淘宝天猫全屏海报制作方法详细教程
- 格式:doc
- 大小:2.34 MB
- 文档页数:8


篇一:最简单的教程,教你怎么做淘宝网店图片!纯手打很多人不知道做网店从那里下手,最难的恐怕还是图片问题,又不能一直在网上找人家做好的图片,废话不多少,一下是个人的经验,简单的处理图片,希望能帮助大家把自己的网店做的更漂亮!使用工具:photoshop主要ps工具:色阶 ctrl+l曲线ctrl+m可选颜色 alt+i+a+s ,菜单/图像/调整/可选颜色对比度 alt+i+a+c色相饱和度 ctrl+u裁剪c选区m移动vno.1 ,拍出来的图片太暗调整色阶,拉动两头的滑块,往中间部分拉,右边往左拉变亮,左边往右拉变暗,同时可以增加图像对比度,让图像更有立体感。
之后,如果还是感觉图像整体太暗,可以修改曲线,一般选择黑色的位置往上拉一点,图像就会平滑的增亮。
左下角调整深色位置,右上角调整高光位置。
no.2 ,单种主要颜色效果不好,偏色例如这一张,我要的白色不够白,调整可选颜色。
选择白色,把白色中的黑色去掉一点,就显的更白了。
果说这张的红色本身是偏黄的软色的,拍出来偏色的,太红了,我就选择红色的,然后调整洋红和黄色。
o.3 ,本来很鲜艳的产品拍出来不鲜艳,颜色饱和度不够调整图像饱和度,整体饱和度不好,就选择rgb 整体增加饱和度,想要突出单种颜色饱和度,就选择对应的颜色调。
我把红色的饱和度提高一点。
o.4 ,图像模糊调整对比度,有点饿图片拍好后会像蒙了一层纱一样,增加对比度就可以改善。
篇二:淘宝宝贝详细图制作方法淘宝宝贝描述模板制作教程现在好多新手都自己去下载宝贝描述的模板,但是又发现没有自己想要的,没有符合自己小店的,那下面我就教大家怎么做,宝贝描述的模板,其实道理是很简单的,做模板,最后只要得到代码就行了!呵呵废话不多说了现在就开始吧!工具: ps、dreamweaver第一部分,用photoshop制作出模版jpge图片。
这个我就不多说了这个我也教不了大家这个都要靠平时的积累和自己的美术功底不过,宝贝模板的主要模块总结就是以下就是几块:a商品的大图 b.商品的描述 c.买家事宜d.配送方法 e.店铺分类f.店铺连接我给大家看看我做的吧。

<div style="height:海报高度px;"><div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;"> <div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;"><!--可以HTML代码替换本区域开始--><!--可以HTML代码替换本区域结束--></div></div></div>红色的地方按照你的具体情况修改就行了,然后在添加的自定义模块里面黏贴到源代码那里就可以了,希望能帮到你!!!集市店铺首页单张图片自定义模块全屏代码:(红色部分都可以更改)<div style="height:500px;width:1920px;"><div class="footer-more-trigger" style="width:1920px;height:500px;left:auto;top:auto;margin:0;padding:0;border:0;"> <div class="footer-more-trigger" style="top:auto;left:-485px;margin:0;padding:0;border:0;"><imgsrc="/imgextra/i2/2154817394/TB2iTUYaXXXXXceXpXXXXXXX XXX_!!2154817394.png" border="0" style="float:none;margin:0px;" /></div></div></div>集市店铺首页多张图片自定义模块全屏代码:(红色部分都可以更改)<div style="height:500px;width:1920px;"><div class="footer-more-trigger" style="width:1920px;height:500px;left:auto;top:auto;margin:0;padding:0;border:0;"> <div class="footer-more-trigger" style="top:auto;left:-485px;margin:0;padding:0;border:0;"><table width="1920" height="500" border="0" cellpadding="0" cellspacing="0"> <tbody><tr><td><imgsrc="/imgextra/i2/2154817394/TB2IxQ4aXXXXXXIXXXXXXXXX XXX_!!2154817394.png" width="485" height="250" alt="" /></td><td><imgsrc="/imgextra/i2/2154817394/TB2VGg3aXXXXXbrXpXXXXXXXXXX_!!2154817394.png" width="475" height="250" alt="" /></td><td><imgsrc="/imgextra/i3/2154817394/TB2XTg6aXXXXXamXXXXXXXX XXXX_!!2154817394.png" width="375" height="250" alt="" /></td><td><imgsrc="/imgextra/i3/2154817394/TB2EMU4aXXXXXa0XXXXXXXX XXXX_!!2154817394.png" width="585" height="250" alt="" /></td></tr><tr><td><imgsrc="/imgextra/i3/2154817394/TB2kX77aXXXXXXTXXXXXXXX XXXX_!!2154817394.png" width="485" height="250" alt="" /></td><td><imgsrc="/imgextra/i4/2154817394/TB2kEQUaXXXXXa.XpXXXXXXX XXX_!!2154817394.png" width="475" height="250" alt="" /></td><td><imgsrc="/imgextra/i3/2154817394/TB2pKU4aXXXXXXYXXXXXXXX XXXX_!!2154817394.png" width="375" height="250" alt="" /></td><td><imgsrc="/imgextra/i1/2154817394/TB2U5E7aXXXXXXFXXXXXXXX XXXX_!!2154817394.png" width="585" height="250" alt="" /></td></tr></tbody></table></div></div></div>天猫店铺首页多图片自定义模块全屏代码:(红色部分都可以更改)<div style="height:500px;"><div class="sn-simple-logo" style="padding:0px;left:50%;top:auto;"><div class="sn-simple-logo" style="padding:0px;left:-960px;top:auto;"><table width="1920" height="500" border="0" cellpadding="0" cellspacing="0"> <tbody><tr><td rowspan="2"><img width="465" height="500" alt="" src="/imgextra/i1/2074411095/TB2DDE1aXXXXXa.XXXXXXXXX XXX_!!2074411095.png" /></td><td><img width="495" height="194" alt="" src="/imgextra/i3/2074411095/TB2vhs1aXXXXXcoXXXXXXXXX XXX_!!2074411095.png" /></td><td rowspan="2"><img width="496" height="500" alt="" src="/imgextra/i4/2074411095/TB2ZD30aXXXXXc3XXXXXXXXX XXX_!!2074411095.png" /></td><td rowspan="2"><img width="464" height="500" alt="" src="/imgextra/i1/2074411095/TB287wZaXXXXXXSXpXXXXXXX XXX_!!2074411095.png" /></td></tr><tr><td><img width="495" height="306" alt="" src="/imgextra/i2/2074411095/TB2hNE3aXXXXXbjXXXXXXXXX XXX_!!2074411095.png" /></td></tr></tbody></table></div></div></div>天猫首页单张图片自定义全屏代码:(红色部分都可以更改)<div style="height:500px;"><div class="sn-simple-logo" style="padding:0px;left:50%;top:auto;"><div class="sn-simple-logo" style="padding:0px;left:-960px;top:auto;"><imgsrc="/imgextra/i4/2074411095/TB2Zv33aXXXXXcfXXXXXXXXX XXX_!!2074411095.png" alt=" 950全屏海报" /></div></div></div>--------------------------------------------------------------------------------------------------------------------<div style="height:4305px;"><div class="footer-more-trigger sn-simple-logo ks-switchable-panel-internal603"style="padding:0px;left:50%;top:auto;"><div class="footer-more-trigger sn-simple-logo ks-switchable-panel-internal603"style="padding:0px;left:-960px;top:auto;"><div style="width:1920px;">导出一切片代码放到这里{ 整个全屏首屏切好后 </table>到</table>的内容}</div></div></div></div>代码完结注:<div style="height:4305px;"> 这里的4305是高度要改成你导出来的高度尺寸"padding:0px;left:-960px;top:auto;"> 这里的960是宽度的一半,例:你的宽度是1900 那就要改成950 <div style="width:1920px;">这里的1920是宽度要改成你导出来的宽度尺寸悬浮导航代码:<div class="J_TWidget"data-widget-config="{'duration':0.1,'activeTriggerCls':'.tshop-psm-shop-ww-hover','interval':0.1,'e ffect':'scrollx','activeIndex':1,'navCls':'user-bd11','contentCls':'user-hd11','autoplay':true}"data-widget-type="Carousel" style="position:relative;"><ul class="user-hd11" style="display:none;"><listyle="top:235px;width:200px;height:294px;right:50%;margin-right:505px;float:left;display:bloc k;">;</li></ul><ul class="user-bd11"><li style="left:80%;top:100px;width:200px;height:300px;margin-right:500px;"><table border="0" cellpadding="0" cellspacing="0" class="" width="200"><tbody><tr><td width="200"><p><img border="0"src="/imgextra/i2/395597533/T2QzXBX8BXXXXXXXXX-3955975 33.png" /></p></td></tr></tbody></table></li></ul></div>。

双11促销海报、素材在最下面双十一店铺模板装修说明书为了商家们能更方便的装修店铺,总结了以下几点店铺装修步骤,以供商家学习使用。
(*请使用google浏览器或者火狐firefox浏览器进行操作)一、生成装修代码第一步:打开网址: /go/act/tmall/htmlcodebuilder.php此页面为装修代码生成器,用户可通过此工具快速生成双11商品活动页面。
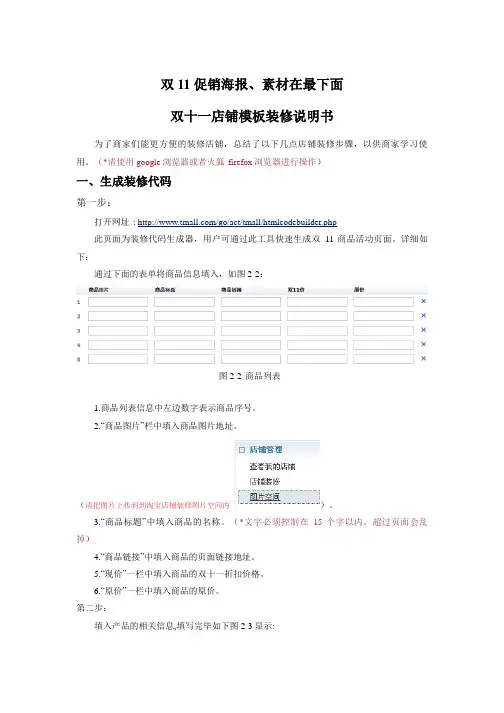
详细如下:通过下面的表单将商品信息填入,如图2-2:图2-2 商品列表1.商品列表信息中左边数字表示商品序号。
2.“商品图片”栏中填入商品图片地址。
(请把图片上传到到淘宝店铺装修图片空间内)。
3.“商品标题”中填入商品的名称。
(*文字必须控制在15个字以内,超过页面会乱掉)4.“商品链接”中填入商品的页面链接地址。
5.“现价”一栏中填入商品的双十一折扣价格。
6.“原价”一栏中填入商品的原价。
第二步:填入产品的相关信息,填写完毕如下图2-3显示:图2-3注意:商家可根据自己的需要填写多条商品,如只有5个商品,则只需要填写前5条即可。
若商家需要填入商品数量很多,页面上显示的个数不够,需要继续添加的,可将页面拉至底部,“在尾部添加一行”或者“在头部添加一行”两个按钮皆可以添加商品列表的数量。
如图2-4:图2-4 添加商品列表功能说明:“在尾部添加一行”添加后的数据显示在所有商品列表的最后面“在头部添加一行”则是在所有商品列表的最前面。
“清空数据”按钮可以清空在框内所写的所有商品信息。
将商品信息填写完毕后,可在页面右上角找到两个按钮,如图2-5;一个为“完成”按钮,一个为“关闭”按钮。
·点击“完成”,可对用户填写的商品信息保存,并在页面上展示商品信息填写完毕后的预览效果。
图2-9·点击“关闭”则不作保存!如图2-6;图2-5 编辑完成第二步:预览页面导出HTML代码(1)点击完成按钮之后可预览页面效果如下图2-6所示:图2-6 页面预览(2)页面内容确认无误后,点击“备份/还原数据”按钮。

电商2021教你打造一个优秀的淘宝天猫详情页!面对货比三家,非常挑剔的买家。
我们应该怎么从细节下手,去吸引我们的优质买家群体?细节,我们肯定联想到详情页。
那我们应该怎么做优秀,完美的详情页呢?下面,我就给大家整理的一套完美的思路,教大家怎么做好一个完美优秀的详情页!!〔文章有局部内容是来自其他网络〕一丶详情页有什么用?为什么我们要用详情页?详情页中的主图,就相当于是我们的人脸,详情页的图片丶文字丶媒体,文案等就是这款商品的简历,整个详情就如同一个店铺的核心,是从买家观看阅读直到转化最重要的一个细节,当然详情页也是展示宝贝重要的核心卖点、详细产品、品牌象征,赢得客户的收藏,转化重要的“基地〞!那对于我们的买家,卖家,平台详情页又代表着什么呢?!假如我们把店铺比方成一个超市里的一个商铺。
那么,与买家-详情页就是商铺的导购员,负责介绍消费者买家阅读的产品;与卖家-详情页就是铺中的展示柜,希望的是无死角去展现自己产品,对消费者买家形成诱惑力,加强购置欲;与平台,详情页是商铺的验收单,符不符合规定,有没有利益点,有没有成为“行业好商铺〞的典范?!二丶关键词1.导购员的关键词相貌端正,表里如一:1.脸面:主图干净明晰,说到主图,不可防止的就要谈到“牛皮癣〞的问题,其实根据不同类目有不同的要求,其实你只要把你作为一个客户,当你看到这张主图时,你会不会去点,不要老是说我要放这个我要放那个。
2.主图与详情页描绘商品要一致:主图描绘的商品要和详情页讲述的商品要是同一个商品,不可推此说彼。
3.店铺风格与主图丶详情页风格要一致:在这个问题上,千万不要发挥我朝人民“金玉其外败絮其中〞的“优良传统〞,要风格统一,不要远看高富帅,近看穷屌丝。
口齿伶俐,表达明晰:度:全方位讲解宝贝:可以从前后左右,亦可从上至下,甚至可以由表及里等方式仔细的介绍产品。
2.图文并茂:可看丶可读:图片的可看性强于文字,文字的可读性又强于图片,因此强强结合才是王道。

《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学教案第1章小结1、掌握网店美工的工作范畴。
2、掌握网店美工需要遵循的设计原则。
3、掌握网店美工工作流程。
课后练习课后练习——赏析ESEDO网店首页的设计本练习要求以如图所示的网店首页为例,赏析其页面风格、色彩搭配、商品图片展现、设计手法等。
第2章2.4.1文案在网店美工中的重要性2.4.2文案的策划2.4.3文案的前期准备2.4.4文案的写作要点2.4.5主图文案的设计与编写2.4.6详情页文案的设计与编写2.4.7海报文案的设计与编写2.5课堂实训——鉴赏森林大叔旗舰店的首页2.6课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配练习2:赏析森马官方旗舰店首页的布局2.7拓展知识小结1、掌握色彩的搭配技巧。
2、掌握版式布局的知识。
3、掌握文字的运用原则。
4、掌握文案设计与编写。
课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配如图所示为戈美琪女鞋旗舰店首屏效果,要求对页面的设计元素、色彩搭配与字体搭配进行分析。
练习2:赏析森马官方旗舰店首页的布局如图所示为森马官方旗舰店首页,要求对首页的颜色、风格、搭配、构图方式、网页元素等进行分析。
第3章实训3:抠取耳机图片并合成3.5课后练习练习1:处理红毛丹污点练习2:抠取红酒商品图片并合成3.6拓展知识小结1、掌握修改商品图片尺寸及校正方法。
2、掌握优化图片的方法。
3、掌握抠取图片并合成的方法。
课后练习练习1:处理红毛丹污点本例将打开“红毛丹.jpg”素材文件,处理其中的污点并加深红毛丹的色泽。
处理前后的对比效果如图所示。
其具体要求如下。
熟练掌握商品图片的优化方法。
分别使用污点修复画笔工具、海绵工具、模糊工具对图片进行处理,使整个红毛丹更加美观。
练习2:抠取红酒商品图片并合成本例将对“红酒.jpg”素材文件进行抠图,将其抠取出来的红酒瓶应用到其他背景中,调整大小和位置后合成为更具有营销表现力的效果图片。

天猫全屏页面图文教程第一步当然是给代码了,这个是我用的代码,图片和衔接也都是我的,大家可以复制在DW里打开直接更换。
<div class="J_TWidget mypoperpAAmyDpr" data-widget-config="{'effect': 'fade','circular':true ,'contentCls':'sj-tpAAmyDpr','navCls':'sj-npAAmyDpr','autoplay':'true'}" data-widget-type="Tabs"style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right:0px;height:5527px;overflow:hidden;padding-top:0px;"><div class="sj-tpAAmyDpr"><div class="J_TWidget" data-widget-config="{'contentCls': 'sj-contentpAAmyDpr','navCls': 'sj-npAAmyDpr','triggerType':'click','effect': 'fade','steps':1 ,'autoplay': true,'circular':true ,'prevBtnCls':'prev1pAAmyDpr','nextBtnCls':'next1pAAmyDprpAAmyDpr'}" data-widget-type="Carousel"><div class="pa2"><ul class="sj-contentpAAmyDpr"style="padding-bottom:0px;margin:0px;padding-left:0px;width:1920px;padding-right:0px;height:5527px;overflow:hidden;padding-top :0px;"><listyle="padding-bottom:0px;list-style-type:none;margin:0px;padding-left:0px;width:1920px;padding-right:0px;padding-top:0px;left :-485px;top:-20px;"><table border="0" cellpadding="0" cellspacing="0" class="" height="0" width="1920"><tbody><tr><td><img border="0" height="363" src="/imgextra/i2/1645086116/T27z1nXwtaXXXXXXXX_!!1645086116.jpg" width="1920" /></a></td></tr><tr><td><img border="0" height="356" src="/imgextra/i3/1645086116/T2aBmEXwFaXXXXXXXX_!!1645086116.jpg"style="float:none;margin:0px;" width="1920" /></a></td></tr><tr><td><img border="0" height="177.76" src="/imgextra/i3/1645086116/T2b8yeXD0XXXXXXXXX_!!1645086116.jpg" style="float:none;margin:0px;" width="1920" /></a></td></tr><tr><td><img src="/imgextra/i2/1645086116/T2JL9pXCFXXXXXXXXX_!!1645086116.jpg" width="1920" height="700.44" border="0" usemap="#dfsafasdasfsdf" /></td></tr><tr><td><img src="/imgextra/i4/1645086116/T2bRuSXB4XXXXXXXXX_!!1645086116.jpg" width="1920" height="809.13" border="0" usemap="#adsfsdfdfdahzzcv" /></td></tr><tr><td><img border="0" height="743.66" src="/imgextra/i1/1645086116/T2W5ixXtpaXXXXXXXX_!!1645086116.jpg" usemap="#sdfsdfwetq" width="1920" /></td></tr><tr><td><img src="/imgextra/i4/1645086116/T2wxmsXwBaXXXXXXXX_!!1645086116.jpg" width="1920" height="774.50" border="0" usemap="#Mapsdfaewqr" /></td></tr><tr><td><img border="0" height="749" src="/imgextra/i4/1645086116/T2Eb5pXl8cXXXXXXXX_!!1645086116.jpg" usemap="#ewrqewqrtyjkkwq" width="1920" /></td></tr><tr><td><img src="/imgextra/i4/1645086116/T2pxMfXhRbXXXXXXXX_!!1645086116.jpg" width="1920" height="804.63"border="0" usemap="#asdfsdfasfs" /></td></tr></tbody></table></ul></div>第二步将这段代码放入DW代码模式,第三步这部分设置页面大小的部分,从图上看,我的页面是5527的高度,(划红色圈),这里可以更改成你的页面大小。

天猫淘宝C店装修全屏海报代码现在很多人都入驻淘宝网成店主商家,店铺的海报全屏海报各种麻烦,图片太大打开慢,清晰度低等等麻烦,而全屏海报通过代码完成的方法瞬间就高端大气上档次了。
下面向您介绍通过代码完成全屏海报的方法。
全屏海报用代码的方法1、天猫全屏海报代码<div style="height: 600px"><div class="sn-simple-logo" style="padding-bottom: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px; top: auto; left: 50%"><div class="sn-simple-logo" style="padding-bottom: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px; top: auto; left: -960px"><a href="链接地址" target="new"><img alt="0" border="0" src="图片地址" /> </a></div></div></div>2、就改几个地方第一个600是图片的高度这个你自己图多高就改多少中间一个 960 这个是根据你图片的宽度决定的就是你图片宽度的一半图是1920的那就是960 如果是宽1440的那就改720 以此类推再就是改链接地址和图片地址了另外在二级页面全屏效果需要发布后才能看到在装修页面是只能显示990的发布后就能看到全屏3、淘宝C店【首页】全屏海报代码把b店的代码改掉所属的类就行了,即:class="sn-simple-logo"修改成class="footer-more-trigger"示例<div style="height:自定义高度px;"><div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;"><div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;"><!--添加任意全屏内容 --></div></div></div>以上就是全屏海报代码的方法。

天猫店招怎么全屏(天猫店招全屏代码)天猫店招是如今越来越多商家选择的平台,而如何让店招更加突出、更加吸引人的关注呢?其中一个方法就是将店招全屏展示,让顾客无法忽视。
下面就为大家介绍一些天猫店招全屏的代码。
首先,我们需要明确一点,天猫店招的全屏展示并不是默认的,需要通过编写代码来实现。
接下来,我们就来具体了解一下如何实现天猫店招全屏展示。
1. CSS代码CSS是一种用于描述网页样式的语言,可以通过编写CSS代码来实现天猫店招的全屏展示。
具体代码如下:html,body {height: 100%;}页面的html和body标签都需要设置高度为100%。
.tm-all-screen {position: fixed;left: 0;top: 0;z-index: 100;width: 100%;height: 100%;}这部分代码是用于设置店招的容器,需要将其设置为fixed定位,以便于实现全屏展示。
.tm-all-screen .shop-recruit {width: 100%;height: 100%;background: #fff;}这部分代码是用于设置店招的背景颜色,可以根据需要进行修改。
2. JavaScript代码JavaScript是一种用于编写交互式网页的脚本语言,可以通过编写JavaScript 代码来实现天猫店招的全屏展示。
具体代码如下:var shopRecruit = document.querySelector('.shop-recruit');var allScreen = document.createElement('div');allScreen.className = 'tm-all-screen';allScreen.appendChild(shopRecruit);document.body.appendChild(allScreen);这部分代码是用于创建一个新的div元素,将店招容器添加到其中,并将其添加到页面的body元素中。

淘宝自定义模块全屏
要使淘宝自定义模块全屏显示,你可以按照以下步骤操作:
1. 打开淘宝卖家后台,进入“运营管理”-“自定义模块”。
2. 在自定义模块列表中选择你想要编辑的模块,点击“编辑”按钮进入模块编辑页面。
3. 在模块编辑页面,找到模块的布局设置,一般会有“宽度”和“高度”的选项。
将宽度设置为100%,将高度设置为100%。
4. 确定修改后,保存模块设置并刷新页面,你的自定义模块就会全屏显示了。
需要注意的是,淘宝的自定义模块全屏显示可能会受到页面的限制,如果你的页面存在固定宽度或高度的容器,可能无法实现完全全屏显示。
在这种情况下,你可以尝试调整容器的宽度和高度来适应自定义模块的全屏显示。

天猫全屏页面图文教程第一步当然是给代码了,这个是我用的代码,图片和衔接也都是我的,大家可以复制在DW里打开直接更换。
<div class="J_TWidget mypoperpAAmyDpr" data-widget-config="{'effect': 'fade','circular':true ,'contentCls':'sj-tpAAmyDpr','navCls':'sj-npAAmyDpr','autoplay':'true'}" data-widget-type="Tabs"style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right:0px;height:5527px;overflow:hidden;padding-top:0px;"><div class="sj-tpAAmyDpr"><div class="J_TWidget" data-widget-config="{'contentCls': 'sj-contentpAAmyDpr','navCls': 'sj-npAAmyDpr','triggerType':'click','effect': 'fade','steps':1 ,'autoplay': true,'circular':true ,'prevBtnCls':'prev1pAAmyDpr','nextBtnCls':'next1pAAmyDprpAAmyDpr'}" data-widget-type="Carousel"><div class="pa2"><ul class="sj-contentpAAmyDpr"style="padding-bottom:0px;margin:0px;padding-left:0px;width:1920px;padding-right:0px;height:5527px;overflow:hidden;padding-top :0px;"><listyle="padding-bottom:0px;list-style-type:none;margin:0px;padding-left:0px;width:1920px;padding-right:0px;padding-top:0px;left :-485px;top:-20px;"><table border="0" cellpadding="0" cellspacing="0" class="" height="0" width="1920"><tbody><tr><td><img border="0" height="363" src="/imgextra/i2/1645086116/T27z1nXwtaXXXXXXXX_!!1645086116.jpg" width="1920" /></a></td></tr><tr><td><img border="0" height="356" src="/imgextra/i3/1645086116/T2aBmEXwFaXXXXXXXX_!!1645086116.jpg"style="float:none;margin:0px;" width="1920" /></a></td></tr><tr><td><img border="0" height="177.76" src="/imgextra/i3/1645086116/T2b8yeXD0XXXXXXXXX_!!1645086116.jpg" style="float:none;margin:0px;" width="1920" /></a></td></tr><tr><td><img src="/imgextra/i2/1645086116/T2JL9pXCFXXXXXXXXX_!!1645086116.jpg" width="1920" height="700.44" border="0" usemap="#dfsafasdasfsdf" /></td></tr><tr><td><img src="/imgextra/i4/1645086116/T2bRuSXB4XXXXXXXXX_!!1645086116.jpg" width="1920" height="809.13" border="0" usemap="#adsfsdfdfdahzzcv" /></td></tr><tr><td><img border="0" height="743.66" src="/imgextra/i1/1645086116/T2W5ixXtpaXXXXXXXX_!!1645086116.jpg" usemap="#sdfsdfwetq" width="1920" /></td></tr><tr><td><img src="/imgextra/i4/1645086116/T2wxmsXwBaXXXXXXXX_!!1645086116.jpg" width="1920" height="774.50" border="0" usemap="#Mapsdfaewqr" /></td></tr><tr><td><img border="0" height="749" src="/imgextra/i4/1645086116/T2Eb5pXl8cXXXXXXXX_!!1645086116.jpg" usemap="#ewrqewqrtyjkkwq" width="1920" /></td></tr><tr><td><img src="/imgextra/i4/1645086116/T2pxMfXhRbXXXXXXXX_!!1645086116.jpg" width="1920" height="804.63"border="0" usemap="#asdfsdfasfs" /></td></tr></tbody></table></ul></div>第二步将这段代码放入DW代码模式,第三步这部分设置页面大小的部分,从图上看,我的页面是5527的高度,(划红色圈),这里可以更改成你的页面大小。
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学大纲一、课程信息课程名称:淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺课程类别:专业基础课课程性质:必修计划学时:26计划学分:2先修课程:无适用专业:本书可作为高等院校设计类相关课程的教材,也可作为各类社会培训学校相关专业的教材,同时还可供Photoshop初学者自学使用。
课程负责人:二、课程简介本书围绕网店美工这一目前电子商务需求量较大的岗位,从美化商品图片与制作网店页面等角度入手,全面介绍了网店美工各阶段的工作内容。
本书设计了10章内容,可分为4部分来进行学习,各部分的具体内容和学习目标如下所示。
第1部分(第1~2 章):该部分主要讲解网店美工的基础知识,包括如何做好网店美工工作,以及网店美工的工作流程等内容。
第2部分(第3~4 章):该部分主要讲解商品图片的处理与色彩的调整方法,包括修改商品图片构图、优化商品图片画面、抠取与合成商品图片,以及各种色调的调整方法等内容。
第3部分(第5~9章):该部分主要讲解推广促销图及网店页面的设计与制作,包括商品推广图、PC端网店首页、PC端商品详情页、PC端其他页面、移动端网店首页与商品详情页的制作等。
第4部分(第10章):该部分主要讲解网店的装修,包括图片切片,以及各页面的装修方法等。
三、课程教学要求注:“课程教学要求”栏中内容为针对该课程适用专业的专业毕业要求与相关教学要求的具体描述。
“关联程度”栏中字母表示二者关联程度。
关联程度按高关联、中关联、低关联三档分别表示为“H”“M”或“L”。
“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。
四、课程教学内容五、考核要求及成绩评定注:此表中内容为该课程的全部考核方式及其相关信息。
六、学生学习建议1. 理论配合案例进行学习,提高学生的实战动手能力;2. 在条件允许的情况下,可以尝试自己设计并制作一些图片,进行深入学习;3. 提高学生的设计感和审美能力;七、课程改革与建设本书旨在帮助零基础的网店美工快速、有效提升工作技能。
淘宝全屏海报怎么制作_淘宝1920全屏海报制作这里我说的是做宽屏的海报,所有这个宽度就不只是950px这么点了,依据大多数的宽屏显示器来看,我有一个尺寸可以供大家参照(1920px*500-600px),也有可能更宽就看自己必须要吧,有一点是必须要说明的,不管多宽的海报,你的主题(海报要传达个买家的信息)要在海报的中间。
点开页面设置出现的页面和这个差不多是一样的,上面的颜色那一项就不用去管他,就直接点击改换图片就行,把你准备好的那张海报传上去,注意了,刚刚我没有说图片也有其大小,不是说的尺寸,而说的是质量差不多可以这样说吧,就是那个多少多少kb就是了,你进去就能看到是有要求的,就是在200kb以内。
建议选择不平铺和居中这两项可以了。
再次,这才是做全屏海报的重中之重,刚刚的海报传上去那只是属于背景的哦,要是不做接下来的这一步,那么你所有的功夫都白费了。
将刚刚的那些做完之后,必须要储存,储存完后持续会店铺装修。
2淘宝1920全屏海报制作1.打开记事本把这代码复制粘贴在内做准备,也可用直接店铺装修的自定内容区。
为了更好的看效果这用记事本。
divstyle=height:600px;margin-top:0px;margin-bottom:0px;marg in-left:0px;margin-right:0px;divclass=footer-more-triggerstyle=left:50%;top:auto;border:none;padding:0;div class=footer-more-triggerstyle=left:-960px;top:auto;border:none;padding:0;a href=连接地址 target=_blankstyle=width:1920px;height:600px;display:block;img src=图片链接地址 style=border:none; //a/div/div/div淘宝全屏海报怎么制作_淘宝1920全屏海报制作:2.现在修改代码链接地址,到卖家中心复制商品链接地址粘贴覆盖链接地址。
教你如何制作全屏店招全屏店招显得高大上,现在大部分店铺都在使用,今天给大家制作一个详细的教程,每一步都有配图,希望大家能够用上。
使用软件:Photoshop cc(简称ps)、Dreamweaver cc(简称dw)一、用ps打开制作好的店招和导航(尺寸是1920px宽,150高)(为了没有广告嫌疑,打了马赛克,哈哈!)二、文件菜单?导出?存储为web所用格式三、选择jpg格式,质量设置80以上,点击存储四、选择保存的文件夹,命名店招背景六、新建两条参考线:1、视图菜单?新建参考线,设置垂直485px2、视图菜单?新建参考线,设置垂直1435px(解释:店招的默认尺寸是宽950px,总长度是1920px,通过参考线可以得到中间的店招的部分)七、确定中间部分后,使用裁剪工具,框选中间部分,右上角打勾八、同“店招背景”的存储方法存储店招加导航部分九、把输出的两张图片上传到淘宝图片空间(打开淘宝网?登陆?卖家中心?打开图片空间?上传)十、打开DW_Dreamweaver软件(可以百度搜Dreamweaver绿色版下载软件),文件菜单?新建?html文件十一、文件菜单?插入?图像,选择“店招加导航”图片导入到dw,十二、回到浏览器图片空间的界面,点击图像下方链接按钮复制图片链接十三、回到dreamweaver软件,点中图片,把复制的链接黏贴到软件下方图片地址位置十四、接下来就可以给图片上加链接啦!从卖家中心找到查看淘宝店铺,复制链接,回到d w,点中图片,使用左下角添加热区工具框选“首页更精彩”,把链接黏贴到下方链接处,其他链接同样做法。
十五、点击代码按钮,全部框选,复制所有代码十六、回到浏览器,在卖家中心点开店铺装修,在店招右上角点击编辑十七、选择自定义招牌的源码按钮,把代码黏贴到文本框,高度设置为150px,点击保存即可,店招就加上去了。
十八、店招已经加上去了,接下来添加背景:点击左边页头?更换图片?页头背景,设置不平铺、居中、应用到所有页面。