DW第一讲 基础知识
- 格式:ppt
- 大小:48.00 KB
- 文档页数:14

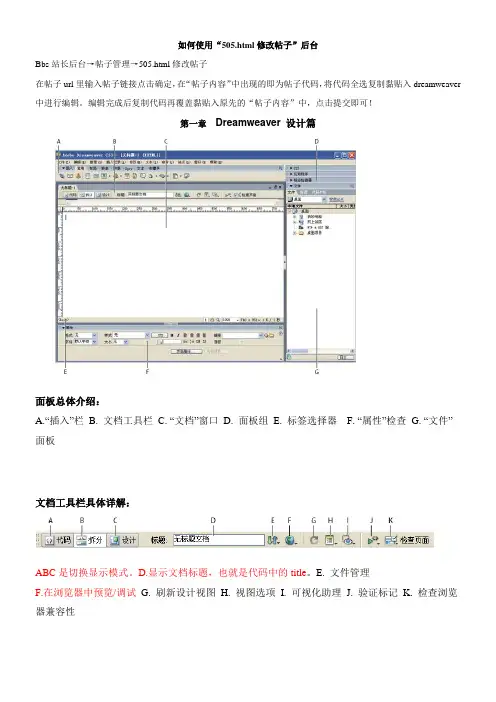
如何使用“505.html修改帖子”后台Bbs站长后台→帖子管理→505.html修改帖子在帖子url里输入帖子链接点击确定,在“帖子内容”中出现的即为帖子代码,将代码全选复制黏贴入dreamweaver 中进行编辑。
编辑完成后复制代码再覆盖黏贴入原先的“帖子内容”中,点击提交即可!第一章Dreamweaver 设计篇面板总体介绍:A.“插入”栏B. 文档工具栏C. “文档”窗口D. 面板组E. 标签选择器F. “属性”检查G. “文件”面板文档工具栏具体详解:ABC是切换显示模式。
D.显示文档标题,也就是代码中的title。
E. 文件管理F.在浏览器中预览/调试G. 刷新设计视图H. 视图选项I. 可视化助理J. 验证标记K. 检查浏览器兼容性1.建立站点到这里,站点建立完毕,以后你也可以随时编辑修改这个站点的相关属性。
在“文件”面板中右击已经建立的站点,然后新建文件夹,分别建立index和image文件夹。
然后就可以把在制作页面中用到的图,banner,背景图等等先扔在image文件下里。
方便在需要插入图片等元素时引用。
2.编辑文本输入一段文字,并选中,然后在下方属性栏里进行编辑。
(空格需要按“ctrl+shift+空格”)格式中“标题1”到“标题6”分别表示各级标题,应用于网页的标题部分。
对应的字体由大到小,同时文字全部加粗。
如果需要自定义文字大小,则在大小一项中设置,格式为无。
另外,在属性面板中可以定义文字的字体、颜色、加粗、加斜、对齐方式等内容。
如需加链接,则在链接一栏加入网址,目标中_blank表示在新窗口中打开(最常用),_self表示“相同窗口”打开,_top表示整页窗口打开,_parent表示父窗口打开。
3.插入图像“插入工具栏”的开启/关闭:快捷键CTRL+F2 或者窗口栏目下“插入”点击插入工具栏中的图像按钮,或者点击插入记录下的图像,弹出“选择图像源文件”对话框在帖子或者专题中,切勿用本地图片地址,否则无法在网上显示!!!可先将帖子上传至相册,或者测试论坛,然后复制图片地址,黏贴入URL栏中!!图片地址填写完毕后会弹出这样一个对话框,替换文本即图片的alt属性。



第一部分:基础知识一、Dreamweaver 界面介绍二、文本的基本设置三、文本插入栏的使用四、建立超链接1.为文本添加链接和设置链接2.制作电子邮件链接3.下载链接五、插入图像⑴插入图片的两种方法(从设计视图和资源面板)、编辑图像⑵插入GIF透明图片⑶背景图像的设置⑷插入图像占位符⑸制作光标经过图像⑹插入图片(使用热区)⑺制作导航条六、插入Flash对象第二部分:网页布局表格⑴插入表格⑵表格标记<table></table> <tr></tr> <td></td>⑶选择表格①选择整个表格●把光标移到表格的左上角、上边框或下边框之外的附近区域●在表格中单击任意一个位置,然后单击该表格对应的<table>标记。
●在表格中单击任意一个位置,按下两次“Ctrl+A”②选择表格的行③选择表格的列④选择单元格⑷设置表格属性及格式化表格通过属性检查器来选择⑸编辑表格①在表格内移动②剪切、复制和粘贴表格③合并和拆分单元格执行菜单:命令 排序表格举例:制作一个文学页面一、使用表格布局页面1.插入1行1列的表格,如下图所示:2.设置表格边框颜色。
在标签选择器中单击<table>标签,然后在属性面板中设置边框颜色设置为“#999900”,并在“垂直”下拉列表中选择“顶端”。
如下图所示:3.插入4行1列的嵌套表格二。
将光标定位在表格一中,然后执行插入表格命令,如下图所示:在“属性”面板中将第二行和第四行的“背景颜色”设置为“#999900”。
4.插入1行2列嵌套表格三。
将表格二适当拉大后,在第三行单元格单击,在其“属性”面板“垂直”下拉列表中选择“顶端”选项。
然后执行插入表格,如下图所示:5.插入4行2列嵌套表格四。
将表格三适当拉大后,在左侧单元格中单元,然后执行插入表格,如下图所示:得到如下图所示的效果:5.插入2行1列嵌套表格五。