
JavaScript程序设计试卷B
- 格式:doc
- 大小:73.00 KB
- 文档页数:4


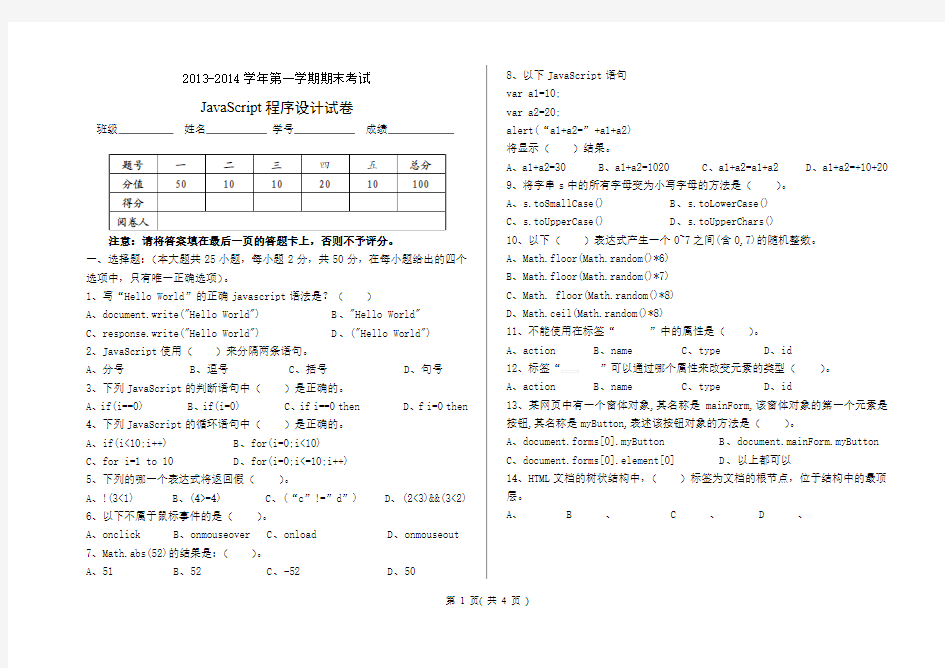
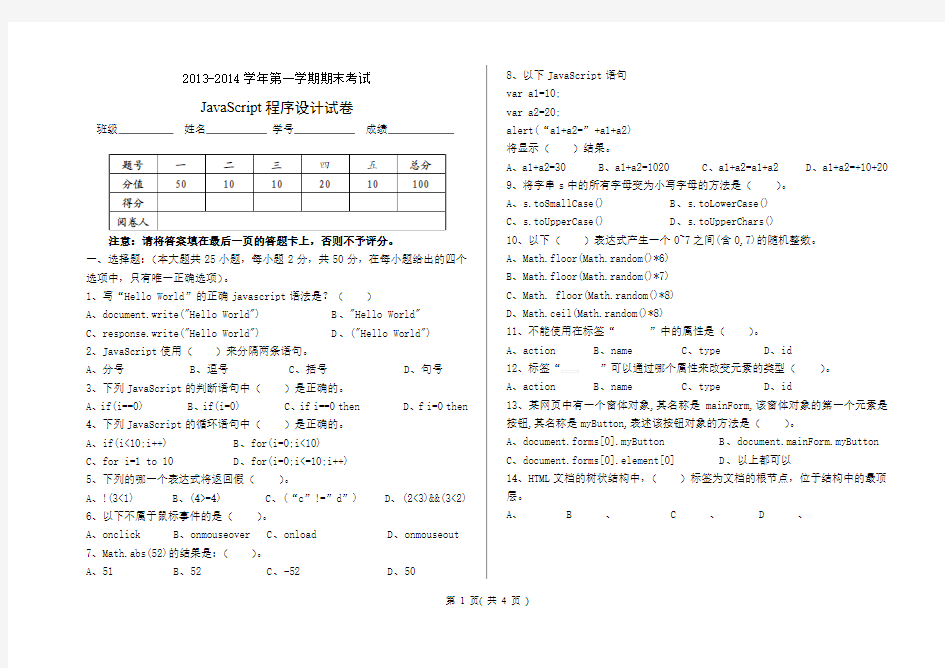
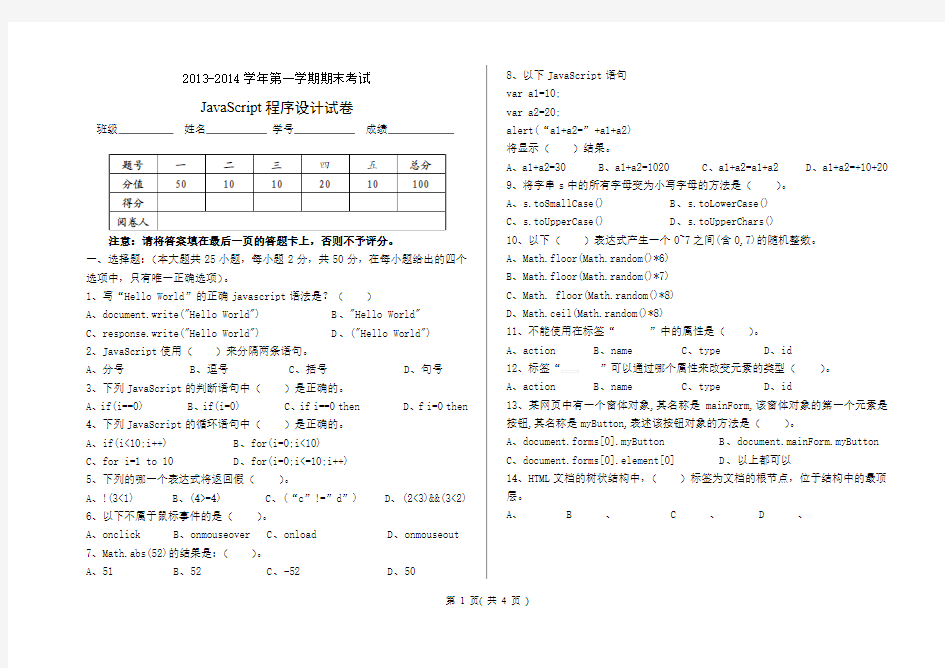
2013-2014学年第一学期期末考试
JavaScript程序设计试卷
班级姓名学号成绩
注意:请将答案填在最后一页的答题卡上,否则不予评分。
一、选择题:(本大题共25小题,每小题2分,共50分,在每小题给出的四个选项中,只有唯一正确选项)。
1、写“Hello World”的正确javascript语法是?()
A、document.write("Hello World")
B、"Hello World"
C、response.write("Hello World")
D、("Hello World")
2、JavaScript使用()来分隔两条语句。
A、分号
B、逗号
C、括号
D、句号
3、下列JavaScript的判断语句中()是正确的。
A、if(i==0)
B、if(i=0)
C、if i==0 then
D、f i=0 then
4、下列JavaScript的循环语句中()是正确的。
A、if(i<10;i++)
B、for(i=0;i<10)
C、for i=1 to 10
D、for(i=0;i<=10;i++)
5、下列的哪一个表达式将返回假()。
A、!(3<1)
B、(4>=4)
C、(“c”!=”d”)
D、(2<3)&&(3<2)
6、以下不属于鼠标事件的是()。
A、onclick
B、onmouseover
C、onload
D、onmouseout
7、Math.abs(52)的结果是:()。
A、51
B、52
C、-52
D、50 8、以下JavaScript语句
var a1=10;
var a2=20;
alert(“a1+a2=”+a1+a2)
将显示()结果。
A、a1+a2=30
B、a1+a2=1020
C、a1+a2=a1+a2
D、a1+a2=+10+20
9、将字串s中的所有字母变为小写字母的方法是()。
A、s.toSmallCase()
B、s.toLowerCase()
C、s.toUpperCase()
D、s.toUpperChars()
10、以下()表达式产生一个0~7之间(含0,7)的随机整数。
A、Math.floor(Math.random()*6)
B、Math.floor(Math.random()*7)
C、Math. floor(Math.random()*8)
D、Math.ceil(Math.random()*8)
11、不能使用在标签“