocument->IsKindOf(RUNTIME_CLASS(CMyDoc)));return (CMyDoc*)m_pDocument;}#endif //_DEBUG/////////////////////////////////////////////////////////////////////////////// CMyView message handlersvoid CMyView::OnDuobianxing(){// TODO: Add your command handler code here//CMyDoc* pDoc = GetDocument();//ASSERT_VALID(pDoc);CDC *pDC=GetDC();const int POINTNUM=10; //多边形点数.typedef struct XET{float x;float dx,ymax;XET* next;}AET,NET;struct point{float x;float y;}polypoint[POINTNUM]={200,150,350,50,350,400,250,250,100,350,200,200,300,200,400,200};//多边形顶点int MaxY=0;int i;for(i=0;i<POINTNUM;i++)if(polypoint[i].y>MaxY)MaxY=polypoint[i].y;AET *pAET=new AET;pAET->next=NULL;NET *pNET[1024];for(i=0;i<=MaxY;i++){pNET[i]=new NET;pNET[i]->next=NULL;}for(i=0;i<=MaxY;i++){for(int j=0;j<POINTNUM;j++)if(polypoint[j].y==i){if(polypoint[(j-1+POINTNUM)%POINTNUM].y>polypoint[j].y){NET *p=new NET;p->x=polypoint[j].x;p->ymax=polypoint[(j-1+POINTNUM)%POINTNUM].y;p->dx=(polypoint[(j-1+POINTNUM)%POINTNUM].x-polypoint[j].x)/(polypoint[(j-1+POINTNUM)%POINTN UM].y-polypoint[j].y);p->next=pNET[i]->next;pNET[i]->next=p;}if(polypoint[(j+1+POINTNUM)%POINTNUM].y>polypoint[j].y){NET *p=new NET;p->x=polypoint[j].x;p->ymax=polypoint[(j+1+POINTNUM)%POINTNUM].y;p->dx=(polypoint[(j+1+POINTNUM)%POINTNUM].x-polypoint[j].x)/(polypoint[(j+1+POINTNUM)%POINTN UM].y-polypoint[j].y);p->next=pNET[i]->next;pNET[i]->next=p;}}}for(i=0;i<=MaxY;i++){NET *p=pAET->next;while(p){p->x=p->x + p->dx;p=p->next;}//断表排序,不再开辟空间AET *tq=pAET;p=pAET->next;tq->next=NULL;while(p){while(tq->next && p->x >= tq->next->x)tq=tq->next;NET *s=p->next;p->next=tq->next;tq->next=p;p=s;tq=pAET;}//(改进算法)先从AET表中删除ymax==i的结点AET *q=pAET;p=q->next;while(p){if(p->ymax==i){q->next=p->next;delete p;p=q->next;}else{q=q->next;p=q->next;}}//将NET中的新点加入AET,并用插入法按X值递增排序p=pNET[i]->next;q=pAET;while(p){while(q->next && p->x >= q->next->x)q=q->next;NET *s=p->next;p->next=q->next;q->next=p;p=s;q=pAET;}//配对填充颜色p=pAET->next;while(p && p->next){for(float j=p->x;j<=p->next->x;j++)pDC->SetPixel(static_cast<int>(j),i,RGB(168,255,55));p=p->next->next;//考虑端点情况}}ReleaseDC(pDC);}四、实验结果五、实验总结分析做这个实验要借助数组链表和指针的用法,通过研究,更熟练了用指针进行扫描来绘制圆,通过做这实验,也提升了我对这门课的兴趣。
天津理工大学计算机科学与技术学院实验报告2015 至2016 学年第二学期源代码:#include<osg/Geode>#include<osgDB/ReadFile>#include<osgUtil/SmoothingVisitor>#include<osgViewer/Viewer>#include<osg/Matrixd>#include<osg/MatrixTransform>#include<osg/ShapeDrawable>#include<osg/Texture2D>#include<osgGA/GUIEventHandler>#include<vector>#include<osgText/Text>#include <osg/PositionAttitudeTransform>#include<stdlib.h>#include<time.h>#define MIN 0 //随机数产生的范围#define MAX 1osg::Group* createLight2(osg::Node*);class UseEventHandler:public osgGA::GUIEventHandler{private:float angle;float move;float scale;public :UseEventHandler(){angle=0;move=0;scale=1;}virtual bool handle (const osgGA::GUIEventAdapter&ea,osgGA::GUIActionAdapter& aa){osgViewer::Viewer *viewer =dynamic_cast<osgViewer::Viewer*>(&aa);if(!viewer)return false;osg::ref_ptr<osg::MatrixTransform> root =dynamic_cast<osg::MatrixTransform*>(viewer ->getSceneData());if(!root)return false;switch(ea.getEventType()){case osgGA::GUIEventAdapter::KEYDOWN:{if(ea.getKey()=='w'){angle +=osg::PI_2/90;root->setMatrix(osg::Matrix::translate(-5,-5,0)*osg::Matrix::rota te(angle,osg::Vec3(0,0,1)*osg::Matrix::translate(5,5,0)));}else if(ea.getKey()=='s'){angle -=osg::PI_2/90;root->setMatrix(osg::Matrix::translate(-5,-5,0)*osg::Matrix::rota te(angle,osg::Vec3(0,0,1)*osg::Matrix::translate(5,5,0)));}else if(ea.getKey()=='q'){scale+=0.1;root->setMatrix(osg::Matrix::scale(scale,scale,scale));}else if(ea.getKey()=='a'){scale-=0.1;root->setMatrix(osg::Matrix::scale(scale,scale,scale));}else if(ea.getKey()=='e'){move+=1;root->setMatrix(osg::Matrix::translate(0,0,move));}else if(ea.getKey()=='d'){move-=1;root->setMatrix(osg::Matrix::translate(0,0,move));}return true ;}break;default:break;}return false;}};osg::Group* PaintMountainImprove(){osg::ref_ptr<osg::Node> node = new osg::Node;osg::ref_ptr<osg::Group> group = new osg::Group;osg::ref_ptr<osg::Geode> geode =new osg::Geode;osg::ref_ptr<osg::Geometry> geometry = new osg::Geometry;osg::ref_ptr<osg::MatrixTransform> transform =newosg::MatrixTransform;osg::ref_ptr<osg::MatrixTransform> childTransform[10];osg::ref_ptr<osg::Geometry> geometry1[10];osg::ref_ptr<osg::Geode> geode1[10];osg::ref_ptr<osg::Vec3Array> point[10];osg::ref_ptr<osg::Vec3Array> colors[10];osg::ref_ptr<osg::Vec3Array>normals=new osg::Vec3Array;srand((unsigned)time(0));double hight=0;int trans=0;for(int i=0;i<10;i++){childTransform[i]=new osg::MatrixTransform;geometry1[i] = new osg::Geometry;geode1[i] = new osg::Geode;point[i]=new osg::Vec3Array;colors[i]=new osg::Vec3Array;geometry1[i]->setVertexArray(point[i].get());geode1[i]->addDrawable(geometry1[i].get());childTransform[i]->addChild(geode1[i].get());transform->addChild(childTransform[i]);for(int j=0;j<10;j++){if(i==0||j==0||j==9||i==9){hight=0;}else{hight=MIN + 5*(int)MAX * rand() / (RAND_MAX);}trans=int(hight*4096/5);point[i]->push_back (osg::Vec3(j,i,hight));colors[i]->push_back(osg::Vec3(0,((trans/16)%16)/16.0,0));}}normals->push_back(osg::Vec3(0,0,1));osg::ref_ptr<osg::Vec3Array> point1=new osg::Vec3Array;osg::ref_ptr<osg::Vec3Array>colors1=new osg::Vec3Array;osg::ref_ptr<osg::Vec2Array> texCoord =new osg::Vec2Array;for(int i=0;i<9;i++){for(int j=0;j<9;j++){point1->push_back(point[i]->at(j));point1->push_back(point[i]->at(j+1));point1->push_back(point[i+1]->at(j));point1->push_back(point[i+1]->at(j+1));colors1->push_back(colors[i]->at(j));colors1->push_back(colors[i]->at(j+1));colors1->push_back(colors[i+1]->at(j));colors1->push_back(colors[i+1]->at(j+1));texCoord->push_back(osg::Vec2(0.1*j,0.1*i));texCoord->push_back(osg::Vec2(0.1*(j+1),0.1*i));texCoord->push_back(osg::Vec2(0.1*j,0.1*(i+1)));texCoord->push_back(osg::Vec2(0.1*(j+1),0.1*(i+1)));geometry->addPrimitiveSet(newosg::DrawArrays(osg::DrawArrays::TRIANGLE_STRIP,i*36+j*4,4));}}point1->push_back(osg::Vec3(0,0,0));point1->push_back(osg::Vec3(9,0,0));point1->push_back(osg::Vec3(9,9,0));point1->push_back(osg::Vec3(0,9,0));colors1->push_back(osg::Vec3(0,0,0));colors1->push_back(osg::Vec3(0,0,0));colors1->push_back(osg::Vec3(0,0,0));colors1->push_back(osg::Vec3(0,0,0));texCoord->push_back(osg::Vec2(0,0));texCoord->push_back(osg::Vec2(0,1));texCoord->push_back(osg::Vec2(1,0));texCoord->push_back(osg::Vec2(1,1));geometry->setVertexArray(point1.get());//geometry->setTexCoordArray(0,texCoord.get());geometry->setColorArray(colors1.get());geometry->setColorBinding(osg::Geometry::BIND_PER_VERTEX);geometry->setNormalArray(normals.get());geometry->setNormalBinding(osg::Geometry::BIND_OVERALL);geometry->addPrimitiveSet(newosg::DrawArrays(osg::DrawArrays::QUADS,9*36,4));//geometry->getOrCreateStateSet()->setTextureAttributeAndModes(0, new osg::Texture2D(osgDB::readImageFile("map.png")));geode->addDrawable(geometry);group->addChild(geode.get());group->addChild(createLight2(group.get()));return group.release();}osg::Group* createLight2(osg::Node* pNode){osg::Group* lightGroup = new osg::Group;osg::BoundingSphere bs = pNode->getBound();osg::ref_ptr<osg::Light> light = new osg::Light();light->setLightNum(0);light->setDirection(osg::Vec3(0.0f, 0.0f, -1.0f));light->setPosition(osg::Vec4(bs.center().x(), bs.center().y(), bs.center().z() + bs.radius(), 0.0f));light->setAmbient(osg::Vec4(1.0f, 1.0f, 1.0f, 1.0f));light->setDiffuse(osg::Vec4(1.0f, 1.0f, 1.0f, 1.0f));light->setConstantAttenuation(1.0f);light->setLinearAttenuation(0.0f);osg::ref_ptr<osg::LightSource> lightSource = newosg::LightSource();lightSource->setLight(light.get());return lightSource.release();}int main(int argc,char **argv){osg::ref_ptr<osg::MatrixTransform> root = new osg::MatrixTransform;root->addChild(PaintMountainImprove());osgViewer::Viewer viewer;viewer .setSceneData(root.get());viewer.addEventHandler(new UseEventHandler());//viewer.setSceneData(createHouseWall());//while(1){return viewer.run();//}}。
昆明理工大学理学院
信息与计算科学专业操作性实验报告
年级: 10级姓名:刘陈学号: 201011101128 指导教师:
胡杰
实验课程名称:计算机图形学程序设计开课实验室:理学院机房216
实验内容:
1.实验/作业题目:用计算机高级语言VC++6.0实现计算机的基本图元绘制2.实验/作业课时:2学时
3.实验过程(包括实验环境、实验内容的描述、完成实验要求的知识或技能):实验环境:(1)硬件:每人一台PC机
(2)软件:windows OS,VC++6.0或以上版本。
试验内容及步骤:
(1)在VC++环境下创建MFC应用程序工程(单文档)
(2)编辑菜单资源
(3)添加菜单命令消息处理函数
(4)添加成员函数
(5)编写函数内容
试验要求
(1)试验前自习课本第2章内容,编写相关程序。
建立一VC++单文档工程,在菜单项中建立图形绘图菜单(包括
绘制直线、折线、矩形、(椭)圆、多边形)和区域填充菜单项。
(2)实现对(椭)圆和多边形的填充。
(3)试验中调试、完善所编程序,能正确运行出设计要求结果。
(4)书写试验报告上交。
4.程序结构(程序中的函数调用关系图)
5.算法描述、流程图或操作步骤:
在lab2View.h文件中的public内添加变量
CPoint v[30];
int index;
bool first;
bool move;
在lab2View.cpp文件中的函数CLab2View::CLab2View()下添加如下代码:
index = 1; //定义工作区
first = true;
move = false;
添加对应于鼠标消息WM_LBUTTONDDlClK的消息处理函数OnLButtonDblClk();
并在其中添加如下代码:
CClientDC dc(this);
dc.MoveTo(v[index]);
dc.LineTo(v[0]);
CPen MyPen,*OldPen; // 颜色填充
MyPen.CreatePen(PS_SOLID,1,RGB(0,0,255));
OldPen=dc.SelectObject(&MyPen);
CBrush MyBrush,*OldBrush;
MyBrush.CreateSolidBrush(RGB(0,255,0));
OldBrush=dc.SelectObject(&MyBrush);
//dc.SelectStockObject(GRAY_BRUSH);
dc.Polygon(v,index+1);
first = true;
move = false;
index = 1;
添加对应于鼠标消息WM_LBUTTONDOWN的消息处理函数OnLButtonDown();
并在其中添加如下代码:
CClientDC dc(this);
if (first)
{ v[0] = v[1] = point;
first = false; }
else
{ v[++index] = point;
if (index>=30)
{ MessageBox("数组CPoint v[30] 下标越界!\a");
return; }
dc.MoveTo(v[index-1]);
dc.LineTo(v[index]);
}
添加对应于鼠标消息WM_LBUTTONUP的消息处理函数OnLButtonUp(); 并在其中添加如下代码:
CClientDC dc(this);
dc.MoveTo(v[index-1]);
dc.LineTo(v[index]);
if (!move)
first = true;
添加对应于鼠标消息WM_MOUSEMOVE的消息处理函数OnMouseMove ();
并在其中添加如下代码:
CClientDC dc(this);
if (nFlags == MK_LBUTTON)
{ move = true;
dc.SetROP2(R2_NOTXORPEN);
dc.MoveTo(v[index-1]);
dc.LineTo(v[index]);
v[index] = point;
dc.MoveTo(v[index-1]);
dc.LineTo(v[index]);
}
添加菜单项ID_Fillcolor的消息映射函数添加任何代码:
CClientDC dc(this); //自动生成多边形并填充
CPen MyPen,*OldPen;
MyPen.CreatePen(PS_SOLID,1,RGB(0,0,255));。