版式编排设计分类与基本要素
- 格式:ppt
- 大小:13.54 MB
- 文档页数:52

版式设计的构成要素点、线、面是构成视觉空间的基本元素,也是版面构成的主要语言.版面构成实际上就是如何经营好点、线、面。
不管版式如何复杂,最终都可以简化到点、线、面。
在设计师的眼里,世上万物都可以归纳为点、线、面:一个字母、几个数字,可以理解为一个点或多个点。
一行文字、一行空白,均可理解为一条线。
多行文字、一张图片或一片空白,都可以理解为不同形状的面.版式设计就是在有限的版面空间内处理和协调好点线面之间相互依存、相互作用的关系,组合出各种各样的形态,构成有新意的符合审美意识的版式.一、点点在造型要素中是最基本的形态,也是最细小的单位。
一个较小的形态称为点,一条线的起始或终结也是点,两条或几条线的交叉处仍然可以称为点.点在形象设计中不是孤立存在的,它必然会依附于某个形体上,它的形状不固定,可以是任意的形象.比如:在一套形象设计中,服装上的蝴蝶结是点,一粒特殊的装饰扣是点,头发可以是点,帽子也可以是点。
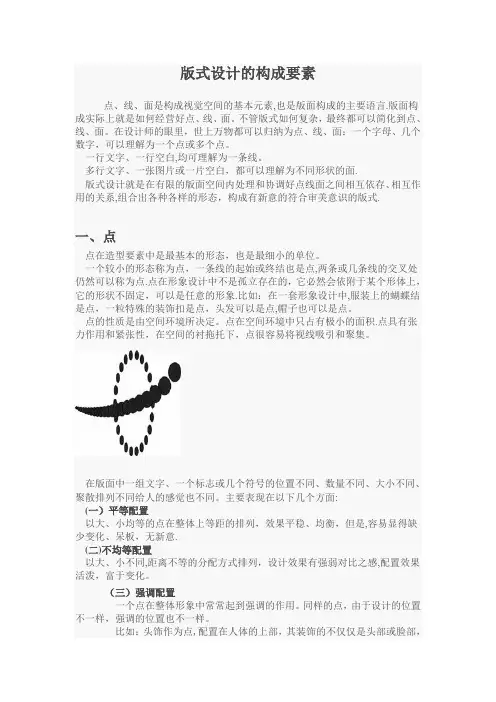
点的性质是由空间环境所决定。
点在空间环境中只占有极小的面积.点具有张力作用和紧张性,在空间的衬拖托下,点很容易将视线吸引和聚集。
在版面中一组文字、一个标志或几个符号的位置不同、数量不同、大小不同、聚散排列不同给人的感觉也不同。
主要表现在以下几个方面:(一)平等配置以大、小均等的点在整体上等距的排列,效果平稳、均衡,但是,容易显得缺少变化、呆板,无新意.(二)不均等配置以大、小不同,距离不等的分配方式排列,设计效果有强弱对比之感,配置效果活泼,富于变化。
(三)强调配置一个点在整体形象中常常起到强调的作用。
同样的点,由于设计的位置不一样,强调的位置也不一样。
比如:头饰作为点,配置在人体的上部,其装饰的不仅仅是头部或脸部,而是通过强调整体形象上部的一“点”,来达到某种整体效果.设计师在造型构思时首先要决定用点的目的,然后再确定点的位置.以点在全局中的强调配置,起到画龙点睛的作用。
点设计表现时通常是需要色彩来配合,因此,点的位置、大小与色彩配置有着很重要的联系。





版式设计的基本要素
版式设计的基本要素包括:
1. 页面布局:版面的整体结构,包括标题、文本、图片等元素在页面中的位置和排列方式。
2. 字体选择:选择适合内容和主题的字体,包括字体的大小、粗细、风格等,以增强阅读体验和传达信息。
3. 色彩运用:选择适合主题和目标受众的色彩方案,包括背景色、字体色、边框色等,以增强视觉吸引力和传递情感。
4. 图片和图形:选择合适的图片和图形来增加视觉效果和传达信息,包括图片的尺寸、配色、对比度等。
5. 空白间隔:利用合理的空白间隔来分隔不同元素和模块,以增加阅读性和整体美观性。
6. 对齐方式:选择合适的对齐方式,如居中、左对齐、右对齐等,以提高版面的整齐度和可读性。
7. 重点突出:通过字体大小、颜色、着重线条等方式突出重点内容,引导读者的注意力。
8. 统一性:保持版面的一致性和统一性,包括字体、色彩、图标等元素的统一。
9. 栏目划分:将内容划分成不同的栏目和模块,使页面结构清晰、易于理解和浏览。
10. 可读性:选择合适的字体大小、行距、段落间距等,以提高内容的可读性和易懂性。

版式设计基础知识点版式设计是指通过对文字、图形、颜色等元素的合理组合和布局,达到整体美观、易读、易理解的设计效果。
良好的版式设计不仅能提升作品的视觉效果,还能有效传达信息,引导读者的阅读路径,提高阅读体验。
本文将介绍版式设计的基础知识点,以帮助读者掌握版式设计的要点和技巧。
【一、版面构成】1. 边距:边距指版面元素与纸张边缘之间的间距。
合适的边距能够提升版面整体的稳定感和美观度,同时也有利于读者的阅读和注视。
2. 栏目:栏目是版面中的主要信息块,通常包括标题、副标题、正文、图片等。
栏目的设置需要根据内容的重要性和层次关系进行合理的安排,以增强视觉层次感和信息传达效果。
3. 间距:版面中不同元素之间的间距大小直接影响到版面的整体和谐感。
合理的间距设置能够使版面看起来更加整洁、清晰,并提高内容的阅读性。
4. 对齐:版面中文字和图片的对齐方式是版式设计中一个重要的要素。
常见的对齐方式包括左对齐、右对齐、居中对齐和两端对齐。
对齐方式的选择要根据内容特点和整体风格来确定,确保版面整体的平衡和协调。
5. 行高:行高是指在段落中相邻两行之间的垂直距离。
适当的行高设置能够增加段落的可读性,使得内容更易于阅读。
【二、版式风格】1. 色彩运用:色彩在版式设计中起着重要的作用,可以通过运用不同的色彩搭配和对比来提升版面的视觉效果。
需要注意的是,色彩的选择要符合内容的主题和风格,并且尽量避免色彩过多过杂,保持整体色彩的统一性。
2. 字体选择:字体的选择直接影响到版面的整体感觉和阅读体验。
在选择字体时,要考虑到字体的可读性、风格和字形特点等因素,确保字体与版面内容相衬托。
3. 排版方式:排版方式包括列文本式、栅格式等,根据版面内容和设计要求选择合适的排版方式。
例如,栅格式排版适合于信息呈现较多、复杂的情况,而列文本式排版则适合于长文字的展示。
4. 图片运用:在版面设计中,图片的运用可以使版面更加丰富多样,增加视觉冲击力。

编排设计的构成要素第四章编排设计的构成要素教学要求:视觉要素和构成要素是编排设计的基本造型词汇,是组成任何平面设计的基础。
视觉要素包括形及其各种变化和组合,色彩与色调,肌理等构成要素则包含空间、动势与织体等组合画面的表现语汇。
讲授内容:1. 点构成2. 线构成3. 面构成点、线、面是构成页面视觉空间的基本要素,一个字母、一个页码数、可以理解为一个点;一行文字、一行空白,均可理解为一条线;数行文字与一片空白,则可理解为面。
点、线、面构建成一个个千变万化的全新版面。
第一节点构成在版面中,任何一个单独而细小的形象可以称之为点,点的面积是相对比较而言的,比如在版面中一个文字、一个商标、一个按钮、一个LOGO等都可称为点。
另外点的形状并不一定指圆,也可以是其它的几何形体,点是相对线和面存在的视觉元素。
点排列的形状、方向、大小、位置、聚集、发散,能够给人带来不同的心理感受和视觉冲击。
第二节线构成线是决定版面现象的基本要素。
线的总体形状有垂直、水平、倾斜、几何曲线、自由线几种。
线的性格特征:斜线具有动荡和速度的感觉;平行线表现出规律、平稳;垂直线具有庄严、挺拔、力量、向上的感觉;曲线给人流畅、柔美的性格特征。
线可以串联各种视觉要素,可以分割画面和图像文字,可以使画面充满动感,也可以在最大程度上稳定画面。
线与线之间的排列可以使画面具有节奏感,线的放射、粗细、渐变的排列可以体现三维空间的感觉。
第三节面构成版式设计中的面比点、线的视觉冲击力更大。
它大体分为:几何型的面(方、圆、三角、多边形)、有机切面(弧形的相交或相切得出)、不规则的面。
面的排列要考虑形状与面积的对比,间隔和面积的对比,面积与面积的对比等因素,这样版式设计才能产生动感。
垂直、水平的面等距离的排列产生稳重,简单的感觉。
不同面积、不同位置排列产生活泼,跳跃的感觉。
处理好不同形状的面之间的相互关系和整体的和谐程度,才能设计出充满美感、艺术、实用的版式作品。

一、骨骼型骨骼型是一种规范的理性的分割方法。
常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。
骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。
二、满版型版面以图象充满整版,主要以图象为诉求,视觉传达直观而强烈。
文字的配置压置在上下、左右或中部的图象上。
满版型给人以大方、舒展的感觉,是商品广告常用的形式。
三、上下分割型把整个版面分为上下两个部分,在上半部或下半部配置图片,另一部分则配置文案。
配置有图片的部分感性而有活力,而文案部分则理性而静止。
上下部分配置的图片可以是一幅或多幅。
四、左右分割型把整个版面分割为左右两个部分,分别在左或右配置文案。
当左右两部分形成强弱对比时,则造成视觉心理的不平衡。
这仅仅是视觉习惯上的问题,也自然不如上下分割的视觉流程自然。
不过,倘若将分割线虚化处理,或用文字进行左右重复或穿插,左右图文则变得自然和谐。
五、中轴型将图形做水平或垂直方向的排列,文案以上下或左右配置。
水平排列的版面给人稳定、安静、和平与含蓄之感。
垂直排列的版面给人强烈的动感。
六、曲线型图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。
七、倾斜型版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八、对称型对称的版式给人稳定、庄重理性的感觉。
对称有绝对对称和相对对称。
一般多采用相对对称。
以避免过于严谨。
对称一般以相对对称居多。
九、中心型重心有三种概念。
1、直接以独立而轮廓分明的形象占据版面中心。
2、向心:视觉元素向版面中心聚拢的运动。
3、离心:犹如将石子投入水中,产生一圈圈向外扩散的弧线运动。
重心型版式产生视觉焦点,使强烈而突出。
十、三角形在圆形、四方形、三角形等基本形态中,正三角形(金字塔形)是最具安全稳定因素的形态,而圆形和倒三角形则给人以动感和不稳定感。


版式设计入门知识点版式设计是指在印刷、出版物以及网页等媒体中,对文字、图像和其他元素进行排列组合和处理,以达到视觉美感和易读性的目的。
在进行版式设计时,需要考虑到文字和图片的大小、位置、字体、颜色等因素,以及整体布局的平衡和美感。
下面将介绍一些版式设计的入门知识点,帮助初学者快速了解版式设计的基本要素和技巧。
一、版面构成版面构成指的是设计中将文字、图片和其他元素放在页面上的方式和布局。
一个好的版面构成可以提高信息的传递效果和视觉的吸引力。
1. 空白间隔:空白间隔指的是页面中留白的区域。
合理运用空白间隔可以增强版面的整体美感和可读性,使视觉更加舒适。
2. 栅格系统:栅格系统是版面构成的基本布局框架,通过将页面划分为不同的网格,可以使版面看起来更加有序和平衡。
常用的栅格系统包括等分栅格、对称栅格和非对称栅格等。
3. 对齐方式:对齐方式可以使版面中的文字、图片和其他元素在视觉上更加统一和协调。
常用的对齐方式包括左对齐、居中对齐、右对齐和分散对齐等。
4. 区域划分:将版面划分为不同的区域,可以使内容更加有序和清晰。
常见的区域划分包括主要内容区、侧边栏区和页脚区等。
二、字体选择和排版字体是版式设计中非常重要的要素之一,合适的字体选择和排版可以提升文字信息的阅读效果和视觉美感。
1. 字体分类:常见的字体分类包括衬线字体、非衬线字体和手写字体等。
衬线字体适用于正式、传统的场合,非衬线字体则适用于现代、简洁的风格。
2. 字号和行距:合适的字号和行距可以使文字在版面中的可读性更高。
一般来说,正文的字号应该在10pt到12pt之间,行距则应该适中,不过于紧凑或过于分散。
3. 字间距和字形:字间距和字形的调整可以使文字在版面中的排版更加均衡和美观。
根据实际需要,可以适当调整字间距和字形,以增强版面的整体效果。
三、色彩运用色彩是版式设计中营造氛围和表达情感的重要手段,恰当的色彩运用可以增加版面的吸引力和表现力。
1. 主题色彩:选择一个合适的主题色彩可以使版面看起来更加统一和一致。
版式设计知识点框架版式设计是指通过合理的排版和布局方式来展现信息,并且达到良好的视觉效果和阅读体验的设计方式。
在进行版式设计时,我们需要考虑文字、图像、色彩等元素的搭配和组合,以及整体布局的合理性。
下面是版式设计中常用的一些知识点框架。
一、基本概念与原则1. 版面结构: 分栏、边距、空白等基本要素。
2. 对齐方式:居中对齐、左对齐、右对齐的特点和适用场景。
3. 字体选择:字体的分类、字体的特点和兼容性注意事项。
4. 行间距和字间距:行距和字距对版面整体风格和阅读体验的影响。
5. 色彩运用:色彩的搭配和应用原则,以及对版面情绪和视觉效果的影响。
二、排版设计要素1. 标题设计:标题的字体、大小、样式和位置设计。
2. 段落设计:段落的缩进、行距和字号等设置。
3. 图片与文字的搭配:图文比例、图片位置、文字环绕等原则。
4. 特殊符号与图形设计:对于特殊符号和图形的使用要求和效果。
5. 列表和序号的设计:不同类型列表的样式设计和使用场景。
三、版面规划与布局1. 三等分法则:将版面按照一定比例进行分割,达到整体平衡美观的效果。
2. 黄金比例:使用黄金比例来确定版面中的各个元素的大小比例关系。
3. 对角线法则:利用对角线交叉的点来确定版面中的关键元素位置。
4. 网格系统:使用网格系统来规划版面的区块和内容位置。
5. 前景与背景:利用前景与背景的对比来强调版面的重点内容。
四、多媒体与版式结合1. 图片优化与格式选择:不同平台上图片格式的选择和优化要求。
2. 视频与文本的结合:视频与文本的配合和呈现方式,提高信息传递效果。
3. 动画与版面设计:动画元素的设计和运用,增加版面的活力和吸引力。
4. 响应式设计:不同屏幕尺寸下版面的自适应和优化设计。
五、印刷与电子媒体版式设计的差异1. 印刷媒体的色彩模式:CMYK色彩模式与RGB色彩模式的区别和应用场景。
2. 分辨率要求与文件格式:印刷媒体和电子媒体的分辨率要求和文件格式选择。