淘宝网宝贝描述添加背景图片教程及代码
- 格式:doc
- 大小:22.50 KB
- 文档页数:3


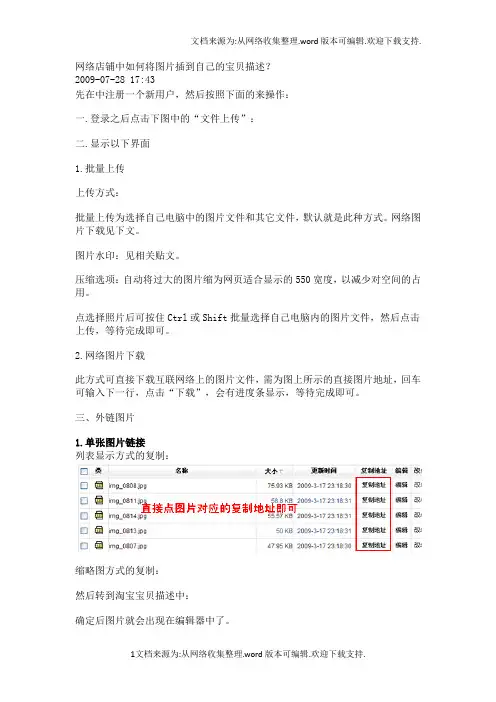
网络店铺中如何将图片插到自己的宝贝描述?2009-07-28 17:43先在中注册一个新用户,然后按照下面的来操作:一.登录之后点击下图中的“文件上传”:二.显示以下界面1.批量上传上传方式:批量上传为选择自己电脑中的图片文件和其它文件,默认就是此种方式。
网络图片下载见下文。
图片水印:见相关贴文。
压缩选项:自动将过大的图片缩为网页适合显示的550宽度,以减少对空间的占用。
点选择照片后可按住Ctrl或Shift批量选择自己电脑内的图片文件,然后点击上传,等待完成即可。
2.网络图片下载此方式可直接下载互联网络上的图片文件,需为图上所示的直接图片地址,回车可输入下一行,点击“下载”,会有进度条显示,等待完成即可。
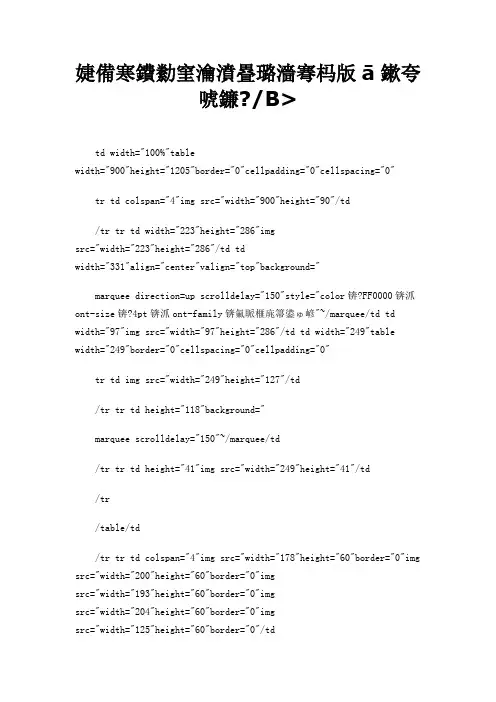
三、外链图片1.单张图片链接列表显示方式的复制:缩略图方式的复制:然后转到淘宝宝贝描述中:确定后图片就会出现在编辑器中了。
2.图片批量链接点击批量外链之后:现在转到淘宝宝贝描述中:淘宝最好用的招财猫相册空间2009-09-28 9:34网址:多磁盘阵列+多节点CDN ,系统永不停机!本站使用专业数据冗余备份系统,保证每一时刻,每张图片都至少有3个副本,在任何情况下,都不会发生数据丢失。
服务器监控系统24小时实时监控,系统状态运行异常,可及时自动通知网管,缩短中断时间,保障服务器正常运转。
招财猫全线CDN加速,服务器分布在各大地区主干网络(电信、网通、教育网、铁通、移动、联通、科技网),无限链通,冲破南北互通障碍,保障图片第一时间显示。
支持淘宝、拍拍、易趣、有啊等任何网店及任何网站的图片外链显示支持但不限于淘宝、拍拍、易趣、有啊等任何网店及任何网站的图片显示还可以使用到自己的独立网站上进行图片外链图片批量上传强大的图片上传功能,可批量上传,断点续传,使用更方便!支持外链引用,支持网络图片上传,可引用到任何网站!不限制每次上传数量、不限制单张图片大小!多种文件上传支持多种格式:ICO 、ANI、JPG、GIF、PNG、BMP支持音乐上传:WMA、WAV、MID文件,让您的宝贝声色俱有,更加富有吸引力图片在线编辑超强在线图像编辑,可对上传的图片加水印、裁剪、缩放、旋转等操作各种图片轻松在线编辑,即使您不会使用图像处理软件,也可轻松制作特效图片模板上传及编辑超强模板编辑功能,是您制作专业店宝贝描述不可缺少的工具提供几十个模板免费使用,只要你写上产品介绍就可生成一个完整的模板选择本地模板的压缩包,便可将整个模板一次上传,并自动生成可在网络中引用的模板代码一键图片防盗支持图片防盗设置,仅需设置一次则店内所有图片均可防盗设置后只有自己的店铺才可以显示图片,支持淘宝、拍拍、有啊、易趣,及自定义域名防盗图片可防网页中原图右键另存为,且在图片属性里也看不到真正的图片地址图片批量链接支持单个图片链接及选择后批量链接支持直接图片地址、图片HTML、图片UBB 链接、可视化图片粘贴同时勾选,一次复制粘贴到宝贝描述中批量添加水印上传时就可以设置要添加的水印文字水印可设置字体、字号、颜色、背景、是否粗体、水印位置图片水印可任意选择已上传的图片、设置水印位置全能文件搜索文件多了不用愁,可按文件夹、文件、修改时间、文件大小、文件类型搜索搜索时还可指定是否搜索子目录原图更新及排序上传过的图片需更新时可以直接上传同文件名图片进行覆盖更新支持按图片类型、名称、大小、更新时间任意排序大头贴及动感相册大头贴:只要您有摄像头,使用此功能,可自动给自己拍一张照片并发送到网上,自动存到相册动感相册:将自己的多套宝贝照片做成漂亮的动态相册,发送给客户,声色并茂!全自动模板及图片搬家功能支持将您存放在别处的图片批量下载到招财猫的空间中,原图片链接自动转换为新链接可全自动搬家商品图片,无需卖家一个个修改宝贝描述,简单方便省心独有的文件镜像恢复功能空间所有目录和文件每日进行镜像复制支持空间文件误删除后的用户自行恢复,重要文件不怕丢失和误删空间子帐号功能可在自己空间中设置多个可用于登录的子帐号子帐号可设指定目录查看,并且设只读浏览及管理的权限图片合成及图片轮显多张宝贝图片可以合并成为一张动态展现,更加绚酷亦可仅链接一个图片地址,每次刷新变幻不同图片显示目录共享及管理可以将宝贝图片所在的目录设为共享,发送给他人直接查看支持多级目录及多目录同时共享,他人无须登录即可查看所有共享宝贝图片客服及时响应客服全天候值守,您有问题第一时间解决多种优惠活动正式用户均可获网站店铺推荐位每月均有招财猫好礼送出,月月送不停做代理、享折扣,积分赚不停,买二赠一空间免费用网址:51相册图片搬家到招财猫,全自动搬家,不用一个个修改宝贝描述2009-12-20 12:03【招财猫相册】,专为淘宝、拍拍、易趣、有啊店铺打造,淘宝数万人使用,原图上传、原图外链,原图替换,可传图片、音乐、光标文件、压缩包文件,适合初中高级店家具备批量上传、批量下载、模板上传、批量水印、批量链接、图片防盗链、图片防另存、图片防复制、全自动图片搬家、镜像恢复、子帐号、图片合成、图片轮显、目录共享、大头贴、动感相册等丰富功能,使用CDN加速,双线路快速稳定提供百款免费模板、免费的网店计数器使用强大的招财猫助理软件,可上传文件夹,管理自己的图片并且批量外链--------------------------------------------在本站注册一个帐号之后点击左侧的“图片搬家”链接进入:自动搬家图片用于淘宝商品描述中的图片搬家。

婕備寒鐨勬窐瀹濆疂璐濇弿杩版ā鏉夸唬鐮?/B>td width="100%"tablewidth="900"height="1205"border="0"cellpadding="0"cellspacing="0"tr td colspan="4"img src="width="900"height="90"/td/tr tr td width="223"height="286"imgsrc="width="223"height="286"/td tdwidth="331"align="center"valign="top"background="marquee direction=up scrolldelay="150"style="color锛?FF0000锛沠ont-size锛?4pt锛沠ont-family锛氭眽榧庣箒鍙ゅ嵃"~/marquee/td td width="97"img src="width="97"height="286"/td td width="249"table width="249"border="0"cellspacing="0"cellpadding="0"tr td img src="width="249"height="127"/td/tr tr td height="118"background="marquee scrolldelay="150"~/marquee/td/tr tr td height="41"img src="width="249"height="41"/td/tr/table/td/tr tr td colspan="4"img src="width="178"height="60"border="0"img src="width="200"height="60"border="0"imgsrc="width="193"height="60"border="0"imgsrc="width="204"height="60"border="0"imgsrc="width="125"height="60"border="0"/td/tr tr td colspan="4"img src="width="900"height="66"/td/tr tr td colspan="4"tablewidth="900"height="299"border="0"cellpadding="0"cellspacing="0"tr tdwidth="223"height="299"align="left"valign="top"background="/td td width="677"align="center"valign="middle"background="/td/tr/table/td/tr tr td colspan="4"img src="width="900"height="50"/td/tr tr td height="354"colspan="4"tablewidth="900"height="354"border="0"cellpadding="0"cellspacing="0"tr tdwidth="223"rowspan="6"align="center"valign="top"background="/td td width="677"height="67"background="/td/tr tr td height="54"img src="width="677"height="54"/td/tr tr td height="71"background="/td/tr tr td height="53"img src="width="677"height="53"/td/tr tr td height="62"background="/td/tr tr td height="13"a href="。

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; positi on: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue, yellow等</font>8、文字代码:<a href="网页地址">的文字,在分类栏里用时的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgs ound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc= "这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#85636336长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="00counter." target="_blank"><img src="计数器地址" bor der=0 alt="00Counter."></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay= "85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。


淘宝、拍拍网店公告栏装修代码和颜色代码一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件”,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blank href=/msgrd?V=1&Uin=41826029&Site=&Menu=ye s><img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。


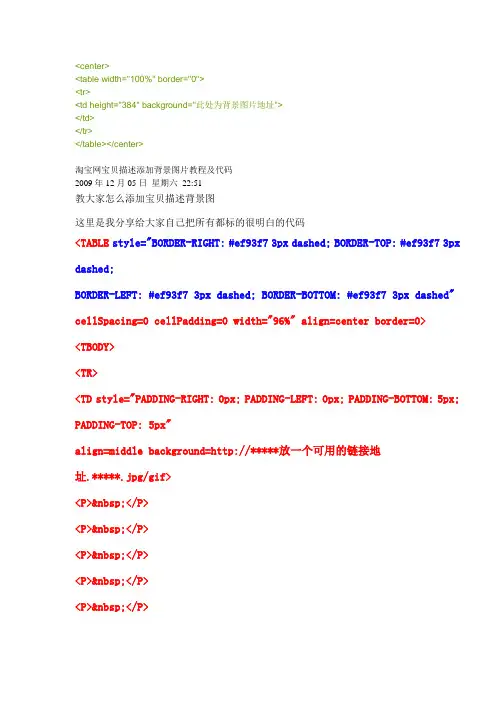
<center><table width="100%" border="0"><tr><td height="384" background="此处为背景图片地址"></td></tr></table></center>淘宝网宝贝描述添加背景图片教程及代码2009年12月05日星期六22:51教大家怎么添加宝贝描述背景图这里是我分享给大家自己把所有都标的很明白的代码<TABLE style="BORDER-RIGHT: #ef93f7 3px dashed; BORDER-TOP: #ef93f7 3px dashed;BORDER-LEFT: #ef93f7 3px dashed; BORDER-BOTTOM: #ef93f7 3px dashed" cellSpacing=0 cellPadding=0 width="96%" align=center border=0><TBODY><TR><TD style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 5px; PADDING-TOP: 5px"align=middle background=http://*****放一个可用的链接地址.*****.jpg/gif><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P><P> </P></TD></TR></TBODY></TABLE>代码注释:慢慢看.我写的比较啰嗦.不过你看了肯定会明白的.因为真的很仔细.上面看不明白就看下面. 如果你不要外框那么就把蓝色缎代码去了就行了。

固定背景
1.在百度上找一张图片做背景图。
(1920*1080,如果图片大小不合格,打开ps,
图像>图像大小>修改图片的尺寸)
2.打开淘宝,点击卖家中心的图片空间上传图片。
3.登录码工助手的固定背景,复制背景图片在淘宝图片空间的链接,粘贴在
图片地址上,预览,生成代码。
4.复制代码(Ctrl+A全选)
/* 此处是固定背景开始部分 */
body{background-image:url(https:///imgextra/i3/98366 756/TB2YiRqpFXXXXbOXXXXXXXXXXXX_!!98366756.jpeg);background-repeat :no-repeat;background-position:center;background-attachment:fixed; }
5.返回到淘宝卖家中心的店铺装修,选择页面,点击导航栏编辑
6.导航与海报之间有10像素,选择关闭。
7.宝贝之间有白色空隙,要改掉背景图白色部分。
把背景图导出来,放到PS处修改。
新建一层990*1080白色的图层,把背景覆盖,然后导出新的图层上传。
白色框框从宝贝推荐区截图,看一下大小(950)
8.点击显示设置,删除原来的代码,复制码工助手生成的图片代码。
9.确定,刷新一下。
预览,截图。

淘宝店铺完美装修-DIY自己动手全搞定之代码大全一、插入图片代码:<imgalt="图片地址"src="about:blank"/>注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<imgstyle="left:20px;position:relative;top:0px"alt=""src="about:blank"/ >注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:<bgsoundbalance="0"src="about:blank"volume="0"loop="infinite"></ bgsound>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<imgalt=""border="0"src="about:blank"/>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<imgalt="1"height="150"src="这里放图片地址"/>五、悬浮挂饰代码:<imgsrc="这里放图片地址"style="left:20px;position:relative;top:0px"/>六、文字链接代码:<ahref="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<atarget="_blank"href="#"><imgalt=""border="0"src="about:blank"/> 九、店铺公告里的漂亮悬浮挂件的代码:scrollamount=2>文字十四、添加旺旺在线代码:".online_" border=0>十五、插入-FLASH动画:十六、让文字左右来回流动:十七、让文字由下至上滚动:十八、让文字由左向右流动:十九、如何让文字滚动起来:二十、如何让文章中的重要文字变色代码:我淘心情你淘宝贝颜色代码附:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C3317 11蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D919 14棕色#A67D3D15青铜色#8C7853 162号青铜色#A67D3D17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E 25深橄榄绿#4F4F2F 26深兰花色#9932CD 27深紫色#871F7828深石板蓝#6B238E 29深铅灰色#2F4F4F 30深棕褐色#97694F 32深绿松石色#7093DB33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F 75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC7 78新深藏青色#00009C 79新棕褐色#EBC79E 80暗金黄色#CFB53B 81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB 84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32二十一、文字加粗,倾斜的代码文字加粗的代码是:文字文字倾斜的代码是:文字二十二、换行代码如果你想换行,直接用Enter键是不行的,需要在您想换行的位置输入这样就会分成两行显示,整个网站看起来也不会是一大片了,而是段落分明如果输入一个,那就是另起一行,如果连续输入两个,即,那就会空一行二十三、时钟在背景上显示代码二十四、中文星期网页特效显示代码:二十五、添加到收藏夹的代码:收藏本站二十六、设为首页的代码:设为首页二十七、保护自己的页面不被别人放在框架中:二十八、状态栏出现打字效果特效代码:要完成此效果需要两个步骤第一步:把如下代码加入到区域中第二步:把“onLoad="statusMessage()"”加在标记里例如:二十九、在标题栏显示时间特效代码完成此效果把如下代码加入到区域中附件:1、增强被搜索的机会(把自己的小店或网站最快推广的方法之一)zh-CN/add_url_../search_2、缩短网址最佳利器:(很多,可以在百度或GOOGLE自己搜索)258.//4.常用图片及动画修理和制作工具下载地址:图片一般可以PS,动画一般常用PS里面的IMAGEREADY和FLASH软件,为方便新手,可提供免安装注册的绿色软件,以供大家共享之! PHOTOSHOPCS3图片处理软件:FLASH8.0动画下载地址:以上信息,为个人装修店铺过程中,学习及总结的东东,仅供大家相互学习借鉴,以抛砖引玉!。

这里提供的代码只能应用于样式相同的模板,且大小是932*538<html><head><title>Untitled Document</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> </head><body bgcolor="#FFFFFF"><table width="932" border="0" background="模板图片的地址" height="525"> <tr><td rowspan="12" width="249"><table width="100%" border="0" height="538"><tr><td width="21%" rowspan="3"> </td><td width="69%" height="89"> </td><td width="10%" rowspan="3"> </td></tr><tr><td width="69%" height="358"><p>宝贝描述</p><p>大家自己写</p></td></tr><tr><td width="69%"> </td></tr></table></td><td width="450" rowspan="12"><img src="宝贝图片的地址"width="437" height="344"></td><td rowspan="12" width="219"><table width="100%" border="0" height="468"><tr><td><div align="center"><a href="#"target="_blank"><b>宝贝分类1</b></a></div></td></tr><tr><td><div align="center"><a href="#"target="_blank"><b>宝贝分类2</b></a></div></td><tr><td><div align="center"><a href="#" target="_blank"><b>宝贝分类3</b></a></div></td></tr><tr><td><div align="center"><a href="#" target="_blank"><b>宝贝分类4</b></a></div></td></tr><tr><td><div align="center"><a href="#" target="_blank"><b>宝贝分类5</b></a></div></td></tr><tr><td><div align="center"><a href="#" target="_blank"><b>宝贝分类6</b></a></div></td></tr><tr><td><div align="center"><a href="#" target="_blank"><b>宝贝分类7</b></a></div></td></tr><tr><td><div align="center"></div></td></tr><tr><td><div align="center"></div></td></tr><tr><td> </td></tr><td> </td></tr><tr><td height="32"> </td></tr></table></td></tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr></table></body></html>1.公告栏图片代码<p><img src="此处为公告栏图片所在的网址"></p>2. 店铺里面漂浮动画代码<img src="图片地址" style="left: 20px; position: relative; top: 0px" />3.店铺里加背景音乐的代码<bgsound loop="infinite" src="音乐地址"></bgsound>你还可参考/forum-18/show_thread----3745953-.htm4.滚动字幕代码:<marquee>输入你想要的内容</marquee>5.自定义颜色代码<font color=blue>输入你想要的内容</font>注意:等于号"="后就是颜色的英文:可以更换为其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40。
淘宝店铺宝贝轮播图片和代码制作教程【字体大小:大中小】时间:2010-12-08 21:20下面这个是我们的最终模版(大图图片实际效果会轮播)V-1 下面我们来打开PS,文件菜单,选择新建V-2 建立一个750X1460的文档,问什么要建立这样大小,请继续看V-3拉出参考线,参考线布局如V-4V-4图V-5然后我们先把PS最小化,先到广告牌生成器拿点模版/V-6选择图文,可以根据自己的行业,爱好来选择模版V-7因为我之前已经选择了这个模版,所以我在V-2步PS文档设置为750X1460V-8然后我们进行模版更改V-9点击上方文字,然后输入自定义文字,最后按确认修改V-10修改完后得到如下图V-11把所有的动态功能都去掉,然后我们改一下图片,因为图层可能比较多,所以到图层区那里快捷选取比较好V-12图层区V-13把轮播的图片删除,只要剩下一张图片,注意图片的大小,后面是需要用上的V-14接下我们也把下面的信息改成自己店铺的V-15也是一样,把图片地址改了V-16然后我们的第一分区版块完成了V-17保存下来V-18确认保存V-19获取设计V-20下载图片V-21把刚下载的图片用PS打开V-22打开后把图片ALT+S+A全选,CTRL+左键把图片拉到PS去V-23得到下面图片,然后我们继续做第二个分区V-24然后我们回到刚那个模版,从新V-14 到V-18的步骤,这个就只要对下面的进行改换就可以了....PS:商品不要相同哦V-25 到了V-18步,就停下来,不用下载,直接用截图工具截图保存下来,注意截区要跟图片一样大V-26然后打开刚图片V-27与V-22步骤一样,放到已经设置好的PS文档里V-28再一次重做V-24到V-27的步骤,得如下图V-29 接下来我们把中间的大图做出轮播效果,V-30 我们回到V-13,查找一下图片的大小,制作一张待轮播的图片,大小为698X400V-31 把准备好的图片打开,全选,拖到PS文档去V-32 然后图片放到于中间图片位置吻合V-33 窗口,选择动画V-34 新建一个桢,并设置循环次数为永远,轮播间隔为2秒V-35 选择第二贞,把与第一贞相同的图片隐藏,得第三幅图V-36 测试轮播效果与快慢来进行个人爱好调整V-37 然后我们回到第一贞,选取切片工具,对每部份商品切片V-38,然后存储为WEB和设备所用格式,点击存储,设置为HTML和图像V-39,然后得到两个文件,把images里面的图片上传到图片空间去,把html用Dreamweaver打开V-40 然后把刚切片的每一部图片分别换成相片空间对应的图片的地址V-41 更改完后,全选所有代码,拷贝V-42 到我是卖家,店铺装修V-43找到自定义模版,编辑,编辑HTML源码,然后把代码全部复制下去最后保存,发布..这样一来我们的版面就制作完了..是不是很漂亮呢,可以针对自己的爱好选择模版.然后根据模版来做出V-3和V-4图...其他步骤还是一样没变...希望这教程对各位有帮助。
本人qq463247606 q群:46807052店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow 等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>一、背景上显示时钟:<divstyle="position:absolute;visibility:visible;font-family:Arial;color:FF8888;font-size:12 0px;top:102px;left:152px"></div><divstyle="position:absolute;visibility:visible;font-family:Arial;colorDDDDD;font-size:12 0px;top:100px;left:150px"></div><div style="position:absolute; visibility:visible"></div>二、添加背景花瓣效果<script Language="java - script">function a(x,y,color){document.write("<img border='0' style='position: absolute; left: "+(x+300)+"; top: "+(y+200)+";background-color: "+color+"' src='px.gif' width=1 height=1>"}</script><script>for(t=1;t<=360;t++){lo=200 * Math.sin(2 * (Math.PI / 180) * t);x = lo * Math.cos((Math.PI / 180) * t);y = lo * Math.sin((Math.PI / 180) * t);a(x,y,"#000000";lo=200 * Math.cos(2 * (Math.PI / 180) * t);x = lo * Math.cos((Math.PI / 180) * t);y = lo * Math.sin((Math.PI / 180) * t);a(x,y,"#ff0000";}</script>三、漂浮广告代码<div style="position:absolute"><a href= target="_blank"><img src="http://www.***.com/copyright.gif" border="0"></a></div><script>var x = 50,y = 60var xin = true, yin = truevar step = 1var delay = 10var obj=document.getElementById("ad"function floatAD() {var L=T=0var R= document.body.clientWidth-obj.offsetWidthvar B = document.body.clientHeight-obj.offsetHeightobj.style.left = x + document.body.scrollLeftobj.style.top = y + document.body.scrollTopx = x + step*(xin?1:-1)if (x < L) { xin = true; x = L}if (x > R){ xin = false; x = R}y = y + step*(yin?1:-1)if (y < T) { yin = true; y = T }if (y > B) { yin = false; y = B }}var itl= setInterval("floatAD()", delay)obj.onmouseover=function(){clearInterval(itl)}obj.onmouseout=function(){itl=setInterval("floatAD()", delay)}</script>把上面的代码放在需要放置广告的页面HTML代码的<body></body>之间-----上面的代码说明-------http://www.***.com//换成是漂浮图片点击后出现的页面,也就是点击后出现的详细的介绍页面http://www.***.com/copyright.gif//换成是漂浮广告图片的URL地址,最好采用绝对路径var x = 50,y = 60 //浮动层的初始位置,分别对应层的初始X坐标和Y坐标var xin = true, yin = true //判断层的X坐标和Y坐标是否在在控制范围之内,xin为真是层向右移动,否则向左;yin为真是层向下移动,否则向上var step = 1 //层移动的步长,值越大移动速度越快var delay = 10 //层移动的时间间隔,单位为毫秒,值越小移动速度越快四、链接处变换色彩脚本说明:第一步:把如下代码加入<head>区域中<SCRIPT LANGUAGE="java - script"><!-- Beginfunction initArray() {for (var i = 0; i < initArray.arguments.length; i++) {this[i] = initArray.arguments[i];}this.length = initArray.arguments.length;}var colors = new initArray("red","blue","green","purple","black","tan","yellow","lime","coral","palegreen","silver","gold","red";delay = .5; // secondslink = 0;vlink = 0;function linkDance() {link = (link+1)%colors.length;vlink = (vlink+1)%colors.length;document.linkColor = colors[link];document.vlinkColor = colors[vlink];setTimeout("linkDance()",delay*1000);}linkDance();// End --></script>那么链接处就会出现彩色字体注意:不能在<style>中定义好链接颜色五、增强被搜索的机会(把自己的小店或网站最快推广的方法之一)http://www.***.com/intl/zh-CN/add_url.htmlhttp://www.***.com/search/url_submit.htmlhttp://www.***.com/regurl/regform.asphttp://www.***.com/search_submit.html六、缩短网址最佳利器:http://www.***.com/七、计数器申请网站:http://www.***.com/八、插入图片:<img border="0" src="图片地址" />九、插入公告图片:<img src="公告图片地址"/>十、插入公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />☆把挂饰图片上传到网络相册里哦!!!!,然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分!!!<img src="图片地址" style="left:20px; position: relative; top:0px" />再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以在你的店铺里看见挂饰了。
淘宝代码,自定义模板大全)贴图:< img src="图片地址">2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度"start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" body bgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD 27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB70 41灰色#C0C0C042铜绿色#527F7643青黄色#93DB70 44猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D9 48浅灰色#A8A8A8 49浅钢蓝色#8F8FBD 59浅木色#E9C2A6 60石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD 65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F 75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC7 78新深藏青色#00009C 79新棕褐色#EBC79E 80暗金黄色#CFB53B 81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()"onMouseOut="this.start()" scrollamount="1" scrolldelay="85" direction="up"behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝代码大全一.公告栏的图片代码帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置--点我的淘宝--管理我的店铺--基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />二.公告悬浮装饰图片代码COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">三.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>四.浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址">五.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>六.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
七.增加链接链接内容<a href="链接地址">链接内容</a>八.店铺分类的代码<img src=" 图片的地址" />代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src=" 图片的地址" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src=" 图片的地址" /> 的""中就ok了九. 店铺公告添加个性的鼠标指针:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十.宝贝描述加上个性的鼠标指针自己喜欢的鼠标指针选好了吗?那就马上复制这个代码在宝贝描述里就可以了,当然还要先选“编辑源文件”<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">注,还要在源文件底部输入代码:</td></tr></table>。
淘宝网如何将图片插到自己的宝贝描述?默认分类2010-05-30 23:41:05 阅读1471 评论0 字号:大中小先在中注册一个新用户,然后按照下面的来操作:一、首先点击左上方的注册:填写完相关用户名等信息后点击注册获得一个用户名。
二.登录之后点击下图中的“文件上传”:三.显示以下界面上传方式:批量上传为选择自己电脑中的图片文件和其它文件,默认就是此种方式。
网络图片下载见下文。
图片水印:见相关贴文。
压缩选项:自动将过大的图片缩为网页适合显示的600宽度,以减少对空间的占用。
点选择照片后可按住Ctrl或Shift批量选择自己电脑内的图片文件,然后点击上传,等待完成即可。
四、外链图片列表显示方式的复制:缩略图方式的复制:然后转到淘宝宝贝描述中:将光标放在需要插入图片的地方,点击鼠标右键,选择粘贴,然后图片就会出现在编辑器中了。
*若希望进阶使用请参考批量外部下载及图片批量链接说明。
先进入注册一个用户一、首先点击左上方的注册:填写完相关用户名等信息后点击注册获得一个用户名。
二.登录之后点击下图中的“文件上传”:三.显示以下界面上传方式:批量上传为选择自己电脑中的图片文件和其它文件,默认就是此种方式。
网络图片下载见下文。
图片水印:见相关贴文。
压缩选项:自动将过大的图片缩为网页适合显示的550宽度,以减少对空间的占用。
点选择照片后可按住Ctrl或Shift批量选择自己电脑内的图片文件,然后点击上传,等待完成即可。
四、外链图片列表显示方式的复制:缩略图方式的复制:然后转到淘宝宝贝描述中:确定后图片就会出现在编辑器中了。
一、公告栏的图片代码,帖到公告栏就行了.公告栏的位置-----点我的淘宝----- 管理我的店铺------基本设置,下面是公告的位置。
<Img Src="图片的所在的地址"> 备注:宽度不要超过350像素2二、公告悬浮装饰图片代码,COPY到公告栏里就行了<img src="你图片的地址" style="left: 20px; position: relative; top: 0px" />3三、加背景音乐的代码。
拷贝到公告栏里就行了<bgsound src="你的背景音乐地址" loop=-1>4四、滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到<Marquee>输入你想说的话</Marquee>5五、自定义颜色代码<Font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
6六、增加链接<A href="链接地址">链接内容</a>7七、店铺分类的代码<IMg src=" 图片的地址" /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<Img src="" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此需要进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<Img src="" /> 的""中就ok了8八、如何在店铺公告添加个性的鼠标指针代码如下,它可以让您的店铺公告更有吸引力呀<Table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">另外,还要在源文件底部输入代码:</Td></tr></table>1、店铺音乐代码:音乐网址 loop=-12、图片制作代码:<img src=这里放图片地址>3、公告图片代码:<img border=0 src=这里放图片地址 />或<img src=这里放图片地址/>4、悬浮挂饰代码:<img src=这里放图片地址style=left:20px; position: relative;1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色 #FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色 #00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色 #9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色 #8C7853162号青铜色 #A67D3D17士官服蓝色 #5F9F9F18冷铜色 #D9871919铜色 #B8733320珊瑚红 #FF7F0021紫蓝色 #42426F22深棕 #5C403323深绿 #2F4F2F24深铜绿色 #4A766E25深橄榄绿 #4F4F2F26深兰花色 #9932CD27深紫色 #871F7828深石板蓝 #6B238E29深铅灰色 #2F4F4F30深棕褐色 #97694F32深绿松石色 #7093DB 33暗木色 #855E4234淡灰色 #54545435土灰玫瑰红色 #856363。
淘宝网宝贝描述添加背景图片教程及代码
2009年12月05日星期六22:51
教大家怎么添加宝贝描述背景图
这里是我分享给大家自己把所有都标的很明白的代码
<TABLE style="BORDER-RIGHT: #ef93f7 3px dashed; BORDER-TOP: #ef93f7 3px dashed;
BORDER-LEFT: #ef93f7 3px dashed; BORDER-BOTTOM: #ef93f7 3px dashed" cellSpacing=0 cellPadding=0 width="96%" align=center border=0>
<TBODY>
<TR>
<TD style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 5px; PADDING-TOP: 5px"
align=middle background=http://*****放一个可用的链接地
址.*****.jpg/gif>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P></TD></TR></TBODY></TABLE>
代码注释:
慢慢看.我写的比较啰嗦.不过你看了肯定会明白的.因为真的很仔细.上面看不明白就看下面. 如果你不要外框那么就把蓝色缎代码去了就行了。
1111111111111111111111111111111111111111111111111111111111111111111111 TABLE就相当于做了一个表单.用来放背景图片.也可以用来编辑其它东西.可以说.你在
宝贝描述里写的东西都要在这表单里.如果没在里面.那么你的东西后面会没有背景图.相当于到外面去了.
<TABLE>....开始 </TABLE>.....结束
0000000000000000000000000000000000000000
style="BORDER-RIGHT: #ef93f7 3px dashed; BORDER-TOP: #ef93f7 3px dashed; BORDER-
LEFT: #ef93f7 3px dashed; BORDER-BOTTOM: #ef93f7 3px dashed"
绘制了一个用虚线构成的一个框.分别由上下左右四条线拼成.颜色----#ef93f7.三个像素--3px
这里dashed表示这个虚线是'-'破折号组成的.
你也可以换成dotted样式,dotted表示这条虚线是由'.'点组成的.
注意.换的时候他后面是要有';'分号的.它起隔开的作用.最后一个不用.但它有半个引号.是跟前面一对的.
0000000000000000000000000000000000000000
width="96%" ::随窗口的大小。
安96%的比例同步缩放.你也可以直接用一个数字把它定死.如width="200".它现在的宽就是200像素.另外还有一个高.hig 0000000000000000000000000000000000000000
cellSpacing=0 规定单元格之间的空白.0表示0个像素
cellPadding=0 规定单元边沿与其内容之间的空白。
align=center 居中
border=0 规定表格边框的宽度。
这几个了解下就好不用太明白000000000000000000000000000000000000000000000000
align=middle是居中对齐。
表示你在里面写的所有内容都会居中。
align=left
align=right分别是左跟右
background=写上背景图片地址.要保证可用的链接.因为有些网站不支持外链
<P> </P>这个没事的.因为是我帮你先把它扩大.呵呵.不明白是吧?慢慢你会知道的.你不用看这个.你只要把链接地址放好.然后回到 "编辑器"你就会发现这里已经有很大一块空地了.就是怕你找不到.这就是我说帮你先扩大的原因.现在你可以把它一行行删掉也没事了.
现在你就可以像以前一样正常在里面编辑.只不过多了张背景而已
000000000000000000000000000000000000000000000000000000
最后一点.如果不行的话.可能就是你哪里给它换行了.或是怎么了.你就把它整段代码中间的行跟空格都去了.让它捻一起.这样''网页''它会自动分开的.一般不会错. 11111111111111111111111111111111111111111111111111111111111111111111111111111。