
PhotoShop逐帧动画制作
- 格式:doc
- 大小:407.50 KB
- 文档页数:2


图层制作逐帧动画效果
PHOTOSHOP不但可以完成静态画面的制作,还可以完成一定动态画面的制作,你一定见过一些有趣的动画图标,如例子文件夹中的图片,就是这样的。这就是特有的GIF图片(打开gif文件夹,逐一打开观看)
这些很有创意的动画图片大都可以用PS来制作,下面我们就制作一个简单的眨眼动画。
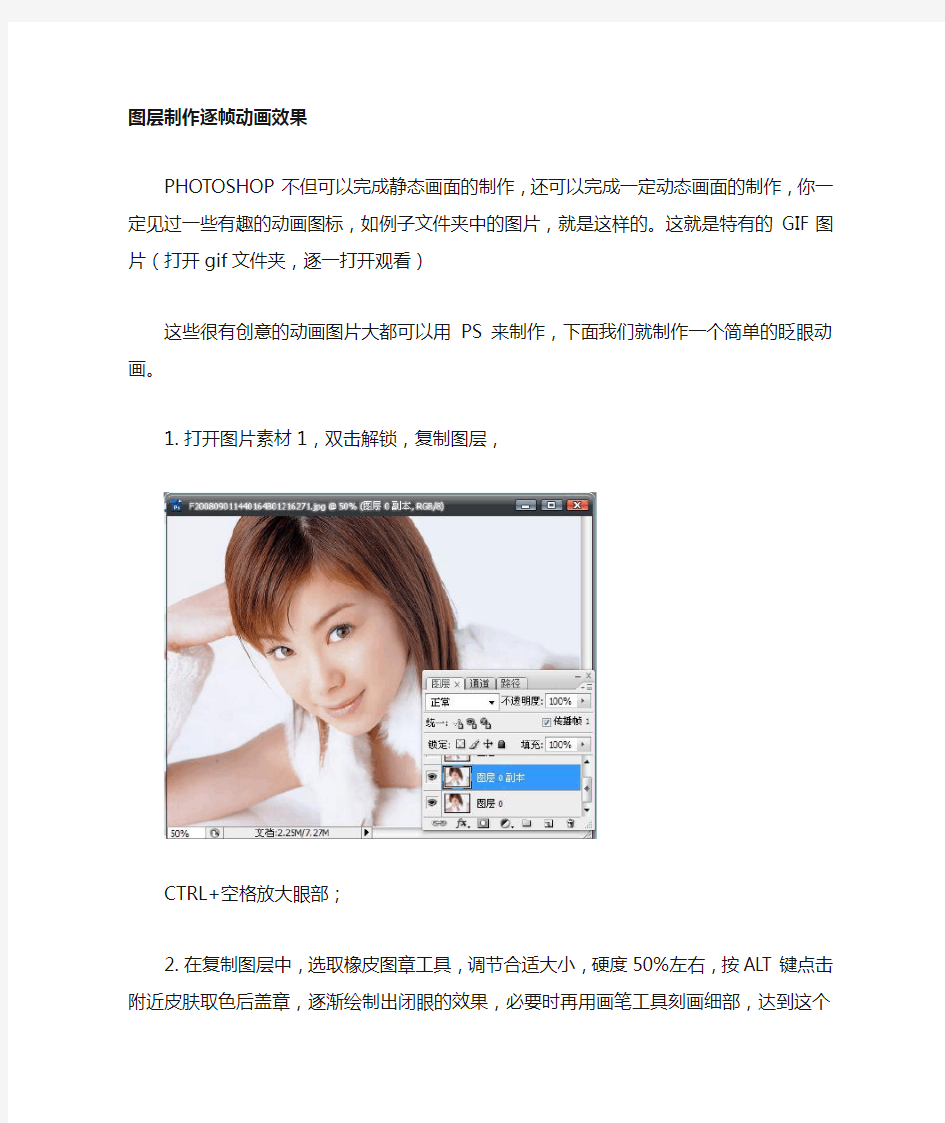
1.打开图片素材1,双击解锁,复制图层,
CTRL+空格放大眼部;
2.在复制图层中,选取橡皮图章工具,调节合适大小,硬度50%左右,按ALT键点击附
近皮肤取色后盖章,逐渐绘制出闭眼的效果,必要时再用画笔工具刻画细部,达到这个效果就行了:
3.再复制图层0,然后将图层调到最上一层,在画笔工具中选择70的星状笔画,前景色为
白色,在眼中点出星光效果。
4.打开窗口---动画,在动画面板中选择“复制所选帧”,复制出5幅帧画面,然后按照首
帧显示图层0,二帧显示图层1,三帧显示图层0,四帧显示图层1,5帧显示图层3的顺序分别在图层面板中调节,再将延迟分别设为1秒、0.2秒、0.2秒、0.2秒、0.5秒,然后点击播放,看看动画效果。
5.在文件菜单下选择“存储为WEB和设备所用格式”后完成。如眨眼效果.gif。