HTML制作表格
- 格式:ppt
- 大小:2.61 MB
- 文档页数:22

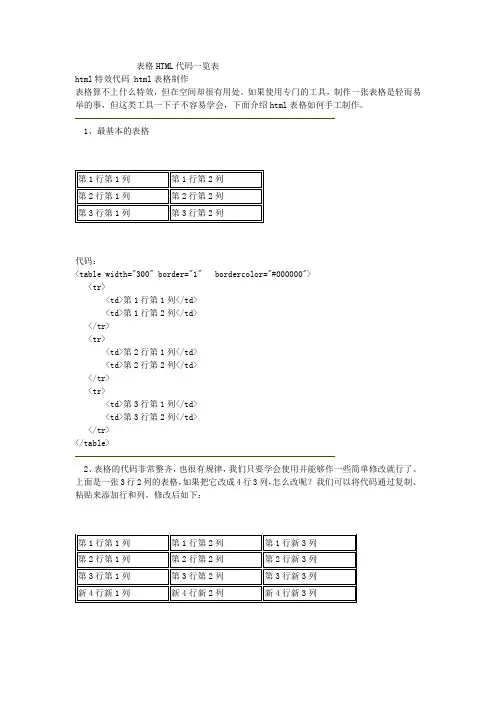
表格HTML代码一览表html特效代码 html表格制作表格算不上什么特效,但在空间却很有用处。
如果使用专门的工具,制作一张表格是轻而易举的事,但这类工具一下子不容易学会,下面介绍html表格如何手工制作。
1、最基本的表格代码:<table width="300" border="1" bordercolor="#000000"><tr><td>第1行第1列</td><td>第1行第2列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td></tr></table>2、表格的代码非常整齐,也很有规律,我们只要学会使用并能够作一些简单修改就行了。
上面是一张3行2列的表格,如果把它改成4行3列,怎么改呢?我们可以将代码通过复制、代码:<table width="450" border="1" bordercolor="#000000"><tr><td>第1行第1列</td><td>第1行第2列</td><td>第1行新3列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td><td>第2行新3列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td><td>第3行新3列</td></tr><tr><td>新4行新1列</td><td>新4行新2列</td><td>新4行新3列</td></tr></table>3、下面是一张4行4列的表格,请把它改成2行3列的表格,自己试一试吧。

HTML创建网页表格的基本原则和方法将一定的内容按特定的行、列规则进行排列就构成了表格。
无论在日常生活和工作中,还是在网页设计中,表格通常都可以使信息更容易理解。
HTML 具有很强的表格功能,使用户可以方便地创建出各种规格的表格,并能对表格进行特定的修饰,从而使网页更加生动活泼。
HTML 表格模型使用户可以将各种数据(包括文本、预格式化文本、图像、链接、表单、表单域以及其他表格等)排成行和列,从而获得特定的表格效果。
表格在网页设计中的地位非常重要,可以说如果您表格用不好的话,就不可能设计出出色的网页。
大多数初学者一开始就接触表格,对表格都有一定的了解,但是要实现真正细致甚至强大的功能,仔细理解table的代码结构至关重要!我们将在这里详细介绍表格各种常用的标记、技巧以及表格使用中的问题,了解和掌握了这些内容,你将发现,table原来是这样的亲切易用!一、创建基本的表格一个表由<table>开始,</table>结束,表的内容由<tr>,<th>和<td>定义。
<tr>说明表的一个行,表有多少行就有多少个<tr>;<th>说明表的列数和相应栏目的名称,有多少个栏就有多少个<th>;<td>则填充由<tr>和<th>组成的表格。
表格重要的基本标记不多,但每个标记都有很多的属性,考虑到一下子把这些属性都列出来,可能让初学者感到无从下手,所以我们还是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属性。
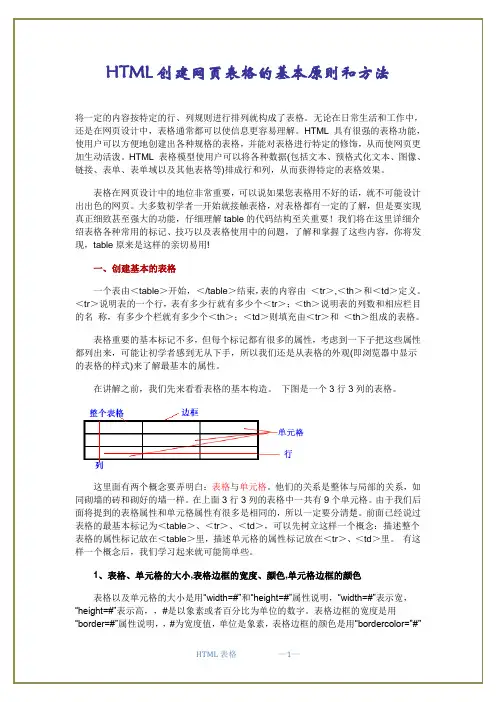
在讲解之前,我们先来看看表格的基本构造。
下图是一个3行3列的表格。
这里面有两个概念要弄明白:表格与单元格。
他们的关系是整体与局部的关系,如同砌墙的砖和砌好的墙一样。
在上面3行3列的表格中一共有9个单元格。
由于我们后面将提到的表格属性和单元格属性有很多是相同的,所以一定要分清楚。
前面已经说过表格的最基本标记为<table>、<tr>、<td>,可以先树立这样一个概念:描述整个表格的属性标记放在<table>里,描述单元格的属性标记放在<tr>、<td>里。


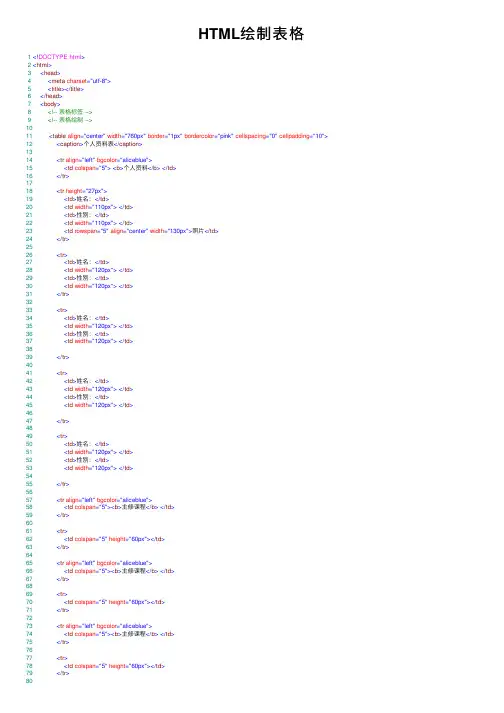
HTML绘制表格1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title></title>6</head>7<body>8<!-- 表格标签 -->9<!-- 表格绘制 -->1011<table align="center" width="760px" border="1px" bordercolor="pink" cellspacing="0" cellpadding="10"> 12<caption>个⼈资料表</caption>1314<tr align="left" bgcolor="aliceblue">15<td colspan="5"><b>个⼈资料</b></td>16</tr>1718<tr height="27px">19<td>姓名:</td>20<td width="110px"></td>21<td>性别:</td>22<td width="110px"></td>23<td rowspan="5" align="center" width="130px">照⽚</td>24</tr>2526<tr>27<td>姓名:</td>28<td width="120px"></td>29<td>性别:</td>30<td width="120px"></td>31</tr>3233<tr>34<td>姓名:</td>35<td width="120px"></td>36<td>性别:</td>37<td width="120px"></td>3839</tr>4041<tr>42<td>姓名:</td>43<td width="120px"></td>44<td>性别:</td>45<td width="120px"></td>4647</tr>4849<tr>50<td>姓名:</td>51<td width="120px"></td>52<td>性别:</td>53<td width="120px"></td>5455</tr>5657<tr align="left" bgcolor="aliceblue">58<td colspan="5"><b>主修课程</b></td>59</tr>6061<tr>62<td colspan="5" height="60px"></td>63</tr>6465<tr align="left" bgcolor="aliceblue">66<td colspan="5"><b>主修课程</b></td>67</tr>6869<tr>70<td colspan="5" height="60px"></td>71</tr>7273<tr align="left" bgcolor="aliceblue">74<td colspan="5"><b>主修课程</b></td>75</tr>7677<tr>78<td colspan="5" height="60px"></td>79</tr>808182<tr align="left" bgcolor="aliceblue">83<td colspan="5"><b>主修课程</b></td> 84</tr>8586<tr>87<td colspan="5" height="60px"></td>88</tr>899091<tr align="left" bgcolor="aliceblue">92<td colspan="5"><b>主修课程</b></td> 93</tr>9495<tr>96<td colspan="5" height="60px"></td>97</tr>9899100<tr align="left" bgcolor="aliceblue">101<td colspan="5"><b>主修课程</b></td> 102</tr>103104<tr>105<td colspan="5" height="60px"></td> 106</tr>107108</table>109110</body>111</html>。


html表格设置容表格的定义定义表格:<TABLE 参数1 参数2 >……</TABLE>定义表行:<TR>定义单元格:<TD>表格边框的宽度:BORDER=边框宽度,边框宽度为象素值【使用范例】:定义一个一行一列的表格<table border=2><tr><td>第一列</td></tr></table>定义了一个一行一列的表格,表格内容为:“第一列”。
【使用范例】:定义一个一行两列的表格<table border=2><tr><td>第一列</td><td>第二列</td></tr></table>定义了一个一行两列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”。
【使用范例】:定义一个两行一列的表格<table border=2><tr><td>第一行</td></tr><tr><td>第二行</td></tr></table>定义了一个两行一列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”【使用范例】:定义一个两行两列的表格<table border=2><tr><td>第一行第一列</td><td>第一行第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table>要定义多行多列表格依次类推。

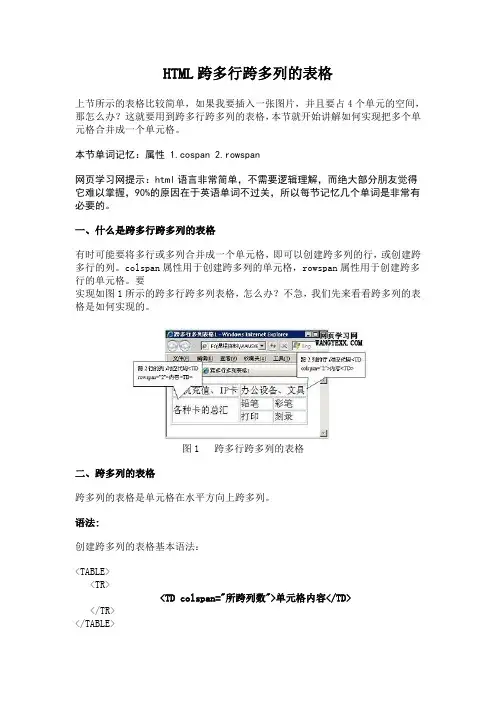
HTML跨多行跨多列的表格上节所示的表格比较简单,如果我要插入一张图片,并且要占4个单元的空间,那怎么办?这就要用到跨多行跨多列的表格,本节就开始讲解如何实现把多个单元格合并成一个单元格。
本节单词记忆:属性 1.cospan 2.rowspan网页学习网提示:html语言非常简单,不需要逻辑理解,而绝大部分朋友觉得它难以掌握,90%的原因在于英语单词不过关,所以每节记忆几个单词是非常有必要的。
一、什么是跨多行跨多列的表格有时可能要将多行或多列合并成一个单元格,即可以创建跨多列的行,或创建跨多行的列。
colspan属性用于创建跨多列的单元格,rowspan属性用于创建跨多行的单元格。
要实现如图1所示的跨多行跨多列表格,怎么办?不急,我们先来看看跨多列的表格是如何实现的。
图1 跨多行跨多列的表格二、跨多列的表格跨多列的表格是单元格在水平方向上跨多列。
语法:创建跨多列的表格基本语法:<TABLE><TR><TD colspan="所跨列数">单元格内容</TD></TR></TABLE>下面通过示例1来说明colspan这一属性的用法。
示例1:<HTML><HEAD><TITLE>跨多列的表格</TITLE></HEAD><BODY><TABLE border="2"><TR><TD colspan="3">学生成绩表</TD><!--设置单元格水平跨3列,3是单元格所跨列数,而不是像素数--></TR><TR><TD >英语</TD><TD >数学</TD><TD >语文</TD></TR><TR><TD >95</TD><TD>98</TD><TD>89</TD></TR></TABLE></BODY></HTML>这里,将第一行单元格在水平方向上所跨的列数设为3,因为表格共包括3列,所以第一行只有一个单元格,运行效果如图2所示。

html表格的结构HTML表格是网页中常用的一种数据展示方式,通过合理的结构可以清晰地展示数据,并提高页面的可读性和美观性。
本文将介绍HTML表格的结构及相关标签的使用方法。
一、基本结构HTML表格由<table>标签包裹,并包含多个相关的标签来定义表格的各个部分,如表头、表体和表尾等。
1. <table>标签:定义一个表格。
2. <caption>标签:定义表格的标题,位于表格上方。
3. <thead>标签:定义表格的表头部分。
4. <tbody>标签:定义表格的表体部分。
5. <tfoot>标签:定义表格的表尾部分。
二、表头部分表头部分通常用于显示表格的列名,使用<th>标签来定义每一列的表头。
示例代码:```<table><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead></table>```三、表体部分表体部分用于展示数据,使用<tr>标签定义每一行,使用<td>标签定义每一列的内容。
示例代码:```<table><thead><tr><th>姓名</th><th>年龄</th><th>性别</th> </tr></thead><tbody><tr><td>张三</td> <td>25</td> <td>男</td> </tr><tr><td>李四</td> <td>30</td> <td>女</td> </tr></tbody></table>```四、表尾部分表尾部分通常用于显示一些总结性的信息或其他附加内容,如合计数据等。

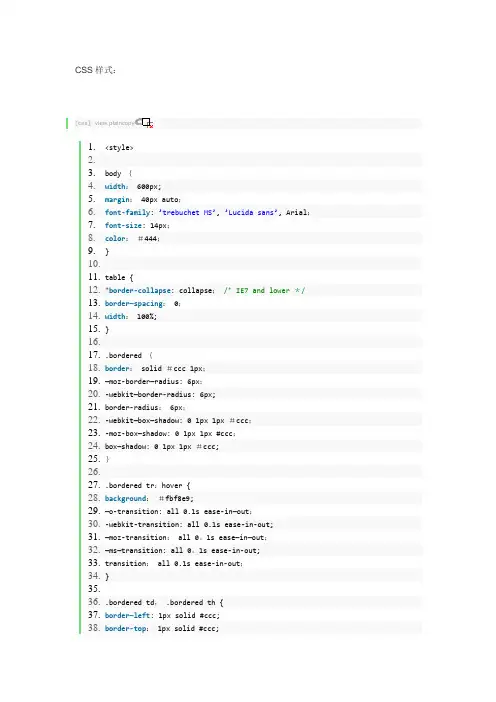
CSS样式:[css]view plaincopy1.<style>2.3.body {4.width: 600px;5.margin: 40px auto;6.font-family: ’trebuchet MS’, ’Lucida sans’, Arial;7.font-size: 14px;8.color:#444;9.}10.11.table {12.*border-collapse: collapse;/* IE7 and lower */13.border—spacing: 0;14.width: 100%;15.}16.17..bordered {18.border: solid #ccc 1px;19.—moz-border—radius: 6px;20.-webkit—border-radius: 6px;21.border-radius: 6px;22.-webkit—box—shadow: 0 1px 1px #ccc;23.-moz-box—shadow: 0 1px 1px #ccc;24.box—shadow: 0 1px 1px #ccc;25.}26.27..bordered tr:hover {28.background:#fbf8e9;29.—o-transition: all 0.1s ease-in—out;30.-webkit-transition: all 0.1s ease-in-out;31.—moz-transition: all 0。
1s ease—in—out;32.—ms—transition: all 0。
1s ease-in-out;33.transition: all 0.1s ease-in-out;34.}35.36..bordered td, .bordered th {37.border—left: 1px solid #ccc;38.border-top: 1px solid #ccc;39.padding: 10px;40.text-align: left;41.}42.43.。

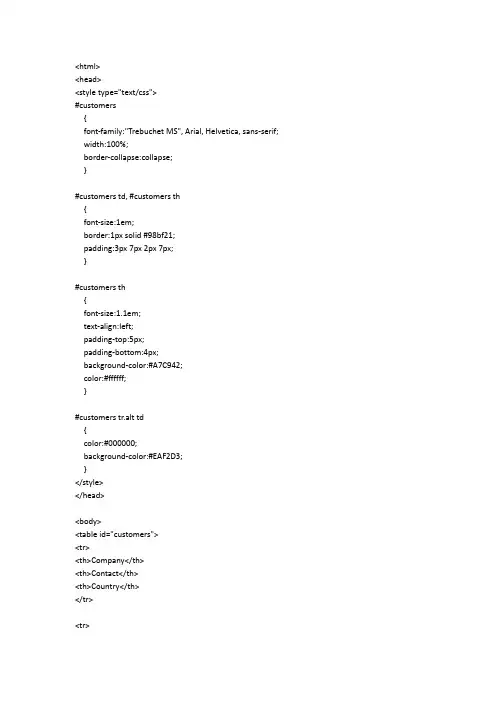
<html><head><style type="text/css">#customers{font-family:"Trebuchet MS", Arial, Helvetica, sans-serif; width:100%;border-collapse:collapse;}#customers td, #customers th{font-size:1em;border:1px solid #98bf21;padding:3px 7px 2px 7px;}#customers th{font-size:1.1em;text-align:left;padding-top:5px;padding-bottom:4px;background-color:#A7C942;color:#ffffff;}#customers tr.alt td{color:#000000;background-color:#EAF2D3;}</style></head><body><table id="customers"><tr><th>Company</th><th>Contact</th><th>Country</th></tr><tr><td>Apple</td><td>Steven Jobs</td> <td>USA</td></tr><tr class="alt"><td>Baidu</td><td>Li YanHong</td> <td>China</td></tr><tr><td>Google</td><td>Larry Page</td> <td>USA</td></tr><tr class="alt"><td>Lenovo</td><td>Liu Chuanzhi</td> <td>China</td></tr><tr><td>Microsoft</td><td>Bill Gates</td><td>USA</td></tr><tr class="alt"><td>Nokia</td><td>Stephen Elop</td> <td>Finland</td></tr></table></body></html>。

HTML表格边框制作教程作者:灵子表格以<table>和</table>分别作起始标识符。
其中,<table>里有一些必要的参数,为容易理解起见,在这里只介绍本节用到的参数,其他的参数今后将陆续提到。
border参数定义表格边框的粗细,记为border=数值,数值取0,1,2,3等整数。
width是我们要定义的参数,它规定表格的宽度,数值通常用100%,记作width=100%,值得注意的是,如果不设置width值,表格将根据单元格里的内容自动定义宽度。
height 参数规范表格的高度,通常可以不设置,而是让内容的多少让系统自行设定。
<table>和</table>之下,还需要由两个成对的标识符号定义表格的行、列,它们分别是<tr>……</tr>,<td>……</td>,tr标识符定义表中的行,td标识符定义数据表元,即每行中的每一列。
<td>……</td>要包含在<tr>……</tr>里面。
此外,论坛要求在<table>下有<tbody>(表体),它也是成对出现,包含<tr>...</tr>。
一张完整的表格全部语法如下:<table border=2 width=80%><tbody><tr><td>Hello Table</td></tr></tbody></table>效果如下:Hello Table表格边框的修饰上一讲我们讲到border属性,border即为边框,除了有粗细的数值定义以外,还有其他的属性哦。
我们先来看看亮边框的颜色和暗边框的颜色设置。
亮边框记作bordercolorlight,暗边框记作bordercolordark。
html表格用法HTML表格用法什么是HTML表格?HTML表格是一种用于展示和组织数据的标记语言。
表格由一个或多个行和列组成,用于在网页上显示数据。
创建表格在HTML中,使用<table>元素来创建表格。
表格由行(<tr>)和单元格(<td>)组成。
下面是创建一个简单表格的代码示例:<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr></table>合并单元格有时候我们希望将多个单元格合并成一个,可以使用colspan和rowspan属性来实现。
colspan属性用于跨列合并,rowspan属性用于跨行合并。
<table><tr><td colspan="2">跨两列单元格</td><td>单元格3</td></tr><tr><td>单元格4</td><td rowspan="2">跨两行单元格</td><td>单元格6</td></tr><tr><td>单元格7</td><td>单元格8</td></tr></table>表头和表体在表格中,可以使用<thead>、<tbody>和<tfoot>元素来分组不同部分的内容。
html网页表单制作1.表单标签,form,……,/form,语法:,FORM name=“form_name” ACTION=“URL”METHOD=“GET|POST”,…,/FORM,Name :定义表单的名称Method: 定义表单结果从浏览器传送到服务器的方式,默认参数为:get ; Action :用来指定表单处理程序的位置(asp 等服务器端脚本处理程序) 2.文本框文本框是一种让访问者自己输入内容的表单对象,通常被用来填写单个字或者简短的回答,如姓名、地址等。
代码格式:,input type=“text” name=“...” size=“...” maxlength=“...” value=“...”,type=“text” 定义单行文本输入框;name 属性定义文本框的名称,要保证数据的准确采集,必须定义一个独一无二的名称;size 属性定义文本框的宽度,单位是单个字符宽度;maxlength 属性定义最多输入的字符数。
value 属性定义文本框的初始值3.密码框密码框是一种特殊的文本框,它的不同之处是当输入内容时,均以*表示,以保证密码的安全性。
格式:<input type=“password” name=“...” size=“...” maxlength= “...” >4. 按钮类型:普通按钮、提交按钮、重置按钮。
1) 普通按钮当type 的类型为button 时,表示该输入项输入的是普通按钮。
语法格式: <input type="button" value="…“ name=“…”>Value: 表示显示在按钮上面的文字。
普通按钮经常和脚本一起使用。
2) 提交按钮通过提交(input type=submit)可以将表单(Form)里的信息提交给表单里action所指向的文件。
例句: <input type="submit" value="提交">3) 重置按钮当type的类型为reset时,表示该输入项输入的是重置按钮,单击按钮后,浏览器可以清除表单中的输入信息而恢复到默认的表单内容设定。
html用table做请假申请表请假申请表<table><tr><th>序号</th><th>请假日期</th><th>请假时间</th><th>请假类型</th><th>请假事由</th><th>请假天数</th><th>请假人</th></tr><tr><td>1</td><td>2022年12月1日</td><td>上午</td><td>事假</td><td>家庭原因</td><td>1天</td><td>张三</td></tr><tr><td>2</td><td>2022年12月5日</td> <td>全天</td><td>病假</td><td>发烧感冒</td><td>2天</td><td>李四</td></tr><tr><td>3</td><td>2022年12月10日</td> <td>下午</td><td>事假</td><td>应酬</td><td>0.5天</td><td>王五</td></tr></table>序号请假日期请假时间请假类型请假事由请假天数请假人1 2022年12月1日上午事假家庭原因 1天张三2 2022年12月5日全天病假发烧感冒 2天李四3 2022年12月10日下午事假应酬 0.5天王五以上请假申请表展示了三位员工的请假情况。