wordpress分类显示友情链接
- 格式:pdf
- 大小:88.80 KB
- 文档页数:2

帝国CMS调⽤友情链接多种⽅法今天给⼤家讲解帝国CMS调⽤友情链接的常见⽅法: 1.帝国内置标签:phomelink[phomelink]每⾏显⽰数,显⽰总数,操作类型,分类id,是否显⽰原链接[/phomelink] 2.⽂字形式-灵动标签[e:loop={'select * from [!db.pre!]enewslink where checked=1 and classid=1 order by myorder',20,24,0}]<li><a href="<?=$bqr[lurl]?>" title="<?=$bqr[lname]?>" target="_blank"><?=$bqr[lname]?></a></li>[/e:loop] 3.图⽚形式-灵动标签[e:loop={'select * from [!db.pre!]enewslink where checked=1 and classid=1 order by lid',3,24,0}]<li><a href="<?=$bqr[lurl]?>" title="<?=$bqr[lname]?>" target="_blank"><img src="<?=$bqr[lpic]?>"/></a></li>[/e:loop] 4.下拉形式-灵动标签<form id="form1" name="form1" method="post" action=""><label for="FRIEND LINK ">友情链接:</label><select onchange="window.open(this.options[selectedIndex].value,'','');" name="FRIEND LINK" size="1" id="FRIEND LINK"> [e:loop={'select * from [!db.pre!]enewslink where checked=1 order by lid',20,24,0}]<option value="<?=$bqr[lurl]?>"><?=$bqr[lname]?></option>[/e:loop]</select></form>更多经验交流欢迎留⾔,开拓族期待和⼤家的共同成长!。

友情链接的概念
友情链接是指两个或者多个网站之间相互链接的合作关系。
这种链接通常在网站的相
关页面中出现,以展示合作伙伴或者朋友网站的名称和标志。
友情链接不仅仅是简单的网
站推广手段,更是一种友好的互联合作方式,促进了网站之间的合作与交流。
友情链接可以带来多种好处。
它提供了一个互联合作的平台,使得参与的网站可以相
互流量引荐。
通过在合作伙伴网站上互相展示链接,用户可以更轻松地发现与自己相关的
其他网站,从而提高了网站的知名度。
友情链接可以增加网站的外部链接数量,提高搜索
引擎对网站的信任度,从而提高网站在搜索引擎结果中的排名。
友情链接还有助于加强合
作伙伴之间的合作关系,提升各自网站的专业性和可信度。
友情链接的合作方式多种多样。
一种常见的方式是在网站的侧边栏或者底部区域添加
链接列表,列出所有的合作伙伴网站。
这些链接通常会显示网站的名称和一个简短的描述,点击链接即可跳转到对方网站。
一些网站还会在文章或者内容中插入和相关的友情链接,
更加贴切地引导用户点击。
友情链接的选择应该基于相互的合作关系和相似的目标受众。
双方网站所涉及的领域
和内容应该有一定的相关性,这样可以吸引到更合适的用户。
网站的质量和可信度也是选
择友情链接的重要考虑因素,应该选择那些与自己网站有相似质量标准的网站进行合作。
友情链接是一种通过互相合作和链接来促进网站知名度提升和用户交流的合作模式。
通过友情链接,网站可以实现互利共赢,增加流量引荐和搜索引擎排名,加强合作伙伴关系,提高用户体验和网站可信度。

1、在Wordress生成页导入JavaScript数据库导入jQuery进入你的Wordress生成页,你可以通过wp_enqueue_script function这个插件来实现。
<?phpwp_enqueue_script(‘jquery’); ?>2、保护你的Email地址假如你的Email地址在网站上是公开的,它可能成为垃圾邮件收集器搜索到,然后批量发送垃圾邮件给你。
在Wordperss 里,你可以使用free online encoder编码你的Email地址或者在function里创建如下所示antispambot() 文件:<?php echo antispambot(get_the_author_email()); ?>当然最简单的办法是将@改成#、*、&等符号,或采用邮箱图标生成器生成图标形式。
3、将某些分类从RSS订阅中清除有时,你想清除一些订阅者不感兴趣的分类,你可以在Feedburner里去除你的分类Feed url 地址:如/feed?cat=-79. 这样,你不得不去你的wordpress后台查阅你想排除的分类ID,然后逐个在Feedburner里清除。
其实有一个简单方法,你无需去Feed托管商那里,只需在你当前的主题“functions.php”添加如下代码即可:functionExcludeCategory($query) { if ($query->is_feed) { $query->set(‘cat’,'-79,-26′); } return $query; } add_filter(‘pre_get_posts’,'ExcludeCategory’);通过这段代码你可以去除ID为79和26的分类。
4、在wordpress里展示相关分类及相关作者(适用于群体博客)的文章可能绝大多数博客都在文章后面展示了相关文章,可有多少博客在日志后展示了相关内的文章或相关作者的文章呢?或者干脆在侧边栏展示这些相关文章?如果你想这样做的话,你可以使用related content这个插件来达到目的。

推荐5个WordPress博客很实用的插件文章由布客空间提供,原文地址:/chajian.html WordPress这个博客程序之所以受到世界各国人民的喜爱,不仅仅是因为它的开源性,更是因为其插件的丰富多样,实用插件可以实现很多强大的功能,这也是WordPress受青睐的重要原因之一!下面我就说布客空间上所用到的几个比较实用的插件吧BackWPup备份工具。
我觉得一个网站最重要的就是数据安全了!所以备份时无论如何都不可或缺的,虽然很多空间支持备份,但是我相信像我这样空间是寄人篱下的还是有的,空间备份的话不容易,要用到FTP工具!所以我推荐用WordPress上的插件BackWPup,它可以备份数据库,也可以备份WordPress 文件夹里面的文件,还可以优化数据表。
我最喜欢它的一个特点就是它支持自动备份,你可以根据需要可以按小时,按天或者每周备份到你指定的邮箱!但是我试过数据库可以自动备份,而网站的文件得要手动备份,不过这个没多大关系,因为只要我们的网站没有经常地改变主题或者添加插件之类的!基本上备份一次就够了!最主要的还是数据库,因为我们的文章是直接存放在数据库的!令外这个插件还有其它的一些功能,大家有兴趣的可以去摸索下!WP2Sinablog新浪博客文章同步发布插件。
同步发表WordPress 博客日志到新浪博客,这个确实是省事了很多,不知道有多少站长是装了这个插件的呢?我试过,真的是同步发布的,而且谷歌几分钟就收录了,非常得快!这样子权重高的那些网站想转载你的也没有比新浪博客发布了后给谷歌收录地快啊!初次安装必须设置后才能使用,设置的话也是比较简单的,主要是用户名和密码之类的!所以还是比较推荐使用的!Top Commentators Widget显示活跃用户(评论用户最多)插件。
我称它为“短期的友情链接插件”这个插件很有意思,评论越多,就越排在前面!呵呵!如果你空间人气不够,评论不够多的话可以尽量用这个插件!用户看到你的博客有这个功能,有很多人还是想有更多的人会留意到自己的,所以都会去留多几个言,让自己好抢个好位置!我的那个插件是显示每周评论最多的用户,如果排在第一位的话,至少可以在我的博客里给其它的用户展示一个礼拜啊!别人访问我的博客的时候就很有可能通过这个来访问到你的博客里去!这不就是相当于一个短期的友情链接了吗?话说回来,我们的推广大师牟长青老师也有用这个插件哦!WP Keyword Link添加关键词链接插件。

南昌SEO-谢澍平seo博客/
如何让wordpress的友情链接只显示在首页
对于我们不是很懂程序的人来说,建博客一般都是直接套用别人现有的wordpress程序来做,但是在这过程中难免会遇到友情链接是全站显示的,这样的话对自己的网站权重是有一定影响的。
那么我们应该如何让wordpress的友情链接只显示在首页呢?
方法一:修改主题源代码
在网站后台找到主题的源代码,后台-外观-编辑中可以找到友情链接的程序,一般话主题的友情链接是放在侧边sidebar.php中(我的是在这里面),当然也有放在页脚(footer.php)的,根据自己主题找到友情链接代码:<?php wp_list_bookmarks(); ?>
之后,替换成如下代码:
<?php wp_reset_query(); if ( is_home()) { ?>
<?php wp_list_bookmarks(); ?>
<?php } ?>
一般这种方法都是有效的,但肯定还有一些人用这种方法达不到过这样的效果的,那么我应该可以用下面这种采用插件的方法。
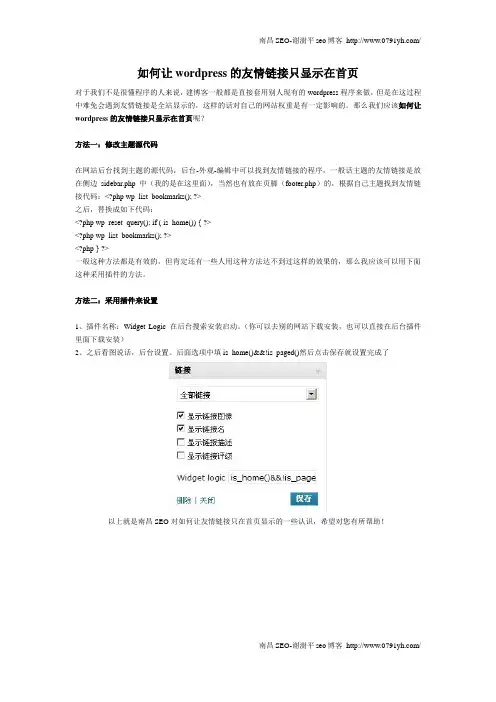
方法二:采用插件来设置
1、插件名称:Widget Logic 在后台搜索安装启动。
(你可以去别的网站下载安装,也可以直接在后台插件里面下载安装)
2、之后看图说话,后台设置。
后面选项中填is_home()&&!is_paged()然后点击保存就设置完成了
以上就是南昌SEO对如何让友情链接只在首页显示的一些认识,希望对您有所帮助!
南昌SEO-谢澍平seo博客/。

如何在WordPress上建立艺术作品展示网站第一章:选择合适的WordPress主题在建立艺术作品展示网站之前,首先需要选择一个合适的WordPress主题。
艺术作品展示网站通常需要一个强大的视觉效果和展示功能,因此可以选择一款专门为艺术创作设计的主题。
这些主题通常拥有各种展示画廊、滑块、视差滚动等功能,能够让你的作品以最佳的方式展示出来。
第二章:安装和配置WordPress在选择主题之后,需要安装和配置WordPress。
首先,你需要找到一个可靠的WordPress主机,并通过他们提供的工具将WordPress安装到你的服务器上。
安装完成后,你需要根据主题的要求进行一些基础配置,例如设置页面标题、描述、Logo等。
第三章:创建和管理艺术作品分类在艺术作品展示网站上,分类是非常重要的,它能够帮助用户方便地浏览和查找自己感兴趣的作品。
在WordPress中,你可以通过创建和管理分类来实现这一点。
你可以为不同类型的艺术作品创建不同的分类,例如绘画、摄影、雕塑等,并在每个分类下发布相应的作品。
第四章:添加艺术作品页面在WordPress中,添加艺术作品页面是非常简单的。
你只需要创建一个新页面,并使用主题提供的作品展示功能来上传和展示自己的作品。
你可以上传作品的图片、视频或其他多媒体内容,并为每个作品添加标题、描述和相关信息。
通过设置页面模板和样式,你可以让你的作品以最佳的方式展示出来。
第五章:优化网站SEO艺术作品展示网站的流量对于艺术家来说非常重要。
为了增加网站的曝光率,我们需要对网站进行一些SEO(搜索引擎优化)的优化工作。
首先,你可以使用插件来优化网站的标题、描述和关键词。
其次,你可以使用友情链接、社交分享等方式来增加网站的外部链接。
同时,你还可以定期更新网站的内容,并使用合适的标签和关键词来提高网站的搜索排名。
第六章:维护和更新网站一旦你的艺术作品展示网站正式上线,你需要定期进行维护和更新。

WordPress博客友情链接只在首页显示的方法大家都知道,在默认情况下,wor dpress博客的友情链接是全站显示的,并且后台没有仅在首页的选项。
而且他网站程序如CMS、zbl og的友链却是只在首页显示,所以wordpress博客与其他网站交换友情链接时会比较吃亏。
你得到的仅是对方首页分散来的权重,却要分散整站所有页面的权重给对方。
而且一旦对方网站出现状况,wordpress博客要承担整站出现死链的风险,严重者会遭到搜索引擎的惩罚。
本人不懂代码,所以只好借助于wp博客强大的插件库。
今天搜索了一下,发现Widget Logic 插件能轻易解决这一问题,让wordpress博客的友链只显示在首页。
Widget Logic 插件给每个后台小工具一个扩展选项,可以通过它根据不同页面自定义你的侧边栏内容。
Widget Logic 插件使用方法1.安装插件:博客后台——插件——搜索Widget Logic——安装并激活2.插件设置:外观—小工具小工具的下面会多出一个Widget Logic的扩展项如果需要设置友链只在首页显示,在输入框输入“is_home()&&!is_paged()”即可。
如下图:Widget Logic插件常用的参数值is_home() 只在主页显示is_single() 只在文章页显示is_page() 只在页面显示is_category() 只在文章分类页显示is_tag() 只在文章标签页显示is_archive() 只在归档页显示is_404() 只在404页显示is_search() 只在搜索结果页显示is_feed() 只在订阅页显示Widget Logic插件还有一些语法||表示或,&&表示和,!表示非,示例语言如下:is_home() 仅主页显示!is_home() 除主页以外的页面显示!is_category(5) 仅在ID非5的分类显示is_home() || is_category(’baked-goods’) 在主页或名称为baked-goods的分类显示is_page(’about’) 仅在关于页显示默认情况下,worpress博客下的所有页面的侧边栏都是相同,这样也许并不合适也不够专业,因为有些侧栏只适合出现在特定的页面。

博客链接平台 ASP友情链接平台/ 链去吧
接我吧
好链接
商道链接平台
/
天空交换链
友情链接平台
浮光链接平台/
友情链接平台/
链无忧链接平台/ 博客友链接
9链/
第二电脑网链平台 VIP交换平台/
888友情链接
比牛网友情链接/
76友情链接/
115so链接平台/
种友情链接/
渝海友情链接/
友情链接/
超级链接网/
600友情链接平台/
盟牛友情链接平台/ 51链接平台/
嘎嘎友情链接平台/
友情平台/
链接交换网/
新链接/
站宝链接平台/
葫芦谷/
友情链接平台/
大链网/
千龙凤外链交易网/ 友情链接平台/
合众网络友情链接
中国链客/
友链网/
百悦交换链/
链接啦/
友链网/
站长友链平台/
超级外链/
谈链爱/
SEO友情链接平台/
广推联盟/
35分类目录/
好链天下平台/
链接100 /
站长前线/
天堂草原音乐网
以上信息是有天堂草原音乐网工作人员收集得来,希望大家好好利用,希望会给大家带来帮助。

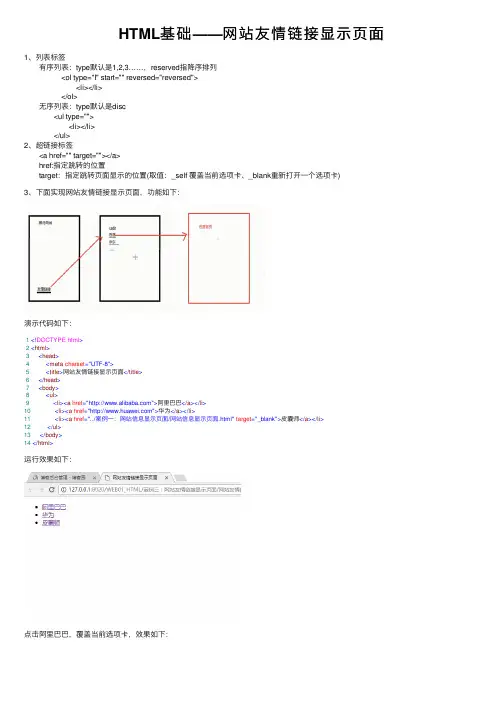
HTML基础——⽹站友情链接显⽰页⾯1、列表标签 有序列表:type默认是1,2,3……,reserved指降序排列 <ol type="I" start="" reversed="reversed"> <li></li> </ol> ⽆序列表:type默认是disc <ul type=""> <li></li> </ul>2、超链接标签 <a href="" target=""></a> href:指定跳转的位置 target:指定跳转页⾯显⽰的位置(取值:_self 覆盖当前选项卡、_blank重新打开⼀个选项卡)3、下⾯实现⽹站友情链接显⽰页⾯,功能如下:演⽰代码如下:1<!DOCTYPE html>2<html>3<head>4<meta charset="UTF-8">5<title>⽹站友情链接显⽰页⾯</title>6</head>7<body>8<ul>9<li><a href="">阿⾥巴巴</a></li>10<li><a href="">华为</a></li>11<li><a href="../案例⼀:⽹站信息显⽰页⾯/⽹站信息显⽰页⾯.html" target="_blank">⽪囊师</a></li>12</ul>13</body>14</html>运⾏效果如下:点击阿⾥巴巴,覆盖当前选项卡,效果如下:点击⽪囊师,重新打开了⼀个选项卡,效果如下:。

WordPress修改源代码给友情链接增加nofollow选项在使用WordPress建立博客与人交换友情链接的过程中,可能会遇到以前跟你做链接的网站突然不能访问,你又暂时联系不上对方站长,不知道对方网站是暂时中断或者永久关闭,这时你可以给他的链接临时降权,加上了 rel=”nofollow”标注,观察一段时间再决定去留,这种做法也算是商业上的厚道了哈。
知识点:nofollow 是一个HTML标签的属性值。
告诉搜索引擎不要追踪此链接。
这个标签的意义是告诉搜索引擎这个链接不是经过作者信任的,所以这个链接不是一个信任票。
例如:如果A网页上有一个链接指向B网页,但A网页给这个链接加上了 rel=”nofollow”标注,则搜索引擎不把A网页计算入B网页的反向链接。
搜索引擎看到这个标签就可能减少或完全取消链接的投票权重。
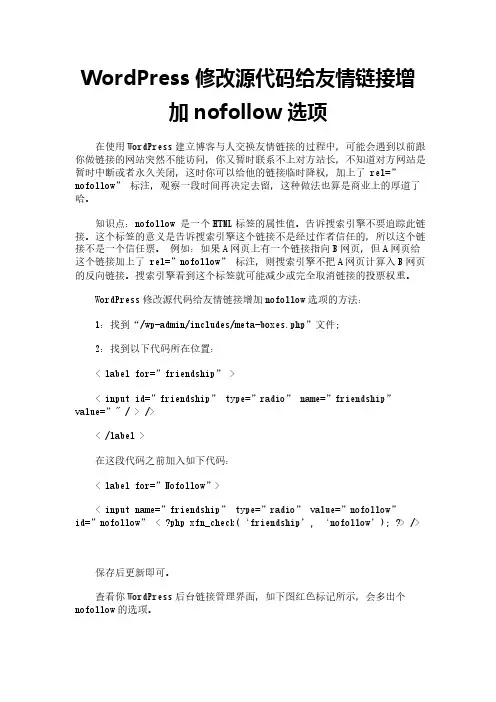
WordPress修改源代码给友情链接增加nofollow选项的方法:1:找到“/wp-admin/includes/meta-boxes.php”文件;2:找到以下代码所在位置:< label for=”friendship” >< input id=”friendship” type=”radio” name=”friendship”value=”" / > />< /label >在这段代码之前加入如下代码:< label for=”Nofollow”>< input name=”friendship” type=”radio” value=”nofollow”id=”nofollow” < ?php xfn_check(‘friendship’, ‘nofollow’); ?> />保存后更新即可。
查看你WordPress后台链接管理界面,如下图红色标记所示,会多出个nofollow的选项。
nofollowPS:当你升级WordPress之后,/wp-admin/includes/meta-boxes.php文件有肯会被覆盖,请记得从新修改此文件。

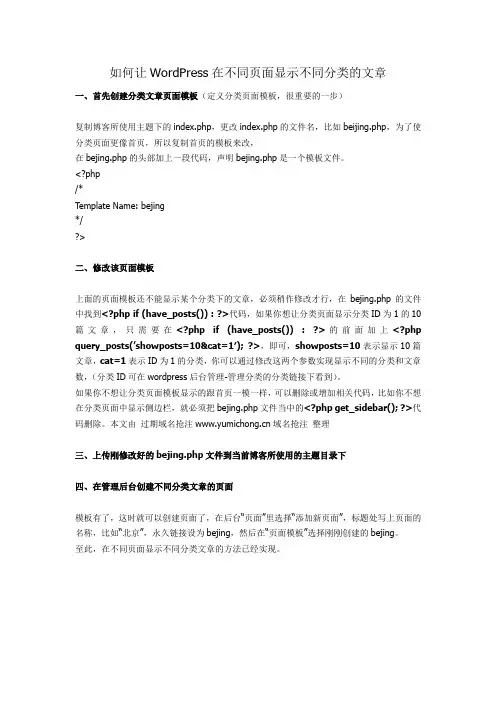
如何让WordPress在不同页面显示不同分类的文章一、首先创建分类文章页面模板(定义分类页面模板,很重要的一步)复制博客所使用主题下的index.php,更改index.php的文件名,比如beijing.php,为了使分类页面更像首页,所以复制首页的模板来改,在bejing.php的头部加上一段代码,声明bejing.php是一个模板文件。
<?php/*Template Name: bejing*/?>二、修改该页面模板上面的页面模板还不能显示某个分类下的文章,必须稍作修改才行,在bejing.php的文件中找到<?php if (have_posts()) : ?>代码,如果你想让分类页面显示分类ID为1的10篇文章,只需要在<?php if (have_posts()) : ?>的前面加上<?php query_posts(’showposts=10&cat=1′); ?>,即可,showposts=10表示显示10篇文章,cat=1表示ID为1的分类,你可以通过修改这两个参数实现显示不同的分类和文章数,(分类ID可在wordpress后台管理-管理分类的分类链接下看到)。
如果你不想让分类页面模板显示的跟首页一模一样,可以删除或增加相关代码,比如你不想在分类页面中显示侧边栏,就必须把bejing.php文件当中的<?php get_sidebar(); ?>代码删除。
本文由过期域名抢注域名抢注整理三、上传刚修改好的bejing.php文件到当前博客所使用的主题目录下四、在管理后台创建不同分类文章的页面模板有了,这时就可以创建页面了,在后台“页面”里选择“添加新页面”,标题处写上页面的名称,比如“北京”,永久链接设为bejing,然后在“页面模板”选择刚刚创建的bejing。
至此,在不同页面显示不同分类文章的方法已经实现。
WordPress固定链接设置方法2010-05-13 06:39固定链接其实就是修改 WordPress 目录、页面或者帖子的URL链接形式,修改这个的好处,一个是地址更好识别,如果有一定规律的话,用户体验会非常好,其次就是SEO优化,修改之后的静态地址比动态地址更容易让搜索引擎接受,从而更快的提高我们博客的排名,用更短的时间让更多人知道你的博客。
由此可见,固定链接在博客中的重要性。
对于wordpress 用户而言,就很有必要掌握一些固定连接的设置参数和技巧。
永久链接设置参数:参数按照WordPress官方文档列表如下:1. %year%基于文章发布年份,比如2007;2. %monthnum%基于文章发布月份,比如05;3. %day%基于文章发布当日,比如28;4. %hour%基于文章发布小时数,比如15;5. %minute%基于文章发布分钟数,比如43;6. %second%基于文章发布秒数,比如33;7. %postname%基于文章的postname,其值为撰写时指定的缩略名,不指定缩略名时是文章标题;8. %post_id%基于文章post_id,比如423;9. %category%基于文章分类,子分类会处理成“分类/子分类”这种形式;10. %author%基于文章作者名。
将上述参数进行组合,即可得到wordpress的固定链接形式。
网上常见的几种设置方法:* /%year%/%monthnum%/%day%/%postname%/* /%year%/%monthnum%/%postname%/* /%year%/%monthnum%/%day%/%postname%.html* /%year%/%monthnum%/%postname%.html* /%category%/%postname%.html*/%postname%.html(推荐形式,本站用的就是这种形式)* /%post_id%.html永久链接设置原则:一、不要让日期出现在固定连接链接里面这基于两个方面的考虑。
wordpress首页不显示指定分类文章的方法如何实现wordpress首页不显示指定分类文章,要实现这一步,首先必须找到需要屏蔽的该目录的id,那么如何查看wordpress的分类id呢?有两种方法:通过wordpress后台查看分类的ID首先进入wordpress的分类目录,把鼠标放到右侧的分类名称或者名称下面的编辑按钮,这时浏览器的状态栏(左下角)就会显示url地址,类似下面的地址:保持鼠标置于产品中心分类名称之上不动,然后,查看浏览器状态栏的显示信息,在上图浏览器状态栏显示信息中,红线标记出的tag_ID=1中的数字”1”即为该分类的ID值。
获得了需要的分类ID之后,如何来实现wordpress首页不显示指定分类下的文章呢?wordpress首页不显示指定分类文章方法一:正常情况下,主题的首页循环调用最新文章列表用的都是这一句代码所以,如果不想在首页显示某一个分类的文章,只需要在这句代码下面再加一句把其中的 in_category(’1′) 这里的数字改成你不想显示出来的分类的ID就可以了。
wordpress首页不显示指定分类文章方法二:在根目录建设一个文件夹,如我的博客需要屏蔽的IT目录,那么文件夹就命名为IT,在网站的显示为/it。
然后在文件夹中上传相同的程序,包括模版。
这样的话,你在it模版更新的文章将不会显示在首页,原理很简单,因为两者不是使用同一个程序。
此方法缺点:比较麻烦,如果对模版有所改变,需要两边同步修改。
这两个方法都是我亲自实验过确实有用的。
大家不妨试一下。
下面是几个在网上有人分享,但是我没有试过的,也给大家分享一下:wordpress首页不显示指定分类文章方法三:转自露兜博客,还是在index.php中查找if (have_posts())或while (have_posts()),在前面添加query_posts函数如下:$paged = (get_query_var(‘paged’)) ? get_query_var(‘paged’) : 1;$args = array(// 不想显示的分类ID,多个用半角逗号隔开‘category__not_in’ => array(42),‘paged’ => $paged);query_posts($args);wordpress首页不显示指定分类文章方法四:还是在index.php中查找if (have_posts())或while (have_posts()),将查找到的这一整行改成:if ( have_posts() ) : query_posts($query_string .’&cat=-42′); while( have_posts() ) : the_post();42即为不想显示的分类ID,多个用半角逗号隔开。
如何在WordPress中集成社交分享插件WordPress是一款流行的、开源的博客系统,它的插件生态系统非常丰富,可以根据个人需要添加各种功能,社交分享插件就是其中一个比较重要的功能。
社交分享插件可以让网站的内容更易于分享,扩大网站的影响力。
但是,如何在WordPress中集成社交分享插件呢?本篇文章将带你一起了解。
1. 了解社交分享插件的功能和类型首先,我们需要了解社交分享插件的功能和类型。
社交分享插件的主要功能是让读者分享网站的内容到社交媒体上,其中社交媒体主要包括微信、微博、Twitter等。
根据实现方式,社交分享插件可以分为两种类型:- 通过添加分享按钮实现:通过添加分享按钮,让读者点击按钮即可分享内容。
这种方式比较简单,但需要保证分享按钮的设计与网站的整体风格一致。
- 通过添加社交媒体链接实现:通过添加微博链接、Twitter链接等,让读者点击链接即可分享内容。
这种方式比较灵活,但需要保证链接的格式正确,不容易出错。
2. 选择适合的社交分享插件在了解了社交分享插件的功能和类型后,我们需要选择适合的插件。
在WordPress插件库中,有很多社交分享插件可供选择,例如Jetpack、AddThis、ShareThis等。
其中,Jetpack是WordPress自带的插件,功能比较全面,但相对来说比较重。
AddThis和ShareThis则比较轻量级,但需要注册账号。
根据个人需要和网站特点选择适合的插件即可。
3. 安装和配置社交分享插件选择好插件后,我们需要安装和配置它。
通常的做法是:- 在WordPress后台找到插件->添加新插件,搜索选定的社交分享插件,点击安装按钮进行安装。
- 在WordPress后台找到插件->已安装插件,点击选定的社交分享插件进行配置。
配置的具体内容包括:添加社交媒体链接、添加分享按钮、设置分享内容的格式等。
需要注意的是,在配置社交分享插件时必须考虑到网站的整体风格,不宜过于张扬或抢眼,否则会影响用户体验。
Mymps蚂蚁分类信息系统使用说明第一部分,后台操作使用说明1)后台登陆在浏览器输入http://网站域名/admin/index.php ,即可进入管理员登录界面,如下图:2)后台首页在登录页面正确输入网站创始人的帐号,密码即可登录进入mymps的后台,如下图3) 功能菜单纵览图3)站务篇a.首页焦点图首页焦点图包括网站首页焦点图和新闻首页焦点图;1,网站首页焦点图前台显示地址如下图2,网站新闻首页焦点图显示地址如下图3,焦点图添加步骤点击站务->首页焦点图->上传焦点图按照说明依次选择焦点图的显示位置,填写图片顺序,图片说明,跳转到的网址,选择你本机上的一个图片,点击上传按钮,即可添加焦点图篇到网站上去,如下图b.关于我们关于我们板块默认包括网站简介联系我们广告服务等三个子栏目1,前台显示位置在浏览器输入http://你的域名/about.php?part=aboutus,即可看到关于我们栏目的前台展示如下图2,后台增加关于我们栏目的步骤在新增栏目项,依次填写栏目名称,栏目顺序,路径显示方式,栏目内容,提交保存后即可新增一个栏目类别c.网站公告1,在浏览器输入http://您的网站域名/about.php?part=announce,即可看到网站公告在前台的显示,如下图2,网站公告添加步骤公告列表->发布公告,依次填写公告标题,开始时间,截止时间,作者,公告内容,点击提交保存即可发布网站公告d.帮助中心在浏览器输入http://您的网站域名/about.php?part=faq,即可看到帮助中心在前台的显示,如下图e.友情链接在浏览器输入http://您的网站域名/about.php?part=friendlink,即可看到友情链接在前台的显示,网站首页会显示部分链接,如下图f.其他站务链接导航—主导航—头部导航—尾部导航生活百宝箱& 便民电话4)信息篇a.信息相关分类信息在这里可以对分类信息进行删除,刷新,转为待审,转为正常,转为推荐,列表置顶,首页置顶,标题套红,标题加粗等一系列操作。
wordpress显示友情链接的分类
第一种、调用wp_list_bookmarks函数,比如:
<?php wp_list_bookmarks(‘orderby=id&categorize=0&category=2&title_li=’);?>
这里的2是你链接表的ID,你可以在后台的链接分类目录那里把鼠标放在对应的分类上,看地址栏,最后那个数字就是链接分类的ID了。
你想显示哪一分类,就把这个ID替换掉就行。
第二种、调用get_links函数,例子:
<?php get_links(2,‘<li>’,‘</li>’,”,TRUE,‘id’,FALSE);?>
同样上面的2和第一种一样,大家对症下药即可。
上面是wordpress友情链接分类显示的两种方法,希望对大家有所帮助。
顺便介绍一下
wp_list_bookmarks函数的默认参数:
‘orderby’=>‘name’
‘order’=>‘ASC’
‘limit’=>-1
‘category’=>”
‘category_name’=>”
‘hide_invisible’=>1
‘show_updated’=>0
‘echo’=>1
‘categorize’=>1
‘title_li’=>__(‘Bookmarks’)
‘title_before’=>‘<h2>’
‘title_after’=>‘</h2>’
‘category_orderby’=>‘name’
‘category_order’=>‘ASC’
‘class’=>‘linkcat’
‘category_before’=>‘<li id=”%id”>’
‘category_after’=>‘</li>’
每个参数的用途:
categorize
布尔型,用于设置连接是否按照各自的分类显示:
1(默认,根据链接的分类显示)
0(不按照分类,显示全部)
category字符串型,后面就直接“=链接分类ID号”,那么就显示这个分类下的链接。
如果没有指定的话就显示所有的链接。
category_name字符串型,如果后面“=某个链接分类的名称”那么就会在该链接分类前显示分类的名称,如果这里留空的话则会显示所有链接分类的分类名称(即默认的形式)。
category_before字符串型,位于链接分类之前的文字或代码。
默认的设置是:category_after字符串型,位于链接分类之后的文字或代码。
默认的设置是:class字符串型,
每一个链接的分类都会有一个“class”属性(从上面的代码就能看出),默认是:linkcatcategory_orderby
字符串型,链接分类的排序方式,按照名词或者ID。
‘name’(默认)
‘id’
category_order字符串型,链接分类的升降序排列方式:
ASC(默认)
DESC
title_li字符串型,链接标题的头文字或代码,默认是:Bookmarks,并且它控制连接是否按照列表的方式排列。
title_before和title_after顾名思义,它们就是连接标题头前后的文字或代码,默认是h2标签
include字符串型,输出指定ID的Blogroll的分类链接,各个ID之间用半角的“,”分开。
默认显示所有的Blogroll分类。
exclude字符串型,将指定ID的Blogroll分类链接从整个链接列表中排除,各个ID之间用半角的“,”分开。
默认是什么都不排除。
orderby字符串型,Blogroll的排列方式。
试试看,是不是你想要的那种效果!。