版式设计的基本类型
- 格式:pptx
- 大小:1.78 MB
- 文档页数:25



版式设计类型20种版式设计是指在印刷和出版物制作中,通过安排和组织文字、图像和其他元素来创建页面布局的过程。
不同的版式设计类型可以用来展示不同的信息和传达不同的情感。
本文将介绍20种常见的版式设计类型,包括:1.单栏布局(Single Column Layout):整个页面只有一栏,适用于简洁、清晰、重点突出的内容展示。
2.多栏布局(Multi-Column Layout):页面被分为多个栏目,适用于展示大量的内容和信息,并通过分栏来增加阅读体验。
3.杂志布局(Magazine Layout):模仿印刷杂志的设计,包括多栏布局、图文结合、精美的配色和排版风格,适用于展示多种内容和吸引读者。
4.报纸布局(Newspaper Layout):类似于杂志布局,但更加注重新闻内容和快速阅读。
5.九宫格布局(Grid Layout):页面中的内容被划分为九个或更多的方格,适用于展示多种信息或产品。
6.全宽布局(Full Width Layout):内容铺满整个页面宽度,适用于强调图片和少量文本的页面。
7.分栏布局(Column Layout):将页面分为多个不同宽度的栏目,适用于展示有层次感的信息。
8.响应式布局(Responsive Layout):根据不同设备的屏幕大小自动调整布局和元素的位置。
9.弹性布局(Flexible Layout):布局中的元素可以根据页面大小和内容的长度进行伸缩和调整。
10.网格布局(Grid System Layout):使用网格系统将页面划分为若干行和列,可以方便地对内容进行排列和布局。
11.绝对定位布局(Absolute Positioning Layout):通过设置元素的固定位置和尺寸,使其脱离文档流,并随意摆放在页面上。
12.相对定位布局(Relative Positioning Layout):元素相对于其正常位置进行定位,可以通过设置偏移量来调整元素的位置。

版式设计的基本类型在进行版式设计时,选择合适的版式类型是非常重要的。
不同的版式类型能够传达不同的信息,展现不同的风格和效果。
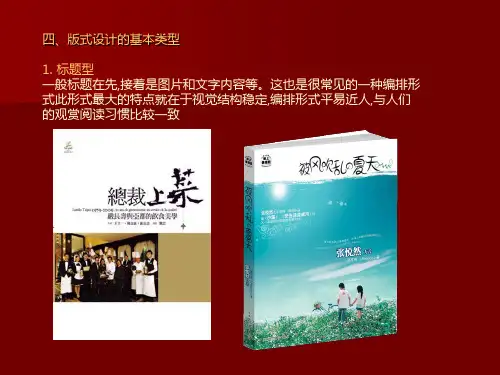
以下是几种常见的版式设计的基本类型:1. 单栏式版式单栏式版式是最简单直接的版式类型。
整个页面只有一个栏目,适合于简洁明了的内容展示。
单栏式版式常用于报纸、杂志等文字较多的排版,能够使读者更集中地阅读内容。
2. 双栏式版式双栏式版式是将页面分为左右两栏的排版方式。
左栏和右栏可以分别用于不同的内容展示,使页面更具层次感。
双栏式版式常用于新闻网站、博客等需要同时展示多种信息的场合。
3. 三栏式版式三栏式版式是将页面分为左、中、右三栏的排版方式。
左栏和右栏可以用于辅助信息的展示,中栏用于重要内容的呈现。
三栏式版式常用于企业官网、电商网站等需要同时展示多种信息并保持页面整洁的场合。
4. 平铺式版式平铺式版式是将页面分为多个均等大小的区域,每个区域独立展示内容。
这种版式类型适合于展示多个独立的信息,使内容更加突出。
平铺式版式常用于产品展示、图片展示等需要突出多个内容的场合。
5. 杂志式版式杂志式版式是将页面设计成类似杂志的排版方式。
通过使用大标题、引言、插图等元素,使页面更具有视觉冲击力和艺术感。
杂志式版式常用于时尚杂志、画册等需要突出美感和艺术性的场合。
6. 网格式版式网格式版式是将页面划分为网格状的排版方式。
每个网格可以用来展示不同的内容,使页面更具有规律性和整齐感。
网格式版式常用于图片墙、作品集等需要展示多个内容的场合。
7. 分栏式版式分栏式版式是将页面分为多个不同宽度的栏目的排版方式。
通过调整不同栏目的宽度,使页面更具有变化和层次感。
分栏式版式常用于博客、文章阅读等需要呈现多种内容形式的场合。
以上是几种常见的版式设计的基本类型。
在进行版式设计时,可以根据不同的需求选择合适的版式类型,以达到最佳的视觉效果和信息传达效果。
同时,在设计过程中需要注意整体的规范整洁,使文章结构清晰,易于阅读。







版式设计的类型展开全文1、对称对称型版式是指将版面划分成上下或左右两部分,并分别配以图片和文字,使整个版面产生安定、稳固的视觉效果。
对称给人平衡、和谐的感受,而这又能与优美、庄重联系在一起,是一种“力”的均衡。
对称型版式是日常生活中常见的版式类型,有使版面具有整体性、协调性与完美性等特点。
平衡:对称的最大特点就是平衡稳定。
对比:表达出事物的不同之处。
中心:产生叠加效果,进一步强调宣传主题的中心思想。
趣味:不稳定的对称更具趣味和张力。
上下:版式更有层次和内涵。
左右:给人一种平等和谐的氛围。
由于对称型版式过于稳定,缺少变化,所以在设计版面的过程中,可以通过趣味的图形,炫酷或可爱丰富的色彩来达到活泼动感的视觉效果。
但要根据受众人群的特点来选择版式形式。
2、中轴中轴版式是指主题元素在版面的水平线或垂直线的中轴进行排列。
由于主题元素出现在版面的中轴位置,其重要性显而易见,所以整个版面能给人以强烈的视觉冲击力,并且主题表达得也比较明确突出。
水平:给人一种稳和延伸的感觉。
垂直:给人一种紧迫感。
严肃:中轴版式恰好能展示出一种严肃。
空间:中轴可以加强空间和愉悦感。
突出:将主题元素与其他元素结合放在版面的中轴线上,绝对突出主题。
层次:将主题元素与其他元素垂直放在版面的中轴线上,使版面层次丰富。
中轴版式设计具有很强的视觉冲击力,能够直截了当地向观者传达相关信息。
但不管是人物形象、文字信息还是产品图片,要想使其有很强的吸引力,不仅要注意三者之间的适当搭配,还要注意版面色彩及氛围的营造。
3、骨骼骨骼型版式是指版面中各元素的摆放骨架和格式。
骨骼型版式是一种比较规范的非常理性化的版面分割方法,有竖向的通栏、双栏、三栏、四栏和横向的通栏等,一般来说以竖向分栏为主。
在版式设计中可以根据内容与信息量及图片与文字的搭配比例,来进行骨骼版式的编排。
在图片和文字的排列方面,骨骼型版式的比例很严格,给人和谐、严谨、稳定的阅读美感。
横向:使版面稳重大方,排版风格统一。
简述版式设计中常见构图类型及其特点一、中心型版式概念:文案和主体居页面中心靠拢,利用视觉中心,突出想要表达的对象。
特点:突出主体/聚焦视线,背景色多为渐变色/纯色。
场景:制作没有太多文案,主体尽可能出彩。
二、对称型版式概念:在页面中同等同量的平衡排版形式。
特点:画面规整,醒目大方,讲究平衡和呼应的布局。
场景:项目气质表达稳定/庄严/整齐/安宁/沉静/古典三、分割型版式概念:利用分割线/文字/色块分割。
特点:视觉隔断,元素独立,具有较好的对比性。
场景:图片和文字较丰富,使画面中每个部分都是独立存在。
四、S型版式概念:文案或图形放在线条转折的地方,整体呈一个S型。
特点:视觉引导性很强,灵活,有趣。
场景:图片和文字较丰富,需凸显元素细节。
五、对角型版式概念:主体或文案摆放在版面的对角线方向。
特点:动感与活力,给次要信息留有创作空间。
场景:项目需要凸显律动性、冲击性、不稳定性、跳跃性等气质。
六、满版型版式概念:大面积的元素平铺或堆叠,文案布局在上下、左右、中间的位置。
特点:直观、大方、舒展、视觉冲击力强,元素丰富。
场景:通用。
七、放射状版式概念:点缀元素围绕中心的文案或者图形发射。
特点:中心的视觉元素易聚焦,冲击力极强。
场景:促销活动,热闹,奔放…八、骨骼型版式概念:将具有重复性与组合性的画面,运用网格划分区域,每个区域的功能不同。
特点:画面具有秩序感、条理化、规范化、安全性。
场景:正式、严谨、条理、规范、理性、稳定…等项目气质。