《网页设计与制作》第二章Dreamweaver MX 2004_图...
- 格式:ppt
- 大小:2.10 MB
- 文档页数:28


DREAMWEA VER 8.0 网页制作教案(二)邝翠珊cskuang@39322544-826复习:网页制作的一些常用功能:定义站点、数据表格的制作(学习表格的插入、合并拆分与嵌套)、利用表格布局网页、页面属性的设置、图片插入、文字的插入、日期的插入、插入电子邮件链接、flash动画插入、插入水平线、练习1、练习上节课的内容:建立站点(包括站点文件)、用表格布局网页、设置页面属性、图片、文字、日期、电子邮件链接、flash动画、水平线等的插入一、交换图象效果的制作:(插入→图像对象→鼠标经过图象)鼠标经过图象的效果是当鼠标指针经过或者按下按钮的时候,图像或按钮的形状或颜色就会发生变化,如图像变换,发光,或者阴影出现等等。
是网页变的生动活泼起来。
看dreamweaver学习网站导航演示:鼠标移动到图片上的时候,图片变成了另外一幅,当鼠标移开后恢复到原来的图象。
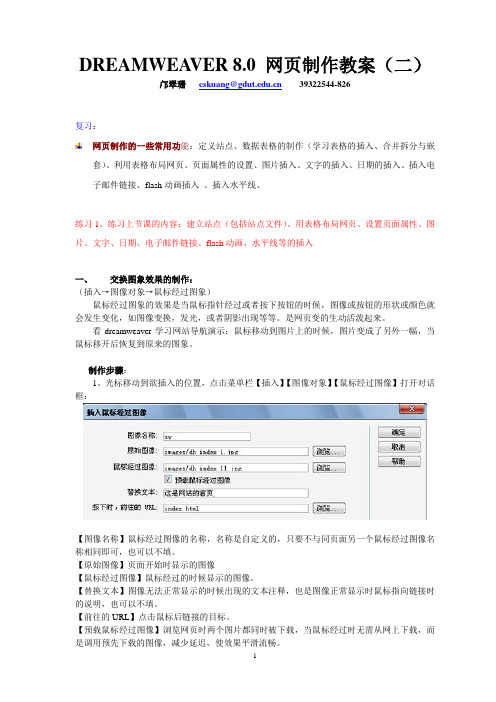
制作步骤:1、光标移动到欲插入的位置,点击菜单栏【插入】【图像对象】【鼠标经过图像】打开对话框:【图像名称】鼠标经过图像的名称,名称是自定义的,只要不与同页面另一个鼠标经过图像名称相同即可,也可以不填。
【原始图像】页面开始时显示的图像【鼠标经过图像】鼠标经过的时候显示的图像。
【替换文本】图像无法正常显示的时候出现的文本注释,也是图像正常显示时鼠标指向链接时的说明,也可以不填。
【前往的URL】点击鼠标后链接的目标。
【预载鼠标经过图像】浏览网页时两个图片都同时被下载,当鼠标经过时无需从网上下载,而是调用预先下载的图像,减少延迟,使效果平滑流畅。
二、了解简单的HTML:超文本标志语言,简要的介绍网页中使用的超文本标识语言HTML 的基本概念和用途通过一个简单的html示例(html.html)了解html的基本构成,介绍html的基本组成部分.如果深入了解可以参考:/teaching/htmlbook/练习2、试在练习1中建立的网页文件index.html中进行交换图像的练习。

2021年自考《网页设计与制作》模拟试题及答案(卷一)1、网页表格的主要作用是什么?答:有每的整体的布局个不同的元素,完成网页的整体的布局2、什么是层?网页中设置层的作用是什么?答:用来固定网页当中某个具体元素和位置作用:完成网页整体的布局和固定位置3、网页中框架的用途是什么?答:可以导入一个网页地址,作为网页整体的容器布局存在,完成布局1、Flash MX 2004中的舞台、工作区、场景各有什么功能?答:舞台:在播放动画的时候,可以显示的区域工作区:所有的动画创作均在工作区中进行,在工作区中可以对创作的对象进行编辑与修改。
一个工作区及舞台构成一个场景场景:在整个flash中,有一个独立的主时间轴,可以进行完整播放的动画效果2、什么是关键帧,和其他的帧有什么区别?答:关键帧:帧序列中图形发生关键性变化的帧,它确定了一段动画动作发展的方向。
区别:(1)关键帧可以作为动画的起点和终点,而普通帧只可以作中间的部分。
(2)关键帧可以进行编辑,而普通帧不可以,是由flash自动产生的(3)关键帧可以添加动态语言,而普通帧不可以3、Flash MX2004中库有几种?各有什么功能?答:公用库:是由flash制作好的,可供用户使用的专用库:可以是用户制作的,也可以是由外面导入的,里面的元件只为当前的影片所使用4、动作补间动画和形状补间动画有什么区别?动作补间用的是元件,只能是自己制作的元件,外面导入的图形、图画都不可以形状补间用的是矢量,可以做形状、颜色、透明度、位置的改变5、在对Flash动画进行导出优化时应注意哪些问题?答:(1)注意导出文件的格式(2)注意导出文件的位置(3)注意文件的大小与质量的平衡6、什么是元件?什么是实例?元件有哪几种类型,各自有什么特点?答:狭义的元件:用户一次性制作多次重复使用的部分广义的元件:可以一次性使用的图形,可以是制作的,也可以是导入的实例:元件在舞台上的应用影片剪辑:可以形成完整的动画图形:可以形成一个静态的图行按钮::一般只有四帧,鼠标放上去有反映的,而且实际上看到的只有三帧7、Flash MX2004中定位点有什么作用?可不可以移动?答:作为图像、图形变形的基点在完成变形时,以基点存在,可以移动1、表单有什么作用?答:作为用户输入的界面或窗口,完成用户和服务器的交互2、什么是行为,事件和动作?相互之间有什么关系?答:行为:编辑好的静态的程序事件:满足程序的条件动作:执行的过程代码关系:行为是静态的,动作是行为执行的动态命令,事件是执行满足的条件1、Firework MX2004中蒙版有什么作用?答:(1)在某些情况下,可以完成遮罩(2)在一幅图上加另一幅改变上图的透明度,显示下面图的效果2、热点和切片各有什么作用?热点:把一幅图像分割为若干个区域,每个区域称为一个“热点”,当浏览者单击某个热点时将引发一个动作切片:把一幅图分成几幅图,可以提高下载速度,同时,用户还可以分别对分割的每个切片单独进行操作和添加行为,极大地方便了用户的设计3、矢量和位图的区别?答:(1)位图的存储空间通常比矢量大的多(2)位图放大、小,质量会变差,但矢量放大或小都不会发生变化(3)位图的显示效果好(适合显示逼真,色彩丰富的),而矢量使用大的数据(4)矢量图和分辨率无关,而位图和分辨率有关(5)矢量是由数学公式表示的,位图是由像素点表示的4、Firework MX2004中滤镜有什么作用?答:帮我们做好软件,简化用户的操作1、HTML语言的含义和功能是什么?答:含义:超文本标记语言功能:(1)声明网页的整体框架(2)引用外部资源,通过地址的方式引用出来2、HTML语言的表单标记的属性中,GET和POST方式的区别是什么?答:get 方式的传输有数据上的限制,只能是一个个的。

第1章网页设计基础1.网页文件不包括 ( D )A HTML文件 B多媒体文件 C图像文件 D Dos文件2.网页构成元素按照元素划分为(ABCD )A 文本B 图像 C超链接 D音频和视频3. HTML文档结构中表示头部信息的( B)A < body > < /body > B<head></head> c <html></html> D<title></title>4.在HTML文档中,使文本内容强制换行的标签是(B)A<hr> B<br> C<pre> D<hn>5.以下哪个标签语言符合HTML的语法规范(D)A<img src=pic.jpg width=150 height=200/>B<p><div>文字加粗</p></div>C<p align=center>D<hr width=”400” color=”#000000”>6.不属于HTML标记的是( C )A.<html>B.<head>C.<color>D.<body>7.为了标记一个HTML文件,应该使用的HTML标记是( C )A.<p></p>B.<body></body>C.<html></html >D.<title></ title>二填空1.网页分为(静态网页)和(动态网页)两种类型。
2.HTML中的所有标签都是有一对(<>)围住。
3.HTML网页的标题是通过(<title></title>)标签显示的。
4.(<hr>)是水平线标签,可以在页面生成一条水平线。


网页设计与制作期末综合练习一.选择题1.Web浏览器的作用是()。
A.负责下载并显示网页,能将Web文档的HTML编码解释,并显示为在浏览器上所见的Web页面B.运行在服务器仅供服务器维护员使用的专用浏览器C.浏览Web页面部分内容比整个页面内容要快D.下载网页时不是根据页面中的HTML编码分别下载信息,而是一种随机性的下载方式2.HTTP协议是()。
A.远程登录协议B.邮件协议C.超文本传输协议D.文件传输协议3.下列标记可以不成对出现的是()。
A.〈html〉〈/html〉B.〈p〉〈/p〉C.〈title〉〈/title〉D.〈body〉〈/body〉4.下图为Dreamweaver的新建文档页面,一般情况下,创建完全空白的静态页面应选择()。
A. 基本页类别中的“HTML模板”选项B. 基本页类别中的“HTML”选项C. 动态页类别中的选项D. 入门页面中的选项5.下列()不能在网页的“页面属性”中进行设置。
A.文档编码B.背景颜色、文本颜色、链接颜色C.网页背景图及其透明度D.跟踪图像及其透明度6.在表格标记中,cellpadding属性的作用是()。
A.表格与页面边距B.表格扩展边距C.数据与表框距离D.表格边的宽度7.下列选项中()按钮表示插入Fireworks HTML。
A.B.C.D.8.对于标记〈input type=*〉,其中*位置放上一个值,表示输入时显示*号,该值是()。
A.hidden B.textC.password D.submit9.CSS的含义是()。
A.文档对象模型B.客户端脚本程序语言C.级联样式表D.可扩展标记语言10.在Flash MX2004中,定义在动画中的变化的帧是()。
A.关键帧B.空白帧C.普通帧D.以上都可以11.在Dreamweaver编辑环境下,下图中共有()超链接(文字、锚点和图像热点)。
A. 2个B. 3个C. 4个D. 5个12.如下所示的这段CSS样式代码,定义的样式效果是()。
理工抽测理论《网页设计与制作》一、选择题(1-40题为单选)1、目前在Internet上应用最为广泛的服务是 ( )。
A、FTP服务B、WWW服务C、Telnet服务D、Gopher服务2、为了标识一个HTML文件开始应该使用的HTML标记是 ( )。
A、<table>B、<body>C、<html>D、<a>3、在HTML中,单元格的标记是( )。
A、<td>B、<span>C、<tr>D、<body>4、在网页中最为常用的两种图像格式是( )。
A、JPEG和GIFB、JPEG和PSDC、GIF和BMPD、BMP和PSD5、在HTML中,要定义一个空链接使用的标记是( ).A、<a href=”#”>B、<a href=”?”>C、<a href=”@”>D、<a href=”!”>6、用Fireworks切割图形时,需要的工具是()A、裁剪B、选取框C、切片D、自由变形7、body元素用于背景颜色的属性是()A、alinkB、vlinkC、bgcolorD、background8、下面说法错误的是( )A、规划目录结构时,应该在每个主目录下都建立独立的images目录B、在制作站点时应突出主题色C、人们通常所说的颜色,其实指的就是色相D、为了使站点目录明确,应该采用中文目录9、在Dreamweaver MX中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在超链接中定义目标的属性为 ( )A、parentB、_bankC、_topD、_self10、网页制作技术不可以实现由一个文件控制一大批网页 ( )A、CSS文件B、库C、模板D、层11、在网页制作过程中,LOGO的标准尺寸为( )Pixels.A、468*60B、80*31C、88*31D、150*6012、在色彩的RGB系统中,32位十六进制数000000表示的颜色是( ).A、黑色B、红色C、黄色D、白色13、进行站点设置时,关于下图的设置正确的说法是()。
《网页设计与制作》课程标准适用专业:计算机专业学时: 72课时1、课程定位和课程设计《网页设计与制作》课程是中职计算机相关专业的一门专业必修课程。
本课程以图形图像处理为前导课程,本课程将从职业技术教育的特点出发,以培养学生实际动手能力为目标,使学生具备网页制作、网站规划与网站维护的专业能力和方法能力,以及培养学生的团队协作、沟通表达、工作责任心、职业规范和职业道德等综合素质和能力。
作为专业的核心主干课程,使学生掌握商业网站的开发和流程,并能独立进行操作,在就业时能够成为一个合格的人才。
学生毕业后可胜任网站管理员、网页设计员、网页美工员等工作岗位。
2、课程目标本课程以学生能够网页网站开发与维护的实际工作能力为学习目标,使学生具备计算机及其它相关专业课学习和应用中所必需的网页制作与网站设计的基本知识和基本技能,形成解决实际应用问题的方法能力,为以后的学习动态网页设计课程打下基础。
1、素质目标(1) 培养具有较强的网页设计创意思维、艺术设计素质;(2) 培养学生在学习过程中解决困难的能力;(3) 培养学生在学习过程中培养兴趣的能力,提高工作、学习的主动性;(4) 培养学生理论联系实际的工作和学生方法;(5) 培养具有高度责任心和良好的团队合作精神;(6) 具有社会责任感。
2、知识目标(1) 了解WEB站点的工作原理;(2) 理解Internet、WWW、HTTP、HTML的定义,计算机网络概念和作用;(3) 了解服务器、客户端、浏览器的概念和作用;(4) 掌握常规网站的规划及流程;(5) 熟练掌握HTML语言中各种标记符的运用能力;(6) 熟练掌握Dreamweaver应用软件的使用;(7) 理解网页中脚本语言的使用方法;(8) 熟练开发常规静态网站。
3、能力目标(1) 熟练掌握Dreamweaver应用软件制作网站及网页;(2) 熟练掌握使用绝对和相对URL,创建超链接,图像链接;(3) 掌握在网页中添加CSS的方法;(4) 培养学生设计、制作和维护动态网站。
第一章测试1.初学者在制作网页时,一定要养成实时测试页面的好习惯,以免完成制作后,出现难以调试的兼容性问题。
()A:错B:对答案:B2.以下哪项不是网页中常用的命名?()A:123456B:submenuC:mainD:menu答案:A3.以下哪个名字是合法的驼峰式命名法?()A:Content_threeB:1navigatorC:userNameD:part_one答案:C4.在进行网页布局前,首先要了解一下网站访客的浏览模式,根据人眼视觉习惯,访客在浏览网页时主要分为( )和( )两种方式。
()A:T模式B:国字模式C:Z模式D:F模式答案:CD5.有关网页分类,以下说法正确的是?()A:动态网页也可以是纯文字内容的,也可以是包含各种动画的内容。
B:互联网上的大部分网站都是由静态网页和动态网页混合组成的。
C:按照内容形式的不同,网站可以分为门户网站、职能网站、专业网站、个人网站等。
D:网页有静态和动态之分。
答案:ABCD6.在文字网络地址和数字网络地址之间使用DNS进行转化。
()A:错B:对答案:B7.HTML5本身是一种技术,融合了html与css3及JavaScript和api等。
()A:错B:对答案:A8.下面有关html与CSS的描述不正确的是()A:HTML定义了网页的结构,也就是网页要呈现的内容,而CSS定义了网页的表现,即呈现出来的外观。
B:CSS以HTML为基础,提供了丰富的功能,但是不可以针对不同的浏览器设置不同的样式。
C:HTML与CSS的关系就像人的骨骼与衣服,通过更改CSS样式,可以轻松控制网页的表现样式。
D:CSS通常称为CSS样式或样式表,主要用于设置HTML页面中的文本内容、图片的外形以及版面的布局等外观显示样式。
答案:B第二章测试1.删除站点在从列表中将站点删除的同时也会将站点中的文件及内容从计算机中删除,所以一定要慎重。
()A:对B:错答案:B2.导出站点得到的站点文件,其后缀是?()A:.zipB:.siteC:.steD:.dwt答案:C3.以下哪些操作是可以在“站点”|“管理站点”对话框中实现的?()A:删除站点B:新建站点C:导出站点D:复制站点答案:ACD4.复制站点只是复制站点的站点信息,并不会复制原有站点中的文件夹和其他内容。